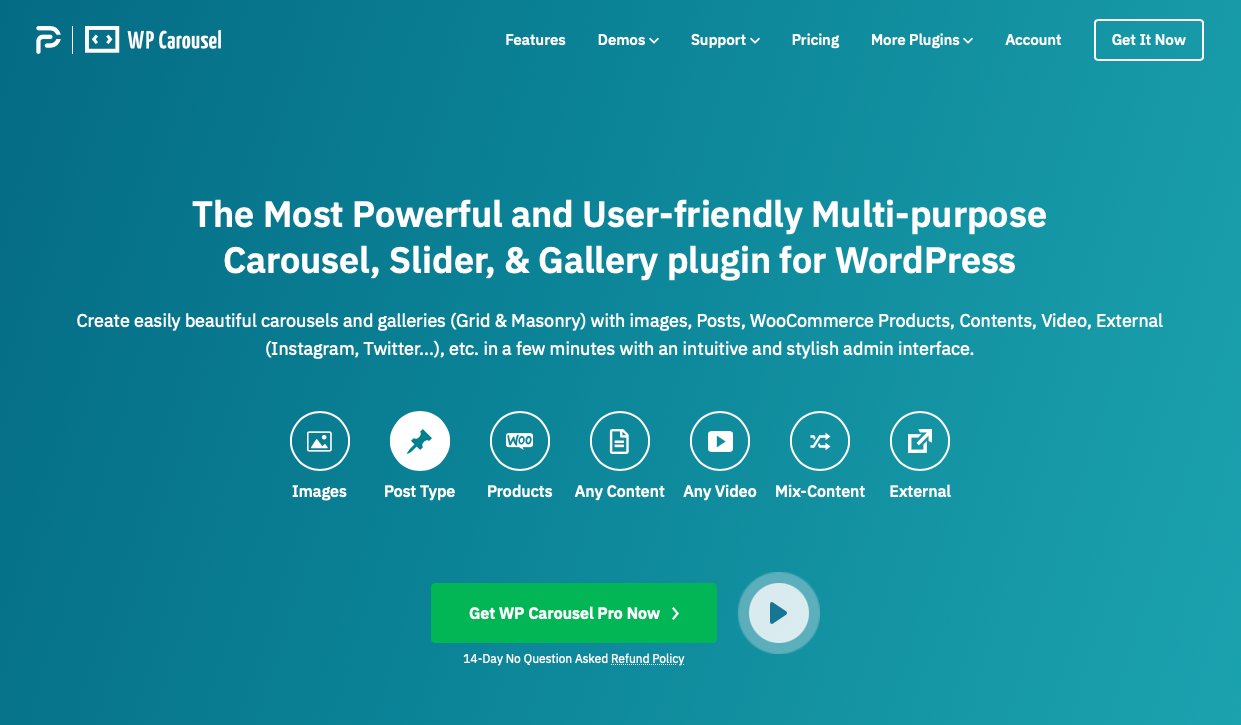
WP Carousel เป็นปลั๊กอิน WordPress Carousel ที่ใช้สำหรับแสดงรูปภาพ, โพสต์ รวมถึงสินค้าจากปลั๊กอิน WooCommerce ให้เป็นสามารถกดเลื่อนเพื่อดูภาพต่อไปหรือที่นิยมเรียกว่า Carousel โดยปลั๊กอินตัวนี้สร้างได้ทั้ง Carousel, Slider และ Gallery เป็นผลงานจาก ShapedPlugin LLC ค่ายเดียวกับที่พัฒนาปลั๊กอิน Easy Accordion ที่ได้เคยรีวิวไปแล้ว สามารถไปอ่านกันได้ที่นี่ -> สร้าง FAQ ด้วยปลั๊กอิน Easy Accordion โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดรวมแล้วกว่า 1.3 ล้านครั้ง มีทั้งเวอร์ชั่น Free และ Pro ให้เลือกใช้งาน
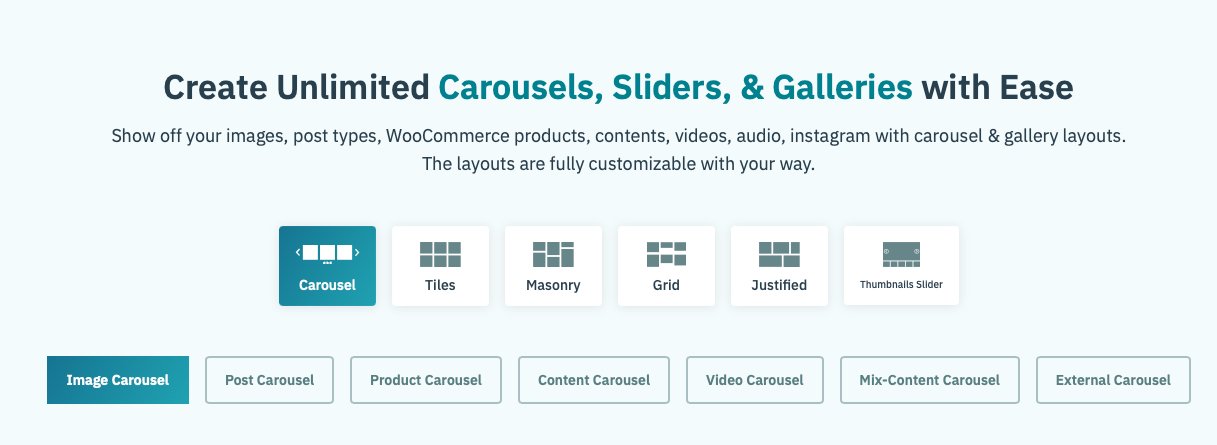
WP Carousel มี Layout ให้เลือกหลายแบบ ทั้ง Carousel, Tiles, Masonry, Grid, Justified และ Thumbnails Slider ซึ่งแต่ละแบบก็แยกย่อยไปตามเนื้อหาที่จะเอามาแสดง เช่น รูปภาพ, ข้อความ, โค้ด HTML, Shortcodes, Post, Custom Content และอื่นๆ
WP Carousel เวอร์ชั่น Free แสดง Carousel จากอะไรได้บ้าง?
Image Carousel – นำรูปภาพมาแสดงแบบ Carousel ได้ด้วยการอัปโหลดผ่านแกเลอรี่ของ WordPress
Post Carousel – ดึง Post ล่าสุดของ WordPress มาแสดงแบบ Carousel พร้อม Post Title, Image, Excerpt, Date, Author
WooCommerce Product Carousel – แสดง Product จากปลั้กอิน WooCommerce โดยแสดงได้ทั้งชื่อสินค้า, รูปภาพ, ราคา, ปุ่ม Add to Cart และอื่นๆ

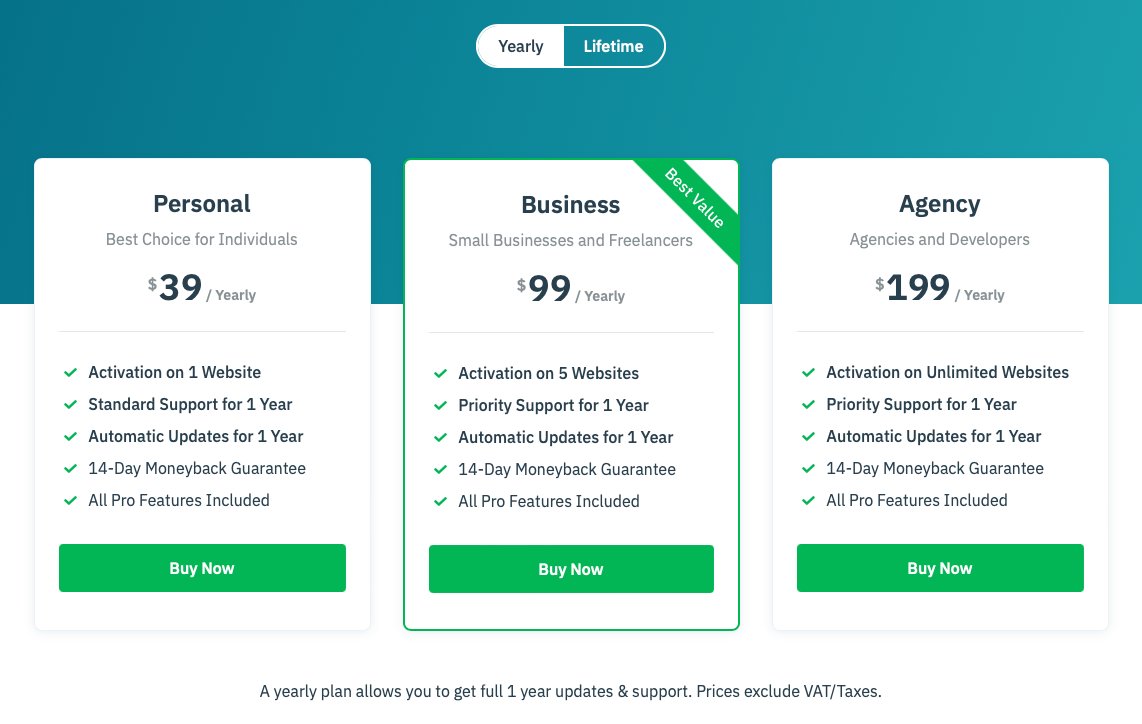
ราคาและแพลนเวอร์ชั่น Pro
แบบรายปี
- Personal | $39 | ใช้ได้ 1 เว็บไซต์
- Business | $99 | ใช้ได้ 5 เว็บไซต์
- Agency | $199 | ใช้ได้ไม่จำกัดเว็บไซต์

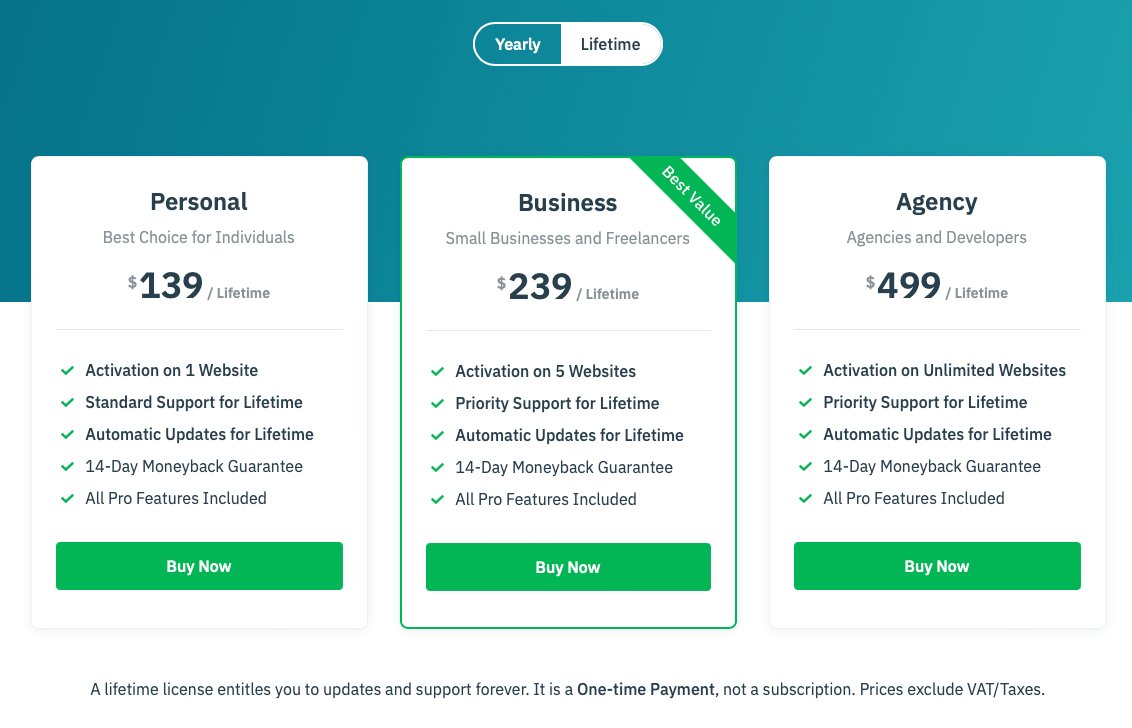
แบบตลอดชีพ
- Personal | $139 | ใช้ได้ 1 เว็บไซต์
- Business | $239 | ใช้ได้ 5 เว็บไซต์
- Agency | $499 | ใช้ได้ไม่จำกัดเว็บไซต์

คุณสมบัติเด่น
- Fully Responsive and Touch-friendly
- Lightweight, Fast & Powerful
- Shortcode Generator | แสดง Carousel ด้วย Shortcode
- Extremely User-friendly Admin Panel
- Create Carousel using images from media gallery, posts, products etc | แสดง Carousel จากรูปภาพ, Postม Products ได้
- Drag and drop image slides Re-ordering | ใช้การลากและวางในการจัดลำดับรูปภาพ
- Multiple Carousels (Create unlimited carousels into same page) | สร้าง Carousel ได้ไม่จำกัด
- Multisite Supported | รองรับ Multisite
- Set border for image slide
- AutoPlay on/off
- AutoPlay Speed Control
- Stop on hover carousel
- Infinite looping for the carousel
- Show/hide Navigation and Pagination dots
- Navigation & Pagination dots color
- Unlimited color and styling options
- Control carousel columns on different devices
- Display random order
- Unique settings for each carousel
- Touch Swipe options
- Mouse Draggable enable or disable
- Multilingual Ready
- RTL Supported
- Widget Supported
- Compatible with any theme
- Advanced Settings to enqueue or dequeue Scripts/CSS
- Custom CSS field to override styles
- Developer friendly & easy to customize
- SEO friendly & optimized for speed
- Support all modern browsers: IE, Firefox, Chrome, Safari, Opera, Edge etc
- Documentation and Video Tutorials
- Fast and Active Support | การ Support ที่รวดเร็ว
- และอื่นๆอีกมากมาย
WP Carousel เวอร์ชั่น Pro แสดง Carousel จากอะไรได้บ้าง?
Image Carousel – นำรูปภาพมาแสดงแบบ Carousel ได้ด้วยการอัปโหลดผ่านแกเลอรี่ของ WordPress
Post Carousel – ดึง Post ล่าสุดของ WordPress มาแสดงแบบ Carousel พร้อม Post Title, Image, Excerpt, Date, Author
WooCommerce Product Carousel – แสดง Product จากปลั้กอิน WooCommerce โดยแสดงได้ทั้งชื่อสินค้า, รูปภาพ, ราคา, ปุ่ม Add to Cart และอื่นๆ
Content Carousel (Slide Anything) – เนื้อหาอะไรก็ได้ เช่น รูปภาพ, ข้อความ, โค้ด HTML, Shortcodes, Custom Content และอื่นๆ สามารถจัดเรียงเนื้อหาสไลด์ได้ด้วยการลากและวางอย่างง่ายดาย
Video Carousel – แสดงวิดีโอจากหลายแหล่ง เช่น YouTube, Vimeo, Dailymotion, mp4, WebM หรือวิดีโอที่อัปโหลดเอง
คุณสมบัติเด่นเวอร์ชั่น Pro
- Fully Responsive and Touch-friendly
- Advanced Shortcode Generator
- Slide Anything (eg Image, Post, Product, Content, Video, Text, HTML, Shortcodes etc) | สไลด์อะไรก็ได้ Image, Post, Product, Content, Video, Text, HTML, Shortcodes และอื่นๆ
- Display posts from multiple Categories, Tags, Formats, or Types (eg Latest, Taxonomies, Specific etc) | แสดง Post จากหลายหมวดหมู่, แท็ก, รูปแบบ หรือประเภท
- Add Unlimited Carousels (eg post, page, custom template, widget or anywhere you want)
- 840+ Google Fonts (Advanced Typography) | ใช้งาน Google Fonts ที่มีให้เลือกมากกว่า 840 Fonts ได้
- Enable/Disable option for Google Font loading
- 100+ Advanced Styling and Visual Customization options | ตัวเลือกการปรับแต่งสไตล์มากกว่า 100 แบบ
- Drag & Drop ordering Image, Content, Video
- Image Internal and External Links | ใส่รูปภาพแบบลิงก์ได้ทั้ง ลิงก์ภายในและภายนอก
- Image Carousel (with caption and description) | แสดงรูปภาพแบบ Carousel พร้อมคำอธิบายและคำบรรยาย
- Image Content Position (Bottom, Right, and Overlay) | ปรับตำแหน่งเนื้อหารูปภาพได้ (Bottom, Right, and Overlay)
- Show/hide image caption and description
- Slide border and inner padding
- Lightbox functionality for images | ฟังก์ชั่น Lightbox สำหรับรูปภาพ
- Lightbox images group by the view
- Smart lazy-loading option for images
- GrayScale effect for images
- Soft and Hard cropping option for image
- Set equal or fixed height with CSS for images
- Variable width option in the carousel
- Image Title Attribute option
- Post Carousel | ดึง Post ล่าสุดของ WordPress มาแสดงแบบ Carousel ได้
- Show the standard post contents or select which content you want to display (Title, image, excerpt, read more, category, date, author, tags, comments etc)
- Post excerpt and full content display option
- Show Post Content with words limit
- Show/hide read more button
- Read more button text customization option
- WooCommerce Product Carousel | นำ Product จากปลั๊กอิน WooCommerce มาแสดงแบบ Carousel ได้
- Product content position (Bottom, right, overlay) | ตำแหน่งเนื้อหา Product (Bottom, right, overlay) | กรองตามประเภทผลิตภัณฑ์ที่แตกต่างกัน (เช่น ล่าสุด หมวดหมู่ ผลิตภัณฑ์เฉพาะ และอื่นๆ)
- Filter by different product types (eg latest, categories, specific products etc)
- Show/hide the standard product contents (Product name, image, price, excerpt, read more, rating, add to cart etc)
- Limit product description
- Post order (Ascending & Descending) and order by ID, date, random, title, modified etc
- Content Carousel | แสดงเนื้อหาแบบ Carousel ได้
- Slide Anything you want based on your website (eg images, text, HTML, shortcodes, any custom contents etc) | เนื้อหาที่จะนำมาแสดงแบบ Carousel ได้มีหลายแบบ เช่น รูปภาพ, ข้อความ, โค้ด HTML, Shortcodes, Custom Content
- Video Carousel | แสดงวิดีโอแบบ Carousel ได้
- Video icon color customization
- Add video caption and description
- Add custom video thumbnail for the Self-hosted Video
- Custom CSS field to override styles
- Display carousel section title
- Set margin-bottom for the section title
- Scripts Enqueue or Dequeue options to avoid conflicts
- Carousel Mode (Standard, Ticker and Center Mode) | มีโหมด Carousel ให้เลือก 3 แบบ คือ Standard, Ticker และ Center Mode
- AutoPlay on/off
- Control AutoPlay and Pagination speed
- Stop on hover carousel
- Infinite looping for the carousel
- Touch, swipe or tap on Android, iOS or any other touch devices
- Mouse Draggable options
- Adaptive height for the carousel
- Enable or Disable carousel scroll with tab and keyboard
- Set the number of slides to scroll
- Show/hide carousel navigation and pagination dots
- 8+ Different navigation positions
- 6 FontAwesome directional icons
- Hide navigation border and background
- Set carousel pagination dots margin
- Unlimited colors and styling options
- Different types of sliding and hover effects
- Control carousel column on different devices
- Duplicate or clone carousels
- Multisite supported
- Automatic update integration
- Widget ready
- RTL supported
- Compatible with any theme or extension
- Support all browsers: Firefox, Chrome, IE, Safari etc
- SEO friendly & optimized for speed
- Extensive Online docs & Video Tutorials
- Fast and friendly support | การ Support ที่รวดเร็วและเป็นมิตร
- Any new features we add in the future (which is often)

สนับสนุนปลั๊กอินทำเว็บหลายภาษา ดังนี้
- WPML
- Polylang
- qTranslate-x
- GTranslate
- Google Language Translator
- WPGlobus
ใช้งานร่วมกับ Page Builders ได้หลายชนิด
- Gutenberg (ตั้งแต่ WordPress 5.0.2)
- WPBakery
- Elementor
- BeaverBuilder
- SiteOrgin
- DiviBuilder
- LayersWP
- MotoPress
- CornerStone
- Themify Builder
- และอื่นๆ
การติดตั้งปลั๊กอิน WP Carousel
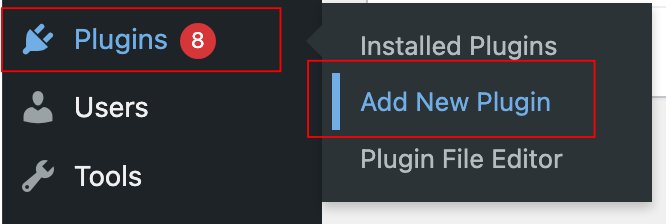
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

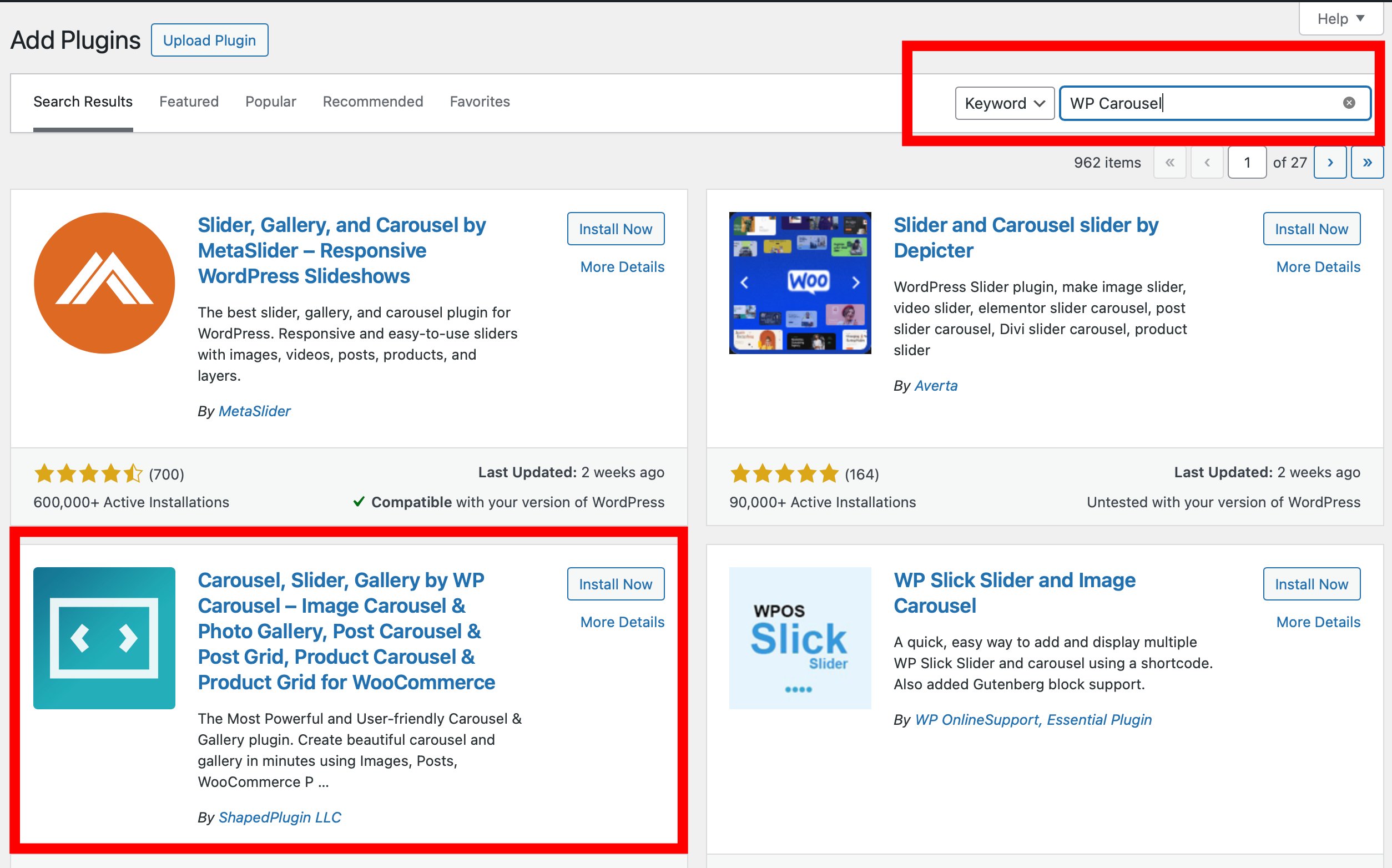
ที่หน้า Add Plugins ให้ใส่คำว่า WP Carousel ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน WP Carousel
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ WP Carousel ได้จาก -> WP Carousel โดยจะมี Menu อยู่ 7 เมนู

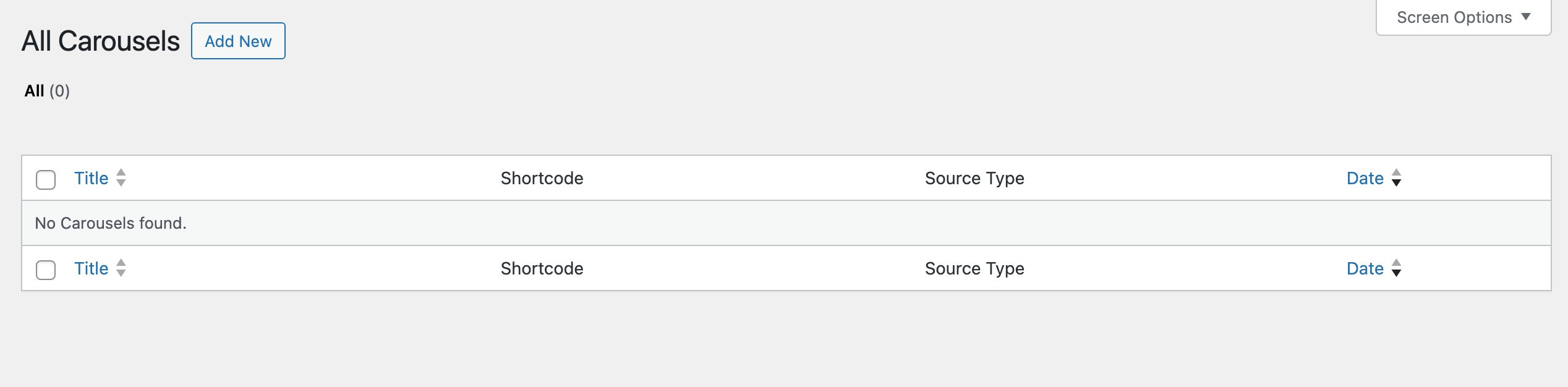
All Carousels
แสดง Carousel ทั้งหมดที่สร้างไว้ และสร้างใหม่โดยคลิกที่ปุ่ม Add New

Add New
ใช้สำหรับสร้าง Carousel โดยในเวอร์ชั่น Free จะเลือก Source Type ได้ 3 แบบคือ Image, Post และ Product

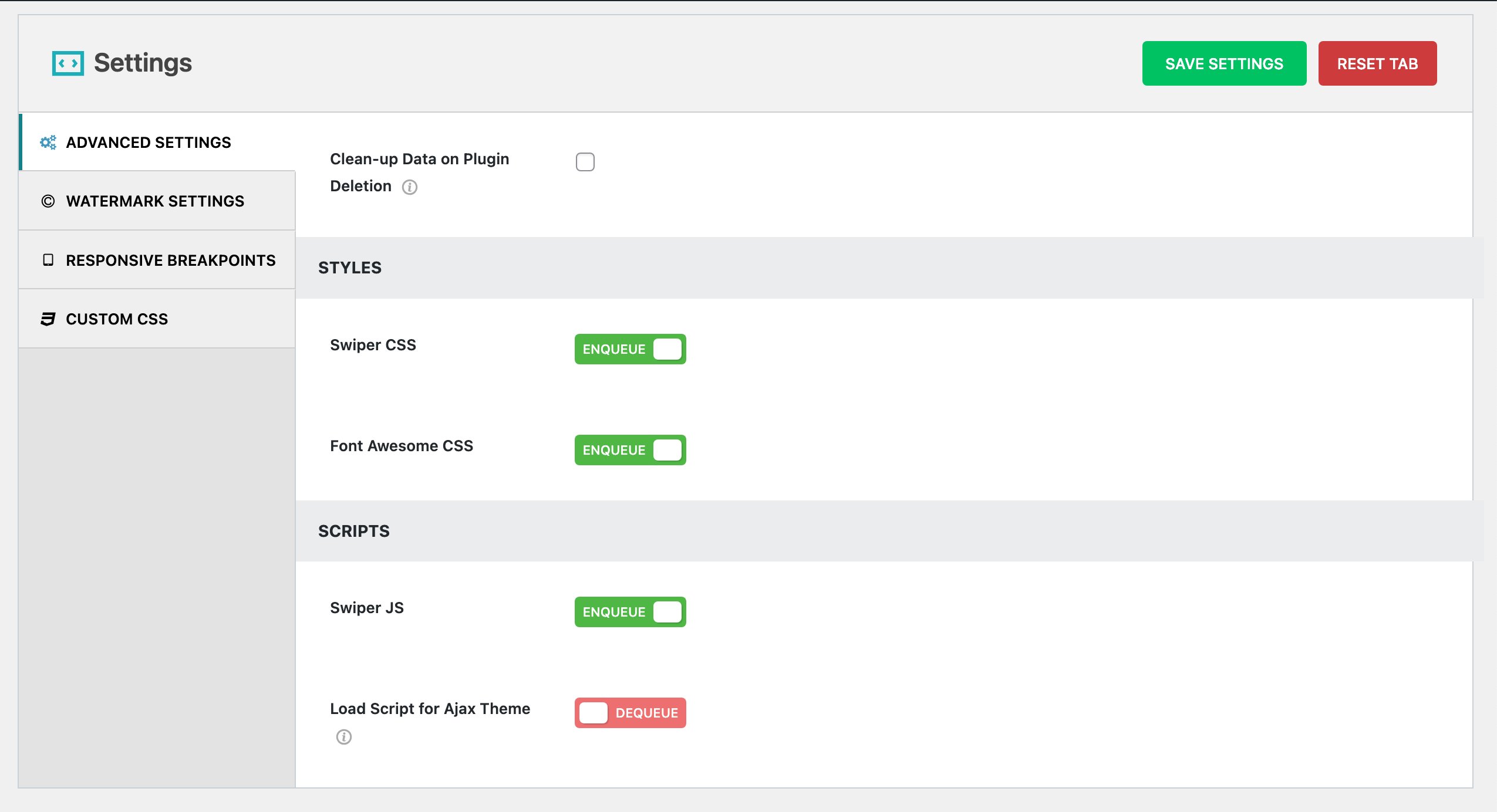
Settings
สำหรับตั้งค่าต่างๆ เช่น Watermark, การแสดงผลในหน้าจอหลายขนาด และ Custom CSS

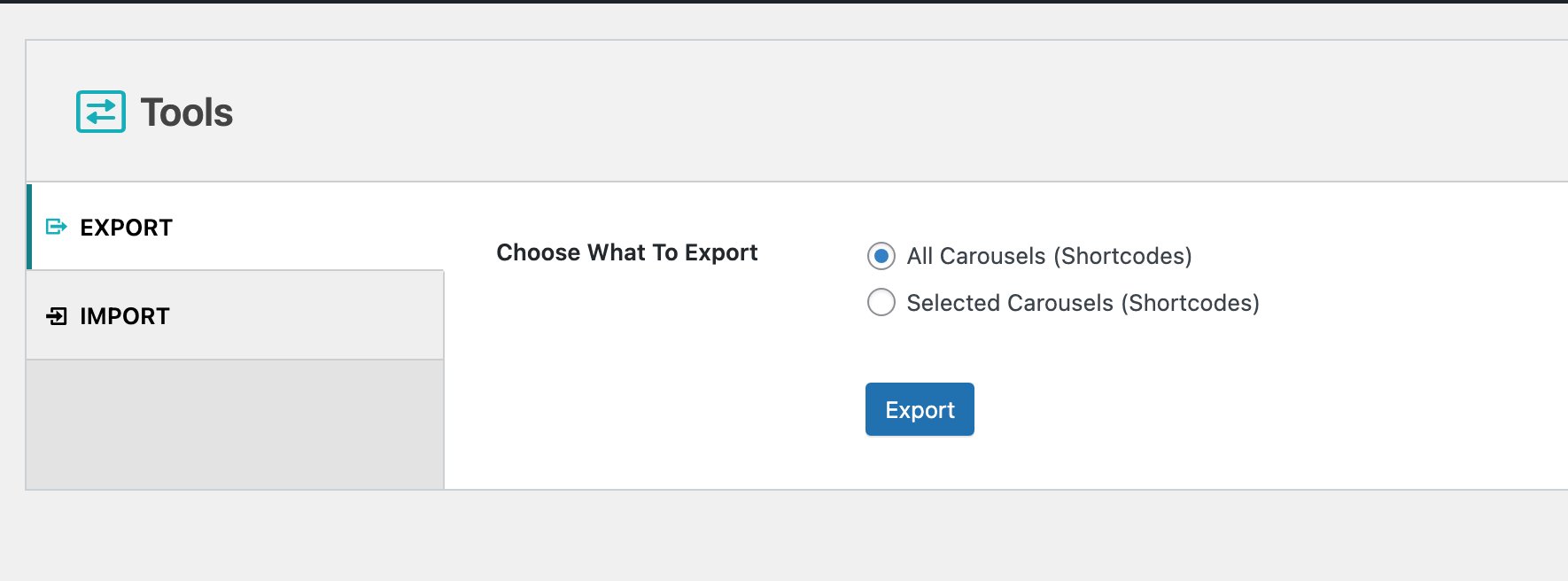
Tools
ตั้งค่าเกี่ยวกับการ Export, Import Carousel

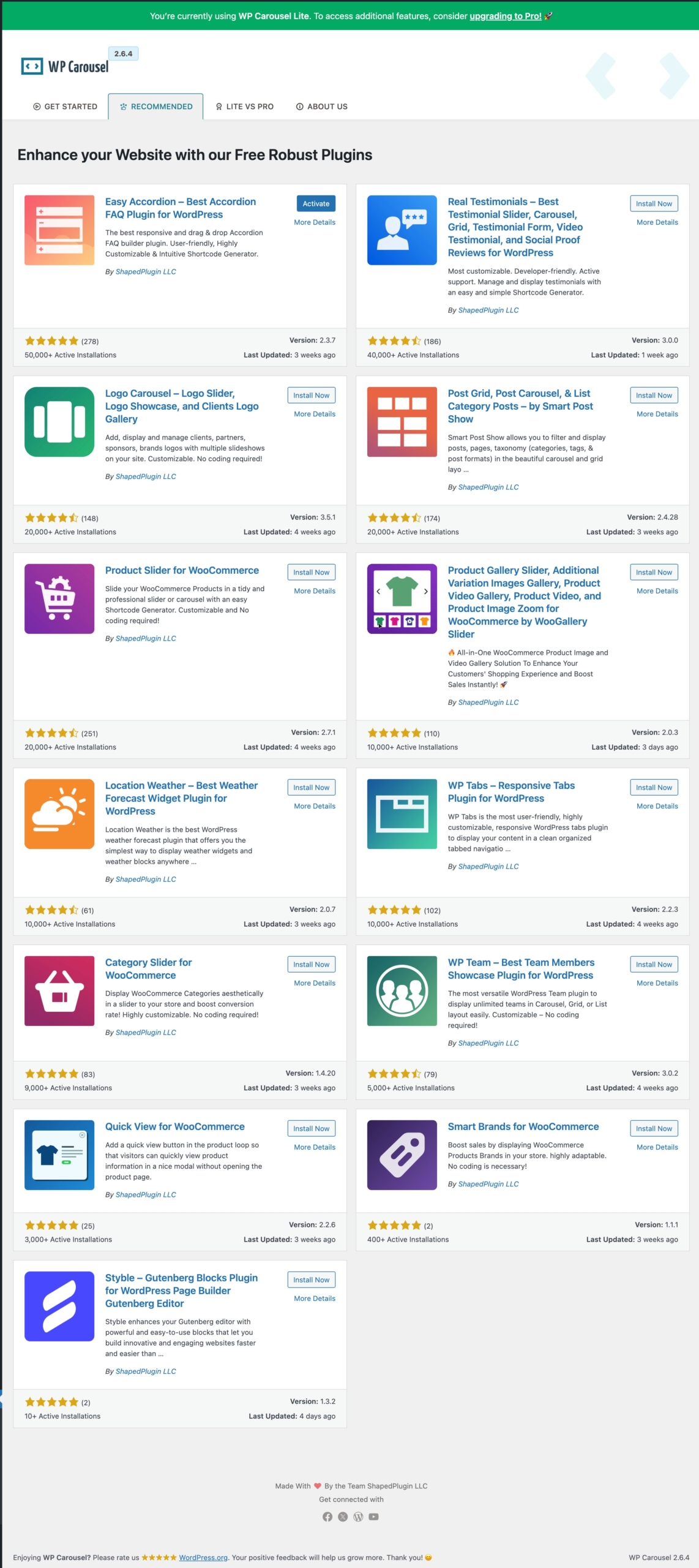
Recommend
แสดงปลั๊กอินของค่าย ShapedPlugin LLC ทั้งหมด พร้อมกับปุ่ม Install

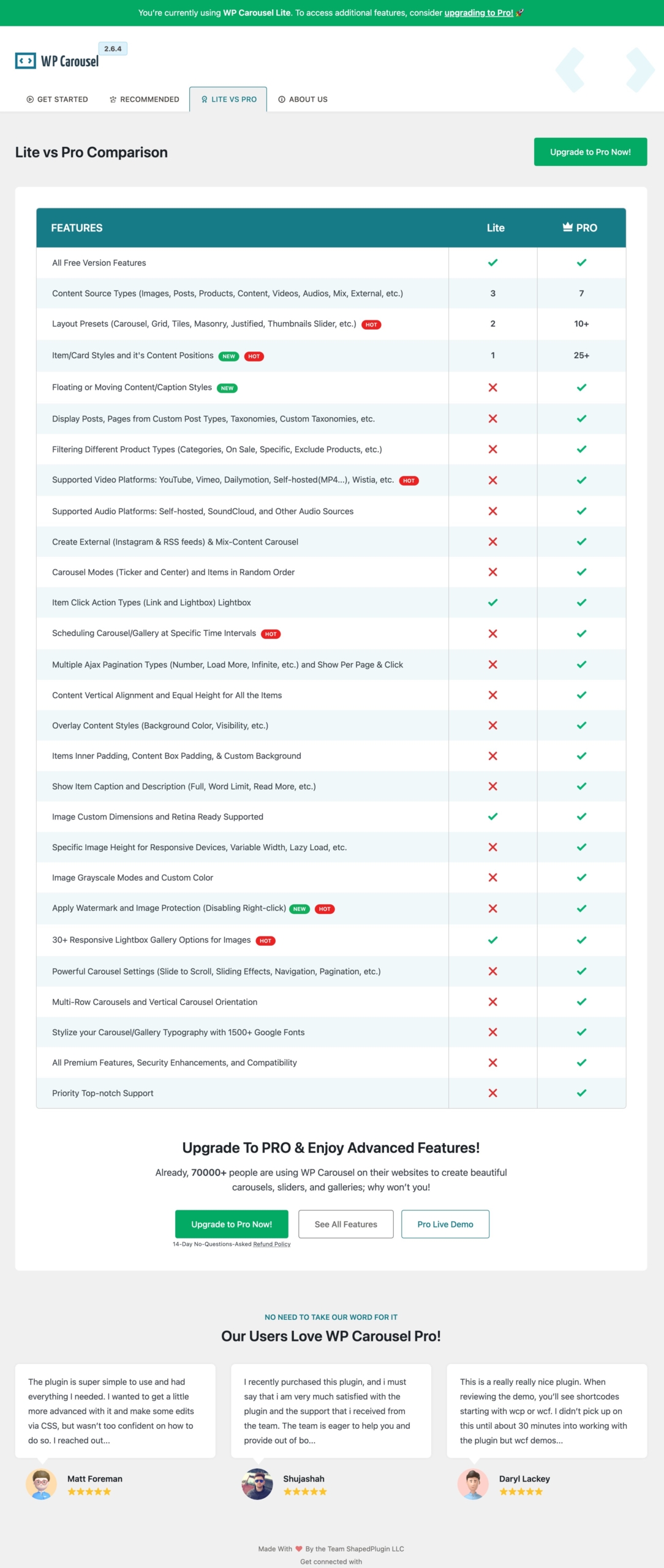
Lite vs Pro
ตารางเปรียบเทียบคุณสมบัติระหว่างเวอร์ชั่น Free กับ Pro

Get Help
หน้ารวมลิงก์ต่างๆ เช่น Live Demo, Documentation, ติดต่อ Support

ตัวอย่างการใช้งาน
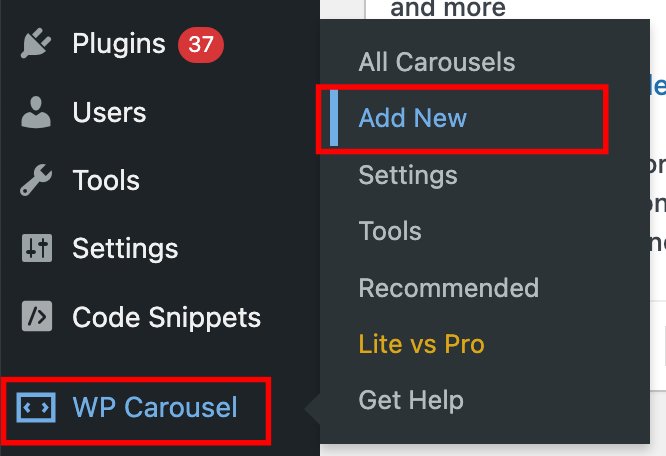
ไปที่ WP Carousel -> Add New

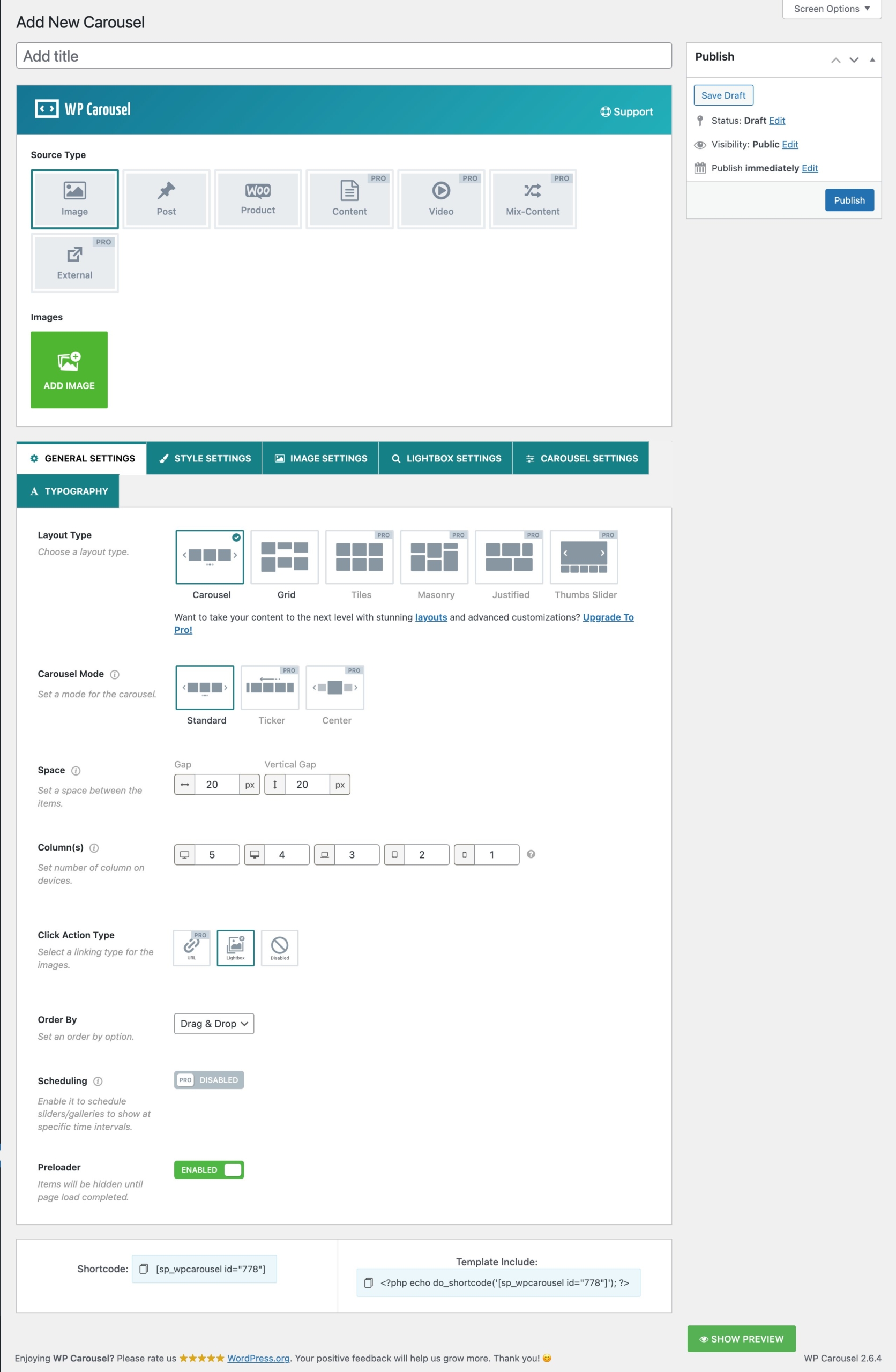
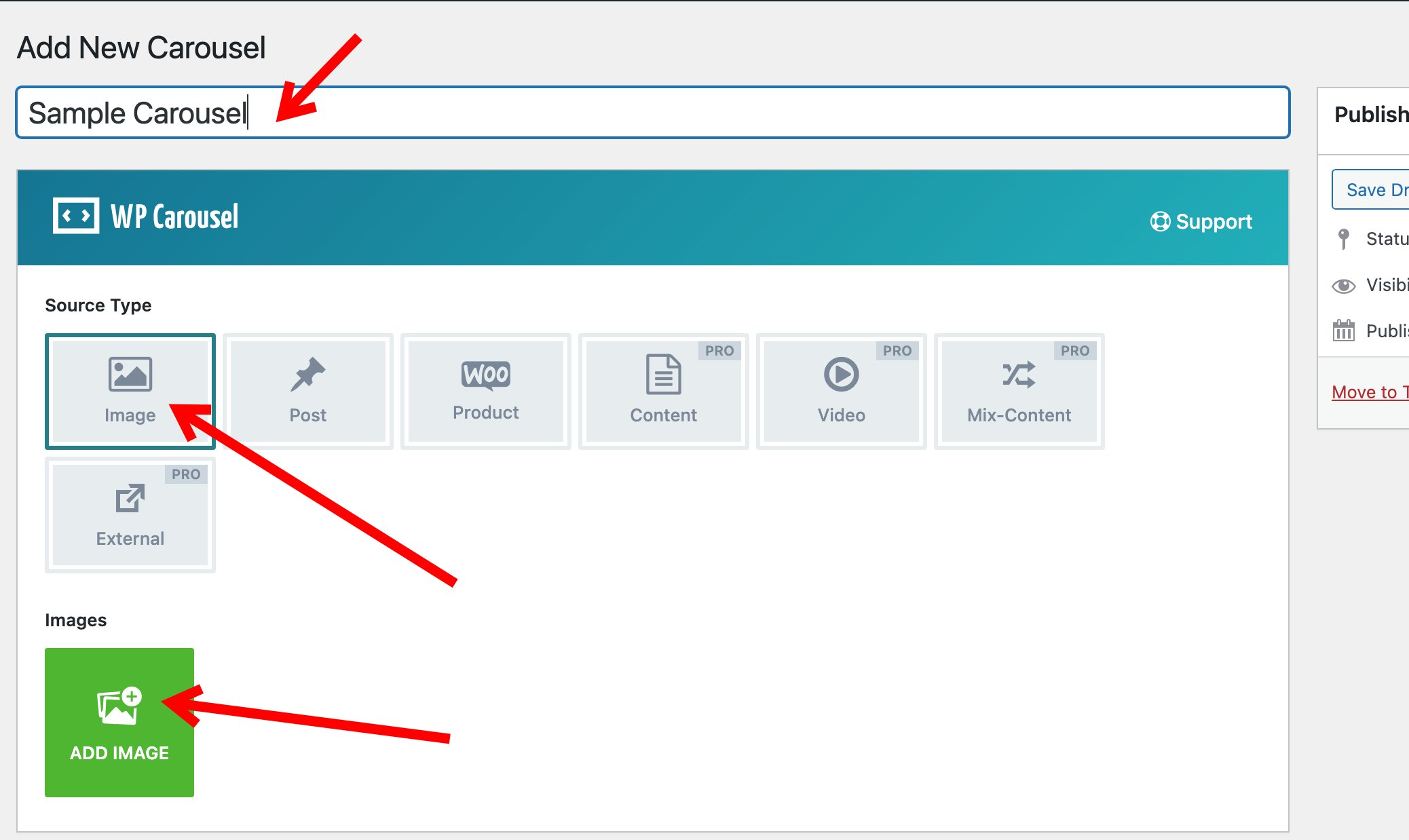
ที่หน้า Add New Carousel ใส่ชื่อ Carousel เลือก Source Type ที่ต้องการ โดยในเวอร์ชั่น Free จะเลือกได้ 3 แบบ คือ Image, Post และ Product ในที่นี้จะเลือกแบบ Image จากนั้นคลิกที่ ADD Image เพื่อเพิ่มรูปเข้ามา

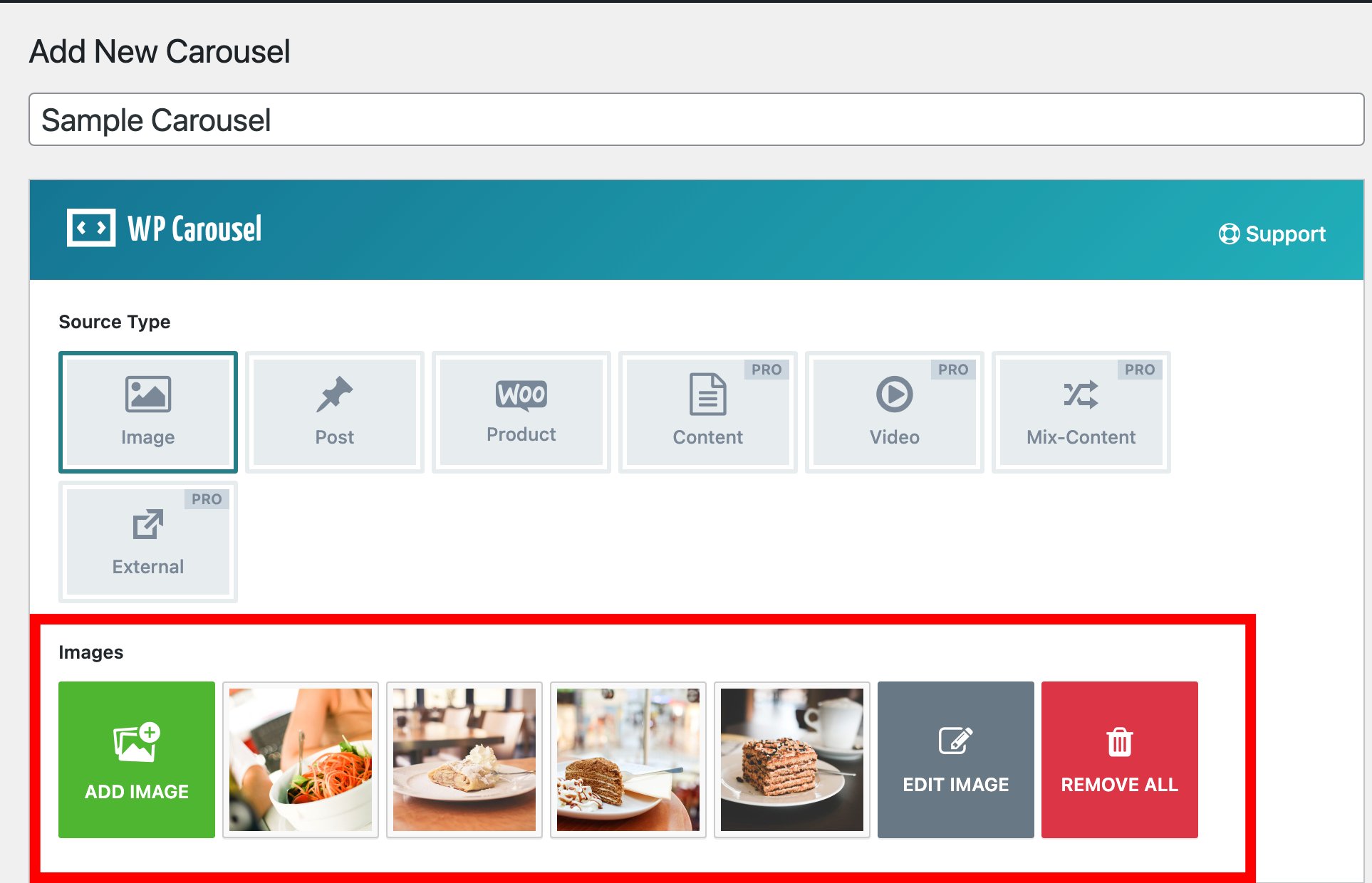
ภาพที่เลือกเข้ามาจะแสดงอยู่ถัดจากไอคอน ADD IMAGE สีเขียว

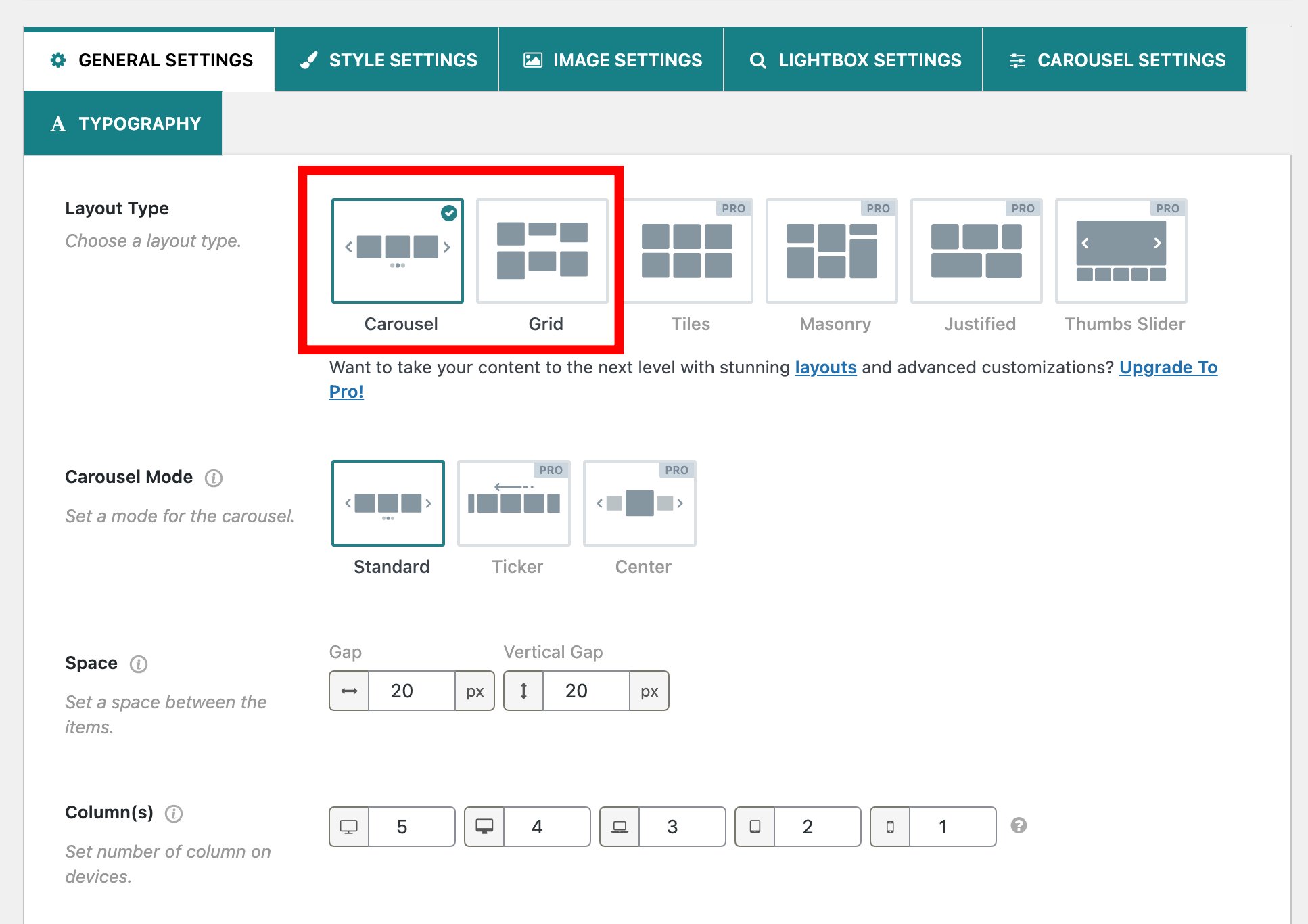
ในส่วนถัดมาจะเป็นการตั้งค่าต่างๆ ให้เลือก Layout Type ที่ต้องการ โดยในเวอร์ชั่น Free จะเลือกได้ 2 แบบ คือ Carousel และ Grid ส่วนเมนูอื่นๆ เช่น Style Settings, Image Settings, Lightbox Settigns, Carousel Settings และ Typegraphy สามารถตั้งค่าต่างๆได้ตามที่ต้องการ

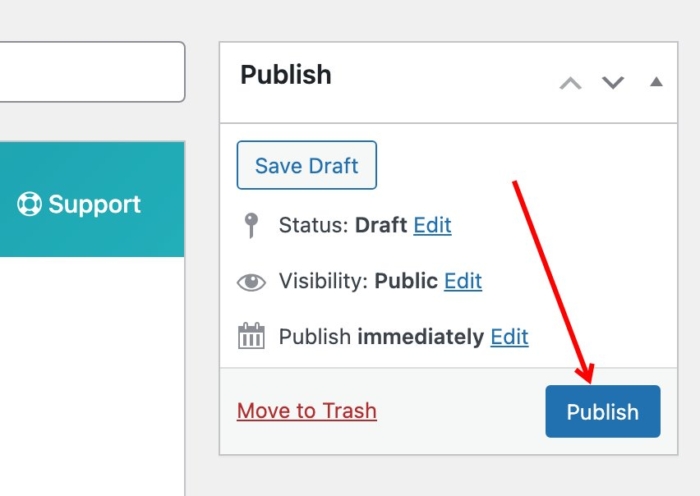
จากนั้นคลิกที่ปุ่ม Publish เพื่อบันทึการเปลี่ยนแปลง

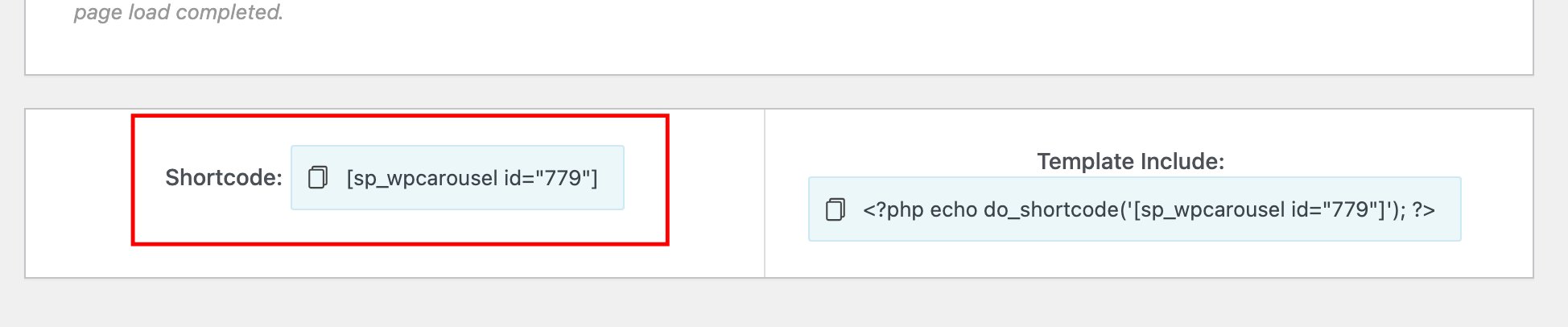
ต่อมาเลื่อนลงมาด้านล่างสุด จะเห็นส่วนที่แสดง Shortcode โดยจะมีทั้ง Shortcode ปกติและแบบ Template Include ให้ทำการ Copy Shortcode แบบปกติไว้

การนำ Carousel ไปใช้งาน
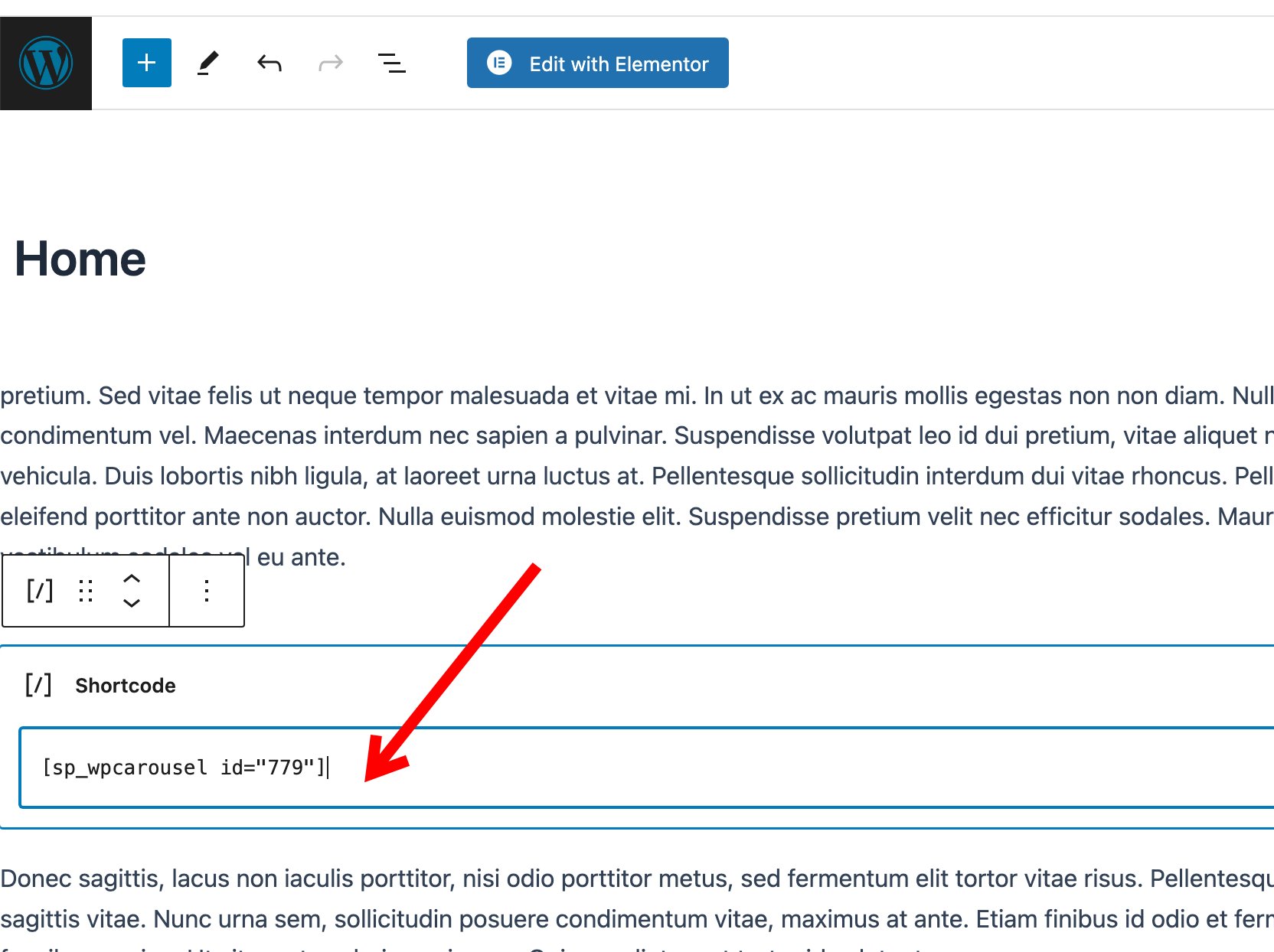
เปิดหน้า Edit Post หรือ Page จากนั้นนำ Shortcode ที่ Copy ไปวางในส่วนที่ต้องการ

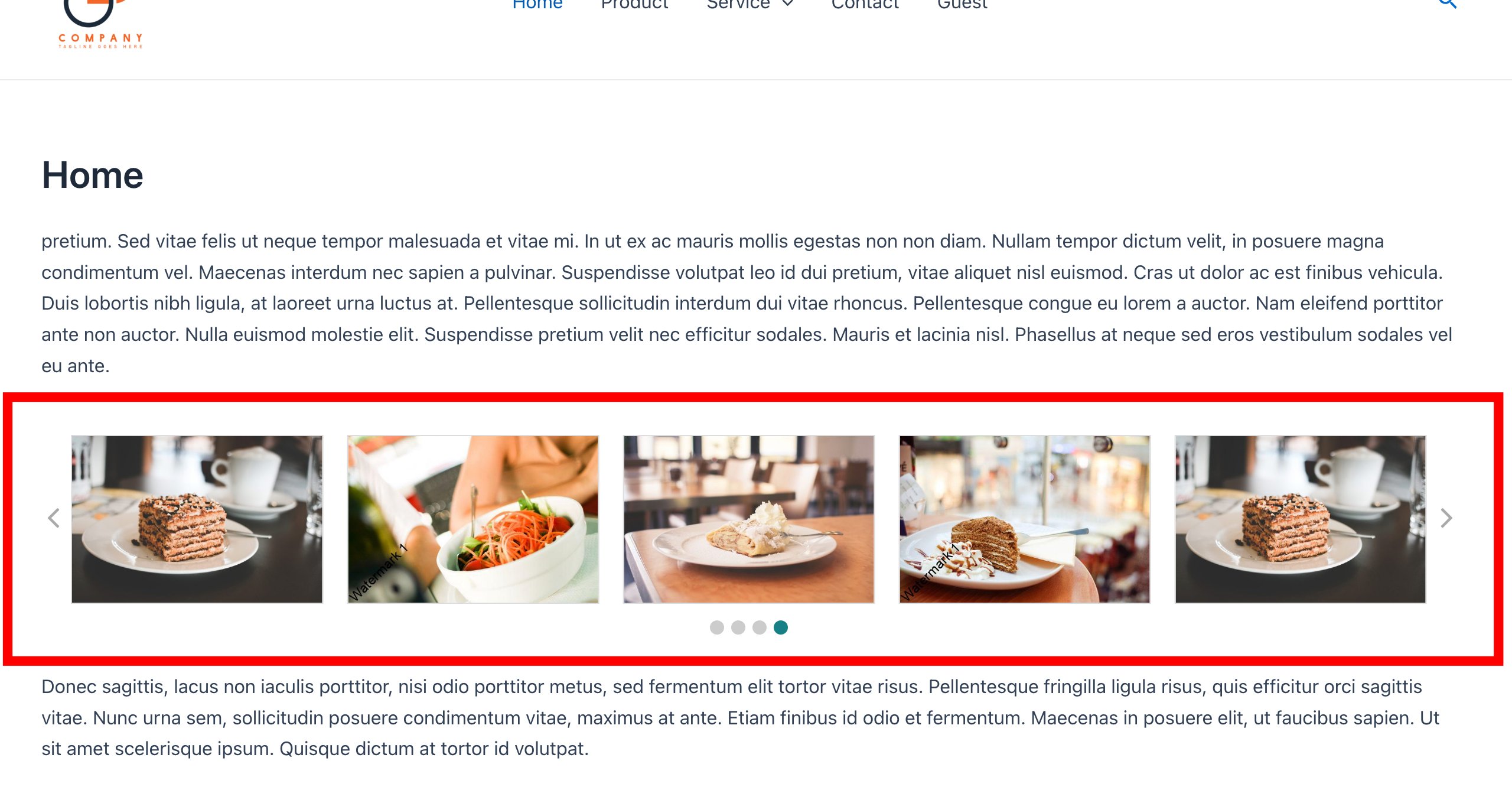
จากนั้นไปดูที่หน้าเว็บไซต์ ก็จะเห็นว่า Carousel ที่เราสร้างขึ้น

สรุป
WP Carousel เป็นปลั๊กอิน WordPress Carousel ที่ค่อนข้างครบเครื่องเลย มี Layout หลายแบบให้เลือก ไมว่าจะเป็น Carousel, Grid, Tiles, Masonry, Justified, Thumbs Slider และข้อมูลที่จะเอามาแสดงก็มีหลายแบบ เช่น Image, Post, Product, Content, Video, Mix-Content และ External Link การใช้งานรวมถึงการปรับแต่งค่าต่างๆก็ง่ายไม่ยุ่งยาก