
เราเคยแนะนำฟอนต์ฟรีภาษาไทยที่น่าสนใจบนเว็บไปแล้ว วันนี้เราจะมาแนะนำฟอนต์ฟรีบน Google Fonts น่าใช้งานเวอร์ชั่นภาษาอังกฤษกันบ้าง ซึ่งแต่ละฟอนต์มีความน่าใช้งาน สวยงาม ทันสมัย เหมาะสำหรับใช้เป็นหัวข้อหรือข้อความต่างๆ ภายในเว็บ เรียกว่าได้หมดทุกงาน
เว็บบริษัทหรือองค์กรบางแห่งต้องใช้เว็บในภาษาอังกฤษ ซึ่งภาษาไทยอาจจะไม่เพียงพอ ดังนั้นการเลือกฟอนต์ภาษาอังกฤษสำหรับนักออกแบบเว็บไม่ว่าจะฟอนต์แบบ Serif หรือ Sans Serif ย่อมมีความสำคัญเช่นกัน เพราะสามารถแสดงออกถึงภาพลักษณ์ การสื่อสาร การเพิ่มประสบการณ์ในการใช้งานเว็บไปยังผู้รับชม ซึ่งฟอนต์ที่ดีควรจะอ่านง่าย เป็นมิตรแก่ผู้ใช้งาน ไม่ใช่เลือกฟอนต์ซะแบบว่าอ่านยาก หรือนอกจากจะเลือกฟอนต์ที่อ่านยากแล้วยังตัวเล็กเท่าไข่มดอะไรแบบนี้เป็นนี้เป็นต้นครับ
ตัวอย่างฟอนต์ที่อ่านยากและกำหนดขนาดอักษรมาเล็กมากทำให้ยิ่งอ่านยากเข้าไปใหญ่

เอาหล่ะครับ เดี๋ยวเราไปไล่ดูว่ามีฟอนต์ฟรีสำหรับเว็บภาษาอังกฤษใน Google Fonts ตัวไหนน่าใช้งานกันบ้าง
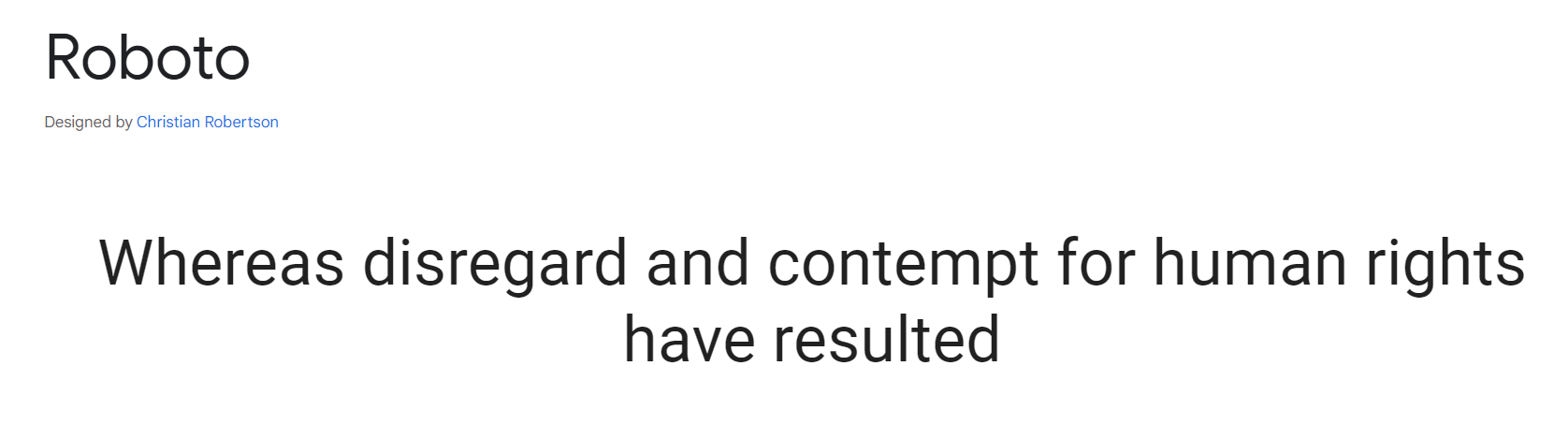
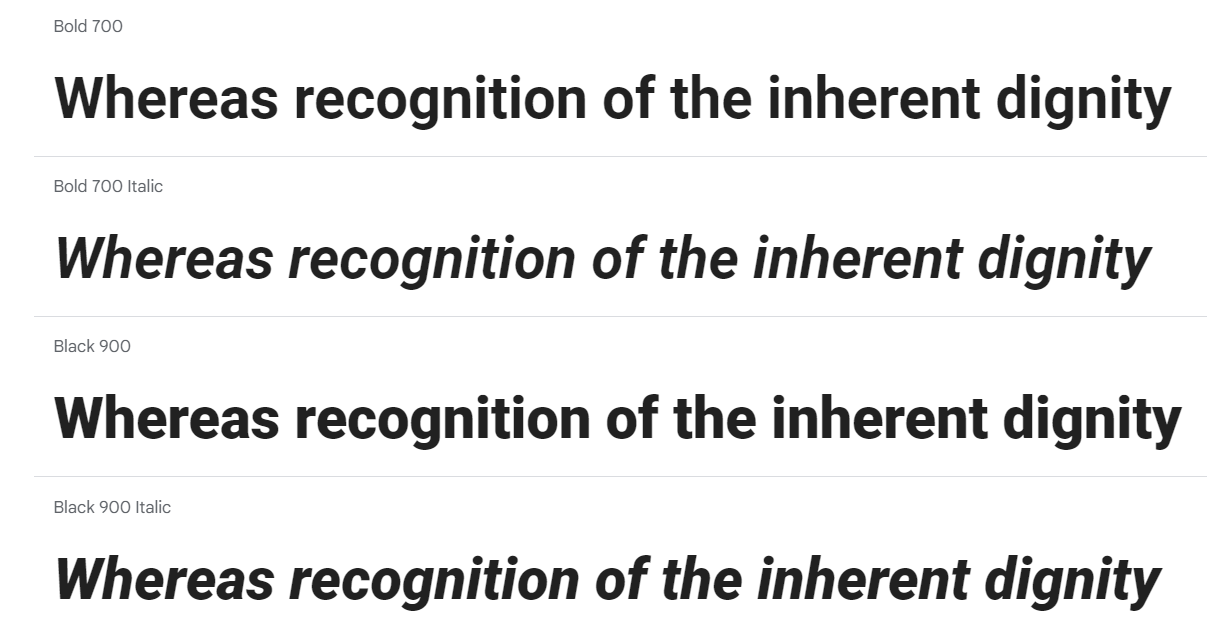
1. Roboto

เริ่มต้นกันด้วยฟอนต์ Roboto ฟอนต์แบบ Sans Serif หรือฟอนต์ที่ไม่มีปลายขานั่นแหละครับ Roboto เป็นแบบอักษรบนเว็บซึ่งใช้โดย Google สำหรับอุปกรณ์ Android และบริการของ Google ในตอนแรกถูกสร้างขึ้นโดยนักออกแบบของ Google “Christian Robertson” เพื่อแทนที่ฟอนต์ Droid รุ่นก่อนหน้าของ Android รูปลักษณ์ที่สะอาดสะอ้านของ Roboto ทำให้เป็นตัวเลือกยอดนิยมในหมู่นักออกแบบกราฟิก

2. Open Sans

Open Sans เป็นหนึ่งในแบบอักษรที่ได้รับความนิยมมากที่สุดในวงการออกแบบ ฟอนต์ Open Sans ออกแบบโดย “Steve Matteson” เป็นฟอนต์ sans serif แบบมินิมอล มีให้เลือก 13 สไตล์ ตั้งแต่แบบบางไปจนถึงแบบหนาพิเศษ

3. Poppins

Poppins เป็นแบบอักษรรุ่นใหม่ที่กลายเป็นแบบอักษรโปรดของนักออกแบบเป็นอย่างยิ่ง มีรูปลักษณ์ที่ทันสมัยและมีความสวยงาม เรียบง่าย เป็นแบบอักษรที่ยอดเยี่ยมเหมาะสำหรับพาดหัวและชื่อเรื่องที่เป็นตัวหนา ใช้ได้สำหรับทุกเว็บ ด้วยรูปลักษณ์ที่เป็นมิตร ออกแบบโดย Jonny Pinhorn และ Ninad Kale และมีให้เลือก 18 รูปแบบ ตั้งแต่แบบบางจนถึงหนา

4. Lato

Lato เป็นฟอนต์ sans serif ที่โดดเด่น ออกแบบโดย Adam Twardoch, Botio Nikoltchev และ Łukasz Dziedzic Lato ความหมายของชื่อฟอนต์แปลว่า “ฤดูร้อน” ในภาษาโปแลนด์ และเป็นหนึ่งในแบบอักษรที่ใช้บ่อยที่สุดของ Google Fonts เหมาะสำหรับข้อความเนื้อหา เป็นแบบอักษรที่สะอาดตาและเป็นมืออาชีพที่มีน้ำหนักต่างกันถึง 18 แบบ

5. Roboto Slab

ฟอนต์ Roboto Slab เป็นฟอนต์แนว Serif มีขาตรงปลาย ออกแบบโดย “Christian Robertson” ในปี 2011 เปิดตัวโดย Google Fonts และปัจจุบันมีการใช้กันอย่างแพร่หลายบนเว็บไซต์และในสื่อสิ่งพิมพ์ รูปทรงเป็นทรงเรขาคณิต สื่อถึงบุคลิกที่แข็งแกร่ง มั่นใจ และเป็นมิตร มีความหลากหลายและสามารถใช้ได้หลากหลายงาน ตั้งแต่เว็บไซต์ขององค์กรไปจนถึงเว็บไซต์ทั่วไป เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ต้องการสื่อสารความน่าเชื่อถือ และความเป็นมืออาชีพ นอกจากนี้ยังเหมาะสำหรับโลโก้ พาดหัว และข้อความเนื้อหาอีกด้วย แต่น่าเสียดายไม่มีแบบอักษรตัวเอียงมาให้

6. Lora

Lora เป็นฟอนต์แนว Serif เช่นเดียวกับฟอนต์ Roboto Slab ออกแบบโดย “Cyreal” จะมีความอ่อนช้อยและความโค้งของฟอนต์มากกว่า และมีแบบอักษรให้เลือกใช้ทั้งตัวปกติ ตัวเอียง และตัวหนา น่าใช้งานไม่แพ้ฟอนต์ Roboto Slab

7. Raleway

ฟอนต์นี้ออกแบบโดย “Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida” เรียกว่าร่วมออกแบบกันหลายคน ฟอนต์ Raleway สามารถใช้กับชื่อเรื่องและหัวเรื่อง เป็นแบบอักษร sans serif ที่ได้รับความนิยมในหมู่นักออกแบบ เนื่องจากเข้ากันได้ดีกับแบบอักษรทั้งสมัยใหม่และคลาสสิก

8. Caveat

ฟอนต์แนวลายมือออกแบบโดย “Impallari Type” เหมาะสำหรับเว็บที่ไม่ต้องการความเป็นทางการ หรือเว็บแนวนิยาย นิทาน นักเขียน ฟอนต์ Caveat มีความน่ารัก สบายๆ เว็บเด็กก็ใช้ได้ เว็บผู้ใหญ่ก็ใช้ดี มีให้เลือกใช้ 5 น้ำหนัก

9. Sacramento

อีกหนึ่งฟอนต์ลายมือมีเพียงน้ำหนักเดียว ออกแบบโดย “Astigmatic” มีความเก๋ไก๋ น่ารักน่าใช้ แลดูคล้ายๆ ลายเซ็นอยู่ไม่น้อย เหมาะสำหรับเว็บที่ไม่ต้องการความเป็นทางการอีกเช่นกันครับ


10. Fira Sans

ตบท้ายด้วยฟอนต์ Fira Sans ฟอนต์แนว Sans Serif เดิมถูกสร้างขึ้นสำหรับค่าย Mozilla ซึ่งเป็นองค์กรที่อยู่เบื้องหลังเว็บเบราว์เซอร์ Firefox ผู้ใช้ Firefox ทั่วไปอาจจะคุ้นๆ แบบอักษรนี้ ด้วยความคมชัดบนทุกหน้าจอ อ่านง่าย สบายตา Fira Sans ทำงานได้ดีกับเว็บไซต์ที่ปรับให้เหมาะสมสำหรับมือถือ แอพมือถือ หน้าเว็บทั่วไป

สรุป
ฟอนต์ฟรีใน Google Fonts เป็นแหล่งฟอนต์แจกฟรีที่สุดยอดมาก มีเว็บไซต์นับล้านใช้งาน ส่วนฟอนต์ภาษาอังกฤษที่เราคัดสรรมาให้เพื่อนๆ ได้รับชมนั้น เพื่อนๆ สามารถดาวโหลดได้ที่เว็บ fonts. google. com โดยตรงหรือกดที่หัวข้อฟอนต์ในบทความซึ่งเราได้ทำลิงก์ไปที่ฟอนต์นั้นๆ เอาไว้แล้วครับ






