ธีมที่น่าใช้ไม่แพ้ธีมอื่นๆ สามารถประยุกต์กับเว็บธุรกิจได้หลากหลาย ปรับแต่งได้มากมาย รองรับหน้าจอ Responsive ทุกอุปกรณ์ ตามไปอ่านได้เลยจ้า
แนะนำธีม Enfold
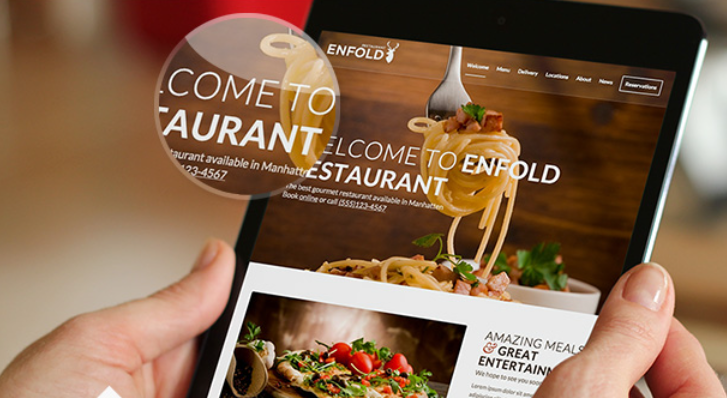
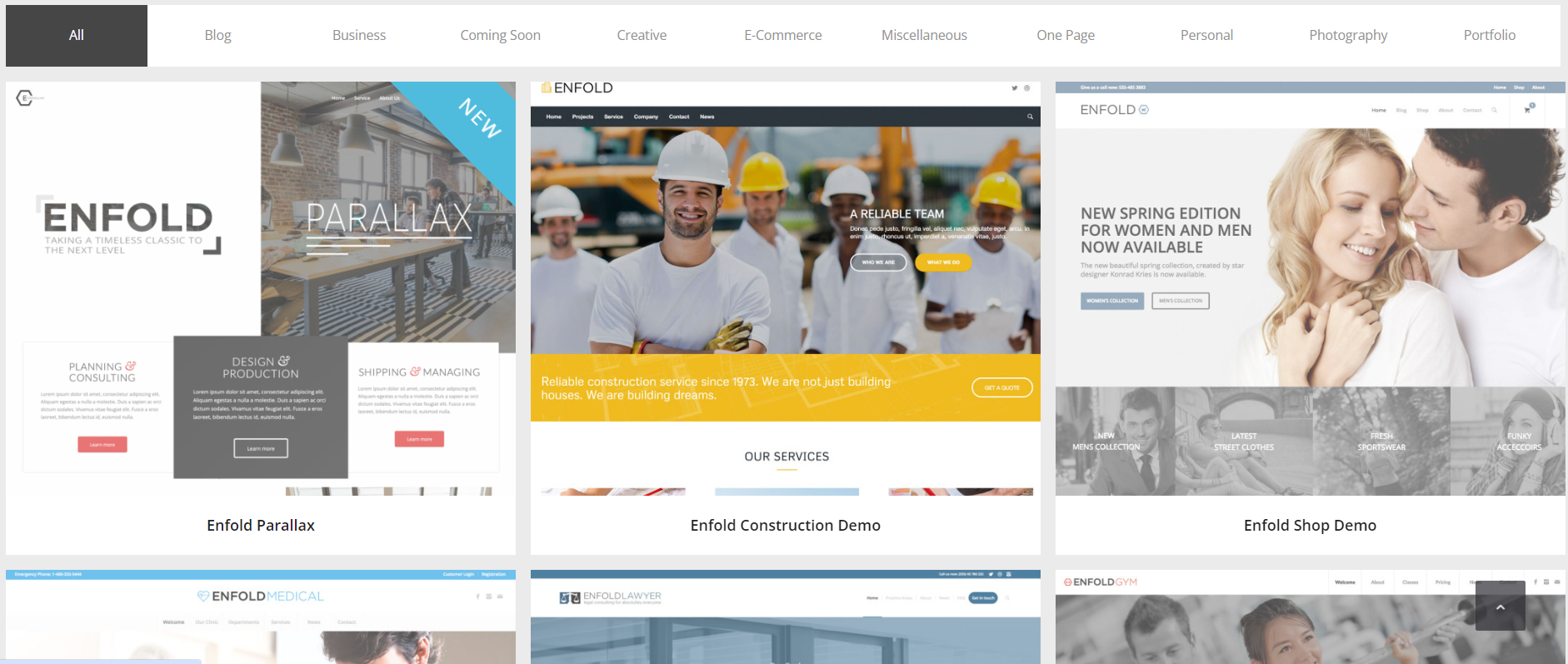
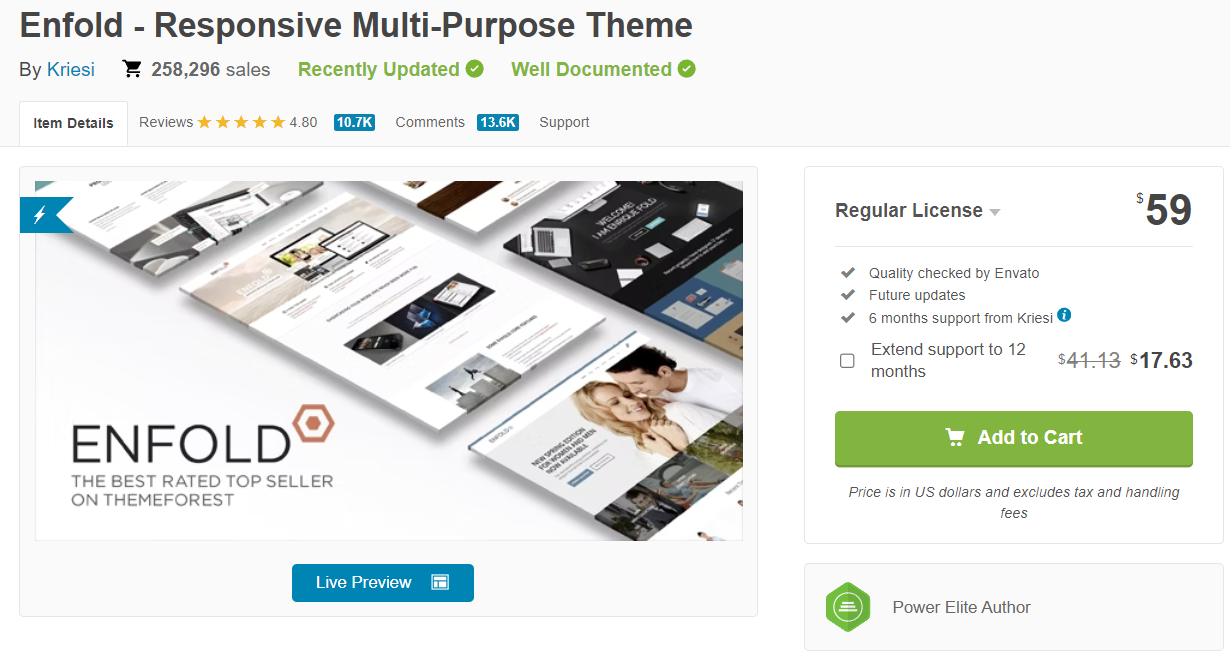
Enfold เป็นธีม WordPress จากค่าย Kriesi มียอดขายมากกว่า 200,000+ ชุด บนเว็บ ThemeForest เป็นธีมที่สะอาดตา ยืดหยุ่นมากและรองรับ Responsive เต็มที่ เหมาะสำหรับเว็บไซต์ธุรกิจ เว็บร้านค้า และผู้ใช้ที่ต้องการแสดงผลงานของตนด้วย Portfolio ธีมนี้สร้างขึ้นจาก Avia Framework ที่ยอดเยี่ยม และให้การสนับสนุนปลั๊กอินทำเว็บหลายภาษาอย่าง WPML อีกด้วยครับ

ธีมมีตัวเลือกให้ปรับแต่งเพียบ สามารถปรับเปลี่ยนเลย์เอาท์ สไตล์ สี และฟอนต์ได้โดยตรงหรือผ่าน Golbal Options สามารถสร้าง Skin ของเราเองหรือใช้ Skin สำเร็จรูป 18 แบบจาก Admin Panel พวกตัวเลือกฟอนต์ พื้นหลัง และสีรวมถึงตัวสร้างเทมเพลตแบบไดนามิกจะช่วยให้เราสร้างเว็บไซต์ที่ต้องการได้ในเวลาอันรวดเร็ว
ฟีเจอร์ที่น่าสนใจ
+ การออกแบบที่สะอาดตาและทันสมัยสามารถใช้ได้กับเว็บไซต์ทุกประเภท
+ มีเครื่องมือสร้างเทมเพลตแบบลากและวางที่ไม่ซ้ำใคร สร้างขึ้นสำหรับธีมนี้เท่านั้น สร้างได้เกือบทุกรูปแบบเท่าที่จะจินตนาการได้ ยังมาพร้อมกับ Elements ที่ไม่ซ้ำใครมากมายสำหรับตัวสร้างเทมเพลต เช่น คอลัมน์, Slider, ปุ่ม, แกลเลอรี, ทีม, แท็บ, Toggles, Accordions, ตารางราคาและข้อมูล, ปุ่ม Call to Action, Testimonials และอื่นๆ

+ Ajax Instant Search
+ รองรับการแปลภาษา mo/po
+ รองรับ WooCommerce

+ รองรับ WooCommerce Bookings การจองตามเวลาและวันที่
+ รองรับ ปลั๊กอิน WPML เว็บไซต์หลายภาษา
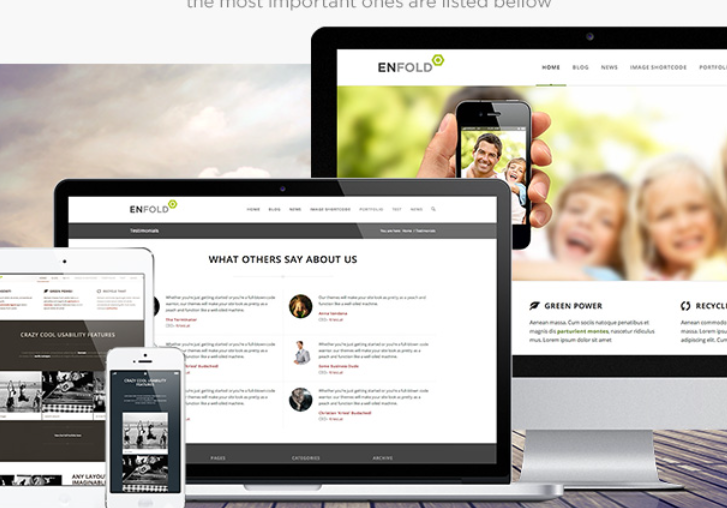
+ ออกแบบมาเพื่อ Responsive ต่ออุปกรณ์ขนาดเล็ก (iphone, ipad)

+ รองรับ Retina ดูสวยงามบนสมาร์ทโฟนและแท็บเล็ต

+ สามารถปิดการใช้งานฟีเจอร์ Responsive ด้วยการคลิกเพียงครั้งเดียว
+ สามารถใช้งานกับ WordPress Multisite
+ เชื่อมต่อกับจดหมายข่าว Mailchimp
+ เชื่อมต่อกับปลั๊กอิน Events Calendar และ Events Calendar Pro
+ รองรับปลั๊กอิน Layerslider แบบ 2D และ 3D

+ Slideshows ปรับแต่งมาสำหรับอุปกรณ์มือถือ สามารถเพิ่ม Slideshows หลายชิ้นใน Post, Page หรือ Portfolio
+ สนับสนุน Post Format Standard, Image, Video, Gallery, Link, Quote
+ มี Skins สำเร็จรูปมากกว่า 20 แบบ

+ สนับสนุนวิดีโอ รองรับวิดีโอจากบริการโฮสต์วิดีโอดังๆ
+ สนับสนุนสไลด์โชว์แบบวิดีโอรองรับ Youtube, Vimeo และวิดีโอบนโฮสต์เราเอง
+ Visual Shortcode พร้อมฟังก์ชันแสดงตัวอย่าง มี Shortcode มากมาย เช่น ตารางราคา คอลัมน์ ปุ่ม ฯลฯ

+ Color Options ไม่จำกัดพร้อมตัวดูดสี
+ แถบด้านข้างไม่ซ้ำกันไม่จำกัดสำหรับแต่ละหน้า/หมวดหมู่
+ คู่มือผู้ใช้ วิดีโอ และธีมระดับมืออาชีพ มีทีมงานสนับสนุนเพื่อแก้ไขปัญหาทุกประเภท
+ หน้า Portfolio รองรับ Ajax Portfolio ด้วย
+ อัปเดตตลอดอายุการใช้งานฟรีและมีฟอรัมสนับสนุน
+ ผู้ใช้ที่ลงทะเบียนใน Forum มากกว่า 50,000 ราย, 85,000 หัวข้อ, 350,000 โพสต์ ทีมงานตอบทุกโพสต์

+ jQuery ที่ไม่สร้างความรำคาญ จะลดระดับลงหากปิดจาวาสคริปต์
+ เครื่องมือสร้างแบบฟอร์มการติดต่อ แก้ไขแบบฟอร์มการติดต่อ เพิ่ม/ลบ/แก้ไขอินพุต Textareas Dropdowns และ Checkboxes
+ ปรับ SEO ให้เหมาะสม โค้ดของธีมสร้างขึ้นโดยคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดของ SEO ไม่ว่าจะส่วน Heading, ลิงก์ภายในจำนวนมาก, ตัวอย่างข้อมูล Google Rich และอื่นๆ ใช้โค้ด HTML และ CSS ที่สะอาด ตรงความหมายและถูกต้อง เพื่อให้เครื่องมือค้นหาสามารถจัดทำดัชนีเนื้อหาในไซต์ได้อย่างง่ายดาย เนื้อหาที่สำคัญจะถูกวางไว้ก่อนหน้าสิ่งที่ไม่สำคัญเสมอในซอร์สโค้ด เช่น เนื้อหาโพสต์ในบล็อกก่อนแถบด้านข้าง หัวข้อข่าวจะถูกรวมไว้ในแท็กส่วนหัว h1, h2, h3 ฯลฯ เพื่อแสดงถึงความสำคัญของเนื้อหา และเว็บยังใช้การเชื่อมโยงไซต์ภายในจำนวนมาก ซึ่งมีความสำคัญสำหรับเครื่องมือค้นหา โพสต์ที่เกี่ยวข้อง เมนูการนำทางหลักและรอง Footer ฯลฯ

+Advanced Typography Options
+Wide & Boxed Layout
+Advanced Header Options
+ สนับสนุน Child theme เพื่อการปรับแต่งที่ง่ายดาย ซึ่งจะไม่ได้รับผลกระทบจากการอัปเดตธีม
+ สไตล์ชีต RTL สำหรับภาษาที่อ่านจากขวาไปซ้าย เช่น อารบิก ฮิบรู ฯลฯ
+ สนับสนุนภาษาต่างๆ มากกว่า 20 ภาษา
+ ธีมเขียนโค้ดแบบ Clean code สะอาด จัดการมาอย่างดี

+ เน้นที่ typography คำนึงถึงผู้ใช้งาน
+ มีไฟล์ PSD มากกว่า 30 รายการรวมอยู่ในเกือบทุกเทมเพลตใน “Enfold Default Demo”
+ ทดสอบกับปลั๊กอิน WPML, Gravitforms, WP Supercache แล้ว


ราคา

ธีม Enfold แบบ Regular License ขายในราคา 59 USD ต่อ 1 เว็บ (ประมาณ 2,200 บาท) อัพเดตฟรีตลอดชีพครับ ถือว่าไม่แพงจนเกินไป
Theme Options
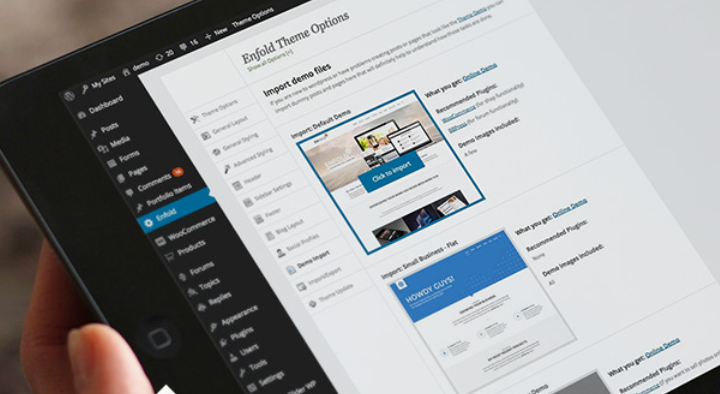
เมื่อติดตั้งธีมแล้ว เมนู Enfold จะอยู่ด้านซ้ายมือ ให้ลองเข้าไปที่ Theme Options

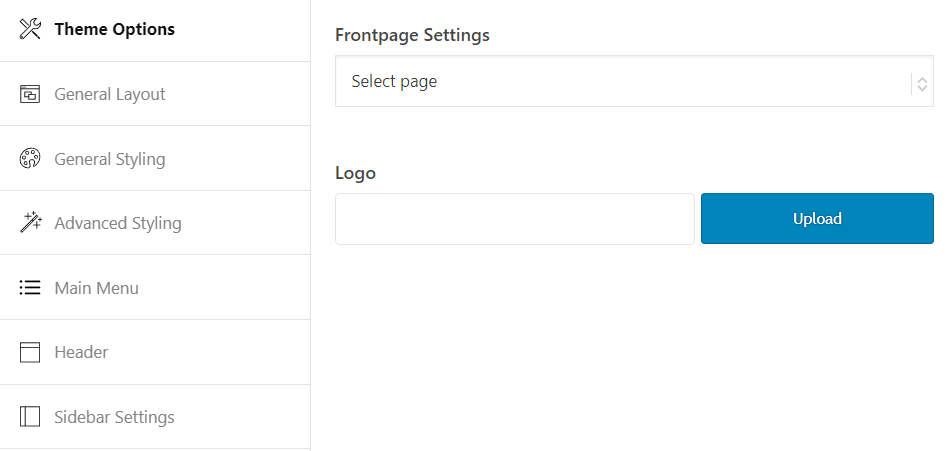
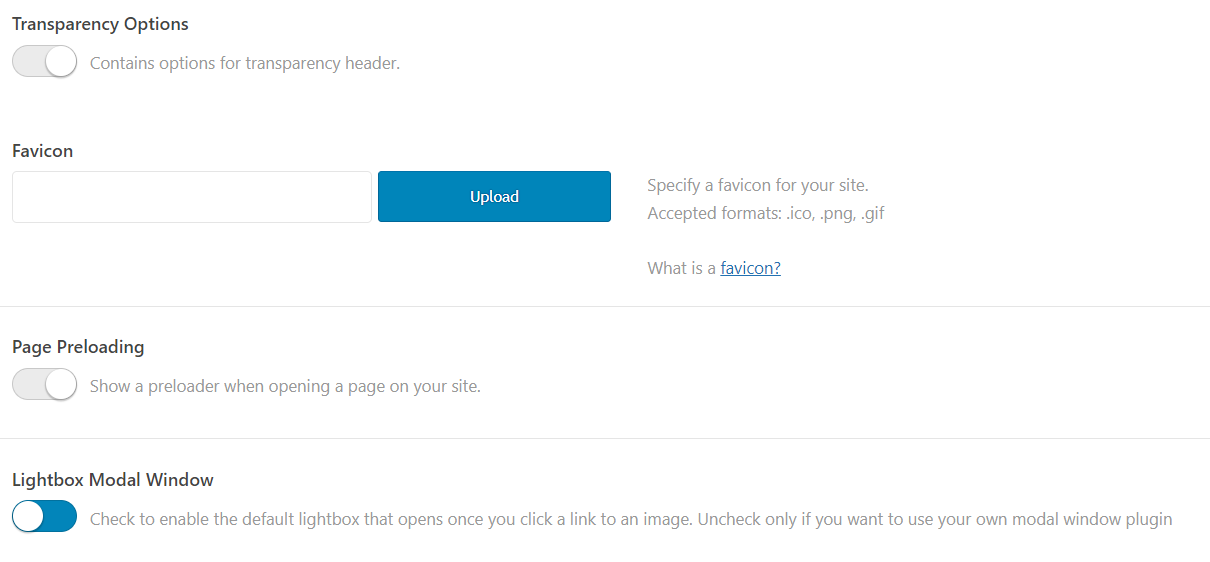
แถบ Theme Options สามารถกำหนดหน้าแรกของเว็บ, โลโก้, Favicon, Preloading, Custom Error 404, Maintenance Mode, Editor เป็นต้น




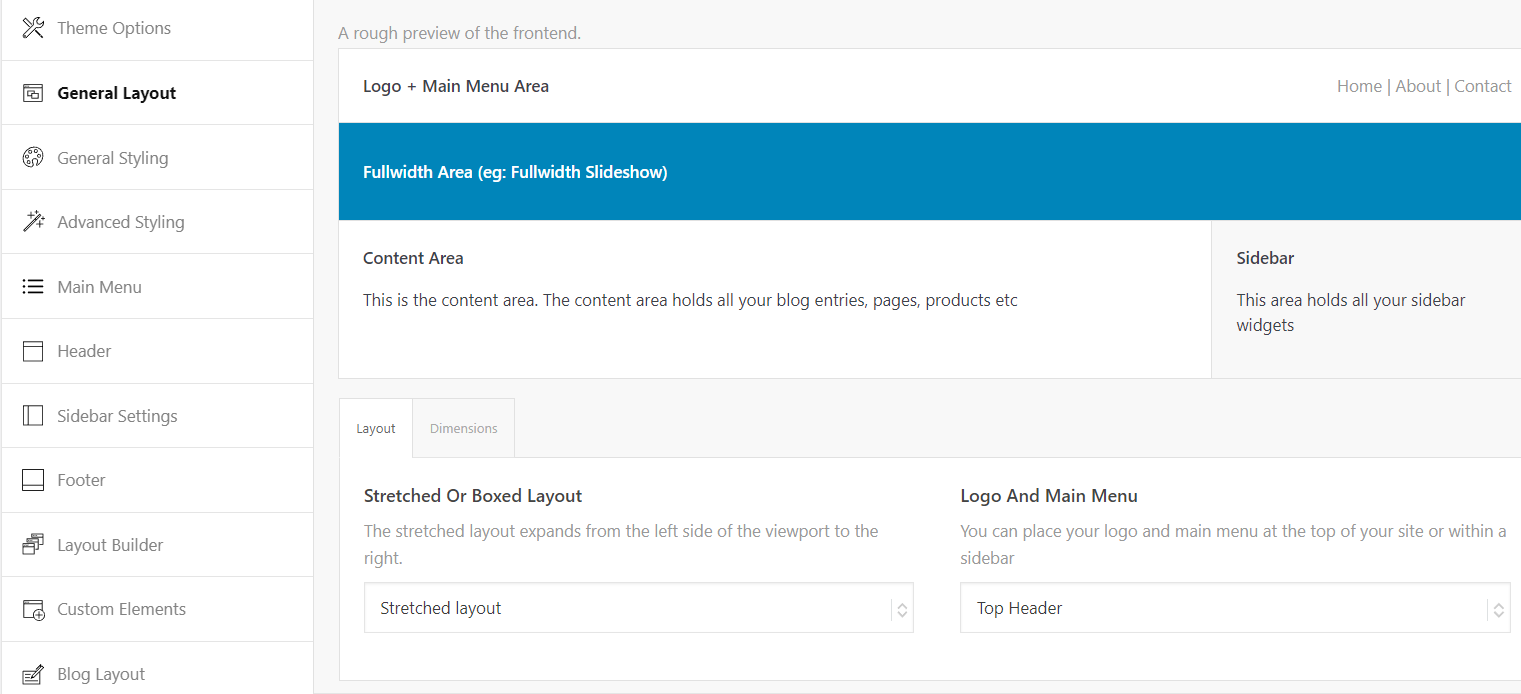
แถบ General Layout สามารถกำหนดการแสดงผลของเลย์เอาท์, ตำแหน่งโลโก้และเมนูให้เป็นแบบไหน เช่น Top Header, Left Sidebar, Right Sidebar รวมถึงกำหนดการยืดของเลย์เอาท์


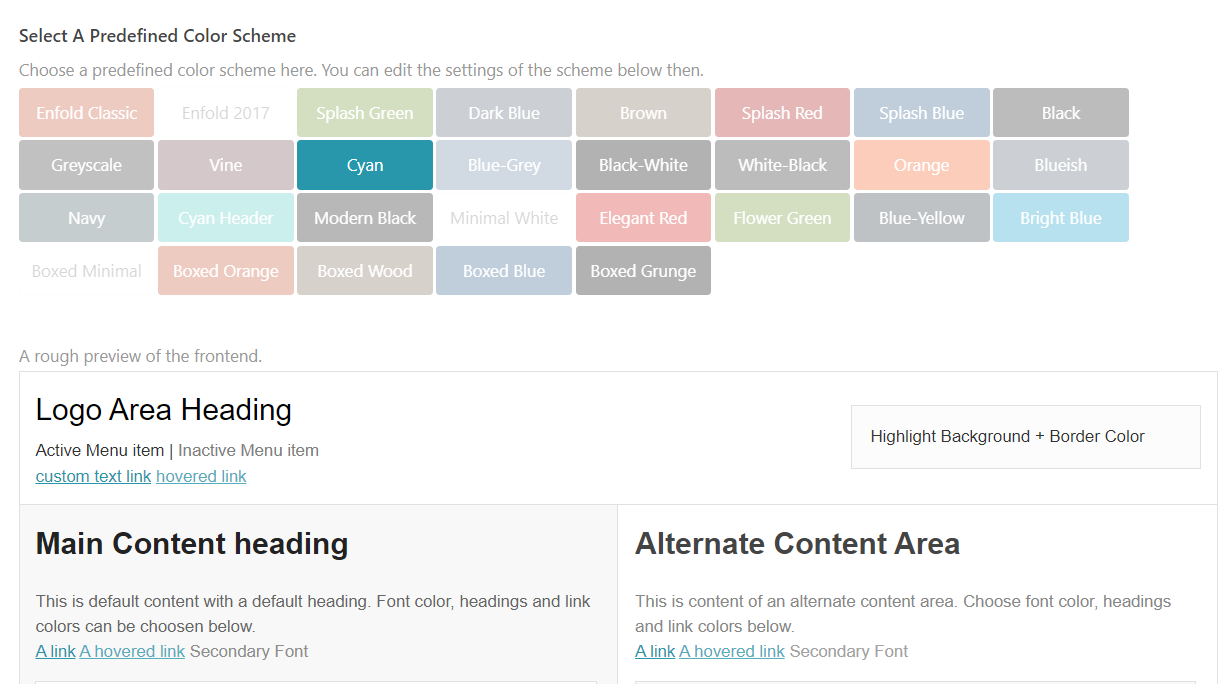
แถบ General Styling กำหนดธีมสีของเว็บ

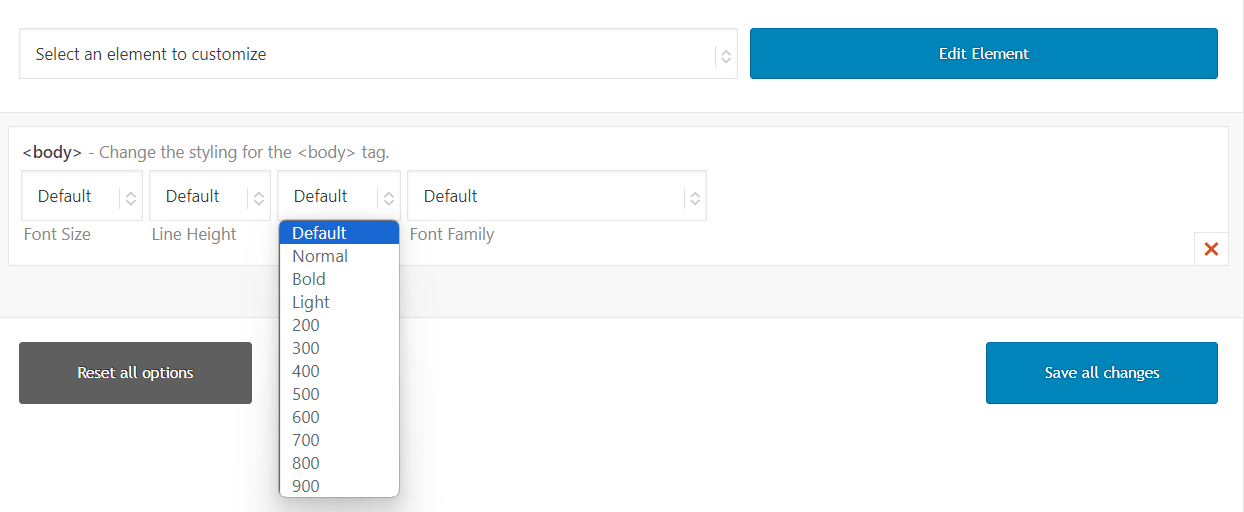
แถบ Advanced Styling สามารถกำหนดสไตล์ของส่วนต่างๆ เช่น Heading, Body, Menu หรือปุ่ม เป็นต้น

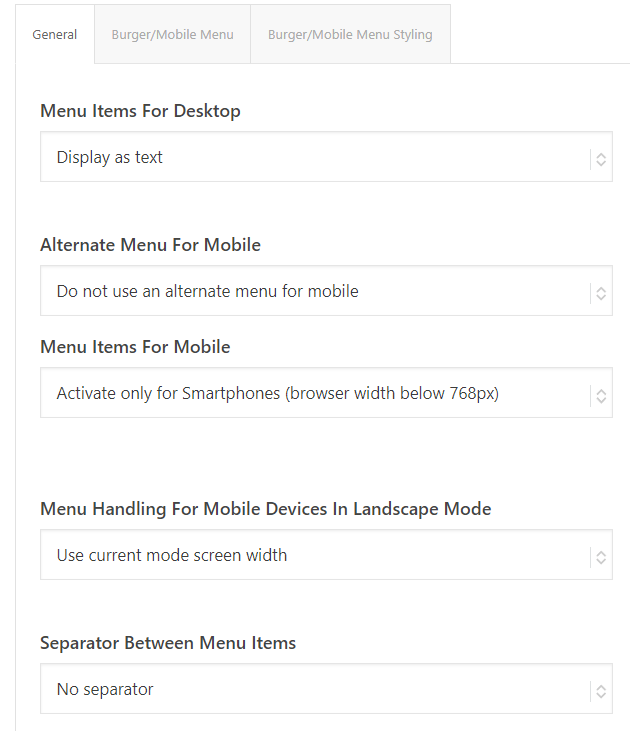
แถบ Main Menu กำหนดค่าต่างๆ ของเมนูหลัก

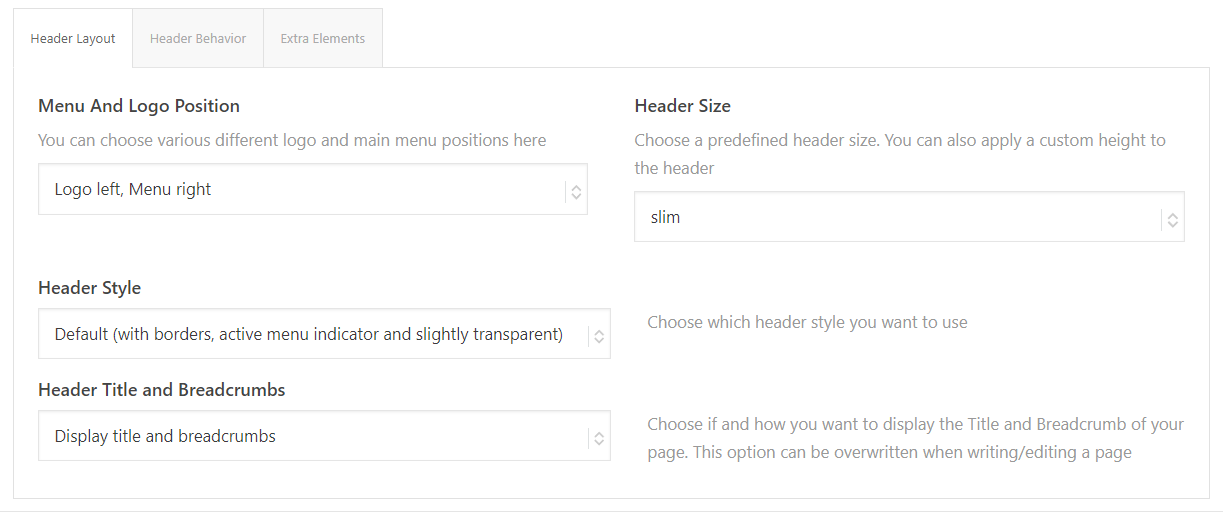
แถบ Header ส่วนนี้เราสามารถกำหนดตำแหน่งของโลโก้หรือเมนู, Sticky Header, การแสดงไอคอน Social media ที่ด้านบนของเว็บได้

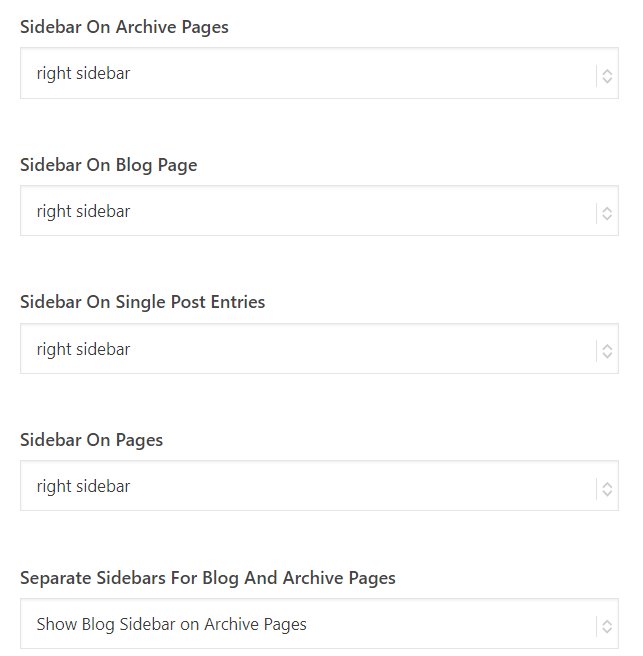
แถบเมนู Sidebar กำหนดการแสดงผลของแถบด้านข้างเว็บ

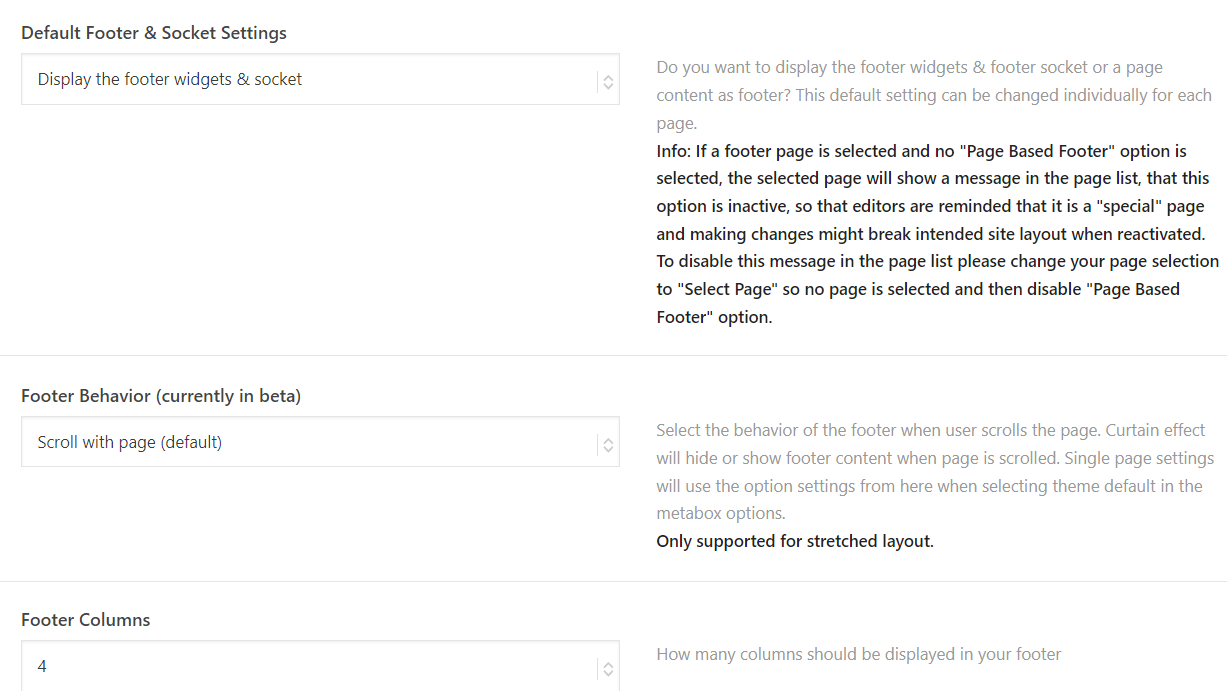
แถบ Footer กำหนดรูปแบบของ Footer

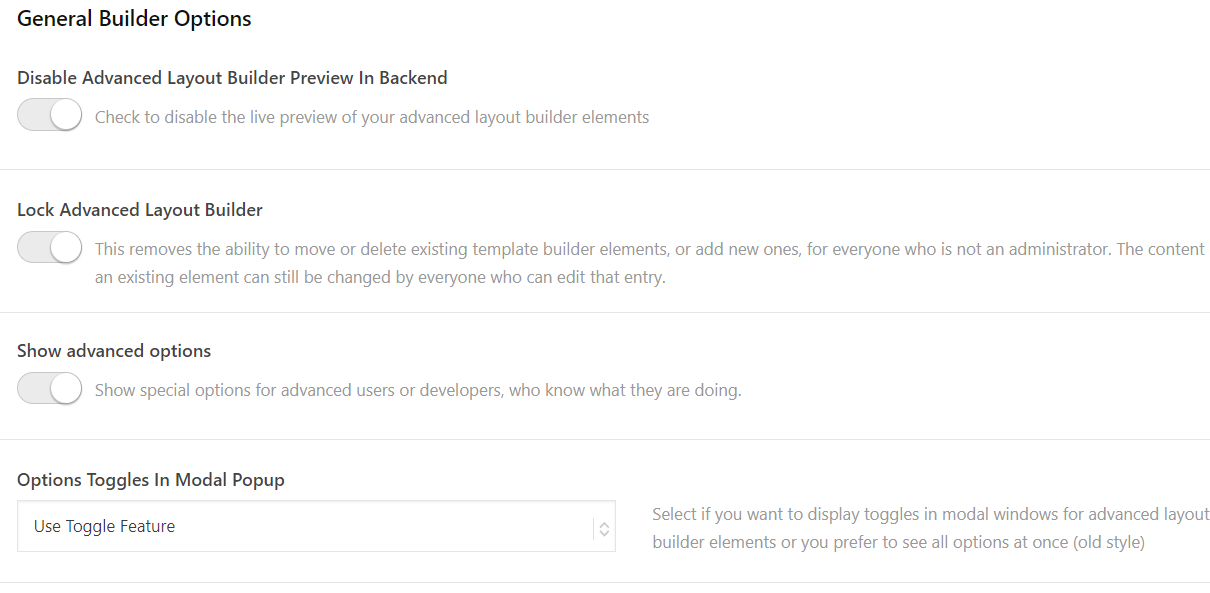
แถบ Layout Builder ตั้งค่าเกี่ยวกับตัว Builder ของธีม

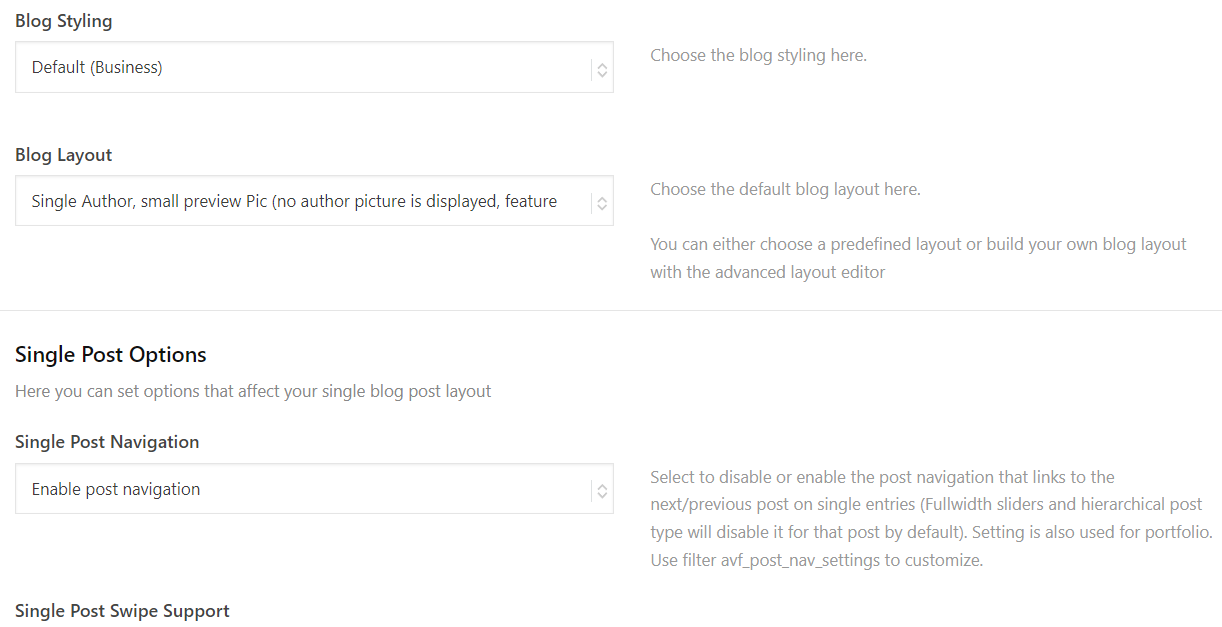
แถบ Blog Layout กำหนดในส่วนของ Blog

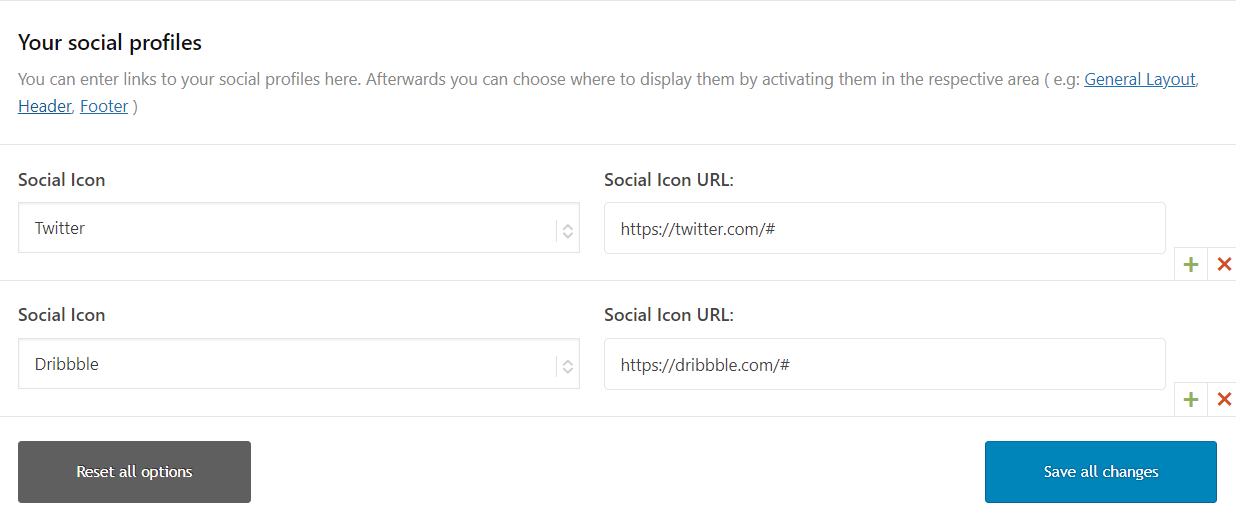
แถบ Social Profile เพิ่มลิงก์ Social ของเราได้

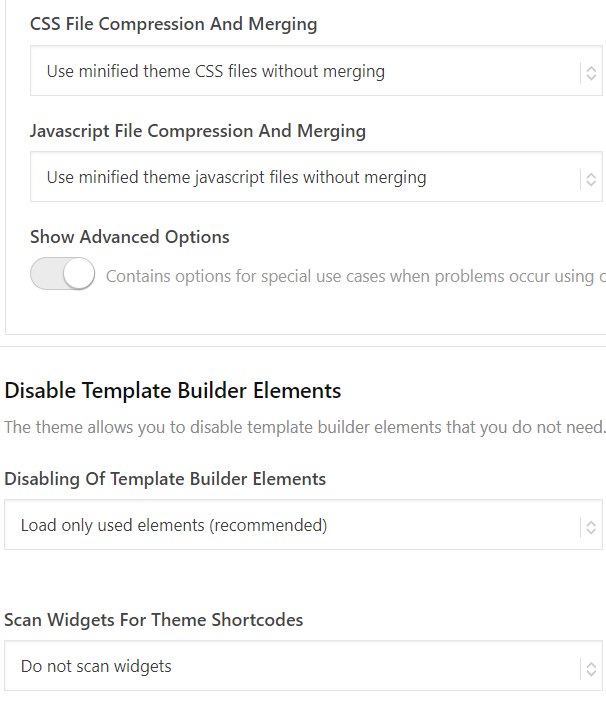
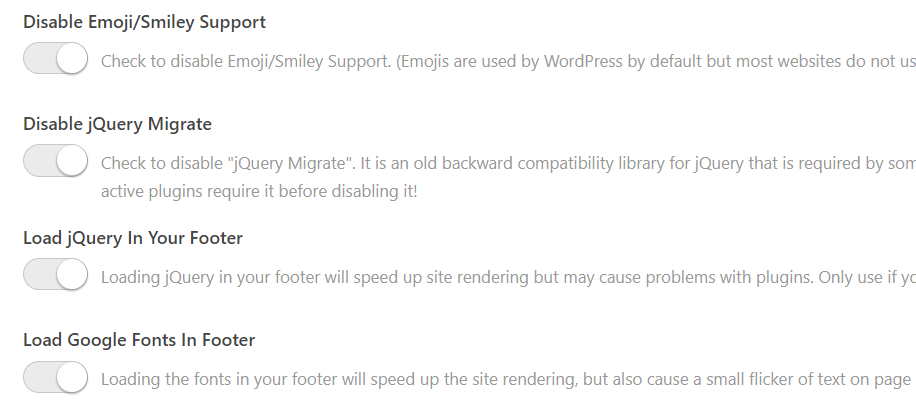
แถบ Performance ปรับแต่งการ Optimize เว็บให้ไวขึ้น ปรับแต่งได้เยอะพอสมควรเลย


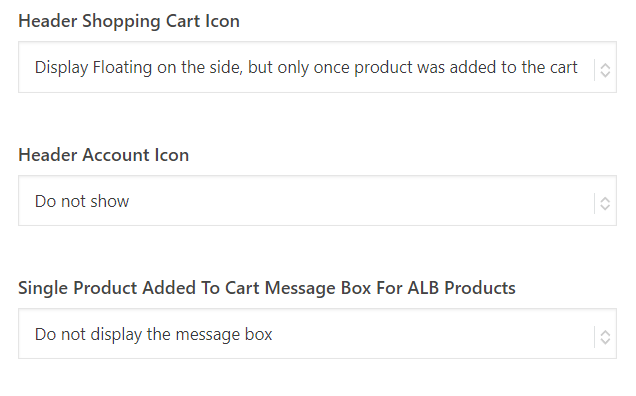
แถบ Shop Options ปรับแต่งในส่วนของร้านค้า

การสร้างหน้าเพจ
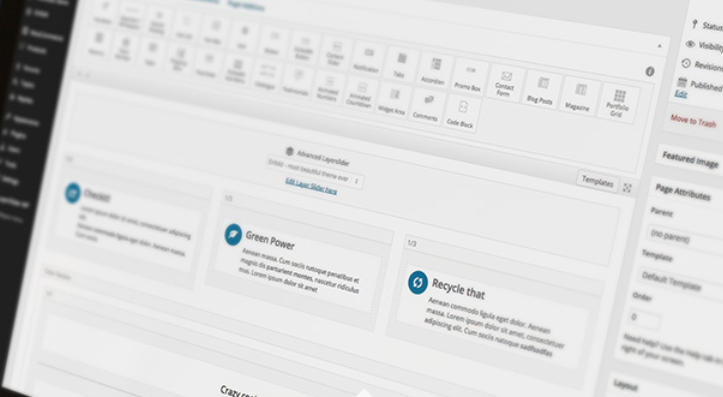
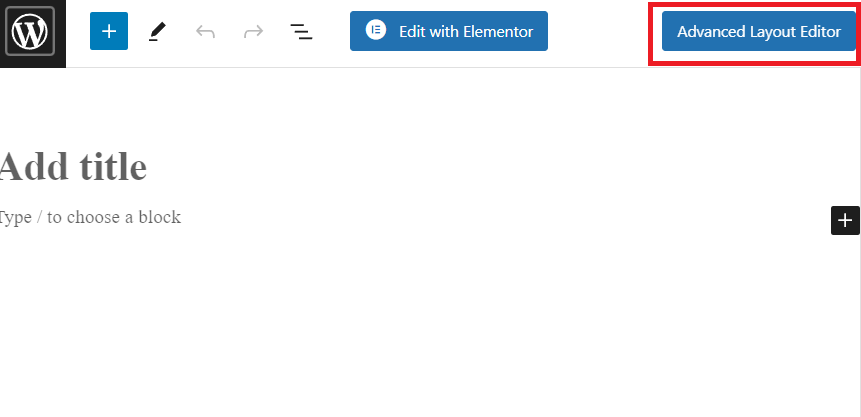
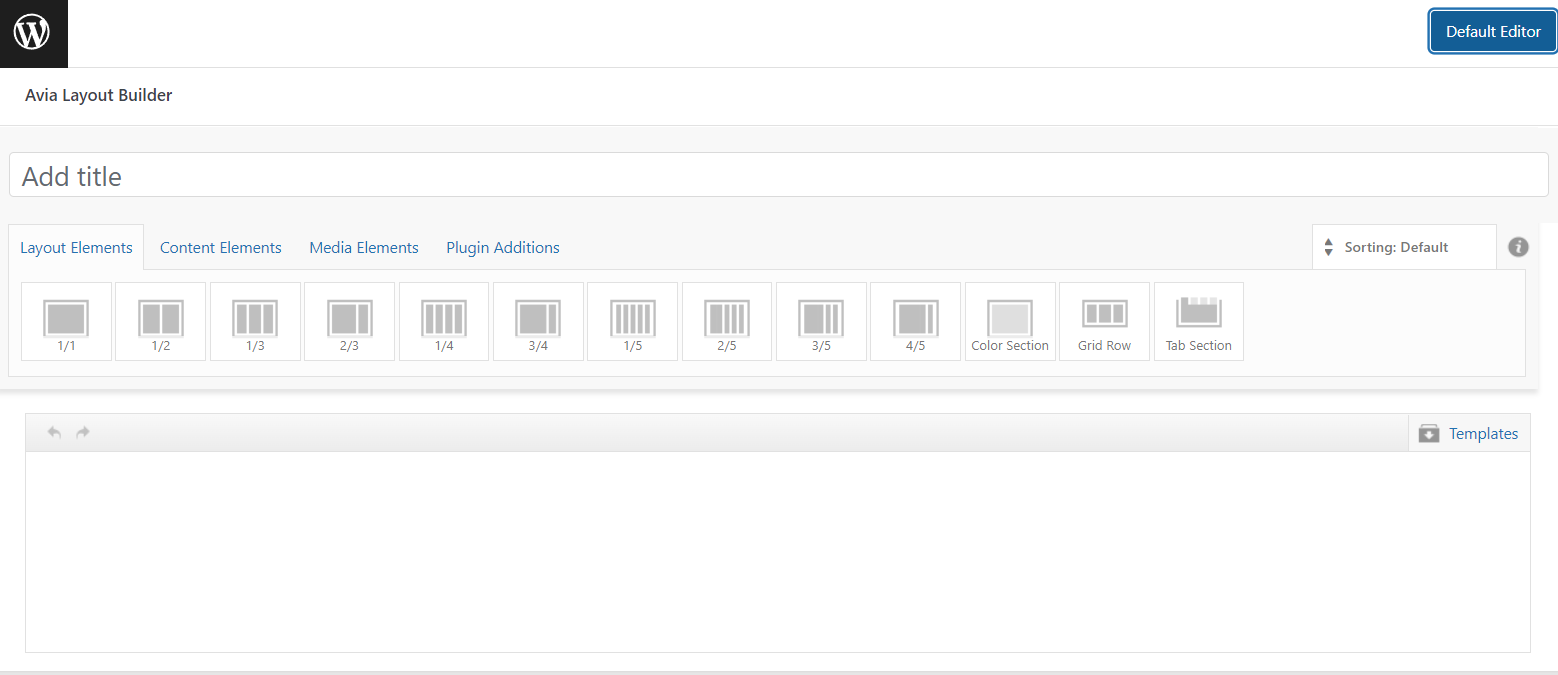
การสร้างหน้าเพจ เข้าไปที่เมนู Pages > Add new page กดปุ่ม Advanced Layout Editor เพื่อเปิดใช้งานตัวสร้างเลย์เอาท์ของธีม Enfold เอง

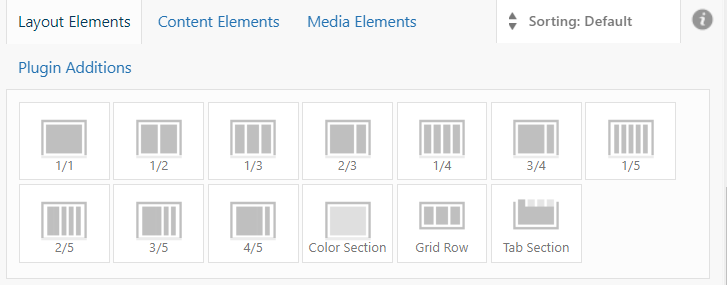
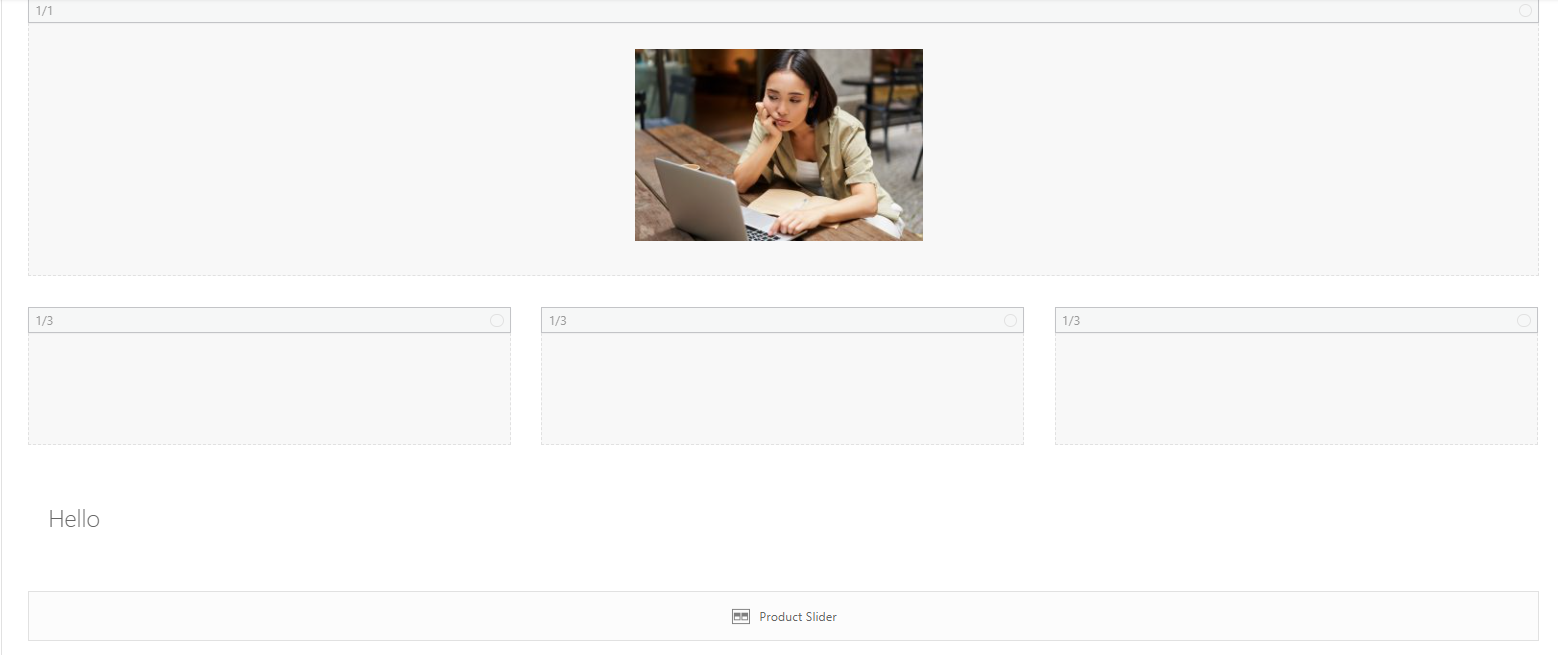
จะมีเมนูย่อยให้เลือกสร้างหน้าเว็บ แถบแรกคือ Layout Elements จะมีเลย์เอาท์ที่แบ่งคอลัมน์ให้เลือกวางโครงร่างของเลย์เอาท์เว็บ


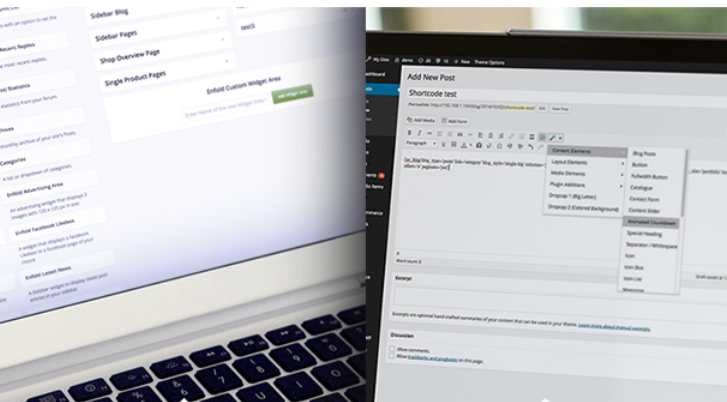
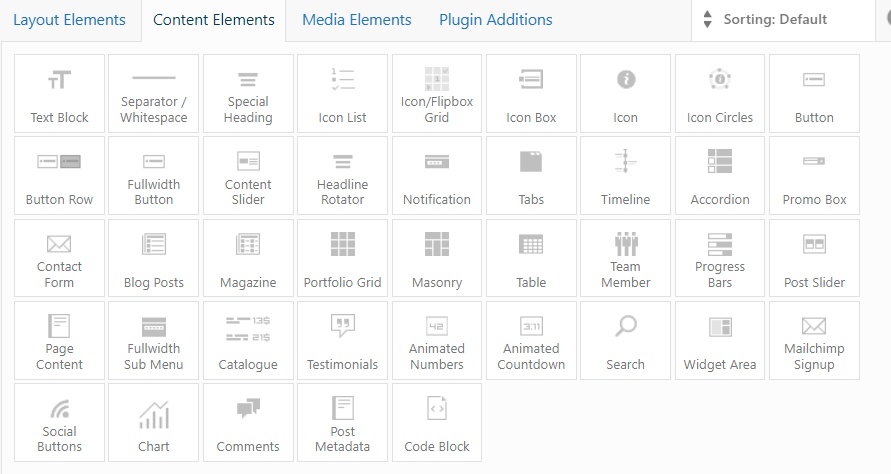
แถบที่สองคือ Content Elements จะมีองค์ประกอบที่จะใส่เข้าไปใน Layout เช่น Text Block, Icon List, Button, Table, Team Member, Timeline, Tabs, Blog Post, Heading ฯลฯ ให้เลือกใช้

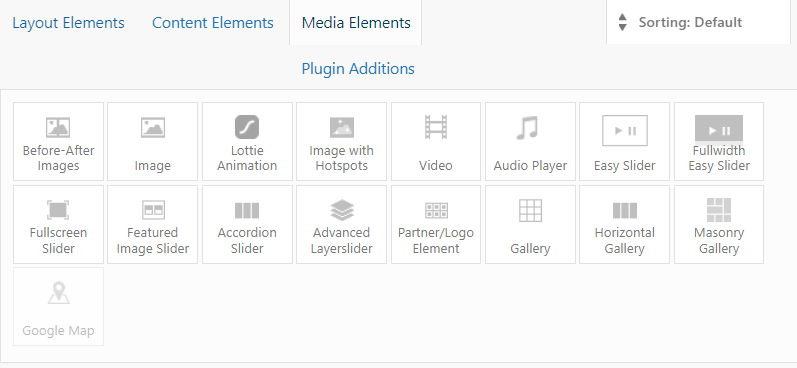
แถบที่สาม คือ Media Elements หมวดนี้ก็จะเกี่ยวกับไฟล์สื่อรูปภาพ วีดีโอ เสียง เป็นต้น

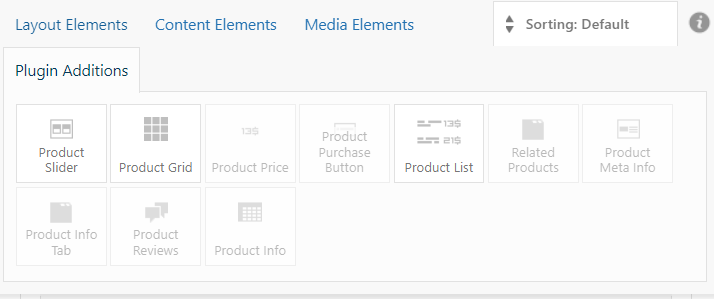
แถบที่สี่คือ Plugin Additions จะมี Elements ที่เกี่ยวกับ Products ให้ใช้งาน

เวลาเราทำงานสร้างเลย์เอาท์ด้วยตัวสร้างของธีมจะมีลักษณะแบบ Wireframe ถ้าใครเคยใช้พวก Divi Theme หรือ Page Builder by SiteOrigin มาก่อนอาจจะพอคุ้นเคยกับการสร้างหน้าเลย์เอาท์แนวนี้ไวขึ้น

สรุป
ธีม Enfold เป็นธีมที่มี Page Builder มาให้ในตัว มี Theme Options ที่ตั้งค่าได้หลากหลาย ถ้าใครไม่ถนัด Page Builder ที่ให้มากับธีม สามารถใช้ Elementor ร่วมกับธีมนี้ได้เช่นกันครับ ใช้งานร่วมกันได้โดยไม่มีปัญหา