วันนี้จะพามาดูวิธีการใส่ไอคอนจาก Font Awesome ง่ายๆ ลงในเว็บกันค่ะ ด้วยการเพิ่มฟังชั่นบางตัวลงในไฟล์ functions.php นะคะ
วิธีที่ 1 การเพิ่มฟังชั่นในไฟล์ functions.php
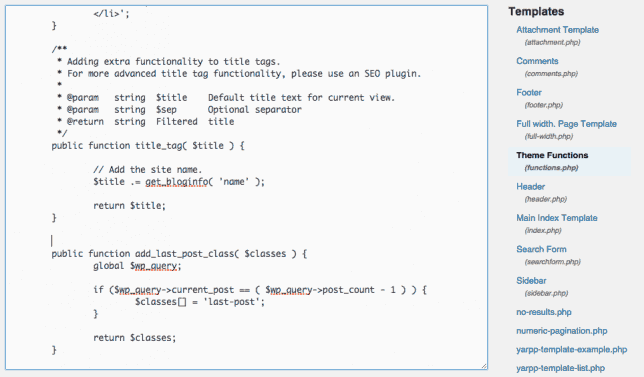
เปิดไฟล์ functions.php ผ่านโปรแกรม ftp เช่น filezilla หรือไปที่เมนู Appearance > Editor แล้วคลิกเลือกไฟล์ functions.php จากด้านขวามือเพื่อทำการแก้ไข ซึ่งไฟล์นี้ต้องกำหนด Permission เป็น 777 ก่อนจึงจะแก้จากบนเว็บได้ ดังนั้นถ้าไม่มีปุ่ม Update ให้ใช้วิธีแรกจะดีกว่าค่ะ ก่อนเริ่มลงมือ ขอเชิญทุกท่าน Backup กันตามอัธยาศัยก่อนนะคะ เผื่อเกิดอุบัติเหตุ

โค้ดที่ต้องเพิ่มลงในไฟล์ functions.php โดยอาจจะเพิ่มต่อท้ายสุดก็ได้ค่ะ
// Load Font Awesome
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' );
}โดยที่บรรทัดที่ 5 //maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css นั้นก็คือ url ของ BootstrapCDN ของ font awesome ในหน้า Get Started นั่นเองค่ะ โดยหากเราต้องการใช้เวอร์ชั่นอื่นก็สามารถเปลี่ยนลิงค์เป็นลิงค์อื่นได้ที่จุดนี้
วิธีที่ 2 การเพิ่มโค้ดผ่านปลั๊กอิน Header and Footer
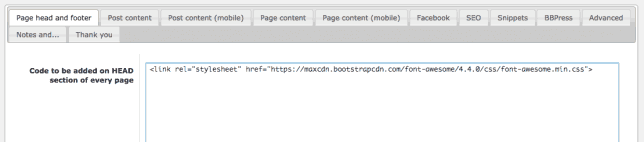
วิธีการคือ ไปที่หน้า Get Started ของ Font Awesome แล้วคัดลอกโค้ดในหัวข้อ BootstrapCDN by MaxCDN ไปใส่ในส่วน Page head and footer ของปลั๊กอิน Header and Footer
โค้ดมีลักษณะแบบนี้ <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
ใส่ลงใน Header and Footer แบบนี้

วิธีการใช้งานไอคอน
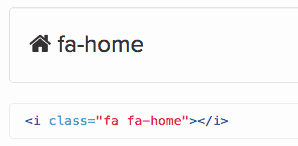
สามารถใช้งานไอคอนได้ด้วยการใช้แท็ก <i> ในการเขียนโพสแบบ Text (Html) แทนแบบ Visual โดยเราสามารถดูโค้ดได้ Icons ของเว็บ Font Awesome โดยตรง โดยหากเราคลิกที่ไอคอนไหน ก็จะมีรายละเอียดการใช้ค่ะ

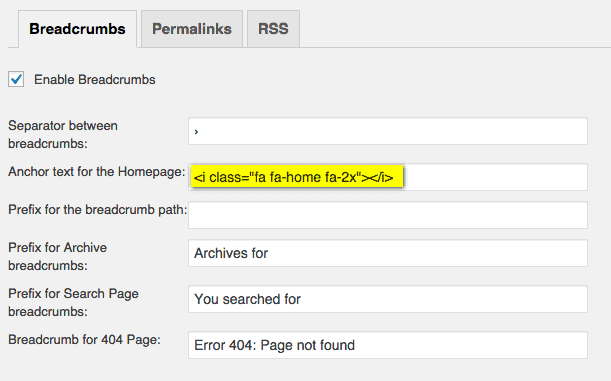
ยกตัวอย่างการใช้งามร่วมกับปลั๊กอิน WordPress Seo (Yoast) ในการทำ Breadcrumbs โดยการแทนที่คำว่า Home ด้วยการใช้ไอคอนรูปบ้านแทน (ส่วน fa-2x ในรูปคือ การให้ไอคอนขนาดใหญ่ 2 เท่า)


วิธีการใช้งานแบบละเอียด สามารถดูได้ที่ Font Awesome Examples