
WordPress เป็น CMS ที่ใช้สร้างเว็บไซต์ได้เกือบทุกประเภท มีปลั๊กอินที่ช่วยเพิ่มความสามารถและเพิ่มฟังก์ชั่นการใช้งานต่างๆ ซี่งปลั๊กอินก็มีให้เลือกมากมาย แต่ในบางกรณีที่เราไม่สามารถหาปลั๊กอินที่ตรงกับความต้องการได้ ซึ่งบางครั้งอาจเป็นแค่ฟังก์ชั่นง่ายๆ เพื่อแก้ไขหรือปิดการทำงานของ WordPress ในบางส่วนที่เราต้องการ กรณีนี้เราต้องใช้วิธีเขียนฟังก์ชั่นขึ้นมาเอง
การเขียนฟังก์ชั่นเพื่อใช้งานใน WordPress น้ันก็จะเขียนลงไปในไฟล์ functions.php ในธีมที่เราใช้ ซึ่งถ้าจะให้ถูกต้องตามหลักการ ก็ควรจะสร้าง Child Theme หรือธีมลูกขึ้นมา แล้วเขียนฟังก์ชั่นต่างๆลงในไฟล์ functions.php ที่อยู่ใน Child Theme การที่ต้องทำแบบนี้ก็เพื่อป้องกันกรณีที่ธีมหลัก (Parent Theme) มีการอัปเดตขึ้นมา โค้ดต่างๆที่เราเขียนไว้ในไฟล์ functions.php ของธีมหลัก ก็จะโดนเขียนทับโดยโค้ดเวอร์ชั่นใหม่ ทำให้ต้องการเสียเวลาเขียนโค้ดใหม่อีกครั้ง
ซึ่งการที่เราเขียนฟังก์ชั่นต่างๆลงในไฟล์ functions.php ที่อยู่ใน Child Theme นี่เอง จะช่วยป้องกันไม่ให้โค้ดต่างๆถูกเขียนทับ เพราะการอัปเดตธีมนั้น จะไม่มีการอัปเดต Child Theme หรือธีมลูกนั่นเอง
แต่ยังมีอีกวิธีที่เราไม่ต้องสร้าง Child Theme ก็สามารถสร้างฟังก์ชั่นต่างๆ ที่เราต้องการได้ วิธีนี้เรียกว่า Code Snippets โดยจะใช้ปลั๊กอินที่ชื่อ WPCode ในการช่วยเพิ่มโค้ดฟังก์ชั่นในการปรับแต่งค่าต่างๆ ได้อย่างไร้ขีดจำกัด นอกจากนี้เพิ่มโค้ดโดยใช้วิธี Code Snippets ยังมีส่วนช่วยในการลดการใช้ปลั๊กอินย่อยๆโดยไม่จำเป็น ซึ่งจะส่งผลต่อความเร็วของเว็บไซต์โดยตรง
การติดตั้งปลั๊กอิน WPCode
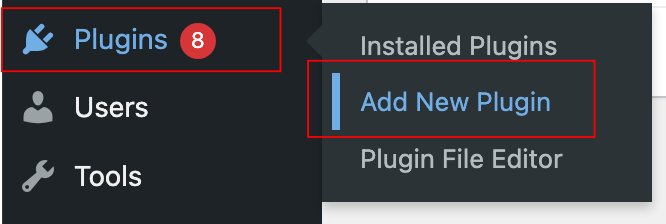
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

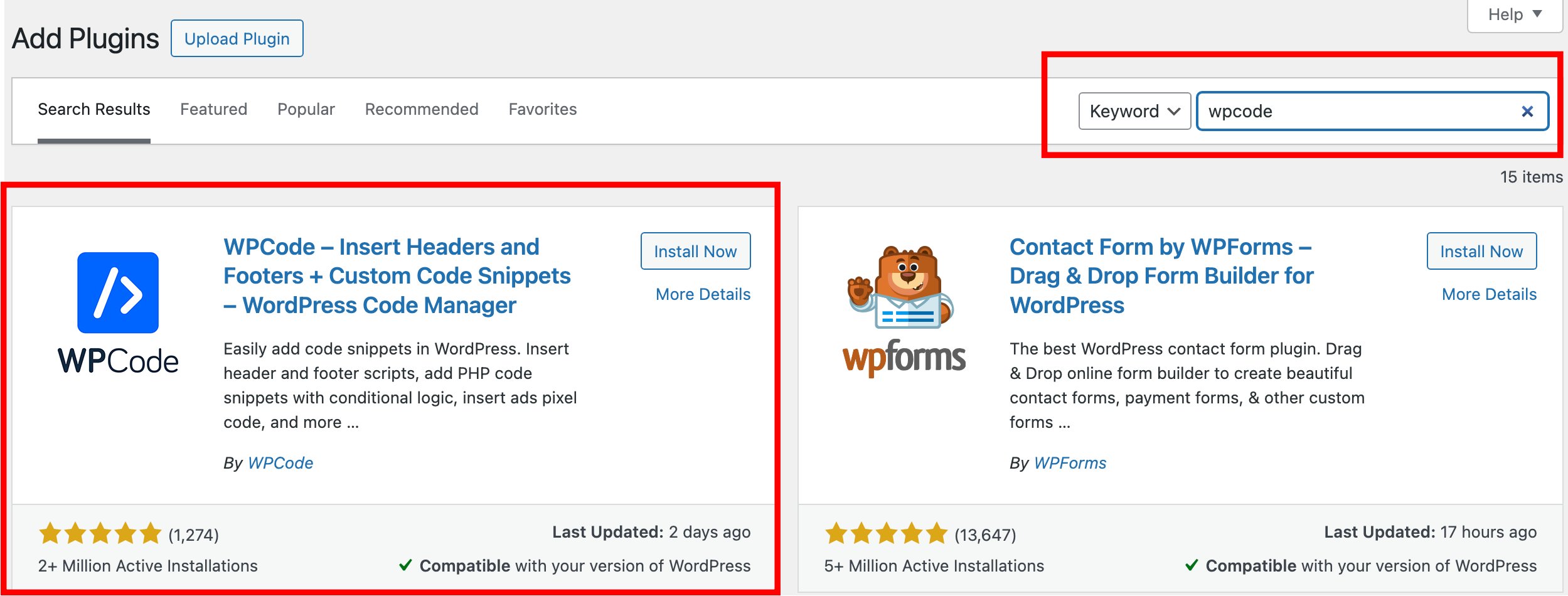
ที่หน้า Add Plugins ให้ใส่คำว่า WPCode ที่ช่อง Keyword

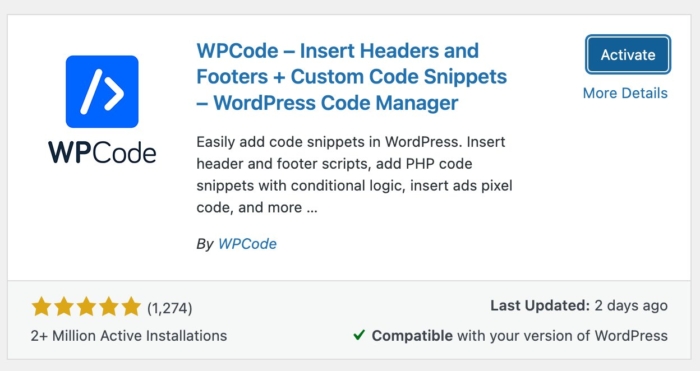
Install และ Activate ให้เรียบร้อย

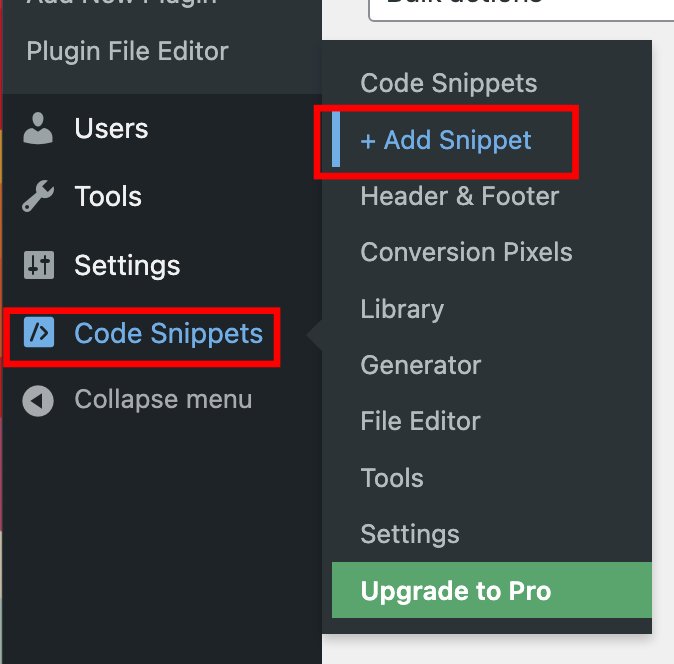
จากนั้นให้เข้าไปที่ Code Snippets -> + Add Snippet

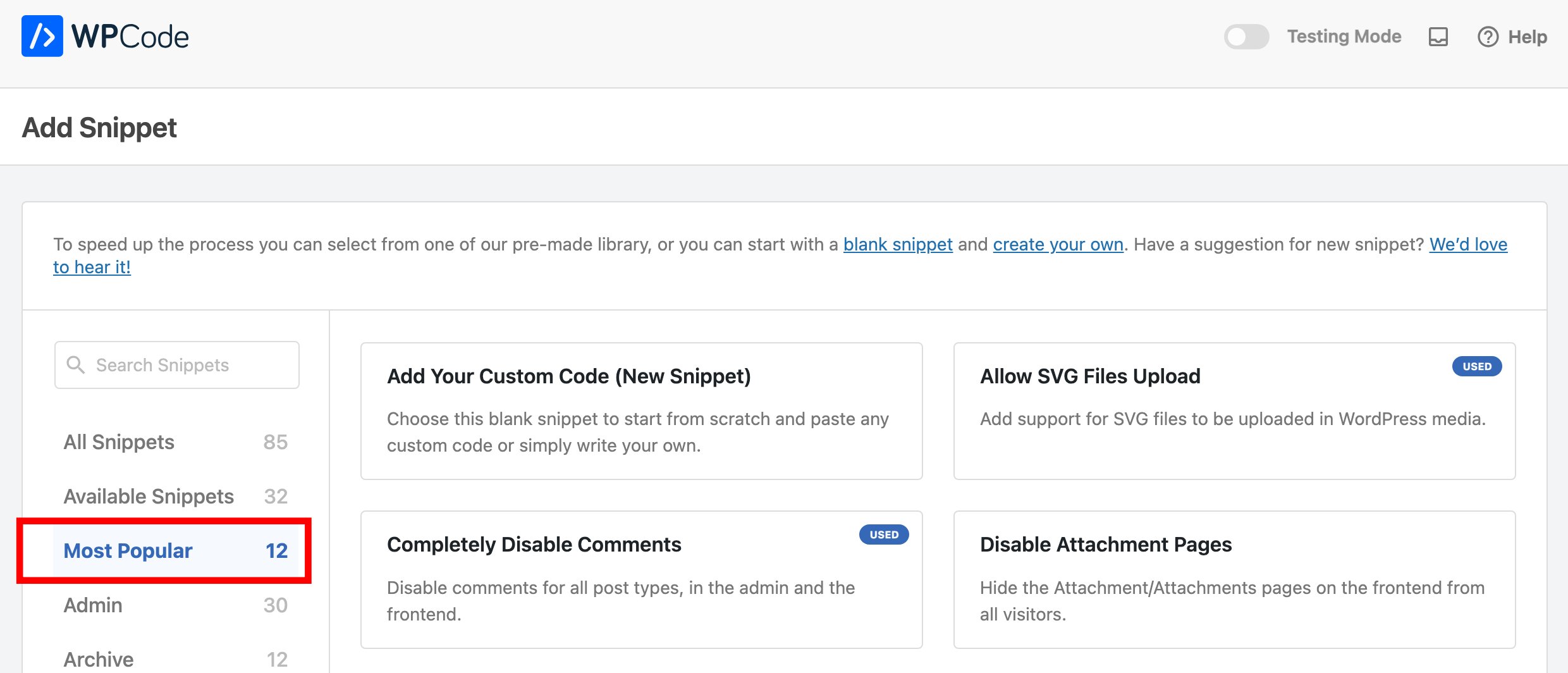
Code Snippets ที่จะเอามาแนะนำในบทความนี้จะมาจากเมนู Most Popular ในหน้า Add Snippet

1. Add Your Custom Code (New Snippet)
ใช้สำหรับกรณีที่เราต้องการเขียนฟังก์ชั่นขึ้นมาเอง การใช้งานก็ให้คลิกที่ปุ่ม Use snippet เพื่อสร้างหน้า Create Custom Snippet ขึ้นมา

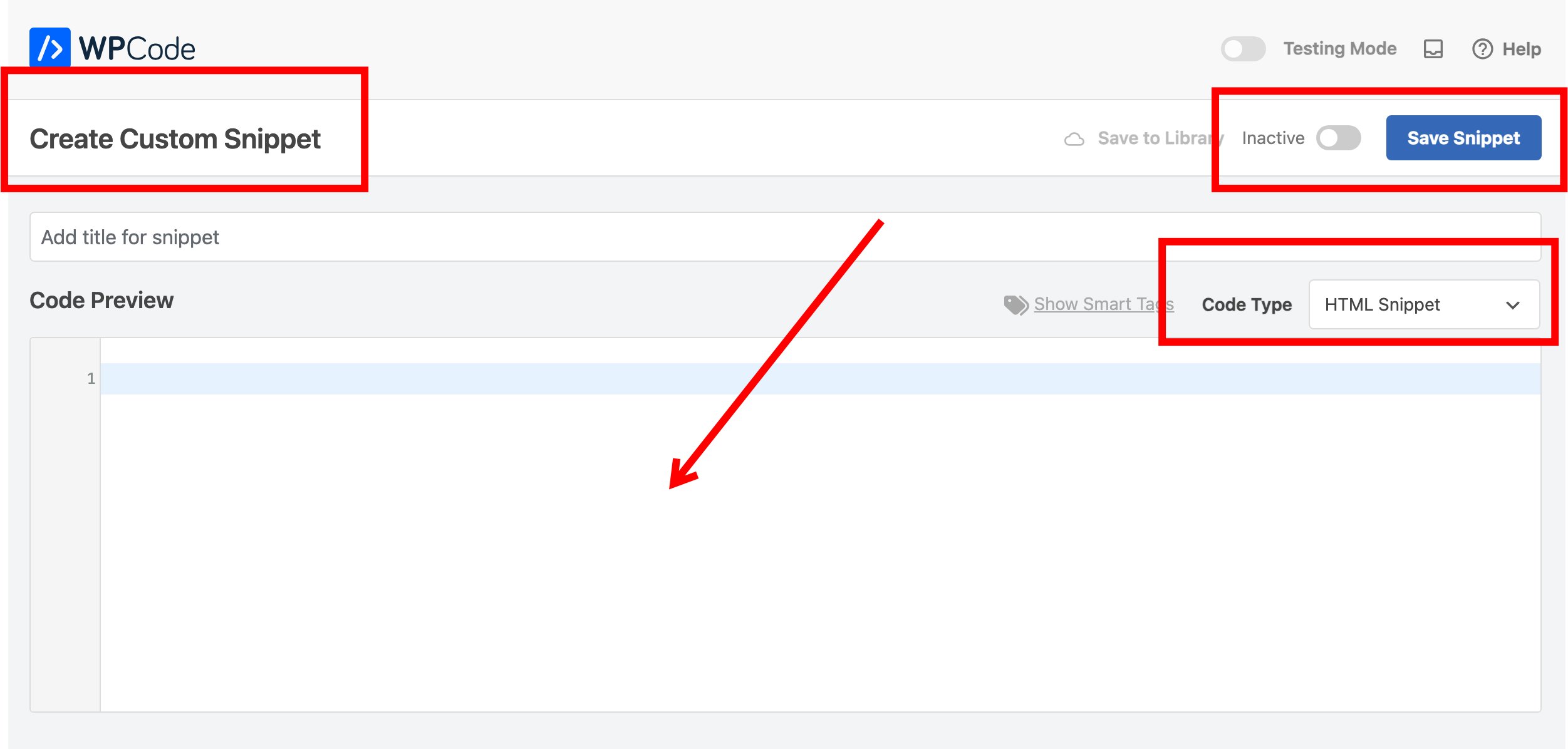
จากนั้นตั้งชื่อ Code Snippet แล้วเขียนโค้ดที่ต้องการลงไปในช่อง Code Preview เลือก Code Tpye ให้ตรงกับภาษาโค้ดดิ้งที่ใช้ จากนั้นเลื่อนปุ่มให้เป็น Active แล้วคลิกที่ปุ่ม Save Snippet

2. Allow SVG File Upload
เป็นการเพิ่มฟังก์ชั่นที่อนุญาตให้อัปโหลดไฟล์ภาพที่เป็น SVG ลงใน WordPress โดย SVG ย่อมาจากคำว่า Scalable Vector Graphics เป็นไฟล์กราฟิกแบบเวกเตอร์ที่เขียนโดยใช้ภาษามาร์กอัป XML ข้อดีของไฟล์ SVG คือมันสามารถขยายภาพได้โดยไม่สูญเสียคุณภาพ ซึ่งจะคล้ายๆไฟล์ EPS ที่เป็นไฟล์กราฟิกแบบเวกเตอร์เหมือนกัน เพียงแต่ว่า SVG จะมีขนาดที่เล็กกว่า EPS มาก ซึ่งได้เคยเขียนรีวิวการใช้ไปแล้ว จึงไม่ขออธิบายซ้ำในบทความนี้ โดยสามารถเข้าไปดูได้ที่ วิธีเพิ่มไฟล์ภาพ SVG ใน WordPress

3. Completely Disable Comments
ใช้สำหรับปิดส่วนการแสดงผลในทุก Post โดยที่เราไม่ต้องไปติ๊กเลือกเองเวลามีการหน้า Post ขึ้นมาใหม่ การใช้งานก็ให้คลิกที่ปุ่ม Use snippet เพื่อสร้างหน้า Completely Disable Comments ขึ้นมา

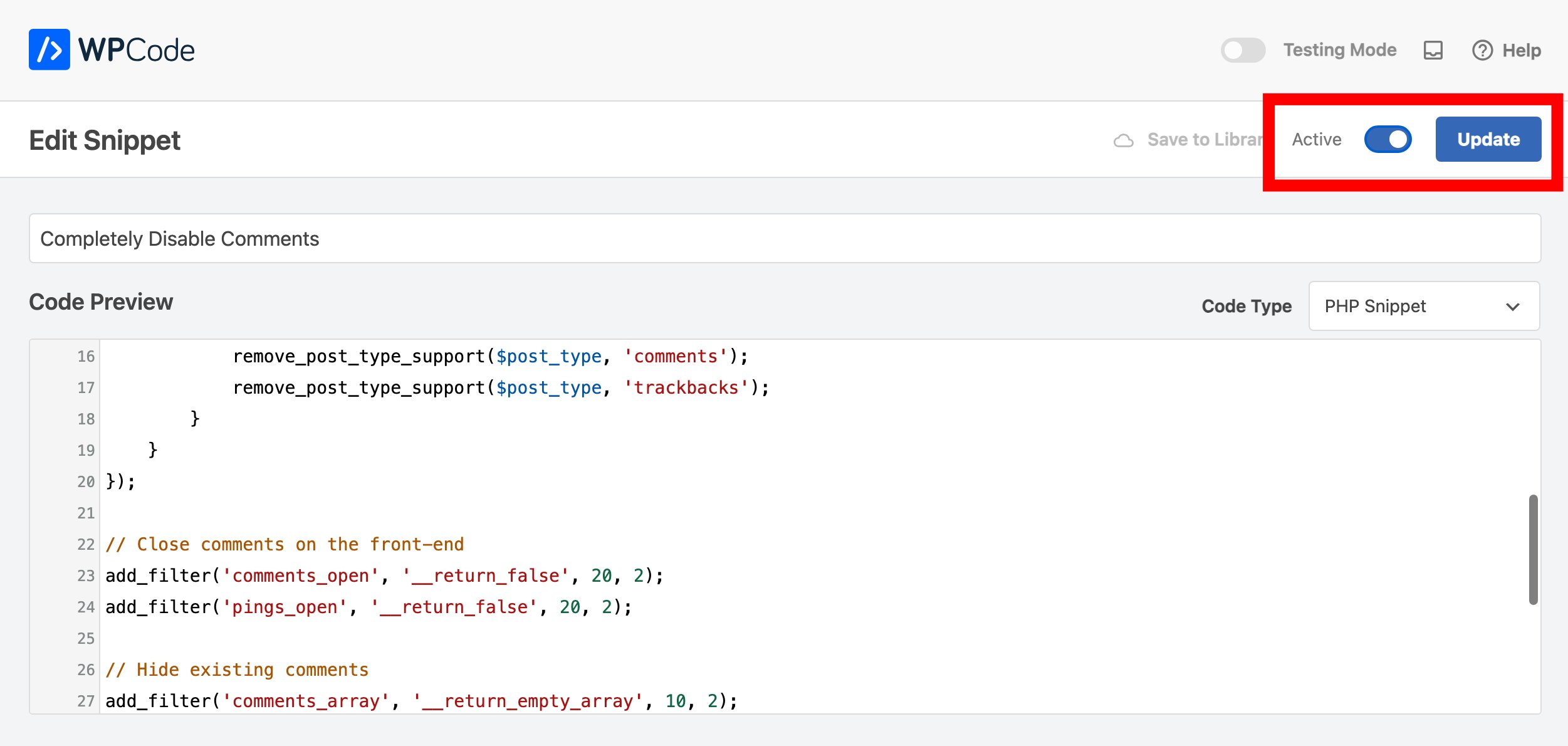
หน้า Completely Disable Comments จะมีโค้ดที่ต้องใช้วางให้อยู่แล้วในส่วน Code Preview เราแค่เลือกเป็น Active และคลิกปุม Update

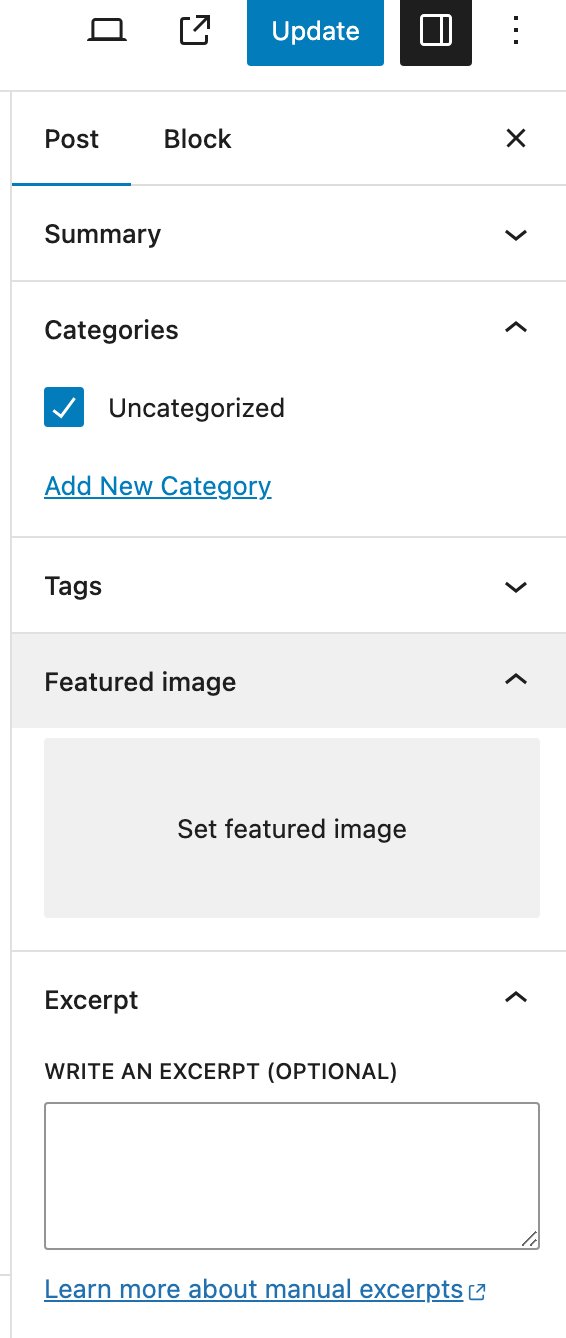
เมื่อไปที่หน้า Add New Post ตรงเมนูด้านชวา ก็จะเห็นว่า Discussion ที่ใช้ติ๊กเพื่อปิดเปิดการอนุญาตให้คอมเม้นท์นั้นหายไปแล้ว

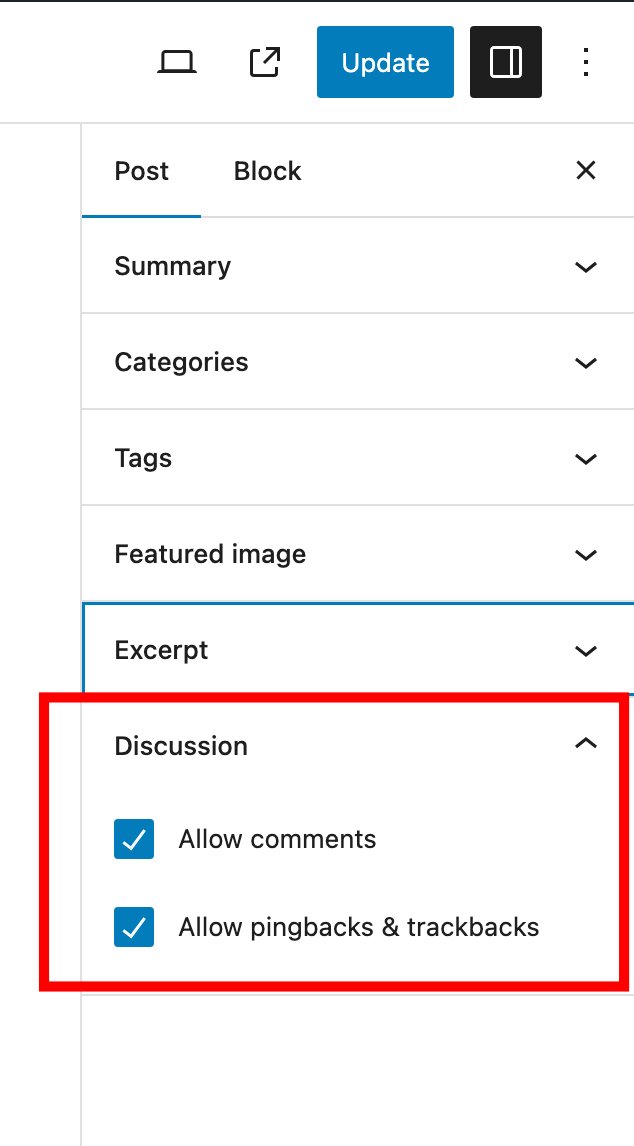
ถ้าไม่ได้เปิดใช้งาน Completely Disable Comments ก็จะมีส่วน Discussion อยู่ในหน้า Add New Post

4. Disable Attachment Pages
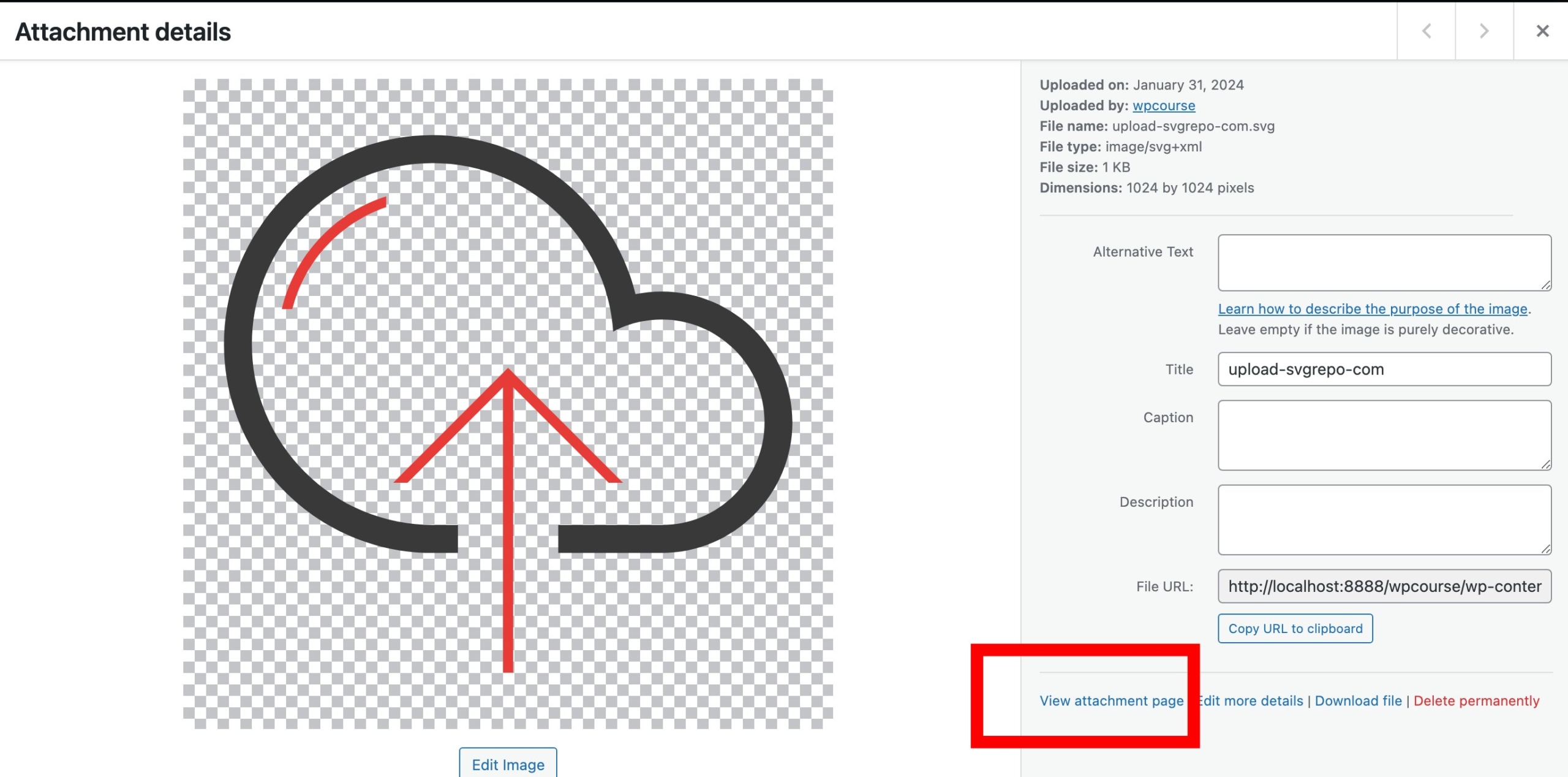
ใช้สำหรับปิดการใช้งานหน้าแนบรูปภาพ (Attachment Pages) ที่ WordPress จะสร้างขึ้นทุกครั้งที่มีการแนบไฟล์สื่อ ภาพ เสียง วิดีโอ PDF และอื่นๆ ลงในเว็บไซต์ โดยใน Attchment details ของทุกไฟล์สื่อ จะเห็นลิงค์ที่เขียนว่า View attachment page

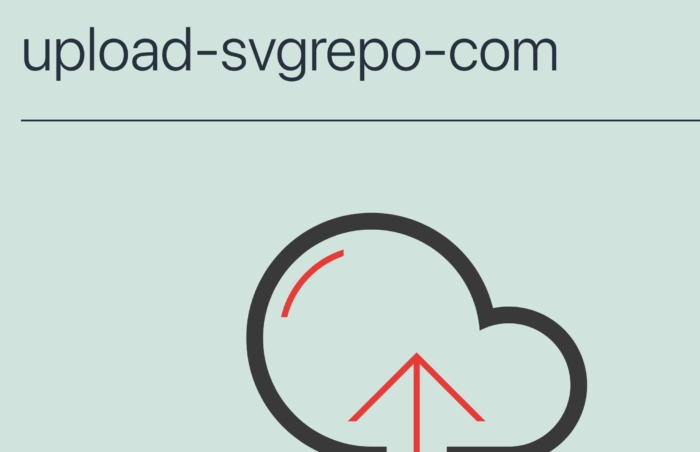
เมื่อคลิกลิงค์ดังกล่าว ก็จะเป็นหน้า Attachment Pages ของไฟล์นั้นๆ

เหตุผลที่ควรปิดหน้า Attachment Pages ไม่ให้แสดงผลก็เพื่อป้องกันกรณีที่เจ้าของเว็บอาจใส่ลิงค์รูปภาพที่ใช้ในหน้าเว็บไซต์ไปหน้า Attachment Pages โดยไม่ได้ตั้งใจ ซึ่งโดยมากแล้วธีมจะไม่มีการสร้างหน้า Template สำหรับ Attachment Pages ให้ออกมาสวยงาม ทำให้เมื่อผู้ใช้เปิดไปหน้าดังกล่าวทั้งจากลิงค์ที่เจ้าของเว็บลงไว้โดยไม่ได้ต้งใจ ก็จะเปิดเจอหน้าที่มี Layout ต่างออกไปจาก Theme หลักของเว็บ
การใช้งานก็ให้คลิกที่ปุ่ม Use snippet เพื่อสร้างหน้า Disable Attachment Pages ขึ้นมา

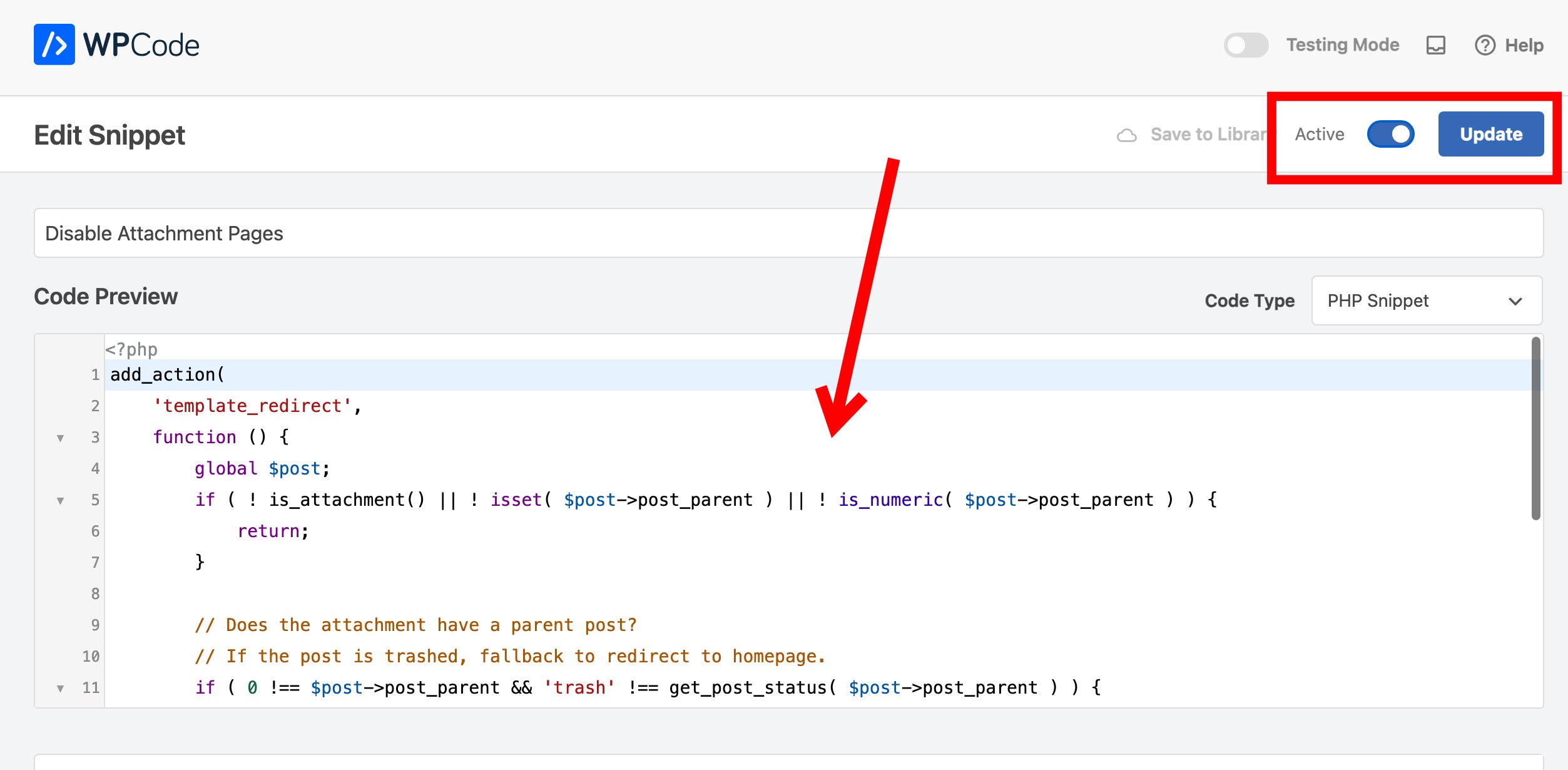
หน้า Disable Attachment Pages จะมีโค้ดที่ต้องใช้วางให้อยู่แล้วในส่วน Code Preview เราแค่เลือกเป็น Active และคลิกปุม Update

5. Disable Automatic Update Emails
ค่าเร่ิมต้นของ WordPress จะมีการส่งอีเมลแจ้งเตือนทุกครั้งที่ WordPress Theme และ Plugin มีการอัปเดตอัตโนมัติ แต่สิ่งนี้ก็อาจจะสร้างความน่ารำคาญให้ผู้ดูแลเว็บไซต์ได้ ถ้าคุณมีเว็บไซต์ WordPress หลายเว็บ ซึ่ง Disable Automatic Update Emails จะช่วยปิดการส่งอีเมลแจ้งเมื่อมีการอัปเดตอัตโนมัติ

การใช้งานก็ให้คลิกที่ปุ่ม Use snippet เพื่อสร้างหน้า Disable Automatic Update Emails ขึ้นมา

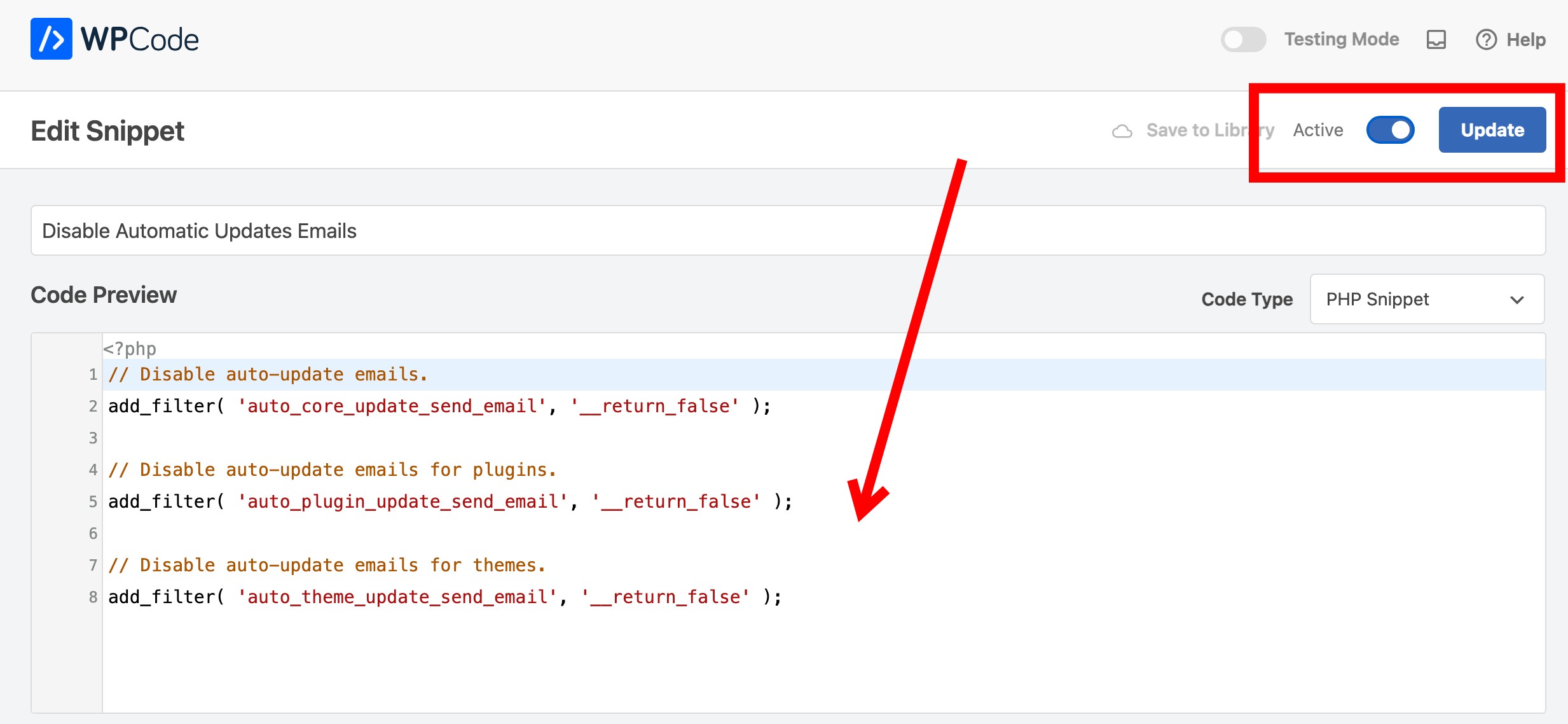
หน้า Disable Automatic Update Emails จะมีโค้ดที่ต้องใช้วางให้อยู่แล้วในส่วน Code Preview เราแค่เลือกเป็น Active และคลิกปุ่ม Update

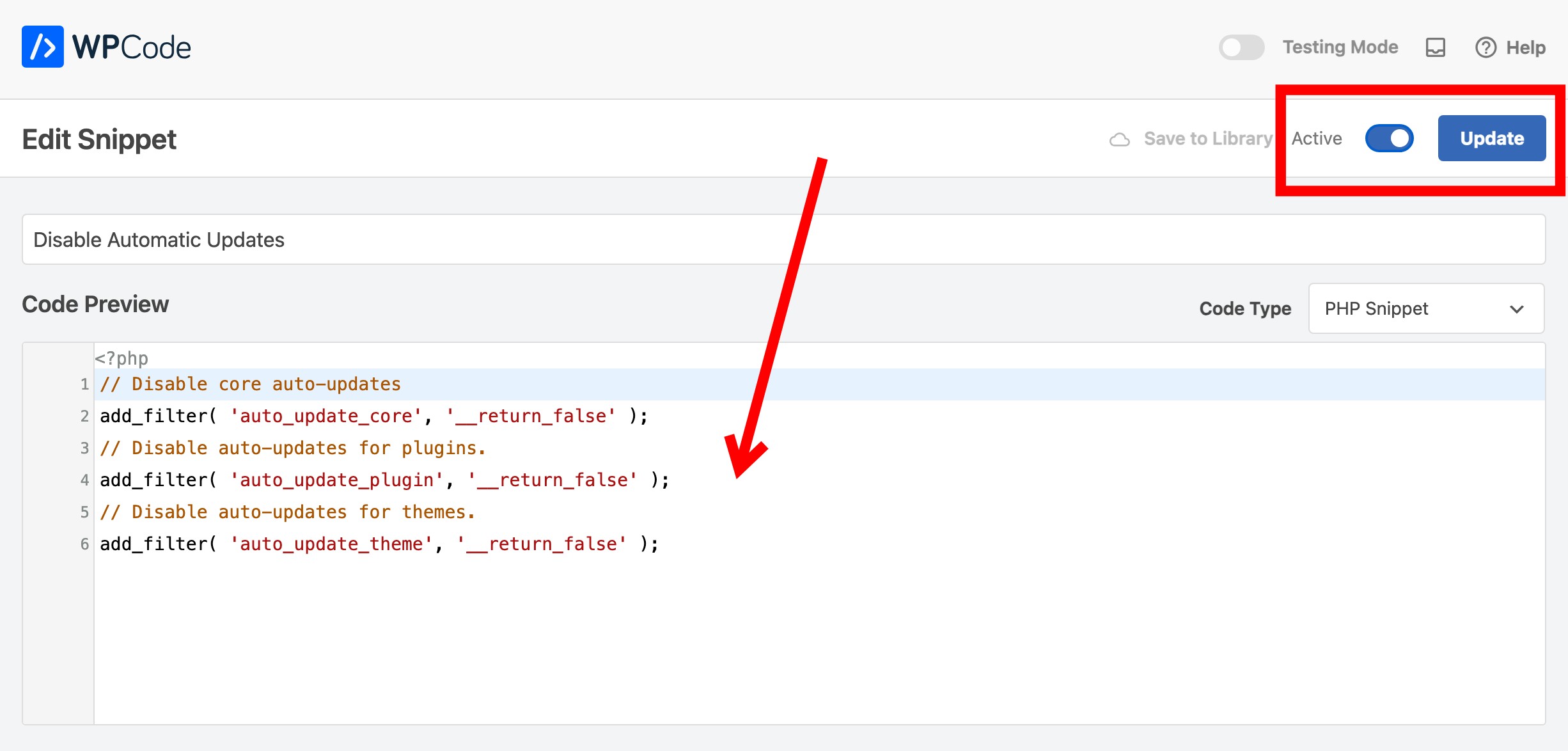
6. Disable Automatic Updates
ค่าเร่ิมต้นของ WordPress นั้นจะทำการอัปเดต WordPress, Plugin หรือ Theme ให้โดยอัตโนมัติเมื่อมีเวอร์ชั่นใหม่ ทั้งนี้ก็เพื่อความปลอดภัยจากมัลแวร์และการโจมตีต่างๆ แต่อย่างไรก็ตามการอัปเดตอัตโนมัติบางครั้งก็ทำให้เกิดปัญหาจากความเข้ากันได้ของ WordPress กับ Plugin หรือ Theme ได้ ซึ่งอาจะทำให้เว็บไซต์ล่มหรือทำงานผิดพลาดได้ แม้ว่าสิ่งนี้จะเกิดขึ้นไม่บ่อยนักก็ตาม กรณีนี้ Disable Automatic Updates จะช่วยปิดการอัปเดตอัตโนมัติให้ การใช้งานก็ให้คลิกที่ปุ่ม Use snippet เพื่อสร้างหน้า Disable Automatic Update Emails ขึ้นมา

หน้า Disable Automatic Updates จะมีโค้ดที่ต้องใช้วางให้อยู่แล้วในส่วน Code Preview เราแค่เลือกเป็น Active และคลิกปุ่ม Update

สรุป
การแก้ไขปรับแต่งรวมถึงสร้างฟังก์ชั่นด้วยวิธี Code Snippets นี้ เป็นวิธีที่เหมาะสำหรับคนที่ไม่สะดวกที่จะสร้าง Child Theme ขึ้นมา ซื่งตัวปลั๊กอิน WPCode ที่ใช้ในการ Add Snippet นั้นใน WPCode Lite ที่เป็นเวอร์ชั่นฟรีก็จะมีตัว Code Snippets ที่พร้อมใช้งานมากมายถึง 85 อย่าง และค่อนข้างควบคุมการปรับแต่งที่จำเป็นในเบื้องต้น






