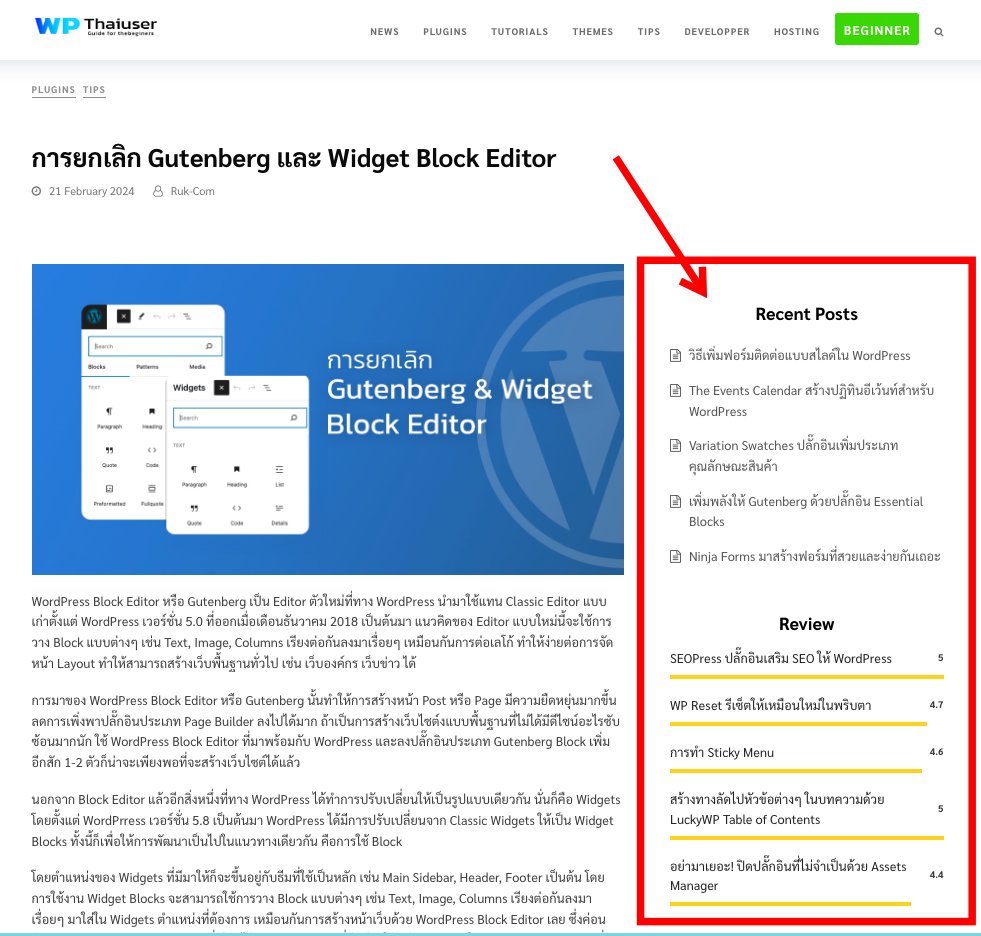
Sidebar เป็นส่วนประกอบอีกอย่างหนี่งของเว็บไซต์ โดยจะเป็นแถบที่กินพื้นที่ด้านข้างมาประมาณ 30% ซึ่งจริงๆแล้วสามารถขยายพื้นที่มากกว่านี้ก็ได้ แต่โดยทั่วไปก็ไม่ควรเกิน 30% ของหน้าเว็บ โดยจะอยู่ทางซ้ายหรือขวาก็แล้วแต่ที่เราตั้งค่าไว้ ส่วนใหญ่แล้วใน Sidebar ก็มักจะใส่ช่องทางการติดต่อ เช่น Line Social, บริการต่างๆ หรือถ้าเป็นเว็บขายของออนไลน์ก็อาจจะเป็นโฆษณา หรือสินค้าเด่นในหมวดหมู่ต่างๆที่ต้องการเน้นให้ลูกค้าเห็น และกดเข้าไปดูในหน้านี้นๆ หรือถ้าเป็นเว็บ Blog ที่เน้นการนำเสนอข่าวสาร รีวิวต่างๆ ส่วนมากใน Sidebar ก็จะเป็นพวก Recent Posts และหมวดหมูของ Blog
โดยปกติแล้ว Sidebar นิยมใส่ใว้ในหน้า Single Post หรือหน้าบทความ ไม่ค่อยนิยมใส่ไว้ในหน้า Page เพราะโดยมากแล้วหน้า Page แต่ละหน้าเช่น Home, Product, Service, Contact จะมีการวาง Layout ที่แตกต่างกันออกไป การที่เอา Sidebar ไปใส่ก็จะทำให้การวาง Layout เกิดข้อจำกัดมากขึ้น
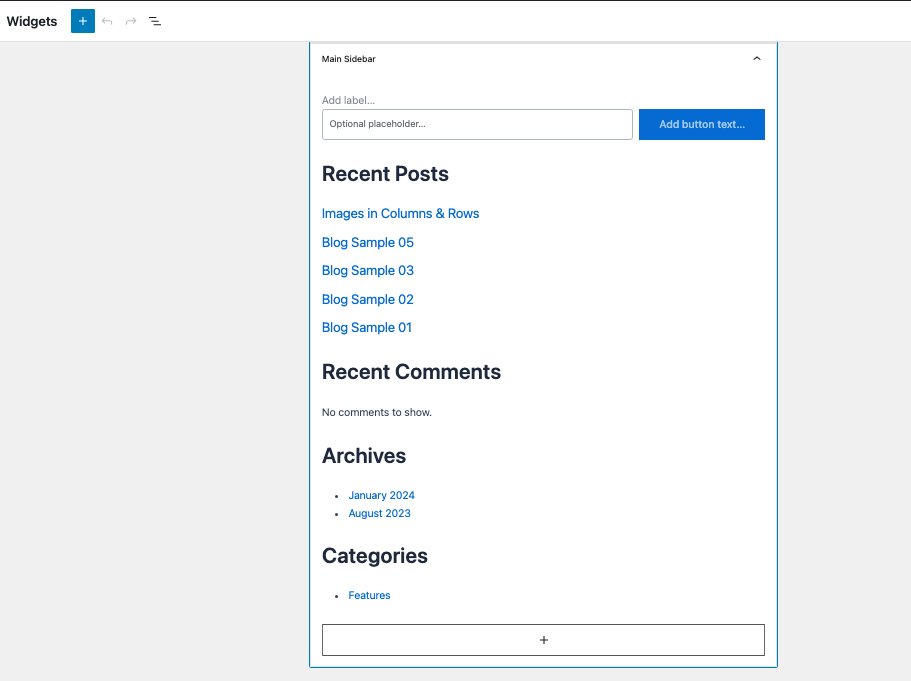
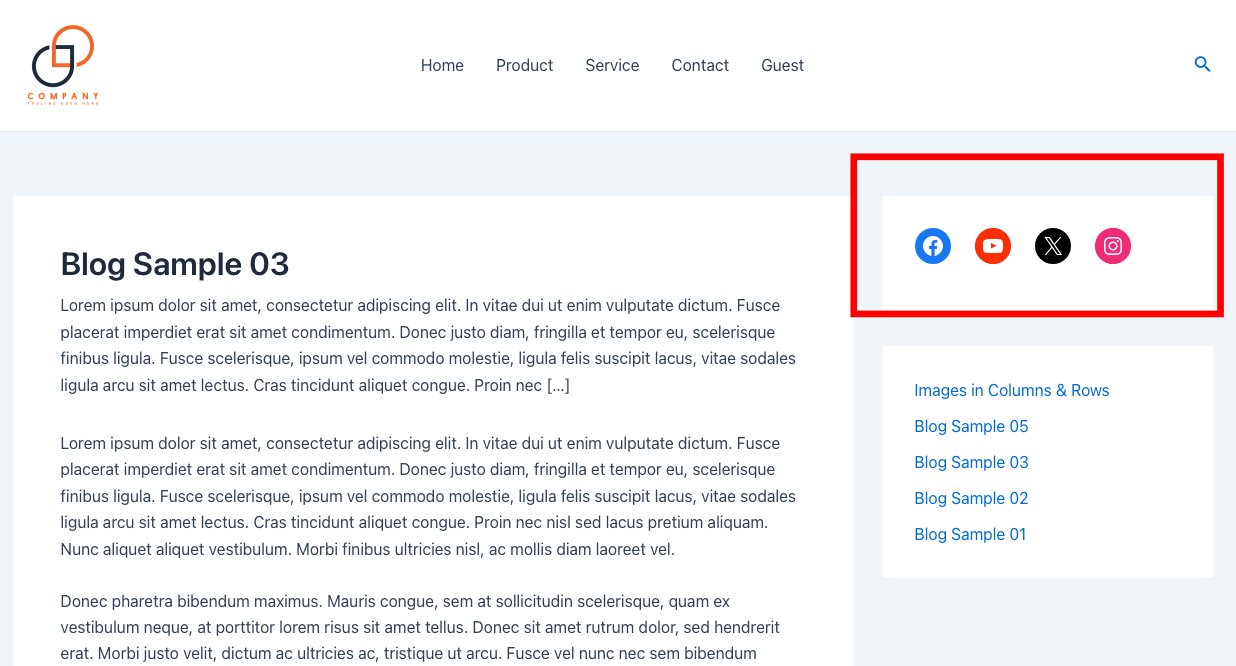
ตัวอย่าง Sidebar ในหน้า Single Post

สิ่งที่ควรจะเพิ่มไว้ใน Sidebar ก็คือ Social Media Icon ที่เป็นของเว็บว่ามีช่องทาง Social Media ใดบ้างที่ผู้ใช้งานจะเข้าไปติดตามได้ ซึ่งจริงๆแล้ว Social Media Icon ในเว็บไซต์มีตำแหน่งที่ใส่ได้หลายตำแหน่ง เช่น Footer หรือจะเป็นตำแหน่ง Above Header ก็เหมาะ ซึ่งการเพิ่ม Social Media Icon นั้นยังช่วยสร้างความน่าเชื่อถือและเป็นการยืนยันว่าเรามีตัวตนอยู่จริง แสดงว่าธุรกิจของคุณมีความน่าเชื่อถือได้
การที่จะใส่สิ่งต่างๆลงไปใน Sidebar ของ WordPress นั้น เราจะต้องไปใส่ที่ Widget ซึ่งเป็นส่วนประกอบที่สำคัญในการสร้างเว็บไซต์ด้วย WordPress โดย Widget คือโมดูลสำเร็จรูปหรือสคริปต์ ที่ถูกเขียนขึ้นมาเพื่อมีไว้ควบคุมการทำงานเฉพาะส่วน
โดยปกติ Widget จะประกอบด้วย 2 ส่วนคือ Widget กับ Widget Area
- Widget ก็คือ โมดูลสำเร็จรูป, สคริปต์ที่มีไว้เพื่อควบคุมการทำงานเฉพาะส่วน
- Widget Area คือตำแหน่งที่จะแสดงวิดเจ็ต
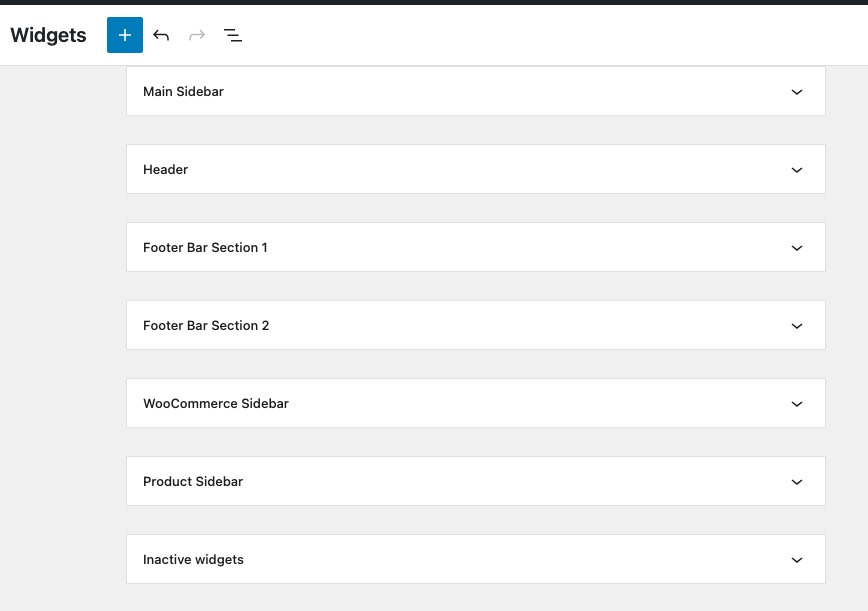
Widget Area นั้นจะมาพร้อมกับ Theme ที่เราใช้ นอกจากตำแหน่ง Sidebar แล้วส่วนมากก็จะมีตำแหน่ง Header กับ Footer ด้วยเป็นมาตรฐานที่ทุกธีมมักจะมีมาให้ แต่ถ้าเป็นธีมที่ใช้กับ WooCommerce ได้ก็จะมี WooCommerce Sidebar ที่ไว้ใช้กับหน้า Shop Page และหน้า Single Product

โดยในบทความนี้จะใช้ธีม Astra เวอร์ชั่น Free ส่วนถ้าใช้ธีมอื่นๆ Widget Area ก็น่าจะคล้ายๆกันครับ
การเพิ่มไอคอน Social Media ใน Sidebar
ขั้นตอนที่ 1 – เพิ่ม Block Social เข้าไปใน Widget Sidebar ซึ่งเป็น Widget Block
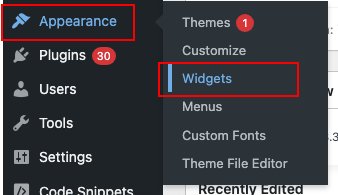
ที่หลังบ้าน WordPress เข้าไปที่ Appearance -> Widgets

การเพิ่มไอคอน Social Media นั้นให้เพิ่มเข้าไปใน Main Sidebar ซึ่งจะเห็นมีพวก Recent Posts, Recent Comments และอื่นๆ อยู่ใน Main Sidebar อยู่แล้ว ตรงนี้ถ้าไม่ต้องการวก็ลบออกได้เลย โดยวิธีลบก็เหมือนกับเวลาเราสร้างหน้า Post ด้วย WordPress Block Editor หรือ Gutenberg เลย

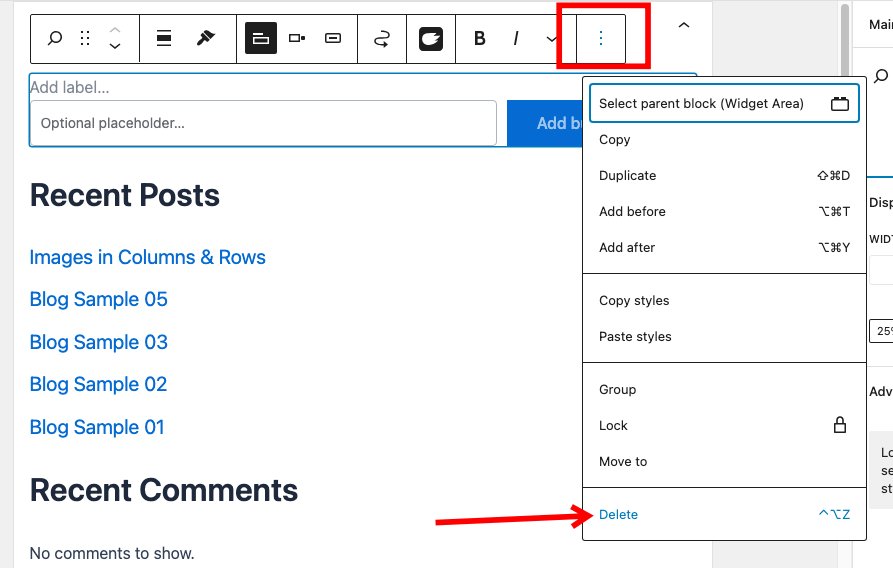
เช่น Block Search ถ้าไม่ต้องการก็คลิกที่ Block และคลิกที่จุดสามจุด แล้วเลือก Delete หรือจะลบ Block อื่นๆที่ไม่ต้องการได้ทั้งหมดก็ได้

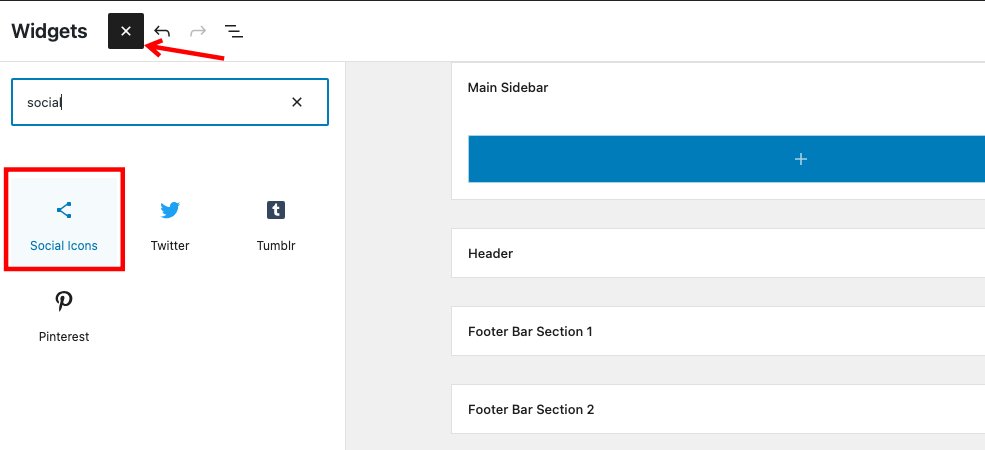
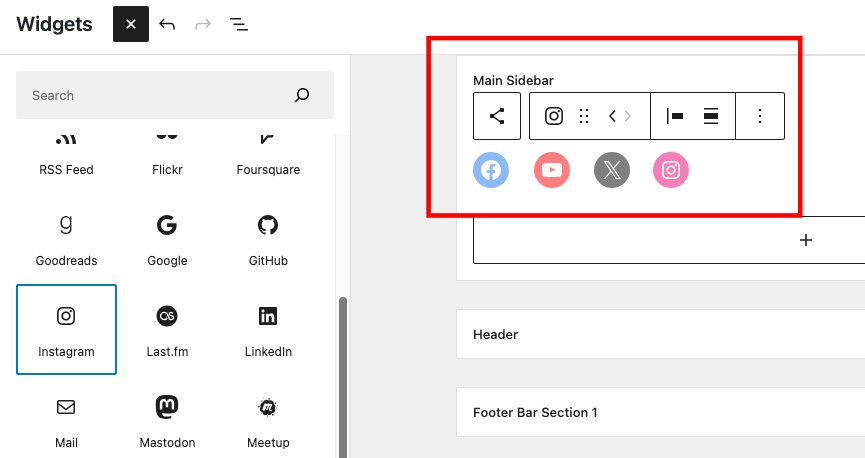
ต่อมาคลิกที่ปุ่ม + ที่มุมซ้ายบน หรือปุ่ม + ที่ Main Sidebar แล้วเลือก Social Icons Block

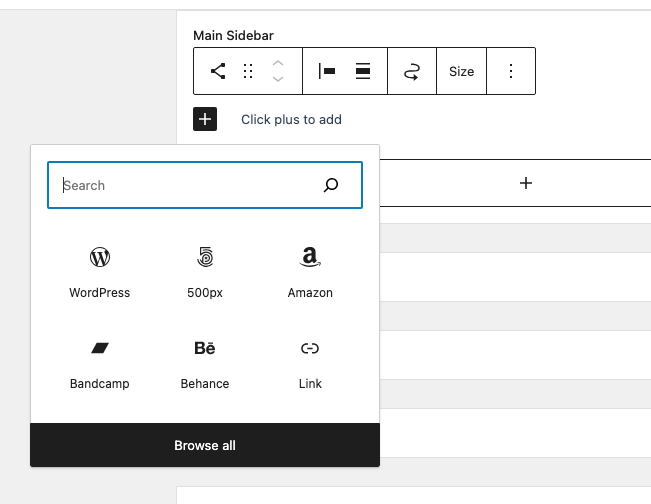
จากนั้นคลิกที่ปุ่ม + ที่ Social Icons Block เพื่อเพิ่ม Social Media Icons

เพิ่ม Social Icons ให้ครบเท่าที่ต้องการ

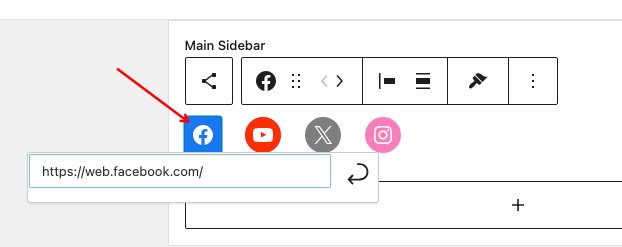
ให้คลิกที่ไอคอน Social แล่้วใส่ Link ของ Social ที่ต้องการลงไปด้วย ถ้าไม่ใส่ลิงค์ ภาพไอคอนจะไม่แสดงผล

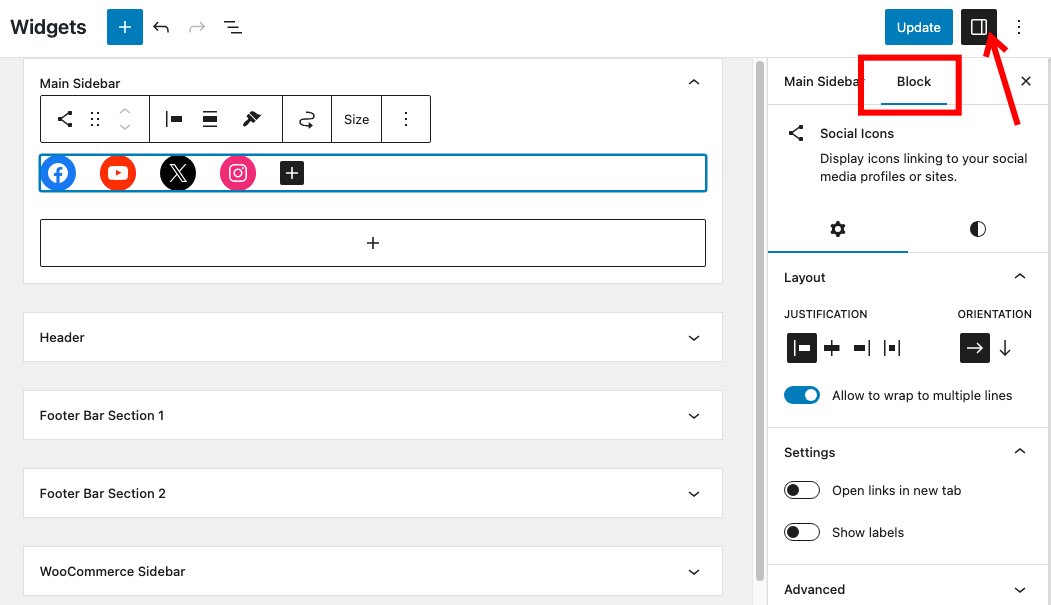
ปรับแต่งรูปแบบไอคอนได้ที่เครื่องมือทางด้านขวาที่ Tab Block

ขั้นตอนสุดท้ายคลิกที่ปุ่ม Update

ขั้นตอนต่อไปในตัวอย่างนี้จะใช้ธีม Astra เวอร์ชั่น Free สำหรับใครที่ใช้ธีมอื่นๆ ให้ไปคู่มือของธีมที่ใช้ดูว่าการเปิดใช้งาน Sidebar นั้นมีขั้นตอนอย่างไร เพราะตำแหน่งการวางของปุ่มที่กดเพื่อเข้าไปปรับแต่งจะไม่เหมือนกัน
การเปิดใช้งาน Sidebar
เข้าไปที่ Appearance -> Customize

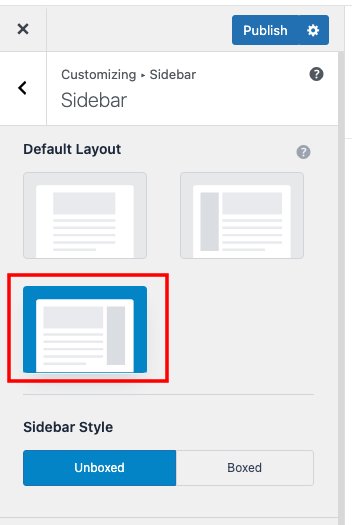
จากนั้นคลิกที่ Sidebar เลือก Default Layout เป็น Right Sidebar เพื่อเปิดการแสดงผลของ Sidebar

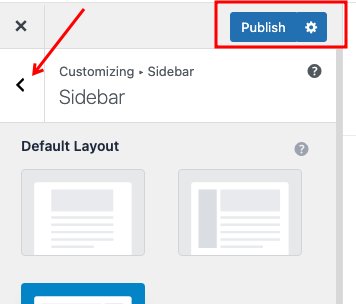
จากนั้นคลิกที่ปุ่ม Publish เพื่อบันทึกการเปลี่ยนแปลง แล้วคลิกที่ลูกศรที่อยู่ทางซ้าย เพื่อกลับไปหน้าหลักของ Customize

การเปิดใช้งาน Sidebar ที่หน้า Single Post
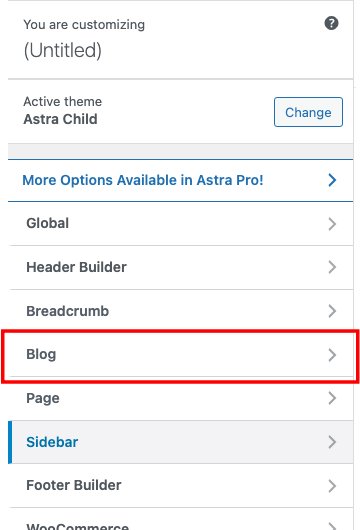
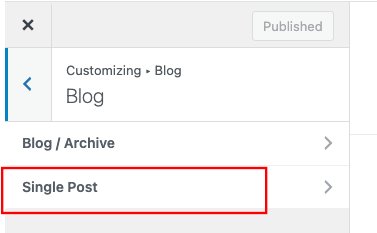
ในหน้า Customize ให้คลิกที่ Blog

ต่อมาคลิกที่ Single Post

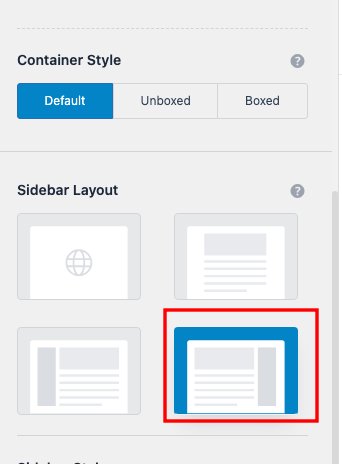
เลื่อนลงมาที่ Sidebar Layout เลือกเป็น Right Sidebar

จากนั้นคลิกที่ปุ่ม Publish เพื่อบันทึกการเปลี่ยนแปลง

เมื่อไปที่หน้า Single Post ก็จะเห็น Right Sidebar จะ Social Icon

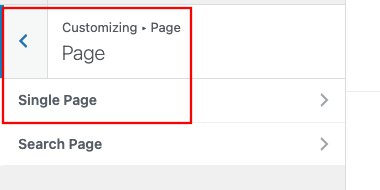
ส่วนการเปิดใช้งาน Sidebar ซึ่งจะมีผลกับทุกหน้า Page นั้นในหน้า Customize ให้เข้าไปที่ Customize -> Page -> Single Page

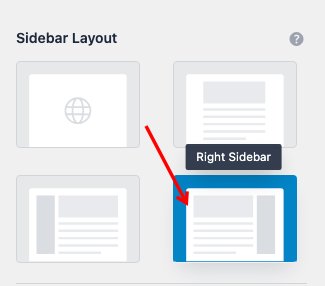
เลื่อนลงมาที่ Sidebar Layout เลือกเป็น Right Sidebar

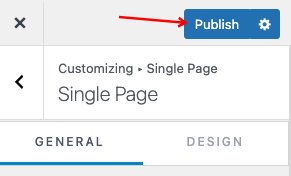
จากนั้นคลิกที่ปุ่ม Publish เพื่อบันทึกการเปลี่ยนแปลง

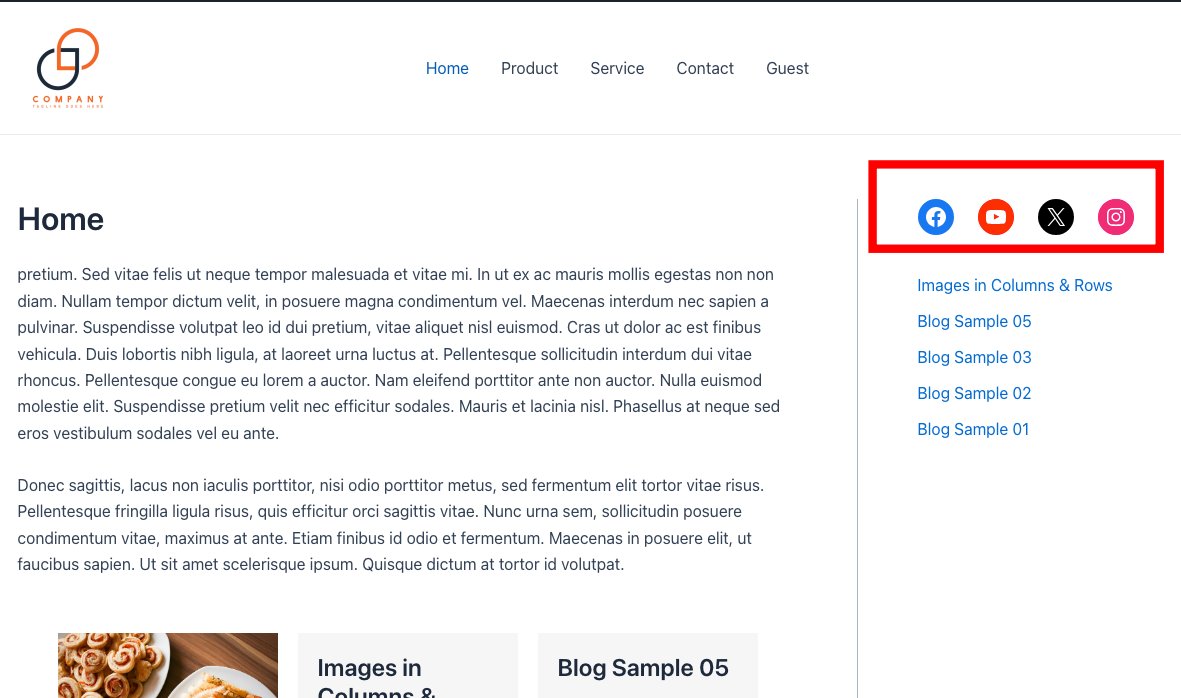
เมื่อไปที่หน้า Single Page ก็จะเห็น Right Sidebar จะ Social Icon

แต่การเปิดใช้งาน Sidebar ในหน้า Single Page ซึ่งจะมีผลทุกหน้าน้ัน ไม่ค่อยนิยมทำกันและไม่แนะนำ เพราะจะทำให้การออกแบบเว็บไซต์ทำได้ยากขึ้นและมีข้อจำกัด ยกเว้นเว็บไซต์บางประเภท เช่น เว็บที่นำเสนอข่าวสารและบทความ ถ้าจะทำจริงๆแนะนำให้ทำแบบ Custom เฉพาะหน้าที่ต้องการจะเหมาะสมกว่า
สรุป
การเพิ่ม Social Media Icon นอกจากจะเพิ่มที่ Header หรือ Footer แล้ว ซึ่งการเพิ่ม Social Media Icon นั้นจะช่วยสร้างความน่าเชื่อถือและเป็นการยืนยันว่าเรามีตัวตนอยู่จริง แสดงว่าธุรกิจของคุณมีความน่าเชื่อถือได้ นอกจากนี้ก็จะเป็นช่องทางให้ผู้ที่เช้ามายังเว็บไซต์ได้ทราบว่ามีช่องทางไหนบ้างที่จะเข้าไปติดตามได้