
WordPress เป็นโปรแกรมสำเร็จรูปที่ช่วยให้การสร้างเว็บไซต์และจัดการเนื้อหา หรือที่เรียกว่า CMS (Content Management System) ที่ช่วยให้การสร้างเว็บไซต์ทำได้ง่ายขึ้น โดยไม่มีความจำเป็นที่จะต้องมีความรู่้เรื่องโค้ด HTML, CSS, Javascript, PHP, MySQL หรือถ้าเป็น JS Framework ก็เช่น React, Vue.js, Angular
อย่างไรก็ตามใน WordPress หลายๆส่วน เรายังสามารถใส่พวก HTML Element ลงไปได้ ตัวอย่างเช่นการใส่ Title Altributes ให้กับรูปภาพ ที่เมื่อมีการนำเคอร์เซอร์เมาส์ไปวางเหนือรูปภาพแล้วจะมีข้อความอธิบายสั้นๆเกี่ยวกับรูปภาพขึ้นมา ซึ่งจะต่างจากการใส่ Alt Text (Alternative Text) ให้กับรูปภาพ โดย Alt Text เป็นการใส่คำอธิบายให้กับรูปภาพ ตรงนี้ไม่ได้ใส่ให้ผู้เข้าขมเว็บไซต์อ่าน แต่ใส่เพื่อให้ Google ได้ทราบว่ารูปภาพนั้นคือรูปอะไร โดยจะมีผลต่อ SEO ของเว็บไซต์ด้วย ซึ่งก็ไม่ควรมองข้ามการใส่ Alt Text ให้กับรูปภาพ

ข้อแตกต่างระหว่าง Attribute Text Image กับ Title Attribute Image
Attribute Text Image – เป็นข้อความท่ีใส่เพื่ออธิบายให้ Google ทราบว่ารูปภาพนี้คือรูปภาพอะไร
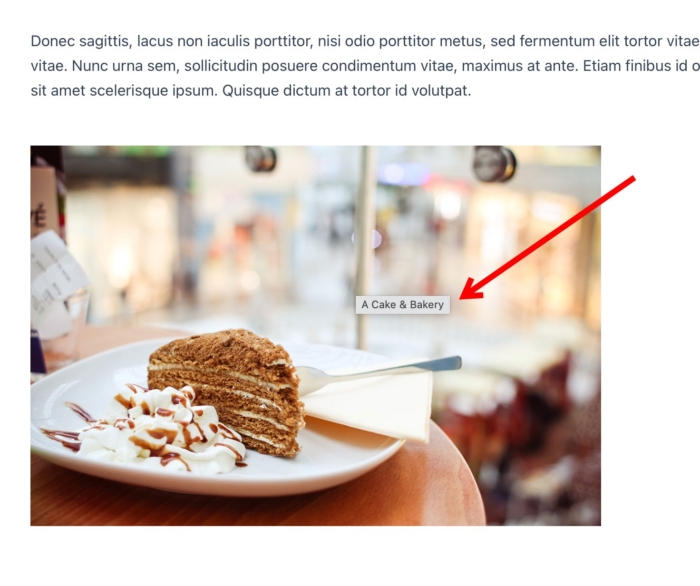
Title Attribute Image – คือชื่อรูปภาพที่เมื่อผู้ใช้นำเคอร์เซอร์เมาส์มาวางเหนือรูปภาพ แล้วจะแสดงขึ้นมา
เกริ่นกันมาพอสมควรแล้ว ก็มาเข้าเรื่องกันซะทีครับ บทความนี้จะมาแนะนำการใส่ Title Altributes ให้กับ Menu ของเว็บไซต์ WordPress ที่เมื่อเอาเคอร์เซอร์เมาส์ไปวางเหนือลิงก์ Menu ก็จะมีคำอธิบายย่อๆเกี่ยวกับหน้านั้นๆว่าเป็นหน้าเกี่ยวกับอะไร ซึ่งทำได้ทั้ง Theme แบบ Classic และ Theme แบบ Block โดยไม่ต้องใช้ปลั๊กอินช่วยใดๆ
การเพิ่ม Title Attribute บน Classic Theme
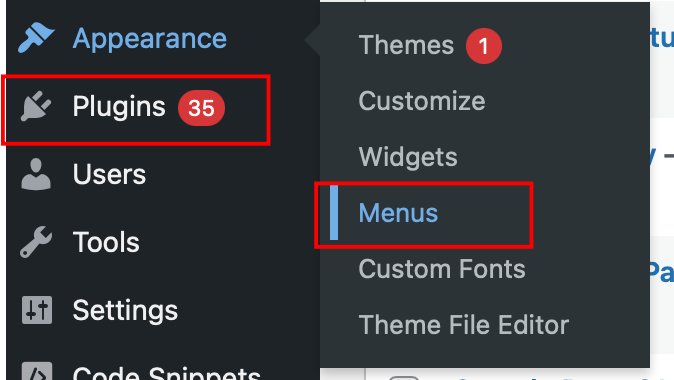
ในธีม WordPress แบบ Classic การจัดการปรับแต่งเมนูนั้นทำได้โดยไปที่ Appearance > Menus ใน Dashboard ของเว็บไซต์

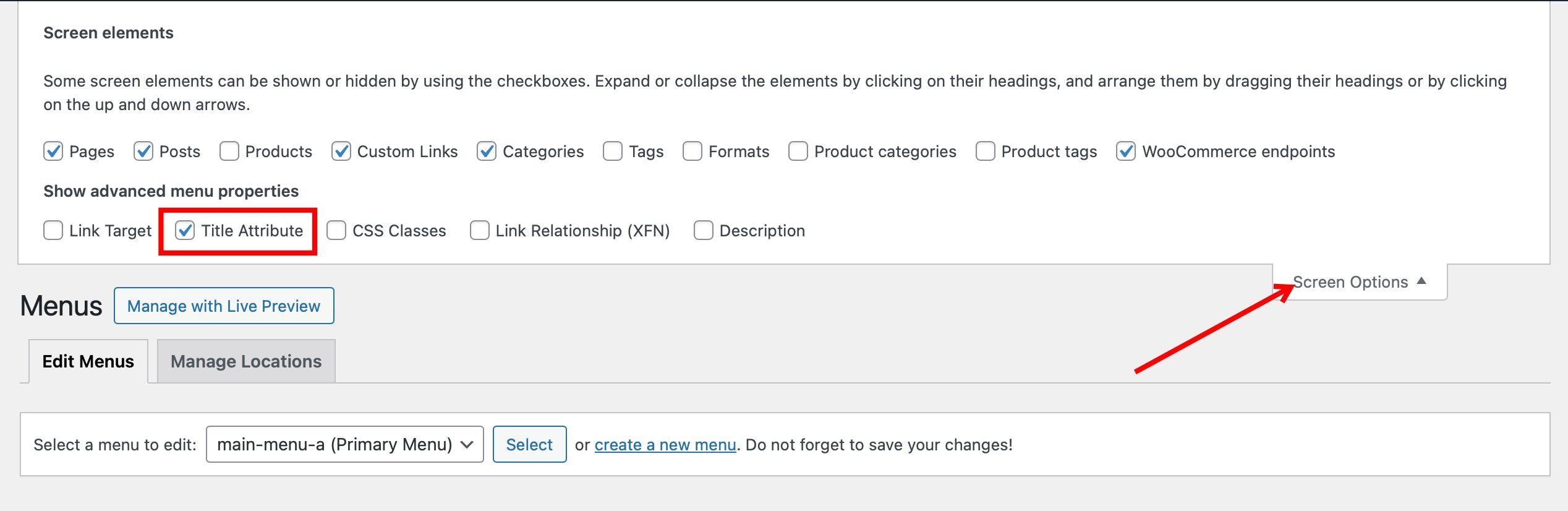
แต่โดยปกติแล้วจะยังไม่สามารถเพิ่ม Title Attribute ให้กับ Menu ได้ทันทีตามค่าเริ่มต้น เราต้องเพิ่มความสามารถนี้ขึ้นมาก่อน โดยคลิกที่ Screen Options ที่มุมขวาบน และติ๊กถูกที่หน้า Title Attribute

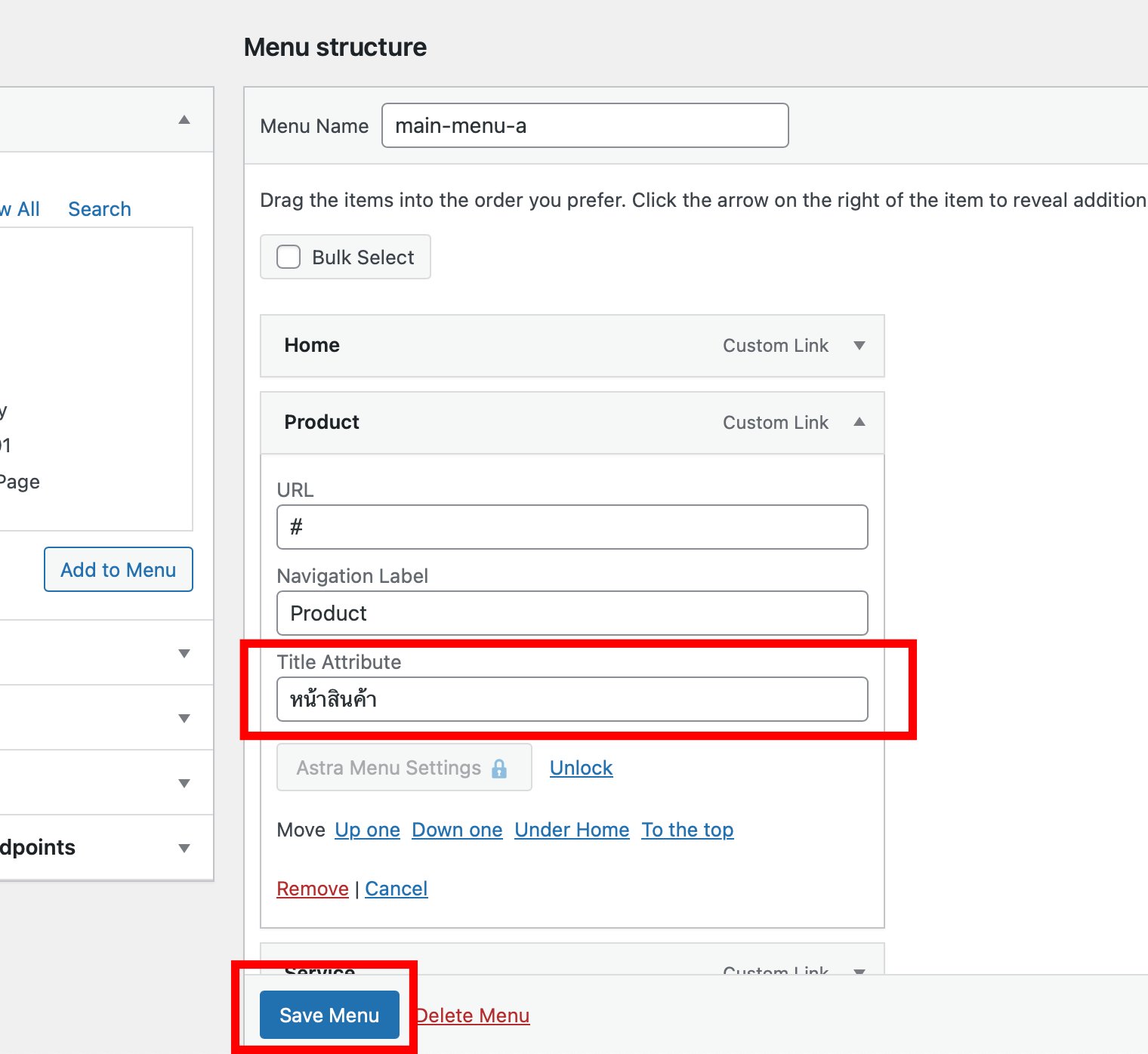
จากนั้นเลือก Menu ที่ต้องการ แล้วไปที่รายการเมนูที่ต้องการ ใส่ Title Attribute และคลิกที่ปุ่ม Save Menu

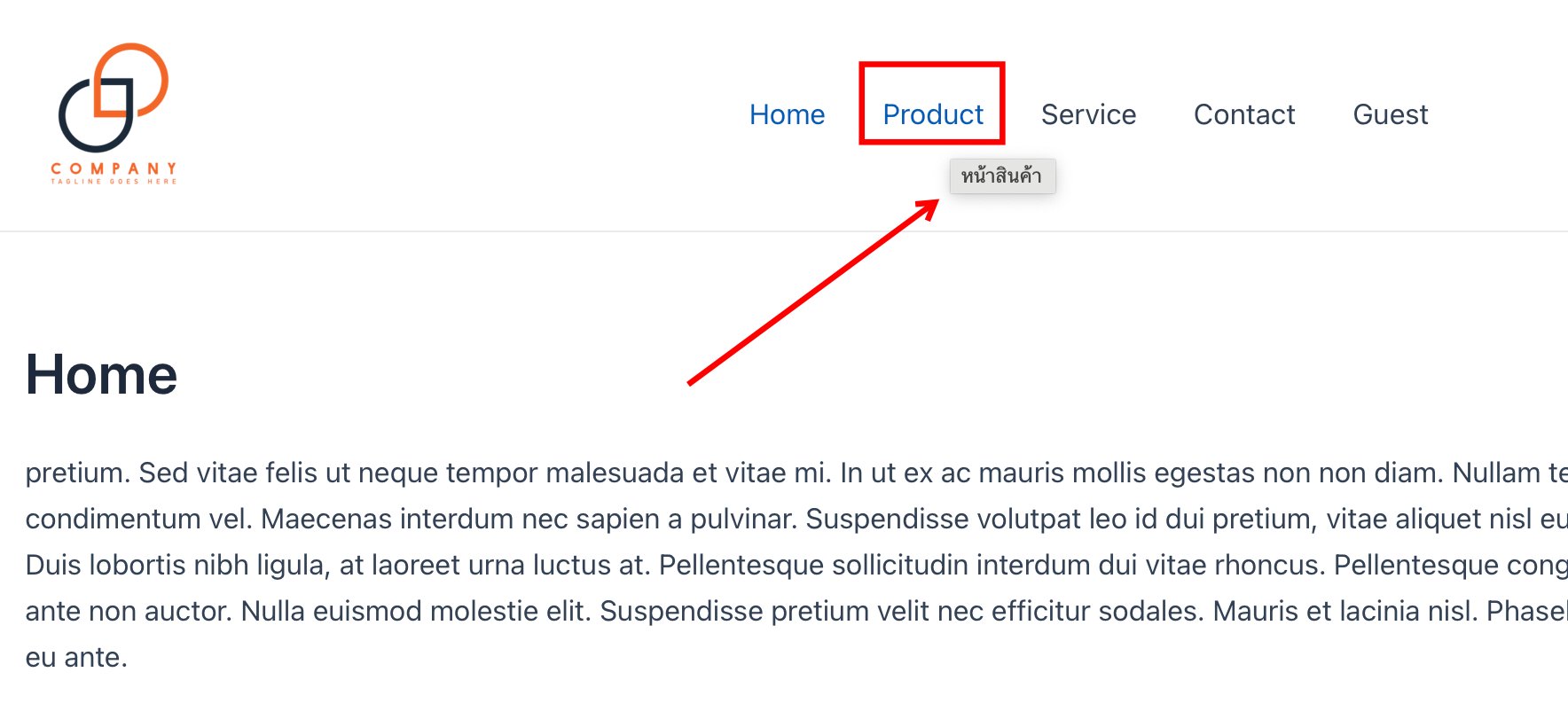
ลองเข้าไปที่เว็บไซต์แล้วเอาเคอร์เซอร์เมาส์ไปวางที่ลิงก์เมนูที่ใส่ Title Attribute ไว้ ก็จะเห็นคำอธิบายที่เราใส่ไว้

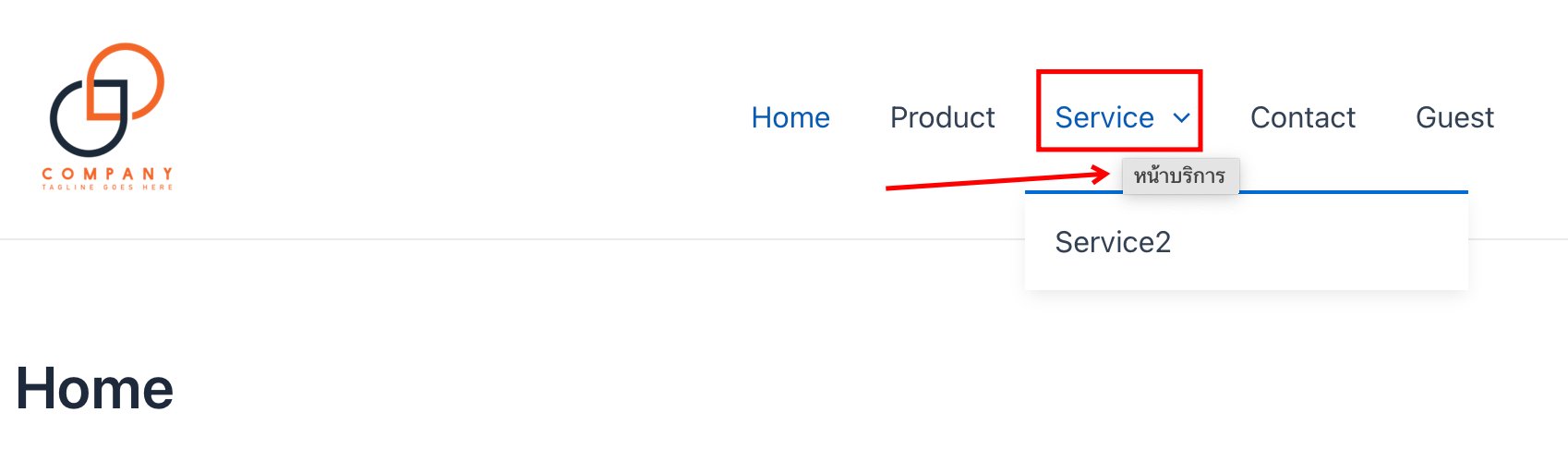
ก็จะเห็นว่าการใส่ Title Attribute ในในธีม WordPress แบบ Classic นั้นทำได้ง่ายๆมากๆเลย ใช้ได้กับทุก Classic Theme นอกจากนี้การรายการเมนูไหนมีการใส่ Sub Menu ก็ไม่มีผลใดๆ ยังแสดง Title Attribute ได้ปกติ

การเพิ่ม Title Attribute บน Block Theme
ใน Block Theme นั้นสามารถแก้ไขปรับแต่งเมนูได้โดยใช้ Full Site Editor ซึ่งอนุญาตให้เพิ่ม Title Attribute ให้กับรายการเมนูได้
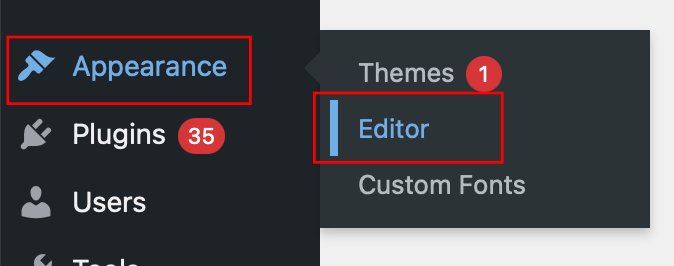
ให้ไปที่ Appearance > Editor ในหน้าหลังบ้านของ WordPress

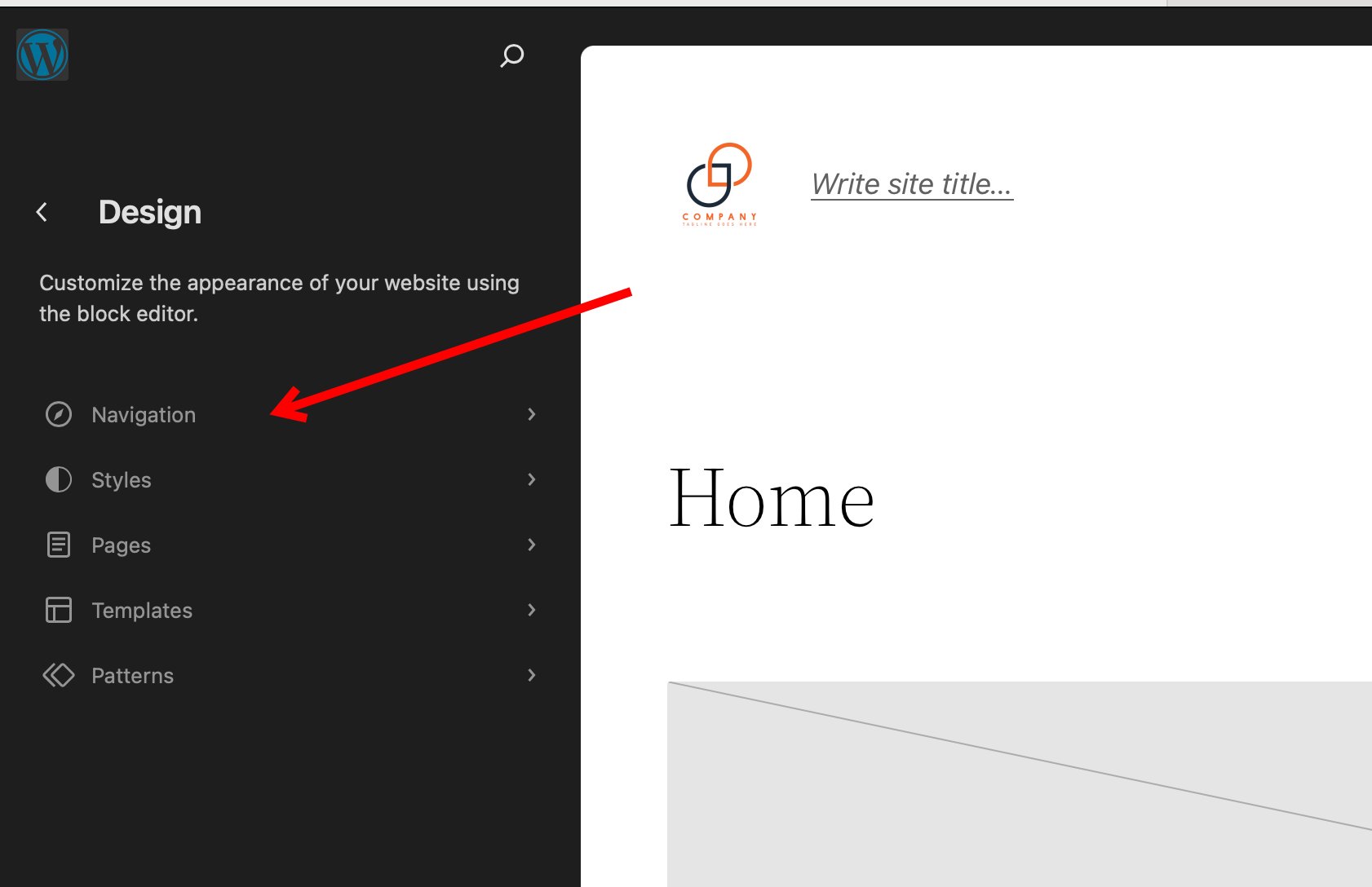
แถบรายการด้านซ้าย คลิกที่ Navigation เพื่อค้นหาเมนูของคุณ

หรือถ้ามีเมนูเดียวก็คือที่ตัวเมนูที่อยู่ทางหน้าจอหลักได้เลย

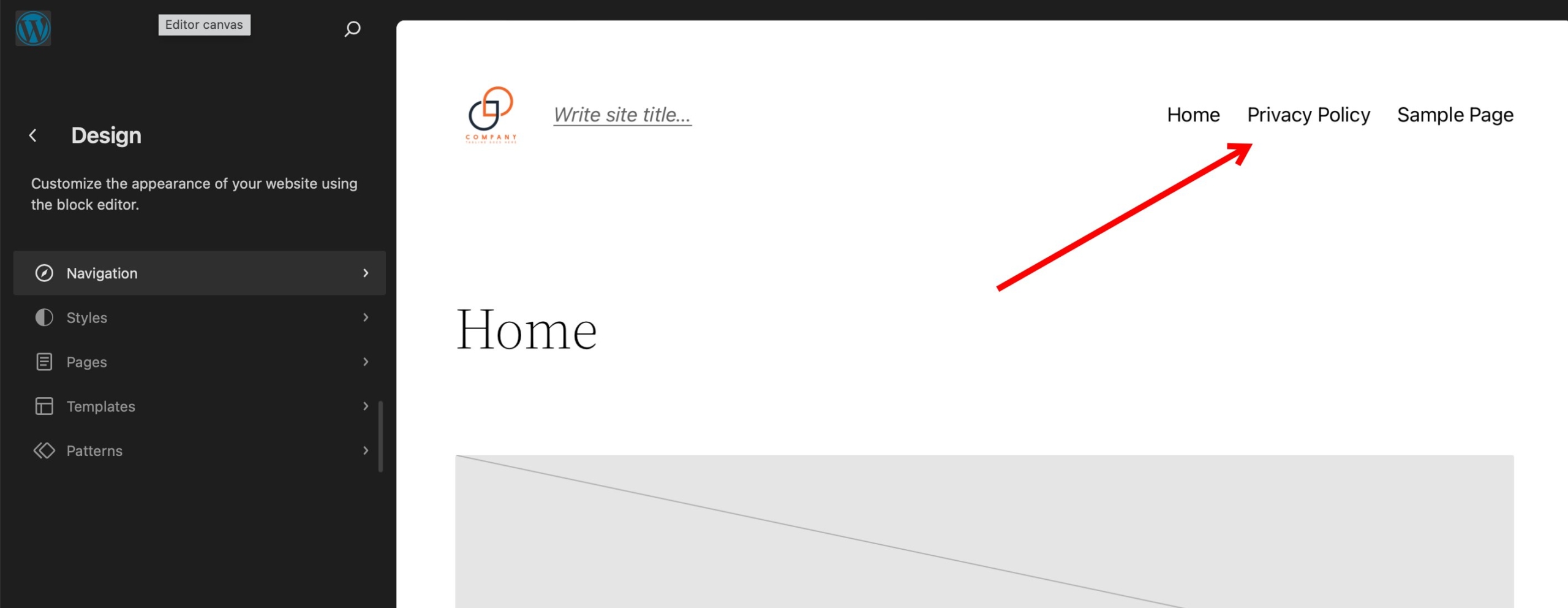
ต่อมาที่หน้า WordPress Block Editor ให้ดับเบิลคลิกที่เมนู เพื่อเข้าไปแก้ไข

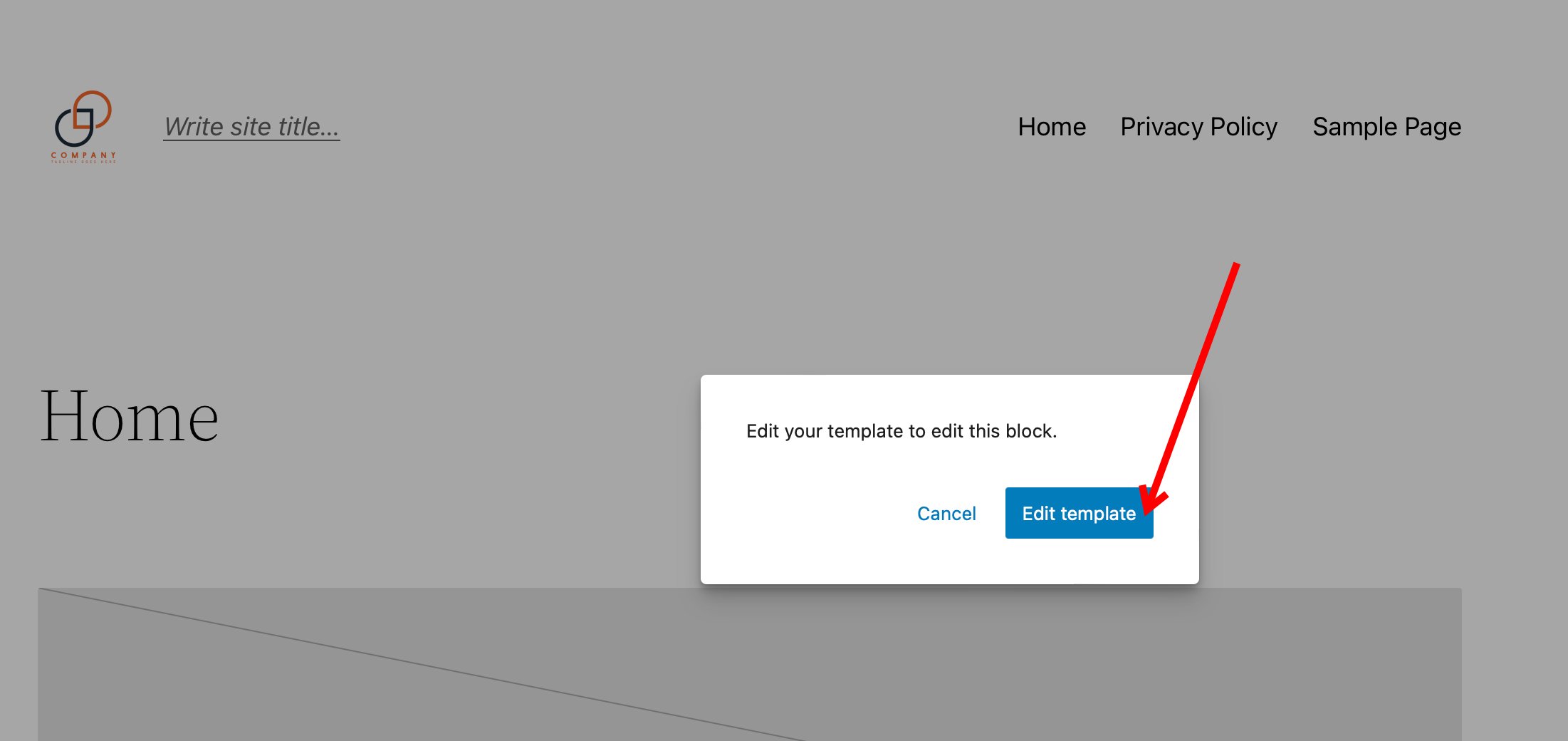
ก็จะมี Popup ขึ้นมาถาม ก็ให้คลิกที่ปุ่ม Edit Template

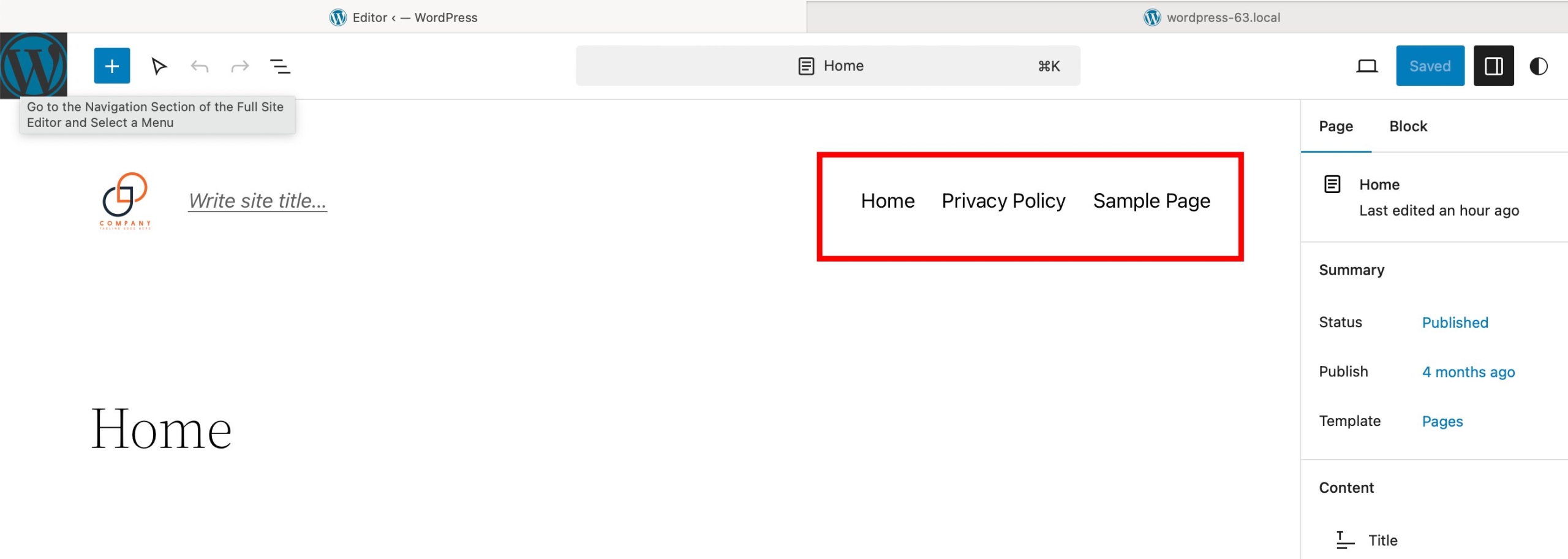
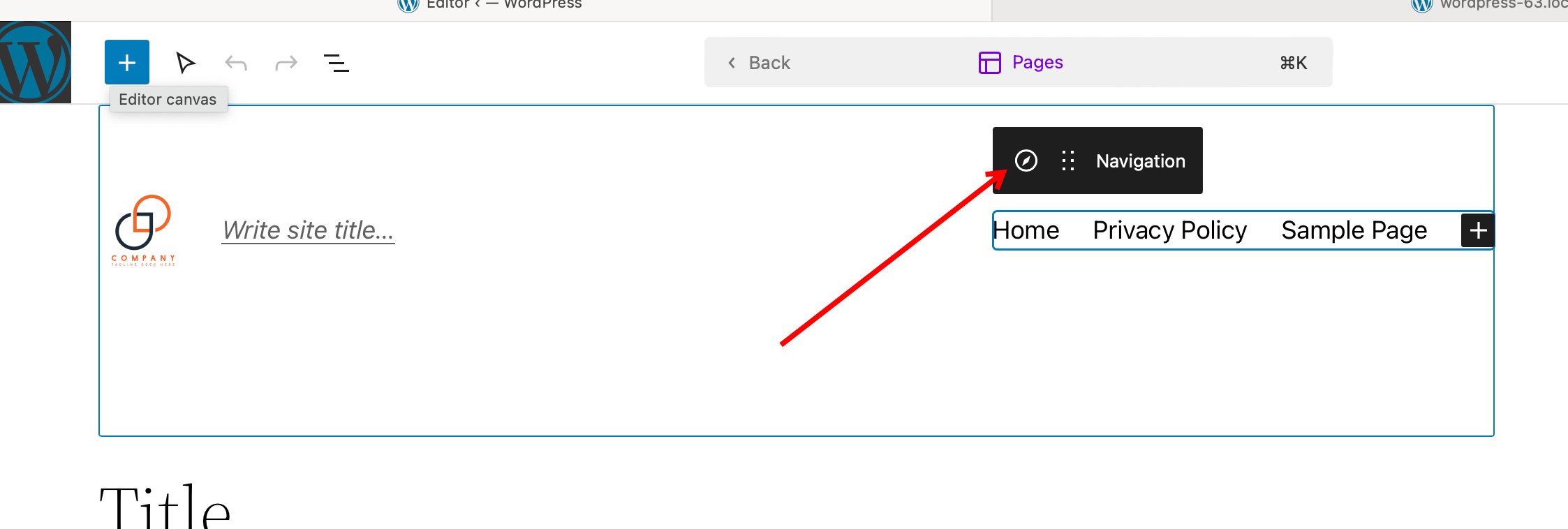
จากนั้นให้คลิกเลือกที่ตัวเมนูจนขึ้นเป็นกรอบ Navidation ดังภาพ

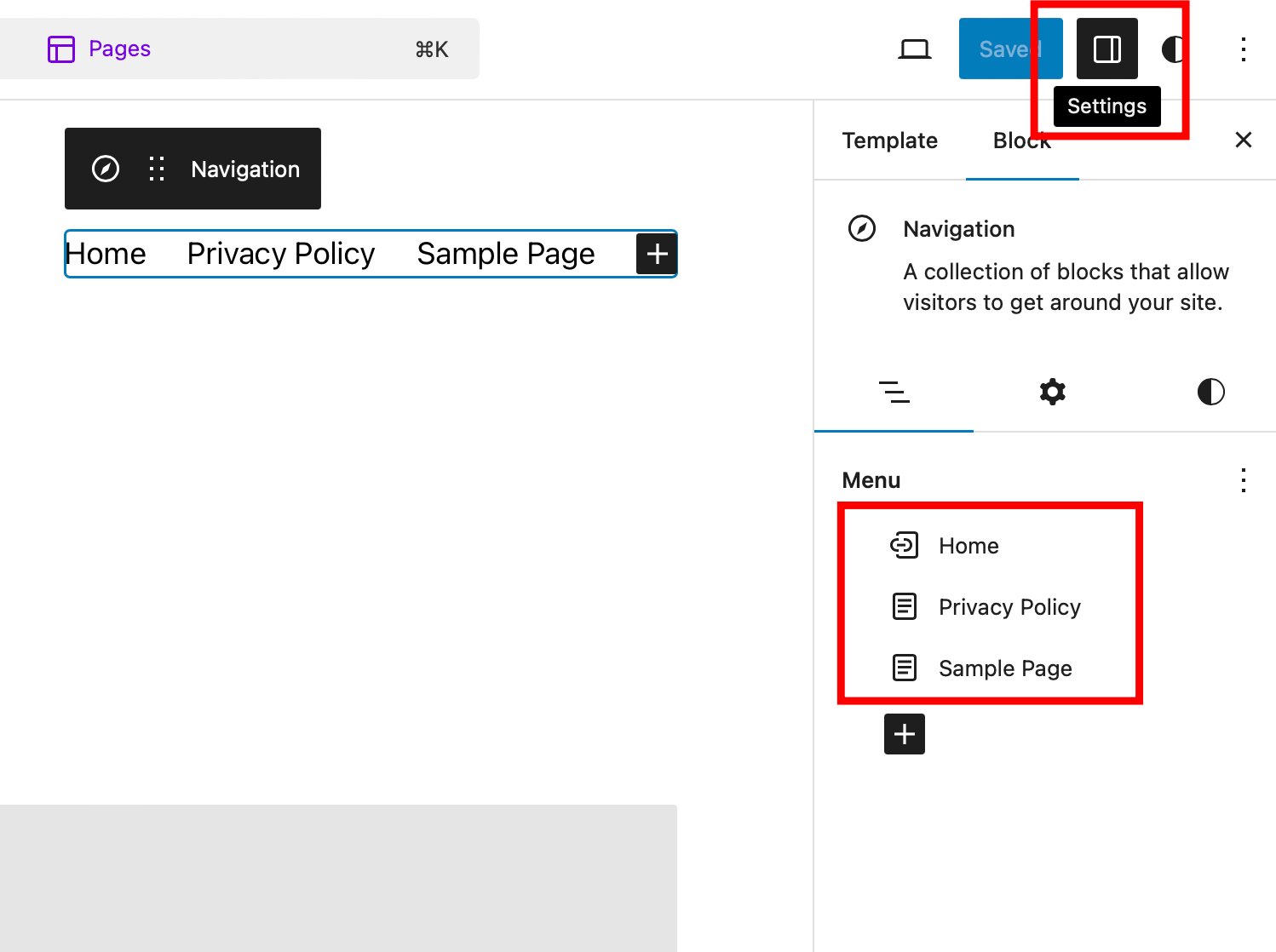
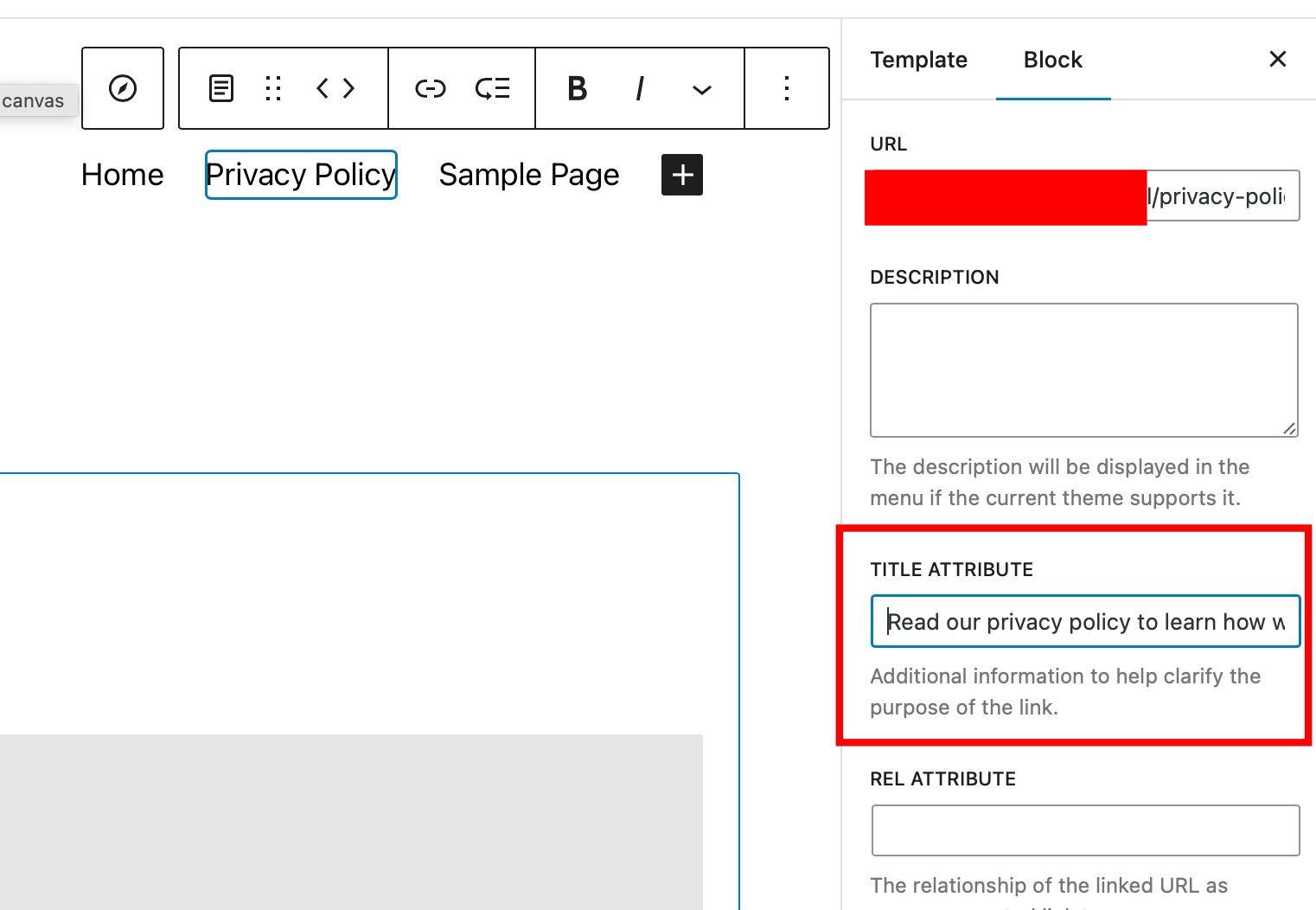
ให้สังเกตว่าเมื่อคลิกเลือกที่เมนูแล้ว แถบด้านขวาที่เป็น Setting จะแสดง Block Navigation

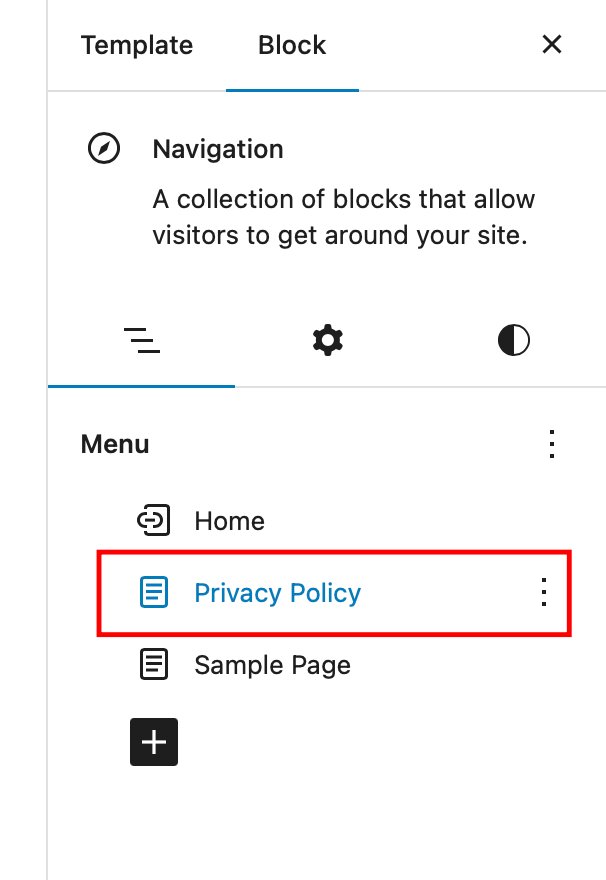
คลิกเลือกรายการเมนูที่ต้องการ

ใส่ข้อความอธิบายรายการเมนูลงไปที่ช่อง Title Attribute

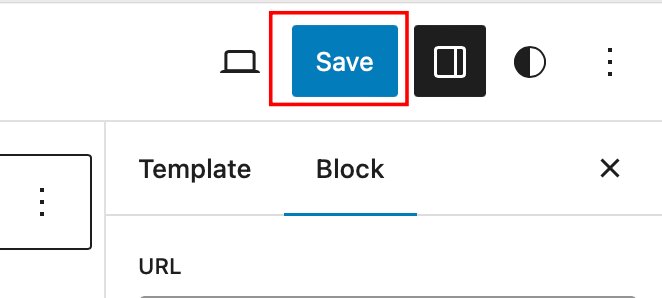
จากนั้นให้คลิกที่ปุ่ม Save เพื่อบันทึกการเปลี่ยนแปลง

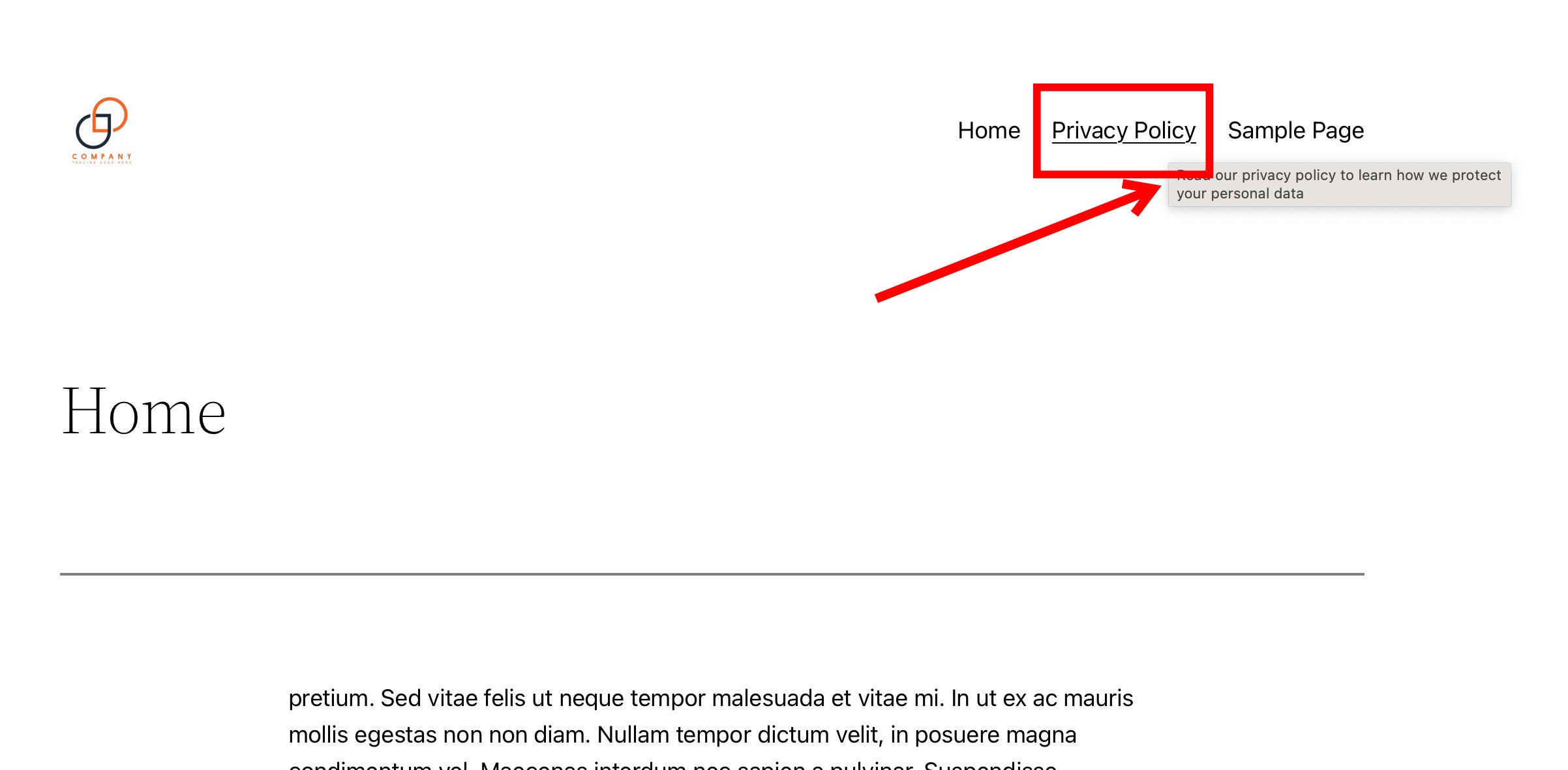
เมื่อไปดูที่หน้าเว็บไซต์ก็จะเห็นว่าเมื่อนำเคอร์เซอร์เมาส์ไปวางที่ลิงก์เมนูที่ใส่ Title Attribute ไว้ ก็จะเห็นคำอธิบายที่เราใส่ไว้

ข้อมูลจาก – wpbeginner
สรุป
ก็จะเห็นได้ว่ากาาใส่ Title Attribute ให้กับ Menu ของ WordPress นั้นทำได้ไม่ยากเลย และไม่ต้องใช้ปลั๊กอินช่วยใดๆ ทำได้ทั้ง Theme แบบ Classic และ Theme แบบ Block ซึ่งการใส่ Title Attribute ให้กับ Menu นั้นหลายๆคนอาจมองข้ามไป แต่มันเป็นรายละเอียดเล็กๆน้อยๆที่ไม่ควรมองข้าม โดยเฉพาะถ้าเว็บไซต์เรามีรายการเมนูมากๆ การใส่ Title Attribute ให้กับเมนู ก็จะช่วยให้ผู้เข้าชมที่เข้ามาเว็บไซต์เราเป็นครั้งแรก ได้มีตัวนำทางว่ารายการเมนูนี้คือะไร ทำให้ไม่ต้องคลิกเปิดทุกเมนูเพื่อค้นหาหน้าที่ต้องการ