
ในระบบ WordPress มีปลั๊กอินช่วยสร้างฟอร์มหลายตัว แต่ละตัวมีข้อดีข้อเสียต่างกัน บางตัวโหลดฟอร์มค่อนข้างช้า แต่ปลั๊กอิน Fluent Forms ตัวนี้จัดว่าโหลดไวมาก น่าใช้งานไม่แพ้ปลั๊กอินอื่นเลยครับ

ทำความรู้จัก Fluent Forms
Fluent Forms เป็นเครื่องมือสร้างแบบฟอร์มการติดต่อที่มีฟีเจอร์การใช้งานในระดับสูงและมีน้ำหนักเบา สามารถสร้างแบบลากและวาง เป็นมิตรกับผู้ใช้และปรับแต่งได้ดีมาก มีฟีเจอร์ที่ดี สามารถสร้างแบบฟอร์มโดยเราไม่ต้องมาโค้ดเอง เหมาะสำหรับทั้งผู้เริ่มต้นและผู้ใช้ขั้นสูงครับ รองรับการชำระเงิน การสร้างแบบทดสอบ แบบฟอร์มที่ต้องมีการคิดคำนวณ เป็นต้น
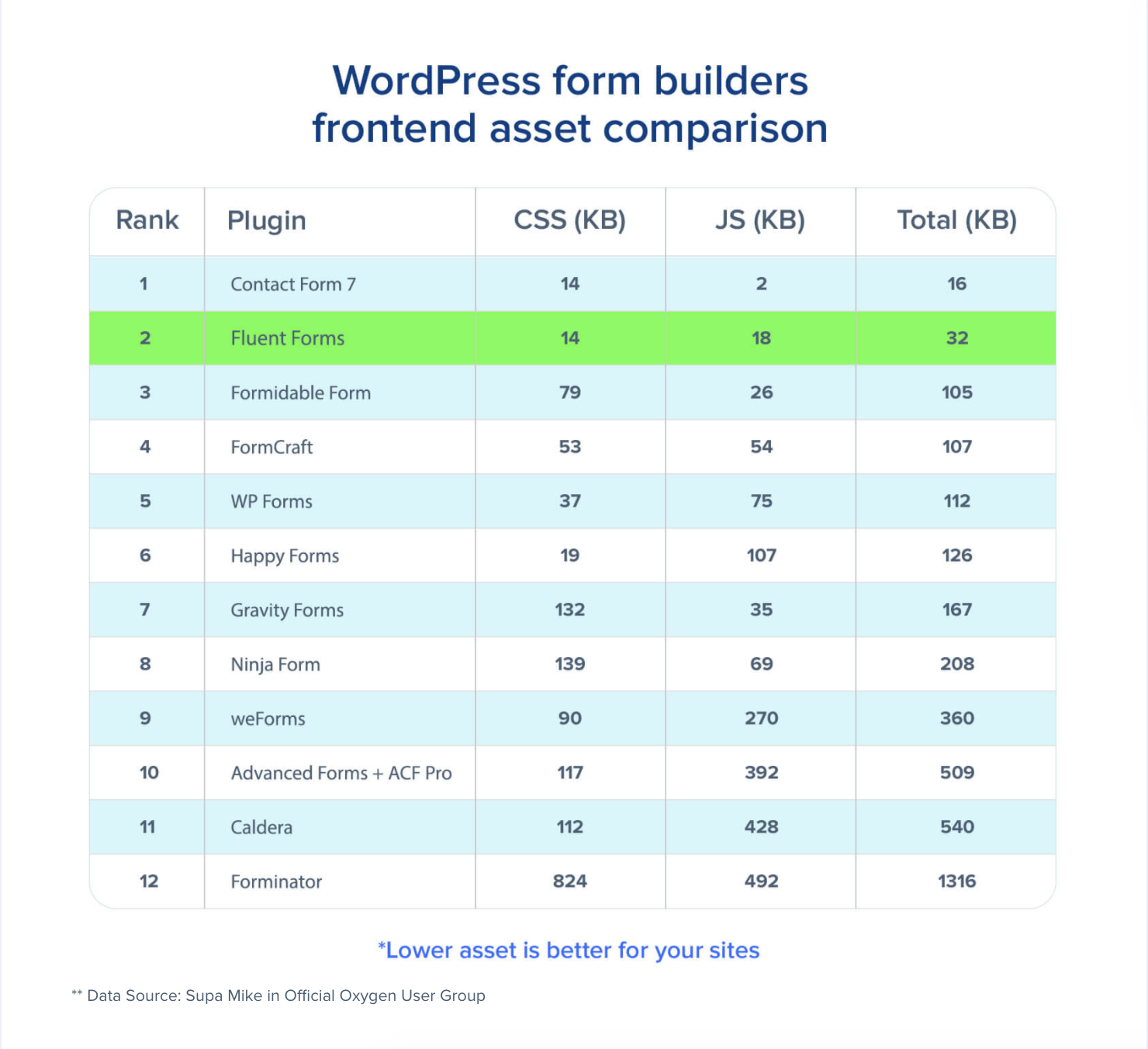
ปลั๊กอินนี้พัฒนาโดยทีมงาน WPManageNinja LLC ซึ่งอยู่ที่ USA มียอดติดตั้งแบบ Active มากกว่า 400,000 ครั้ง และระดับการโหวตจากผู้ใช้อยู่ที่ 5/5 ดาวเต็ม จัดว่าดีมาก Fluent Forms เน้นการสร้างฟอร์มเพื่อความรวดเร็ว ไม่ทำให้เว็บช้าลงหรือโหลด CSS และ JS จำนวนมาก แบบฟอร์มมาตรฐานที่สร้างด้วย Fluent Forms จะโหลด CSS และ JS รวมกันน้อยกว่า 30KB เท่านั้น


ฟีเจอร์สำหรับเวอร์ชั่นฟรี
สายฟรีตามนี้เลยครับ

– ตัวสร้างแบบลากและวาง
– ช่องป้อนข้อมูลที่พร้อมใช้งานมากกว่า 25 ฟิลด์
– เทมเพลตฟอร์มที่ใช้ซ้ำได้
– สร้างแบบฟอร์มหลายคอลัมน์
– สร้างฟอร์มแบบ Conversational
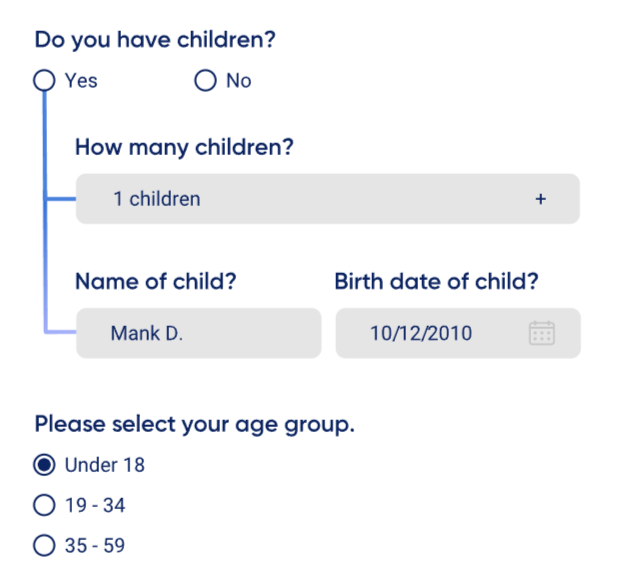
– สามารถกำหนดตรรกะแบบมีเงื่อนไขอัจฉริยะ

– รองรับหน้าจอแบบ Responsive และเข้าถึงได้สำหรับผู้ใช้ที่มีความต้องการพิเศษ
– การป้องกันสแปมโดยใช้ reCAPTCHA, hCaptcha และอื่นๆ
– การแจ้งเตือนทางอีเมล
– การกำหนดเวลาแบบฟอร์มและข้อจำกัด
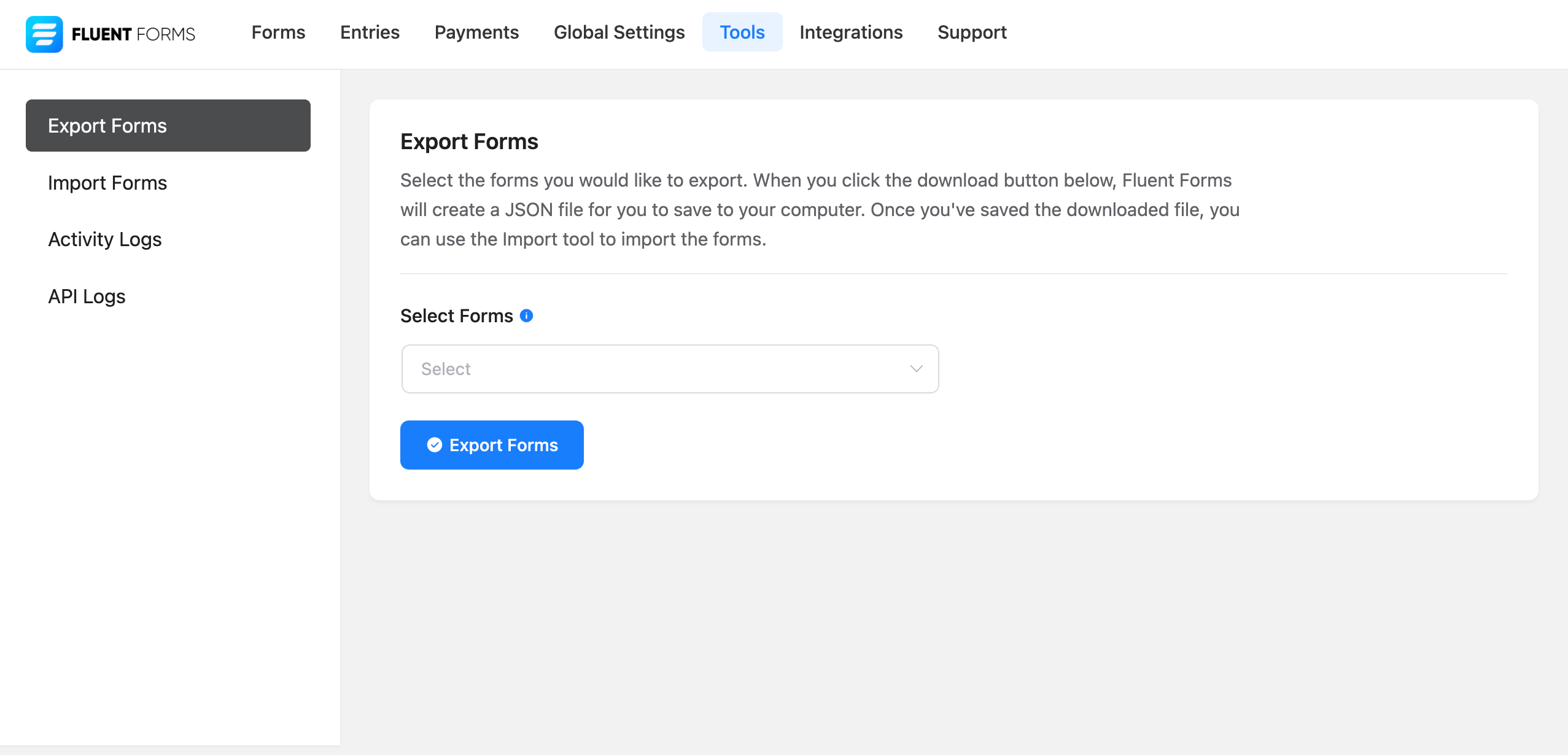
– สามารถ Export/import ฟอร์ม

– Export ฟอร์มในรูปแบบ CSV/Excel/ODS/JSON
– มี Filter กรองรายการ
– การวิเคราะห์แบบฟอร์ม
– รายงานข้อมูลภาพ
– ตั้งค่าเริ่มต้นสำหรับช่องป้อนข้อมูลหรือเติมจากพารามิเตอร์ URL
– ปรับแต่ง CSS และ JS แบบกำหนดเอง
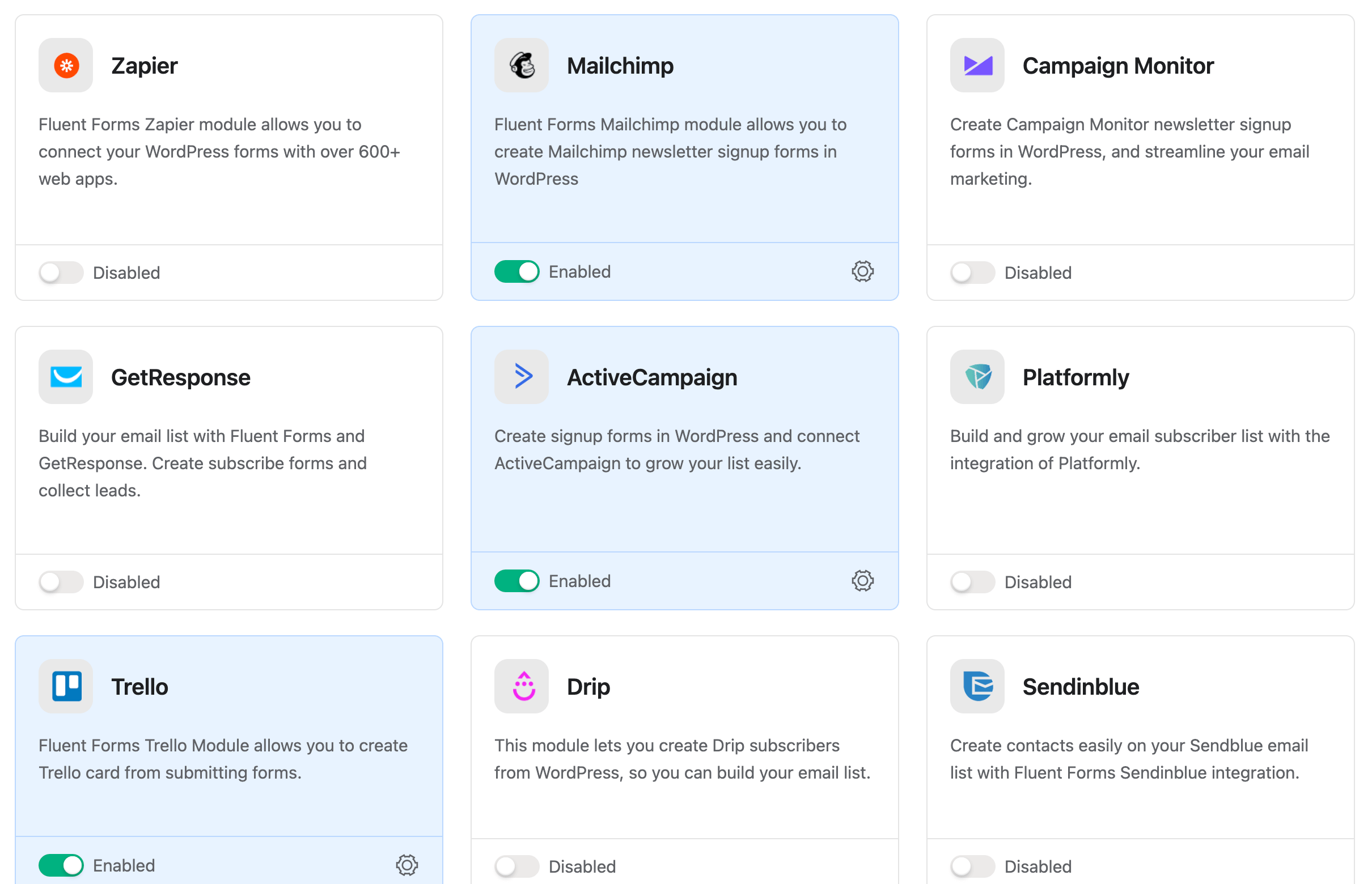
– เข้ากันได้กับ FluentCRM, Fluent Support, WP Social Ninja, MailChimp, Slack
– มี Addon เสริม Mautic, Mailpoet, Fluent PDF Generator

– สามารถโอนย้ายแบบฟอร์มจาก WPForms, Contact Form 7, Gravity Forms, Ninja Forms และ Caldera Forms สร้างไฟล์ PDF จากการ Form submissions
ฟีเจอร์เวอร์ชั่น Pro
– มีฟิลด์ให้เลือกใช้กว่า 45 ประเภท
– สามารถสร้างแบบทดสอบและโมดูลการสำรวจ
– โมดูลสินค้าคงคลัง
– การคำนวณตัวเลข
– แบบฟอร์มแบบ Multi-step
– ปรับแต่งหน้าตาของฟอร์มระดับสูง
– สามารถนำเข้ารายการแบบฟอร์ม
– ข้อความยืนยันแบบมีเงื่อนไข
– การเลือกเข้าร่วมแบบ Opt-in
– การ validation แบบฟอร์มขั้นสูง
– ลบข้อมูลรายการหลังจาก Submission
– หน้า Landing Page
– ให้บริการตำแหน่งทางภูมิศาสตร์
– การแจ้งเตือนทาง SMS
– การกำหนดเส้นทางอีเมลแบบมีเงื่อนไข
– เข้ากันได้กับ Third Party มากกว่า 50 รายการ
– User registration การลงทะเบียนผู้ใช้
– การสร้างโพสต์/CPT ขั้นสูง
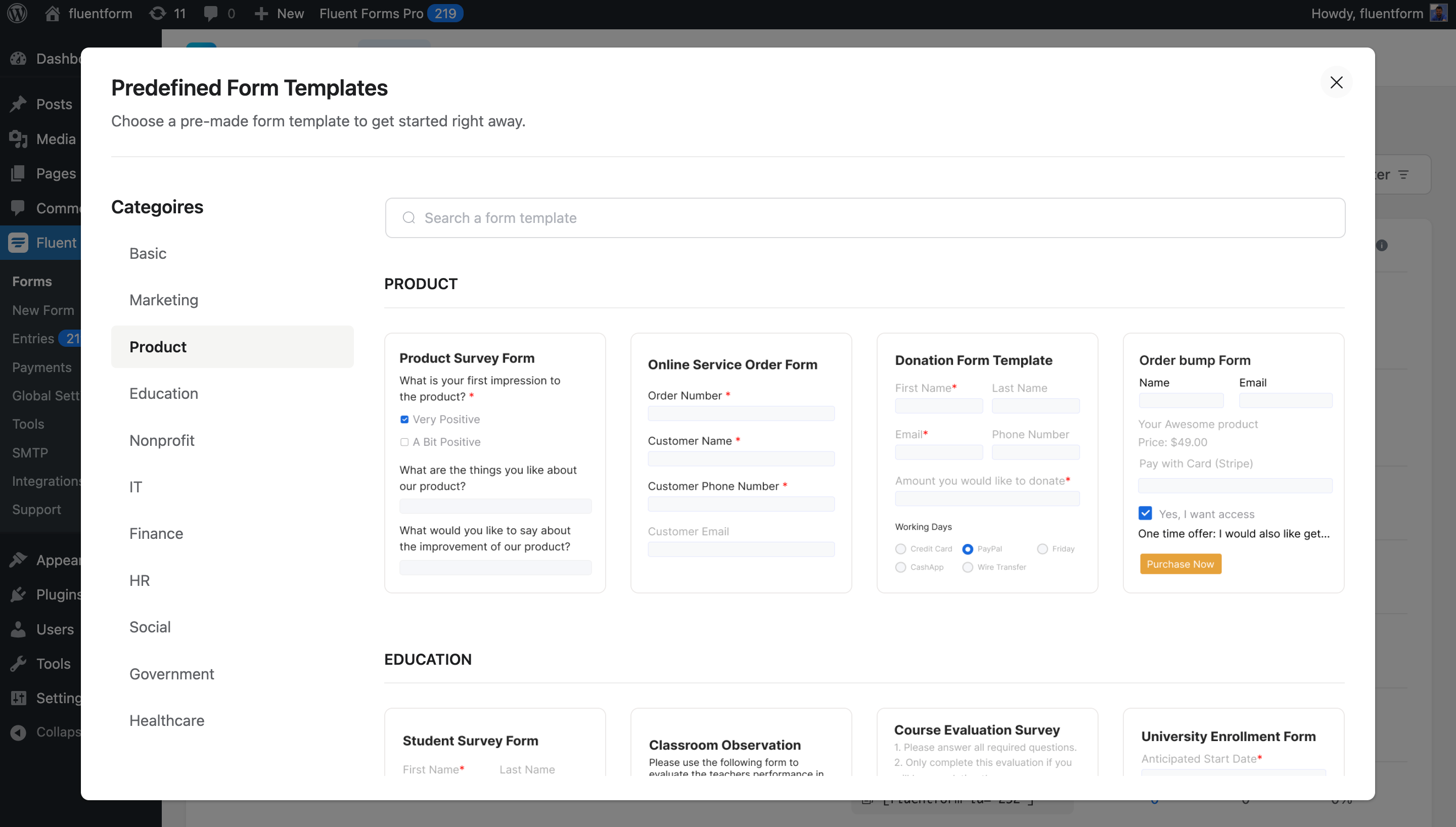
นอกจากนี้ทั้งเวอร์ชั่นฟรีและ Pro ยังมี Pre-built Forms สำเร็จรูปให้เลือกใช้งานมากกว่า 60 รูปแบบ ตามนี้เลยครับ

– Contact Form
– Support Form
– Event Registration Form
– Vendor Contact Form
– Patient Intake Form
– Volunteer Application Form
– Request for Quote Form
– Conference Proposal Form
– Report a bug Form
– Polling Form
– Tell A Friend Form
– My Directory Information Form
– Request for Leave Form
– Admissions Form
– Loan Application Form
– Job Listing Form
– Website Feedback Form
– Comment & Rating Form
– User Registration Form (Pro)
– Donation Form (Pro)
– Payment Form (Pro)
– Subscription Payments Form (Pro)
เรียกว่าเยอะจนใช้กันแทบไม่หมดเลยครับ
ติดตั้งและทดลองใช้งาน
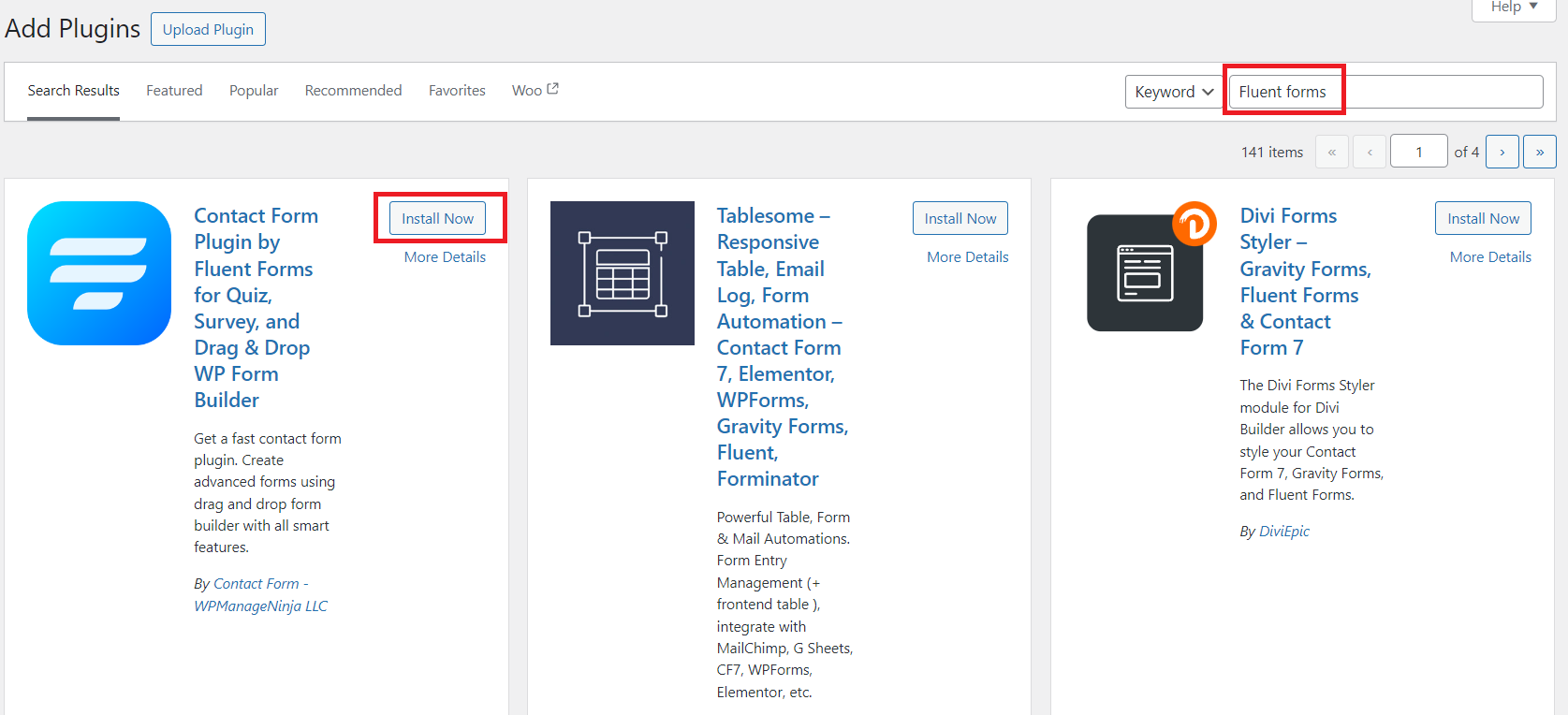
ไปที่เมนู Plugins > Add new plugin ค้นหาคำว่า “Fluent Forms” กด Install เพื่อทำการติดตั้งและกด Activate

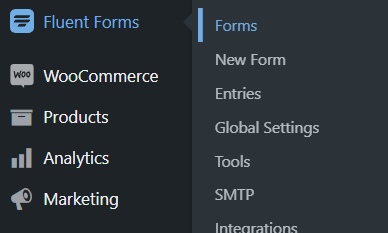
หลังจากติดตั้งแล้ว เราจะมาลองสร้างฟอร์มติดต่อกันครับ ให้ไปที่เมนู Fluent Forms > Forms

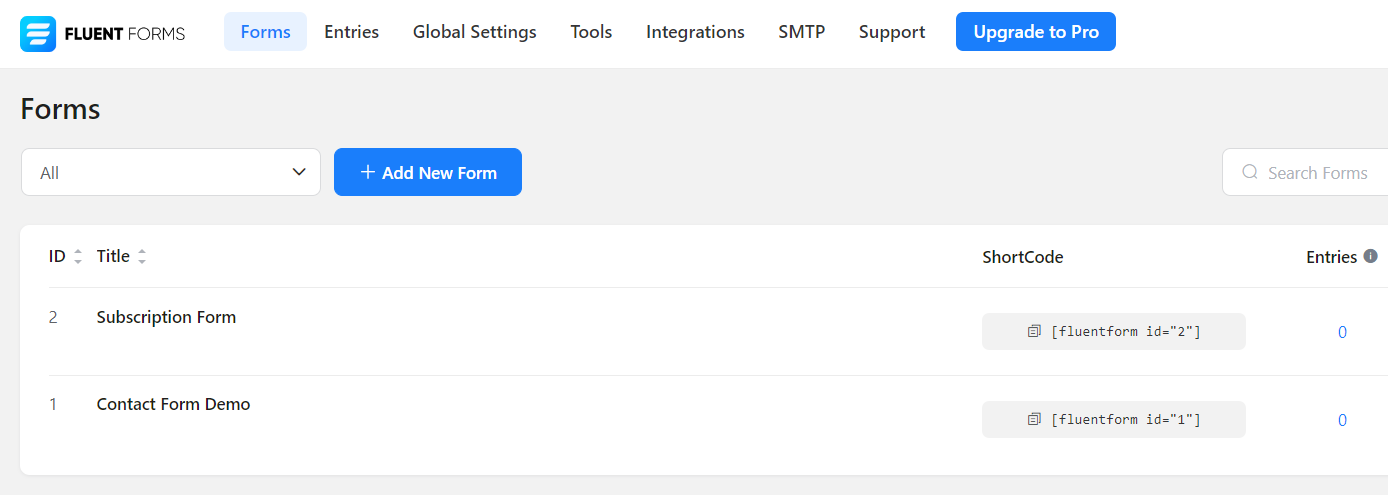
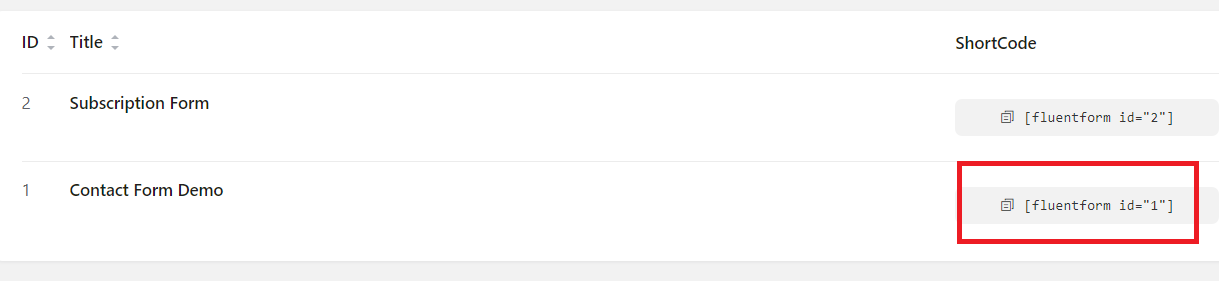
เมื่อเข้ามาแล้วจะมีฟอร์มสำเร็จรูปให้เราใช้งานในเบื้องต้นคือ Subscription Form และ Contact Form Demo ซึ่งเราสามารถนำมาแก้ไขใช้งานได้ จะได้ไม่ต้องเสียเวลาสร้างใหม่

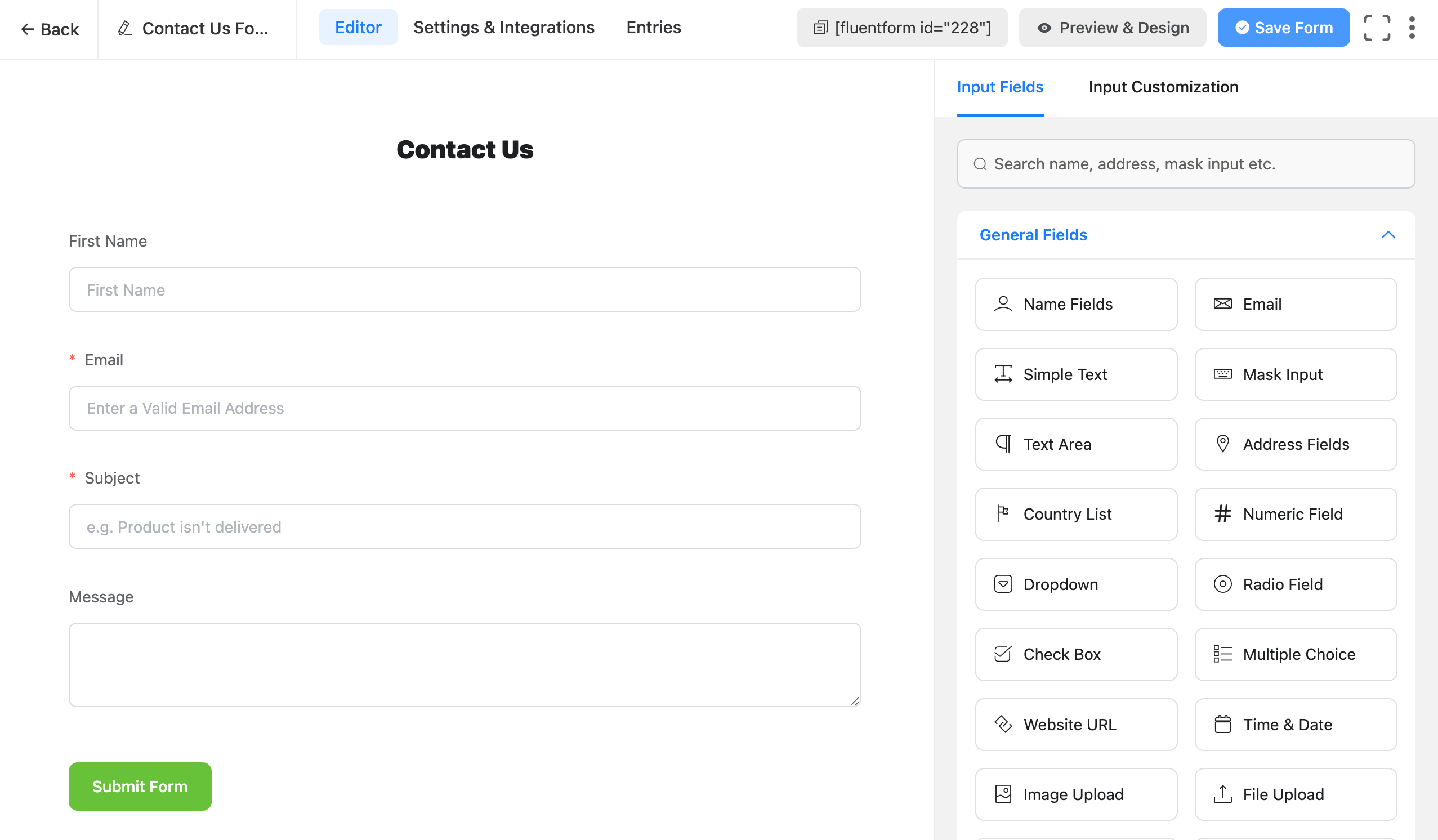
เราลองกดเข้าไปที่ Contact Form Demo > Edit

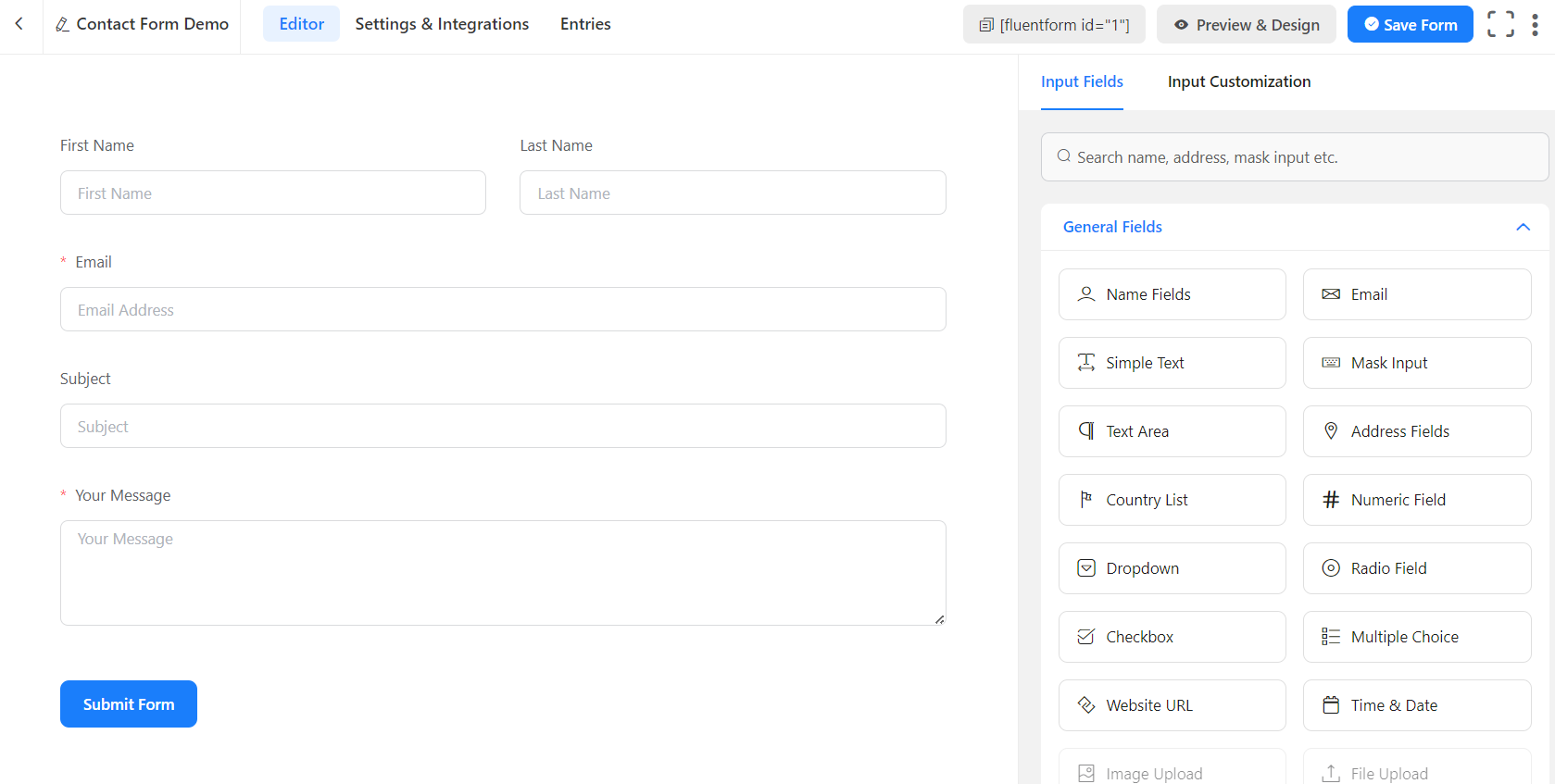
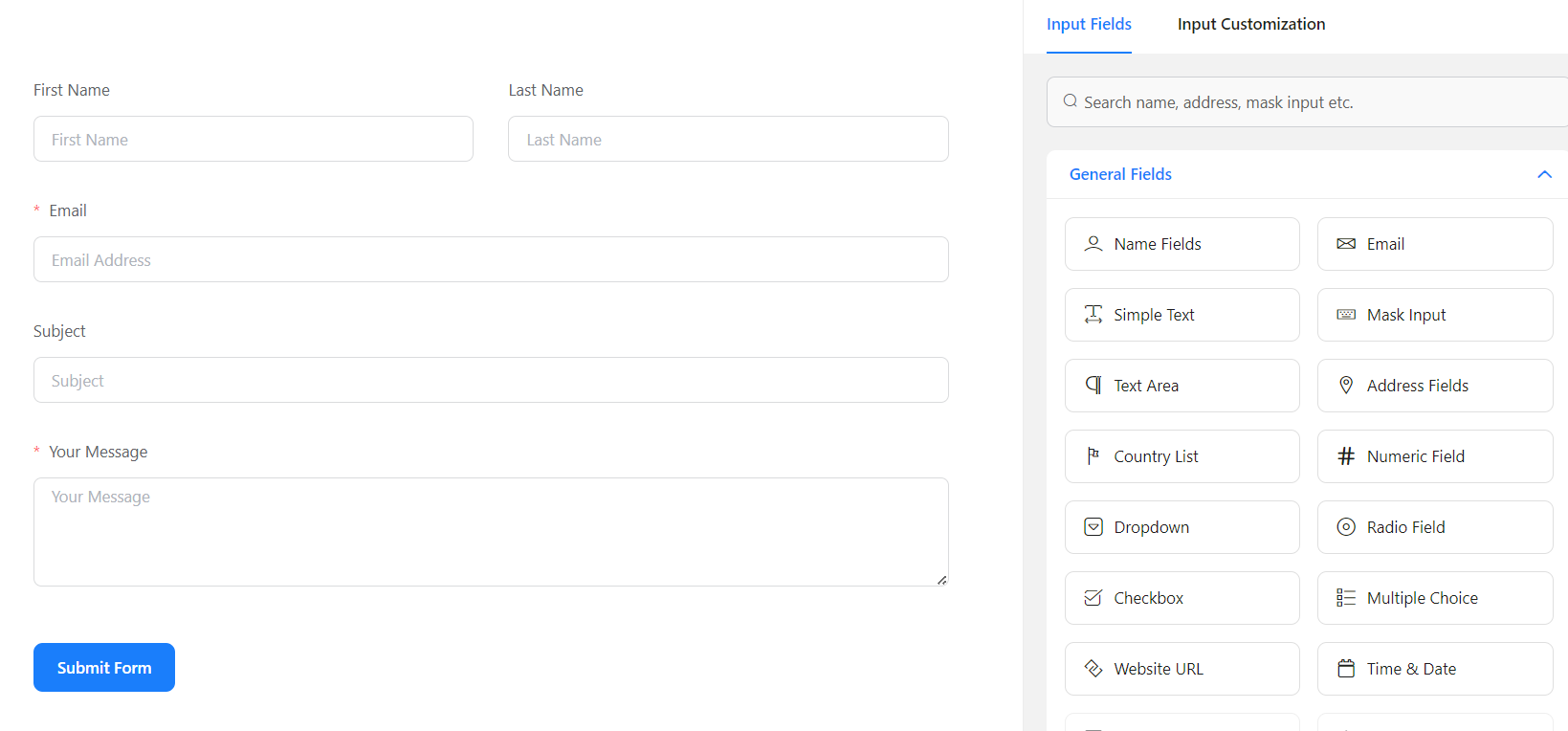
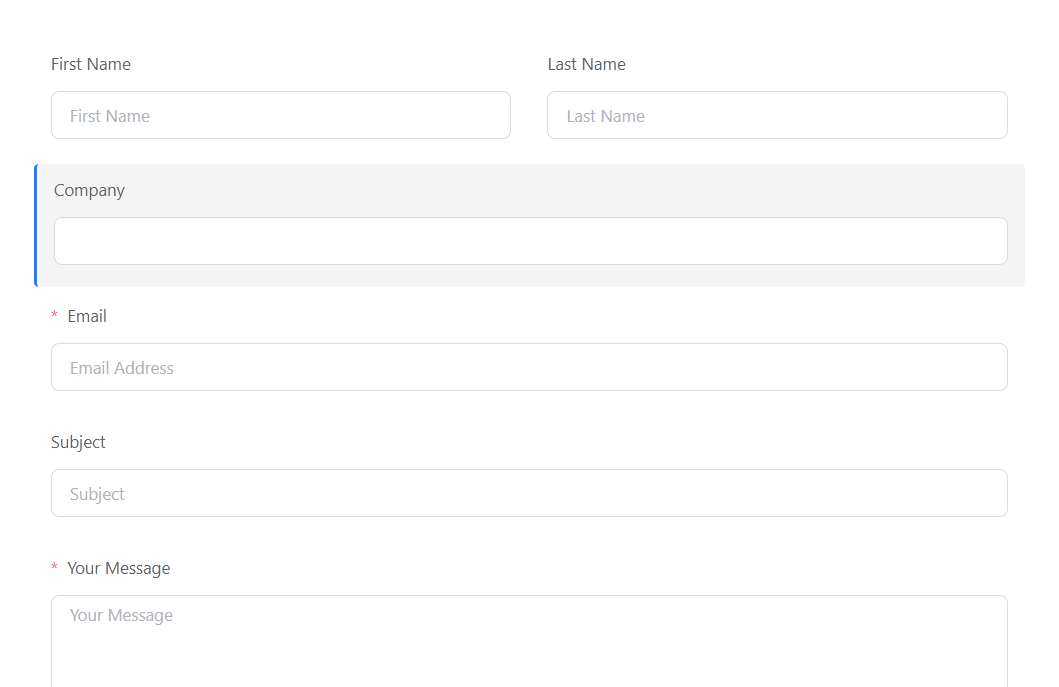
หน้าของ Contact Form จะปรากฏขึ้น เราสามารถปรับแต่งฟิลด์ได้ตามต้องการ


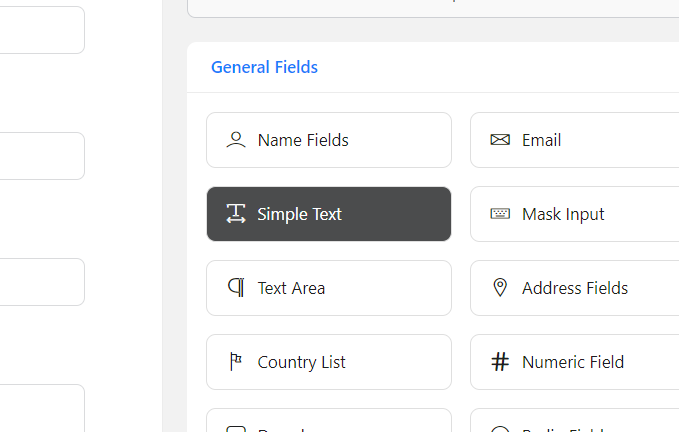
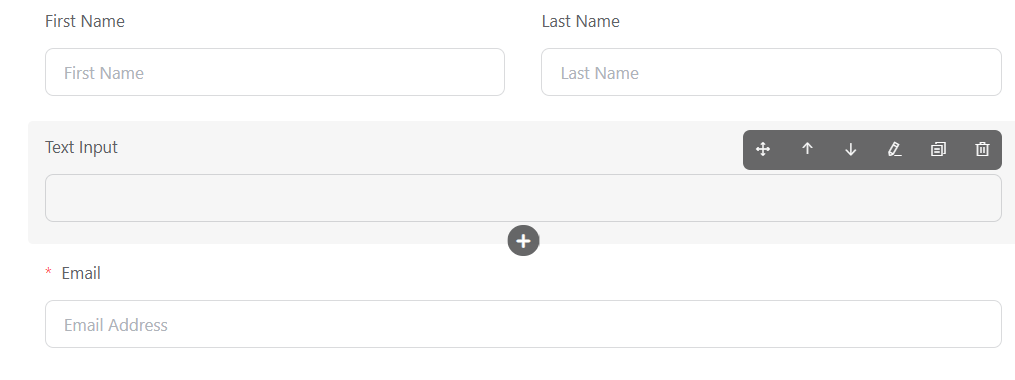
เราจะลองเพิ่มฟิลด์ Company และฟิลด์เว็บไซต์ URL ดูนะครับ ให้ลากฟิลด์ Simple Text ด้านขวามาวางไว้เหนือตำแหน่งของ Email ทางฝั่งซ้ายมือ


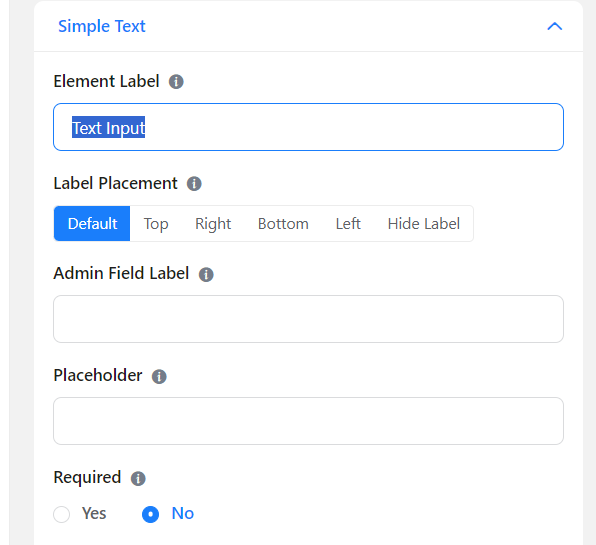
เปลี่ยนชื่อฟิลด์ใหม่ที่ Panel ด้านขวามือ เป็น Company

ฟอร์มด้านซ้ายมือจะเปลี่ยนเป็นชื่อที่เราตั้งไว้

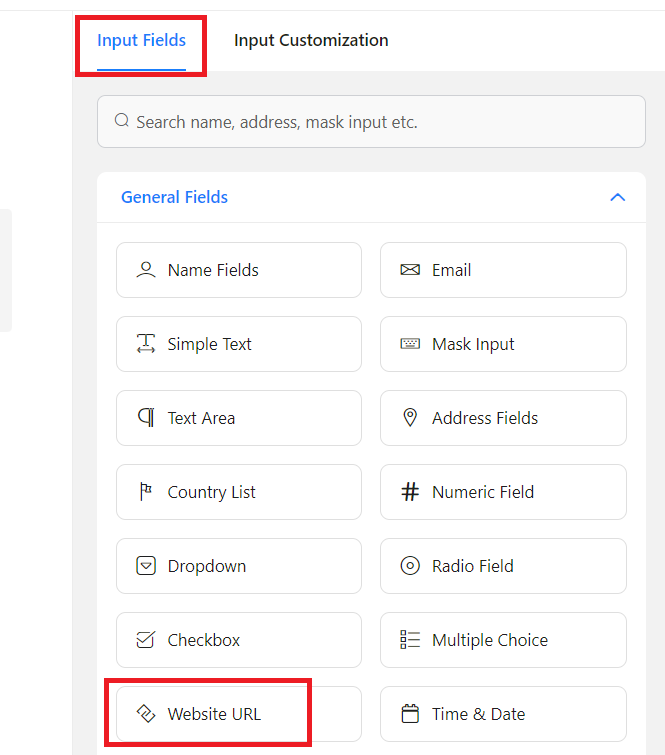
จากนั้นคลิกที่แถบ Input Fields เพื่อกลับมายังรายการฟิลด์ทั้งหมด ให้ลากฟิลด์ Website URL มาใส่ที่ฟอร์มด้านซ้ายมือ


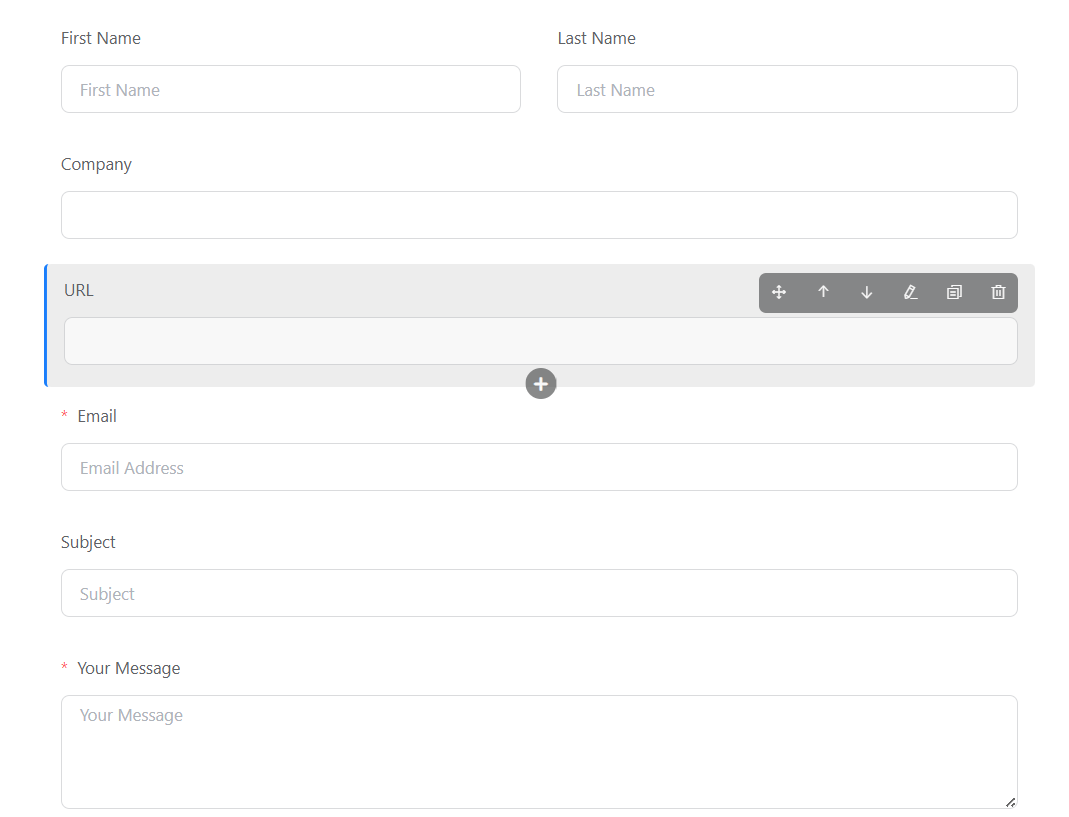
เราก็จะได้ฟิลด์ Company และ Website URL เพิ่มมาในแบบฟอร์มของเราแล้วครับ ให้กดปุ่ม Save Form ที่เราแก้ไขไป

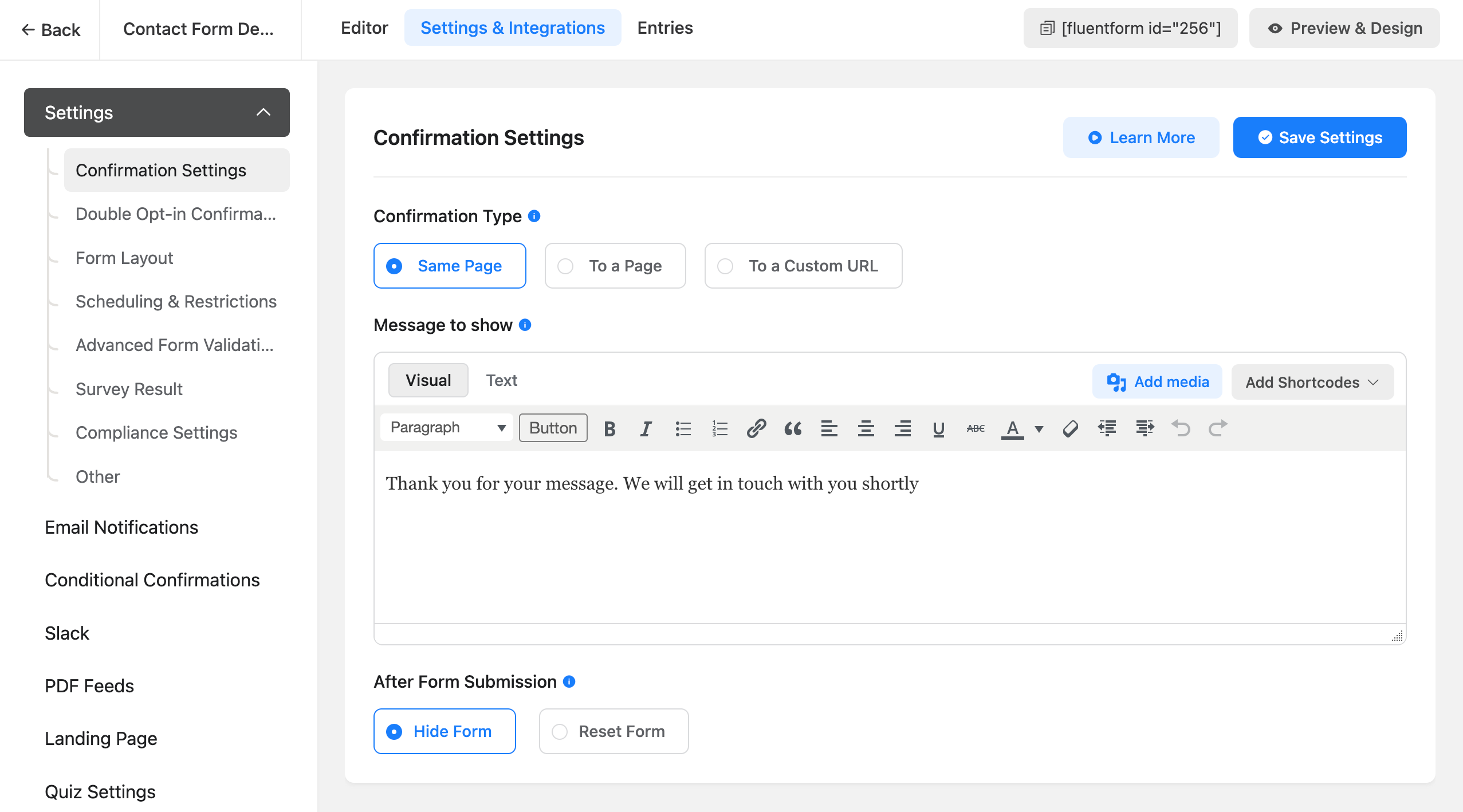
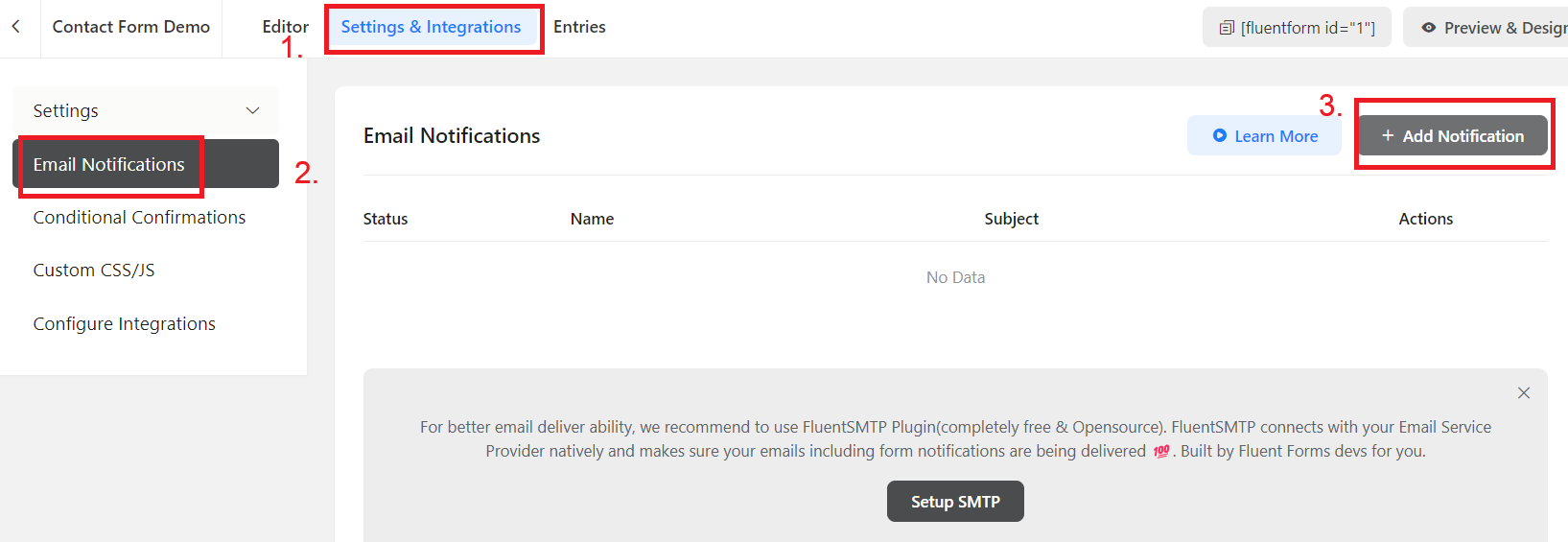
ทีนี้เราจะมากำหนดค่าอีเมลว่าจะให้ส่งไปที่ไหนครับ กดเลือกที่แถบ Settings & Intergrations > Email Notifications > Add Notifications

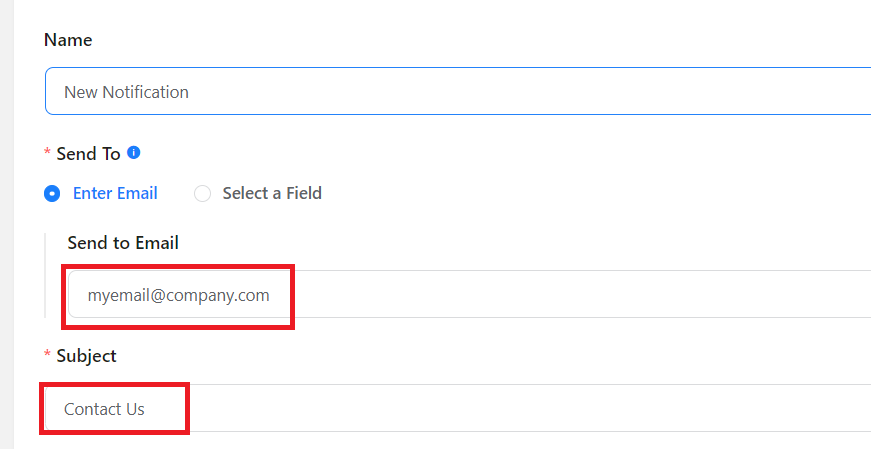
ใส่ชื่ออีเมล์ที่ต้องการให้ฟอร์มส่งไปแจ้งตรงช่อง Send to Email และหัวข้อที่ต้องการที่ช่อง Subject

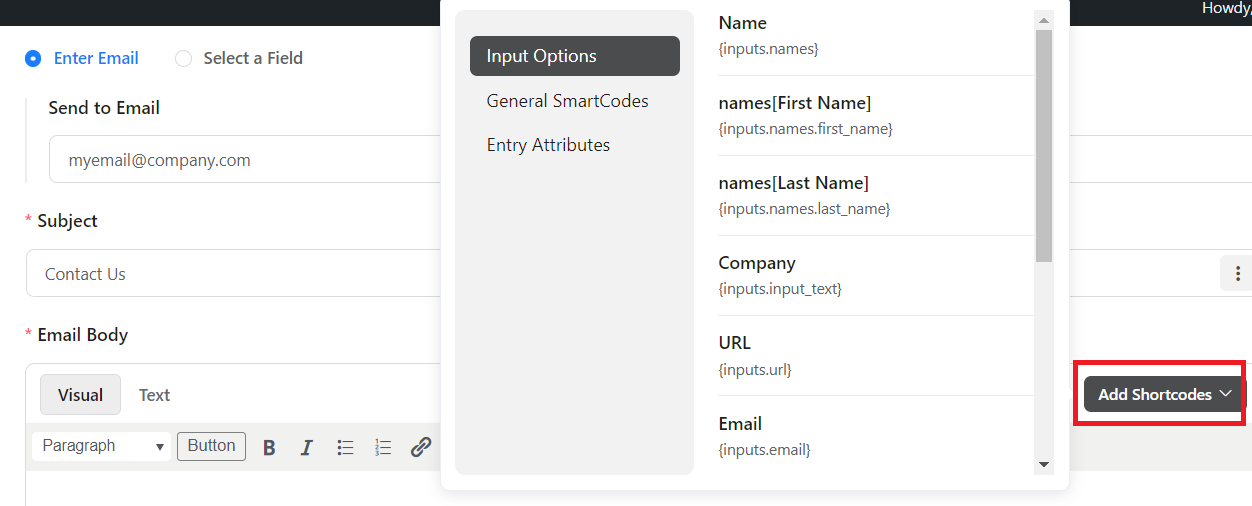
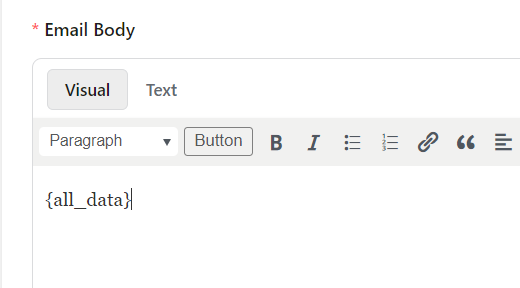
จากนั้นดูที่หัวข้อ Email Body ให้กดปุ่ม Add shortcodes จะแสดงรายการฟิลด์แบบ shortcode ให้เราเลือกใส่ในเนื้อหาอีเมล์ตามต้องการ

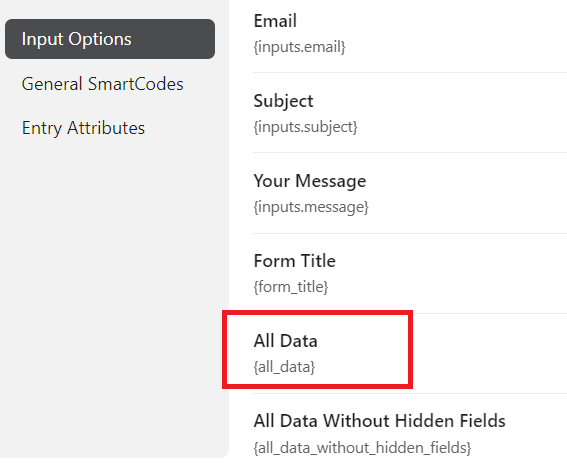
ถ้าต้องการให้แสดงทุกฟิลด์ ให้เลื่อนลงมาจะเจอ Shortcode > All Data {all_data} คลิกเลือกได้เลยครับ

Shortcodes ที่เลือกจะแสดงในช่อง Editor

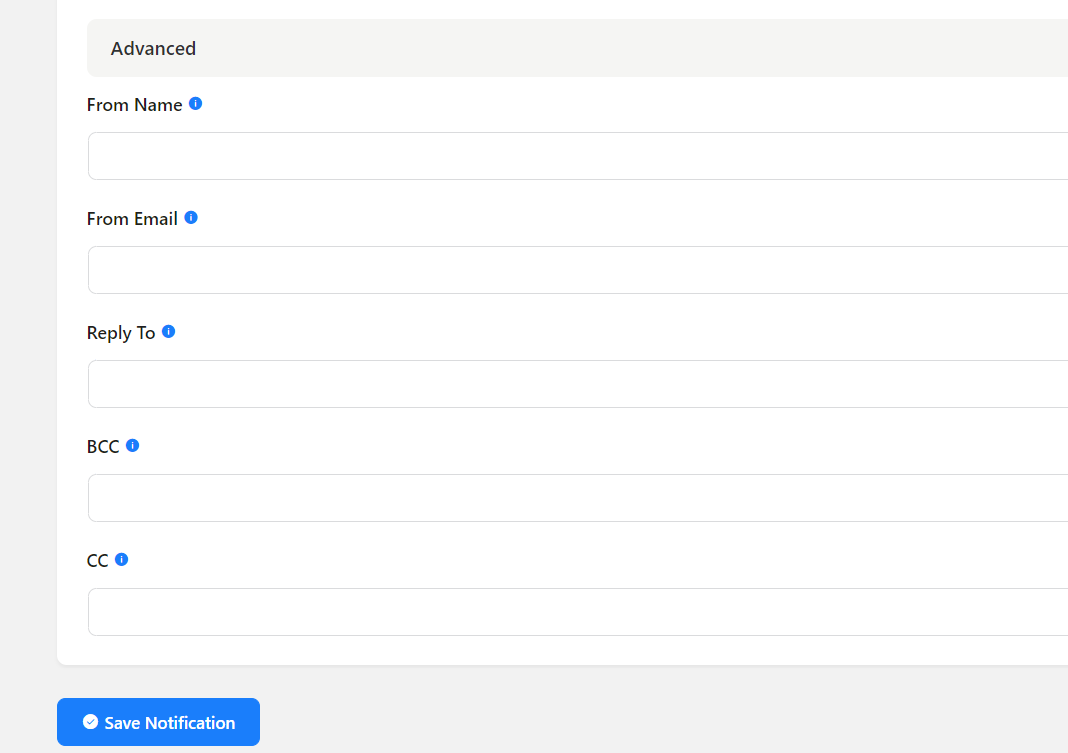
เลื่อนลงมาอีกหน่อยจะเจอแถบ Advanced เราสามารถตั้งค่าได้ว่าส่งมาจากใคร From Name อีเมลอะไร From Email และจะให้ Reply To ตอบกลับไปที่ใคร ส่วนใหญ่จะตอบกลับไปที่อีเมลผู้ส่งมา

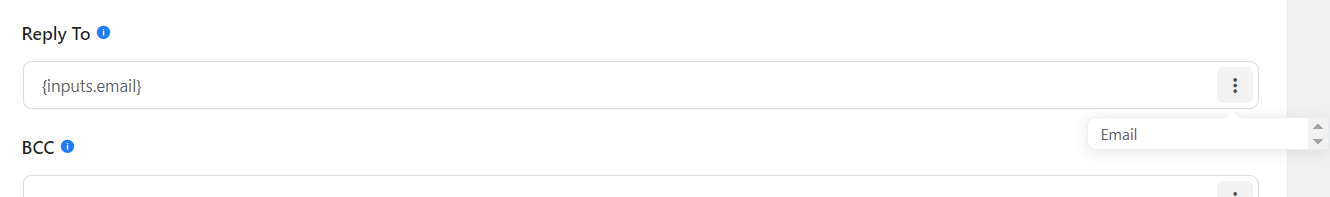
ให้กดปุ่มไอคอนจุด 3 จุด ขวามือ เลือก Email ในช่อง Reply To เป็นการกำหนดให้เวลาเราจะตอบกลับจะตอบกลับไปที่อีเมลผู้ส่งมา เสร็จแล้วอย่าลืมกดปุ่ม Save Notifications ด้วยนะครับ

วิธีการนำไปใช้งาน
หลังจาก Save แบบฟอร์มของเราแล้วก็กลับไปยังหน้า Form โดยการไปที่เมนู Fluent Forms > Forms ให้เรา Copy Shortcode จากตรงนี้ไปแปะที่ใดก็ได้ที่เราต้องให้แสดงผลเช่นในหน้า Page หรือ Post ที่ต้องการ

สรุป
Fluent Forms เป็นอีกปลั๊กอินช่วยสร้างแบบฟอร์มที่มีความน่าใช้งาน ใช้ง่าย โหลดเร็วทันใจ ปรับแต่งได้หลากหลายวัตถุประสงค์ ใครที่ดูแล้วชอบก็อย่าลืมกด Like เพื่อเป็นกำลังใจใน Facebook WPThaiuser กันด้วยนะจ๊ะ






