หลังจากใช้โปรแกรมจำลองเซิฟเวอร์มาหลายตัว เตยก็อยากลองตัวใหม่ๆ ดู แต่ก็ยังคงคอนเซ็ปเป็นตัวที่ใช้งานง่ายๆ ไว้ก่อน เอาแบบที่ไม่ต้องมานั่งพิมพ์คำสั่งรันเอง ก็ได้เจอกับ Local by Flywheel ซึ่งได้ยินมาซักพักแล้ว และตอนนี้ก็พัฒนาไปค่อนข้างเยอะพอสมควร จุดเด่นใหญ่ๆ เลยก็เห็นจะเป็นในเรื่องของความสะดวกในจัดการกับเซิฟเวอร์จำลองของเราที่สะดวกกว่าโปรแกรมอื่นๆ เช่น
- สามารถเลือกใช้ได้ทั้ง NGINX และ Apache 2.4
- สลับเวอร์ชั่น Php ได้ รองรับถึงเวอร์ชั่น 7.1.4 เลยทีเดียว
- เปลี่ยน URL ได้แค่พิมพ์แล้วอัพเดต ไม่ต้องสร้างใหม่
- เก็บเว็บที่เราลงปลั๊กอิน ธีม ตั้งค่าเรียบร้อยแล้วไว้เป็น Blueprint ได้ เมื่อสร้างเว็บครั้งต่อไปก็สามารถเลือกต้นแบบจาก Blueprint เว็บใหม่ก็จะมีทุกอย่างติดตั้งแและตั้งค่าไว้เหมือนกันเลย ไม่ต้องไปเริ่มต้นใหม่สำหรับธีมและปลั๊กอินที่ใช้งานบ่อยๆ
- สามารถแชร์ให้คนอื่นดูเว็บที่เราทำได้เสมือนกับว่าเว็บเราออนไลน์แล้วจริงๆ ผ่านทางอินเตอร์เน็ต
- มี SSL ในตัว
- มี Xdebug ในตัว สำหรับ Developer โดยเฉพาะ
- SSH + WP-CLI
- รองรับ Multisite
- powered by Docker
- และอื่นๆ
แค่เท่านี้ก็ดูเหมือนว่าจะเหลือเฟือแล้วสำหรับการทดลองทำเว็บหรือแม้แต่การพัฒนาเว็บสำหรับ Developer มีทั้งเวอร์ชั่น Mac และ Windows
Flywheel เป็นบริษัทโฮ้สต์ติ้งของต่างประเทศที่เป็น Manage WordPress Hosting โดยเฉพาะ Flywheel กำลังพัฒนาฟีเจอร์ One Click Development to Flywheel ที่สามารถคลิกส่งเว็บจากโปรแกรม Local ขึ้นโฮ้สต์ที่ Flywheel ได้ทันที
Install
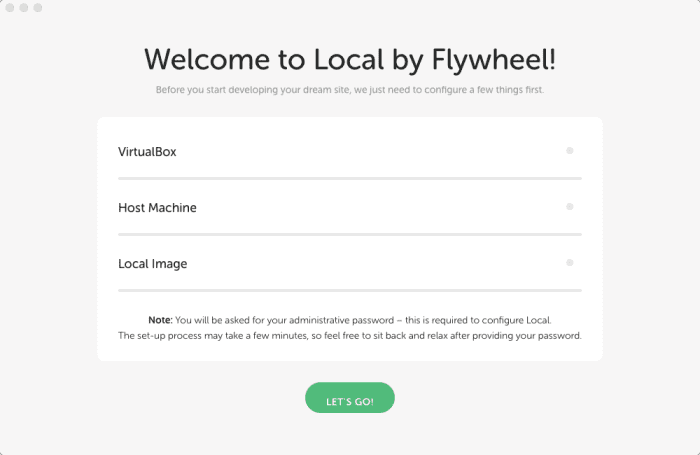
หลังจากเราดาวน์รับลิงค์ดาวน์โหลด Local และทำการดาวน์โหลดเรียบร้อยแล้ว จะได้ไฟล์สำหรับการติดตั้งมา ก็คลิกติดตั้งตามปกติค่ะ โดยหากเป็น Mac ก็คลายซิปแล้วลากไปใส่ใน Applications ได้เลย แล้วทำการเปิดโปรแกรมขึ้นมา คลิกที่ปุ่ม Let’s Go

ระบบจะทำการติดตั้งส่วนต่างๆ ไปเรื่อยๆ ใช้เวลาแป๊บนึง และก็จะมีการถามรหัส Administrative หรือรหัสความปลอดภัยระดับแอดมินของเครื่องคอมพิวเตอร์ของเราหากมีการตั้งไว้

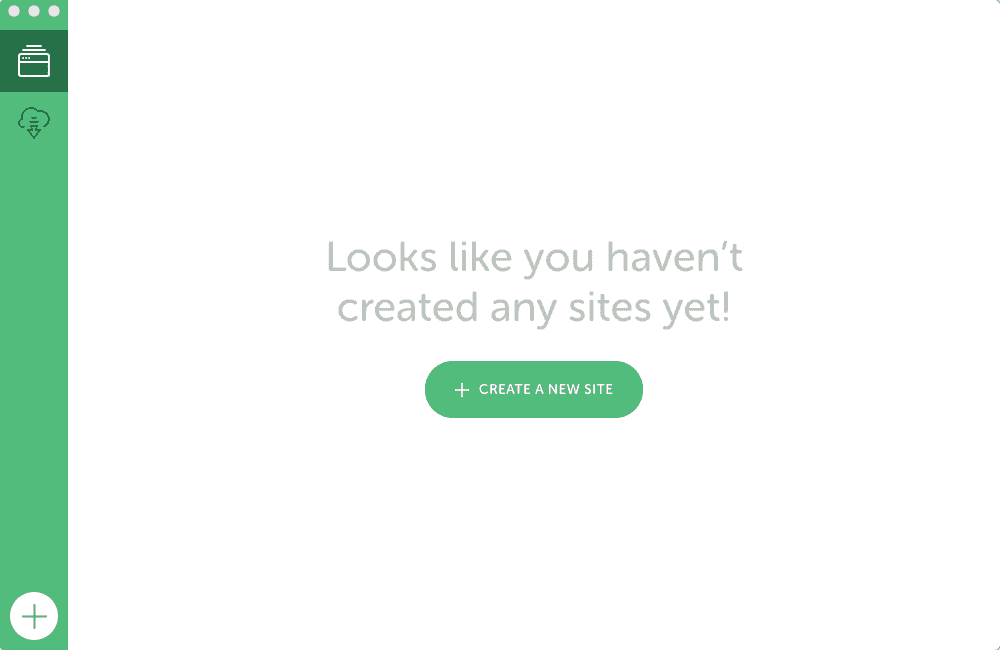
เมื่อติดตั้งเสร็จแล้ว โปรแกรมก็จะพร้อมทำงานสำหรับการสร้างเว็บไซต์ใหม่บนเครื่องของเรา
คลิกที่ปุ่ม + CREATE A NEW SITE เพื่อสร้างไซต์ใหม่

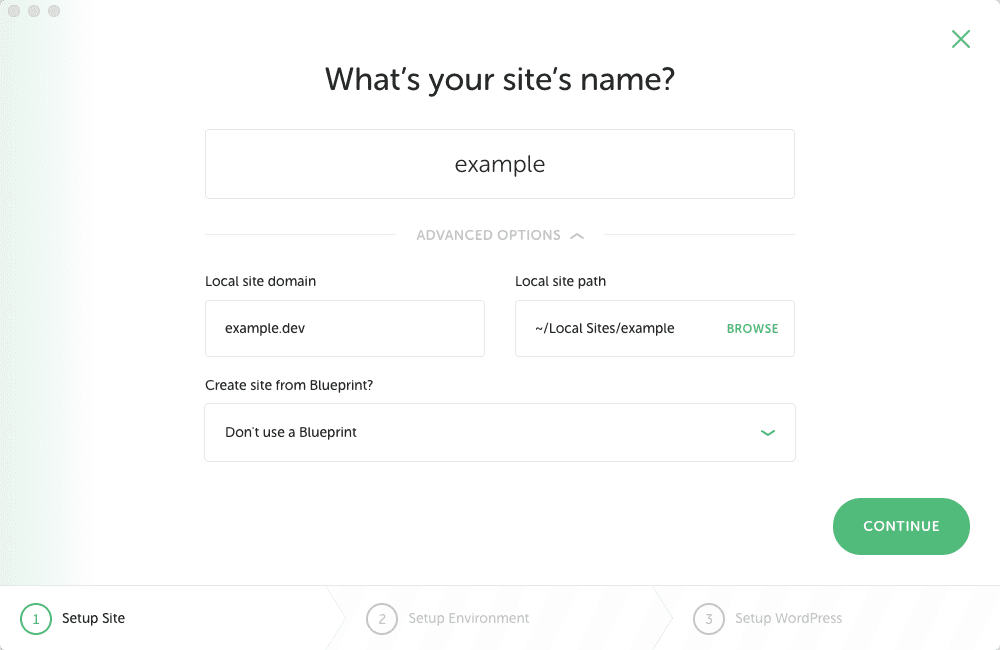
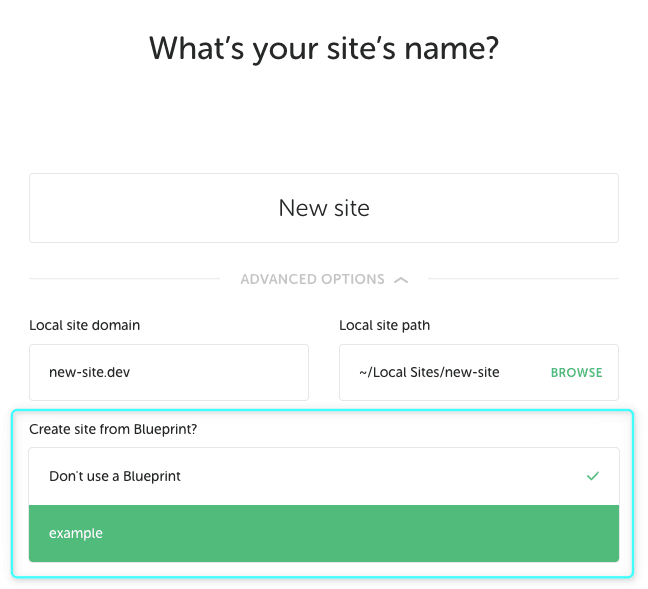
ทำการตั้งชื่อเว็บไซต์ ในที่นี้เราใช้ชื่อว่า example ซึ่งหาคลิกดูตรง Advance Options จะเห็นว่า URL หรือ โดเมนของเว็บก็จะถูกตั้งตามชื่อเว็บด้วย เราสามารถที่จะเปลี่ยนตรงนี้ให้ไม่เหมือนกันก็ได้ เสร็จแล้วคลิกที่ปุ่ม CONTINUE

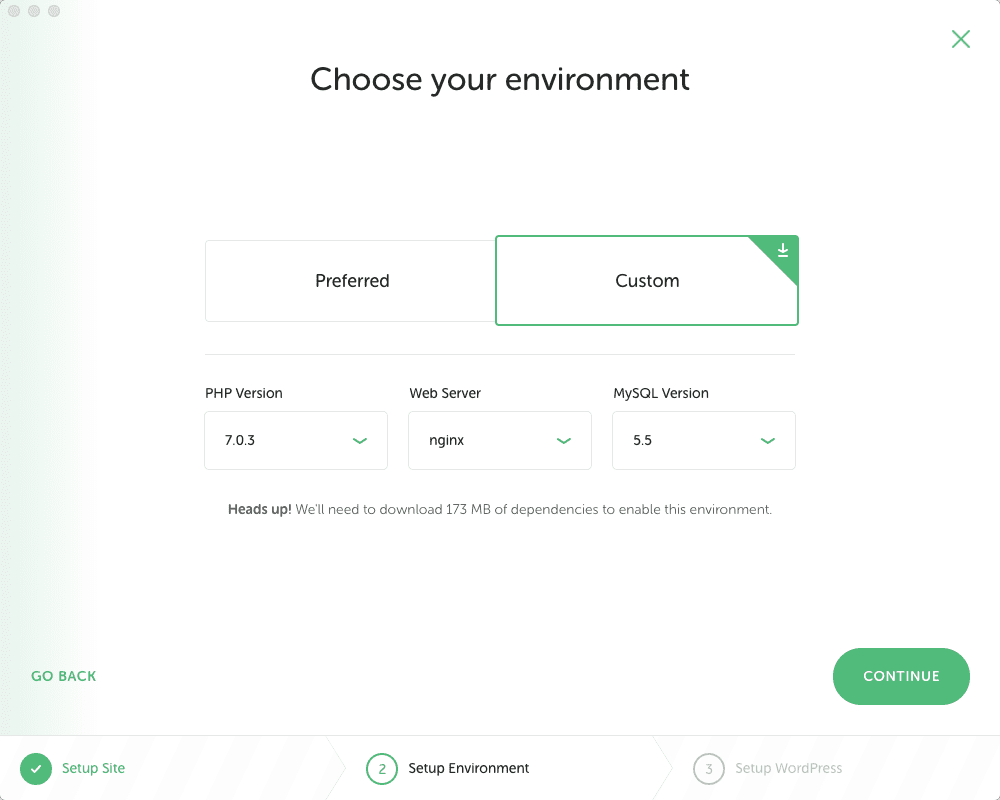
เลือก environment เป็นแบบ Custom หากต้องการเลือกเวอร์ชั่น Php, nginx/apache,MySQL เอง ซึ่งโปรแกรมจะต้องโหลดตัวติดตั้งเพิ่ม เสร็จแล้วคลิก Continue

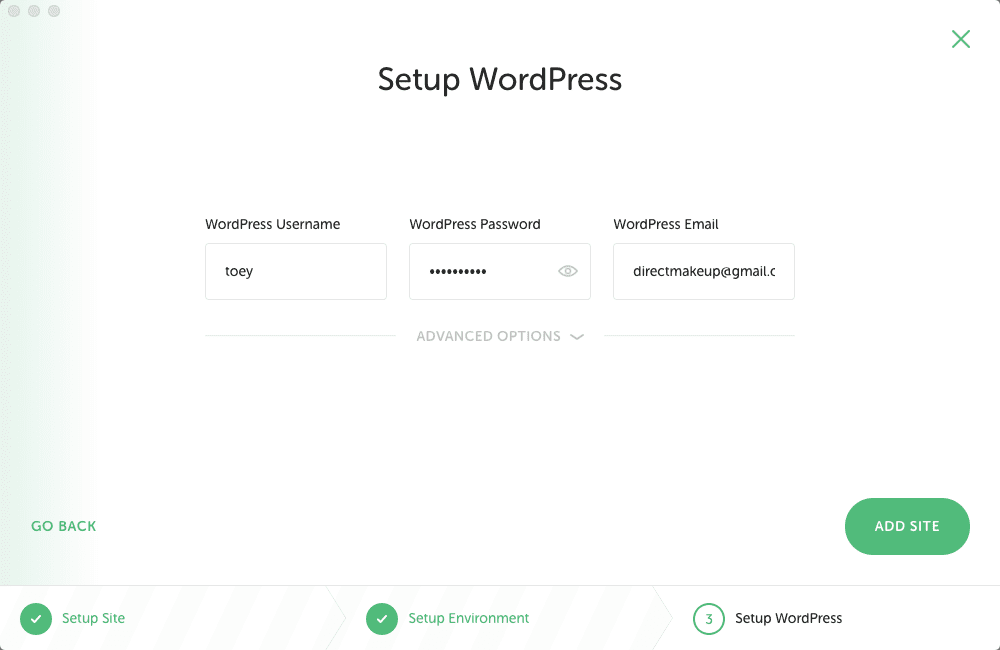
ทำการสร้าง User และ Password ที่เราต้องการจะใช้กับเว็บใหม่ พร้อมทั้งอีเมล แล้วคลิกปุ่ม ADD SITE

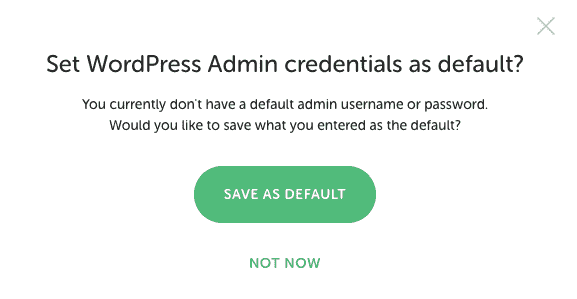
โปรแกรมจะทำการติดตั้ง WordPress และถามรหัส Admin (ของคอมพิวเตอร์) เราอีกครั้ง และที่หน้าโปรแกรมก็จะขึ้นว่า เราต้องการจะตั้ง Username/Password นี้เป็นค่าเริ่มต้นหรือไม่ ในที่นี้เราเลือก NOT NOW ไปก่อน แต่ใครจะตั้งไว้เลยก็ได้นะคะ

รอให้โปรแกรมดาวน์โหลดไฟล์ต่างๆ เรียบร้อยก่อน

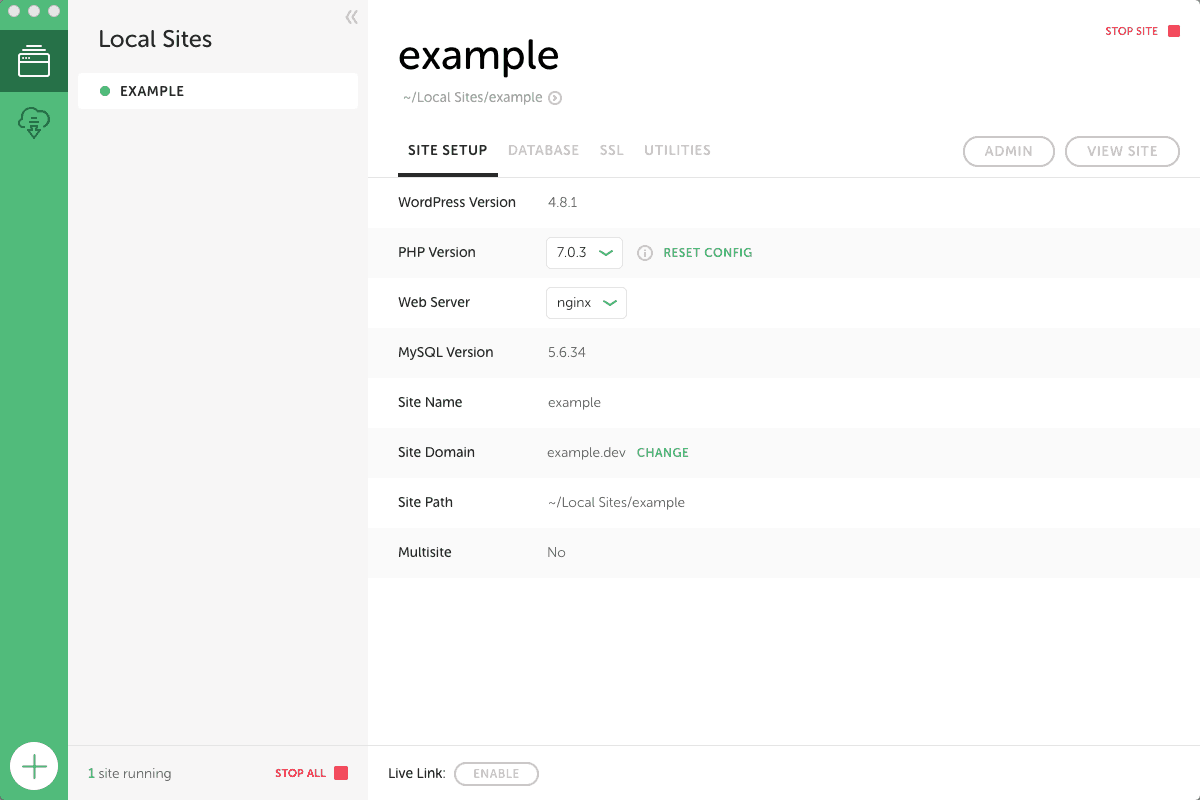
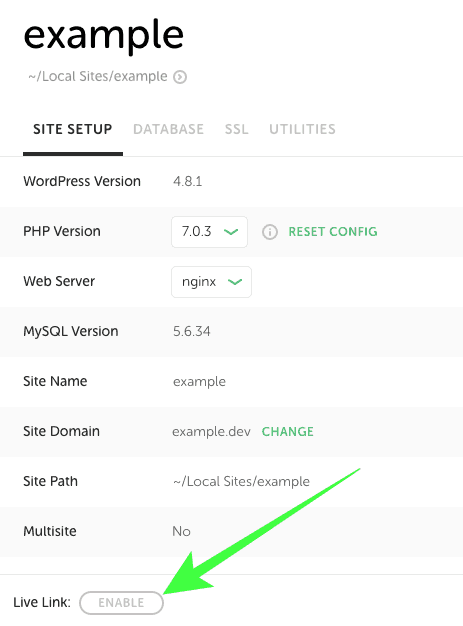
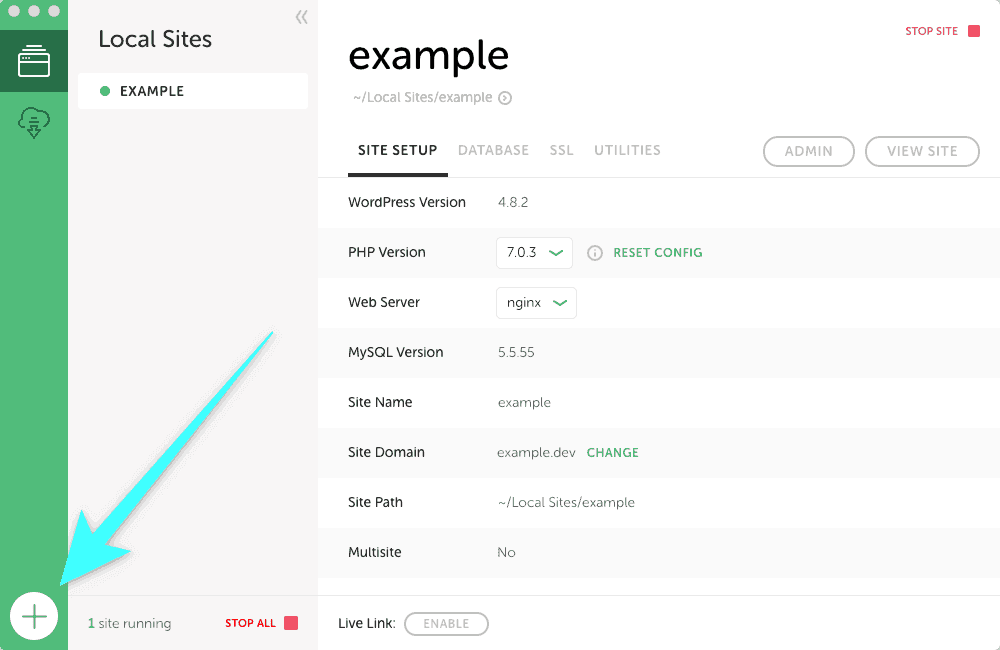
เมื่อทุกอย่างเสร็จเรียบร้อยแล้ว เราก็จะเจอกับหน้าตาโปรแกรมแบบนี้ ซึ่งแสดงให้เห็นข้อมูลต่างๆ ของเว็บไซต์และเซิฟเวอร์ของเรา ซึ่งยังคงสามารถปรับเปรี่ยนได้เพียงแค่คลิกเลือกเท่านั้น แม้กระทั่งโดเมนของเว็บเราก็สามารถเปลี่ยนใหม่ได้เช่นกัน
เราสามารถคลิกที่ปุ่ม ADMIN โปรแกรมจะเปิดบราวเซอร์ขึ้นมาเป็นหน้า Login ของ WordPress ให้เราล็อกอินเพื่อเข้าสู่หน้า Dashboard หรือปุ่ม VIEW SITE ก็จะเปิดหน้าเว็บของเราขึ้นมา

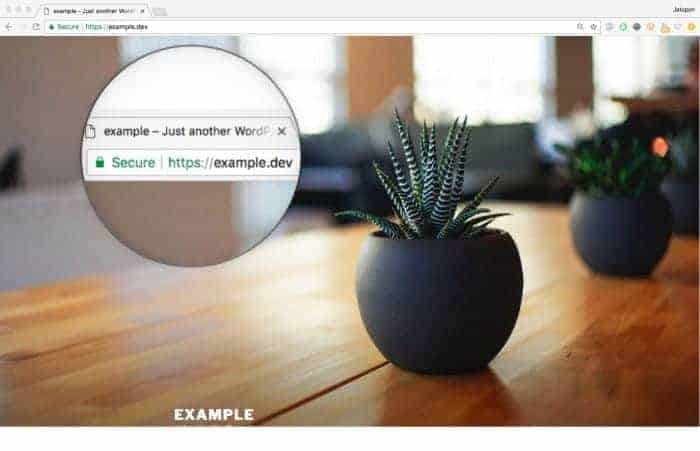
เว็บไซต์เมื่อกดดูที่ปุ่ม VIEW SITE

Database
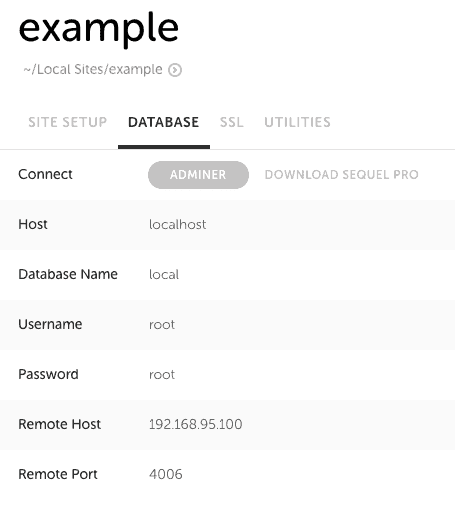
เราสามารถเรียกดูและจัดการฐานข้อมูลได้โดยคลิกที่แท็บ DATABASE แล้วคลิกปุ่ม ADMINER

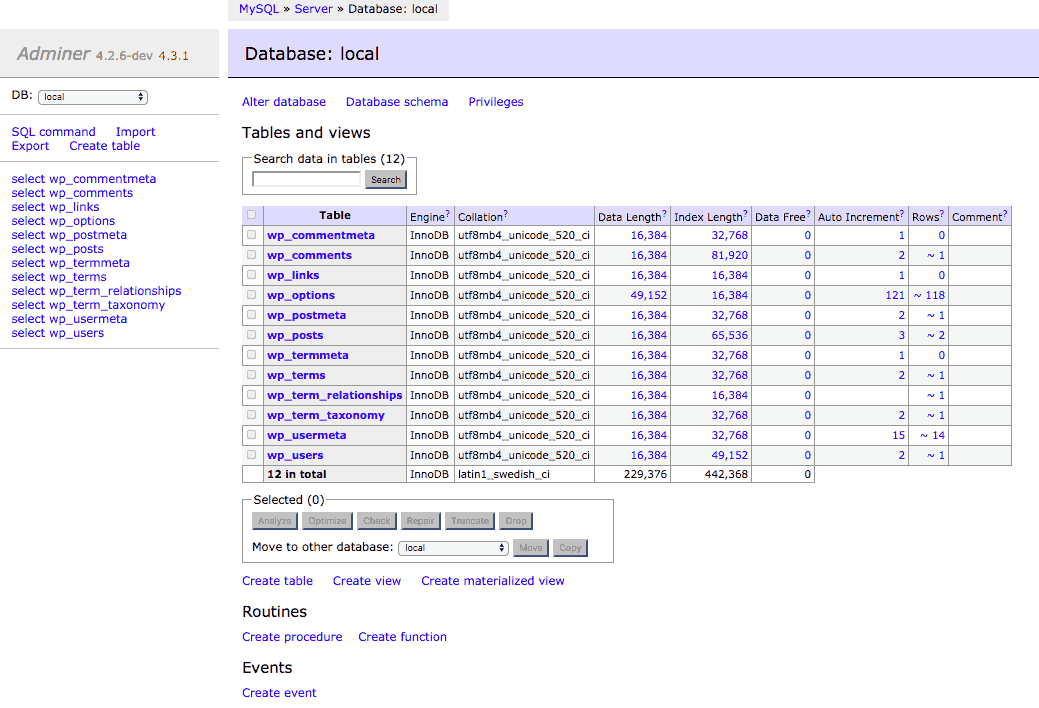
โปรแกรมจะเปิดหน้าฐานข้อมูลขึ้นมาให้เราดู ซึ่งใช้ Adminer แทน phpMyAdmin

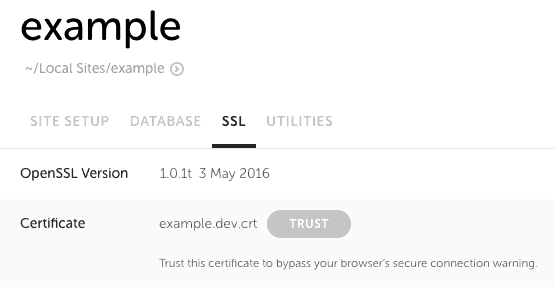
SSL
การเปิด SSL หรือ HTTPS ให้คลิกที่ปุ่ม TRUST ในแท็บ SSL แล้วโปรแกรมจะให้เราใส่รหัส Admin ของคอมพิวเตอร์เราอีกครั้ง จากนั้นปุ่มจะเปลี่ยนเป็นคำว่า TRUSTED แทน

และเมื่อเราเปิดเว็บของเรา และลองใส่ https หน้าโดเมนของเราใน Address bar ก็จะเห็นว่า SSL สามารถเปิดใช้งานได้ https ทำงานได้ (การบังคับให้เว็บใช้ https ตลอดนั้นสามารถตั้งค่าได้ใน WordPress เช่นการใช้ปลั๊กอิน Really Simple SSL เป็นต้น)

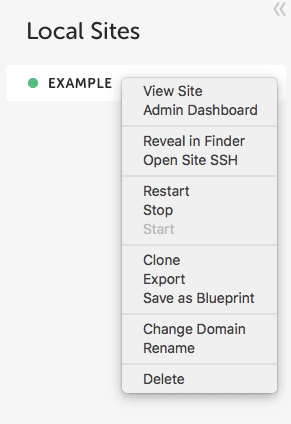
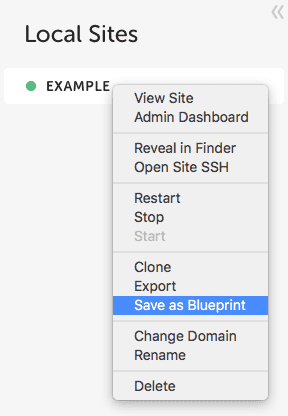
เราสามารถคลิกขวาที่ชื่อเว็บของเราเพื่อเข้าสู่เมนูลัดอื่นๆ ได้ เช่น
- Reveal in Finder เพื่อเปิดโปรแกรมจัดการไฟล์
- Open Site SSH เป็นการเปิดโปรแกรม Terminal สำหรับ Mac เพื่อใช้งาน SSH เราไม่แน่ใจว่าของ Windows ใช้อะไรนะคะ
- Restart ทำการรีสตาร์ทเซอร์วิส หรือเซิฟเวอร์
- Stop หยุดการทำงานของไซต์
- Start เริ่มการทำงานของไซต์
- Clone ทำการโคลนนิ่งขึ้นมาอีกไซต์
- Export ทำการ export เป็นไฟล์ซิป
- Save as Blueprint จัดเก็บไว้เป็นต้นฉบับ ใช้เมื่อเราตั้งค่าเว็บ ลงปลั๊กอินต่างๆ แล้วเราต้องการเก็บไว้เป็นต้นแบบ เมื่อเริ่มทำเว็บใหม่ก็สร้างจาก Blueprint ที่บันทึกไว้ เว็บใหม่ก็จะมีธีมและปลั๊กอินเหมือนที่เราตั้งค่าไว้ในเว็บต้นแบบทุกประการ
- Change Domain เปลี่ยนโดเมน
- Rename เปลี่ยนชื่อเว็บไซต์
- Delete ลบเว็บไซต์
หากเราสร้างไซต์หลายไซต์ สามารถคลิก STOP ALL ที่ด้านล่างเพื่อหยุดการทำงานของไซต์ทั้งหมดได้

Live Link
Local by Flywheel นั้นใช้บริการของ ngrok เพื่อให้เราสามารถแชร์เว็บของเราให้คนอื่นเข้าชมได้ โดยการคลิกที่ปุ่ม Enable ที่ Live Link

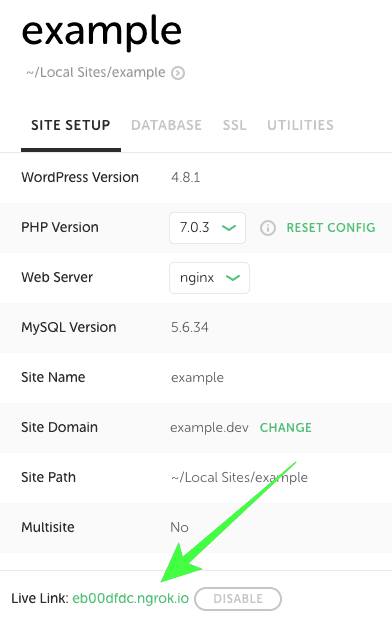
จากนั้นเราก็จะได้ลิงค์สำหรับให้คนอื่นเข้าเว็บของเราผ่านอินเตอร์เน็ตเสมือนหนึ่งว่าเว็บเราออนไลน์อยู่ได้ โดยตราบใดที่เซิฟเวอร์เรายังทำงานอยู่ก็จะยังใช้งานได้เรื่อยๆ จนกว่าเราจะ Stop ไซต์ของเราหรือกด DISABLE เอง

Add Site
เราสามารถสร้างไซต์ใหม่ขึ้นมาได้โดยคลิกที่ปุ่ม + ใหญ่ๆ มุมซ้ายล่าง แล้วก็ทำตามขั้นตอนเช่นเดียวกับการสร้างไซต์แรก

Blueprint
Blueprint คือการสร้างไซต์ต้นแบบ โดยเราทำการติดตั้ง WordPress จากนั้นลงปลั๊กอินและธีมที่เรามักจะใช้งานเป็นประจำไว้เรียบร้อย เราก็ทำการสร้างไซต์นั้นให้เป็น Blueprint และเมื่อเราสร้างไซต์ใหม่ในครั้งต่อไป ก็เลือกต้นแบบหรือ Blueprint ที่เราสร้างไว้ ไซต์ที่สร้างใหม่ก็จะมีธีมและปลั๊กอินเหมือนกับไซต์ต้นแบบ โดยเราสามารถสร้าง Blueprint ได้หลายอันเพื่อให้เหมาะกับเว็บแต่ละประเภทที่เราทำก็ได้
คลิกขวาที่ไซต์ที่เราต้องการให้เป็นต้นแบบแล้วเลือก Save as Blueprint

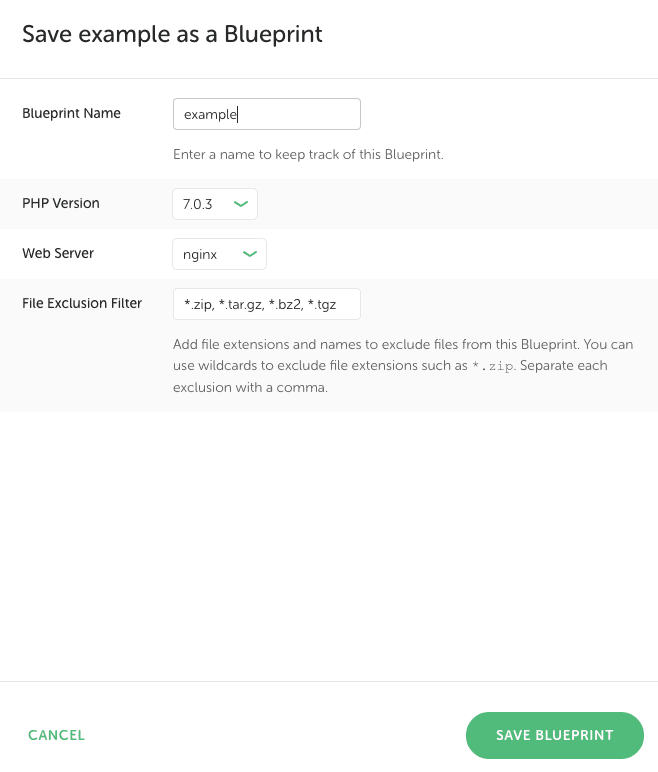
ตั้งชื่อ Blueprint แล้วคลิก SAVE BLUEPRINT

เมื่อเราจะสร้างไซต์ใหม่ในครั้งต่อไป ก็ให้เราเปิด Advance Options แล้ว เลือก Blueprint ที่เราสร้างไว้จากช่อง Create site from Blueprint? ด้วย

หากใครติด Error ว่า Checking system แล้วหมุนวนไม่ผ่านซักที ก็แนะนำให้ลองดาวน์โหลด VirtualBox มาลงใหม่อีกครั้ง ที่ลิงค์นี้
อ่านรายละเอียดเพิ่มเติมได้ที่
https://local.getflywheel.com/
https://local.getflywheel.com/community/