วันนี้จะมาพูดถึงสิ่งเล็กๆสิ่งหนึ่งที่อยู่คู่กับเว็บไซต์มานานแสนนาน เวลาที่เราเข้าเว็บไซต์ใดๆก็ตามจะมีรูปภาพเล็กๆแสดงอยู่หน้า Title ของหน้านั้นๆในแถบเบราเซอร์ เจ้ารูปภาพที่ว่านั้นมีชื่อเรียกว่า Favicon เป็นรูปภาพขนาดเล็ก คำว่า Favicon เกิดจากการผสมคำสองคำ ระหว่าง Favorite กับ Icon เดิมทีนั้นไฟล์รูปภาพที่จะเอามาทำเป็น Favicon นั้นจะเป็นนามสกุล .ico มีขนาด 16x16px

โดยส่วนใหญ่ทุกเว็บไซต์ก็จะใช้โลโก้มาทำเป็น Favicon ซึ่งปัจจุบันนิยมมีทั้ง .gif, .png, .jpg ส่วนขนาดก็มีการเพิ่มความละเอียดให้มากกว่าเดิม เป็น 32 x 32, 48 x 48 และ 64 x 64 pixel
ทำไมต้องมีการใส่ Favicon
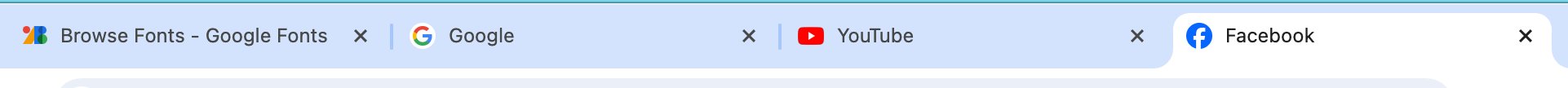
ช่วยให้จดจำเว็บไซต์ได้ง่ายขึ้น เพราะ Favicon คือสัญลักษณ์ของเว็บไซต์ ซึ่งทุกเว็บไซต์ก็ล้วนเอา Logo ของตนเองมาทำเป็น Favicon ทั้งนั้น และเวลาที่ผู้ใช้งานเว็บไซต์มีการเปิดเว็บหลาย Tab พร้อมกันบน Web Browser การมี Favicon จะทำให้ทราบได้ง่ายขึ้นว่า Tab นี้เปิดเว็บไซต์อะไรอยู่ โดยไม่ต้องคลิกไปดูทีละ Tab

นอกจากนี้ Favicon ยังแสดงอยู่หน้า Title ของเว็บที่มีการ Bookmark ไว้ ทำให้ช่วยคัดกรองและดูได้ง่ายขึ้นเวลาหาเว็บที่ต้องการเปิดในหน้า Bookmark

การสร้าง Favicon นั้นก็เหมือนกับการสร้างภาพทั่วไป สำหรับ Favicon ที่ใช้ใน WordPress นั้นมีขนาดสูงสุดได้่ที่ 512x512px ส่วนนามสกุลนั้น ได้ทั้ง ico, jpg, png, gif แต่ถ้าโลโก้ที่ใช้เป็นแบบพื้นหลังโปร่งใสก็ควรใช้เป็น png
การเพิ่ม Favicon โดยใช้ Customizer ของ WordPress Classic Theme
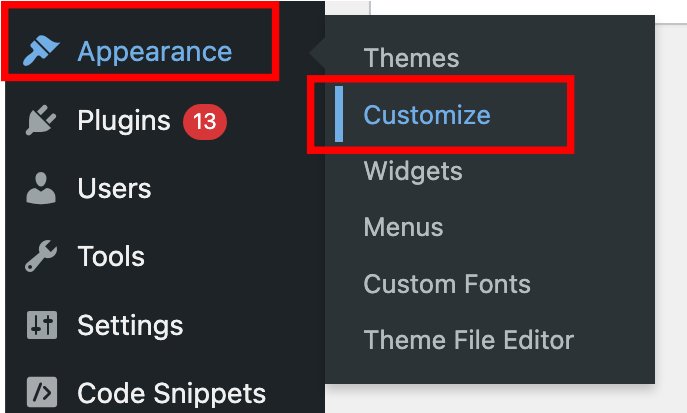
เป็นการใช้ Customizer ของธีมที่ใช้ ซี่งทุกธีมก็จะมีส่วนที่ให้เพิ่มแก้ไข Favicon ได้แบบง่ายๆ อยู่แล้ว การเพิ่มหรือแก้ไข Favicon ทำได้โดยเข้าไปที่ Appearance -> Customize

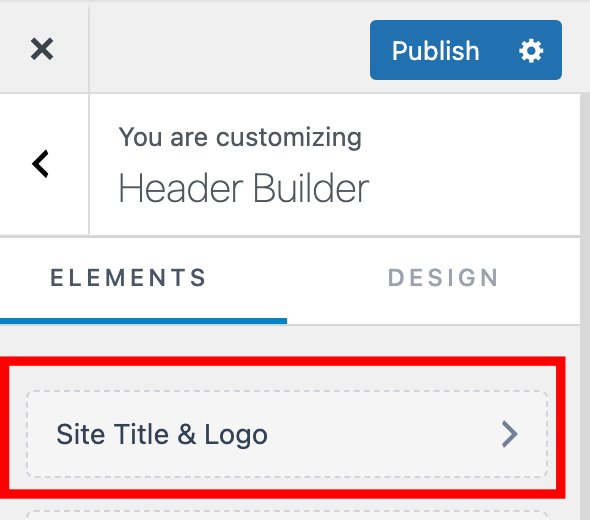
ส่วนใหญ่แล้ว ส่วนที่ใช้เพิ่มหรือแก้ไข Favicon จะอยู่ที่ Header Builder ของธีม (ตัวอย่างใช้ Astra Theme) หรือบางธีมอาจจะต้องเข้าไปที่ Site Identily เมือเข้าไปก็จะเห็นคำว่า Site Title & Logo (WordPress จะไม่ใช้คำว่า Favicon) โดยส่วนนี้จะใช้ใส่ Favicon กับ Logo ที่จะแสดงที่ Header ของเว็บไซต์ ให้คลิกที่ Site Title & Logo

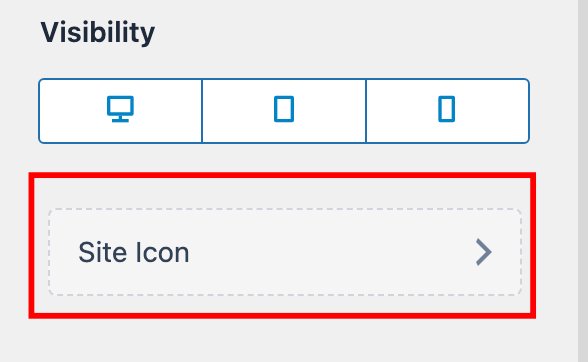
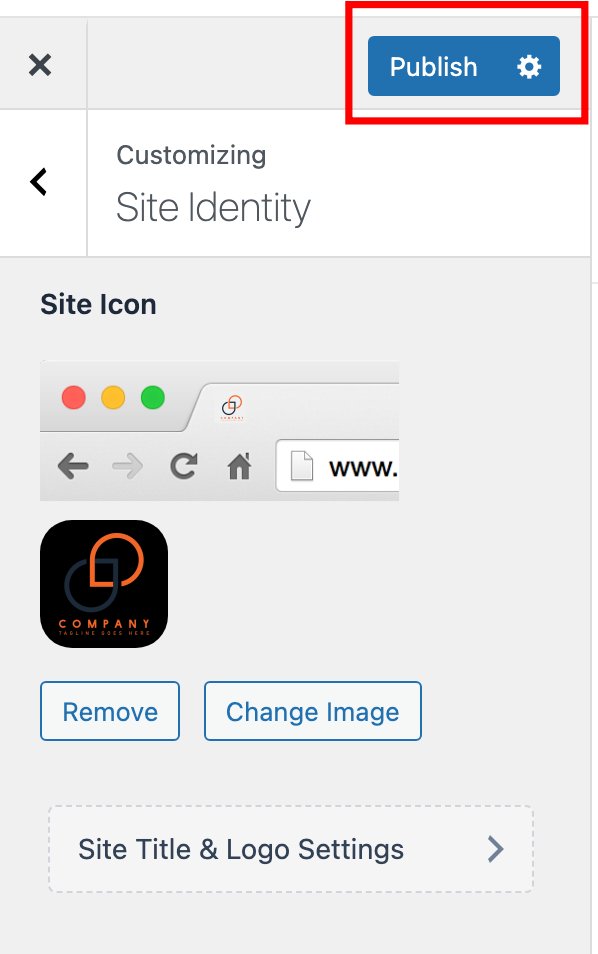
ให้เลื่อนลงมาล้างสุดจะเห็นคำว่า Site Icon ให้คลิกเข้าไปเลย

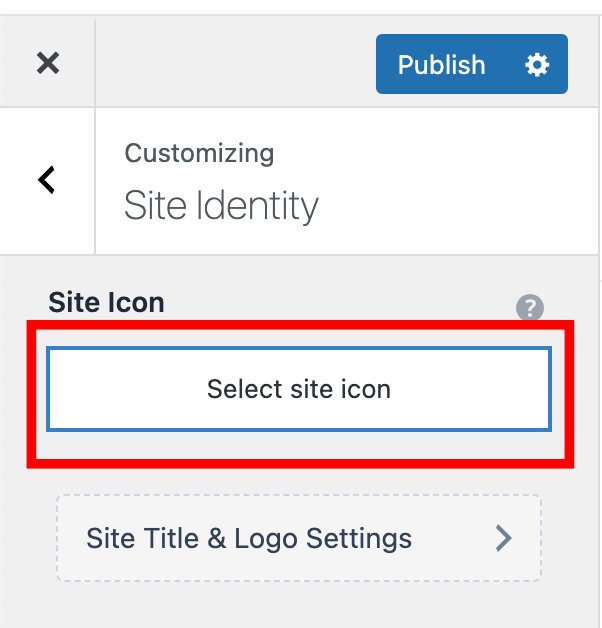
ต่อมาคลิกที่ Select site icon

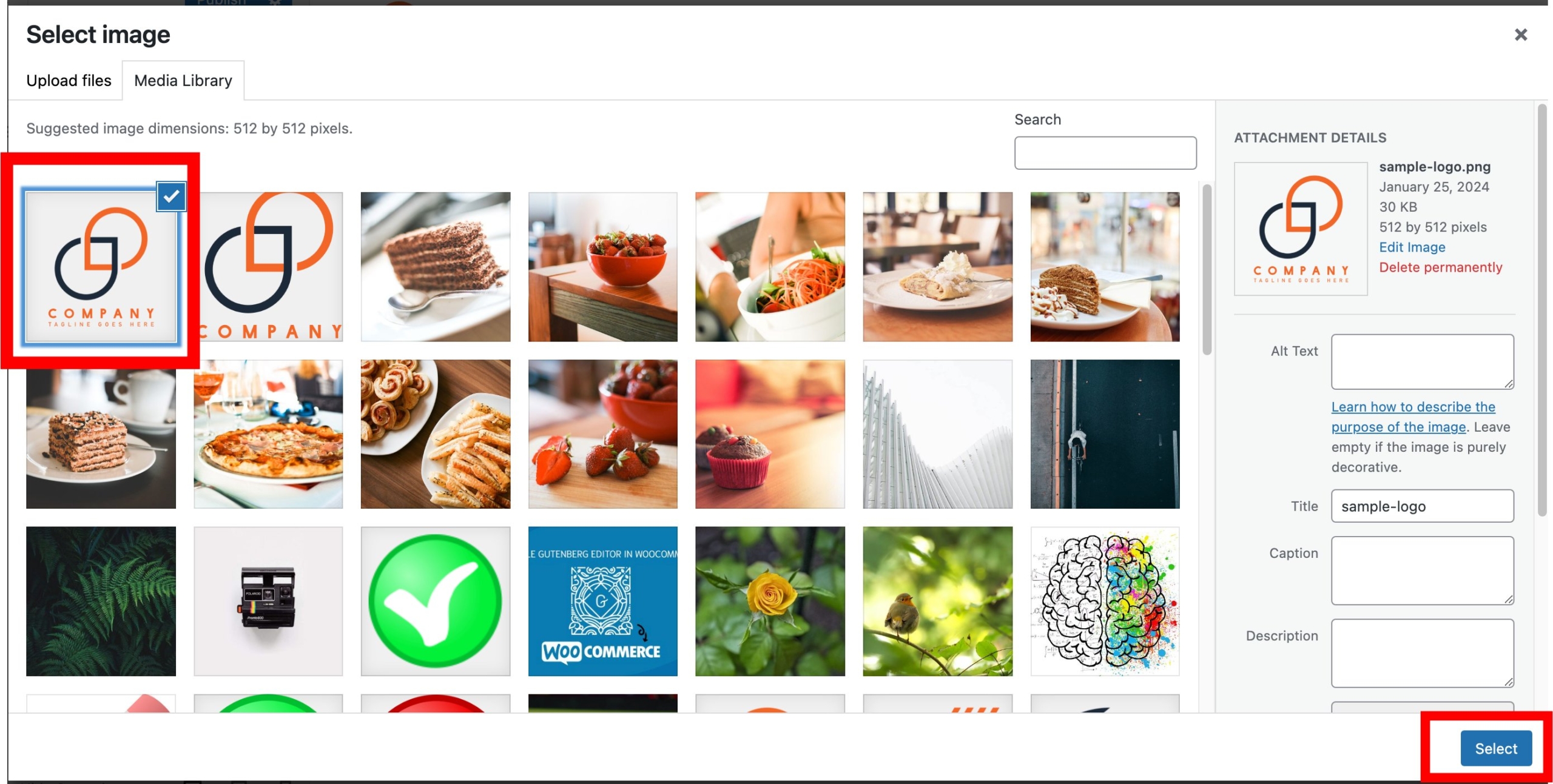
Upload ภาพ Favicon ที่เตรียมไว้ ขนาดสูงสุดได้ที่ 512x512px แล้วคลิกที่ปุ่ม Select

จากนั้นคลิกที่ปุ่ม Publish

เมื่อไปดูที่ Tab Browser ก็จะเห็น Favicon

การเพิ่ม Favicon บน WordPress Block Theme
ตั้งแต่ WordPress เวอร์ชั่น 5.9 เป็นต้นมา ทางผู้พัฒนาได้มีการออกธีมในรูปแบบใหม่ เรียกว่า Block Theme โดยธีมแรกคือ Twenty Twenty-Two
Block Theme คือแนวคิดใหม่ในการสร้างเว็บไซต์แบบ Full Site Editing (FSE) หลักการคือการสร้างเว็บไซต์ที่เราแก้ไขเว็บอย่างไร ก็เห็นอย่างนั้น ไม่ต้องสลับไปมาระหว่า่ง Frontend / Backend การสร้างเว็บไซต์ด้วย Block Theme จะใช้ Gutenberg Block ในการสร้างทั้งหมด
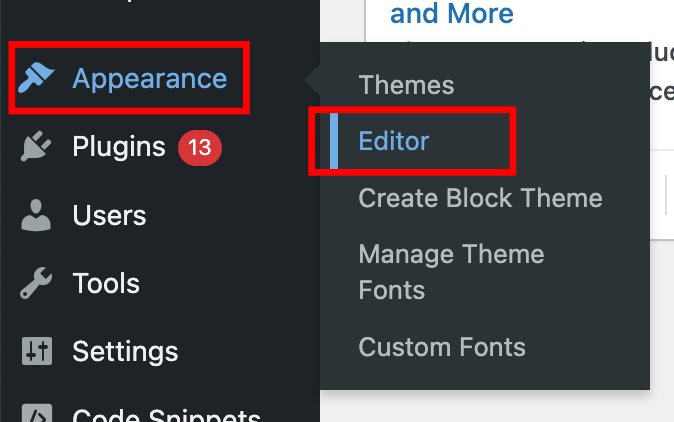
การเพิ่มหรือแก้ไข Favicon ทำได้โดยเข้าไปที่ Appearance » Editor

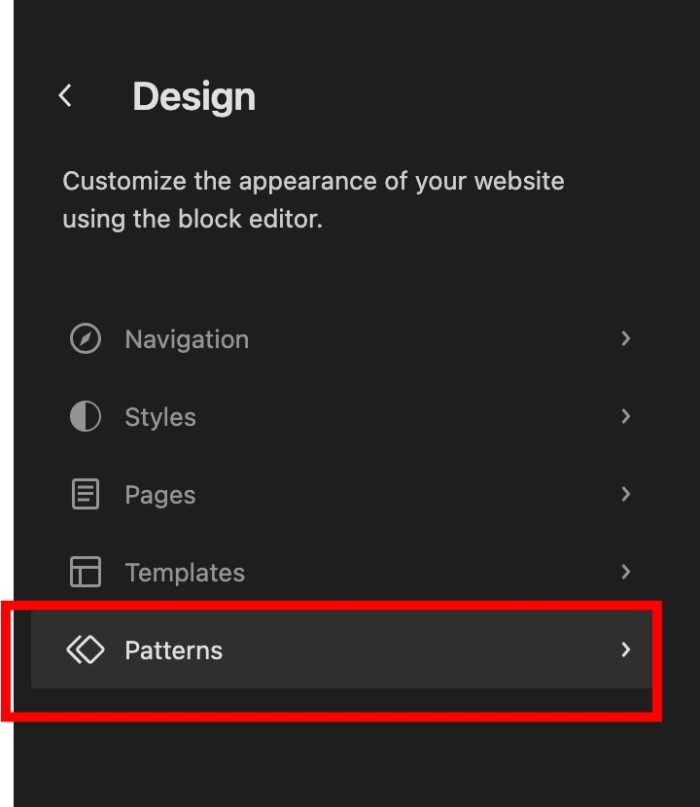
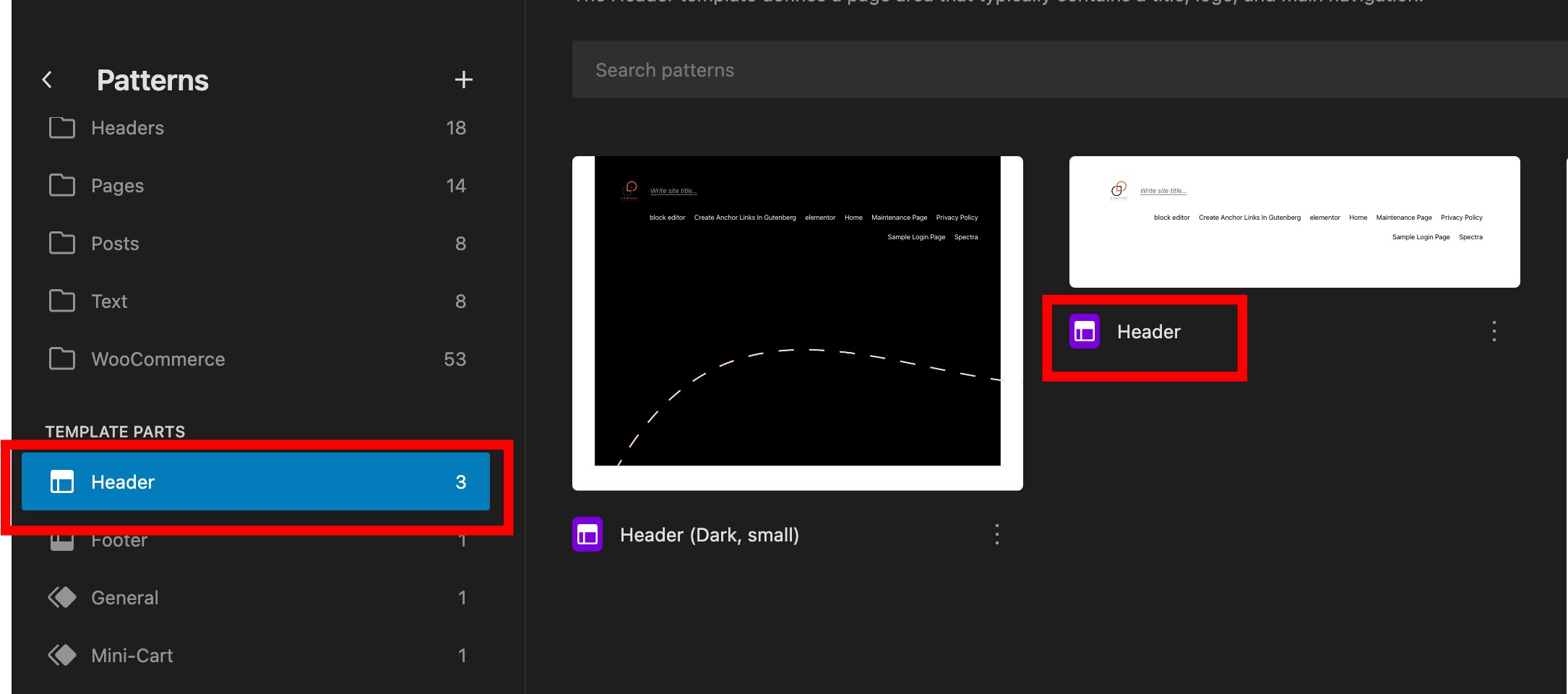
ต่อมาคลิกที่ Patterns

ดูที่หัวข้อ Template Parts -> Header แล้วคลิกที่ Header

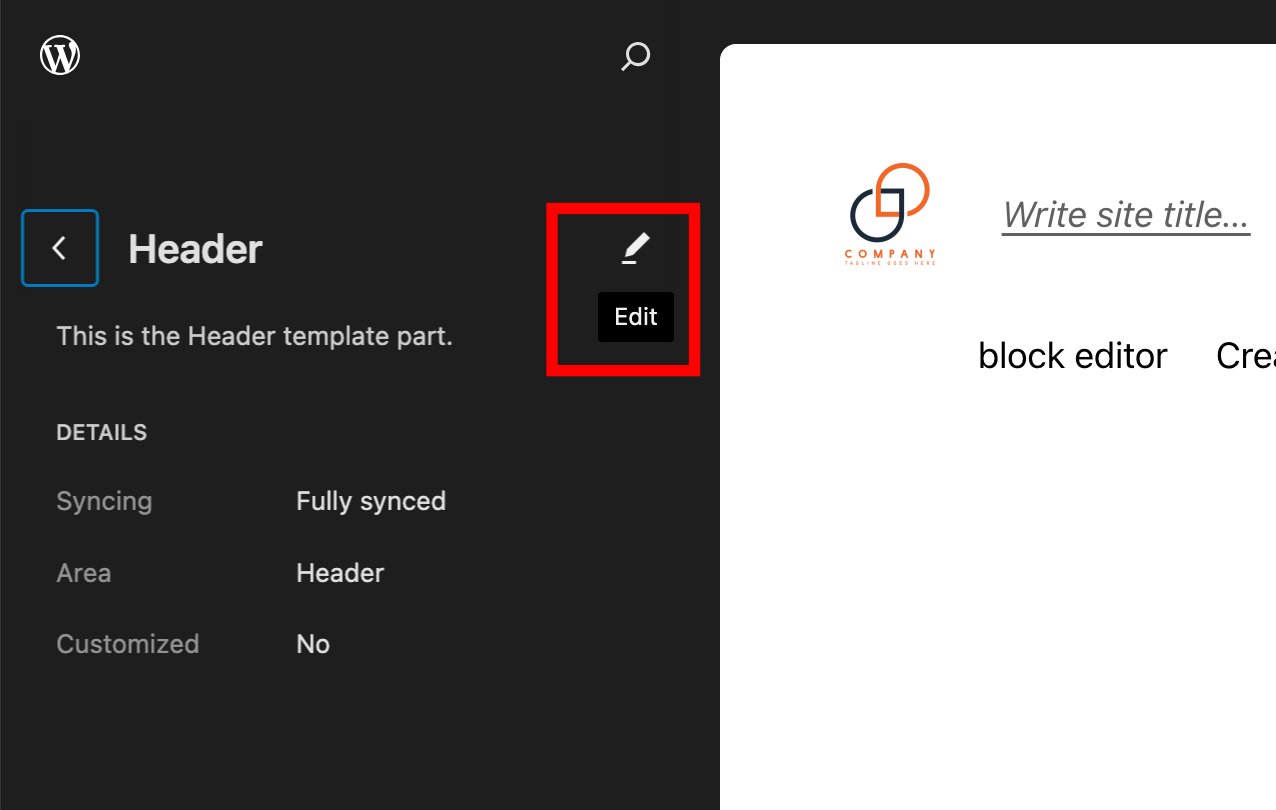
คลิกที่ไอคอนรูปดินสอ (Edit)

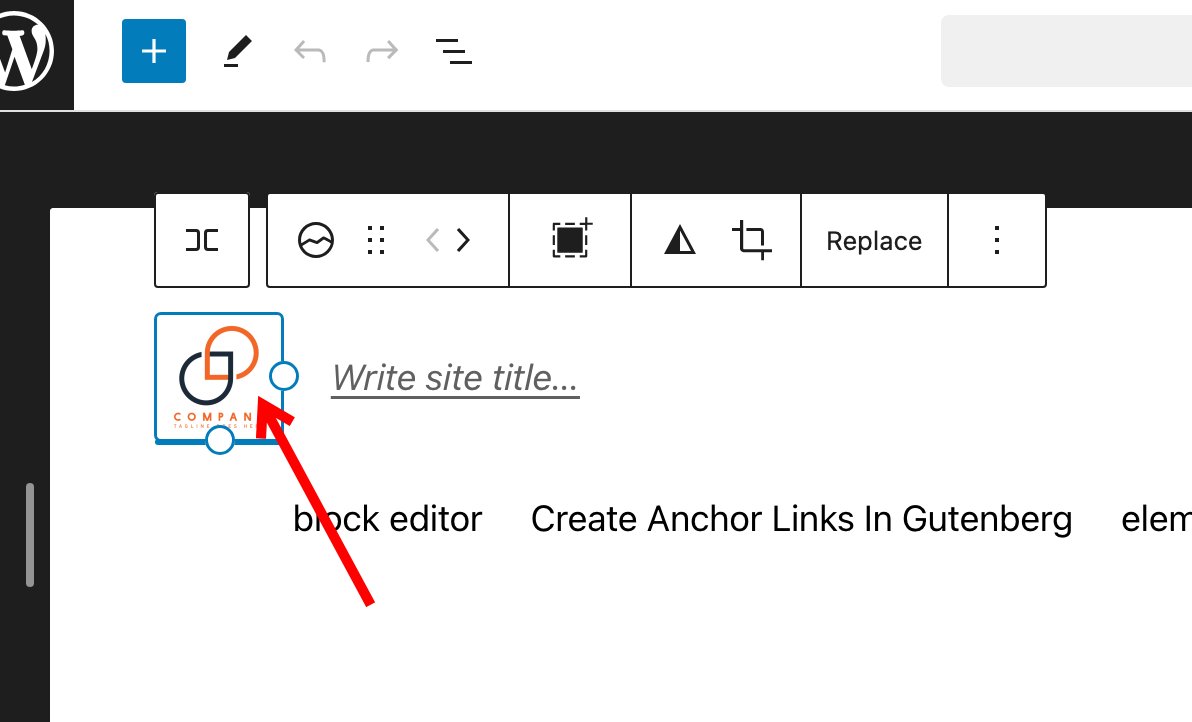
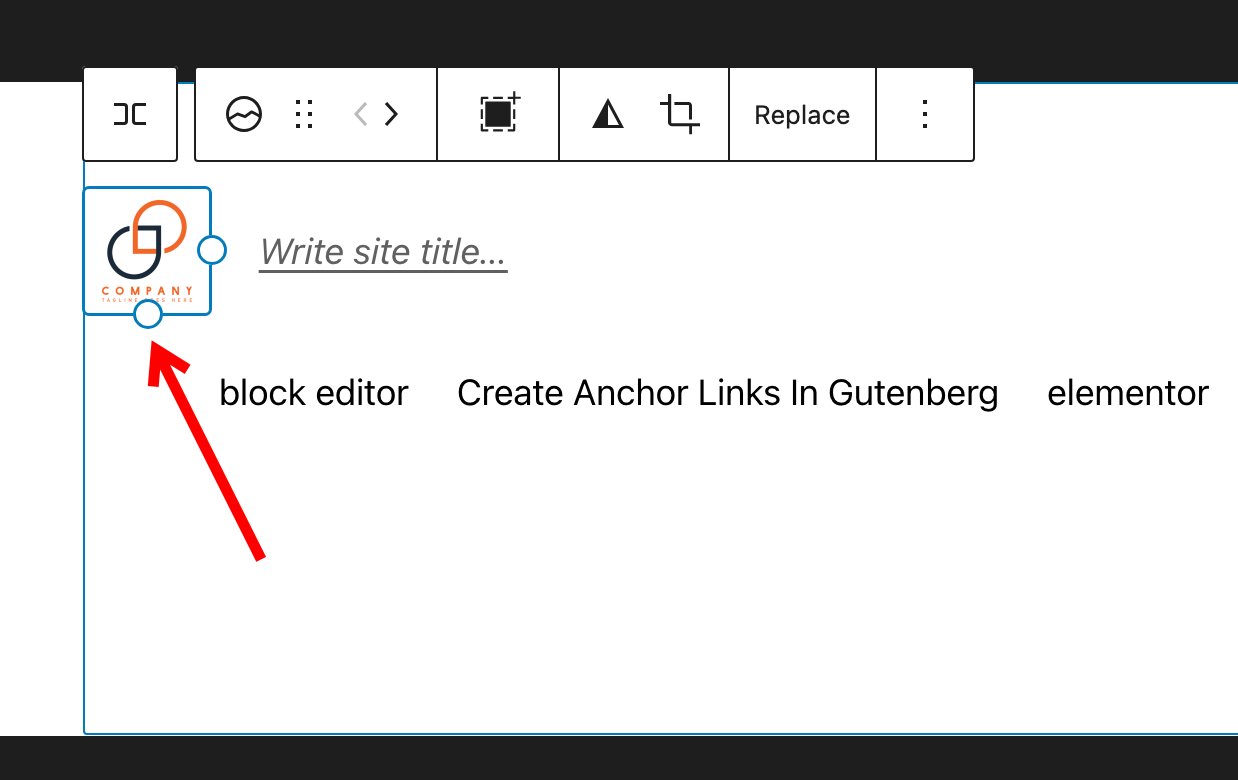
WordPress Block Theme จะใช้ภาพที่ใช้โลโก้ในการแสดงเป็น Favicon ด้วย กรณีที่เปลี่ยนจาก Classic Theme มาเป็น Block Theme และมีโลโก้อยู่แล้ว สามารถคลิกที่ตัวโลโก้ บริเวณ Heaer

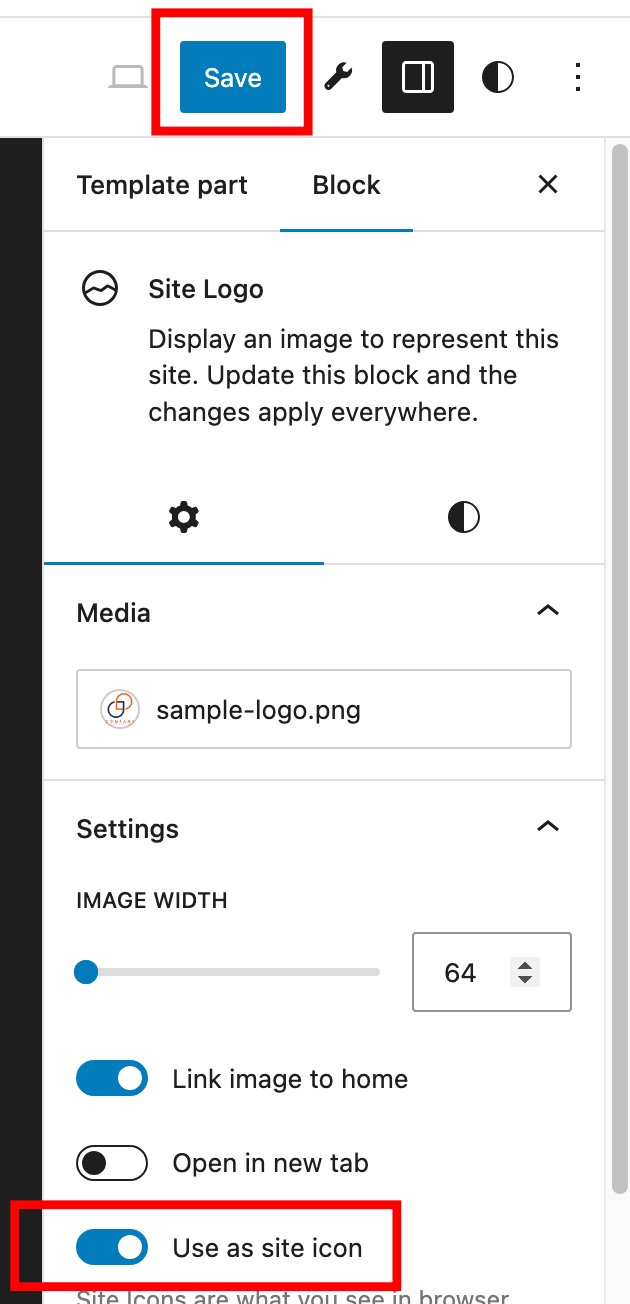
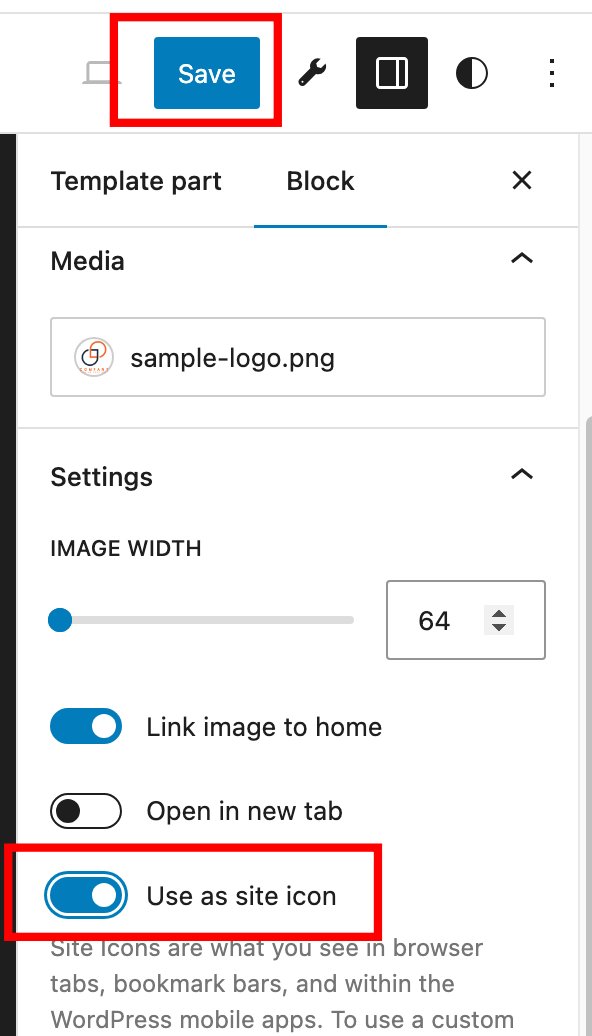
Tab เมนูด้านชวา ที่ Blcok ให้ติ๊กเลือก Use as site icon ไว้ แล้วคลิกปุ่ม Save

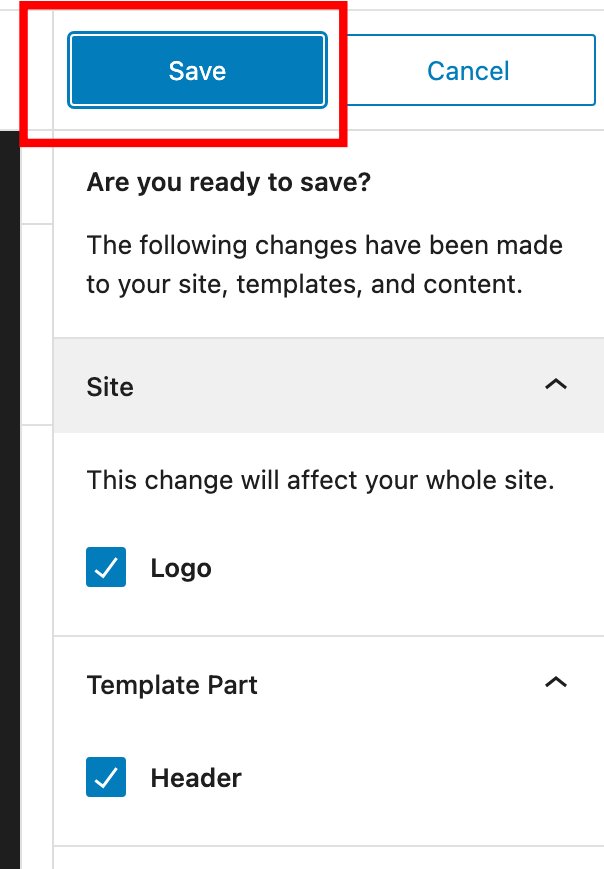
และคลิกที่ปุ่ม Save อีกครั้ง

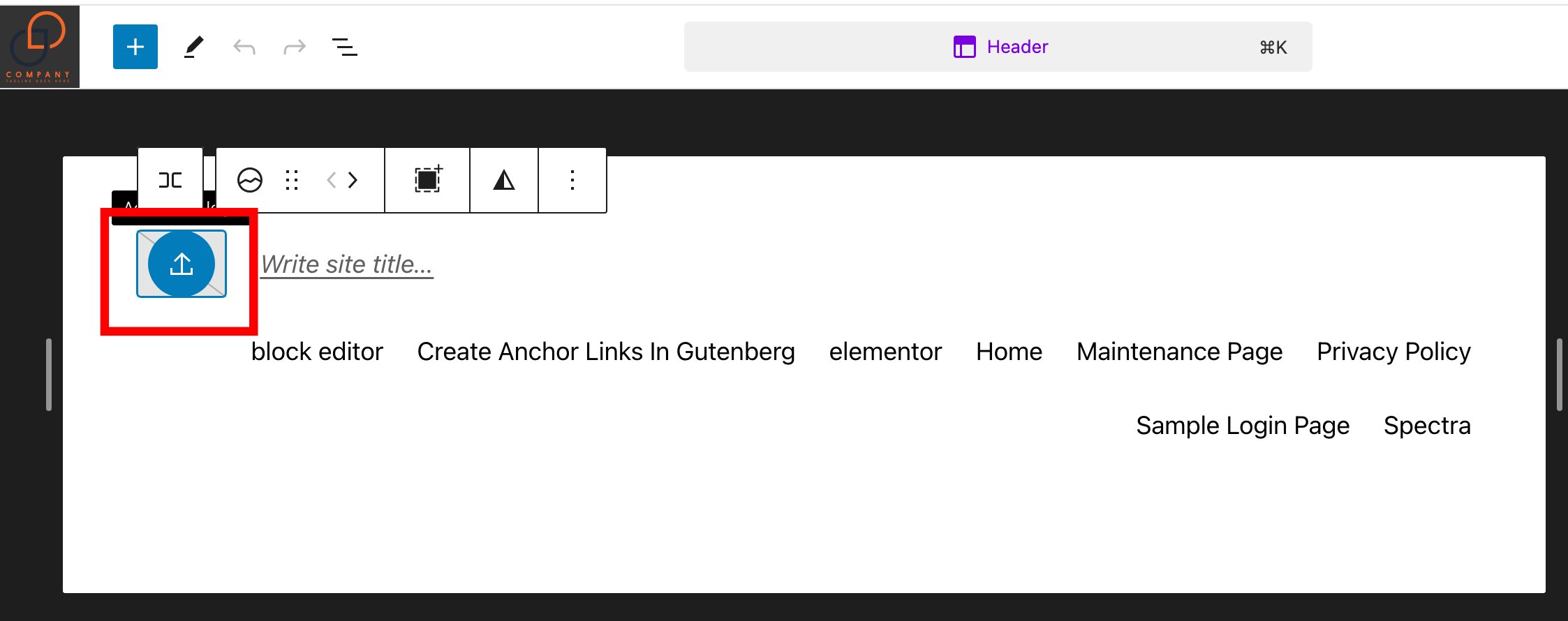
ถ้ายังไม่ได้มีการเพิ่มโลโก้ลงไป ภาพโลโก้ตรง Header ก็จะว่างเปล่า ให้คลิกที่กรอบสี่เหลี่ยมทางด้านซ้ายของ Header เพื่อ ใส่ภาพโลโก้

เมื่อเพิ่มภาพเสร็จแล้ว โลโก้ก็จะแสดงที่ Header

จากนั้นไปที่ Tab เมนูด้านชวา ที่ Block ให้ติ๊กเลือก Use as site icon ไว้ แล้วคลิกปุ่ม Save

และคลิกที่ปุ่ม Save อีกครั้ง

สรุป
Favicon เป็นสิ่งที่อยู่คู่กับเว็บไซต์มานาน คนทำเว็บไซต์ไม่ควรละเลยหรือหลงลืมที่จะใส่ Favicon ลงไปในเว็บไซต์ ซี่งนอกจาก Favicon จะแสดงที่ Tab ของ Browser และในหน้า Bookmark แล้ว Favicon ยังเป็นภาพที่ใช้แสดงเวลาค้นหาเว็บไซต์ด้วย Search Enging อีกด้วย