
การสร้างเนื้อหาที่เป็นแถบเลื่อนสไลด์เป็นที่นิยมมาก เว็บไซต์ส่วนใหญ่มักจะใช้แถบเลื่อนสไลด์แบบนี้ในการนำเสนอเนื้อหาล่าสุด หรือเนื้อหาหลักของเว็บ การสร้างเนื้อหาแบบแถบเลื่อนสไลด์เป็นเครืองมือที่มีประโยชน์ที่ช่วยให้เนื่้อหาของเว็บดูน่าสนใจยิ่งขึ้น
เนื้อหาที่จะเอามาใส่นอกจากจะเป็นการใส่ข้อความและภาพแล้ว ยังใช้นำเสนอเนื้อหาอื่นๆ ได้มากมาย เช่น ถ้าเว็บของคุณเป็นเว็บร้านค้าก็สามารถเอาสินค้ามาทำเป็นแถบเลื่อนสไลด์ได้ หรือการนำบทความหรือช่าวสารมาใส่ในแถบเลื่อนสไลด์ ก็เป็นที่นิยมทำกันมาก
การสร้างแถบเลื่อนสไลด์ใน WordPress นั้นมีปลั๊กอินแนวนี้ให้เลือกใช้มากมาย สิ่งท่ีต้องคำนึงถึงมากๆคือปลั๊กอินที่นำมาใช้ต้องทำงานได้รวดเร็ว ไม่ทำให้หน้าเว็บไซต์ที่เราใส่แถบเลื่อนสไลด์รันได้ช้าลง การที่เว็บไซต์ของเราช้าลงนั้นจะส่งผลกระทบโดยตรงกับ SEO
ปลั๊กอินที่ใช้สร้างแถบเลื่อนสไลด์ที่จะมานำเสนอในบทความนี้ก็คือ Slider by Soliloquy – Responsive Image Slider for WordPress จาก Soliloquy Team ปลั๊กอินตัวนี้ทำงานได้เร็วกว่า Smart Slider 3 ที่เคยรีวิวไปแล้ว ถ้าใครยังไม่เคยอ่านก็ไปอ่านกันได้ที่ Smart Slider 3 ปลั๊กอินสร้างสไลด์ยอดนิยม
นอกจากจะโหลดได้เร็วที่สุดแล้ว1 ปลั๊กอินยังสนับสนุน Responsive แสดงผลได้ทุกหน้าจอ ทั้ง Desktop, Tablet และ Mobile ปลั๊กอิน Slider by Soliloquy มีเวอร์ชั่นฟรีให้ใช้งาน นอกจากนี้ยังมีเวอร์ขั่น Pro ให้เลือกใช้
โดย Slider by Soliloquy เวอร์ชั่นฟรีนั้น จะใช้งานได้ค่อนข้างจำกัด โดยจะสร้างได้เฉพาะแถบเลื่อนสไลด์ที่เป็น Native Slider ก็คือการนำรูปและข้อความมาทำเป็นแถบเลื่อนสไลด์ รวมถึงการตั้งค่าในของแถบเลื่อนสไลด์ก็ทำได้จำกัด และไม่สามารถสร้างแถบเลื่อนสไลด์แบบ Carousel ได้
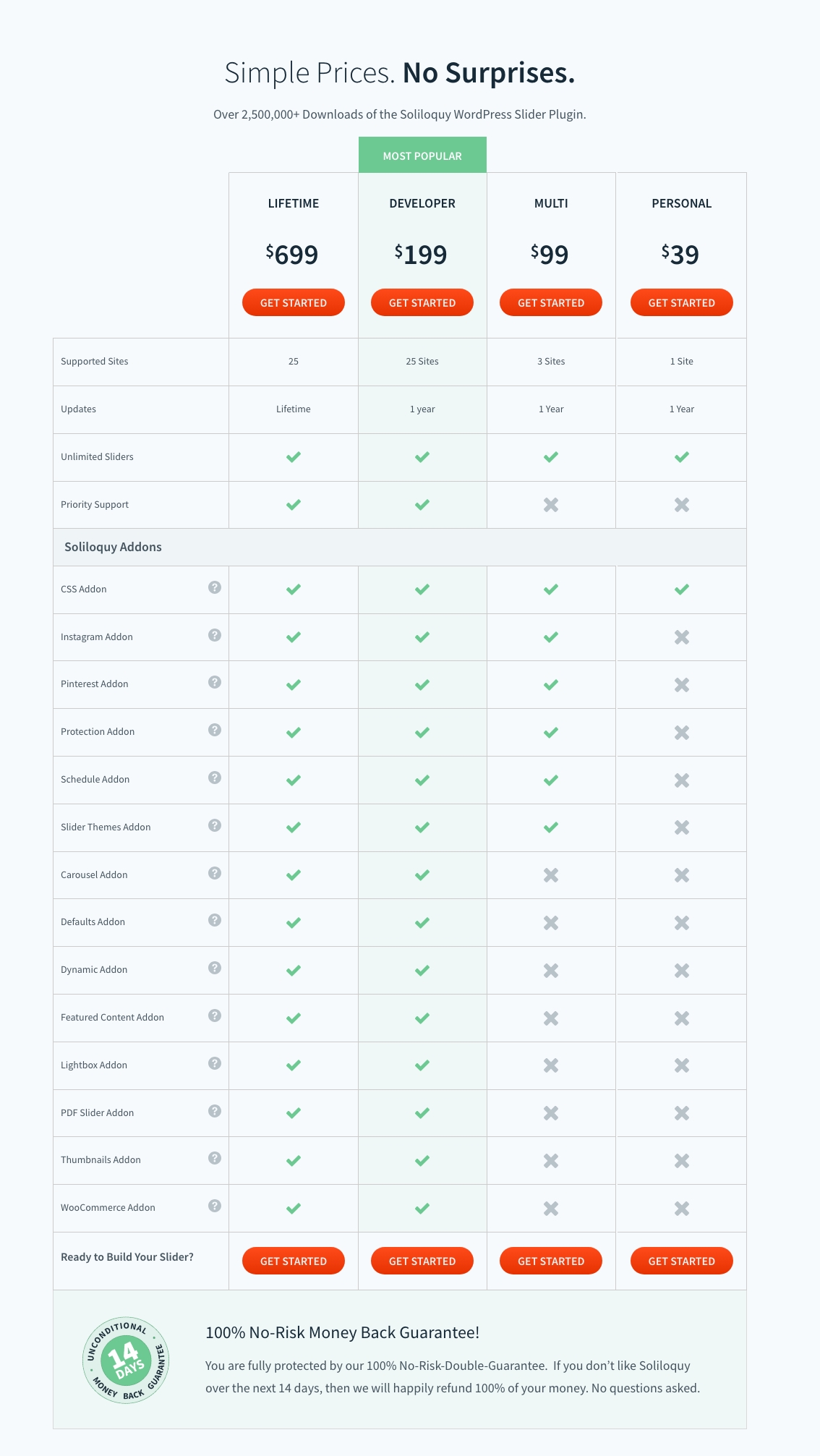
ราคาและคุณสมบัติเวอร์ชั่น Pro แต่ละ Plan
Personal $39/Year – ใช้ได้ 1 เว็บไซต์
Multi $39/Year – ใช้ได้ 3 เว็บไซต์
Developer $39/Year – ใช้ได้ 25 เว็บไซต์
Lifetime $699/Lifetime – ใช้ได้ 25 เว็บไซต์
คุณสมบัติของแต่ละ Plan

การติดตั้งปลั๊กอิน Slider by Soliloquy
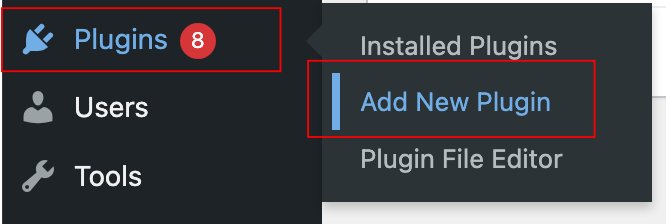
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

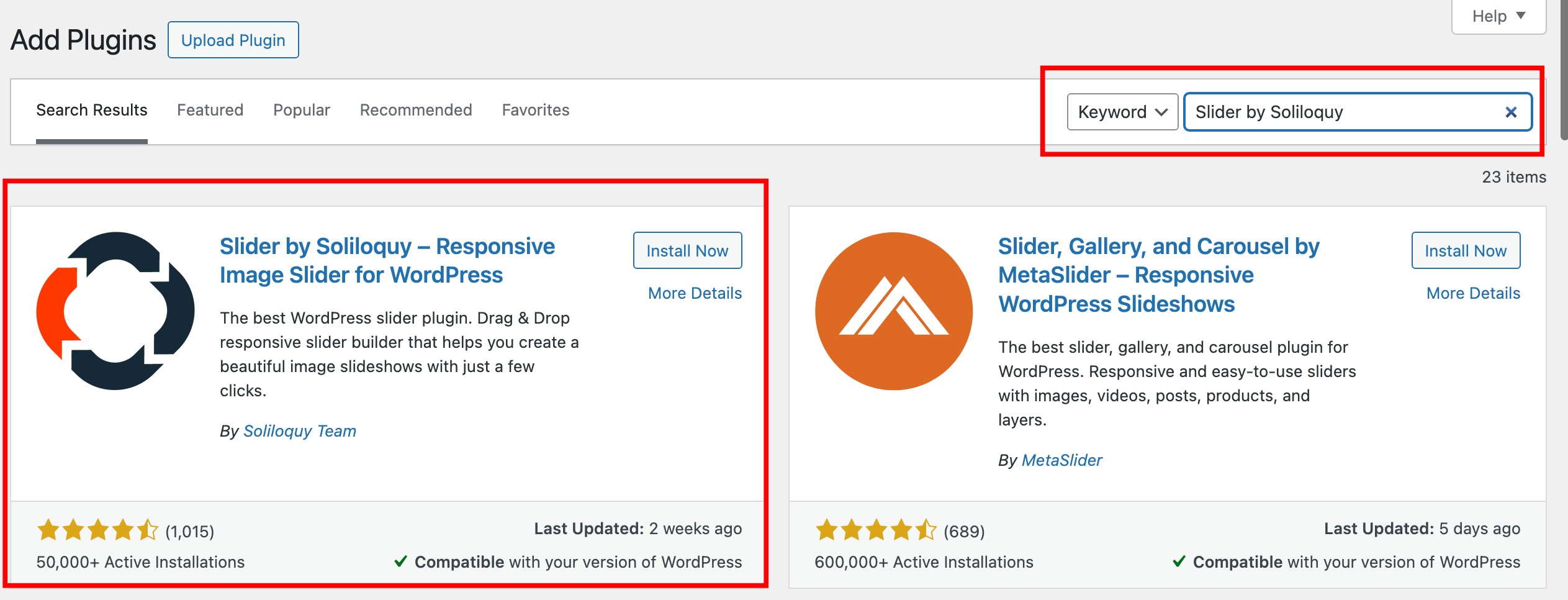
ที่หน้า Add Plugins ให้ใส่คำว่า Slider by Soliloquy ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

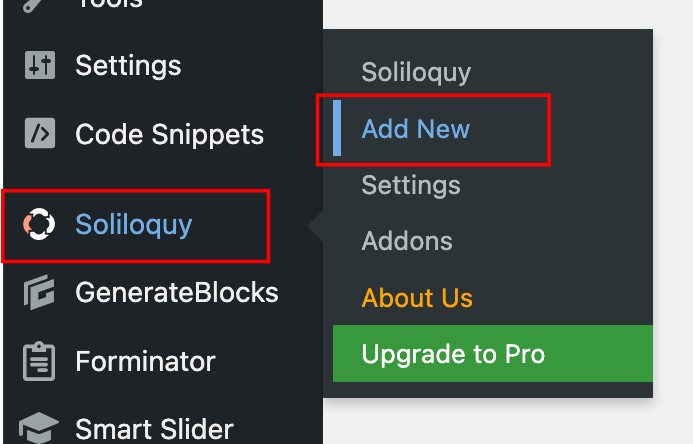
การใช้งานและตั้งค่าเข้าได้จากเมนู Soliloquy

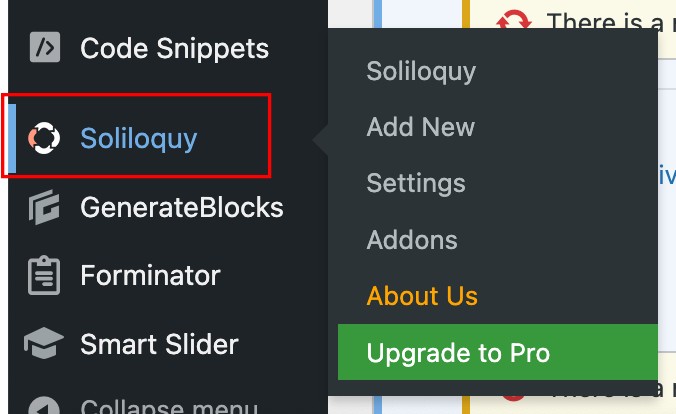
อธิบายหน้าเมนูของ Soliloquy
Soliloquy – เป็นหน้ารวมแถบเลื่อนสไลด์ที่สร้างไว้ทั้งหมด และยังมีปุ่ม Add New ที่กดแล้วจะไปยังหน้าสร้างแถบเลื่อนสไลด์

Add New – เป็นหน้าที่ใช้สร้างแถบเลื่อนสไลด์

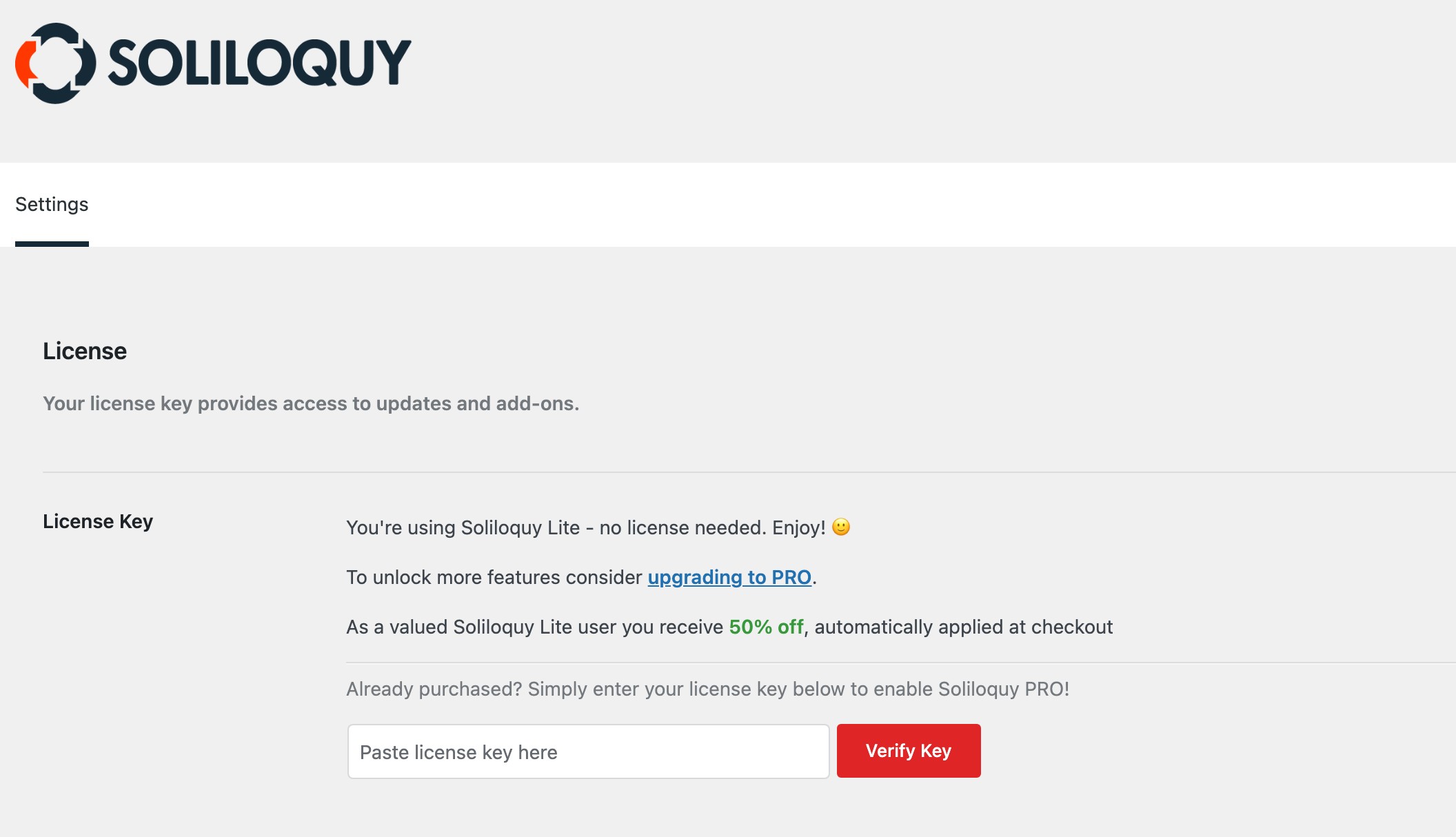
Settings – ใช้ใส่ License Key สำหรับเวอร์ชั่น Pro

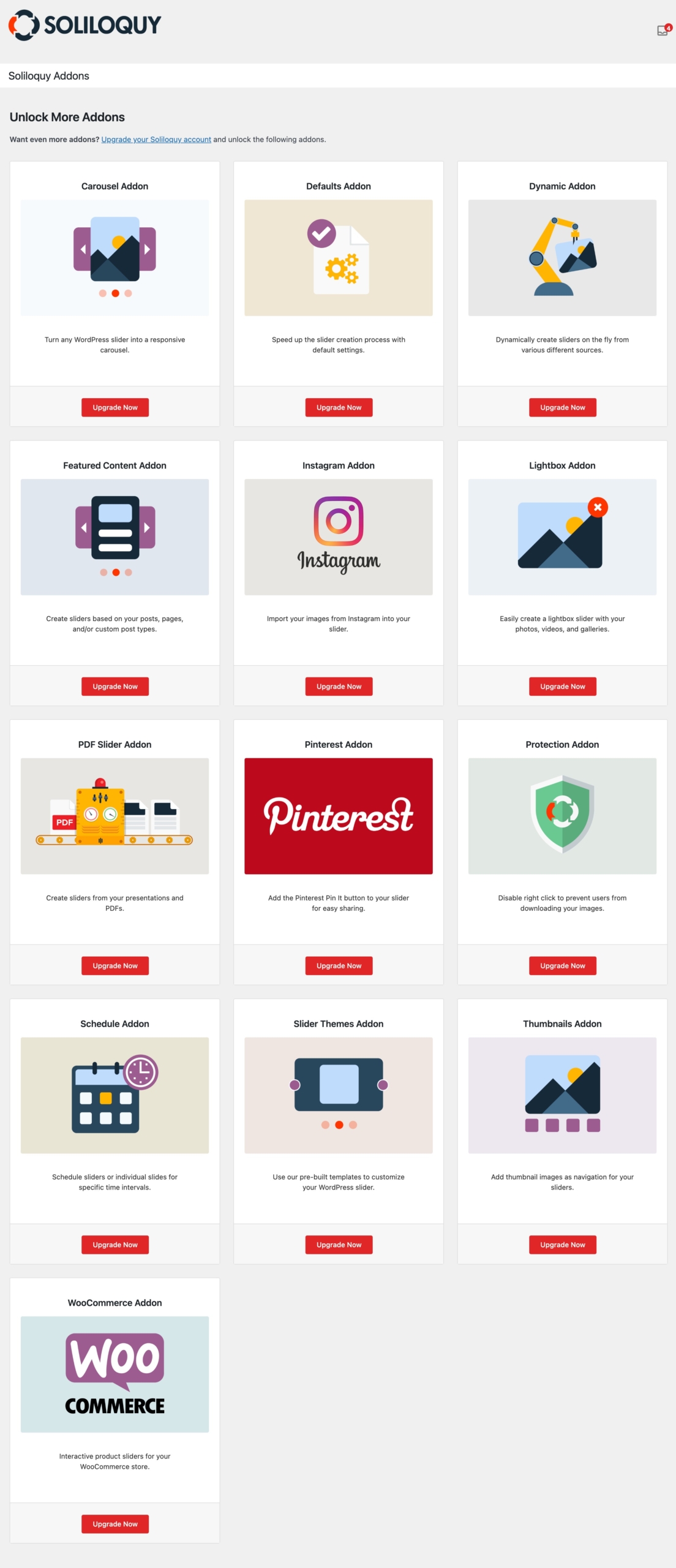
Addons – เป็นส่วนเสริมที่ใช้กับปลั๊กอิน Soliloquy ได้ แต่ต้องอัปเกรดเป็นเวอร์ชั่น Pro ก่อน

About Us – เป็นหน้าทักทายและแสดงภาพของ Soliloquy ทีม

Upgrade to Pro – เมื่อคลิกจะพาไปที่หน้าที่แสดงความต่างของเวอร์ชั่น Lite (ฟรี) และ เวอร์ชั่น Pro

ตัวอย่างการใช้งาน (เวอร์ชั่นฟรี)
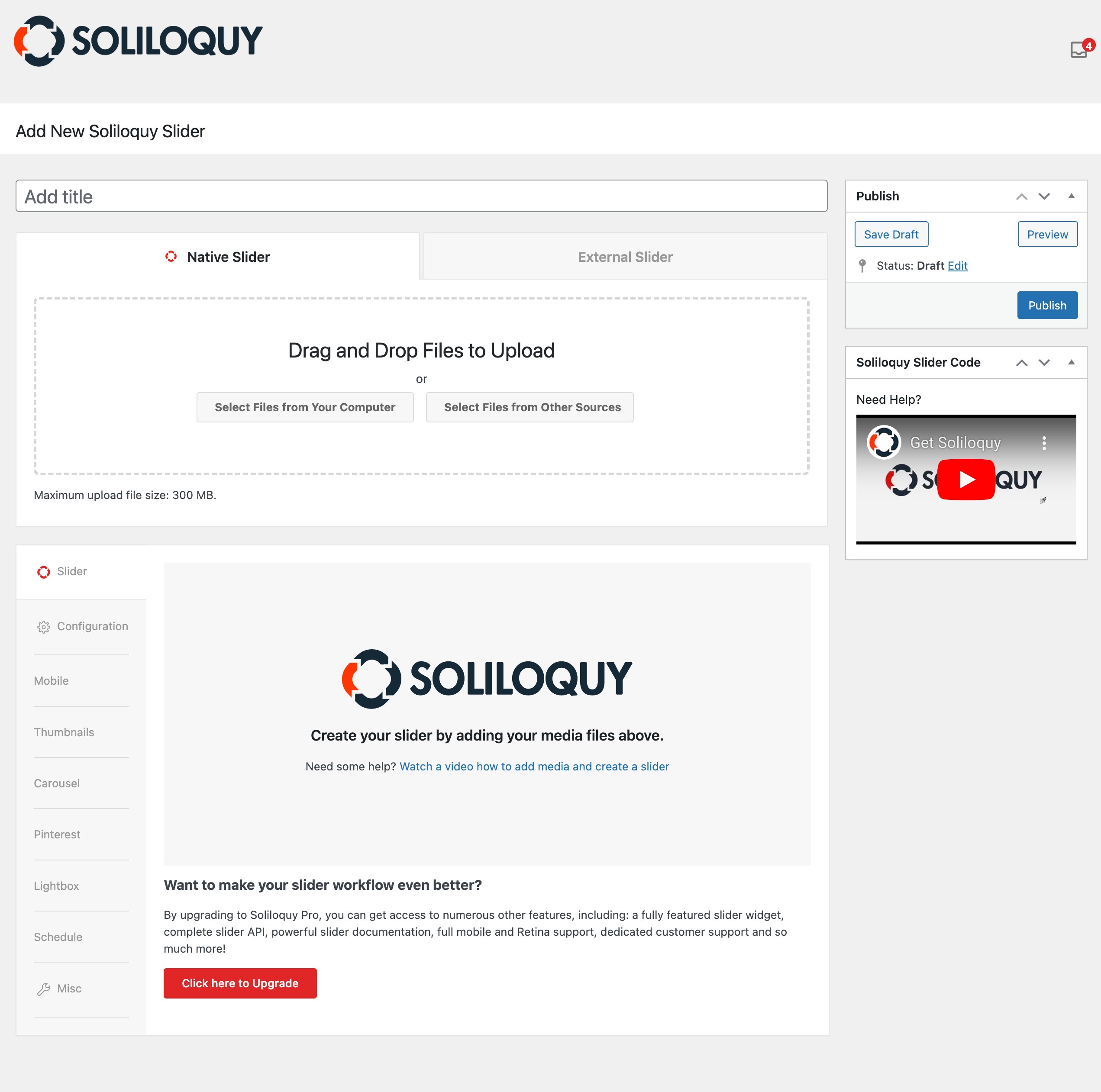
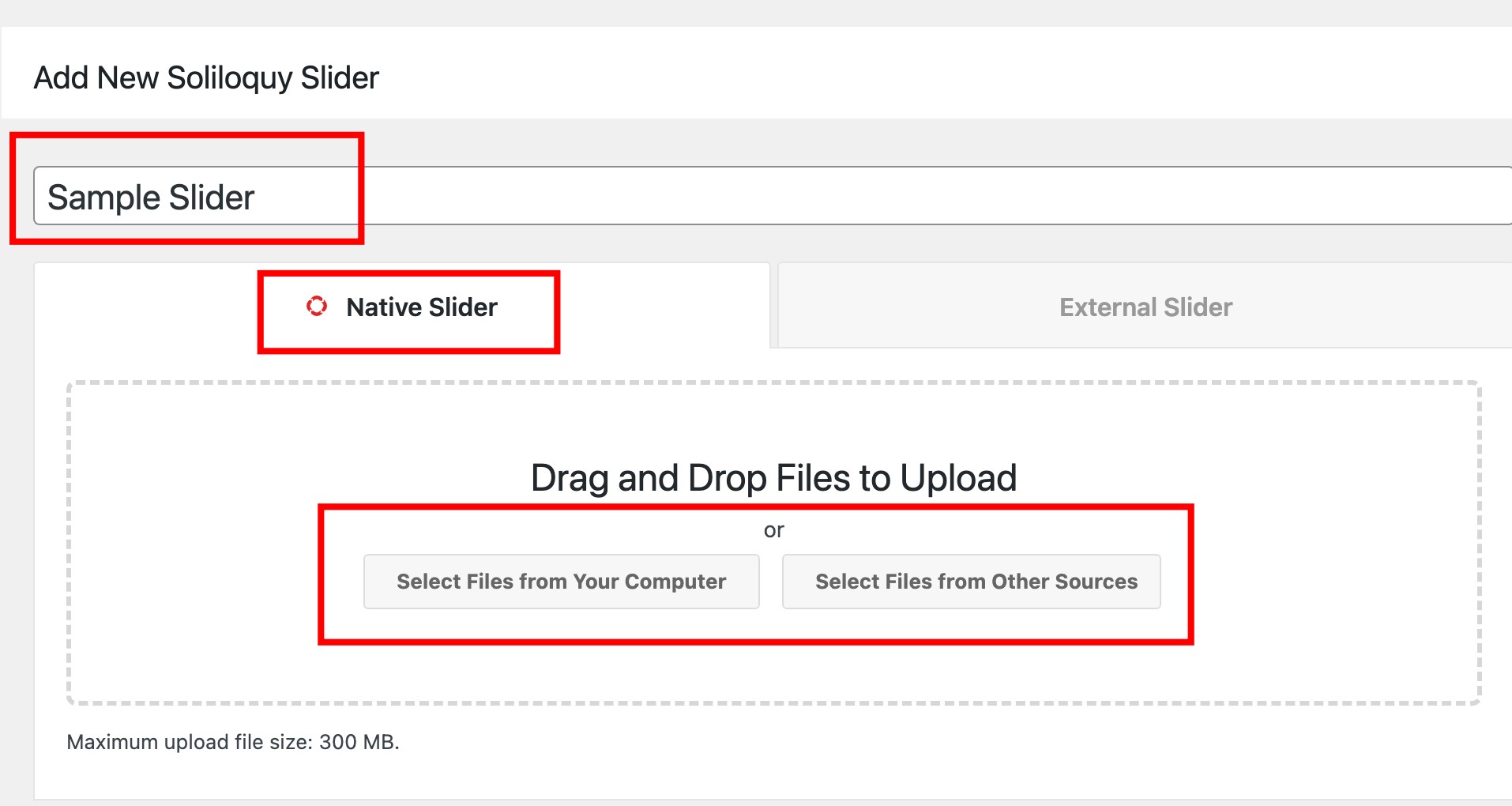
สร้าง New Soliloquy Slider โดยคลิกที่ Soliloquy -> Add New

ตั้งชื่อ Slider ที่ต้องการ และที่ Tab Tative Slider เลือกภาพที่ต้องการใส่ โดยจะเลือกจากคอมพิวเตอร์หรือภาพที่อยู่แล้วในเว็บไซต์ก็ได้

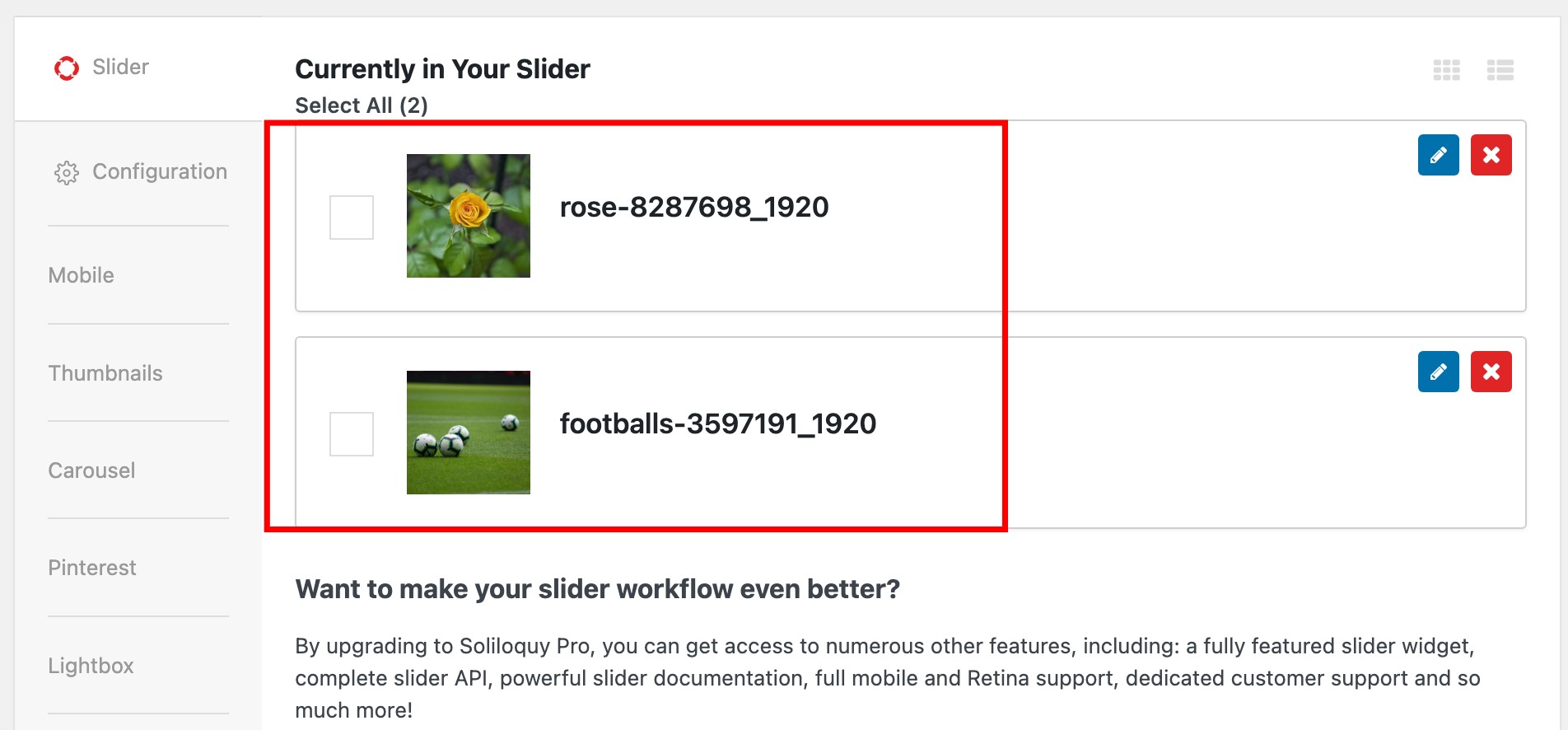
ภาพที่เพิ่มเข้ามาจะมาอยู่ที่ Tab Menu Slider ส่วน Currently in Your Slider นี้จะแสดงสไลด์ที่เราเพิ่มรูปเข้ามา ในที่นี่เพิ่มเข้ามาสองภาพ

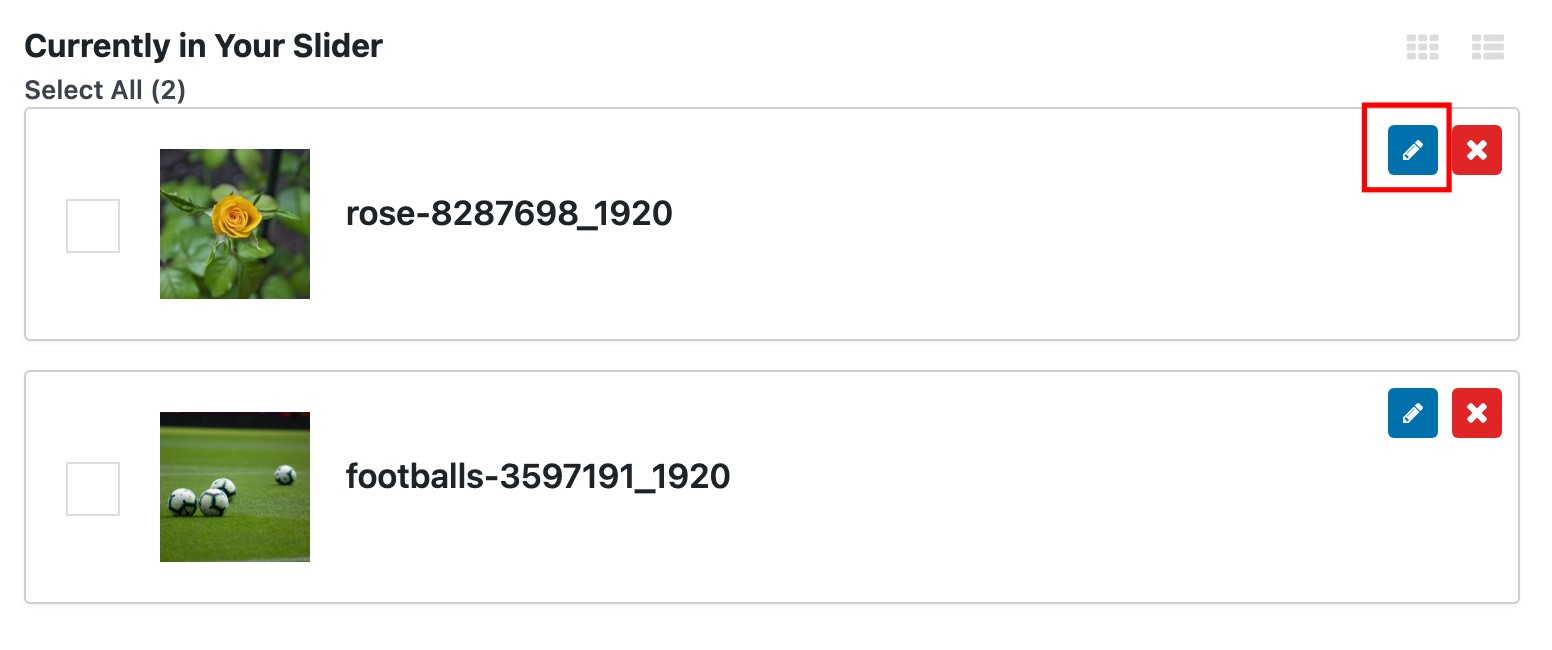
การเพิ่มข้อความที่รูปนั้น ทำได้โดยคลิกที่ไอคอนรูปดินสอของแต่ละรูป

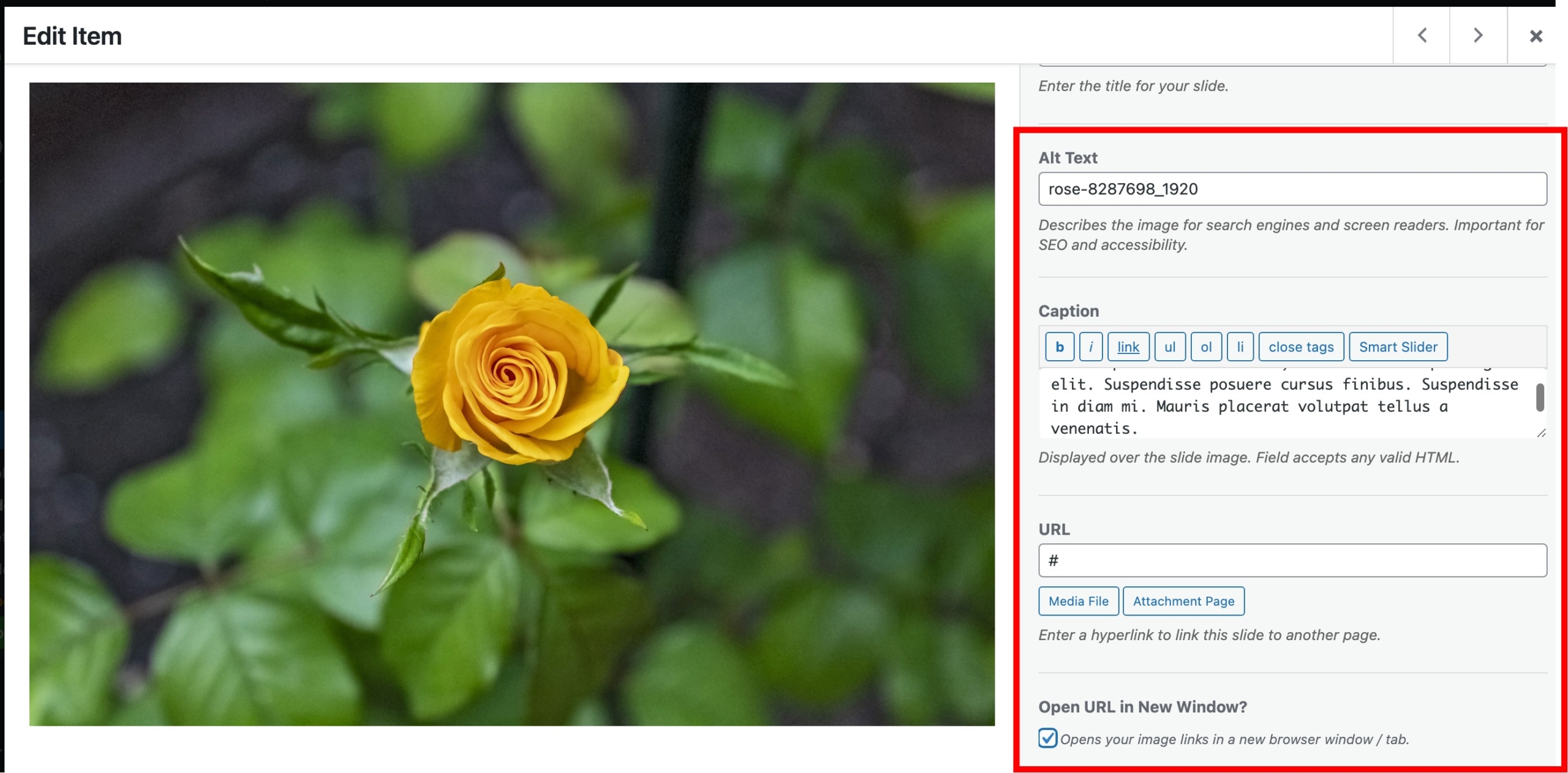
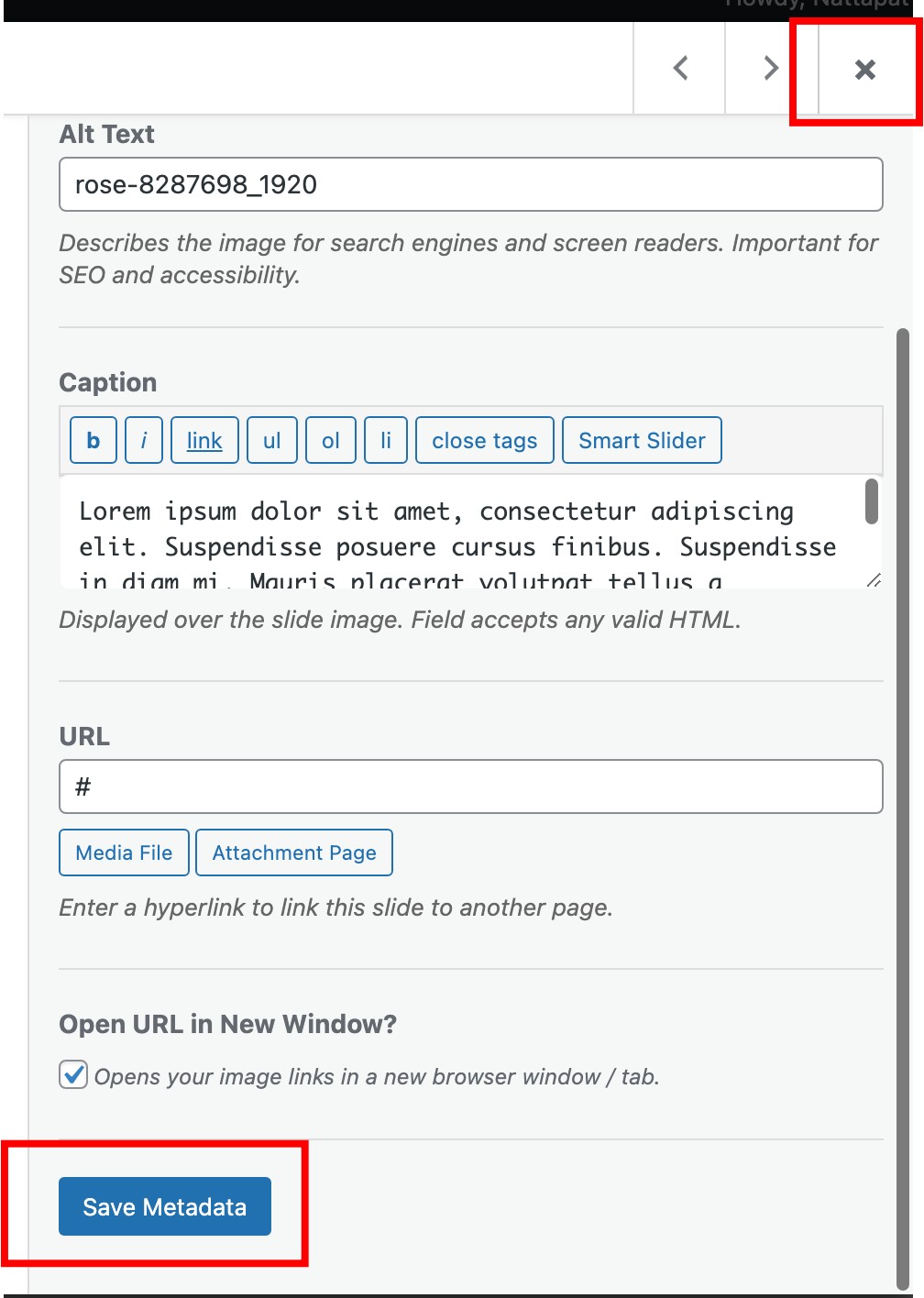
ก็จะมีส่วนที่แสดงภาพขึ้นมา ซี่งทางด้านขวานั้นจะมีช่องให้ใส่รายละเอียดต่างๆดังนี้
All Text – ใส่คำอธิบายรูปภาพ (สำหรับ Google)
Caption – ใส่ช้อความอธิบายภาพหรือข้อมูลที่เกี่ยวข้อง ส่วนนี้จะแสดงที่ด้านล่างของภาพเวลาโชว์ที่หน้าเว็บ
URL – ใส่ URL Link ที่ต้องการ
Open URL in New Windows? – ติ๊กถูกเพื่อให้เมื่อมีการคลิก URL Link แล้วให้เปิด Tab Browser ขึ้นมาใหม่

เมื่อใส่ค่าต่างๆเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Save Metadata และคลิกปุ่ม X ที่มุมบนขวาเพื่อปิดหน้าต่างนี้

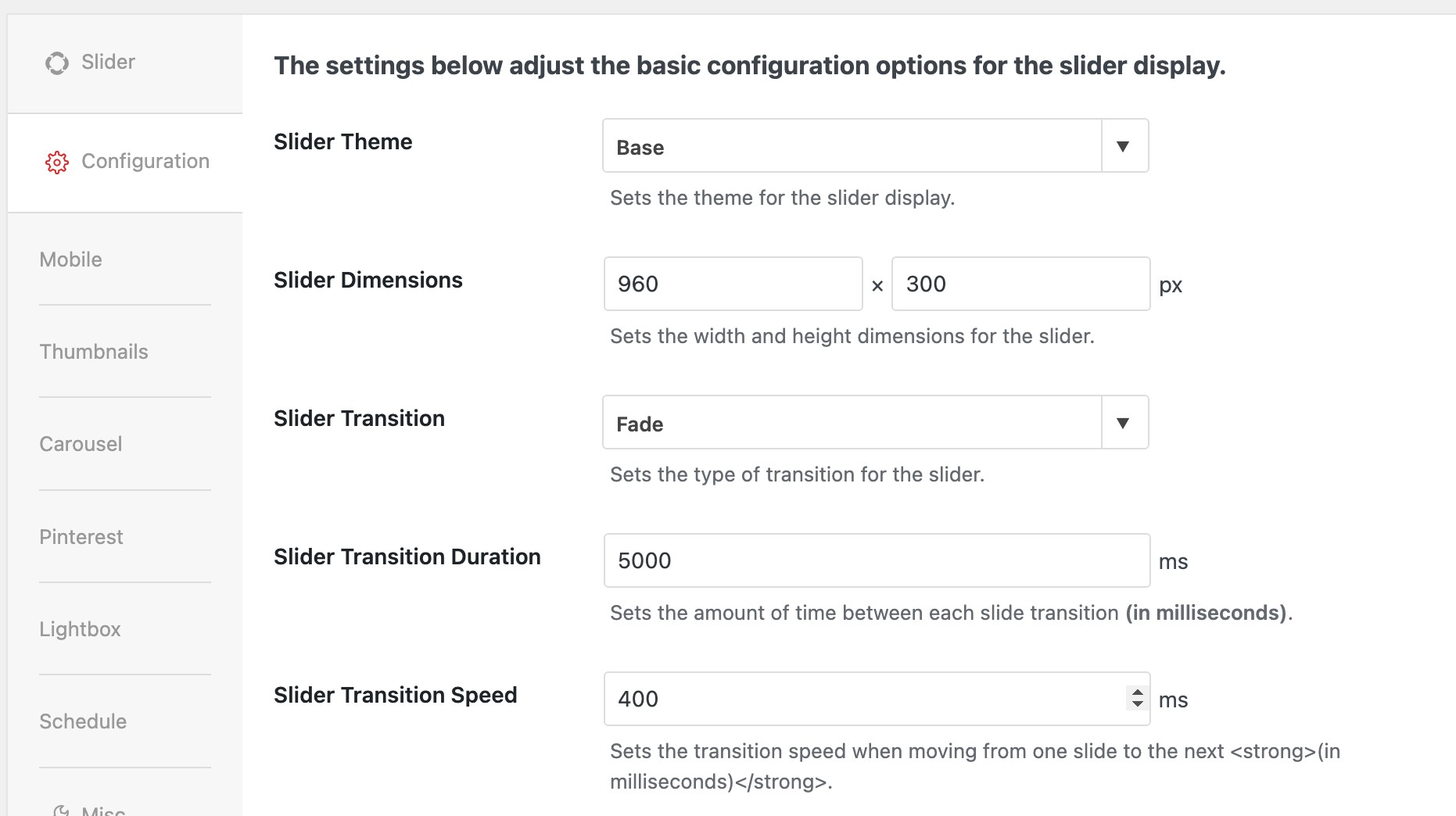
ต่อมาที่ Tab Menu Configuration ส่วนนี้ใช้ตั้งค่าพื้นฐานเกี่ยวกับ Slider เช่น Slider Theme มีให้เลือกสองแบบ คือ Base กับ Classic, Slider Dimensions ใช้กำหนดขนาดความกว้างยาวของ Slider

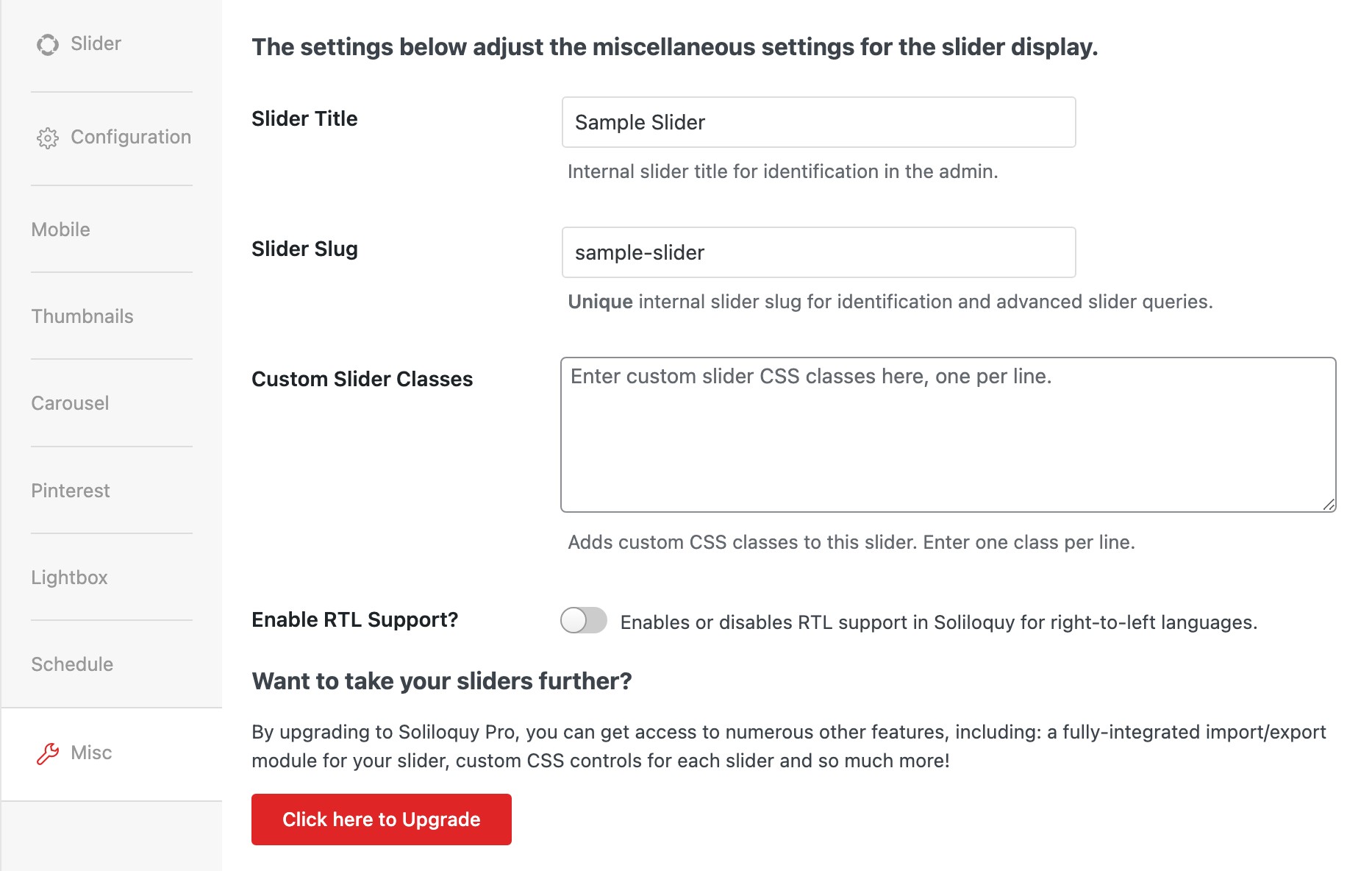
ต่อมาที่ Tab Menu Misc ซึ่งเป็น Tab Menu สุดท้ายที่เวอร์ชั่นฟรีสามารถตั้งค่าได้ ตรงนี้จะใช้แก้ไข Title ของ Slider และ Slug รวมถึง Custom CSS ได้

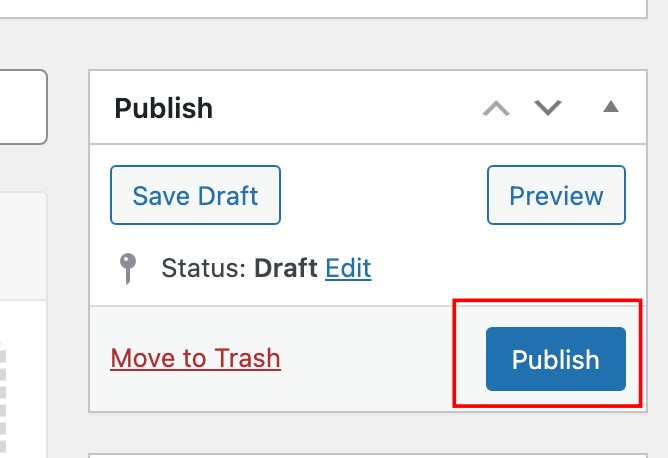
เมื่อเสร็จสิ้นขั้นตอนทุกอย่าแล้วให้คลิกที่ปุ่ม Publish เพื่อเผยแพร่และบันทึกการเปลี่ยนแปลง

การนำ Slider ที่สร้างไปใช้
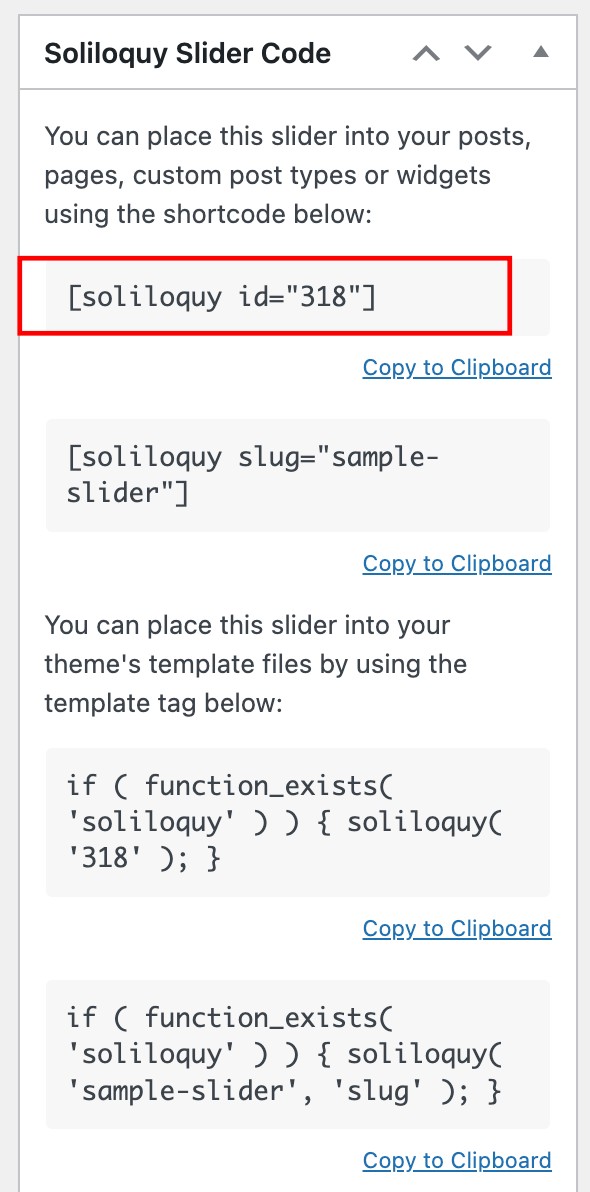
เพื่อคลิกปุ่ม Publish แล้ว แถบด้านขวาจะแสดง Code ของ Slider ที่นำไปใช้ได้ มีหลายรูปแบบ ทั้งแบบ shortcode ที่นำไปวางได้ในหน้่า WordPress Editor หรือ Page Bulider ต่างฟ หรือรูปแบบโค้ดโปรแกรม สำหรับนำไปใช้ในไฟล์ Function ของ Theme

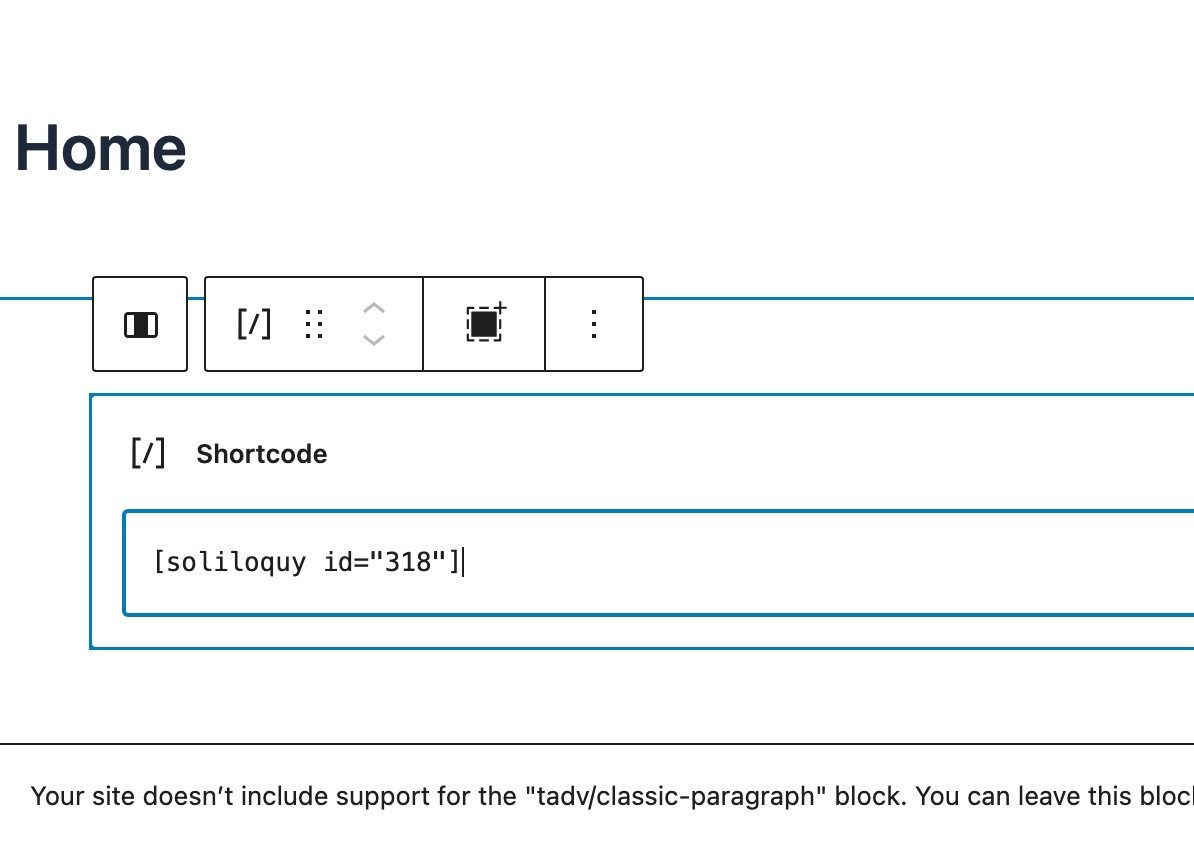
การนำ shortcode ไปใช้ ให้ copy shortcode ไว้ แล้วนำไปวางที่หน้า WordPress Editor หรือ Page Bulider ที่ต้องการ

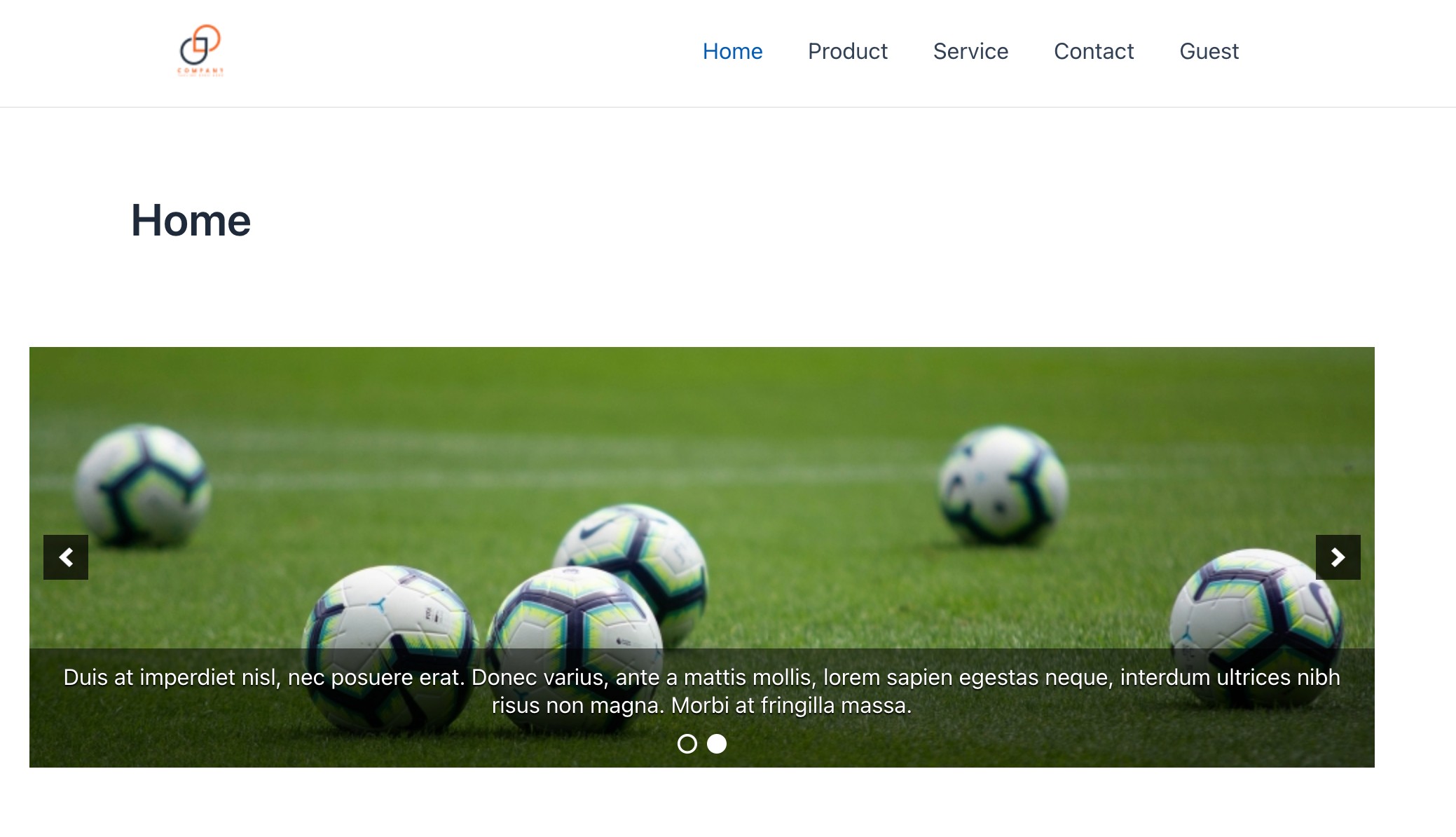
เมื่อดูจากหน้าเว็บไซต์ ก็จะเห็นว่า Slider แสดงผลแล้ว

สรุป
สำหรับ Slider by Soliloquy เป็นปลั๊กอินแนวสร้างแถบเลื่อนสไลด์ที่ไม่หนักเว็บ ทำให้รันได้เร็ว ไม่หน่วง แต่ก็จะมีข้อส้งเกตอยู่บ้าง คือ เวอร์ชั่นฟรี ใช้งานได้ค่อนข้างจำกัด ปรับแต่งค่าต่างๆ ได้ค่อนข้างน้อยไปสักนิด ถ้าใครที่ต้องการสร้างแถบเลื่อนสไลด์แบบง่าย แค่ใส่รูปกับข้อความ ปลั๊กอิน Slider by Soliloquy เวอร์ชั่นฟรี ก็เป็นตัวเลือกที่ดี
- ข้อมูลอ้างอิงจากเว็บ wpbegznner – 5 Best WordPress Slider Plugins – Performance + Quality (Compared) ↩︎






