
สำหรับนักพัฒนาเว็บไซต์ไม่ว่าจะเป็นระดับเริ่มต้นหรือมีประสบการณ์มาบ้างแล้วสิ่งที่ทุกคนต้องทำในขั้นตอนสุดท้ายคือการย้ายข้อมูลเว็บไซต์ที่สร้างเสร็จแล้วขึ้นเว็บไซต์ที่ใช้งานจริง กระบวนการนี้สามารถทำได้หลายวิธีไม่ว่าจะเป็นการย้ายไฟล์ข้อมูลเว็บไซต์ด้วยโปรแกรม FTP และอัพโหลดไฟล์ฐานข้อมูลเข้าฐานข้อมูลที่ใช้งานจริง หรือย้ายข้อมูลทั้งหมดผ่านหน้าควบคุม (Control Panel) ซึ่งผู้ให้บริการเว็บโฮสติ้งส่วนใหญ่จะมีบริการในส่วนนี้อยู่เพื่ออำนวยความสะดวกให้กับผู้ใช้งาน
ใน WPThaiuser เองก็มีบทความแนะนำ All-In-One WP Migration1 ซึ่งเป็นปลั๊กอินช่วยย้ายเว็บที่ใช้งานง่ายและได้รับความนิยมอย่างมาก โดยในวันที่เขียนบทความนี้มียอดดาวน์โหลดมากกว่า 5 ล้านครั้ง2
ในบทความนี้เราจะมาแนะนำปลั๊กอินอีกตัวหนึ่งคือ BackupBliss – Backup Migration Staging ที่มีความสามารถไม่แพ้กัน ลองดูคุณสมบัติคร่าวๆ ตามรายละเอียดที่ผู้พัฒนาได้อธิบายไว้ในหน้าเว็บของปลั๊กอินนี้บนเว็บไซต์ wordpress.org
BackupBliss – Backup Migration Staging ทำอะไรได้บ้าง
- สร้างการสำรองข้อมูลเว็บไซต์ได้ง่ายมาก แค่ติดตั้งปลั๊กอิน แล้วคลิกที่ “Create backup now” ก็เสร็จแล้ว
- สามารถกำหนดเวลาการสำรองข้อมูลได้ เช่น กำหนดให้ปลั๊กอินทำการสำรองข้อมูลโดยอัตโนมัติทุกสัปดาห์ (หรือทุกวัน/ทุกเดือน เป็นต้น)
- การกำหนดค่าที่เลือกได้หลายแบบ เช่น
- กำหนดได้อย่างชัดเจนว่าไฟล์หรือฐานข้อมูลใดที่จะรวมอยู่ในการสำรองข้อมูล และไฟล์ใดที่จะยกเว้น
- กำหนดตำแหน่งที่จะจัดเก็บไฟล์ข้อมูลสำรองได้ โดยในขณะที่เขียนบทความนี้ ทางผู้พัฒนาปลั๊กอินแจ้งว่ามีเพียงตัวเลือกการสำรองข้อมูลในเครื่องเซิร์ฟเวอร์หรือโฮสต์เดียวกันเท่านั้น (Local Backup) แต่ในอนาคตจะมีตัวเลือกในการจัดเก็บไฟล์ข้อมูลสำรองแบบอื่นๆ เพิ่มขึ้นอีกในเร็วๆ นี้
- ตั้งชื่อไฟล์ข้อมูลสำรองได้เอง
- ตั้งค่าการส่งอีเมลแจ้งเตือนได้ว่าจะให้แจ้งเตือนในกรณีใดบ้าง และอื่นๆ อีกมากมาย
- เป็นปลั๊กอินที่รวมการย้ายเว็บไซต์ไปที่โฮสต์อื่นและการสำรองข้อมูล-กู้คืนข้อมูลอยู่ในโซลูชันเดียว
- หมายเหตุ: ในเวอร์ชันฟรีนี้จำกัดการสำรองข้อมูลไว้ที่ขนาดไม่เกิน 2 GB แต่ถ้าไฟล์ข้อมูลที่จะทำการสำรองข้อมูลนั้นมีขนาดใหญ่เกินกว่านี้ก็สามารถเลือกใช้ปลั๊กอินแบบพรีเมียมได้
ความสามารถที่โดดเด่นและน่าสนใจของปลั๊กอินนี้คือการย้ายเว็บแบบข้ามเซิร์ฟเวอร์ โดยให้เว็บไซต์ปลายทางที่เราจะย้ายข้อมูลไปนั้นทำการดาวน์โหลดข้อมูลจาก URL ของไฟล์ข้อมูลสำรองที่เก็บไว้บนเว็บไซต์ต้นทางโดยตรง การย้ายข้อมูลด้วยวิธีนี้ผู้ใช้งานไม่ต้องดาวน์โหลดไฟล์ข้อมูลสำรองจากเว็บต้นทางไปอัพโหลดขึ้นที่เว็บปลายทางด้วยตนเอง ซึ่งการทำงานในลักษณะนี้คล้ายกับการใช้งาน All-In-One WP Migration – URL Extension3 และการใช้งาน UpdraftPlus Migrator Addon ในการย้ายเว็บ4 ซึ่งเป็นการใช้ส่วนขยาย (Extension) หรือส่วนเสริม (Add-on) เข้ามาช่วยเพิ่มความสามารถในการทำงานของตัวปลั๊กอินนั่นเอง แต่ต่างกันที่ปลั๊กอิน BackupBliss – Backup Migration ตัวนี้สามารถทำงานได้เลยในตัวเอง ผู้ใช้งานไม่ต้องดาวน์โหลด Extension หรือ Add-on ของปลั๊กอินมาติดตั้งเพิ่มเติม และถ้าข้อมูลสำรองของเว็บไซต์มีขนาดไฟล์ไม่เกิน 2 GB ก็ยังสามารถใช้งานเวอร์ชันฟรีได้โดยไม่ต้องซื้อปลั๊กอินแบบพรีเมียมเพิ่ม
เริ่มต้นใช้งาน
ติดตั้งปลั๊กอินจากหน้า Dashboard → Plugins โดยค้นหาด้วยชื่อ BackupBliss หรือดาวน์โหลดไฟล์ติดตั้ง5 จากหน้าเว็บของปลั๊กอินใน wordpress.org
แนะนำให้อ่านเพิ่มเติม: การติดตั้ง Theme และ Plugin
![[รูปภาพ 1] การติดตั้งปลั๊กอินจากหน้า Dashboard](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-2.png)
![[รูปภาพ 2] หน้าดาวน์โหลดปลั๊กอินจากเว็บไซต์ทางการ WordPress](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-3.png)
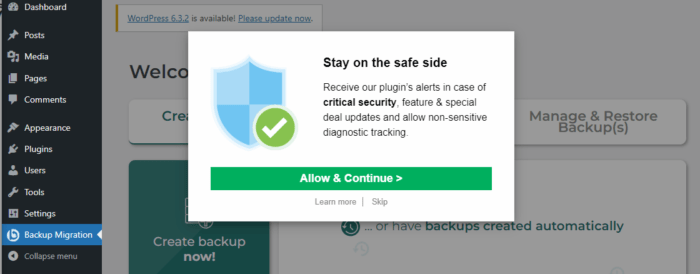
ในการเปิดใช้งานปลั๊กอินครั้งแรกจะมีหน้าต่าง Pop-up ขึ้นมาให้เราเลือกรับหรือไม่รับการแจ้งเตือนด้านความปลอดภัยของเว็บไซต์ ขั้นตอนนี้เราสามารถคลิก Skip เพื่อข้ามไปยังหน้าแรกของปลั๊กอินได้เลย

สร้างไฟล์สำรองข้อมูล
หลังจากที่ติดตั้งและเปิดใช้งานปลั๊กอินเรียบร้อยแล้วให้เข้าไปที่หน้า Dashboard → Backup Migration
![[รูปภาพ 4] หน้าแรกของปลั๊กอิน - การสำรองข้อมูล](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-5.png)
หมายเหตุ: การใช้งานปลั๊กอินครั้งแรกถ้ายังไม่ปรับแต่งการตั้งค่าใดๆ การสร้างไฟล์สำรองข้อมูลจะเป็นการสำรองข้อมูลไฟล์และโฟลเดอร์ต่างๆ ที่มีอยู่ใน wp-content ทั้งหมด โดยไม่รวมไฟล์ติดตั้ง (WordPress installation) ซึ่งมีอยู่แล้วในเว็บไซต์ปลายทาง ในขั้นตอนนี้ผู้เขียนขอแนะนำให้ใช้ตามค่าเริ่มต้นของปลั๊กอินโดยไม่ต้องปรับแต่งใดๆ เพิ่มเติม
เมื่อคลิกที่ปุ่ม Create backup now! ปลั๊กอินจะเริ่มต้นตรวจสอบขนาดไฟล์ที่จะทำการสำรองข้อมูลและขึ้นหน้าต่างแจ้งเตือนขนาดของไฟล์ข้อมูลสำรองให้เราทราบ
![[รูปภาพ 5] การตรวจสอบข้อมูลก่อนเริ่มสร้างไฟล์ข้อมูลสำรอง](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-6.png)
คลิกที่ปุ่ม That’s all fine / I don’t care… Create the backup! เพื่อเริ่มต้นการสำรองข้อมูล ในขั้นตอนนี้ห้ามปิดหน้าต่างเบราเซอร์ หรือเข้าไปทำการเปลี่ยนแปลงแก้ไขใดๆ ในเว็บไซต์ต้นทาง
![[รูปภาพ 6] หน้าต่างแสดงความคืบหน้าในการสำรองข้อมูล](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-7.png)
เมื่อการสำรองข้อมูลเสร็จสิ้น ให้คัดลอก URL ของไฟล์ข้อมูลสำรองที่ปลั๊กอินสร้างขึ้นมาโดยคลิกที่ปุ่ม Copy และบันทึกไว้ใน Text Editor เช่น Notepad เพื่อเก็บไว้ใช้งานในขั้นตอนต่อไป
![[รูปภาพ 7] หน้าต่างแสดงการสำรองข้อมูลเสร็จสิ้น](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-8.png)
หมายเหตุ: ในขั้นตอนนี้ถ้าเราต้องการดาวน์โหลดไฟล์ข้อมูลสำรองที่สร้างขึ้นแล้ว สามารถคลิกที่ปุ่ม Download backup เพื่อดาวน์โหลดลงมาเก็บไว้ในเครื่องคอมพิวเตอร์ส่วนตัว ในขณะที่ไฟล์ข้อมูลสำรองที่ปลั๊กอินสร้างขึ้นมานั้นจะถูกเก็บไว้ที่โฟลเดอร์ /wp-content/backup-migration-xxxx/backups/ ของเว็บไซต์ต้นทาง
เตรียมเว็บไซต์ปลายทางให้พร้อมก่อนย้ายเว็บ
ในส่วนของเว็บไซต์ปลายทางที่เราจะย้ายข้อมูลไปนั้นหากเป็นเว็บไซต์ที่ติดตั้ง WordPress เสร็จแล้วก็สามารถติดตั้งปลั๊กอิน BackupBliss – Backup Migration Staging ตามขั้นตอนข้างต้นได้เลย หลังจากนั้นไปที่หน้าแรกของปลั๊กอิน คลิกที่แท็บ Manage & Restore Backup(s) [รูปภาพ 8]
แนะนำให้อ่านเพิ่มเติม: Inw installer การติดตั้ง WordPress ใน 3 นาที
![[รูปภาพ 8] หน้าแรกของปลั๊กอิน – การกู้คืนข้อมูล](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-9.png)
คลิกที่แถบ Super-quick migration >> เพื่อขยายข้อมูลจะเห็นว่ามีช่องให้ใส่ URL ไฟล์ข้อมูลสำรองของเว็บไซต์ต้นทาง วางลิงก์ที่คัดลอกมาจากเว็บไซต์ต้นทางลงในช่อง Paste here the url you got after creating a backup: แล้วคลิกที่ปุ่ม Restore now! เพื่อคืนข้อมูลสำรองจากเว็บไซต์ต้นทาง
![[รูปภาพ 9] การกู้คืนข้อมูลจาก URL ของไฟล์ข้อมูลสำรองในเว็บไซต์ต้นทาง](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-10.png)
ในขั้นตอนนี้ปลั๊กอินจะมีหน้าต่างแจ้งเตือนว่า โฟลเดอร์ ไฟล์ และฐานข้อมูลบนเว็บไซต์นี้จะถูกเขียนทับและลบไฟล์เดิมที่มีอยู่ในเว็บไซต์ปลายทาง
![[รูปภาพ 10] หน้าต่างแจ้งเตือนการเขียนทับและลบไฟล์ข้อมูลเดิมในเว็บไซต์ปลายทาง](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-11.png)
ใส่เครื่องหมายถูกในช่อง Yes, I understand that. I am sound in mind. และคลิกที่ Start restoring! เพื่อเริ่มต้นการย้ายเว็บไซต์
![[รูปภาพ 11] ยอมรับคำเตือนและคลิกเริ่มต้นกู้คืนข้อมูลจากเว็บไซต์ต้นทาง](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-12.png)
เมื่อปลั๊กอินเริ่มทำการกู้คืนข้อมูล จะมีหน้าต่างแสดงความคืบหน้าของการทำงาน ในขั้นตอนนี้ห้ามปิดหน้าต่างเบราเซอร์ที่ใช้หรือเข้าไปทำการเปลี่ยนแปลงใดๆ ในเว็บไซต์ปลายทาง
![[รูปภาพ 12] หน้าต่างแสดงความคืบหน้าในการกู้คืนข้อมูล](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-13.png)
เมื่อย้ายข้อมูลเสร็จจะขึ้นหน้าต่าง Restore successful! เป็นการยืนยันว่าการย้ายข้อมูลเสร็จเรียบร้อย เราสามารถดาวน์โหลดไฟล์บันทึกกระบวนการย้ายข้อมูลมาไว้เพื่อตรวจสอบได้โดยกดที่ Download the log of the restoration process เมื่อเสร็จเรียบร้อยแล้วกดที่ Ok, close เพื่อปิดหน้าต่างนี้
![[รูปภาพ 13] หน้าต่างยืนยันการกู้คืนข้อมูลเสร็จสิ้น](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-14.png)
เมื่อไปที่หน้า Dashboard → Posts จะเห็นโพสต์ต่างๆ แสดงขึ้นมา และรูปแบบหน้าเว็บต่างๆ จะเหมือนเว็บไซต์ต้นทางทุกประการ
![[รูปภาพ 14] หน้า Dashboard → Posts ของเว็บไซต์ปลายทางจะเหมือนกับเว็บไซต์ต้นทางทุกประการ](https://wpthaiuser.com/wp-content/uploads/2023/11/word-image-41998-15.png)
หมายเหตุ: หลังจากการย้ายข้อมูลเสร็จสิ้น ข้อมูลต่างๆ รวมถึงผู้ใช้งาน (Users) ทั้งหมดในเว็บไซต์ปลายทางจะเป็นชุดข้อมูลของเว็บต้นทาง ดังนั้นหากมีการปิดหน้าต่างหรือออกจากระบบแล้ว จะต้องเข้าระบบใหม่อีกครั้งด้วยชื่อผู้ใช้งานและรหัสผ่านที่ใช้ในเว็บไซต์ต้นทาง
บทสรุป
จากการทดลองใช้งานมาระยะหนึ่งพบว่าปลั๊กอิน BackupBliss – Backup Migration Staging สามารถใช้งานกับเว็บโฮสติ้งที่มีการปรับแต่งมาเพื่อเวิร์ดเพรสได้ดี การย้ายข้อมูลทำได้ง่ายและรวดเร็ว อย่างไรก็ตามอาจจะพบปัญหาขณะย้ายเว็บโดยวิธีการใช้ลิงก์ไฟล์ข้อมูลสำรองอยู่บ้างในเซิร์ฟเวอร์ที่มีการป้องกันเข้มงวด หรือมีทรัพยากรจำกัด ทำให้ไม่สามารถโอนย้ายไฟล์ข้อมูลสำรองได้ครบภายในระยะเวลาที่ถูกจำกัดไว้ แต่ก็ยังสามารถทำการย้ายโดยใช้วิธีดาวน์โหลดข้อมูลสำรองจากเว็บต้นทางมาอัพโหลดที่เว็บปลายทางก่อนเริ่มกระบวนการกู้คืนข้อมูลสำรองได้จนเสร็จสิ้น
ผู้เขียนหวังว่าบทความนี้จะเป็นประโยชน์ในการสร้างและพัฒนาเว็บไซต์ด้วยเวิร์ดเพรส หากท่านพบปัญหาในการใช้งานสามารถแจ้งทีมผู้พัฒนาได้โดยตรงที่ฟอรั่ม Support6 ของปลั๊กอินนี้
ข้อมูลอ้างอิง
1. All-In-One WP Migration ปลั๊กอินย้ายเว็บที่ใช้งานง่ายที่สุดในโลก – WPThaiuser
2. All-in-One WP Migration – WordPress plugin | WordPress.org
3. All-In-One WP Migration – URL Extension – WPThaiuser
4. การใช้งาน UpdraftPlus Migrator Addon ในการย้ายเว็บ – WPThaiuser
5. BackupBliss – Backup Migration Staging – WordPress plugin | WordPress.org
6. [BackupBliss – Backup Migration Staging] Support | WordPress.org






