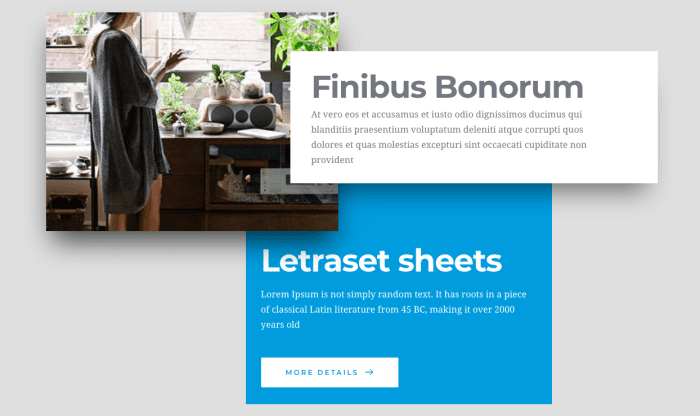
การสร้างเนื้อหาซ้อนทับกันหรือมีความเหลื่อมล้ำกันในบางส่วนเป็นที่นิยมมากๆ ซึ่งเราจะเห็นได้ทั่วไปในเว็บไซต์ทั่วไป เพื่อทำให้ดีไซน์มีความน่าดึงดู หรือดูมีมิติมากยิ่งขึ้น หรือแล้วแต่ว่าจินตนาการของดีไซน์เนอร์ว่าจะนำไปใช้ประยุกต์เพื่อจุดประสงค์ใด
Z-Index
การทำให้เนื้อหาไม่ว่าจะเป็นภาพหรือข้อความสามารถอยู่ในตำแน่งที่ซ้อนทับกันได้นั้น เราสามารถทำได้ด้วยการกำหนดค่า z-index: n; ให้กับวัตถุนั้นๆ ซึ่งแต่ละตัวเปรียบเทียบได้กับเลเยอร์ๆ หนึ่ง ซึ่งเมื่อเพิ่มค่า z-index เข้าไป ก็จะทำให้เลเยอร์เหล่านั้นที่จากปกติวางอยู่ในระนาบเดียวกัน สามารถเปลี่ยนระนาบให้มีความสูงต่ำแตกต่างกันได้ตามค่าทีกำหนดให้กับ n โดยตัวไหนที่มีค่ามากกว่า ก็จะอยู่สูงกว่าตัวที่มีค่าน้อยกว่านั่นเอง

Negative Margin
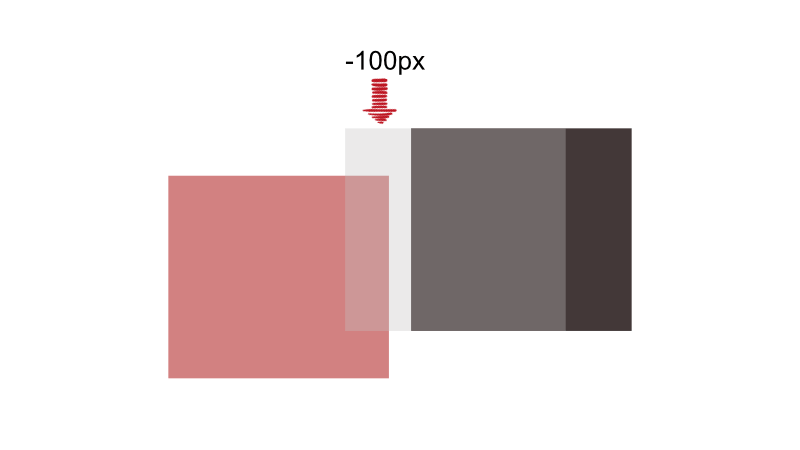
Margin คือ การกำหนดระยะห่างของวัตถุแต่ละชิ้น สามารถกำหนดระยะห่างจากด้าน ซ้าย ขวา บน ล่าง ได้ทั้งหมด โดยการกำหนด margin-left: n; ก็หมายถึงกำหนดให้ห่างจากวัตถุอื่นๆ ที่อยู่ด้านซ้ายเป็นระยะ n px ก็เหมือนกับการเลื่อนวัตถุไปทางขวานั่นเอง
ซึ่งหากเรากำหนดค่า margin เป็นค่า Negative หรือค่าลบ – ก็จะทำให้ตำแหน่งของมันขยับไปในทิศทางตรงกันข้ามได้ เช่น margin-left: -100px; ก็เท่ากับเป็นการเลื่อนวัตถุไปทางด้านซ้าย 100px แทน โดยมันมีข้อที่ต้องสังเกตอย่างหนึ่งก็คือ เราจะไม่สามารถเลื่อนมันไปทางด้านขวาได้ เนื่องจากว่าค่าทางด้านขวาที่มากกว่า 0 ซึ่งเป็นค่าบวก + อยู่แล้ว เราก็จะใช้การดัน Padding จากด้านซ้ายช่วยแทน

Z-index + Negative Margin
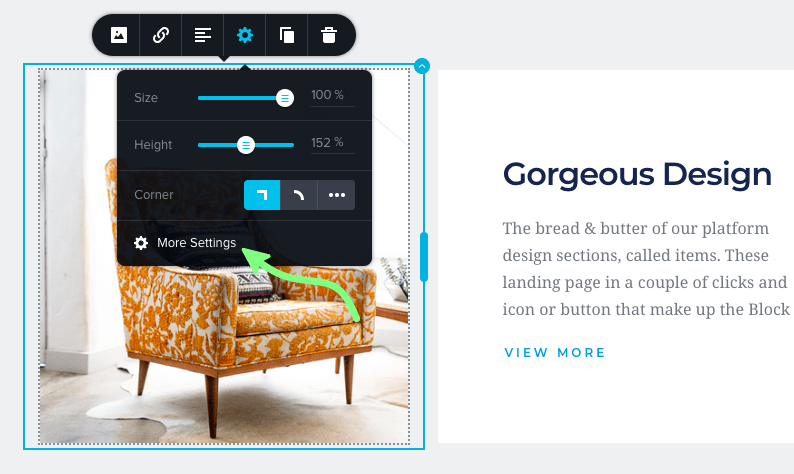
การกำหนดค่า Z-index และ Negative margin ใน Brizy ทำได้ง่ายๆ โดยการคลิกที่ More settings ของแต่ละคอนเท้นท์ที่เราต้องการ

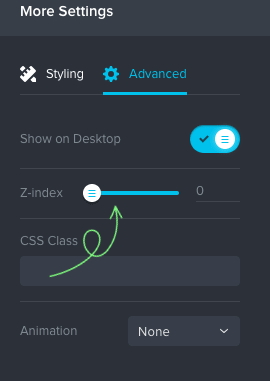
จากนั้นไปที่แท็บ Advanced แล้วทำการปรับค่า z-index โดยการเลื่อนสเกลไปตามค่าที่ต้องการ ค่าที่มากกว่า ก็จะสามารถซ้อนทับด้านบนของตัวที่มีค่าที่น้อยกว่าได้

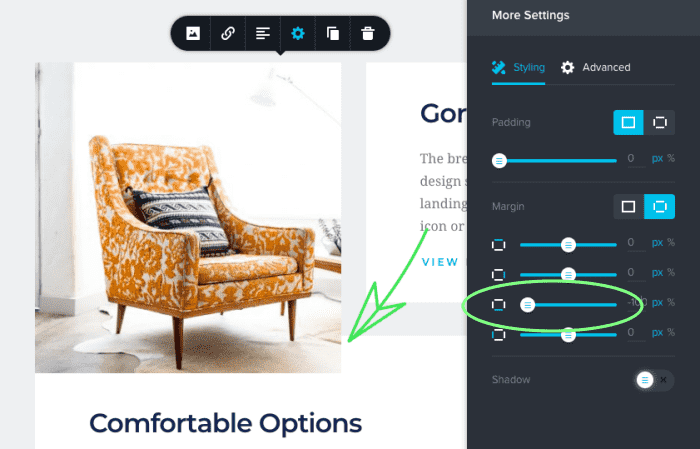
จากนั้นไปที่แท็บ Styling แล้วทำการเลื่อนค่า Margin ไปทางค่า – เพื่อเลื่อนวัตถุไปทับตัวอื่นๆ ที่มีค่า z-index ต่ำกว่ามัน

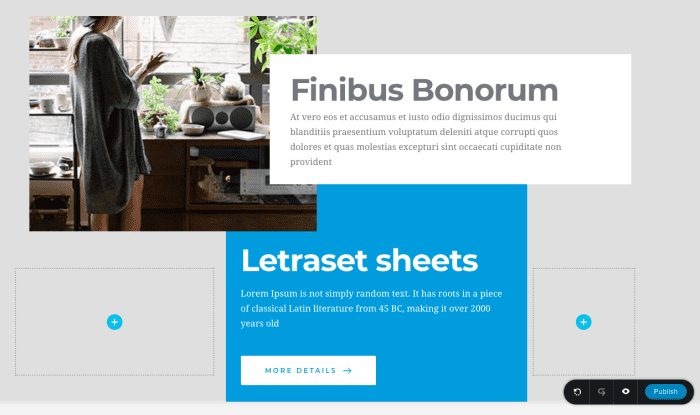
หลายๆ ครั้งที่เราเห็นการใช้การซ้อนทับกันนี้กับพื้นหลังสีขาวธรรมดาเพื่อสร้างพื้นที่หลอกตาให้เราจินตนาการว่าส่วนที่เหลือเป็นกรอบสี่เหลี่ยม โดยที่ไม่ต้องใส่กรอบก็ได้ เป็นเทคนิคที่น่าสนใจเช่นกัน

เราสามารถที่จะทำแบบนี้ได้กับหลายๆ วัตถุรวมกัน โดยปรับค่า z-index ให้ต่างกัน เพื่อกำหนดให้คอนเท้นท์แต่ละอย่างนั้นสามารถซ้อนเหลื่อมชั้นกันได้นั่นเอง
เราก็จะได้การซ้อนทับกันแบบหลายเลเยอร์ที่น่าสนใจง่ายๆ

แม้จะอธิบายเยอะ แต่ว่าอาจจะยังไม่เข้าใจเท่าการลองทำเอง ดังนั้นแนะนำว่าให้ลองปรับเล่นดูจะดีที่สุด เพราะบางอย่างอธิบายยังไงก็ไม่เท่าเห็นภาพและลองทำด้วยประสบการณ์ของตัวเอง ส่วนตัวชอบ Brizy ตรงที่ไม่ต้องกรอกตัวเลขเอง แต่สามารถเลื่อนแท่งสเกลได้เลย ทำให้การทำงานดูสมูทขึ้น ย่ิงถ้ารวมเข้ากับ Shadow ก็จะทำให้ยิ่งดูมีมิติมากยิ่งขึ้นอีกด้วย