
ทำไม Appearance Menu หายไปจากระบบหลังบ้าน หาเท่าไหร่ก็หาไม่เจอ จะทำอย่างไรดีนะ วันนี้เราจะขอนำเสนอวิธีแก้ไขที่ง่ายดายเพื่อนำเอาเจ้า Appearance > Menu กลับมากันครับ

ทำไม Appearance Menu หายไป
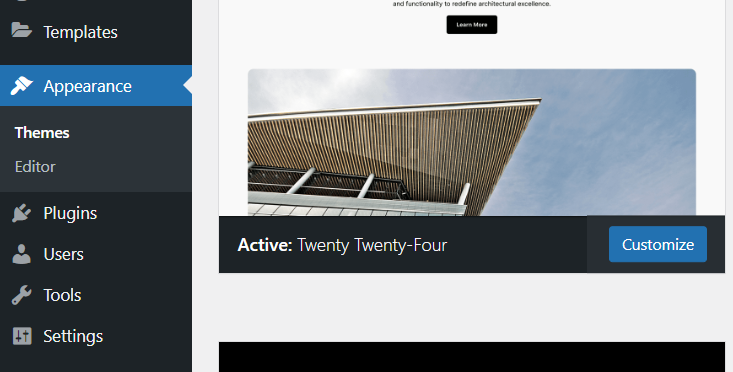
ตอนนี้ WordPress กำลังค่อยๆ ปรับเปลี่ยนประสบการณ์การแก้ไขเว็บให้เป็นแบบ full site editing ซึ่งใช้บล็อกเพื่อแก้ไขทุกส่วนของเว็บ เราสามารถใช้บล็อกสำหรับการแก้ไขและปรับแต่งธีม สามารถเพิ่มและแก้ไขได้โดยใช้บล็อก รวมถึงวิดเจ็ตและเมนู ทีนี้มันก็เลยทำให้ Appearance Menuมีความซ้ำซ้อน ดังนั้นจึงถูกซ่อนไว้ตามค่าเริ่มต้นครับ
ปัญหานี้จะเกิดขึ้นเฉพาะธีมที่เป็น Block สนับสนุนการแก้ไขในรูปแบบบล็อกแบบ full site editingสังเกตได้จากธีมเริ่มต้นที่มากับ WordPress นั่นแหละครับ เช่น Twenty Twenty-Four หรือ Twenty Twenty-Three เป็นต้น

วิธีแก้ไขเมนูที่หายไปในระบบหลังบ้าน
1. เปลี่ยนธีม
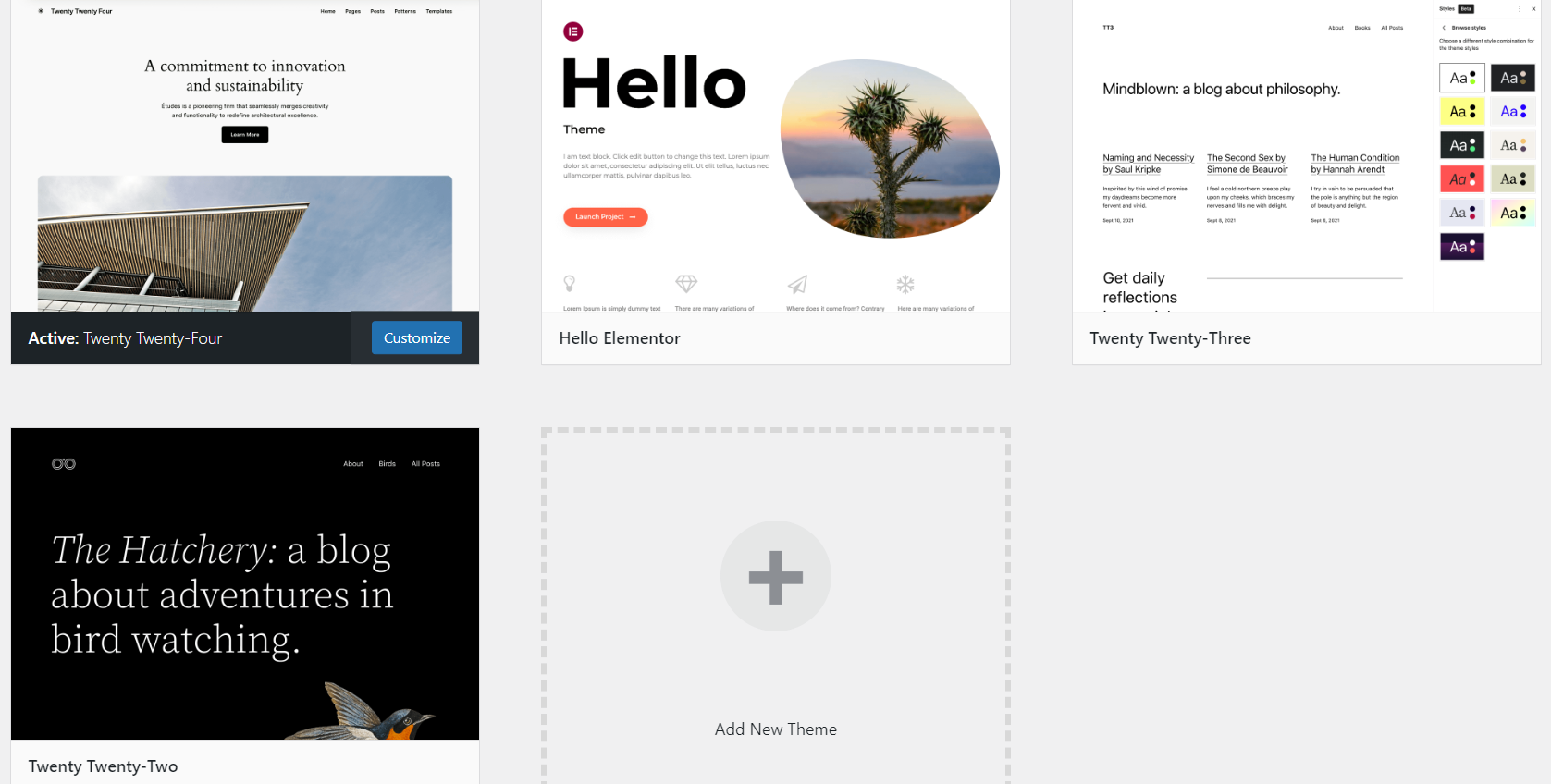
วิธีที่ดีที่สุดสำหรับคนไม่ต้องการ Gutenberg block editor และยังต้องใช้เมนูที่แสนคลาสสิคของ WordPress อาจจะต้องเปลี่ยนธีมที่ไม่มีฟีเจอร์ full site editing แทน ส่วนใหญ่ตรงรายการ Popular ใน Appearance > Themesจะไม่มีฟีเจอร์ full site editing เช่นธีม Hello, Astra เป็นต้น วิธีนี้เหมาะสำหรับคนที่ธีมตัวเลือกอื่นๆ อยู่แล้วจะไม่พบปัญหานี้


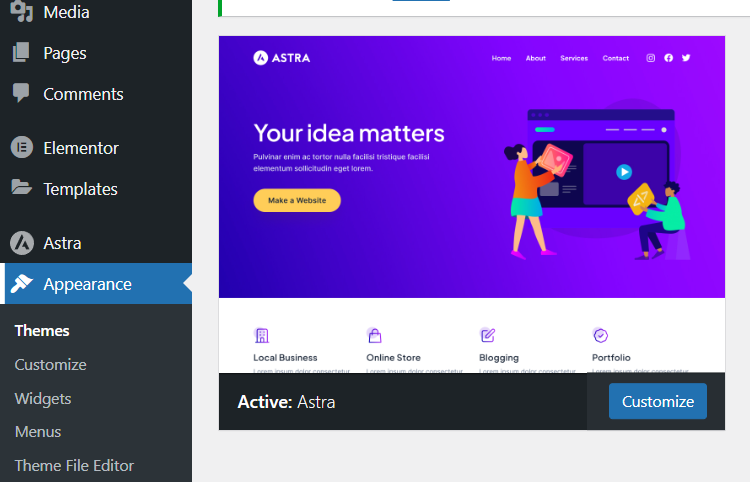
หลังจากสลับธีมไปที่ใช้ธีมอื่นๆ เช่น Astra ตรง Appearance Menuก็กลับมาปกติอีกครั้ง พร้อมกับเมนู Widgets

2. ใช้ Navigation Block ใน Full Site Editor
วิธีที่ 2 หากเราใช้ธีม WordPress แบบ block ที่มีฟีเจอร์ full site editor เราก็จะไม่สามารถใช้เมนูแบบ classic เดิมๆ ได้ แม้ว่าเราจะพิมพ์ URL เอง เช่น ชื่อเว็บ/wp-admin/nav-menus.php ระบบจะแสดงข้อความผิดพลาดแบบนี้แทนครับ
“Your theme does not support navigation or widgets”
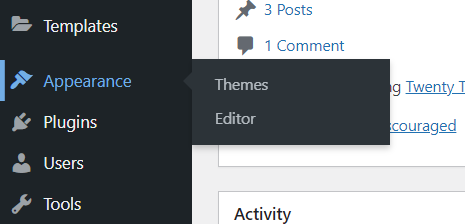
วิธีการแก้ไขเมื่อเราใช้เว็บ blocks อยู่แล้ว เราสามารถเพิ่มหรือแก้ไข navigation menus ได้โดยตรงใน Site editor ให้เราไปที่เมนู Appearance > Editor

เราจะเห็นว่ามี Navigation อยู่ในนี้ ซึ่งเราสามารถเข้าไปเพิ่มหรือจัดการเมนูด้วยการคลิกที่ Templates หรือ Pages ที่ต้องการครับ แต่ถ้าเพิ่มใน Templates ก็จะสะดวกเพราะจะมีผลต่อหน้าหลักทั้งหมดด้วย

เลือกหน้าเทมเพลตที่ต้องการแก้ไข ณ ที่นี้เราจะทดสอบที่หน้า Blog Home

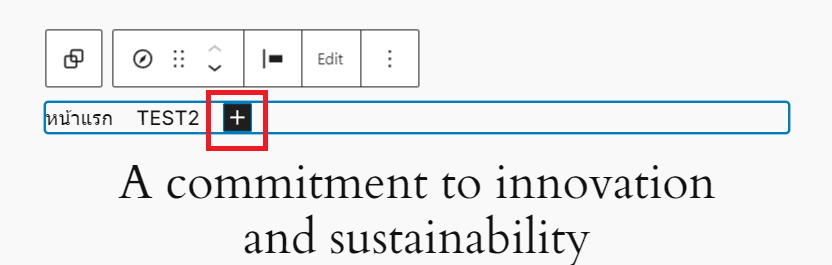
กดไอคอน “+” ด้านบน

คลิกเลือกที่แถบ Blocks ใน Panel ด้านซ้ายมือ

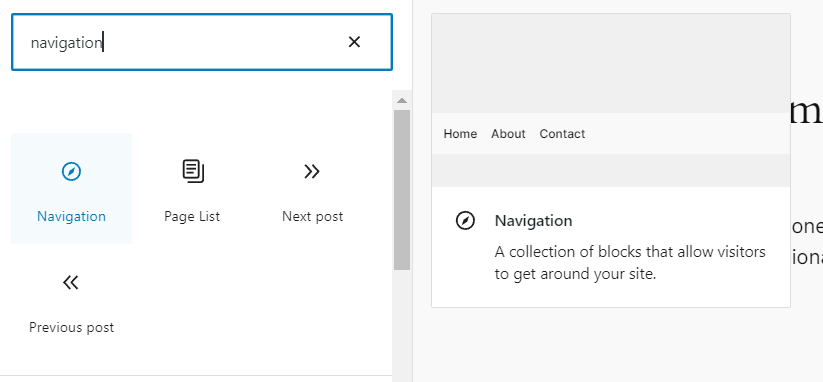
พิมพ์ค้นหาคำว่า “Navigation”

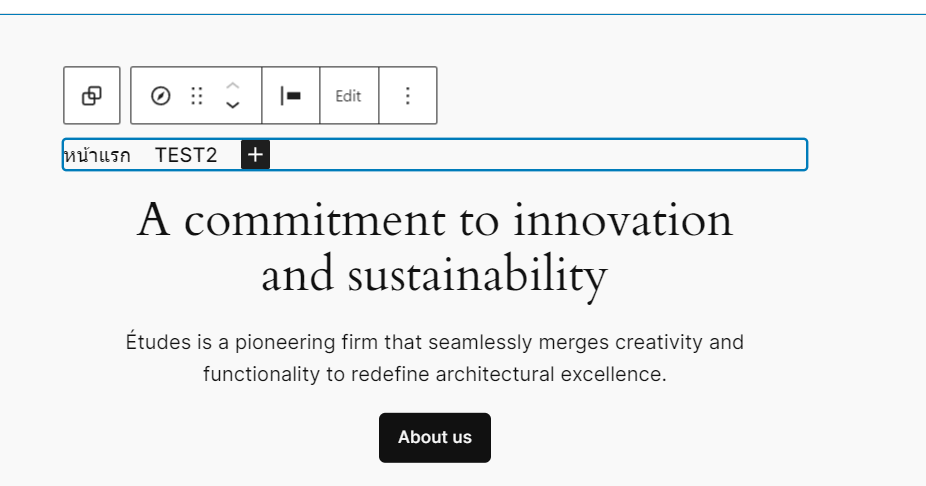
ให้ลาก Widget Navigation ไปยังตำแหน่งที่ต้องการ จากนั้นกด Save แล้วลองไปที่หน้า Web Browser ทำการรีเฟรชดูหน้าดังกล่าวจะเห็นว่าเราได้เพิ่มเมนูไปเรียบร้อย

เราสามารถเพิ่มลิ้งค์หน้าอื่นๆ ได้โดยการกดที่ไอคอน “+” และพิมพ์หาชื่อหน้าที่เราต้องการจะเพิ่ม

3. วิธีอื่นๆ
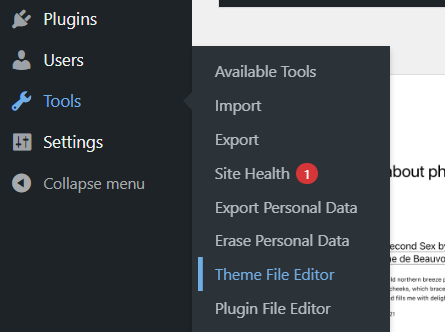
เราสามารถใช้วิธีการเข้าไปที่ Themes > Customize เพื่อเข้าถึงระบบเมนูได้เช่นกัน และอีกวิธีที่จะดิบและยากสักหน่อยคือการเข้าไปโค้ดสร้างเมนูเองผ่าน Theme File Editor ครับ ซึ่งวิธีนี้จะเหมาะแก่คนที่มีความเชี่ยวชาญและความรู้ทางด้านเขียนโค้ดเท่านั้นครับ

สรุป
ก็หวังว่าเพื่อนๆ ที่ยังหาเมนูในระบบหลังบ้านไม่เจอ จะพอมีวิธีแก้ไขกันแล้วนะครับ