โดยปกติแล้วปลั๊กอิน Page Builder Elementor ก็จะมี Widget หลายแบบมาให้ในตัว เพื่อใช้ในการสร้างหน้าเว็บไซต์ ถ้าไม่เพียงพอก็สามารถหาปลั๊กอินประเภท Addon Elementor มาใช้ได้ หรือถ้าหา Widget ที่ตรงกับความต้องการไม่ได้จริงๆ วิธีที่ดีที่สุดก็คือสร้างใช้เอง โดยพวกชุดโค้ด Library เราไม่จำเป็นต้องเขียนเองก็ได้ อาจจะหาจากแหล่งต่างๆ เ่ช่น CodePen แต่การนำมาใช้นั้นคงจะมีความรู้ด้านภาษา HTMl, CSS หรือ Javascript เพื่อที่จะได้แก้ไขปรับแต่งได้อย่างถูกต้อง
สำหรับการสร้าง Widget Elelenter ใช้เองนั้น จะใช้ปลั๊กอิน Unlimited Elements ซึ่งเป็นปลั๊กอินที่จะมาช่วยยกระดับการออกแบบเว็บไซต์ของคุณด้วย Elementor โดยปลั๊กอินตัวนี้ได้เคยทำรีวิวไว้แล้ว การติดตั้งปลั๊กอินและรายละเอียดต่างๆ สามารถเข้าไปอ่านได้ที่ Unlimited Elements ปลั๊กอิน Collection Widgets Elementor
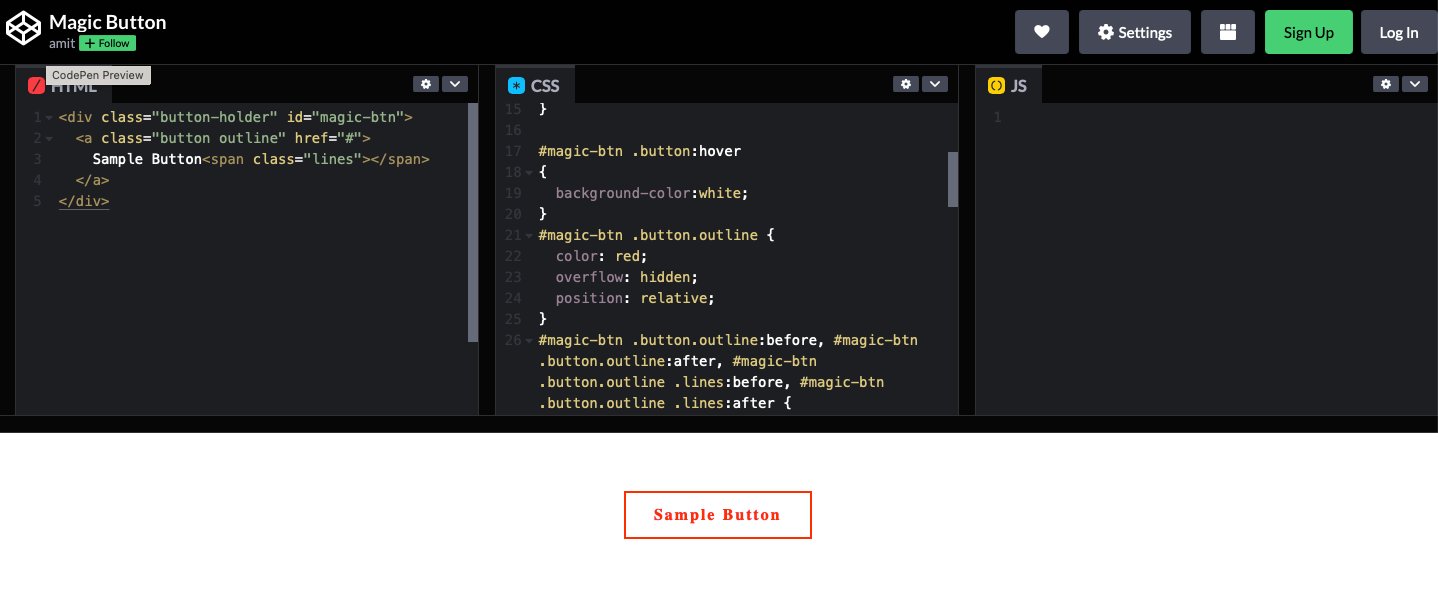
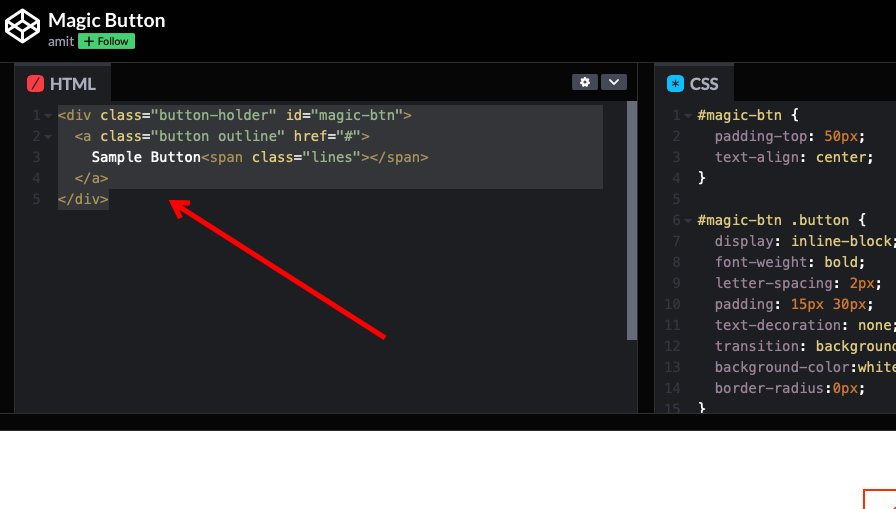
สำหรับชุดโค้ดที่จะใช้ในบทความนี้เป็น Magic Button จาก CodePen สามารถเข้าไปดูได้ที่นี่ -> Magic Button โดยจะใช้ภาษา HTML กับ CSS

สำหรับ Magic Button ถ้าเข้าไปดูที่หน้าเว็บ CodePen จะมีตัวอย่าง โดยเมื่อนำเคอร์เซอร์เมาส์ไปวาวเหนือปุ่ม ก็จะมี Effect ที่เส้นขอบของปุ่ม
ขั้นตอนการสร้าง Widget Elementor
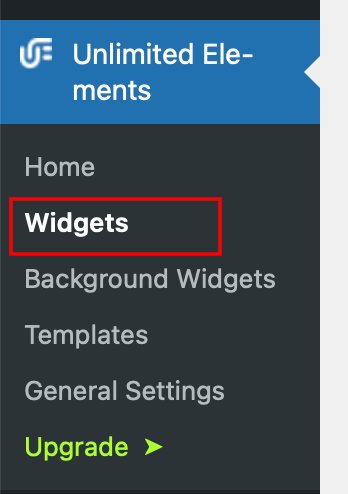
ที่หลังบ้าน WordPress เลือกที่ Unlimited Elements -> Widgets

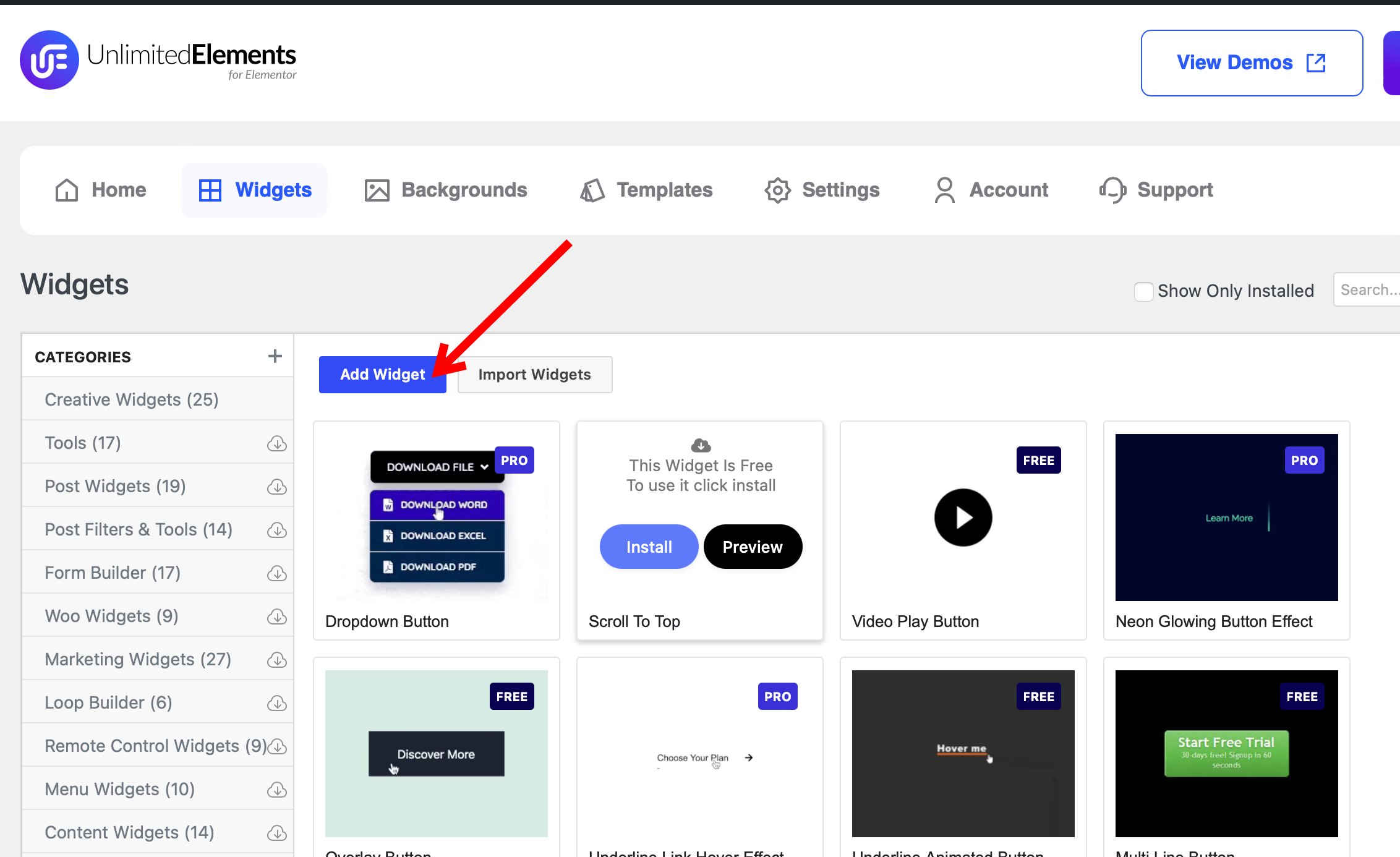
ที่หน้า Widgets คลิกที่ปุ่ม Add Widget

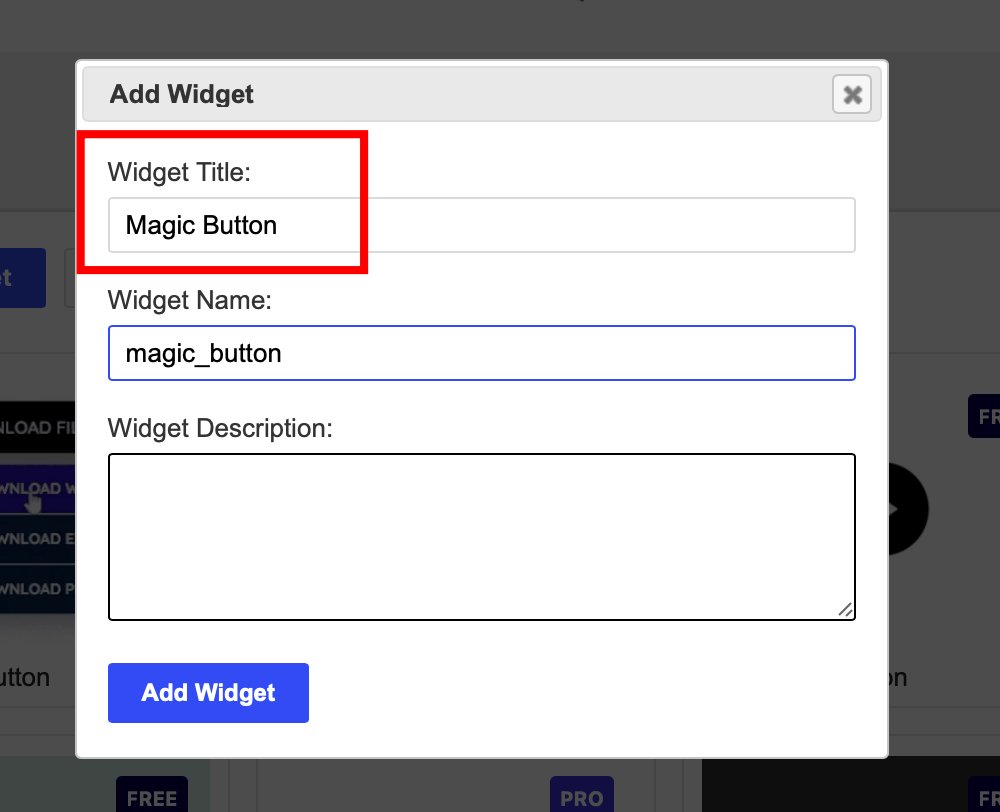
ใส่ Widget Title ในที่นี้จะใช้เป็น Magic Button ส่วน Widget Name นั้นปลั๊กอินจะใส่ให้โดยอัตโนมัติ ส่วน Widget Description ไม่ต้องใส่ก็ได้ แล้วคลิกที่ปุ่ม Add Widget

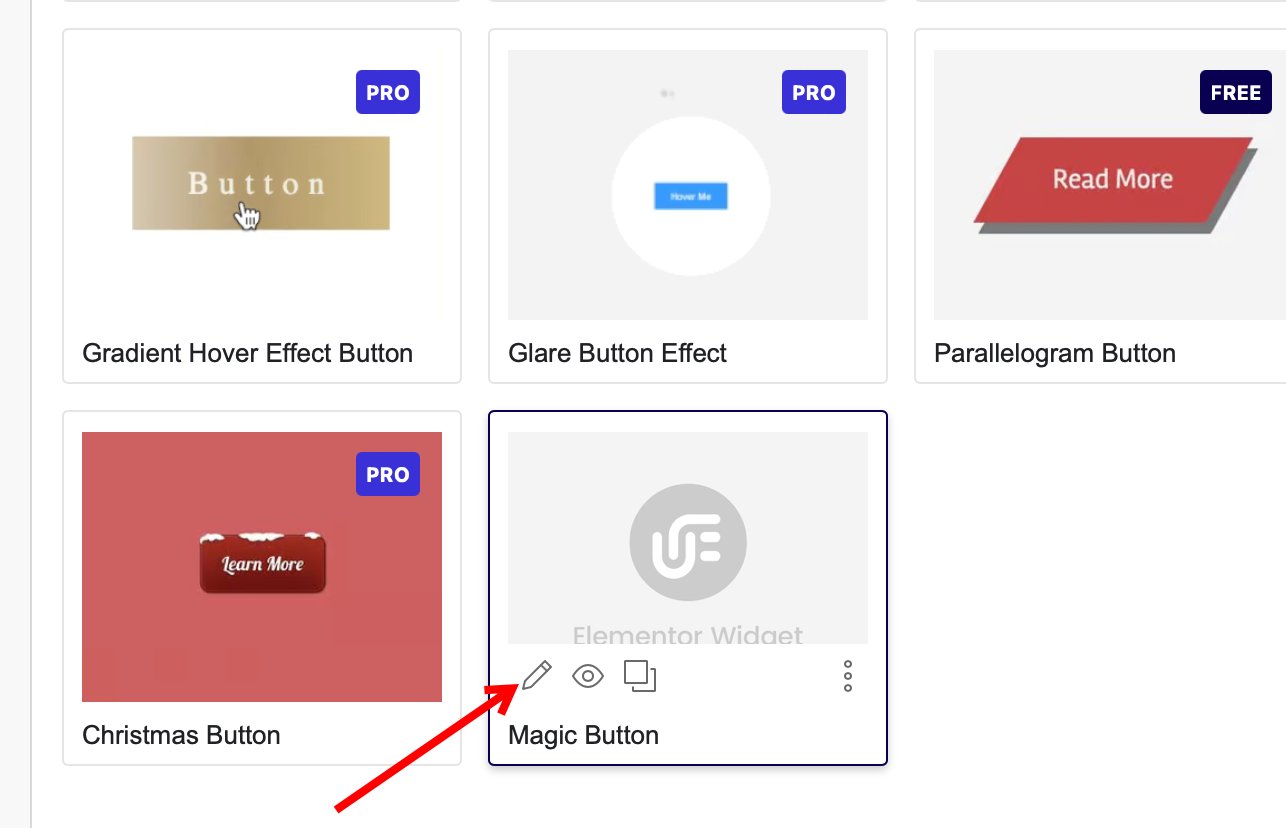
Widget ที่เราเพิ่มเข้ามาก็จะปรากฏ ใิห้คลิกที่รุปไอคอนดินสอที่ Magic Button

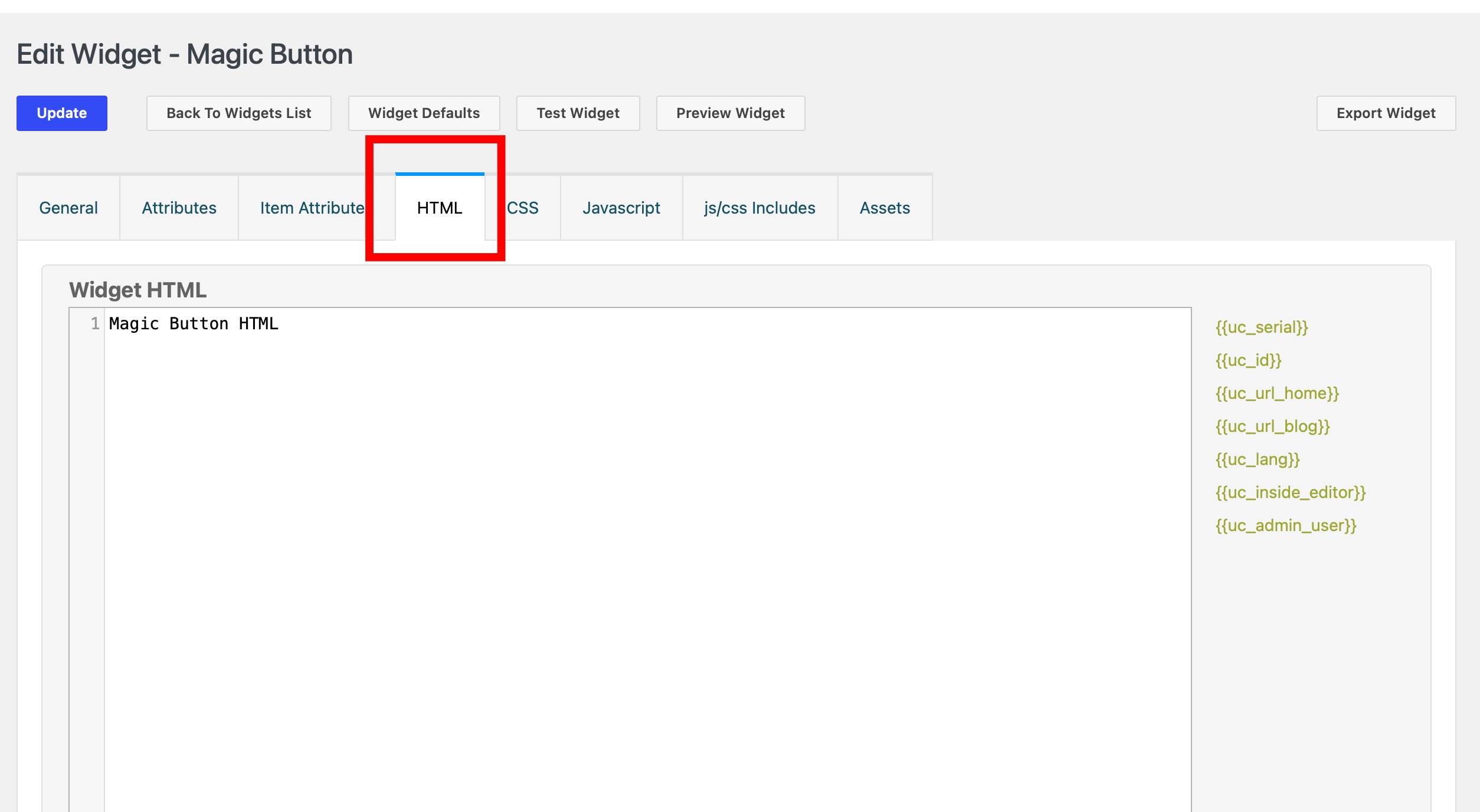
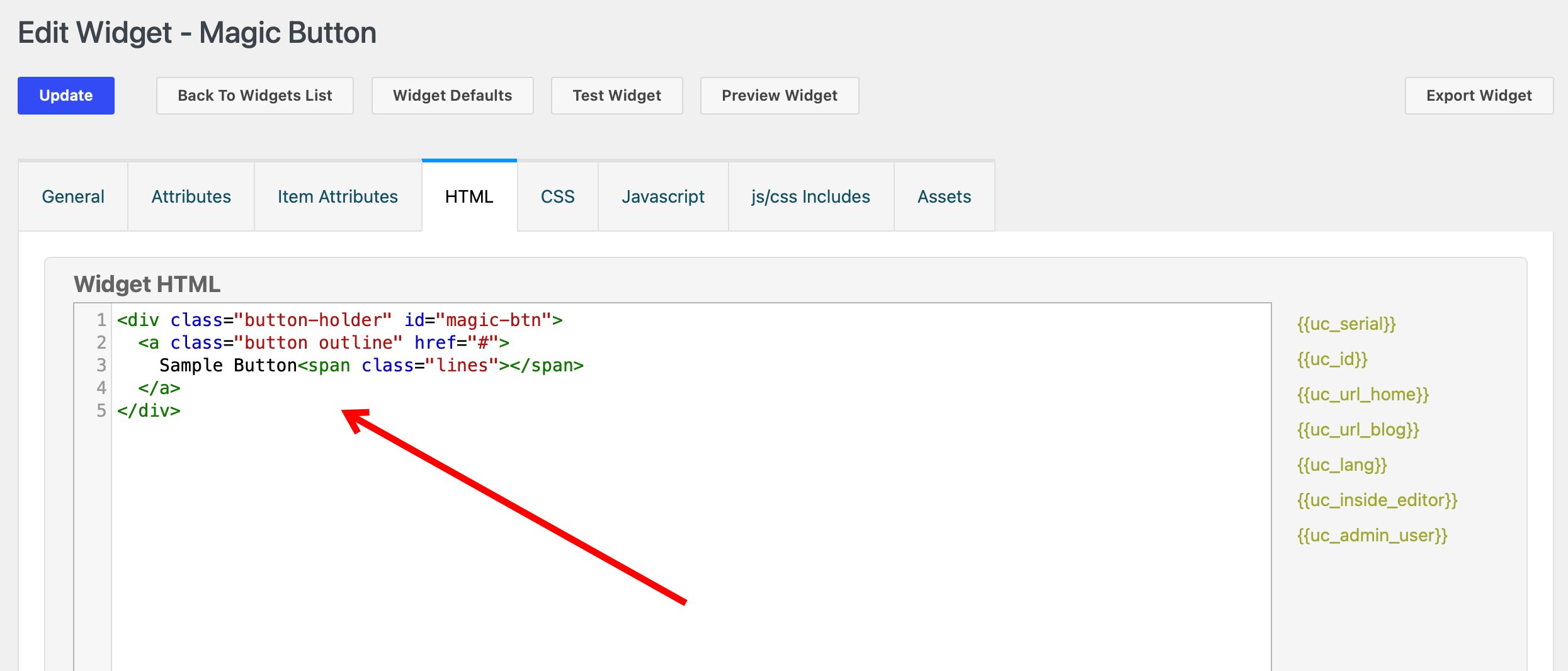
ต่อมาในหน้า Edit Widget – Magic Button คลิกที่แท็บ HTML

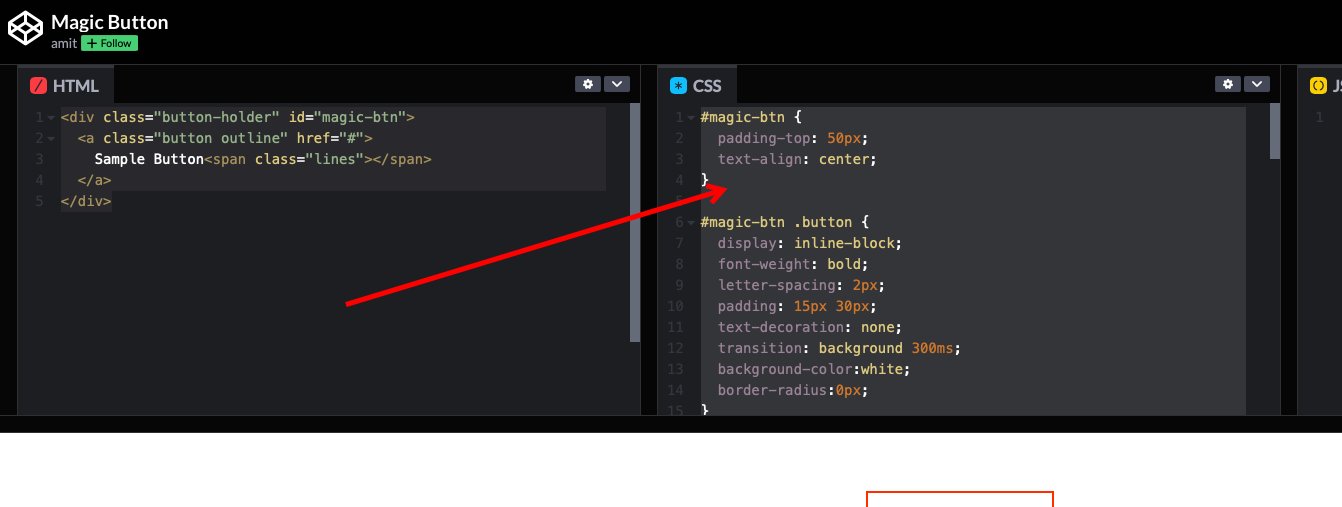
จากนั้นไปที่หน้า CodePen – Magic Button แล้ว Copy โค้ด HTML ทั้งหมดเอาไว้

แล้วนำมาวางที่ Widget HTML ในหน้า Edit Widget – Magic Button แท็บ HTML

ต่อมาไปที่หน้า CodePen – Magic Button แล้ว Copy โค้ด CSS ทั้งหมดเอาไว้

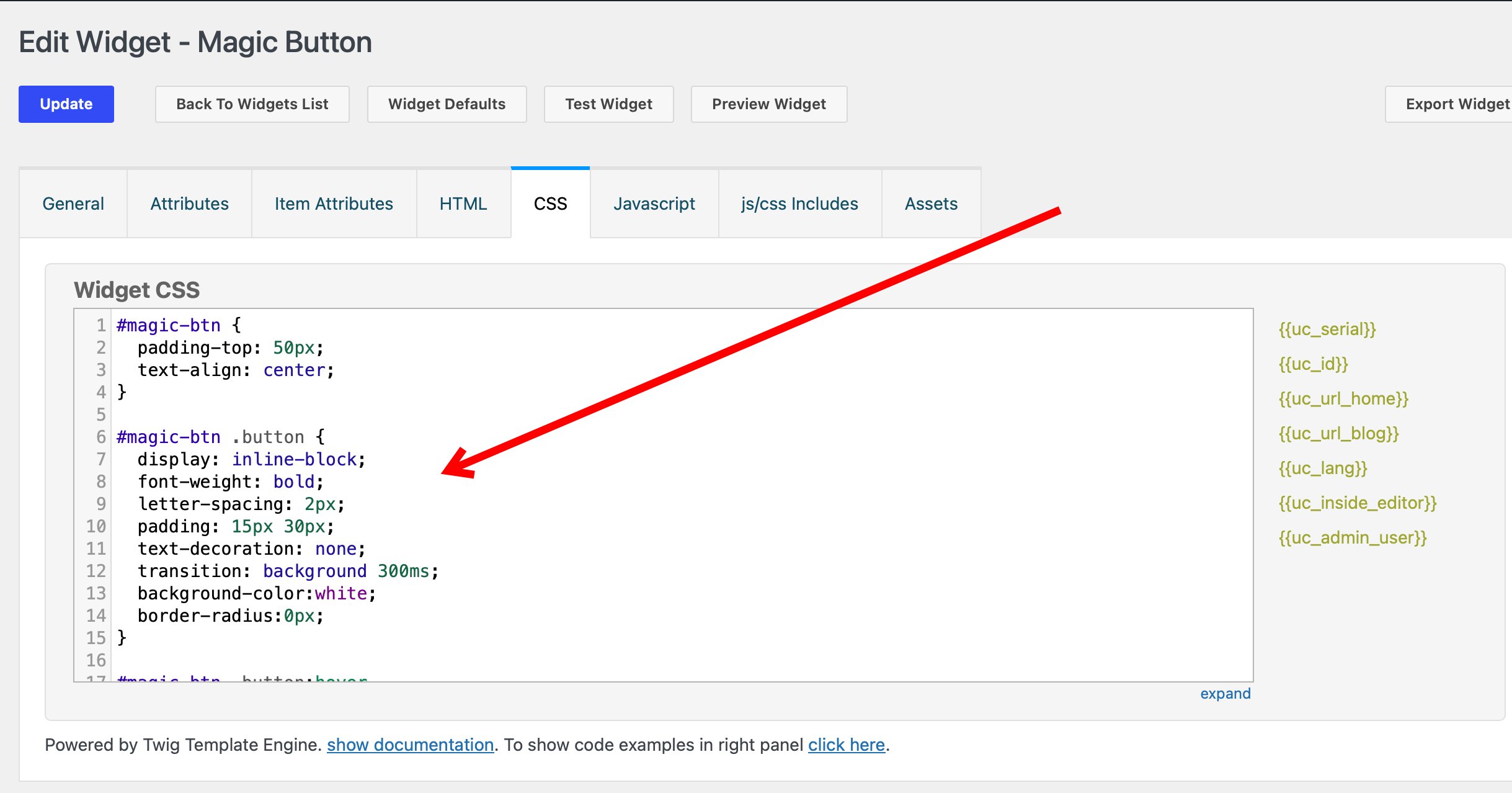
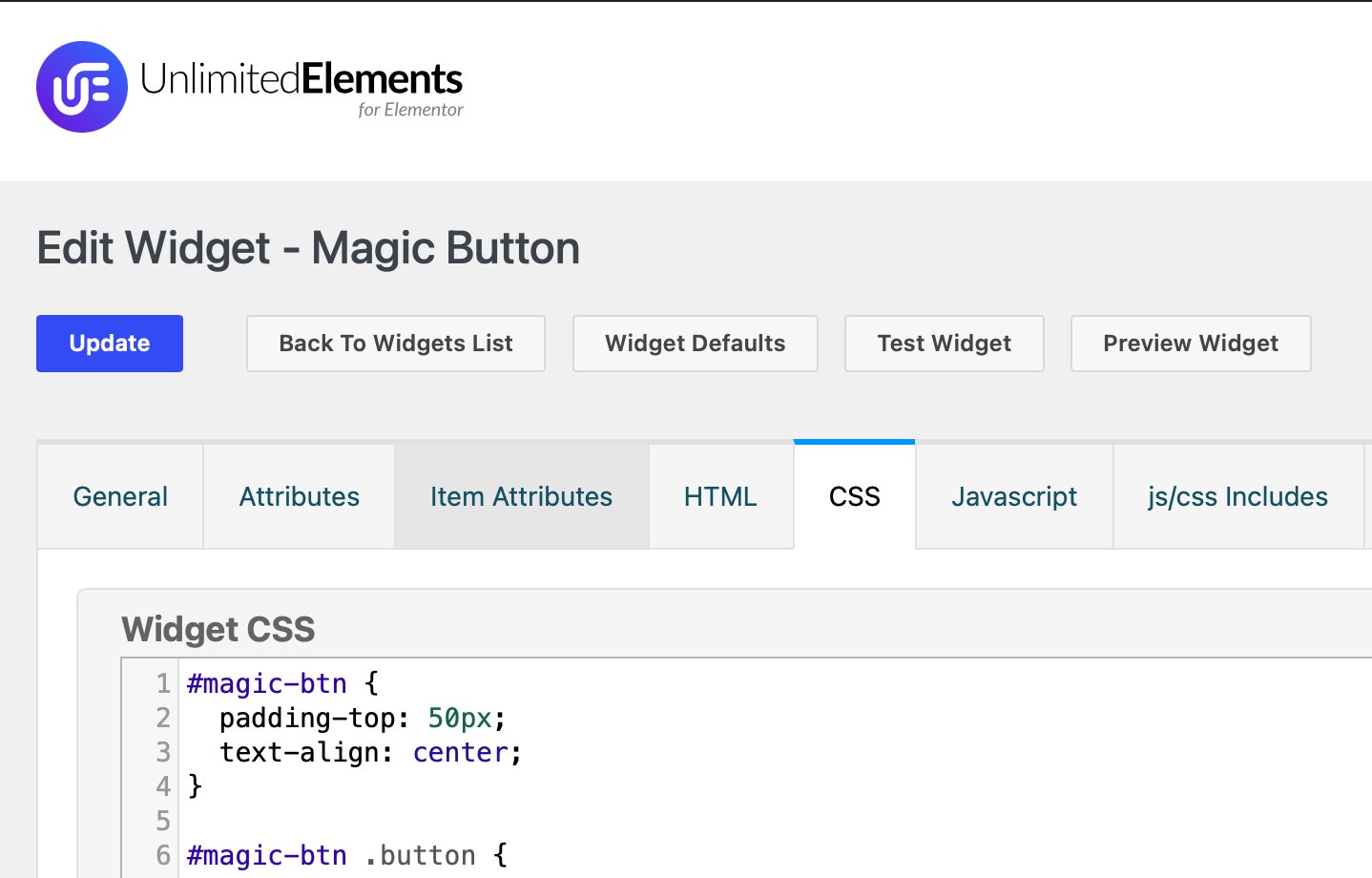
แล้วนำมาวางที่ Widget CSS ในหน้า Edit Widget – Magic Button แท็บ CSS

แล้วคลิกที่ปุ่ม Update

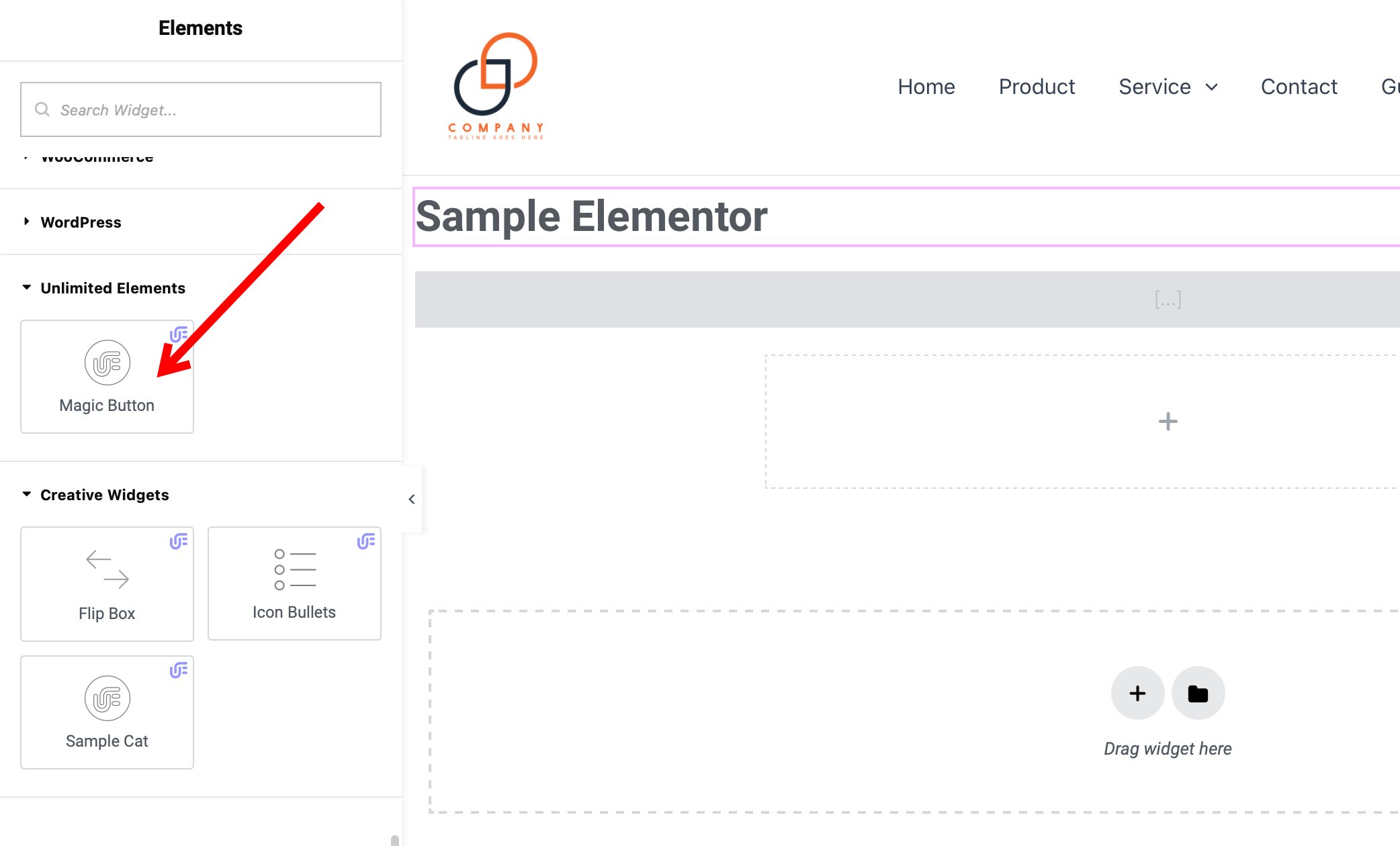
จากนั้นลองทดสอบดู โดยเข้าไปที่หน้า Edit Elementor แล้วดูที่เมนูด้านซ้ายที่ Elements -> Widgets ก็จะเห็นว่ามี Widget Magic Button ที่เราสร้างเองเพิ่มขึ้นมาแล้ว

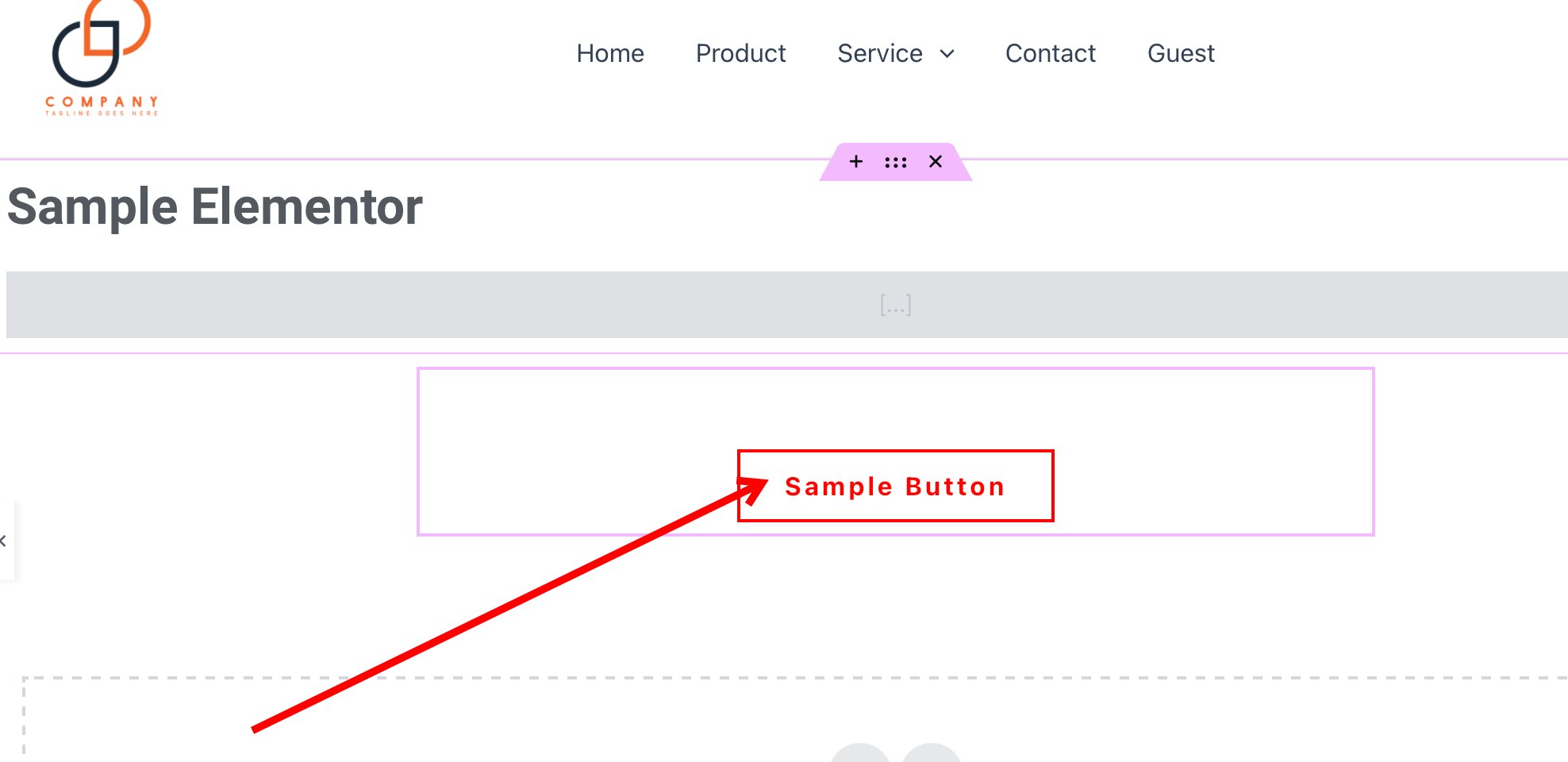
เมื่อเพิ่ม Widget Magic Button ลงมาที่ส่วน Content Canvas ก็จะเห็นปุ่มและ Effect ทำงานได้ปกติ

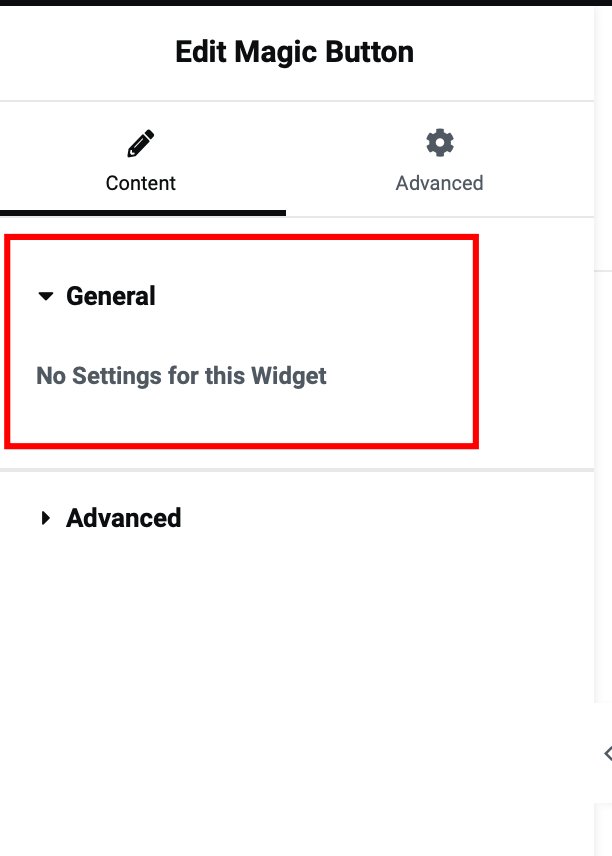
เพียงแต่ว่าตอนนี้เราไม่สามารถแก้ไขเกี่ยวกับปุ่มที่หน้า Edit Elementor ได้เลย เมื่อคลิกที่ Widget Magic Button แล้วดูที่เมนูด้านซ้าย ก็จะพบว่าไม่สามารถปรับแต่งอะไรได้เลย

การเพิ่มคุณลักษณะหรือ Attributes ให้กับ Widget
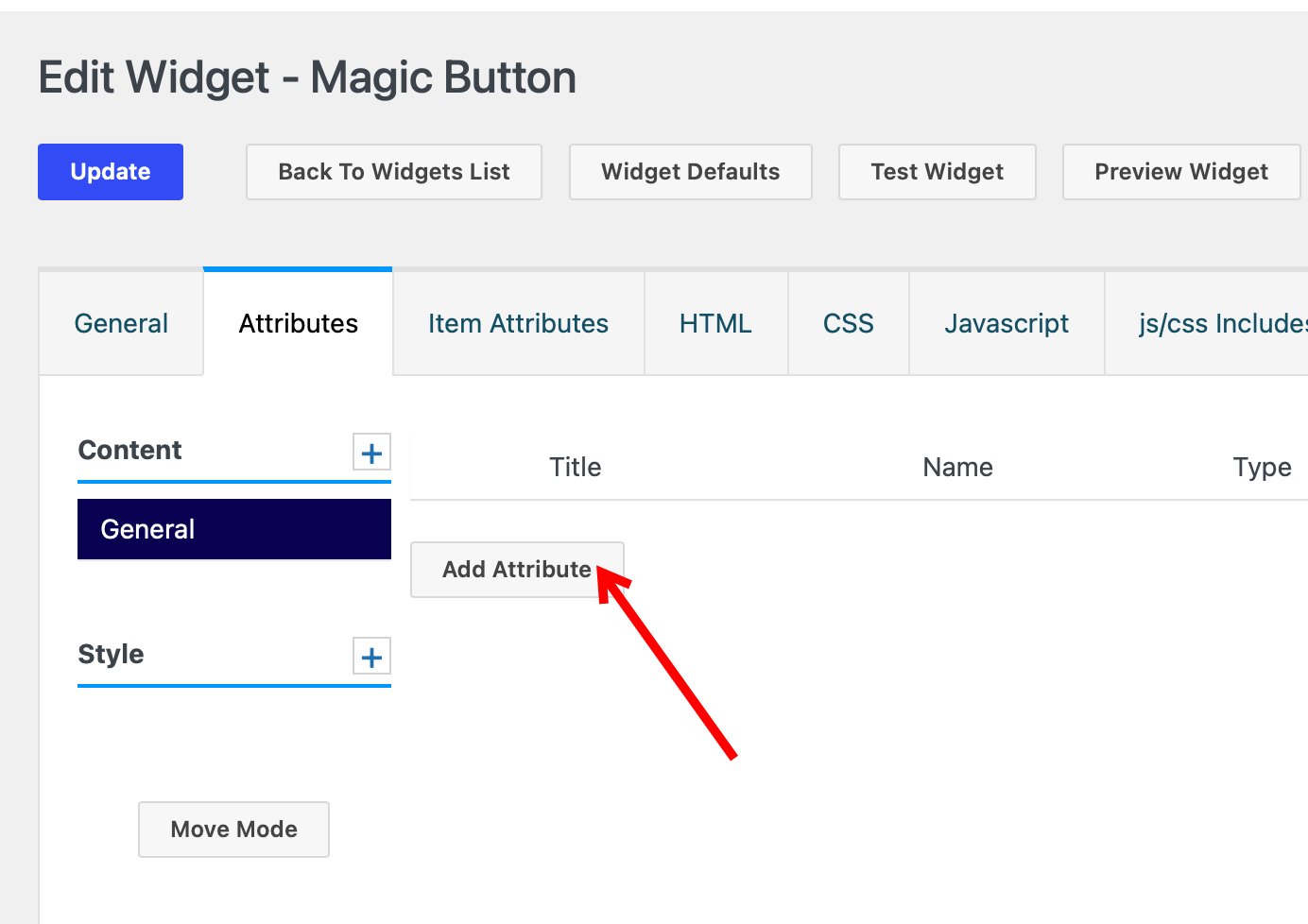
ที่หน้า Edit Widget – Magic Button คลิกที่แท็บ Attributes แล้วคลิกที่ปุ่ม Add Attribute

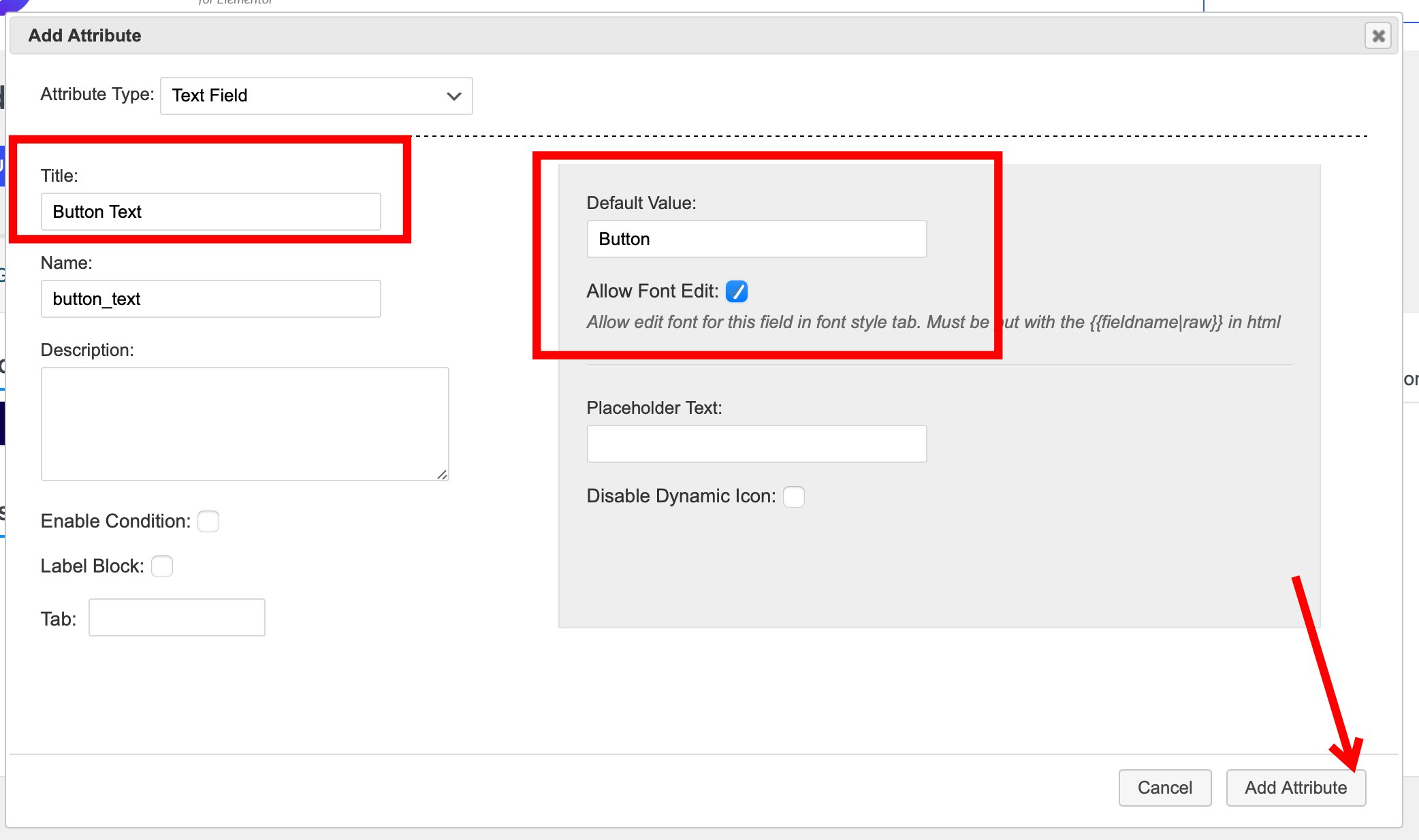
ใส่ Title เป็น Button_Text ส่วน Name น้ันจะใส่เองอัตโนมัติ และ Default Value เป็น Button และติ๊กถูกที่ Allow Front Edit แล้วคลิกที่ปุ่ม Add Attribute

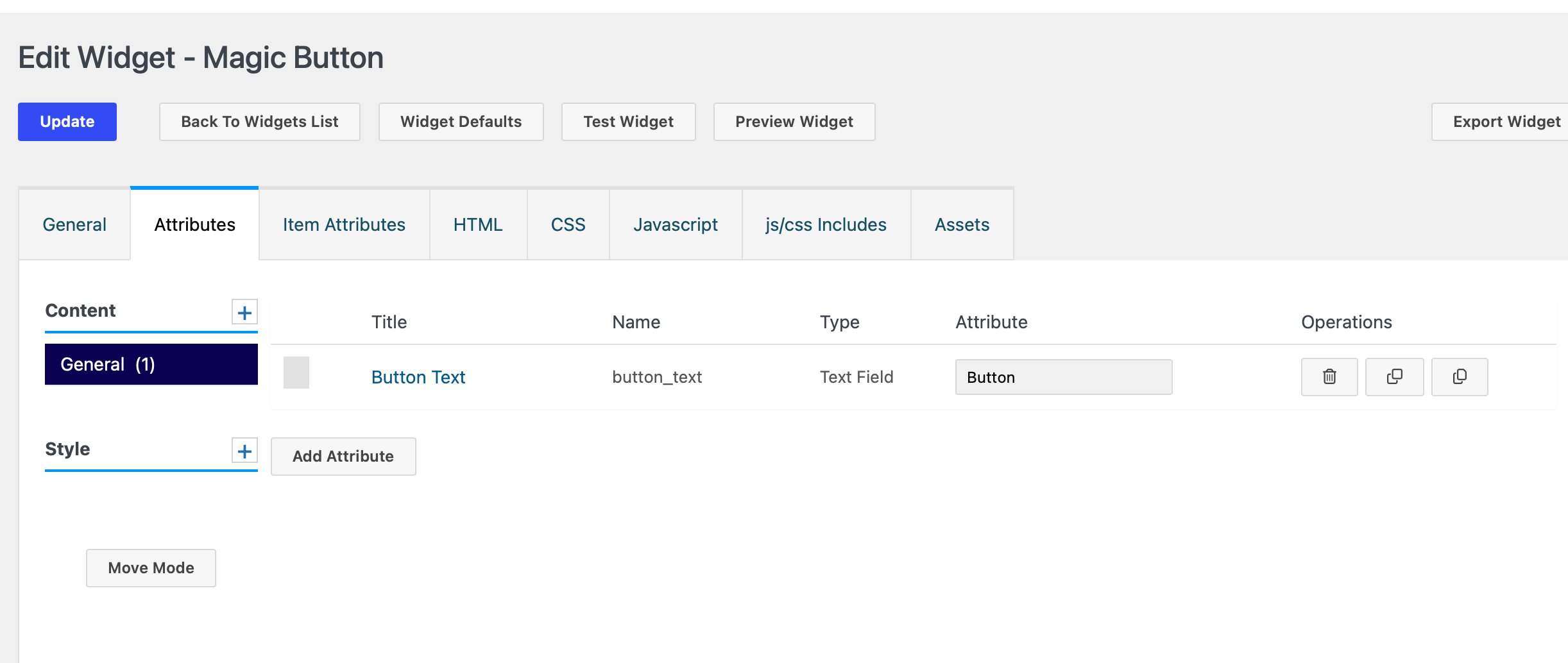
ก็จะได้ Attribute Button Text มาแล้ว

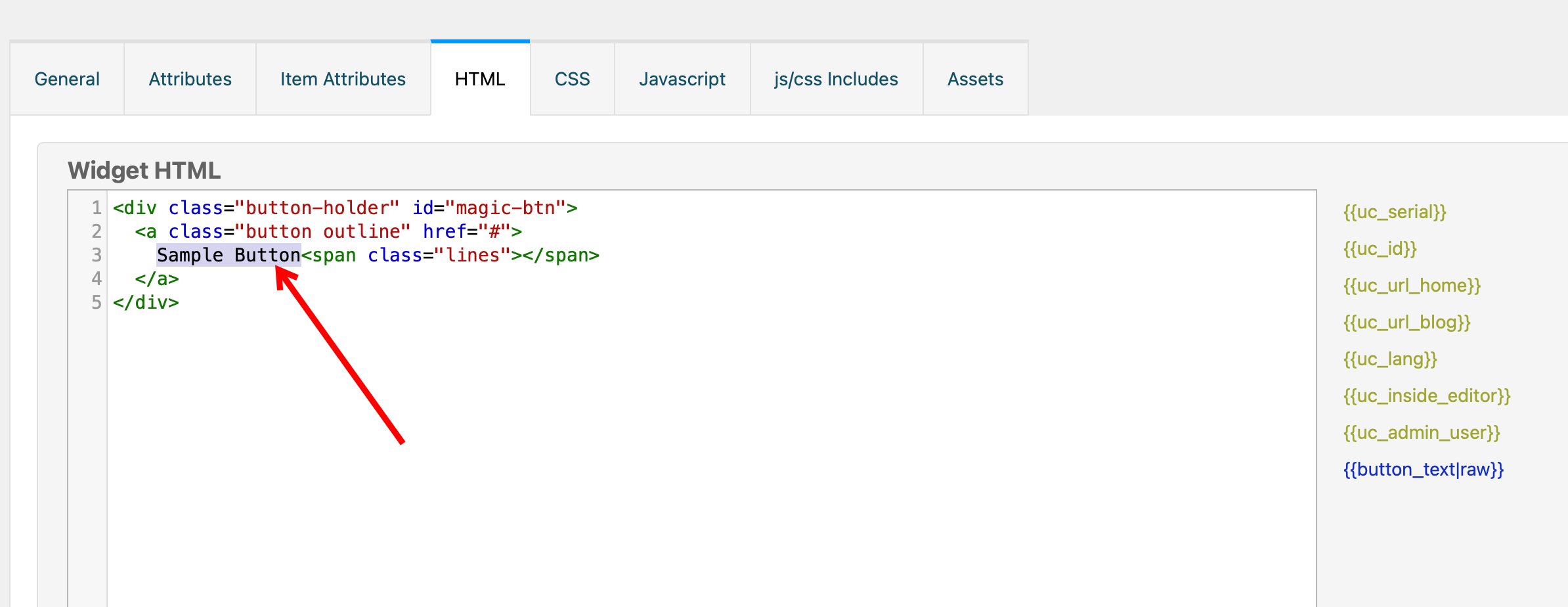
จากนั้นไปที่ แท็บ HTML ในหน้า Edit Widget – Magic Button คลิกลากคลุมคำว่า Sample Button ซึ่งเป็นชื่อปุ่ม แล้วคลิกที่ {{button_text|raw}} ซึ่งเป็น Variable หรือตัวแปรนั่นเอง

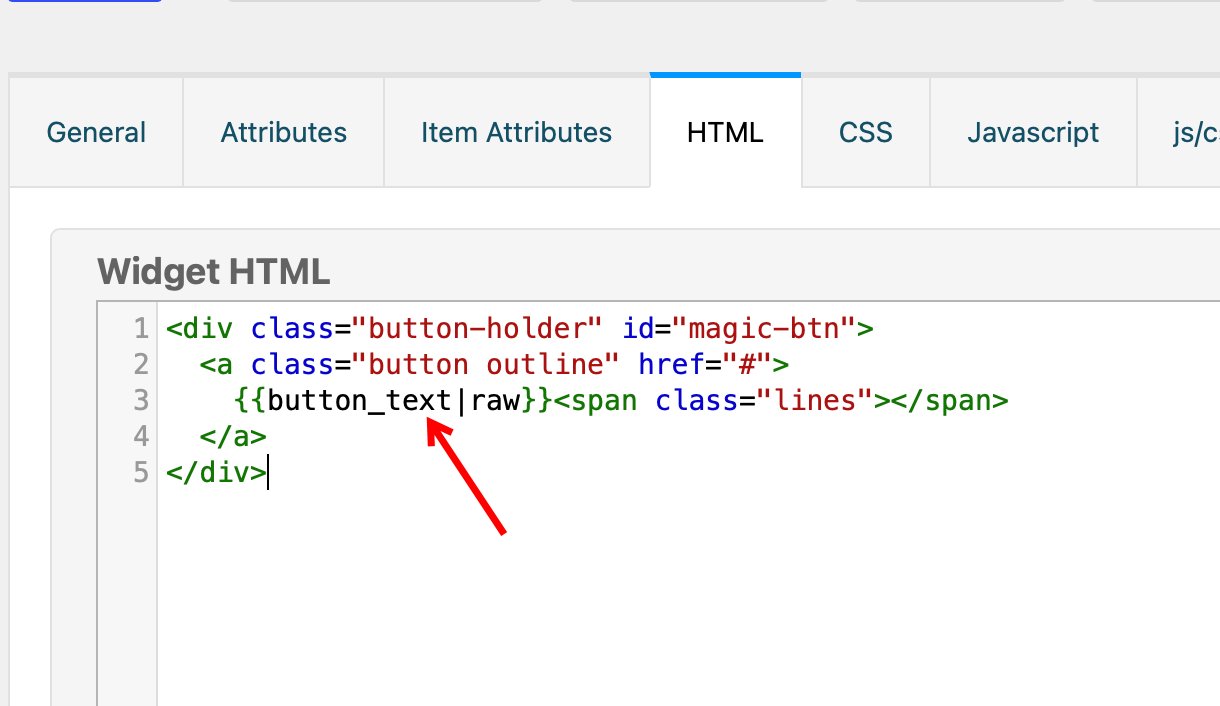
เพื่อแทนที่ข้อความปุ่มด้วยตัวแปร {{button_text|raw}} ที่จะทำให้แก้ไขชื่อปุ่มที่หน้า Edit Elementor ได้

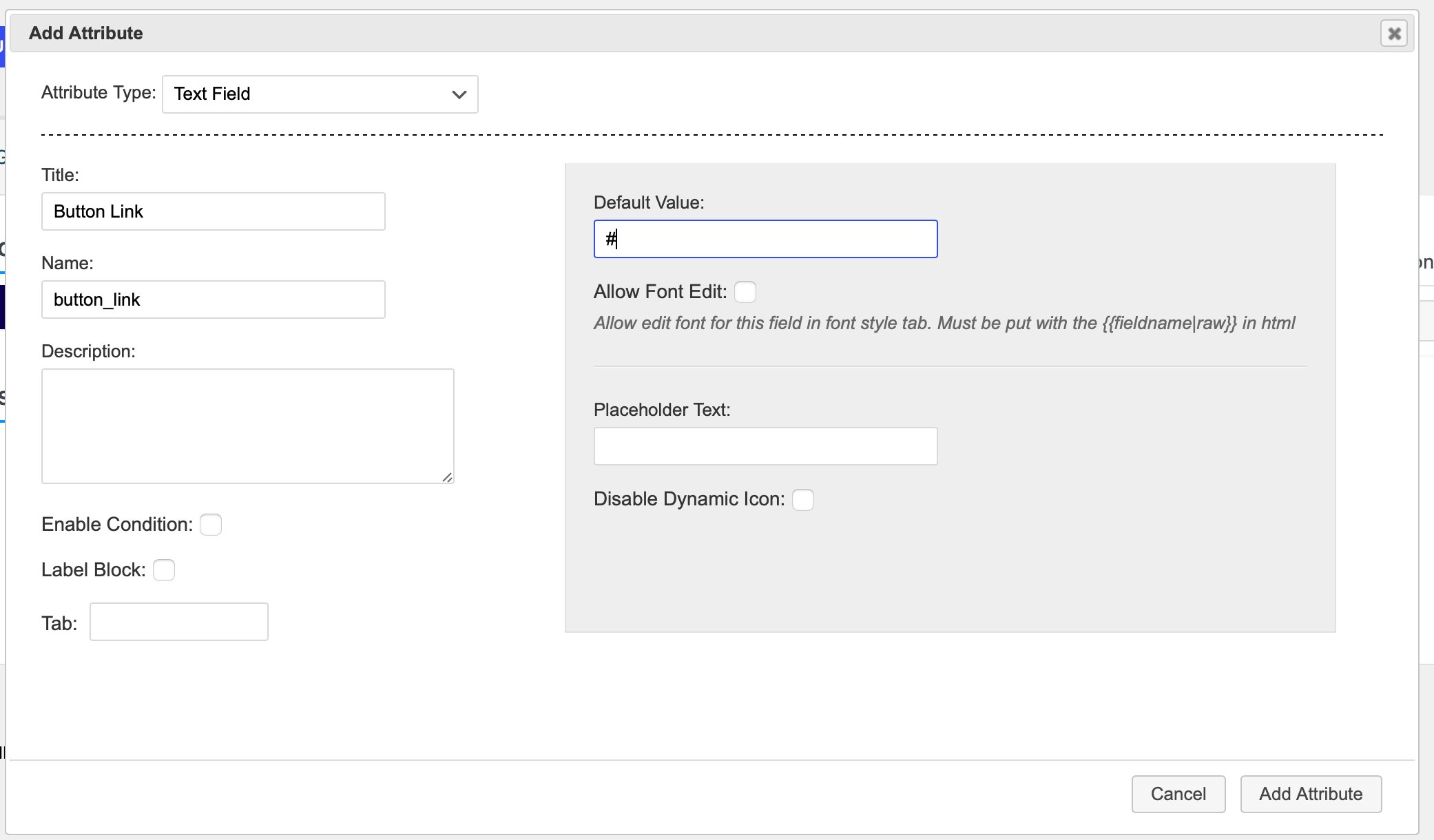
จากนั้นไปที่แท็บ Attributes แล้วคลิกที่ปุ่ม Add Attribute อีกครั้ง ใส่ Title เป็น Button Link ส่วน Name น้ั้นจะใส่เองอัตโนมัติ และ Default Value เป็น # จากนั้นคลิกที่ปุ่ม Add Attribute

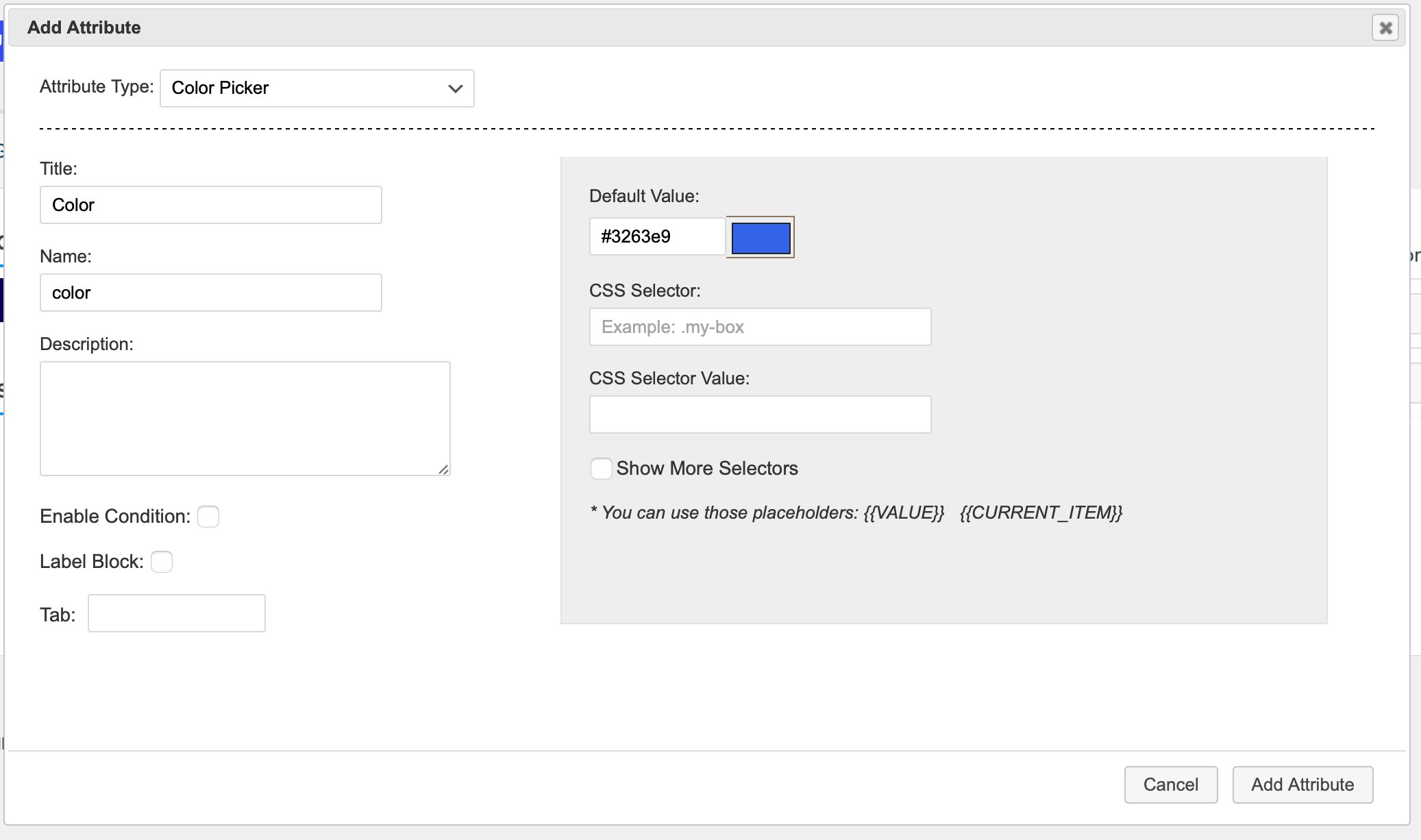
จากนั้นไปที่แท็บ Attributes แล้วคลิกที่ปุ่ม Add Attribute อีกครั้ง ใส่ Title เป็น Color ส่วน Name น้ันจะใส่เองอัตโนมัติ ที่ Attribute Type เลือกเป็น Color Picker และ Default Value เลือกสีที่ต้องการ จากนั้นคลิกที่ปุ่ม Add Attribute

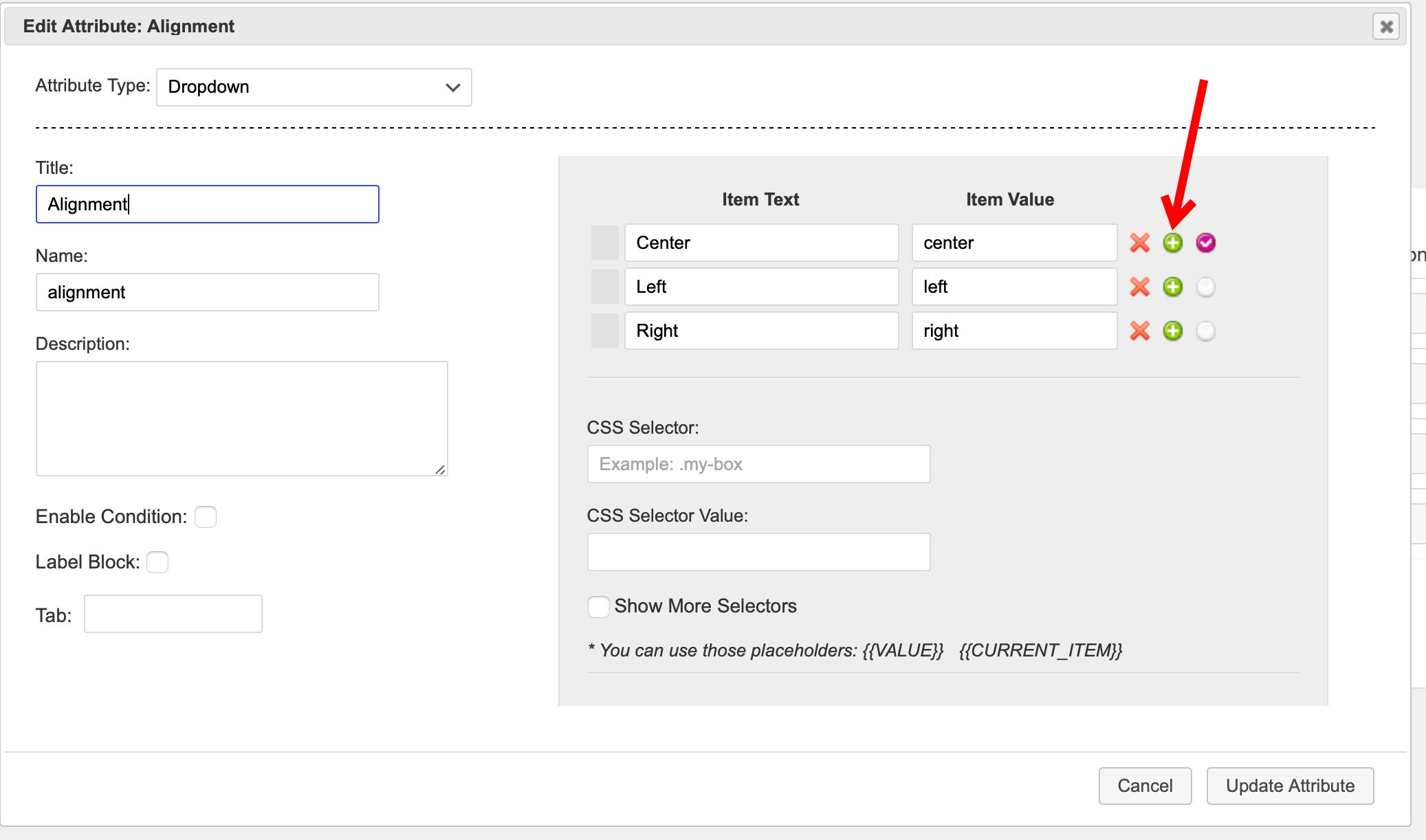
ต่อมาไปที่แท็บ Attributes แล้วคลิกที่ปุ่ม Add Attribute อีกครั้ง ใส่ Title เป็น Alignment ส่วน Name น้ันจะใส่เองอัตโนมัติ ที่ Attribute Type เลือกเป็น Dropdown และกรอบทางด้านชวาใส่ค่า Item Text และ Item Value ดังนี้
Item text -> Center, Item Value -> center จากนั้นคลิกปุ่ม + สีเขียวเพิ่มใส่ Item Text และ Item Value เพิ่ม
Item text -> Left, Item Value -> left
Item text -> Right, Item Value -> right
แล้วคลิกที่ปุ่ม Add Attribute

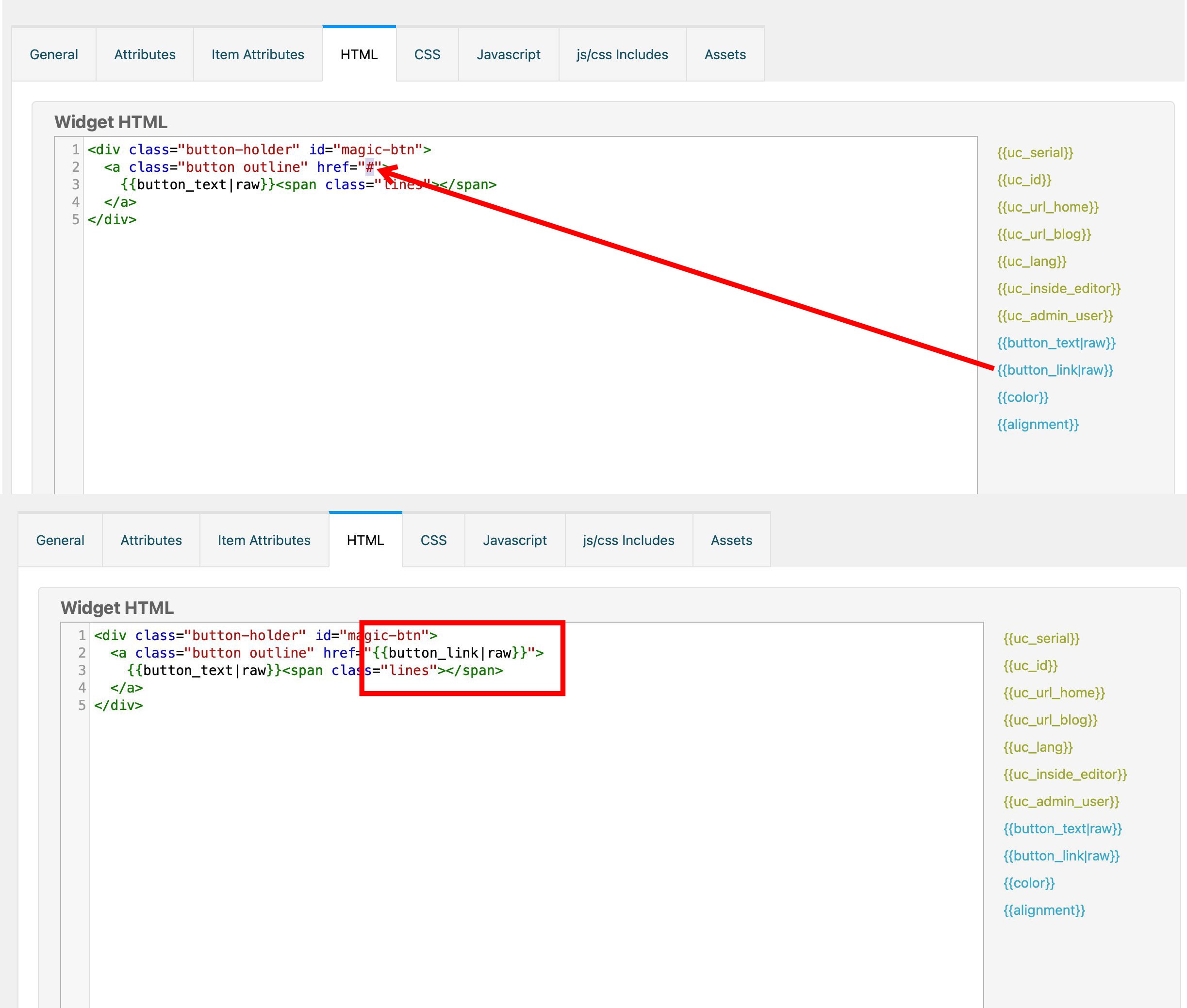
ที่หน้า Edit Widget – Magic Button แท็บ HTML ลากคลุม เครื่องหมาย # ในโค้ด href=”#” แล้วคลิกที่ {{button_link|raw}}

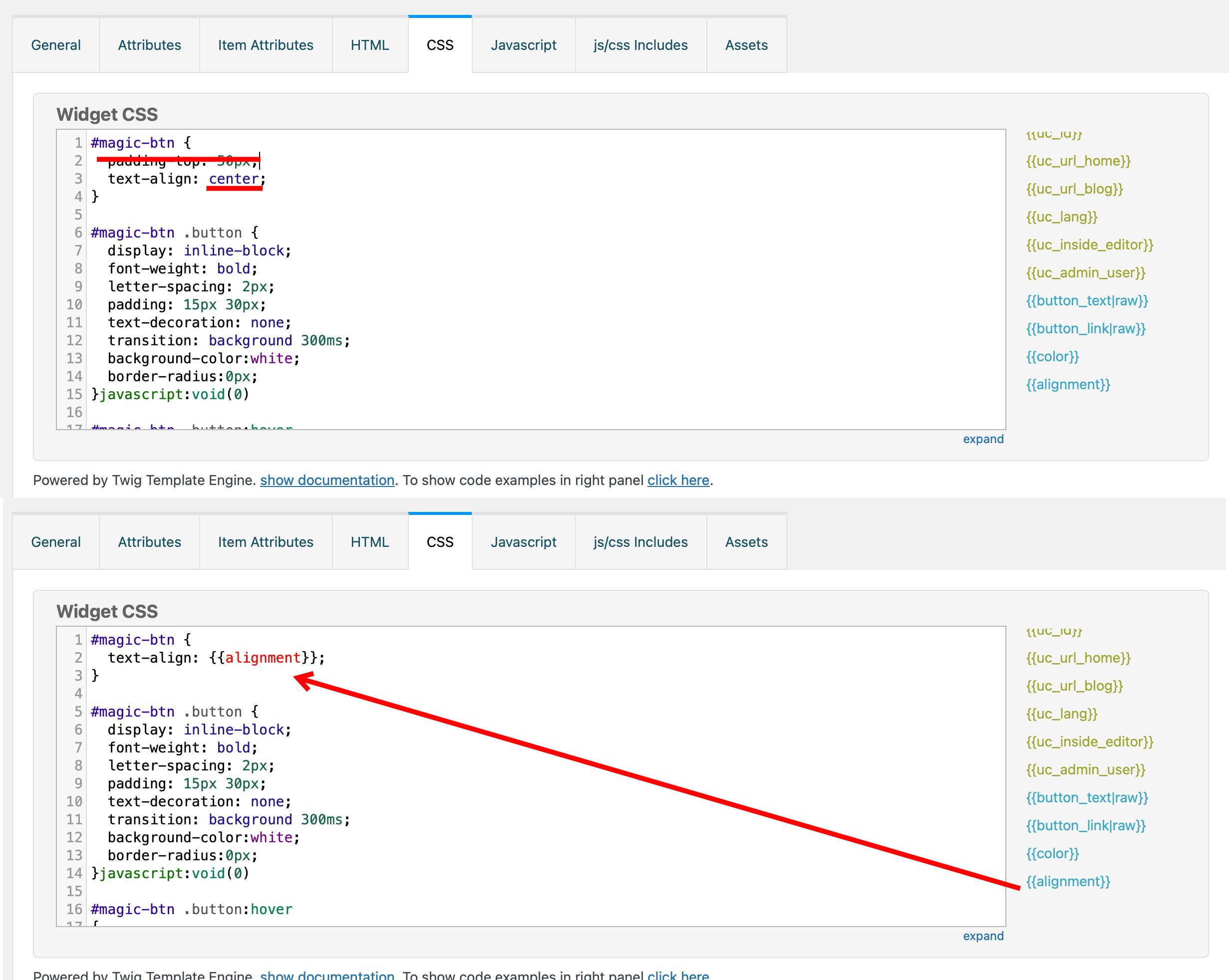
ต่อมาไปที่แท็บ CSS ที่คลาส #magic-btn ลน padding-top ออก แล้วแทนที่คำว่า center ที่ text-align: ด้วยการคลิกที่ {{alignment}}

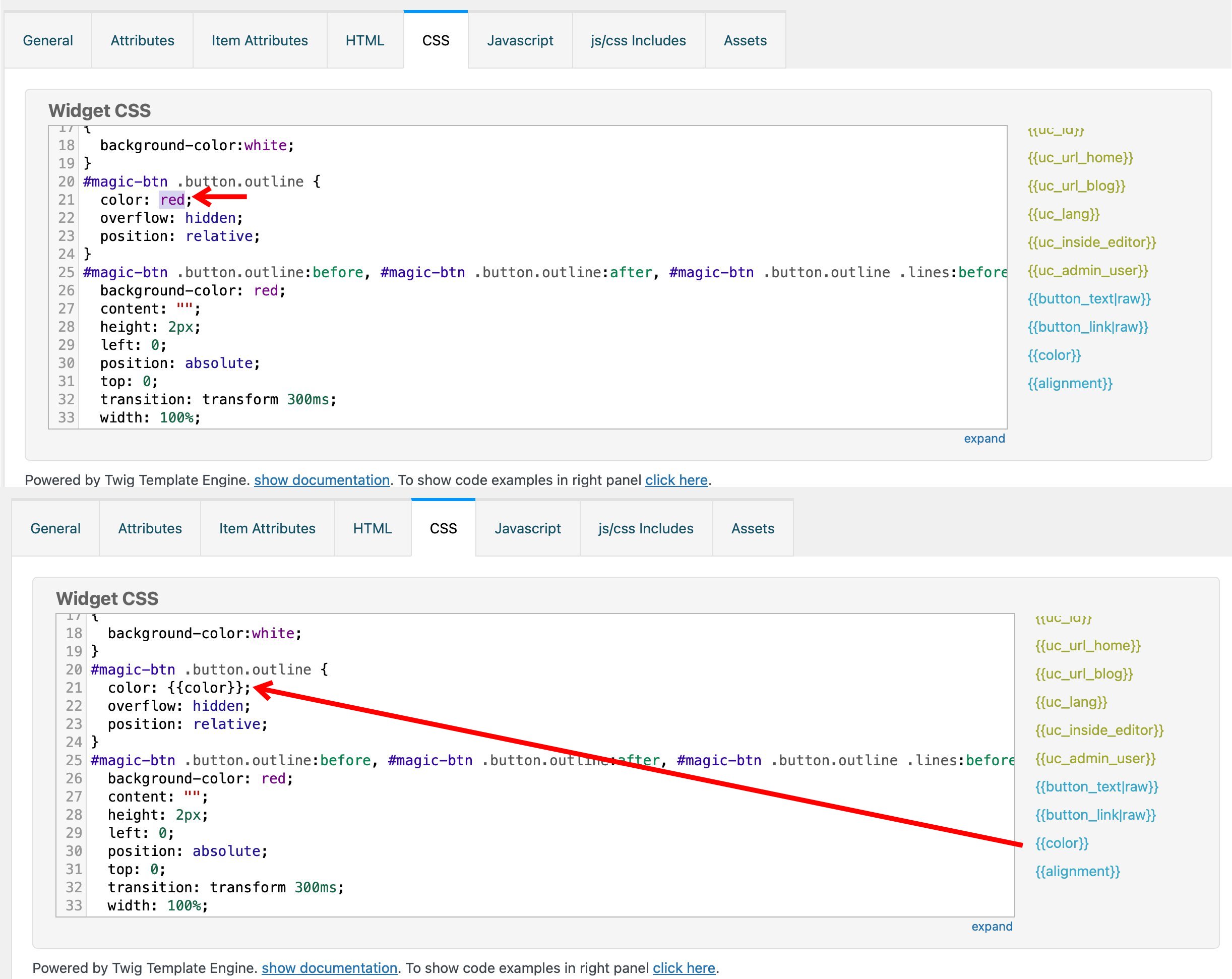
ต่อมาเลื่อนลงมาที่ #magic-btn .button.outline แทนที่ red ที่ color: ด้่วยการคลิกที่ {{color}} เพื่อแทนที่คำว่า red ด้วย {{color}}

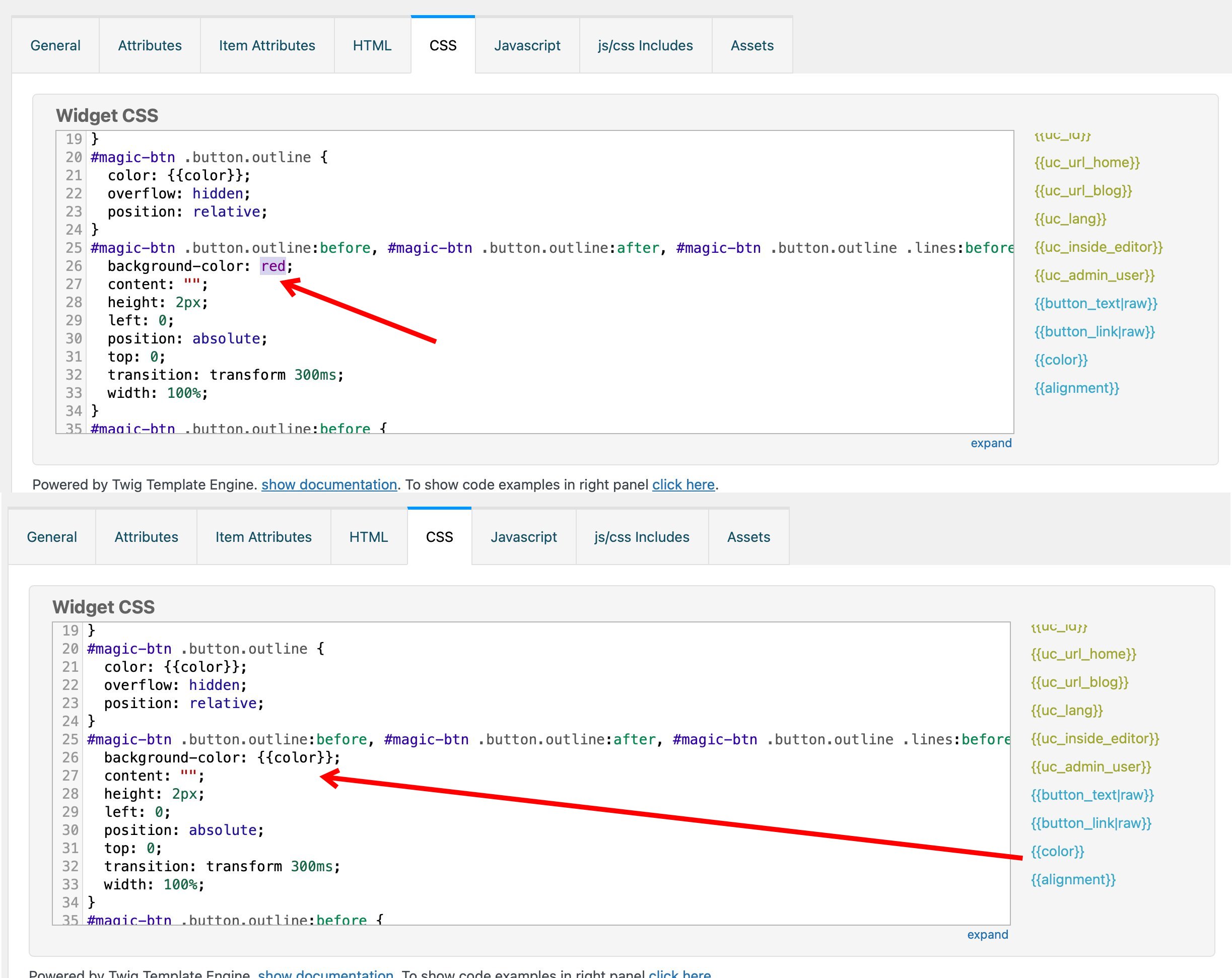
และที่โค้ดถัดลงมาที่ #magic-btn .button.outline:before แทนที่ red ที่ background-color: ด้่วยการคลิกที่ {{color}} เพื่อแทนที่คำว่า red ด้วย {{color}}

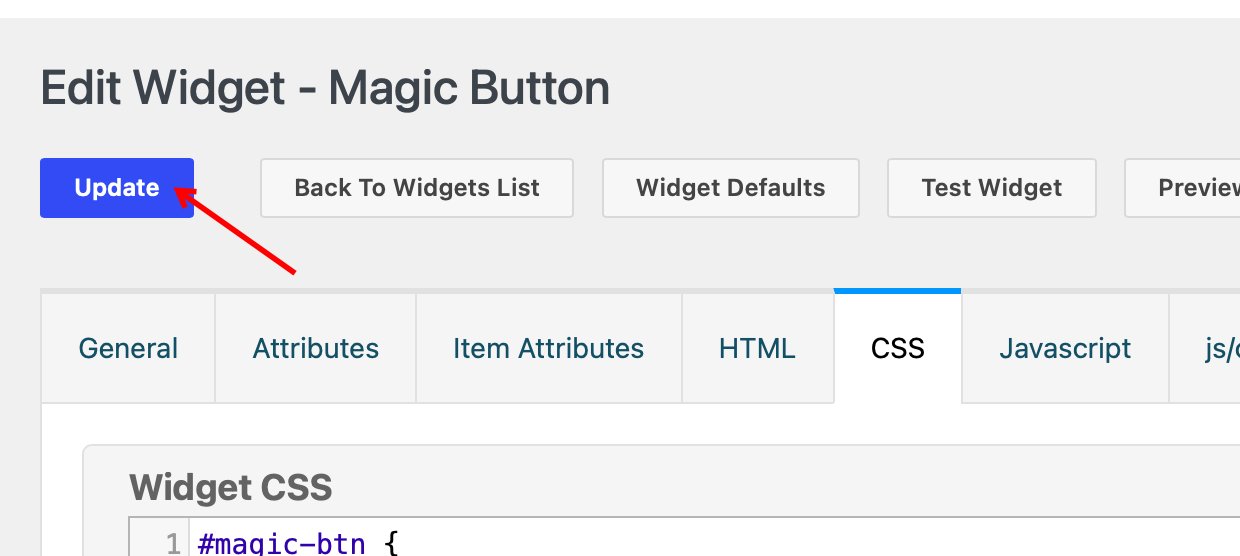
จากนั้นคลิกที่ปุ่ม Update

ทดสอบที่หน้า Edit Elementor อีกครั้ง
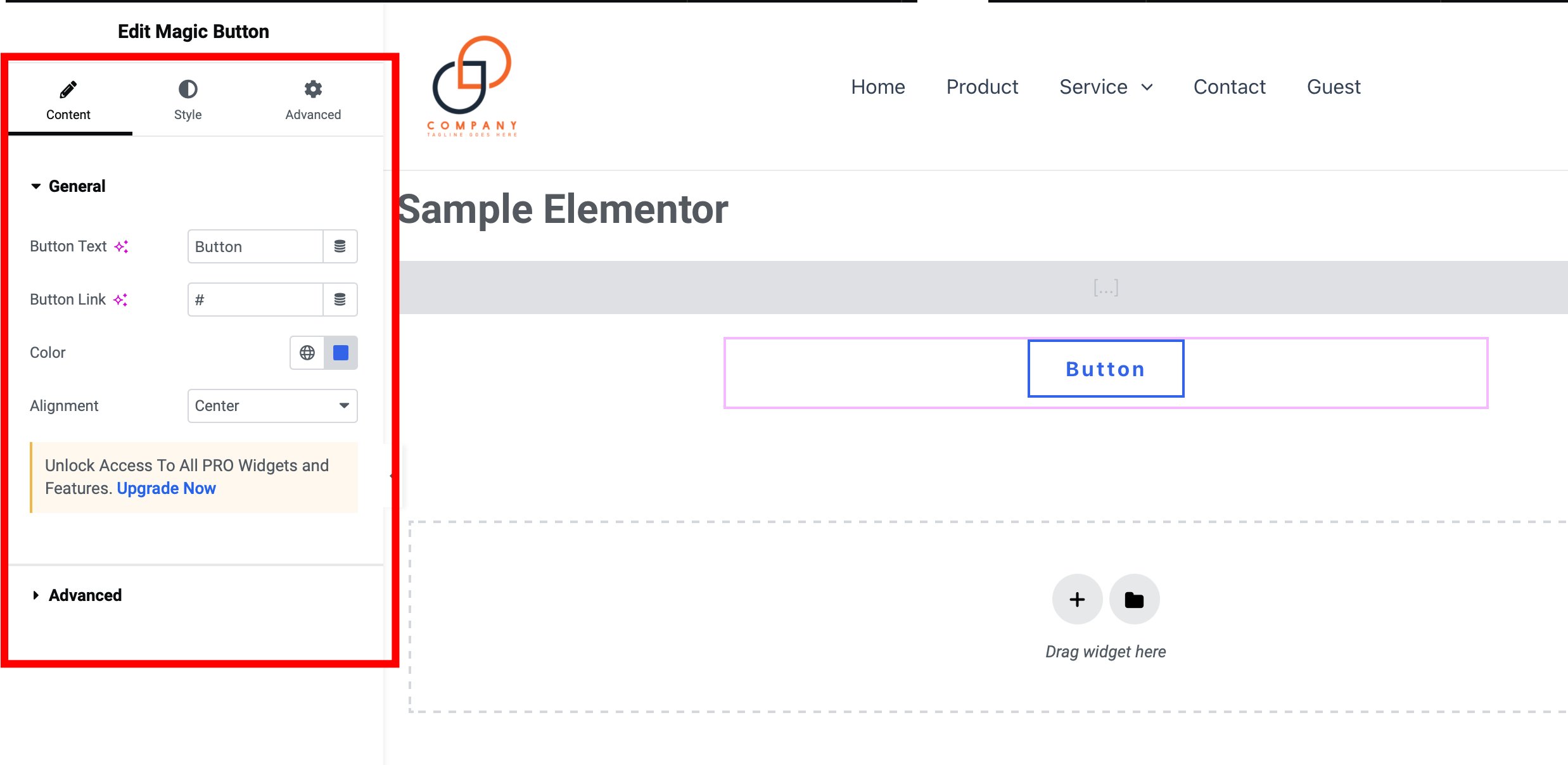
จากนั้นกลับไปที่หน้า Edit Elementor ก็จะเห็นว่า Widget Magic Button ที่แท็บ Content สามารถใส่ชื่อปุ่ม, ลิงก์, สีของข้อความและเส้นขอบและจัดตำแหน่งปุ่มให้อยู่ ซ้าย กลาง ขวา ของ Container ได้แล้ว

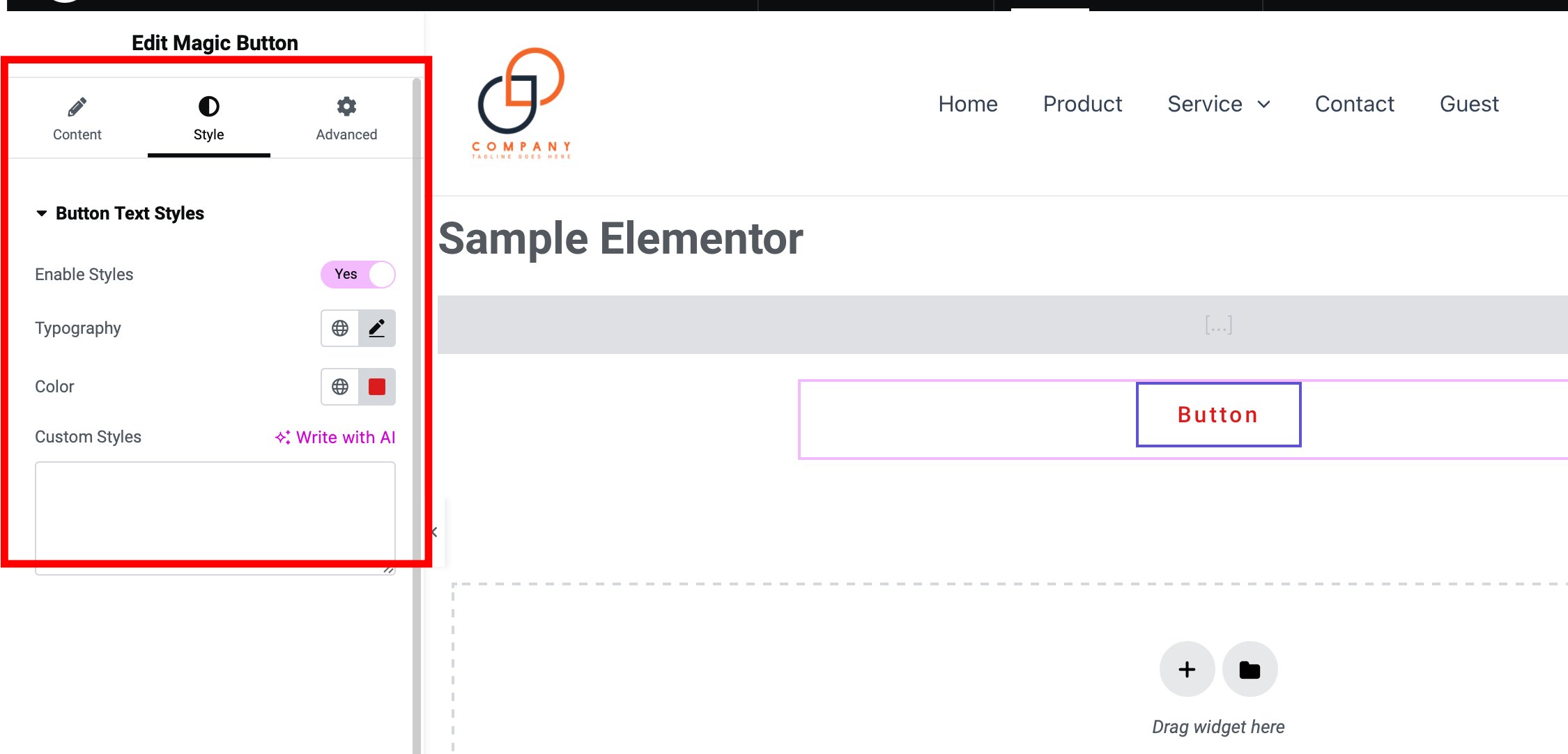
นอกจากนี้ยังมีแท็บเมนู Style เพิ่มขึ้นมา เมื่อคลิกที่ Enable Styles เป็น Yes ก็จะสามารถใส่สีของข้อความให้ต่างจากสีของเส้นขอบได้ รวมถึงกำหนดสไตล์ต่งๆของข้อความได้

ข้อมูลจาก Create a custom Elementor Widget
สรุป
ตัวอย่างของชุดโค้ดที่นำมาทดลองสร้าง Widget Elementor ให้ดุในบทความนี้ เป็นเพียงชุดโค้ดปุ่มง่ายๆ ไม่ซับซ้อน ซึ่งจริงๆแล้วตัวปลั๊กอิน Unlimited Elements สามารถสร้าง Widget ที่ซับซ้อนกว่านี้ได้ โดยใช้ 3 ภาษา คือ HTML, CSS, Javascript ก็นับได้ว่าเป็นปลั๊กอินที่มีความยืดหยุ่นสูง เพราะแค่เวอร์ชั่นฟรีก็สามารถสร้าง Widget Elementor ใช้เองแบบไม่ยากได้แล้ว