ฟอนต์ที่เราใช้งานบนหน้าเว็บอาจจะยังสวยไม่ถูกใจ บางคนอยากได้ฟอนต์ที่มีอยู่ในคอมแสดงบนเว็บ ซึ่งมีปลั๊กอินอยู่ตัวหนึ่งที่ชื่อ Use Any Font ช่วยให้ฟอนต์อะไรก็ได้ของเรา ใช้งานบนเว็บได้เลย แน่นอนว่าต้องเป็นฟอนต์ที่ถูกลิขสิทธิ์นะจ๊ะ ถึงจะอัพโหลดขึ้นไปใช้งานจริงได้
แนะนำ Use Any Font
Use Any Font เป็นปลั๊กอินที่ช่วยให้เราสามารถอัปโหลดฟอนต์ที่กำหนดเองตามที่ต้องการ ทำให้เว็บไซต์ของคุณดูหรูขึ้น เปลี่ยนแบบอักษรอย่างรวดเร็วโดยไม่จำเป็นต้องมีความรู้ CSS หรือสามารถเลือกจากคอลเลกชันแบบฟอนต์ที่ปลั๊กอินเตรียมไว้ให้มากกว่า 20,000 แบบเพื่อเพิ่มในเว็บ และยังมีแบบฟอนต์จาก Google ที่สามารถจัดเก็บไว้ในเซิร์ฟเวอร์ของเราได้

Use Any Font เป็นปลั๊กอินของค่าย Dnesscarkey มียอดติดตั้งมากกว่า 200,000 ครั้ง ยอดโหวตคะแนนระดับ 4.5/5 ดาว ให้อิสระในการติดตั้งฟอนต์ ซึ่งจะแตกต่างจากบริการ Embed Font อื่นๆ ที่ให้จำนวนแบบฟอนต์จำกัดและเก็บฟอนต์ของเราไว้ในเซิร์ฟเวอร์ระยะไกล
ปลั๊กอิน Use Any Font สามารถใช้แบบฟอนต์ที่กำหนดเองได้โดยไม่ต้องขึ้นอยู่กับเซิร์ฟเวอร์ของผู้อื่น หากเรามีไฟล์ฟอนต์นามสกุล ttf,otf,woff เราสามารถอัปโหลดฟอนต์นามสกุลใดก็ได้เพียงฟอร์แมทเดียว ที่เหลือจะถูกแปลงเป็นนามสกุล .woff2 โดยอัตโนมัติ ไฟล์ .woff2 เป็นไฟล์ฟอนต์ที่ถูกบีบอัด ใช้ได้กับเบราว์เซอร์ยุคปัจจุบันและที่สำคัญโหลดเร็วครับ
ฟีเจอร์สำคัญ
+ ติดตั้งง่ายและรวดเร็ว เปลี่ยนแบบฟอนต์ได้อย่างง่ายดาย
+ รองรับเบราว์เซอร์ทั้งหมด
+ ฟอนต์ที่อัปโหลดจะถูกแปลงเป็นนามสกุล woff2 ที่บีบอัดโดยอัตโนมัติเพื่อให้โหลดเร็วขึ้น
+ การแปลงฟอนต์ภายในเครื่องมืออัปโหลดฟอนต์และกำหนดฟอนต์ทำได้อย่างรวดเร็ว สามารถเลือกแท็ก html ที่กำหนดไว้ล่วงหน้าหรือกำหนด CSS ที่กำหนดเองได้
+ รองรับ WordPress Editor, Gutenberg Editor และเครื่องมือสร้างเว็บ, ธีมหลายเจ้าด้วยกัน เช่น
Divi Builder
Site Origin Page Buider
Elementor
Beaver
Themify
Kadence Theme
Oxygen
Generate Press
Astra
Ocean
Bricks
Themeisle
WPBakery (Js Composer)
Revolution Slider (ปลั๊กอินสร้างสไลด์)
Avada
X Theme
Flatsome
ฯลฯ
+ รองรับนามสกุลฟอนต์ ttf, otf, woff, woff2 แต่เราอัปโหลดฟอนต์เพียงแค่นามสกุลเดียวเท่านั้น ฟอนต์จะถูกแปลงโดยอัตโนมัติโดย Font convertor ของปลั๊กอิน
+ สามารถอัปโหลดไฟล์ฟอนต์สูงสุด 25 MB
+ Embed ฟอนต์โดยใช้ @font-face css
+ เป็นมิตรกับการทำ SEO การโหลดที่รวดเร็วเนื่องจากการบีบอัดเป็นสกุล woff2
+ สามารถใช้แบบฟอนต์ที่กำหนดเองได้หลายแบบ
+ เวลาโหลดเร็วขึ้นเนื่องจากฟอนต์ที่กำหนดเองถูกจัดเก็บไว้ในเซิร์ฟเวอร์ของเราเอง
+ รองรับการกำหนดฟอนต์ตามภาษาสำหรับปลั๊กอินหลายภาษา WPML และ Polylang
+ เพิ่มคุณสมบัติการแสดงแบบอักษรใน @font-face
ติดตั้งและทดลองใช้งาน
ไปที่เมนู Plugins > Add new plugin ค้นหาคำว่า “Use Any Font” กดติดตั้งและ Activate ตามลำดับ

หลังจากติดตั้งเรียบร้อยแล้ว การใช้งานจะอยู่ด้านซ้ายมือเมนูชื่อ “Use Any Font”

เมื่อเข้าสู่ Dashboard ของปลั๊กอินจะมาที่หน้า API Key ถามว่าใช้ทำอะไร? เราจำเป็นต้องใช้ API Key เพื่อเชื่อมต่อกับเซิร์ฟเวอร์ของปลั๊กอินสำหรับการแปลงฟอนต์ หรือที่เรียกว่า Font conversion ครับ เซิร์ฟเวอร์จะแปลงฟอนต์ที่ต้องการและส่งกลับมา สำหรับคนที่ใช้เวอร์ชั่นฟรีสามารถสร้างคีย์ฟรีได้จากปุ่ม Generate Free Lite / Test API ซึ่งเวอร์ชั่นฟรีจะอนุญาตให้แปลงฟอนต์ได้เพียงฟอนต์เดียวเท่านั้น

ให้กดปุ่ม Generate Free Lite / Test API Key

ระบบจะ Generate API Key และกรอกในช่อง API Key ให้โดยอัตโนมัติ

จากนั้นให้กดปุ่ม Verify รอสักครู่ระบบจะทำการ Verify

เมื่อ Verify เสร็จแล้ว จะขึ้นข้อความ Key Activated เป็นอันเสร็จเรียบร้อย

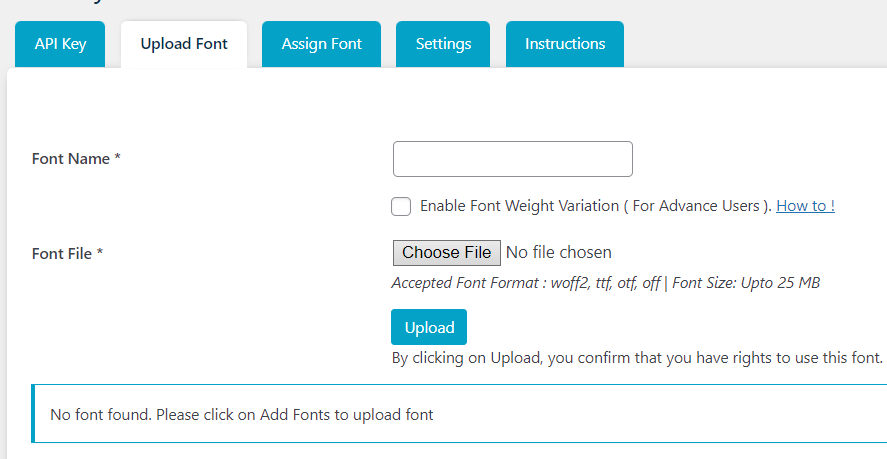
แถบเมนู Upload Font ให้เราลองอัปโหลดฟอนต์ที่เรามีในเครื่องขึ้นไปทดสอบได้เลย
– Font Name ใส่ชื่อฟอนต์
– Font File กดปุ่ม Choose File เลือกฟอนต์ที่ต้องการในเครื่องเพื่อทำการอัปโหลด
กดปุ่ม Upload

ช่อง Enable Font Weight Variation ถ้าเราเลือกจะสามารถกำหนด Font Weight และ Style เพิ่มเติมได้

เมื่อกดปุ่ม Upload ระบบจะทำการอัปไฟล์ฟอนต์ของเราไปยังเซิฟของปลั๊กอินและทำการแปลงไฟล์

เมื่อแปลงเรียบร้อยจะโชว์ฟอนต์ของเราในระบบพร้อมพรีวิวฟอนต์ให้ดูด้วย

ถัดมาที่แถบเมนู Assign Font กดปุ่ม Assign Font เพื่อกำหนดให้ฟอนต์มีผลที่ใดบ้าง

Select Font เลือกฟอนต์ที่เราเพิ่ม และ Assign ว่าจะให้ฟอนต์ที่เราเลือกแสดงตรงไหน สามารถกำหนดได้ตามต้องการครับ กำหนดได้ทั้ง Heading, Site Identity, Menus, Body และรายละเอียดย่อยด้านใน

เมื่อกำหนดแล้ว จะแสดงรายการฟอนต์และรายละเอียดว่าถูก Assign ไปที่ใดบ้าง

ให้ลองเปิดดูหน้าเว็บ จะเห็นว่า Heading ที่กำหนดไป เปลี่ยนไปตามฟอนต์ที่เรากำหนดเรียบร้อยครับ

แถบเมนู Settings จะเป็นการตั้งค่าปลีกย่อย เช่น ใช้เซิฟเวอร์อื่นเมื่อไม่สามารถอัปโหลดไฟลฟอนต์ได้ หรือ การเปลี่ยนพาธของฟอนต์ หรือการกำหนด Font Display Property เป็นต้น

ราคา

สำหรับราคา Use Any Font API Key จะมี 3 แพลนด้วยกัน
– Personal ราคา 9.99 USD / 1 เว็บ / อัพเดตฟรีตลอดชีพ (ประมาณ 370 บาท)
– Business ราคา 29.99 USD / 10 เว็บ / อัพเดตฟรีตลอดชีพ (ประมาณ 1,200 บาท)
– Corporate ราคา 49.99 USD / ไม่จำกัดจำนวนเว็บ / อัพเดตฟรีตลอดชีพ (ประมาณ 1,900 บาท)
สรุป
ใครที่อยากได้ฟอนต์เราเองแสดงผลบนเว็บ แถมตั้งค่าง่ายๆ คงต้องหามาใช้งานกันหน่อยซะแล้ว แต่เวอร์ชั่นฟรีอาจจะมีข้อจำกัดใช้ได้แค่ฟอนต์แบบเดียว ถ้าใครอยากใช้หลายฟอนต์แนะนำขยับไปเล่นเวอร์ชั่น Pro ราคาก็ไม่แพงเลยครับ โดยเฉพาะแบบ Unlimited Sites ราคาเพียง 49.99 USD เท่านั้น