
การใช้แถบค้นหา Search Bar สามารถช่วยให้เราค้นพบข้อมูลที่ต้องการได้อย่างแน่นอน และหากเว็บไซต์ของคุณมีเนื้อหามากมาย การมีแถบค้นหาจึงเป็นสิ่งจำเป็นอย่างยิ่ง
คุณสามารถวางแถบค้นหาใน Sidebar ได้ทั่วทั้งเว็บไซต์ ทั้งสว่น Widget ของบล็อก ส่วน Header หรือแม้แต่แถบส่วนท้ายของเว็บไซต์(Footer) มันช่วยให้คุณสามารถค้นหาสิ่งใดก็ตามที่มีอยู่ในเว็บไซต์ได้อย่างรวดเร็วที่สุดเท่าที่จะเป็นได้

ในส่วนของเมนูแถบค้นหาหรือ Search Bar นั้นทำตัวเหมือนกับ Google ซึ่งจะทำหน้าที่ในการค้นหาข้อสงสัยต่าง ๆ ให้กับผู้อ่าน รวมทั้งหาลิงค์เชื่อมโยงสิ่งที่ต้องการค้นหเพื่อไปยังลิงค์นั้น ๆ ได้ ซึ่งจะช่วยเพิ่มการมีปฏิสัมพันธ์และยังคงอยู่ในเว็บไซต์ของเรา แทนที่จะออกจากเว็บเพื่อไปค้นหายัง Google Search
วิธีการเพิ่มแถบค้นหาลงในเว็บไซต์ WordPress ได้ 3 วิธีครับ
1. ใช้วิดเจ็ตแถบค้นหาเริ่มต้นของ WordPress
2. ใช้ปลั๊กอินแถบค้นหาของ WordPress
3. ใช้รหัส CSS (สำหรับผู้ที่มีความเชี่ยวชาญด้านโค้ด)
เพิ่มแถบค้นหาโดยใช้วิดเจ็ตแถบค้นหาเริ่มต้นของ WordPress
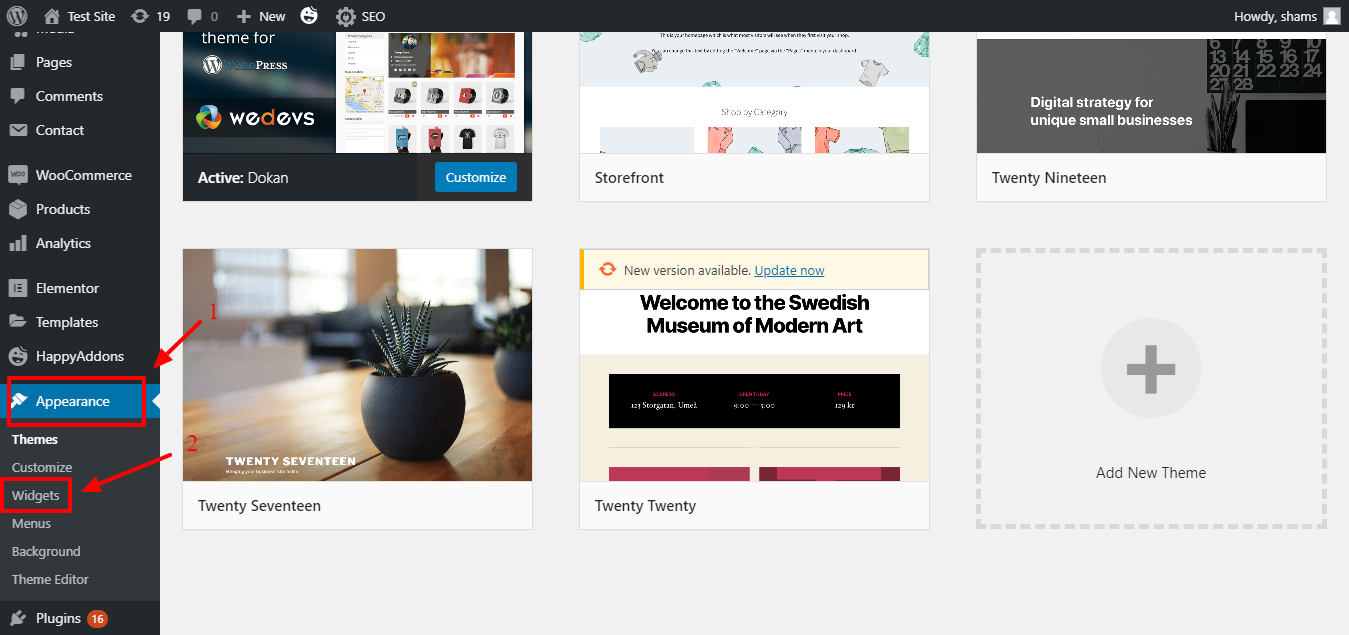
ขั้นตอนที่ 01: ไปที่แท็บวิดเจ็ต ไปที่ Admin Dashboard. ไปที่ Appearance > Widgets

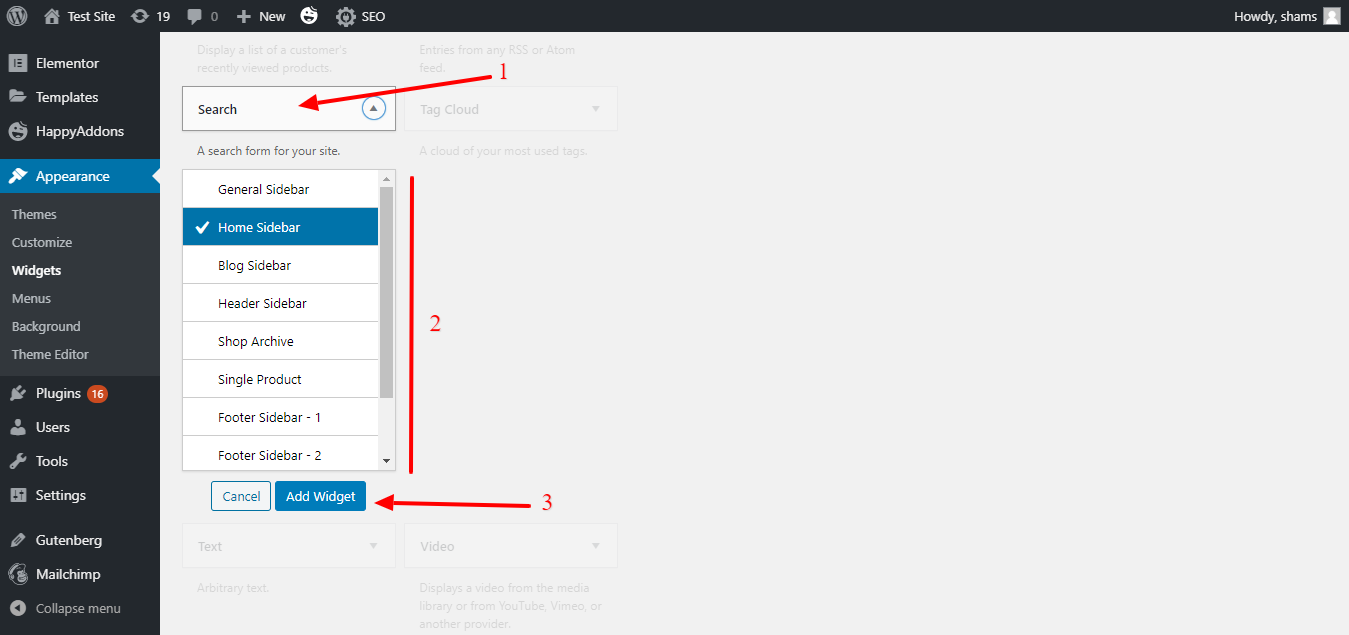
ขั้นตอนที่ 02: เพิ่มวิดเจ็ตค้นหา
เลื่อนลงไปที่วิดเจ็ตที่มีอยู่ คุณจะพบวิดเจ็ตค้นหา Search widget. คลิกที่นั้นแล้วคลิกปุ่ม Add Widget หรือจะลากและวางได้ในส่วนที่คุณต้องการให้แสดงผล

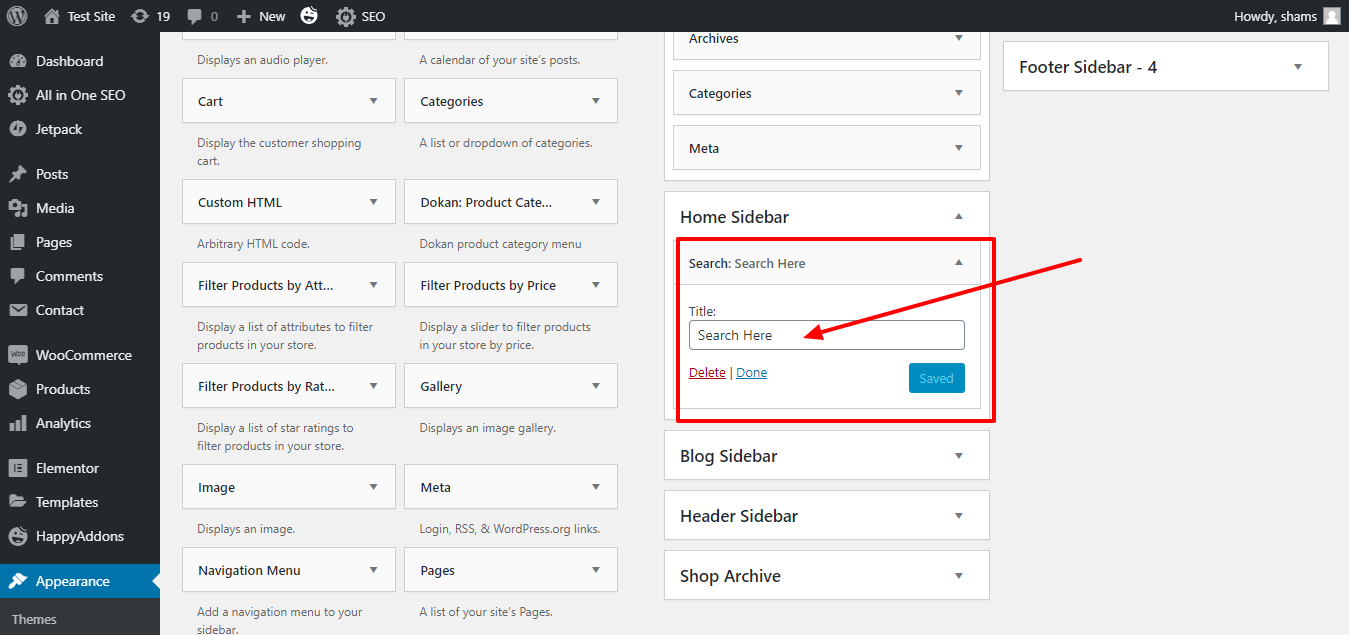
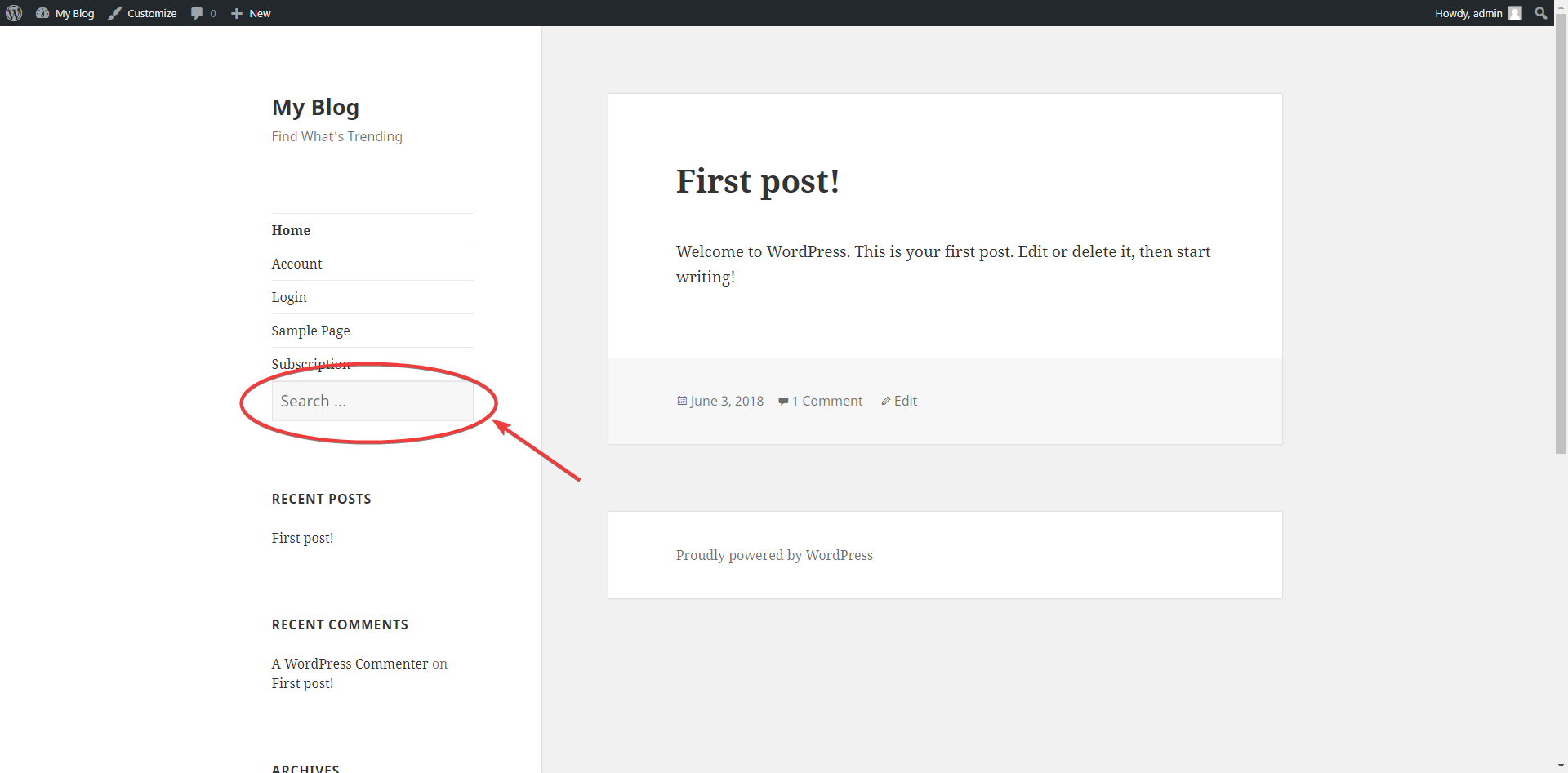
ขั้นตอนที่ 03: เพิ่มชื่อหัวข้อ คุณสามารถเพิ่มชื่อหัวข้อสำหรับแถบค้นหาได้ หรืออะไรที่เกี่ยวข้องกับเว็บไซต์ของคุณ เช่น “Search” หรือ “Search the blog” ก็ได้

คุณจะได้แถบค้นหาแบบง่ายๆ จาก Widget ด้านข้าง และคุณสามารถใส่ได้ทุกที่ทั่วทั้งเว็บไซต์เพื่อให้ได้รับการค้นหาที่สะดวกรวดเร็วมากยิ่งขึ้นในหน้านั้น ๆ
2 เพิ่มแถบค้นหาโดยใช้ปลั๊กอินแถบค้นหาของ WordPress
Ivory Search เป็นปลัั๊กอินการค้นหาที่หลากหลายและมีความสามารถสูงสุดสำหรับ WordPress ที่สามารถใช้งานได้ง่าย โดยทั้งนี้ แม้ว่ามีคุณสมบัติขั้นสูง นี้ช่วยให้คุณสามารถสร้างแบบฟอร์มค้นหาที่ทันสมัย คุณจะสามารถสร้างแบบฟอร์มค้นหาจำนวนไม่จำกัดและกำหนดค่าแต่ละแบบฟอร์มเพื่อให้เหมาะสมกับความต้องการของคุณได้ทุกแบบอย่างอิสระ
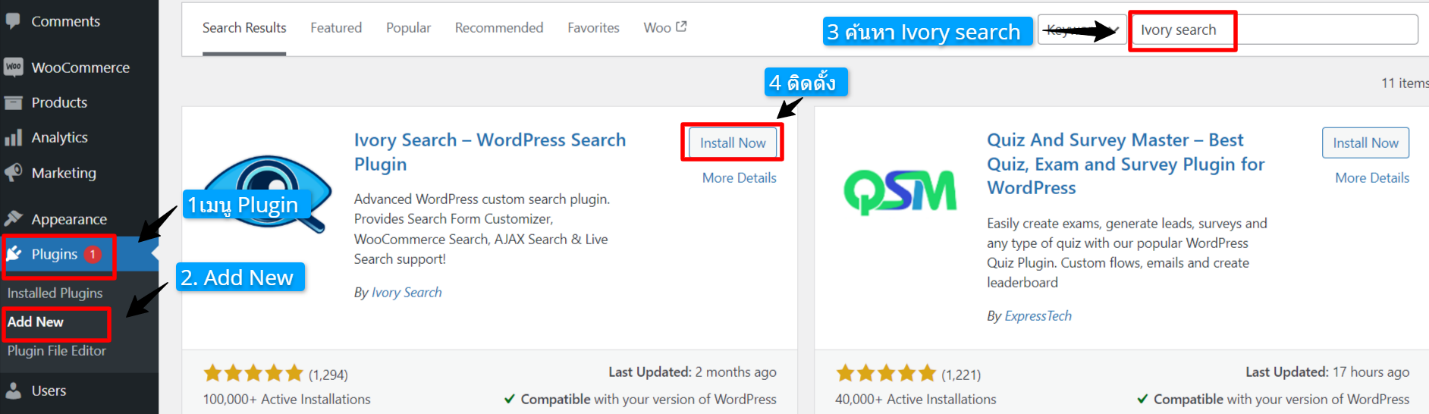
วิธีติดตั้งปลั๊กอิน บน WordPress มีดังนี้ เข้าสู่แดชบอร์ด WordPress
1. กดเมนู “Plugin”
2 คลิกที่ปุ่ม “Add new”
3 ค้นหา ” Ivory Search ” ในช่องค้นหา
4 คลิกที่ปุ่ม “Install Now”

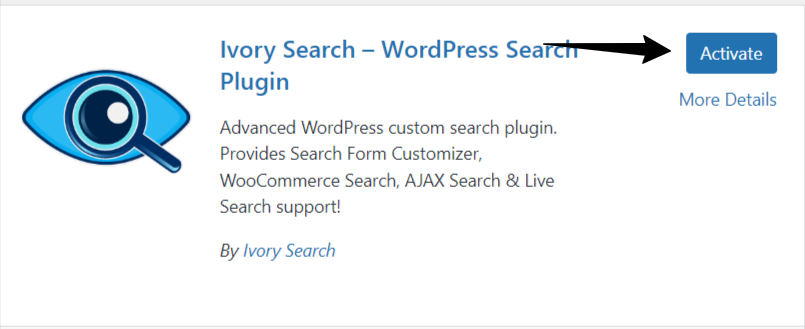
5. คลิกที่ปุ่ม “Activate”

การกำหนดค่าปลั๊กอิน
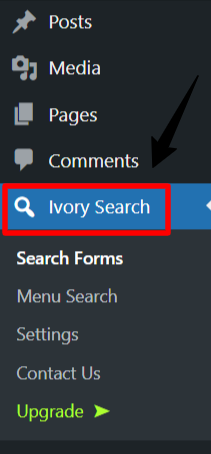
Ivory search ช่วยให้คุณตัดสินใจว่าเนื้อหาใดสามารถค้นหาได้และเนื้อหาใดไม่สามารถค้นหาได้ คุณสามารถเลือกความชอบของคุณจากแท็บ Include และExclude ได้ เมื่อติดตั้งสำเร็จแล้วสังเกตุไปที่เมนูด้านซ้ายมือจะเห็นแทบ Ivory Search

คุณสามารถสลับการตั้งค่าได้อย่างง่ายดายเพื่อรวมหรือไม่รวมโพสต์ หน้า ไฟล์แนบ หน้าวันที่ หน้าคอมเม้น โปรไฟล์ผู้เขียน หากคุณมีปลั๊กอินอื่น ๆ เช่น WooCommerce และ LearnDash คุณยังสามารถเห็นตัวเลือกในการรวมหรือไม่รวมสินค้านี้ด้วย

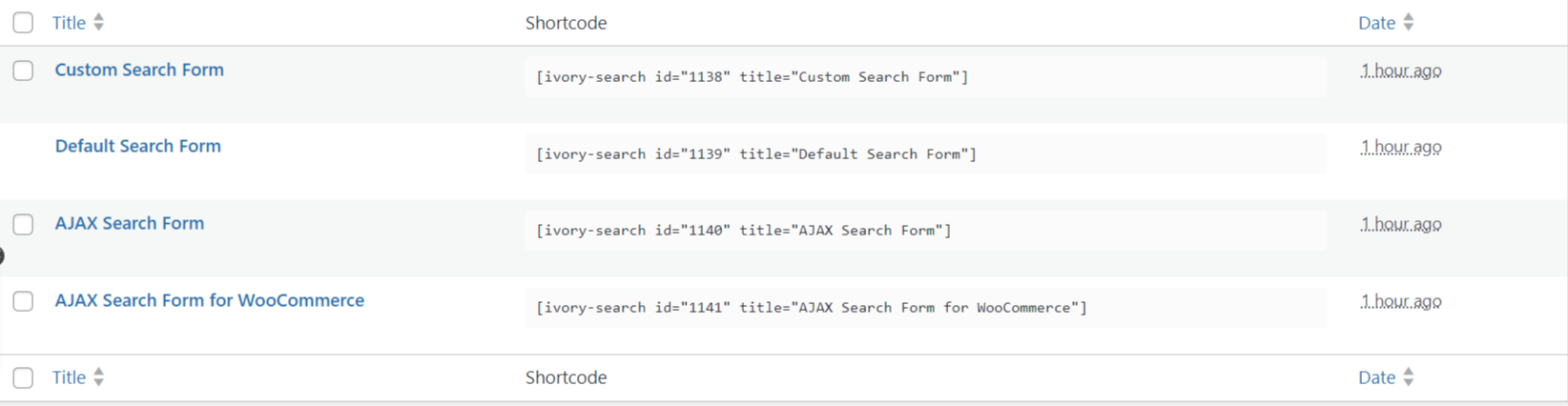
Search Form ต่าง ๆ ใน ปลั๊กอิน Ivory Search
– Custom Search Form
– Default Search Form
– AJAX Search Form
– AJAX Search Form for WooCommerce
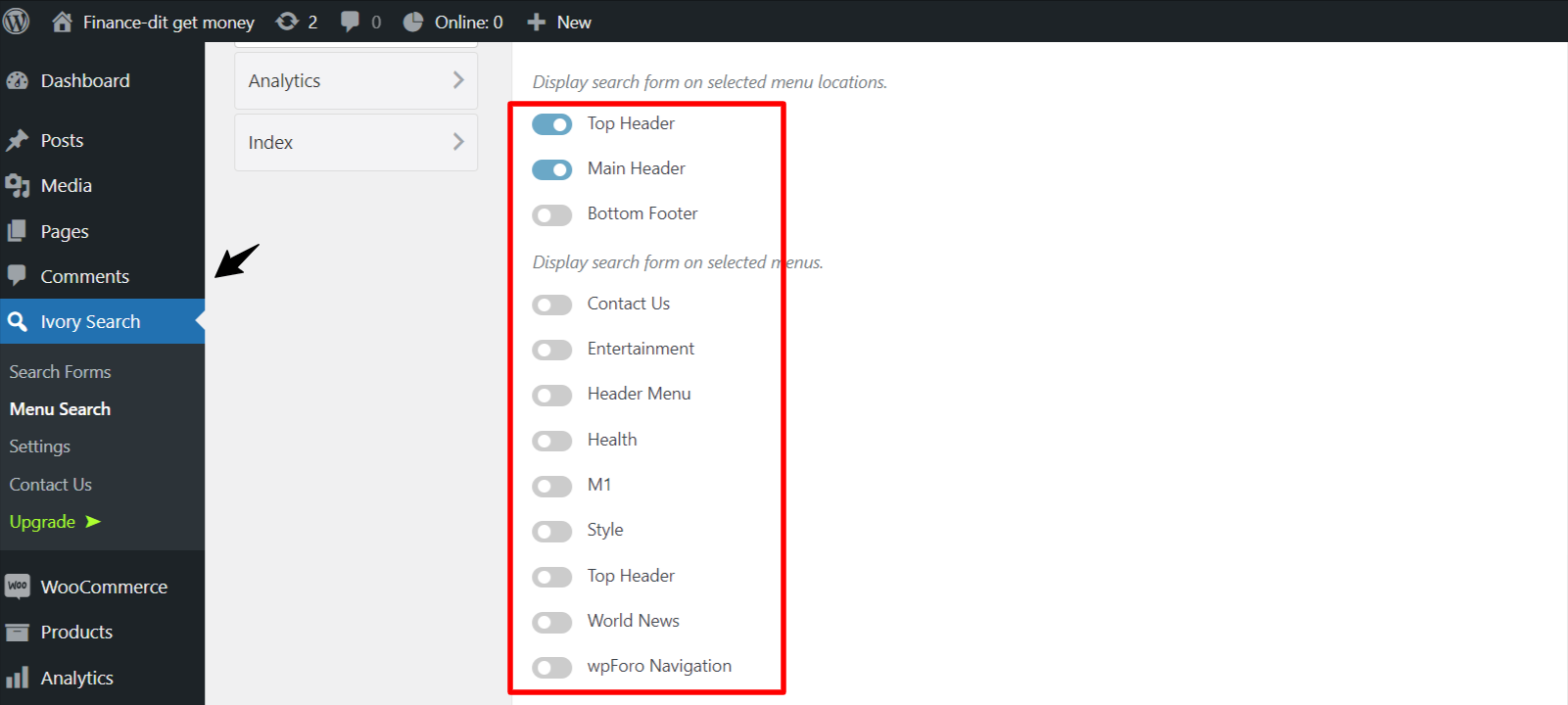
Menu Search เป็นเมนูสำคัญที่รวบรวมหน้าต่างๆ ที่สามารถเลื่อนใช้งานได้แบบง่าย ๆ ดังรูป จะมีหน้าต่าง ๆ ให้เลือกใส่ Search ฟอร์มอย่างง่าย และเลือกได้อย่างอิสระ

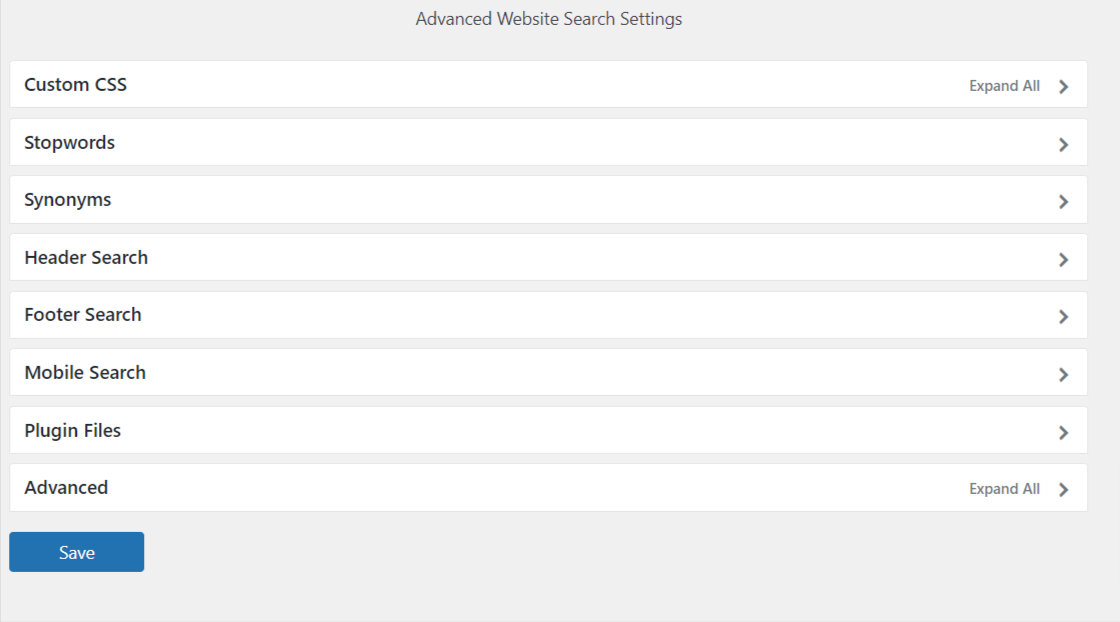
Setting เป็นเมนูในการตั้งค่าแบบ Advance ขึ้นไปอีกโดยทั่วไปแล้ว ไม่จำเป็นต้องทราบรายละเอียดนี้ แต่จะขออธิบายไว้คร่าวๆ ว่าแต่ละรายการตั้งค่าอะไรบ้าง

- Custom CSS เป็นเมนูที่สามารถโค้ดแบบ Custom ได้
- Stopwords สามารถกำหนดให้ ห้ามค้นหา ด้วยคำที่กำหนดไว้ได้
- Synonyms เพิ่มคำเหมือนเพื่อให้การค้นหาเจอผลลัพธ์ที่ดีขึ้น
- เช่นถ้าคุณเพิ่มคำว่า bird = crow ลงในรายการคำเหมือน การค้นหา bird จะกลายเป็นการค้นหา bird crow และจะตรงกับโพสต์ที่มี bird หรือ crow ทั้งคู่
- Header Search เลือกแบบฟอร์มค้นหาที่จะแสดงในส่วนหัวของเว็บไซต์ (ที่ไม่ใช่เมนู)
- Footer Search เลือกรูปแบบการค้นหาที่จะแสดงในส่วนท้ายของเว็บไซต์
- Mobile Search ตั้งค่าการค้นหาผ่านมือถือ
- Plugin Files ตั้งค่า เปิดตัวเลือกด้านล่างเพื่อเปิดหรือปิดการโหลดไฟล์ CSS และ JavaScript ของปลั๊กอิน
- Advanced เมนูนี้ต้องใช้ความระมัดระวังในการตั้งค่านะครับ ถ้าไม่จำเป็นอาจไม่ต้องแก้ไขอะไร
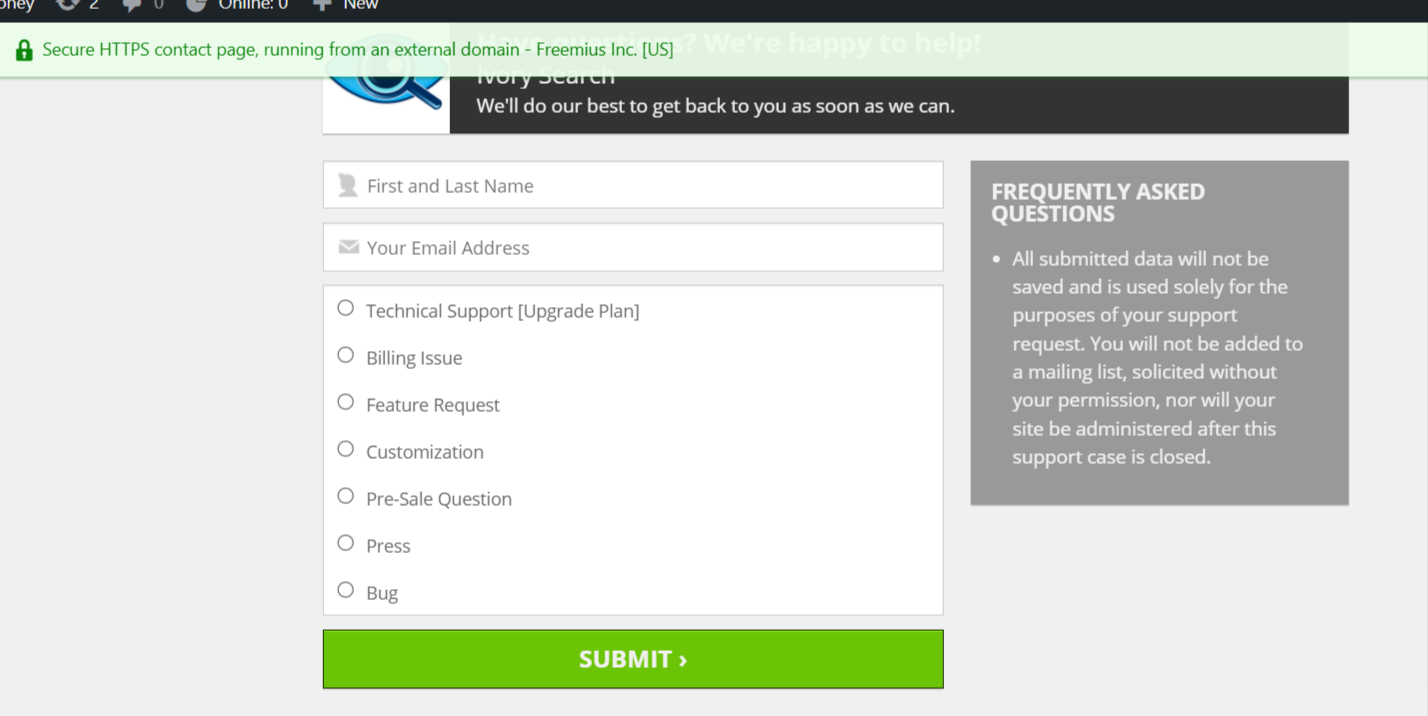
Contact Us เป็นเมนูสำหรับการติดต่อและขอความช่วยเหลือ สามารถใช้งานผ่านปลั๊กอินได้ทันที เพียงแค่ระบุ ชื่อ นามสกุล อีเมล์ของคุณ และหัวข้อของปัญหาที่เจอมา จากนั้นกด Submit

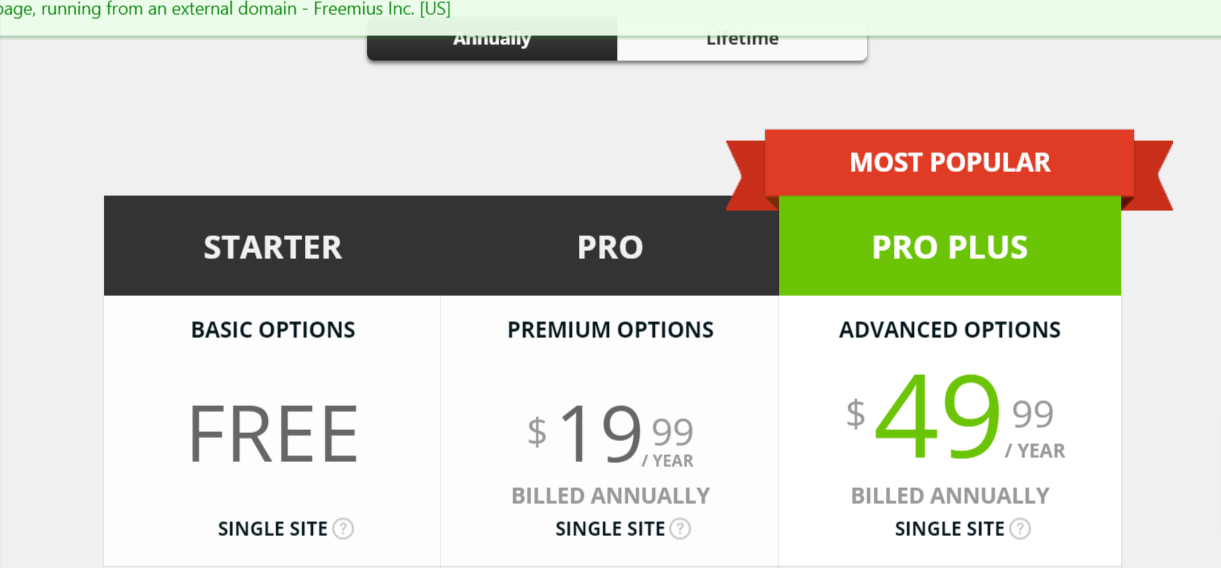
เมนู Upgrade สามารถอัพเกรดปลั๊กอินเพื่อใช้งานได้ทันทีในราคาที่แตกต่างกัน

3 เพิ่มแถบค้นหาโดยใช้โค้ด CSS
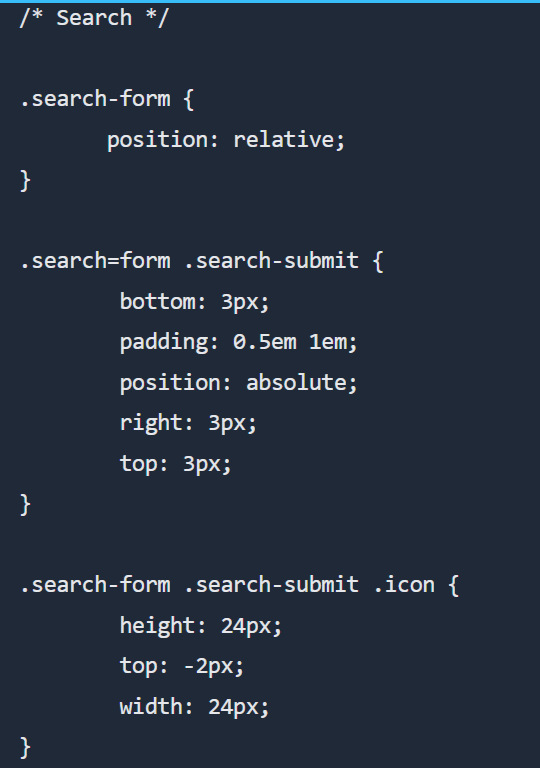
หากคุณเป็นผู้ใช้ระดับขั้นสูง คุณอาจกำลังมองหาวิธีที่จะช่วยให้คุณมีความอิสระมากขึ้นในการทำให้แถบค้นหาของ WordPress ของคุณดูสวยงาม และมีประสิทธิภาพมากขึ้น โดยใช้รหัส CSS ตามขั้นตอนด้านล่าง
- เปิดไฟล์ header.php หรือ sidebar.php (ที่คุณต้องการเพิ่มปุ่มค้นหา)
- เพียงแค่เพิ่มฟังก์ชั่นนี้ <?php get_search_form(); ?> ลงในโค้ดของคุณ มันจะเรียกแบบฟอร์มค้นหาจากเทมเพลต searchform.php ถ้าไม่มีไฟล์ searchform.php ไม่ต้องกังวล มันจะสร้างขึ้นโดยอัตโนมัติ
- ไปที่หน้าหลักของคุณและคุณจะเห็นกล่องค้นหาในเมนูด้านข้าง (หากคุณเพิ่มฟังก์ชั่นใน sidebar.php) หรือในแถบด้านบน (หากคุณเพิ่มฟังก์ชั่นใน header.php)

ถ้าคุณต้องการปรับแต่งสไตล์เพิ่มเติม สามารถเปิดไฟล์ style.css และปรับแต่งตำแหน่ง, ขนาดหรือสไตล์ของ search-form ตามที่คุณต้องการ

นี่คือทั้งหมดตอนนี้คุณรู้ขั้นตอนแล้ว ดังนั้นคุณก็รุ้แล้วว่า คุณสามารถกำหนดแถบค้นหาสำหรับเว็บไซต์ของคุณตามความรู้สึกในการออกแบบ และความต้องการของคุณได้ทั้งหมด






