
Elementor เผยเวอร์ชั่น 3.19 Beta เป็นการอัพเดตเวอร์ชั่นที่กำลังพัฒนาล่าสุด มีการเพิ่มฟีเจอร์สำคัญ คือ Display Condition ช่วยปรับปรุงประสบการณ์การใช้งานของผู้เยี่ยมชม และมีการอัพเดตอื่นๆ อีกหลายอย่าง ไปอ่านกันได้เลย

Elementor 3.19 Beta ได้เปิดให้ใช้งานแล้ว ซึ่งตอนนี้ยังเป็นระยะแรกของฟีเจอร์ “Display Conditions” ช่วยในการตั้งค่าเงื่อนไขการแสดงผลสำหรับองค์ประกอบบนเว็บไซต์ของเรา นอกจากนี้ฟีเจอร์ที่ออกมาในเวอร์ชั่นก่อนนี้อย่าง “Element Manager” ได้พัฒนาความสามารถให้สามารถกำหนดสิทธิ์ตาม Role permissions ช่วยให้สามารถระบุวิดเจ็ตที่แสดงในแผงวิดเจ็ตสำหรับสมาชิกแต่ละคนในทีมได้ด้วย ขึ้นอยู่กับบทบาทที่ได้รับมอบหมายใน Role Manager เดี๋ยวเราจะไปดูกันว่ามีอะไรเพิ่มเข้ามาใน Elementor 3.19 Beta กันบ้างครับ
*** อย่าลืมเปิดการใช้งานเวอร์ชั่น beta กันก่อนนะครับ ไปที่เมนู Elementor > Tools > Versions
เลือกเปิดทำงาน beta tester feature จากนั้นไปที่เมนู Dashboard > Updates อัพเดตเป็นเวอร์ชั่น Beta ได้
Display Conditions สำหรับองค์ประกอบต่างๆ

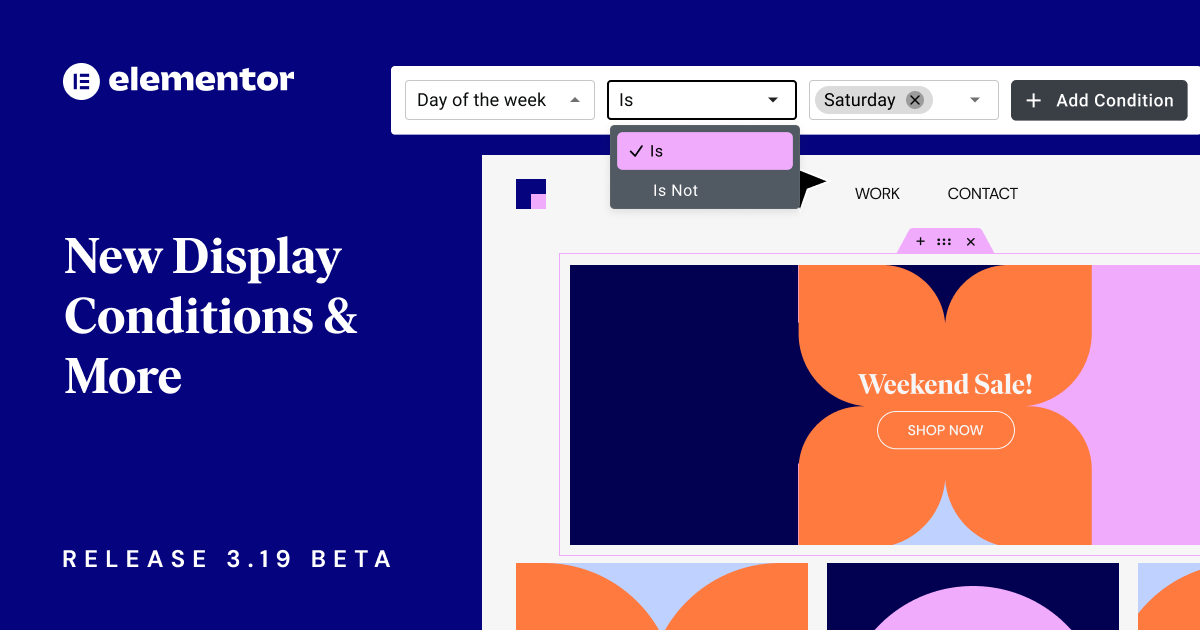
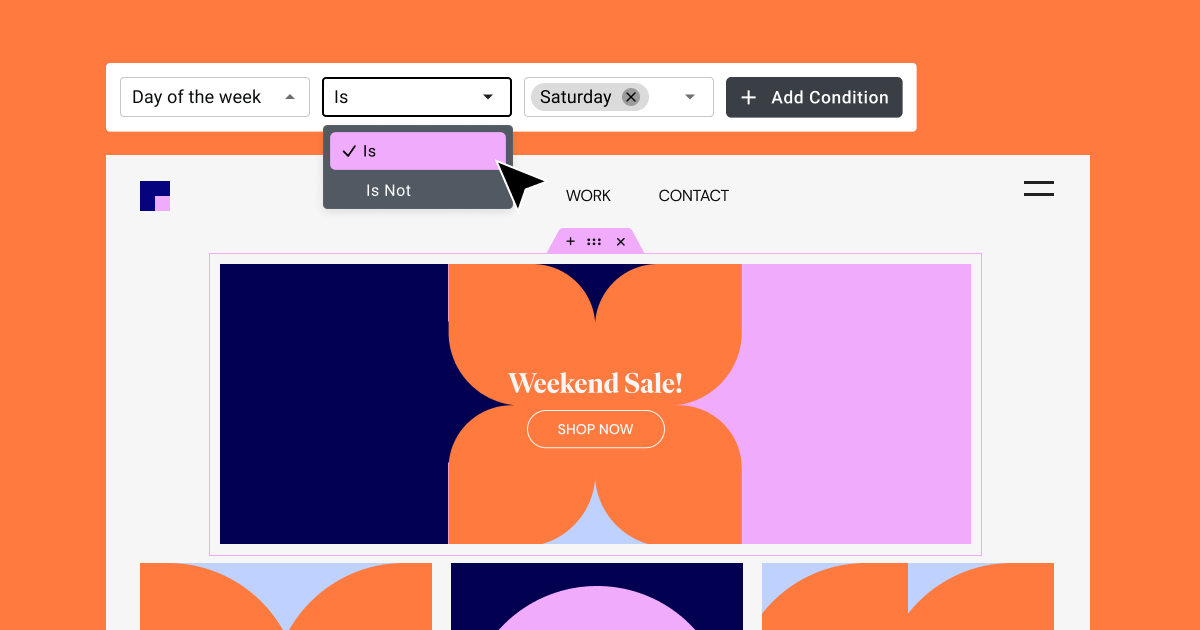
เวอร์ชัน 3.19 จะเป็นการเพิ่มฟีเจอร์ “Display Conditions” ซึ่งถือเป็นการพัฒนาขั้นแรกของคุณลักษณะเงื่อนไขการแสดงผล ช่วยให้เราสามารถกำหนดเงื่อนไขสำหรับการแสดงองค์ประกอบบนเว็บไซต์ ด้วยการตั้งค่าเงื่อนไขการแสดงผล สามารถสร้างประสบการณ์ของผู้เยี่ยมชมที่แตกต่างกันตามพารามิเตอร์ต่างๆ เช่น เวลาและวันที่ของการเยี่ยมชม ข้อมูลระบุตัวตนของผู้เยี่ยมชม และประเภทของหน้าเว็บที่ผู้เยี่ยมชมกำลังดู
Display Conditions สามารถกำหนดเงื่อนไขการแสดงผลเดียวหรือกำหนดหลายเงื่อนไขได้ เมื่อกำหนดเงื่อนไขหลายข้อ แต่ละเงื่อนไขจะเชื่อมโยงกับตรรกะ “AND” ซึ่งหมายความว่าองค์ประกอบจะแสดงขึ้นได้หากตรงตามเงื่อนไขทั้งหมด
หากต้องการตั้งค่าเงื่อนไขการแสดงผลสำหรับองค์ประกอบต่างๆ ให้เลือกองค์ประกอบและไปที่ “Advanced tab” ใน editing panel เลื่อนลงไปที่ไอคอน New display conditions ให้คลิกที่ไอคอน จะเป็นการเปิดdisplay conditions modal ซึ่งคุณสามารถเลือกเงื่อนไขและระบุกฎได้ หมวดต่างๆ ที่กำหนดได้คือ “Page”, “Post”, “User”, “Date and Time” และ “Other”
ยกตัวอย่างเพิ่มเติมนะครับ… หากเราต้องการแสดงรูปภาพในวันพฤหัสบดี ให้เลือกเงื่อนไข “day of the week” จากนั้นแก้ไขเงื่อนไขเป็น “Is” และเลือก “Thursday” หากต้องการแสดงภาพในวันพฤหัสบดี และแสดงเฉพาะผู้เยี่ยมชมที่เข้าล็อคอินสู่ระบบของเว็บให้คลิก “Add Condition” และเลือก “Login Status” “Is” “Logged In” ก็จะทำให้องค์ประกอบนั้นๆ จะแสดงต่อผู้ใช้ที่เข้าสู่ระบบและในวันจันทร์เท่านั้น นับว่ามีประโยชน์มากสำหรับคนที่ต้องการสร้างเงื่อนไขในการแสดงผลจริงๆ ครับ
สำหรับใครที่อยากลองฟีเจอร์ใหม่นี้ในเวอร์ชั่น Beta จะต้องอัพเดต Elementor ทั้ง 2 เวอร์ชั่นคือ เวอร์ชั่นฟรีและ Pro ครับ ถ้าอัพเดตเพียงเวอร์ชั่นใดเวอร์ชั่นหนึ่งจะใช้งาน Display Conditions ไม่ได้ จากนั้นไปที่ Elementor > Settings > Features มองหา Display Conditions เลือกเปิดการทำงานได้เลย
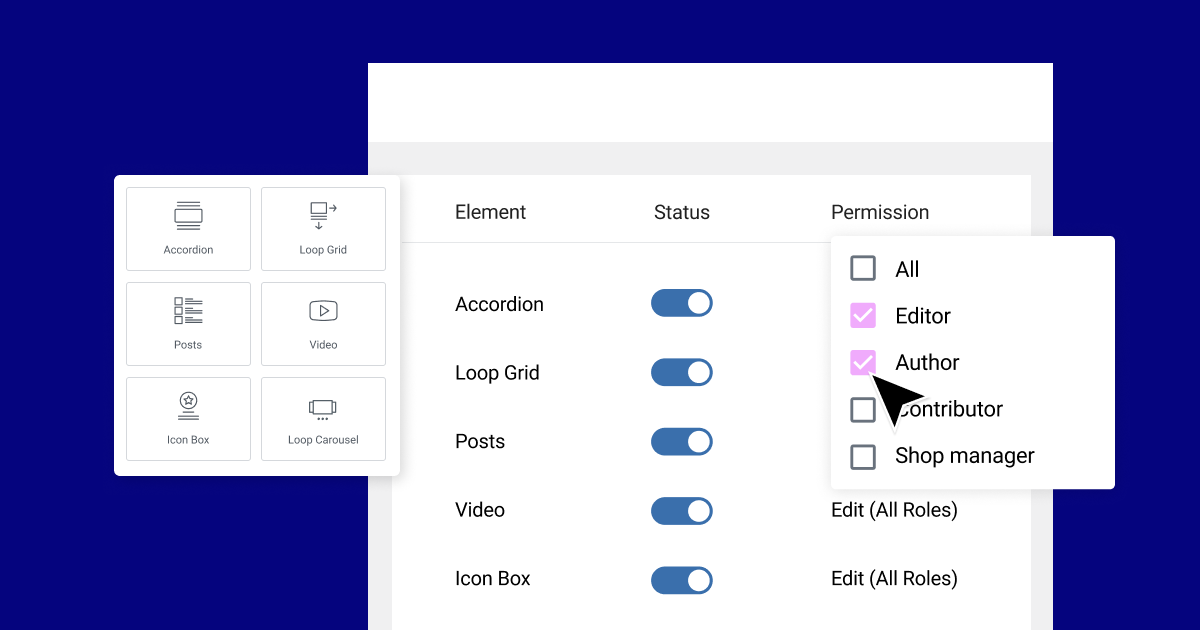
Role Permissions ใน Element Manager

มาถึงฟีเจอร์ต่อมาคือการกำหนด Permissions ตาม Role ของ Account ได้ใน Element Manager เวอร์ชันนี้จะปรับปรุงการทำงานร่วมกันกับเพื่อนร่วมทีมและผู้มีส่วนร่วมในการทำเว็บ โดยการกำหนด Permissions ตาม Role ใน Element Manager ซึ่งช่วยให้คุณปรับแต่งวิดเจ็ตที่แสดงในแผงวิดเจ็ตสำหรับสมาชิกในทีมแต่ละคนตาม Role ที่ได้รับมอบหมายใน Role Manager ทำให้แผง Widgetมีความคล่องตัวมากขึ้น โดยแสดงเฉพาะWidgetที่เกี่ยวข้องสำหรับแต่ละ Role
วิธีนี้จะต่างจากการปิดใช้งาน Widgetใน Element Manager การแก้ไข Role permissions ของ Widgetจะไม่ส่งผลกระทบต่อ Frontend ของเว็บหรือลบ Widget ที่มีอยู่ออกจาก Canvas ผู้เข้าชมจะยังคงมองเห็น Widgetได้ตามปกติ แต่ User ที่ไม่มีสิทธิ์ใน Widgetนั้นๆ จะไม่สามารถเพิ่มวิดเจ็ตนั้นลงใน Editor ได้
การตั้งค่า Role Permissions ใน Element Manager จะมีเฉพาะElementor Pro เท่านั้น การกำหนด Role สามารถเข้าไปกำหนดได้ที่ Element Manager
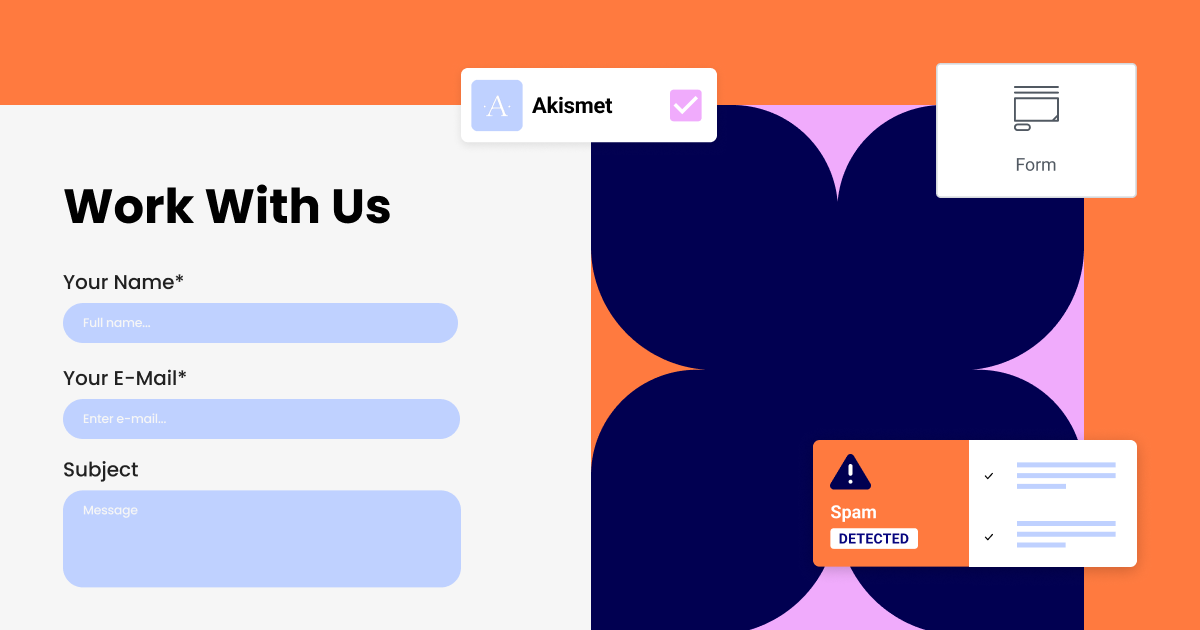
Form Builder รองรับ Akismet

เวอร์ชั่นใหม่นี้ Form Builder ของ Elementor สามารถทำงานร่วมกับปลั๊กอินกรองสแปม Akismet ได้อย่างราบรื่น เพื่อปกป้องแบบฟอร์มของคุณจากการส่งสแปม โดย Akismet จะทำงานในเบื้องหลังโดยใช้เทคโนโลยี AI เพื่อตรวจจับสแปมที่มีความแม่นยำสูงถึง 99.9 เปอร์เซ็นต์ โดยที่ผู้ชมเว็บไม่จำเป็นต้องมีการโต้ตอบอะไร
เราสามารถเปิดใช้งานได้ในฟิลด์ 4 ประะเภทที่แตกต่างกัน คือ “ชื่อ” “URL” “อีเมล” และ “ข้อความ” เมื่อเปิดใช้งานตัวกรองสแปมแล้ว เวลามีใครที่น่าสงสัยว่าจะเป็นสแปม Submit แบบฟอร์มเข้ามาจะถูกทำเครื่องหมายในหน้า Submissions และจะไม่ถูกส่ง Email ทำให้เราสามารถจัดการข้อความจริงจากผู้เยี่ยมชมได้ง่ายขึ้น
สำหรับ Akismet Integration ในตัวสร้างแบบฟอร์มจะมีให้ใช้งานใน Elementor Pro เท่านั้น วิธีการใช้งานจะต้องติดตั้งปลั๊กอิน Akismet และมี Account ของ Akismet เพื่อสร้าง API Keyด้วยครับ
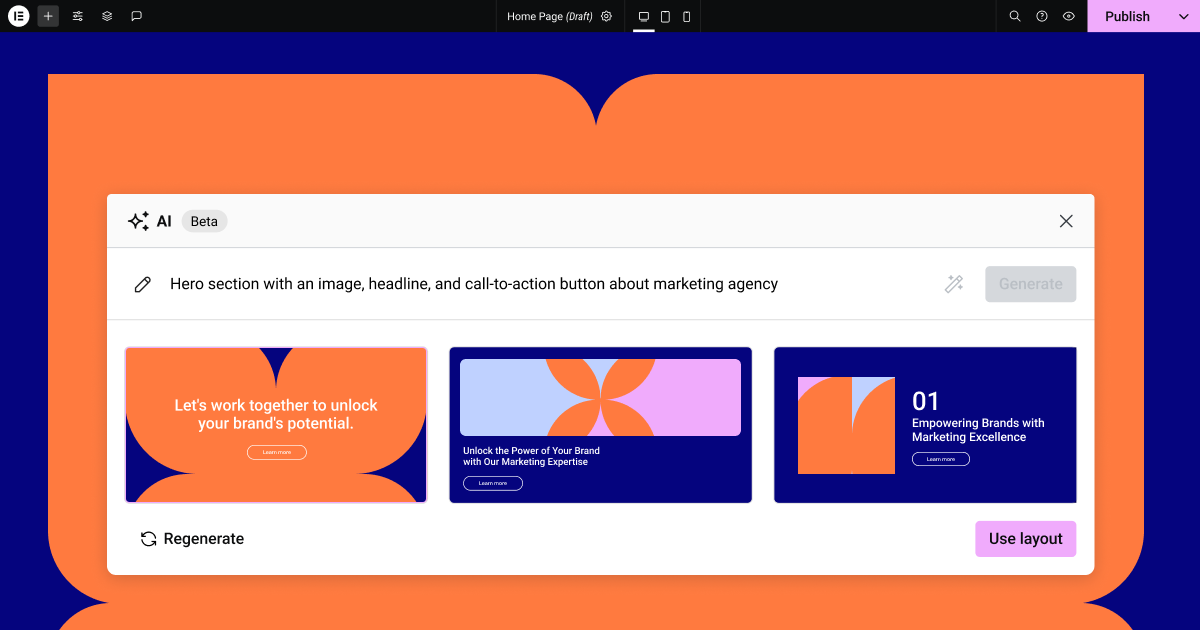
Elementor AI Generate Container Variations from the Template Library

มาถึงฟีเจอร์ AI ที่ช่วยยกระดับประสบการณ์การสร้างเว็บของคุณด้วยการเจนเนอเรท AI Container โดยตรงจาก Template library ของ Elementor เวอร์ชันนี้จะเพิ่มปุ่ม “Generate Variations” ลงใน Template library ซึ่งมีเทมเพลตเวอร์ชันที่ใช้ AI ที่แตกต่างกันสามเวอร์ชัน โดยแต่ละเวอร์ชันมีเลย์เอาท์ สไตล์ และเนื้อหาของตัวเอง เราสามารถ Generate container variations จาก Template library ได้โดยตรงจากคำสั่งพร้อมท์ AI Containers แต่ละคอนเทนเนอร์สามารถปรับแต่งได้ใน Editor ตามความต้องการ เพื่อทำให้ผลลัพธ์สมบูรณ์แบบ
สามารถเปิดการใช้งานได้ที่ Elementor > Settings > Features เปิดการใช้งาน “Build with AI”
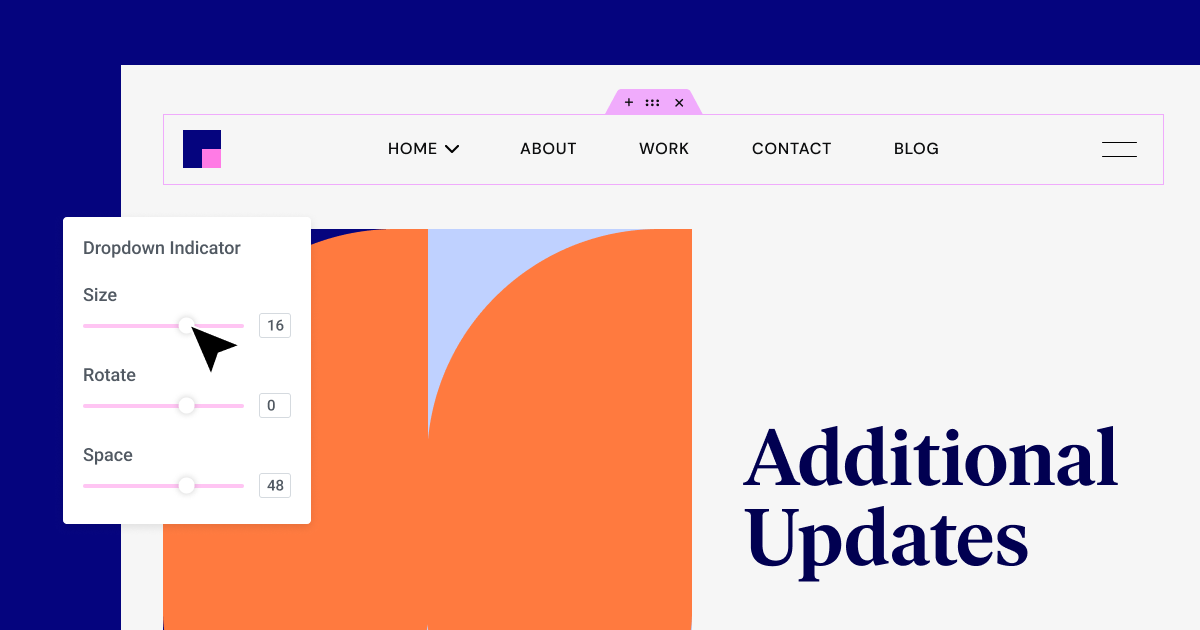
การอัพเดตอื่นๆ

– ปรับปรุง Mega Menu สามารถปรับ Style ของ Dropdown indicator รวมถึงขนาด, spacing, rotation, และสีได้
– เพิ่มหน่วย (units) เพิ่มเติมสำหรับการควบคุมต่างๆ ในEditor
– เพิ่มคำแนะนำของการทำงาน ปรับปรุงคำแนะนำ SEO ในแผง editing เมื่อภาพไม่มี alt text
– สามารถปรับการตั้งค่าตำแหน่งและมุมของพื้นหลังแบบไล่ระดับสี (Gradient) ตาม Breakpoints ของ Responsive
ความต้องการของระบบ : PHP 7.4 หรือใหม่กว่า