
เป็นที่รู้กันดีว่าตั้งแต่ WordPress เวอร์ชั่น 5 เป็นต้นมา ทางผู้พัฒนาได้มีการเปลี่ยนรูปแบบของตัว Editor ที่ใช้ในการสร้างและแก้ไขหน้า Post, Page จาก Classic Editor เป็น WordPress Block Editor (Gutenberg) ซึ่งการใช้งานจะต่างจากเดิมแบบสิ้นเชิง คือจะเป็นการวาง Block ต่อๆกันลงมา โดยแต่ละ Block จะสวามารถแบ่งเป็นหลายๆ Column ได้
การปรับเปลี่ยนมาเป็น WordPress Block Editor (Gutenberg) ทำให้การสร้างหน้าเว็บไซต์มีตวามหลากหลายขึ้น และพึ่งพาปลั๊กอินประเภท Page Builder น้อยลง การสร้างเว็บไซต์ที่ไม่ซับซ้อนมากนัก ก็สร้างโดยใช้ WordPress Block Editor (Gutenberg) ได้เลย ต่างจาก Classic Editor ที่เป็นเพียง Classic Paragraph เน้นการวางข้อความและรูปภาพ และมีการใช้งานค่อนข้างจำกัด
แต่ถ้าใครที่รู้สึกว่ายังถนัดกับการใช้ Classic Paragraph แบบเดิม แต่ก็ต้องการใช้ WordPress Block Editor (Gutenberg) เพื่อใช้ในการสร้างหน้าเว็บ เพราะมี Block ให้ใช้งานมากมาย และ Classic Paragraph เองเพียวๆ นั้นใช้สร้างหน้าเว็บไซต์ให้สวยงาม รวมถึงแสดงผลได้หลายหน้าจอ (Responsive) ไม่ได้
ตอนนี้มีตัวช่วยที่ทำให้คุณสามารถเพิ่ม Classic Paragraph แบบเดิม ลงไปใน WordPress Block Editor (Gutenberg) ได้ โดยปลั๊กอินตัวนี้มีชื่อว่า Advanced Editor Tools หรือชื่อเดิมคือ TinyMCE Advanced เป็นปลั๊กอินจาก Automattic ผู้พัฒนา CMS WordPress มียอดดาวน์โหลดไปใช้งานมากกว่า 2 ล้านครั้ง เนื่องจากเป็นปลั๊กอินจากผู้พัฒนา WordPress โดยตรง จึงมั่นใจได้เลยว่าตัวปลั๊กอินจะเข้ากันได้กับ WordPress โดยไม่เจอปัญหาใดๆ
การติดตั้งปลั๊กอิน Advanced Editor Tools
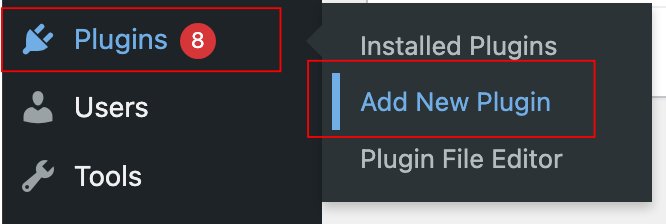
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

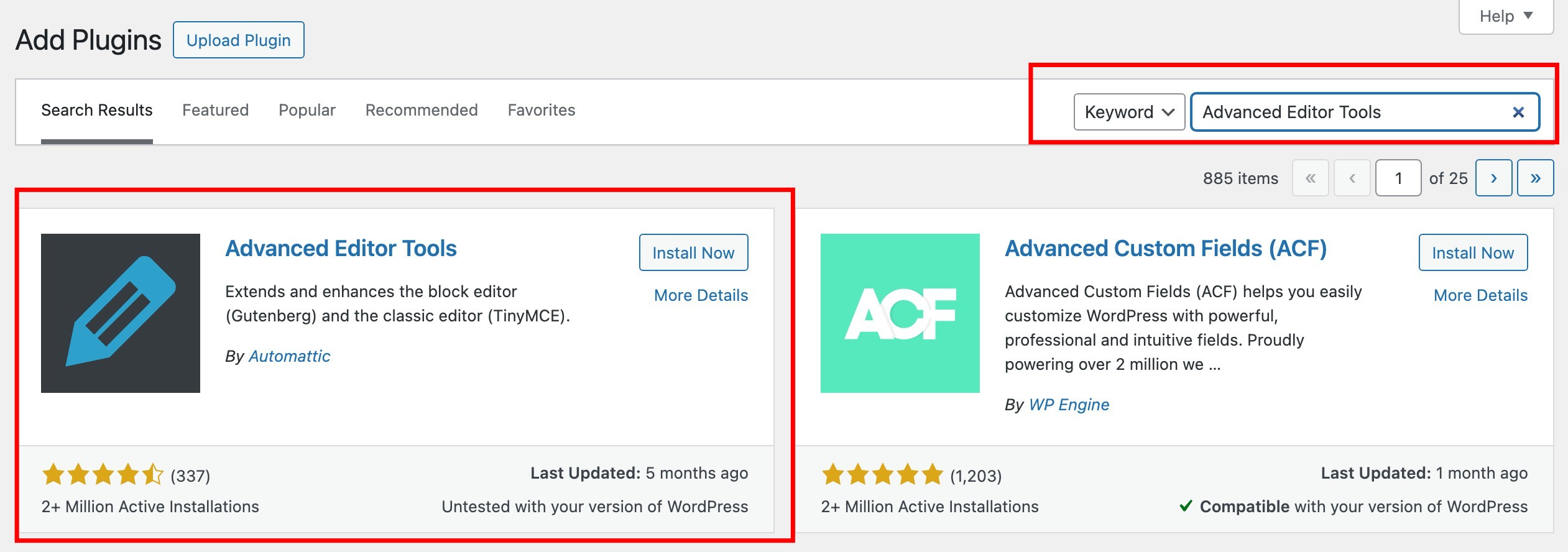
ที่หน้า Add Plugins ให้ใส่คำว่า Advanced Editor Tools ที่ช่อง Keyword

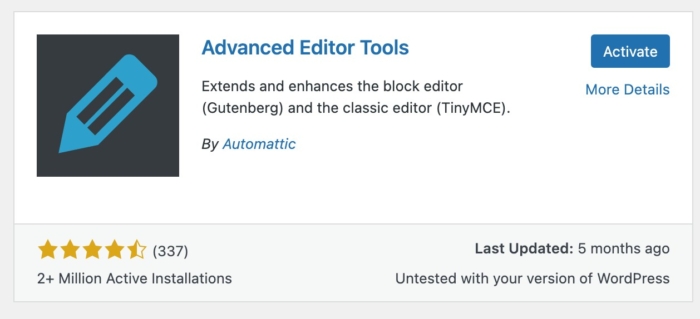
Install และ Activate ให้เรียบร้อย

แนะนำปลั๊กอิน Advanced Editor Tools
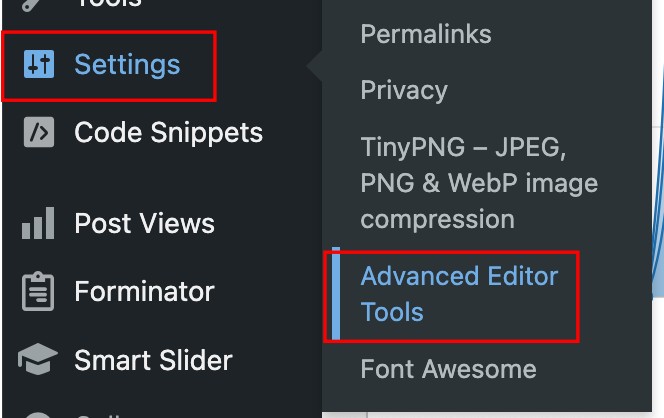
การตั้งค่าต่างๆ นั้น ให้เข้าไปที่ Settings -> Advanced Editor Tools

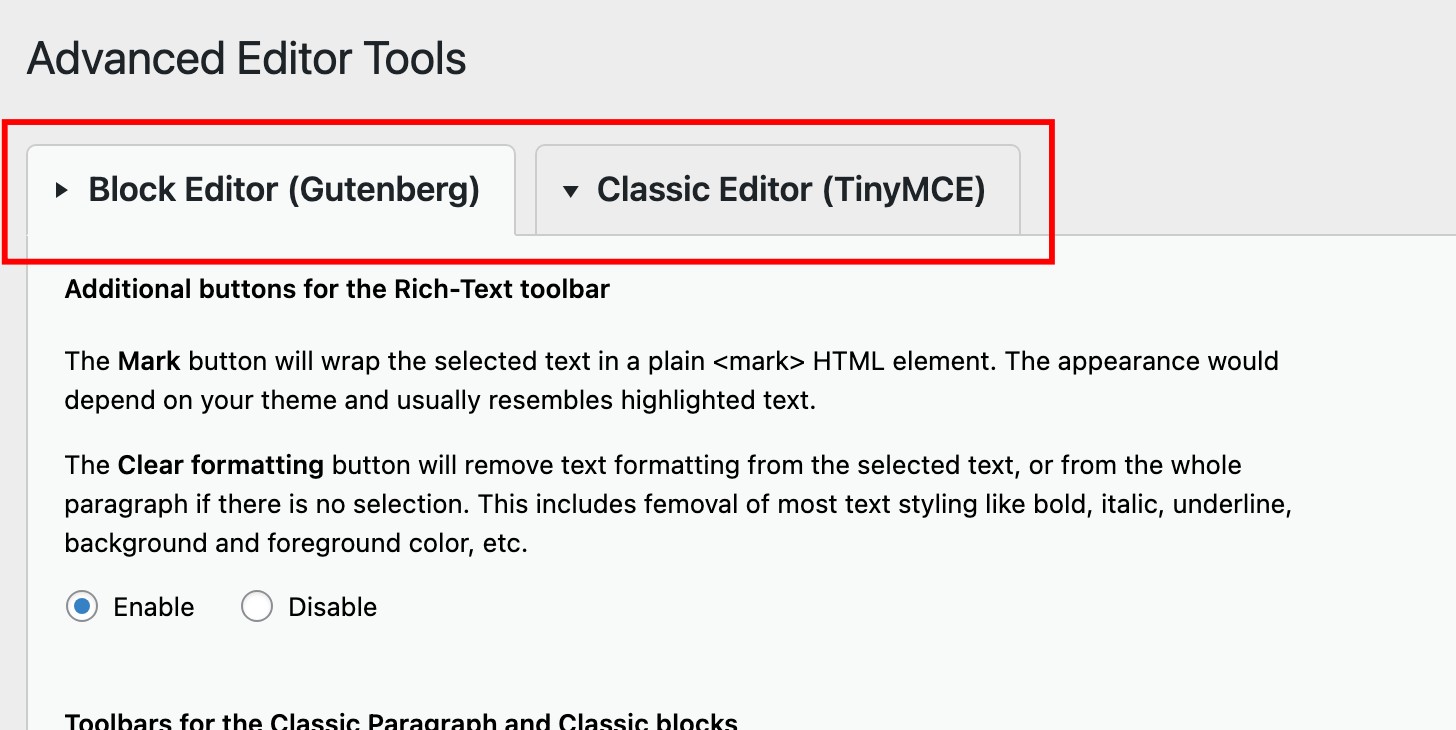
ที่หน้า Advanced Editor Tools มีให้เลือก 2 Tab คือ
Block Editor (Gutenberg)
สำหรับเอาไว้กำหนดค่าต่างๆ ให้กับตัว Block Classic Paragraph ที่จะแสดงใน WordPress Block Editor (Gutenberg) โดยสามารถลาก Buttons ที่ต้องการเพิ่มลงไปใน Classic Paragraph ได้
Classic Editor (TinyMCE)
กรณีที่มีการลงปลั๊กอิน Classic Editor แบบดั้งเดิม เพื่อใช้ Classic Paragraph แทนที่ WordPress Block Editor (Gutenberg) ซึ่งไม่แนะนำ เพราะตัว Classic Editor แบบดั้งเดิมนั้นมีข้อจำกัดในการใช้งานค่อนข้างสูง กรณีนี้ก็จะใช้เมนูนี้ในการเพิ่ม Buttons ต่างๆลงไปใน Classic Paragraph

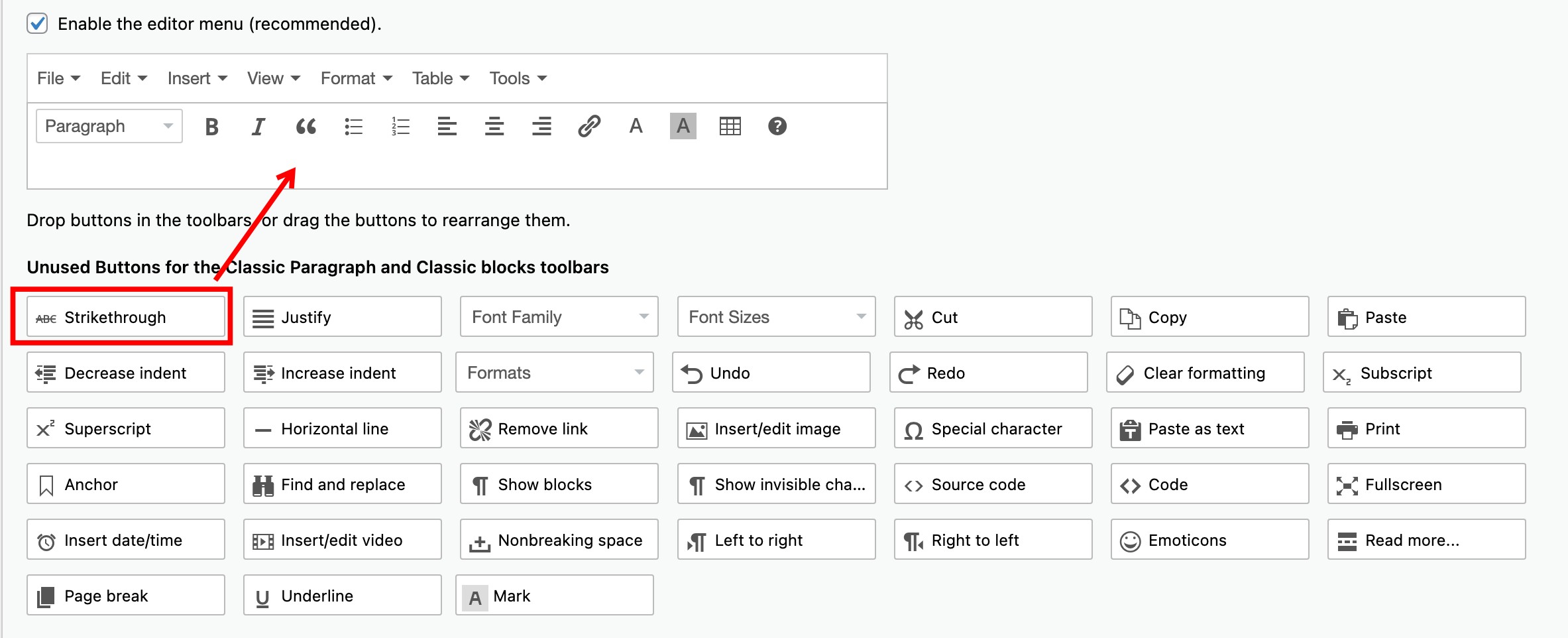
เมนู Block Editor (Gutenberg)
จะแสดงตัวอย่างของ Classic Paragraph ที่เวลาถูกเลือกลงใน WordPress Block Editor (Gutenberg) ว่าหน้าตาเป็นอย่าง่ไร รวมถึงเพิ่มฟังก์ชั่นต่างๆได้ โดยการคลิกลาก Buttons เพิ่มลงไปใน Classic Paragraph ได้

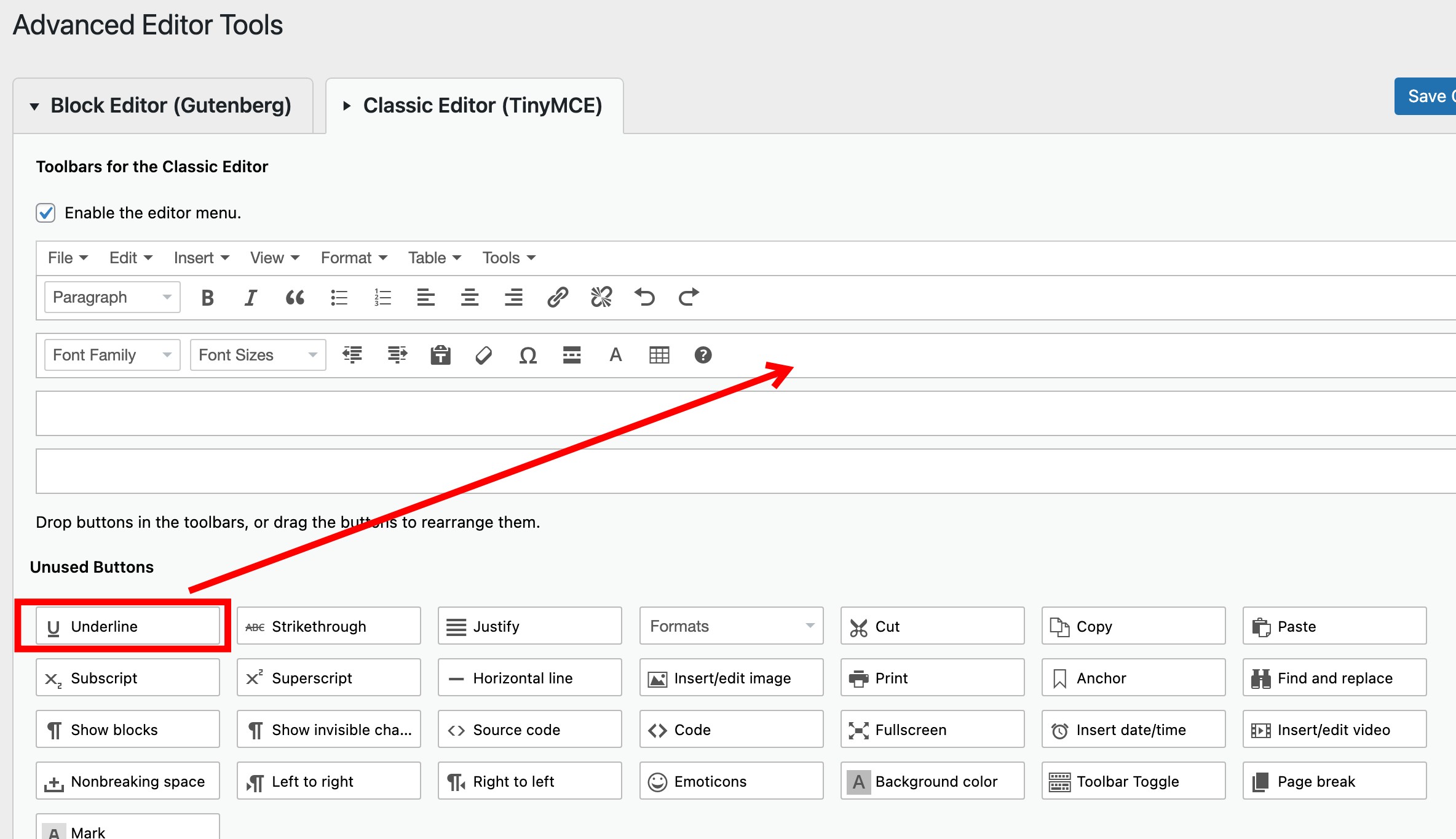
เมนู Classic Editor (TinyMCE)
จะแสดงตัวอย่างของ Classic Paragraph ที่เมื่อมีการลงปลั๊กอิน Classic Editor เพื่อใช้ Classic Paragraph แทนที่ WordPress Block Editor (Gutenberg) แต่แถบเครื่องมือที่ใชว์ใน Classic Paragraph จะมีมากกว่า ก็สามารถเพิ่มฟังก์ชั่นต่างๆได้ โดยการคลิกลาก Buttons เพิ่มลงไปใน Classic Paragraph ได้

ทั้งสองเมนู ถ้ามีการแก้ไขเพิ่มเติม ให้คลิกที่ปุ่ม Save Changes ที่อยู่มุมขวาบน เพื่อเป็นการบันทึการเปลี่ยนแปลง

การใช้งานใน WordPress Block Editor (Gutenberg)
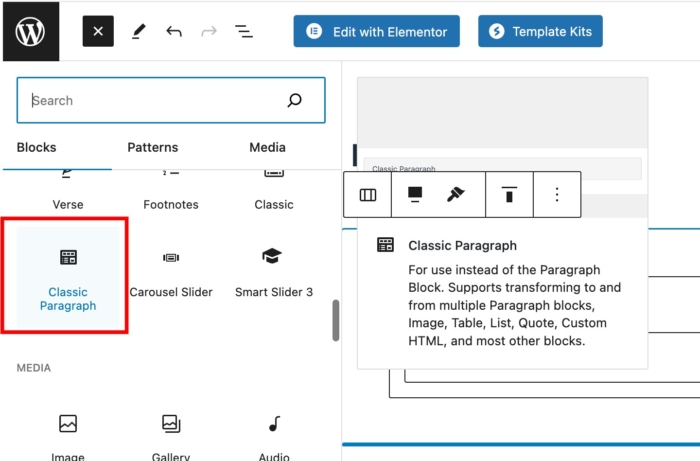
ที่หน้า Edit Post คลิกเลือก Classic Paragraph

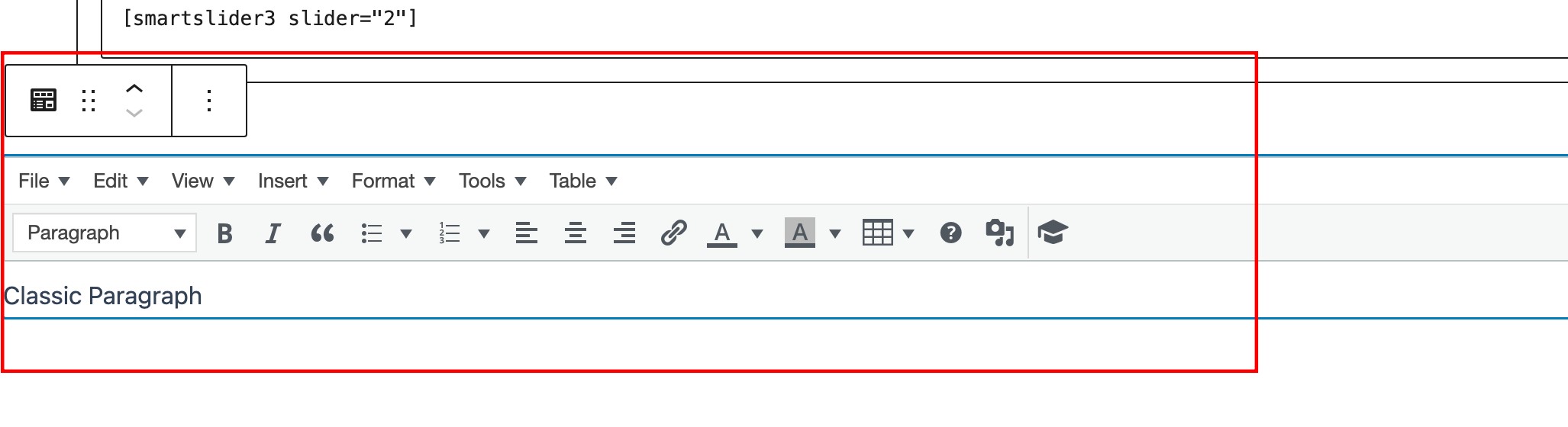
ก็จะได้ Block Paragraph แบบ Classic Paragraph ปรับแต่งสไตล์ต่างๆได้ตามต้องการ

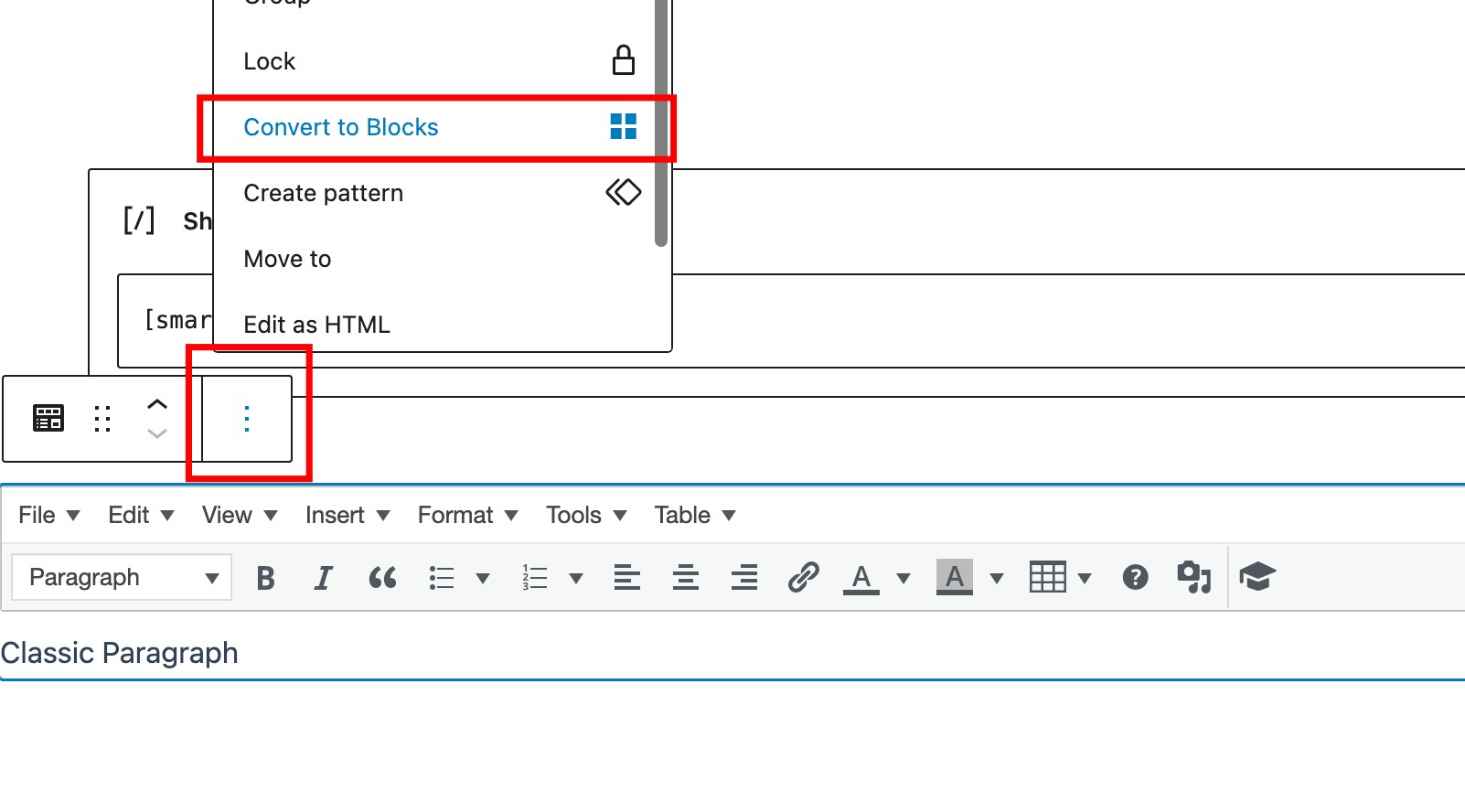
ถ้าต้องการแปลง Classic Paragraph ให้เป็น Block ก็ทำได้ โดยคลิกที่ Classic Paragraph แล้วคลิกที่ไอคอนจุดสามจุด แล้วเลือก Convert to Blocks

สรุป
WordPress Block Editor (Gutenberg) ถูกพัฒนาขึ้นเพื่อให้ตัว WordPress เองสามารถสร้างหน้าเว็บไซต์ได้โดยไม่ต้องพึ่งพา Page Builder ต่างๆ เช่น Elementor, Divi, Beaver Builder เป็นต้น แต่ถ้าใครที่ยังถนัดการใช้ Classic Editor แบบดั้งเดิมที่เป็น Classic Paragraph ก็สามารถลงปลั๊กอิน Advanced Editor Tools เพื่อใช้ Classic Paragraph ร่วมกับ WordPress Block Editor ได้






