
ใครเว็บช้า ได้คะแนน Google ไม่ดี ลองมาปรับเพิ่มความเร็วและประสิทธิภาพให้เว็บ WordPress ของคุณด้วยปลั๊กอิน Jetpack Boost กันเถอะ
ทำความรู้จัก Jetpack Boost
Jetpack Boost เป็นปลั๊กอินของค่าย Automattic – Jetpack Site Speed team ใช้ในการช่วยเพิ่มประสิทธิภาพและเพิ่มความเร็วเว็บ เพียงคลิกเดียวก็สามารถ optimize เพิ่มประสิทธิภาพให้กับเว็บไซต์ WordPress และปรับปรุงคะแนน core web vitals เพื่อผลในการค้นหาที่ดีขึ้นใน Search Engine

ปัจจุบันมียอดติดตั้งปลั๊กอินไปแล้วมากกว่า 300,000 ครั้ง ผลโหวตในระดับ 4.5/5 ดาว นอกจากจะปรับปรุงความไวแล้ว ยังปรับปรุงคะแนน Core Web Vitals ช่วยให้เว็บมีอันดับสูงขึ้นใน Google เพราะเว็บไซต์ที่เร็วขึ้นจะช่วยปรับปรุง SEO ช่วยลดอัตราตีกลับ (Bounce rate) และเพิ่มอัตรา Conversion
ช่วยคะแนน Core Web Vitals
Largest Contentful Paint (LCP)
ช่วยวัดประสิทธิภาพการโหลด ปรับปรุง LCP และปรับปรุงความเร็วในการโหลดเว็บไซต์
First Input Delay (FID)
ความล่าช้าในการป้อนข้อมูลครั้งแรก วัดการโต้ตอบ เพื่อปรับปรุงประสบการณ์ผู้ใช้ หน้าเพจควรมีค่า FID ที่ต่ำ
Cumulative Layout Shift (CLS)
วัดความเสถียรของการมองเห็น การลด CLS ของเว็บจะช่วยปรับปรุงประสบการณ์ผู้ใช้ที่เข้ามาในเว็บเรา
ข้อดีของปลั๊กอิน
+ ช่วยให้เว็บมีอันดับสูงขึ้นใน Google Search Engine
+ ปรับปรุงอัตรา Bounce rate (ผู้คนจะอยู่บนเว็บไซต์ของคุณนานขึ้น)
+ เพิ่มอัตรา Conversion ให้ดีขึ้น

โมดูลที่ช่วยเพิ่มประสิทธิภาพ
ปลั๊กอินจะช่วยเพิ่มประสิทธิภาพเว็บไซต์ด้วยเทคนิคเดียวกับที่ใช้บนเว็บระดับโลก แต่ละเทคนิคที่ใช้ในการเพิ่มประสิทธิภาพเว็บไซต์จะถูกรวมเป็นโมดูลที่เราสามารถเปิดใช้งานและทดลองใช้ได้ เดี๋ยวเราจะมาดูว่าปัจจุบันตัวปลั๊กอินใช้โมดูลอะไรบ้างในการช่วยเพิ่มความไวให้กับเว็บ
+ Optimize CSS ปรับการโหลด CSS ให้เหมาะสม สร้าง Critical CSS ที่สำคัญสำหรับหน้าแรก โพสต์ และเพจของเว็บ วิธีนี้ช่วยให้เนื้อหาปรากฏบนหน้าจอได้เร็วขึ้น โดยเฉพาะสำหรับผู้ดูที่ใช้อุปกรณ์มือถือ
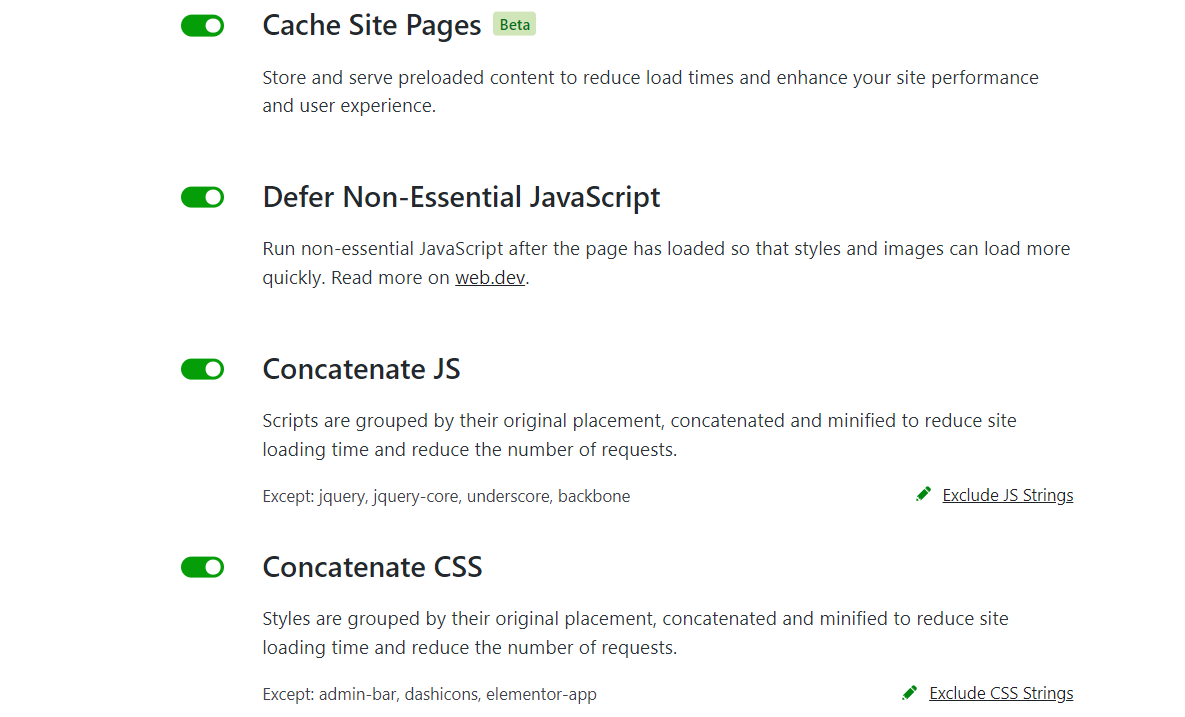
+ แคชหน้าเพจ ช่วยเพิ่มความเร็วให้กับเว็บ โดยการบันทึกเพจเป็นไฟล์แบบ static คงที่ ซึ่งไฟล์เหล่านี้จะแสดงให้ผู้เยี่ยมชมอย่างรวดเร็ว ลดเวลาในการโหลดและปรับปรุงประสบการณ์ผู้ใช้
+ Defer Non-Essential Javascript ย้ายงานบางอย่างไปหลังจากที่โหลดเพจแล้ว เพื่อให้มองเห็นข้อมูลภาพที่สำคัญได้เร็วยิ่งขึ้น และเว็บไซต์ของคุณโหลดเร็วขึ้น
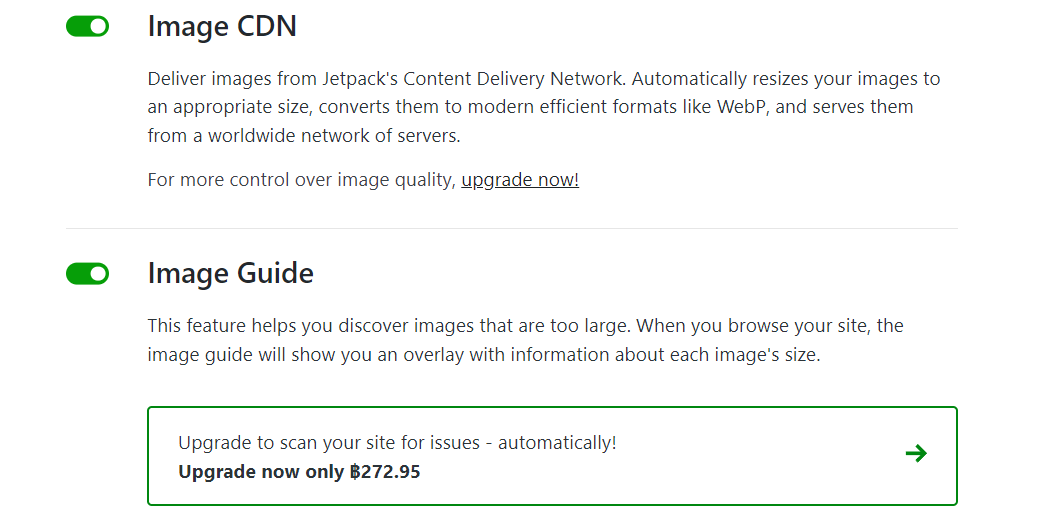
+ Image Guide เป็นฟีเจอร์ที่ต้องมีสำหรับใครก็ตามที่ต้องการปรับแต่งรูปภาพบนเว็บ ช่วยให้รูปภาพในเว็บมีขนาดและมิติที่เหมาะสม ซึ่งมีความสำคัญอย่างยิ่งต่อการปรับปรุงประสบการณ์ผู้ใช้ ความเร็วหน้าเว็บ และการจัดอันดับเว็บไซต์ ถ้าเราปฏิบัติตามเคล็ดลับและแนวทางปฏิบัติที่ระบุไว้ในคำแนะนำ จะช่วยสามารถลดขนาดไฟล์ภาพและเพิ่มความเร็วให้กับเว็บได้
+ Image CDN ช่วยให้เว็บปรับขนาดรูปภาพแบบอัตโนมัติด้วยฟอร์แมทไฟล์สมัยใหม่จากเครือข่าย Content Delivery Network ของ Jetpack
+ เชื่อมต่อและลดขนาด CSS และ JS (Minify) ผสมผสานและลดขนาดทรัพยากร JavaScript และ CSS เพื่อลดจำนวนและขนาดคำขอไปยังเซิร์ฟเวอร์ ทำให้มั่นใจได้ว่าเนื้อหาของเว็บจะโหลดเร็วขึ้น

ติดตั้งและทดลองใช้งาน
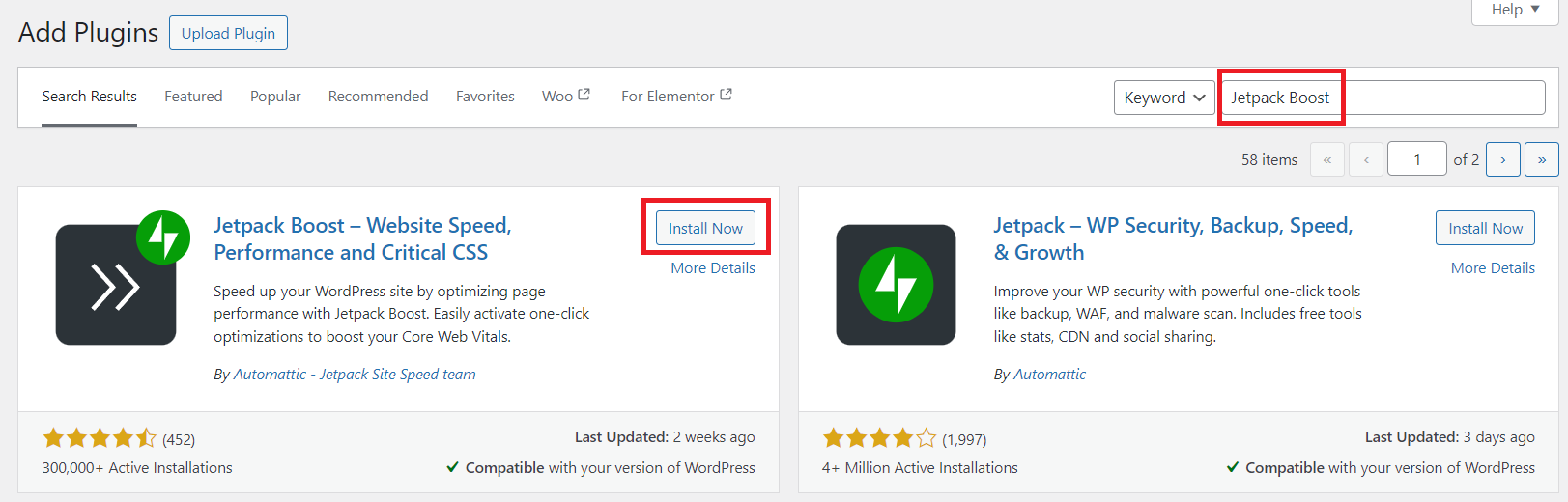
ไปที่เมนู Plugins > Add new plugin ค้นหาคำว่า “Jetpack Boost” กดปุ่ม Install และ Activate

จากนั้นไปที่เมนู Jetpack > Boost

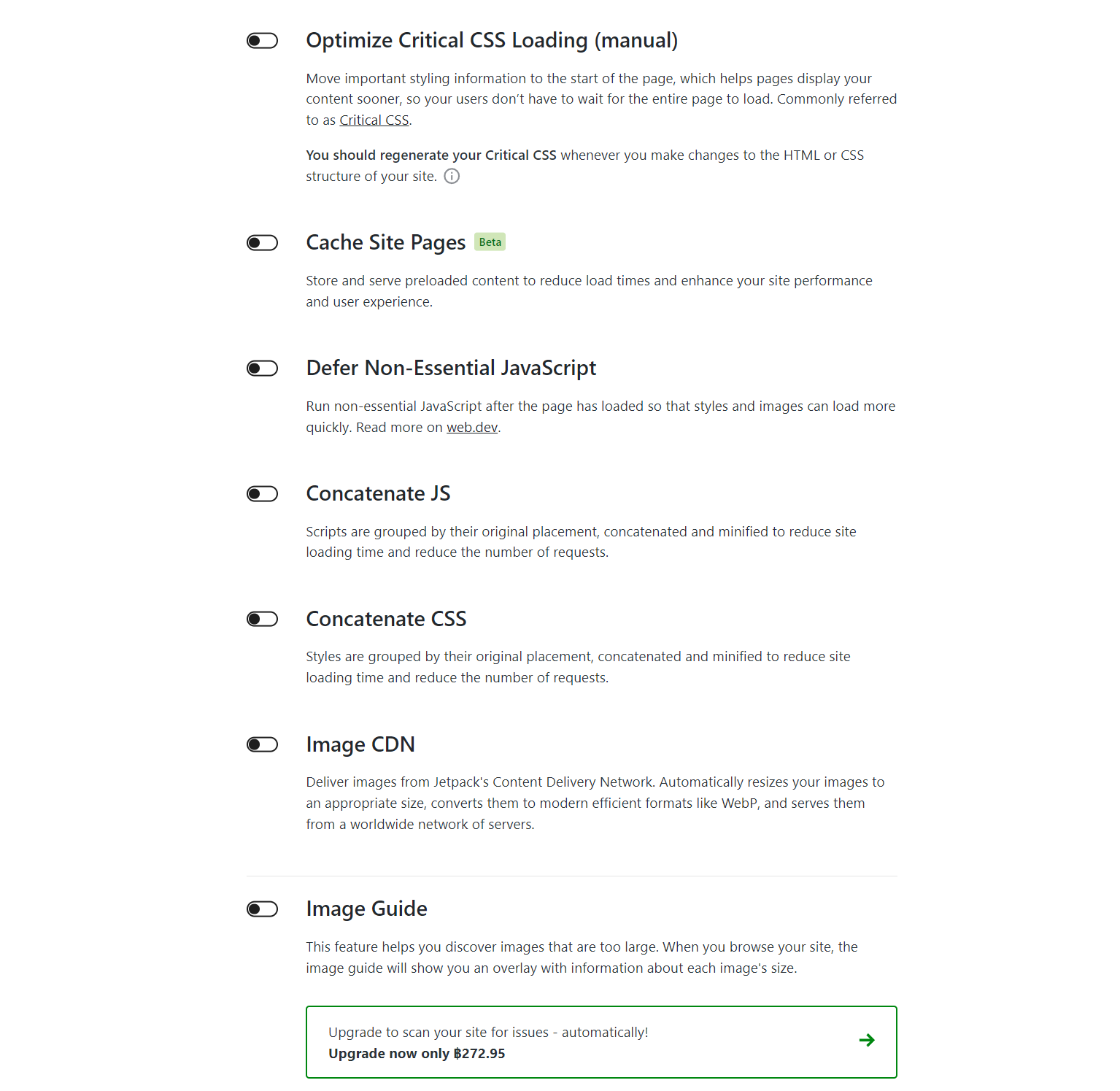
เราจะพบกับ Dashboard ในการปรับแต่งสปีดความเว็บ ซึ่งค่าปกติที่ทางปลั๊กอินเริ่มต้นคือ Disable ทุกโมดูลไว้ ให้เราเลือกปรับแต่งเองครับ

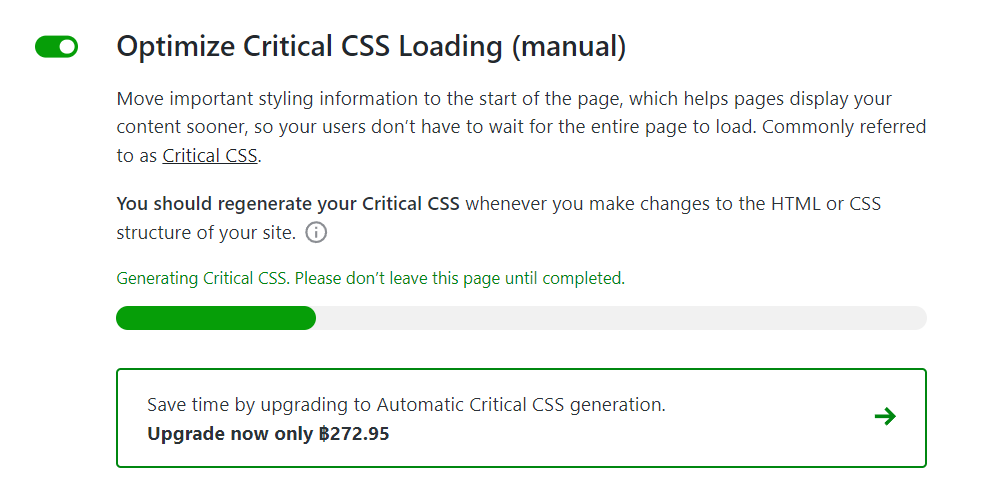
ตัวแรกเลยก็คือ Optimize CSS เป็นปรับ Optimize CSS สร้าง Critical CSS ที่สำคัญสำหรับหน้าแรก โพสต์ และเพจของเว็บ เมื่อเราเปิดการใช้งาน ปลั๊กอินจะทำการ Generate ไฟล์ Critical CSS ให้เรารอจนกว่าปลั๊กอินจะทำการสร้างไฟล์เสร็จสิ้น ถ้าหากใช้เวอร์ชั่น Pro ระบบจะทำการ Automated Critical CSS ให้อัตโนมัติ

ตัวที่เหลือตามที่อธิบายไว้ข้างต้น เราสามารถเปิดการทำงานได้ทุกโมดูลครับ


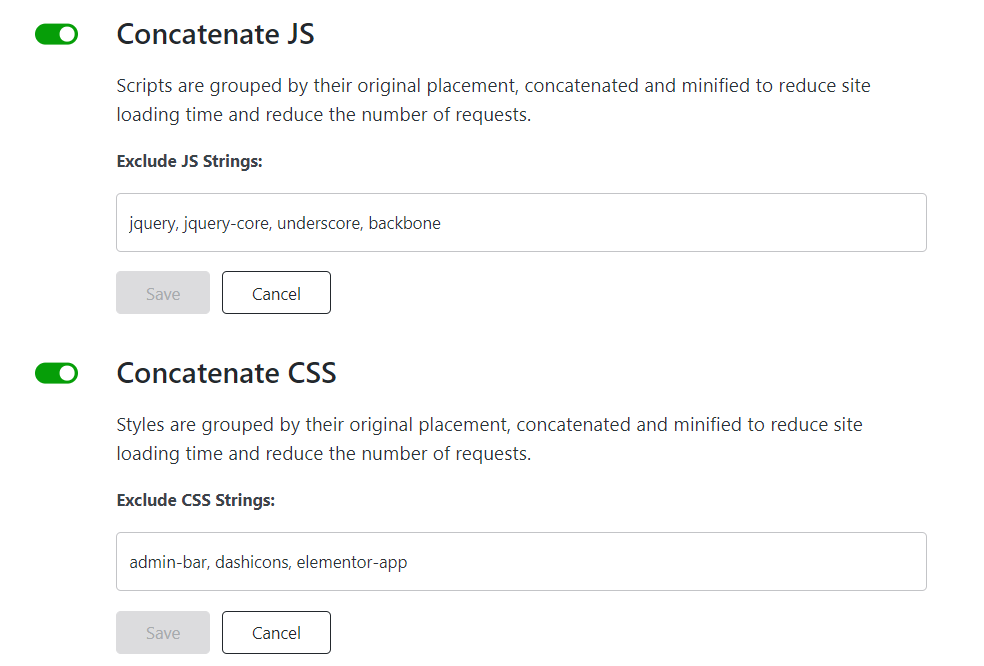
ตรง Concatenate JS และ Concatenate CSS จะเป็นการลดขนาดไฟล์ JS และ CSS เราสามารถกำหนด Exclude JS Strings และ Exclude CSS Strings คือการยกเว้นบางไฟล์ได้ด้วย

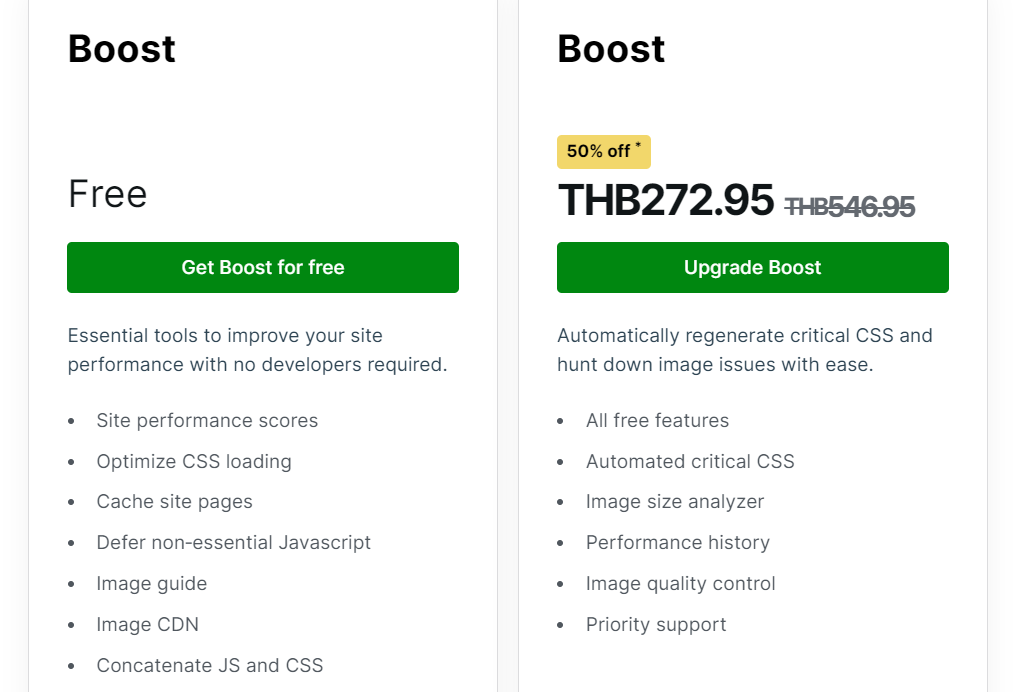
ราคา


สำหรับราคาจะมี 2 เวอร์ชั่นคือ เวอร์ชั่นฟรีและเสียค่าใช้จ่าย เวอร์ชั่นที่เสียค่าใช้จ่าย ราคาจะลด 50% ในปีแรก จากราคา 546.95 บาท/เดือน เหลือ 272.95 บาท/เดือน หลังจากนั้นถ้าต่ออายุจะคิดราคาปกติ ซึ่งเวลาเราจ่ายทางเว็บจะเก็บเงินเราเป็นราคารวมรายปีครับ ทั้งนี้ราคาอาจจะเปลี่ยนแปลงตามค่าเงิน ณ เวลานั้น ให้เพื่อนๆ เช็คจากหน้าเว็บผู้ผลิตอีกครั้ง
สรุป
ใครที่กำลังมองปลั๊กอินช่วยปรับแต่งให้เว็บมีความไวมากขึ้น แถมได้คะแนน Core web vitals ดีขึ้น ลองหามาใช้กันดูนะครับ






