
Elementor เป็น WordPress Plugin ประเภท Page Builder ที่ได้รับยอดนิยมอยู่ในอันดับต้นๆของ WordPress โดยตั้งแต่เวอร์ชั่นแรกจนถงเวอร์ชั่นปัจจุบันมียอดยอดดาว์นโหลดไปใช้งานแล้วกว่า 383 ล้านครั้ง Elementor สามารถใช้ในการสร้างได้ทั้งหน้า Post และ Page แต่นิยมนำไปใช้สร้างหน้า Page มากกว่า เพราะแต่ละ Page ส่่วนใหญ่แล้วจะมี Layout ที่แตกต่างกัน ไม่เหมือน Post ที่ทุกหน้าจะมี Layout เดียวกันหมด
สาเหตุที่ Elementor ได้รับความนิยมนั้นก็เพราะความครบเครื่องและง่ายในการใช้งาน ซึ่งปัจจุบันได้พัฒนาไปมาก โดยสามารถสร้าง Container แบบ Flexbox หรือ Grid ได้เหมือนการเขียน CSS นอกจากนี้การ Config ค่าต่างๆในแต่ละ Widget ก้ทำได้ค่อนข้างละเอียดใกล้เคียงกับการเขียน CSS
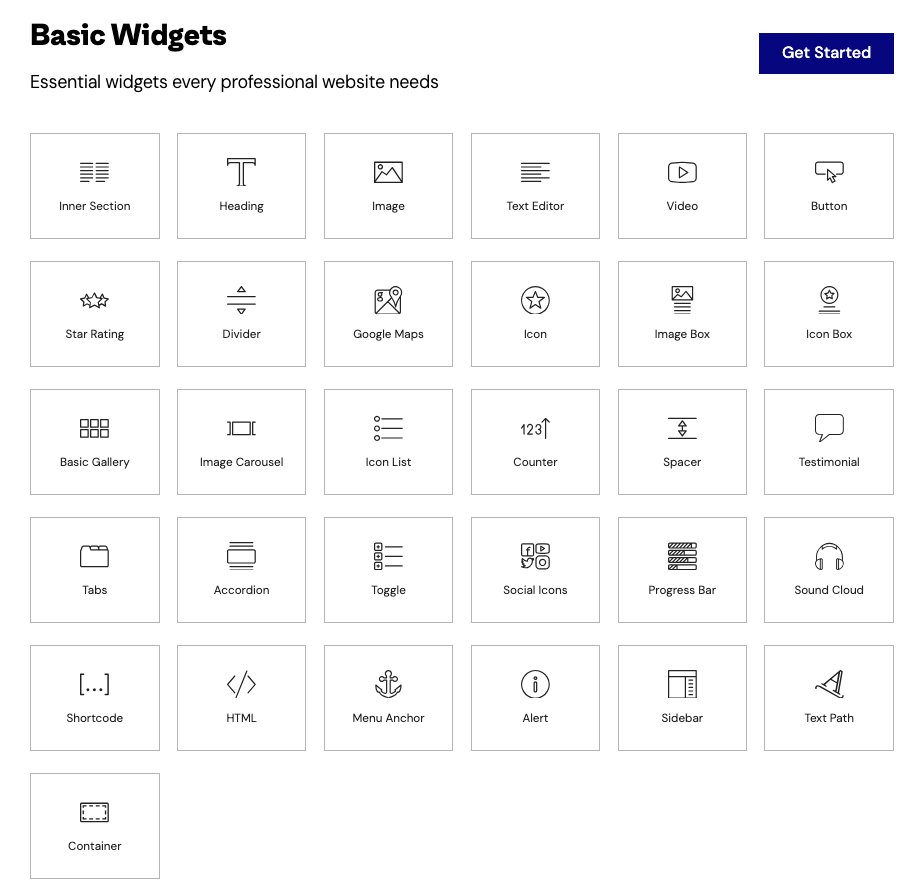
อีกสิ่งหนี่งที่ทำให้ Elementor นั้นได้ร้บความนิยมมาก ก็เพราะมีเวอร์ชั่นฟรีให้ใช้งาน โดยจะมี Basic Widgets มาให้ทั้งหมด 31 อย่าง ค่อนข้างครบในการใช้งานพื้นฐาน แต่ถ้าไม่เพียงพอก็ไปหาปลั๊กอินเสริมที่ช่วยเพิ่ม Widgets ให้กับ Elementor ซึ่งก็มีอยู่มากมาย

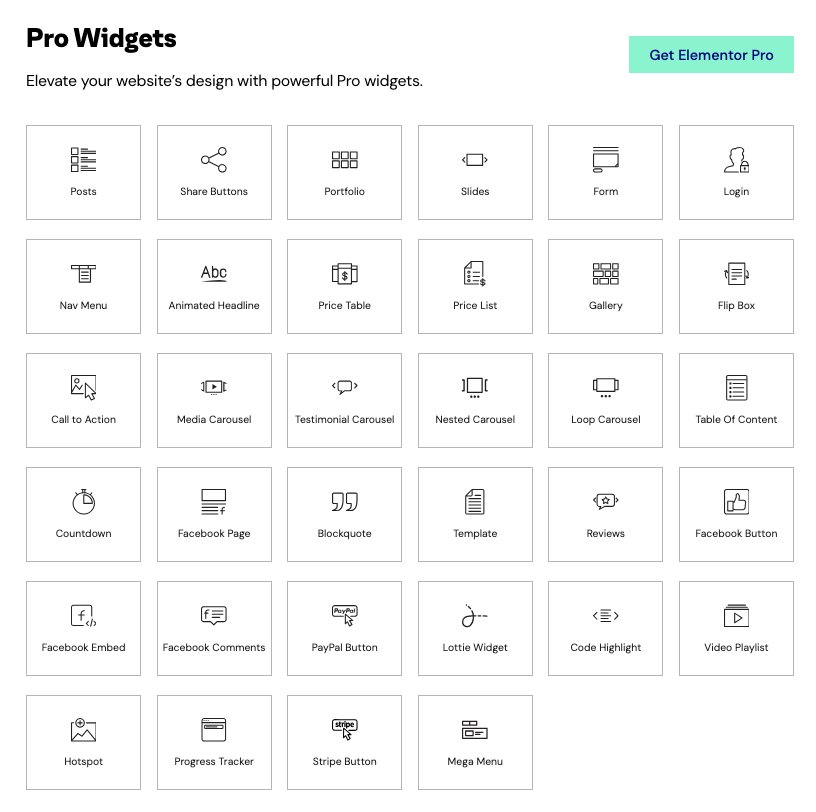
Elementor ยังมีเวอร์ชั่น Pro ซึ่งจะมี Pro Widgets มาให้ทั้งหมด 34 อย่าง ที่จะใช้ยกระดับการออแบบเว็บไซต์โดยไม่ต้องไปพิ่งพาปลั๊กอินเสริมต่างๆ

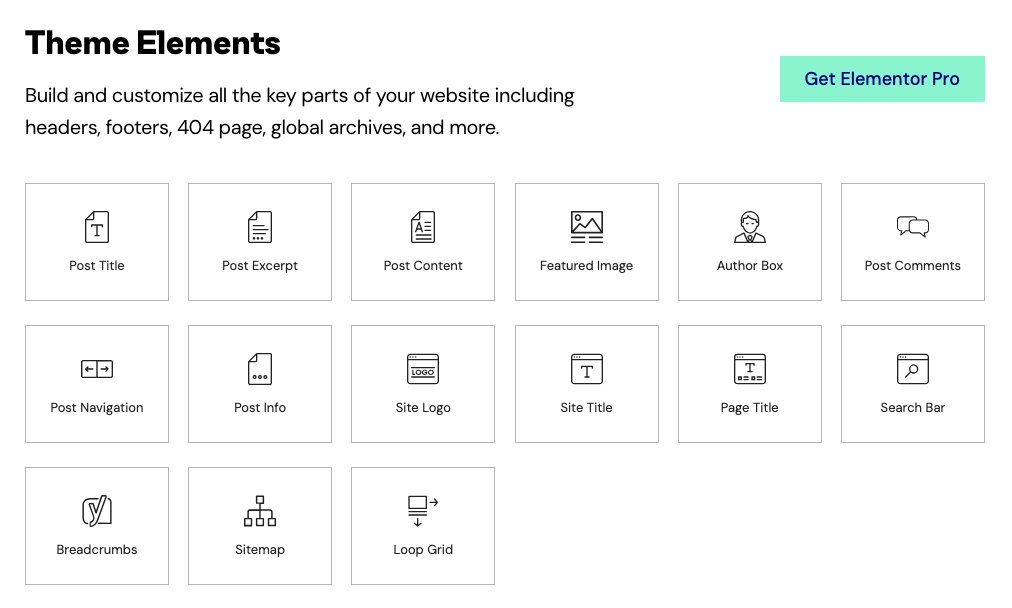
Elementor Pro มี Theme Elements ที่เป็นองค์ประกอบที่ใช้ในการสร้างหน้า Template เพื่อมาใช้แทนหน้า Template และส่วนต่างๆของธีม เช่น Header, Footer, หน้า 404, Page archives, Page, Post หรือแม้กระทั่ง Section Container

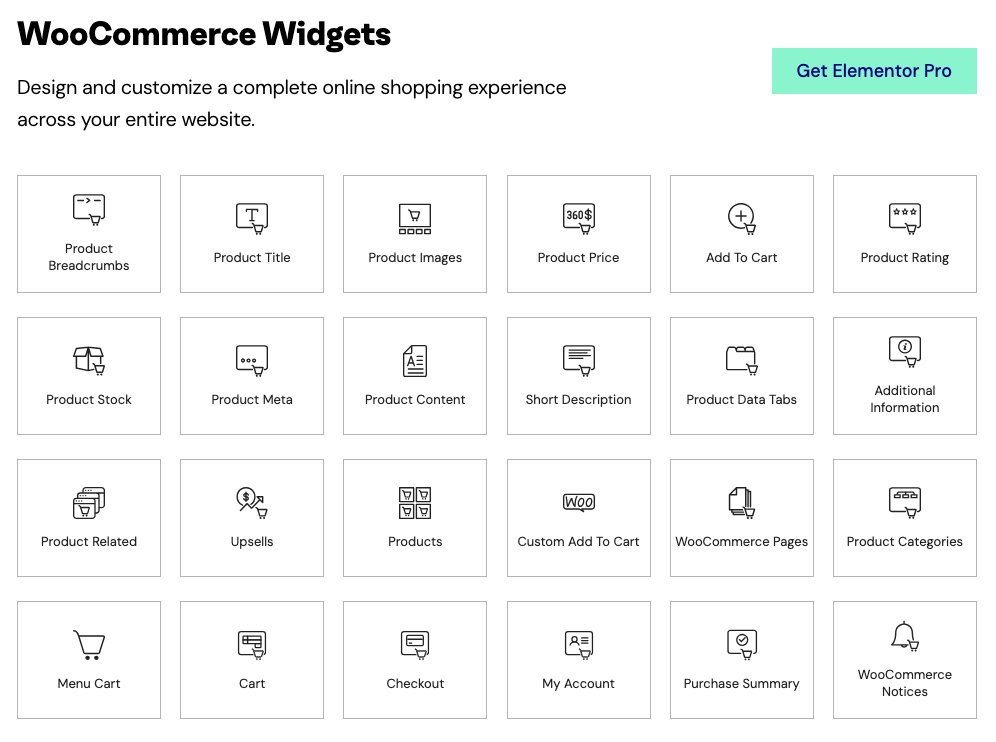
นอกจากนี้ Elementor Pro ยังมี WooCommerce Widgets มาให้ทั้งหมด 24 อย่าง เพื่อนำไปใช้ในการประกอบร่างเป็นหน้าร้านค้าสร้างด้วยปลั๊กอิน WooCommerce

Elementor ยังมีความสามารถอีกอย่างหนึ่งที่ช่วยให้การสร้างเว็บไซต์มีความสะดวกและเร็วขึ้น ก็คือการสร้าง Template เช่น เราสามารถสร้างหน้า Page ที่คิดว่าประมาณ 50% ของหน้าจะใช้ Layout แบบนี้เหมือนกัน แทนที่เราจะสร้างใหม่ทุกครั้ง เราก็สร้างขึ้นมาหน้าเดียว แล้ว Save as Template ไว้ใน Elementor เมื่อมีการสร้างหน้าต่อไปเราก็ Export หน้าดังกล่าวออกมา แล้วแก้ไขอีก 50% ของหน้าให้เป็นข้อมูลใหม่ที่ต้องการ แบบนี้ก็ช่วยให้ประหยัดเวลาในการสร้างเว็บไซต์ไปได้เยอะ
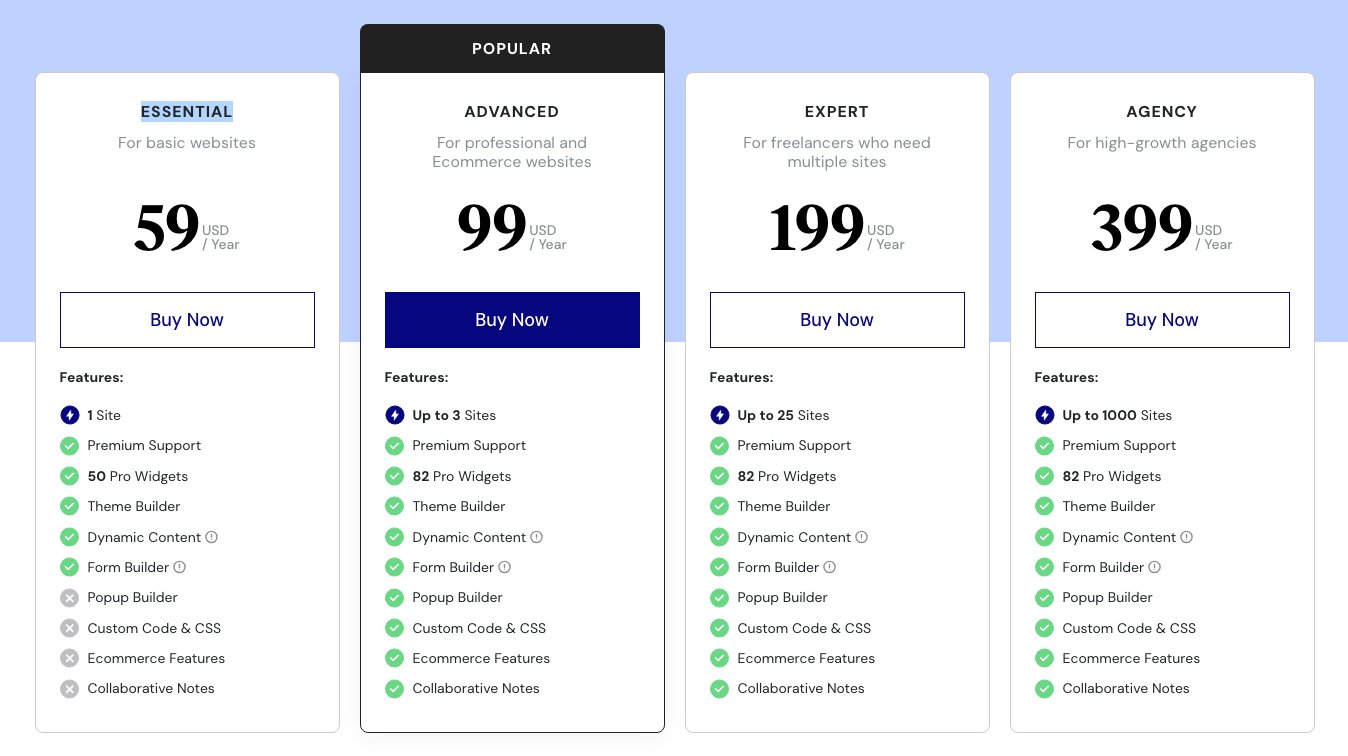
ในการที่จะสร้างหน้า Template ได้นั้น ต้องใช้ Elementor Pro โดยมี ESSENTIAL เป็น Plan เริ่มต้นอยู่ที่ราคา $59/Year ส่วน Plan อื่นๆนั้นมีราคาดังนี้
ราคา Elementer Pro
ESSENTIAL | $59/Year | ใช้ได้ 1 เว็บไซต์
ADVANCED | $99/Year | ใช้ได้ 3 เว็บไซต์
EXPERT | $199/Year | ใช้ได้ 25 เว็บไซต์
AGENCY | $399/Year | ใช้ได้ 1000 เว็บไซต์

โดย Essential Plan นั้นจะไม่มีความสามารถ Popup Builder, Custom Code & CSS, Ecommerce Features และ Collaborative Notes รวมถึงมี Pro Widgets มาให้ 50 อย่าง
แต่บทความนี้มีทางเลือกมาแนะนำทางเลือกให้สามารถใช้งานฟังก์ชั่นของ Elementor Pro ได้ฟรี ซึ่งก็จะไม่ครบทุกฟังก์ชั่น ที่ขาดไปก็คือ Templates and template kits และการ Support จากทีมงาน Elementor pro อย่างไรก็ตามถึงแม้ว่าจะไม่สามารถใช้งาน Templates and template kits ได้ แต่ก็ยังใช้งาน Theme Builder ที่ใช้สร้างหน่้า Template ของเราเองและสร้างส่วนต่างๆ เช่น Header, Footer รวมกับใช้งานกับ WooCommenrce ได้
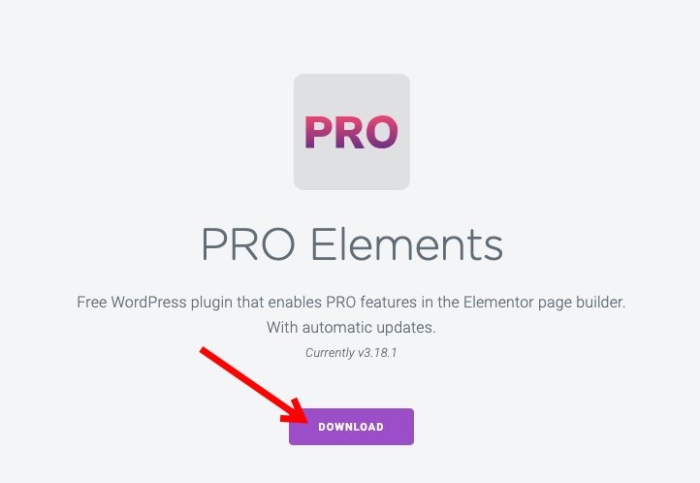
โดยปลั๊กอินตัวนี้มีชื่อว่า PRO Elements จากผู้พัฒนา PRO Elements team โดยผู้สร้างนั้นไม่ได้หวังผลกำไร (GNU General Public License, version 3 (GPLv3)) ใช้งานได้ฟรีและนำไปแจกจ่ายซ้ำได้ แต่ว่าต้องทำภายใต้เงื่อนไขของใบอนุญาต GPLv3 เท่านั้น
ก่อนอื่นต้องมีการติดตั้ง Elemenotor ตัวฟรีไว้ก่อน ซึ่งการติดตั้งคงจะไม่อธิบายเพราะก็เหมือนการติดตั้งปลั๊กอินทั่วๆไป
การติดตั้งปลั๊กอิน PRO Elements
ให้ไปที่เว็บไซต์ของ PRO Elements -> https://proelements.org/ แล้วคลิกที่ปุ่ม Download เพื่อดาว์นโหลดไฟล์มาเก็บไว้ก่อน

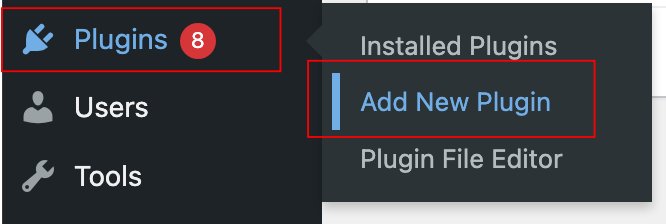
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

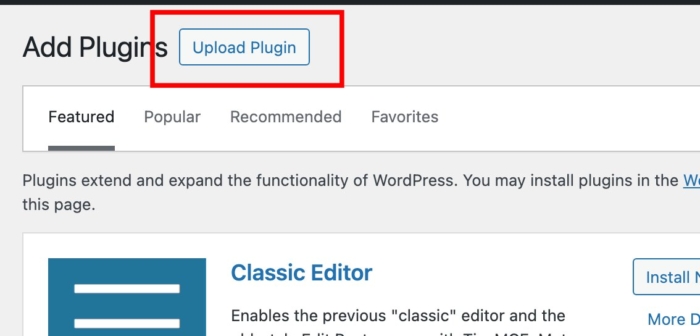
ที่หน้า Add Plugins ให้คลิกที่ปุ่ม Upload Plugin

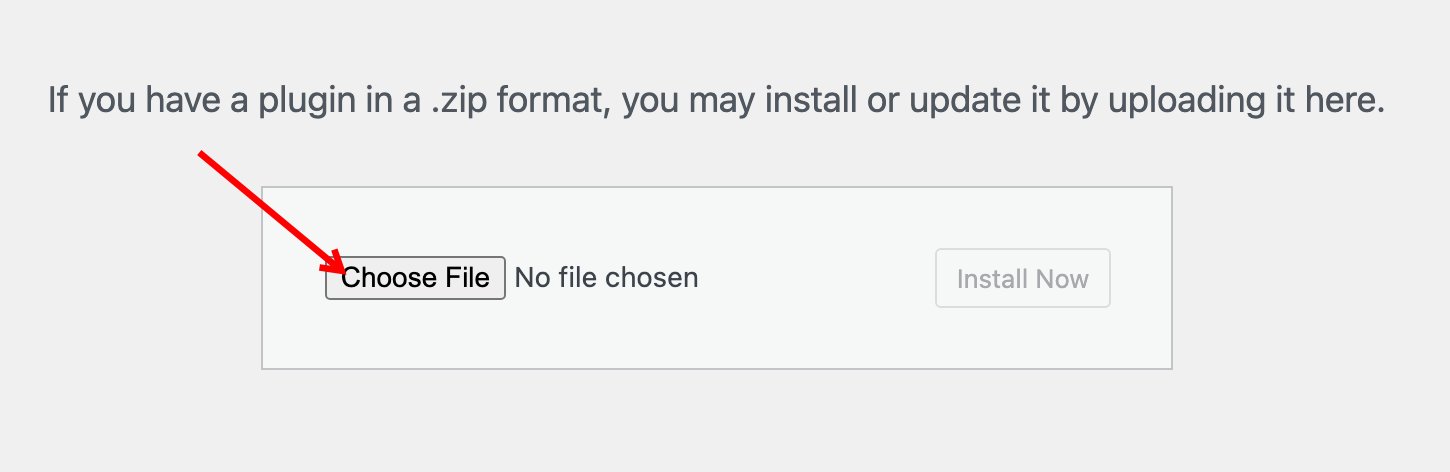
จากนั้นคลิกที่ Choose File เลือก PRO Elements ได้ดาว์นโหลดมาไว้แล้ว

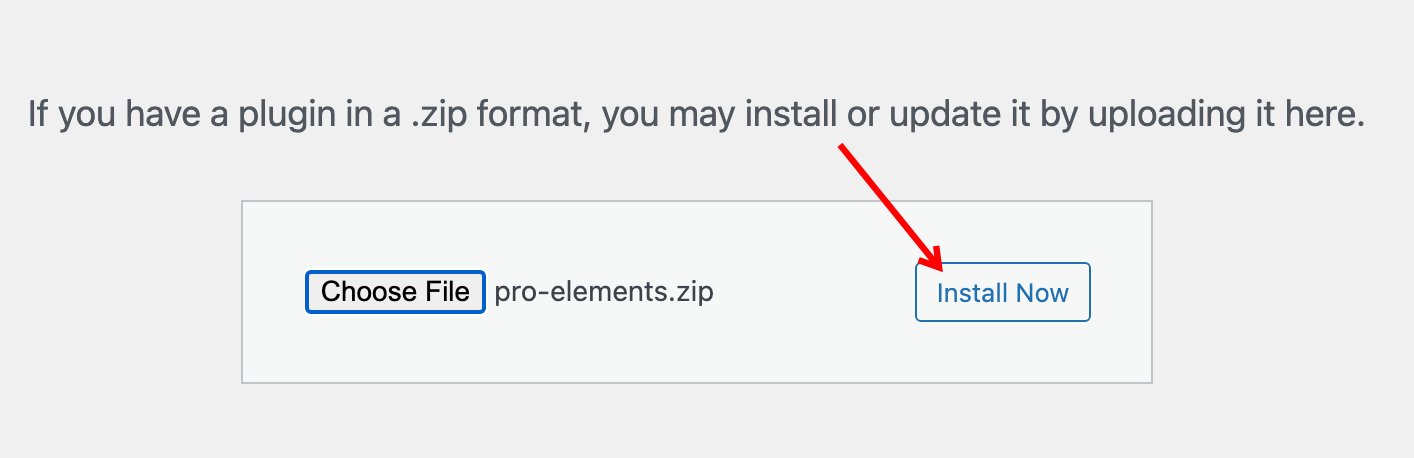
แล้วคลิกที่ปุ่ม Install Now

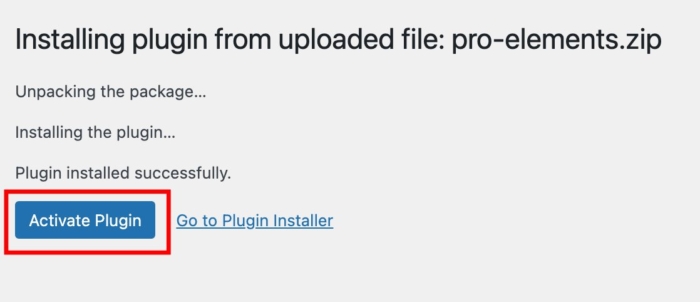
เมื่อติดตั้งปลั๊กอินเสร็จแล้วให้คลิกที่ปุ่ม Activate Plugin

การสร้างหน้า Page เพื่อใช้เป็น Template ใน Elementor
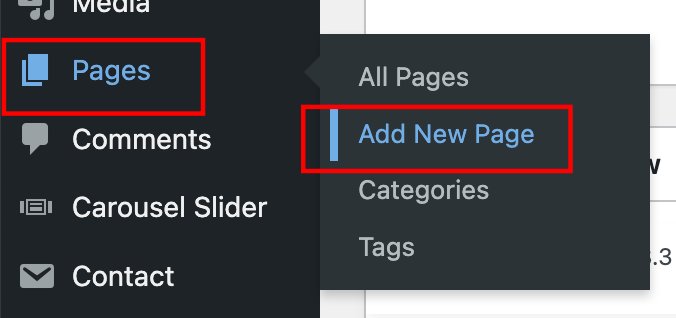
ไปที่ Pages -> Add New Page เพื่อสร้างหน้า Page ใหม่

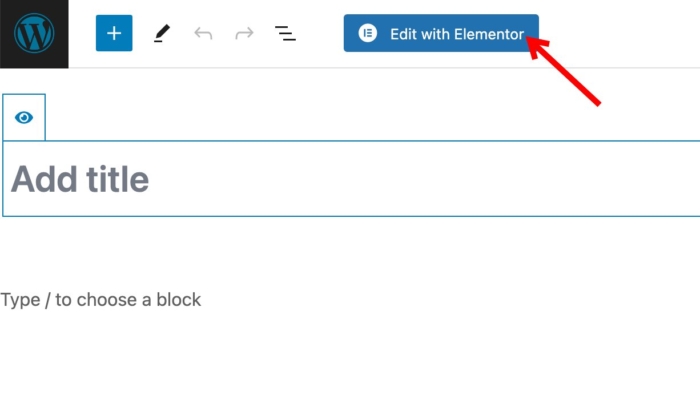
ในหน้า New Page คลิกที่ปุ่ม Edit with Elementor เพื่อเข้าสู่การสร้างหน้า Page ด้วย Elementor

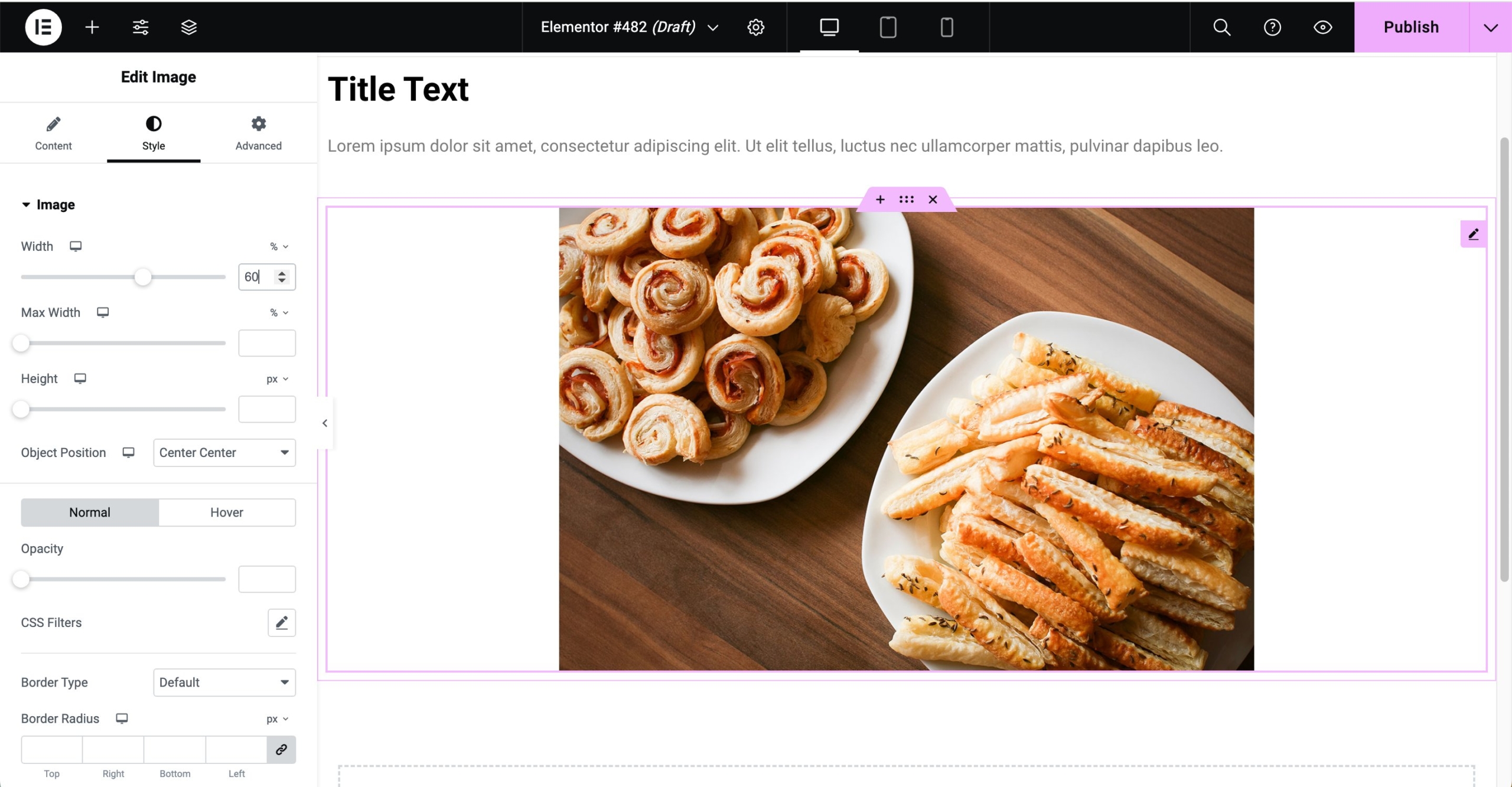
สร้างหน้าเว็บไปตามปกติ

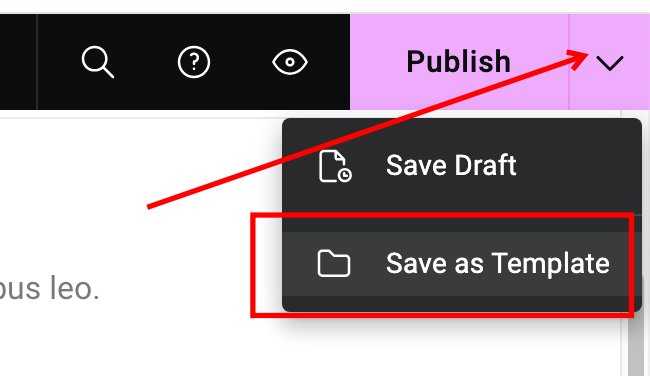
ในขั้นตอนสุดท้าย ให้คลิกที่ปุ่มลูกศรชี้ลงที่ด้านขวาของปุ่ม Publish เลือกเป็น Save as Template

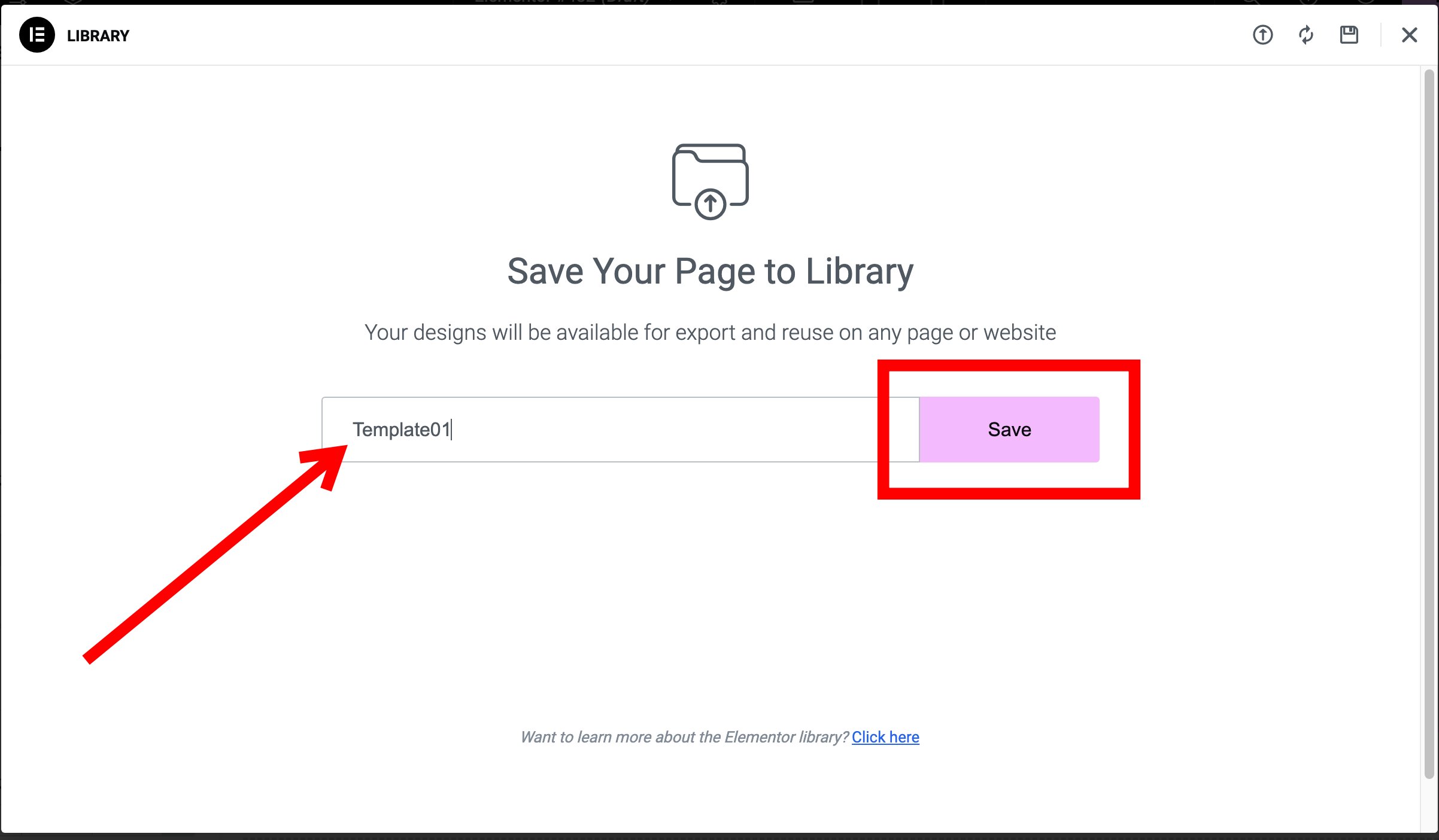
ตั้งชื่อ Page จากนั้นคลิกปุ่ม Save

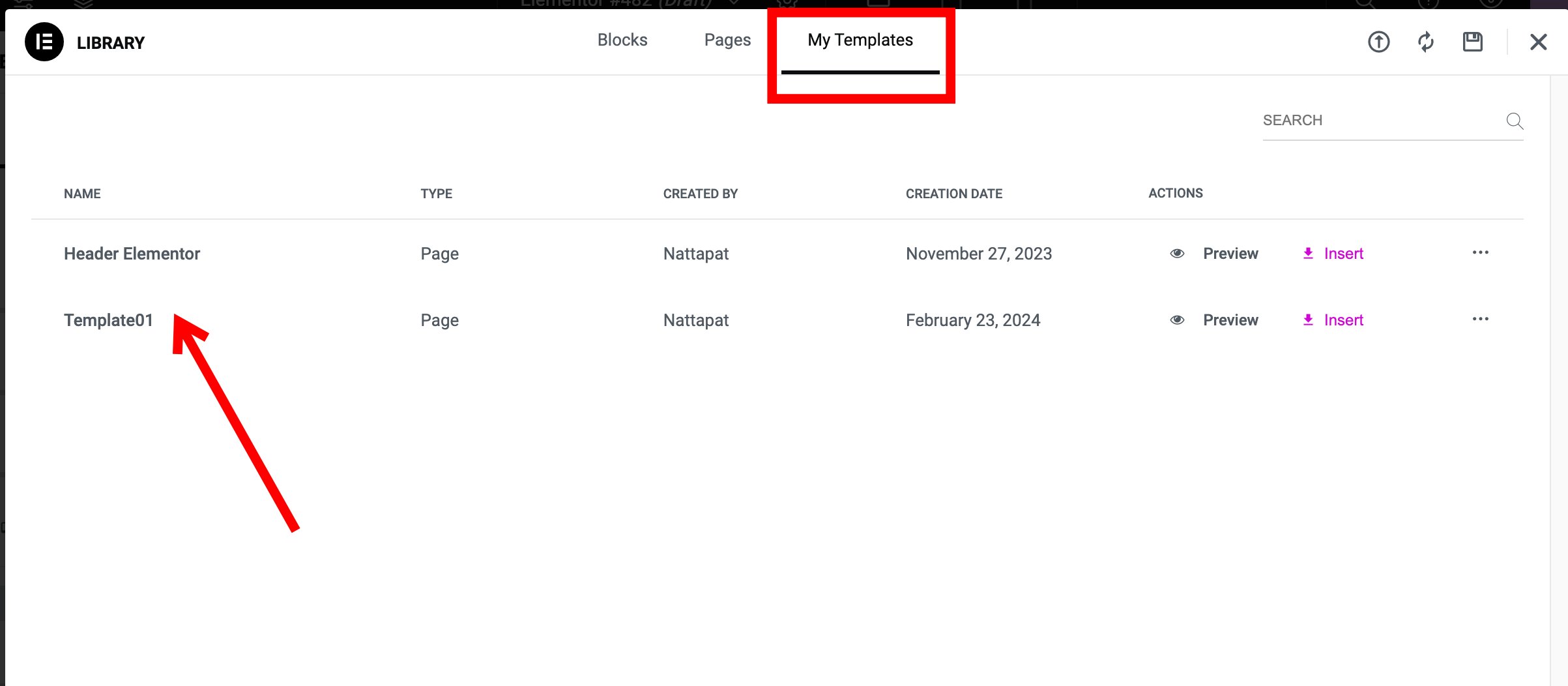
ที่เมนู My Templates ก็จะเห็น Page ที่เราพึ่งสร้างขึ้นมาและ Template ทั้งหมดที่เคยสร้างก็จะแสดงรายชื่อยอู่ในเมนูนี้

ส่วนหน้า Elementor ที่สร้างไว้ จะคลิกปุ่ม Plublish ถ้าจะนำไปใช้งานจริงก็บันทึกและเผยแพร่ หรือถ้าคิดว่าจะสร้างเพื่อเป็นหน้า Template ก็ไม่ต้องบันทึก

เมื่อต้องการนำ Layout ของ Page Template ที่สร้างไว้มาใช้ก็ให้ New Page ใหม่แล้วคลิกที่ปุ่ม Edit with Elementor
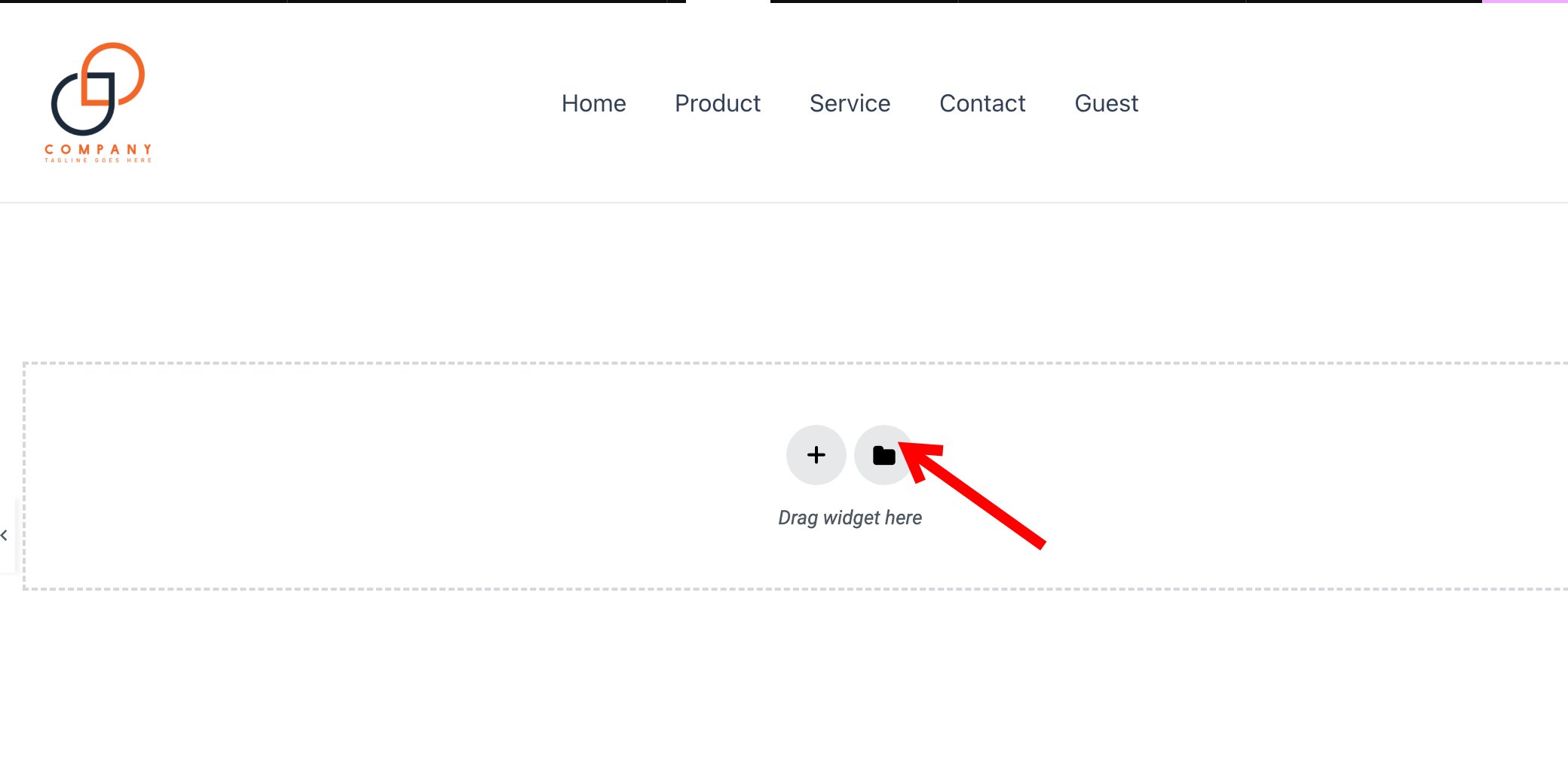
จากน้ันในหน้า Edit with Elementor ให้คลิกที่ไคอน Add Template (รูปแฟ้ม)

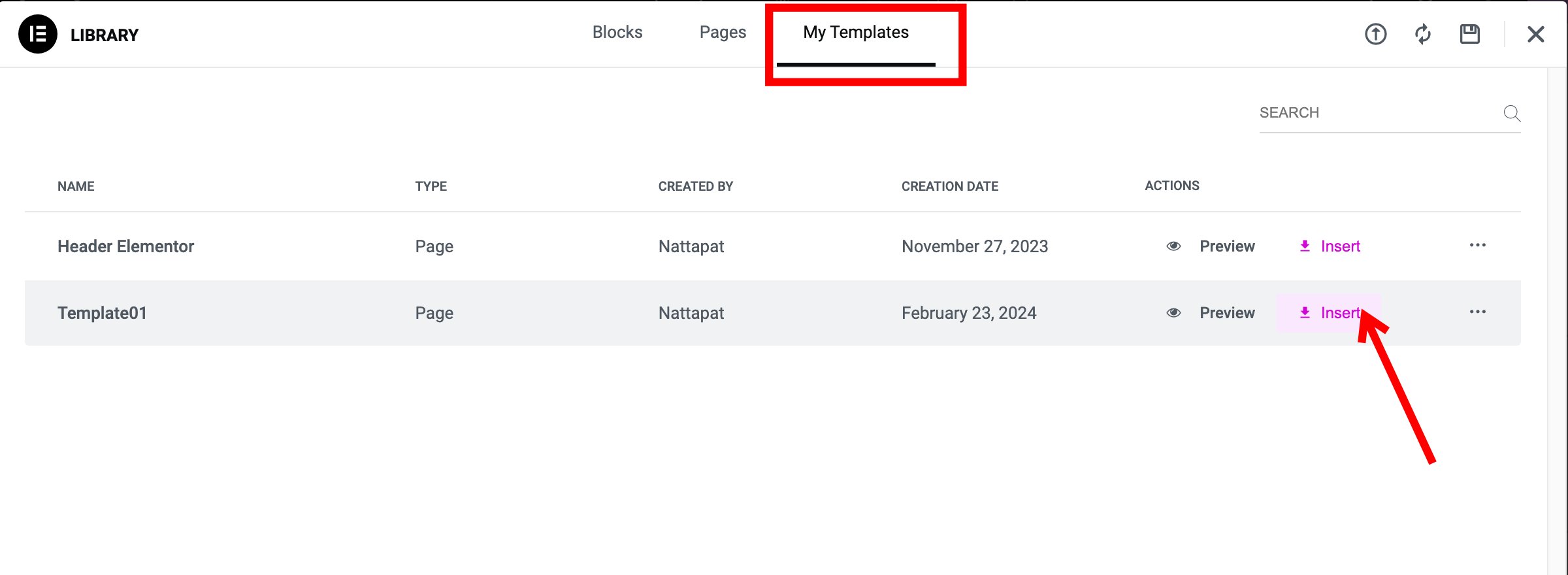
จากนั้นที่ Popup Library เลือกที่เมนู My Templates แล้วคลิกที่ Insert ของ Page ที่สร้างเป้น Template ไว้

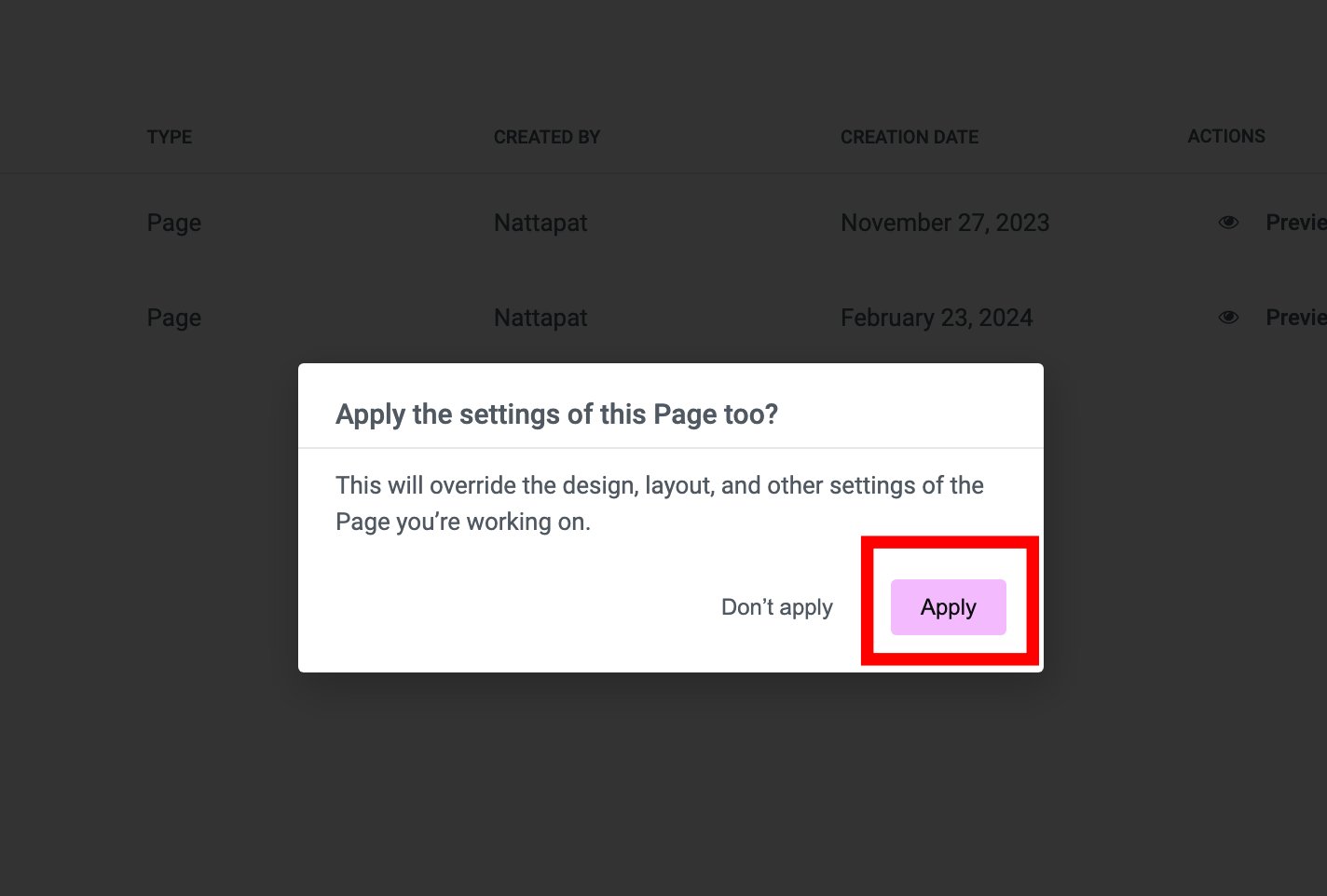
จะมี Popup ขึ้นมาถาม ให้คลิกที่ Apply ไป

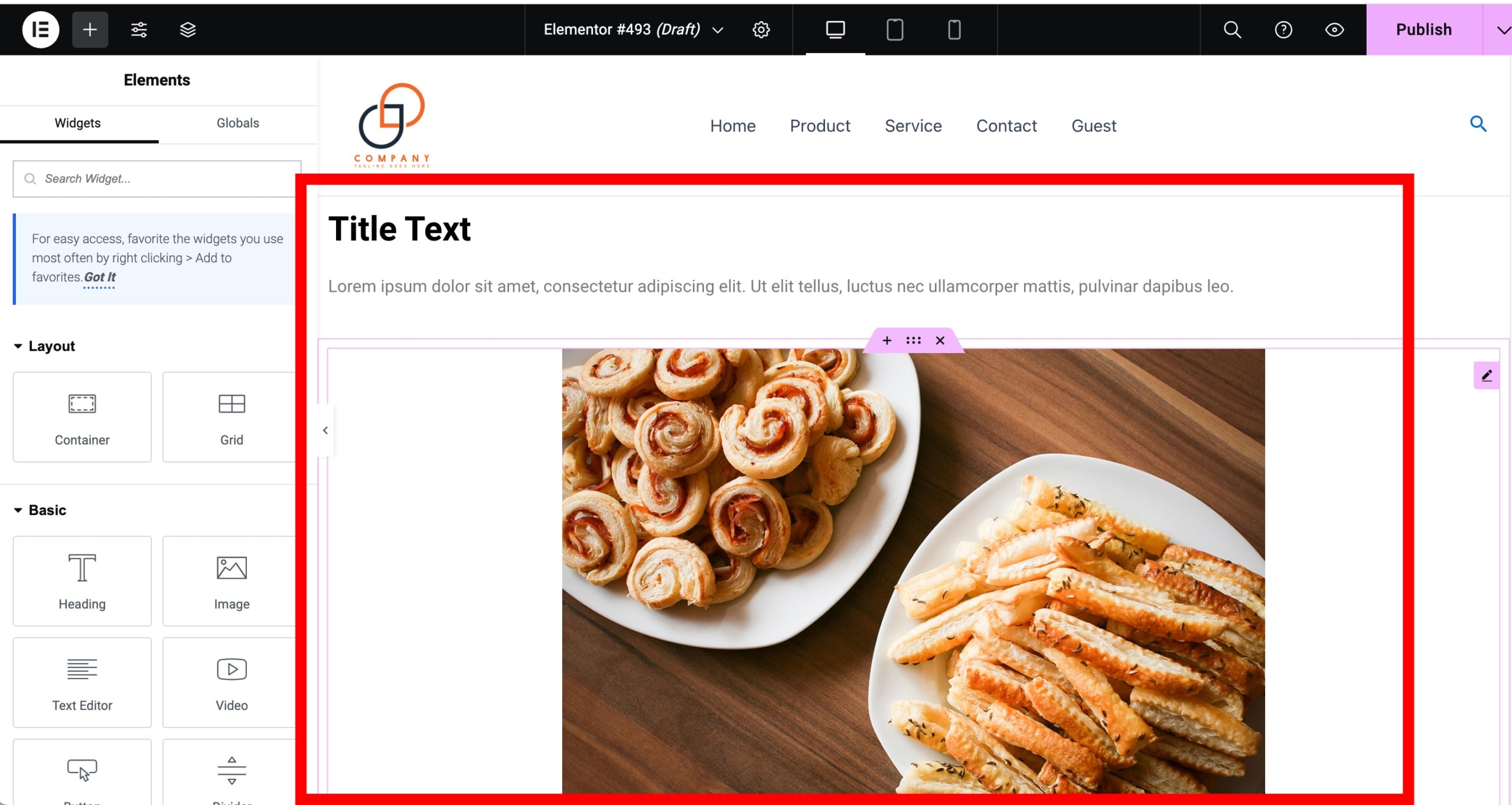
หน้า Edit with Elementor ก็จะถูกแทนที่ด้วย Layout ที่สร้างเป็น Template ไว้

จากนั้นก็สร้างส่วนอื่นๆเพิ่มเติมและ Publish และนำ Page ไปใช้ได้ตามปกติ
สรุป
การสร้างหน้า Template ด้วย Elementor แล้วนำมาใช้ซ้ำอีกครั้ง เป็นวิธีการที่ช่วยให้ประหยัดเวลาในการสร้างเว็บไซต์ได้มาก เพราะโดยปกติแล้วการสร้างหน้า Page ต่างๆ ก็อาจจะหลายหน้าที่มีการวาง Layout เหมือนกัน แต่จะปรับเปลี่ยนเนื้อหาภายในไปตามหน้านั้นๆ ซึ่งจะช่วยให้การสร้างเว็บไซต์นั้นสะดวกรวดเร็วยิ่งขึ้น






