
วันนี้มาในเรื่องที่มีคนถามถึงกันบ่อยๆ เกี่ยวกับ WordPress และ Facebook นั่นเองค่ะ หลายๆ คนมักจะมีปัญหาเกี่ยวกับการแชร์บทความไปยังเฟซบุค แล้วข้อมูลที่อยากให้แสดงนั้นไม่ตรงกับสิ่งที่เราอยากให้แสดง
Facebook ดึงข้อมูลจากเว็บเราไปแสดงผลอย่างไร
Facebook ดึงข้อมูลจากเว็บเราไปแสดงผลด้วยการอ้างอิงจาก OG Tags หรือ Open Graph ซึ่งพัฒนาขึ้นมาโดย Facebook ในปี 2010 จุดประสงค์เพื่อใช้ในการเป็นมาตฐานของตัวเองในการดึงข้อมูลเว็บไปแสดงผลยัง Facebookโดย OG Tags นี้จะใส่ในส่วนของ <head> ของเว็บไซต์
OG Tags พื้นฐานที่เราต้องกำหนดให้เว็บ เช่น
og:title เป็น Title ของเพจ
og:type เป็นประเภทของเพจ
og:image เป็น URL สำหรับใช้เป็นภาพ thumbnail เวลาแชร์
og:url เป็น URL ของเพจเอง
ยกตัวอย่าง
<head>
<meta property="og:title" content="ติดตั้ง WordPress บน DigitalOcean แบบง่ายๆ ด้วย ServerPilot" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://wpthaiuser.com/easy-install-wordpress-on-digitalocean-using-serverpilot/" />
<meta property="og:image" content="https://wpthaiuser.com/wp-content/uploads/2015/10/wordpress-digitalocean-serverpilot-featured.png" />
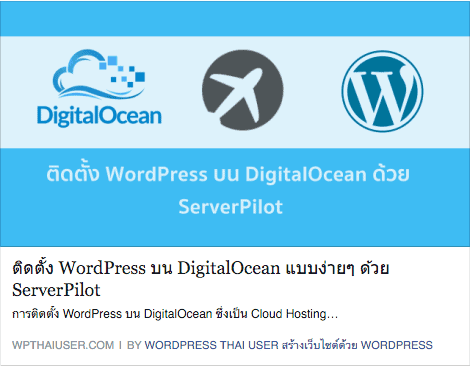
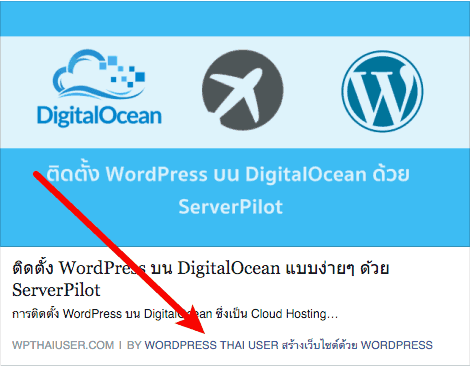
</head>ซึ่ง OG Tags ด้านบนก็จะดึงข้อมูลมาแสดงเป็นภาพเวลาที่เราแชร์ดังภาพด้านล่าง

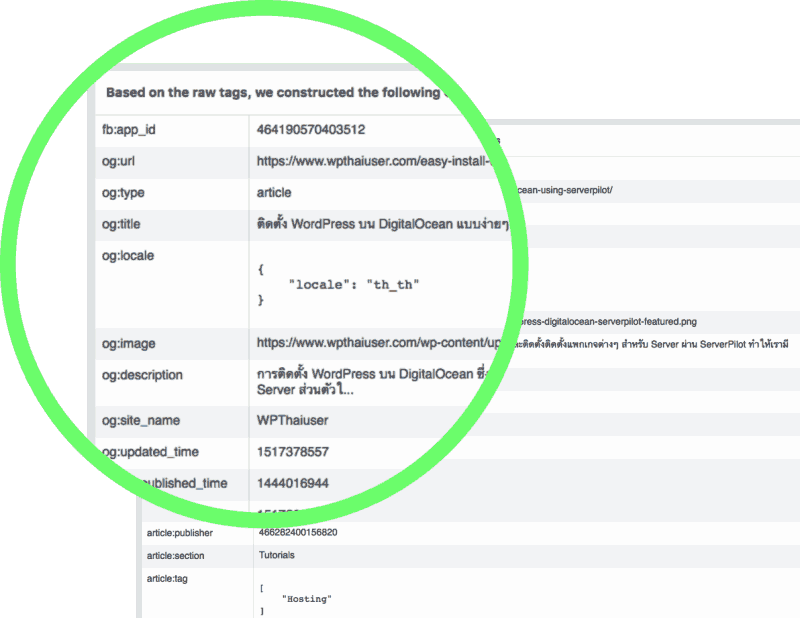
ข้อมูลที่ Facebook อ่านได้จะเป็นแบบภาพด้านล่าง

การกำหนดรูปภาพและข้อความสำหรับแชร์ Facebook
ธีมบางธีมอาจจะมีการกำหนด OG ไว้อยู่แล้ว โดยการดึงจากภาพ Featured Image ที่เรากำหนดให้กับโพสมาใช้ ทำให้เวลาที่เราแชร์บทความ Facebook ก็จะดึงได้ตรง แต่ก็ยังมีธีมอีกมากที่ไม่ได้กำหนดตรงนี้ เราก็จะใช้ปลั๊กอิน Yoast SEO ในการทำงานตรงนี้แทน ซึ่งโดยปกติปลั๊กอินก็จะไปดึงภาพจาก Featured Image มาให้เราอัตโนมัติ เราต้องแน่ใจก่อนว่าเราได้อนุญาติให้ Yoast SEO ทำการแทรก OG Tags ในเพจของเราหรือไม่ โดยไปที่เมนู SEO > Social ในแท็บ Facebook แล้วทำการ Enable

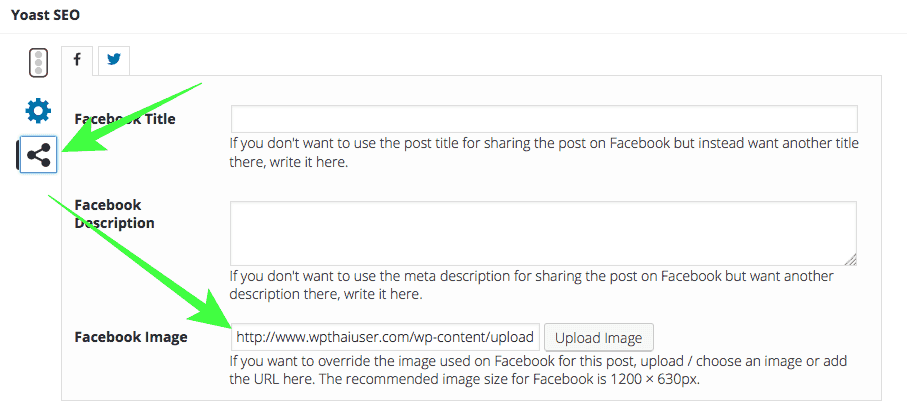
หรือเราต้องการกำหนดเป็นภาพอื่นก็สามารถกำหนดได้ที่แท็บ Social ของ Yoast SEO ในหน้าแก้ไขบทความของเรา (ทำเฉพาะเมื่ออยากให้เป็นคนละภาพเท่านั้น) โดยเราสามารถที่จะกำหนด Description ได้ด้วย ซึ่งปกติเขาจะดึงจากเนื้อหาในพารากราฟแรกหรือจาก Excerpt ซึ่งเราจะเขียนเองก็ได้ค่ะ

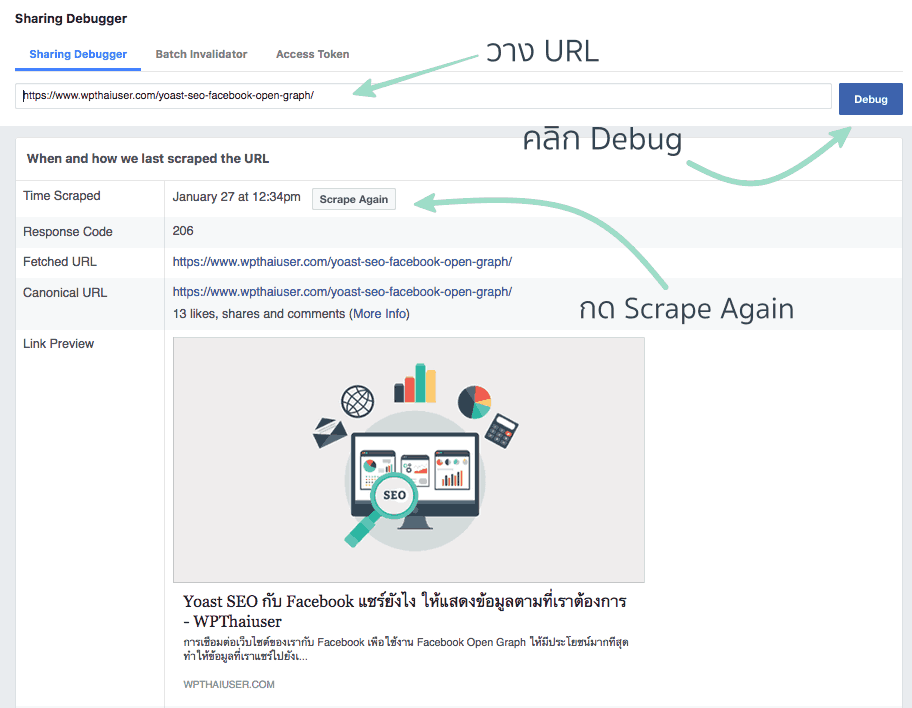
Facebook Debug
คือการนำ URL ของโพสไปทำการดึงข้อมูลหรือ debug กับ Facebook ซึ่งการ debug ครั้งแรกจะเป็นการดึงข้อมูลเดิม ให้เรากด Scrape Again เพื่อดึงข้อมูลใหม่หลังจากมีการแก้ไข

ปัญหาที่เคยพบในบางครั้ง
- ทำยังไงภาพก็ไม่ตรงกับ Featured image เพราะไม่ได้เปิดให้ Yoast ทำงานในหน้า Features ค่ะ โดยตรงไปกำหนดที่ SEO > Dashboard > Features ข้างล่างจะมีตรงคำว่า Advanced Settings Pages ไม่ได้กำหนดเป็น Enabled ไว้ เพราะตรงนี้มันรวมไปถึงตัว Social ด้วย

- สำหรับโฮ้สต์ไทยบางเจ้าที่อินเตอร์เน็ตออกนอกอาจจะช้า ทำให้การทำภาพขนาดใหญ่เพื่อสนองความต้องการของ Facebook นั้นทำให้ Facebook ดึงภาพได้ช้าด้วย Facebook จะไปดึงเอาภาพอื่นแทน ซึ่งอาจจะเป็นภาพ Thumbnail ที่มีขนาดเล็กกว่า 200px ทำให้มันใช้งานไม่ได้ มันก็จะขยับไปที่ภาพอื่นแทน ซึ่งปัญหานี้ถ้าดู error จะชอบเจอว่า ...or server too slow to respond ดังนั้นให้ลองเปลี่ยนเป็นภาพที่มีความกว้างแค่ 640pixel แทน โดยใช้ไฟล์แบบ jpg ก็จะช่วยลดขนาดภาพและโหลดได้เร็วขึ้น Facebook ก็จะดึงได้ไม่มีปัญหาค่ะ
BY... แสดงเจ้าของบทความ
นอกจาก OG Tags แล้ว Facebook ยังดึงข้อมูลพื้นฐานอื่นๆ ด้วย เช่น article:publisher ซึ่งเป็นแท็กที่แสดงถึงผู้เผยแพร่บทความในส่วนที่แสดงว่า by... นั่นเอง โดยหากเราใส่โปรไฟล์เฟซบุคหรือ Facebook Page ของเรา ระบบก็จะถึงมาแสดงได้ค่ะ

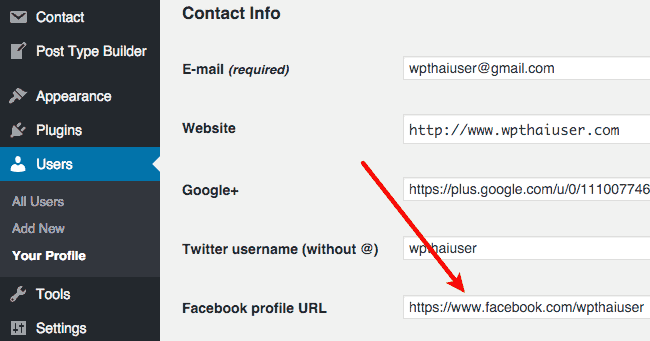
ไปที่เมนู User > Your Profile ใส่ Facebook profile URL ลงไป ถ้าใครอยากให้แสดงชื่อของโปรไฟล์ Facebook เราเลย ก็ใส่เป็นลิงค์ของโปรไฟล์เราได้ แต่ในตัวอย่างเราใส่เป็น URL ของ Facebook Page เราแทนค่ะ ซึ่ง WordPress นั้นรองรับนักเขียนได้หลายคน เราก็ให้นักเขียนแต่ละคนไปกรอก URL Profile ของตัวเองในช่องนี้ก็ได้ เพื่อที่เวลาแชร์มันก็จะแสดงชื่อเฟสบุคของเจ้าของบทความค่ะ

ปลั๊กอินที่ทำ Open Graph ได้โดยไม่จำเป็นต้องใช้ Yoast SEO
Facebook Open Graph, Google+ and Twitter Card Tags
จริงๆ ถ้าเสริชดูก็มีอีกหลายตัวและหลายวิธีนะคะ แต่ตัวนี้รู้สึกจะอัพเดตล่าสุด