ไอคอนเป็นองค์ประกอบอีกอย่างหนึ่งที่เรามักจะเห็นแทบจะทุกเว็บไซต์ ไอคอนจะเป็นรูปภาพขนาดเล็กหรือสัญลักษณ์ที่ใช้ในการสื่อความหมายแทนการใช้ข้อความหรือใช้ในการขยายความให้เข้าใจได้ง่ายขึ้น โดยปกติแล้วไอคอนมักจะเป็นลายเส้นแบบง่ายๆไม่ซับซ้อน ช่วยให้ผู้ใช้จดจำได้เร็วว่าไอคอนที่มองเห็นนั้นสื่อความหมายว่าอะไร

ในเว็บไซต์ WordPress ก็มีการใช้ไอคอนเป็นเรื่องปกติ ไอคอนที่ใช้ส่วนใหญ่ก็มาจากการติดตั้งปลั๊กอิน เช่น ปลั๊กอิน Page Bulider หรือปลั๊กอินที่ทำให้ใช้ Font Icon ซึ่งตัวยอดนิยมก็คงจะเป็นของ Font Awesome สำหรับบทความนี้จะขอแนะนำปลั๊กอินสำหรับเพิ่มไอคอนให้กับเว็บไซต์ WordPress โดยมีไอคอนมาให้มากกว่า 14,055 ไอคอน สำหรับใช้งานบน Page Builder Elementor โดยปลั๊กอินตัวนี้มีชื่อว่า Skyboot Custom Icons for Elementor จากผู้พัฒนา Skybootstrap โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดรวมแล้วมากว่า 280,000 ครั้ง
Skyboot Custom Icons for Elementor ใช้งานได้ฟรี 100% โดยไอคอนที่มีมาให้นั้นจะมีไอคอนแบรนด์ยอดนิยมรวมอยู่ด้วย เช่น Google, Youtube, Instragram, WhatsApp, Facebook, Twitter, LinkedIn, TikTok รวมถึงไอคอนเว็บไซต์, ไอคอนแผนที่, ไอคอนกล้อง, ไอคอน UI และไอคอนอื่นๆ อีกมากมาย
จำนวนและชุดไอคอนที่มาพร้อมกับปลั๊กอิน Skyboot Custom Icons
- Brands icons (934)
- Devicons Icons (191)
- Elegant Icon (360)
- Elusive Icons (303)
- Icofont (2095)
- Ico Moon / icomoon (491)
- Iconic Icons (172)
- Ion icons / ionicons (696)
- Line Awesome (2004)
- Line Icon (511)
- Linear icons (170)
- Material Design Icons / material icons (5346)
- Simple Line Icon (189)
- Themify Icon (351)
- Open Iconic (22)
คุณสมบัติเด่น
- ไอคอนสำหรับ Elementor มากกว่า 14,055 ไอคอน
- ปิดเปิดการใช้งานของแต่ละชุดไอคอนได้
- มี Icon Font Pack มาให้ 15 ชุด
- ใช้งานง่าย
- ใช้ไอคอนได้ทุกที่บนเว็บไซต์ของคุณ
- มี Elementor icon library
- โหลดเร็ว
การติดตั้งปลั๊กอิน Skyboot Custom Icons for Elementor
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Skyboot Custom Icons ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Skyboot Custom Icons
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Skyboot Custom Icons ได้จาก -> Skyboot Custom Icons โดยจะมี Tab Menu อยู่ 3 เมนู

General
แสดงชุดไอคอนและจำนวนไอคอนในชุดนั้นๆ และมีลิงก์ไปยังหน้าเว็บไซต์ของไอคอนชุดนั้นๆ

Manage Icons
ใช้สำหรับเปิดปิดการใช้งานของชุดไอคอนทั้งหมด เพราะการเปิดใช้งานไอคอนทั้งหมดกว่า 14,055 ไอคอน ก็อาจจะเกินความจำเป็นมากเกินไป

Update Info
บอกรายละเอียดการอัปเดทของแต่ละเวอร์ชั่นว่ามีการแก้ไขปรับปรุงอะไรบ้าง

ตัวอย่างการใช้งาน
เข้าไปที่หน้า Page โดยเปิดการแก้ไขโดย Elementor จากนั้นเพิ่ม Widgets Icon ลงไปที่บริเวณ Content Canvas โดยใช้ Widgets Icon ของ Elementor ได้เลย

จากนั้นให้ที่เมนูด้านซ้ายให้คลิกที่คำว่า Icon Library ในช่อง Icon เพื่อเลือกไอคอนที่ต้องการ

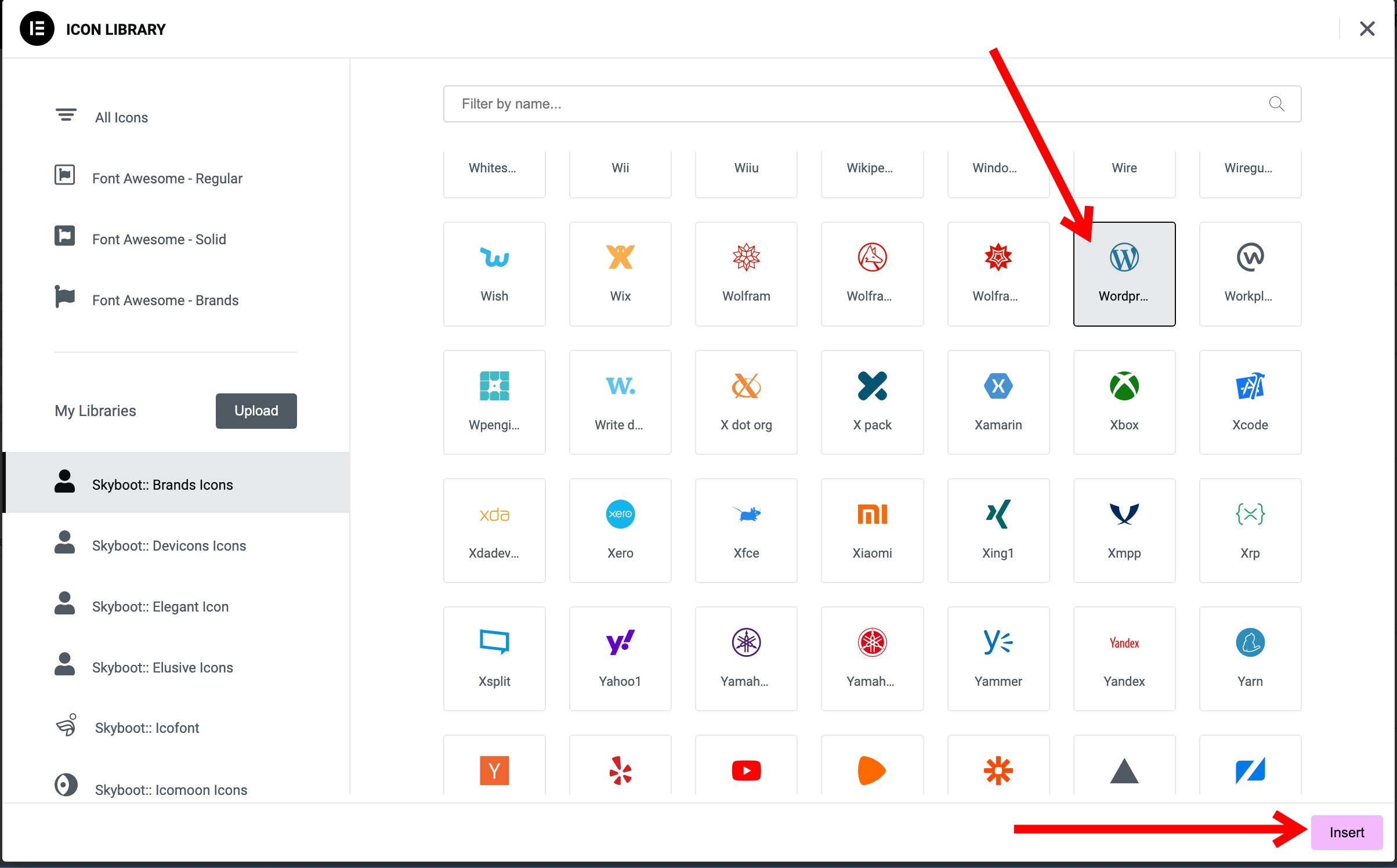
ก็จะเปิดส่วน Popup Icon Library ขึ้นมา จะมีไอคอนให้เลือกมากมาย โดยไอคอนที่มาจากปลั้กอิน Skyboot Custom Icons อยู่ที่เมนูด้านซ้าย ตรงหัวข้อ My Libraries แต่ละชุดไอคอนจะมีคำว่า Skyboot อยู่

จำนวนชุดไอคอนจะแสดงมากน้อยตามที่เราเปิดใช้งานเอาไว้ หน้าจอทางด้านขวา คลิกที่ไอคอนที่ต้องการได้เลย แล้วกดปุ่ม Insert

ไอคอนที่เราเลือกก็จะแทนที่ไอคอนเดิม สามารถแก้ไข Style ของไอคอนได้ตามต้องการ

สรุป
Skyboot Custom Icons for Elementor เป็นปลั๊กอินที่รวมไอคอนสำหรับใช้งานลน Elementor มาให้มากมายจริงๆ โดยมีให้มากว่า 14,055 ไอคอน โดยจะแบ่งออกเป็น 15 ชุด การใช้งานน้้นก็ค่อนข้างง่าย สามารถเปิดปิดเฉพาะชุดดไอคอนที่ต้องการได้ ส่วนการเพิ่มไอคอนนั้นก็ใช้ Widget Icon ของ Elementor ได้เลย และแก้ไข Style ต่างๆได้ตามปกติ ซึ่งทั้งหมดนี้สามารถใช้งานได้ฟรี






