
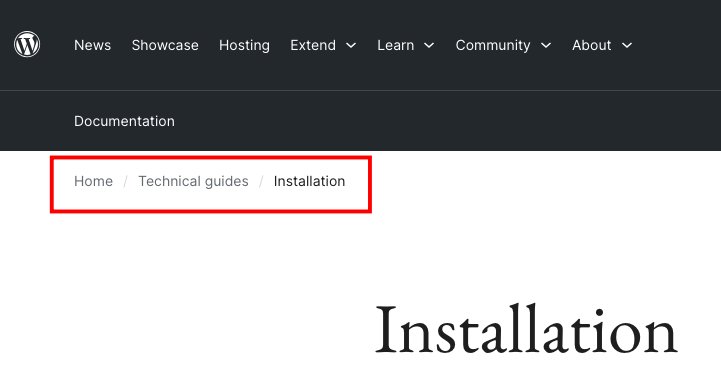
สิ่งหนึ่งที่เรามักจะเห็นในเว็บไซต์ขนาดใหญ่ที่มีข้อมูลจำนวนมาก และมีจำนวนหน้าที่เยอะหรือมีการแบ่งหมวดหมู่ต่างๆ ไม่ว่าจะเป็นเว็บไซต์องค์กร เว็บไซต์ข่าวสาร โดยเฉพาะเว็บประเภท E-commerce เช่น Lazada หรือ Shopee ก็คือตัวนำทางที่เรียกว่า Breadcrumb โดยเจ้า Breadcrumb นี้จะแสดงลำดับชั้นว่าก่อนจะถึงหน้าปัจจุบันที่เราดูอยู่นั้นมีหน้า Parent เป็นหน้าใด เช่นถ้าเป็นเว็บไซต์ที่มีบทความหรือเว็บไซต์ข่าวสาร จะทำให้การย้อนกลับไปดูหน้าอื่นๆที่อยู่ในหมวดหมู่เดียวกันก็ทำได้ง่ายมากขึ้น

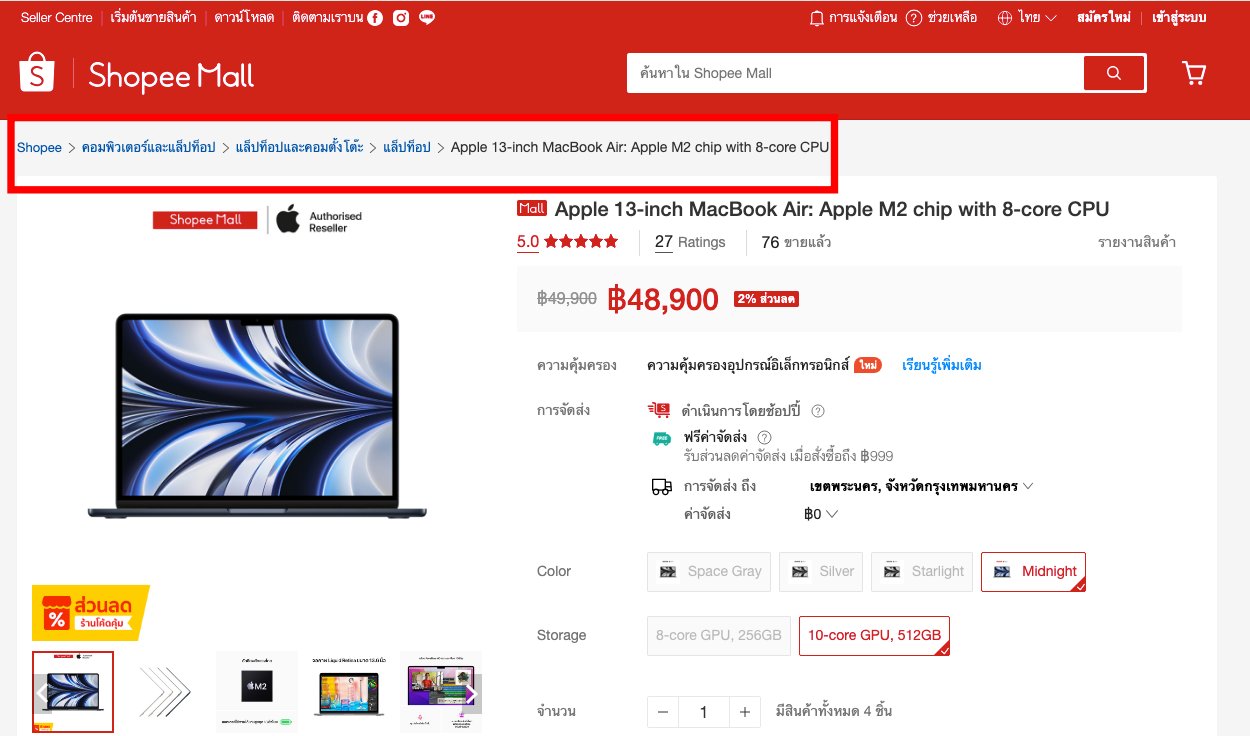
สิ่งนี้มีประโยชน์อย่างมาก โดยเฉพาะถ้าเป็นเว็บไซต์แนว Shopping Online ตัวนำทาง Breadcrumb จะทำให้เรารู้ว่าสินค้าที่เราดูอยู่นั้นอยู่ในหมวดใด ถ้าอยากดูสินค้าทั้งหมดก็สามารถคลิกที่ตัวนำทาง Breadcrumb ได้เลย ทำให้ผู้ใช้สะดวกในการค้นหาหรือดูสินค้าอื่นๆในหมวดที่สนใจได้สะดวกยิ่งขึ้น

Breadcrumb (เบรดครัมบ์) คืออะไร
Breadcrumb คือเครื่องมือที่ใช้นำทางในหน้าเว็บไซต์ โดยจะแสดงเป็นข้อความที่แสดงหน้าหรือหมวดหมู่เป็นลำดับชั้นโดยจะคั่นด้วยเครื่องหมาย ส่วนมากจะเป็นเครื่องหมาย / หรือ > หรือเครื่องหมายอะไรก็ได้ตามต้องการ โดยจะเรียงจากลำดับชั้นแรกสุด ไล่ไปถึงลำดับชั้นล่างสุด เรียงจากซ้ายไปขวา และส่วนมากจะว่างอยู่ในตำแหน่งถัดลงมาจากแถบเมนูหลัก

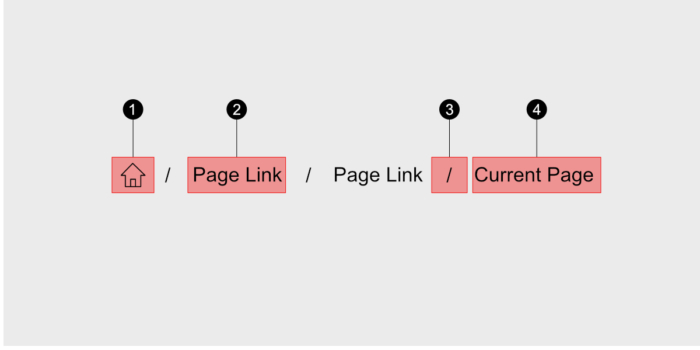
โครงสร้างของ Breadcrumb
1. Home ลิงก์นำทางไปยังหน้าแรกของเว็บไซต์ ใช้เป็นข้อความ Home ก็ได้
2. Page Link ลิงก์นำทางไปยังหน้า Parent
3. Separator เครื่องหมายคั่น (slashes) ใช้เครื่องหมายอื่นได้เช่น >, –
4. Current page หน้าปัจจุบัน จะเป็นชื่อหน้านั้นๆ ไม่มีลิงก์
มาถึงจุดนี้หลายๆคนอาจจะสงสัยว่าทำไมจึงใช้ชื่อตัวนำทางนี้ว่า Breadcrumb ที่แปลว่าเกล็ดขนมปัง โดยชื่อ Breadcrumb นั้นจริงๆแล้วมีที่มาจากนิยายชื่อดังจากประเทศ เยอรมัน เรื่อง Hansel and Gretel ที่ถูกรวบรวมโดยพี่น้องตระกูล Grimm ในตีพิมพ์ในปี ค.ศ. 1812 นิยายดังกล่าวเป็นเรื่องราวของสองพี่น้องที่ถูกพ่อแม่ใจร้ายที่ไม่อยากเลี้ยงดูทั้งคู่อีกตัวไป จึงหลอกให้เดินเข้าไปในป่าลึกเพื่อให้หลงทางและกลับมาบ้านไม่ถูก แต่ Hansel ที่เป็นพี่ชายได้โรยเกล็ดขนมปังที่นำติดตัวมาไปตลอดทาง เพื่อใช้เป็นตัวช่วยในการกลับบ้าน

นอกจากประโยชน์ที่ใช้ในการนำทางในเว็บไซต์แล้ว Breadcrumb ยังส่งผลดีต่อ SEO ของเว็บไซต์ ทำให้ Google ทำความเข้าใจเกียวกับลำดับชั้นของหน้าต่างๆในเว็บไซต์ของเราได้ดีขึ้น สิ่งจะส่งผลไปถึงการจัดอันดับการค้นหา ทำให้เว็บไซต์เรามีโอกาสติดอันดับใน Google ได้มากขึ้น
การเพิ่ม Breadcrumb ใน WordPress นั้นในปัจจุบันบางธีมจะมีมาให้ในตัวอยู่แล้ว เช่น Astra Theme จะสามารถเปิดให้แสดงผลในหน้า Single Post ได้เลย ส่วนธีมที่ไม่มีนั้นสามารถเพิ่ม Breadcrumb ได้โดยการใช้ปลั๊กอิน ซึ่งปลั๊กอินที่จะนำมาแนะนำกันก็คือ Breadcrumb NavXT จากผู้พัฒนา John Havlik เป็นปลั๊กอินที่ได้รับความนิยมในลำดับต้นๆของปลั๊กอินที่ใช้ใส่ Breadcrumb ใน WordPress โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงปัจจุบันรวมแล้วกว่า 13 ล้านครั้ง ตัวนี้เป็นปลั๊กอินที่ใช้งานได้ฟรี
คุณสมบัติเด่น
- มีหน้าสำหรับตั้งค่า Breadcrumb
- สร้างขึ้นในวิดเจ็ต WordPress
- รองรับปลั๊กอิน WPML สำหรับการทําเว็บหลายภาษา
- รองรับปลั๊กอิน Polylang สำหรับการทําเว็บหลายภาษา
- เข้ากันได้กับปลั๊กอิน bbPress (ปลั๊กอินที่สร้างฟอรัมการสนทนาแบบโต้ตอบได้)
- รองรับปลั๊กอิน BuddyPress (ปลั๊กอินสำหรับสร้างชุมชนเครือข่ายสังคม)
การติดตั้งปลั๊กอิน Breadcrumb NavXT
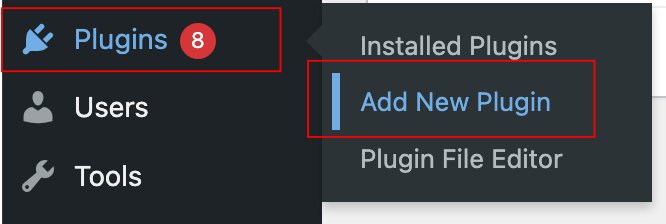
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

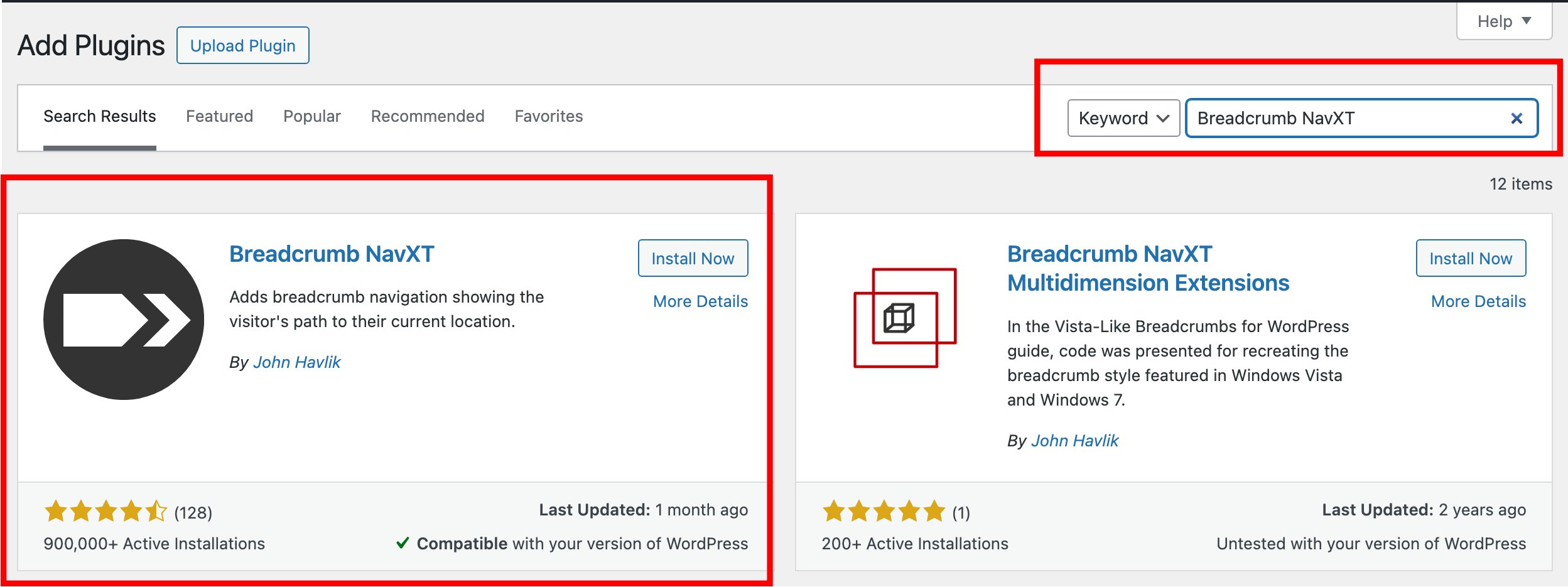
ที่หน้า Add Plugins ให้ใส่คำว่า Breadcrumb NavXT ที่ช่อง Keyword

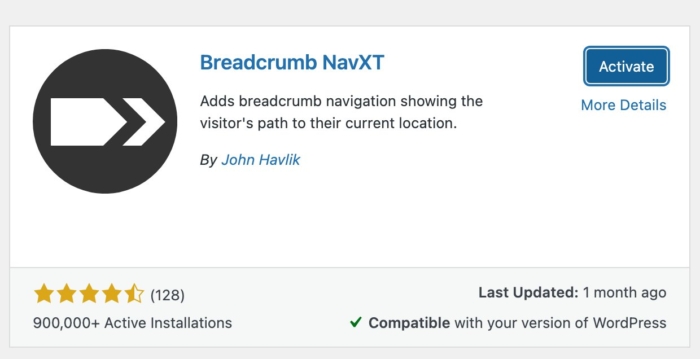
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Breadcrumb NavXT
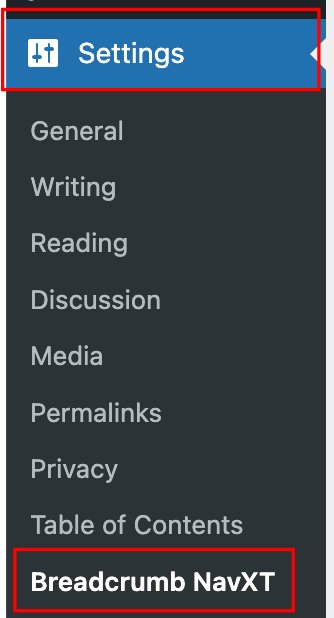
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Breadcrumb NavXT ได้จาก Settings -> Breadcrumb NavXT

โดยหน้า Setting ของ Breadcrumb NavXT จะมีเมนูย่อยอยู่ 4 เมนู

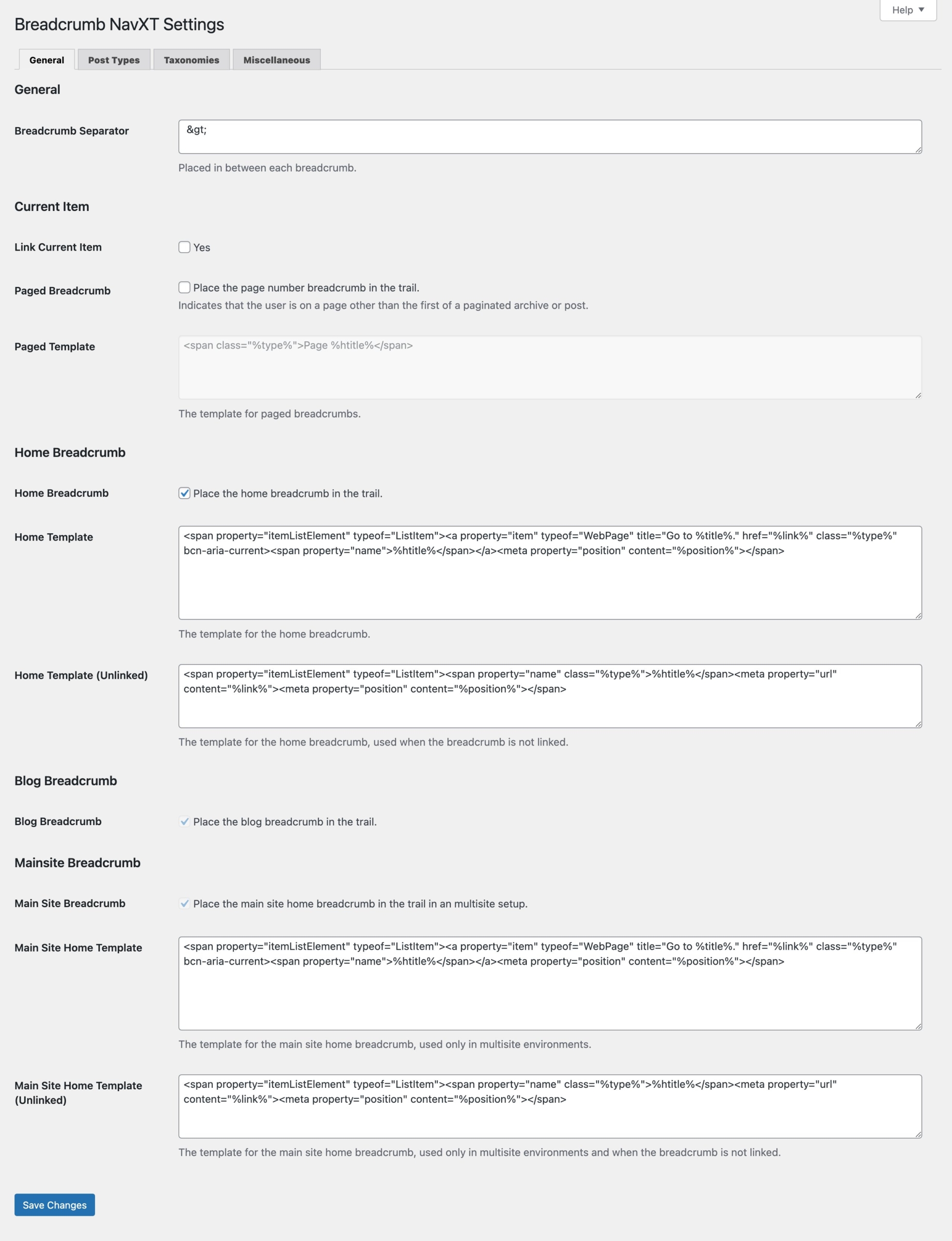
General
ใช้ต้ังค่าทั่วไปเช่น การใส่เครื่องหมายคั่น (Separator), ต้องการให้ใส่ Link ที่ Breadcrumb หรือไม่ หรือต้องการให้ แสดง Breadcrumb ในหน้า Home ส่วนในหน้า Blog นั้นจะถูกเลือกให้แสดงเป็นค่าเริ่มต้นและไม่สามารถเอาออกได้

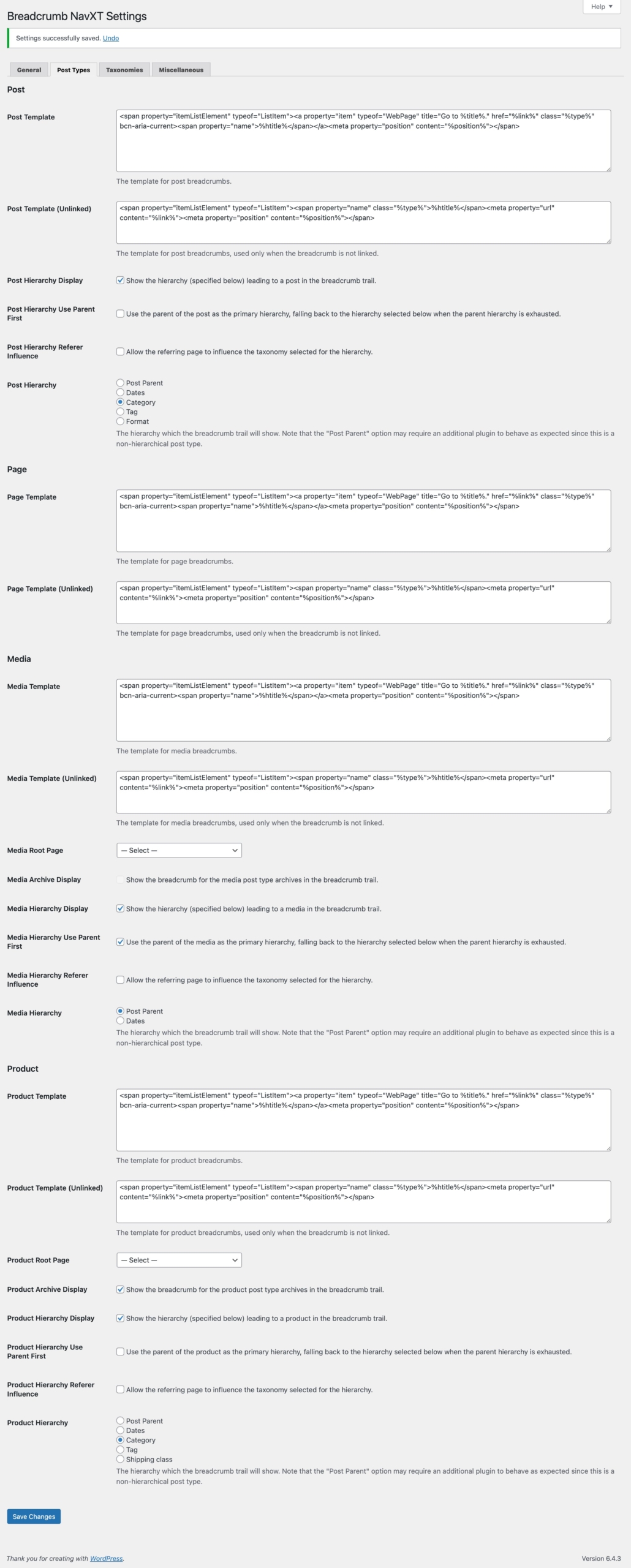
Post Types
เป็นการตั้งค่าเกี่ยวกับ Template ของ Breadcrumb ใน Post, Page

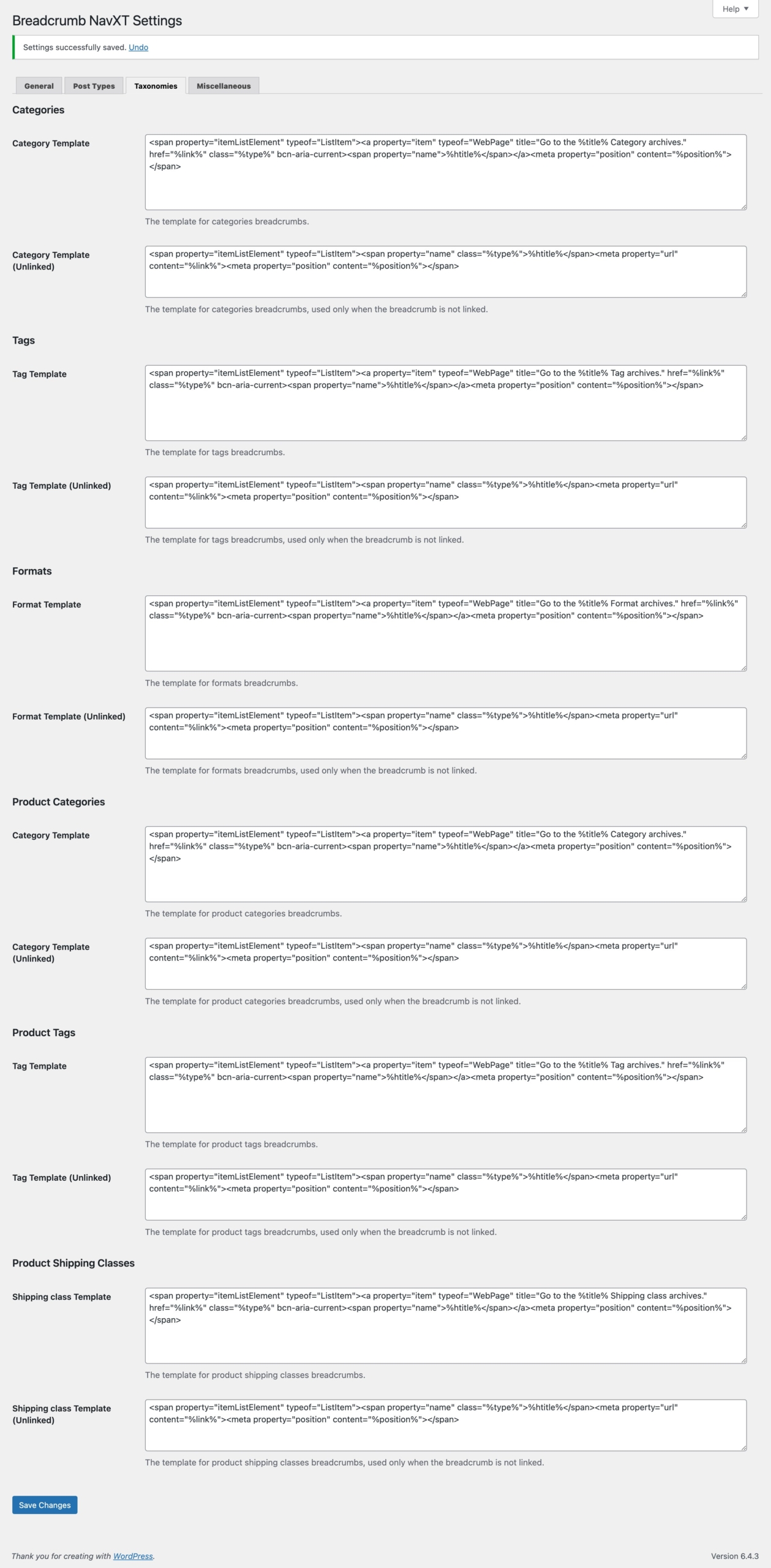
Taxonomies
เป็นการตั้งค่าเกี่ยวกับ Template ของ Breadcrumb ที่เป็น Category, Tags, Product Categories

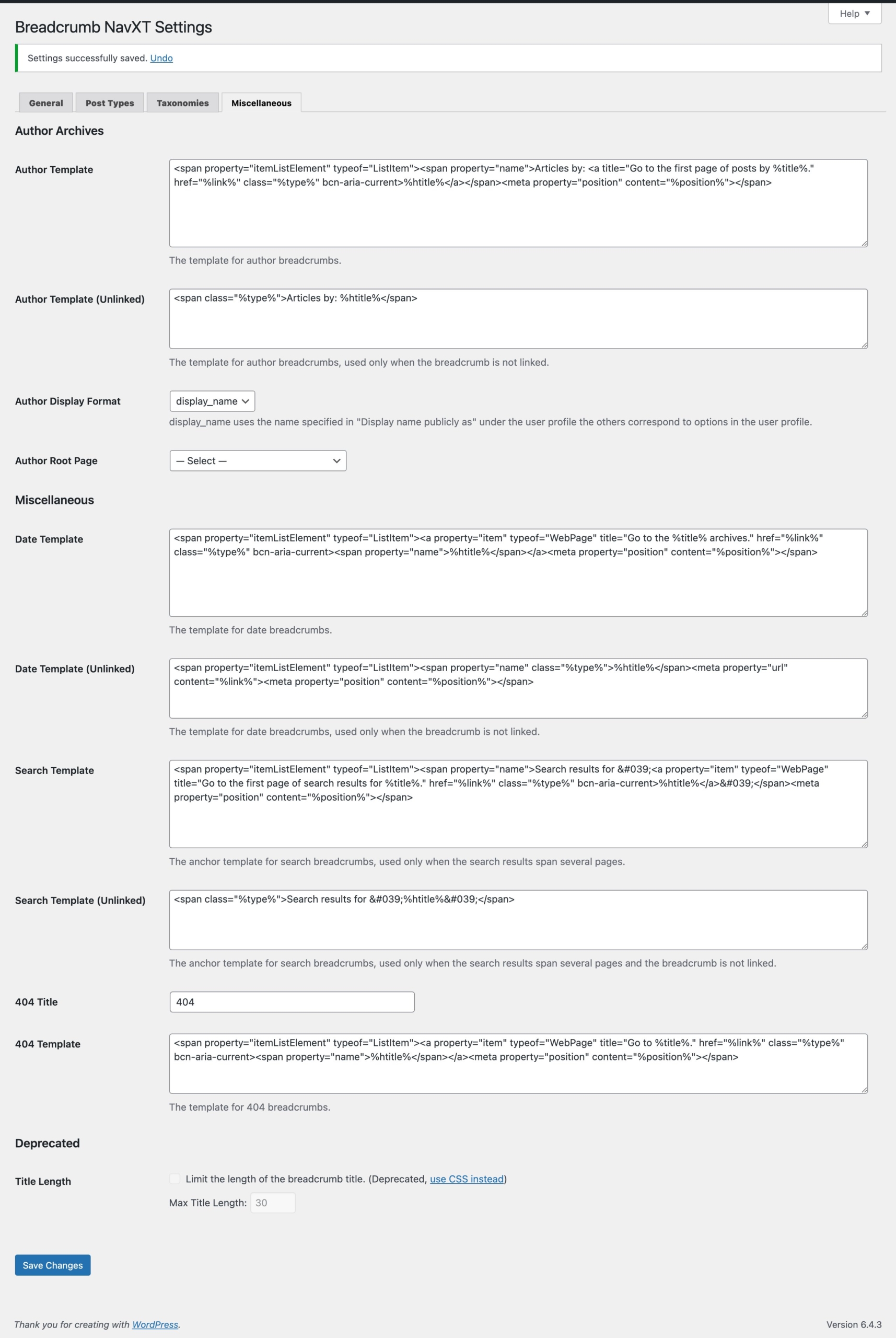
Miscellaneous
เป็นการตั้งค่าเกี่ยวกับ Template ของ Breadcrumb ที่เป็น Author, Date, Search

การเพิ่ม Breadcrumb ลงในเว็บไซต์ มีอยู่ 2 วิธีคือ
1. แสดง Breadcrumb แบบอัตโนมัติตามหน้าที่เลือกไว้ใน Settings -> Breadcrumb NavXT -> General
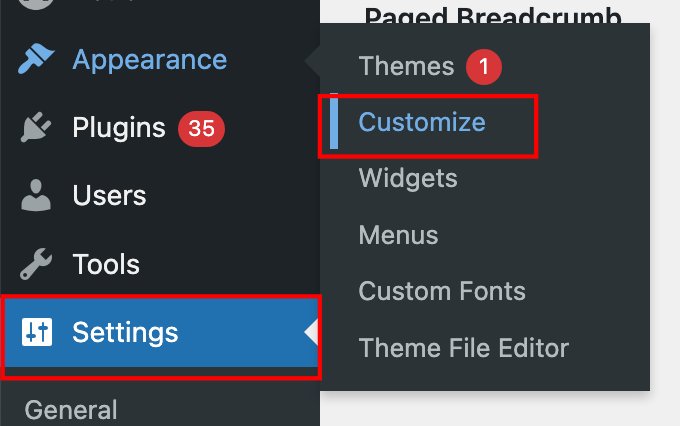
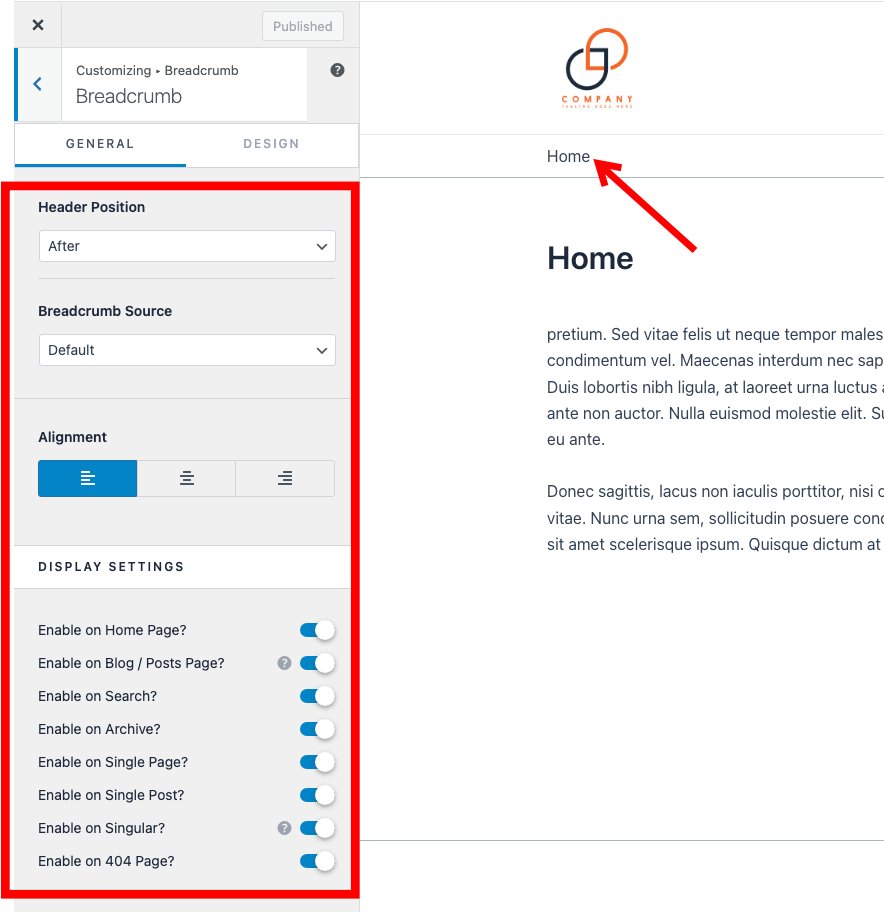
ทำได้โดยเข้าไปที่ Appearance -> Customize

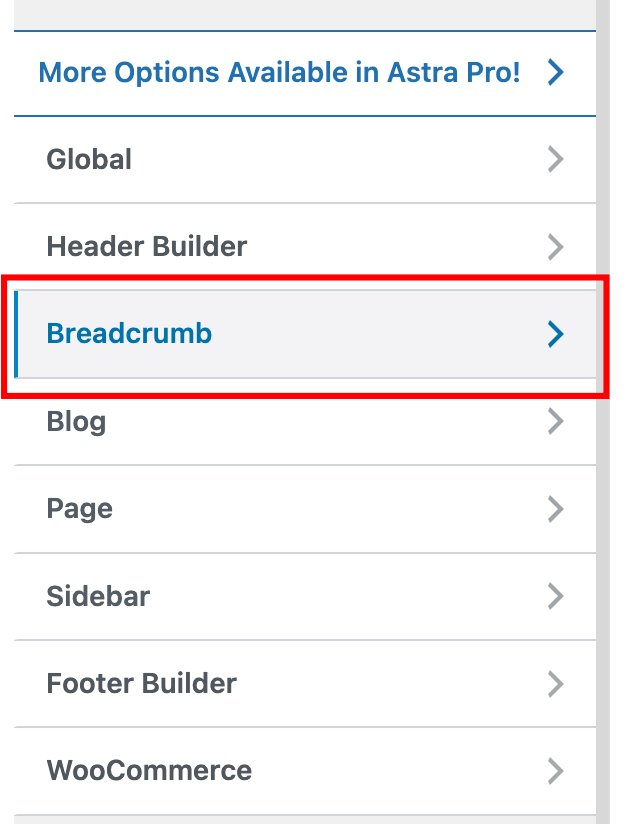
ต่อมาที่หน้า Customize เลือกที่ Breadcrumb

เลือกตำแหน่งที่จะแสดง Breadcrumb และตรง Display Settings สามารถเลือกได้ว่าจะให้แสดงที่หน้าใดบ้าง เมื่อตั้งค่าทุกอย่างเรียบร้อย ให้คลิกที่ปุ่ม Publish

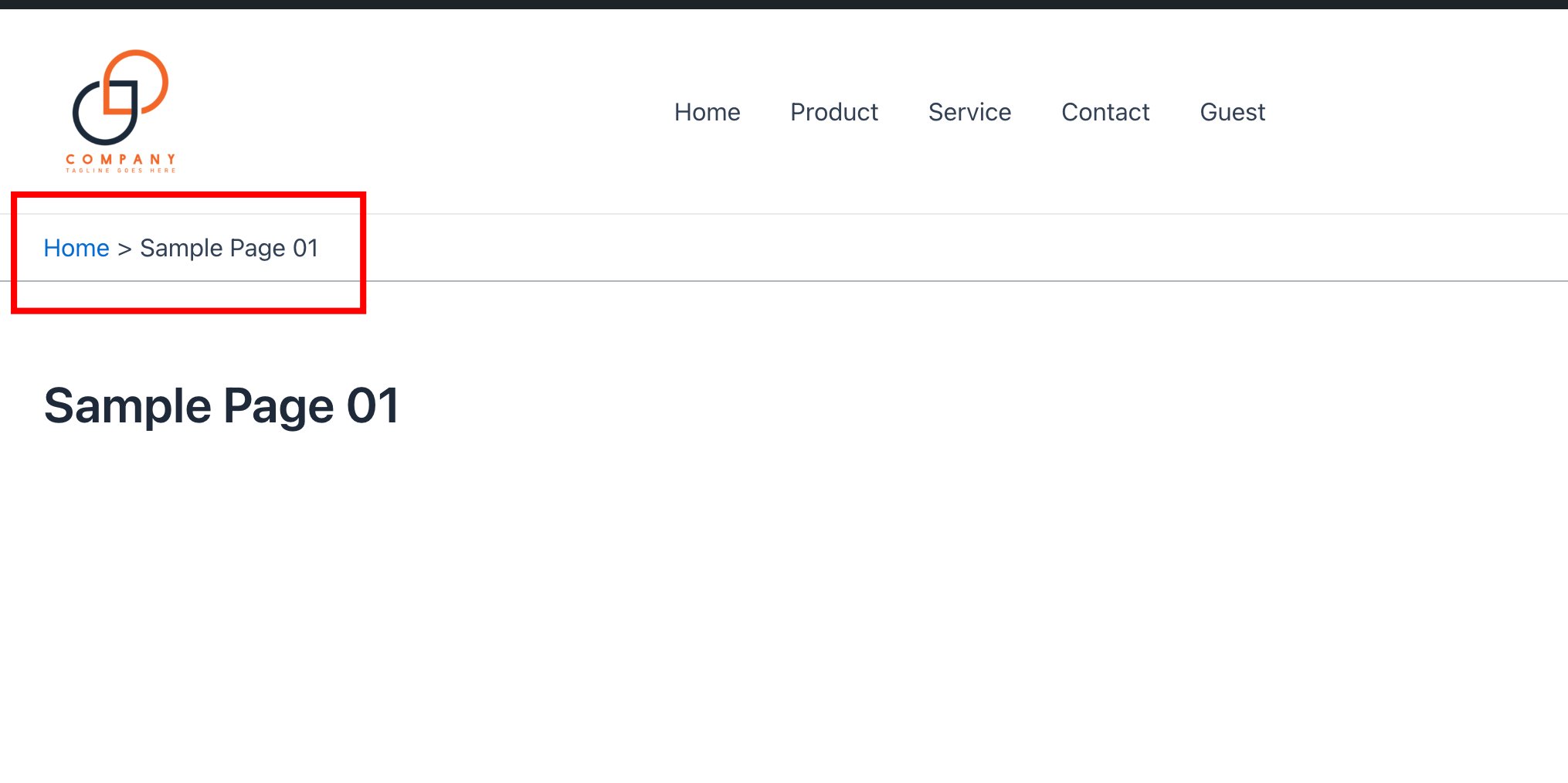
เมื่อเข้าไปดูที่หน้าเว็บไซต์ ก็จะเห็น Breadcrumb

2. แสดง Breadcrumb เฉพาะหน้าที่ต้องการ โดยใช้ Block Gutenberg
ในบางกรณีเราอาจจะไม่ต้องการให้แสดง Breadcrumb ทุกหน้า โดยเฉพาะในหน้า Single Page ที่ไม่ได้มีการเชื่อมโยงกับหน้าใดๆ วิธีนี้เราอาจจะเลือกแสดง Breadcrumb แบบอัตโนมัติ ตามวิธีที่ 1 แล้วไปปิดไม่ให้แสดงผลในหน้า Single Page ที่ Appearance -> Customize
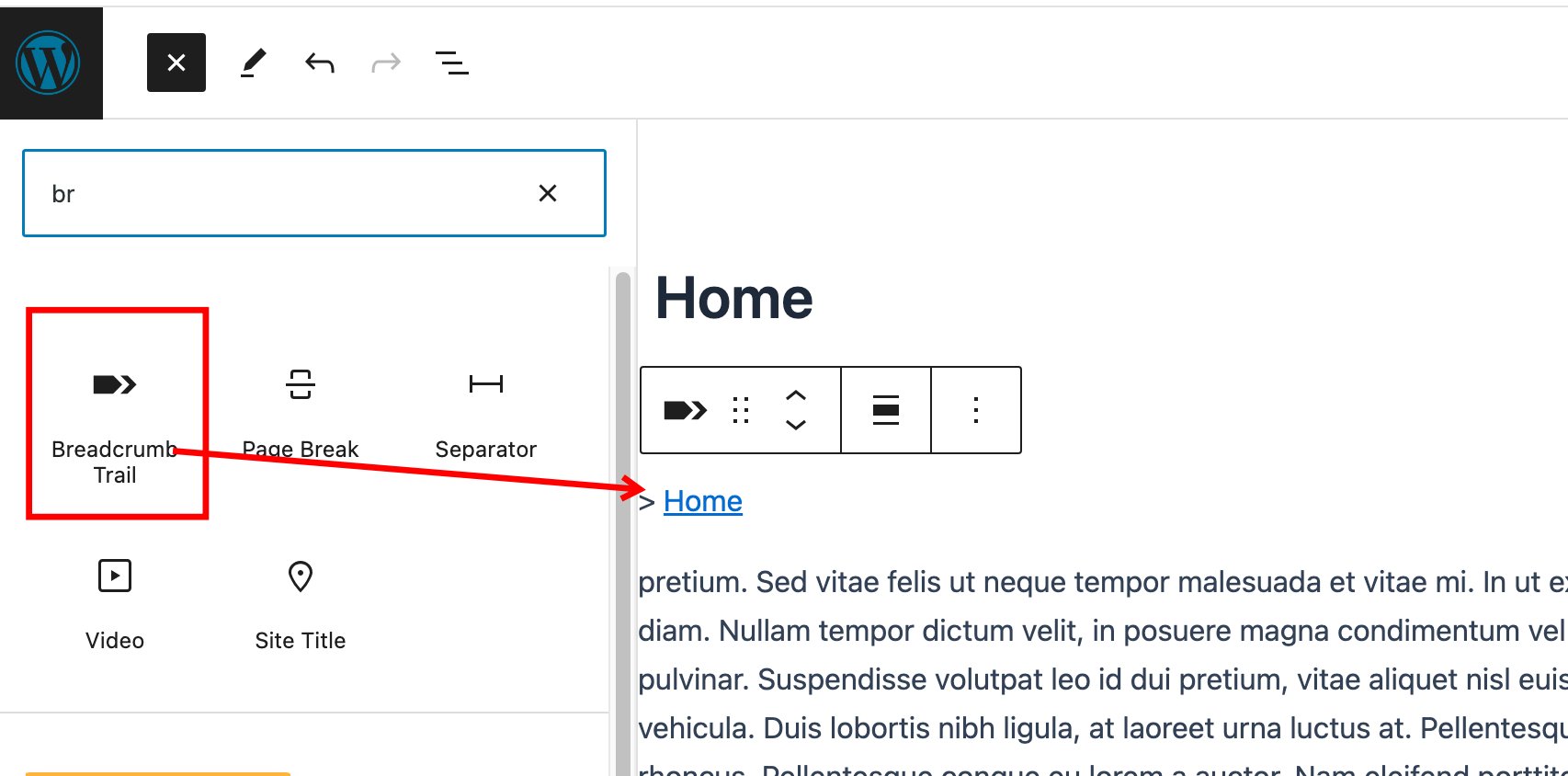
จากนั้นก็เข้าไปที่หน้า Edit Page ที่ต้องการ โดยใช้ WordPress Block Editor (Gutenberg) แล้วเพิ่ม Block Breadcrumb Trail ลงไป

นอกจากนี้ยังมีอีก 1 วิธีคือการใช้ฟังก์ชั่น bcn_display() โดยเพิ่มโค้ดด้านล่างนี้ลงไปที่ไฟล์ header.php ของธีม โดยเข้าไปที่หลังบ้าน WordPress เช้าไปที่ Appearance –> Theme Editor แล้วเลือกไฟล์ header.php
<div class="breadcrumbs">
<?php if(function_exists('bcn_display')) {
bcn_display();
}?>
</div>รายละเอียดเพิ่มเติมเกี่ยวกับปลั๊กอิน สามารถเข้าไปดูได้ที่นี่ Breadcrumb NavXT
สรุป
Breadcrumb เป็นเครื่องมือที่ใช้นำทางในหน้าเว็บไซต์ที่แสดงหน้าหรือหมวดหมู่เป็นลำดับชั้นของหน้า ที่นอกจากจะช่วยให้ผู้ใช้ค้นหาหน้าที่ต้องการได้ง่ายขึ้นแล้ว ยังส่งผลต่ SEO ของเว็บไซต์อีกด้วย โดยปลั๊กอิน Breadcrumb NavXT ที่นำมาแนะนำกันนี้ตอบโจทย์การใช้งานเป็นอย่างดี การใส่ Breadcrumb ก็ทำได้หลายวิธี แถมปลั๊กอินยังใช้ได้ฟรีๆอีกด้วย






