
เทรนด์การออกแบบเว็บไซต์ที่ได้รับความนิยมอยู่ในปัจจุบันก็เห็นจะเป็นการใช้ Parallax Effect ประกอบในหน้าเว็บไม่ว่าจะส่วนใดก็ตาม Parallax Effect เป็นเทรนด์การออกแบบที่ใช้เทคนิคที่ทำให้พื้นหลังไม่เลื่อนไปตามการ Scroll หน้าเว็บ หรือเลื่อนข้ากว่าเนื้อหา ซึ่งจะช่วยเพิ่มความลึกให้กับภาพพื้นหลังและการเคลื่อนไหวของภาพพื้นหลังในแบบต่างๆตามที่มีการออกแบบไว้ ทำให้ผู้ที่เข้ามาเยี่ยมชมเว็บไซต์รู้สึกตื่นเต้นกับภาพที่เห็น เป็นประสบการณ์แปลกใหม่ในการเข้าขมเว็บไซต์
Parallax Effect เหมาะที่ใช้กับหน้าเว็บไซต์ที่มีความยาวของเนื้อหาเพราะต้องการพื้นที่ในการออกแบบและแสดงผลของเอฟเฟกต์ การสร้าง Parallax Effect นั้นทำได้หลายวิธี ธีม WordPress ระดับ Premium จำนวนไม่น้อยก็จะมาพร้อมกับ Parallax Effect ในตัวบนหน้าแรกของเว็บไซต์ หรือจะเป็นการใช้ Page Builder ซึ่ง Page Builder ส่วนมากมักจะมีฟังก์ชั่นที่ใช้สร้าง Parallax Effect ได้ในตัวอยู่แล้ว
อย่างไรก็ตาม ไม่ใช่ทุกธีมจะมีคุณสมบัตินี้โดยเฉพาะธีมที่ใช้ฟรี และอาจะไม่ใช่ทุกคนที่ต้องการใช้งาน Page Builder เพื่อสร้าง Parallax Effect โดยปลั๊กอินที่จะมาแนะนำกันก็คือ Advanced WordPress Backgrounds จากผู้พัฒนา Advanced WordPress Backgrounds Team โดยปลั๊กอินตัวนี้นอกจากจะสร้าง Parallax Effect แล้วยังมีความสามารถในการสร้าง Background แบบ Full Screen ด้วย Image และ Video
การติดตั้งปลั๊กอิน Advanced WordPress Backgrounds
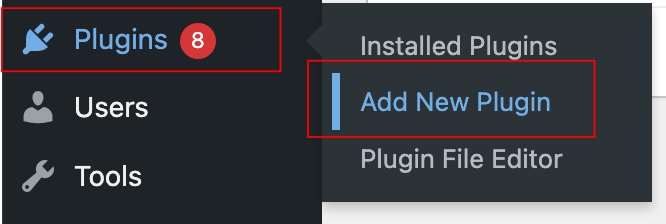
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

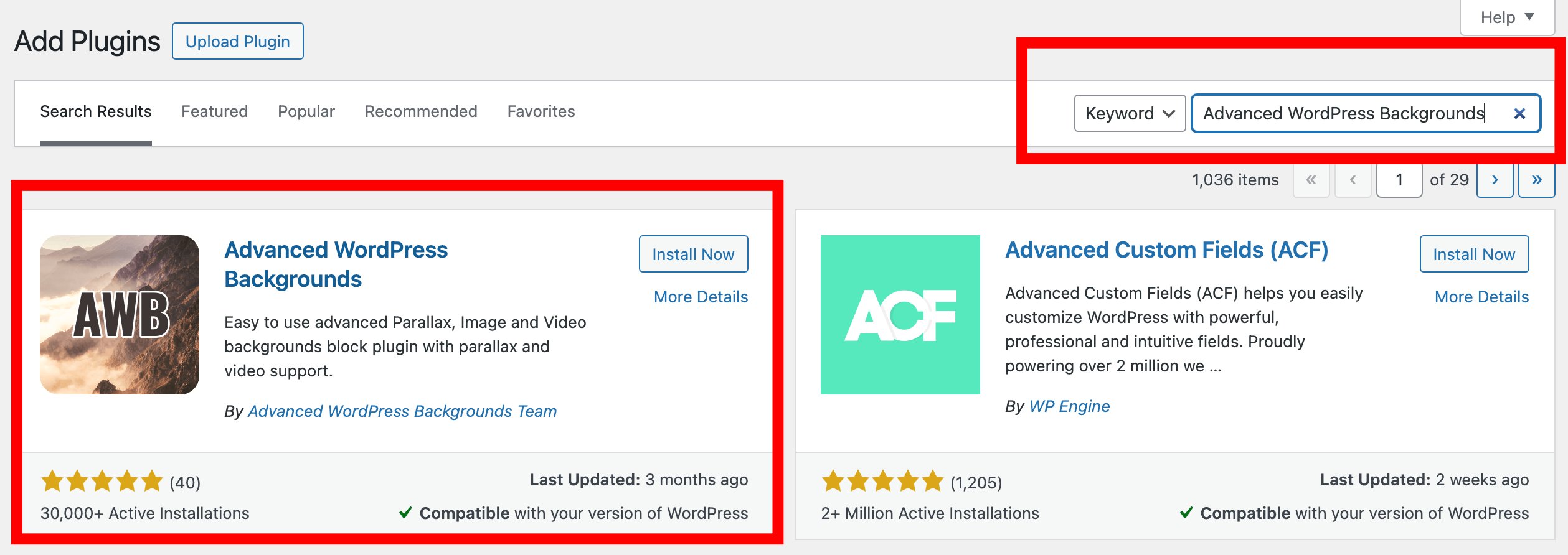
ที่หน้า Add Plugins ให้ใส่คำว่า Advanced WordPress Backgrounds ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

การตั้งค่าเบื้องต้น
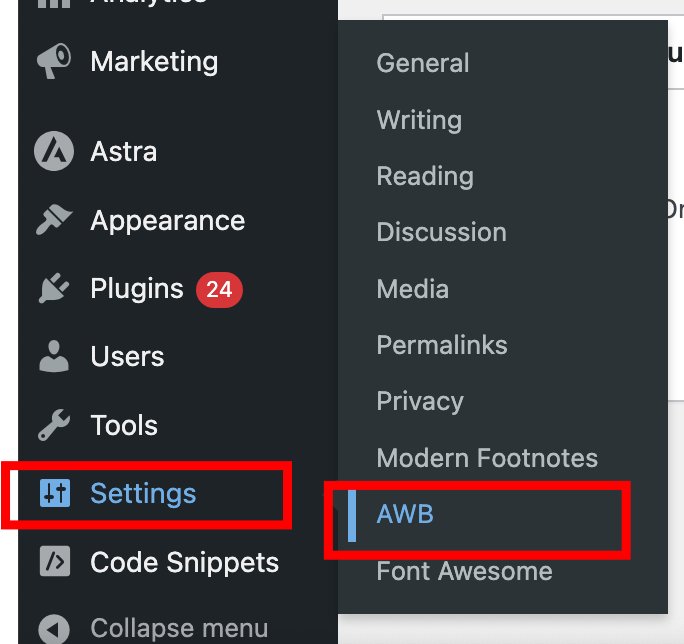
ไปที่ Settings -> AWB เพื่อเข้าสู่หน้า Advanced WordPress Backgrounds Settings

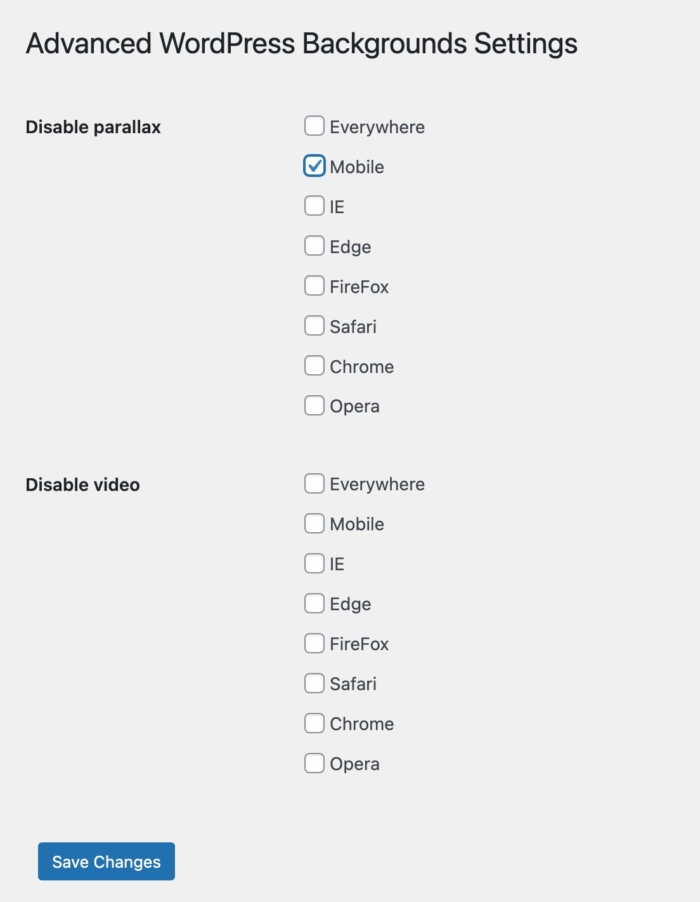
หน้า Advanced WordPress Backgrounds Settings จะใช้ในการปิด Parallax Effect และการทำ Video เป็น Full Background ว่าจะให้ไม่แสดงผลใน Browser หรือในมือถือ เมื่อตั้งค่าเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Save Changes

ตัวอย่างการใช้งานอย่างง่าย
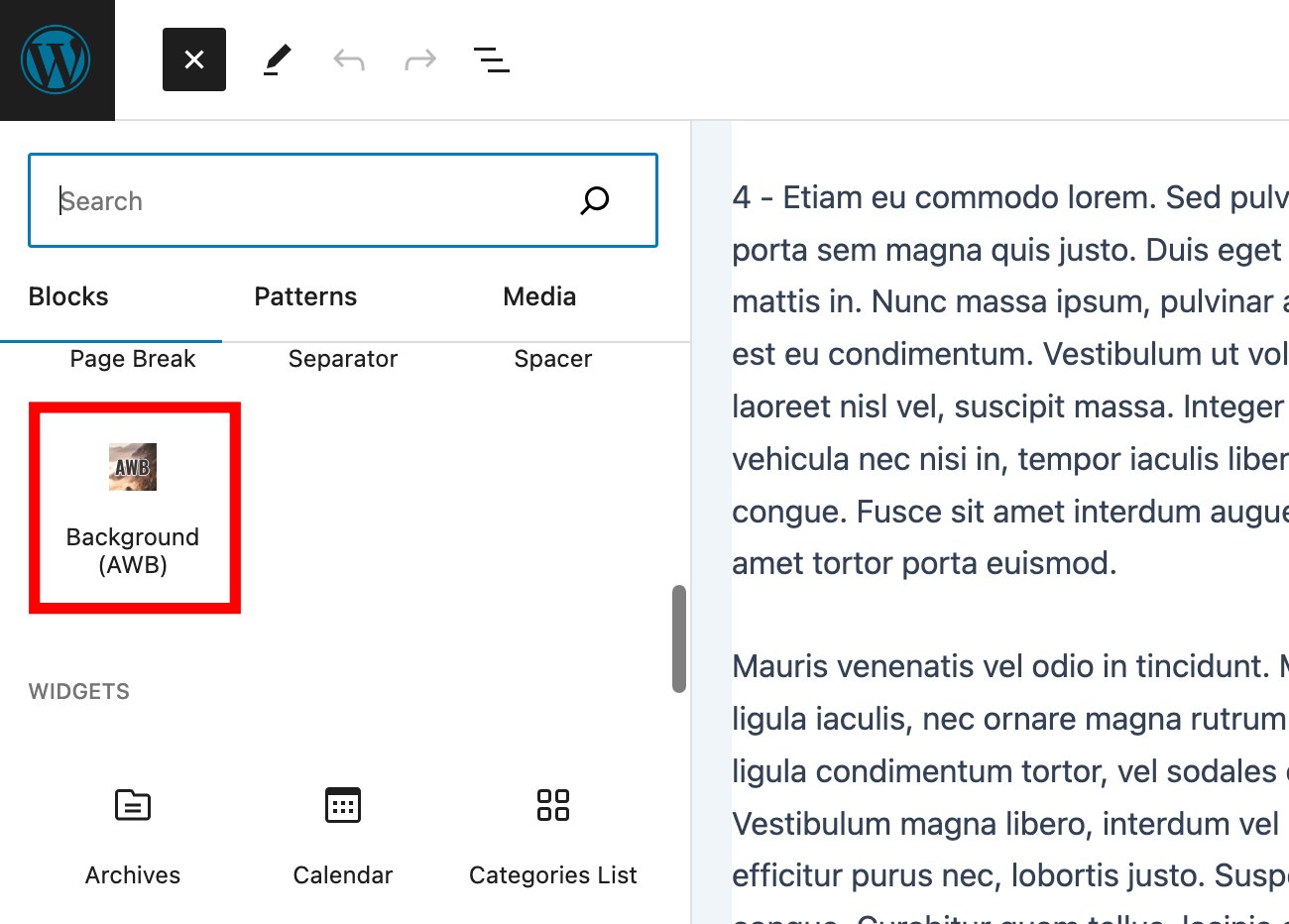
สร้างหน้าใหม่ด้วย Post หรือ Page โดยใช้ Gutenberg WordPress Block Editor ที่เมนูด้านซ้าย Blocks ก็จะเห็น Background (AWB) block

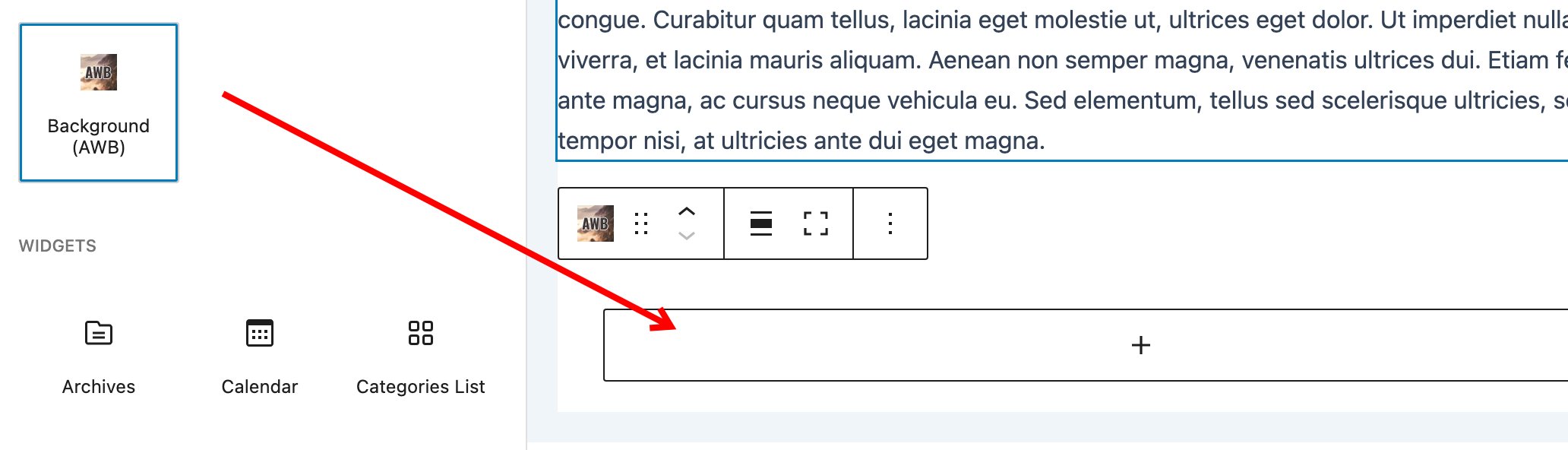
ให้เพิ่ม Block ดังกล่าวลงไป

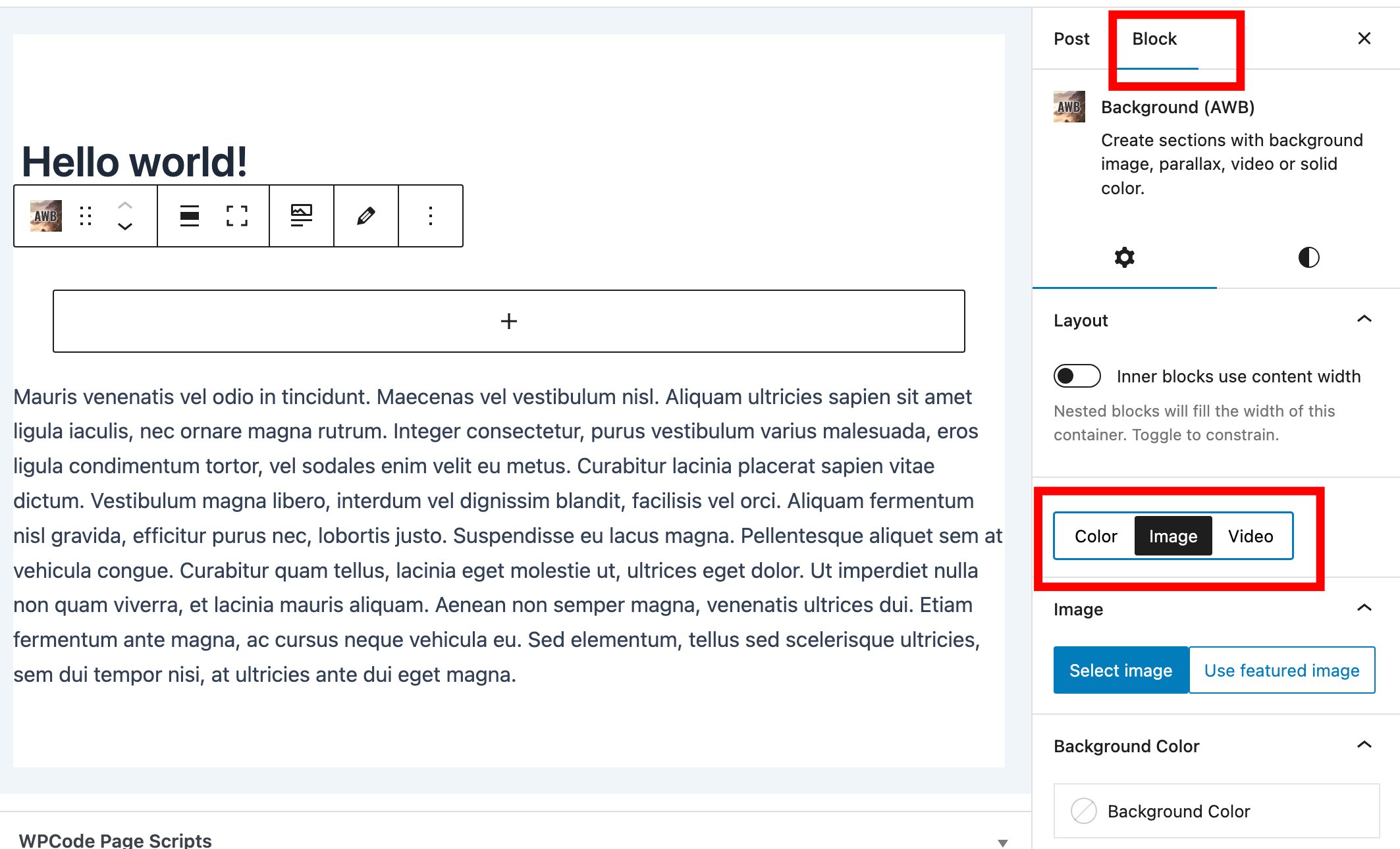
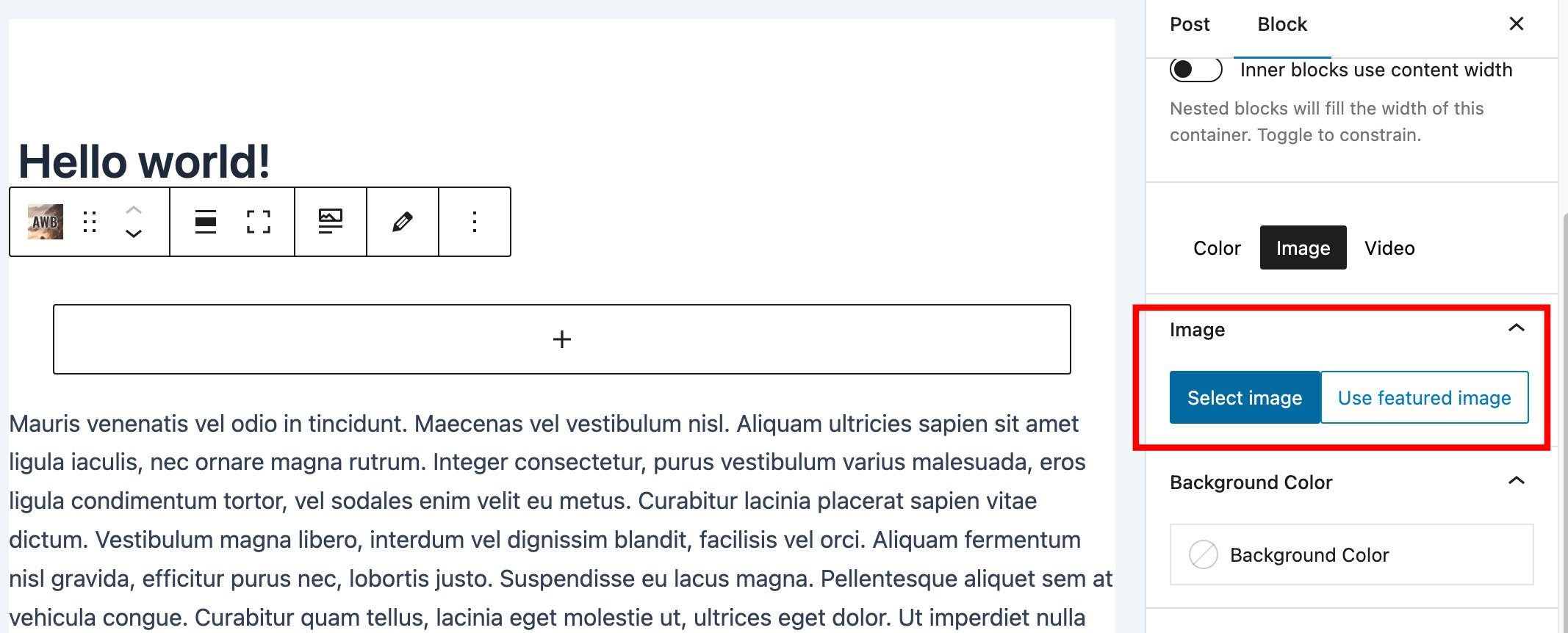
หลังจากนั้นให้ดูที่เมนูทางขวาที่ Tab Block ให้คลิกเลือกเป็น Image

ก็จะเห็น Tab Image จะมีให้เลือก 2 ปุ่มคือ Select Image เป็นการเลือกรูปภาพที่มีอยู่แล้วในเว็บหรืออัปโหลดลงไปใหม่ กับ Use featured image คือการใช้ featured image (ถ้ามีการใส่ไว้) ของ Post หรือ Page นั้นๆ มาเป็นภาพพื้นหลังที่จะใช้ทำ Parallax Effect นอกจากนี้จะเห็นว่ายังสามารถเลือก Color หรือ Video เป็นพื้นหลังได้อีกด้วย

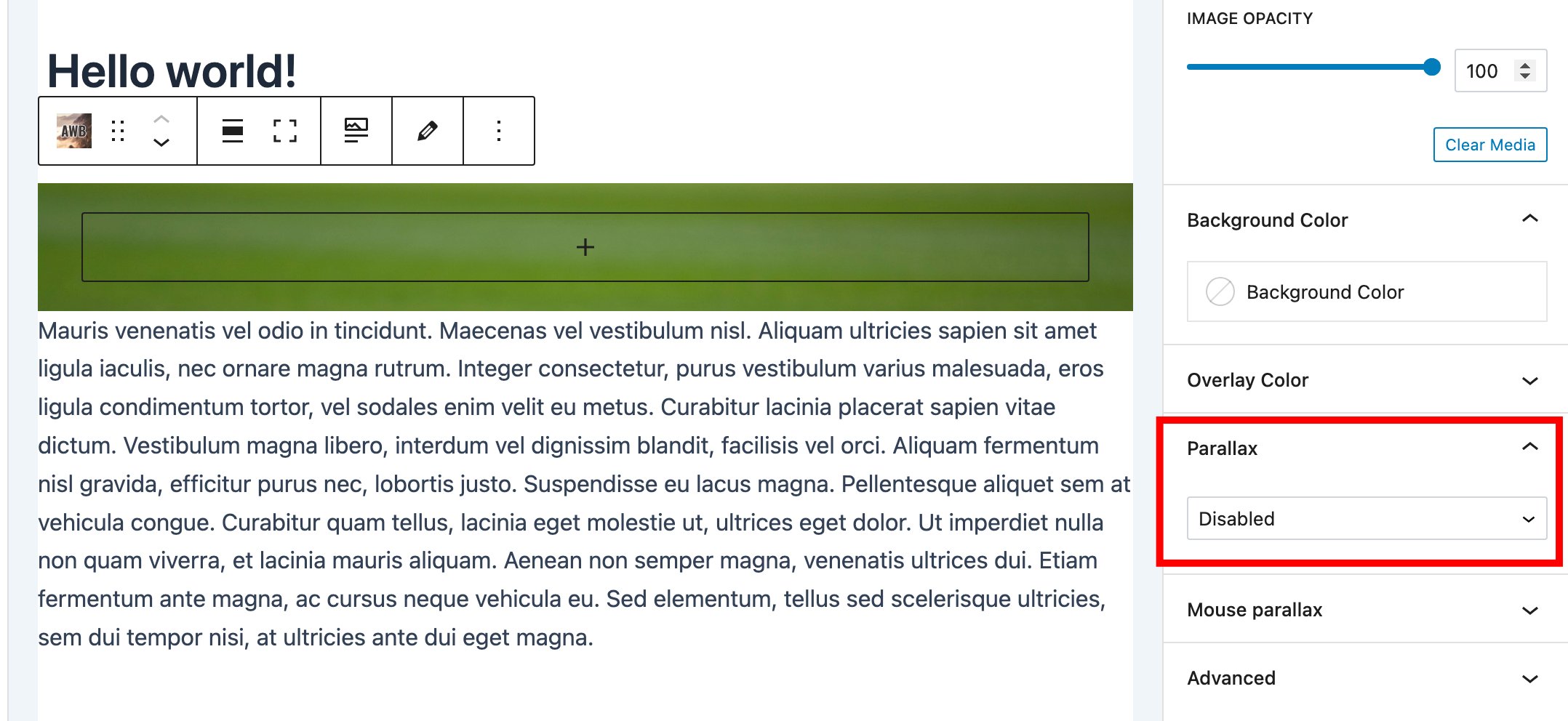
จากนั้นให้เลื่อนลงมาด้านล่างจนเห็น Tab Parallax

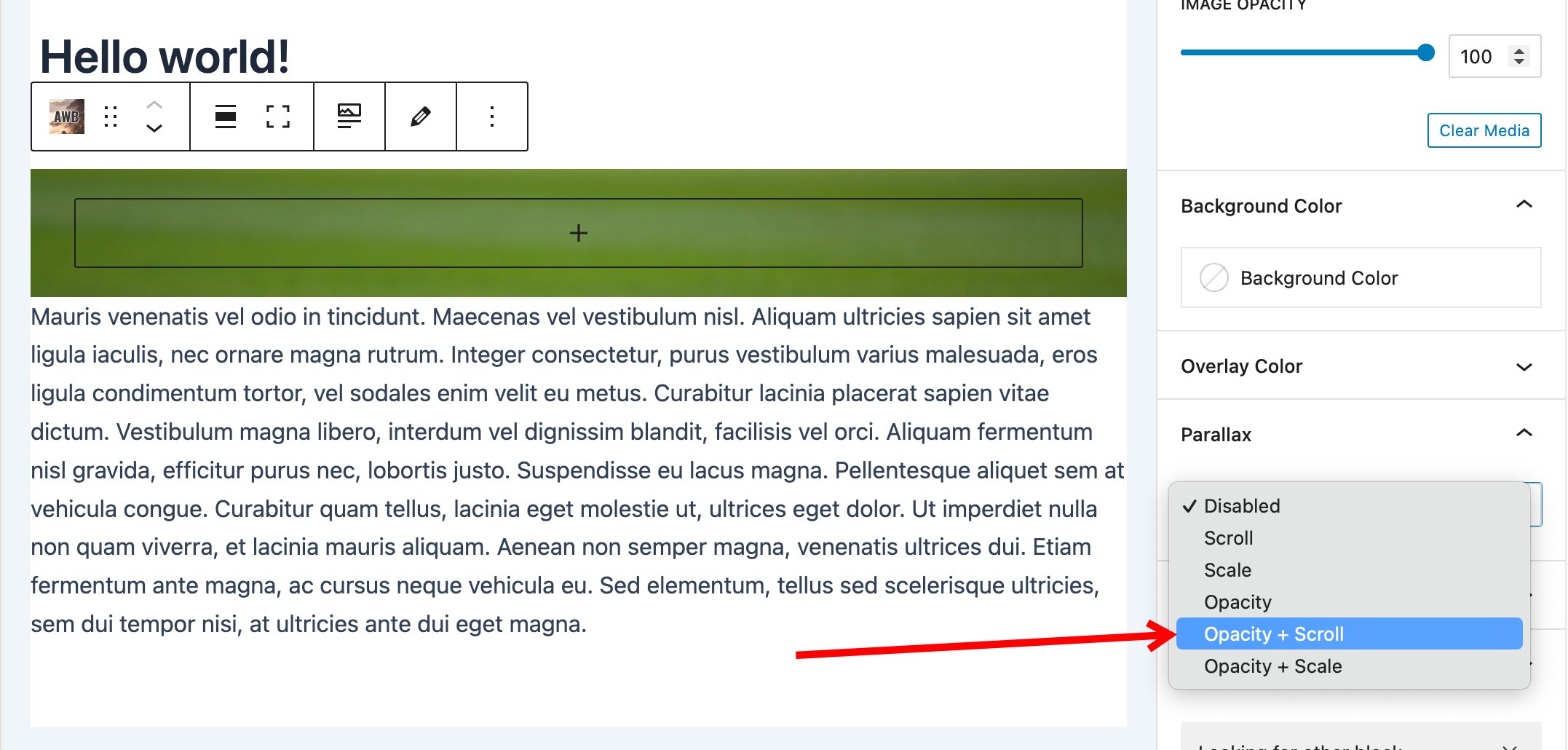
จะใช้เลือกประเภทของ Parallax Effect เช่นในต้วอย่างจะเลือกเป็น Opacity + Scroll

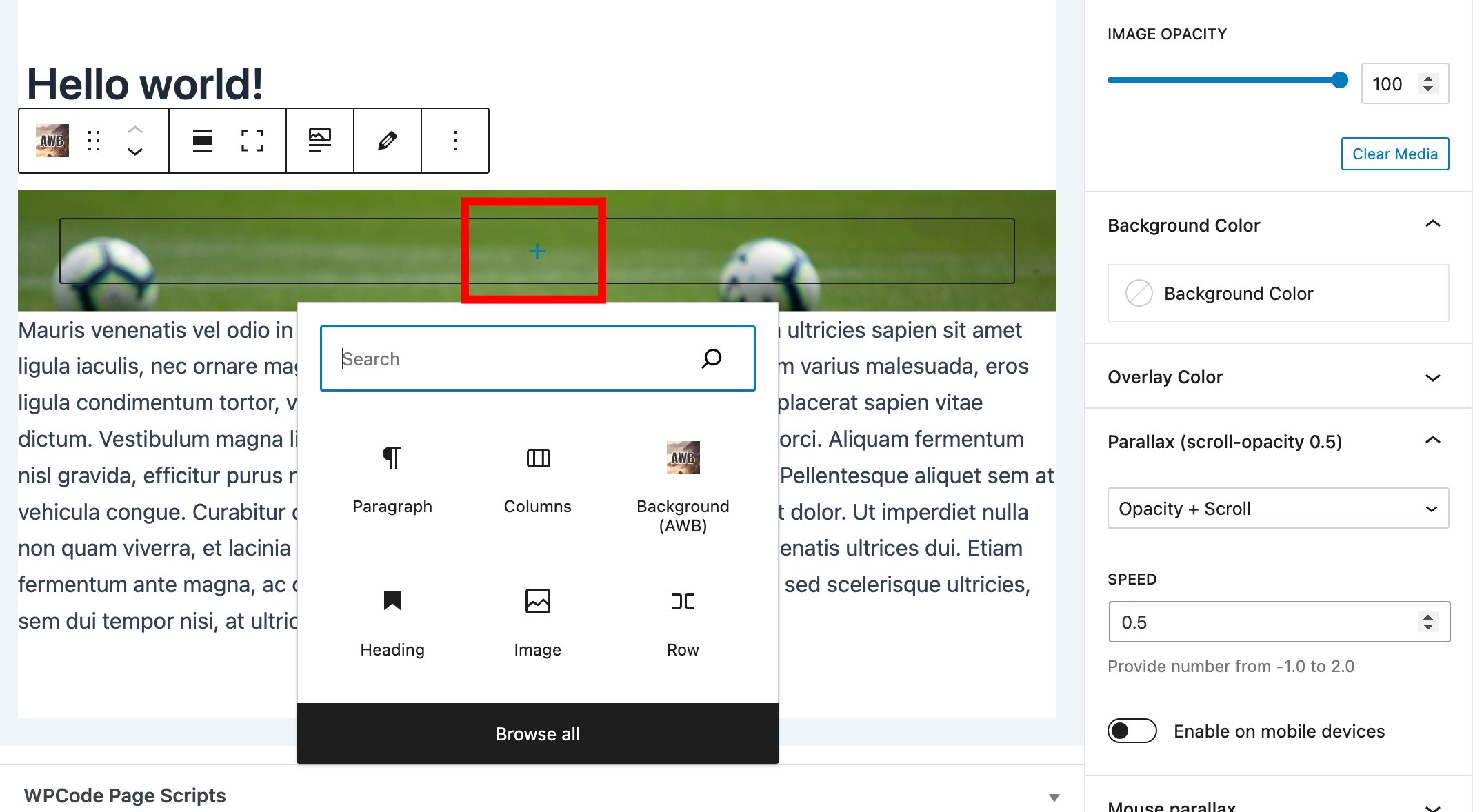
จากนั้นคลิกเครื่องหมาย + ที่ Background (AWB) block จุดนี้สามารถเลือก paragraph, image, video หรือ Block อื่นๆ ที่จะแสดงพร้อมกับ Parallax Effect ได้

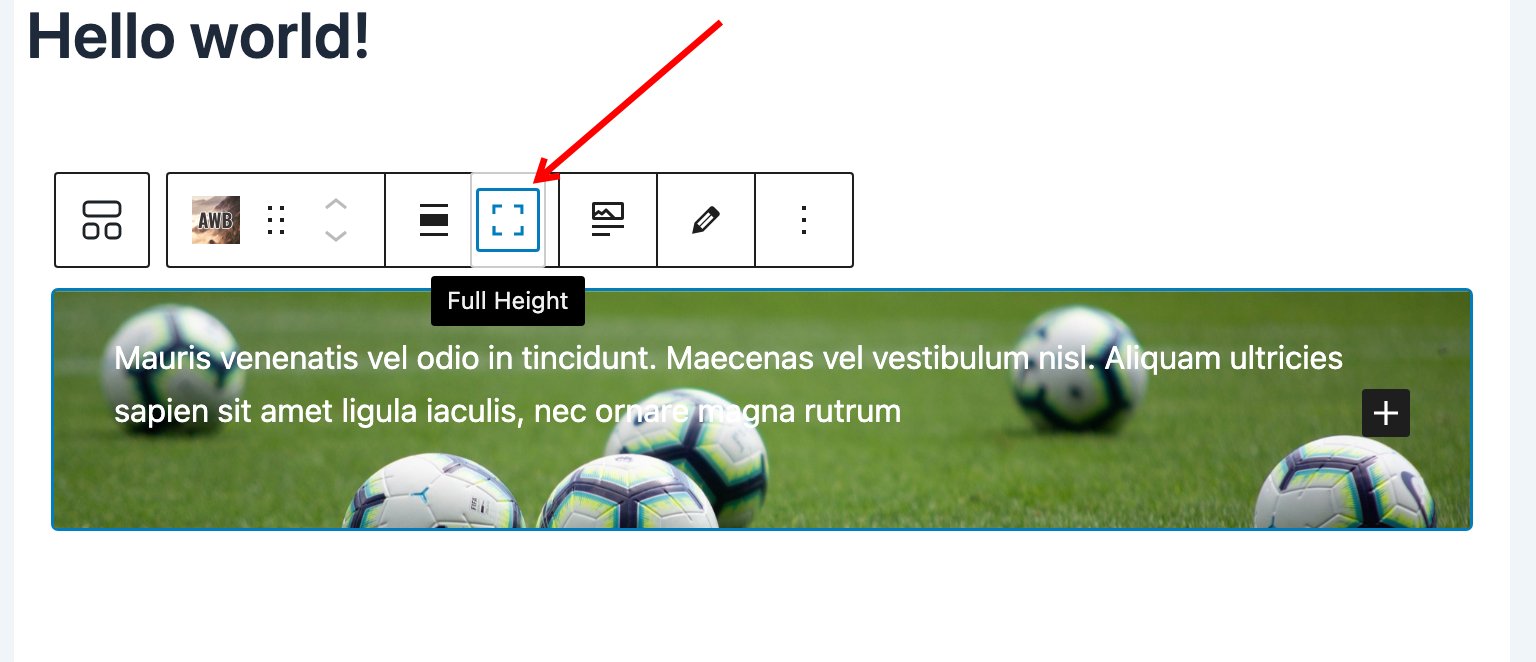
ถ้าต้องการให้ภาพพื้นหลังที่ใช้ทำ Parallax Effect มีความสูงเต็มพื้นที่ก็ให้คลิกที่ปุ่ม Full Height

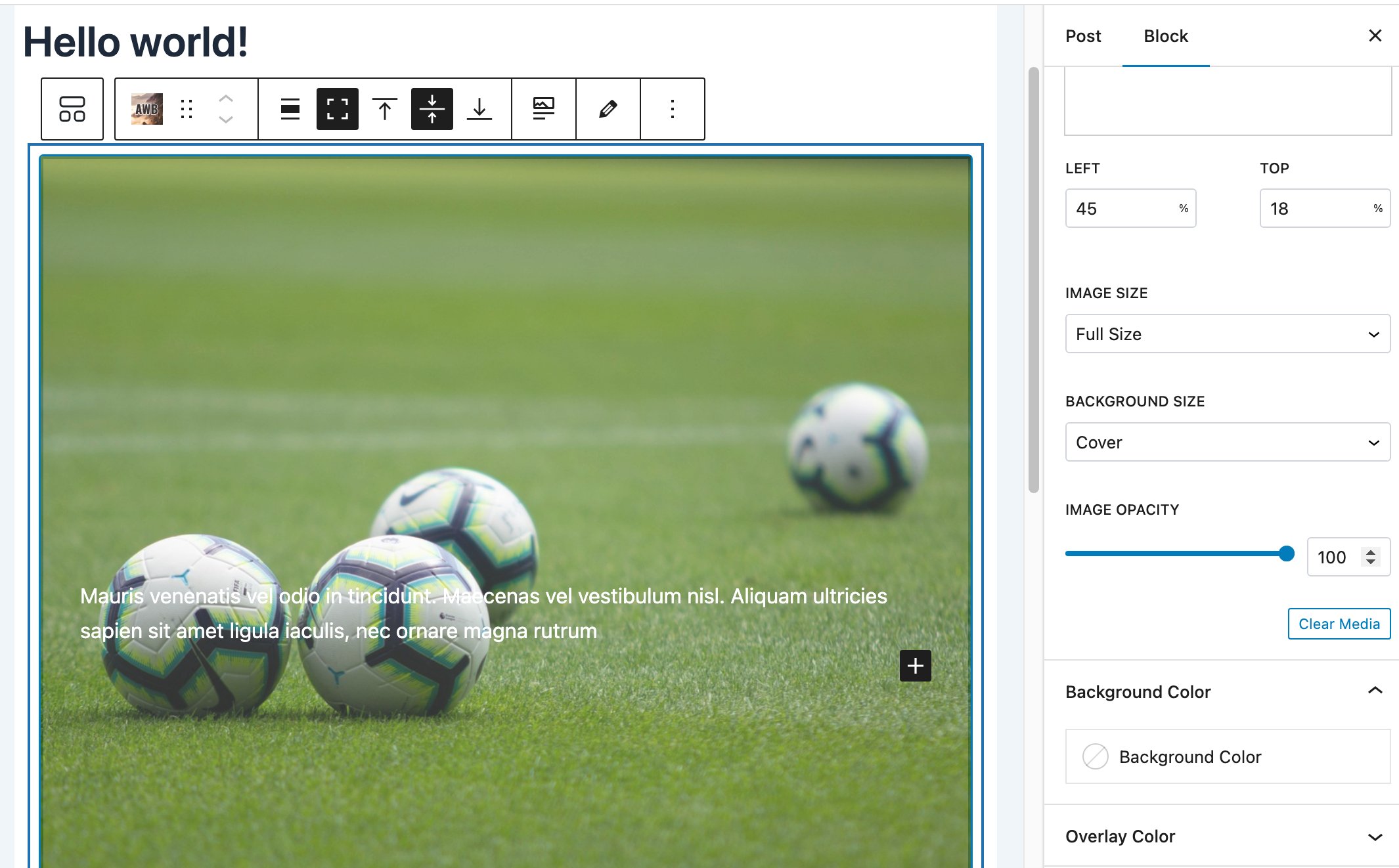
ภาพพื้นหลังที่ใช้ทำ Parallax Effect ก็จะถูกขยายให้เต็มพื้นที่

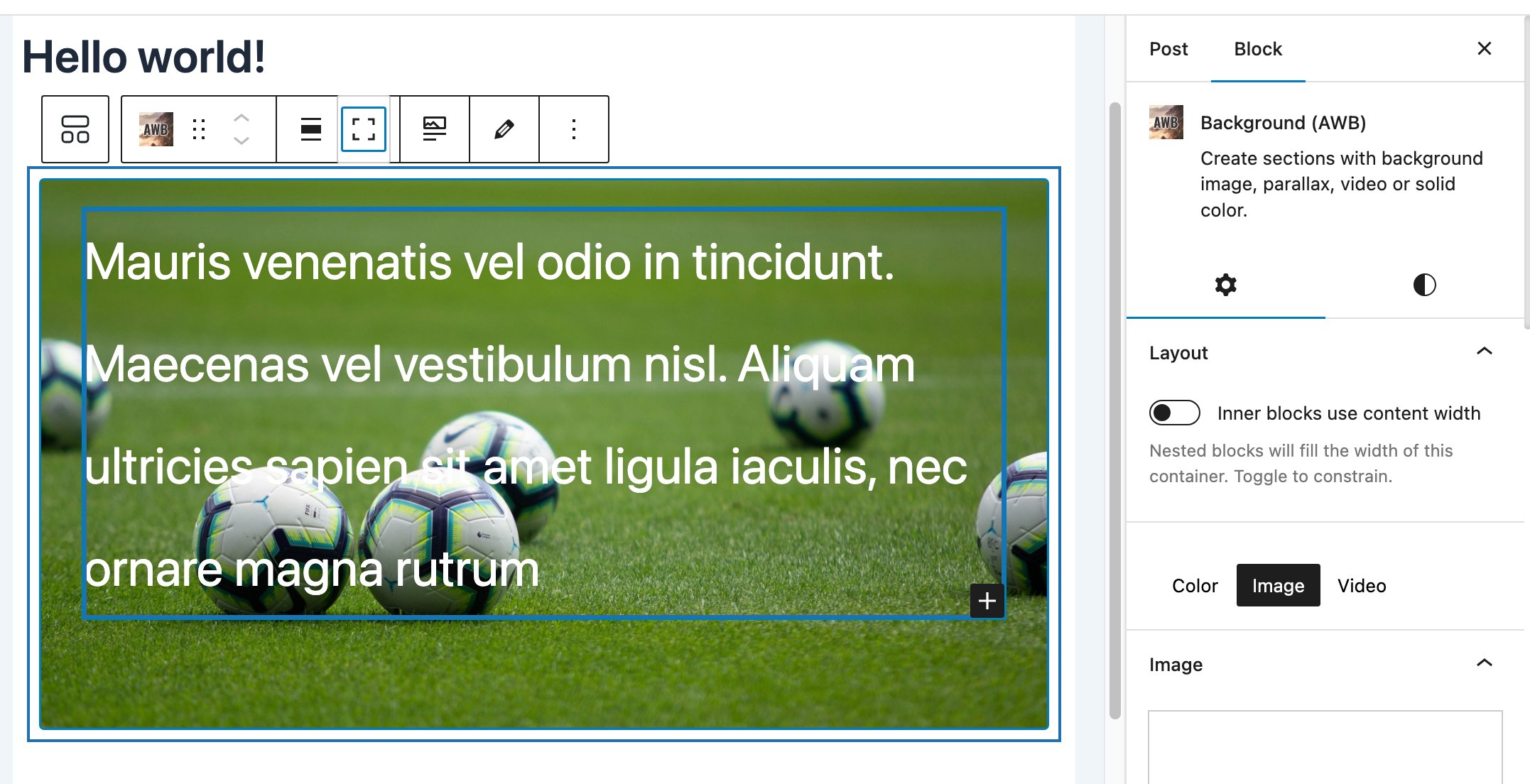
หรือถ้าไม่กำหนดภาพพื้นหลังที่ใช้ทำ Parallax Effect ให้เป็น Full Height ก็กำหนดจาก Block ที่นำไปวางใน Background (AWB) block เช่นในตัวอย่างเป็นการขยายข้อความให้มีขนาดใหญ่ขึ้น ภาพพื้นหลังก็จะสูงขึ้นตามไปด้วย

ขั้นตอนสุดท้ายให้คลิกที่ปุ่ม Update หรือ Publish กรณีเป็นการสร้างหน้าใหม่ ที่มุมขวาบน

เมื่อเข้าไปดูที่หน้าเว็บก็จะเห็น Parallax Effect ที่สร้างไว้

นอกจากการทำ Parallax Effect แล้ว ปลั๊กอิน Advanced WordPress Backgrounds ยังมีความสามารถในการเอาวิดีโอทั้งจาก Link ของเราเอง หรือจาก Youtube / Vimeo มาเป็น Video พื้นหลังแบบ Full Screen ได้อีกด้วย
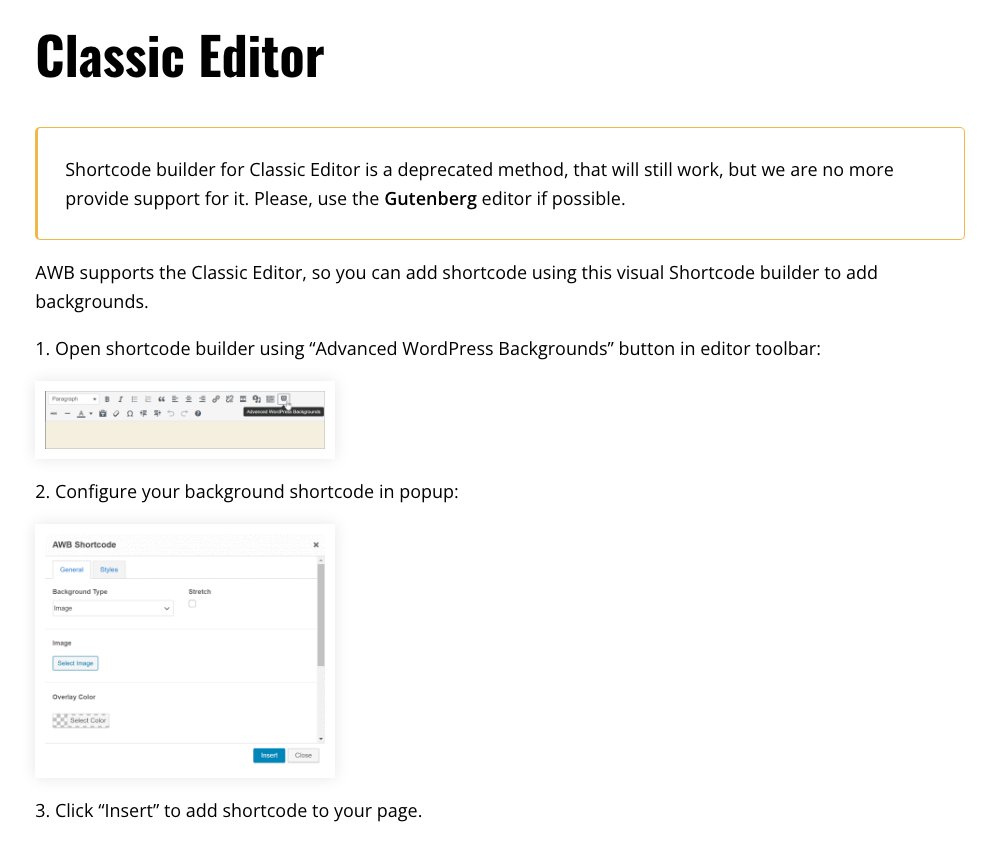
สำหรับผู้ที่ใช้ Classic Editor ต้วเก่าน้ัน ข้อมูลใน Docs จากเว็บผู้พัฒนาระบุว่ายังใช้งานได้ แต่ผู้พัฒนาจะไม่มีการอัปเดทฟังกชั่นใหม่ๆ และการช่วยเหลืออีก โดยผู้ที่ยังใช้ Classic Editor สามารถเข้าไปดูรายละเอียดการใช้งานปลั๊กอิน Advanced WordPress Backgrounds กับ Classic Editor ได้ที่นี่ -> Classic Editor

สรุป
Advanced WordPress Backgrounds เป็นปลั๊กอินที่ใช้สร้าง Parallax Effect ที่มีวิธีการใช้งานที่ค่อนข้างง่าย ไม่ซับซ้อน ใช้ได้กับทุกธีม แถมยังเป็นปลั๊กอินที่สามารถใช้งานได้ฟรีๆ โดยใช้งานผ่าน Gutenberg WordPress Block Editor แต่ก็มีข้อสังเกตว่าไม่สามารถใช้ได้กับ Page Builder อื่นๆ นอกจาก Gutenberg เท่านั้น และปลั๊กอิน Advanced WordPress Backgrounds จะไม่เหมาะกับการนำไปสร้าง Parallax Effect ที่มีความซับซ้อนมากๆ ที่มีภาพพื้นหลังซ้อนกันหลายๆภาพ ซึ่งถ้าจะสร้าง Parallax Effect ที่ซับซ้อนมากๆ แนะนำให้ใช้ Page Builder เช่น Elementor Pro จะเหมาะกว่า






