
สำหรับปลั๊กอิน Slide Anything ที่ใช้สร้างแถบเลื่อนสไลด์ ก็เป็นปลั๊กอินตัวที่ 4 ของปลั๊กอินแนวนี้แล้วที่ได้รีวิว โดย Slide Anything ใช้ชื่อเต็มในหน้า WordPress Plugin ว่า Slide Anything – Responsive Content / HTML Slider and Carousel เป็นปลั๊กอินที่ถูกพัฒนาโดย simonpedge ซี่งเป็น WordPress Developer จากประเทศ South Africa
ปลั๊กอิน Slide Anything ตัวนี้สร้างขึ้นมาจาก jQuery plugin ที่ชื่อ Owl Carousel 2 ซึ่งเป็น jQuery plugin ที่ใช้สร้าง Slider ที่ได้รับความนิยมเป็นอันดับหนึ่ง โดย Owl Carousel 2 สามารถนำไปใช้ได้ฟรี เว็บไซต์ทั่วไปหรือ CMS อื่นๆ ก็นำไปใช้ได้ ไม่ได้จำกัดเฉพาะ WordPress สำหรับใครที่สนใจ Owl Carousel 2 ก็เช้าไปศึกษาเพิ่มเติมได้ที่เว็บไซต์ Owl Carousel 2
Slide Anything เป็นปลั๊กอินที่ใช้งานได้ฟรี 100% สามารถสร้างสไลด์ปกติและ Carousel ได้หลายรูปแบบ ทั้งจากรูปภาพ, ข้อความ, โค้ด HTML หรือแม้กระทั่งการนำ shortcodes จาก Plugin อื่นๆ เช่น Contact Form 7 ทำให้การใช้ปลั๊กอิน Slide Anything มีความยืดหยุ่นในการสร้างงานสูง ใช้สร้างงานที่ปลั๊กอินสร้างสไลด์ตัวอื่นๆ ทำไม่ได้ ที่สำหรับคือใช้งานได้ฟรี 100%
ด้วยความที่ปลั๊กอินสามารถใช้งานได้ฟรี และค่อนข้างมีความยืดหยุ่นในการใช้สร้างสไลด์ ทำให้ Slide Anything เป็นปลั๊กอินที่ใช้สร้างแถบเลื่อนสไลต์ ที่ได้รับความนิยมอยู่ไม่น้อย โดยมียอดดาวน์โหลดไปใช้งานมากกว่า 1 แสนครั้ง
การติดตั้งปลั๊กอิน Slide Anything
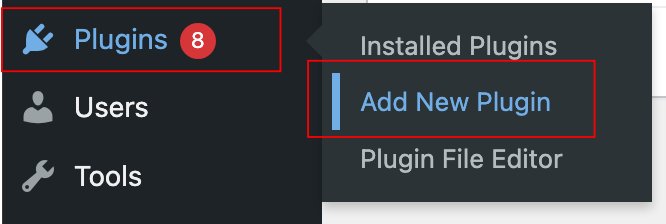
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

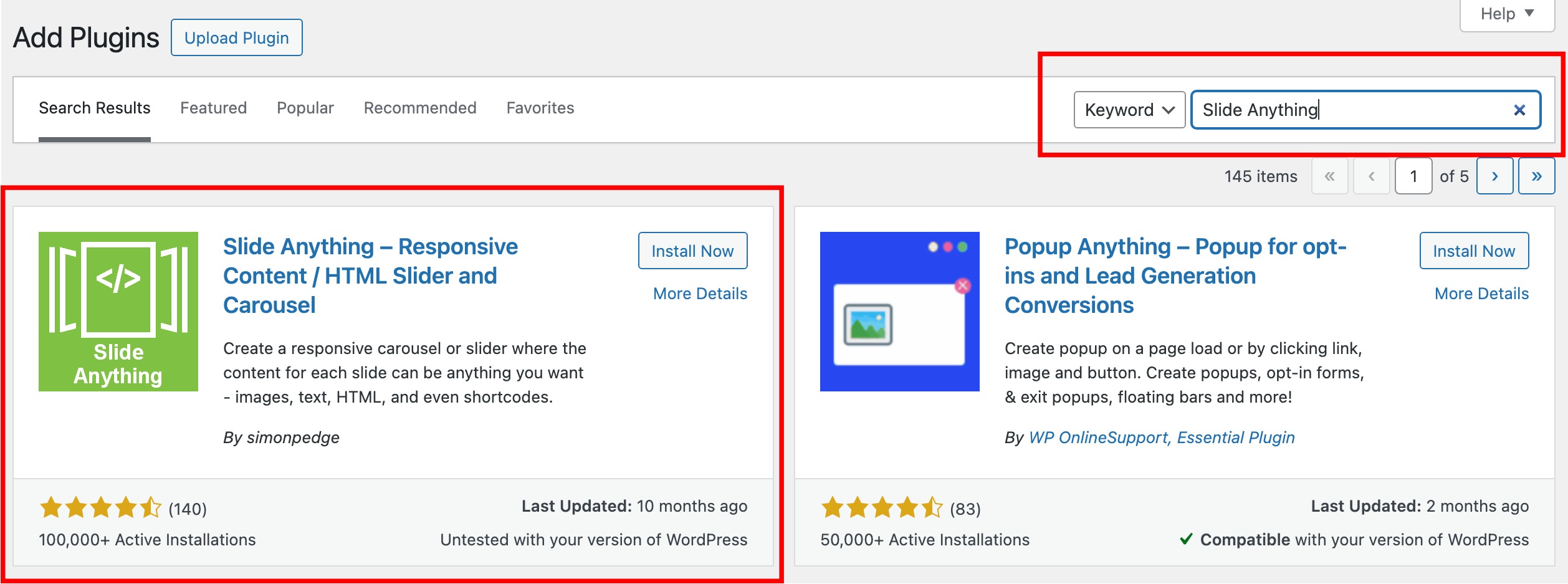
ที่หน้า Add Plugins ให้ใส่คำว่า Slide Anything ที่ช่อง Keyword

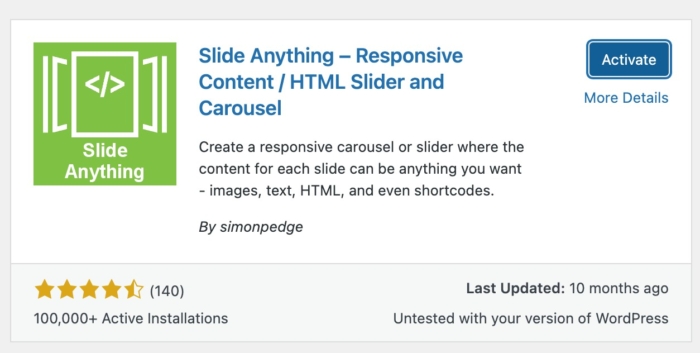
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของ Slide Anything
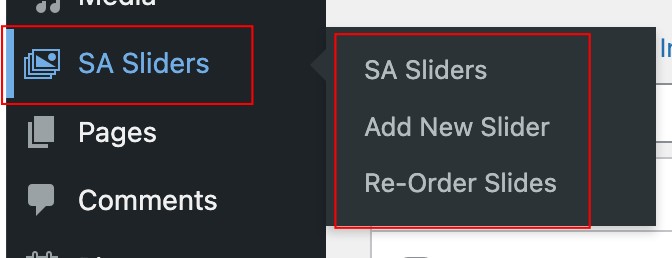
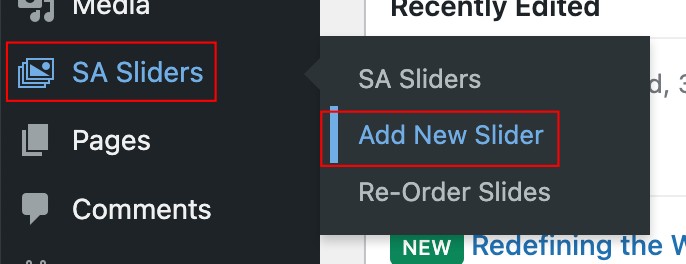
การใช้งานให้เข้าไปที่เมนู Slide Anything

จะมีเมนูย่อยอยู่ 3 เมนู ดังนี้
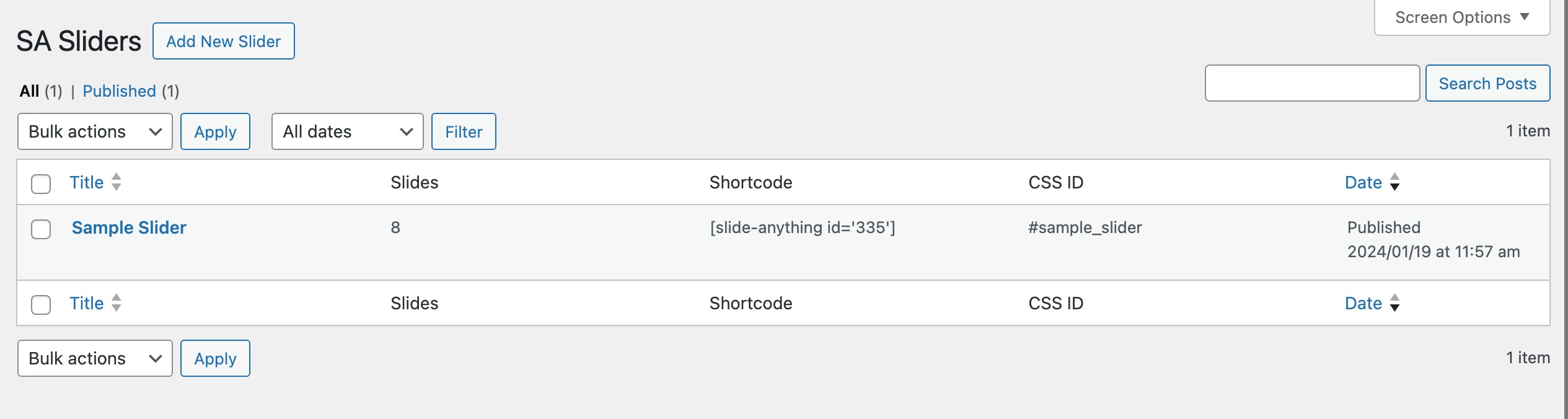
SA Sliders – เป็นหน้ารวมสไลด์ทั้งหมดที่สร้างด้วย Slide Anything โดยจะมีปุ่ม Add New Sliders ให้คลิกเพื่อสร้างสไลด์ใหม่

Add New Slider – เป็นหน้าที่ใช้สร้างสไลด์

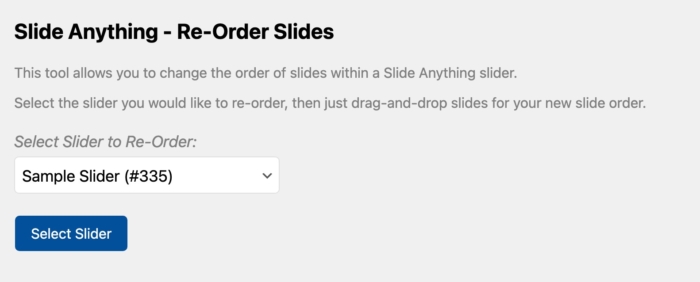
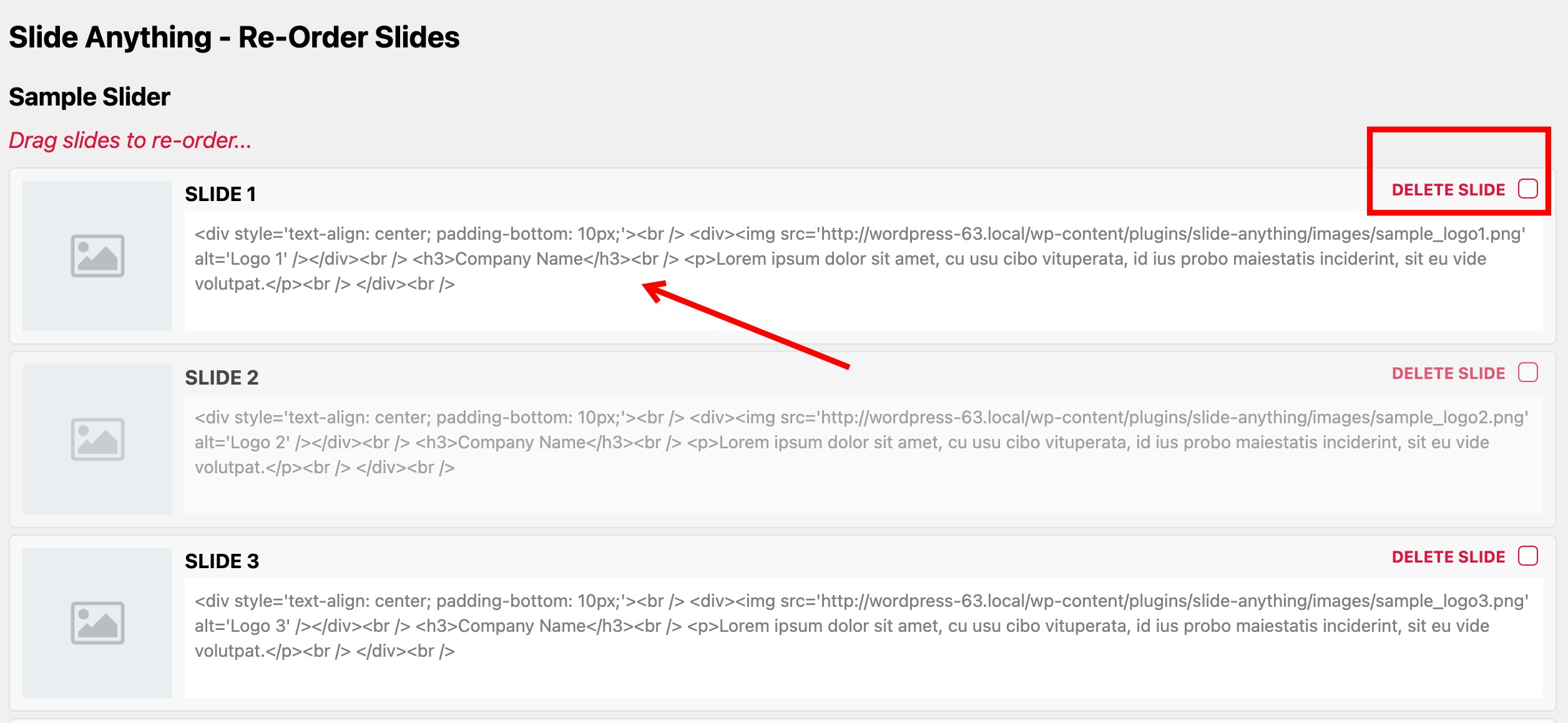
Re-Order Slides – สำหรับใช้เปลี่ยนลำดับของสไลด์ในชุดแถบเลื่อนสไลด์ที่สร้างไว้

โดยเลือกชุดแถบเลื่อนสไลด์ที่ต้องการแล้วคลิกที่ Select Slider แล้วคลิกลากเปลี่ยนลำดับของสไลด์ได้ตามต้องการ นอกจากนี้ยังลบลไลด์ที่ไม่ต้องการได้จากหน้านี้ โดยติ๊กเลือกที่ Delete Slide

เมื่อแก้ไขทุกอย่างเรียบร้อย ให้คลิกที่ปุ่ม Update Order

การสร้างสไลด์ด้วยปลั๊กอิน Slide Anything
เลือกที่ SA Sliders -> Add New Slider เพื่อเข้าสู่หน้าสร้างสไลด์

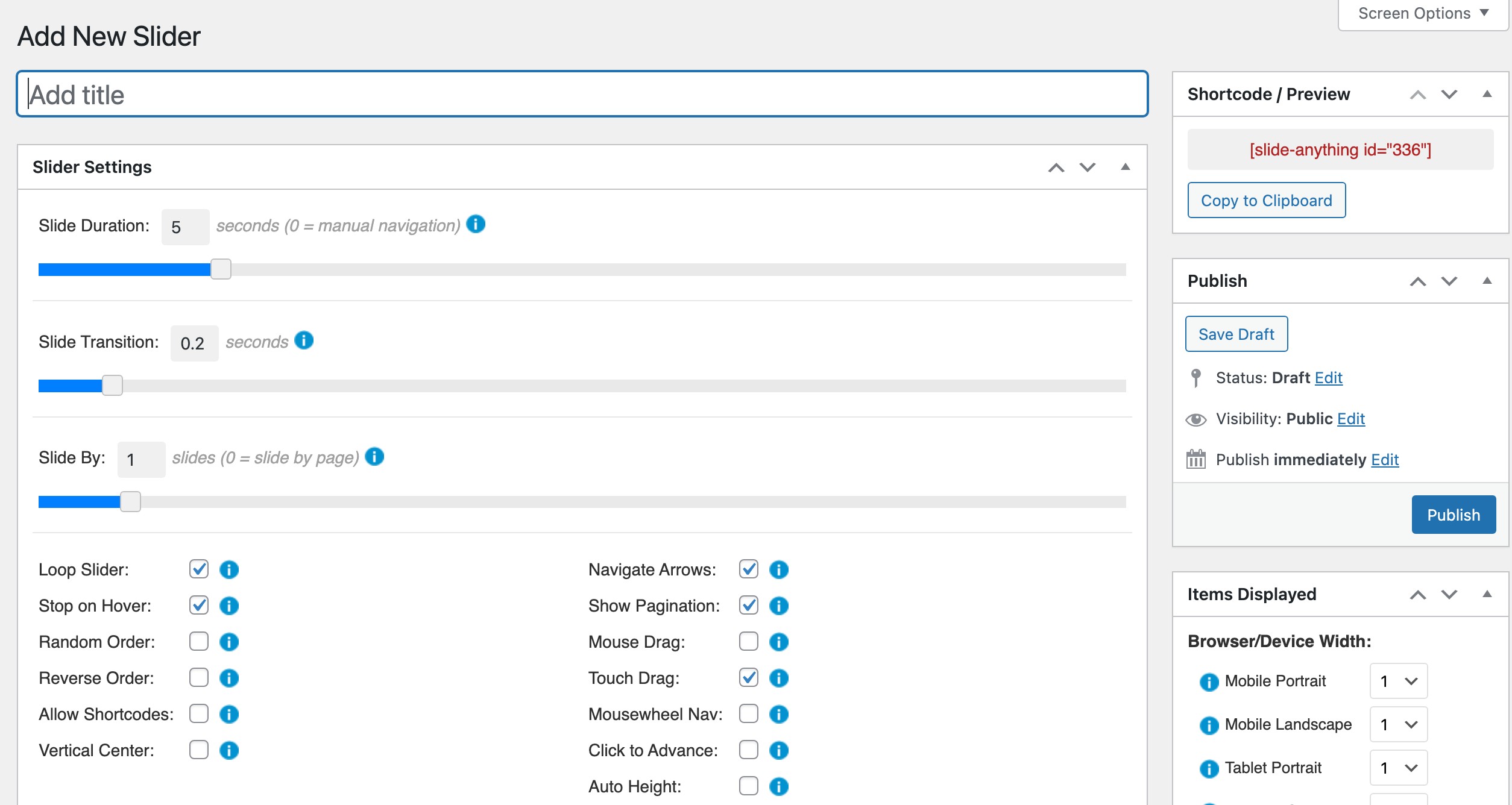
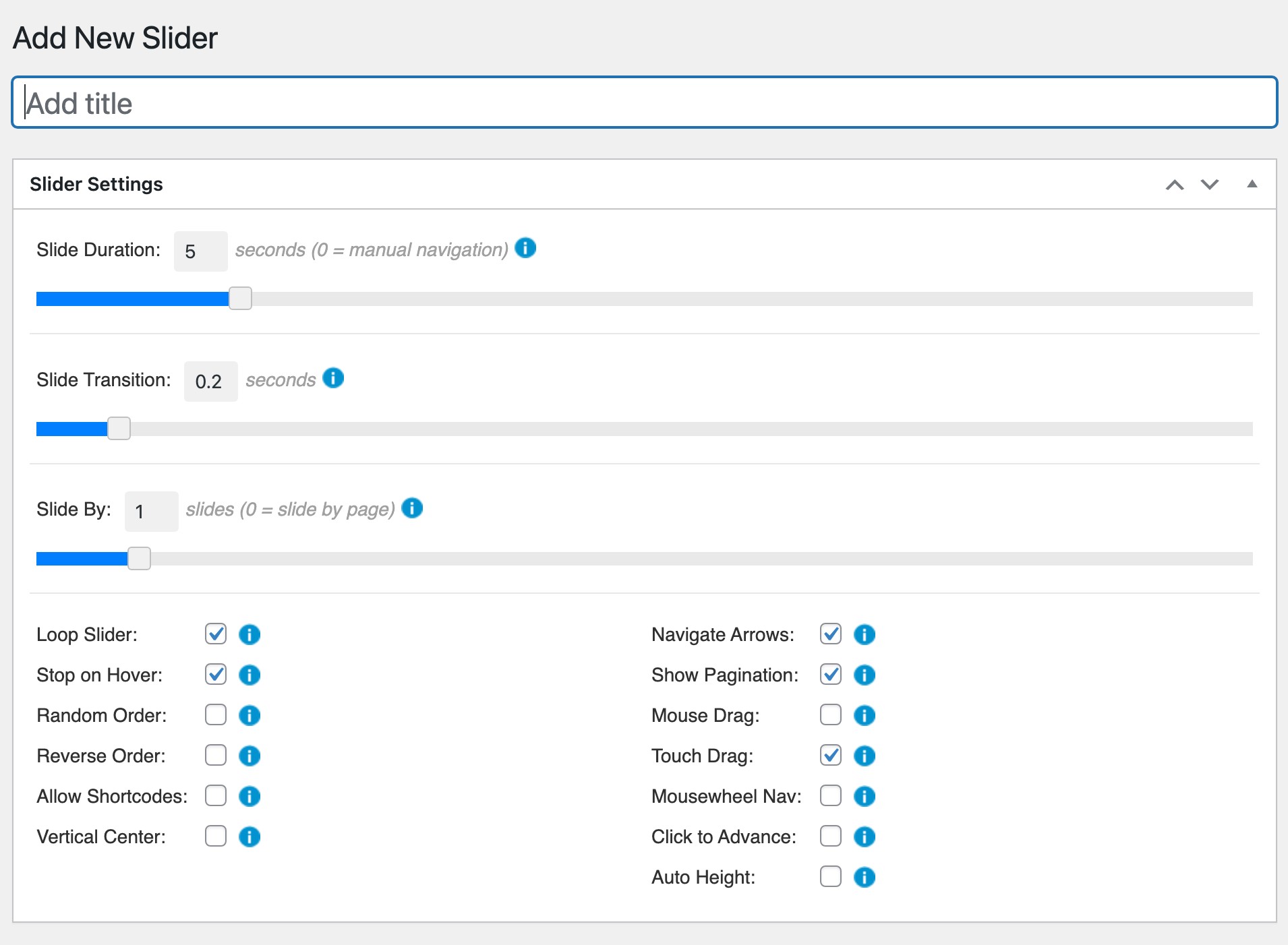
ที่หน้า Add New Slider ด้านบนสุดใช้ตั้งชื่อ Title ของสไลด์ ต่อมาที่ Slide Settings ใช้ตั้งค่าเกี่ยวกับการเปลี่ยนสไลด์
Slide Duration – ใส่เวลา Auto Play ที่จะเปลี่ยนสไลด์แต่ละลไลด์ ถ้าใส่ 0 คือการ Disable Auto Play
Slide Transition – ใช่ใส่เวลาในการเปลี่ยนผ่านของแต่ละสไลด์ ถ้าไม่ใส่เวลาเลย เวลาเปลี่ยนสไลด์ก็จะดูแข็งๆ ไม่ลื่นไหล
Slide By – กำหนดจำนวนสไลด์ที่จะเปลี่ยนแต่ละครั้ง ค่าเริ่มต้นจะเป็น 1 สไลด์
ส่วนอื่นๆ นั้นให้ใช้ตามที่ปลั๊กอินเลือกไว้ให้

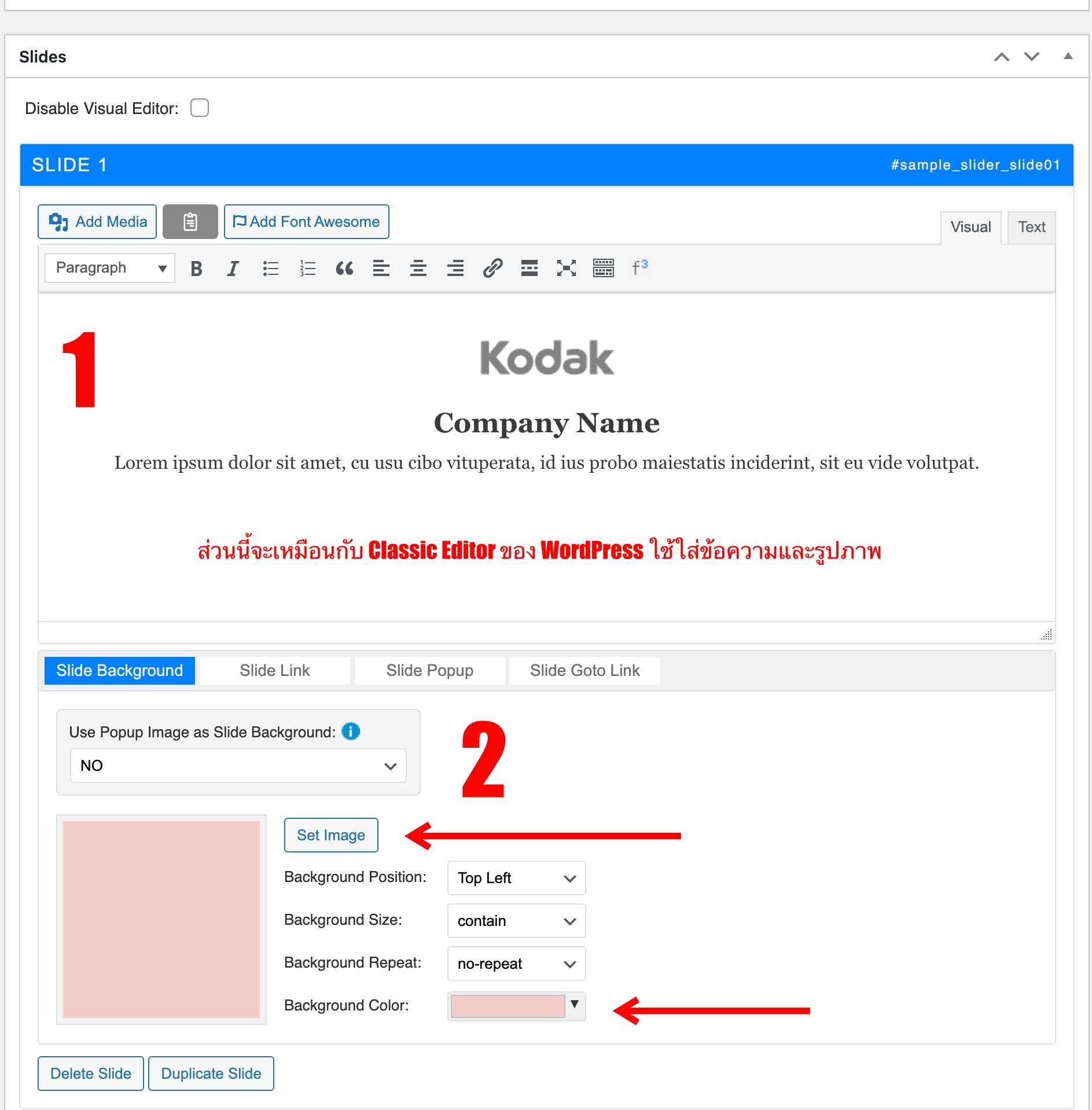
การสร้างสไลด์แบบเบื้องต้น ข้อความใส่สีพื้นหลัง
ส่วนที่ 1 จะเหมือนกับ Classic Editor ของ WordPress ใช้ใส่ข้อความและรูปภาพ
ส่วนที่ 2 ที่เมนู Side Background สำหรับใส่สีพื้นหลังของสไลด์ ถ้าจะใส่เป็นภาพให้คลิกที่ปุ่ม Set Image จากนั้นก็ตั้งค่า่ต่างๆตามต้องการ

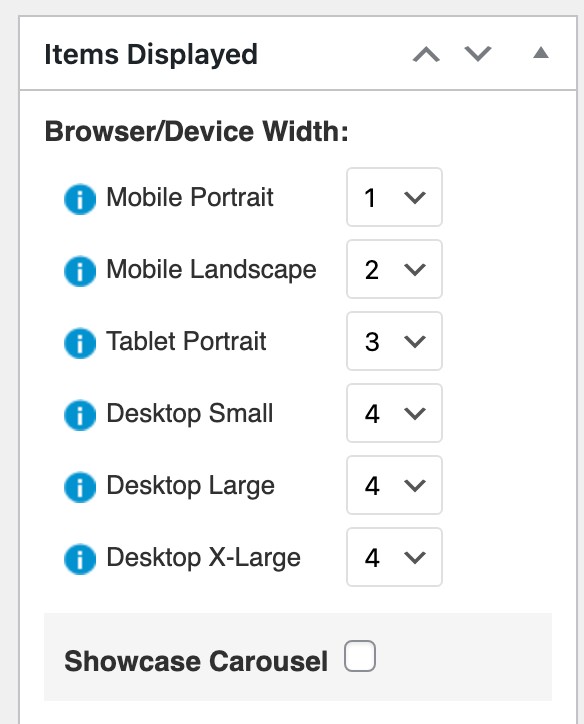
ในส่วนของจำนวนสไลด์ที่ต้องการให้แสดงผลต่อ 1 ครั้งนั้น ไปตั้งค่าได้ที่ Items Displayed โดยจะกำหนดค่าได้สำหรับหน้าจอทุกขนาดทั้ง Desktop, Tablet, Mobile

การเพิ่ม Slide ก็ทำได้โดยคลิกที่ปุ่ม Add Slide ที่อยู่ทางด้านล่างสุด จะทำกี่สไลด์ก็ได้ตามต้องการ

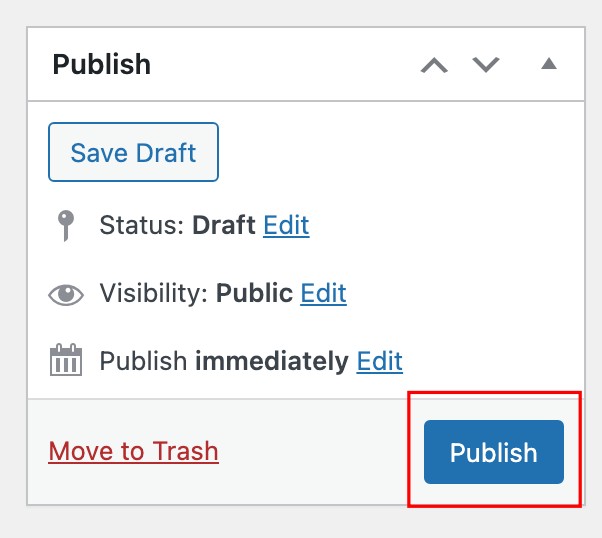
เมื่อกำหนดทุกอย่างเรียบร้อย ให้คลิกที่ Publish

การนำไปใช้งานน้ันให้ Copy Shortcode เอาไว้

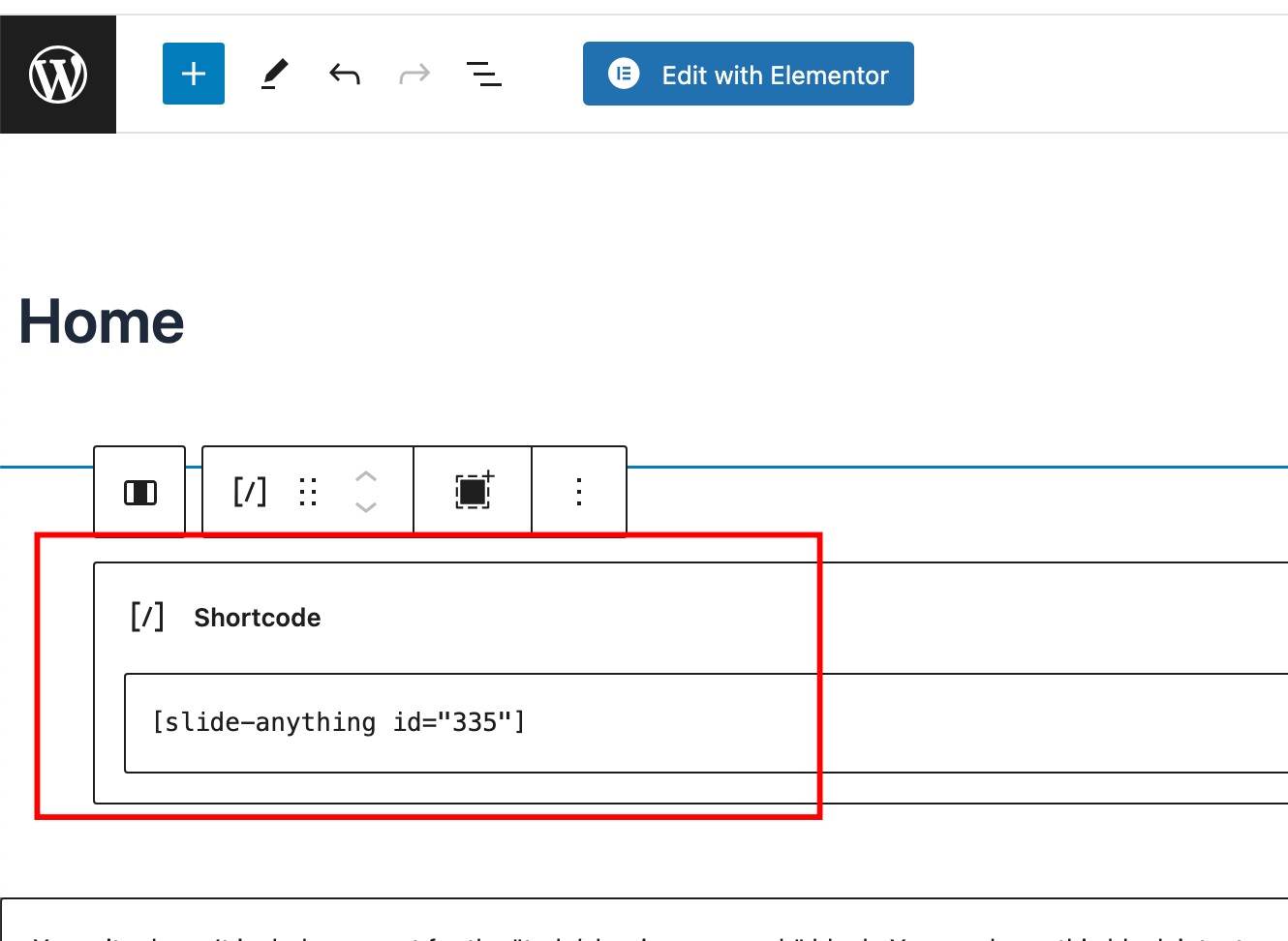
แล้วนำไปวางในหน้า Post/Page ที่ต้องการ

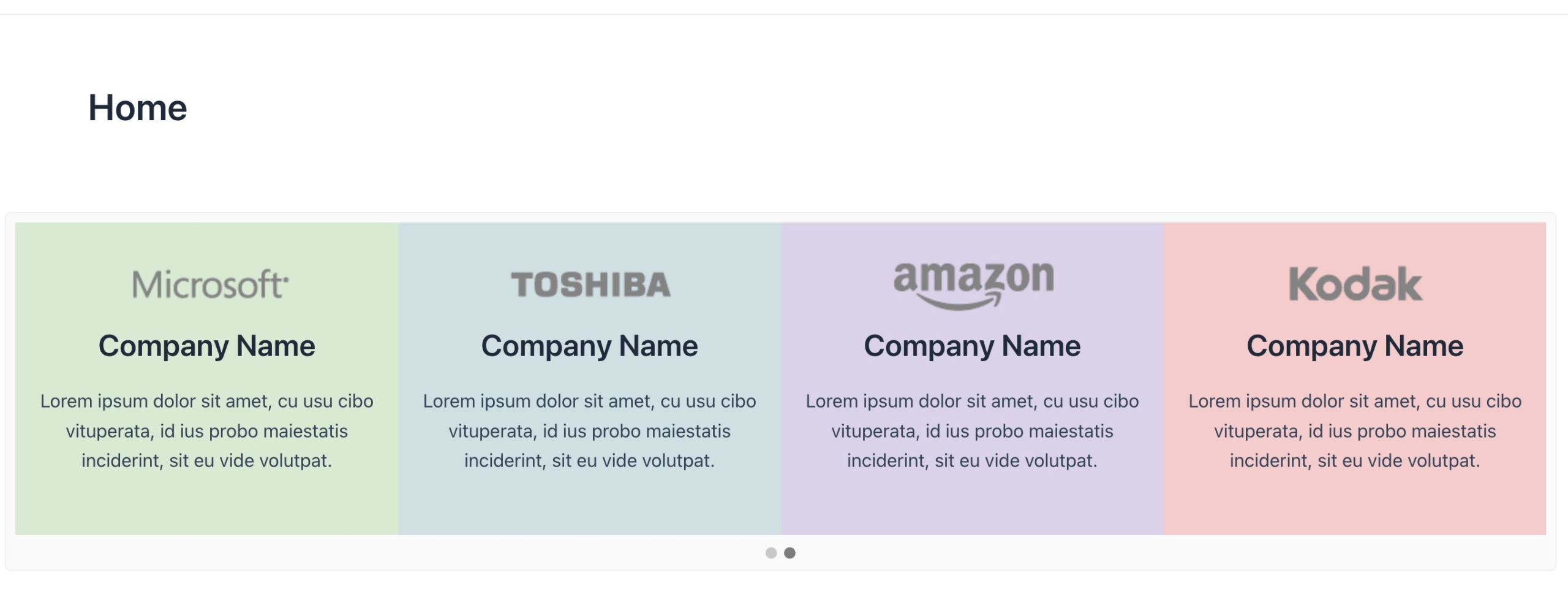
เมื่อไปดูที่หน้าเว็บ

ตัวอย่างการสร้างสไลด์แบบอื่นๆ
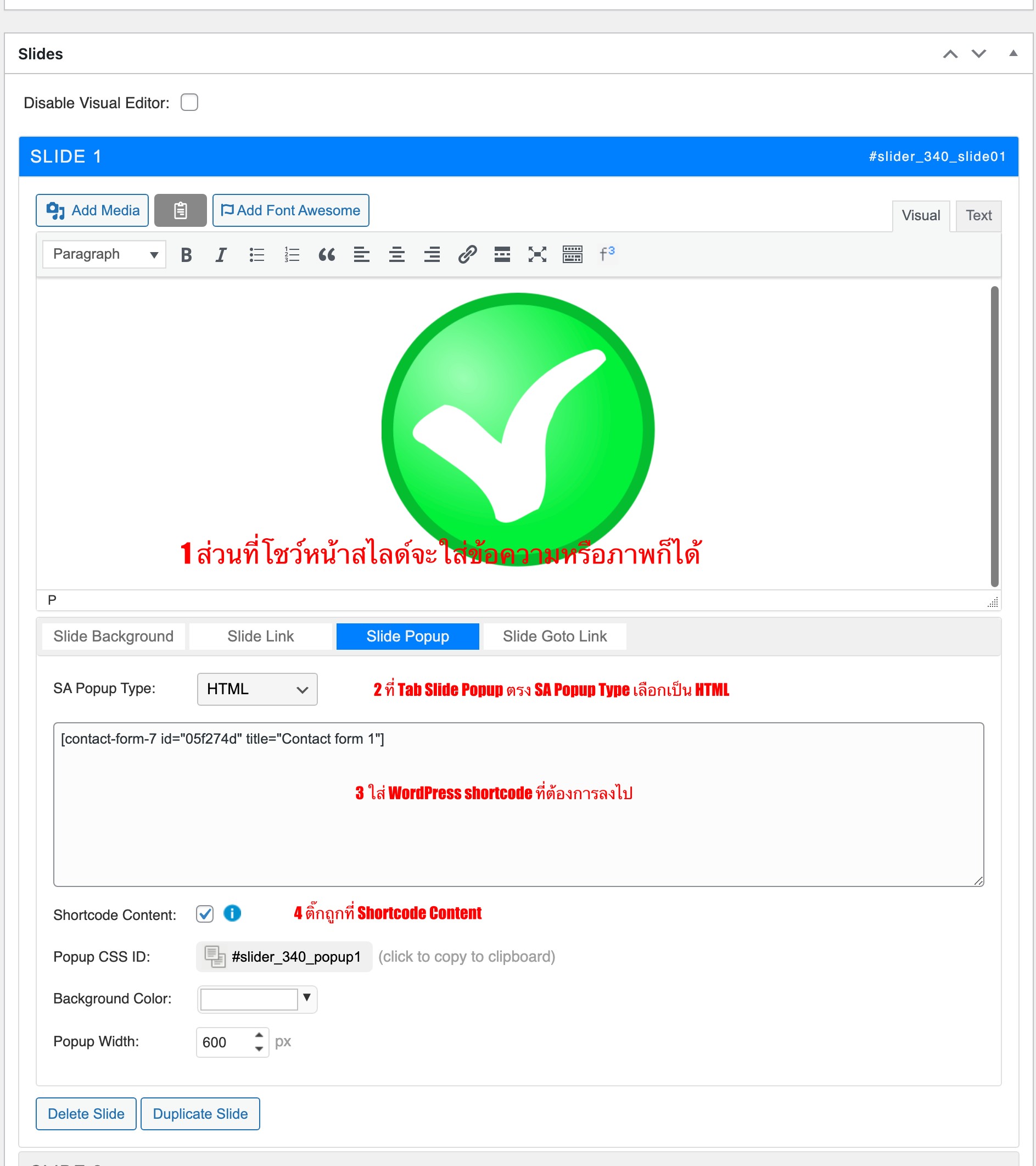
การสร้างสไลด์แบบอื่นๆ นั้น จะยกตัวอย่างการนำ Shortcode ของ Plugin อื่นๆที่ใช้ใน WordPress มาทำเป็นสไลด์ แบบ Shortcode Popup ที่เมื่อคลิกที่สไลด์แล้วจะขึ้นโชว์หน้า Shortcode นั้นๆในแบบ popup ขึ้นมา
การสร้างและกำหนดค่าต่างๆให้ทำตามภาพด้านล่างได้เลย

จากนั้นให้คลิกที่ Publish และ Copy Shortcode ไปใช้ และเมื่อไปดูที่หน้าเว็บและนำเคอร์เซอร์เมาส์ไปชี้ที่สไลด์ ก็จะเห็นมีไอคอนรูปแว่นขยาย

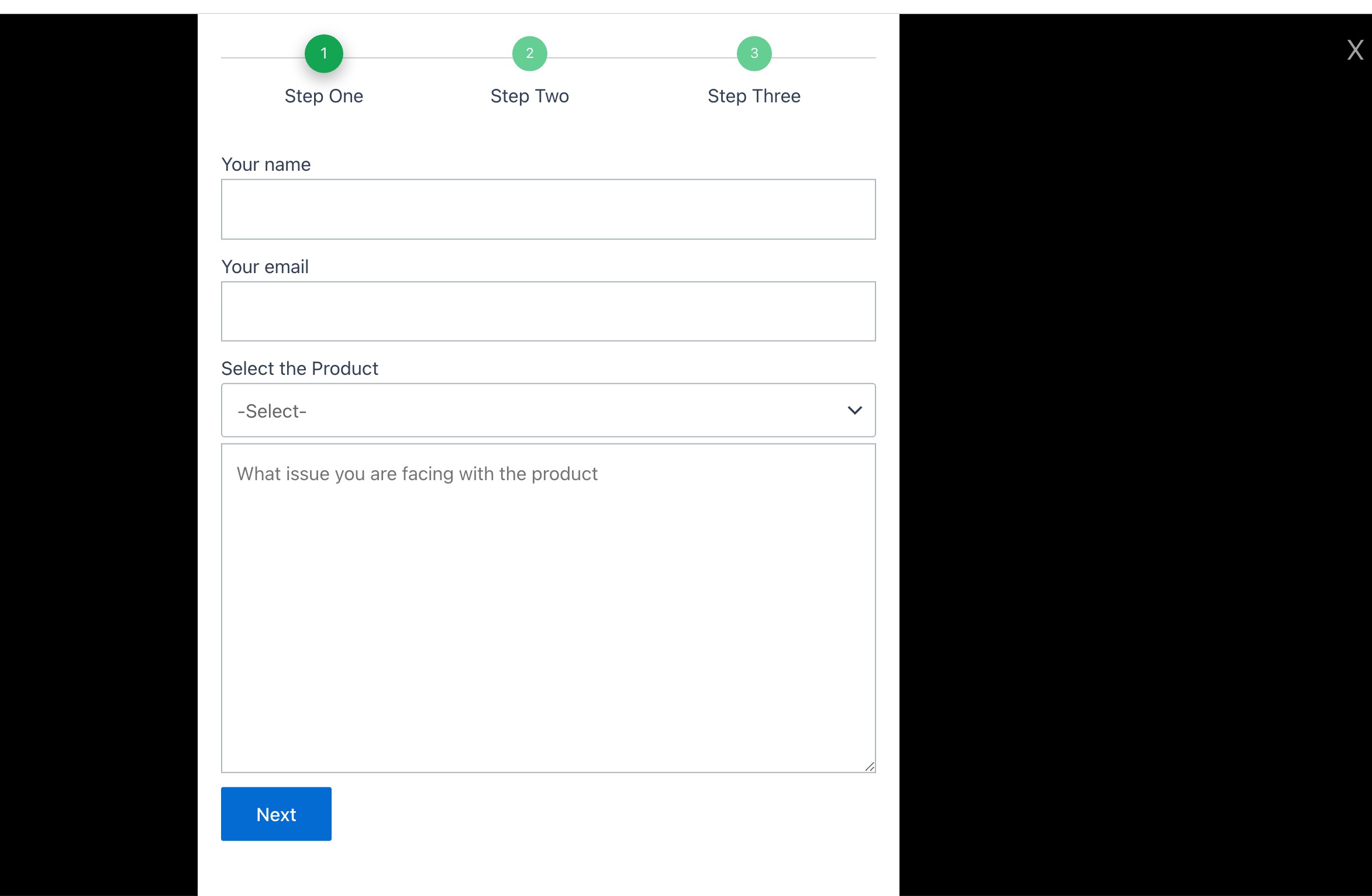
เมื่อคลิกที่ไอคอนรูปแว่นขยาย ก็จะเป็นการเปิด popup ของ Shortcode ขึ้นมา ตามภาพตัวอย่างจะเป็น Shortcode ของ Contact Form 7

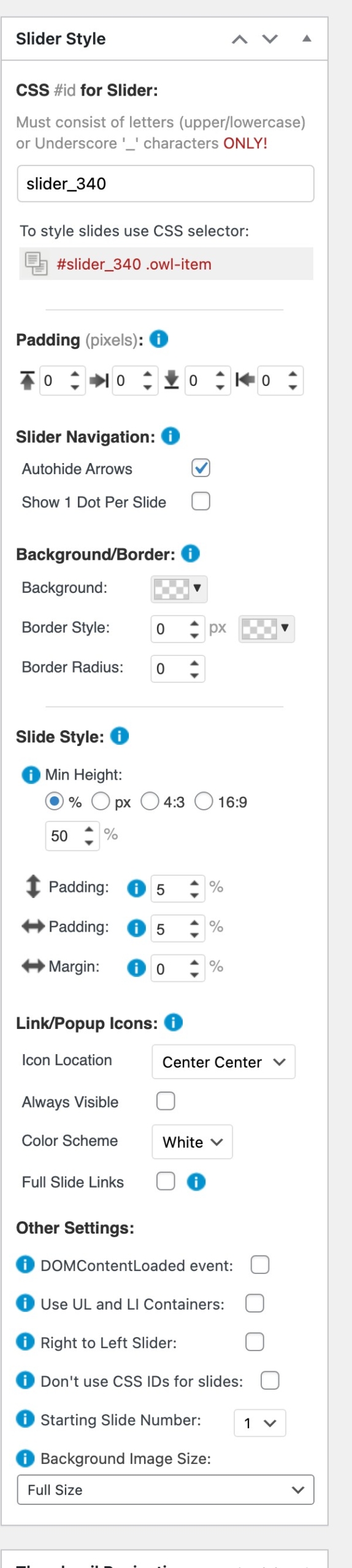
นอกจากนี้ในหน้าสร้าง Slider จะเมนู Slider Style ที่ใช้กำหนดและปรับแต่งสไตล์ต่างๆ ของสไลด์ โดยตรงนี้จะไม่ขออธิบาย เพราะเป็นเพียงการตั้งค่าพื้นฐานทั่วไปเช่น Border, Padding, Background

นอกจากนี้ปลั๊กอิน Slide Anything ยังมีลูกเล่นอื่นๆอีกมากมาย เช่น การใส่ Thumbnail Pagination หรือนำโค้ด HTML ที่สร้าง Talbe ไว้ มาทำเป็น HTML Popup เป็นต้น
สรุป
ก็เป็นอีกหนึ่งปลั๊กอินที่ใช้สร้างสไลด์ที่มีลูกเล่นต่างๆมากมาย ที่สำคัญปลั๊กอิน Slide Anything ตัวนี้เรานำไปใช้ได้ฟรีๆ ปลั๊กอินตัวนี้น่าจะเหมาะกับนักพัฒนาเว็บไซต์ WordPress ที่ต้องการปลั๊กอินที่ยืดหยุ่นในการใช้งาน สำหรับใครที่สนใจปลั๊กอินตัวน้ สามารถเข้าไปอ่านรายละเอียตต่างๆเพิ่มเติมได้ทีเว็บไซต์ Slide Anything






