นับตั้งแต่ที่ Gutenberg ออกมาใหม่ๆ ตอนนั้นเวลาเราใช้งานจะมีความรู้สึกว่า มันน่าจะมีฟังชั่นนั้นฟังชั่นนี้นะ จะได้ใช้งานได้ง่ายมากขึ้น คนที่ชอบก็ชอบก็พยายาามปรับตัว คนที่เกลียดและยังเกลียดอยู่ก็ยังมี โปรแกรมแต่ละอย่างย่อมต้องใช้เวลาในการพัฒนาและบรรจุแต่ละฟีเจอร์เข้าไป ซึ่งบางทีมันก็ไม่ทันกับความต้องการของเรา เพราะทุกคนต้องใช้กับการทำงานกันแล้ว ดังนั้นจึงได้มีโปรแกรมเมอร์พัฒนา Add-on ต่างๆ ขึ้นมา เพื่อเพิ่มความสามารถ ความยืดหยุ่น และความสะดวกให้กับยูสเซอร์มากยิ่งขึ้น
Toolkit add-on กับพวก Custom blocks add-on ต่างกันยัง?
Custom Blocks เราจะเห็นว่าถ้าเราเสริช Gutenberg ในหน้าปลั๊กอิน จะเจอกับ add-on เยอะมากๆ ซึ่งส่วนใหญ่นั้นเป็นปลั๊กอินที่จะเพิ่ม Custom blocks ที่เป็นเหมือน Widgets ของ Page builder เข้ามา เพื่อให้ Gutenberg มีความสามารถเหมือน Page builder นั่นเอง เช่น เพิ่ม Google Map, Pricing table, Tabs, Accordion, Form เป็นต้น ซึ่งบางทีเราอาจจะต้องชั่งน้ำหนักว่า ไหนๆ ก็จะเพิ่มปลั๊กอินอีกตัวที่ทำงานคล้าย ๆ Page builder อยู่แล้ว ก็ใช้ Page builder ไปเลยดีกว่ามั๊ย ขึ้นอยู่กับเว็บที่เราจะทำ
Toolkit ต่างกันตรงที่ จะไม่มีการเพิ่ม Custom Blocks ใดๆ ให้เหมือน Page Builder เพียงแต่มันจะเพิ่มการตั้งค่าของ Blocks ซึ่งส่วนใหญ่ก็จะเป็นสิ่งที่ WordPress มีอยู่แล้ว เพียงแต่ทำให้มันนำมาใช้ได้ง่ายขึ้นนั่นเอง ช่วยให้เราสามารถที่จะควบคุมและเพิ่มความสะดวกในการใช้งานปกติของเราให้มากขึ้นเท่านั้นเอง ดังนั้น Gutenberg ก็จะคงความเบาไว้เหมือนเดิม เพราะสิ่งที่มันไปปรับนั้นส่วนใหญ่จะอยู่ในเบื้องหลังการทำงานมากกว่า
EditorsKit

เป็นปลั๊กอินที่เสริมฟังชั่นในด้านของการทำงานในแบบของ Toolkit ที่เน้นการทำงานยิบย่อยมากกว่า เอาเป็นว่าเราไปดูกันดีกว่าว่ามีอะไรที่เราชอบบ้าง ซึ่งส่วนใหญ่เขาก็พัฒนาตามการใช้งานของเรานี่แหละ เราสามารถใช้ทำให้การทำงานกับ Gutenberg นั้นสะดวกมากขึ้น หรือไว้ใช้ร่วมกับปลั๊กอินอื่น เพื่อให้มีความยืดหยุ่นมากขึ้นก็ได้
แสดงชื่อของ Heading
นี่คือสิ่งแรกที่เราเห็นทันทีแล้วรู้สึกว่า เฮ้ย มันต้องแบบนี้สิ เพราะวันนี้เราเพิ่งเขียนบทความไปบทความนึง แล้วเพิ่งจะไปดูทีหลังว่าเราควรจะใช้ H2 ไม่ใช่ H3 ซึ่งเวลาที่เราพิมพ์อยู่ในหลังบ้านนั้น มันก็สังเกตยากเหลือเกินว่าอันไหนคือ H2 หรือ H3 ถ้ามันไม่ได้อยู่ให้เทียบกันแบบใกล้ ๆ

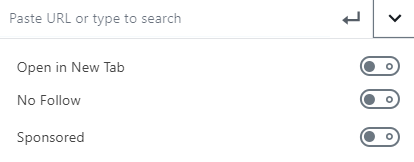
เพิ่ม rel No Follow และ Sponsor ให้ Link
ปกติเวลาใส่ลิงค์ เราจะตั้งค่าได้แค่ให้มันเป็น Open in New Tab เท่านั้น ซึ่งบางครั้งเราอาจจะต้องการใช้ rel nofollow ให้กับลิงค์นั้นด้วยก็ทำไม่ได้ แต่ตอนนี้เราสามารถใช้ได้ทั้ง nofollow และ sponsor เลย

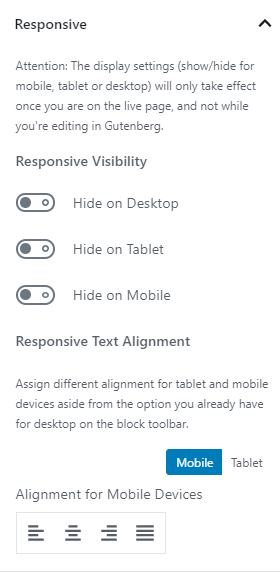
Responsive
อีกสิ่งที่ Gutenberg ยังไม่ใส่เข้ามาให้ซักที่ นั่นคือการควบคุมให้ซ่อนหรือแสดงบล็อคนั้น ๆ บนอุปกรณ์ต่าง ๆ ได้ และยังสามารถกำหนดการจัดตำแหน่งของ Text ได้ด้วย อันนี้แม้แต่ Page builder ก็ไม่ค่อยมี แต่ถ้าเป็นคนที่ชอบความเป๊ะ ต้องอยากได้แน่นอน

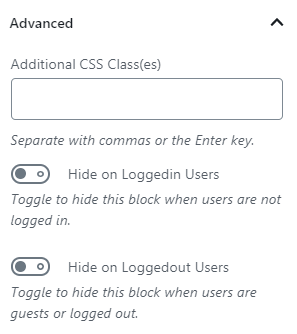
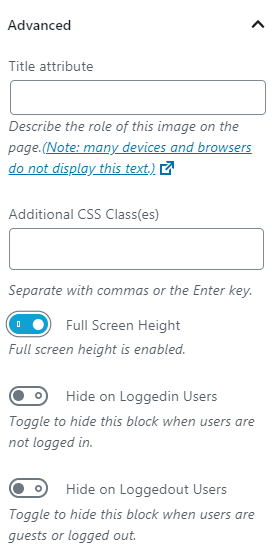
นอกจากนี้ยังสามารถซ่อนระหว่าง Users ที่ Login และ Logout ได้ด้วย

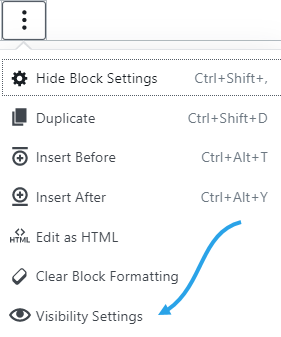
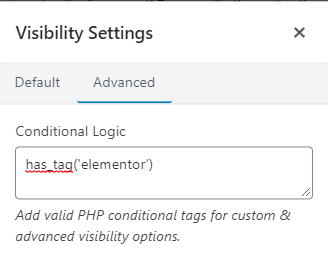
เหนือขั้นกว่านั้นก็คือการสามารถตั้งให้แสดงแบบเงื่อนไข โดยใช้ Condition tags ของ WordPress ได้ ในปุ่ม More options ของแต่ละบล็อค


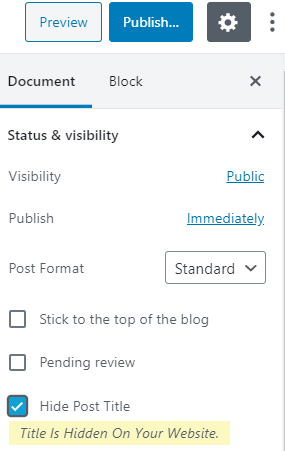
Hide Title
ปกติถ้าธีมเราไม่มีตั้งค่าสำหรับซ่อน Title บางครั้งเราก็อาจจะต้องซ่อนด้วย CSS หรือใช้ปลั๊กอินเสริม แต่ตอนนี้เราสามารถที่จะติ๊กที่ตั้งค่าของโพสได้เลย

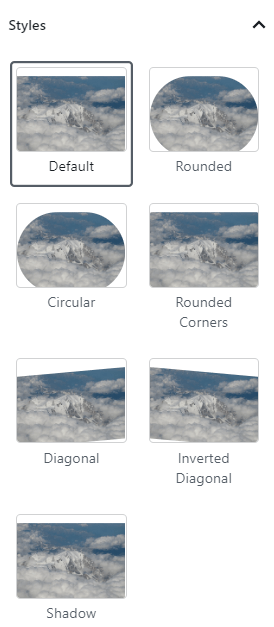
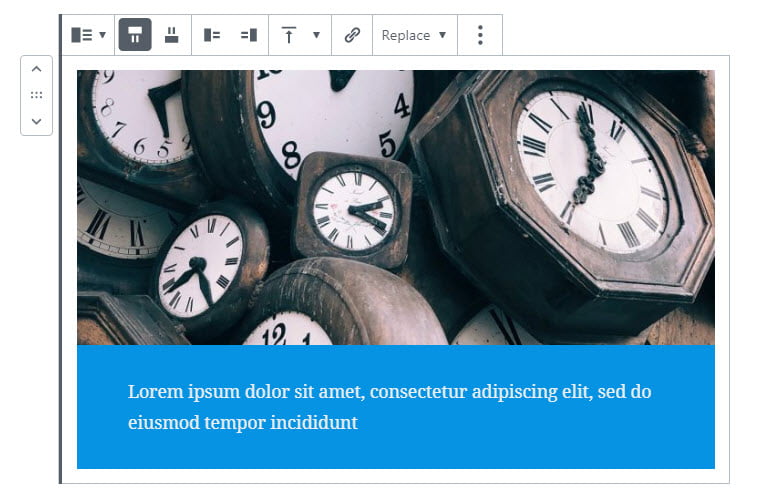
เพิ่มสไตล์ให้รูปภาพของ Cover Block
สำหรับบล็อคที่มีหน้าตาคล้ายกับ Cover ที่มีภาพพื้นหลังใหญ่ ๆ และข้อความข้างในที่มีความน่าสนใจนี้ เราสามารถกำหนดรูปแบบของ Cover ได้ว่าจะให้เป็นแบบไหน

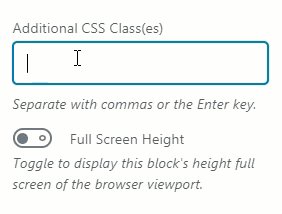
และสามารถกำหนดให้แสดงแบบ Full Screen Height คือเต็มหน้าต่างได้ในเมนู Advanced

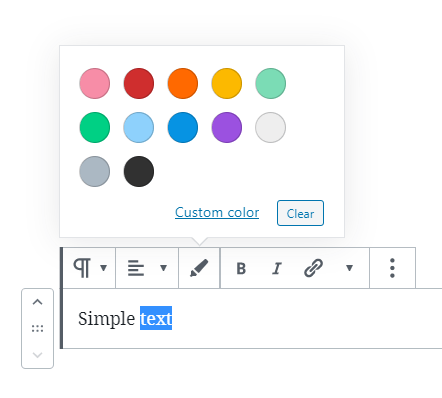
ไฮไลท์ข้อความ
เราสามารถเน้นสีข้อความเฉพาะบางคำได้ ซึ่งจะเป็นการใส่สีพื้นหลังให้กับคำนั้น ๆ

เปลี่ยนบล็อคเปล่า ๆ ให้เป็น Spacer Block
รู้หรือไม่ว่าใน Gutenberg นั้น เรามีบล็อคที่เรียกว่า Spacer ด้วย ซึ่งการทำงานของม้นก็ง่ายๆ แต่สามรถทำให้หน้าเว็บของเราน่าสนใจได้ ด้วยการเพิ่มพื้นที่ว่าง ๆ ที่เรียกว่า White space เข้าไป เพื่อทำให้เราสามารถเพิ่มพื้นที่ว่างระหว่างแต่ละเนื้อหาได้ ซึ่งเมื่อเราใช้ปลั๊กอินนี้ เพียงแค่เรากดปุ่ม Enter 3 ครั้ง มันก็จะเปลี่ยนบล็อคเปล่า ๆ เหล่านั้นให้กลายเป็น Spacer block ทันที ซึ่งเราก็จะได้กำหนดขนาดสะดวกมากขึ้นว่าจะปรับให้มันมีขนาดแค่ไหน

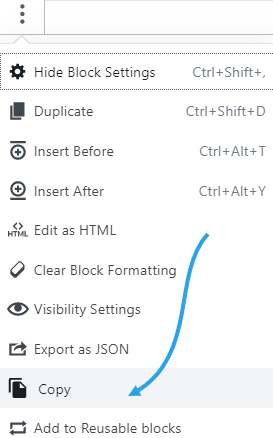
Block Copy
ปกติ Gutenberg จะทำได้แค่ Duplicate ซึ่งบางทีมันก็ไม่สะดวก เช่น เราต้องการก๊อปปี้บล็อคที่อยู่ข้างบน ไปวางไว้ด้านล่างของหน้ายาว ๆ เพื่อจะเปลี่ยนข้อความเล็กน้อย แต่เราต้องใช้การ Duplicate แล้วเลื่อนเอา ซึ่งทำให้ไม่สะดวกเท่าไหร่นัก ตอนนี้เราสามารถที่จะ Copy แล้วเวลากด Enter เพื่อขึ้นบล็อคใหม่ก็คลิกขวาแล้ว Paste ได้เลย

Keyboard Shortcut สำหรับเปลี่ยน Heading
นี่สิคือสิ่งที่ต้องการที่สุดสำหรับเรา เพราะมันน่ารำคาญเหลือเกินกับการที่เราแทรก Heading block แล้ว มันจะเป็น H2 และวิธีเดียวที่เราจะเปลี่ยนเป็น H3 H4 ได้นั้น คือเราต้องคลิกเปลี่ยนเองเท่านั้น มันจะไม่เป็นแบบนั้นอีกต่อไปแล้ว เพราะเมื่อเราเพิ่ม Heading ใหม่ เราจะสามารถใช้ Keyboard Shortcut Ctrl + Alt + 3 เพื่อเปลี่ยนให้มันเป็น H3 ต่อได้เลย เหมือนกับตอนที่ใช้ใน Classic Editor ตัวอย่างด้านล่างคือการที่เราพิมพ์ /h คือการเพิ่มบล็อคใหม่โดยไม่ต้องคลิกปุ่มเลือก แต่พิมพ์ชื่อบล็อคได้เลย จากนั้นเราก็พิมพ์ข้อความว่า Heading แล้วลองใช้ Ctrl + Alt + 3 สลับกับ 2 เพื่อเปลี่ยนเป็น H3 H2 ให้ดู จะเปลี่ยนเป็น H ไหน ก็แล้วแต่เรา

นอกนั้นยังมี Keyboard Shortcut อื่น ๆ เพิ่มให้อีก
CTRL + ALT + 1: Heading 1CTRL + ALT + 2: Heading 2CTRL + ALT + 3: Heading 3CTRL + ALT + 4: Heading 4CTRL + ALT + 5: Heading 5CTRL + ALT + 6: Heading 6CTRL + ALT + c: Align centerCTRL + ALT + r: Align rightCTRL + ALT + l: Align leftCTRL + ALT + j: JustifyCMD + SHIFT + .: Select Parent Block
Markdown
เราสามารถใช้การพิมพ์ Markdown เพื่อเปลี่ยน Text Formatting บางตัวที่ใช้บ่อย ๆ ได้ แทนการคลิกที่ปุ่ม เช่น ใช้ *...* เพื่อทำให้คำนั้นเป็นตัวหนา คำสั่งที่สามารถใช้ได้คือ
*bold*_italic_~strikethrough~`code`
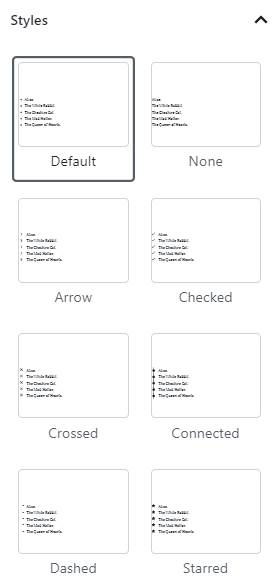
กำหนดสไตล์ของ List
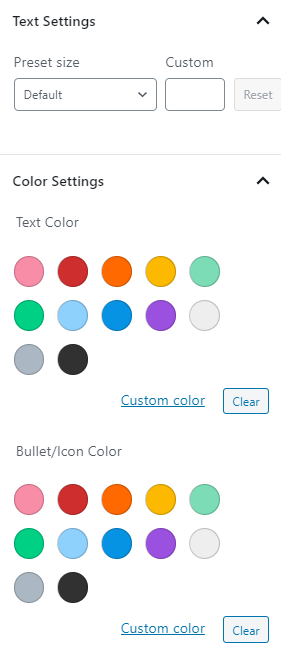
เมื่อใช้ List block ปกติแล้ว เราจะไม่สามารถปรับแต่งอะไรได้ แต่ตอนนี้เราจะสามารถกำหนดรูปแบบของลิสต์ได้หลายแบบนอกเหนือจาก Bullet แล้ว

และยังสามารถปรับแต่งตัวหนังสือและสีได้ด้วย

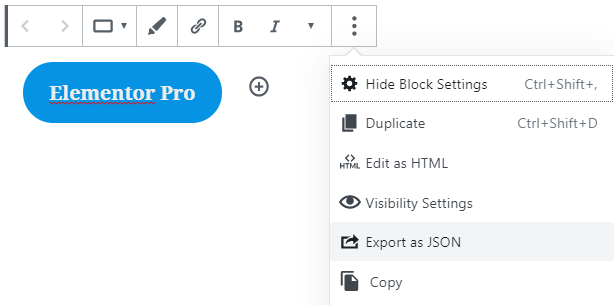
Export/Import block ได้ง่ายขึ้น
ปกติเวลาที่เราจะ Export Gutenberg Block ไปใช้ในเว็บอื่นๆ นั้น เราจะต้องบันทึกเป็น Reusable block เสียก่อน จึงจะเข้าไป Export ออกมาได้ แต่ตอนนี้เราจะสามารถที่จะเลือก Export ได้เลย แล้วการ Import นั้นก็ง่ายเพียงแค่ลากไฟล์ JSON มาวางลงในตำแหน่งที่เราต้องการแทรกบล็อคได้เลย

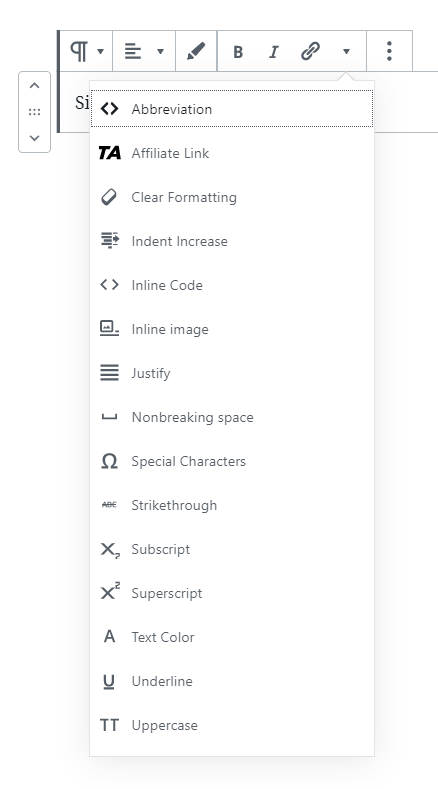
Rich Text Formatting
มีตัวเลือกสำหรับการตั้งค่ารูปแบบของ Text ได้หลากหลายมากขึ้น เช่น Indent, Justify, Strikethrough, Subscript, Superscript, Color, Underline, Uppercase, Clear Formatting, Nonbreaking space, Special character

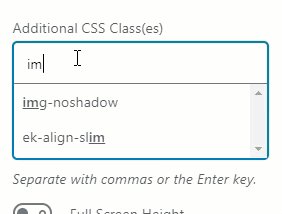
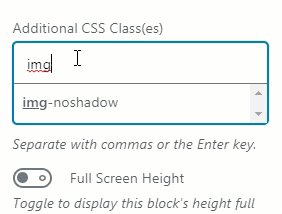
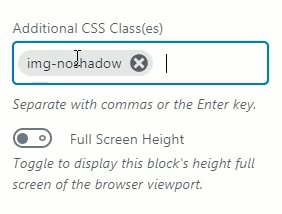
CSS Class suggestions
เมื่อเราต้องการใส่ CSS Class สำหรับบางบล็อคปกติเราต้องพิมพ์ แต่ตอนนี้เราสามารถที่จะสร้างรายชื่อคลาสที่เราใช้งานบ่อยๆ ไว้ให้มันแนะนำอัตโนมัติเวลาเรากรอกได้ ซึ่งเราต้องเพิ่มฟังชั่นและคลาสที่ต้องการใส่เข้าไปใน Child theme หรือปลั๊กอิน Code Snippets จึงจะเพิ่มตรงนี้ได้ ซึ่งสามารถใช้ฟังชั่นด้วยโค้ดใน Github นี้ อาจจะยังไม่ได้สะดวกที่สุด แต่ก็ช่วยได้เยอะ

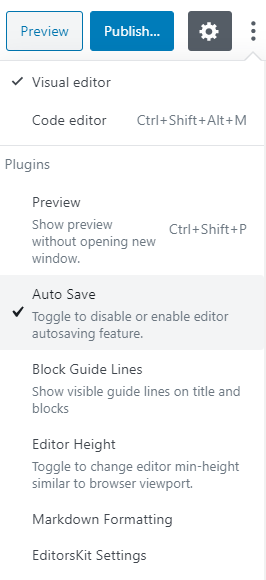
ปิด Auto Save
แม้ว่า Auto Save จะเป็นสิ่งที่ดี แต่ถ้าในบางโฮ้ตส์ก็อาจจะทำให้ช้าได้ เพราะมันคือการรันคำสั่งซ้ำบ่อย ๆ ภายในระยะเวลาสั้น ๆ

Syntax Highlighter Code Editor
เมื่อเราเลือก Editor เป็นแบบ Code Editor แทน Visual Editor ใน Gutenberg จะเพิ่ม Syntax Highlighter ให้สามารถแก้ไขได้สะดวกขึ้นเมื่อต้องการแทรกโค้ดในหน้าเว็บ แต่เสียดาย น่าจะทำให้ใช้กับปุ่ม Edit as HTML ได้ด้วย

Media & Text block แสดงแบบ Card
ปกติเมื่อเราใช้ Media & Text block นั้น เราจะสามารถกำหนดได้แค่ให้ภาพอยู่ซ้าย เนื้อหาอยู่ขวา หรือสลับกัน แต่ตอนนี้เราจะสามารถทำให้มันสลับบนล่างก็ได้ ทำให้มันแสดงในรูปแบบคล้าย ๆ กับ Card เลย

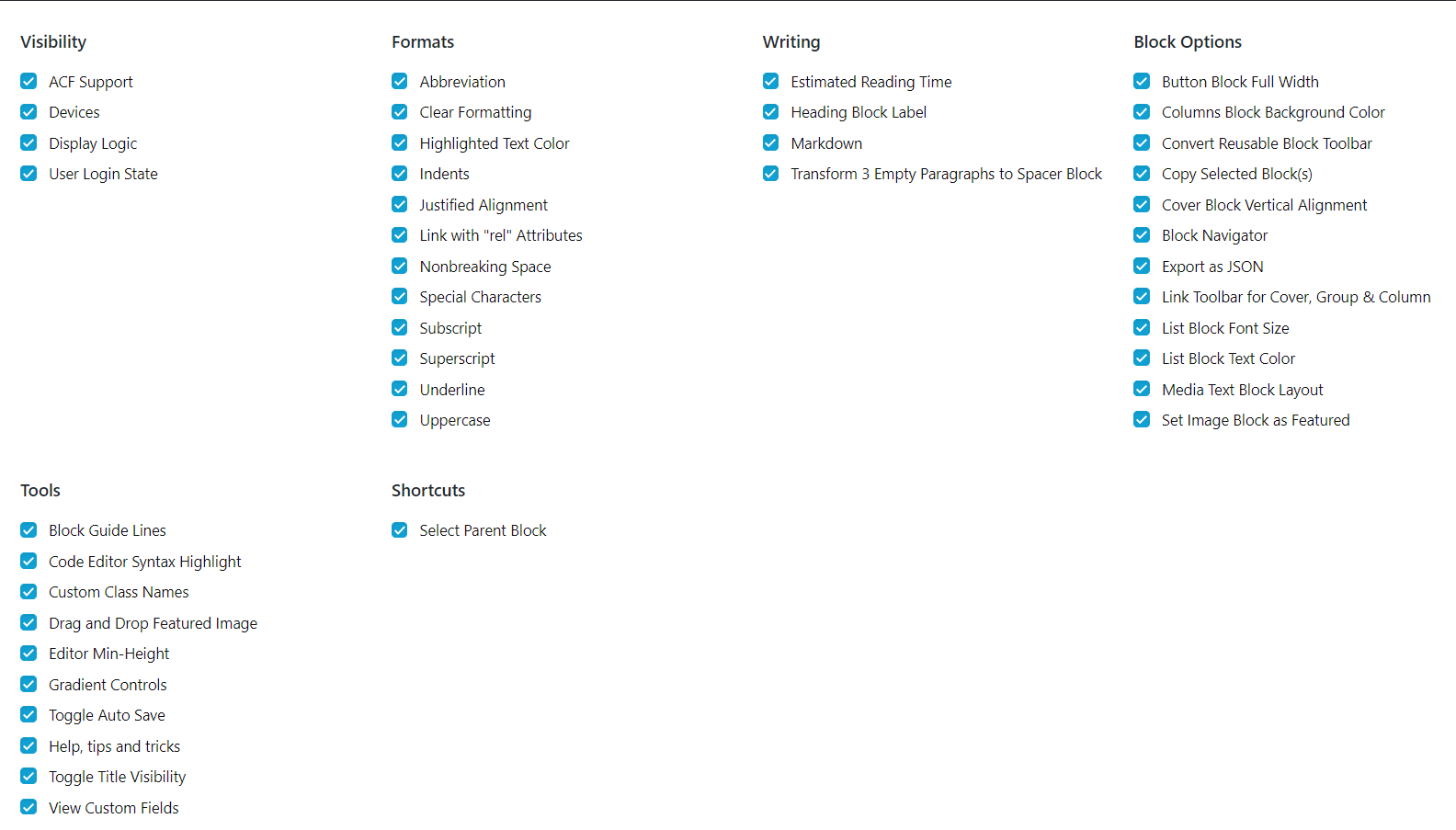
ปิดฟีเจอร์ที่ไม่ได้ใช้งาน
นอกจากความหลากหลายแล้ว เรายังสามารถที่จะเปิดปิดเพื่อใช้งานเฉพาะสิ่งที่เราต้องการได้ ใช้มากใช้น้อยก็เปิดปิดเอาตามที่ต้องการได้เลยที่เมนู Settings > EditorsKit > Features Manager ซึ่งจริงๆ มันมีอีกเยอะมากที่ผมไม่ได้นำมาเขียนทั้งหมด เอาเป็นว่าต้องลองไปเชคดูกันครับ ในนั้นมี Tutorial แบบภาพเคลื่อนไหวให้ได้ดูกันชัดๆ เลย

บทสรุป
ปลั๊กอินนี้ไม่ใช่ปลั๊กอินที่ “จำเป็น” สำหรับทุกคน มันจะจำเป็นสำหรับคนที่ใช้งาน Gutenberg ประจำแทบทุกวัน เพื่อช่วยให้การทำงานบางอย่างมันสะดวกขึ้น ทำให้การพิมพ์บทความเป็นไปได้อย่างลื่นไหลกว่าเดิม ลดความผิดพลาดและทำให้เราเสียเวลาน้อยลง ดังนั้นหากใครต้องพิมพ์บ่อยๆ ก็อยากแนะนำให้ลองใช้ดู เผื่อชีวิตอาจจะง่ายขึ้นหลังจากปรับตัวกันมานานก็ได้