
ก่อนที่เราจะเริ่มสร้างหน้าเว็บด้วย Elementor เราควรทำความเข้าใจตัว Editor เบื้องต้นกันก่อนว่าแต่ละส่วนมีอะไรที่จำเป็นต้องรู้บ้าง เพื่อที่จะปูพื้นฐานไปสู่ขั้นตอนการสร้างเว็บระดับสูงได้ง่ายยิ่งขึ้น เพราะไม่ว่าเราจะสร้างเว็บแบบไม่มี Template อะไรเลย หรือ ใช้ Template Kit มาเป็นตัวช่วย เราก็จำเป็นต้องเรียนรู้เครื่องมือพื้นฐานต่างๆ อยู่ดีครับ
ทำความรู้จักโครงสร้างของ Elementor Editor
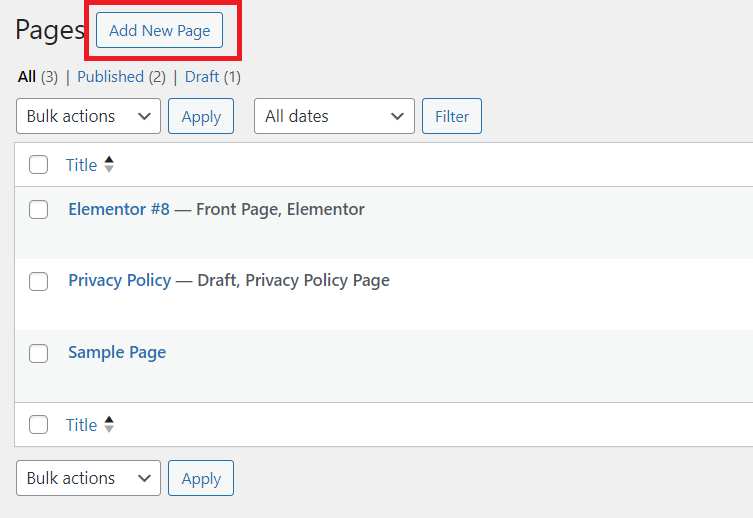
มาเริ่มกันเลย ไปที่เมนู Page > Add New Page

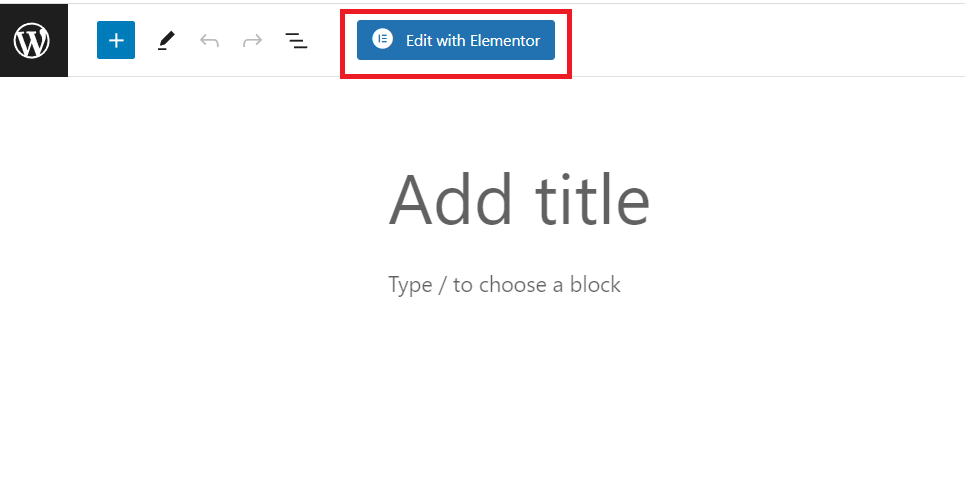
กดปุ่ม Edit with Elementor

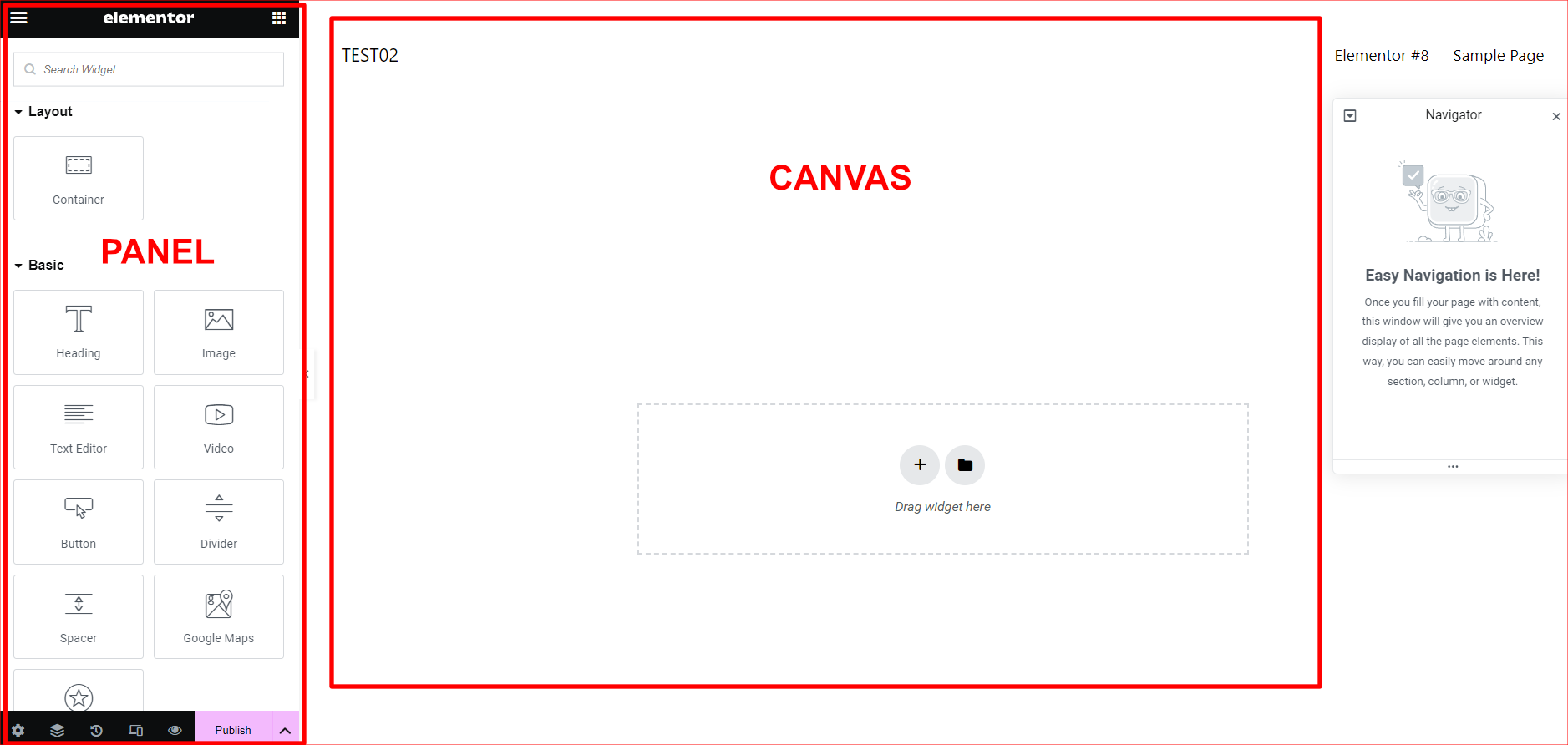
เราจะเข้ามาเจอหน้าจอการทำงานของ Elementor ด้านซ้ายมือคือ “Panel” จะมี Widget ต่างๆ สำหรับช่วยสร้างหน้าเว็บ ส่วนพื้นที่ตรงกลางขาวๆ เราเรียกว่า “Canvas” จะไว้แสดงหน้าตาเว็บที่เรากำลังออกแบบ หรือ Content ของเว็บ จะเห็นว่า Interface ของ Elementor ค่อนข้างจะเป็นมิตรและใช้งานง่าย

Panel
Panel ฝั่งซ้ายนี้คุณจะพบเครื่องมือและการตั้งค่าทั้งหมดที่จำเป็นในการแก้ไขและปรับแต่งเว็บไซต์ของคุณ หรือเรียกว่า “Widget Panel” ในนี้ก็จะมี Elements ย่อยต่างๆ โดยมันสามารถเปลี่ยนคุณสมบัติไปตามที่สิ่งที่คุณเลือก ถ้าหากคุณเลือกเพื่อที่จะแก้ไข Element ใดก็ตาม มันก็จะกลายเป็น “Edit Panel”
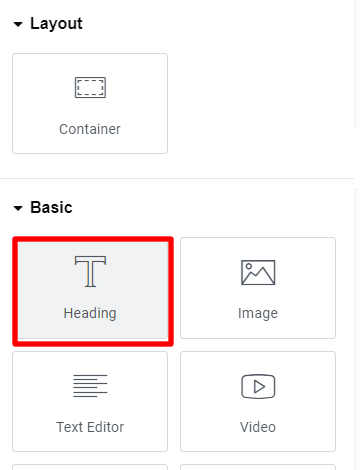
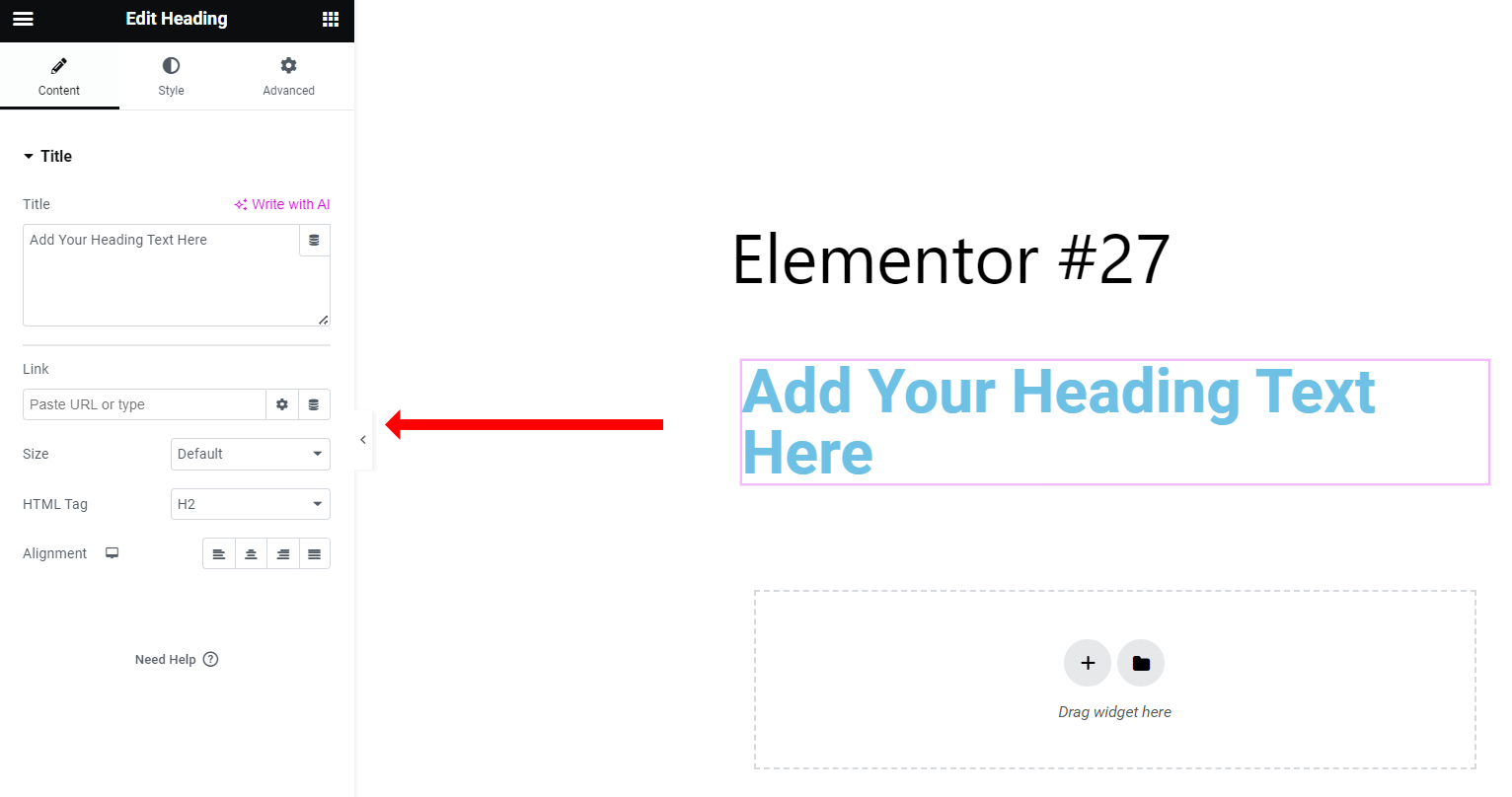
ตัวอย่างเมื่อเรากดเลือกที่ “Heading” ที่ Widget Panel ตรงฝั่งซ้ายจะกลายเป็นหน้าต่างเพื่อแก้ไขทันที “Edit Panel”


เราสามารถแก้ไขปรับแต่งคุณสมบัติค่าต่างๆ จากตรงนี้ได้เลย
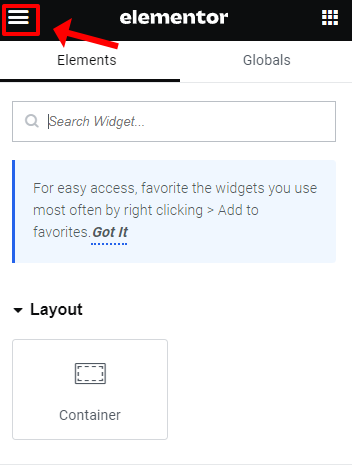
ไปดูส่วนอื่นๆ กันต่อครับ กดตรง Hamburger menu ด้านซ้ายบนสุด


Settings
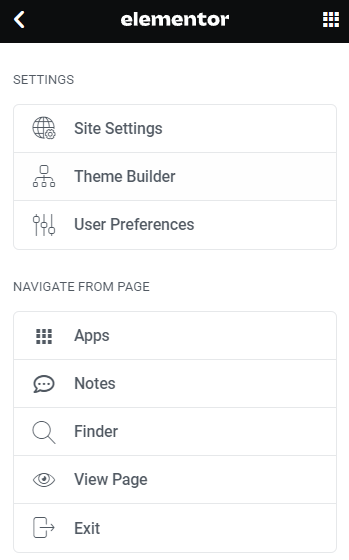
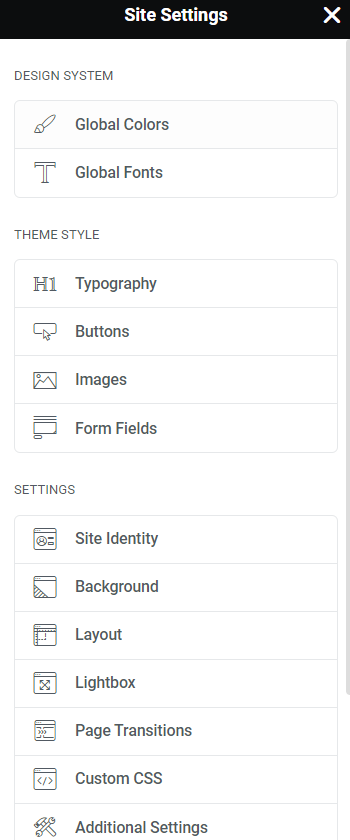
เราจะพบกับหน้าต่างปรับค่า Settings ต่างๆ ประกอบด้วย
Site Settings ใช้ตั้งค่าที่เป็น Globalของเว็บ เช่น สี, ฟอนท์, ขนาดตัวอักษร, ปุ่ม, ขนาดเลย์เอาท์ ฯลฯ

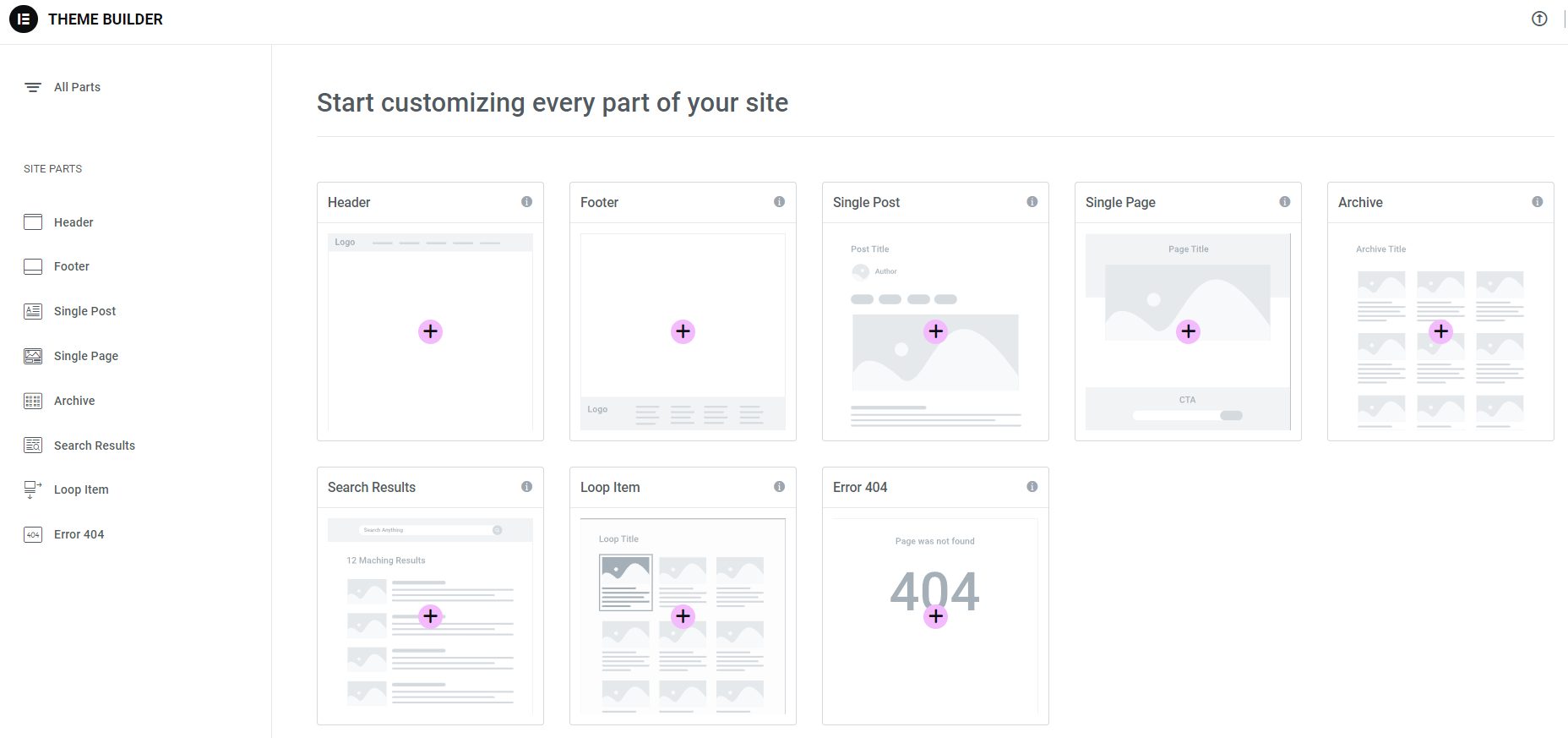
Theme Builder ใช้สร้าง หรือเรียกดู Template ของเรา

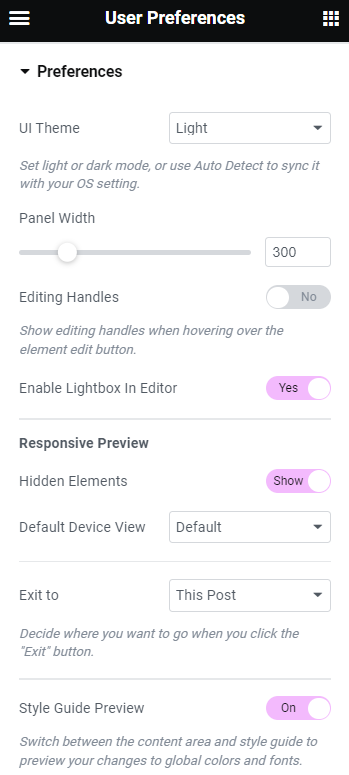
User Preferences ตั้งค่าต่างๆ ของ Panel เช่น ปรับ Interface ให้เป็นสีดำ หรือ สีขาว หรือปรับขนาดความกว้างของ Panel ที่เราทำงาน หรือเวลากดออกจาก Elementor Editor แล้ว จะให้มันไปที่ไหน สามารถปรับได้ตรงนี้ครับ

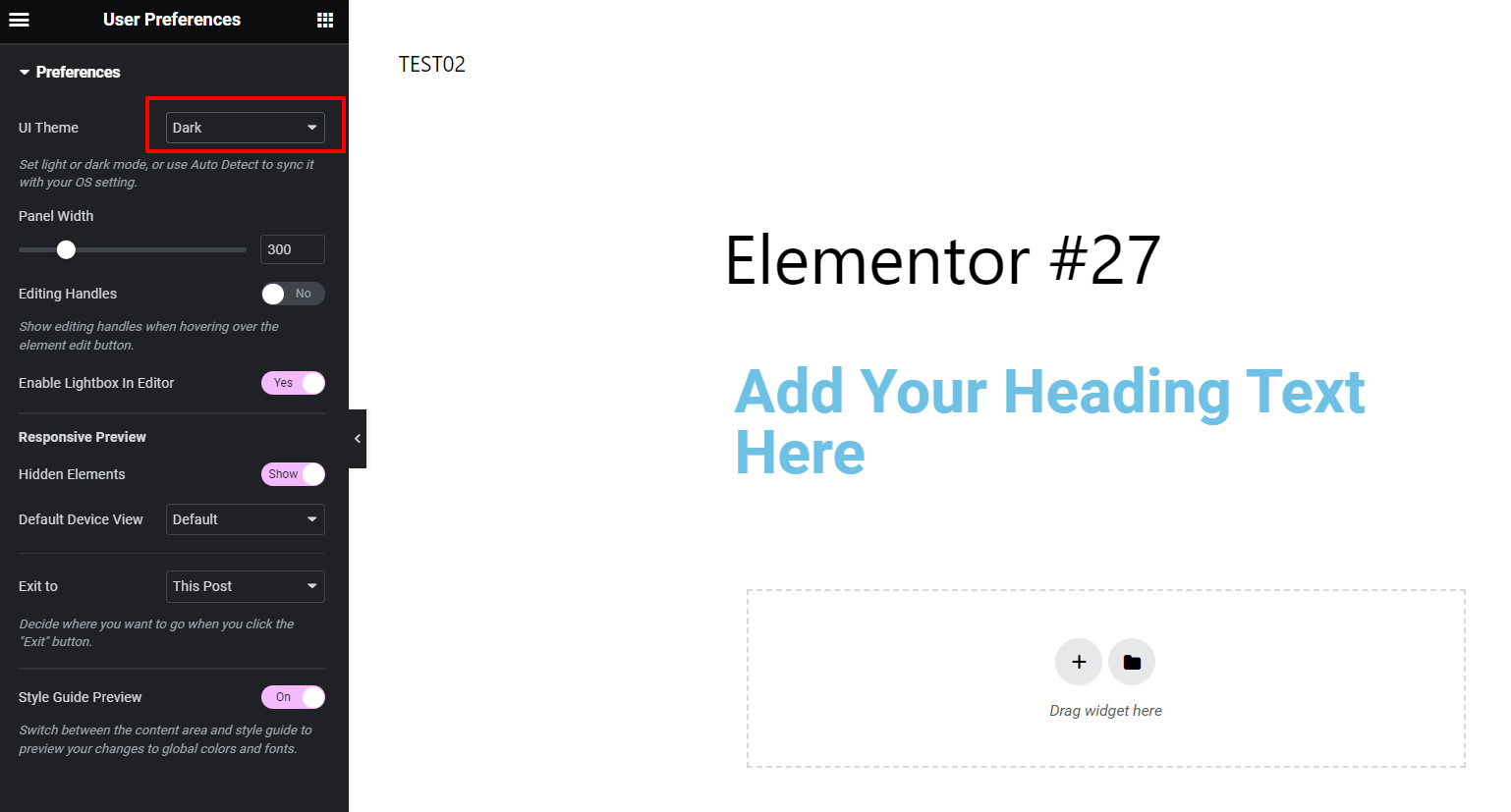
ลองเปลี่ยน Interface ให้เป็นสีดำซะหน่อย

ตรงนี้ขึ้นอยู่กับความถนัดในการมองเห็นของแต่ละคนครับ ซึ่ง Elementor มีส่วนนี้มาให้
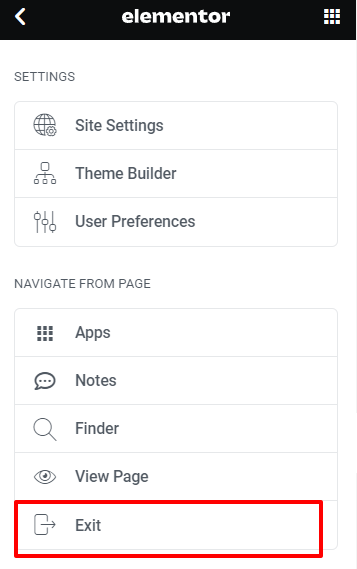
ทีนี้ถ้าเราจะกดออกจาก Elementor Editor เราก็กลับไปที่หน้า Hamburger menu จากนั้นกดเลือก Exit จะทำให้เรากลับมายังหน้าของ WordPress Editor แบบปกติ

การตั้งค่าส่วนอื่นๆ ใน Editor
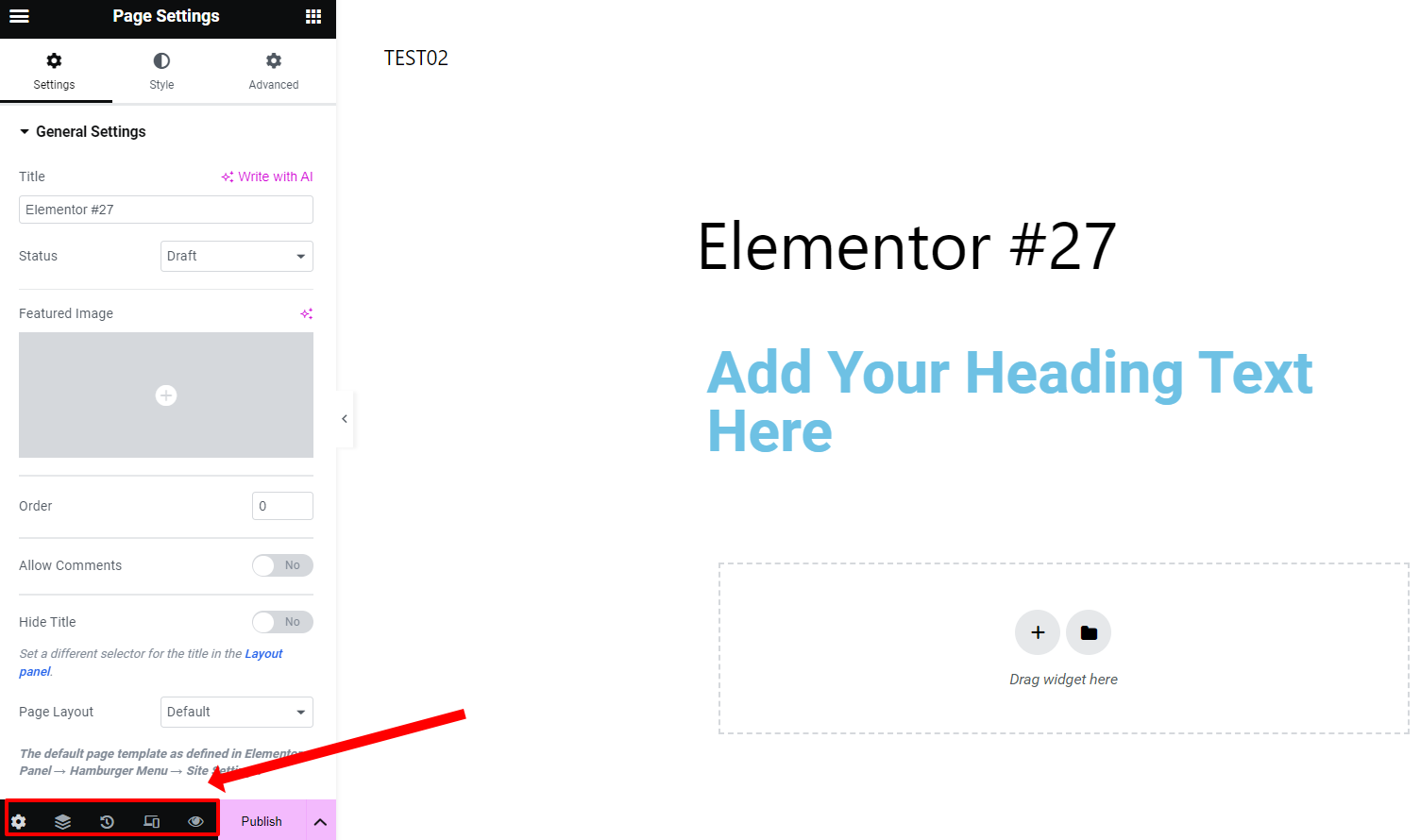
ตรงด้านล่างซ้าย จะมีส่วนที่ใช้งานสำคัญอื่นๆ อีก ไม่ว่าจะเป็น Page Settings, Navigator, History, Responsive Mode, Preview Changes และ ปุ่ม Publish

Page Settings
ปุ่มแรกที่เป็นไอคอนเฟืองใช้ตั้งชื่อ Page ใส่ Feature Image หรือ ค่าทั่วไปของเลย์เอาท์

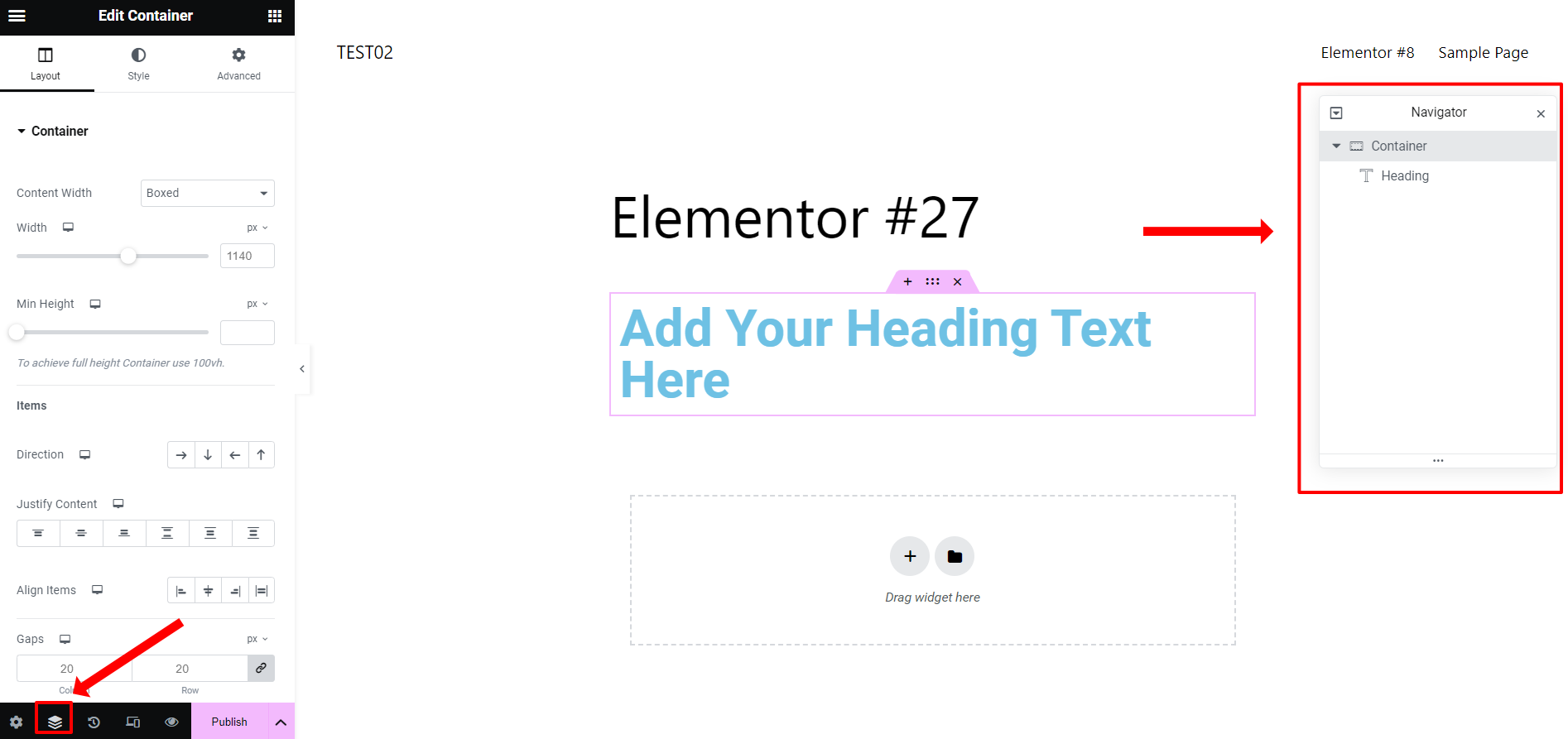
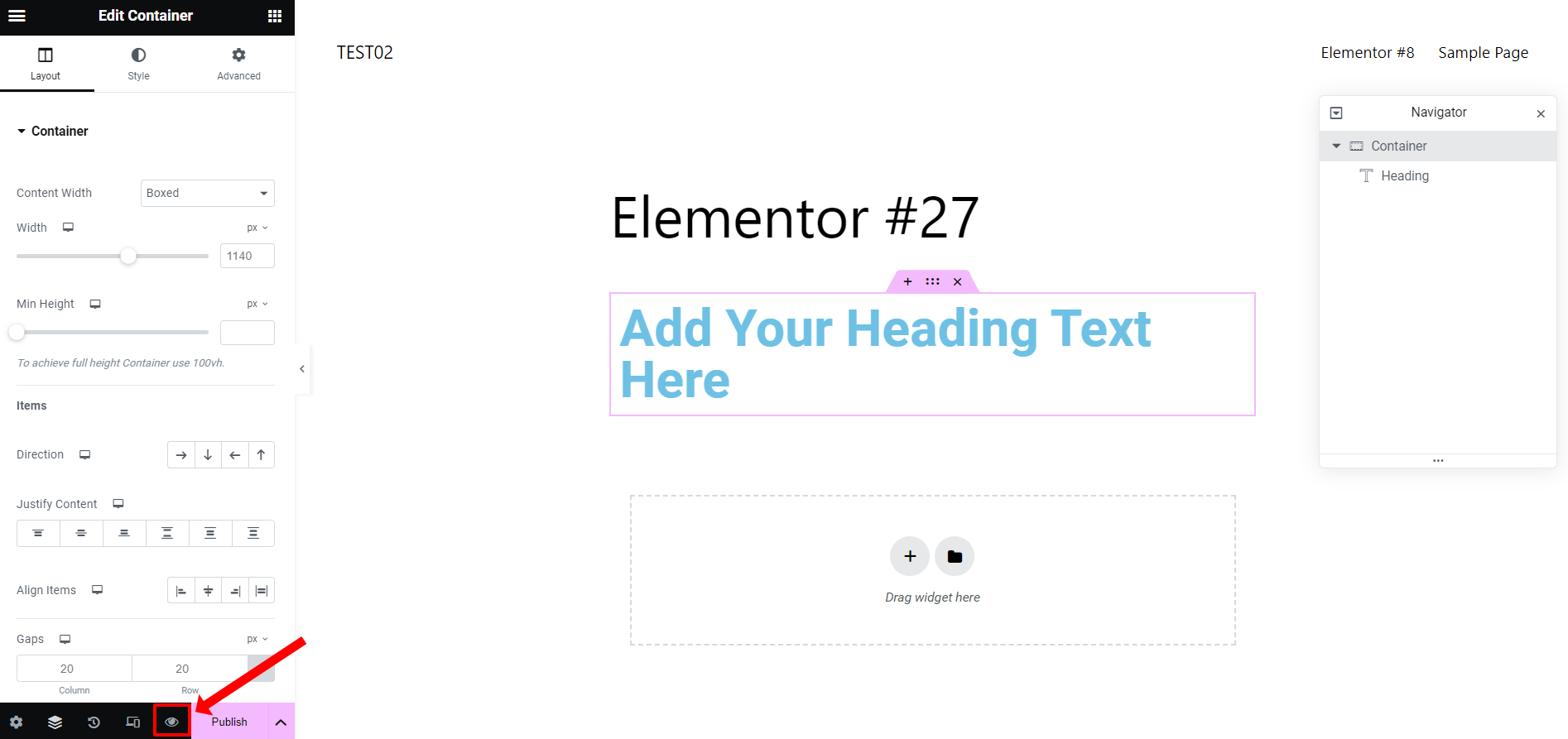
Navigator
ช่วยให้คุณสามารถเข้าถึง แก้ไข และจัดลำดับองค์ประกอบใหม่บนเพจของคุณได้

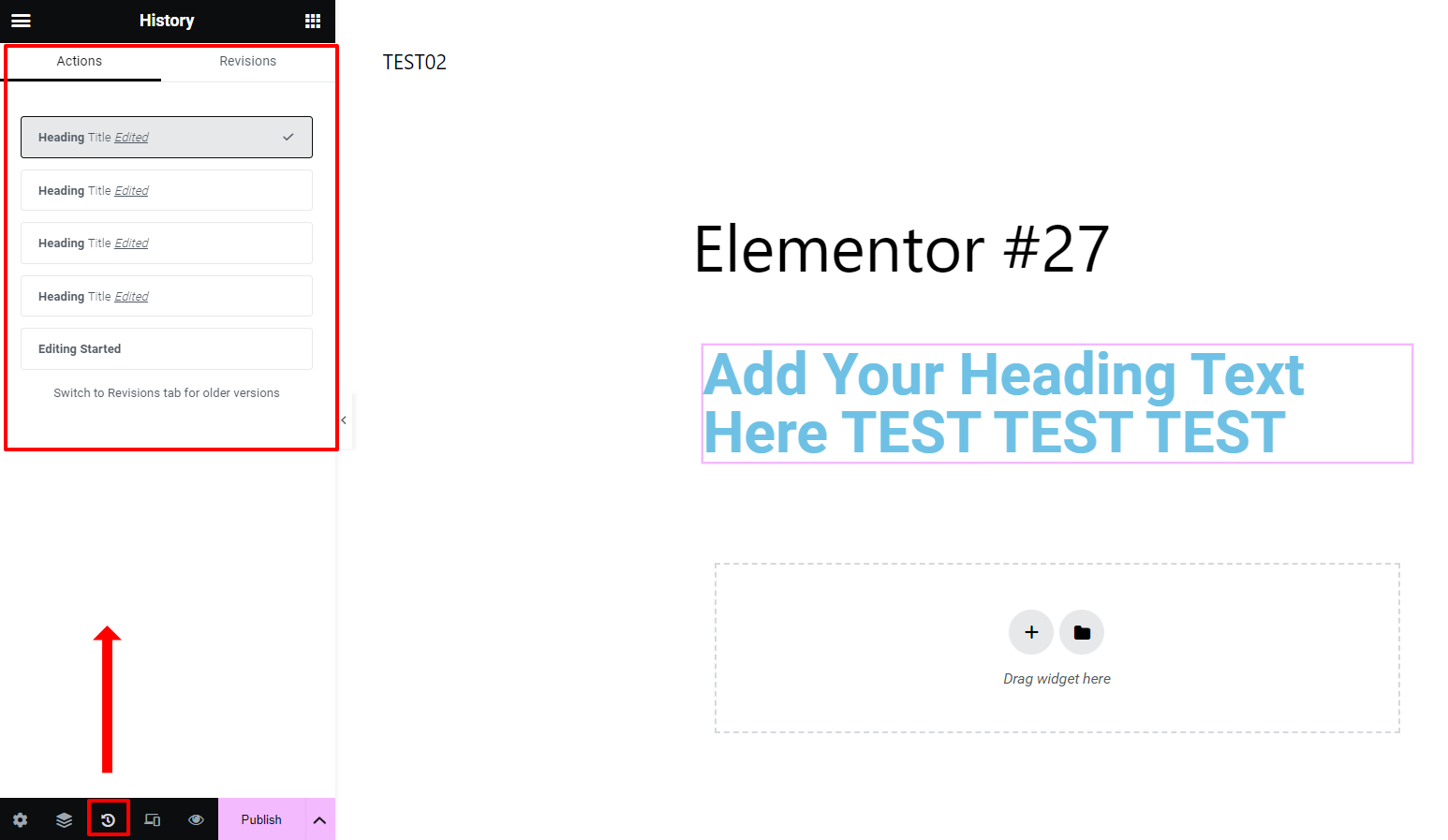
History
จะแสดงรายการ การเปลี่ยนแปลงทั้งหมดที่คุณทำกับเพจของคุณโดยอัตโนมัติ ช่วยให้คุณสามารถยกเลิกการแก้ไขหรือคืนค่าเพจของคุณเป็นเวอร์ชันก่อนหน้าได้

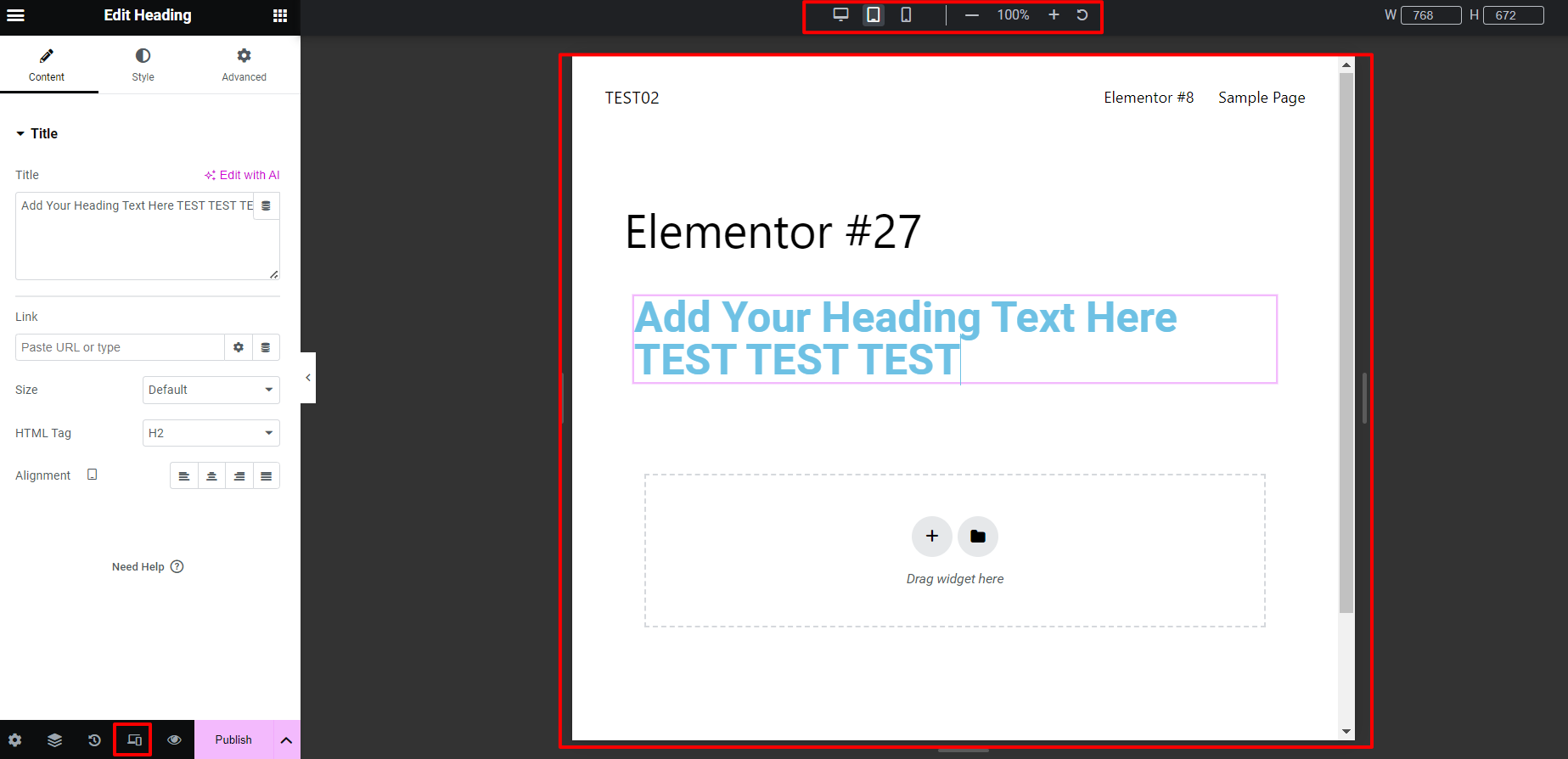
Responsive
ช่วยให้คุณดูตัวอย่างว่าเว็บไซต์ของคุณว่าจะมีลักษณะอย่างไรบนเบราว์เซอร์เครื่องเดสก์ท็อป แท็บเล็ต และบนมือถือ ด้วยวิธีนี้ คุณสามารถทำการเปลี่ยนแปลงใดๆ ที่จำเป็นเพื่อให้แน่ใจว่าไซต์ของคุณดูสมบูรณ์แบบในทุกเบราว์เซอร์และอุปกรณ์

Preview Changes
ใช้ดูตัวอย่างการเปลี่ยนแปลงของหน้าเว็บ ช่วยให้คุณเห็นเว็บไซต์จากมุมมองของผู้เยี่ยมชม

ตัวอย่างหน้าเว็บที่เรากำลังทำ เมื่อกดปุ่ม Preview Changes

Publish หรือ Update
ปุ่ม Publish หรือ ปุ่ม Update สีชมพู ช่วยให้คุณสามารถบันทึกเพจของคุณหรืออัพเดตหน้าเว็บครับ