
Contact Form เป็นแบบฟอร์มที่มีไว้ให้ผุ้ที่เข้ามาเยี่ยมชมเว็บไซต์ได้กรอกรายละเอียดตามที่เว็บไซต์นั้นๆต้องการ อาจจะเป็นการสอบถามข้อมูลสินค้าและบริการ หรือเป็นโปรโมชั่นต่างๆ เป็นต้น ซึ่งปกติแล้วแบบฟอร์มติดต่อก็มักจะมีการทำแยกไว้อีก 1 หน้า เมื่อผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ต้องการกรอกรายละเอียดก็ให้เข้าไปที่หน้า Contact Form
อย่างไรก็ตามถ้าเจ้าของธุรกิจต้องการใช้แบบฟอร์มติดต่อในการเพิ่มยอดขายหรือบริการต่างๆของธุรกิจแล้ว วิธีนี้ก็อาจจะไม่ได้ผลเท่าไหร่นัก ปัญหาคือเมื่อว่าเราจะทำส่วนที่กระตุ้นให้ผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ได้อ่านและกดเข้าไปที่หน้า Contact Form แล้วก็ตาม แต่ผู้ใช้งานส่วนใหญ่ก็มักจะออกจากเว็บไซต์ไปโดยไม่ได้สนใจที่จะไปหน้า Contact Form เลยด้วยซ้ำ
จากปัญหาดังกล่าว ในปัจจุบันเว็บไซต์จำนวนมากจะมีการใช้ฟอร์มการติดต่อแบบ Slide Out โดยจะมีปุ่มที่ลอยอยุ่ด้านล่างของเว็บไซต์ เป็นการกระตุ้นความสนใจให้ผู้ใช้นำเคอร์เซอร์ไปวางเหนือปุ่มแล้วจะมีแบบฟอร์มติดต่อ Slide ออกมา หรืออาจจะเป็นฟอร์มติดต่อที่ปรากฎขึ้นมาเมื่อมีการ Scroll หน้าเว็บไซต์ลงไปถึงจุดที่กำหนดไว้ก็ได้ วิธีนี้จะช่วยให้ผู้ใช้กรอกแบบฟอร์มได้อย่างรวดเร็ว โดยที่ไม่ต้องไปที่หน้า Contact Form
วิธีสร้างแบบฟอร์มการติดต่อแบบ Slide Out
การจะสร้างแบบฟอร์มการติดต่อแบบ Slide Out ใน WordPress นั้น จะต้องใช้ปลั๊กอิน 2 ตัว ก็คือ
WPForms – จะใช้ในการสร้างแบบฟอร์มการติดต่อ สามารถใช้เวอร์ชั่นฟรีได้

WP Contact Slider – ใช้ในการสร้างการ Slide Out เป็นปลั๊กอินฟรี

ให้ติดตั้งปลั๊กอินทั้งสองตัวให้เรียบร้อย
การติดตั้งปลั๊กอิน WPForms
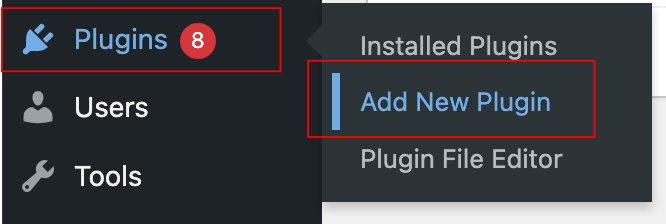
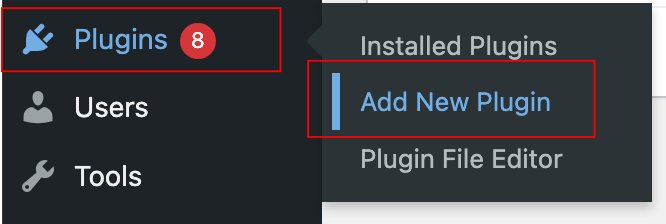
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

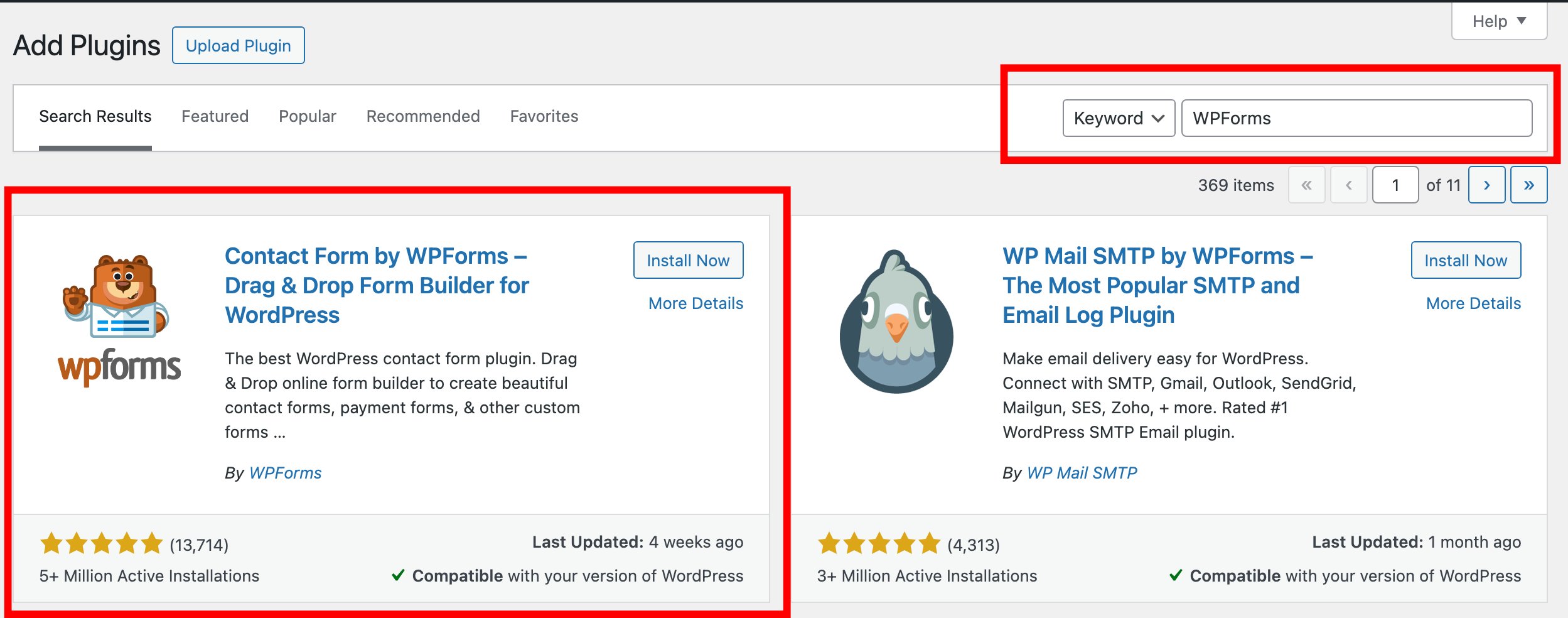
ที่หน้า Add Plugins ให้ใส่คำว่า WPForms ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

การติดตั้งปลั๊กอิน WP Contact Slider
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

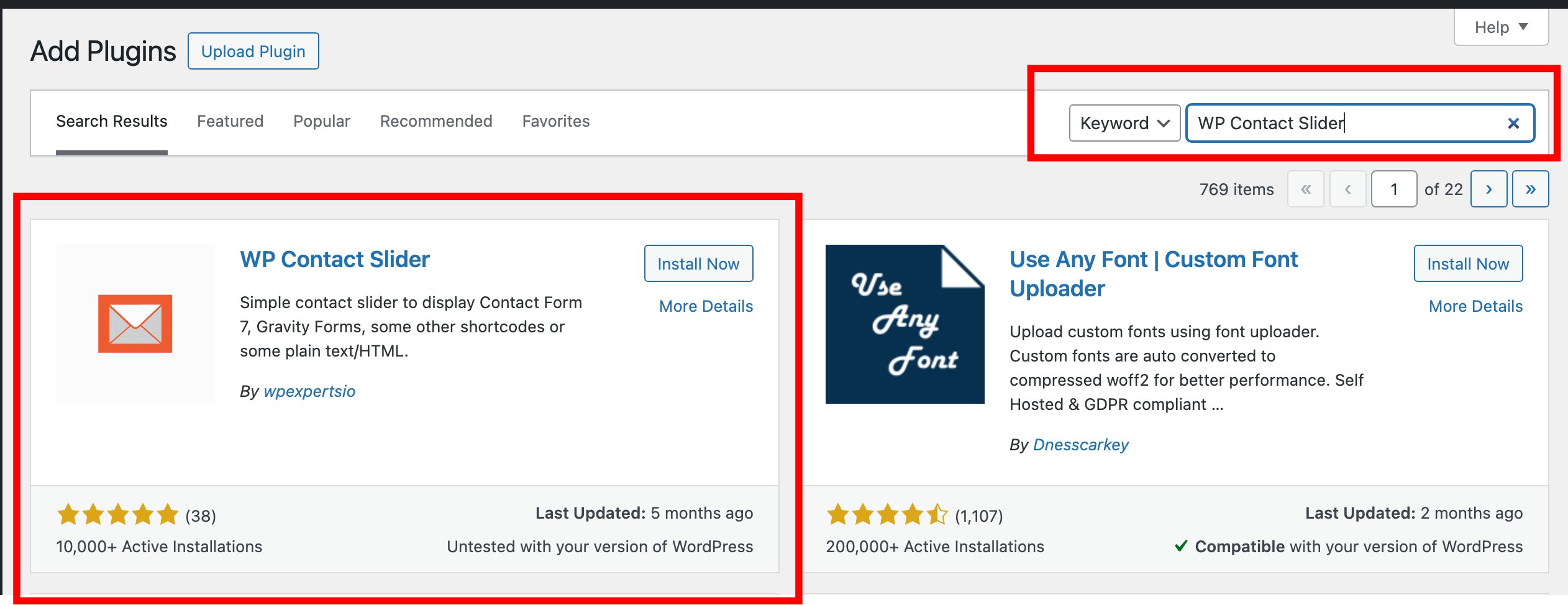
ที่หน้า Add Plugins ให้ใส่คำว่า WP Contact Slider ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

ขั้นตอนที่ 1 – สร้างแบบฟอร์มติดต่อด้วย WPForms
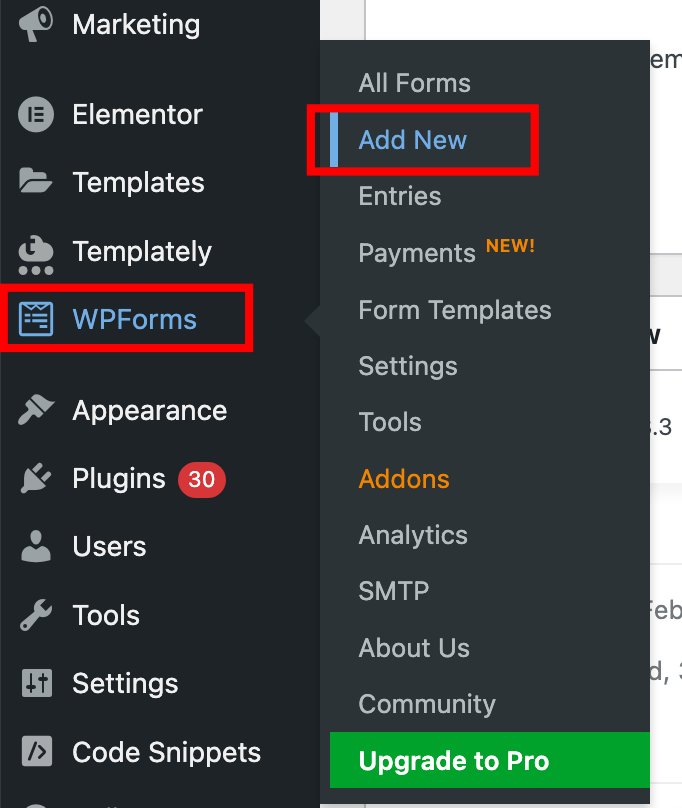
ไปที่ WPForms-> Add New

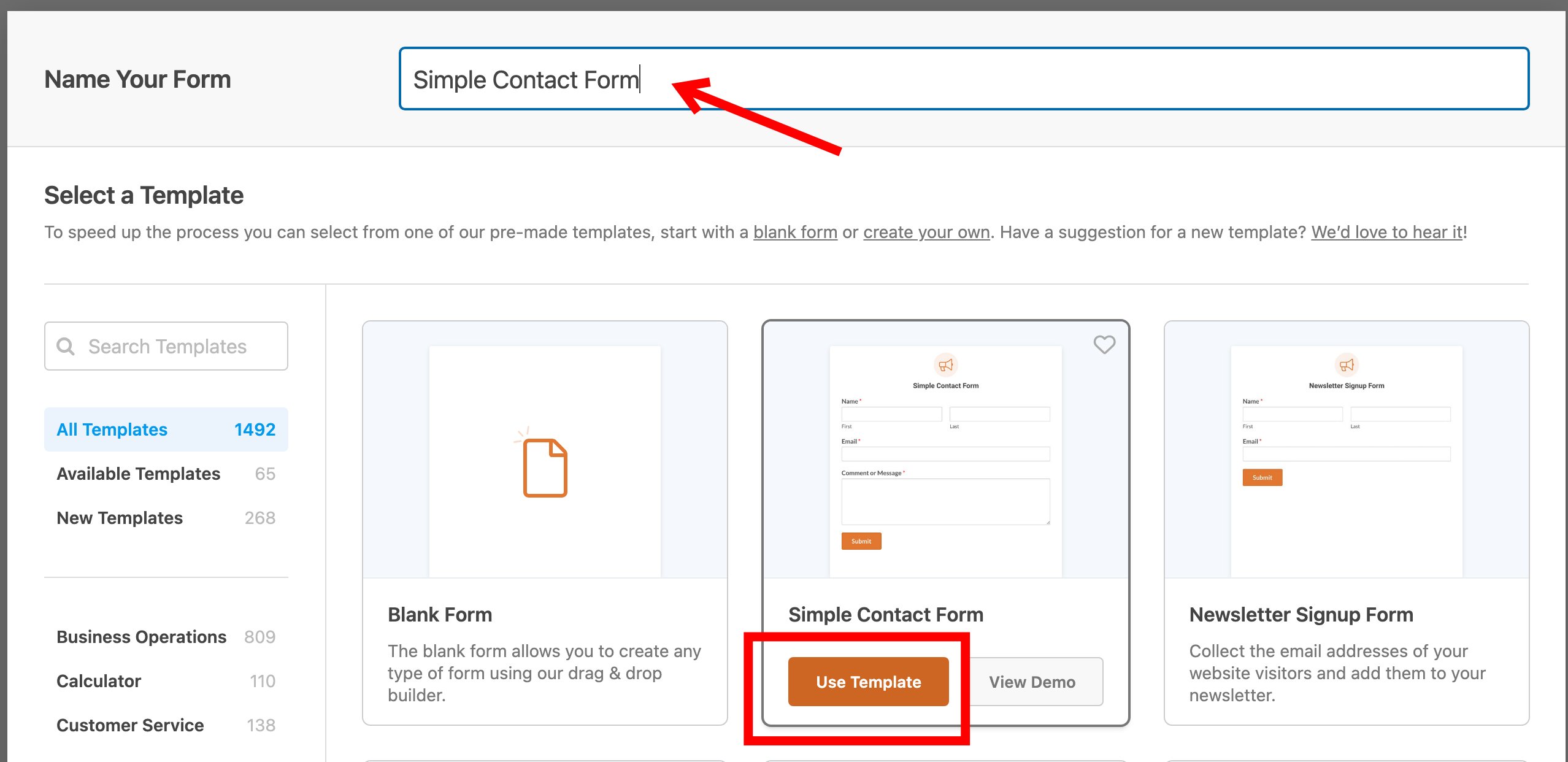
ที่หน้า Add New ตั้งชื่อแบบฟอร์มและคลิกที่ปุ่ม Use Template ตรง Simple Contact Form

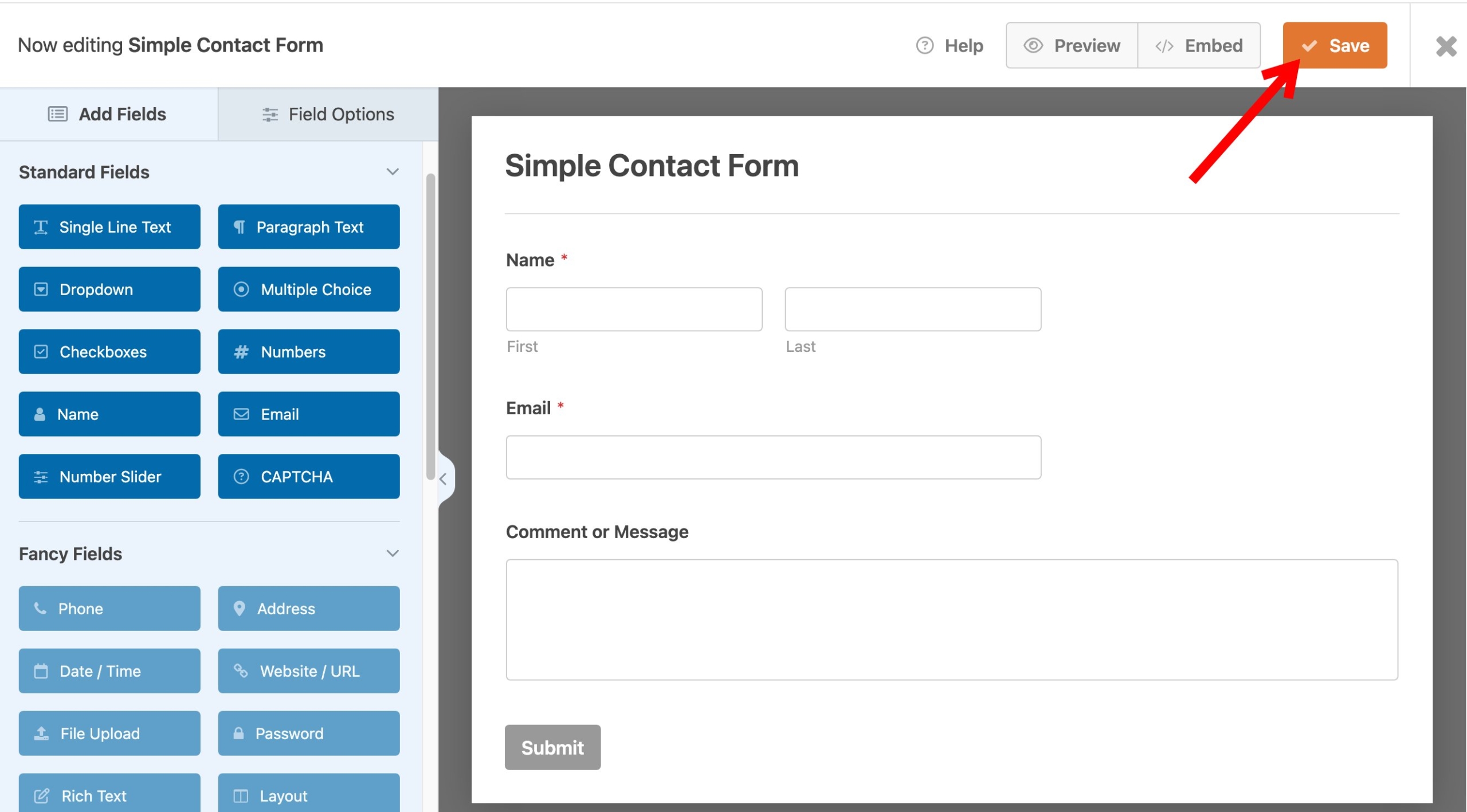
จะเป็นการสร้างฟอร์มพื้นฐานให้โดยอัตโนมัติ จากนั้นให้คลิกที่ปุ่ม Save ที่อยู่มุมขวาบน

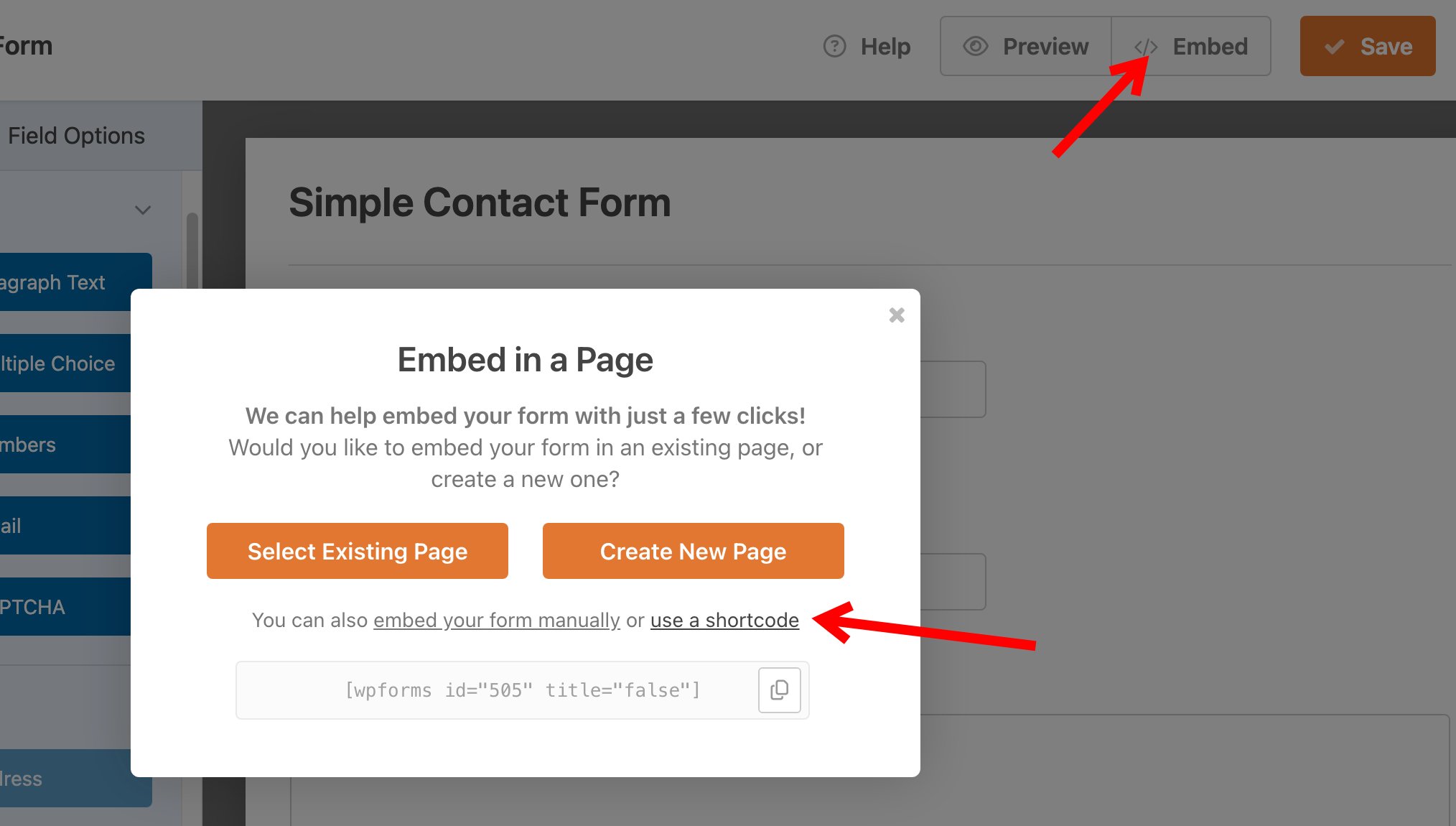
จากนั้นให้คลิกที่ปุ่ม Embed ที่อยู่ข้างๆปุ่ม Save จะมี Popup ขึ้นมา ให้คลิกที่ข้อความ use a shortcode จะปรากฏ shortcode ของแบบฟอร์มนี้ขึ้นมา ให้ Copy เอาไว้

ขั้นตอนที่ 2 – สร้าง Slider ด้วย WP Contact Slider
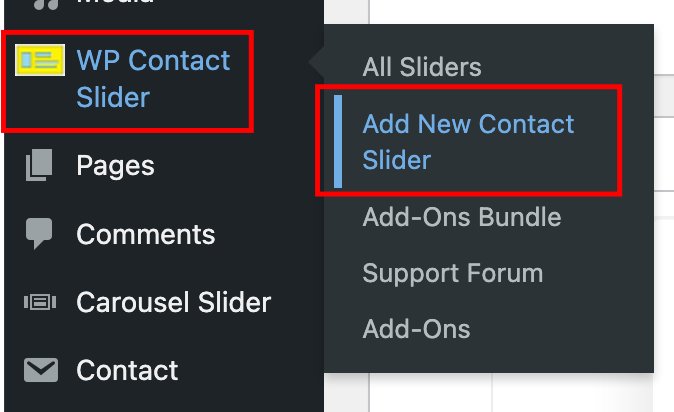
ไปที่ WP Contact Slider -> Add New Contact Slider

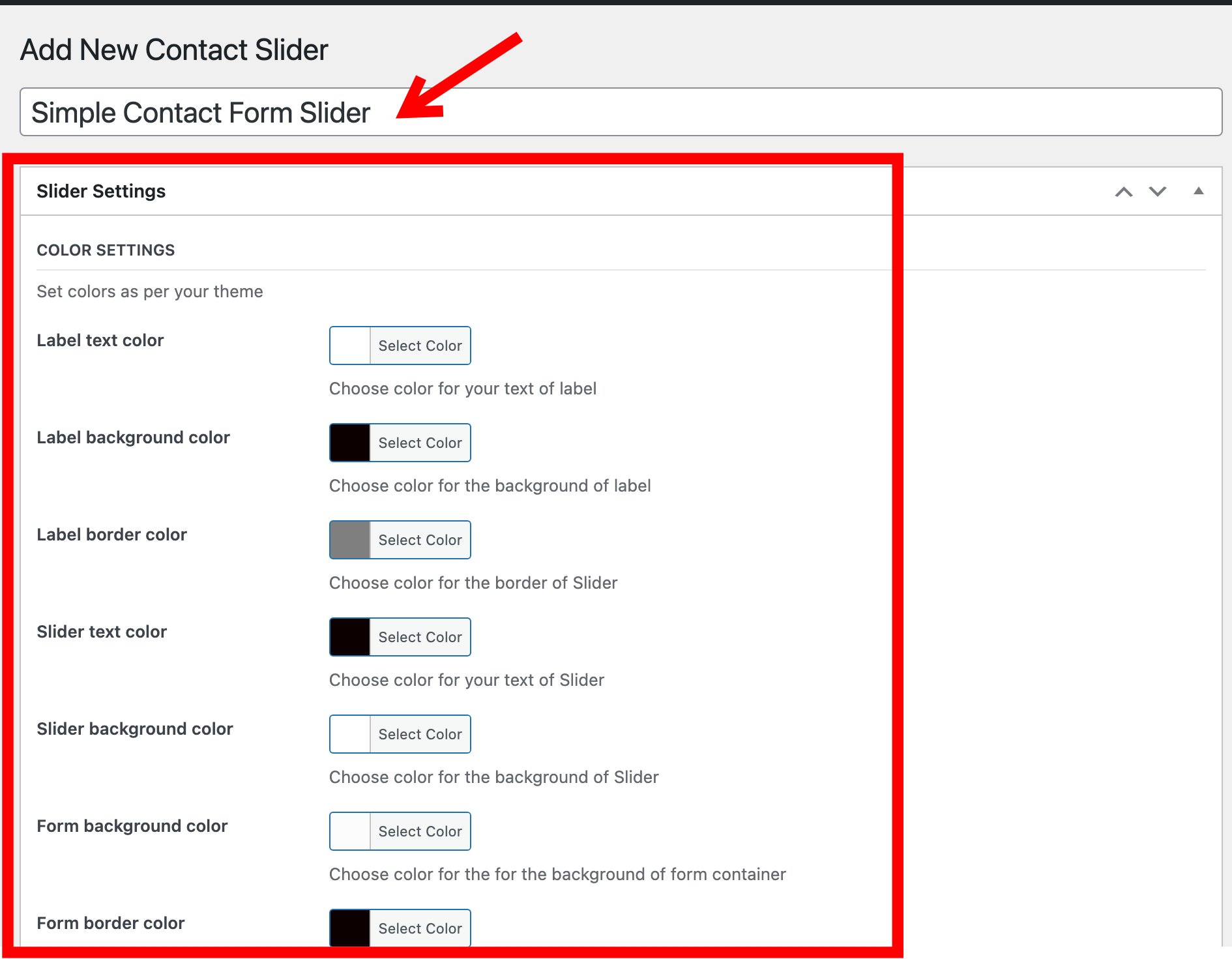
ที่หน้า Add New Contact Slider ตั้งชื่อ Slider ที่ต้องการ และในส่วน Slider Settings สามารถกำหนดสไตล์ต่างๆของสไลด์ เช่น สีพื้นหลัง สีข้อความ สีขอบ ได้

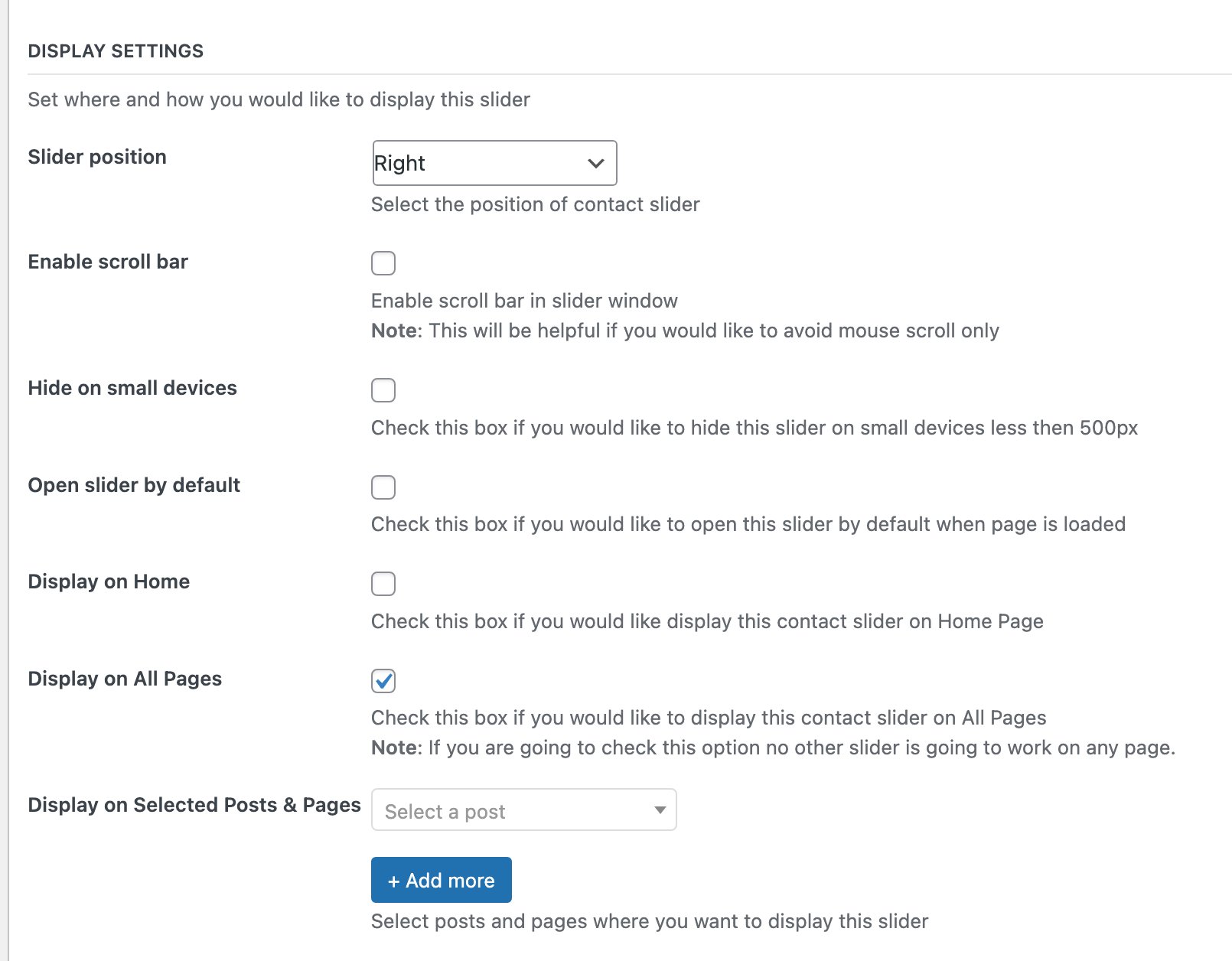
ที่ Display Settings ส่วนนี้ใช้กำหนดการแสดงผลของ Slider เช่น
Slider position – ตำแหน่งของสไลด์เลือกได้ว่าจะให้อยู่ซ้าย หรือ ขวา
Hide on small devices – ปิดการใช้งาน Slider เมื่ออยู่ในหน้าจอที่มีขนาดเล็กกว่า 500px
Display on Home, Display on All Pages และ Display on Selected Posts & Pages จะใช้กำหนดว่าจะให้ Slide แสดงที่หน้าใดของเว็บไซต์บ้าง

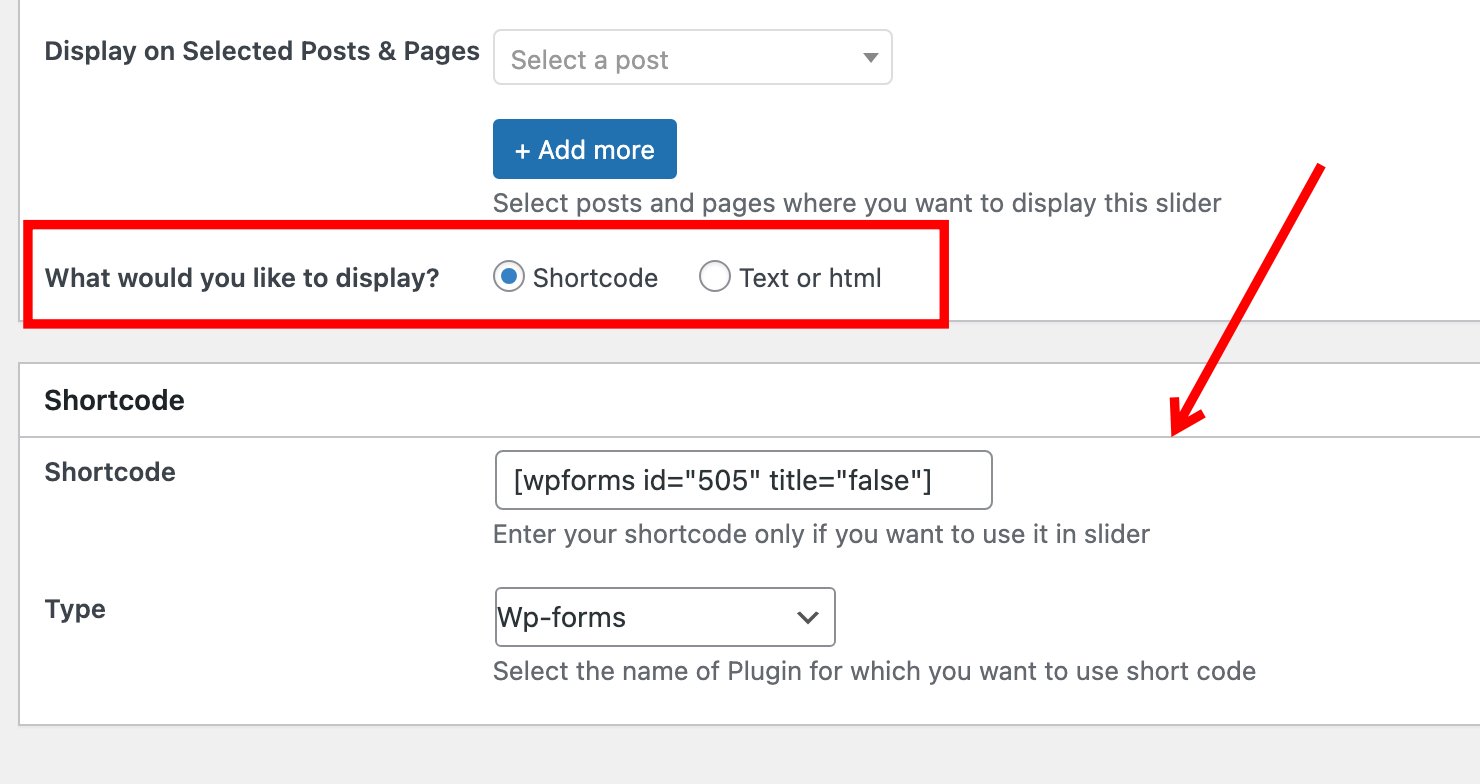
ต่อมาที่ What would you like to display? จะเป็นการเลือกว่าจะแสดงผลแบบฟอร์มด้วยวิธีใด มีให้เลือกสองแบบคือ Shortcode กับ Text or html เมื่อเลือกแล้วจะแสดงกรอบด้านล่างขึ้นมาให้ใส่ Shortcode กับ Text or html ตามที่เลือก
การเลือกเป็น Text or html อาจจะใช้ในกรณีเป็นรูปภาพที่ใช้ประชาสัมพันธ์กิจกรรมหรือโปรโมชั่นต่างๆ เพราะสามารถใส่เป็นข้อความ รูปภาพ หรือโค้ด HTML ได้

จากนั้นคลิกที่ปุ่ม Save ที่มุมขวาบน

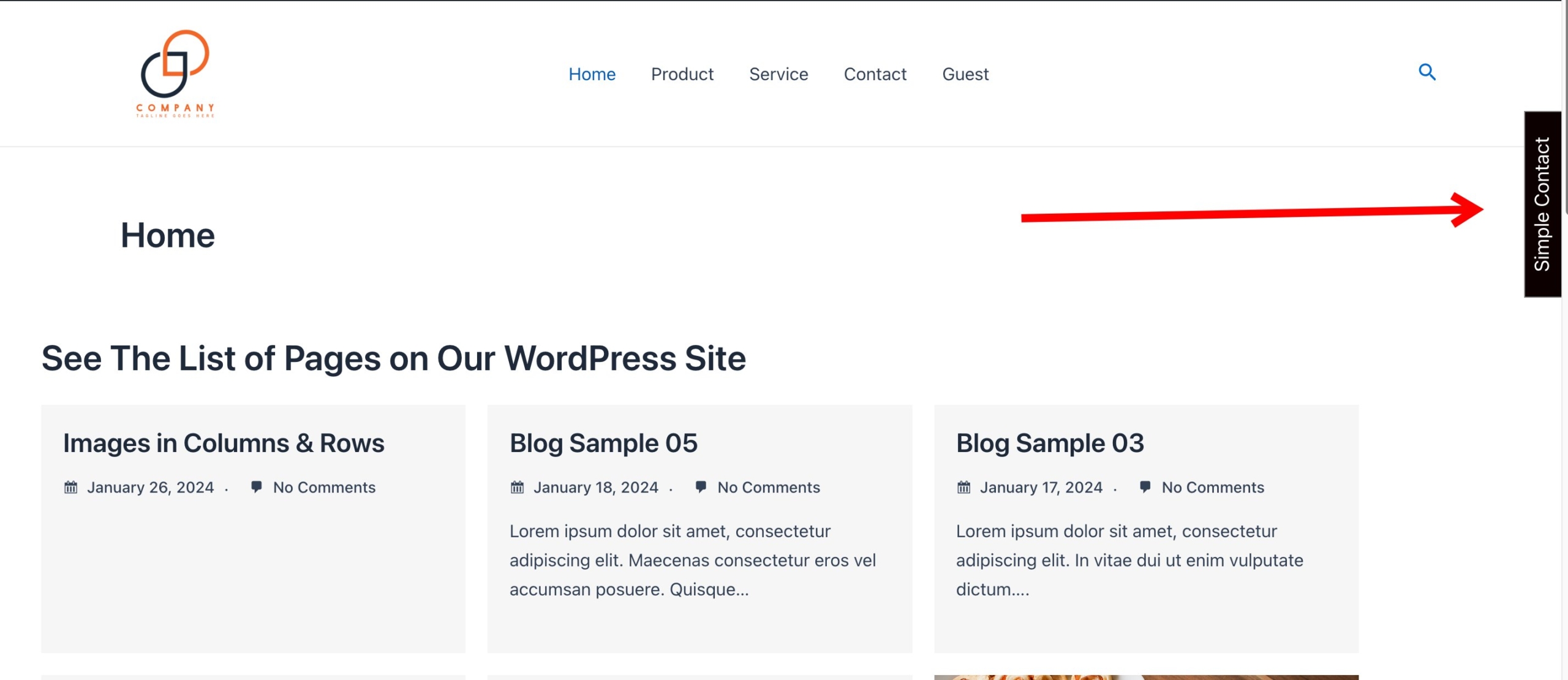
เมื่อเข้าไปดูที่หน้าเว็บ ก็จะเห็นแถบบาร์อยู่ทางขวา เป็นชื่อเดียวกับที่เราตั้งเป็นชื่อ Slider

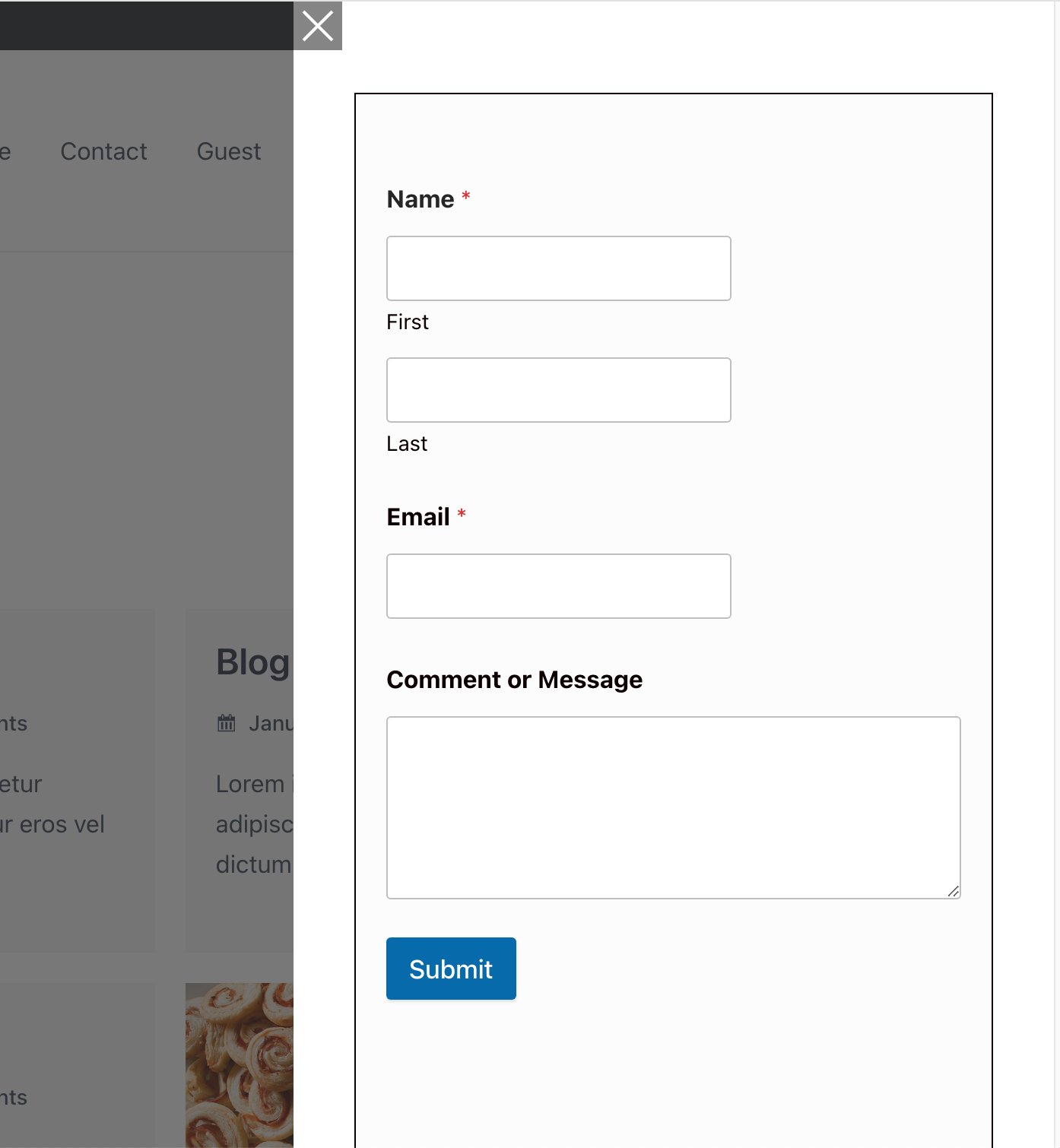
เมื่อคลิกแถบบาร์ก็จะเป็นการ Slide แบบฟอร์มออกมา

สรุป
การสร้างหน้าแบบฟอร์มติดต่อแบบ Slide Out เป็นการดึงดูดความสนใจให้ผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ได้อีกวิธีหนึ่ง เพราะการสร้างหน้า Contact Form ไว้ต่างหาก ผู้ใช้งานส่วนมากมักจะออกจากเว็บไซต์ไปโดยไม่ได้กดเข้าไปหน้าดังกล่าว การสร้างแบบฟอร์มติดต่อและทำเป็น Slide Out ก็เป็นทางเลือกหนึ่ง ซึ่งปลั๊กอิน WP Contact Slider ก็รองรับการแสดงผลทั้งแบบฟอร์มหรือจะใส่เป็นข้อความ รูปภาพ หรือโค้ด HTML ก็ทำได้






