
อีกหนึ่งฟังก์ชั่นที่เว็บไซต์ส่วนมากนิยมนำมาใช้กันเวลาที่กำลังจะมีกิจกรรมหรือวันสำคัญเกิดขึ้น หรือถ้าเป็นเว็บไซต์ประเภทร้านค้าก็จะเกี่ยวกับการทำโปรโมชั่น เจ้าฟังก์ชั่นที่ว่านั่นก็คือ ตัวนับถอยหลังนั่นเอง การทำตัวนับถอยหลังในเว็บไซต์ WordPress นั้นทำได้ไม่ยาก ซึ่งในบทความนี้จะขอแนะนำการสร้างตัวนับถอยหลังด้วย WordPress Block Editor หรือที่เรียกว่า Gutenberg
โดยปลั้กอืนที่จะมาแนะนำกันก็คือ Countdown Block จากผู้พัฒนา WPDeveloper ซึ่งเป็นผู้พัฒนาปลั้กอินอื่นๆอีกหลายตัว เช่น
Essential Addons For Elementor
ปลั๊กอินส่วนเสริมของ Elementor ที่มาพร้อมกับ Wigget มากกว่า 70 รายการ โดยเป็นปลั๊กอินที่ได้รับความนิยมสูง มียอดดาวน์โหลดตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุด กว่า 67 ล้านครั้ง
Templately
เป็นปลั๊กอิน Free Templates Library สำหรับ Elementor และ Gutenberg เป็นปลั๊กอินที่ได้รับความนิยมสูง มียอดดาวน์โหลดตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุด กว่า 4.5 ล้านครั้ง
NotificationX
เป็นปลั๊กอินด้านการตลาดแบบ FOMO, Social Proof ทำงานบน Elementor ได้
BetterDocs
ปลั๊กอินที่ใช้สร้างหน้า Documentation & Knowledge Base
WP Scheduled Posts
ปลั๊กอินด้านการตลาดสำหรับจัดการ Schedule, Organize, & Auto Share Blog Posts
ReviewX
เป็นปลั๊กอินที่ใช้รีวิวสินค้าในปลั๊กอิน WooCommerce อนุญาตให้ผู้ใช้สามารถส่งรีวิวสินค้าด้วยเกณฑ์ รูปภาพ วิดีโอ และอื่นๆ อีกมากมาย
Flexia
เป็น Theme อเนกประสงค์ สำหรับ WordPress มีนำหนักเบา
คุณสมบัติเด่นของปลั๊กอิน Countdown Block
Completely Customizable
ปรับแต่งได้อย่างสมบูรณ์ สามารถปรับแต่งวันที่นับถอยหลัง สี และอื่นๆ ให้เป็นไปแบบที่คุณต้องการได้
Super Light-weight
น้ำหนักเบา ได้รับการปรังแต่งมาให้เบาและโหลดได้อย่างรวดเร็ว
Dedicated Support
มีทีมสนับสนุนพิเศษที่พร้อมให้ความช่วยเหลือ โดยตั้งคำถามไปใน Forum ก็จะมีทีมพร้อมช่วยเหลือทันที
อีกช่องทางนึง สำหรับการรายการปัญหาการใช้งานนั้น สามารถเข้าไปได้ที่ Github
การติดตั้งปลั๊กอิน Countdown Block
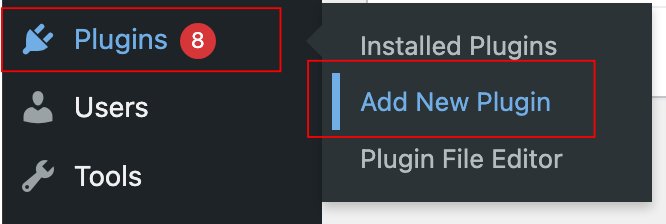
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

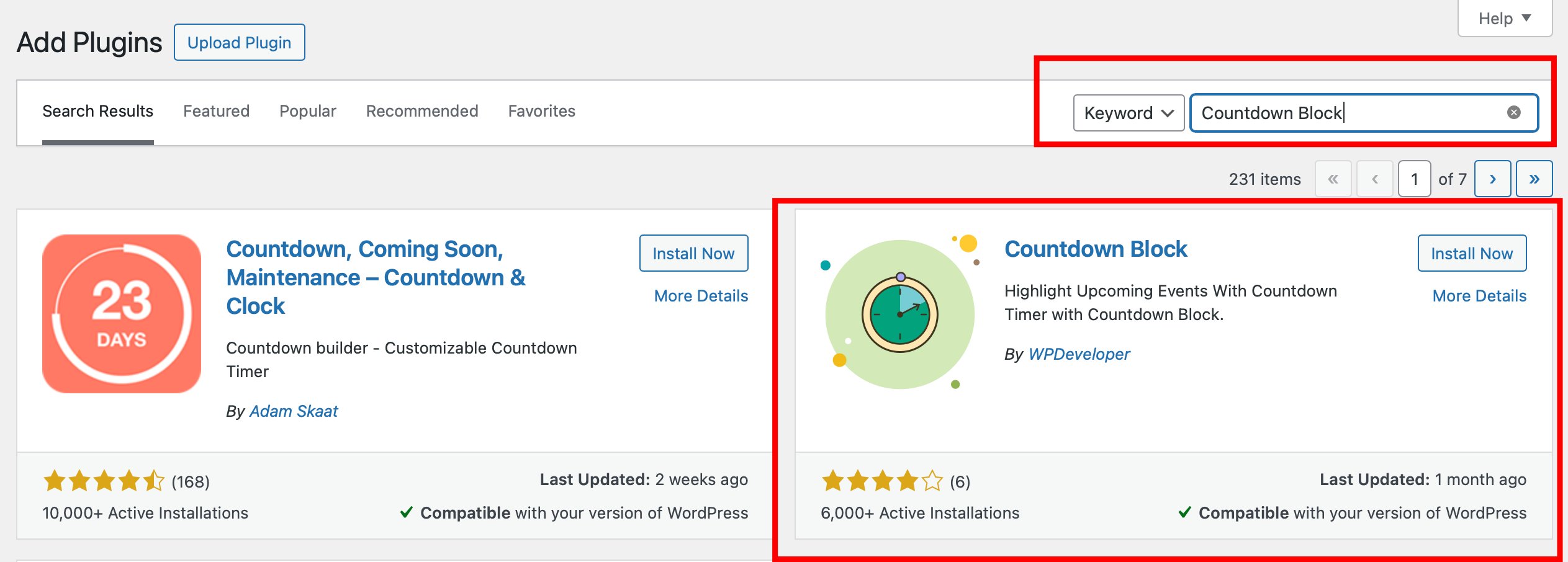
ที่หน้า Add Plugins ให้ใส่คำว่า Countdown Block ที่ช่อง Keyword

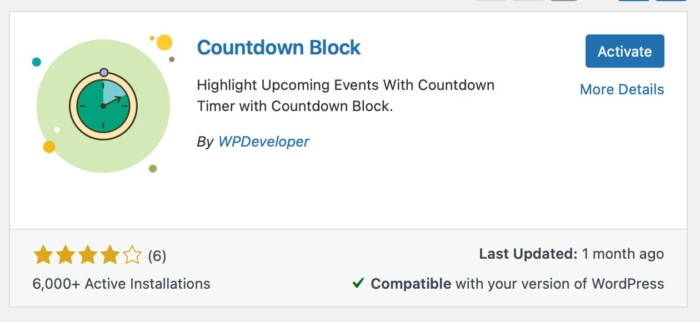
Install และ Activate ให้เรียบร้อย

ตัวอย่างการใช้งานปลั๊กอิน Countdown Block
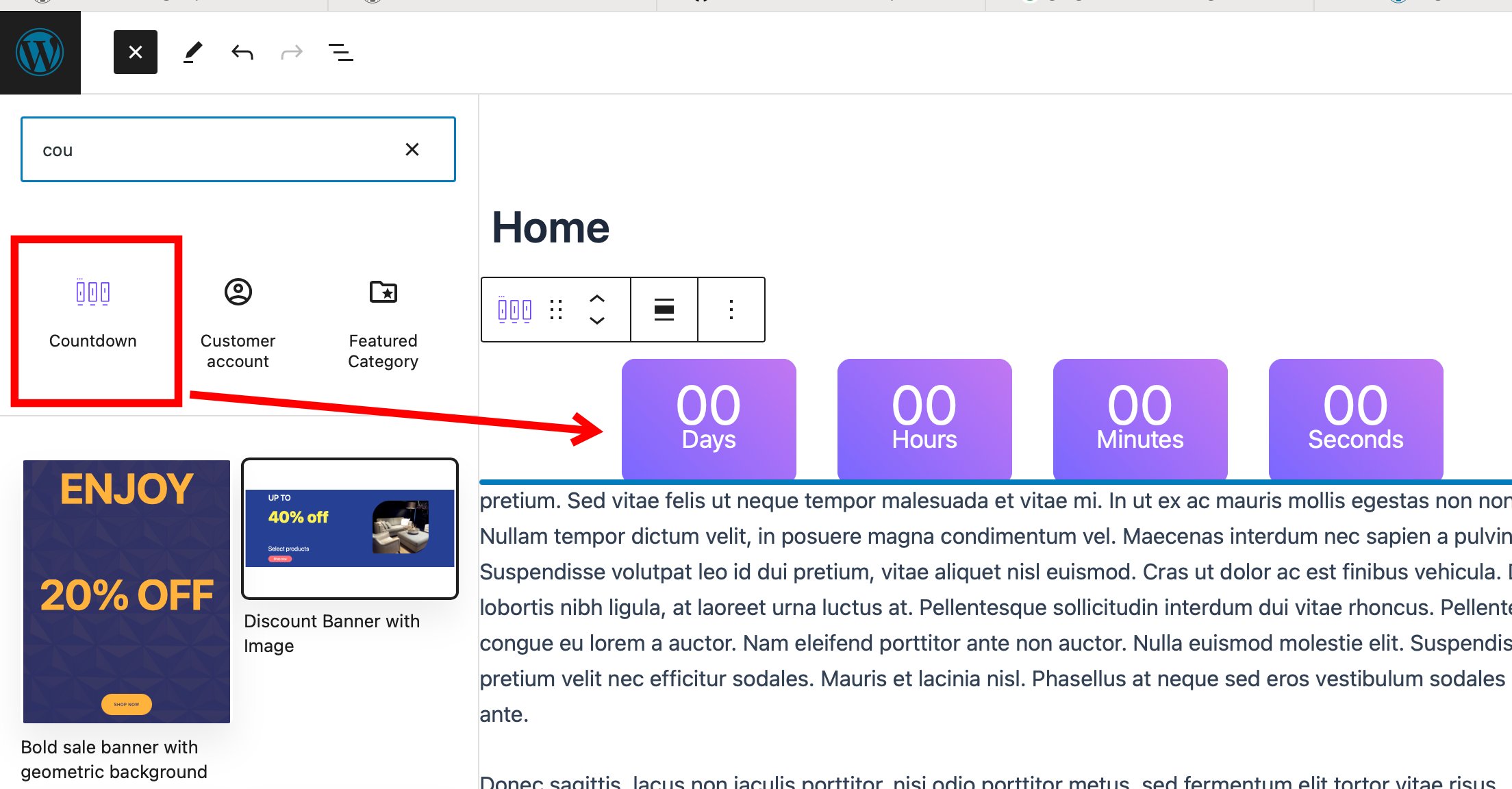
ไปที่หน้าสร้าง & แก้ไข Post หรือ Page ที่ต้องการ จากนั้นเพิ่ม Block -> Countdown Block ลงไป

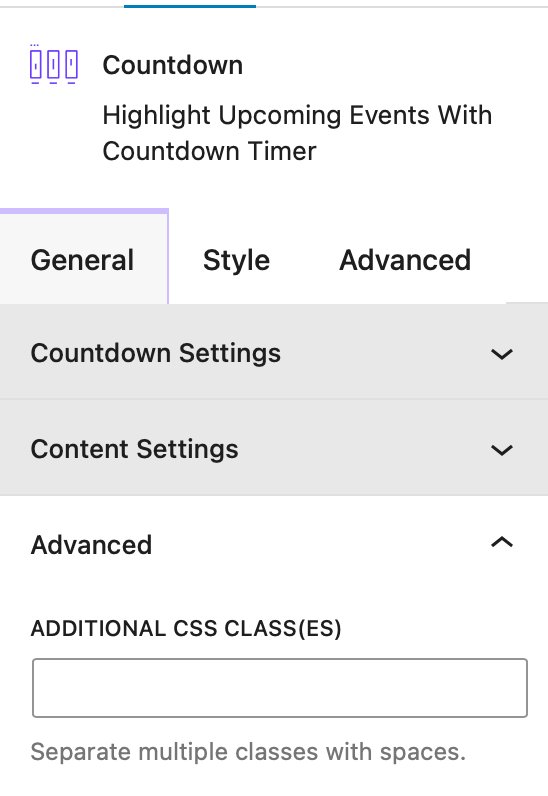
ที่เมนูด้านขวา ในส่วนของ Tab Menu -> Block จะมี Tab Menu อยู่ 3 รายการ คือ General, Style, Advanced

General
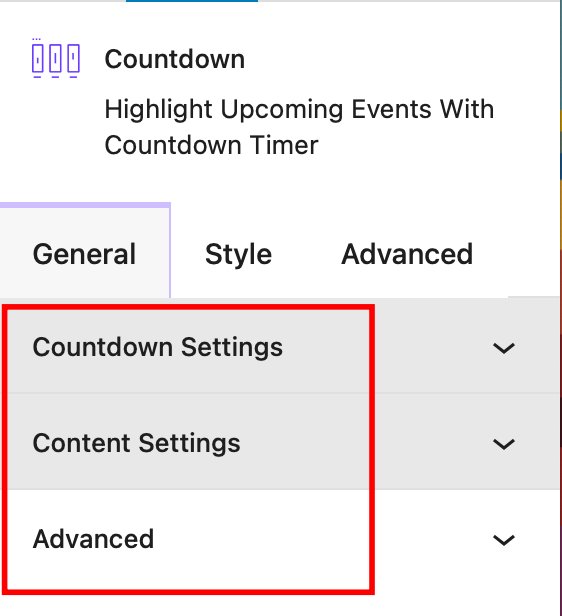
สำหรับตั้งค่าทั่วไป แบ่งออกเป็น 3 ส่วนคือ Countdown Setting, Content Setting, Advanced

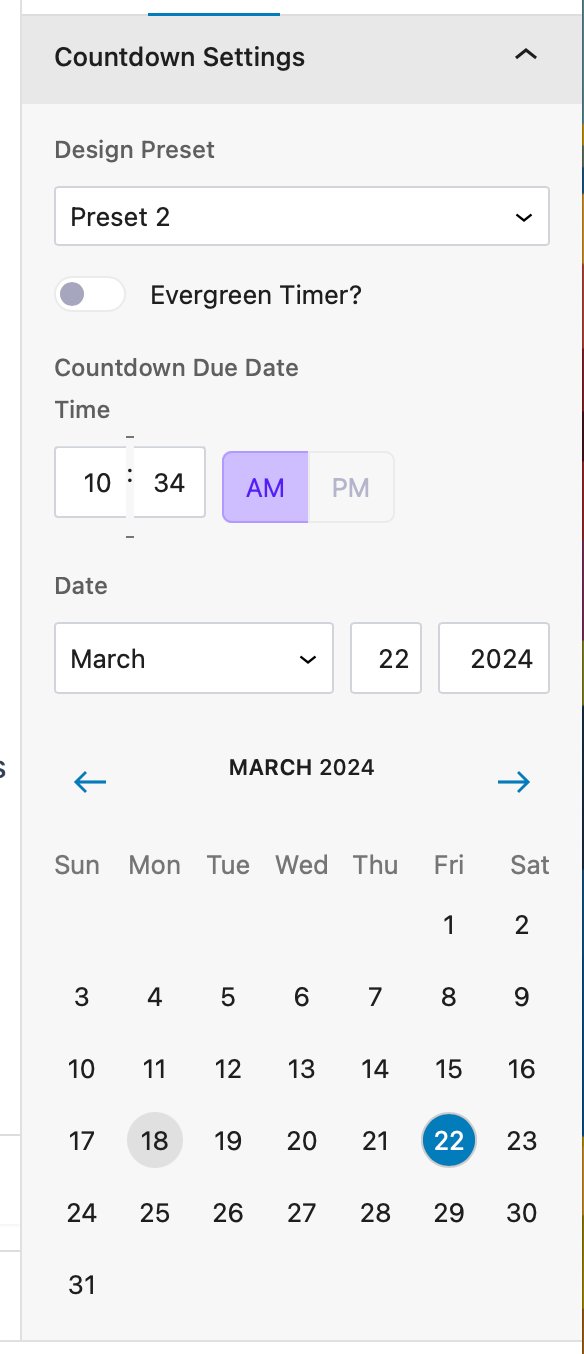
Countdown Settings ใช้ตั้งค่าเกี่ยวกับตัวนับถอยหลัง
Design Preset – เลือกรูปแบบของตัวนับถอยหลัง
Countdown Due Date – ใช้ตั้งวันเดือนและเวลาที่จะครบกำหนดการนับถอยหลัง

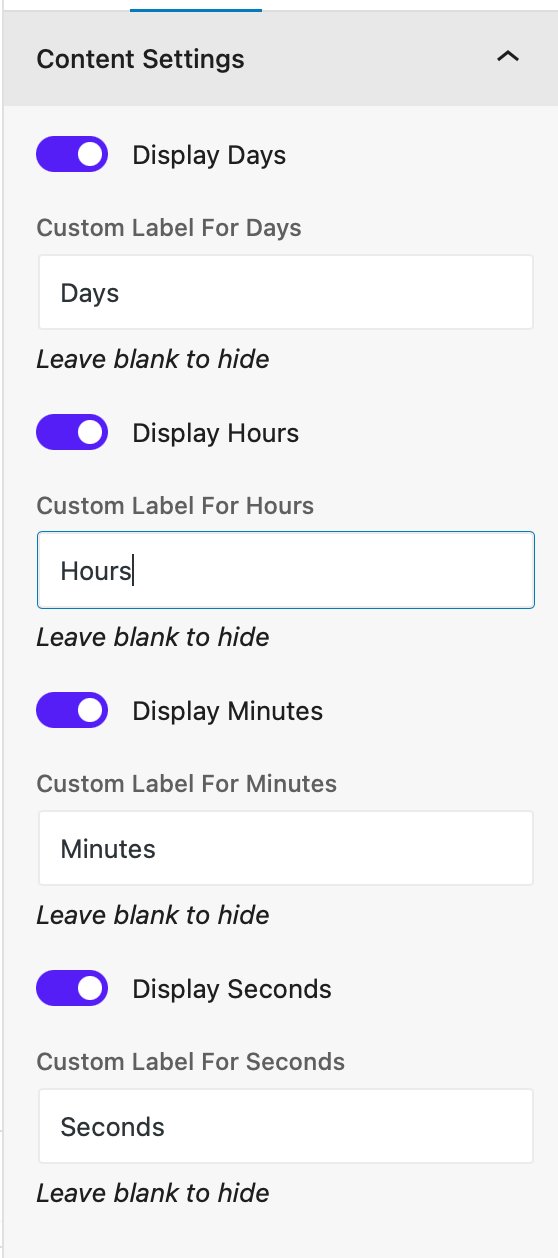
Content Settings ใช้เปิดหรือปิดการแสดง Label ที่อยู่ใต้ตัวเลข Days, Hours, Minutes และ Seconds โดยสามารถแก้ไขชื่อ label ได้ทุกรายการ

Advanced ใช้สำหรับใส่ CSS Class

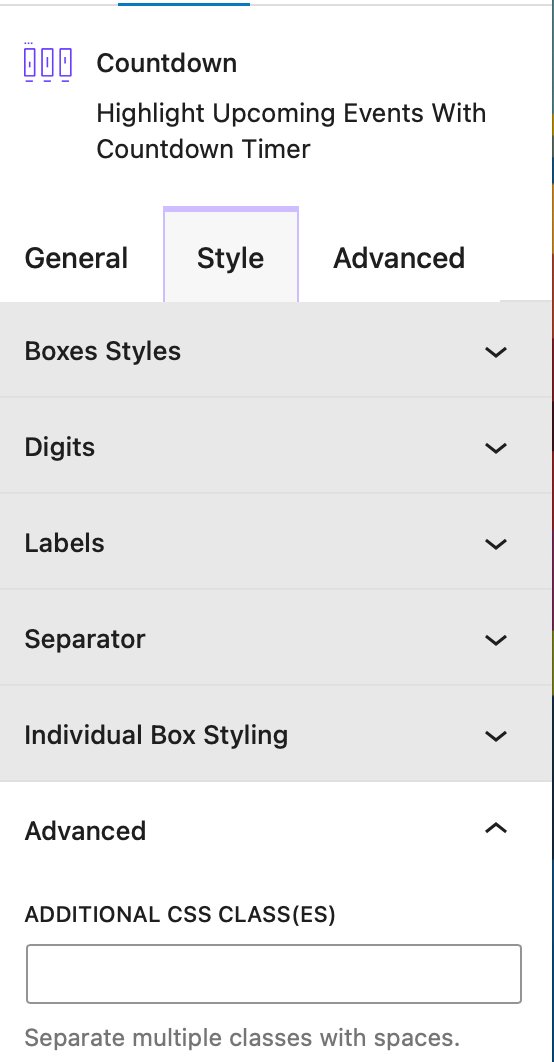
Style
ใช้ตั้งค่าเกี่ยวกับ Style ของตัวนับถอยหลัง แบ่งออกเป็น 6 ส่วน คือ Boxes Style, Digits, Labels, Separator, Individual Box Styling, Advanced

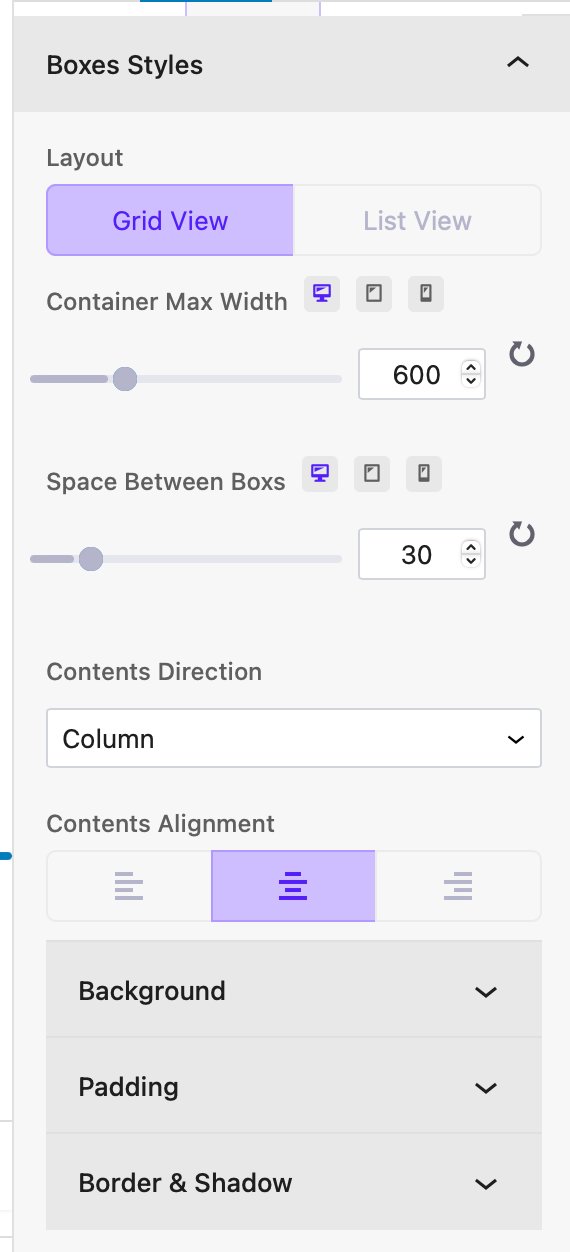
Boxes Style ใช้สำหรับตั้งค่าเกี่ยวกับตัวกรอบสี่เหลี่ยมที่มีตัวนับถอยหลังอยู่ภายใน เช่น Layout, ความกว้าง, สีพื้นหลัง, ระยะห่างระหว่างเส้นกรอบกับตัวนับถอยหลัง และเส้นขอบ เงา

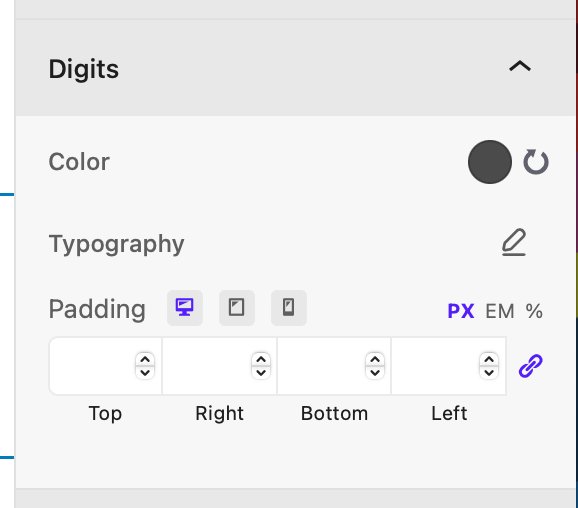
Digits ใช้ตั้งค่าเกี่ยวกับตัวเลขที่นับถอยหลัง เช่น สีของตัวเลย รูปแบบฟอนต์ และระยะห่่างระหว่างตัวเลขกับ Label ที่อยู่ใต้ตัวเลข Days, Hours, Minutes และ Seconds

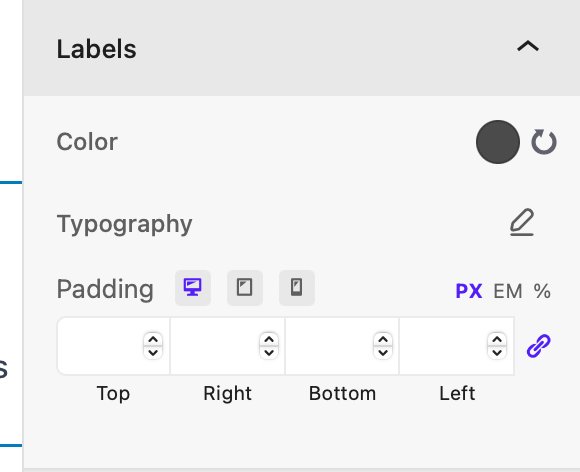
Labels ใช้ตั้งค่า Label ที่อยู่ใต้ตัวเลข Days, Hours, Minutes และ Seconds เช่น สีของข้อความ รูปแบบฟอนต์

Separator ใช้สำหรับให้แสดงเครื่องหมาย Colon : คั่นระหว่างตัวเลขนับถอยหลัง

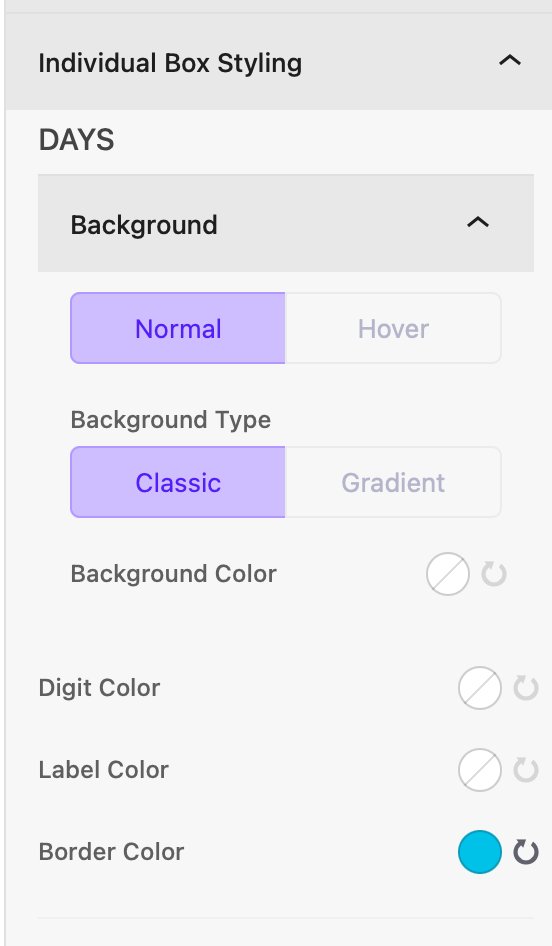
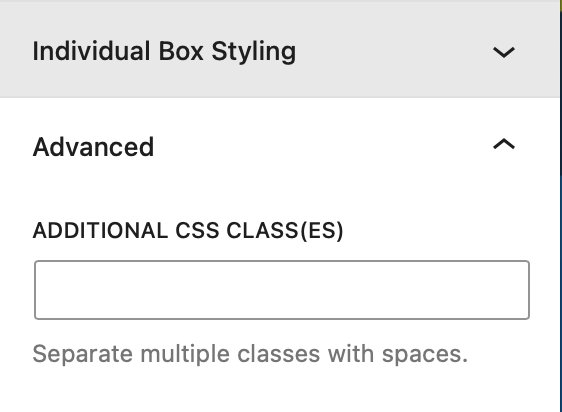
Individual Box Styling ใช้สำหรับปรับเปลี่ยน Style ของ Days, Hours, Minutes และ Seconds โดยเป็นการตั้งแยกกันได้

Advanced ใช้สำหรับใส่ CSS Class

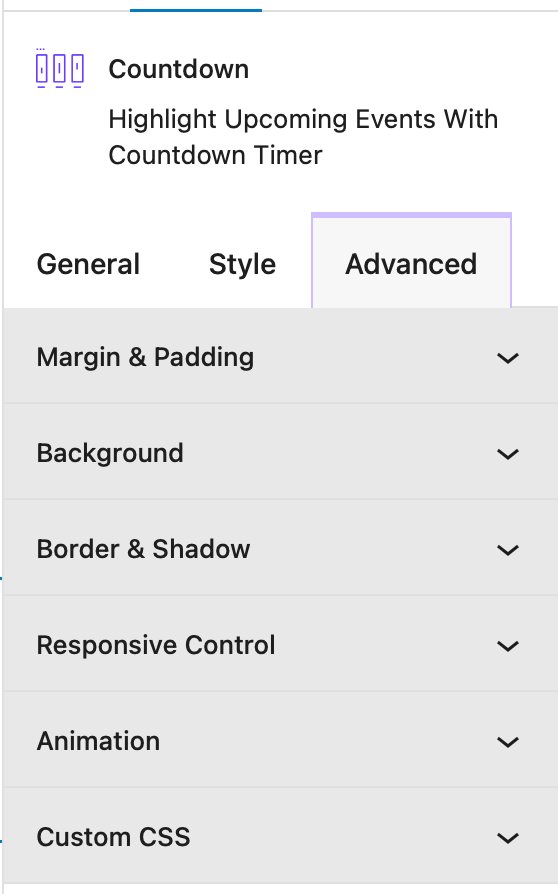
Advanced
ใช้สำหรับตั้งค่าของตัว Countdown Block แบ่งออกเป็น 6 ส่วน คือ Margin & Padding, Background, Border & Shadow, Responsive Control, Animation, Custom CSS

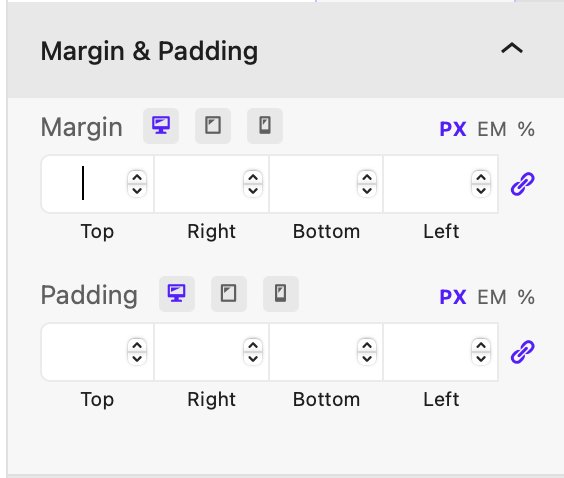
Margin & Padding ใช้กำหนด Margin และ Padding ของตัว Countdown Block

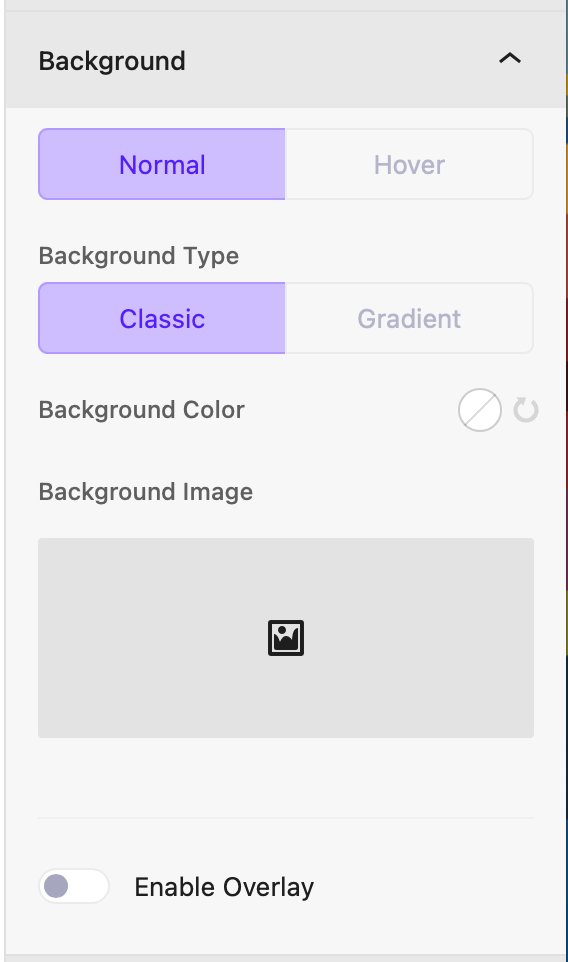
Background ใช้สำหรับใส่ Background ให้กับ Countdown Block โดยเลือกได้ทั้งการใส่สีพื้นหลัง หรือใส่เป็นภาพพื้นหลัง

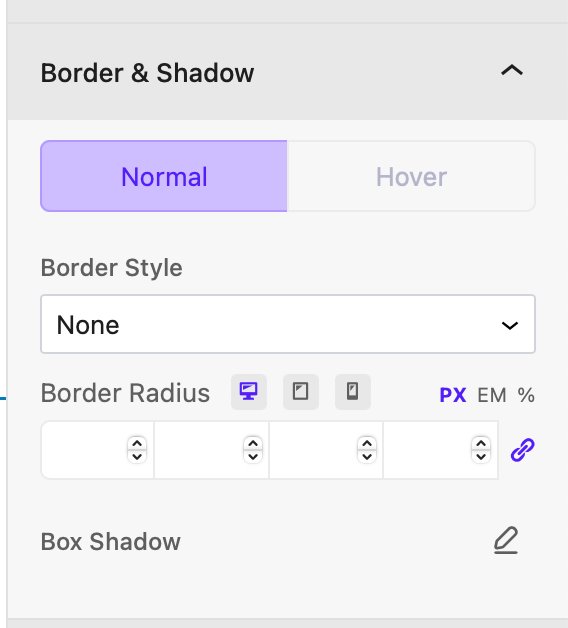
Border & Shadow สำหรับใช้กำหนดเส้นขนาดเส้นกรอบ สี รูปแบบของเส้น เงา

Responsive Control ควบคุมการแสดงผล สามารถปิดการแสดงผลของ Countdown Block ใน Desktop, Tablet หรือ Mobile

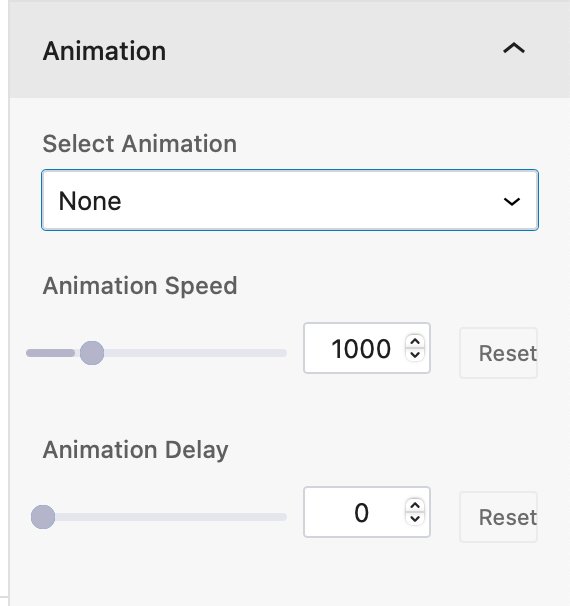
Animation สำหร้บกำหนดรูปแบบ Animation ของ Countdown Block

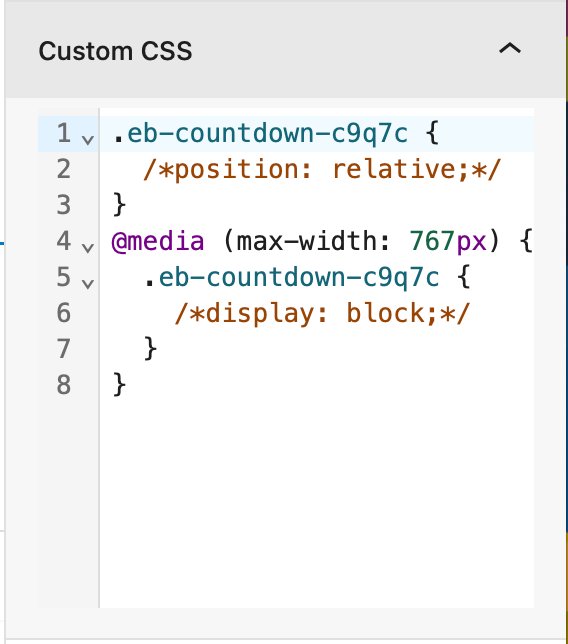
Custom CSS ใช้กำหนด CSS ด้วยตนเอง กรณีที่การตั้งค่าที่มีมาให้ไม่ตอบโจทย์การใช้งาน

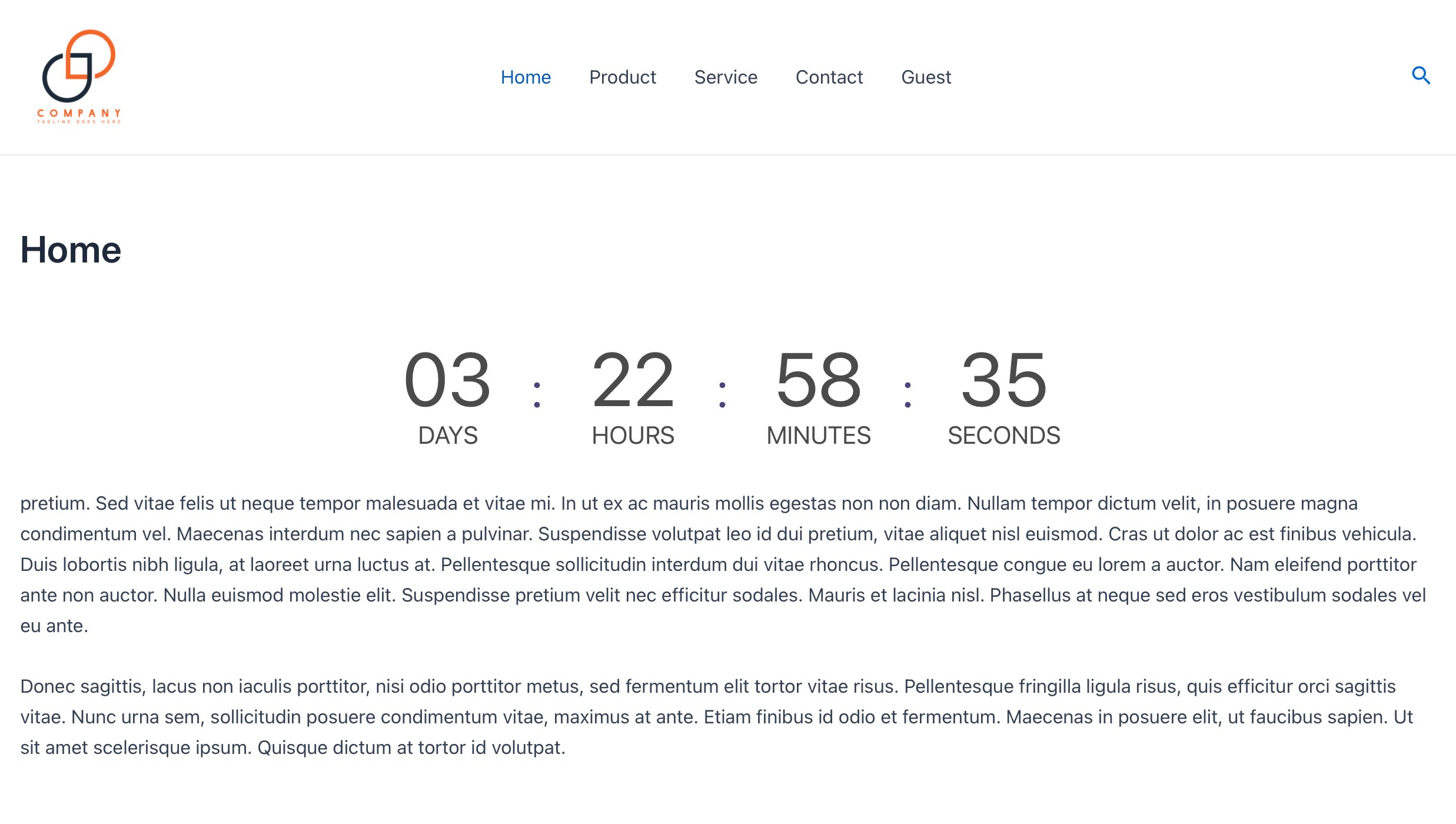
เมื่อไปที่หน้าเว็บไซต์ก็จะเห็น Countdown Block ที่สร้างไว้

สรุป
การสร้างตัวนับถอยหลังด้วยปลั๊กอิน Countdown Block นั้นมีขั้นตอนที่ง่ายไม่ยุ่งยาก ลักษณะการใช้งานจะเป็นการเพิ่ม Gutenberg Block ลงไปและตั้งค่าต่างๆ ซึ่งการส่วนท่ีใช้ตั้งค่าก็ให้มาค่อนข้างครบถ้วน และยังสามารถ Custom CSS เองได้ด้วย โดยปลั๊กอินตัวนี้ใช้ได้เฉพาะกับ WordPress Block Editor หรือ Gutenberg เท่านั้น อย่างไรก็ตามข้อดีของปลั๊กอิน Countdown Block ก็คือโหลดได้เร็ว ไม่หน่วงเว็บ แถมยังใช้งานได้ฟรีอีกด้วย






