
Getwid – Gutenberg Blocks เป็นปลั๊กอินสำหรับเพิ่ม Block ให้กับ WordPress Block Editor โดยมีมากกว่า 40 Blocks และยังมีตัว Template Block พร้อมใช้งานอีกมากกว่า 35 รายการ โดย Getwid นั้นเป็นปลั๊กอินจากผู้พัฒนา MotoPress จากประเทศสหรัฐอเมริกา ซึ่งค่าย MotoPress นั้นก่อตั้งมาตั้งแต่ปี 2013 มี Product สำหรับ WordPress ออกมามากมาย ทั้ง Plugin และ Theme มีทั้งแบบ Free และ Premium
ส่วน Getwid นั้นก็เป็นปลั๊กอิน Gutenberg Block ที่ได้รับความนิยมอยู่ไม่น้อย โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นปัจจุบันรวมแล้วกว่า 1 ล้านครั้ง โดย Getwid นั้นเป็นปลั๊กอิน Free แบบ 100% ไม่มีเวอร์ชั่น Premium ให้เลือกแต่อย่างใด
Getwid นอกจากจะมีพร้อม Common Blocks ทั่วไปที่ถ้าเป็นปลั๊กอิน Gutenberg Block ตัวอื่นอาจจะเป็นปลั๊กอินระดับ Premium แล้ว ยังมีคุณสมบัติเด่นอื่นๆดังนี้
- มี Advanced Gutenberg Blocks ที่ออกมาสำหรับนักพัฒนา
- เข้ากันได้กับทุก Theme WordPress
- Block ที่ให้มาค่อนข้างครบถ้วน ครอบคลุม
- ทำงานร่วมกับ Block ของ WordPress Block Editor ได้เป็นอย่างดี
- แต่ละ Block ที่ให้มีประสิทธิภาพสูง

Gutenberg Blocks ทั้งหมดของ Getwid
Section Block – ใช้สร้าง Layout ของหน้า เป็น Multi-block Container ที่ปรับแต่งค่าและสไตล์ได้อย่างละเอียด ทั้ง Animation, Background รูปแบบตัวอักษร และอื่นๆ
Advanced Heading Block – สำหรับเพิ่มข้อความ Heading เลือกแบบอักษรจาก Google fonts ได้ สามารถจัดรูปแบบ ปรับขนาด น้ำหนักแบบอักษร การเว้นวรรค สี และเครื่องมืออื่นๆได้
Google Maps Block – ใช้สำหรับเพิ่ม Google Maps แบบธรรมดา และสามารถกำหนด Markers เองได้แบบไม่จำกัด
Icon Block – ใช้เพิ่มไอคอน เพื่อสร้างอินเตอร์เฟซที่เป็นมิตรกับผู้ใช้
Icon Box Block – ใช้สร้างกล่องที่รวมเอาไอคอน ข้อความหัวเรื่องและรายละเอียด เอาไว้ในกล่องเดียวกัน
Image Box Block – ใช้สร้างกล่องที่รวมเอารูปภาพ ข้อความหัวเรื่องและรายละเอียด เอาไว้ในกล่องเดียวกัน
Social Links Block – เพิ่มไอคอนโซเชียล สามารถปรับแต่งและจัดตำแหน่งให้เหมาะกับหน้าจอขนาดต่างๆได้
Banner Block – เป็น Block ที่ใช้สร้างแบนเนอร์สำหรับโปรโมต, หน้า Portfolio หรือข้อเสนอสุดฮอตให้เป็นที่น่าสนใจได้ โดย Block นี้จะปรับแต่งขนาดได้ จัดตำแหน่ง สี ใส่เอฟเฟกต์ภาพเคลื่อนไหว และมีเครื่องมืออื่นๆที่จะช่วยให้คุณสร้างสรรค์ผลงานได้
Image Slider Block – ใช้สร้างภาพสไลด์ที่ควบคุมสไตล์ ขนาดรูปภาพ และกำหนดเอฟเฟกต์ภาพเคลื่อนไหวได้อย่างเต็มรูปแบบ
Media & Text Slider Block – สำหรับสร้างสไลด์โชว์พร้อมภาพเคลื่อนไหว ใส่ข้อความและสีซ้อนทับ และกำหนดขนาดเองได้
Button Group Block – ใช้สร้างปุ่ม ปรับแต่งค่าๆต่างให้เข้ากับสไตล์ของธีมได้
Person Block – สำหรับใช้สร้างส่วนแสดงทีมงานทั้งรูปภาพ ชื่อ และตำแหน่ง
Accordion Block – ใช้สร้างเนื้อหาที่่แบ่งออกเป็นส่วนๆ โดยแต่ละส่วนจะมีหัวข้อ และสามารถยืดหดกล่องที่เก็บเนื้อหาได้
Toggle Block – คล้าย Accordion Block แต่ว่าสามารถขยายกล่องที่เก็บเนื้อหาเพื่ออ่านได้หลายกล่องพร้อมกัน ต่่างจาก Accordion Block ที่ขยายได้ทีละกล่อง
Tabs Block – สำหรับสร้างกล่องเก็บเนื้อหาที่ใช้ Tab เป็นตัวที่ใช้เลือกเนื้อหา สร้างได้ทั้ง Tab แนวนอนและแนวตั้ง
Image Stack Gallery Block – สร้างแกลเลอรีที่มีเอกลักษณ์และเรียบง่าย โดยมีรูปแบบแกลเลอรีให้เลือก 7 แบบ
Testimonial Block – ใช้สร้างข้อความรับรอง เหมาะสำหรับใช้ทำเป็นรีวิวสินค้าและบริการของเว็บไซต์
Recent Posts Block – ใช้นำเสนอ Post ล่าสุดของเว็บ โดยแสดงแบบ List หรือ Grid ได้
Advanced Spacer Block – กล่องที่ใช้เพิ่มระยะห่างระหว่าง Row ของแต่ละ Block
Instagram Block – สร้างแกลเลอรีจาก Instagram
Counter Block – สร้างตัวนับตัวเลขแบบเคลื่อนไหว
Price Box Block – สร้างกล่องเพื่อแสดงราตาและคุณสมบัติของสินค้าและบริการต่างๆ
Progress Bar Block – แถบข้อมูลที่ใช้แสดงความคืบหน้าเป็น % เหมาะที่จะใช้ในประกอบในหน้า Portfolio เพื่อแสดงความสามารถด้านการใช้โปรแกรม หรือใส่สรุปข้อมูลต่างๆเป็นแถบบาร์
Circular Progress Bar Block – คล้าย Progress Bar Block แต่จะแสดงแถบความคืบหน้าเป็นวงกลม
Contact Form Block – ใช้สร้างแบบฟอร์มติดต่อ รองรับ reCAPTCHA
Post Carousel Block – ใช้ดึง Post ขึ้นมาแสดงแบบ Carousel สามารถกำหนด Post ที่ต้องการแสดงได้เอง
Price List Block – เหมาะสำหรับเว็บไซต์ร้านอาหาร ใช้สำหรับสร้างเมนูรายการอาหารและราคาแบบเป็น List
Post Slider Block – ใช้ดึง Posts, Products หรือ Custom Post มาแสดงแบบสไลด์ มีรูปแบบของสไลด์ให้เลือกหลายแบบ
Custom Post Type Block – เป็น Block ที่ใช้แสดงรูปแบบและข้อความใน Block เดียว สร้างได้ทั้งแบบ List Layout และ Grid Layout
Mailchimp Block – ใช้สร้างแบบฟอร์มสมัครสมาชิกอีเมล โดยการเชื่อมต่อกับบริการ Mailchimp ด้วย API
Countdown Block – สร้างตัวนับถอยหลัง เพื่อการทำโปรโมชั่นสินค้าหรือบริการต่างๆ
Video Popup Block – ใช้สร้างตัวแสดง YouTube, Vimeo หรือวิดีโอที่กำหนดเองในแบบ Popup สามารถใส่หน้าปกวิดิโอได้
Content Timeline Block – ใช้สร้างตัวลำดับเหตุการณ์ พร้อม Container ที่ปรับเปลี่ยนได้ เช่น ส่วนหัว, หัวข้อย่อย, รูปภาพ และอื่นๆ
Image Hotspot Block – ใช้วางเครื่องหมาย/คำแนะนำในหน้าเว็บไซต์ ที่เมื่อคลิกแล้วจะมีคำอธิบายขึ้นมา โดย Block นี้ค่อนข้างหาได้ยากในปลั๊กอิน Gutenberg Block โดยเฉพาะอย่างยิ่ง Getwid ที่เป็นปลั๊กอิน Free
Table of Contents Block – สร้างสารบัญในหน้า Post หรือ Page โดยใช้ Tag Heading (H2, H3, H4 และอื่นๆ) เป็นตัวกำหนด
Anchor Block – เป็นเครื่องมือง่ายๆที่ใช้กำหนดจุดที่เมื่อคลิกจะข้ามไปยังส่วนต่างๆของหน้า โดยใช้แท้ก HTML Anchor
Advanced Table Block – ใช้สร้าง Table เพื่อแสดงข้อมูลต่างๆ โดยปรับแต่ขนาดของ Cell สีเส้นกรอบและพื้นหลังได้
Content Slider Block – ทำให้ Gutenberg Block ใดๆก็ตาม กลายเป็นสไลด์
รายะเอียดเพิ่มเติมอื่นๆ รวมถึงหน้า Demo เข้าไปดูได้ที่ Getwid
การติดตั้งปลั๊กอิน Getwid – Gutenberg Blocks
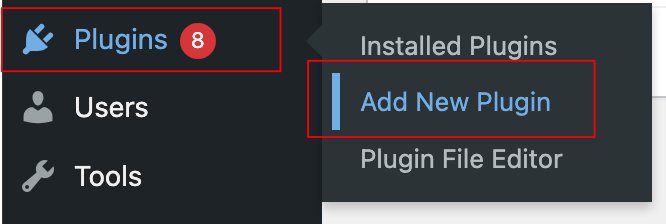
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

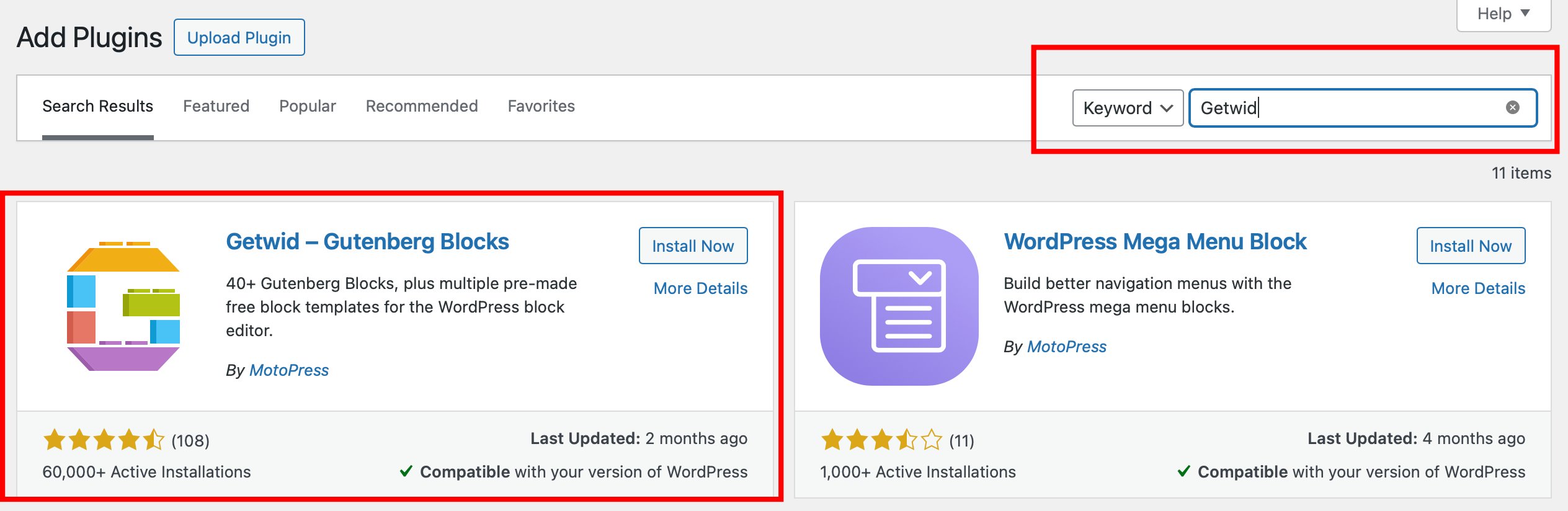
ที่หน้า Add Plugins ให้ใส่คำว่า Getwid ที่ช่อง Keyword

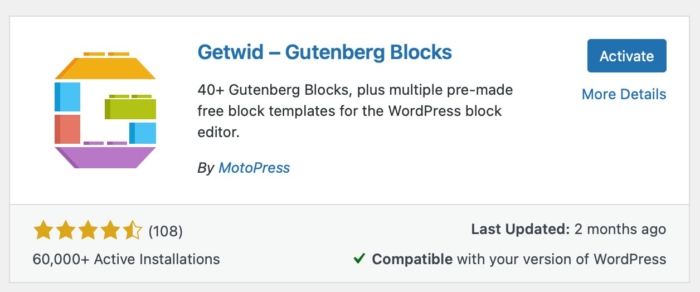
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Getwid
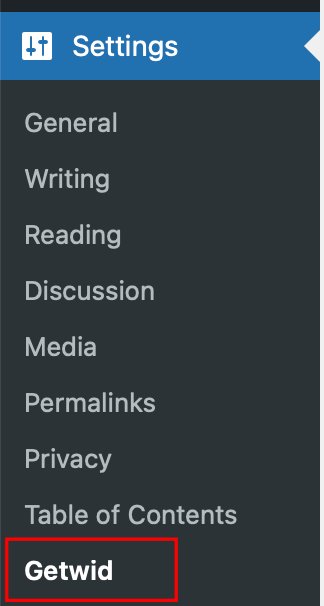
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Getwid ได้จาก Setting -> Getwid

โดยมีเมนูทั้งหมด 4 เมนู

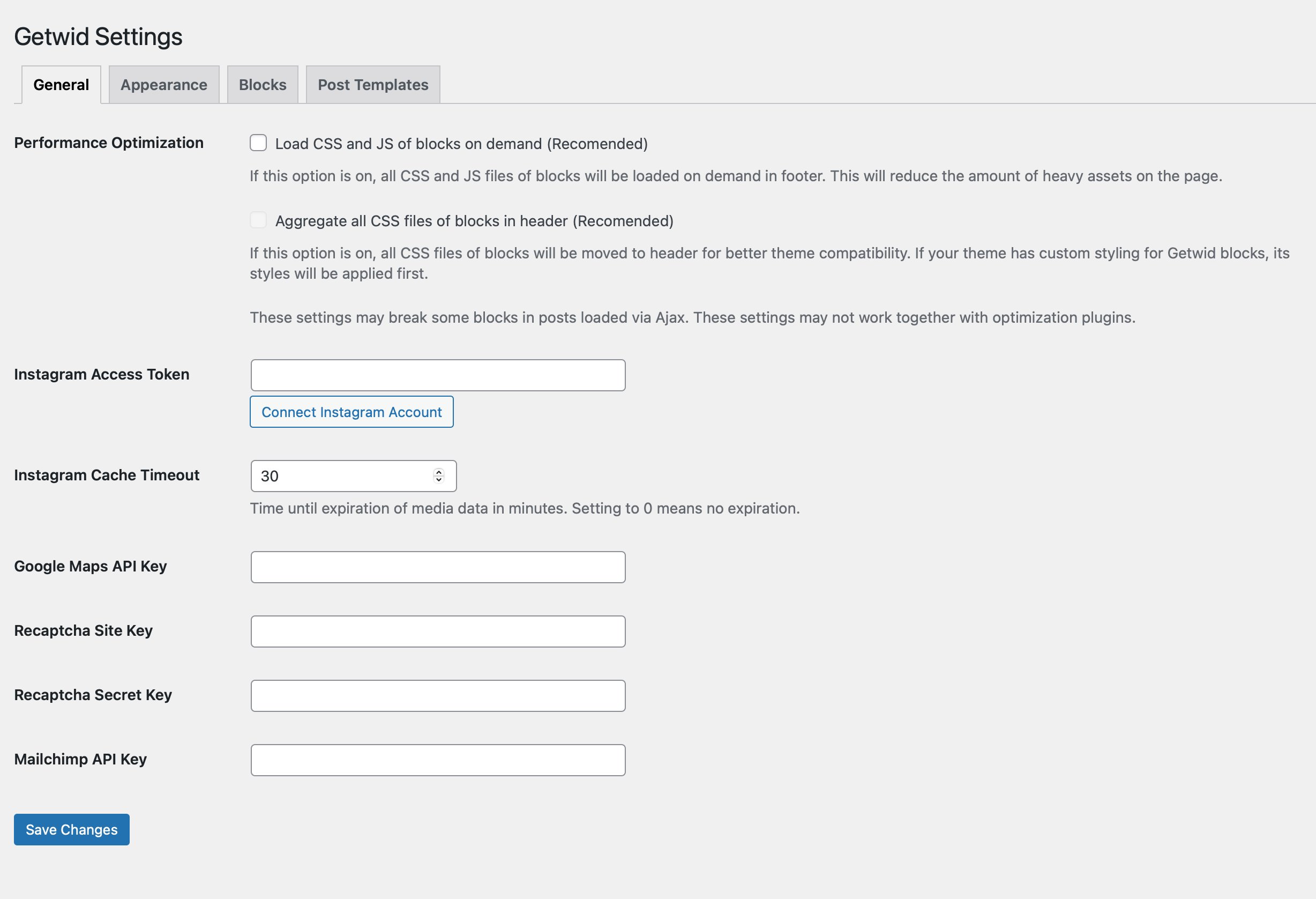
General
สำหรับตั้งค่าทั่วไป เช่น การตั้งค่า Performance Optimization, การเชื่อมต่อกับบริการอื่นๆ Instrgram, Google Map, reCaptcha และ Mailchimp

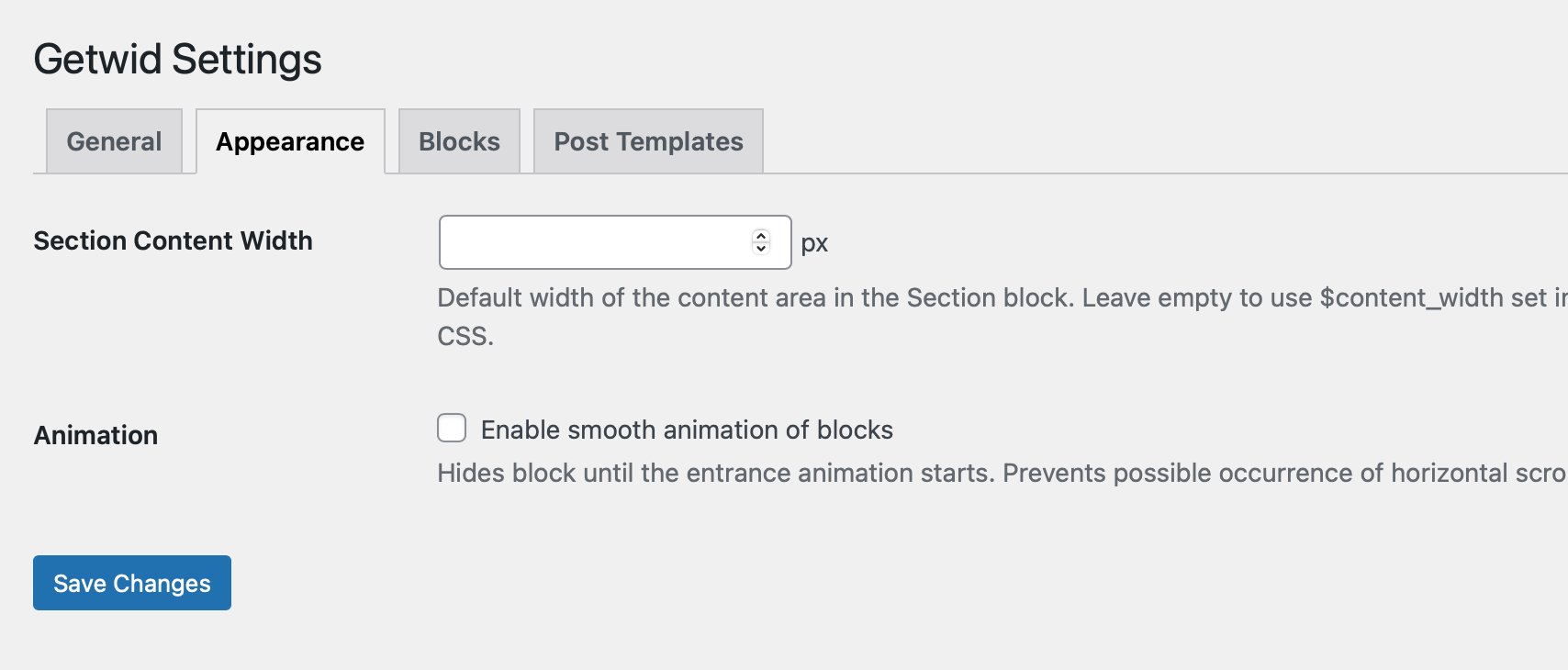
Appearance
ใช้กำหนดความกว้างของ Section Content และเปิดการใช้งาน smooth animation of blocks

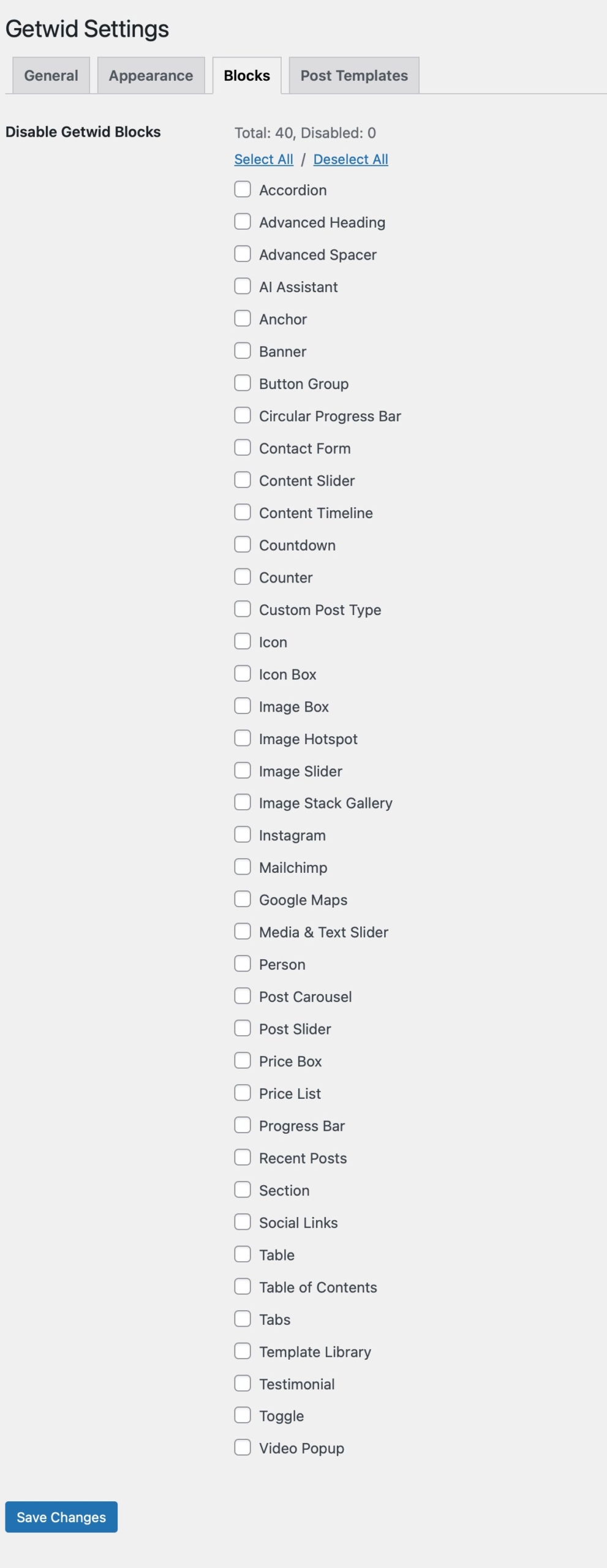
Blocks
สำหรับปิดการใช้งานของ Block ที่ไม่ได้ใช้ โดย Getwid ให้ Gutenberg Block มาถึง 40 Blocks ถ้า Block ไหนไม่ได้ใช้งานก็ควรจะปิดเอาไว้

Post Templates
ใช้สร้าง Templates Post ให้เป็นรูปแบบและสไตล์ที่ต้องการ

การใช้งาน Getwid – Gutenberg Blocks
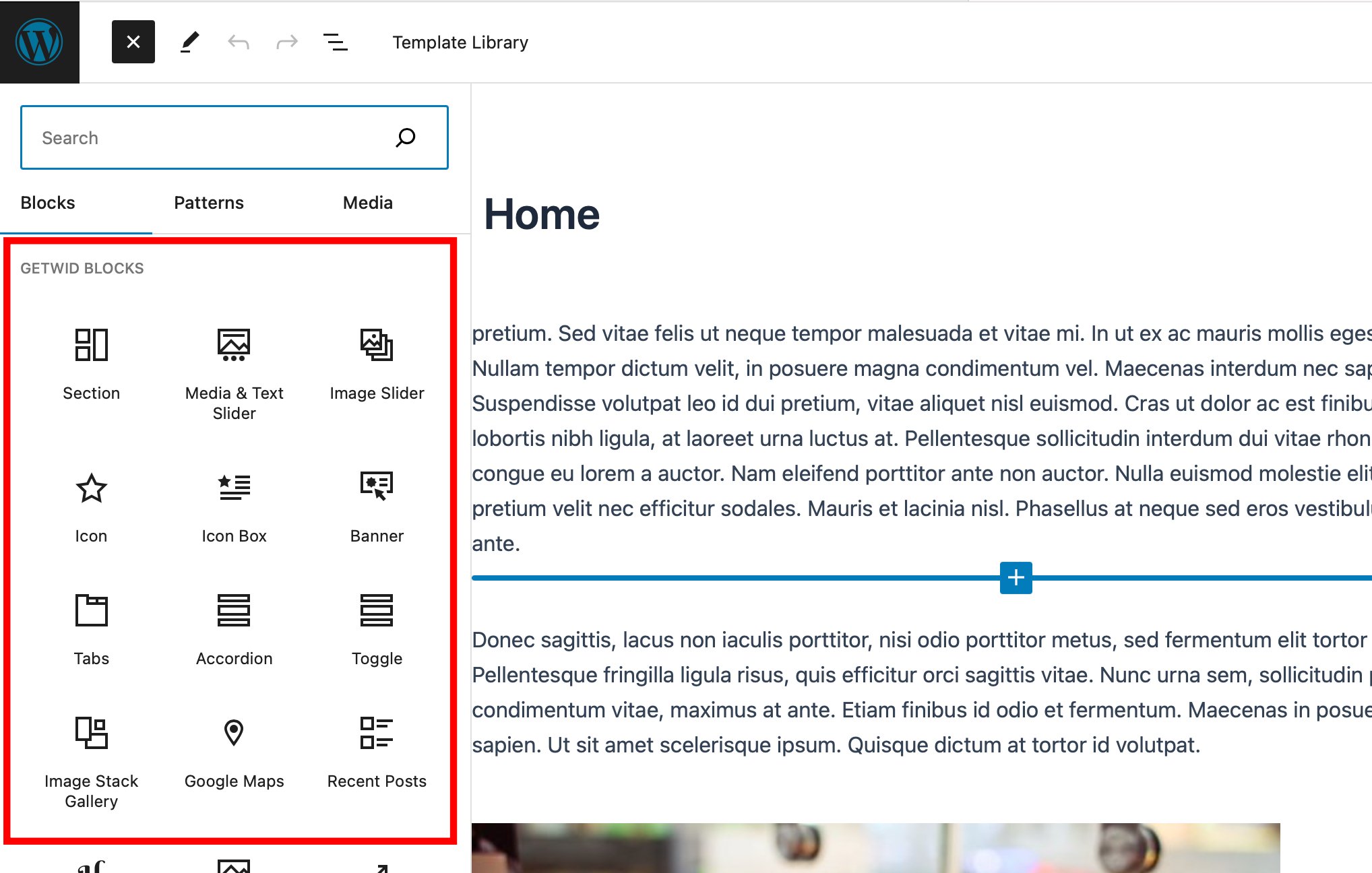
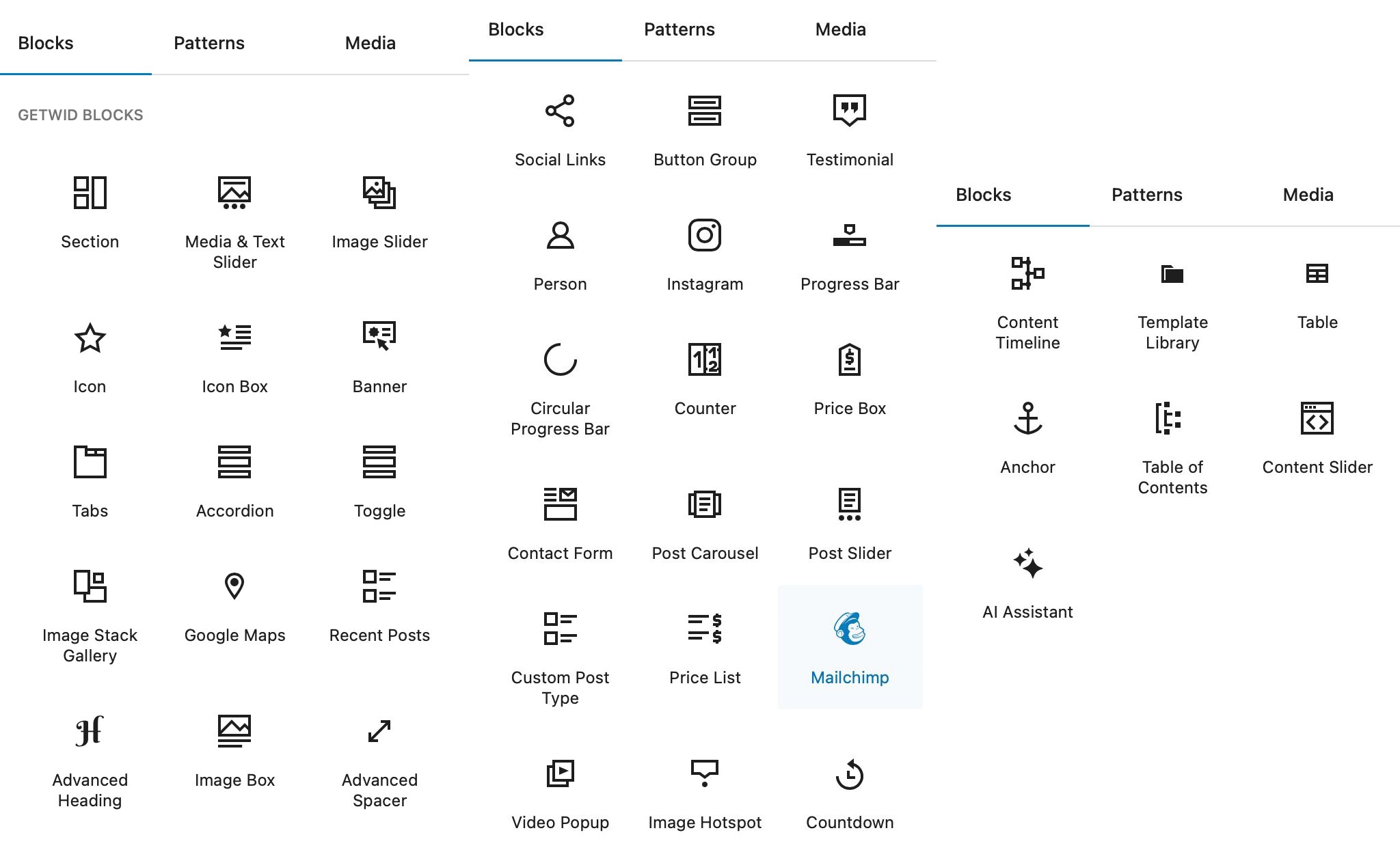
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย โดย Gutenberg Blocks จะอยู่ใน Getwid Blocks สีของไอคอน Block และข้อความจะเป็นสีดำ ก็สามารถเลือกใช้งาน

Gutenberg Blocks ทั้งหมดของ Getwid

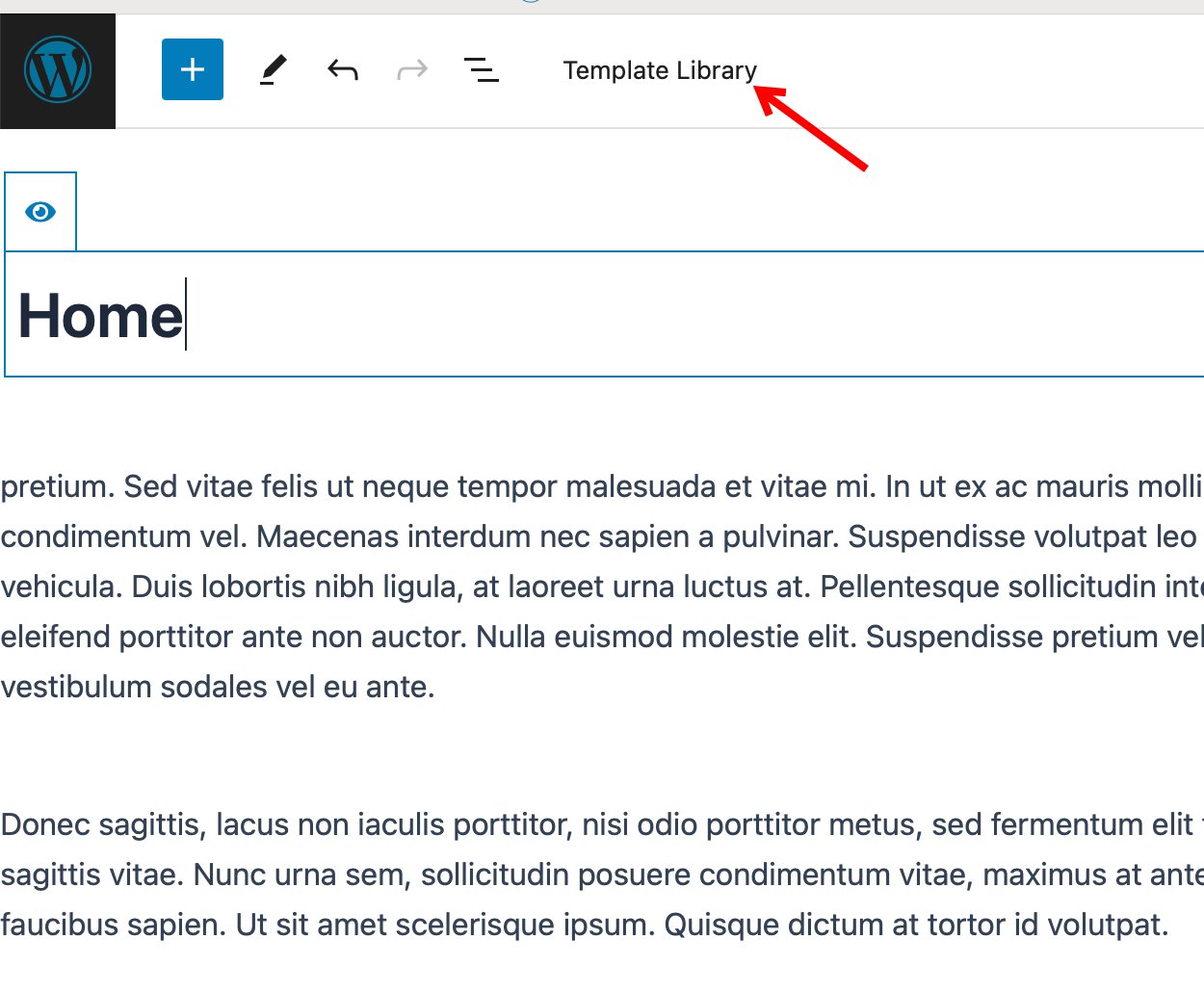
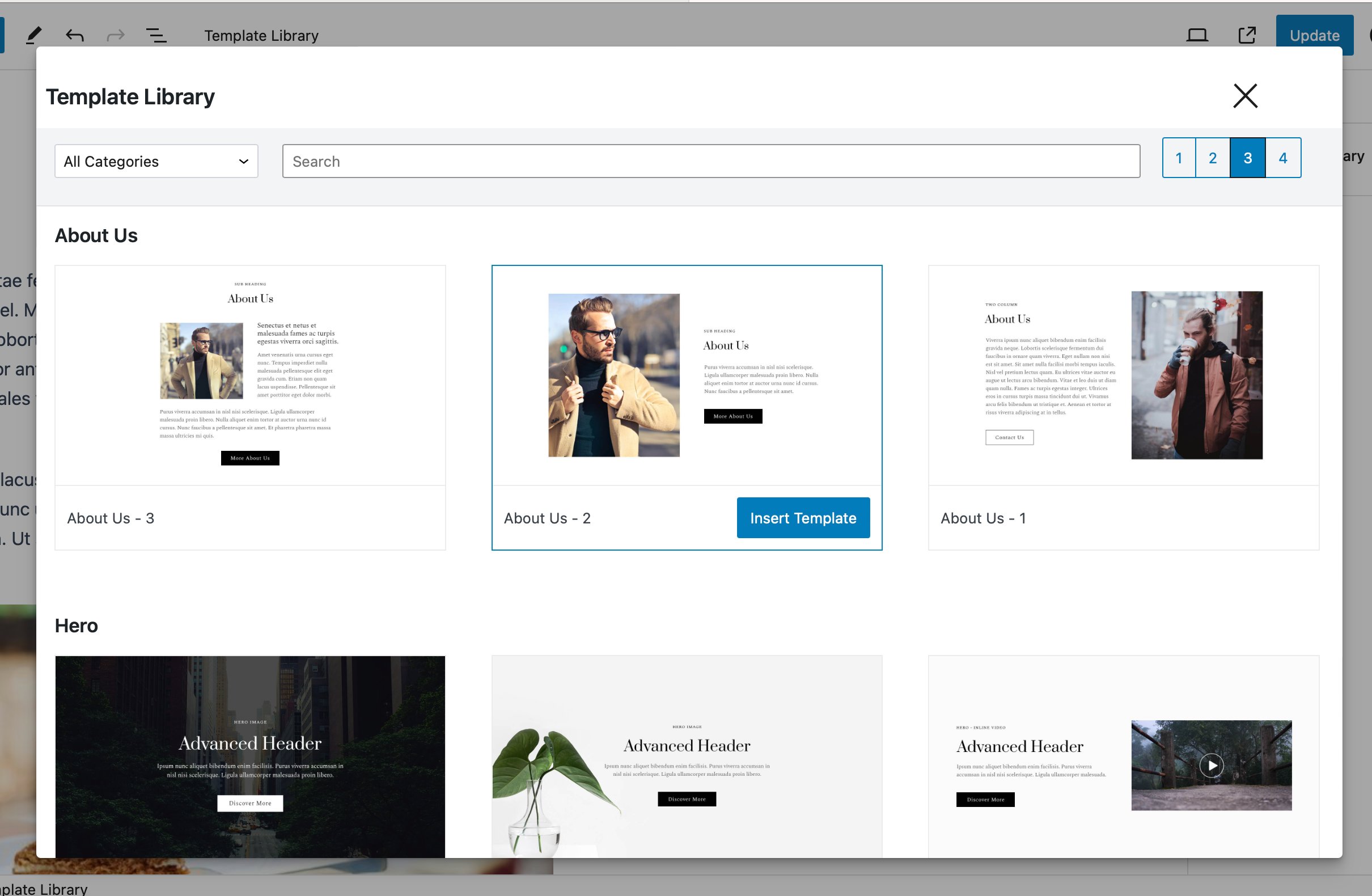
ในส่วนของ Template Block นั้น ให้เข้าคลิกที่ Template Library ที่อยู่ทางบนซ้ายของหน้า

ก็จะเปิด Popup ของ Template Library ขึ้นมา สามารถเลือก Template ที่ต้องการได้เลย

สรุป
Getwid เป็นปลั๊กอินที่ใช้เพิ่ม Gutenberg Block อีกตัวหนึ่งที่น่าสนใจ เพราะนอกจากจะเป็นปลั๊กอินที่ใช้งานได้ฟรีแบบ 100% แล้ว ยังมี Block ที่ปกติแล้วปลั๊กอินฟรีจะไม่มี เช่น Image Hotspot Block ที่ใช้วางเครื่องหมาย/คำแนะนำในหน้าต่างๆ ซึ่งเมื่อคลิกแล้วจะมีคำอธิบายขึ้นมา หรือ Post Carousel Block ซึ่งใช้ดึง Post ขึ้นมาแสดงแบบ Carousel และ Content Slider Block ที่มีความสามารถในการทำให้ Gutenberg Block ใดๆ แสดงผลในแบบ Slider ได้ นอกจากนี้ก็ยังมี Template Block พร้อมใช้งานอีกมากกว่า 35 รายการ ซึ่งถือได้ว่าเป็นปลั๊กอินฟรีที่ให้มาเยอะจริงๆ






