
Head, Footer and Post injections คือ ปลั๊กอินที่ช่วยให้เราสามารถแทรกโค้ดหรือเนื้อหาอะไรก็ได้ที่ต้องการ ลงในส่วนของ head, footer หรือจะแทรกลงในส่วนต่างๆ ของ Post และ Page โดยอัตโนมัติก็ได้ เช่น การใส่โค้ด Google Analytics ใน <head> หรือการใส่โค้ดสำหรับ Social share ในหน้าบทความ เป็นต้น ดังนั้นข้อดีที่เห็นได้ชัดของปลั๊กอินนี้ก็คือ การที่มันทำให้เราใช้ปลั๊กอินตัวเดียวแล้วแทรกโค้ดได้หลายๆ ชุด โดยที่ไม่จำเป็นต้องลงปลั๊กอินหลายตัว
คุณสมบัติ
- แทรกได้ทั้ง header, footer
- แทรก before, after ก็ได้
- แทรกไว้ในระหว่างเนื้อหาก็ได้
- สร้างเงื่อนไขได้
- แทรกไว้ส่วนที่นอกเหนือจากในเนื้อหาก็ได้ (generics)
- แทรกในปลั๊กอิน AMP ได้
- Disable/Enable ในแต่ละ Post/Page ได้
การใช้งาน
หลังจากทำการติดตั้งปลั๊กอินเสร็จแล้ว ให้ไปที่เมนู Settings > Header and Footer

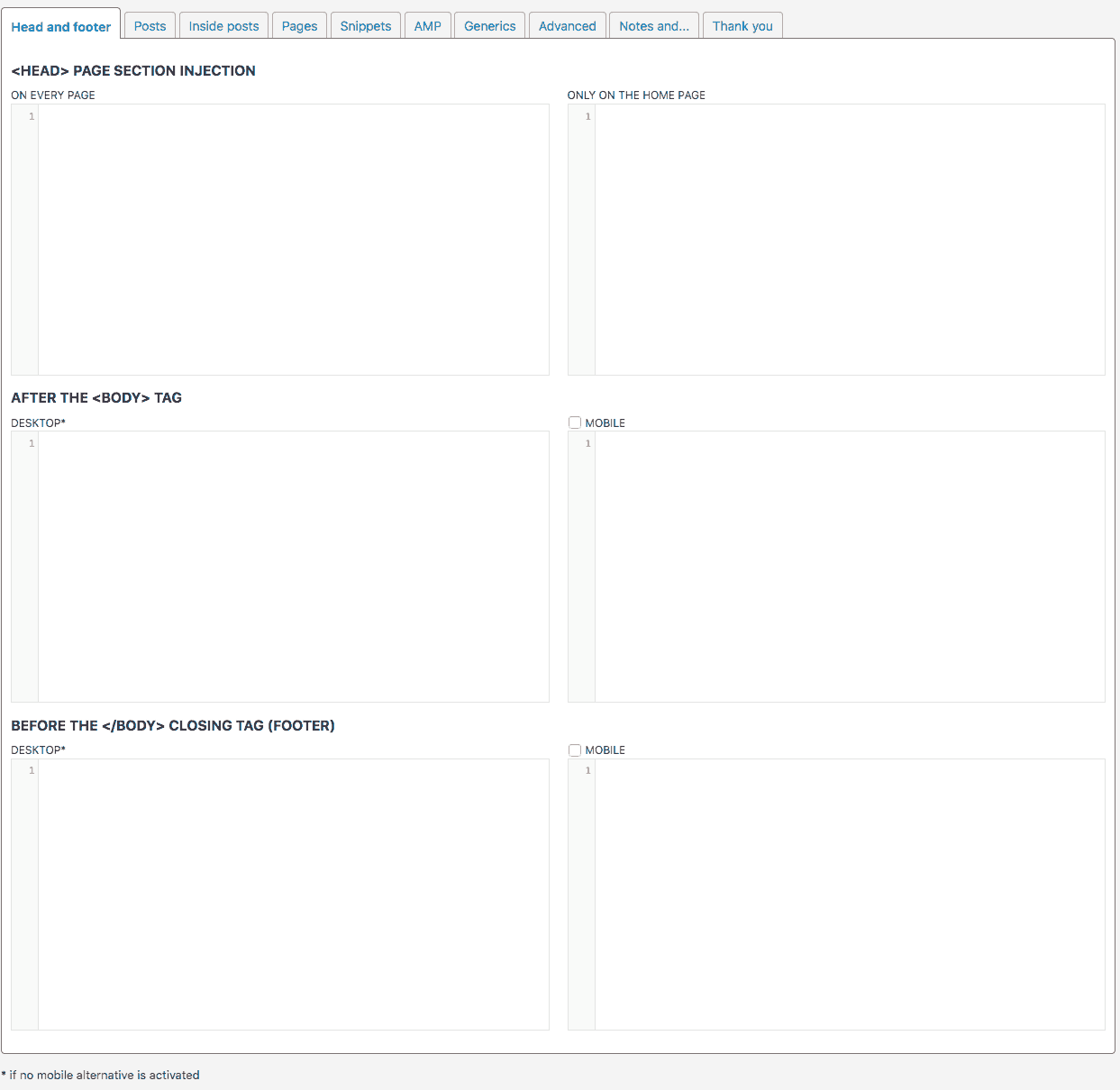
แท็บด้านบนจะเป็นส่วนที่ไว้กำหนดว่าต้องการแสดงเนื้อหาในส่วนไหน
(หากใช้ปลั๊กอิน Yoast SEO ปลั๊กอิน Yoast จะแจ้งว่าให้ Deactivate ปลั๊กอิน Header, Footer and Post Injections แต่จริงๆ แล้วมันไม่ได้กระทบกันนะคะ เพราะแต่ก่อน Header, Footer and Post Injections มีฟังชั่นที่สามารถสร้าง Open Graph ได้ ซึ่งเราจะใช้หรือไม่ใช้ก็ได้ แต่ตอนนี้เขาเอาออกแล้วค่ะ)
Header and Footer
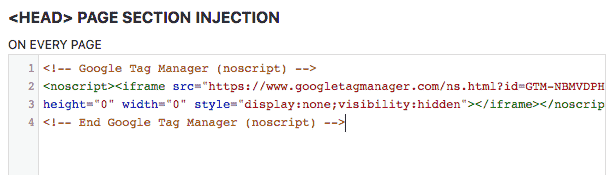
สำหรับการแทรกโค้ดใน header/footer ก็สามารถใส่ได้ในแท็บ header and footer นั่นเอง เช่น การใส่ Google Analytics หรือ Tag Maneger

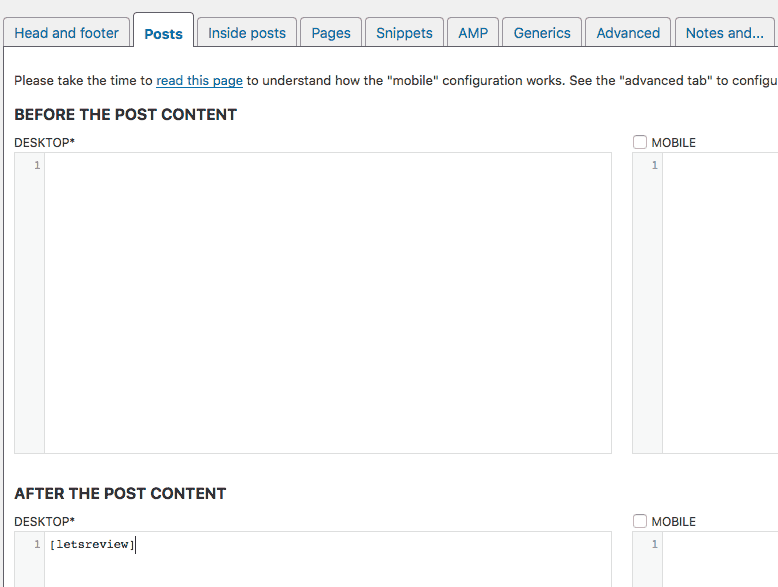
Posts
สำหรับแทรกลงใน Post เช่น BEFORE THE POST CONTENT ใส่ไว้ก่อนแสดงเนื้อหา หรือ AFTER THE POST CONTENT ใส่ไว้ต่อท้ายจากเนื้อหา นอกจากนี้ยังมี Injection on excerpts สำหรับแทรกไว้ในส่วนของ Excerpt ด้วย การแทรกด้วยปลั๊กอินแบบนี้จะสะดวกกว่าการแทรกด้วยการพิมพ์เข้าไปในหน้าบทความโดยตรง เช่น การแทรก Shortcode ต่างๆ เพราะเมื่อใดก็ตามที่เราเลิกใช้งาน Shortcode เหล่านั้น เราก็ไม่จำเป็นที่จะต้องไปตามลบออกทีละหน้า แต่เราสามารถที่จะมาลบจากปลั๊กอินได้ทีเดียวเลยนั่นเอง เช่นตัวอย่างด้านล่างเราสมมุติใส่ shortcode ของปลั๊กอิน Let’s Review ที่ด้านล่างของเนื้อหา (AFTER POST CONTENT)
หากต้องการแสดงเฉพาะบนมือถือ ก็สามารถติ๊กช่อง MOBILE แล้วใส่โค้ดสำหรับมือถือต่างหากก็ได้

เราสามารถตั้งค่าเปิดปิดได้ในแต่ละ Post ด้วยการคลิก Disable ส่วนที่ไม่ต้องการให้แสดงก็ได้

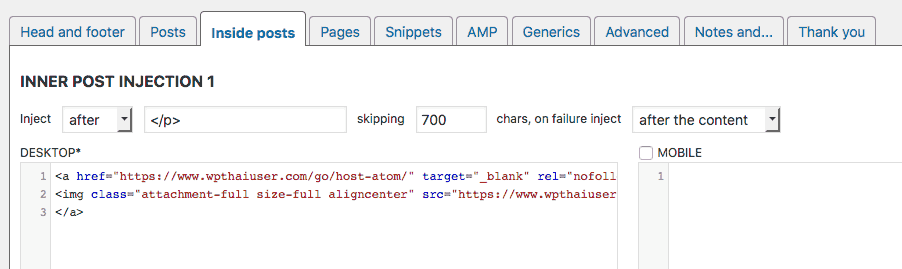
Inside posts
สำหรับแทรกเนื้อหาหรือโค้ดลงใน Post เช่นกัน เพียงแต่ไม่ใช่กำหนดเป็นก่อนเนื้อหา หรือหลังเนื้อหา แต่เราสามารถที่จะแทรกลงไปในระหว่างเนื้อหาได้ด้วย เช่น การแทรกโฆษณาหรือแบนเนอร์เป็นต้น
เราสามารถสร้างชุดเนื้อหาสำหรับแทรกอัตโนมัติ (Injection) ลงไปใน Post ได้ทั้งหมด 5 injection ด้วยกัน โดยสามารถสร้างเงื่อนไขได้ตรง

Inject ระบุว่าเป็น before/after จากนั้นใส่แท็ก HTML ที่ต้องการ เช่น ข้างบนเราใส่ </p> (paragraph) หมายถึงทำการแทรกโค้ดด้านล่าง หลัง (after) แท็ก </p> โดยสามารถระบุ skipping เพื่อการคำนวนหาตำแหน่งที่ต้องการแทรกหลังจาก 700 ตัวอักษร (700 chars เป็นการนับของคอมพิวเตอร์ที่อาจไม่เท่ากับภาษาเขียนของเรา โดยเฉพาะภาษาไทย) on failure inject หมายถึง ถ้าไม่สำเร็จเนื่องจากบทความนั้นอาจจะสั้นเกินไป ก็ให้ย้ายไปใส่ไว้ใน nowhere (ไม่ต้องแสดง), after the content (ย้ายไปท้ายบทความ), before the content (ย้ายไปไว้ก่อนบทความ) เป็นต้น
เรียบเรียงง่ายๆ ก็คือ : ใส่หลังแท็ก </p> ที่อยู่หลังตัวอักษรที่ 700 ถ้าหากไม่ได้ (บทความไม่ถึง 700 chars) ก็ให้ย้ายไปไว้ที่ด้านท้ายของโพส
Pages
สามารถกำหนดได้เป็น Before/After content

Snippets
เป็นการสร้างเนื้อหาหรือโค้ดเก็บไว้เป็นชุดๆ ได้ 5 ชุด โดยเวลาที่เราต้องการแทรกเนื้อหาชุดไหนในส่วนต่างๆ ก็สามารถใช้ shortcode [snippet_N] ได้เลย โดยแทนที่ตัว N ด้วยหมายเลขของ Snippet ที่เราได้สร้างไว้

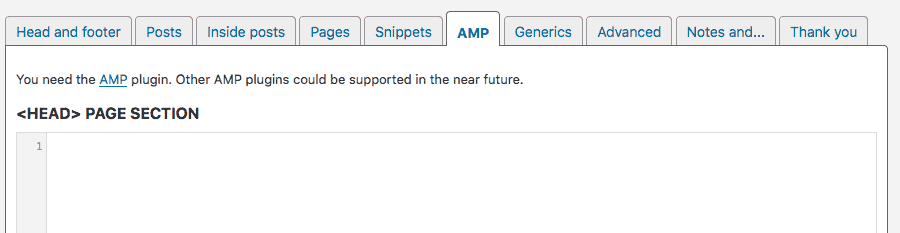
AMP
สำหรับใช้งานร่วมกับปลั๊กอิน AMP

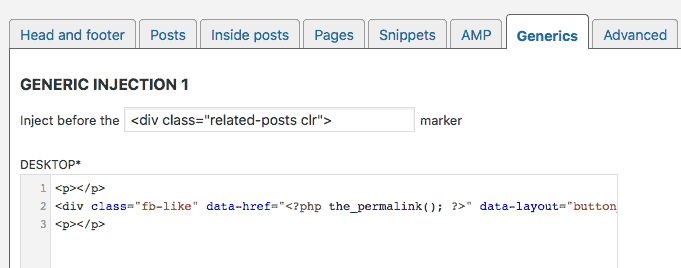
Generics
คล้ายกับการใช้งานแบบ Inside post แต่อันนี้ไม่จำเป็นว่าจะต้องอยู่ในโพสก็ได้ จะอยู่ส่วนใหนของหน้าก็ได้ ซึ่งอาจจะอยู่ในส่วนของ Comment หรือ Related Post เป็นต้น เราก็สามารถที่จะทำการแทรกเนื้อหาหรือโค้ดไปในส่วนนั้นๆ ได้ ด้วยการกำหนดว่าเราต้องการที่จะแทรกไว้ก่อนโค้ด HTML ใดของเว็บ (marker)
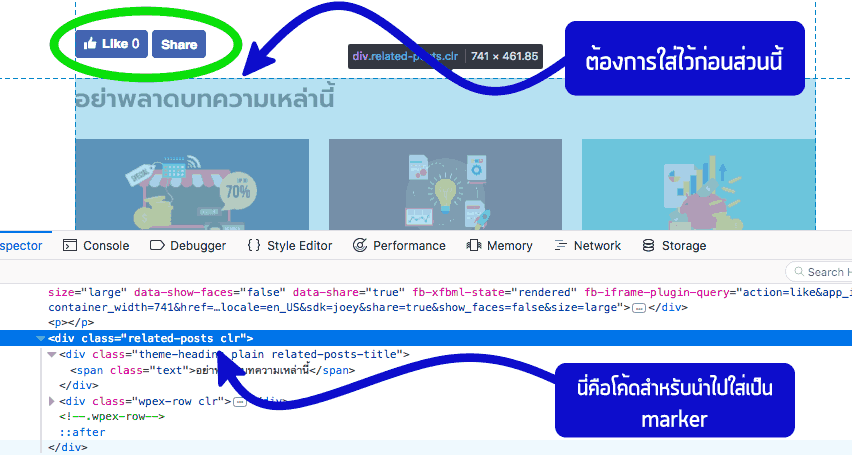
ยกตัวอย่างเช่น เราต้องการแทรกปุ่ม Like, Share ของ Facebook ใส่ไว้ก่อนหน้า Related Post เราก็นำโค้ดที่เราต้องการใช้เป็น marker มากรอกในช่อง Inject before the …. แล้วก็กรอกโค้ดที่เราต้องการแทรก คือโค้ด Facebook like ในช่องโค้ดด้านล่าง สามารถกำหนดเป็น Desktop/Mobile อย่างเดียวก็ได้

ตัวอย่างการหา marker ด้วย Inspect Element (คลิกขวาบนหน้าเว็บ แล้วเลือก Inspect หรือ Inspect Element)

ทุกๆ 6 เดือน ผู้เขียนปลั๊กอินนี้จะนำเงินที่ได้รับจากการ Donate ไปบริจาคให้องค์การกุศลช่วยเหลือเด็กยากไร้ เราสามารถร่วมบริจาคได้ที่หน้า Donation






