
ไม่ต้องสงสัยเลยว่า Feature Imageใน WordPress เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของโพสต์ ดังนั้นการเลือกขนาดที่เหมาะสมของ Feature Image จึงเป็นส่วนสิ่งสำคัญต่อความสำเร็จสำหรับการดึงดูดให้คนเข้ามาอ่าน เมื่อมีคนมองหาหัวข้อที่ต้องการมักจะสังเกตหา Feature Image ก่อนเสมอ ๆ
ปริมาณคนเข้าชมของคุณจะลดลงโดยตรงหากรูปภาพวิธีเปลี่ยนขนาด Feature Image ใน WordPress ของคุณแสดงผลได้ไม่ดี โดยพื้นฐานแล้วมันทำหน้าที่เป็นเหมือนป้ายโฆษณาสำหรับเชิญชวนคนอ่านให้เข้ามาอ่านบทความ นั่นเป็นเหตุผลว่าทำไม Feature Image จึงสำคัญ ดังนั้น คุณจะต้องเข้าใจวิธีปรับขนาด Feature Image หากคุณต้องการประสบความสำเร็จกับ WordPress
วิธีการตั้งค่า Image Seo สำหรับ Feature Image

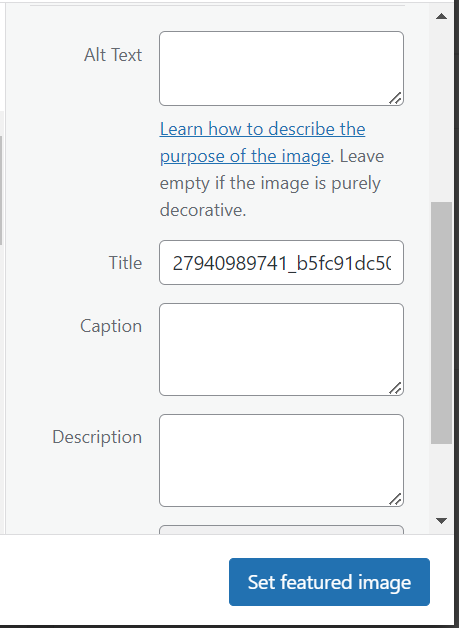
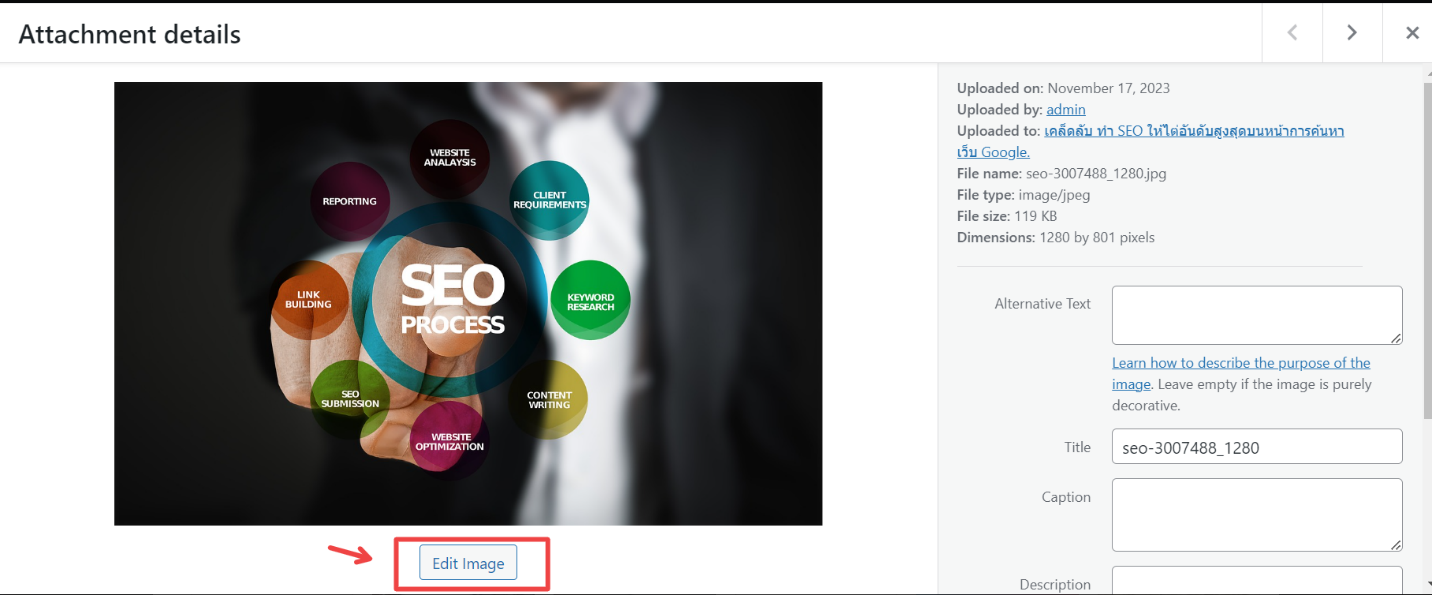
ก่อนไปตั้งค่าขนาดของรูปภาพเรามาดูเมนูของ Feature image ที่สามารถปรับเปลี่ยนเพื่อหวังผลทาง Seo ก่อนที่จะไปสร้างขนาดของรูปภาพให้ตรงกับธีมที่ใช้อยู่ ณ ปัจจุบัน

- Alt Text: ตั้งค่าเป็นคีย์เวิร์ดที่อธิบายเนื้อหาของรูปภาพ
- Title: ตั้งค่าชื่อของรูปภาพ ช่วยให้ผู้ค้นหาสามารถค้นหารูปภาพของคุณได้ง่ายขึ้น
- Caption: เป็นคำอธิบายสั้นๆ ของรูปภาพ
- Description: เป็นคำอธิบายรายละเอียดของรูปภาพเพิ่มเติม
3 วิธีเปลี่ยนขนาด Feature Image ใน WordPress
ก่อนที่จะเริ่มเปลี่ยนขนาดของภาพ ต้องเน้นย้ำว่าขนาดที่เหมาะสมที่สุดสำหรับรูปภาพ Feature Image นั้นถูกกำหนดโดยธีม WordPress เนื่องจากแต่ละธีมมีความแตกต่างกัน คุณต้องเลือกขนาดตามคำแนะนำของธีมWordpress การไม่ปฏิบัติตามคำแนะนำในธีมของคุณอาจส่งผลให้ภาพ Feature Image คุณภาพต่ำไม่ชัดเจนหรือถูกตัดตอนไป
1.เปลี่ยนขนาดรูปภาพ feature image โดยใช้การตั้งค่า Media Settings ใน WordPress
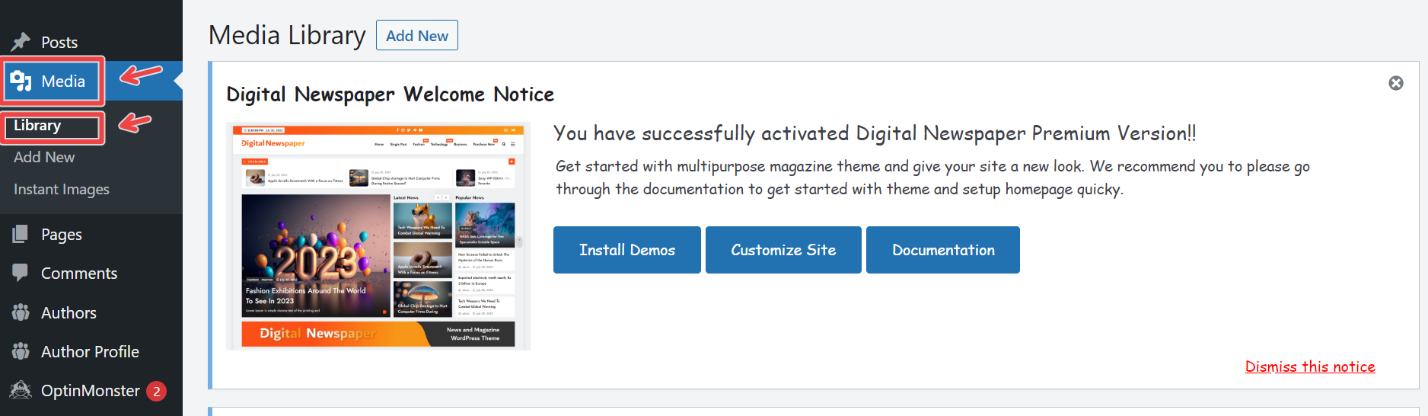
เข้าสู่แดชบอร์ด WordPress คลิกที่ Settings > Media

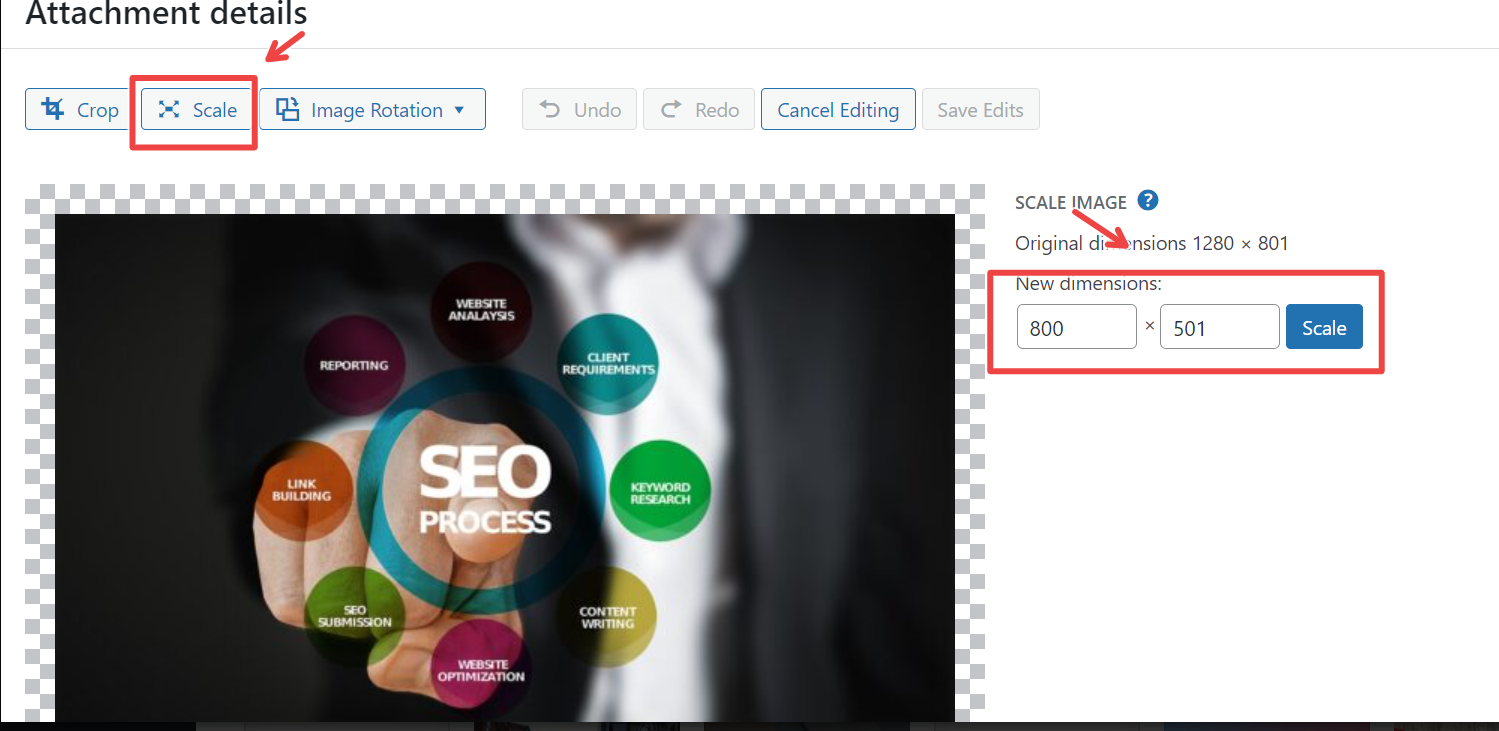
ในแท็บ Edit image จากนั้นคุณสามารถกำหนดขนาดความกว้างและสูงของรูปภาพ Feature image ได้

จากนั้นจะมีเมนูใหม่ขึ้นมา เลือก Scale เพื่อแก้ไขขนาดใหม่ตามต้องการ

เมื่อคุณกำหนดขนาดเสร็จแล้ว ให้คลิกที่ Scale

เพียงเท่านี้ก็ได้ภาพใหม่ ขนาดใหม่แล้วแต่ยังใช้ชื่อเดิมไม่เปลี่ยนแปลง ทำให้ไม่ต้องสับสนว่ารูปจะไปอยู่ในตำแหน่งใหม่ใน Media
วิธีที่ 2: ปรับขนาดรูปภาพให้เหมาะสมก่อนที่จะอับโหลดลดขึ้น WordPress
ขนาดภาพใหม่ๆ ที่ต้องการนั้น เปลี่ยนได้ตามใจต้องการแค่นำเข้าสู่ Photoshop และครอบตัดตามขนาดที่ต้องการได้โดยไม่กระทบต่อคุณภาพของไฟล์
หากคุณไม่สะดวกกับโปรแกรม Photoshop คุณสามารถใช้โปรแกรมทดแทนแบบออนไลน์ฟรี เช่น Photopea ได้ มันทำงานคล้ายกับ Photoshop และมีเครื่องมือและฟังก์ชันการทำงานหลายอย่างที่เหมือนกัน
3. ตั้งค่า Feature image ผ่าน Function.php
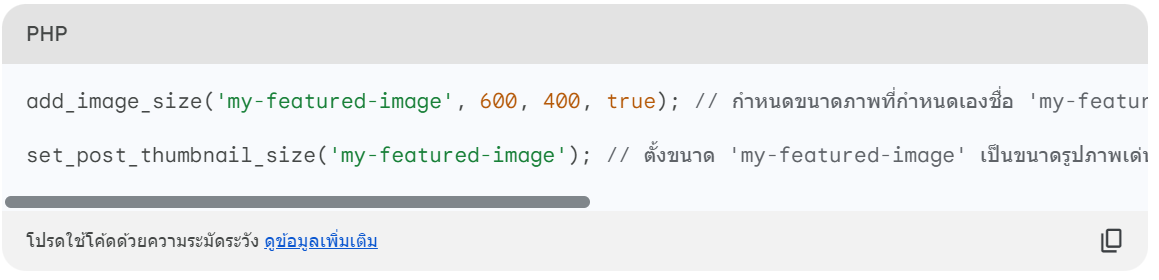
การตั้งขนาดFeature Imageใน WordPress ด้วย PHP เกี่ยวข้องกับการใช้ฟังก์ชัน add_image_size() เพื่อกำหนดขนาดภาพที่กำหนดเอง จากนั้นใช้ฟังก์ชัน set_post_thumbnail_size() เพื่อใช้ขนาดเหล่านั้นกับFeature Image นี่คือตัวอย่างวิธีทำ

หลังจากเพิ่มโค้ดนี้ลงในไฟล์ functions.php ของธีมFeature ImageWordPress จะปรับขนาด Feauture Imageให้ตรงกับขนาดที่ระบุเมื่อคุณอัปโหลด สามารถใช้ฟังก์ชัน the_post_thumbnail() เพื่อแสดง Feauture Image ในเทมเพลตได้

คำอธิบายแต่ละบรรทัด
add_image_size(): ฟังก์ชันนี้ใช้เพื่อกำหนดขนาดภาพที่กำหนดเอง พารามิเตอร์สามตัวคือชื่อของขนาดภาพ ความกว้างและความสูงของภาพ และตัวเลือกการครอบตัด
set_post_thumbnail_size(): ฟังก์ชันนี้ใช้เพื่อตั้งขนาด Feature Image เริ่มต้น พารามิเตอร์เดียวคือชื่อของขนาดภาพ
the_post_thumbnail(): ฟังก์ชันนี้ใช้เพื่อแสดง Feature Imageในเทมเพลต พารามิเตอร์หนึ่งคือชื่อของขนาดภาพ
ตัวอย่าง
จากตัวอย่างข้างต้น Feature Image จะถูกย่อขนาดให้เหลือความกว้าง 600 พิกเซลและสูง 400 พิกเซล หากรูปภาพมีขนาดใหญ่กว่าขนาดเหล่านี้ รูปภาพจะถูกครอบตัดให้พอดีกับขนาดที่กำหนด หากรูปภาพมีขนาดเล็กกว่าขนาดเหล่านี้ รูปภาพจะไม่ถูกเปลี่ยนแปลง
ค่ามาตรฐานของรูปภาพใน WordPress
นอกจากขนาดของ Feature Image แล้ว ทาง WordPress นั้นมีค่ามาตรฐานสำหรับปรับแต่งขนาดให้เข้ากับบทความของคุณได้ สามารถเลือกได้ดังนี้
- Thumbnail size: 150×150 pixels
- Medium size: 300×300 pixels
- Large size: 1024×1024 pixels
- Full size: Original Image Size
คำแนะนำในการเปลี่ยนขนาดของรูปภาพ
- ควรใช้ขนาดภาพที่เหมาะสมกับเนื้อหาของบทความหรือหน้าเว็บไซต์ของคุณ
- ควรใช้ขนาดภาพที่เหมาะกับอุปกรณ์มือถือด้วย
- หากรูปภาพเด่นของคุณมีขนาดใหญ่มาก การย่อขนาดรูปภาพอาจทำให้คุณภาพของรูปภาพลดลงได้