
การออกแบบพัฒนาเว็บบนเว็บบราวเซอร์อย่าง Google Chrome จะมี Extensions เสริมหลายตัวที่ช่วยในการทำเว็บของเราที่เพิ่มความสะดวกในการทำงานให้เร็วขึ้น และเราได้รวบรวม 10 Extensions ที่น่าสนใจมาให้เพื่อนๆ แล้ว

1. CSS Viewer

เริ่มกันด้วย CSS Viewer เป็น Extension สำหรับดูโค้ด CSS ของเว็บ จัดว่ามีประโยชน์ใช้ได้เลยครับ เพียงเราเข้าหน้าเว็บที่ต้องการ เปิดการทำงานของ CSS Viewer แล้วกดปุ่ม Start

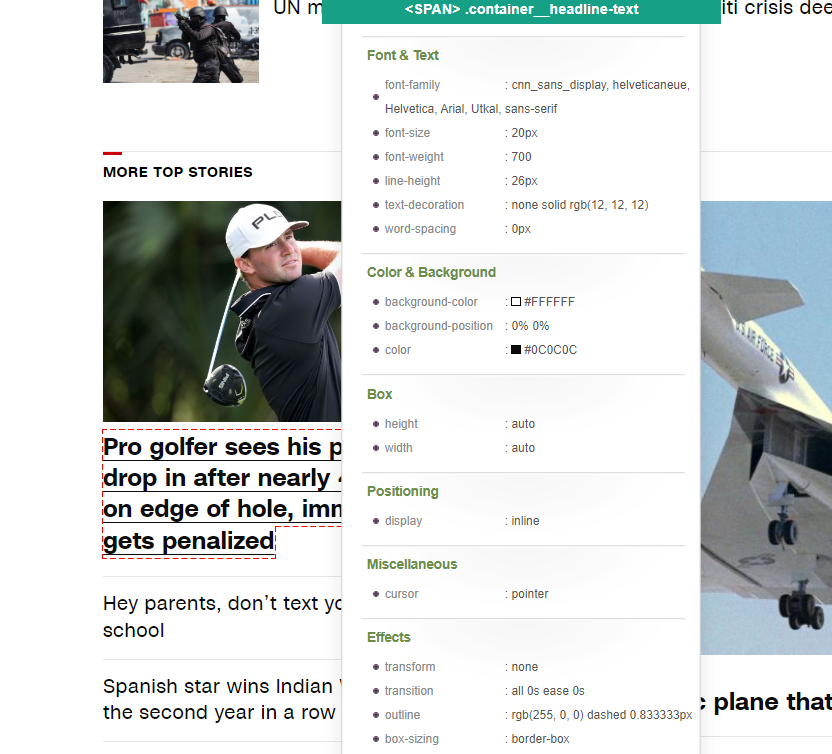
วิธีใช้งานเพียงแค่เรานำเมาส์ไปชี้ยังตำแหน่งใดๆ ที่ต้องการ จะแสดงข้อมูล CSS ของตำแหน่งที่เราชี้ลงไป ตัวอย่างในภาพ เอาเมาส์ชี้ไปที่หัวข้อในเส้นประแดง ก็จะปรากฎข้อมูลของ CSS ตรงตำแหน่งนั้น จะแสดงทั้งชื่อฟอนต์, ขนาด, น้ำหนัก, Line height, สี ฯลฯ

การใช้งานเวลาเปลี่ยนตำแหน่งที่ชี้ ตัวกล่องแสดง CSS มันจะเลื่อนตามมือเราไปด้วยซึ่งอาจจะสร้างความน่ารำคาญได้ ให้เรากดปุ่ม F ที่คีย์บอร์ดเพื่อทำการ Freeze กล่องแสดง CSS นี้ได้ ถ้าเราต้องการจะชี้ที่ตำแหน่งใหม่ก็ให้กดปุ่ม F ซ้ำอีกครั้งเป็นการ Unfreeze ครับ
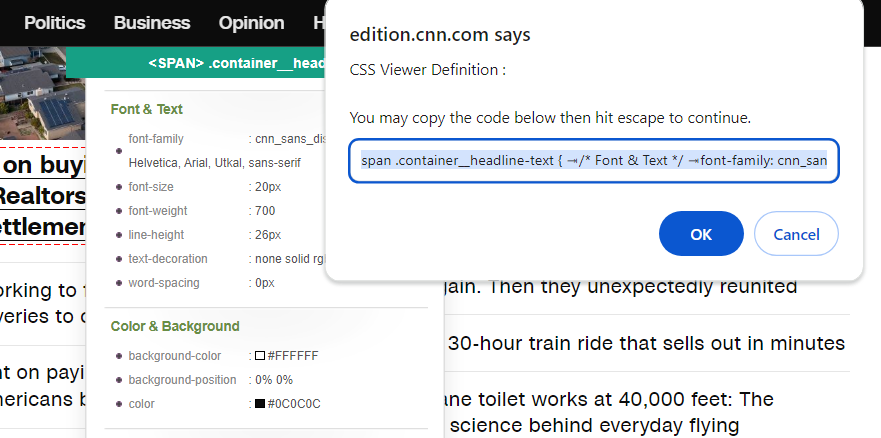
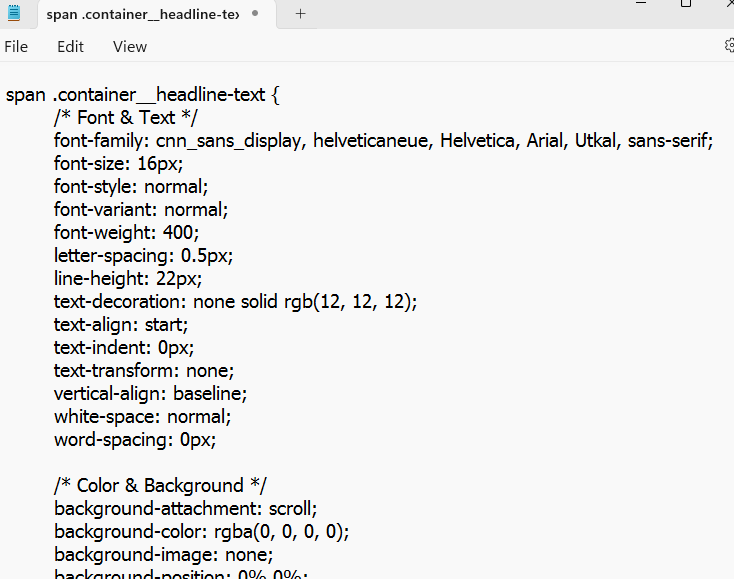
ถ้าหากเราต้องการจะ Copy code css แค่กดปุ่ม C ที่คีย์บอร์ด จะมี Popup โผล่ขึ้นมาให้เรา Copy Code ดังกล่าว ซึ่งเราสามารถกด Ctrl+C Copy โค้ดในไฮไลท์ไปแปะใน Notepad หรือ Editor ใดๆ ตามต้องการครับ

ลองวางใน Notepad โค้ด CSS จะแสดงประมาณนี้

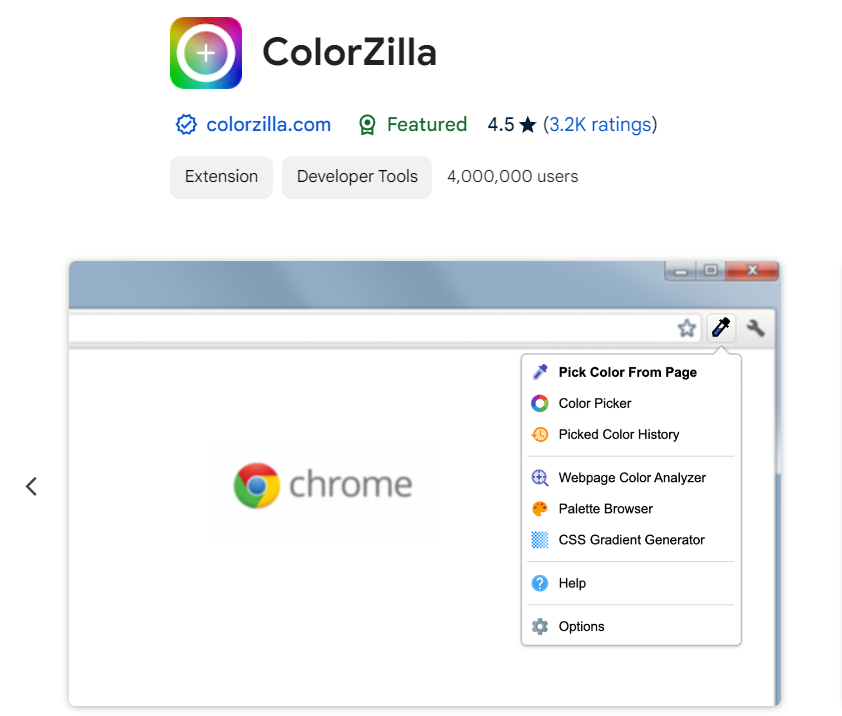
2. ColorZilla

ColorZilla เป็นชุดเครื่องมือเลือกสีและชุดเครื่องมือที่เกี่ยวข้องกับสีที่ใช้งานง่าย มีคุณสมบัติครบถ้วน ปลอดภัยและเชื่อถือได้ เป็นหนึ่งในส่วนขยายมีทั้งในเวอร์ชั่น Chrome และ Firefox และได้รับความนิยมมากที่สุดโดยมียอดดาวน์โหลดมากกว่า 10 ล้านครั้งทั่วโลก สามารถอ่านค่าสีได้จากจุดใดก็ได้ในเบราว์เซอร์ ปรับสีอย่างรวดเร็วและวางลงในโปรแกรมอื่น
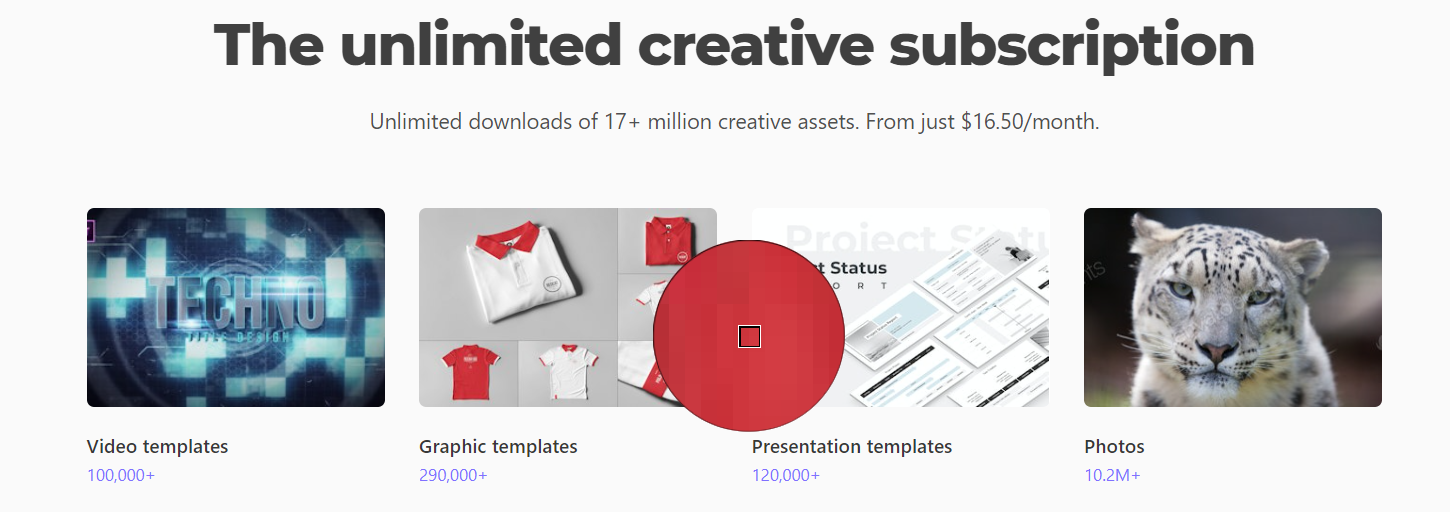
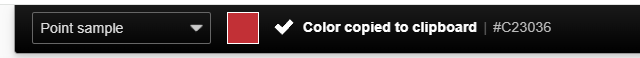
การใช้งานก็ง่ายมาก แค่คลิกที่ไอคอน eyedropper แล้วเลือกตำแหน่งใดก็ได้ในหน้าเว็บบราวเซอร์ มันจะแสดงสีที่เราเลือก พร้อมโค้ดสีที่แถบด้านบน และ Copy ลงในคลิปบอร์ดโดยอัตโนมัติ


3. Lighthouse

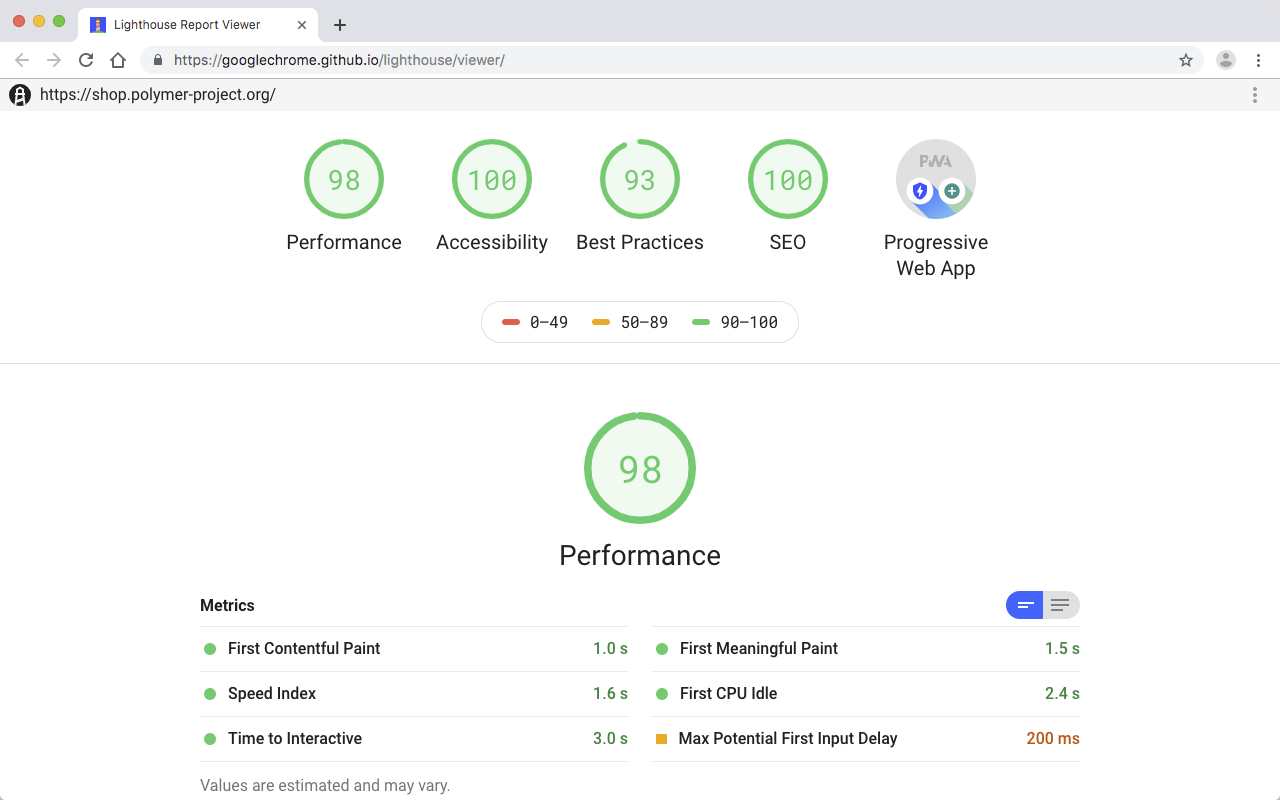
Lighthouse เป็น Extension สำหรับทดสอบคะแนนหน้าเพจและค้นหาสิ่งที่ต้องปรับปรุงอย่างรวดเร็ว เครื่องมือนี้ช่วยให้เราจับตาดูสิ่งที่เราทำได้ดีและไม่ดี แสดงประสิทธิภาพ การเข้าถึง และการตอบสนองบนมือถือ คล้ายๆ การตรวจสอบคะแนนบนเว็บ Pagespeed .web .dev

4. Window Resizer

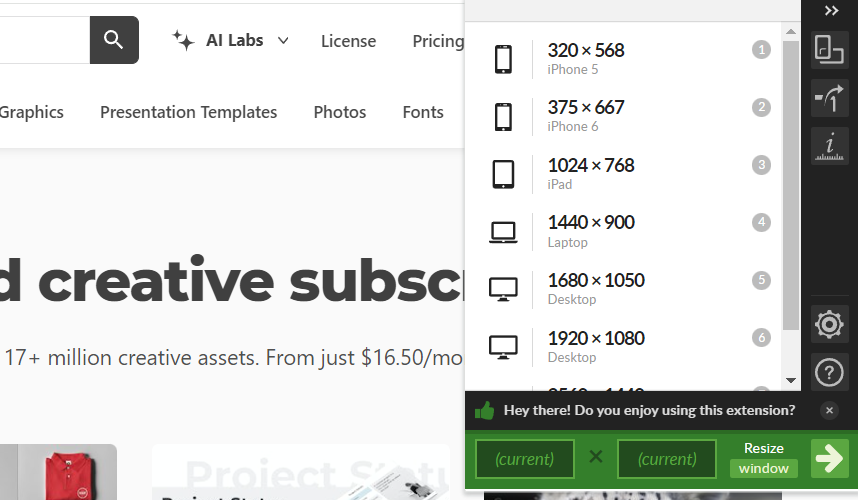
Window Resizer ช่วยในการทดสอบการออกแบบเว็บไซต์ที่ต้องการเช็ค Responsive ในขนาดหน้าจอต่างๆ ช่วยให้คุณสามารถปรับขนาดหน้าต่างเบราว์เซอร์เป็นขนาดเฉพาะและช่วยในการดูตัวอย่างว่าเว็บไซต์จะมีลักษณะอย่างไรบนหน้าจอขนาดและอุปกรณ์ต่างๆ ใช้งานง่ายเลยครับตัวนี้

5. Wappalyzer

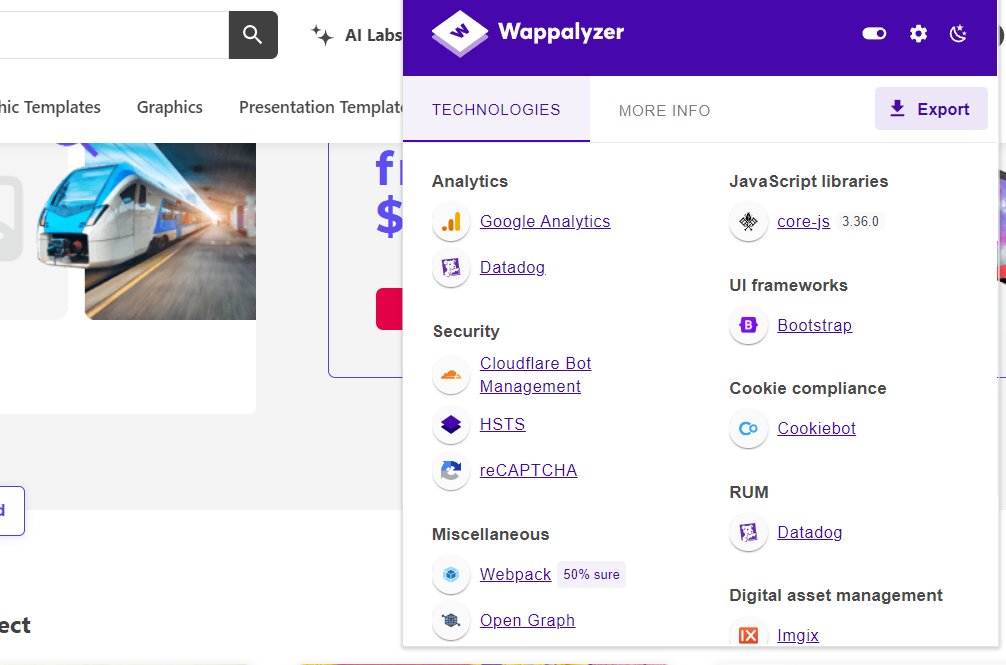
ตัวนี้เด็ดไม่แพ้ตัวก่อนหน้าครับ สามารถแสดงข้อมูลว่าเว็บที่เราเช็คอยู่ใช้เทคโนโลยีอะไรในเว็บ เช่นใช้ CMS อะไร รวมถึงเฟรมเวิร์ก แพลตฟอร์มอีคอมเมิร์ซ ไลบรารี JavaScript การวิเคราะห์ เครื่องมือทางการตลาด ตัวประมวลผลการชำระเงิน CRM, CDN และอื่น ๆ
ข้อมูลที่ถูกแสดงผลผ่าน Wappalyzer เผื่อใครอยากเช็คว่าเว็บที่คุณกำลังรับชมใช้เทคโนโลยีในเว็บอะไรบ้าง

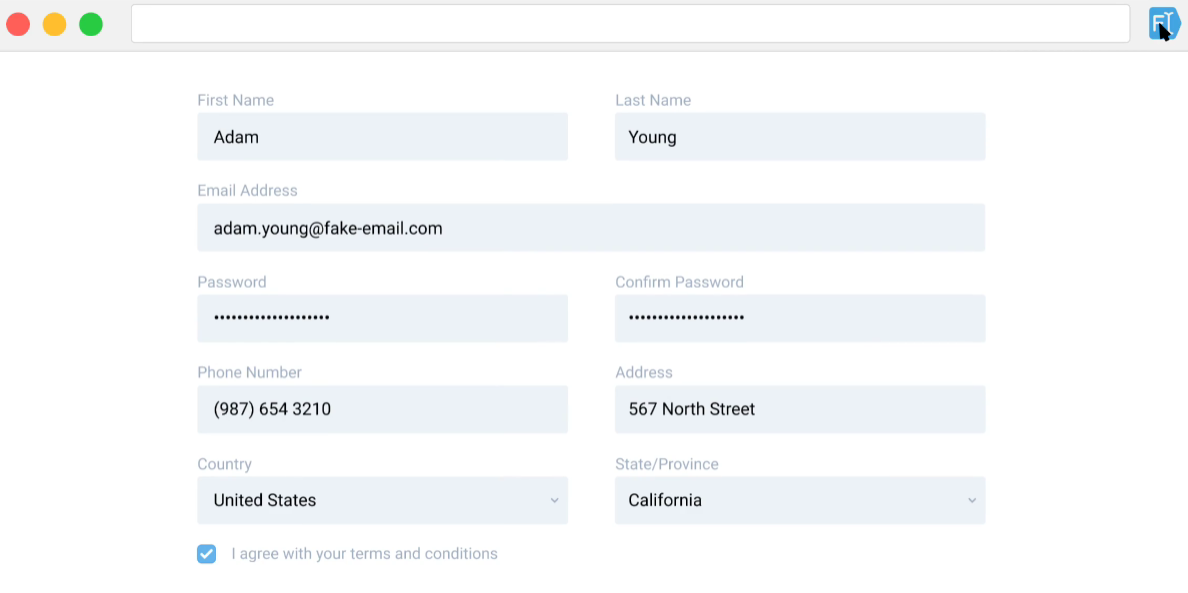
6. Fake Filler

Fake Filler ช่วยในการกรอกข้อมูลในแบบฟอร์มแบบไม่จริง หรือ Fake เหมาะสำหรับการเทสระบบ เทสการกรอกข้อมูลลงในแบบฟอร์มเว็บต่างๆ ช่วยให้นักพัฒนาไม่ต้องมากรอกข้อมูลเอง ทำให้ประหยัดเวลาลงได้พอสมควร เวอร์ชั่นฟรีใช้ได้ 25 ฟิลด์ ถ้าหากใช้เวอร์ชั่น Pro จะไม่จำกัดจำนวนฟิลด์ครับ

7. What Font


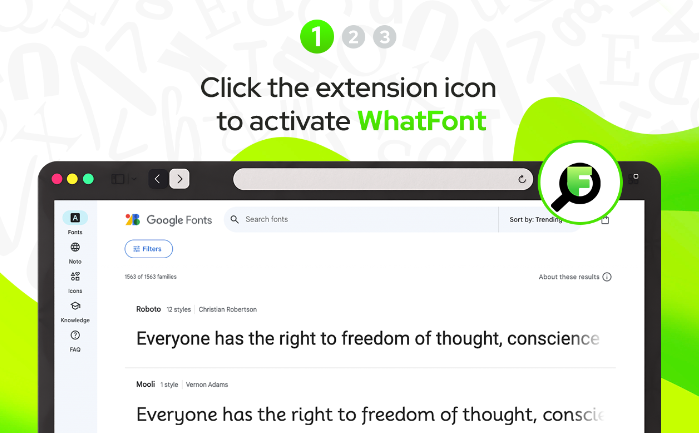
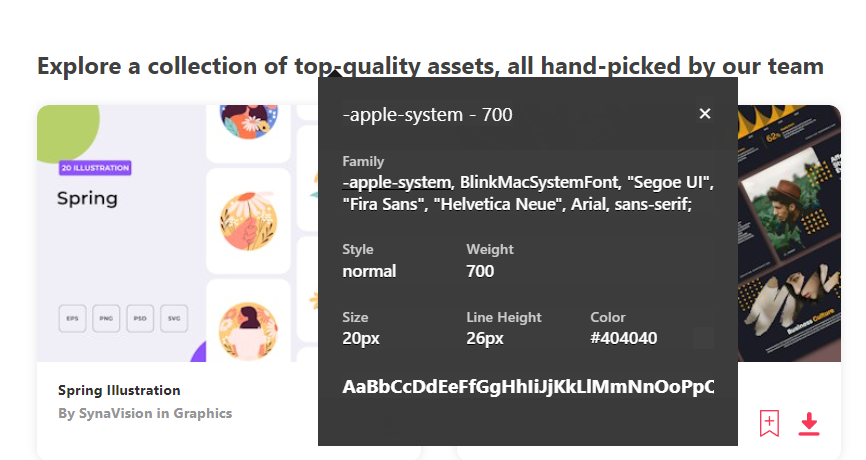
What Font เป็น Extension ที่ช่วยให้เราตรวจสอบว่าเว็บที่เรากำลังรับชมนั้นใช้ฟอนต์อะไร วิธีใช้งานเมื่อเราเปิดการทำงานของ WhatFont แล้ว เอาเมาส์วางไว้เหนือข้อความที่เราต้องการเช็ค และคลิกลงไป ตัว Extension จะแสดงข้อมูลฟอนต์นั้นๆ ขึ้นมาทันทีครับ

8. Loom

Loom เป็นเครื่องมือบันทึกหน้าจอแบบเคลื่อนไหวและภาพนิ่งได้ภายในคลิกเดียว ผู้ใช้มากกว่า 7 ล้านคน สามารถบันทึกหน้าจอและเชื่อมต่อกับกล้อง ไมโครโฟน และเสียงภายในของคุณและรับลิงก์เพื่อแชร์กับใครก็ได้ในทันที เป็นวิธีที่เร็วและง่ายที่สุดในการจับภาพหน้าจอ ไม่ว่าจะบันทึกหน้าจอการสาธิตผลิตภัณฑ์ ให้ข้อเสนอแนะ หรือการแชร์ความคิดของเราให้เพื่อนๆ หรือลูกค้า

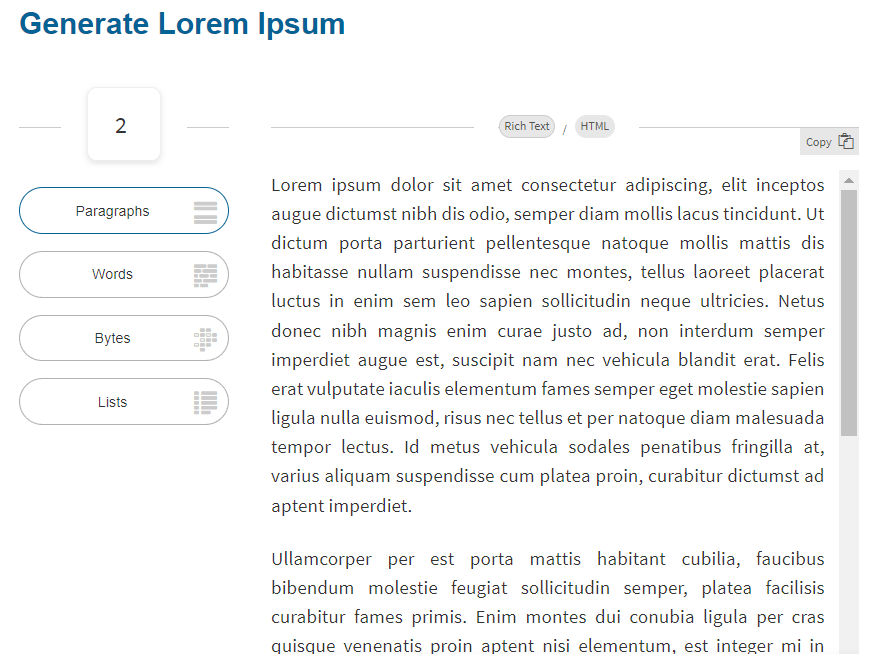
9. Lorem Ipsum Generator

ตัวสร้างข้อความสำหรับแปะทำ Mockup ข้อความในเว็บ ใช้งานง่ายมาก สามารถกำหนดจำนวนย่อหน้าได้ตามต้องการ หรือจะก๊อปปี้แค่คำก็สามารถทำได้เช่นกัน แนะนำเลยครับตัวนี้ ประหยัดเวลามานั่งนึกข้อความเองไปได้เยอะ

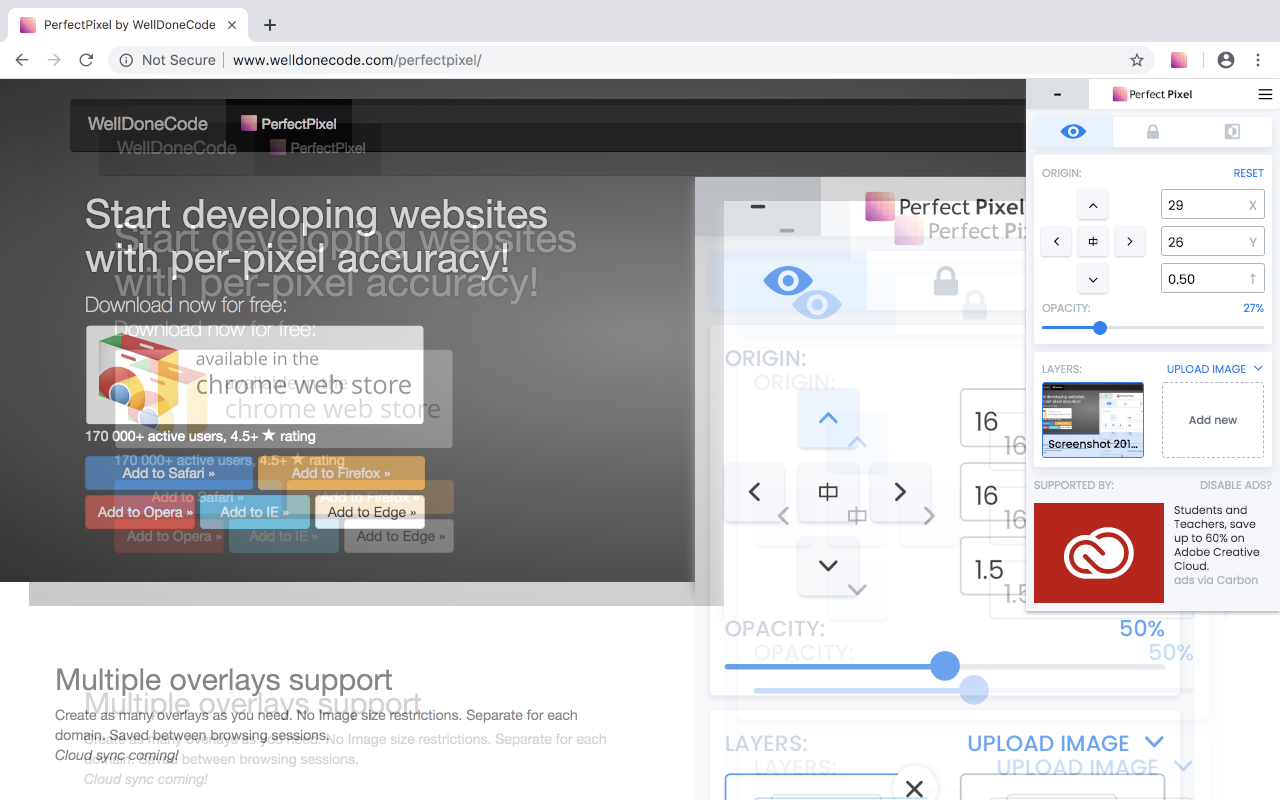
10. PerfectPixel by WellDoneCode

มาถึงลำดับสุดท้าย ช่วยให้เราออกแบบเว็บได้สะดวกขึ้น เราสามารถเพิ่มเลเยอร์ภาพเพื่อแสดงผลแบบ Overlay ลงบนหน้าเว็บ เพื่อเช็คว่าภาพที่เราจะวางมีหน้าตาเป็นอย่างไร สามารถขยับตำแหน่งได้ตามต้องการ

สรุป
Extensions บน Google Chrome เหล่านี้ช่วยให้เราทำงานเร็วขึ้นและสะดวกขึ้น ถ้าเพื่อนๆ มี Extension ตัวไหนน่าสนใจ อย่าลืมแนะนำกันได้ผ่านทางเพจ Facebook WPThaisuer นะครับ






