การที่เรามีไอคอน Social Media ของคุณบนเว็บ ทำให้ผู้ชมสามารถเยี่ยมชมโปรไฟล์โซเชียลและติดตามเราทางออนไลน์ได้อย่างง่ายดายและดูน่าเชือถือ เราจะโชว์วิธีเพิ่มไอคอน Social Media ลงในเว็บ WordPress ของคุณบน Gutenberg แบบไม่ต้องติดตั้งปลั๊กอินเสริมเพิ่มเติม
WordPress Gutenberg เป็นเครื่องมือสร้างและแก้ไขเนื้อหาแบบ Block เปิดตัวครั้งแรกใน WordPress เวอร์ชัน 5.0 ช่วยให้คุณสามารถสร้างเนื้อหาบนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายและมีประสิทธิภาพ
วิธีเพิ่มไอคอน
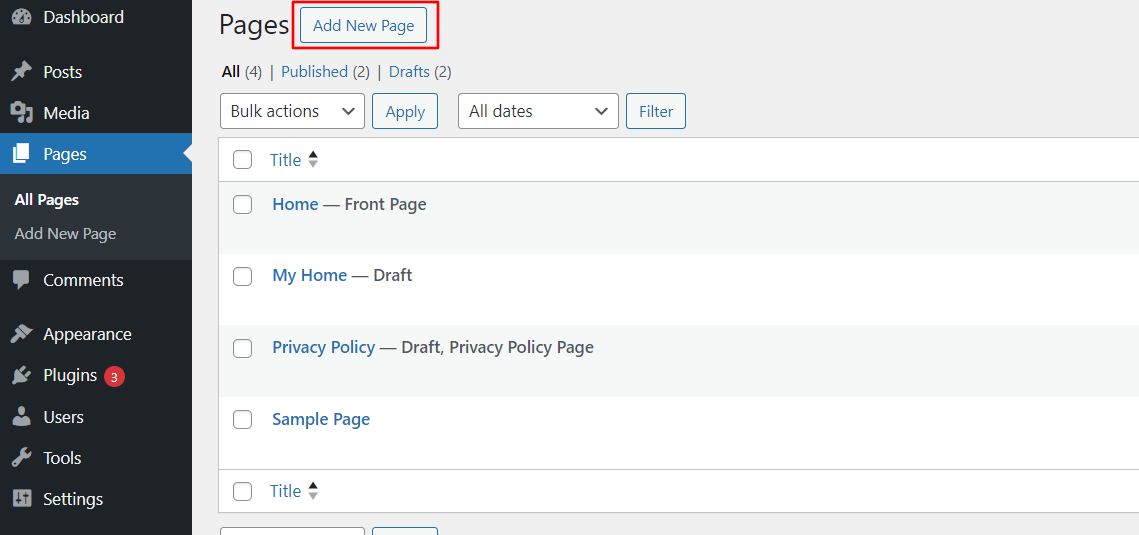
ในบทความนี้เราจะใช้ Gutenberg ระบบ Block Editor ตัวหลักของ WordPress เดิมๆ เลย ถ้าใครใช้ Elementor หรือ Page Editor ตัวอื่นๆ ผ่านได้เลยนะจ๊ะ เอาล่ะ…เริ่มด้วยการไปที่เมนู Page ของเรากันก่อนเลย กด Add New Page หรือใครที่มีหน้า Page ที่สร้างไว้อยู่แล้ว ก็กดไปที่หน้าของเราตามต้องการเลยครับ

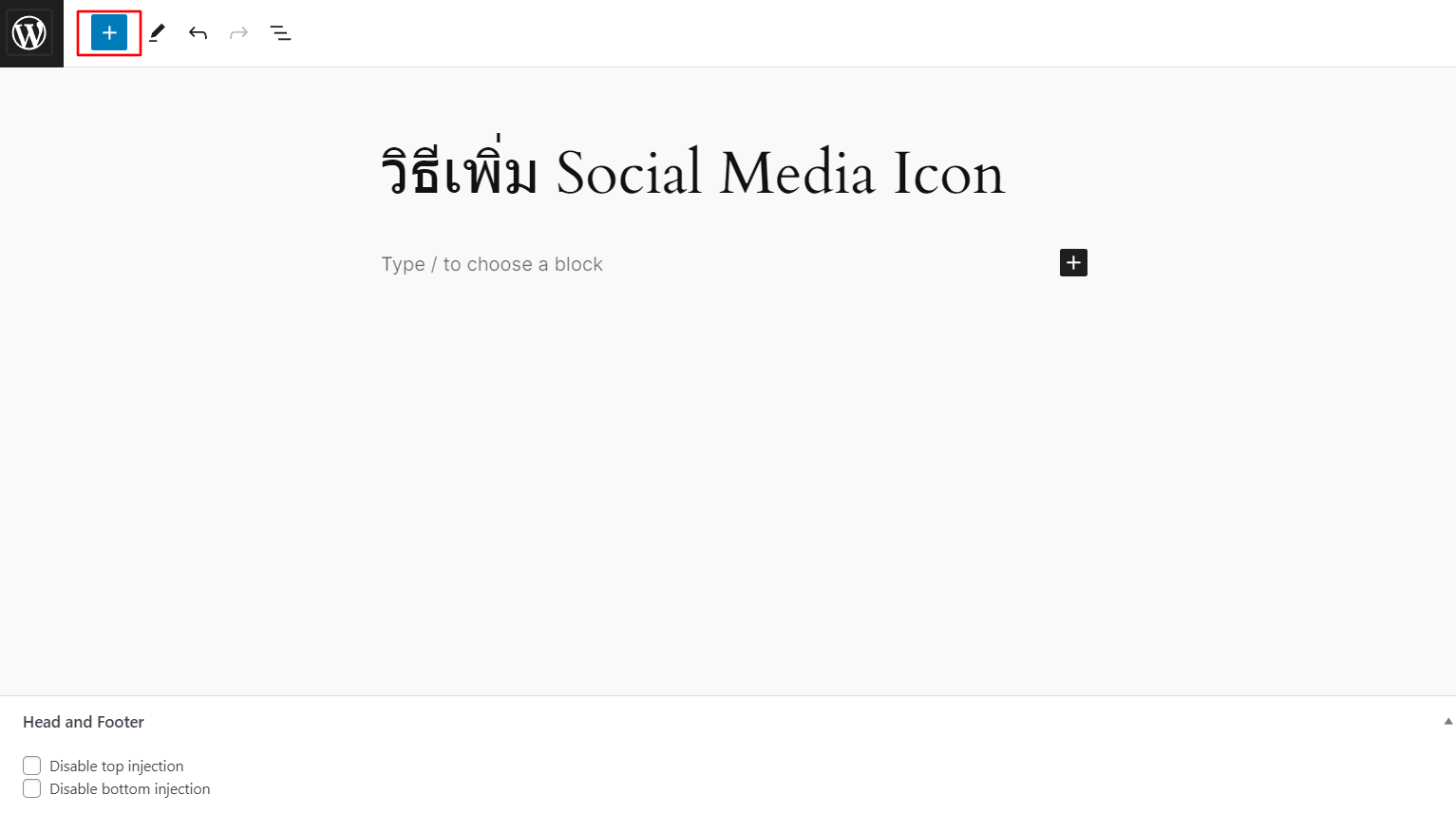
จากนั้นกดปุ่มไอคอน + เพื่อเพิ่ม Widget Social Media กันครับ

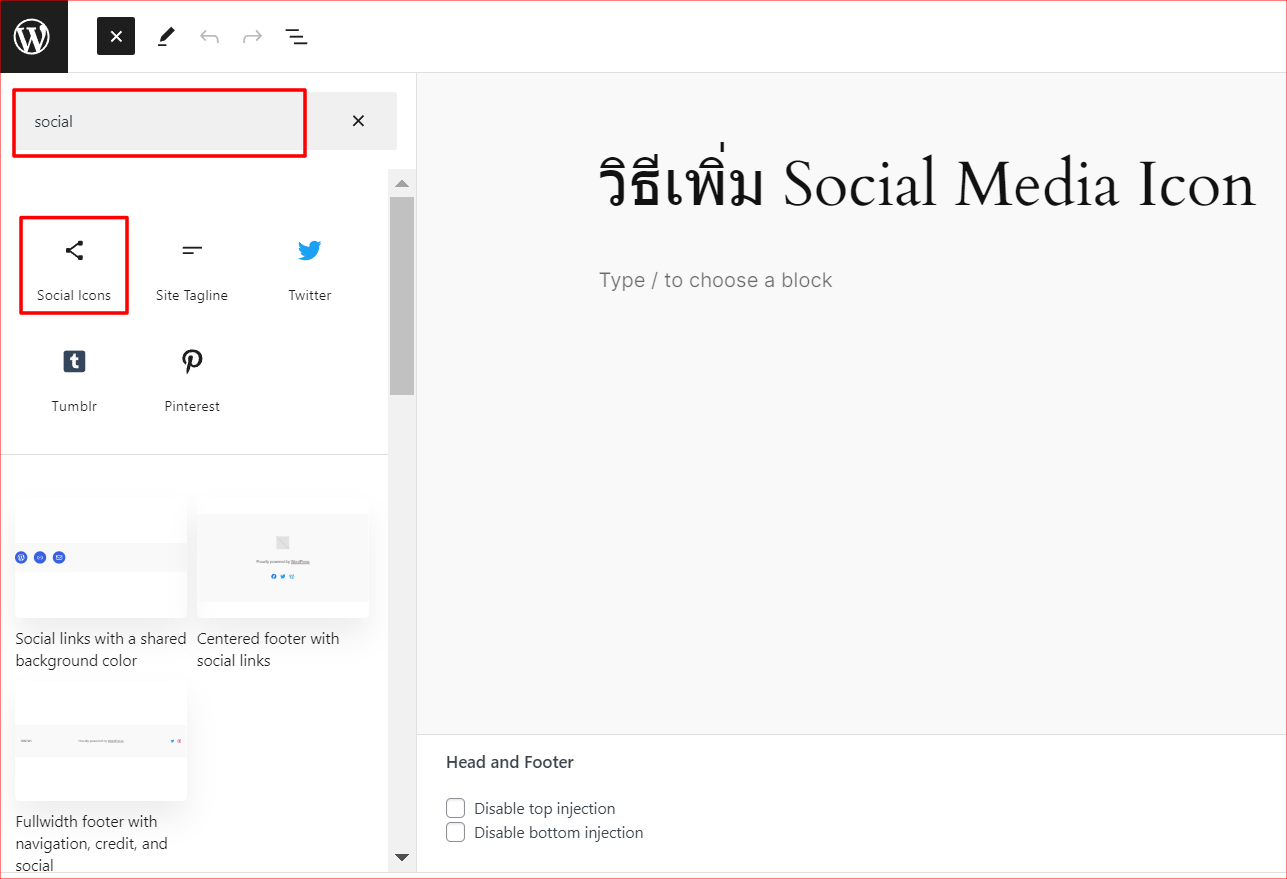
พิมพ์ในช่องค้นหาคำว่า “Social” เลือก Social Icons

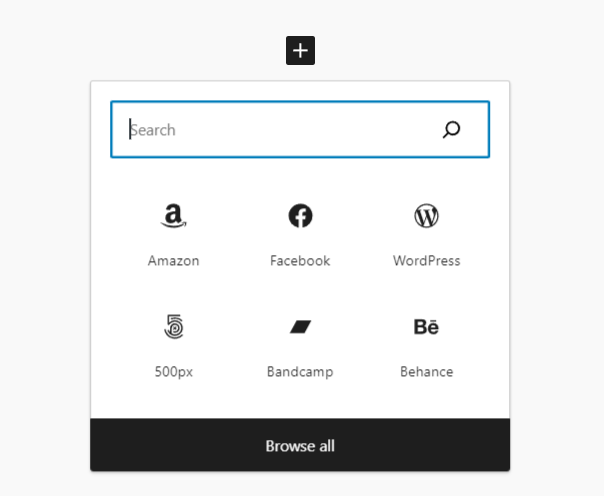
กดปุ่ม + เพื่อเปิดหน้าต่างรายการไอคอนต่างๆ

ให้กดปุ่ม Brows all เพื่อให้แสดงรายการไอคอนสื่อทั้งหมด

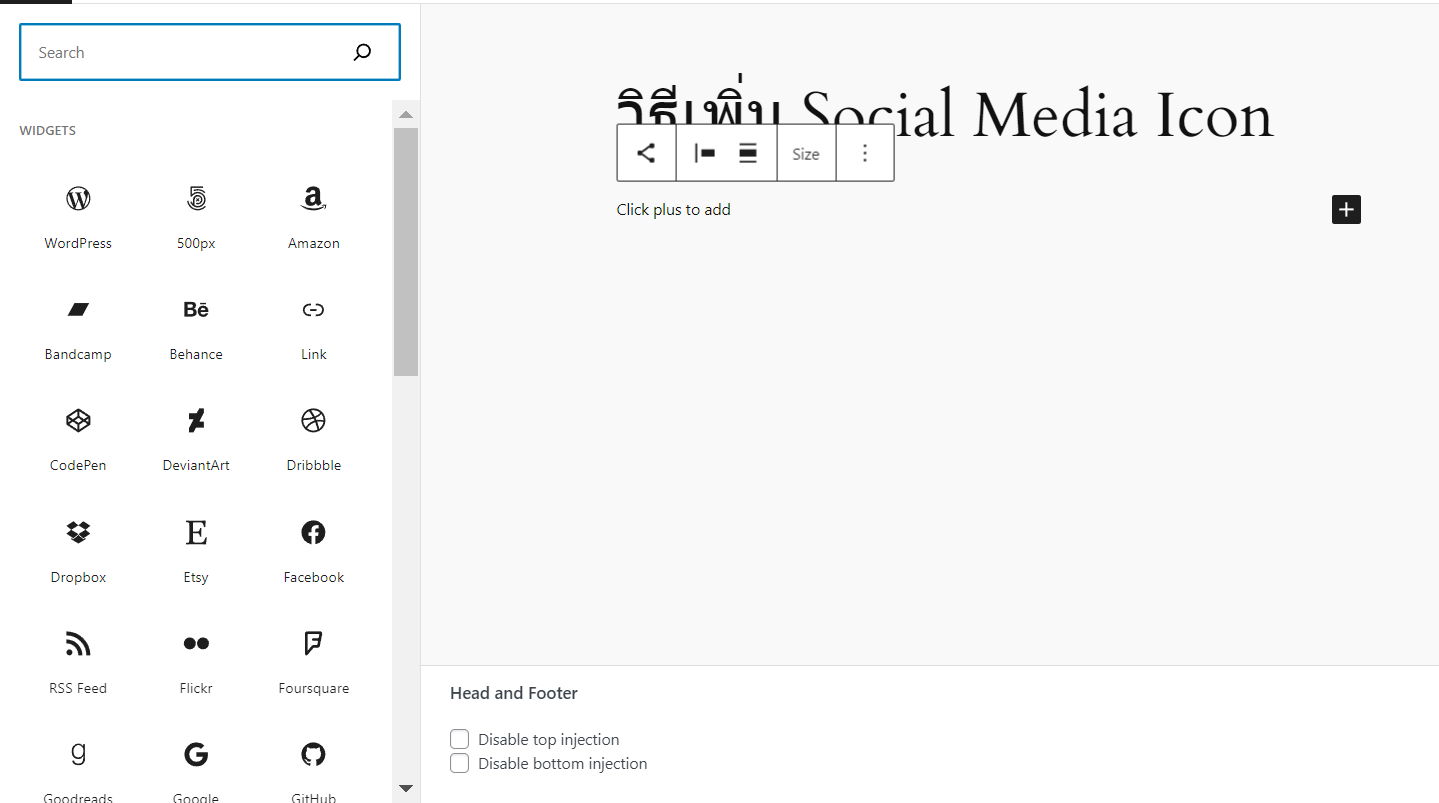
ระบบจะแสดงรายการไอคอนสื่อต่างๆ ที่หน้าต่างซ้ายมือ ให้เราลองเลือกไอคอน Facebook

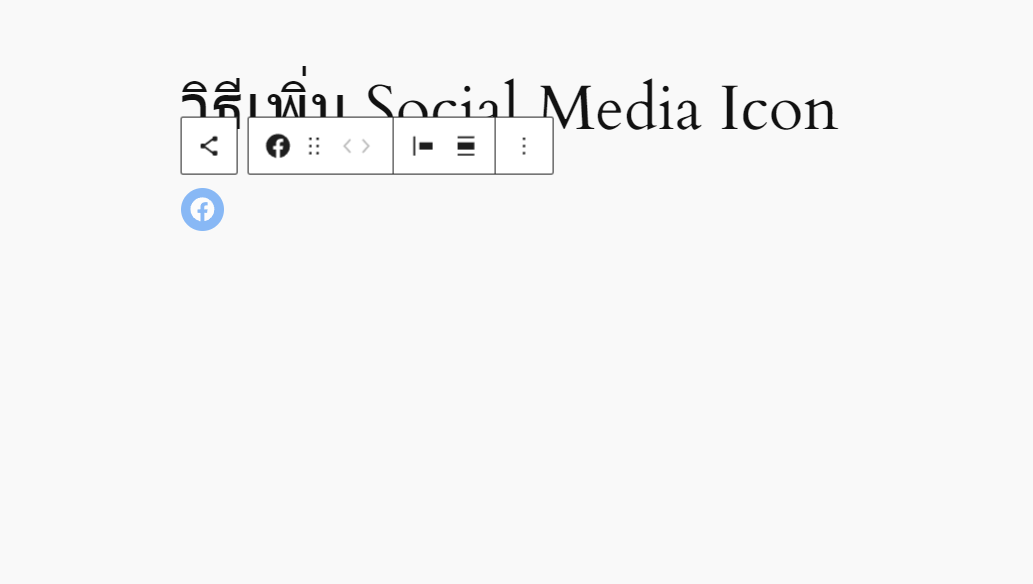
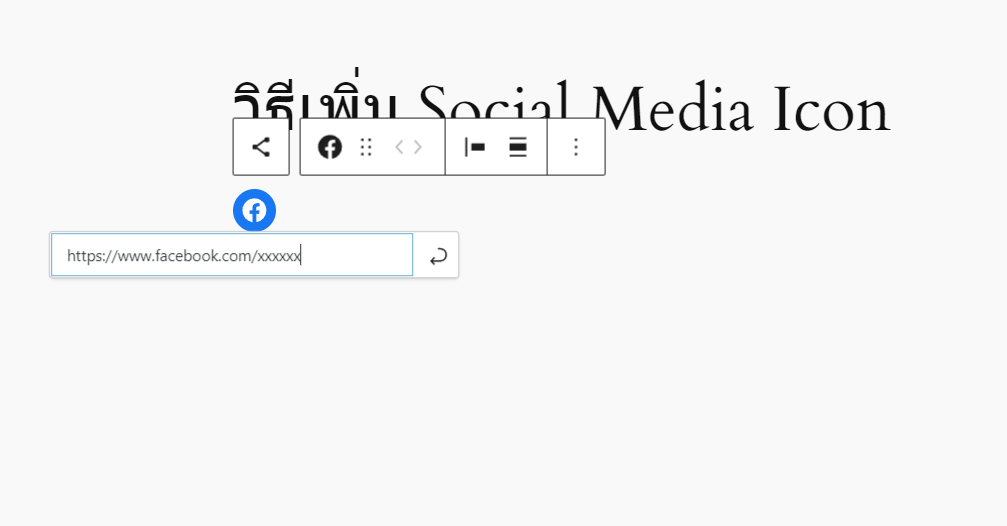
จะมีไอคอน Facebook ปรากฏที่หน้าต่างทำงานขวามือ ให้เราคลิกเลือกที่ไอคอน Facebook สีน้ำเงิน เพื่อใส่ URL ของ Facebook ที่เราต้องการ แล้วกดปุ่ม Apply ข้างๆ


เราจะเพิ่มไอคอน Twitter และ Youtube ต่อ ให้คลิกที่ Block ของไอคอน Facebook เมื่อครู่ แล้วกดปุ่ม +

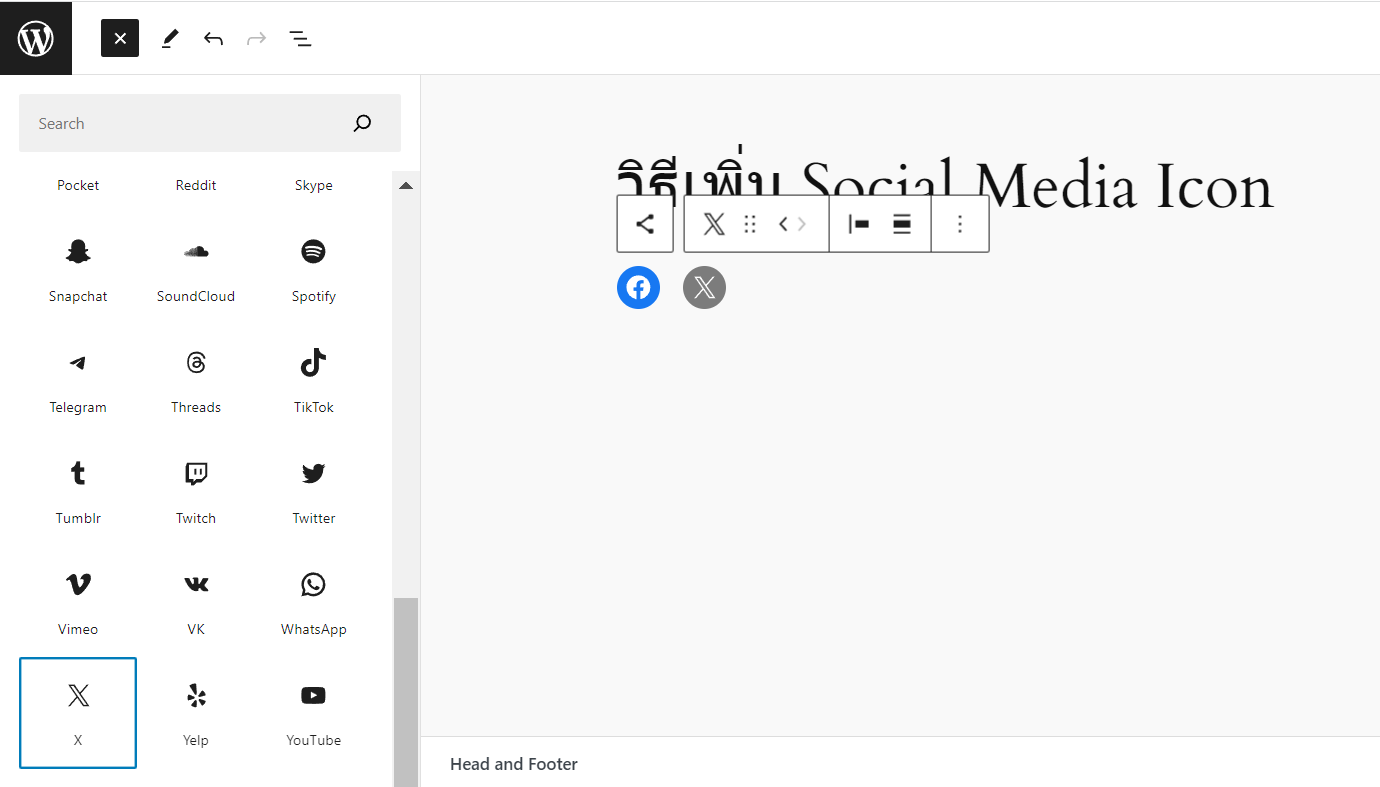
ให้เลือก Browse all เพื่อหาไอคอน Twitter X หรือถ้าใครถนัดพิมพ์ สามารถพิมพ์ชื่อไอคอนที่เราต้องการได้เลยในช่อง Search หลังจากเจอไอคอนแล้ว คลิกที่ไอคอน มันจะไปโผล่เรียงต่อถัดจากไอคอน Facebook

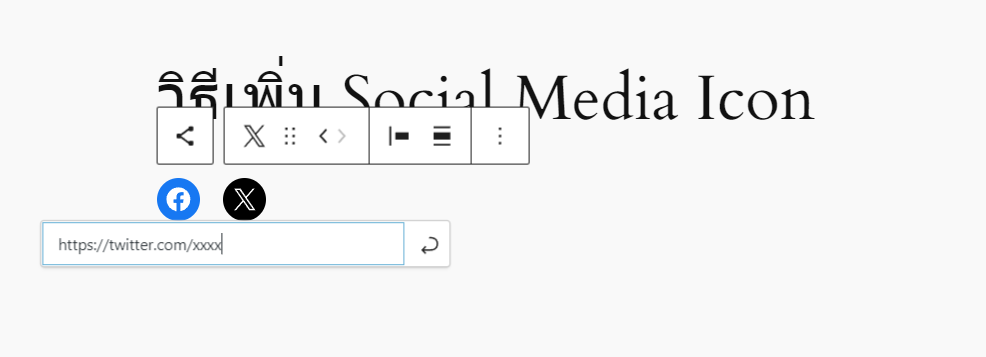
จากนั้นคลิกที่ไอคอน Twitter X ใส่ลิ้งค์ที่ต้องการ กดปุ่ม Apply

ทำต่อตามวิธีข้างต้นในการเพิ่มไอคอน Youtube และใส่ลิ้งค์ให้เรียบร้อย

วิธีการปรับแต่งเพิ่มเติม
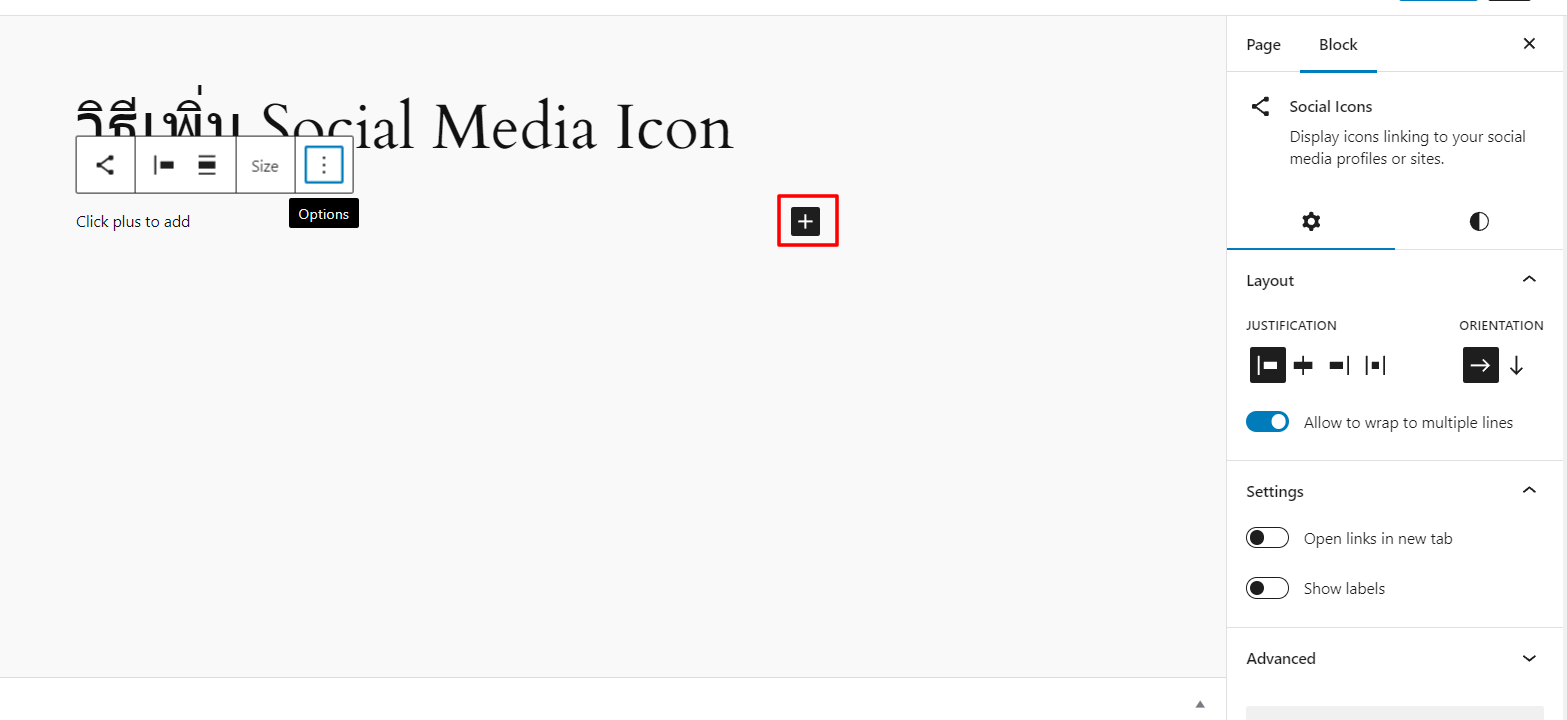
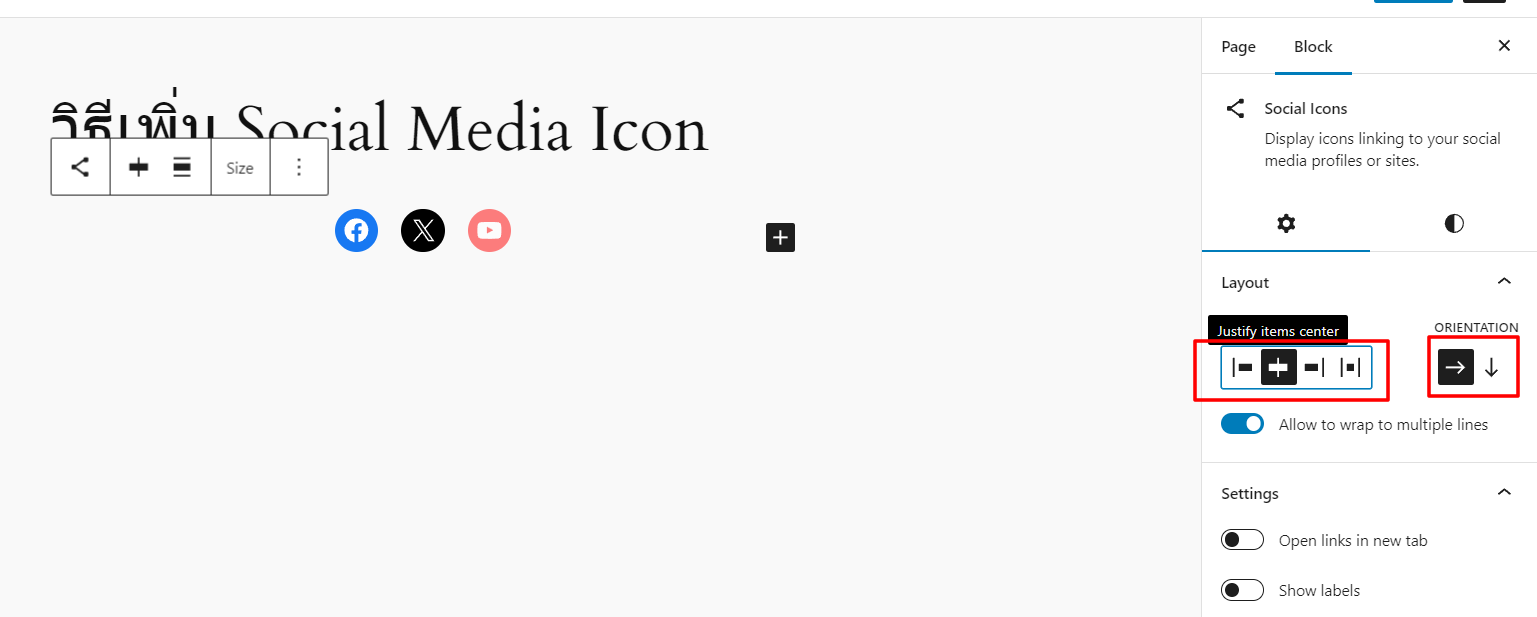
ตอนนี้เราจะได้ไอคอน Social Media ที่ต้องการเรียบร้อยแล้วครับ ทีนี้ถ้าหากใครต้องการจัดเรียงตรงกลาง สามารถปรับได้ที่ Panel Blockด้านขวาสุด เลือก JUSTIFICATION เป็น Center

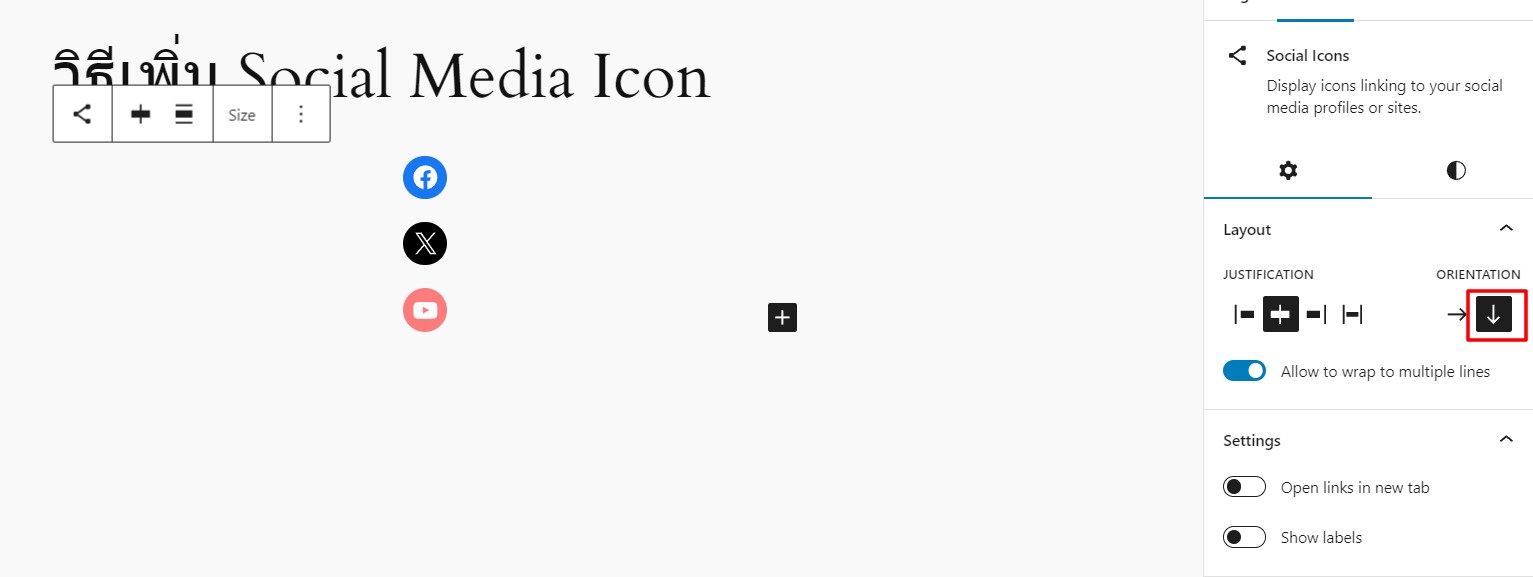
ถ้าต้องการเรียงไอคอนเป็นแนวตั้ง สามารถปรับค่าตรง ORIENTATION เป็นลูกศรชี้ลง

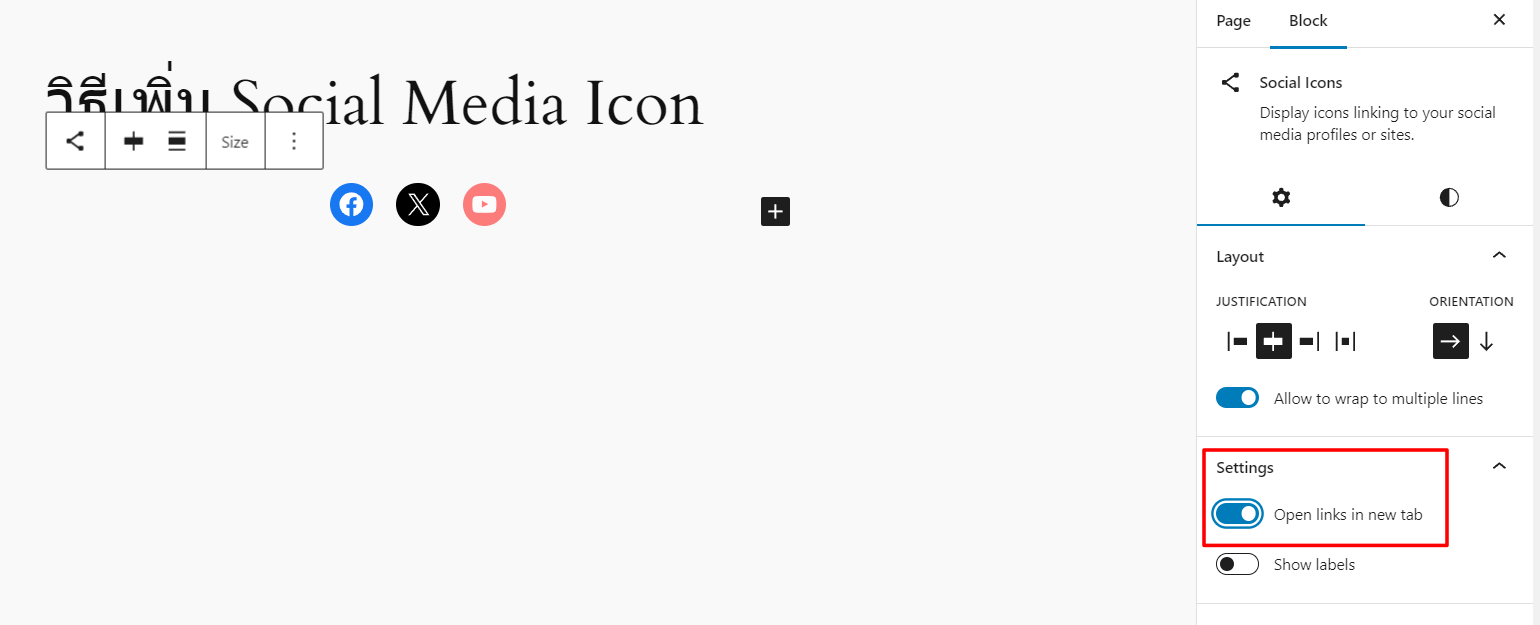
จากนั้นให้เราคลิกตรง Settings เลือกเปิดการทำงานของ Open links in new tab เพื่อให้เวลาคนคลิกจะได้เปิดหน้าต่างใหม่

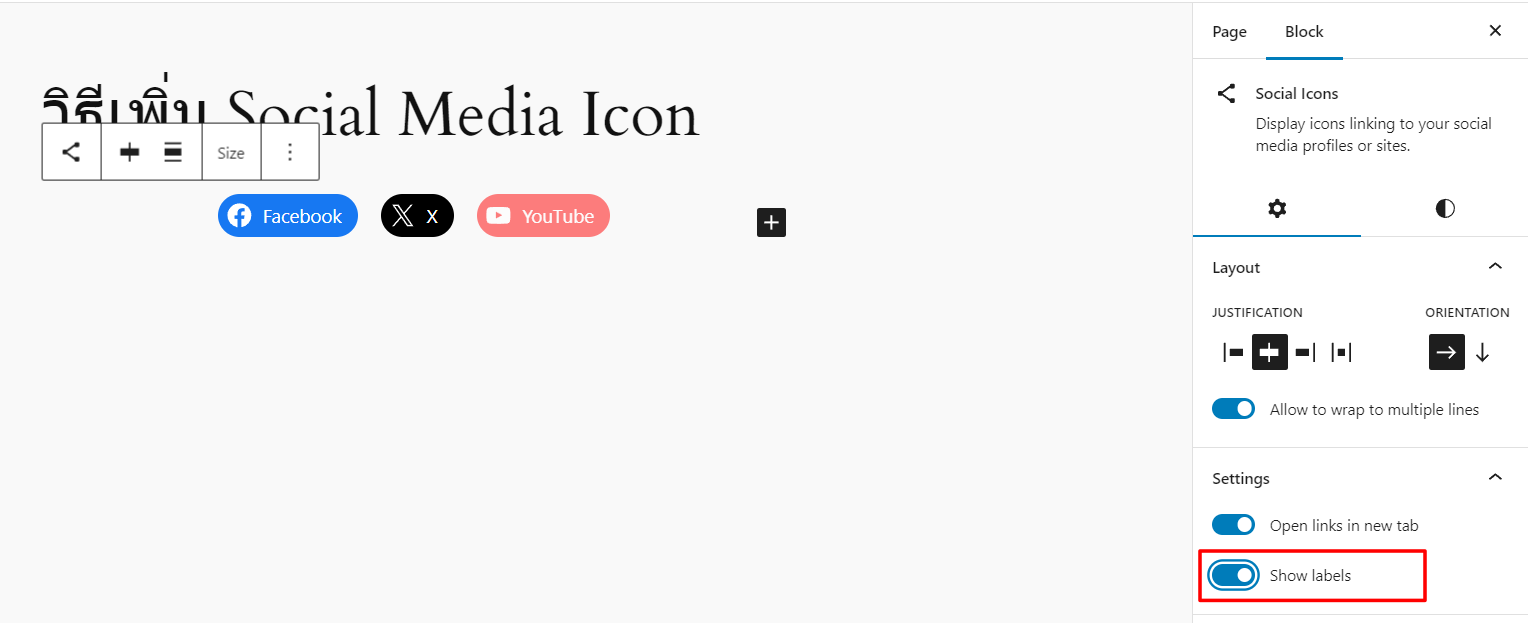
ถ้าต้องการจะแสดงชื่อแบรนด์ด้วย ให้กดเปิด Show labels

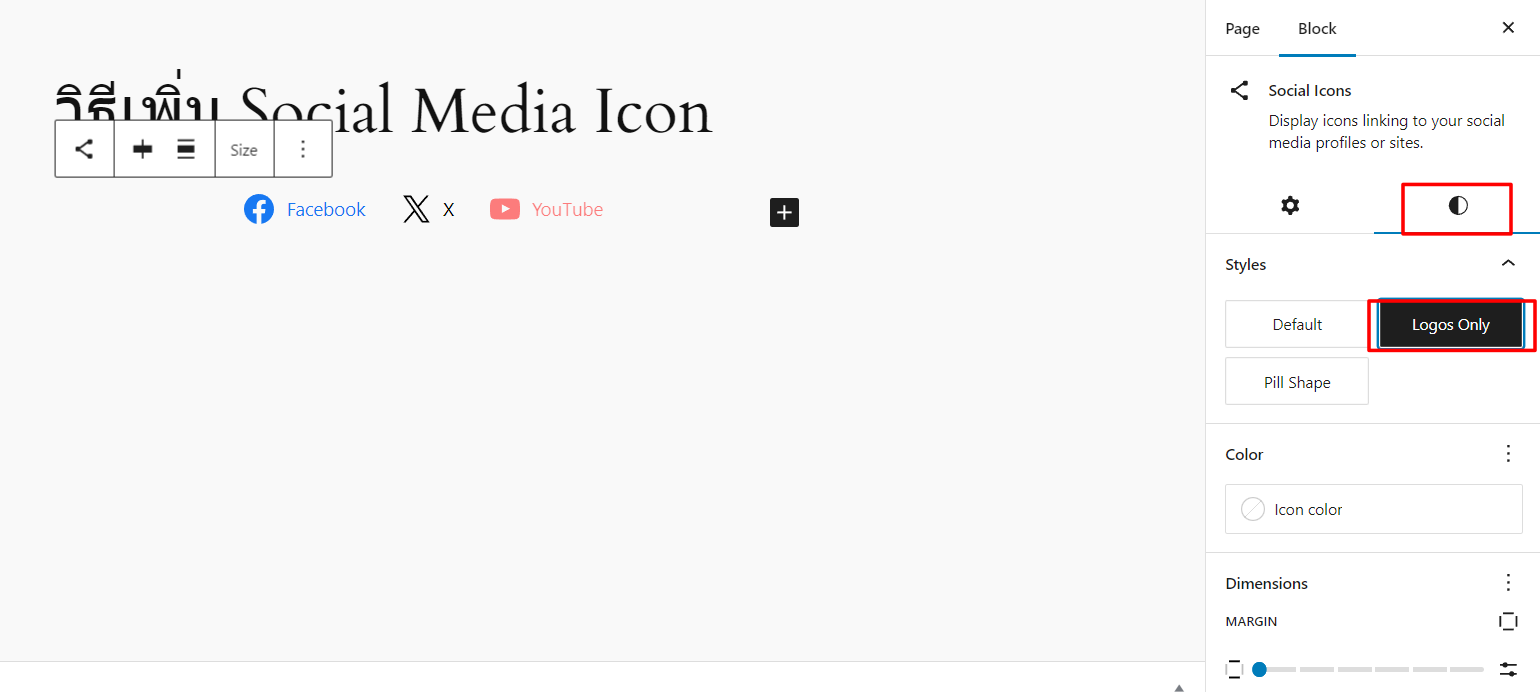
นอกจากนี้เรายังสามารถปรับค่าเพิ่มเติมได้ที่แถบ Style ลองเลือก Logos Only จะแสดงแต่โลโก้ พื้นหลังของแต่ละปุ่มจะหายไป

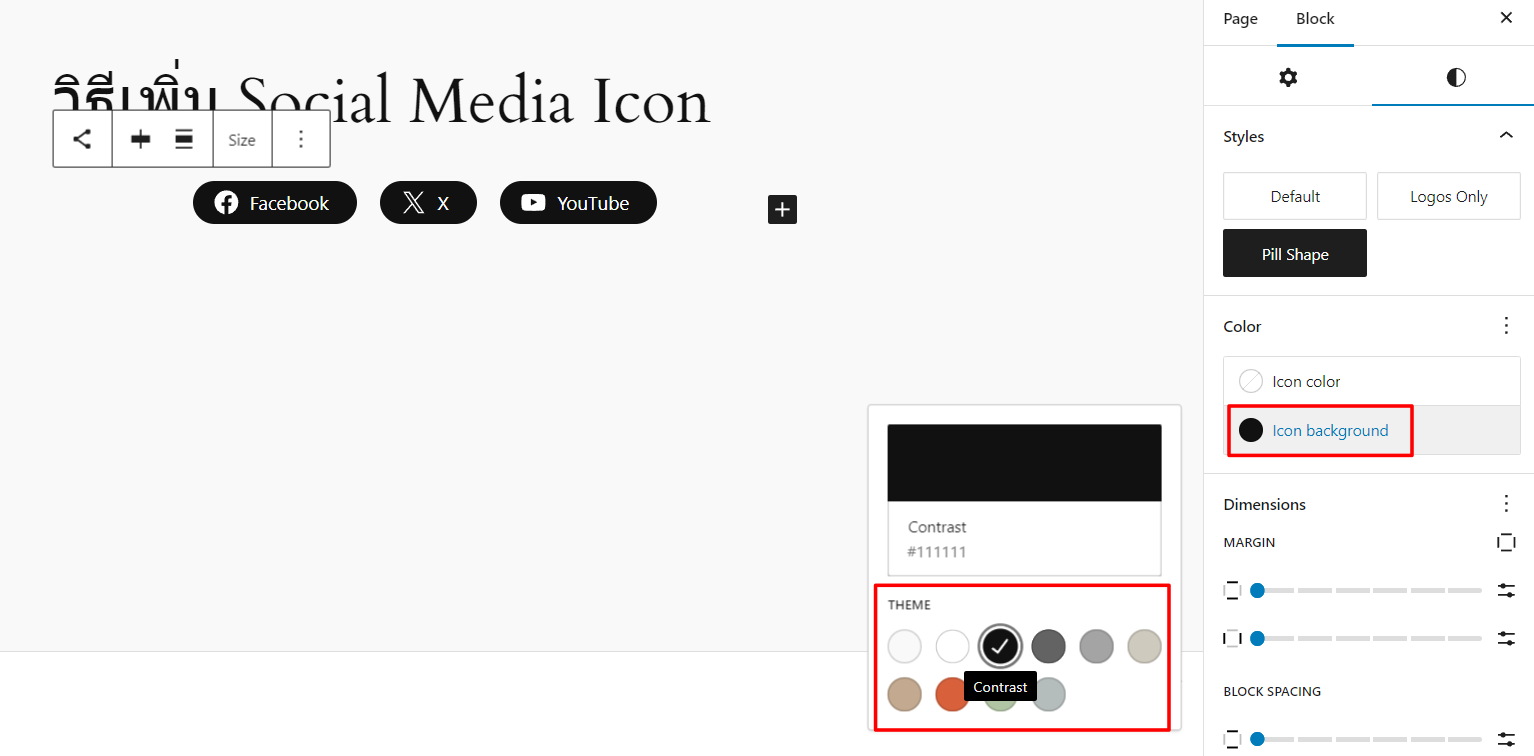
สามารถปรับสีพื้นหลังได้ตามต้องการ เลือกที่ Color > Icon background เลือกสีที่ต้องการ

สรุป
ไม่ยากเลยใช่ไหมครับ การเพิ่มไอคอน Social Mediaลงในเว็บ เป็นวิธีที่ยอดเยี่ยมในการเพิ่มผู้ติดตามและการมีส่วนร่วมในบัญชีต่างๆ ของคุณ อย่างไรก็ตามถ้าคุณไม่ได้ใช้ Gutenburg ยังมีหลายวิธีในการโปรโมต Twitter, Facebook และโปรไฟล์โซเชียลอื่นๆ อยู่ที่ว่าคุณจะเลือกใช้ธีม, Page builder หรือปลั๊กอินใด เราก็จะเปลี่ยนใช้วิธีอื่นในการเพิ่มไอคอน Social Media นั้นๆ แทนครับ