
WordPress Block Editor หรือ Gutenberg เป็น Editor ตัวใหม่ที่ทาง WordPress นำมาใช้แทน Classic Editor แบบเก่าตั้งแต่ WordPress เวอร์ชั่น 5.0 ที่ออกเมื่อเดือนธันวาคม 2018 เป็นต้นมา แนวคิดของ Editor แบบใหม่นี้จะใช้การวาง Block แบบต่างๆ เช่น Text, Image, Columns เรียงต่อกันลงมาเรื่อยๆ เหมือนกันการต่อเลโก้ ทำให้ง่ายต่อการจัดหน้า Layout ทำให้สามารถสร้างเว็บพื้นฐานทั่วไป เช่น เว็บองค์กร เว็บข่าว ได้
การมาของ WordPress Block Editor หรือ Gutenberg นั้นทำให้การสร้างหน้า Post หรือ Page มีความยืดหยุ่นมากขึ้น ลดการเพิ่งพาปลั๊กอินประเภท Page Builder ลงไปได้มาก ถ้าเป็นการสร้างเว็บไซต์งแบบพื้นฐานที่ไม่ได้มีดีไซน์อะไรซับซ้อนมากนัก ใช้ WordPress Block Editor ที่มาพร้อมกับ WordPress และลงปลั๊กอินประเภท Gutenberg Block เพิ่มอีกสัก 1-2 ตัวก็น่าจะเพียงพอที่จะสร้างเว็บไซต์ได้แล้ว
นอกจาก Block Editor แล้วอีกสิ่งหนึ่งที่ทาง WordPress ได้ทำการปรับเปลี่ยนให้เป็นรูปแบบเดียวกัน นั่นก็คือ Widgets โดยตั้งแต่ WordPrress เวอร์ชั่น 5.8 เป็นต้นมา WordPress ได้มีการปรับเปลี่ยนจาก Classic Widgets ให้เป็น Widget Blocks ทั้งนี้ก็เพื่อให้การพัฒนาเป็นไปในแนวทางเดียวกัน คือการใช้ Block
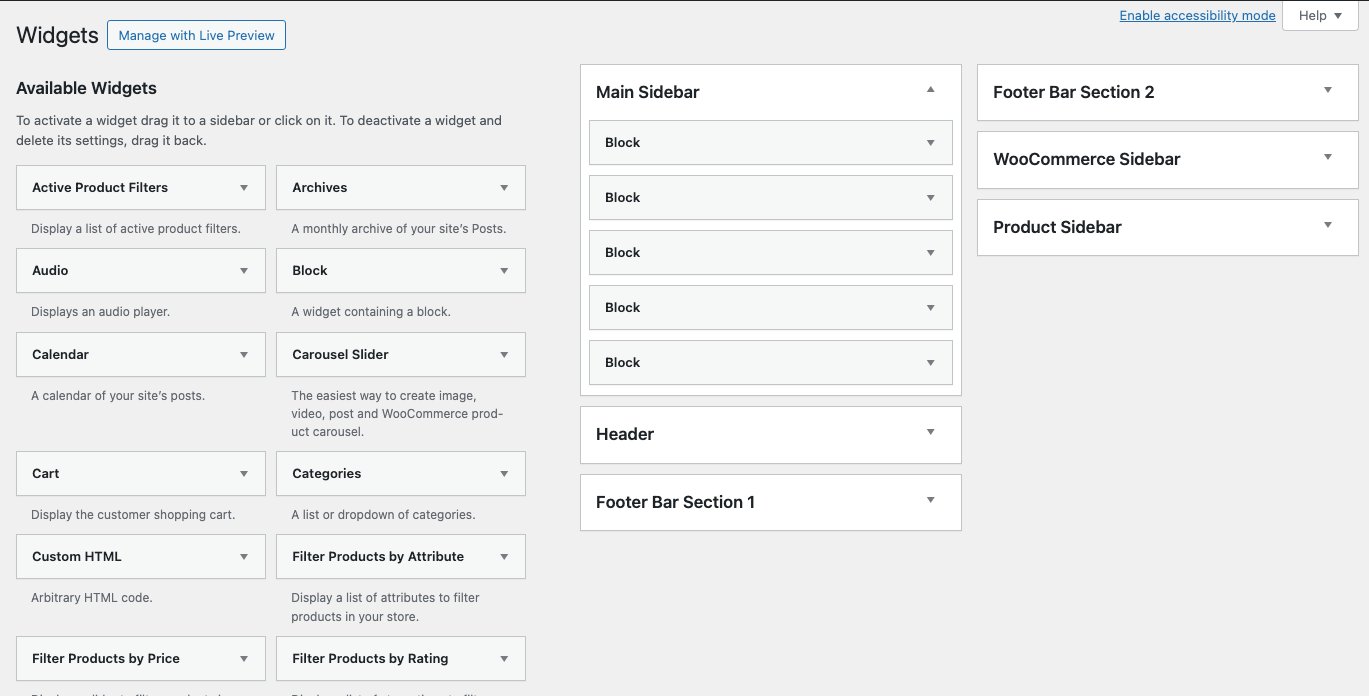
โดยตำแหน่งของ Widgets ที่มีมาให้ก็จะขึ้นอยู่กับธีมที่ใช้เป็นหลัก เช่น Main Sidebar, Header, Footer เป็นต้น โดยการใช้งาน Widget Blocks จะสามารถใช้การวาง Block แบบต่างๆ เช่น Text, Image, Columns เรียงต่อกันลงมาเรื่อยๆ มาใส่ใน Widgets ตำแหน่งที่ต้องการ เหมือนกันการสร้างหน้าเว็บด้วย WordPress Block Editor เลย ซึ่งค่อนข้างต่างจากแบบ Classic Widgets ที่เลือกได้เฉพาะ Widgets ที่ธีมมีมาให้ แล้วนำมาวางในตำแหน่งของ Widgets ที่ต้องการ
อย่างไรก็ตามสำหรับคนที่ถนัดที่จะใช้ Classic Editor และ Classic Widgets แบบเดิม รู้สึกว่าการใช้ Block แบบใหม่นั้นใช้งานยาก ก็สามารถกลับไปใช้ Classic แบบเดิมได้ ด้วยวิธีการที่เรียกว่า Code Snippet โดยต้องใช้ปลั๊กอิน WPCode ในการจัดการ
การติดตั้งปลั๊กอิน WPCode
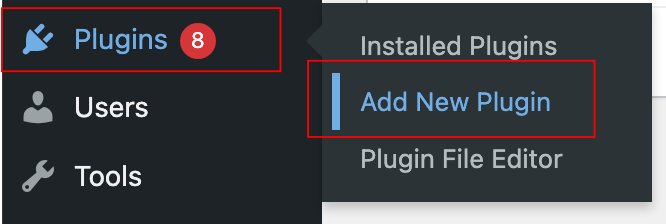
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

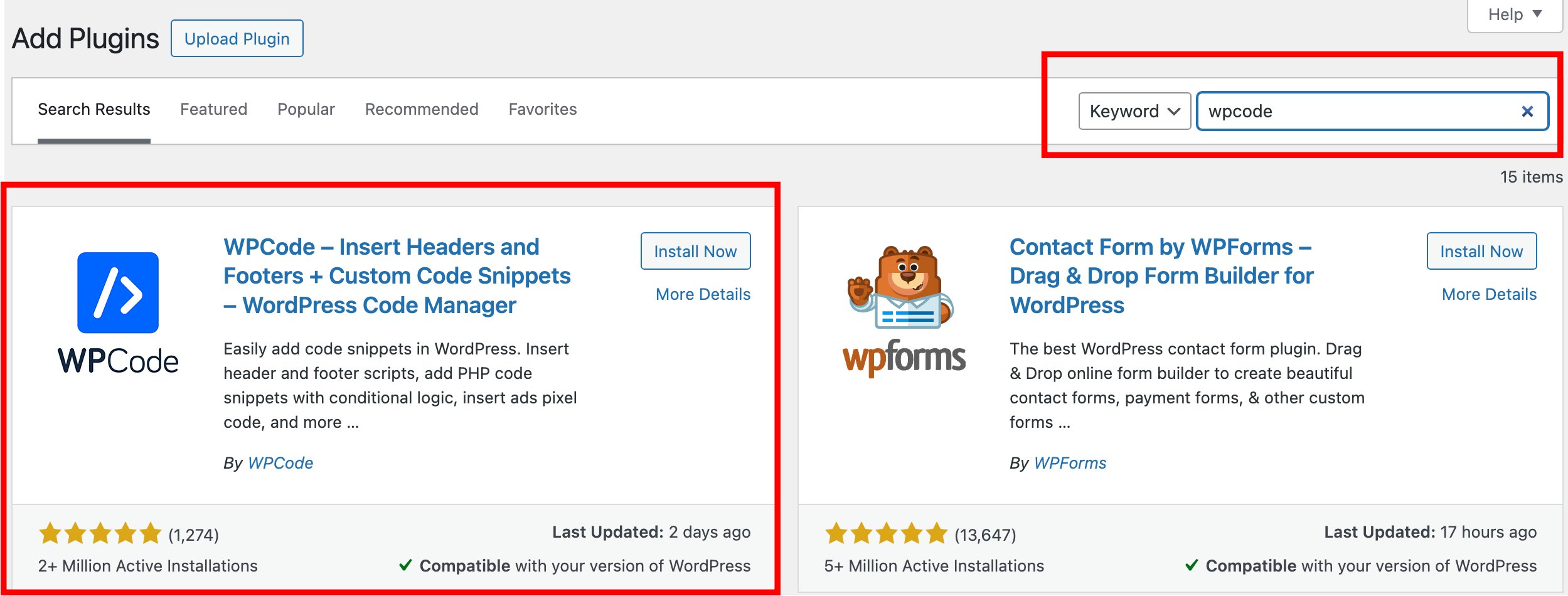
ที่หน้า Add Plugins ให้ใส่คำว่า WPCode ที่ช่อง Keyword

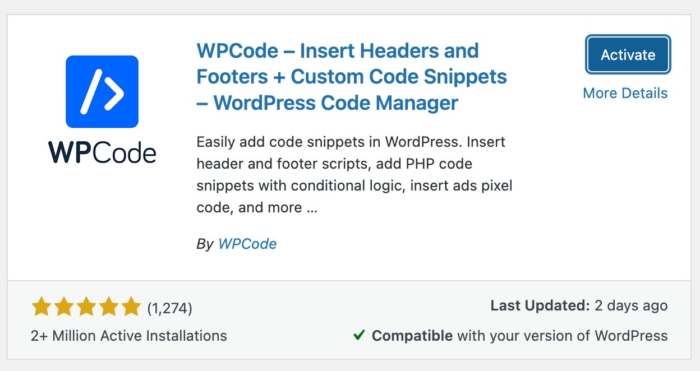
Install และ Activate ให้เรียบร้อย

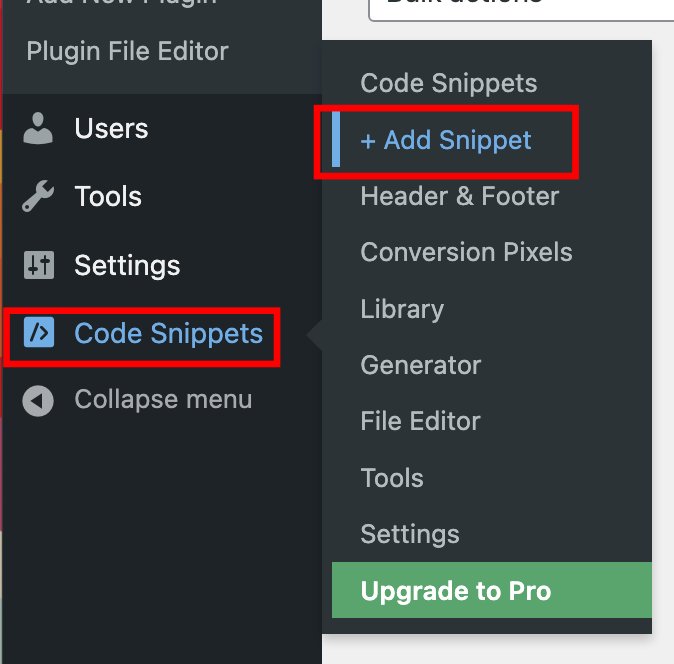
จากนั้นให้เข้าไปที่ Code Snippets -> + Add Snippet

1. Disable Gutenberg Editor (use Classic Editor)
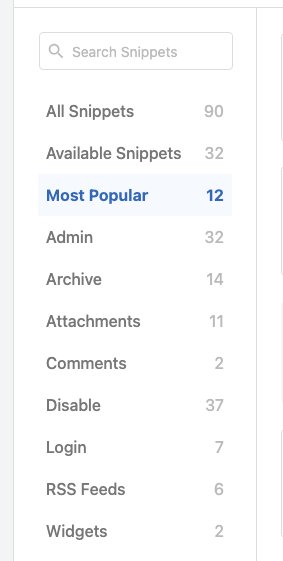
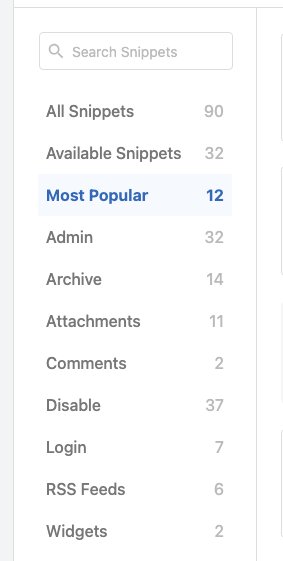
Disable Gutenberg Editor (use Classic Editor) จะเป็นการปิดการใช้งาน Gutenberg Editor และกลับไปใช้ Classic Editor โดยในหน้า Add Snippet ที่เมนูทางด้านซ้ายให้คลิกที่ Most Popular

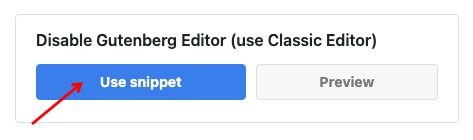
ให้คลิกปุ่ม Use snippet ที่ Disable Gutenberg Editor (use Classic Editor)

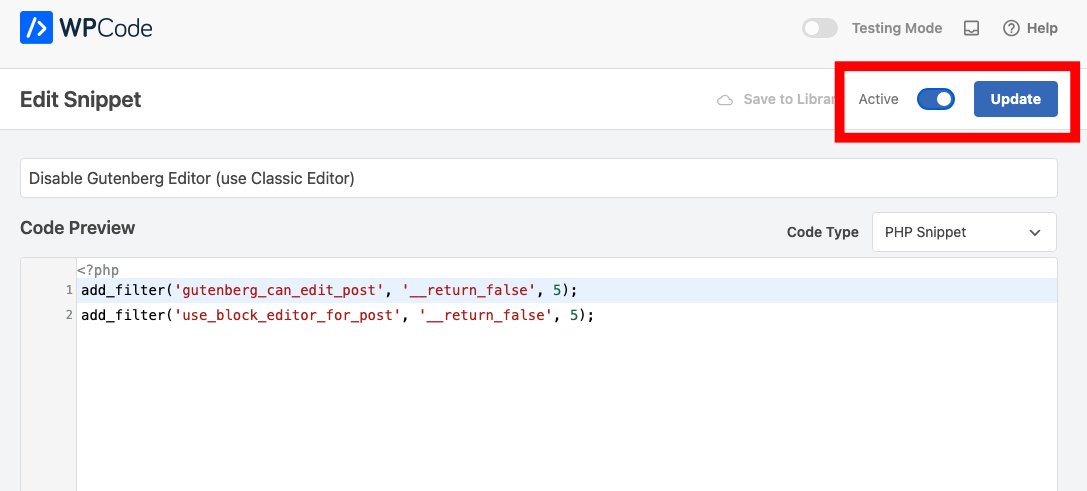
ที่หน้า Edit Snippet ในส่วนของ Code Preview จะใส่โค้ดและเลือก Code Type เป็น PHP Snippet ให้โดยอัตโนมัติ เราแค่เลือกเป็น Active และคลิกปุม Update

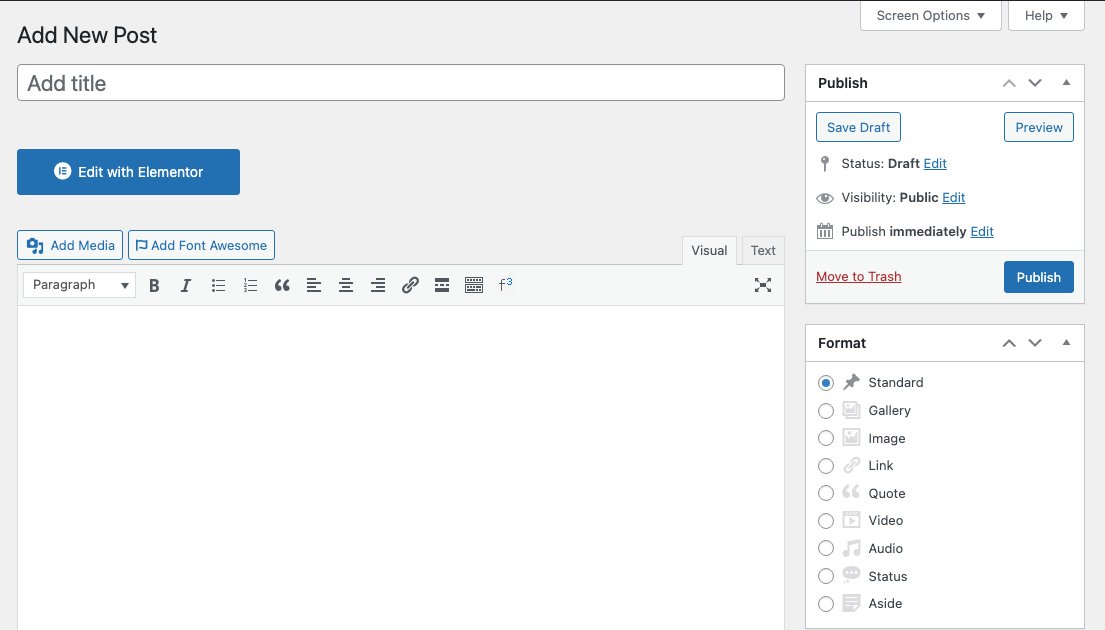
หลังจากนั้นลองสร้างหน้า Post หรือ Page ก็จะเห็นว่าในหน้า Add New Post กลับมาเป็น Classic Editor แล้ว

2. Disable Widget Blocks (use Classic Widgets)
Disable Widget Blocks (use Classic Widgets) จะเป็นการปิดการใช้งาน Widget Blocks และกลับไปใช้ Classic Widgets โดยในหน้า Add Snippet ที่เมนูทางด้านซ้ายให้คลิกที่ Most Popular

ให้คลิกปุ่ม Use snippet ที่ Disable Widget Blocks (use Classic Widgets)

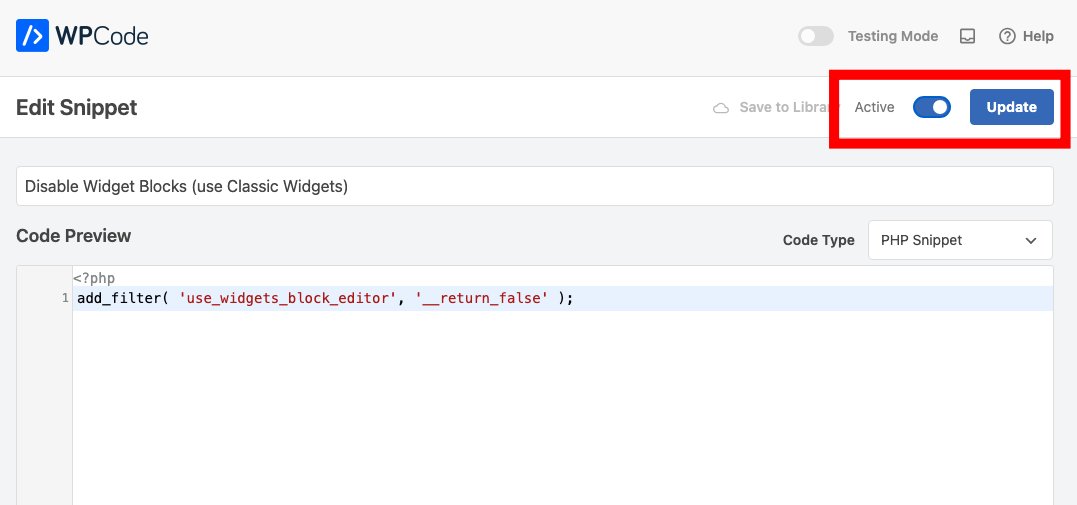
ที่หน้า Edit Snippet ในส่วนของ Code Preview จะใส่โค้ดและเลือก Code Type เป็น PHP Snippet ให้โดยอัตโนมัติ เราแค่เลือกเป็น Active และคลิกปุม Update

เมื่อเข้าไปที่ Appearance -> Widgets ก็จะเห็นว่ากลับมาใช้ Classic Widgets แล้ว

แต่ถ้าในอนาคตต้องการกลับมาใช้ WordPress Block Editor (Gutenberg) กับ Widget Blocks ก็สามารถทำได้โดยการเลือก Disable Gutenberg Editor (use Classic Editor) และ Disable Widget Blocks (use Classic Widgets) ในปลั๊กอิน WPCode ให้เป็น Inactive ก็จะกลับมาใช้ Block Editor (Gutenberg) กับ Widget Blocks ได้แล้ว
นอกจากวิธีที่เรียกว่า Code Snippet โดยต้องใช้ปลั๊กอิน WPCode แล้ว ยังมีวิธีอื่นๆ เช่น การใช้ปลั๊กอิน Classic Editor และ Classic Widgets ที่พัฒนาโดย WordPress Contributors
สรุป
สำหรับคนที่ไม่ถนัดหรือรู้สึกว่า Block Editor แบบใหม่นั้นใช้งานหรือเข้าใจยาก ทาง WordPress ก็ยังมีทางเลือกโดยให้กลับไปใช้ Classic Editor และ Classic Widgets แบบเดิมได้ อย่างไรก็ดีเราควรจะเรียนรู้การใช้ Block Editor แบบใหม่ไปด้วย ซึ่งก็จะมีวิธีที่จะทำให้เราใช้ Classic Editor บน WordPress Block Editor ได้ โดยได้เคยทำรีวิวการใช้งานไว้แล้ว สามารถไปดูได้ที่ การใช้งาน Classic Paragraph บน Gutenberg






