
โดยปกติ WordPress นั้นอนุญาตให้อัปโหลดไฟล์รูปภาพ เสียง และวิดีโอที่ใช้กันเป็นมาตรฐานอยู่แล้ว โดยไฟล์ภาพที่ใช้กับ WordPress ได้ก็จะมี JPG, PNG, GIF และยังมี ICO ที่ใช้เป็น Favicon ส่วนไฟล์เสียงนั้นทาง WordPress นั้นอนุญาตให้ใช้ก็คือ mp3, ogg, wma, m4a และ wav ขณะที่ไฟล์วิดีโอนั้นก็อนุญาตให้ใช้ mp4, m4v, webm, ogv, wmv และ flv
ในส่วนของไฟล์ภาพนั้น ตั้งแต่ WordPress เวอร์ชั่น 5.8 เป็นต้นมาได้อนุญาตให้ใช้ไฟล์ Webp ซึ่งเป็นไฟล์ภาพมาตรฐานที่ทาง Google กำหนดขึ้นมาตั้งแต่ปี 2010 มีข้อดีที่มีขนาดไฟล์ที่เล็กกว่า JPG 25-34% แต่ยังคงมีคุณภาพ และยังใช้เป็นไฟล์พื้นหลังโปร่งใสแบบ PNG ได้อีกด้วย
นอกจากไฟล์ภาพที่ทั้งหมดที่กล่าวมาแล้ว ยังมีไฟล์ภาพอีกหนึ่งชนิดที่เป็นที่นิยมใช้กัน นั่นก็คือไฟล์ SVG ซึ่งทาง WordPress ไม่อนุญาตอัปโหลดไฟล์ชนิดนี้ลงในเว็บไซต์ WordPress เพราะว่าอาจะมีข้อกังวลด้านความปลอดภัยเกี่ยวกับไฟล์ภาพชนิดนี้
SVG คืออะไร
SVG ย่อมาจากคำว่า Scalable Vector Graphics เป็นไฟล์กราฟิกแบบเวกเตอร์ที่เขียนโดยใช้ภาษามาร์กอัป XML ข้อดีของไฟล์ SVG คือมันสามารถขยายภาพได้โดยไม่สูญเสียคุณภาพ ซึ่งจะคล้ายๆไฟล์ EPS ที่เป็นไฟล์กราฟิกแบบเวกเตอร์เหมือนกัน เพียงแต่ว่า SVG จะมีขนาดที่เล็กกว่า EPS มาก
SVG ทำงานอย่างไร
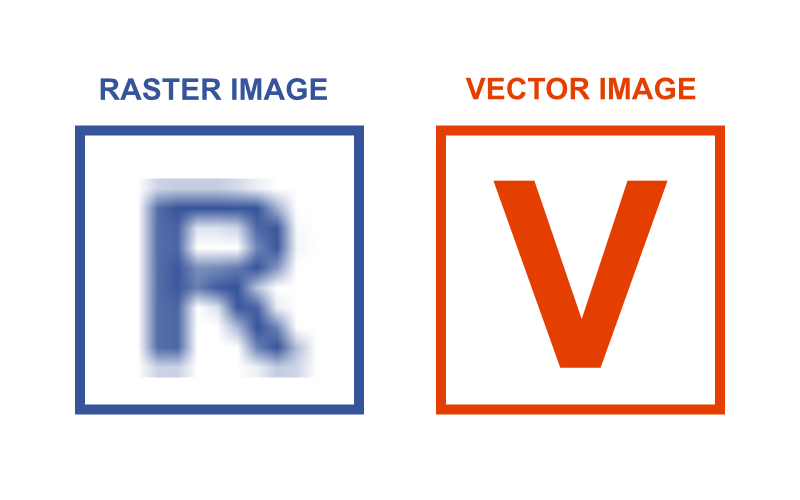
SVG เป็นเทคโนโลยีที่แสดงภาพวาดแบบสองมิติโดยใช้ภาษา XML ซึ่งจะแตกต่างจากไฟล์ภาพที่เป็นนามสกุล JPG, PNG, Gif ที่เป็นไฟล์ภาพบแบบ Raster ที่สร้างขึ้นมาจากสี่เหลี่ยมมีสีช้ินเล็กๆที่เรียกว่า พิกเซล ซึ่งพิกเซลก็จะรวมตัวกันเป็นจำนวนมาก จนเกิดเป็นรูปภาพขึ้น แต่ข้อเสียของไฟล์แบบ Raster ก็คือเมื่อมีการขยายภาพให้ใหญ่ขึ้น จะสูญเสียคุณภาพไป
ไฟล์แบบ Raster จะเหมาะกับภาพกราฟิกที่เป็นภาพถ่าย ส่วนไฟล์ Vector นั้นจะเหมาะกับกราฟิกที่เป็นภาพไอคอน โลโก้ เพราะภาพกราฟิกชนิดนี้ควรเป็นภาพพื้นหลังโปร่งใส ซึ่งจริงๆแล้ว PNG ก็มีตวามสามารถนี้ แต่ว่าไฟล์ภาพ PNG นั้นมีขนาดที่ใหญ่กว่าไฟล์เวกเตอร์ SVG มากๆ การนำมาใช้ในกรณีดูจะไม่ค่อยเหมาะสักเท่าไหร่

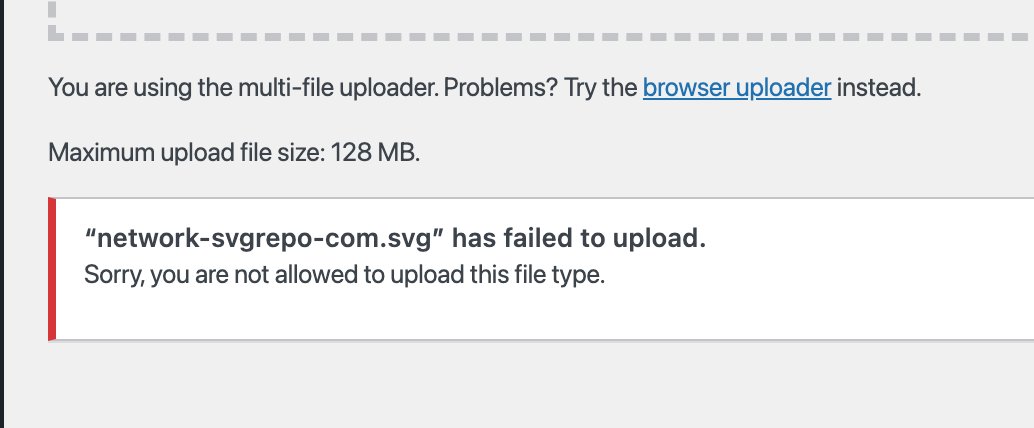
เมื่อทำการอัปโหลดไฟล์ภาพ SVG ลงใน WordPress ก็จะมีข้อความแจ้งเตือนแบบนี้ ก็เพราะว่าไฟล์ SVG นั้นมีโค้ดภาษามาร์กอัป XML ที่จะคล้ายกับภาษา HTML ที่เป็นภาษาหลักที่ใช้ในการสร้างเว็บไซต์ โดยเบราว์เซอร์จะทำการวิเคราะห์ภาษามาร์กอัป XML แล้วแสดงภาพออกมาจากหน้าจอ

วิธีการดังกล่าวนี้เอง มีโอกาสเป็นไปได้ที่เว็บไซต์ของคุณจะเปิดช่องโหว่ผ่านทาง XML และทำให้สามารถเข้าถึงข้อมูลผู้ใช้ได้โดยไม่ได้รับอนุญาต ซึ่งอาจโดนโจมตีแบบ bruteforce หรือการโจมตีด้วย Script ข้ามเว็บไซต์ได้
บทความนี้จะมาแนะนำการเพิ่มไฟล์ SVG ลงใน WordPress โดยใช้ปลั๊กอินซึ่งจะมาแนะนำด้วยกัน 3 ตัว อย่างไรก็ตามปลั๊กอินเหล่านี้ไม่สามารถรับประกันความปลอดภัยจากการอนุญาตให้อัปโหลดไฟล์ SVG ลงใน WordPress ทางเลือกที่เหมาะสมคือ ไฟล์ SVG ที่นำมาควรมาจากแหล่งที่น่าเชื่อถือ และจำกัดการอัปโหลดไว้เฉพาะผู้ดูแลที่เชื่อถือได้เท่านั้น
1. อนุญาตอัปโหลดไฟล์ SVG ใน WordPress โดยใช้ปลั๊กอิน WPCode (แนะนำ)
เป็นวิธีที่ง่ายที่สุด และอัปโหลดไฟล์ SVG ลง WordPress ได้อย่างปลอดภัยด้วยปลั๊กอิน WPCode ซึ่งเป็นปลั๊กอินที่ใช้ในการปรับแต่งเพิ่มโค้ดต่างๆลงไปในธีม โดยที่ไม่ต้องใช้ Child theme
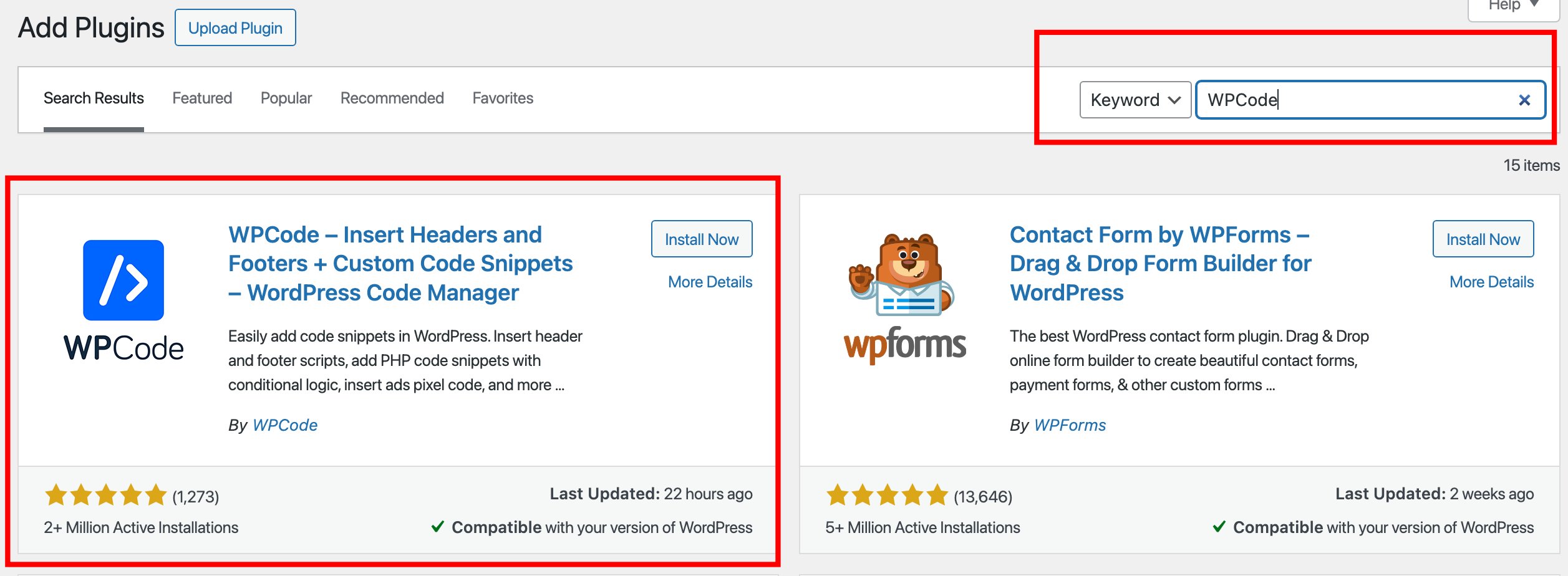
ขั้นตอนแรกให้ติดตั้ง Plugin – WPCode – Insert Headers and Footers + Custom Code Snippets ก็ไปที่หลังบ้าน คลิกที่ Add New Plugin แล้ว Search คำว่า WPCode จากนั้นก็ Install และ Activate ให้เรียบร้อย

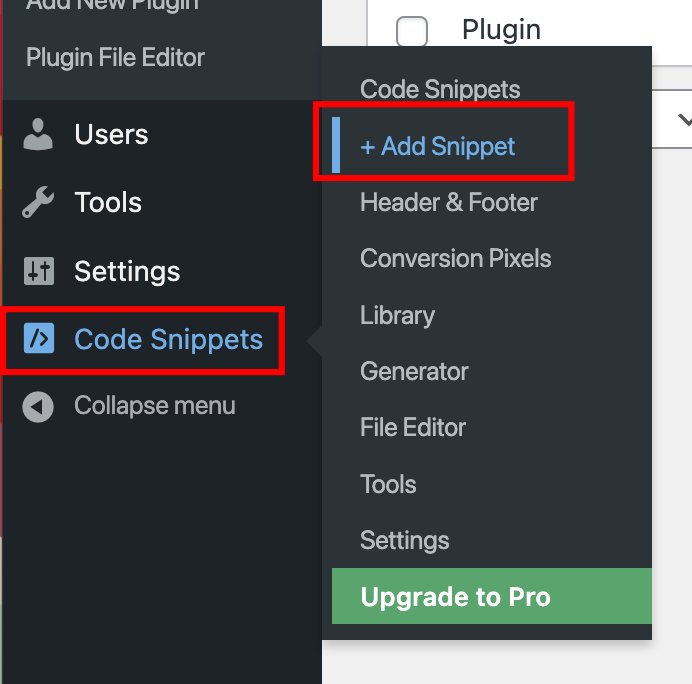
จากนั้นที่หลังบ้าน ไปที่ Code Snippets -> Add Snippet

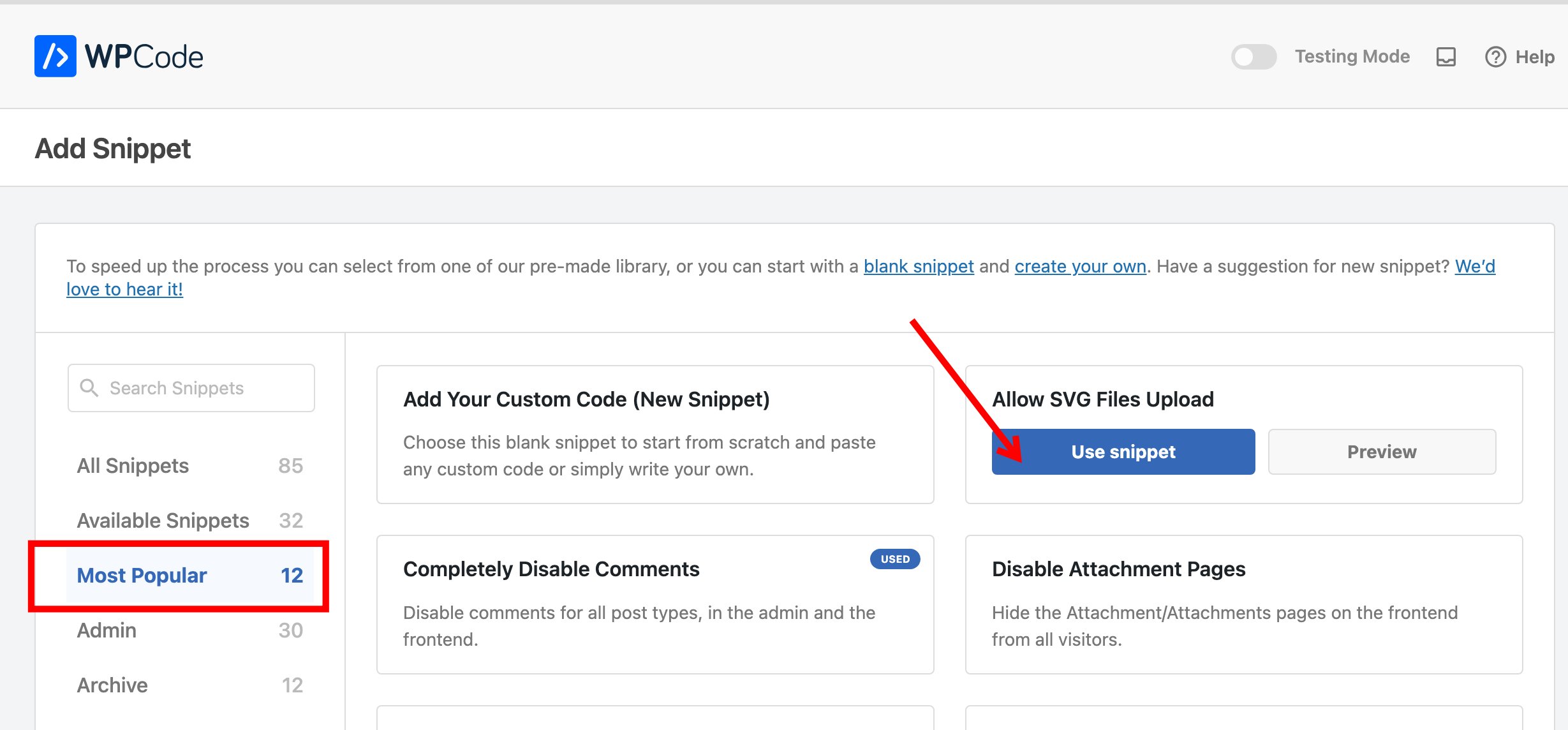
ที่หน้า Add Snippet ให้เลือกเมนู Most Popular ที่อยู่ทางซ้าย ให้คลิกปุ่ม Use snippet ที่อยู่ในกรอบข้อความเขียนว่า Allow SVG Files Upload ที่อยู่ทางด้านขวา

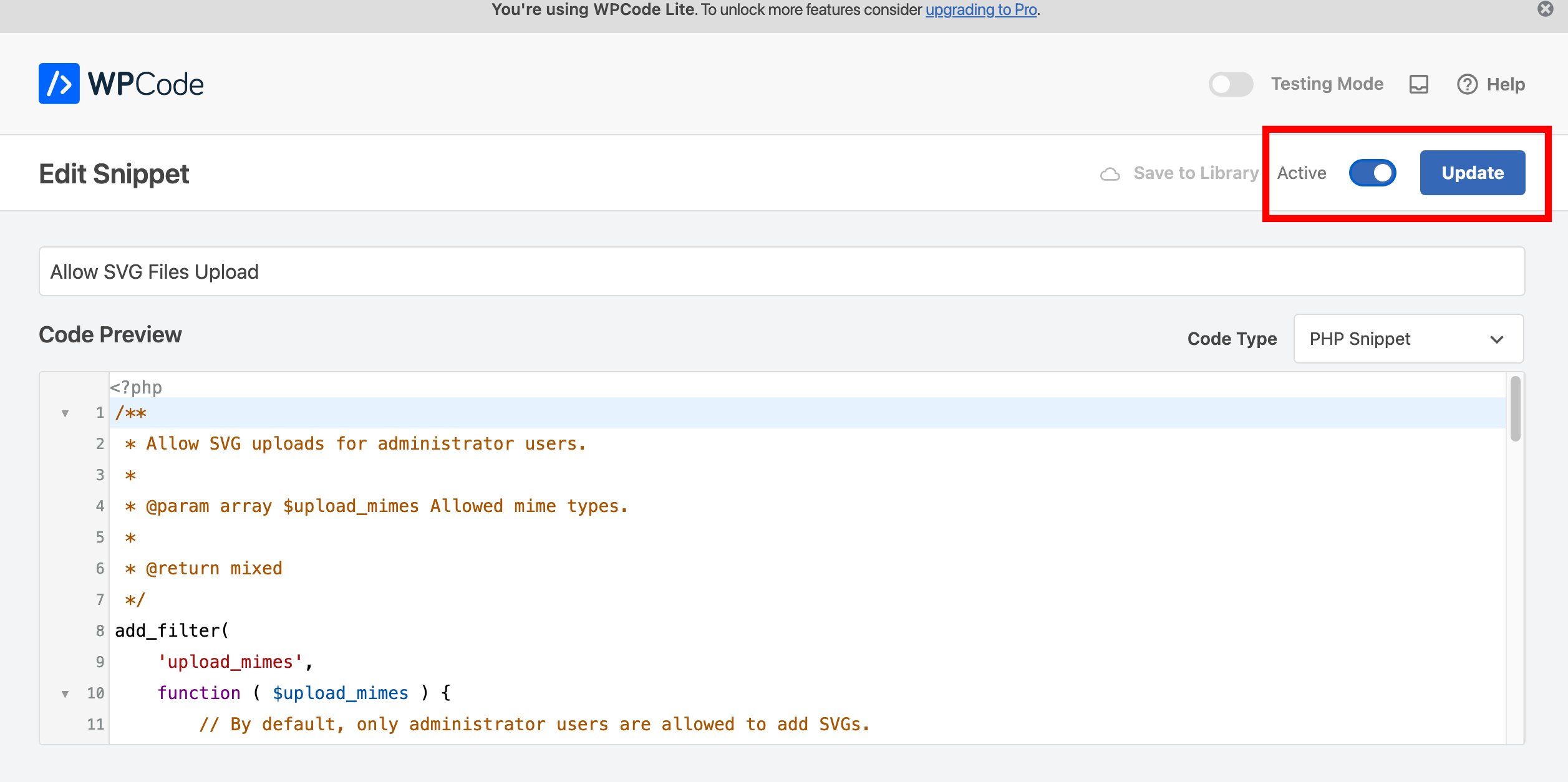
ต่อมาที่หน้า Edit Snippet จะเห็นโค้ดที่ใช้ในการอนุญาตให้ใช้ไฟล์ SVG ไม่ต้องแก้ไขใดๆ ให้ติ๊กเป็น ACtive และคลิกปุ่ม Update ที่อยู่ทางมุมขวาบน

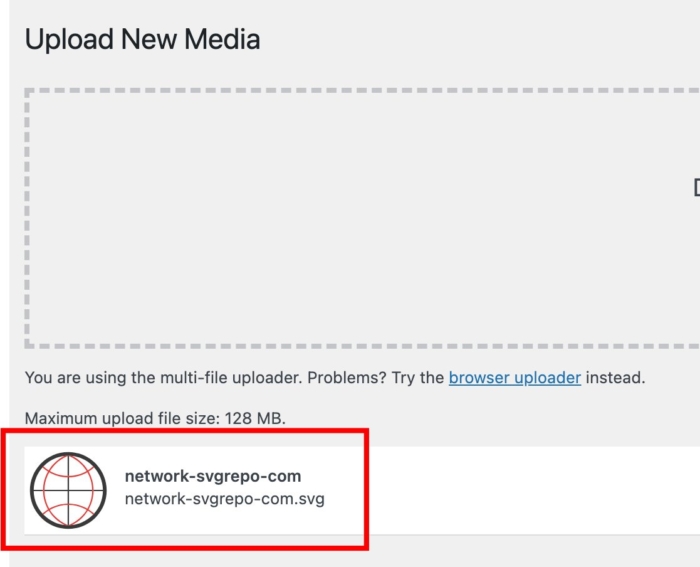
เมื่อลองอัปโหลดไฟล์ SVG ลงอีกครั้ง ก็จะเห็นว่าอัปโหลดได้แล้ว

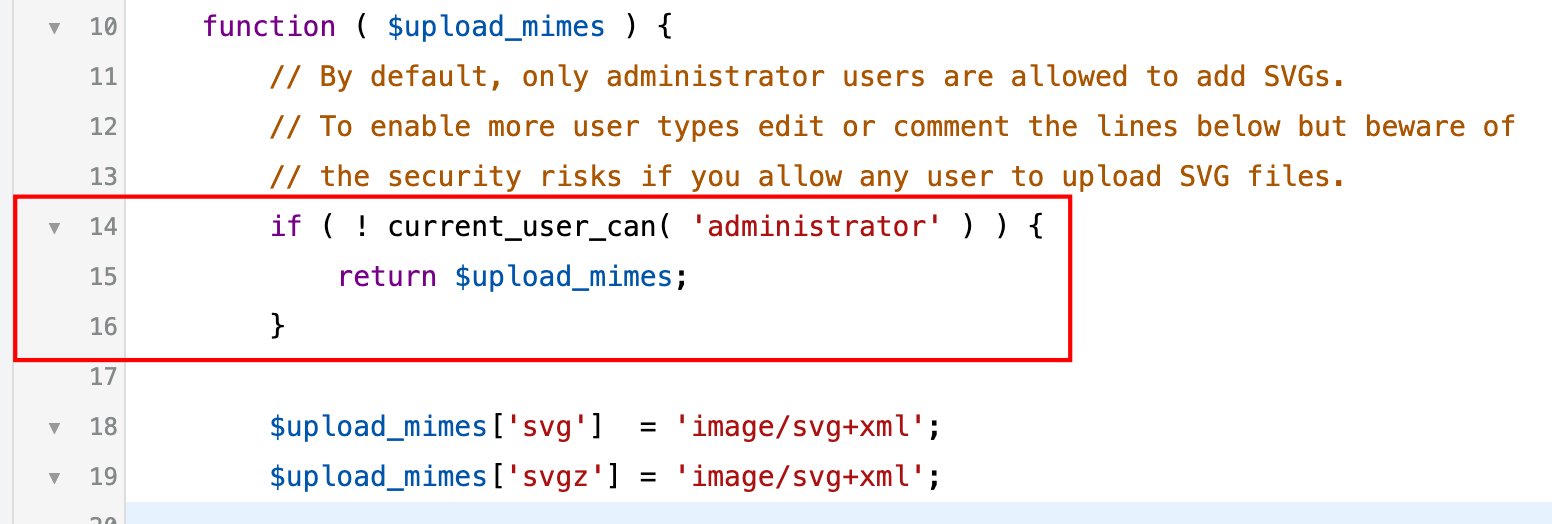
โค้ดของ WPCode ค่าเริ่มต้นจะอนุญาตให้เฉพาะผู้ใช้ระดับ Role Administrator หรือผู้ดูแลระบบเท่านั้นที่จะสามารถเพิ่มไฟล์ SVG ลง WordPress ได้ ถ้าต้องการเพิ่มสิทธิให้ผู้ใช้ระดับอื่น เช่น Rold Editor ก็สามารถเพิ่มได้โดยแก้ไขตั้งแต่บรรทัดที่ 14-16 ซึ่งจะมีข้อความแจ้งเติอนเป็นคอมเม้นท์อยู่ที่ตัวโค้ดด้วย

2. อนุญาตไฟล์อัปโหลด SVG ใน WordPress โดยใช้ปลั๊กอิน SVG Support
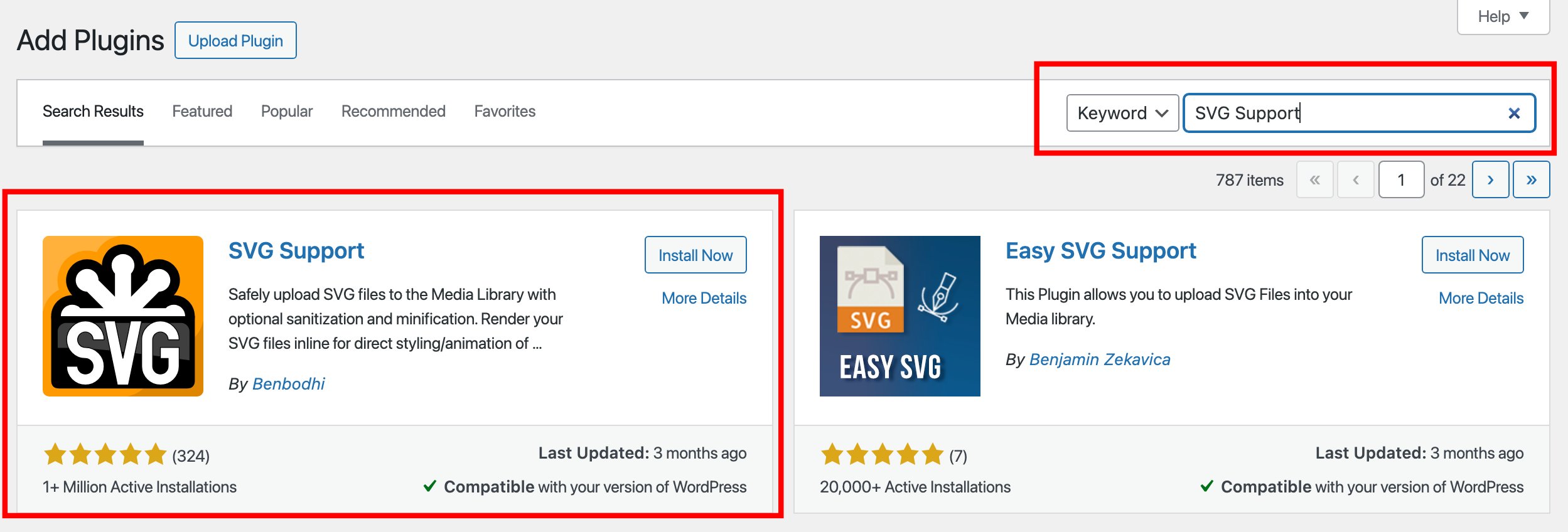
วิธีที่ 2 นี้จะเป็นการใช้ปลั๊กอิน SVG Support ซึ่งเป็นปลั๊กอินที่ได้รับความนิยมสูง โดยมีการดาวน์โหลดไปใช้มากกว่า 1 ล้านครั้ง
ขั้นตอนแรกให้ติดตั้ง SVG Support ก็ไปที่หลังบ้าน คลิกที่ Add New Plugin แล้ว Search คำว่า SVG Support จากนั้นก็ Install และ Activate ให้เรียบร้อย

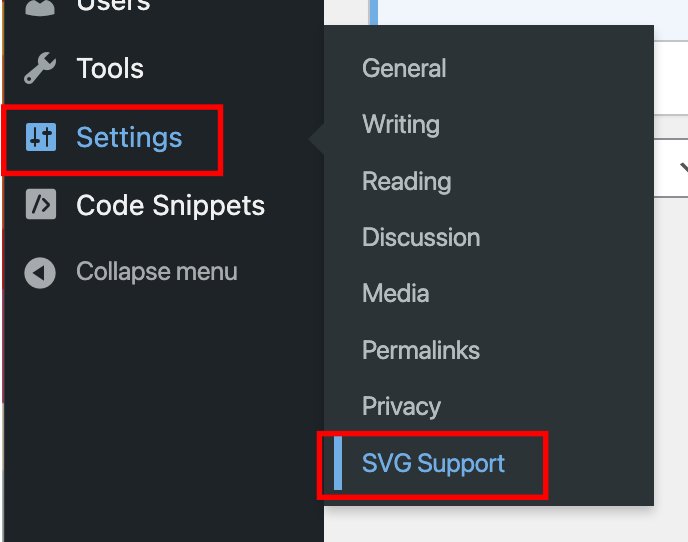
เมื่อ Activate ปลั๊กอินเรียบร้อยแล้ว ปลั๊กอิน SVG Support จะอนุญาตให้ผู้ใช้ระดับ Role Administrator อัปโหลดไฟล์ SVG ได้ทันที การจะแก้ไขเพิ่มเติมเพิ่มสิทธิให้ผู้ใช้ระดับอื่น นั้นให้ไปที่ Settings -> SVG Support

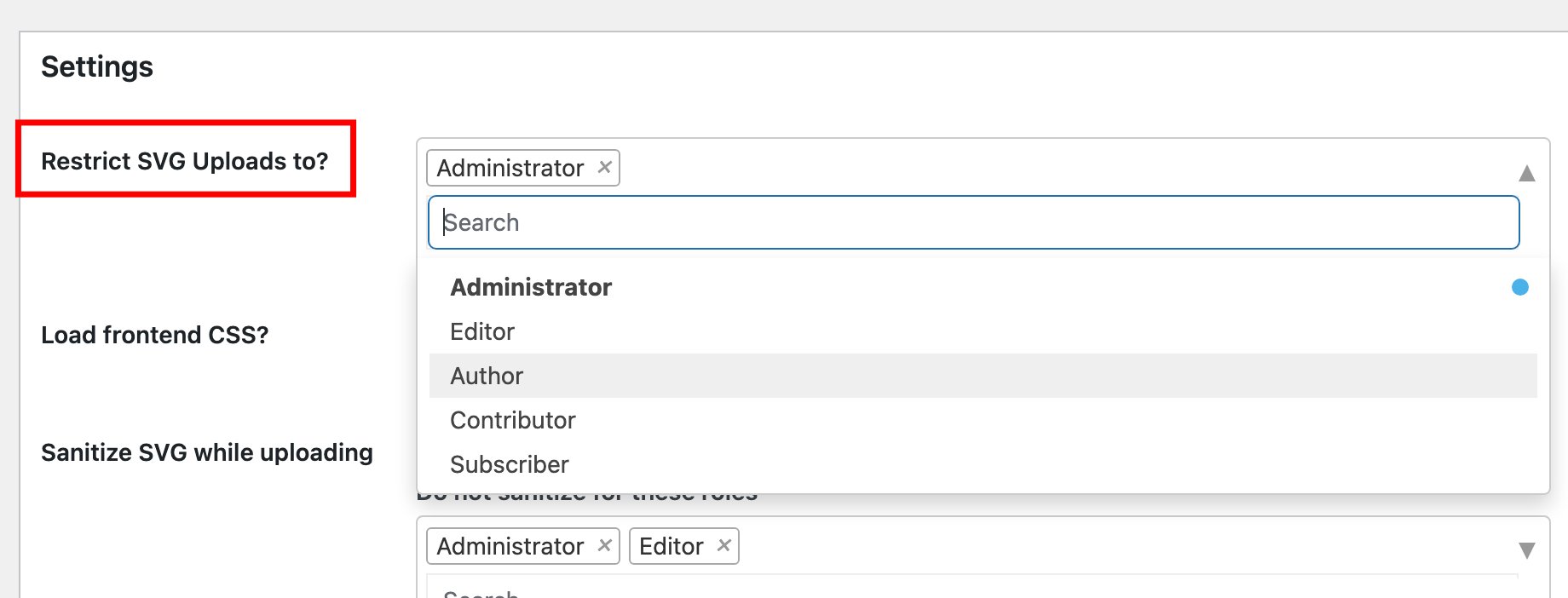
ที่หน้า SVG Support Setting and Usage ตรง Restrict SVG Uploads to? ใช้เพิ่มสิทธิให้ผู้ใช้ระดับอื่น โดยสามารถคลิกเลือกได้แบบง่ายๆ

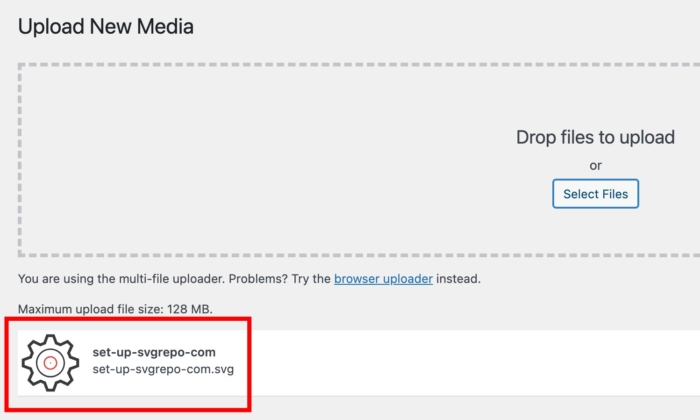
เมื่อลองอัปโหลดไฟล์ SVG ก็จะเห็นว่าอัปโหลดได้แล้ว

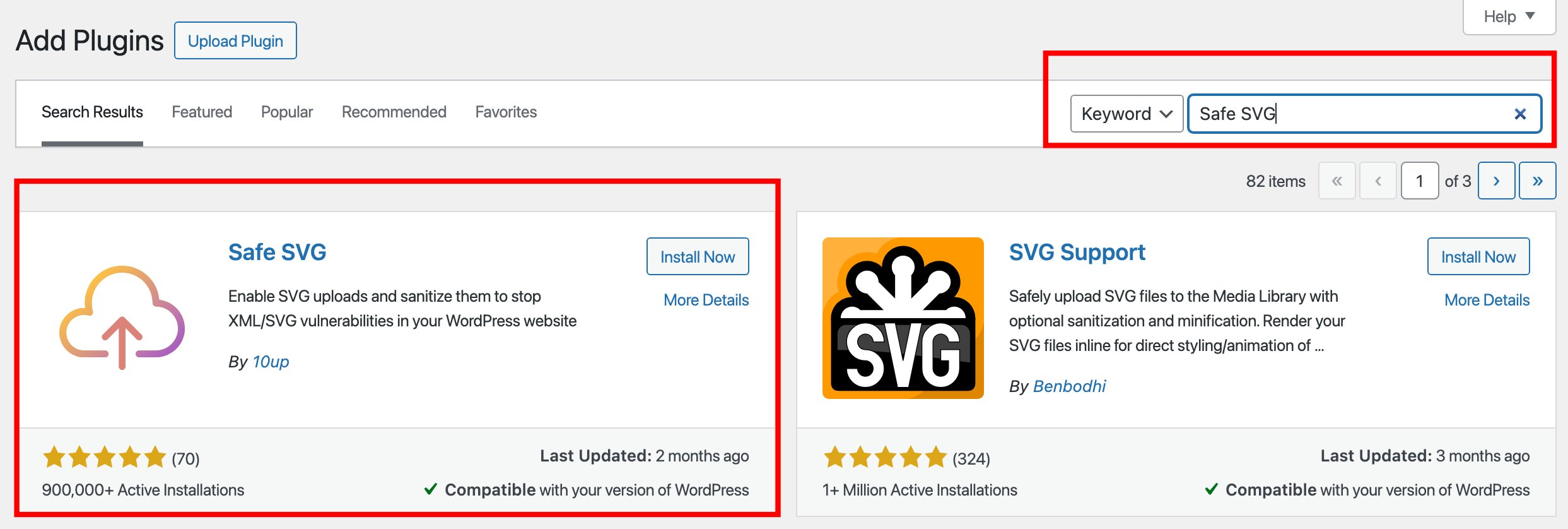
3. อนุญาตไฟล์อัปโหลด SVG ใน WordPress โดยใช้ปลั๊กอิน Safe SVG
วิธีที่ 3 ก็จะคล้ายๆกับวิธีที่ 2 แต่จะเป็นการใช้ปลั๊กอิน Safe SVG ซึ่งเป็นปลั๊กอินที่ได้รับความนิยมสูสีกับ SVG Support โดยมีการดาวน์โหลดไปใช้มากกว่า 9 แสนครั้ง
ขั้นตอนแรกให้ติดตั้ง Safe SVG ก็ไปที่หลังบ้าน คลิกที่ Add New Plugin แล้ว Search คำว่า Safe SVG จากนั้นก็ Install และ Activate ให้เรียบร้อย

เมื่อลองอัปโหลดไฟล์ SVG ก็จะเห็นว่าอัปโหลดได้แล้ว

แต่ว่าปลั๊กอิน Safe SVG ตัวนี้ ไม่ค่อยแนะนำให้ใช้ เพราะจะสังเกตว่าปลั๊กอิน Safe SVG ไม่ต้องต้ังค่าใดๆ และไม่มีส่วน Setting ให้เข้าไปตั้งค่าใดๆได้เลย ซึ่งข้อเสียของปลั๊กอิน Safe SVG ก็คือจะอนุญาตให้ผู้ใช้ทุกระดับอัปโหลดไฟล์ SVG ลง WordPress ได้
สรุป
ไฟล์กราฟิกนั้นมีหลาย Format เราควรเลือกใช้ให้เหมาะกับภาพ เช่นภาพถ่ายก็ควรเป็นไฟล์ JPG หรือ WEBP ส่วนถ้าเป็นภาพประเภทไอคอนหรือโลโก้ ก็ควรใช้ SVG เพราะมีขนาดที่เล็กและขยายให้ใหญ่ได้โดยไม่แตก ปลั๊กอินที่ใช้อนุญาตไฟล์อัปโหลด SVG ใน WordPress ที่แนะนำก็จะเป็นสองตัวแรกคือ WPCode กับ SVG Support เพราะสามาารถตั้งค่าให้อนุญาตผู้ใช้เฉพาะระดับที่เราต้องการได้ ซึ่งจะเป็นผลดีกว่าเรื่องความปลอดภัย






