
หลังจากเรียนรู้วิธีการติตตั้งและโครงสร้างพื้นฐานของ Elementor ไปแล้ว ลำดับต่อไปเราจะมาศึกษาถึงเครื่องมือสร้างเว็บพื้นฐานต่างๆ ว่ามีเครื่องมืออะไรกันบ้างที่จำเป็นในการใช้งาน
เครื่องมือสร้างเว็บของ Elementor
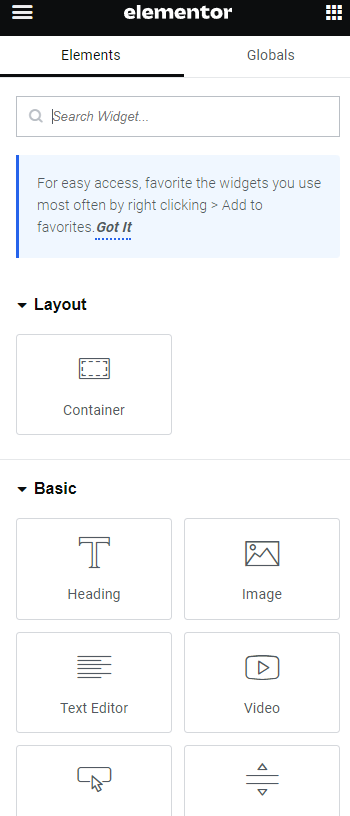
ในการสร้างเว็บของ Elementor เราจะใช้ Element ต่างๆ ที่ช่วยให้เราสร้างเว็บครับ ให้เราดูที่ Panel ด้านซ้ายแถบ Elements จะเห็นว่ามีการแบ่งหมวดเอาไว้ เริ่มจากหมวด Layout, Basic, Pro (สำหรับคนใช้เวอร์ชั่น Pro), General, Site (สำหรับคนใช้เวอร์ชั่น Pro), Single (สำหรับคนใช้เวอร์ชั่น Pro), Woocommerce (สำหรับคนใช้เวอร์ชั่น Pro) และ WordPress

หมวด Layout
หมวดแรกเลยคือ Layout เรียกว่าเป็นหมวดที่มีสำคัญในการเริ่มต้นสร้างเว็บ เราจะเห็นว่ามันมีแค่ Element เดียวให้เลือกคือ Container ซึ่งใช้บรรจุองค์ประกอบทุกสิ่งอย่างลงในนี้ครับ

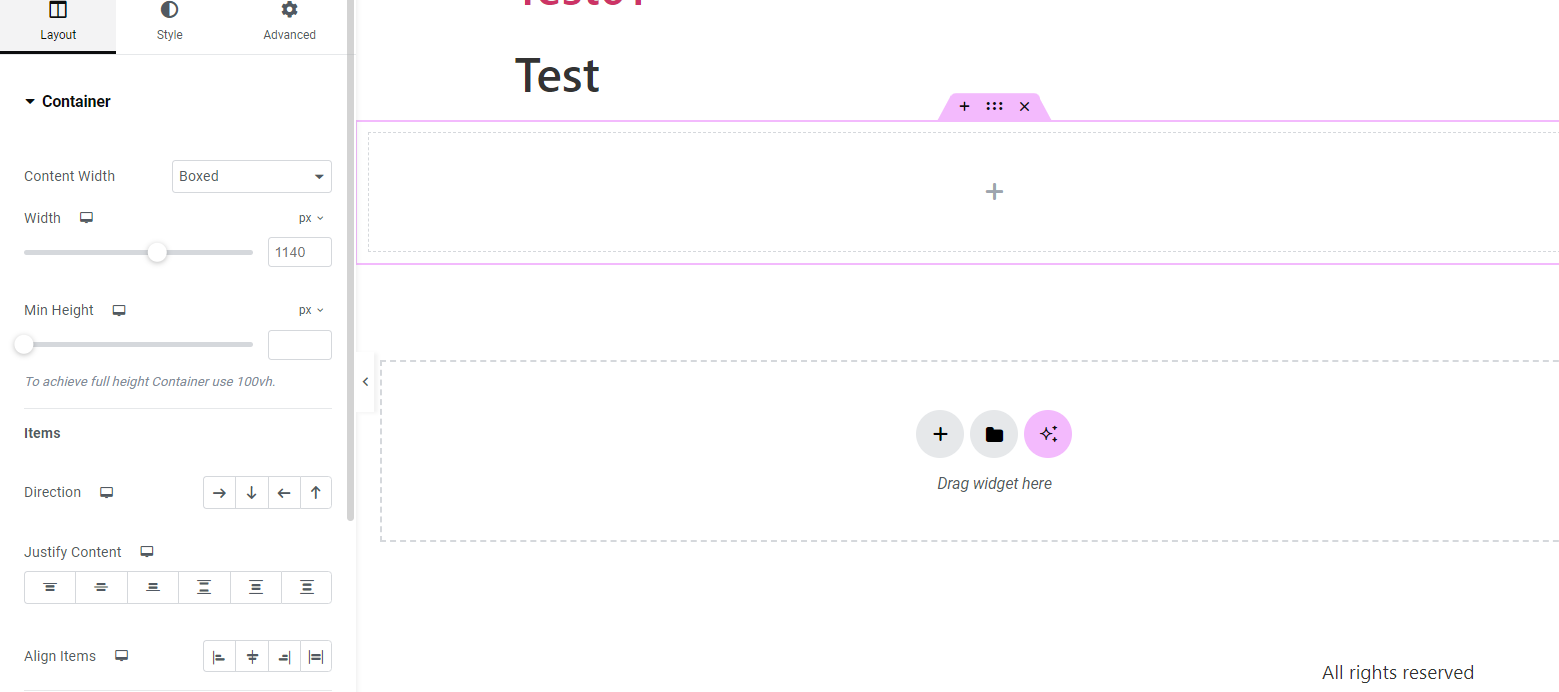
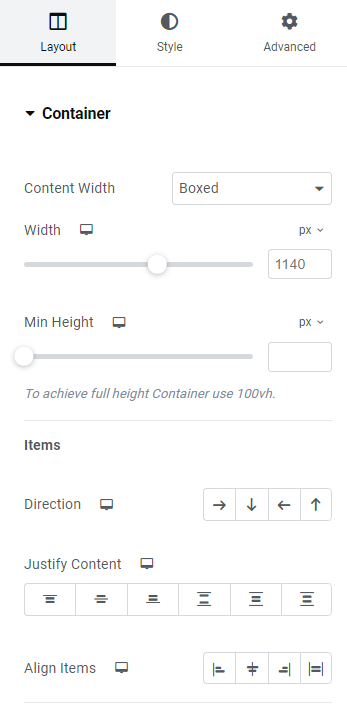
เมื่อลองคลิกที่ Container หรือลากมาวางในพื้นที่ว่างตรงกลาง Panel ด้านซ้ายมือจะแสดงคุณสมบัติการปรับแต่งของ Container ขึ้นมา

เราสามารถกำหนดค่าของ Layout Container ได้ เช่นกำหนดความกว้าง กำหนดให้กว้างแบบ Boxed หรือแบบ Full Width กำหนดทิศทางการเรียงตัวของ Element ภายใน Container นี้จะให้เรียงแบบไหน เช่น Row horizontal, Column vertical, Row reversed, Column reversed
Justify-content แบบ Start, Center, End, Space Between, Space Around, Space Evenly
Align item ซ้าย กลาง ขวา และยืดเต็มพื้นที่
Gaps ปรับระยะห่างของช่องว่างใน Container ปรับได้ทั้ง Row และ Column
Wrap กำหนดให้ขึ้นบรรทัดใหม่ได้
หมายเหตุ : Container ของ Elementor ในเวอร์ชั่นปัจจุบันจะใช้เป็นแบบ Flex

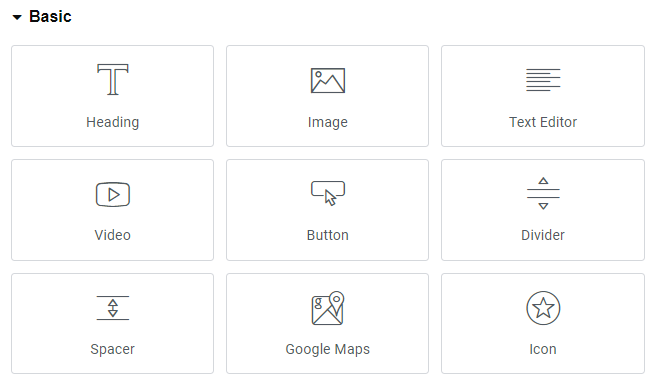
หมวด Basic
ต่อมาจะเป็น Elements พื้นฐานที่เราใช้กันบ่อยๆ

Heading เป็นการสร้างหัวข้อ สามารถกำหนดเป็น H1-H6
Image ใช้แสดงผลรูปภาพภายในเว็บ
Text Editor ใช้พิมพ์แสดงข้อความแบบยาวๆ หลายบรรทัด
Video ใช้แสดงไฟล์วีดีโอบนเว็บ
Button เพิ่มปุ่มที่กำหนดลิงก์และปรับแต่งได้
Divider สร้างเส้นแบ่งระหว่างบรรทัด
Spacer เพิ่มช่องว่างระหว่าง Element
Google Maps แสดงแผนที่ Google Maps
Icon แสดงไอคอนได้
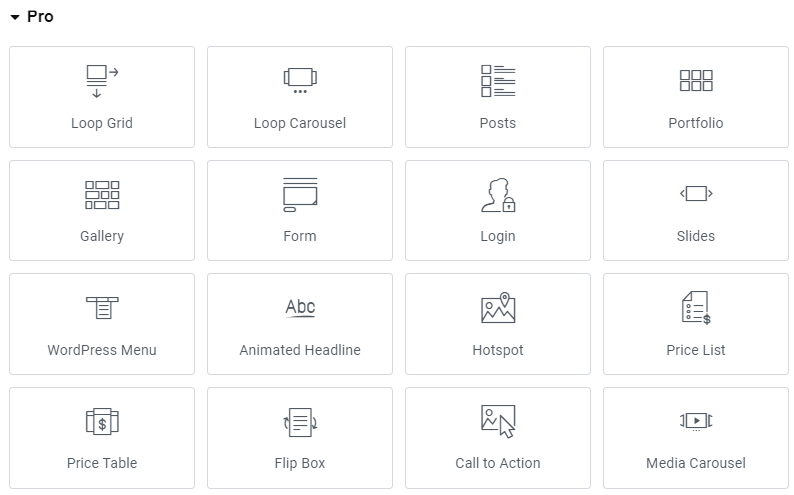
หมวด Pro
หมวดนี้จะเป็น Elements สำหรับผู้ที่ใช้ Elementor Pro เท่านั้นจึงจะสามารถใช้งานได้ครับ ซึ่งเครื่องมือแต่ละตัวเรียกว่ามีความจำเป็นต้องมี เพราะช่วยยกระดับการสร้างเว็บของเราให้เหนือขึ้นอีกระดับ


Loop Grid สามารถแสดงข้อมูลไดนามิคแบบวนลูปได้
Loop Carousel แสดงข้อมูลไดนามิคแบบลูป และเป็นแบบ Carousel (ภาพเลื่อน)
Post แสดง Post ต่างๆ ขึ้นมาแสดงบนเว็บ
Portfolio แสดง Portfolio
Galley แสดงภาพ Gallery
Form สามารถสร้างแบบฟอร์มลงทะเบียน
Login เพิ่มส่วนของการล็อคอินเข้าสู่ระบบสำหรับ User
Slides สร้างสไลด์ภาพ
WordPress Menu แสดงเมนูในเว็บ
Animated Headline แสดงข้อความแบบเคลื่อนไหว
Hotspot กำหนด Hotspot บนภาพ
Price List แสดงรายการราคา
Price Table แสดงตารางราคา
Flip Box แสดงกล่องแบบมีเอ็ฟเฟ็คพลิกไปมา
Call to Action แสดงภาพข้อความและปุ่ม
Media Carousel แสดงสื่อวีดีโอในรูปแบบ Carousel (ภาพเลื่อน)
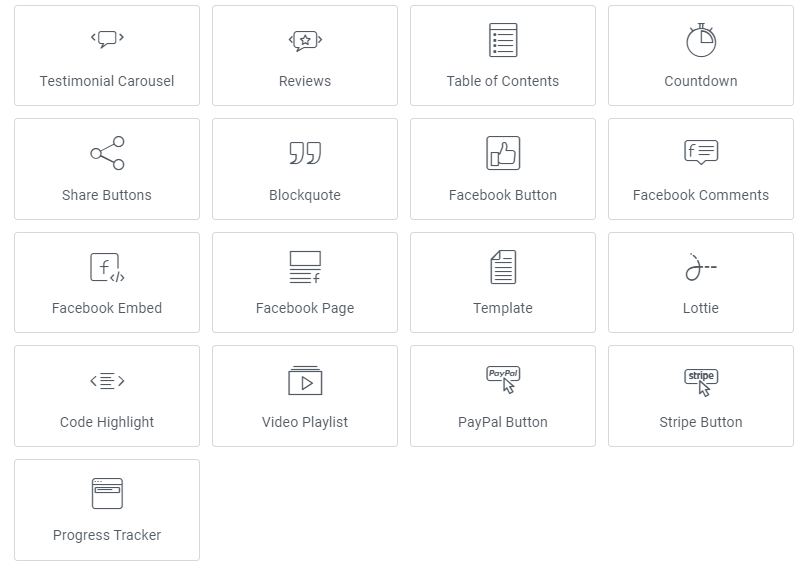
Testimonial Carousel แสดงข้อมูล Testimonial แบบ Carousel (ภาพเลื่อน)
Reviews แสดงข้อมูลการรีวิว
Table of Contents แสดงสารบัญ
Countdown แสดงตัวเลขนับถอยหลัง
Share Buttons แสดงปุ่มแชร์
Blockquote แสดงการอ้างถึงข้อความ
Facebook Button แสดงปุ่ม Facebook
Facebook Comments แสดงคอมเมนท์ของ Facebook
Facebook Embed ดึงข้อมูลจาก Facebook มาแสดงในเว็บ
Facebook Page ดึงข้อมูลเพจจาก Facebook มาแสดงในเว็บ
Template เรียกใช้งานเทมเพลตมาแสดงในหน้าที่ต้องการ
Lottie การแสดงผลภาพเคลื่อนไหว
Code Highlight แสดงโค้ดบนเว็บ
Video Playlist แสดงรายการเล่นไฟล์วีดีโอ
Paypal Button ปุ่มจ่ายเงินด้วย Paypal
Stripe Button ปุ่มจ่ายเงินด้วย Stripe
Progress Tracker แสดงสถานะการโหลดหน้าเว็บ
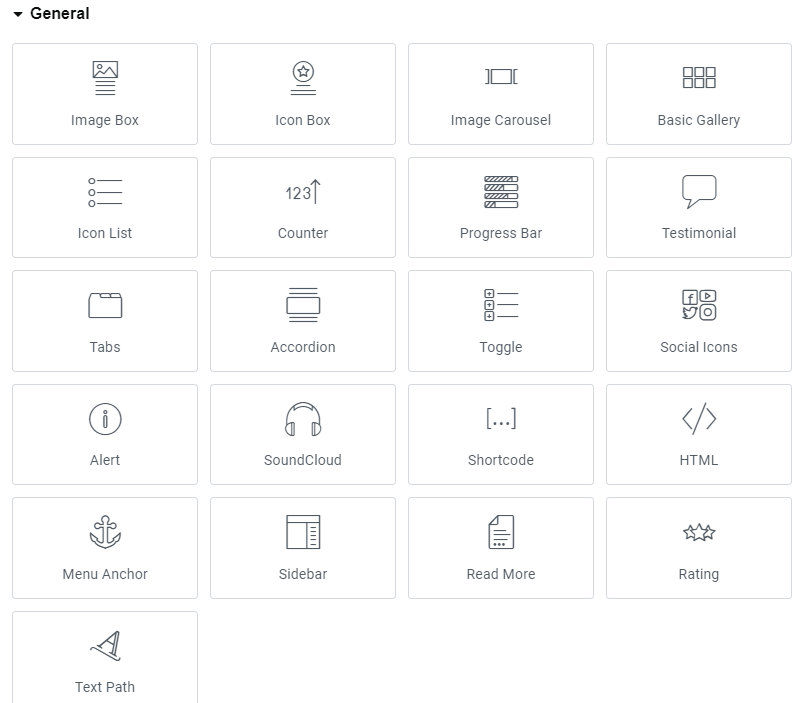
หมวด General
ส่วนนี้เป็น Elements ทั่วไป ใครที่ใช้ Elementor เวอร์ชั่นฟรีสามารถใช้ส่วนนี้ได้เลยครับ

Image Box แสดงกล่องที่แสดงรูปภาพและข้อความ
Icon Box แสดงกล่องที่แสดงไอคอนและข้อความ
Image Carousel แสดงภาพแบบเลื่อน
Basic Gallery แสดงภาพ Gallery แบบพื้นฐาน
Icon List แสดงรายการข้อความแบบมีไอคอน
Counter แสดงตัวนับ
Progress Bar แสดงแถบตัวเลขเปอร์เซ็นต์
Testimonial แสดงข้อความและชื่อ รวมถึงตำแหน่ง
Tabs แสดงแถบเมนู
Accordion แสดงเมนูแบบ Accordian
Toggle แสดงเมนูแบบเปิดปิดได้
Social Icons แสดงไอคอน Social Media
Alert แสดงกล่องข้อความแจ้งเตือน
SoundCloud เชื่อมต่อกับระบบ SoundCloud เพื่อแสดงเพลงได้
Shortcode สามารถแสดง shortcode ในตำแหน่งที่ต้องการ
HTML แสดง html ที่เราเพิ่มเข้าไป
Menu Anchor กำหนด ID ให้เมนู
Read More เพิ่มข้อความอ่านเพิ่มเติม
Rating แสดงเรทติ้งเป็นดาวหรือไอคอนอื่นๆ
Text Path แสดงข้อความบน Path สำเร็จรูป และแบบกำหนดเอง
หมวด Site
เกี่ยวกับการแสดงข้อมูลหลักของเว็บ ใช้ได้เฉพาะ Elementor Pro

Site Logo กำหนดการแสดงโลโก้ของเว็บ
Site Title แสดงชื่อเว็บ
Page Title แสดงชื่อหน้าเว็บ
WordPress Menu เรียกเมนูของเว็บมาแสดงผล
Search Form เพิ่มการค้นหาในเว็บ
Sitemap แสดงแผนผังเว็บ
หมวด Single
เป็นการแสดงข้อมูลของ Single Post ใช้ได้เฉพาะ Elementor Pro เท่านั้น

Post Title แสดงชื่อหน้า Post
Post Excerpt แสดงข้อความเกริ่นนำ
Featured Image แสดงภาพปกของ Post
Table of Contents แสดงสารบัญ
Author Box แสดงข้อมูลของผู้เขียน
Post Comments แสดงคอมเมนท์
Post Navigation แสดงปุ่มนำทางในหน้า Post
Post Info แสดงข้อมูลทั่วไปของ Post เช่น ผู้เขียน วันที่ เวลา จำนวนคอมเมนท์
Progress Tracker แสดงแถบสถานะการโหลดหน้า Post
หมวด WordPress
ส่วนนี้ก็จะเป็นการแสดงข้อมูลที่มาจากระบบ WordPress

และนี่ก็คือเครื่องมือหรือ Elements พื้นฐานต่างๆ ที่จะช่วยเราสร้างเว็บด้วย Elementor Page Builder ครับ