
ปกติเวลาเราอัพโหลดภาพขึ้นไป ระบบ WordPress จะทำการสร้างภาพจากภาพเดียวกันออกมาอีกหลายขนาด ซึ่งทำให้เปลืองเนื้อที่อย่างมาก ทั้งที่เราก็ไม่ได้ใช้งานทั้งหมด เราจะไปดูวิธีการป้องกันกันครับ
สาเหตุที่ต้องป้องกันการสร้างภาพใหม่
WordPress จะทำการสร้างภาพใหม่หลายขนาดจากไฟล์ภาพที่เราอัพโหลดขึ้นไป ซึ่งเป็นภาพทั้งขนาด Thumbnail, Medium, Medium Large 768px, Medium Large 1536px, Large และ Large 2048px (ขนาดมาตราฐานใน Media settings) ยิ่งถ้าเจอบางธีมหรือบางปลั๊กอินผสมโรงสร้างภาพใหม่เพิ่มเข้าไปอีก จะทำให้เปลืองเนื้อที่มากเลยทีเดียว โดยเฉพาะเว็บที่มีภาพเยอะๆ จะเสียเวลาแบ็คอัพข้อมูลและเปลืองเนื้อที่บนโฮสต์ที่เราใช้อีกต่างหาก

ภาพหลายขนาดที่ถูกสร้างจากภาพเดียวกัน
วิธีป้องกันแบบที่ 1
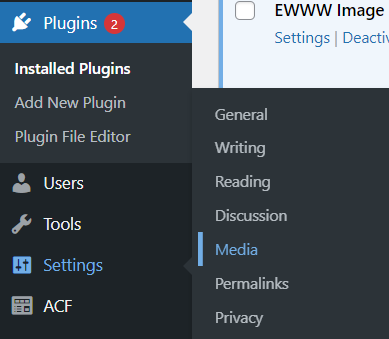
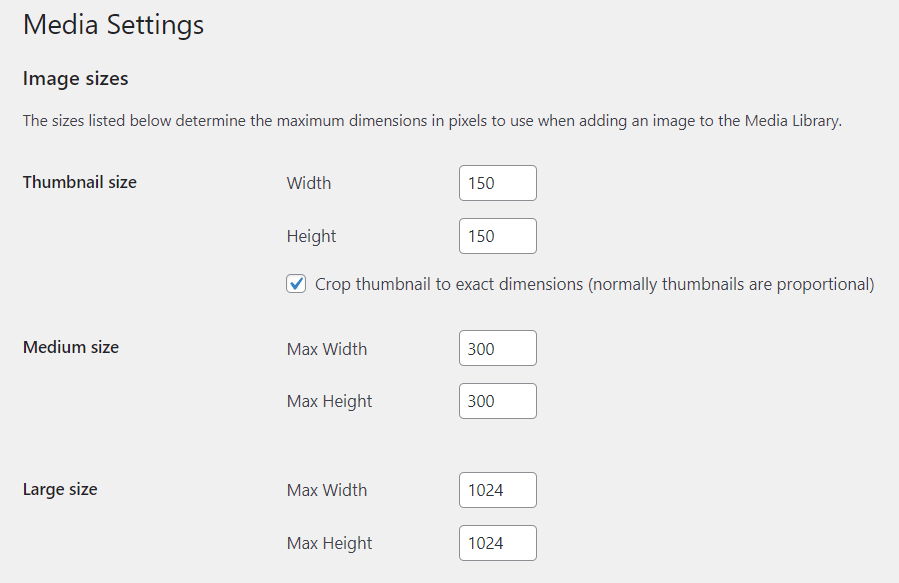
ไปที่เมนู Settings > Media

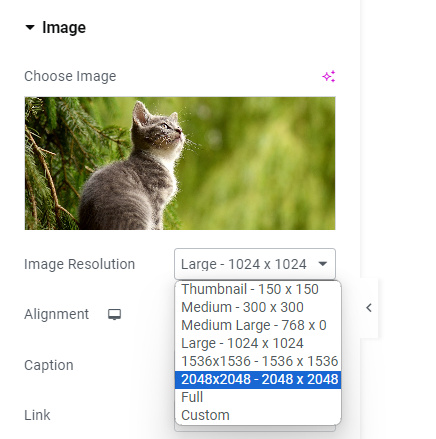
จะเจอข้อมูลของขนาดภาพ หลักๆ ก็จะมี Thumbnail size, Medium size, Large size

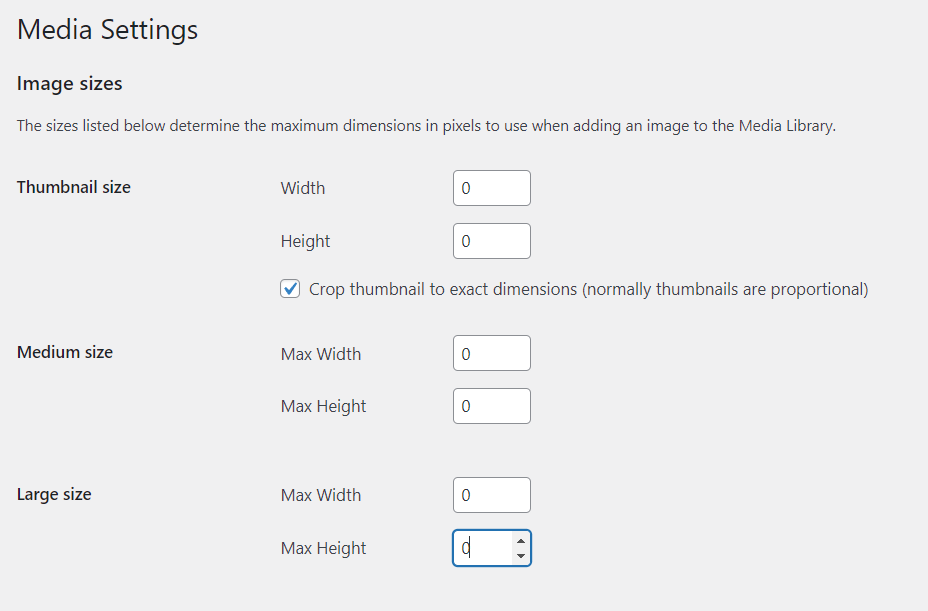
ให้แก้ตัวเลขขนาดกว้างยาวให้เป็นเลข “0” เพื่อป้องกันการสร้างภาพโดยอัตโนมัติ จากนั้นกดปุ่ม Save

วิธีป้องกันแบบที่ 2
วิธีนี้เป็นการป้องกันการเพิ่มขนาดภาพแบบแยกขนาดโดยการเพิ่มโค้ด สำหรับท่านที่ชอบแก้โค้ดให้แก้ไขที่ไฟล์ functions.php หรือถ้าเราติดตั้งธีมลูกหรือ Child Theme ให้แก้ไฟล์ functions.php ในธีมลูก ให้เพิ่มโค้ดนี้และบันทึกไฟล์แล้วอัพโฟลดไฟล์ขึ้นไปทับใหม่
ป้องกันการเพิ่มขนาดภาพ Thumbnail
function custom_stop_thumbnail_images($sizes) {
unset($sizes[‘thumbnail’]);
return $sizes;
}
add_action(‘intermediate_image_sizes_advanced’, ‘custom_stop_thumbnail_images’);
ป้องกันการเพิ่มขนาดภาพ Medium
function custom_stop_medium_images($sizes) {
unset($sizes[‘medium’]);
return $sizes;
}
add_action(‘intermediate_image_sizes_advanced’, ‘custom_stop_medium_images’);
ป้องกันการเพิ่มขนาดภาพ Large
function custom_stop_large_images($sizes) {
unset($sizes[‘large’]);
return $sizes;
}
add_action(‘intermediate_image_sizes_advanced’, ‘custom_stop_large_images’);
ป้องกันการเพิ่มขนาดภาพ Medium Large 768 px
function custom_stop_medium_large_images($sizes) {
unset($sizes[‘medium_large’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘custom_stop_medium_large_images’);
ป้องกันการเพิ่มขนาดภาพ Medium Large 1536 px
function custom_stop2x_medium_large_images($sizes) {
unset($sizes[‘1536×1536’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘custom_stop2x_medium_large_images’);
ป้องกันการเพิ่มขนาดภาพ Large 2048 px
function custom_stop 2x_large_images($sizes) {
unset($sizes[‘2048×2048’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘custom_stop 2x_large_images’);
วิธีป้องกันแบบที่ 3
วิธีนี้จะเหมารวมหมดทุกขนาดครับ ให้เพิ่มโค้ดนี้ที่ไฟล์ functions.php เหมือนแบบที่ 2
function custom_stop_image_sizes($sizes) {
unset($sizes[‘thumbnail’]);
unset($sizes[‘medium’]);
unset($sizes[‘large’]);
unset($sizes[‘medium_large’]);
unset($sizes[‘1536×1536’]);
unset($sizes[‘2048×2048’]);
return $sizes;
}
add_action(‘intermediate_image_sizes_advanced’, ‘custom_stop_image_sizes’);
วิธีป้องกันแบบที่ 4
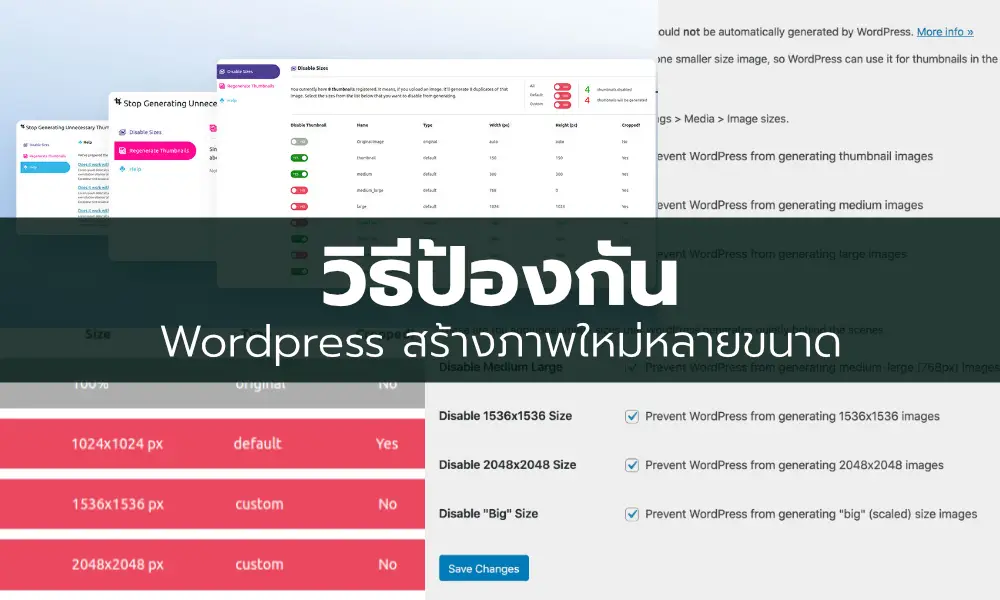
ใช้ปลั๊กอินช่วยในการป้องกันการเพิ่มขนาดภาพครับ มีอยู่ 2 ตัวที่แนะนำคือ ปลั๊กอิน ThumbPress และปลั๊กอิน Disable Media Sizes ทั้ง 2 ตัวนี้มีจุดประสงค์เหมือนกันคือ ป้องกันไม่ให้เพิ่มขนาดภาพหลายขนาดและฟรีทั้งคู่ครับ
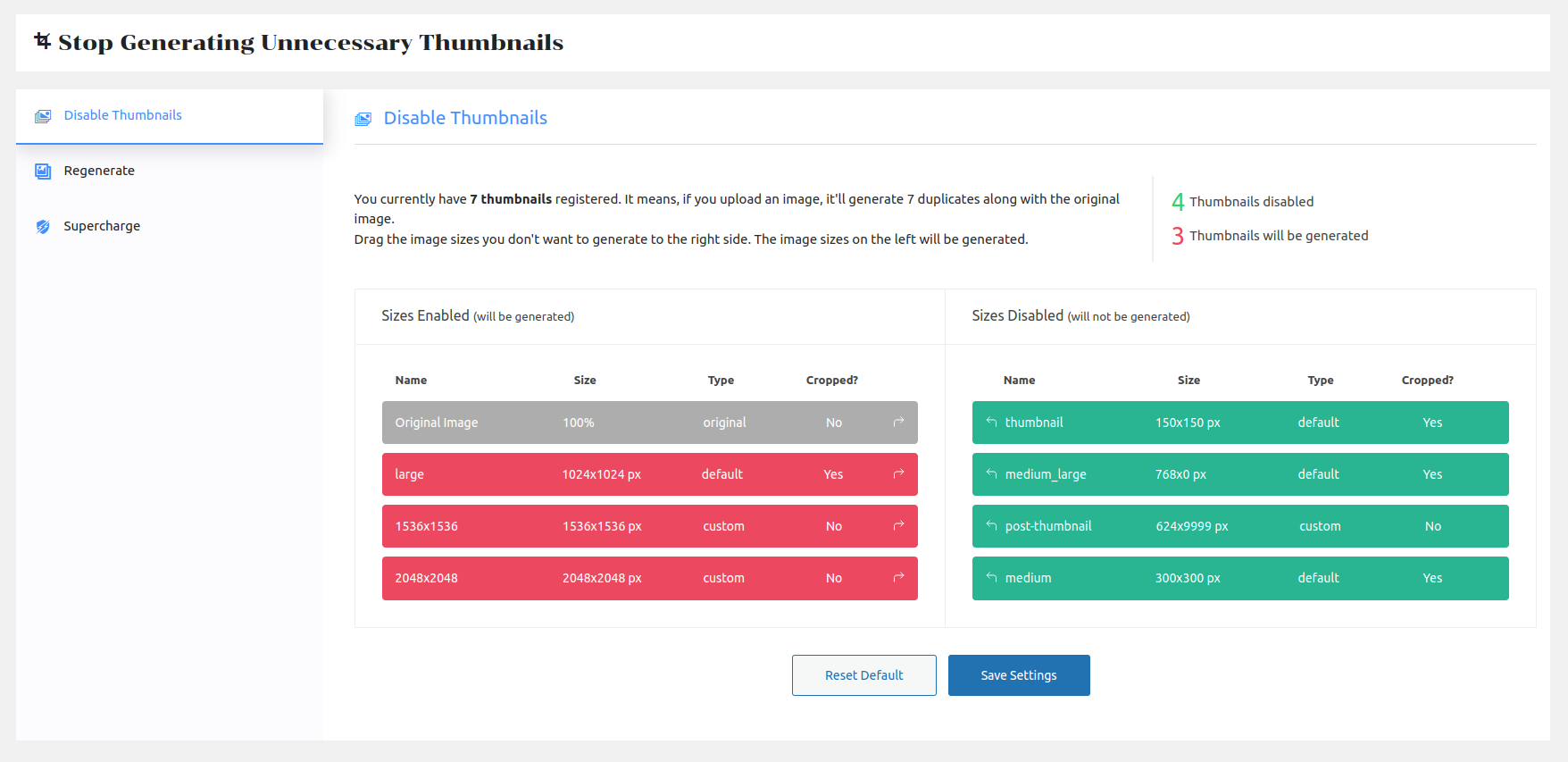
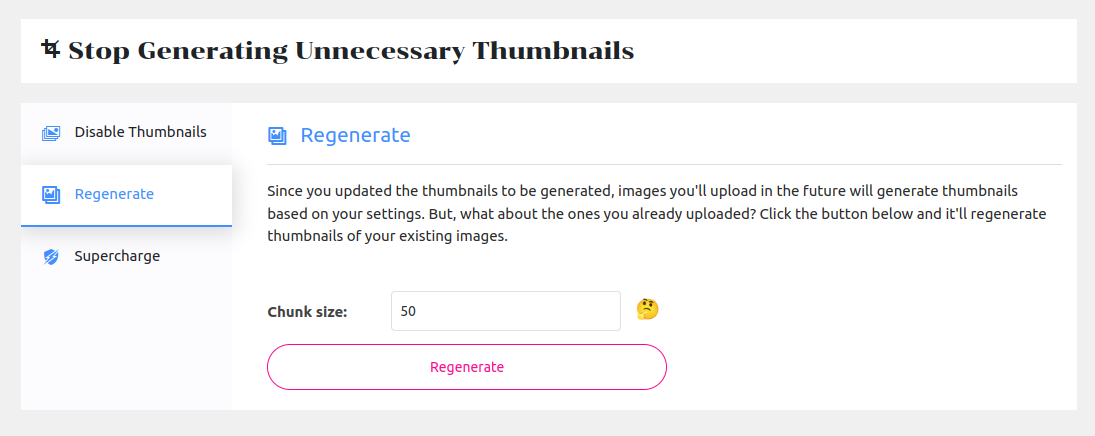
จุดเด่นของ ThumbPress จะรองรับ Woocommerce และ Multisite ด้วย


ปลั๊กอิน ThumbPress
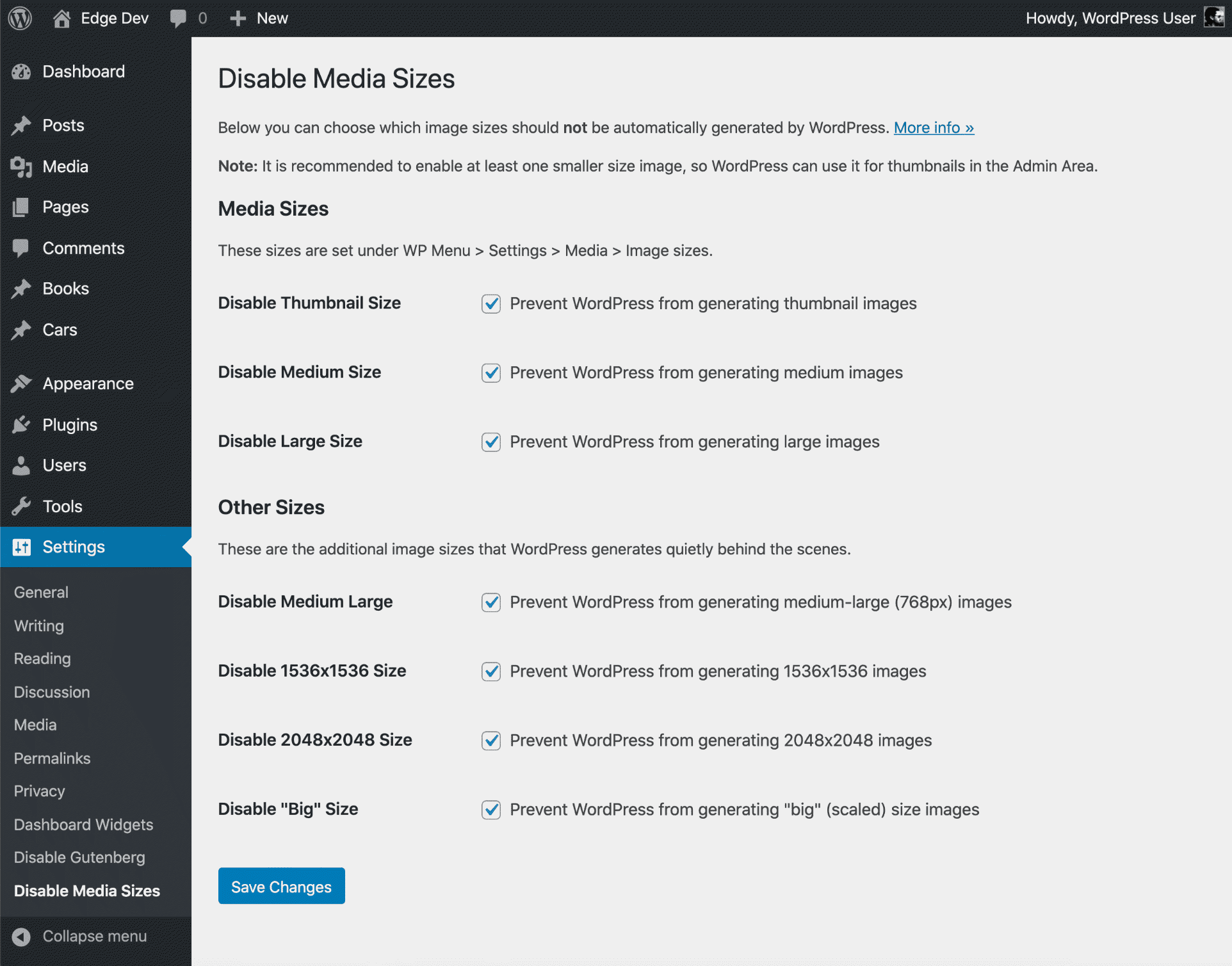
ส่วนปลั๊กอิน Disable Media Sizes มีจุดเด่นที่น้ำหนักเบา โหลดเร็ว ใช้งานง่ายๆ แค่ติ๊กเลือกตามต้องการ

ปลั๊กอิน Disable Media Sizes
สรุป
เราควรควบคุมขนาดรูปภาพ WordPress ให้มีขนาดไฟล์ที่เล็กตั้งแต่แรก ปรับขนาดไฟล์ภาพให้มีน้ำหนักเบาที่สุดเท่าที่จะเป็นไปได้ จะทำให้เว็บไซต์ระบบ WordPress มีขนาดเล็กลง และโหลดหน้าเว็บเร็วขึ้นด้วยครับ