
การจัดการ CSS ที่ไม่ได้ใช้ออก หรือที่เรียกว่า “Reduce unused CSS” เป็นหนึ่งในคำแนะนำของ PageSpeed Insights ที่คุณจะได้รับเมื่อทดสอบความเร็วเว็บไซต์ เนื่องจาก CSS ที่มากเกินไป แถมถ้าไม่ได้ใช้ย่อมส่งผลต่อความไวในการโหลดหน้าเว็บ ดังนั้นเราควรจะลบมันออกซะหน่อยครับ
ไฟล์ CSS บางไฟล์ส่งผลต่อเวลาในการโหลดเว็บไซต์ และเราควรแก้ไขปัญหาดังกล่าวเพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บ
CSS ที่ไม่ได้ใช้คืออะไร
CSS ที่ไม่ได้ใช้ถือเป็นสไตล์ชีทที่ไม่มีประโยชน์เลยครับในการแสดงผลและโหลดเพจ แต่มันก็รวมอยู่ในโค้ดในเว็บด้วย ถ้าเราลบทั้งหมดจะไม่มีอะไรเกิดขึ้น หน้าเว็บจะแสดงอย่างถูกต้อง CSS ที่ไม่ได้ใช้จะส่งผลต่อเวลาในการโหลดหน้าเว็บ หากพวกมันอยู่บนหน้านั้นๆ เบราว์เซอร์จะต้องดาวน์โหลด แยกวิเคราะห์ และเรนเดอร์ซึ่งมันก็ต้องใช้เวลาพอสมควรเลย
พวก CSS ครึ่งหน้าบน ซึ่งเป็นเนื้อหาสำคัญบนหน้า ควรแสดงผลโดยเร็วที่สุด การแสดงผลที่รวดเร็วหมายความว่าเนื้อหาที่เกี่ยวข้องมากที่สุดจะแสดงอย่างรวดเร็ว ผู้ใช้สามารถโต้ตอบกับเพจได้อย่างรวดเร็ว นั่นเป็นเหตุผลที่เราควรลบหรือลดไฟล์ที่ไม่ได้ใช้ทั้งหมดที่อาจจะทำให้เว็บทำงานช้าลงและไม่มอบประสบการณ์ที่ดีแก่ผู้ใช้
ผลกระทบของ CSS ที่ไม่ได้ใช้
CSS ที่ไม่ได้ใช้ส่งผลต่อ “เวลาในการโหลด” และ “Specific metrics” เช่น Largest Contentful Paint (LCP) และ Total Blocking Time (TBT) ทั้ง LCP และ TBT มีบทบาทสำคัญในคะแนน PageSpeed Insights ยิ่งไปกว่านั้น Largest Contentful Paint ยังเป็นหนึ่งใน Core Web Vitals และอาจส่งผลต่อประสิทธิภาพของ SEO ด้วย นี่คือสาเหตุว่าทำไมการจัดการกับปัญหา CSS ที่ไม่ได้ใช้และควรแก้ไขจึงเป็นสิ่งที่สำคัญครับ
เพื่อประโยชน์ด้านประสิทธิภาพเพิ่มเติม การลบ CSS ที่ไม่ได้ใช้จะลดจำนวนคำขอ HTTP และเพิ่มความเร็วไซต์ของคุณนั่นเอง
วิธีหา CSS ที่ไม่ได้ใช้
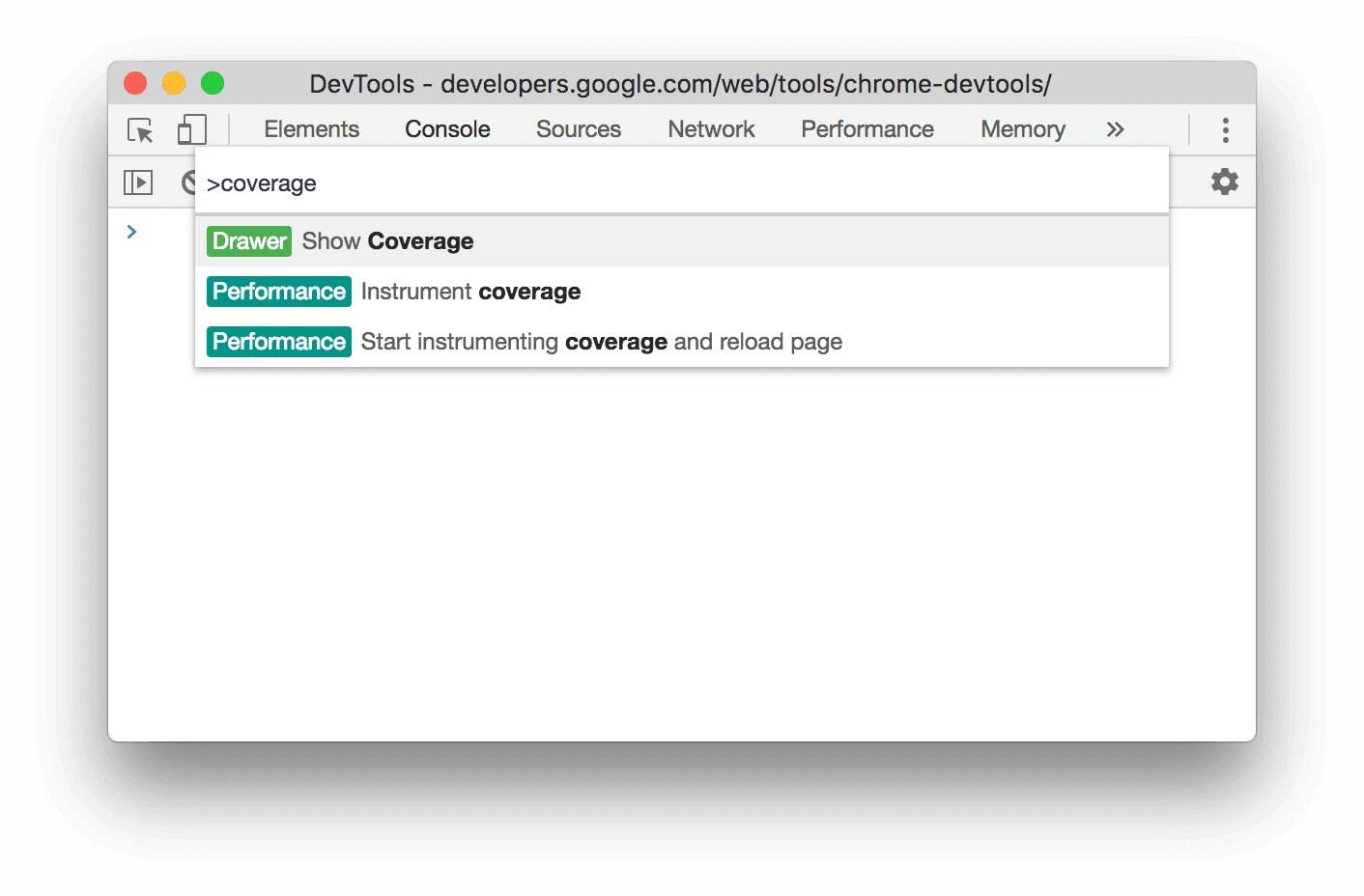
อันดับแรก ใช้ Google Chrome เข้าเว็บที่เราต้องการเช็คว่ามี CSS อะไรที่ไม่ได้ใช้บ้าง กด F12 ที่คีย์บอร์ด จะมีหน้าต่าง Dev Tool โผล่มา ให้เรากดปุ่ม “Ctrl+Shift+P” (สำหรับ Windows) หรือกด “Command+Shift+P” (สำหรับMac) จะมี Command menu ปราฏขึ้น ให้พิมพ์คำว่า coverage > เลือกที่ “Show Coverage”

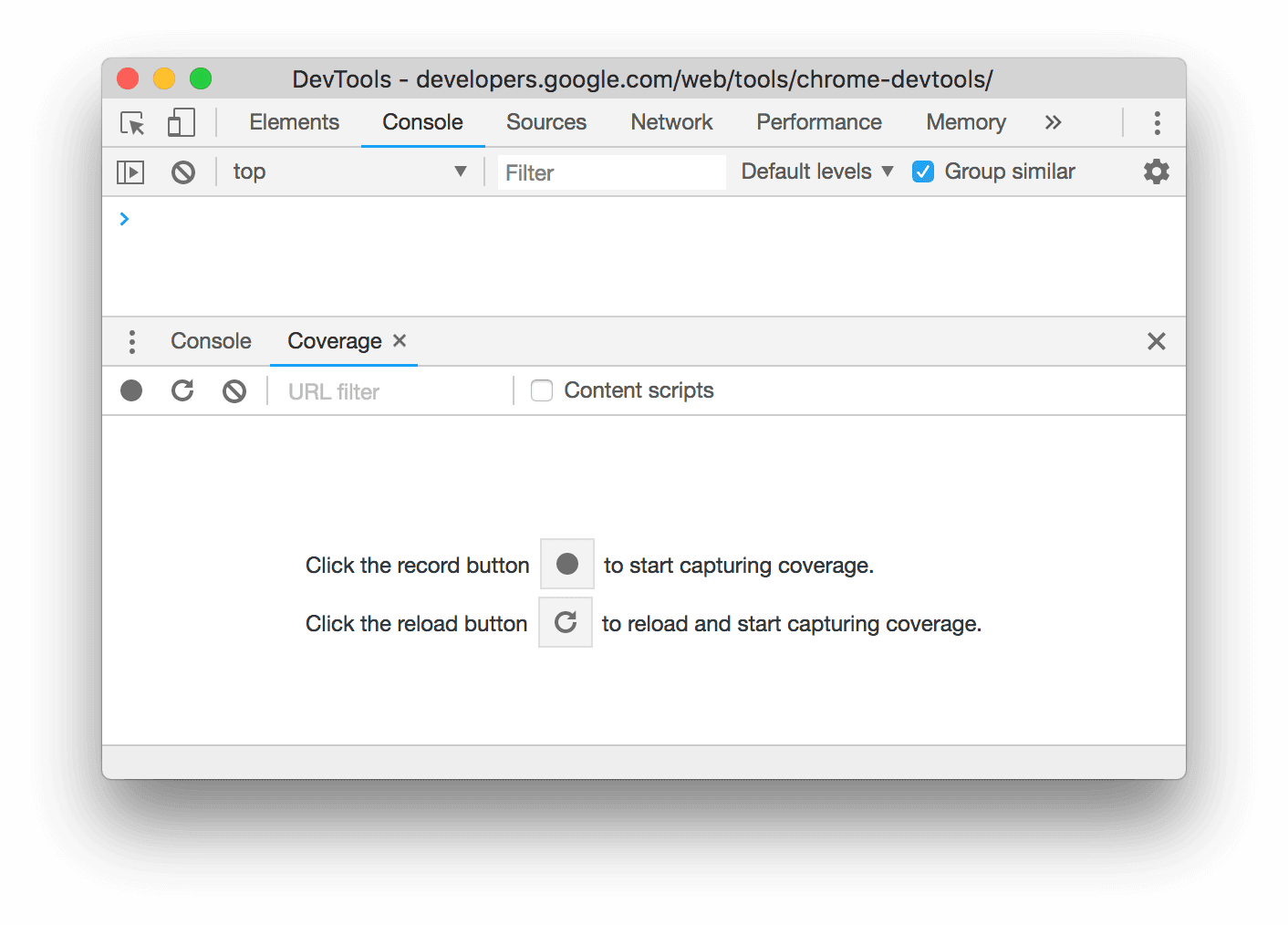
กด Record button หรือ Reload button

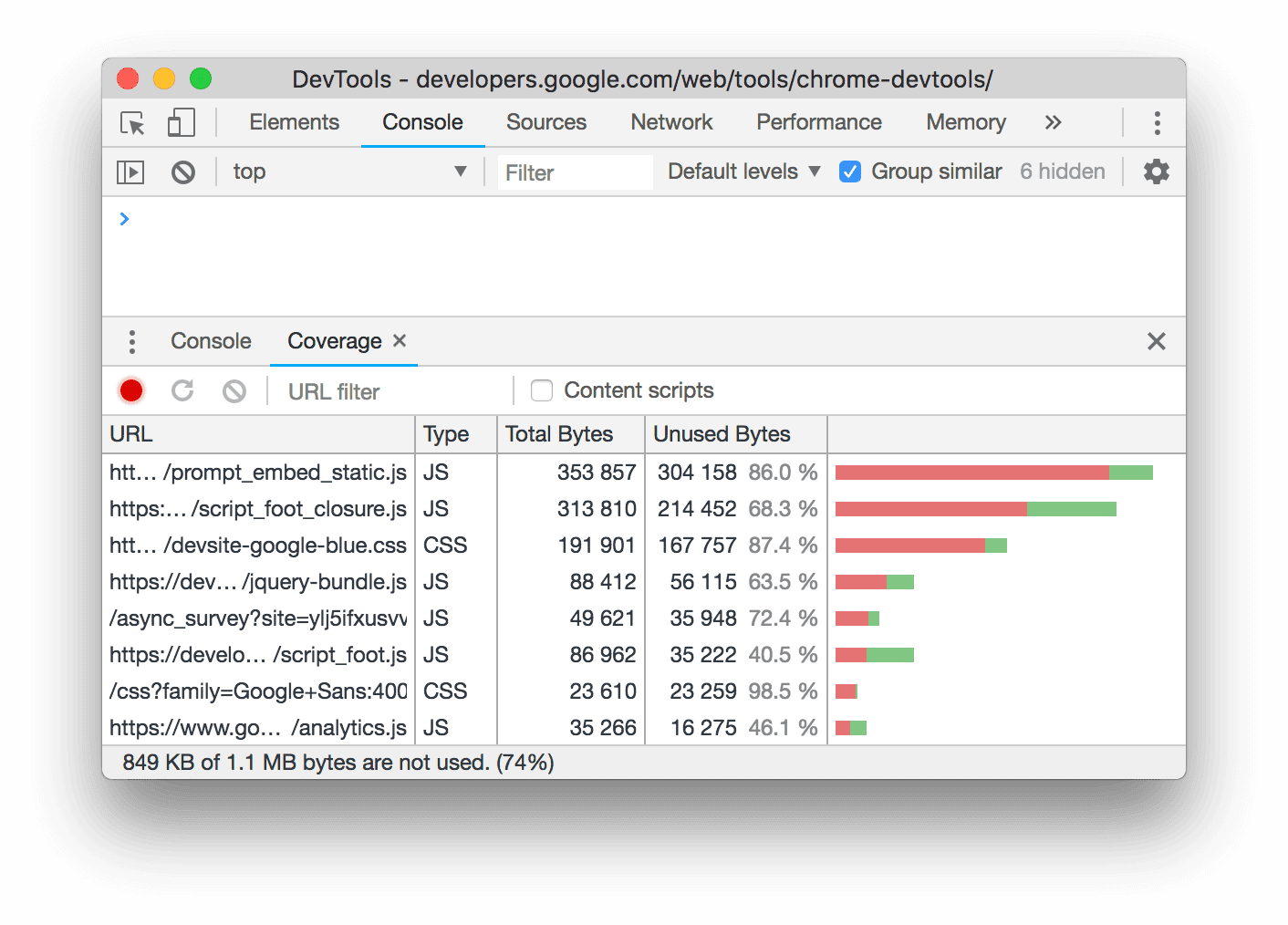
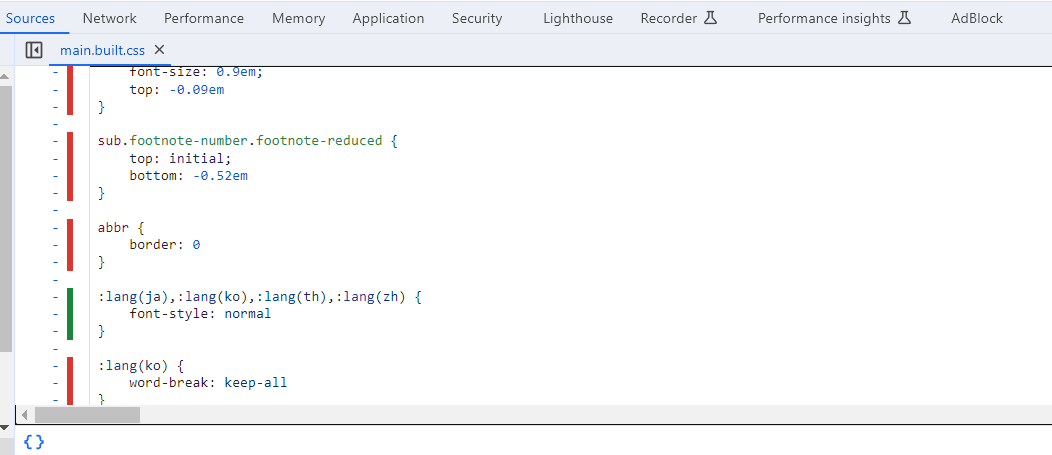
จะแสดงรายการ JS และ CSS ที่ไม่ได้ใช้งาน โดยสีแดงหมายถึงจำนวนที่ไม่ได้ใช้งาน ส่วนสีเขียวคือส่วนที่ใช้งาน เราสามารถคลิกแถบสีแดงๆ เพื่อเข้าไปดูรายละเอียดด้านในได้ด้วยครับ

สีแดงหมายถึงโค้ดที่ไม่ได้ใช้งาน สีเขียวคือมีการใช้งานอยู่

วิธีลบ CSS ที่ไม่ได้ใช้งาน
ง่ายที่สุดหลังจากใช้ Chrome Dev Tool หา CSS ที่ไม่ได้ใช้งานเจอแล้ว เราสามารถลบเองแบบเมนวลเอาได้เลยครับ แต่ถ้าขี้เกียจมาตามลบหรือกลัวลบไปแล้วต้องมาเสียเวลาพิมพ์โค้ดใหม่ เราขอแนะนำให้ใช้ปลั๊กอินช่วยแทน ในบทความนนี้เราจะขอใช้ปลั๊กอิน WP Rocket จัดการครับ
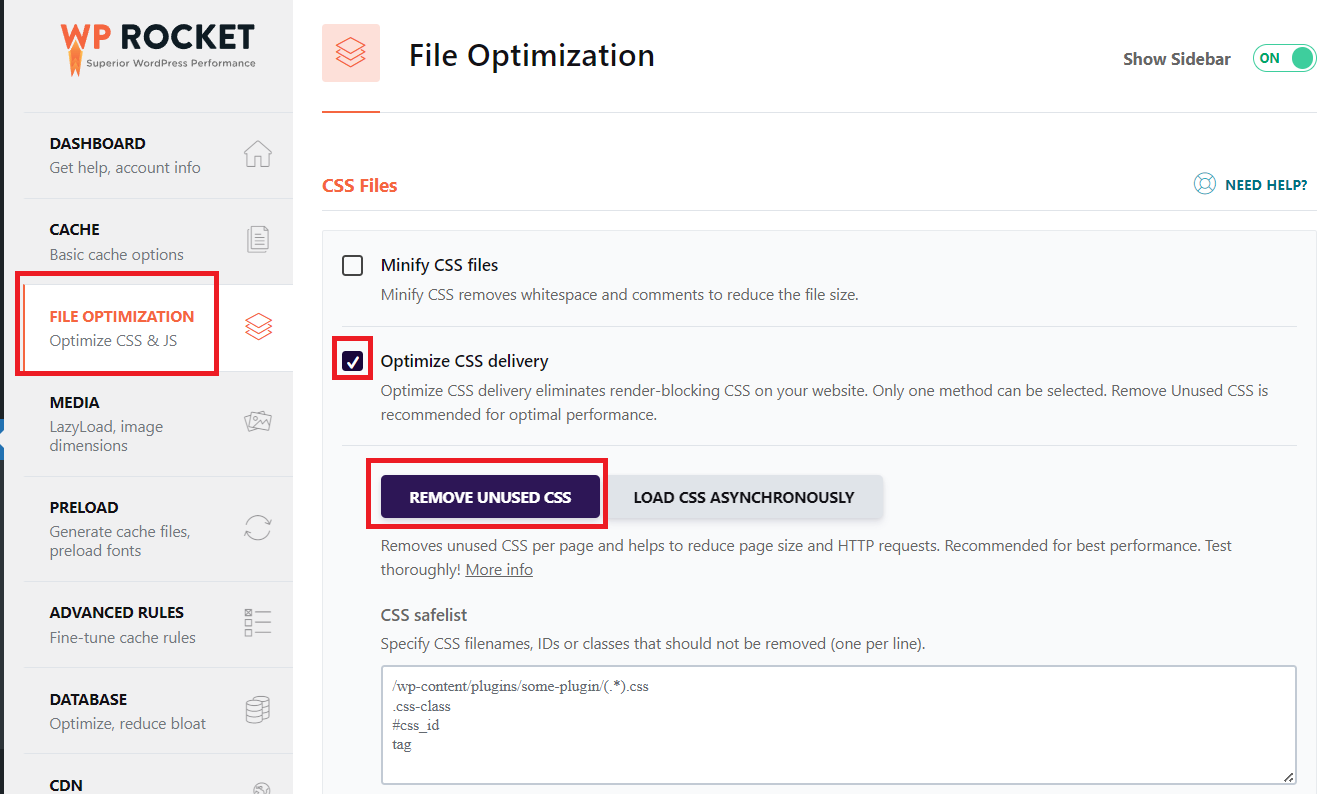
ให้ไปที่ Settings > WP Rocket > เลือกเมนู File Optimization ติ๊กเลือก Optimize CSS delivery กดเลือกที่ปุ่ม Remove Unused CSS เสร็จแล้วครับ! ง่ายไหมล่ะ!

สรุป
การลบ CSS ที่ไม่ได้ใช้ออกจะช่วยลดผลกระทบของโค้ดที่มีต่อประสิทธิภาพการทำงาน การลบแบบเมเนวล หรือใช้ปลั๊กอินช่วยอย่าง WP Rocket สามารถช่วยให้คุณเพิ่มความเร็วไซต์ของคุณได้อย่างรวดเร็วและแก้ไขปัญหาด้านประสิทธิภาพได้อย่างง่ายมากเลยครับ






