
WordPress Block Editor หรือที่เรียกว่า Gutenberg นั้น ทาง WordPress ได้เปิดตัวมาตั้งแต่เวอร์ชั่น 5 ขึ้นไป เพื่อนำมาใช้แทน Classic Ediotor แบบเก่าที่ใช้งานค่อนข้างมีข้อจำกัด โดยแนวคิดคือต้องการให้ใช้ Block Editor ในการสร้างหน้วเว็บได้ทั้ง Post และ Page โดยไม่ต้องพึ่งพา Plugin ประเภท Page Builder
ข้อดีของ WordPress Block Editor
- ใช้งานง่าย รูปแบบการใช้จะเป็นการนำ Block ต่างๆเช่น Paragraph, Heading, Image มาต่อกันแบบเรียงกันลงมา
- ไม่ต้องเขียนโค้ด ไม่ต้องเขียนโค้ดเพิ่มเติม เดิมทีใน Classic Editor การสร้างบางสิ่ง เช่น ตาราง นั้นไม่สามารถทำได้ เราต้องใส่เป็น Code HTML ทำให้เกิดความยุ่งยากในการสร้างและแก้ไข
- จัดเลย์เอาท์ง่าย สามารถจัดวาง Layout ได้ง่ายและดีกว่าการใช้ Classic Editor
โดยตัว WordPress Block Editor ก็มี Block ประเภทต่างๆให้ใช้งานในแบบพื้นฐานค่อนข้างครบ เช่น
Text เป็น Block ที่ใช้สร้างทุกอย่างเกี่ยวกับข้อความ เช่น Paragraph, Heading

Media เป็น Block ที่ใช้จัดการสื่อต่างๆ เช่น รูปภาพ, แกลอรี่, วิดีโอ

Design เป็น Block ที่จัดการเกี่ยวกับหน้า Layout เช่น Columns, Row, More

Widgets เป็น Block ที่ใช้เรียกการทำงานของโมดูลใน WordPress

Embeds – เป็น Block สำหรับฝัง Link ของ Social Media

เรียกได้ว่าให้มาค่อนข้างครบเลยทีเดียวสำหรับการใช้งานพื้นฐาน แต่ถ้าใครที่ต้องการสร้างหน้าเว็บแบบจริงจังโดยใช้ Gutenberg WordPress Block Editor แล้วล่ะก็ ตัวพื้นฐานที่ทาง WordPress ให้มาอาจจะไม่เพียงพอ
บทความนี้เลยจะขอแนะนำส่วนขยายเพิ่มเติมของ Gutenberg ก็คือ Plugin Spectra – WordPress Gutenberg Blocks
จากค่าย Brainstorm Force ที่เป็นผู้ผลิตธีม Astra ที่ค่อนข้างได้รับความนิยมนั่นเอง
โดยปลั๊กอิน Spectra – WordPress Gutenberg Blocks ในเวอร์ชั่นฟรีนั้นจะมาพร้อมกับตัว Block ต่างๆกว่า 30 แบบ รวมถึง Website Template แบบฟรีให้เลือกใช้ โดยตัวปลั๊กอินสามารถทำงานรวมกับธีมได้ดังนี้
Spectra One
Astra
Blocksy
Flatsome
GeneratePress
Hestia
Kadence
Neve
และทำงานรวมกับปลั๊กอินต่างๆเหล่านี้ได้
Easy Digital Downloads
FluentCRM
FluentForm
GiveWP
Gravity Forms
LearnDash
LifterLMS
MemberPress
PrestoPlayer
Restrict Content Pro
SureCart
SureMembers
The Events Calendar
TutorLMS
Wishlist Member
WooCommerce
Yoast SEO
และอื่นๆอีกมากมาย
การติดตั้ง Spectra – WordPress Gutenberg Blocks
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Spectra ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

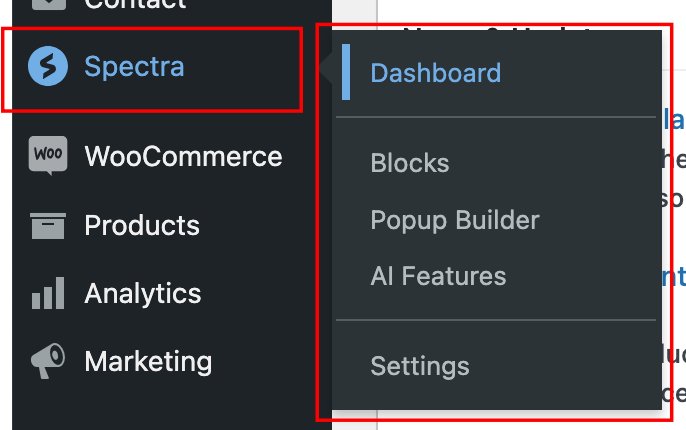
หน้าสำหรับตั้งค่าต่างๆจะอยู่ที่เมนู Spectra

อธิบายเมนูของหน้าปลั๊กอิน Spectra
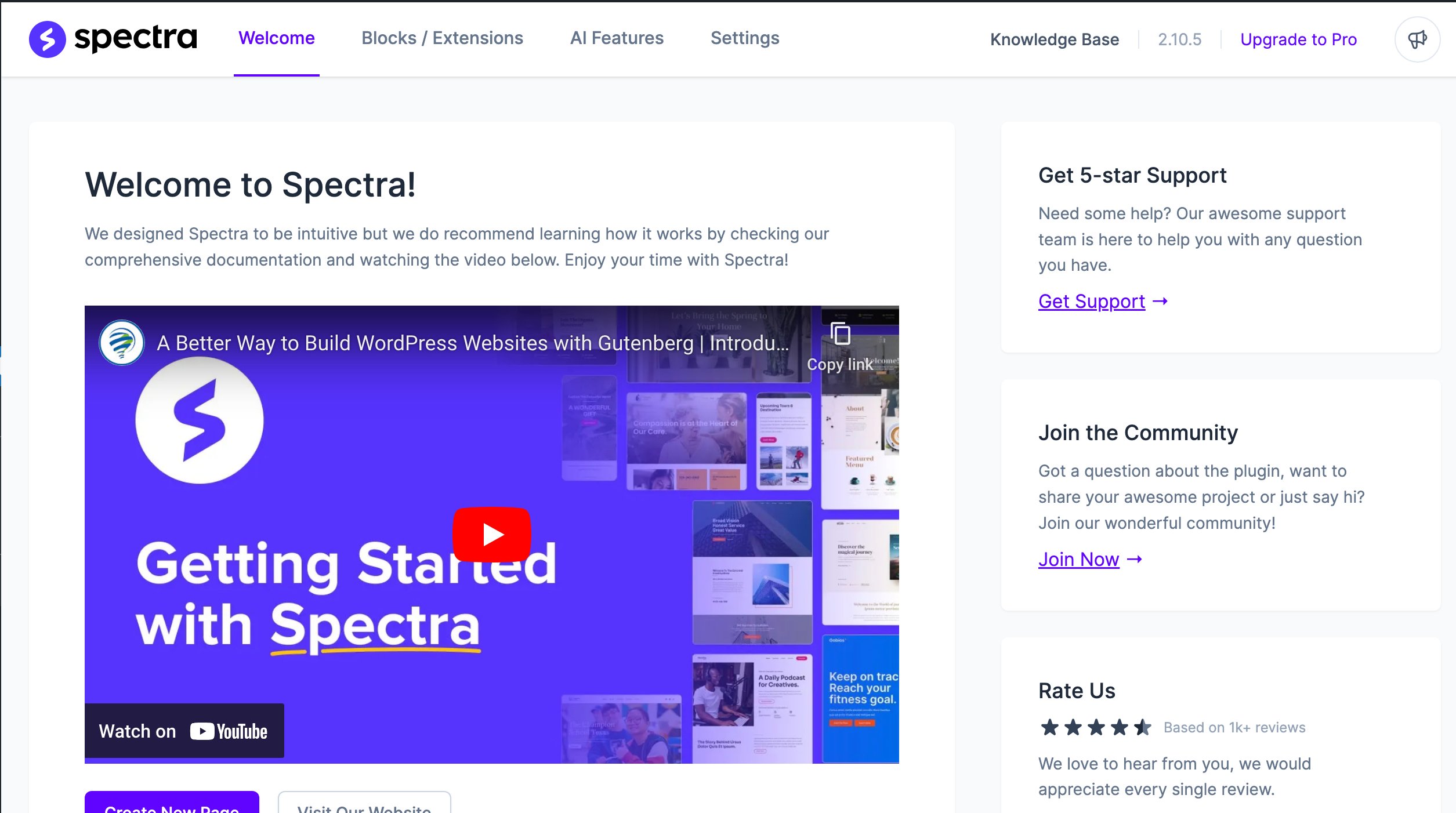
Dashboard / Welcome – เป็นหน้าต้อนรับ จะมีลิงค์เพื่อเข้าไปยังส่วน Support และ Community ของ Spectra

Blocks / Extensions – เป็นหน้าที่แสดง Block ต่างๆ ที่ใช้งานได้

Popup Builder – เป็นส่วนที่ใช้สร้าง Popup หรือ InfoBar และกำหนดให้แสดงผลเมื่อเข้าเว็บไซต์หน้าต่างๆได้ โดยฟังก์ชั่นนี้ถ้าเป็น Spectra เวอร์ชั่นฟรี จะแสดงผลได้เฉพาะหน้าแรกและตั้งค่าได้ว่าจะให้แสดงผลกี่ครั้ง แต่ถ้าเป็ยเวอร์ชั่นโปรจะสามารถกำหนดได้ว่าจะให้ Popup แสดงหรือไม่แสดงที่หน้าใด

AI Features – เป็นส่วนเสริมที่ช่วยให้ส้างเว็บไซต์ได้เร็วขึ้น โดยต้องไปสมัครที่ ZipWP

Setting – เป็นส่วนที่ใช้ตั้งค่าต่างๆ เช่นความกว้างของ Content เมื่อใช้ Container Block หรือ Version Control ที่สามารถ Rollback เวอร์ชั่นของปลั๊กอินกลับไปเป็นเวอร์ชั่นเก่าๆ ได้

ตัวอย่าง Block ที่น่าสนใจของ Spectra – WordPress Gutenberg Blocks
ในที่นี้จะขอแนะนำการใช้งานกับหน้า Page ซึ่งจริงๆ แล้ว สามารถใช้กับหน้า Post ก็ได้ แค่โดยส่วนใหญ๋ Post จะใช้ในการสร้างหน้าบทความ ซึ่งโดยปกติจะไม่ค่อยวาง Layout ที่ซับซ้อน
ไปที่หลังบ้าน เลือกที่ Pages -> Add New Page
จากนั้นระบบจะพาไปที่หน้า Add New ให้คลิกที่ปุ่มบวกที่มุมบนซ้าย เพื่อเปิดตัว popup ที่แสดง Block ทั้งหมดที่มี

ก็จะมี Block ที่เป็นของปลั๊กอิน Spectra เพิ่มขึ้นมา

Spectra จะมี Block ชนิดต่างๆ มากมาย ซึ่งการใช้งานก็จะคล้ายๆ WordPress Block Editor ซึ่งก็จะมีหลาย Block ที่ WordPress Block Editor ไม่มี เช่น Info Box, Call to Action, Countdown, Icon, Icon list
ถ้าเป็น Block ที่มีเหมือนกัน เช่น Heading ตัว Spectra ก็จะปรับแต่งค่าได้ละเอียดกว่ามาก
Block Heading ของ Spectra จะสามารถปรับแต่งค่าได้ละเอียดกว่า เช่น Style สามารถปรับสี หรือปรับเป็นสี Gradient ใส่เงา หรือจะ Animations ให้ข้อความเวลาแสดงผลก็ทำได้

ส่วน Block Heading ของ WordPress Block Editor ปรับได้เพียงเบื้องต้น เช่นสีข้อความ พื้นหลัง รูปแบบตัวอักษร

สำหรับการสร้างหน้า Page ด้วย WordPress Block Editor นั้น Block ที่ควรวางเพื่อใช้จัด Layout ก่อนที่จะวาง Block อื่นๆ ลงไปอีกที นั่นก็คือ Block ประเภท Container โดยตัว WordPress Block Editor มี Column กับ Row มาให้
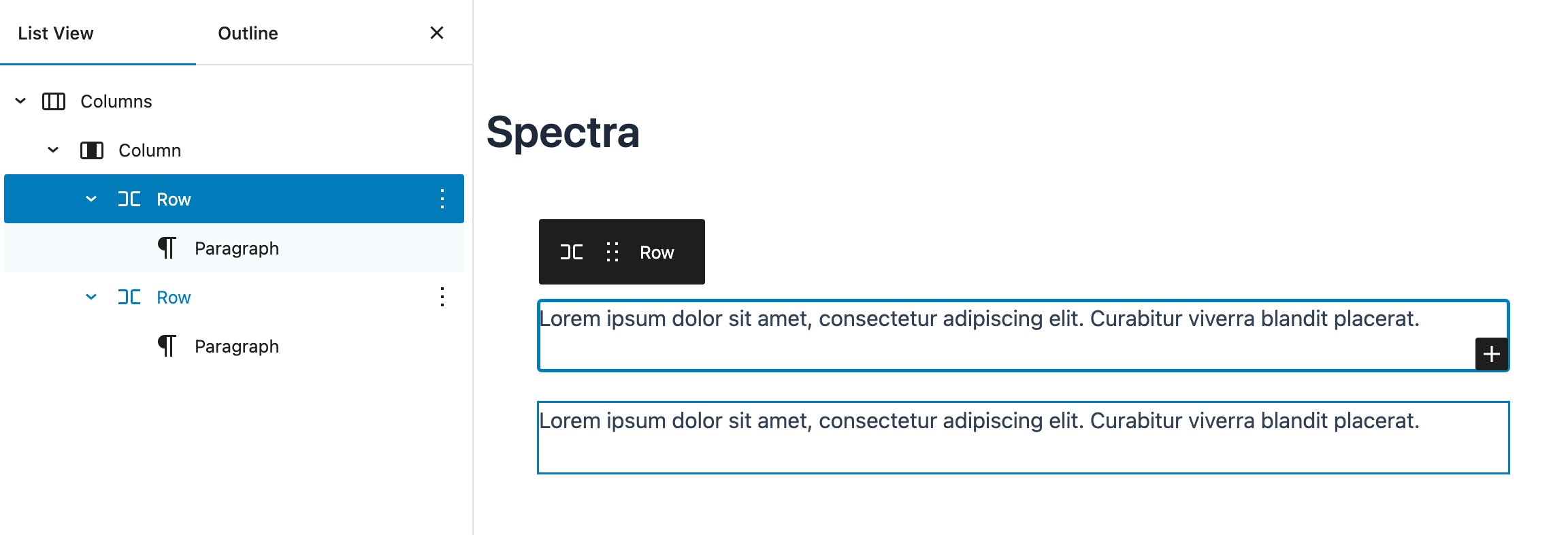
โดย Column จะใช้ในการวาง Layout แบบเรียงกันในแนวตั้ง ส่วน Row ใช้ในการวาง Layout แบบเรียงกันในแนวนอน โดยเราสามารถวาง Row จำนวน 2 Block ไว้ใน Column ได้เพื่อจัด Column เป็นสองบรรทัด แล้วค่อยเพิ่ม Block ที่ต้องการลงไปใน Row นั้นๆ
ตามตัวอย่างในภาพจะเห็นว่ามี Block Row 2 Block อยู่ใน Column

แต่ว่าการสร้าง Block Column และ Row ด้วย WordPress Block Editor ค่อนข้างมีข้อจำกัดในการปรับแต่ง โดยเฉพาะการแสดงผลใน Device ที่ต่างกันเช่นในหน้า Desktop ต้องการให้เป็น 2 Column เรียงกันในแนวนอน แต่ถ้าเป็น Mobile ต้องการให้แสดงผลแถวละ 1 Column เรียงกันลงมาในแนวนอน ตรงนี้ไม่สามารถทำได้
ปลั๊กอิน Spectra นั้นมี Block ที่ชื่อ Container โดย Block Container นี้จะหลักการของ Flexbox ใน CSS สามารถเป็นได้ทั้ง Column และ Row
เมื่อคลิกเลือกที่ Block Container จะให้เลือกว่าจะสร้าง Container แบบไหน ในที่นี้จะสร้างแบบ 1 Cloumn

ตรงแถบเมนูด้านขวา ตรง General จะมีสองเมนูคือ Layout, Flex Properties

General -> Layout ใช้ตั้งค่าความกว้างของสูงของ Container

General -> Flex Properties ใช้ปรับแต่งค่า Flexbox ตามหลักการของ CSS

ตัวอย่างการปรับค่า Flexbox ที่ Block Column และ Row ของ WordPress Block Editor ไม่สามารถทำได้ เช่น
ตามภาพมี Container 2 Block อยู่ใน Container หลัก ซึ่ง Container หลัก ได้กำหนด Direction ไว้ที่ Row เมื่อแสดงผลในหน้าจอแบบ Desktop (สังเกตว่าจะมีรูปหน้าจอคอมหลังข้อความ Direction) ทำให้ทั้งสอง Container แสดงผลอยู่ในบรรทัดเดียวกัน ซึ่งก็เหมาะสมขนาดหน้าจอ Desktop ที่ใหญ่

แต่ถ้าเป็นการแสดงผลในหน้าจอ Mobile ซึ่งมีหน้าจอที่เล็กกว่า Direction ก็ควรจะปรับเป็น Column เพื่อแสดงผลแบบ 1 Column เรียงกันลงมาตามแนวนอน

ตรงแถบเมนูด้านขวา Style ก็ปรับแต่งต่าได้มากมาย ทั้ง Background, Color, Border, Box Shadow, Shape Dividers, Spacing

ส่วน Advanced เป็นการปรับแต่งขั้นสูง เช่น Responsive Conditions สามารถเลือกได้ว่าจะให้ Block Container นั้นๆ ในการแสดงผลที่หน้าจอใดบ้าง

สามารถเข้าไปศึกษาการใช้งานโดยละเอียดได้ที่ Knowledge Base ซึ่งตัว Flexbox นี้เป็นหลักการของ CSS ถ้าเข้าใจการใช้งาน Flexbox ใน CSS ก็จะสามารถใช้งาน Container ได้ไม่ยากเลย
สรุป
ปลั๊กอิน Spectra – WordPress Gutenberg Blocks ช่วยเพิ่มความสามารถให้กับตัว WordPress Block Editor ได้เป็นอย่างดี ทำให้สามารถสร้างหน้าเว็บได้ไม่แพง Page Builder ดังๆ เช่น Elementor เลย โดยในเวอร์ชั่นฟรีนั้นก็มี Block มาให้เลือกใช้มากมายกว่า 30 Block และยังปรับแต่งค่าได้ละเอียด