FAQ หรือที่ย่อมาจากคำว่า Frequently Asked Questions เป็นส่วนที่ใช้รวบรวมคำถามที่มักจะถูกถามบ่อยๆ มักจะเห็นอยู่ในเว็บไซต์ประเภทผลิตภัณฑ์และบริการ หรือเว็บไซต์ eCommerce โดย FAQ อาจจะเป็นส่วนหนึ่งของหน้าหรือทำแยกออกมาเป็นหน้าเฉพาะเลยก็ได้ การสร้าง FAQ ในเว็บไซต์ WordPress นั้น ส่วนใหญ่แล้วพวก Page Builder หรือ WordPress Block Editor ก็จะมี Widget หรือ Block ที่ใช้สร้าง FAQ มาให้พร้อมอยู่แล้ว แต่รูปแบบและการปรับแต่งจะมีข้อจำกัดและไม่หลากหลายเท่าที่ควร
บทความนี้จะขอแนะนำ Easy Accordion ปลั๊กอินที่ใช้สร้าง Accordion ที่ดีที่สุดตัวหนึ่ง สำหรับ Easy Accordion พัฒนาโดยบริษัท ShapedPlugin LLC จากประเทศบังคลาเทศ ก่อตั้งขึ้นในปี 2015 โดย Khalil, Shamim, and Rubel ปลั๊กอินตัวนี้มียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดรวมแล้วกว่่า 8 แสนครั้ง มีให้เลือกทั้งเวอร์ชั่น Free และ Pro โดยในเวอร์ชั่น Free นั้นจะมี Accordion Themes มาให้ 1 แบบ ส่วนในเวอร์ชั่น Pro จะมี Accordion Themes มาให้มากกว่า 16 แบบ และคุณสมบัติเพิ่มเติมอีกมากมาย เช่น WooCommerce FAQ Tab สามารถสร้าง Accordion ไว้ในแท็ฐ FAQ ของหน้าสินค้าได้, ดึง Post มาใส่ใน Accordion หรือสร้าง Accordion แบบ Horizontal ซึ่งโดยปกติทั่วไปการสร้าง Accordion จะเป็นแบบ Vertical
ราคาและแพลนเวอร์ชั่น Pro
แบบรายปี
- Personal | $29 | ใช้ได้ 1 เว็บไซต์
- Business | $99 | ใช้ได้ 5 เว็บไซต์
- Agency | $199 | ใช้ได้ไม่จำกัดเว็บไซต์

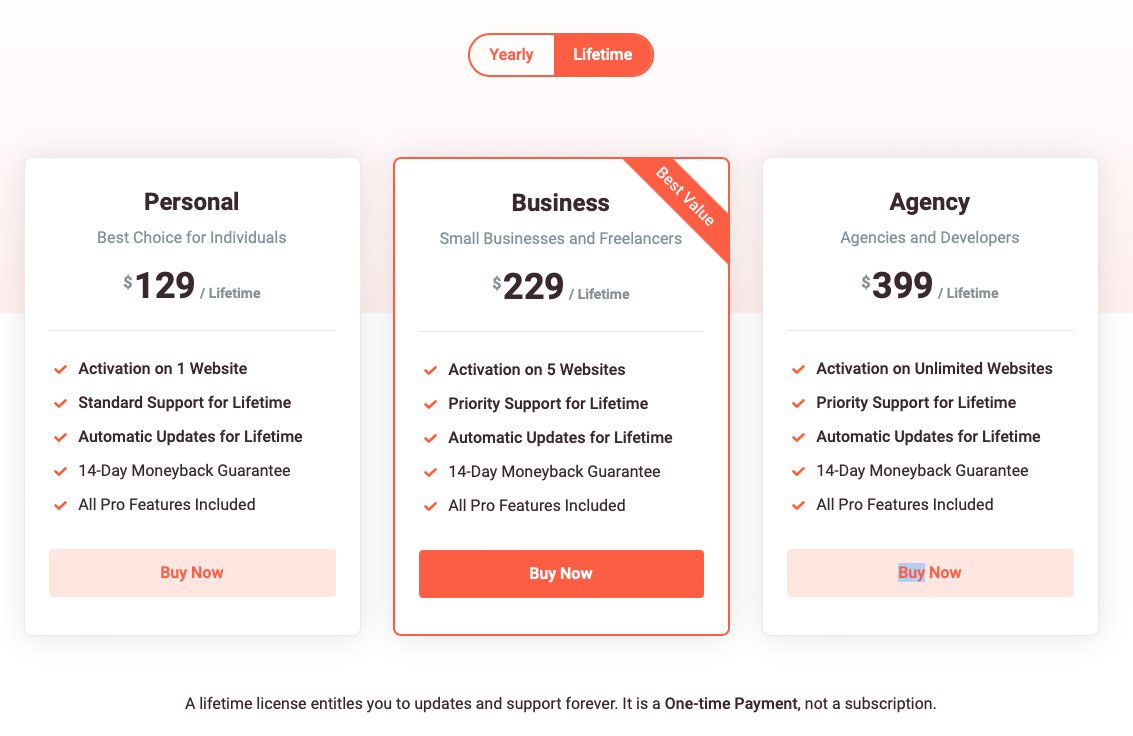
แบบตลอดชีพ
- Personal | $129 | ใช้ได้ 1 เว็บไซต์
- Business | $229 | ใช้ได้ 5 เว็บไซต์
- Agency | $399 | ใช้ได้ไม่จำกัดเว็บไซต์

คุณสมบัติเด่น
- Responsive & Mobile ready
- Lightweight, Fast and Robust
- Clean and intuitive admin panel
- Multiple Accordions (Create unlimited accordions into the same page)
- WP Classic Editor(WYSIWYG) for accordion content
- Multiple Accordions Collapsible or Toggle (Open together)
- Drag & drop Accordion sorting
- Add & Remove Accordion item from Back-end
- Activator Event. (Active on Click or Mouse over)
- Fill space and Fixed Content Height
- Accordion Mode on Page Load (First Open, All Open and All Folded)
- Expand & Collapse Icons On/off
- Expand & Collapse Icon Color, Size & Position
- Accordion Border options
- Accordion Title Background Color
- Accordion Description Text and Background Color
- Accordion Section Title and Margin Bottom
- Unlimited Color and Styling options
- Unique settings for each accordion
- Translation Ready
- RTL Supported
- Widget Supported
- Multi-site Supported
- Compatible with any Theme
- Advanced Settings to enqueue or dequeue CSS
- Custom CSS field to override styles
- Developer friendly & easy to customize
- SEO friendly & optimized for speed
- Semantic HTML5 design and CSS3 transitions
- Cross-browser Supported
- Mouse wheel support
- Keyboard navigation support
- Documentation and video tutorials
- และอื่นๆอีกมากมาย
คุณสมบัติของเวอร์ชั่น Pro
- 16+ Beautiful Premium Themes with Preview | มี Premium Themes มาให้มากกว่า 16 แบบ
- Advanced Shortcode Generator
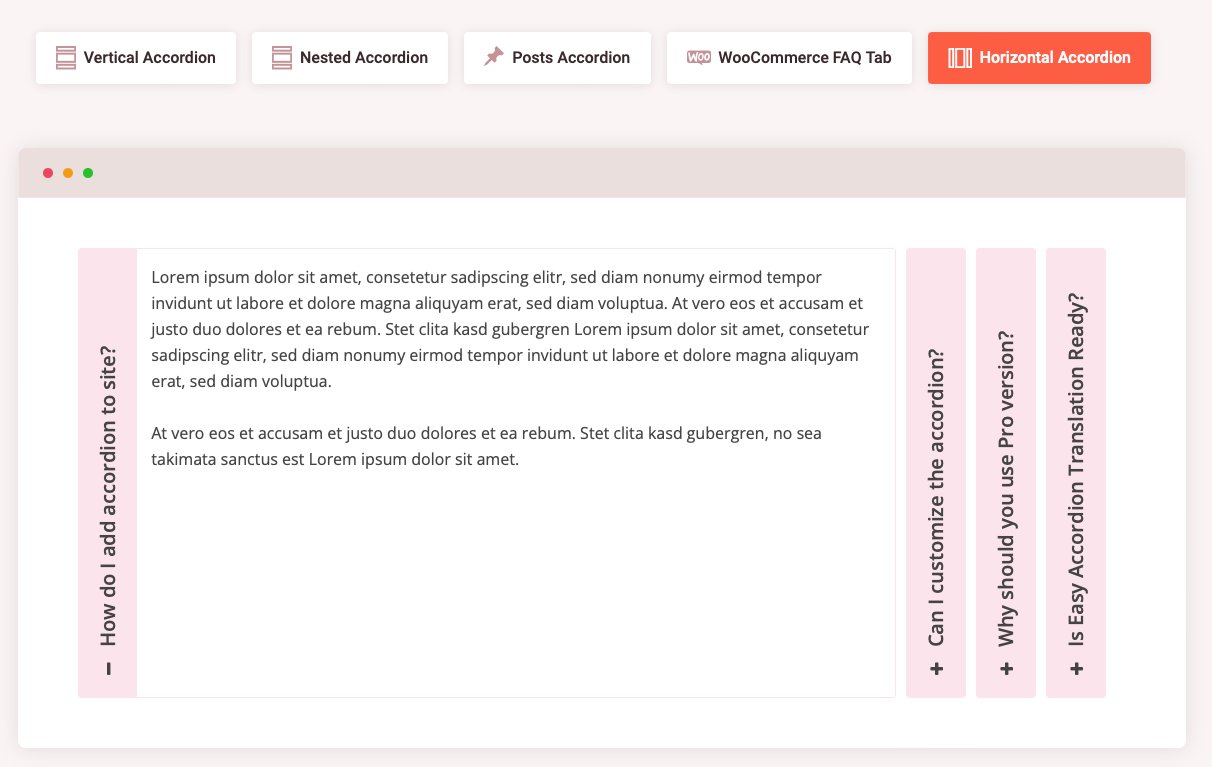
- 2 Layouts (Horizontal and Vertical)
- Multi-level or Nested Accordion | สร้าง Accordion แบบซ้อนกันหลายระดับได้
- Accordion from Post & Category | สร้าง Accordion จาก Post หรือ Category ได้
- Accordion from Custom Post Types & Taxonomy | สร้าง Accordion จาก Custom Post Types & Taxonomy ได้
- Group Accordion FAQs Showcase | สร้าง Accordion แบบกลุ่มได้
- Limit To Display Number of Accordion
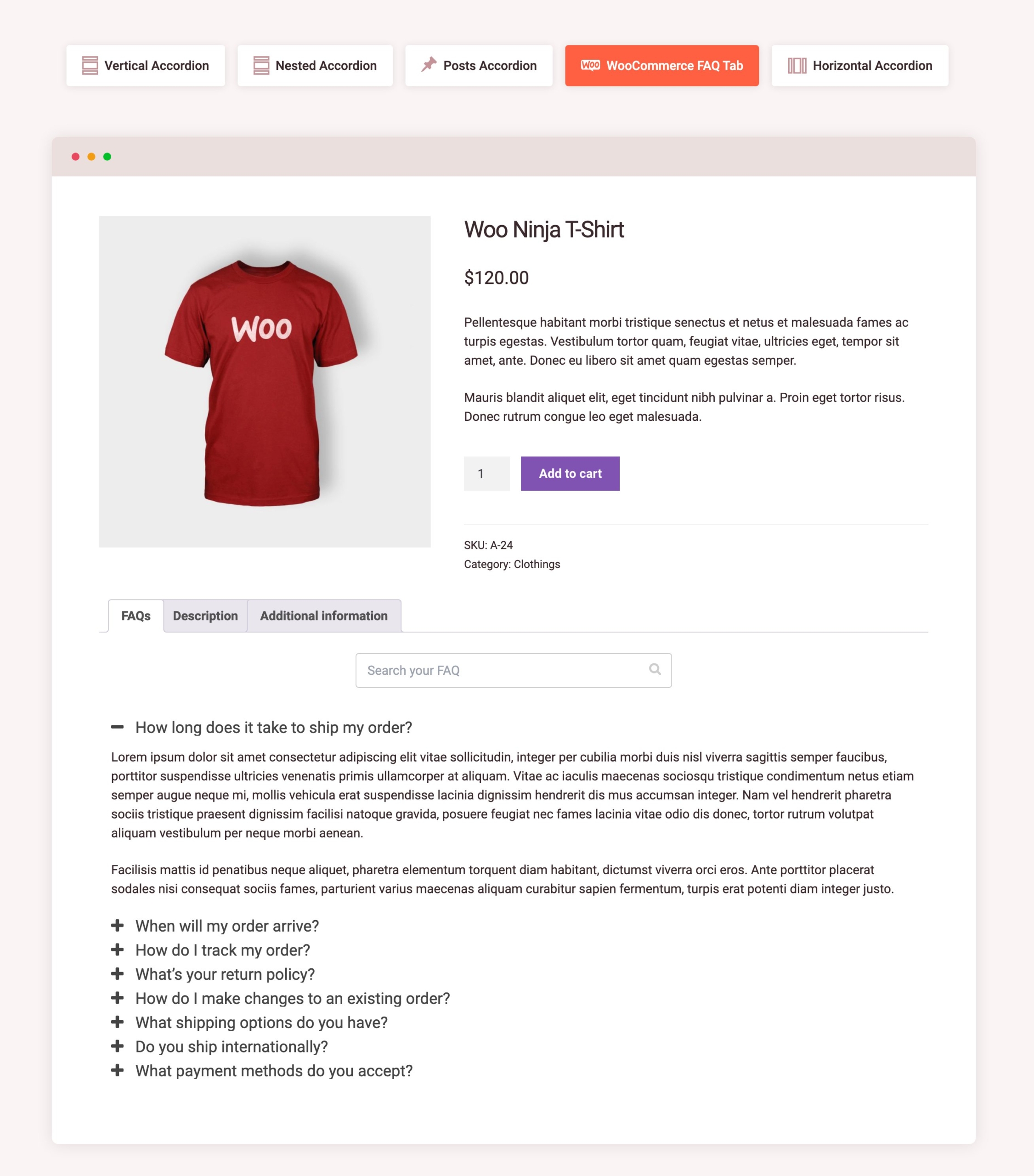
- WooCommerce Product Accordions | สร้าง Accordion ไว้ในแท็บ FAQ ของหน้าสินค้าได้
- 14+ Expand & Collapse Icon Style Sets | Icon Style Sets มากกว่า 14 แบบ
- 25+ Smooth Animation & Effects | Animation & Effects มากกว่า 25 แบบ
- 840+ Google Fonts (Typography Options) | ฟอนต์จาก Google Fonts มีให้เลือกมากกว่า 840 ฟอนต์
- Margin Between Accordions
- Accordion Border and Radius options
- Accordion Title Background Color & Custom Padding
- Accordion Description Background Color
- Accordion Description Custom Padding
- Supported any Contents (e.g. HTML, Shortcodes, Images, YouTube, Audio etc.) | รองรับเนื้อหาหลากหลาย
- FontAwesome Icon Picker before Accordion Title
- Unlimited Color and Styling options | ปรับแต่งสีและสไลต์ได้ไม่จำกัด
- Accordion Shortcode Duplicate or Clone options
- Multilingual & RTL Ready
- Widget Supported
- Multi-site Supported
- Lifetime Support & Automatic Updates | Support ตลอดอายุการใช้งานและการอัปเดตอัตโนมัติ
- และอื่นๆอีกมากมาย
การติดตั้งปลั๊กอิน Easy Accordion
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

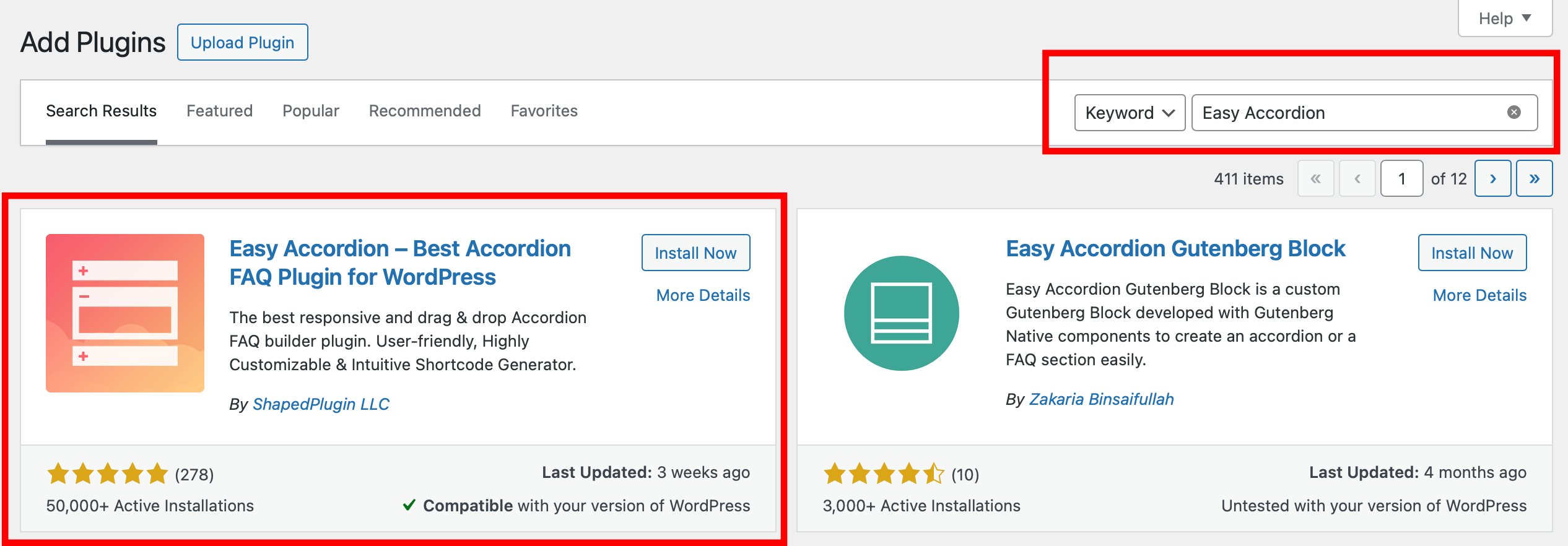
ที่หน้า Add Plugins ให้ใส่คำว่า Easy Accordion ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Easy Accordion
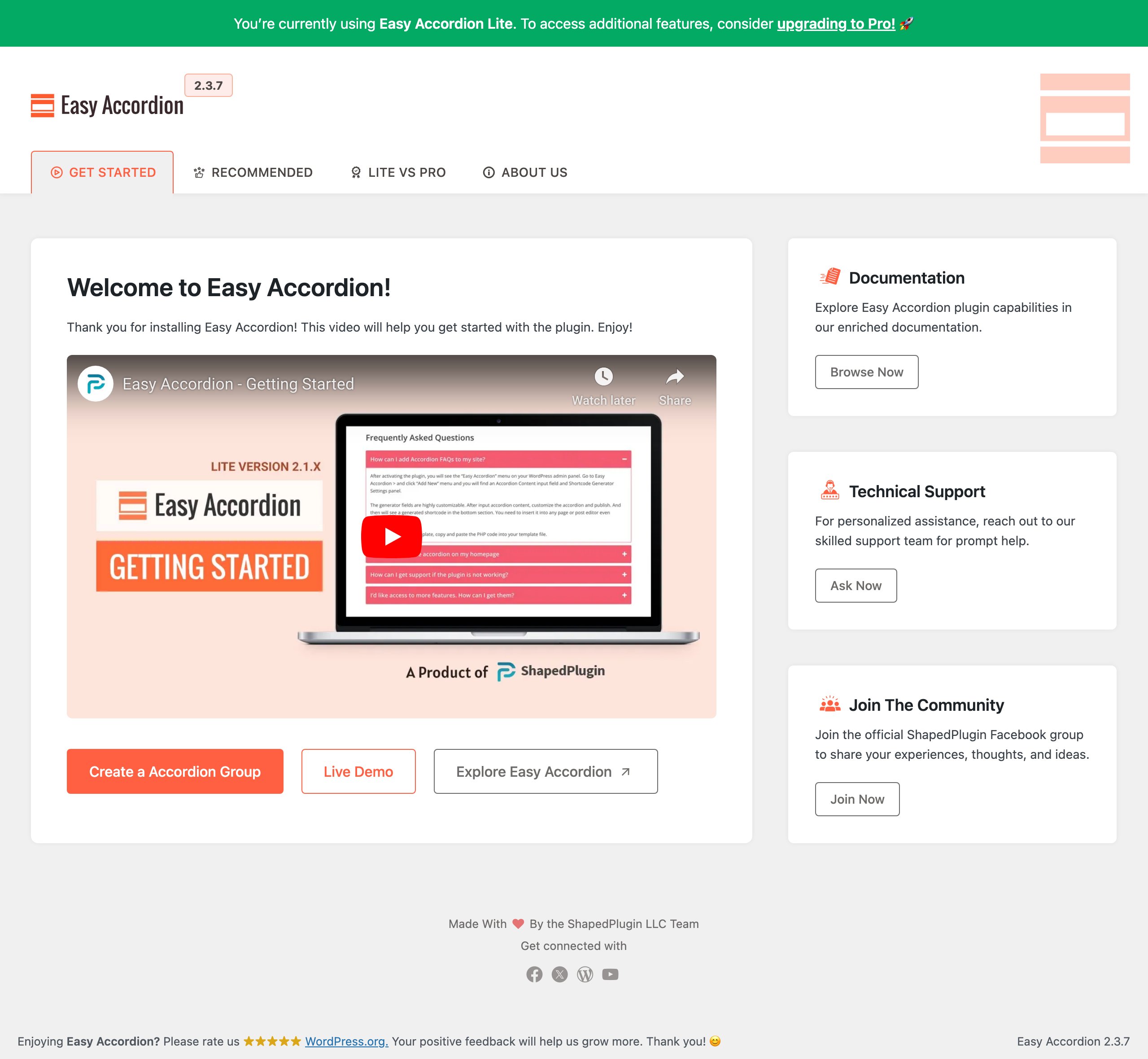
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Easy Accordion ได้จาก -> Easy Accordion โดยจะมี Menu อยู่ 7 เมนู

Accordion Groups
เป็นหน้าที่รวม Accordion ที่สร้างไว้ทั้งหมด และสร้าง Accordion ใหม่ได้โดยคลิกที่ปุ่ม Add New

Add New
หน้าสำหรับสร้าง Accordion และนำไปใช้ในหน้า Post หรือ Page ได้โดยใช้ Shortcode

Settings
สำหรับตั้งค่าต่างๆเช่น Woocommerce FAQS(เวอร์ชั่น Pro), Custom CSS & JS หรือเอาไว้ใส่ License Key ของเวอร์ชั่น Pro

Tools
ใช้ตั้งค่าการ Export/Import Accordion

Recommended
เป็นหน้าที่รวมปลั๊กอินทั้งหมดของ บริษัท ShapedPlugin LLC

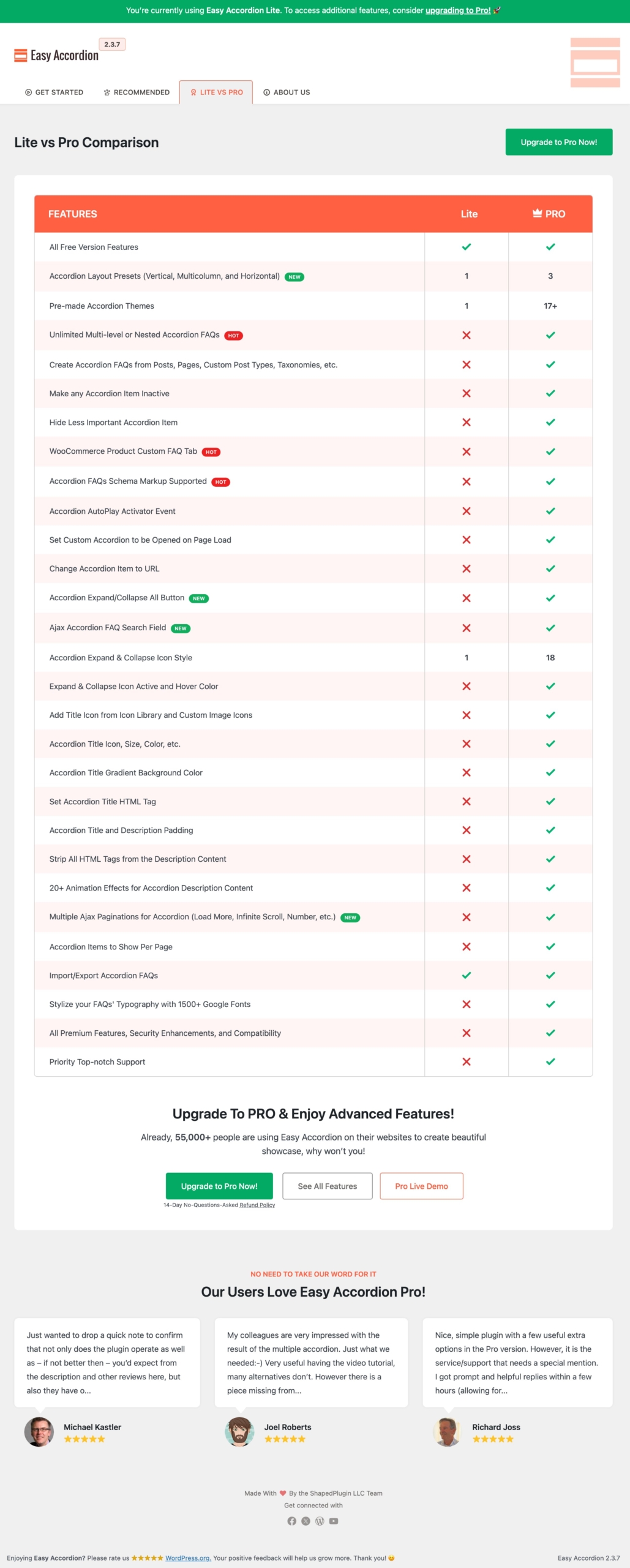
Lite vs Pro
เปรียบเทียบคุณสมบัติของเวอร์ชั่น Free และ Pro

Get Help
หน้ารวมลิงก์ต่างๆเช่น Documentaion สอนการใช้งาน, ติดต่อ Support, Community

ตัวอย่างการสร้าง Accordion
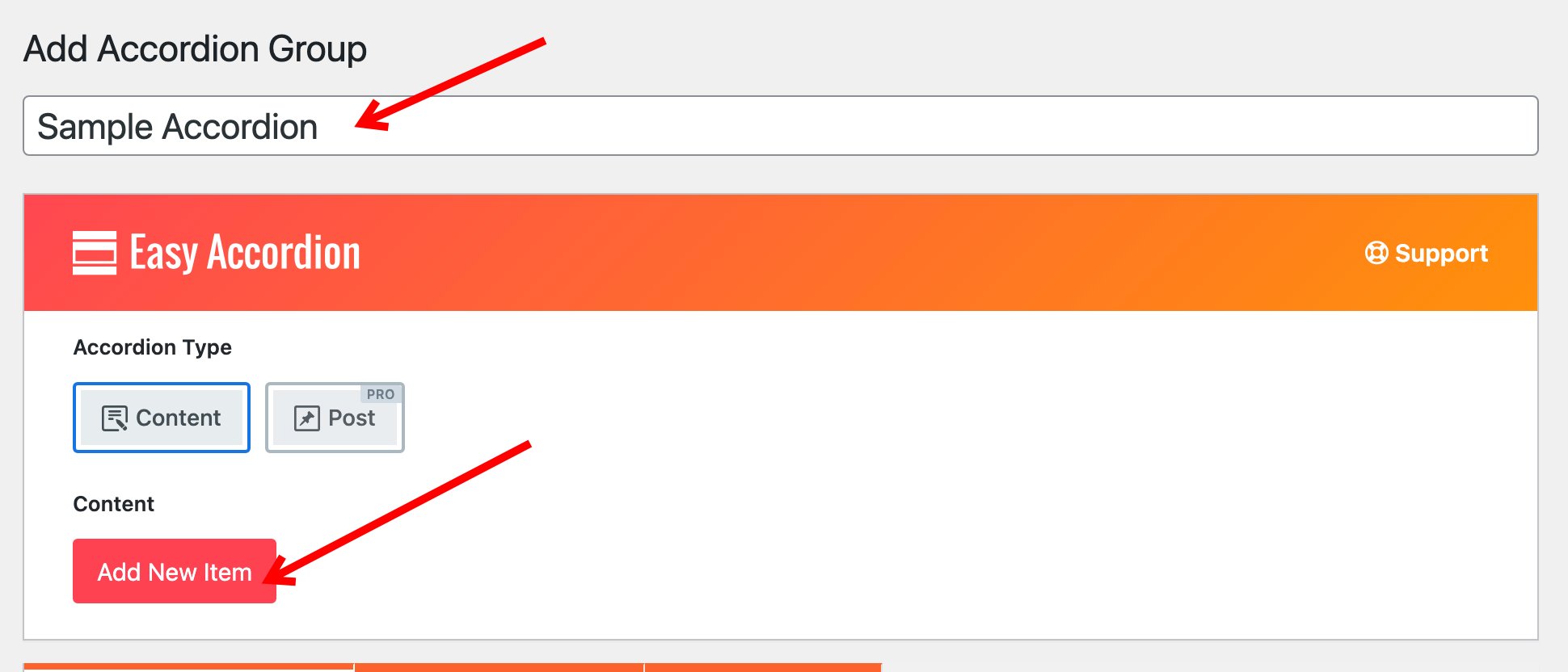
ไปที่ Easy Accordion -> Add New

ที่หน้า Add Accordion Group ตั้งชื่อ Accordion ส่วน Accordion Type นั้น เวอร์ชั่น Free จะใช้ได้แบบเดียวคือ Content จากนั้นคลิกที่ปุ่ม Add New Item เพื่อเร่ิมใส่ช้อมูล

ใส่ Title และ Description โดยคลิกปุ่ม Add New Item เพื่อเพิ่มจำนวน Item ได้ตามต้องการ ในตัวอย่างจะสร้างทั้งหมด 4 Item

ต่อมาส่วนสุดท้ายมีแท็บเมนูอยู่ 3 เมนูดังนี้

Accordion Settings ใช้ตั้งค่าเกี่ยวกับ Layout, Theme, Event และ Mode ของ Accordion โดย Layout ในเวอร์ชั่น Free จะใช้ได้แบบเดียวคือ Vertical

Display Settings ใช้ตั้งค่าเกี่ยวกับการแสดงผลของ Accordion เช่น ปิดการแสดง Section Title, เลือก Icon ที่แสดงหน้า Title ของ แต่ละ Item ใน Accordion, ตั้งค่าเกี่ยวกับเส้นขอบ

Typography ใช้ต้งค่าเกี่ยวกับรูปแบบตัวอักษรทั้งหมดของ Accordion

เมื่อตั้งค่าทุกอย่างเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Publish โดยบริเวณด้านล่าง Publish จะเห็น How To Use ซึ่งจะมี shortcode ของ Accordion Group ชุดนี้อยู่ ให้ Copy shortcode นี้เอาไว้

จากนั้นไปที่หน้า Edit Post หรือ Page แล้ววาง shortcode ลงไป

เมื่อไปดูที่หน้าเว็บไซต์ก็จะเห็น Accordion ที่เราสร้างขึ้น

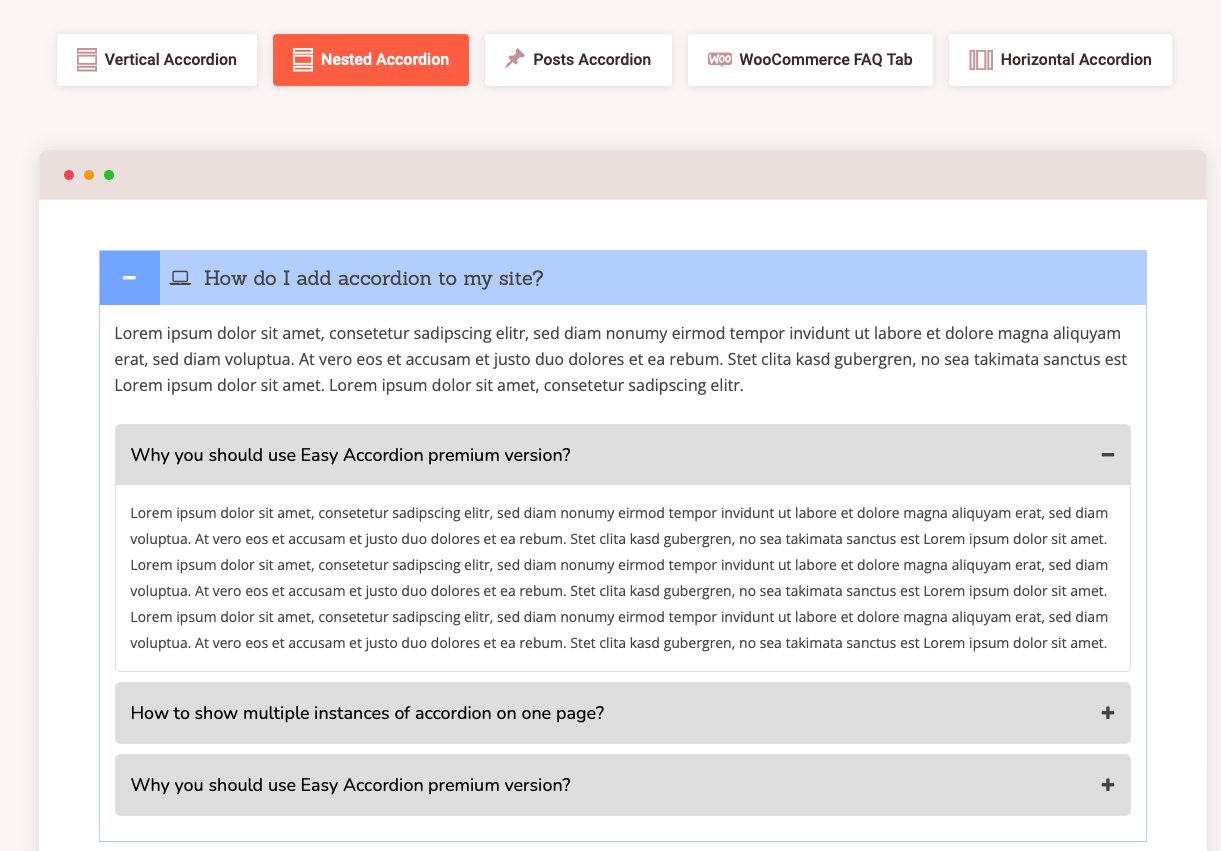
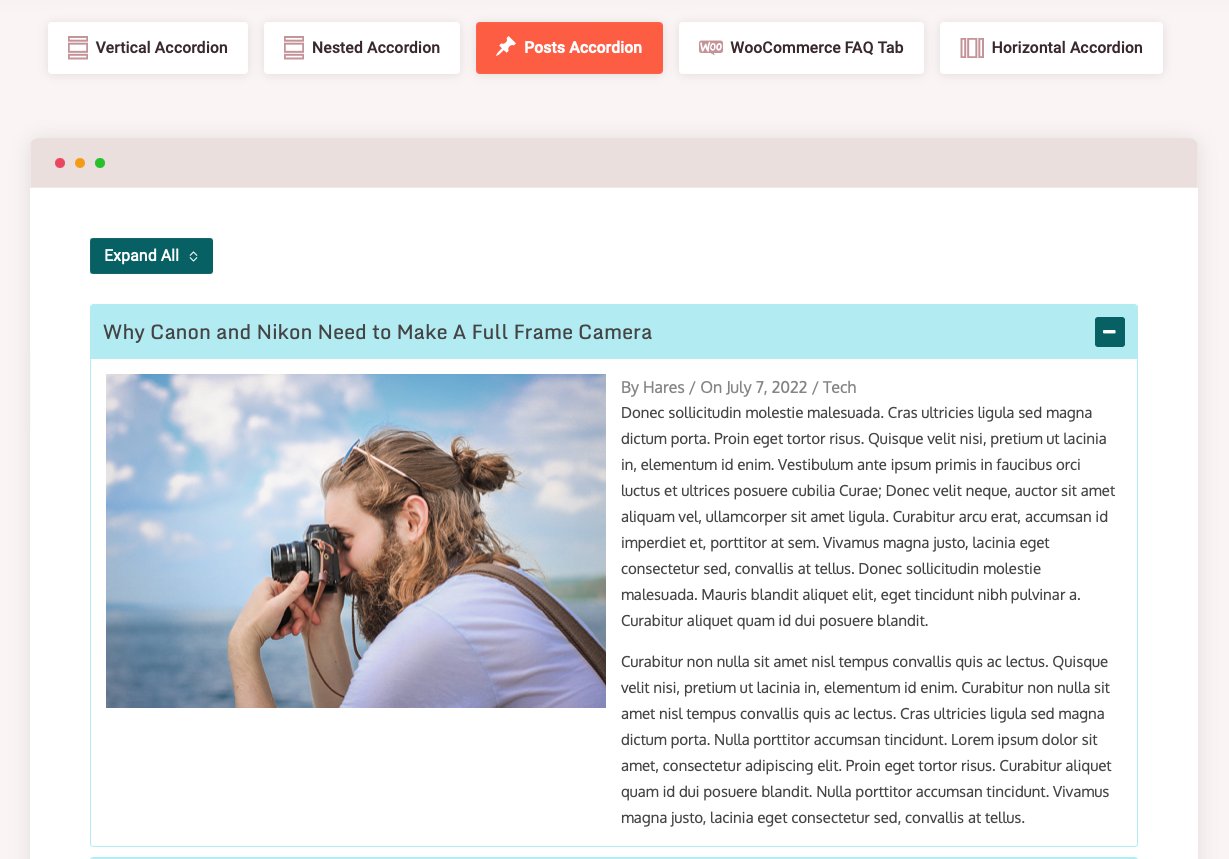
ตัวอย่าง Accordion แบบอื่นๆที่น่าสนใจ (ภาพจากเว็บ easyaccordion)




สรุป
Easy Accordion เป็นปลั๊กอินที่ใช้สร้าง Accordion ที่ใช้งานง่ายมีคุณสมบัติมากมาย โดยเฉพาะในเวอร์ชั่น Pro ที่มีคุณสมบัติเด่นๆหลายอย่าง เช่น สร้าง Accordion แบบ Horizontal, สร้าง Accordion แบบซ้อนกัน, ดึง Post ข่าวสารหรือบทความมาแสดงใน Accordion หรือ สร้าง Accordion ไว้ใน Tab FAQ ที่หน้าสินค้าใน WooCommerce เป็นต้น