
โดยปกติแล้วการเพิ่มรูปภาพลงใน WordPress ไม่ว่าจะ Post หรือ Page ค่าเริ่มต้นถ้าเป็นการใช้ WordPress Class Editor จะเพิ่มได้มิติเดียวคือ เรียงกันลงมาแถวละ 1 รูป ตามแกนแนวตั้ง ซึ่งตั้งแต่ WordPress เวอร์ชั่น 5 เป็นต้นมา ก็ได้เปลี่ยนตัว Editor เป็นแบบ Block Editor หรือ Gutenberg แต่ว่าค่าเริ่มต้นของการเพิ่มรูปภาพ ถ้าเป็นการเพิ่มรูปแบบไปตรงๆ ไม่ได้มีการจัดการใดๆ ก็ยังเป็นแบบเดิมอยู่ คือ เรียงกันลงมาแถวละ 1 รูป ตามแกนแนวตั้ง
บทความนี้จะมาแนะนำการแสดงรูปภาพในเว็บไซต์ WordPress แบบ Columns และ Row โดยใช้ WordPress Block Editor (Gutenberg) แบบไม่ต้องใช้ปลั๊กอินเสริมใดๆ เพราะตัว Block เบื้องต้นที่มาพร้อมกับ WordPress Block Editor ก็เพียงพอต่อมาใช้งานแล้ว
ทำไมต้องมีการแสดงรูปภาพแบบ Column และ Row
ในหน้าข่าวสาร บทความ หรือ หน้าใดๆ ก็ตามที่ต้องการแสดงภาพหลายๆ ภาพ ถ้าใช้ค่าเริ่มต้นของ WordPress การแสดงผลรูปภาพจะเป็นแบบเรียงกันลงมาทีละรูปตามแกนแนวตั้ง ซึ่งมันดูไม่ค่อยดีนัก เพราะผู้เช้าชมเว็บไซต์ต้องเลื่อนลงมาดูรูปทีละรูป อีกทั้งยังทำให้การจัดเลย์เอาท์ของหน้าทำได้ยาก และดูไม่สวยงาม
สิ่งนี้แก้ไขได้ด้วยการใช้ความสามารถใหม่ของ WordPress Block Editor (Gutenberg) ที่จะทำให้การแสดงผลรูปภาพทำได้หลากหลายและยืดหยุ่นมากขึ้น เช่น เว็บไซต์เกี่ยวกับภาพถ่ายที่ต้องการจัดหน้าแกลอรี่เพื่อแสดงผลงาน หรือเว็บไซต์ที่เป็นร้านค้าที่ต้องการแสดงรูปภาพสินค้าเพิ่มเติม ก็สามารถทำได้แบบไม่ยาก โดยใช้ Column Block ของ WordPress Block Editor (Gutenberg)
การเพิ่มรูปภาพโดยใช้ Column Block
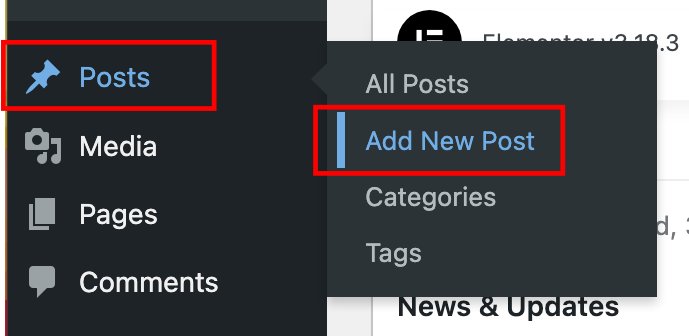
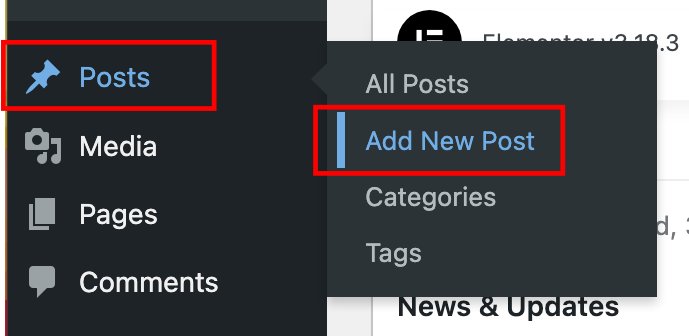
ไปที่เมนู Posts -> Add New Post

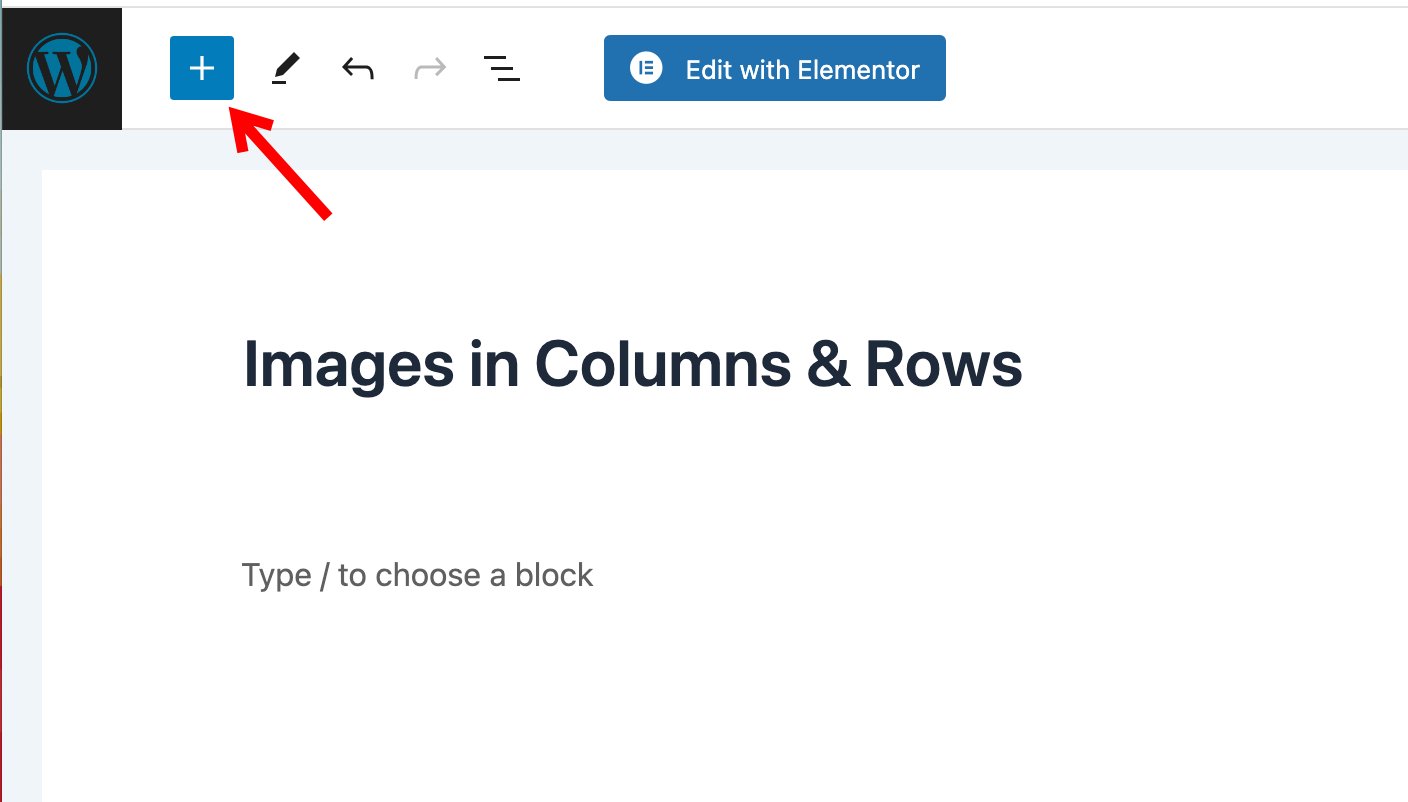
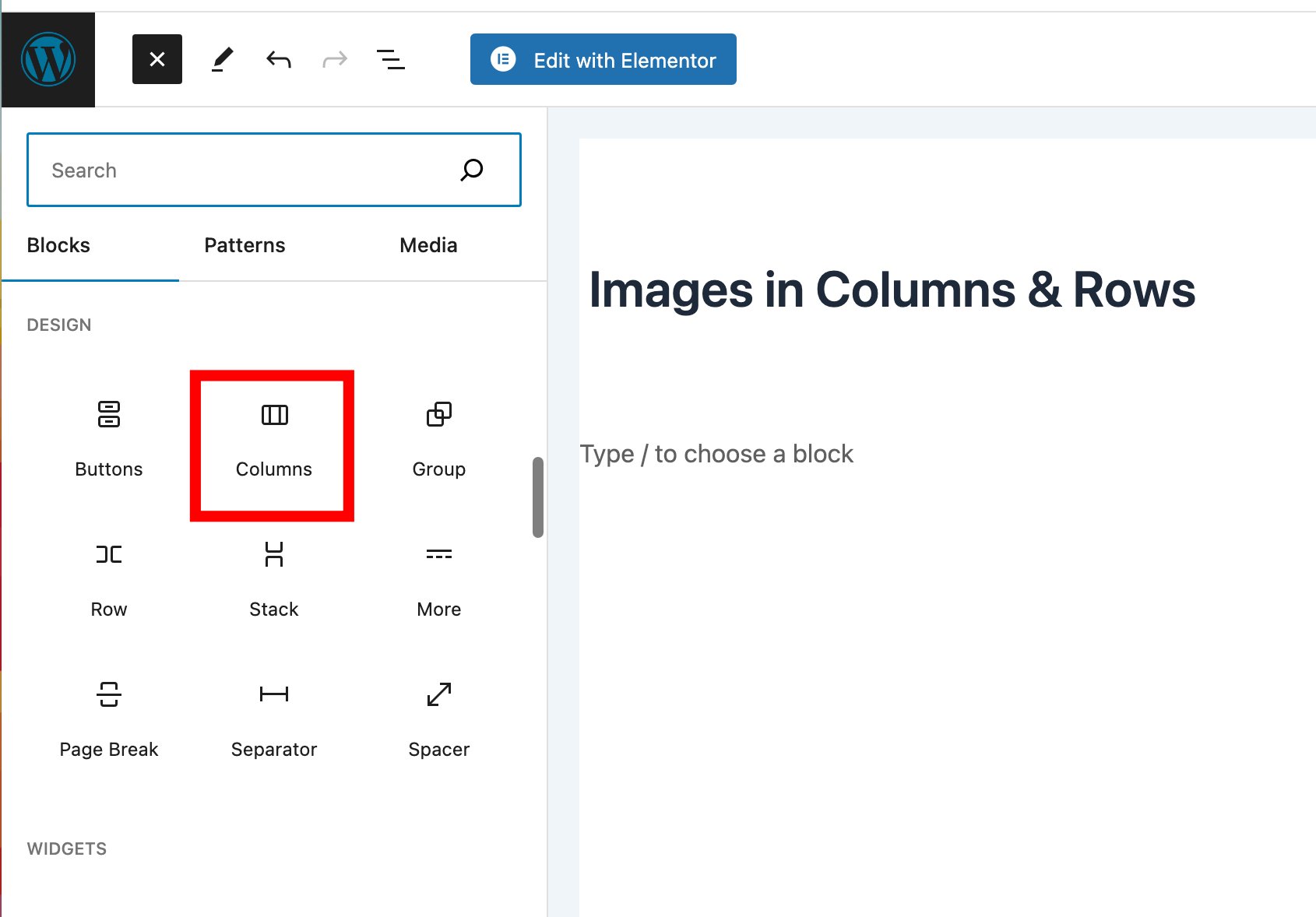
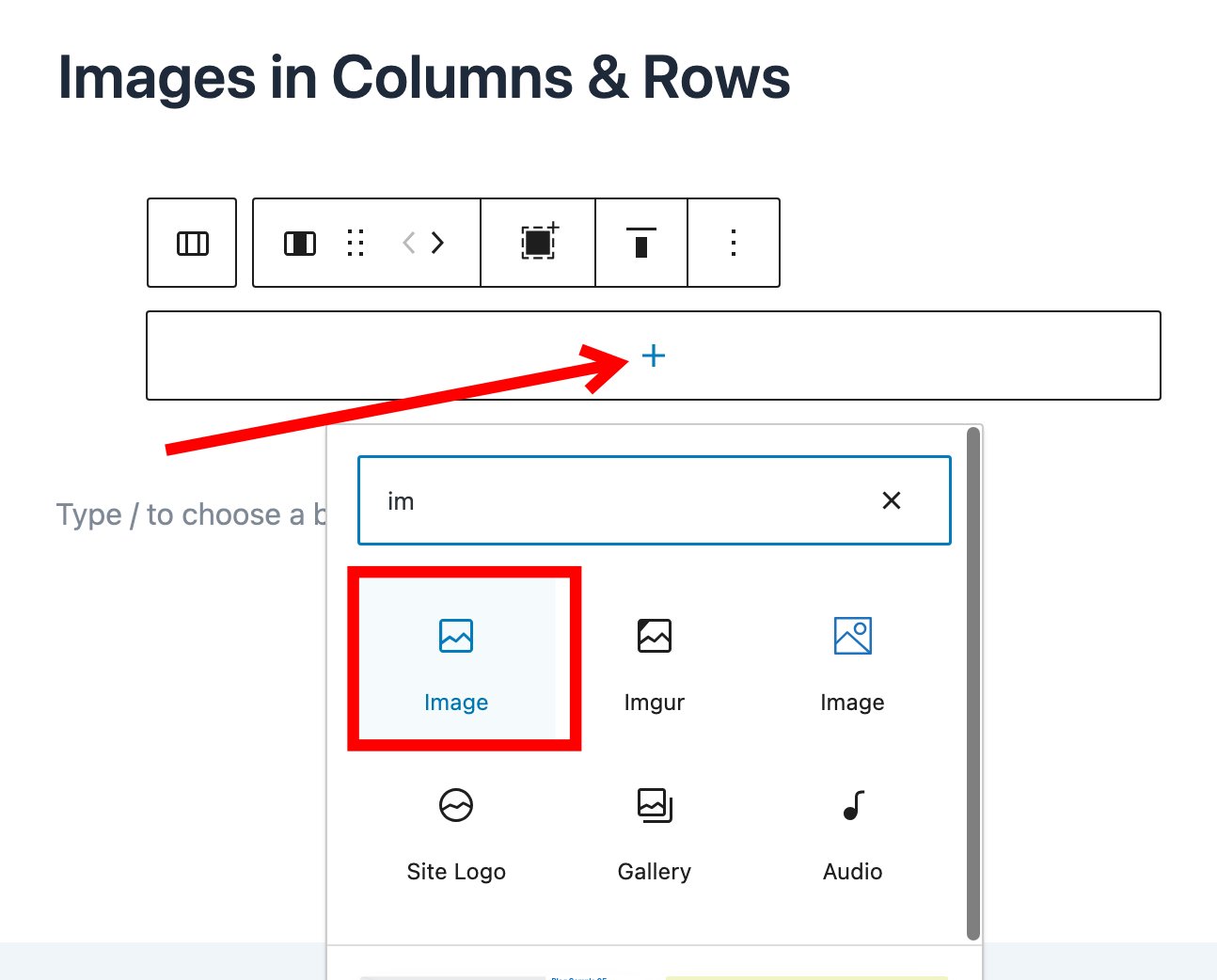
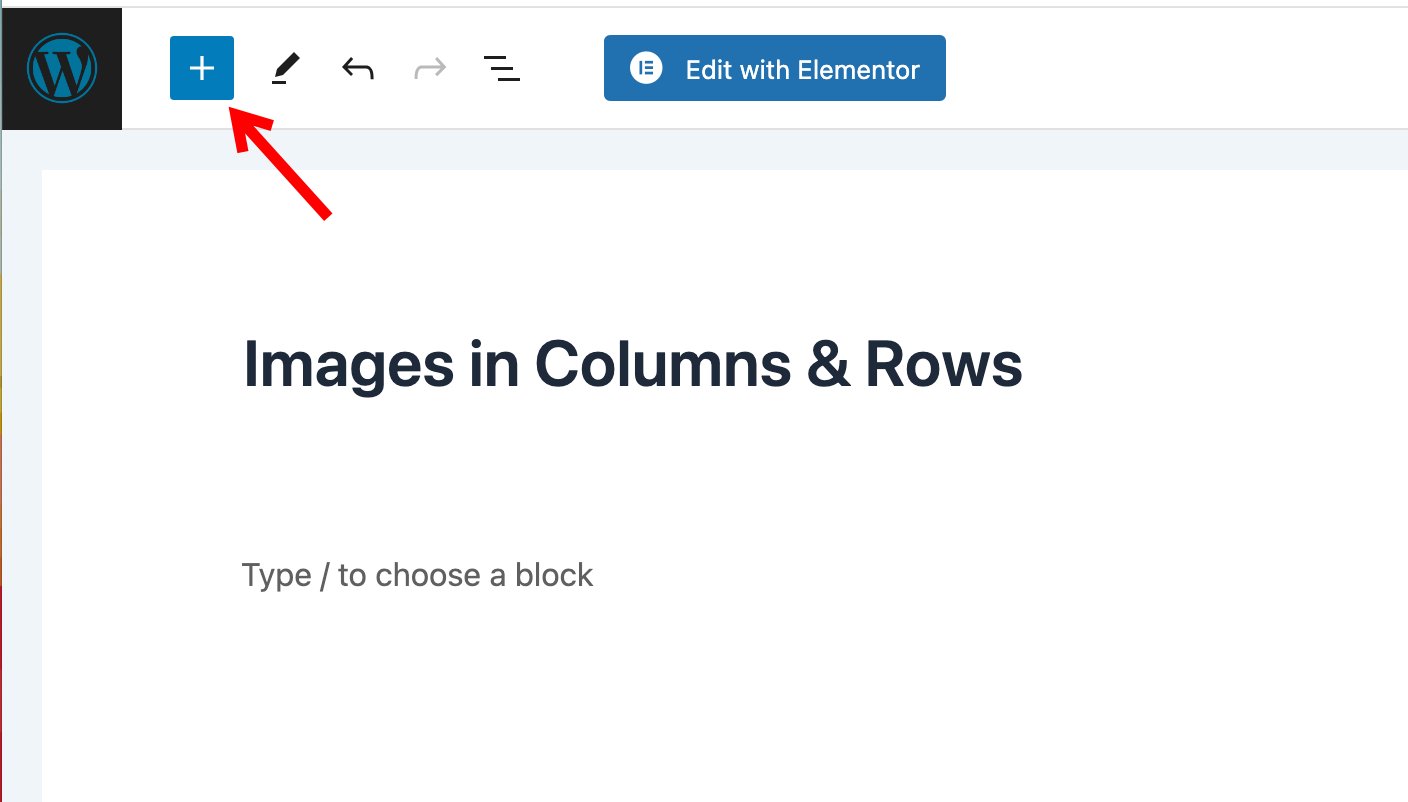
คลิกที่ปุ่ม + เพื่อเพิ่ม Block

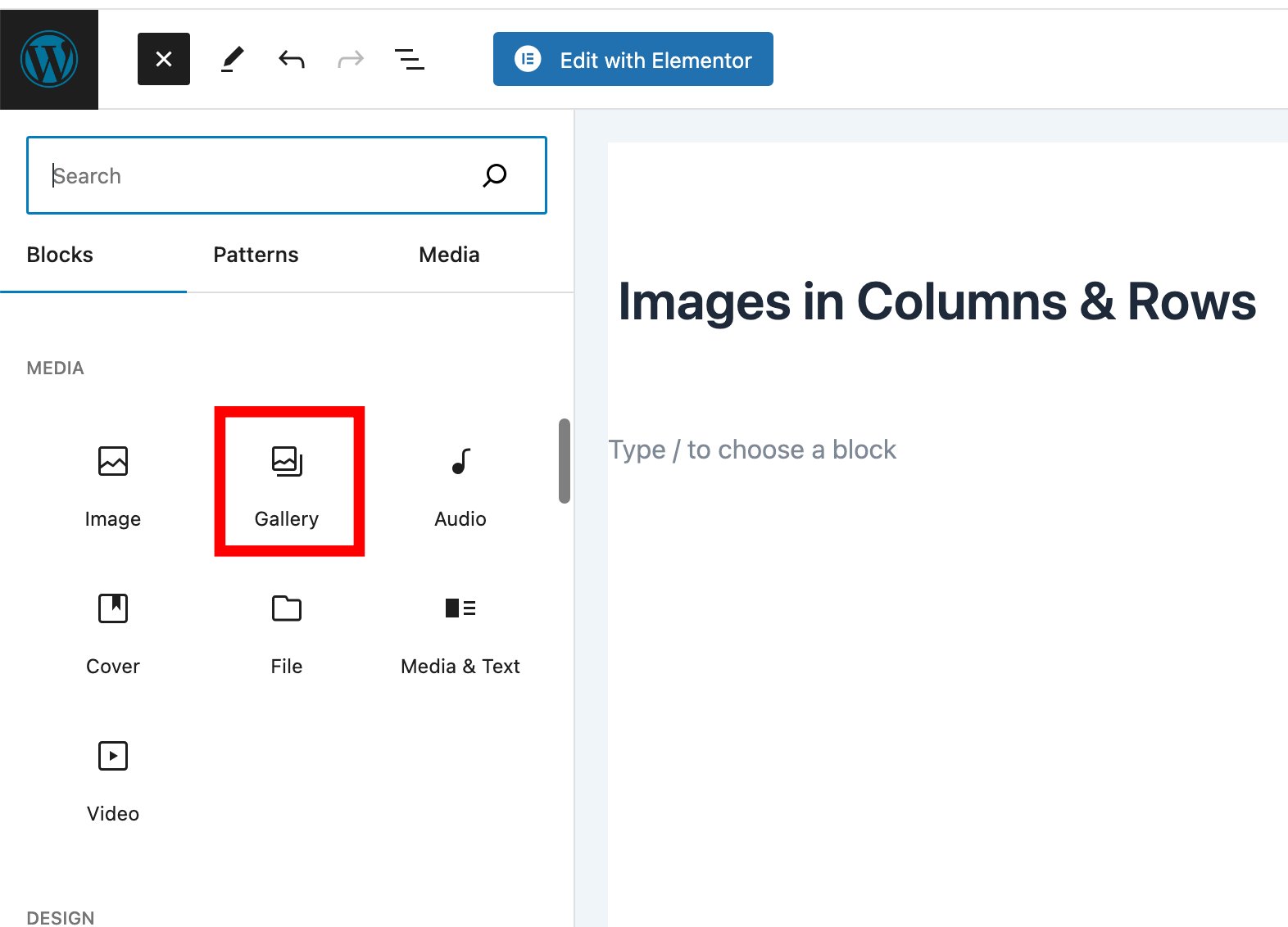
ที่หัวข้อ Design คลิกเลือกที่ Columns Block

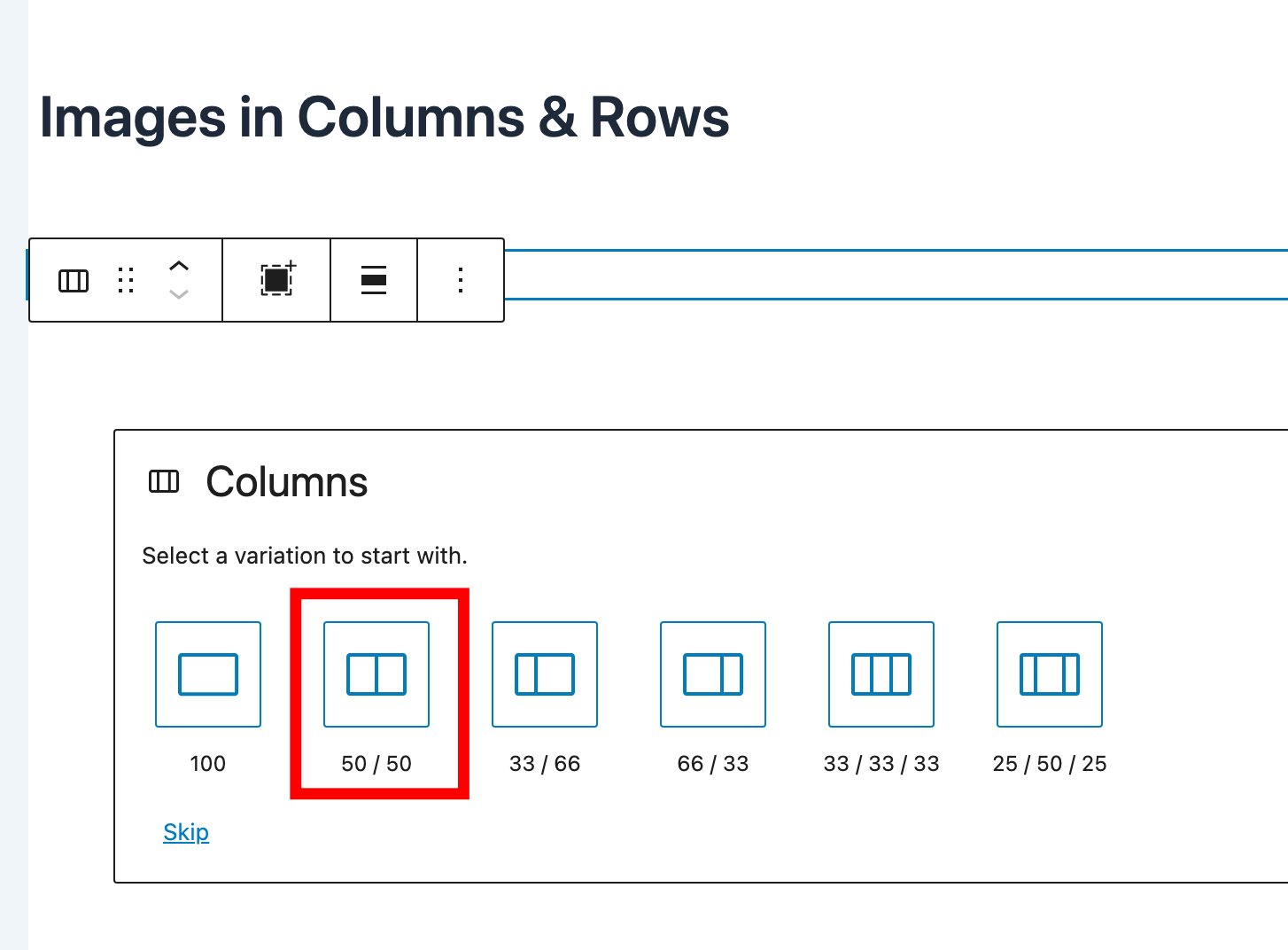
จะมีตัวเลือกขึ้นมา 6 แบบ ว่าจะเพิ่มเป็นกี่ Column
- 100 ratio | 1 Column
- 50/50 raito | 2 Column แบ่งเท่าๆกัน
- 33/66 ratio | 2 Column
- 66/33 ratio | 2 Column
- 33/33/33 ratio | 3 Column แบ่งเท่าๆกัน
- 25/50/25 ratio | 3 Column
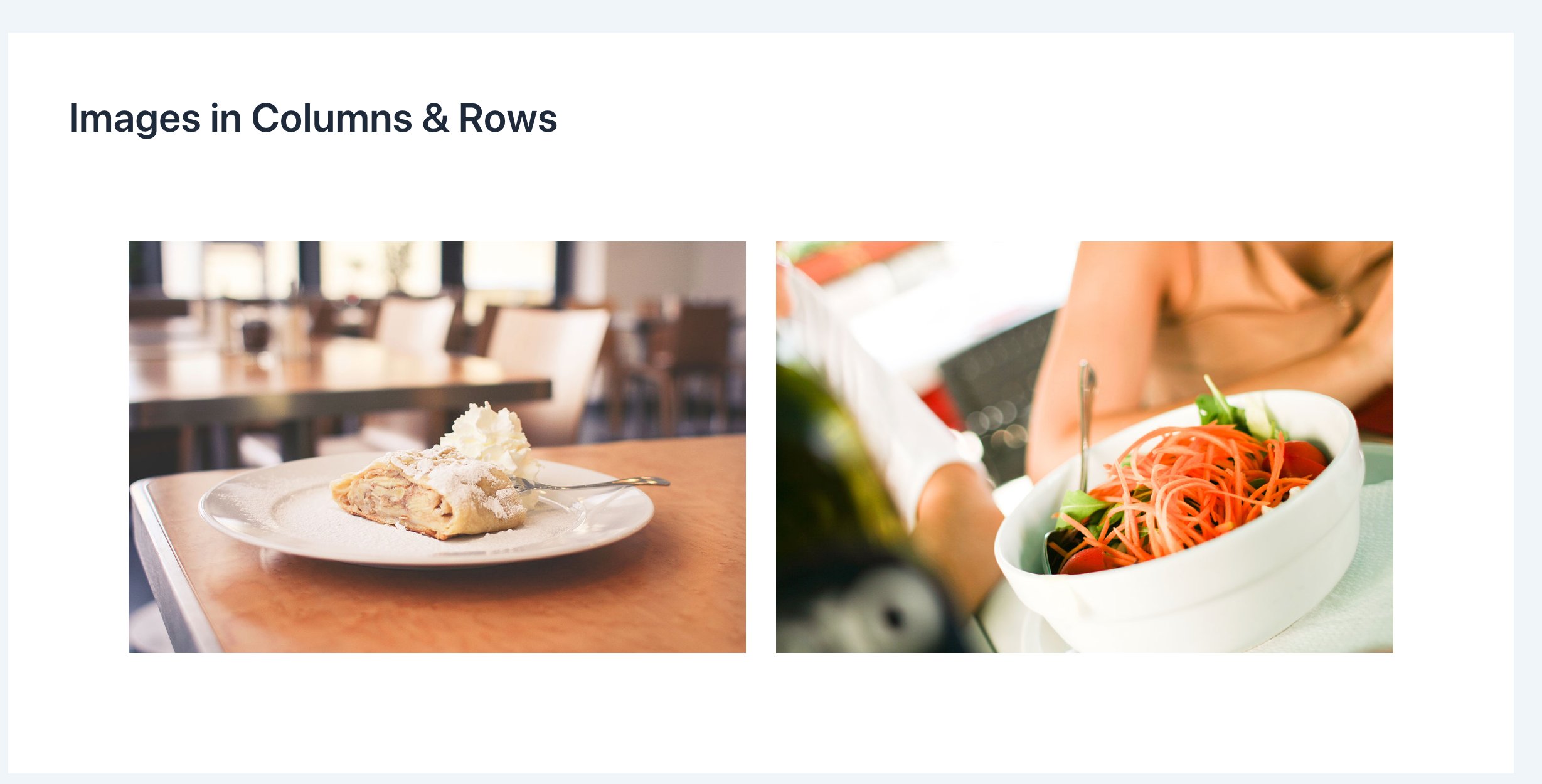
ในที่นี้จะเลือกแบบ 50/50 ซึ่งก็คือแบบ 2 คอลัมน์

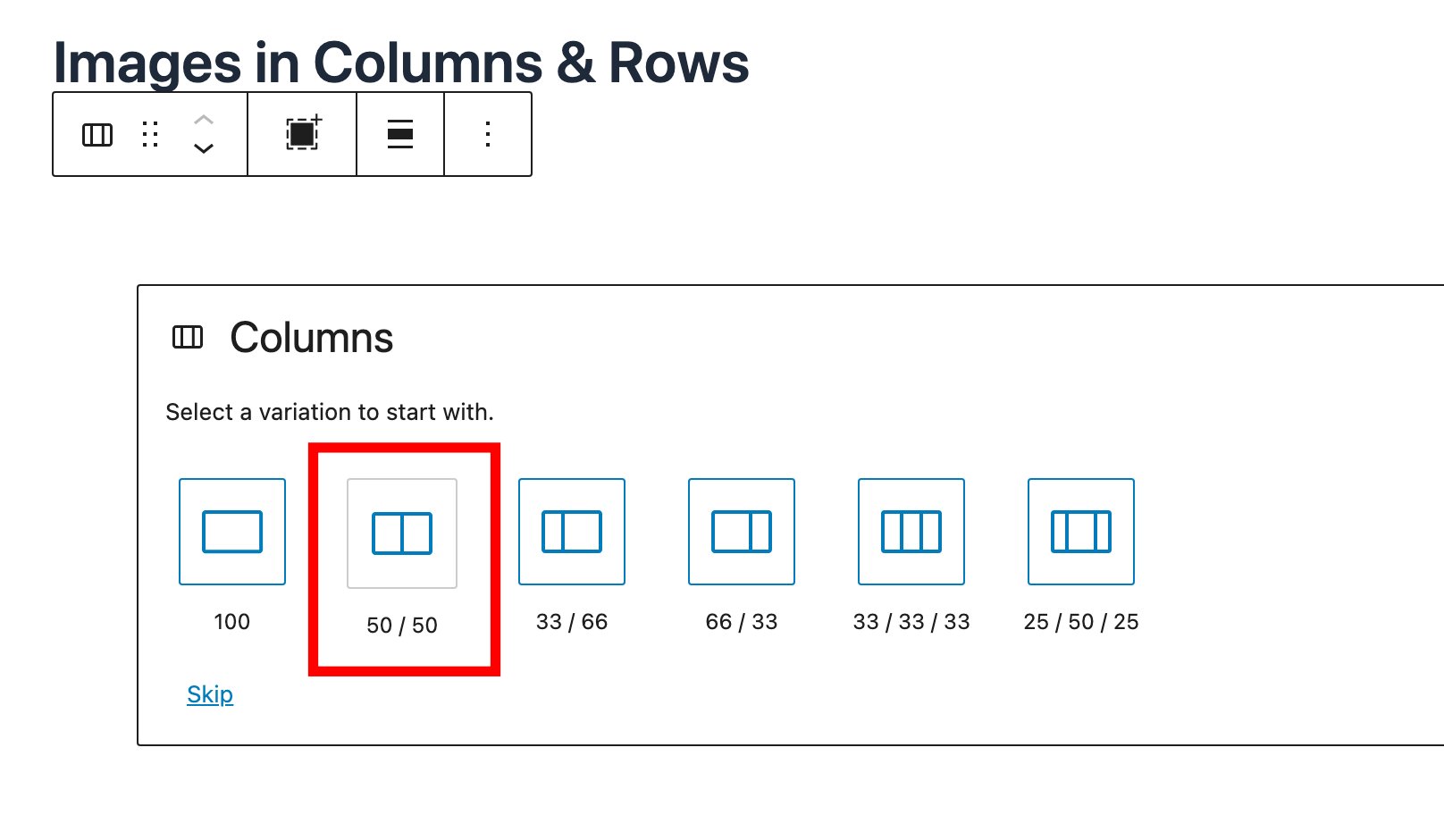
เลือก 50/50 อีกครั้ง

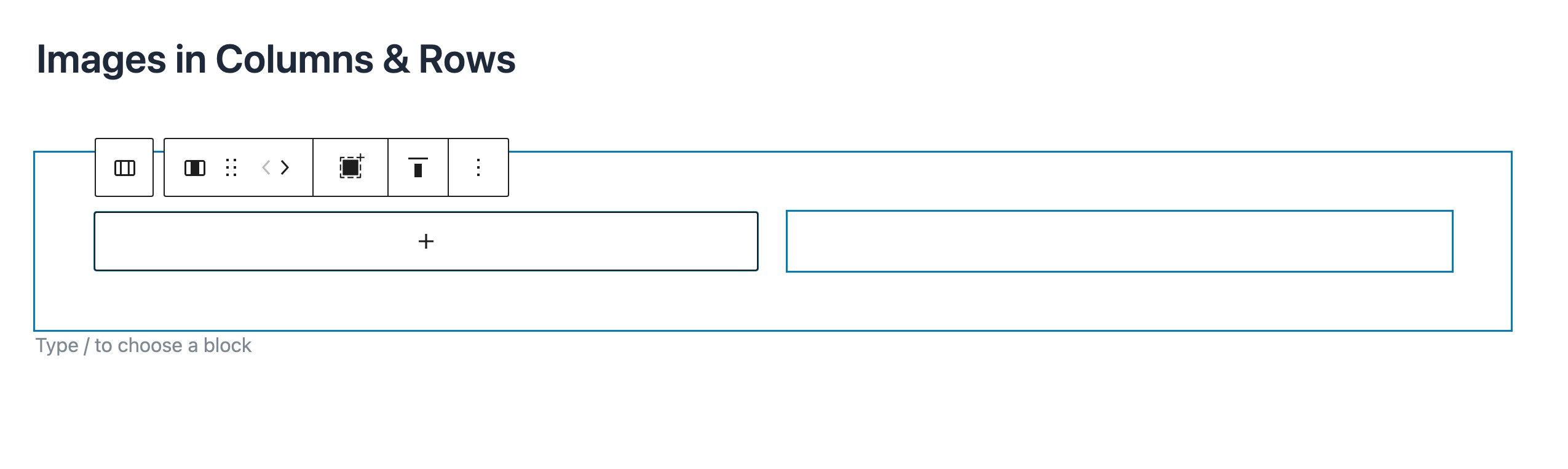
ก็จะได้ Row แบบ 2 Columns

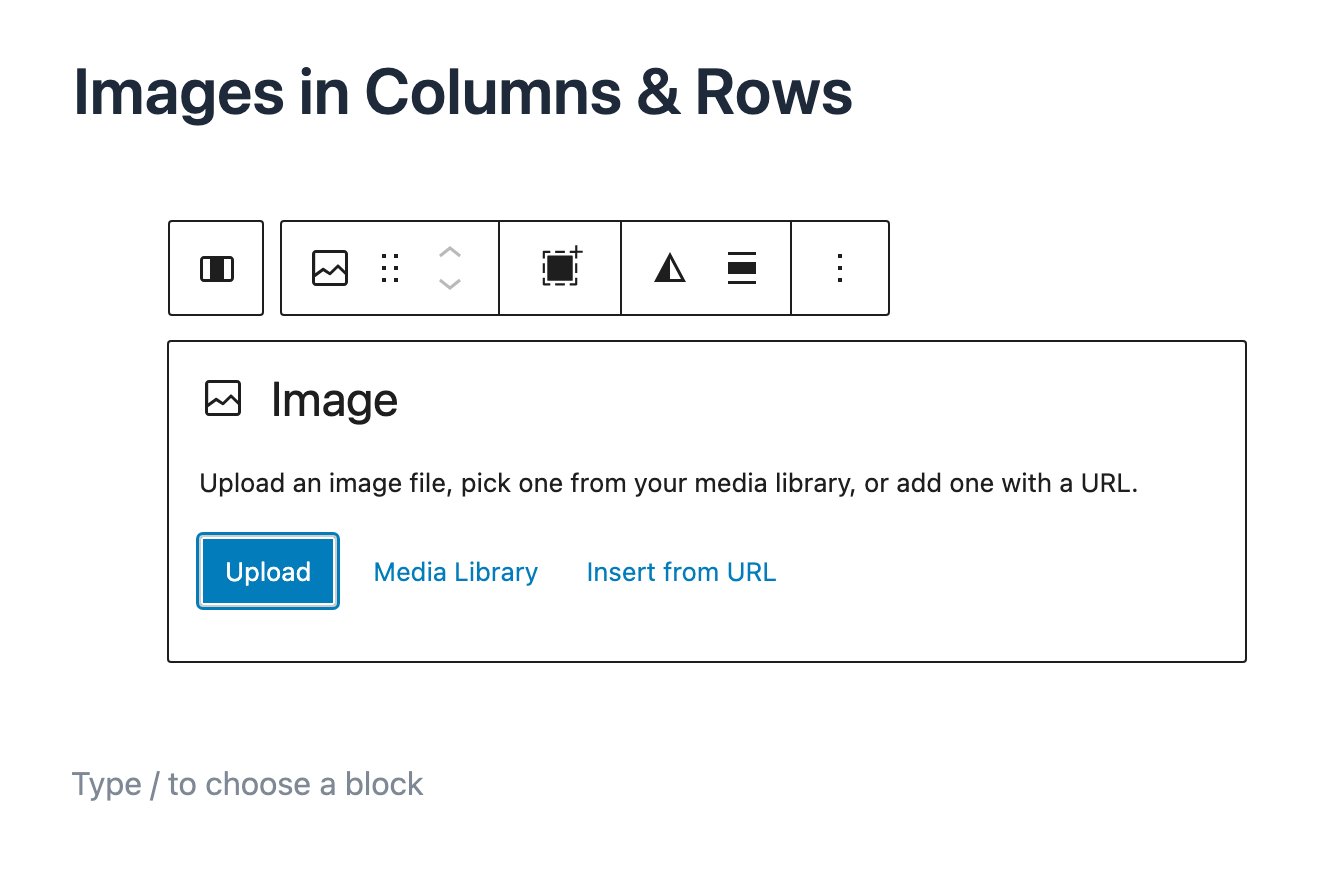
ต่อมาคลิกปุ่ม + ที่ Column ทางซ้าย แล้วเลือก Image Block

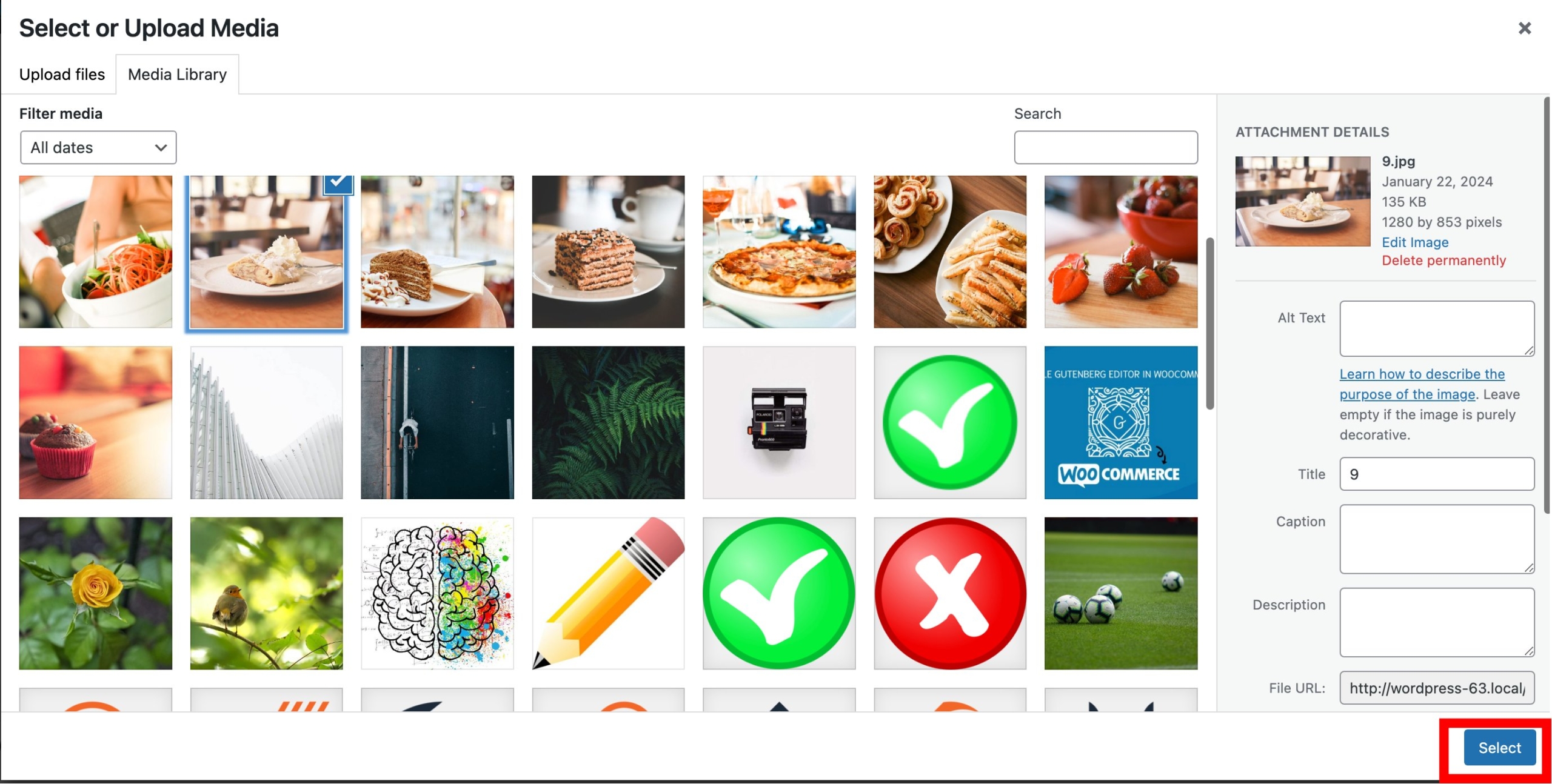
คลิกที่ปุ่ม Upload เพื่อเพิ่มรูปภาพที่ต้องการลงไป หรือคลิกที่ Media Library เพื่อเลือกที่มีอยู่แล้วในระบบ

เสร็จแล้วให้คลิกที่ปุ่ม Select

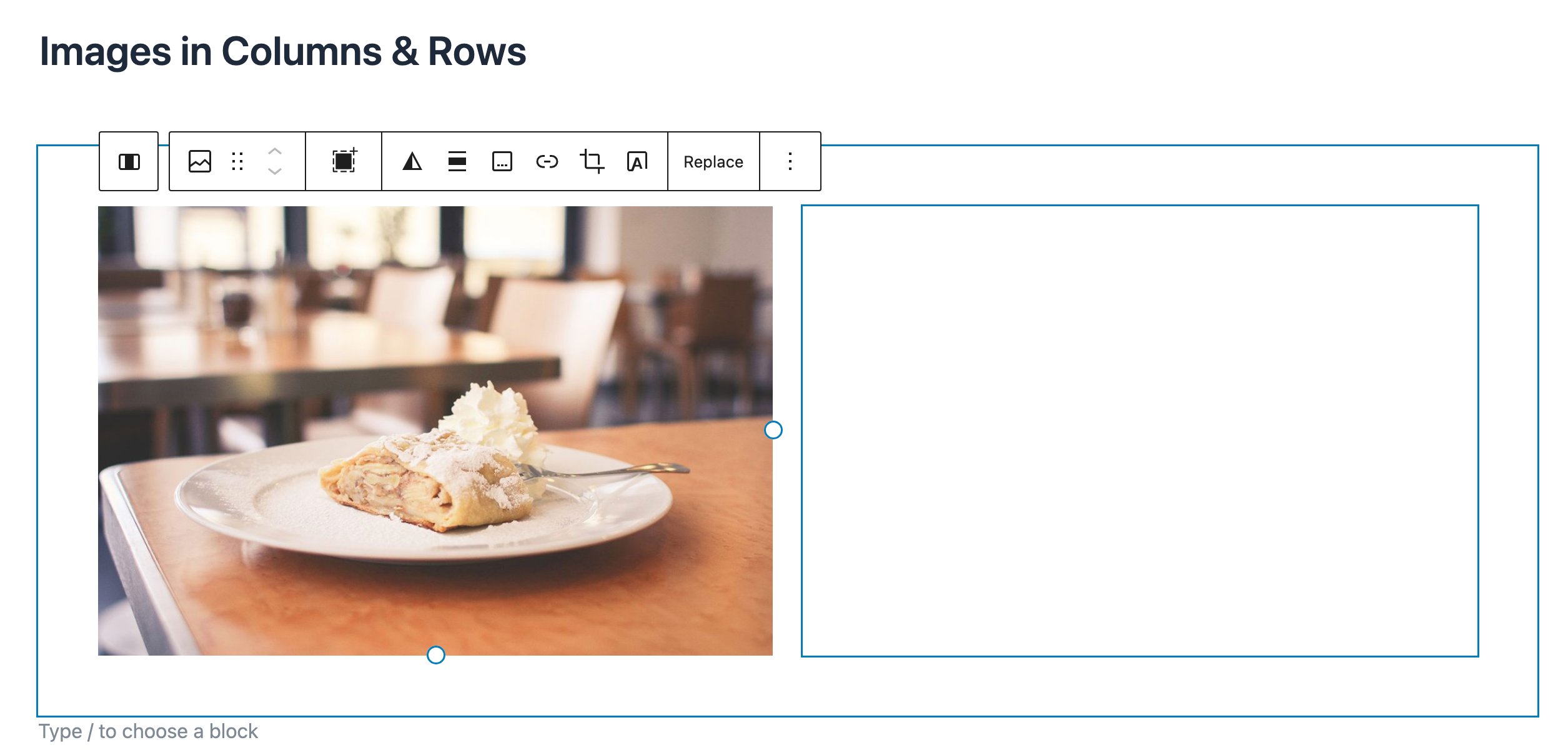
เสร็จแล้ว 1 Column

เพิ่มภาพลง Column ทางขวาด้วยวิธีเดียวกัน

การเพิ่มรูปภาพโดยใช้ Gallery Block
ไปที่เมนู Posts -> Add New Post

คลิกที่ปุ่ม + เพื่อเพิ่ม Block

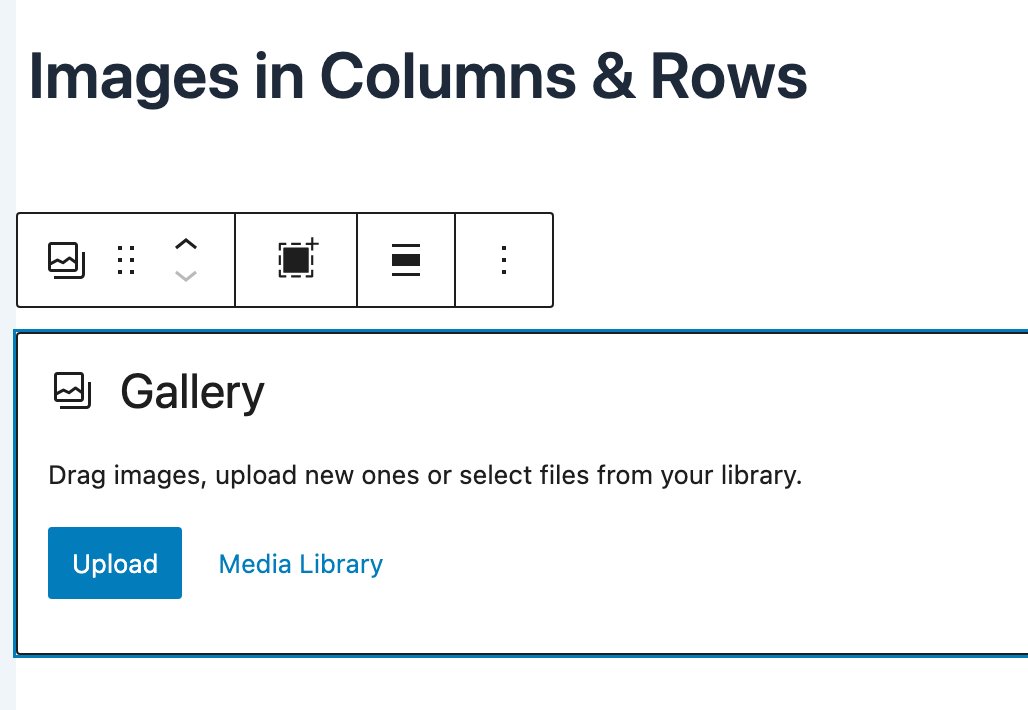
เลือก Gallery Block

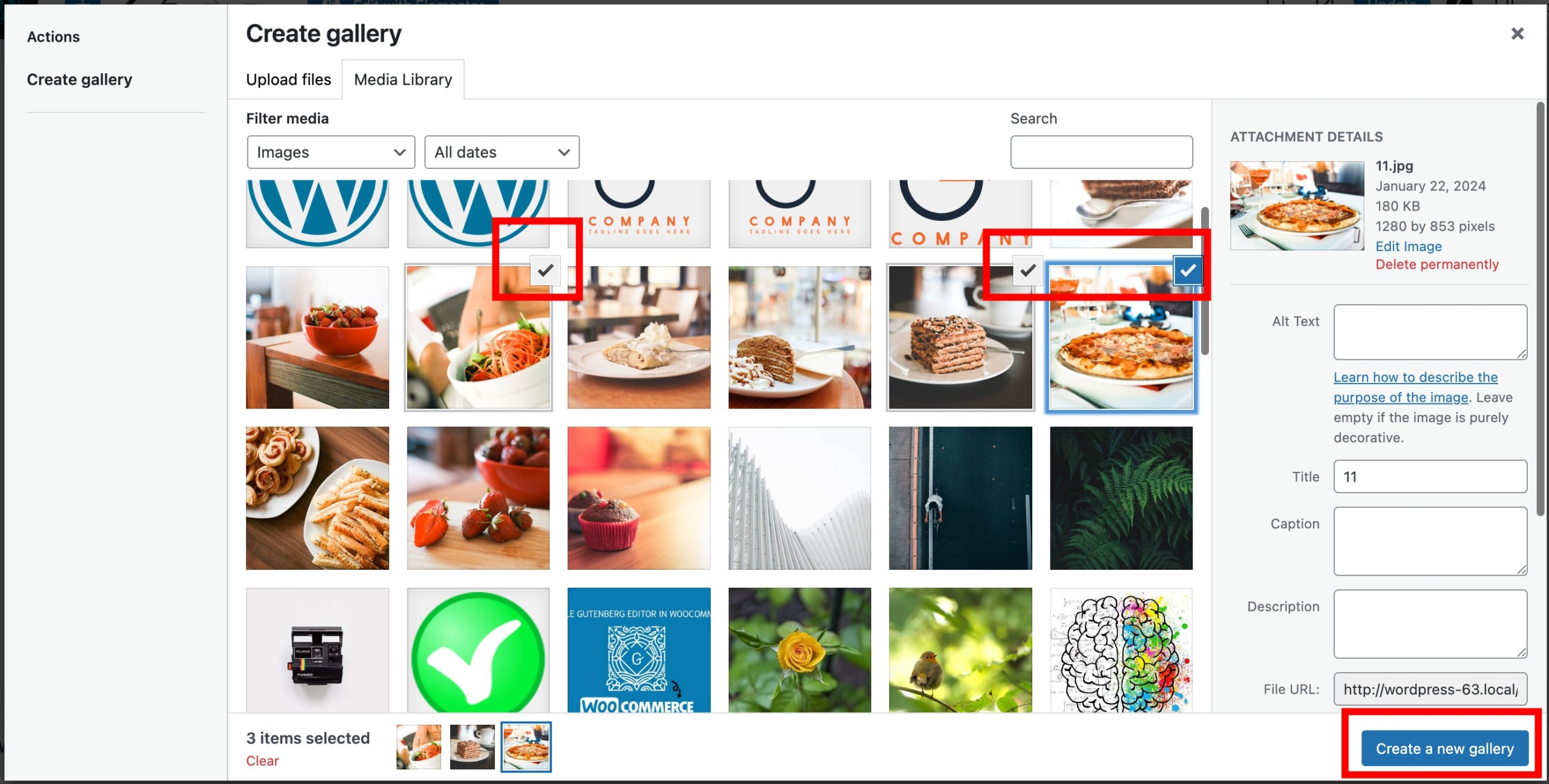
คลิกที่ปุ่ม Upload เพื่อเพิ่มรูปภาพที่ต้องการลงไป หรือคลิกที่ Media Library เพื่อเลือกที่มีอยู่แล้วในระบบ

จะเลือกรูปภาพได้มากกว่า 1 ภาพ ให้สังเกตว่าภาพที่ถูกเลือกจะมีเครื่องหมายถูกที่มุมขวาบน เสร็จแล้วคลิกที่ปุ่ม Create new gallery เพื่อสร้าง Gallery

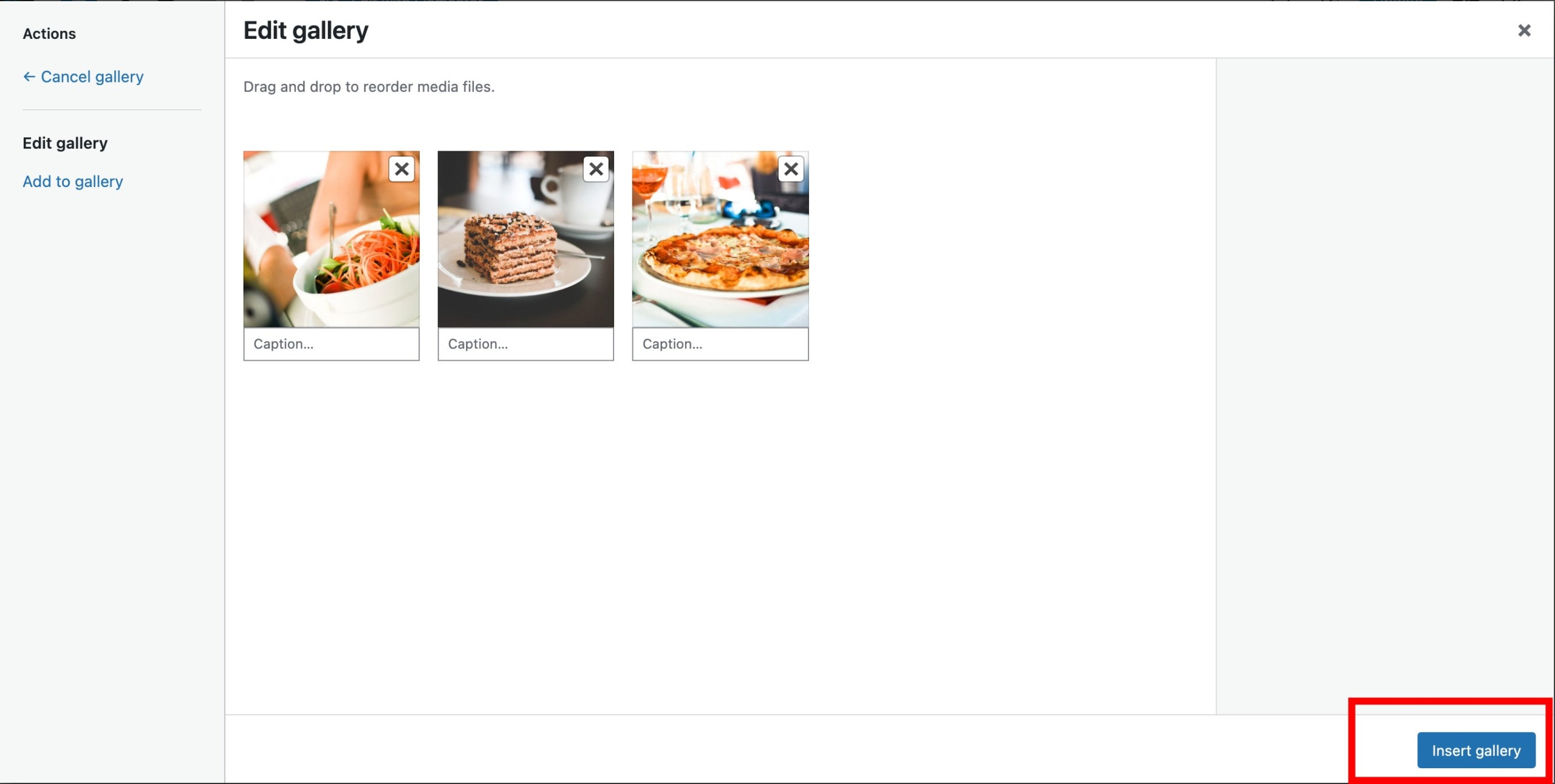
ก็จะมาที่หน้า Gallery จากนั้นให้คลิกที่ปุ่ม Insert gallery

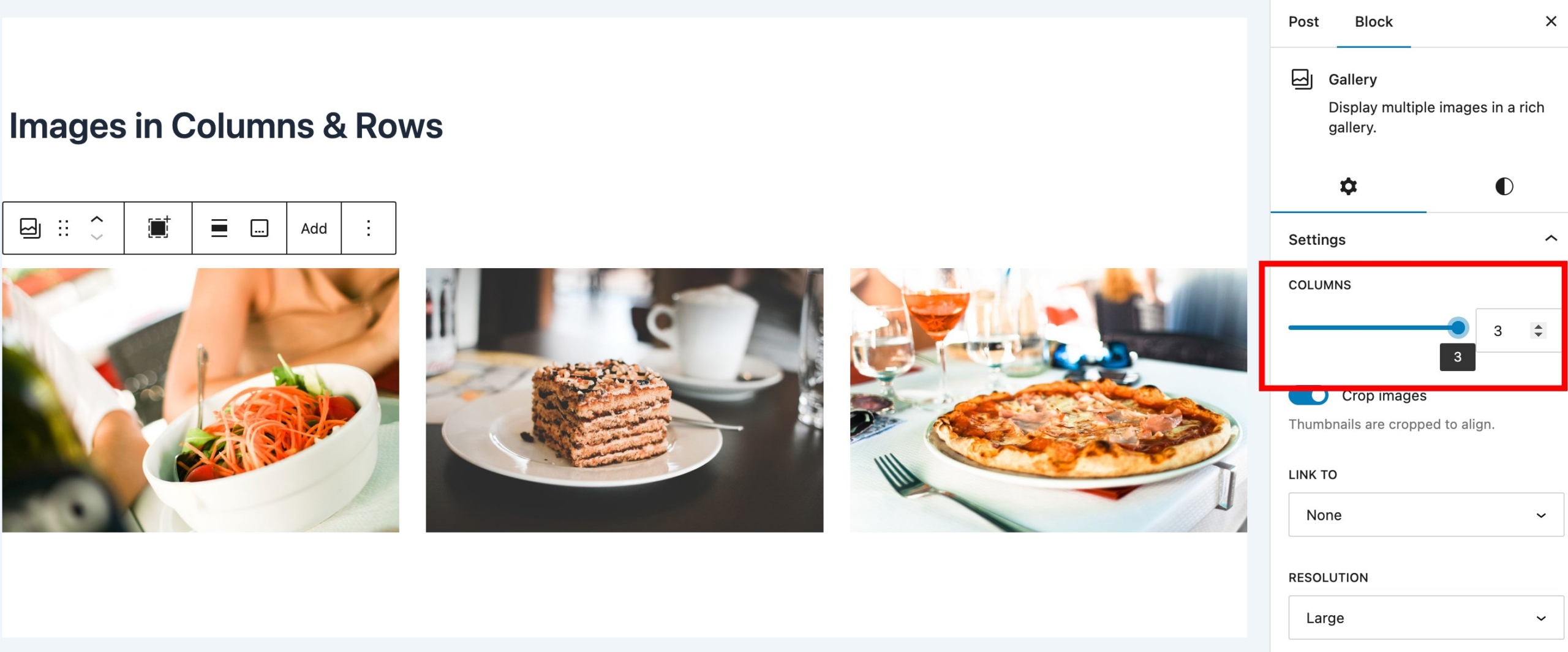
เมนูทางด้านขวาที่ Tab Block จะเลือกได้ว่าจะให้แสดงเป็นกี่ Columns ถ้าภาพมีจำนวนไม่มากนัก เช่น 6 ภาพ ก็อาจจะเลือก Colums เป็น 2 เพื่อให้แสดงผลแถวละ 2 ภาพ เรียงกันลงมา และที่ Link To จะเลือกได้ว่าจะให้คลิกดูรูปภาพแบบ !00% ได้หรือไม่ โดยเลือกได้ว่าจะเปิดรูปภาพที่ Tab Browser เดิม หรือ เปิดใน Tab ใหม่

ไปดูผลงานที่หน้าเว็บไซต์ รูปภาพก็จะแสดงผลอย่างสวยงาม

สรุป
การเพิ่มรูปภาพแบบ Cloumn และ Row แบบง่ายๆนี้ เหมาะกับบางสถานการณ์เท่านั้น เช่นในหน้าบทความ ข่าวสาร ที่มีรูปภาพเยอะ การเพิ่มรูปภาพแบบหลายๆคอลัมน์ใน 1 แถว ก็ช่วยให้หน้าบทความ ข่าวสาร ไม่ยาวจนเกินไป อย่างไรก็ตามวิธีนี้ยังขาดคุณสมบัติหลายอย่าง เช่น ถ้าใช้ Gallery Block จะตั้งค่าให้เมื่อผู้ใช้กดที่รูปภาพเพื่อดูรูปขนาดเต็ม จะต้ังค่าได้เพียงแสดงภาพใน Tab Browser หรือแสดงใน Tab ใหม่ ทำให้ผู้ใช้ต้องกดคลิกย้อนกลับหรือกลับมาเลือก Tab เดิม เพื่อดูภาพอื่นๆ ในกรณีนี้แนะนำให้ใช้ปลั๊กอิน Gallery ที่มีการแสดงภาพแบบ Lightbox Popup จะเหมาะสมกว่า
ส่วน Column Block ตัวพื้นฐานที่มากับ WordPress นั้น ปรับแต่งต่าต่างๆได้ค่อนข้างน้อย ไม่สามารถตั้งค่าให้รองรับหลายหน้าจอได้ ตรงนี้จึงขอแนะนำให้ลงปลั๊กอินประเภท Gutenberg Block Editor เพิ่มเติม ซึ่งจะช่วยให้การตั้งค่าต่า่งๆ ได้มากขึ้นและรองรับการปรับแต่งให้รองรับทุกขนาดหน้าจอ