ปกติส่วนใหญ่เราจะใช้พื้นหลังแบบภาพนิ่ง แต่ถ้าลองเปลี่ยนจากภาพนิ่งเป็นวีดีโอย่อมดึงความสนใจได้มากกว่า โดยเฉพาะใช้การดึงวีดีโอมาแสดงผลเป็นพื้นหลังจาก YouTube ทำให้ไม่เปลืองแบนวิธเว็บเราอีกต่างหาก
หลายๆ ธีมใน WordPress เองรองรับการแสดงผลวีดีโอแบบพื้นหลังโดยการอัพโหลดคลิปขึ้นโฮสต์ของเราเอง ทำให้กินแบนวิธจำนวนมากและใช้พื้นที่ในเก็บไฟล์มากขึ้น นั่นทำให้คุณอาจจะต้องซื้อพื้นที่โฮสต์เพิ่มเติมถ้าอัพโหลดไฟล์วีดีโอขนาดใหญ่หลายๆ ไฟล์ แต่ถ้าเราเปลี่ยนไปใช้บริการของ YouTube แล้วฝังวิดีโอเป็นพื้นหลังในเว็บ WordPress แทน ทำให้คุณสามารถสร้างความแตกต่างจากคู่แข่งได้โดยไม่ทำให้เว็บไซต์ของคุณช้าลง เราจะไปดูวิธีการทำกันครับ

ทำความรู้จักปลั๊กอิน Advanced WordPress Backgrounds
ปลั๊กอิน Advanced WordPress Backgrounds เป็นปลั๊กอินฟรีใช้สร้างพื้นหลังประเภทใดก็ได้โดยใช้การตั้งค่าบล็อกขั้นสูง สามารถแทรกพื้นหลังจาก Youtube และรูปภาพแบบ Pallarax ด้วยการคลิกเพียงไม่กี่ครั้ง
คุณสมบัติของปลั๊กอิน
สามารถเปลี่ยนพื้นหลังได้ตามนี้เลยครับ พื้นสี, ภาพ, Featured Image, Pattern, Self Hosted Video และYoutube / Vimeo Video นอกจากนี้ยังสามารถกำหนดพื้นหลังให้เป็นภาพที่มีมิติแบบ Pallarax ได้ โดยสามารถเพิ่มลูกเล่นในการใช้เมาส์ด้วย Mouse Parallax, ปรับแต่งเวลาเริ่มต้นและเวลาช่วงสุดท้ายของวีดีโอในการแสดงผล สนับสนุน Gutenberg block และ WPBakery Page Builder
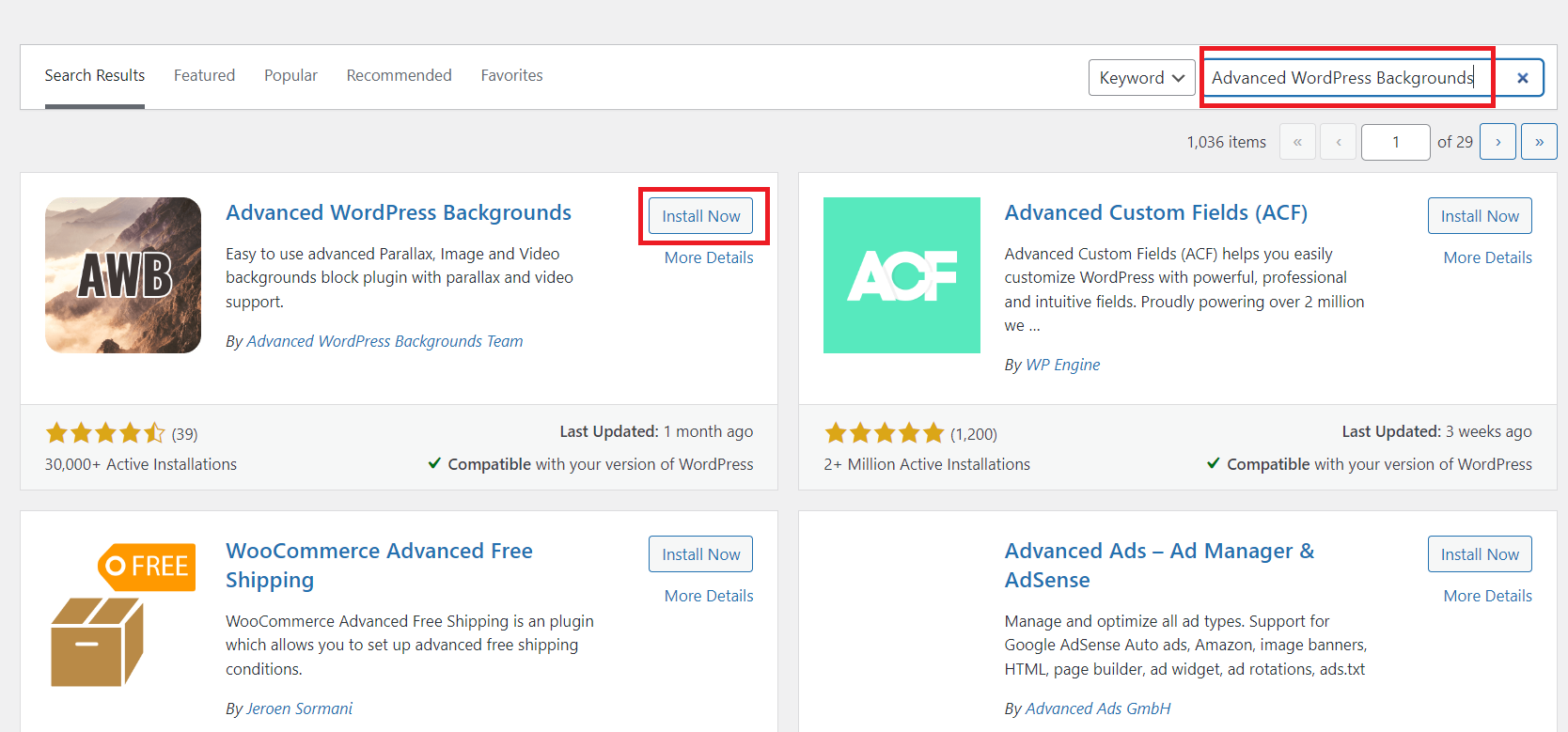
ก่อนอื่นให้ทำไปที่เมนู Plugin ค้นหาคำว่า “Advanced WordPress Backgrounds” กด Install ติดตั้งได้เลย และกด Activate ให้เรียบร้อย

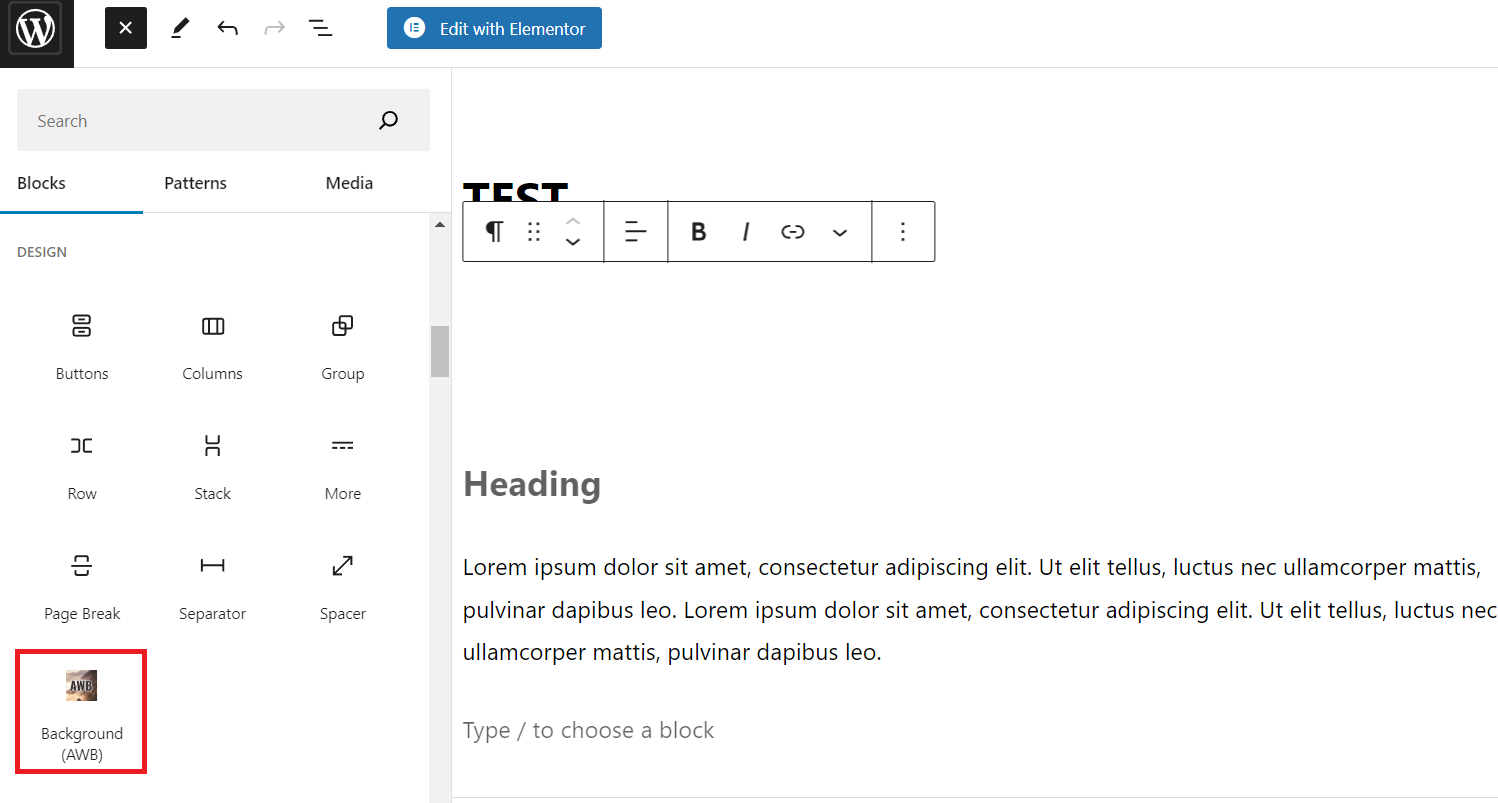
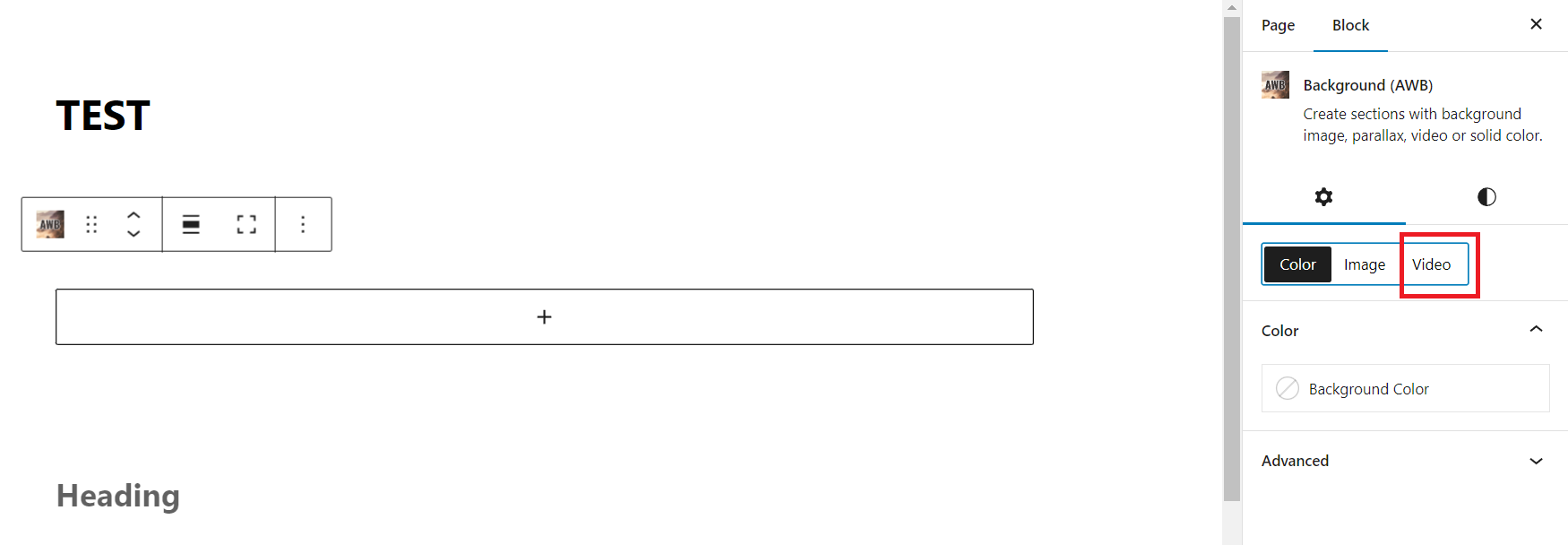
จากนั้นเข้าไปที่ Page หรือ Post ที่ต้องการ กดปุ่ม + สีฟ้าด้านบน เลื่อนมาที่หมวด Design กดเลือก “Background (AWB)”

สังเกตด้านขวามีให้เลือกรูปแบบของพื้นหลัง 3 ชนิด คือ พื้นหลังสี, รูปภาพและวีดีโอ ณ ที่นี้ให้เลือกวีดีโอ

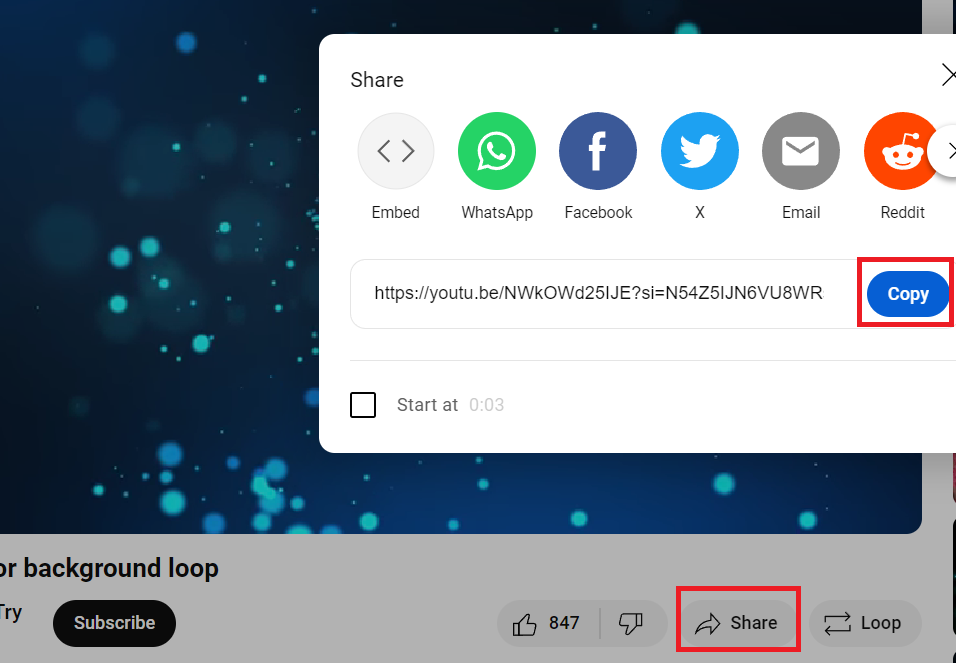
จากนั้นให้เราไปที่เว็บ YouTube แล้วลองค้นหาพื้นหลังที่เราต้องการ ให้กดปุ่ม Share และกด Copy URL


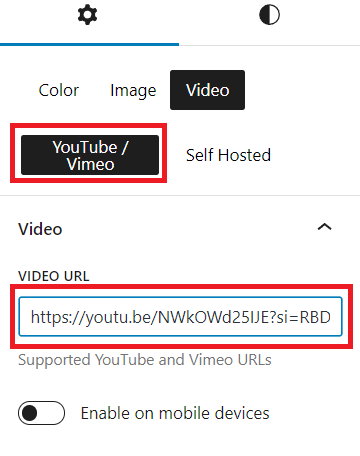
ให้กลับมาที่เว็บ เลือก YouTube/Vimeoกด Paste URL ที่เราก๊อปปี้มาเมื่อครู่ลงในช่อง Video URL

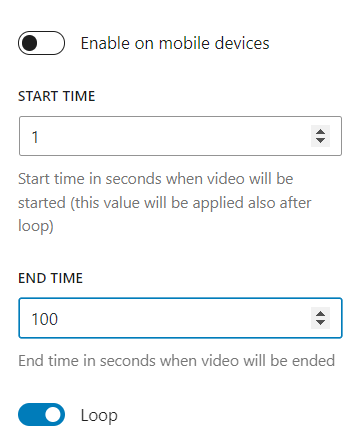
เลือก Enable on mobile devices เพื่อให้แสดงผลบนอุปกรณ์มือถือด้วย
สามารถกำหนดเวลาเริ่มต้น และเวลาสุดท้าย หน่วยเป็นวินาที
เลือก Loop เพื่อให้แสดงวีดีโอไปเรื่อยๆ ไม่สิ้นสุด

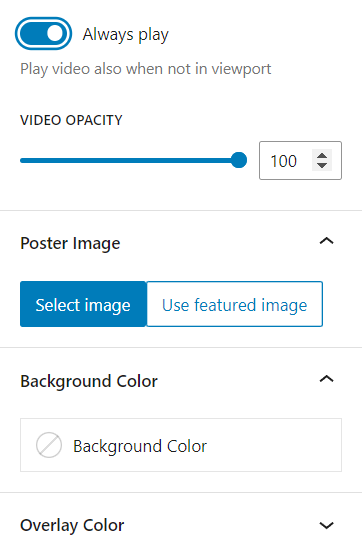
Always play ให้เล่นวีดีโอแม้ว่าจะไม่ได้เลื่อนไปยังหน้าจอแสดงผลขณะนั้น
Video Opacity กำหนดความข้มจางของวีดีโอเป็น %
Poster Image เลือกภาพนิ่งเริ่มต้นก่อนเข้าวีดีโอ


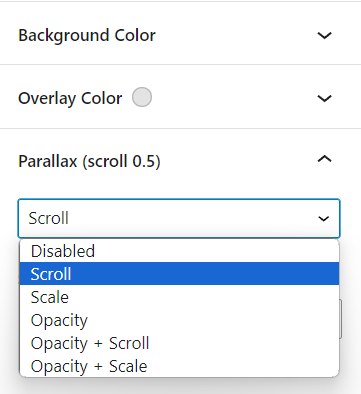
สามารถเลือกสี Background ตั้งค่าสี Overlay ให้มาซ้อนบนวีดีโออีกที
Parallax กำหนดได้ทั้ง Scroll, Scale, Opacity, Opacity + Scroll, Opacity + Scale
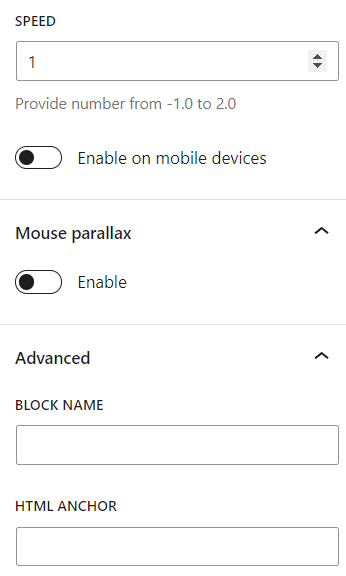
Speed ตั้งค่าความไว
Mouse Parallax กำหนดให้เคลื่อนไหวตามเมาส์
ส่วน Advanced สามารถตั้งชื่อ Block และกำหนด Anchor เพื่อกำหนดจุดลิ้งค์ไปยัง Section ต่างๆ
Additional CSS Class กำหนด Css ได้


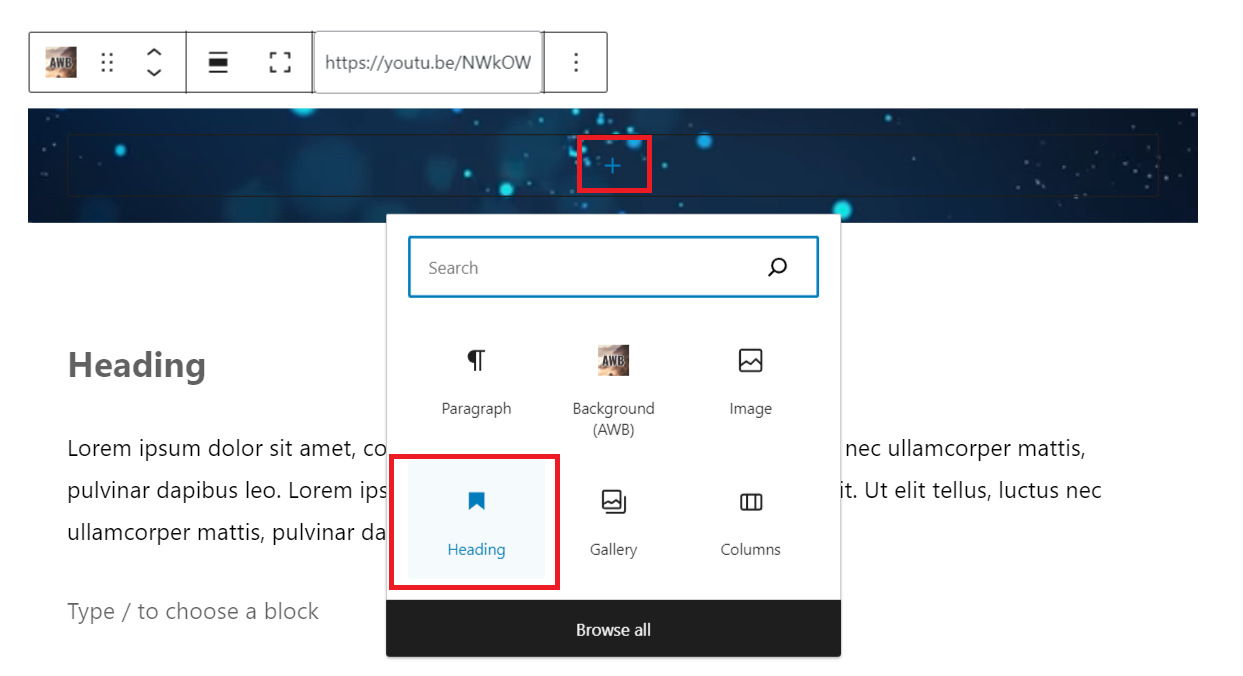
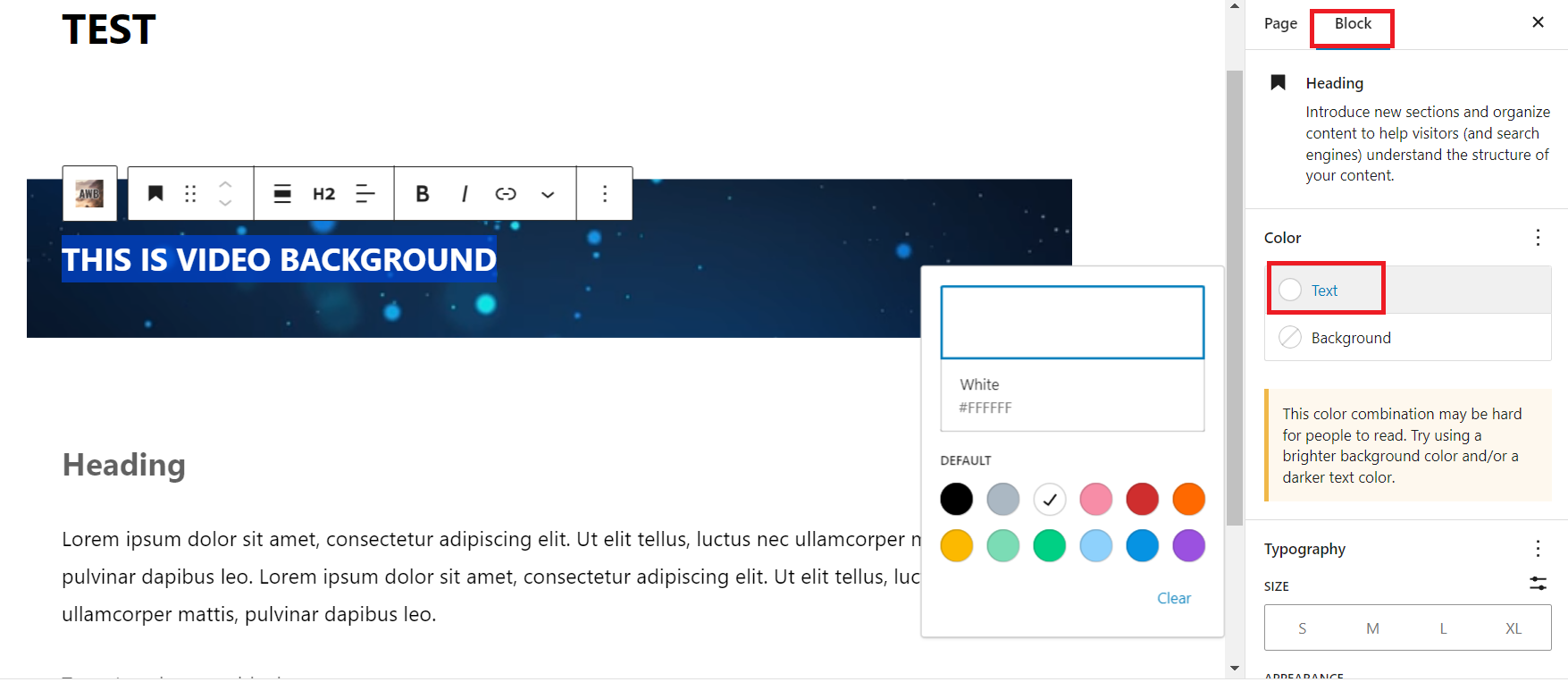
หลังจากกำหนดค่าต่างๆ ตามที่ต้องการแล้ว ให้เรากดไอคอน + ที่วีดีโอ ลองใส่ Heading และ Paragraph กำหนดสีข้อความ และจัดตำแหน่งตามต้องการ



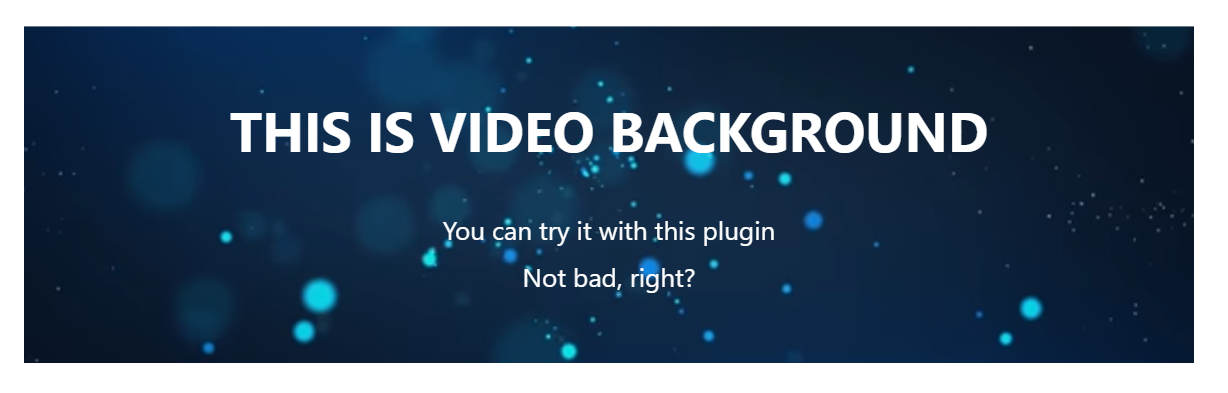
เสร็จแล้วลองกด Publish หรือ Update ได้เลยครับ
เพียงเท่านี้เราก็ได้ฉากหลังที่เป็นภาพวีดีโอเคลื่อนไหวสวยๆ สร้างความแตกต่างให้กับเว็บได้แล้วครับ