
Popup เป็นการทำการตลาดออนไลน์ที่ดีที่สุดวิธีหนึ่งและใช้ได้กับธุรกิจทุกประเภท โดยสิ่งที่เว็บไซต์ต้องการแสดงและเรียกร้องความสนใจจากผู้เข้าชมนั้นไม่เฉพาะเจาะจงว่าต้องเกี่ยวกับการขายสินค้าออนไลน์หรือการทำโปรโมชั่น่ส่วนลดหรือแนะนำสินค้าใหม่เท่านั้น ส่ิงที่จะใส่ในปีอปอัปนั้นเป็นได้หลายอย่างเช่น การสมัครสมาชิก แบบฟอร์มติดต่อ หรือแม้กระทั่งวิดีโอ ก็สามารถใส่ในป๊อปอัปได้
อย่างไรก็ตามถึงแม้ว่าป๊อปอัปจะเป็นเครื่องมือในการทำตลาดออนไลน์ที่ดีที่สุดวิธีหนึ่ง แต่ก็ควรใช้อย่างระมัดระวัง ไม่ใช่เยอะเกินไป เช่น ให้แสดงป๊อปอัปไม่ว่าจะเปิดไปหน้าไหนของเว็บไซต์แบบนี้จะสร้างความน่ารำคาญให้กับผู้เข้าขมมากกว่า อีกข้อที่ควรคำนึงคือการแสดงป๊อปอัปควรแสดงครั้งเดียว เมื่อผู้ใช้ปิดป๊อปอัปไปแล้วและมีการคลิกหน้าอื่นก็ไม่ควรมีป๊อปอัปขึ้นมาอีก
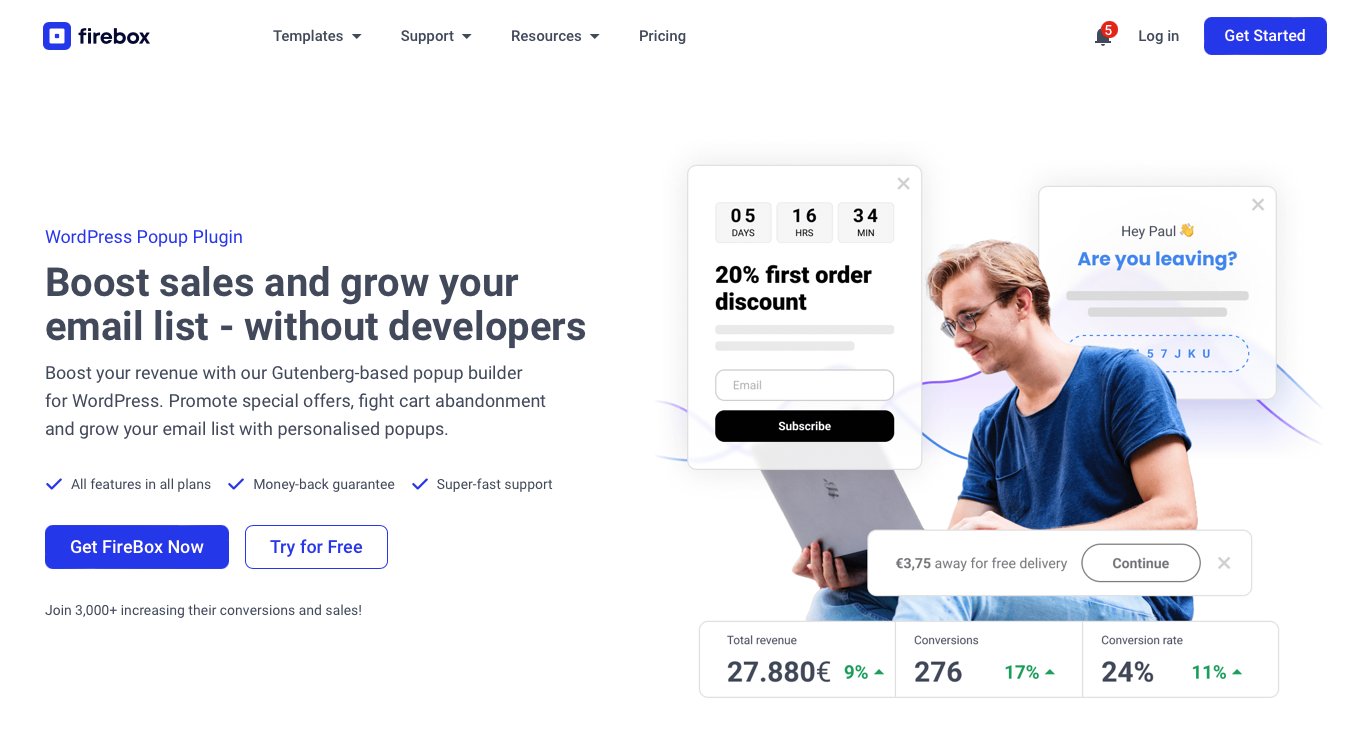
สำหรับเว็บไซต์ WordPress นั้นการสร้างป๊อปอัปต้องใช้ปลั๊กอินเป็นตัวช่วย โดยปลั๊กอินที่จะมาแนะนำกันในวันนี้มีช่ือว่า FireBox จากผู้พัฒนา FireBox Popup Plugin Team จากประเทศ Greece ชื่อเต็มๆของปลั๊กอินตัวนี้ในหน้า WordPress Plugin นั้นค่อนข้างยาว ชื่อเต็มๆมีชื่อว่า Popup Builder – On Page Load Popup, Exit Popup, Login Popup, On Click, Sticky Bar, Anti-AdBlock – FireBox มีการดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดรวมแล้วกว่า 46,094 ครั้ง

การสร้างป๊อปอัปด้วย FireBox นั้นจะทำผ่าน WordPress Block Editor ที่ช่วยให้การสร้างป๊อปอัปนั้นทำได้ง่ายขึ้น เพียงเพิ่ม Block ที่ต้องการและปรับแต่งค่าต่างๆ และยังสร้างป๊อปอัปได้หลายประเภท โดย FireBox จะมีทั้งเวอร์ชั่น Free และเวอร์ชั่น Pro ให้เลือกใช้งาน
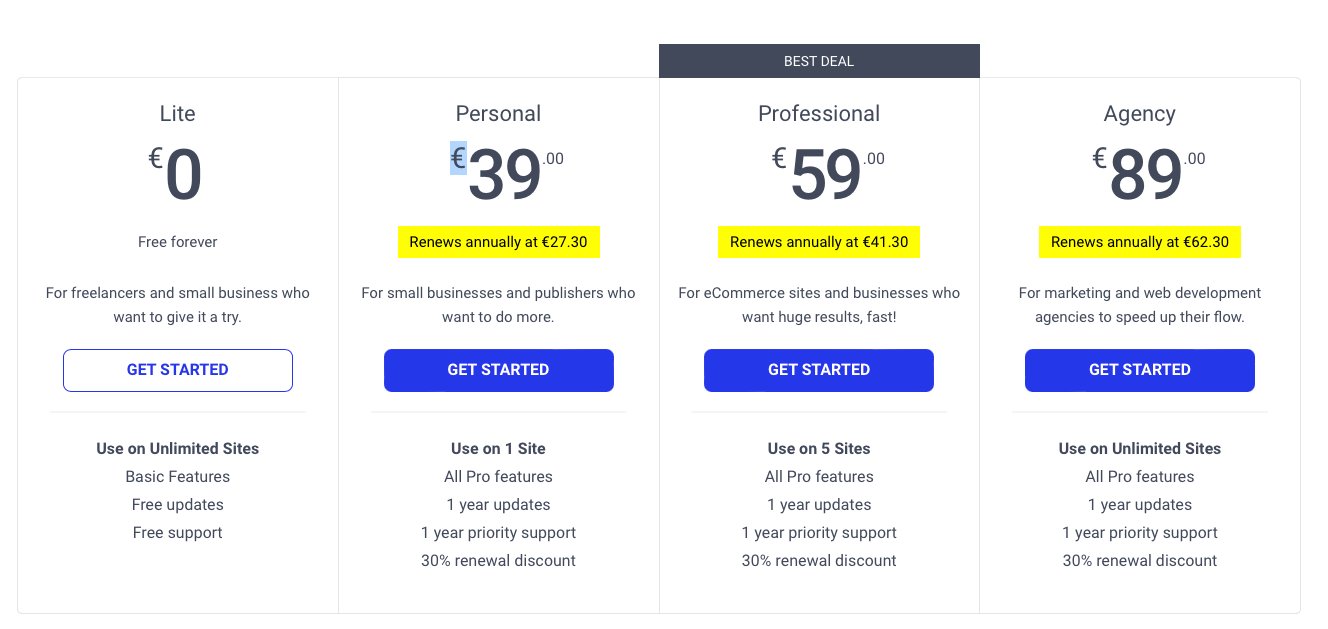
ราคาและแพลนของเวอร์ชั่น Pro
- Lite | Free forever | ใช้ได้ไม่จำกัดเว็บไซต์
- Personal | €39 First Year (ปีต่อไป €27.30) | ใช้ได้ 1 เว็บไซต์
- Professional | €59 First Year (ปีต่อไป €41.30) | ใช้ได้ 5 เว็บไซต์
- Agency | €89 First Year (ปีต่อไป €62.30) | ใช้ได้ไม่จำกัดเว็บไซต์

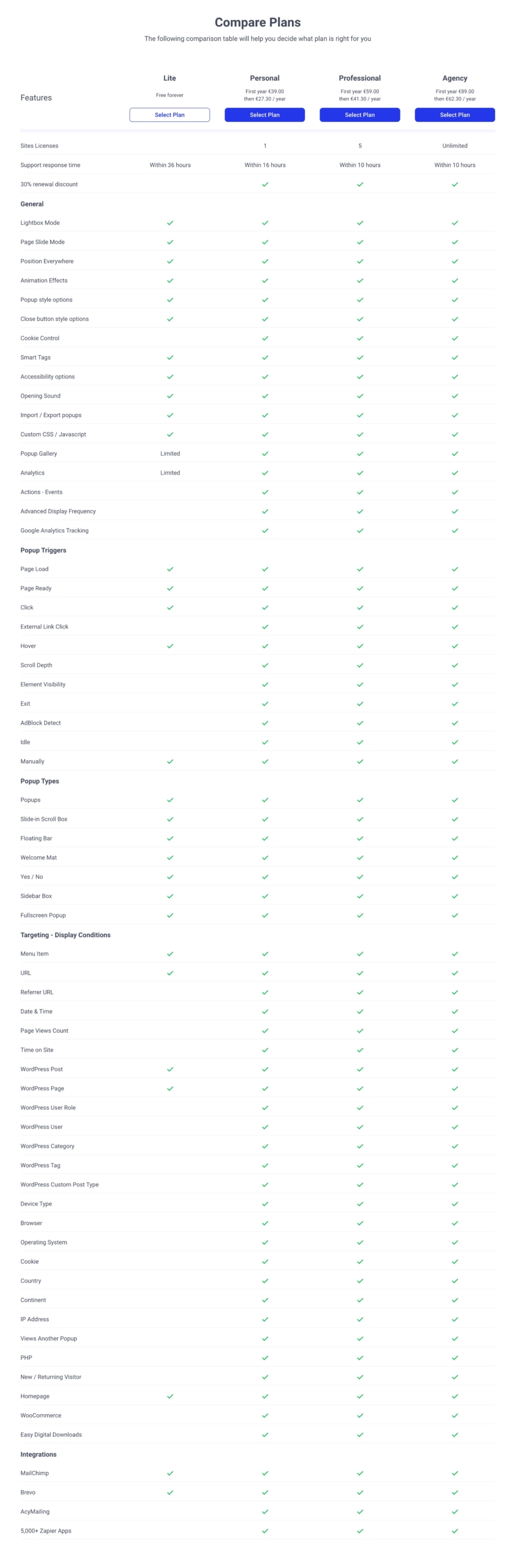
คุณสมบัติและฟังก์ชั่นของแต่ละแพลน

ประเภทของป๊อปอัป
- Lightbox Popup – วิธีที่มีประสิทธิภาพและเป็นที่นิยมที่สุดในการเพิ่มรายชื่อสมาชิกอีเมลของคุณ, แสดงคูปอง, สร้างแคมเปญการขายต่อเนื่องหรือการขายต่อยอดของ WooCommerce
- Floating Bar – โปรโมทการขายด้วยปีอปอัปแบบ Sticky Bar
- Slide-Ιn Popup – ป๊อปอัปแบบสไลด์ที่แสดงเมื่อมีการ Scroll หน้าจอ
- Fullscreen Popup – สร้างป๊อปอัปแบบเต็มหน้าจอพร้อม Call to Action เหมาะสำหรับการรับสมาชิกใหม่และทำการตลาดเปิดตัวผลิตภัณฑ์ใหม่
- Sidebars Popup – เปลี่ยนทุกหน้าของเว็บไซต์ของคุณให้เป็นโอกาสในการสร้างโอกาสในการขาย
- Yes / No Popup – ป๊อปอัปแบบที่ให้ผู้เข้าชมตัดสินใจว่าจะดำเนินการอ่างไรด้วยแคมเปญ Yes/No
- Welcome Mat – ป๊อปอัปข้อความต้อนรับ ใช้ได้หลายกรณ๊ เช่น ส่วนลดเมื่อสมัครสมาชิกใหม่ หรือข้อความต้อนรับทั่วไป
- Content Lock Popup – ใช้ในการปิดกั้นเนื้อหา โดยต้อง Login หรือสมัครสมาชิกเพื่อเข้าไปชมเนื้อหานั้นๆห
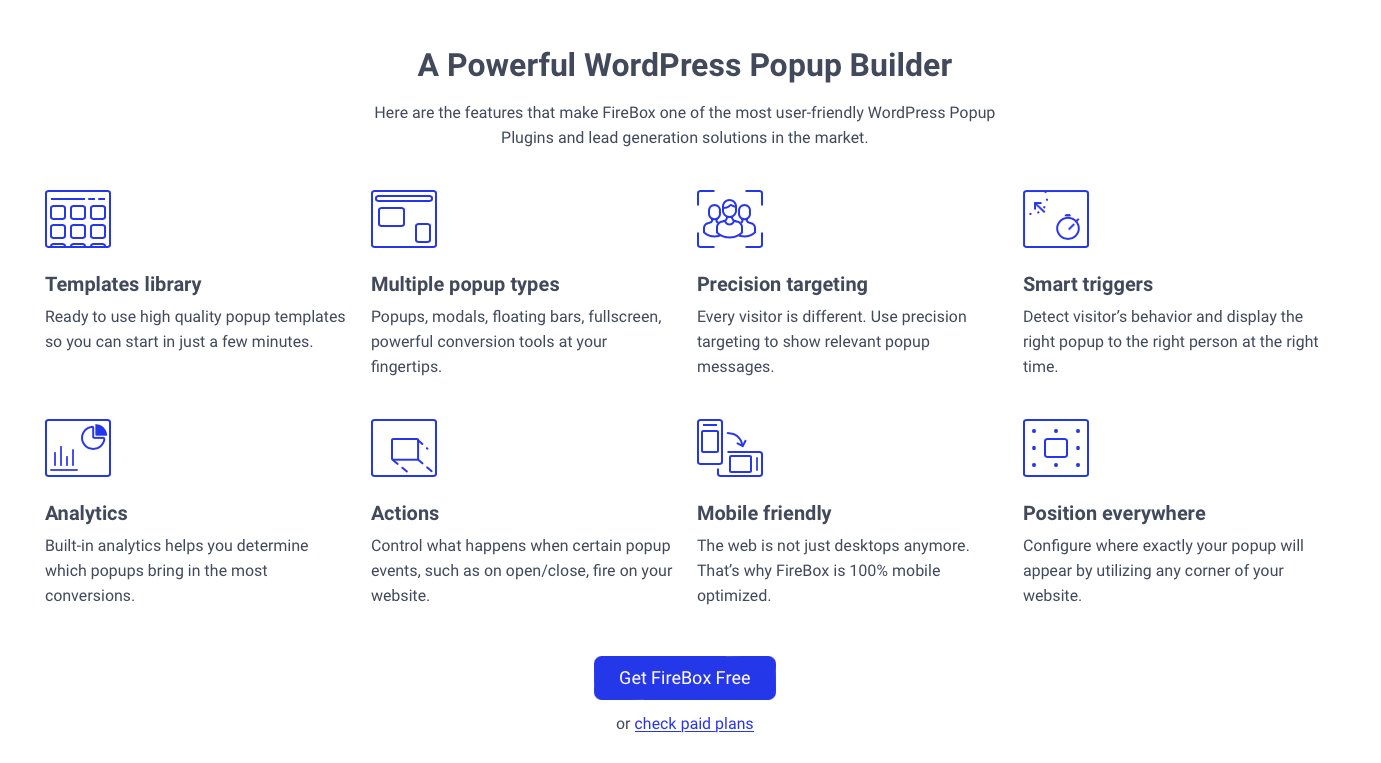
คุณสมบัติเด่น
- Intuitive Visual Editor – เครื่องมือสร้างป๊อปอัปโดยใช้ WordPress Block Editor ช่วยให้สร้างป๊อปอัปโดยไม่ต้องเขียนโค้ดใดๆ
- Position Everywhere – วางป๊อปอัปไว้ได้ทุกตำแหน่งในหน้าเว็บไซต์
- Popup Gallery – Popup Templates และ Presets พร้อมใช้งานและปรับแต่งเพิ่มเติมได้ ทำให้สร้างป๊อปอัปได้เร็วในเวลาเพียงไม่กีนาที
- Forms – สร้างแบบฟอร์มที่สวยงามเพื่อดึงดูดลูกค้าเป้าหมาย เปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายและลูกค้าเป้าหมายให้เป็นลูกค้า โดยผลานรวมกับ CRM ได้ เช่น MailChimp, SendInBlue, AcyMailing และอื่นๆ นอกจากนี้ยังสามารถใช้ Zapier เพื่อซิงค์การแบบฟอร์มกับแอปอีกมากกว่า 5,000 รายการ
- Multiple Campaign Types – Popup, Floating Bar, Sticky Bar, Fullscreen Popup, Slide-in Popup ทั้งหมดสร้างได้โดยใช้ปลั๊กอิน FireBox
- Precision Targeting – กำหนดเป้าหมายของแคมเปญตามอุปกรณ์ของผู้ใช้ หรือ URl ที่มา หรือแม้แต่ตำแหน่งทางกายภาพของผู้ใช้
- Analytics – ค้นหาได้อย่างง่ายดายว่าป๊อปอัปใดที่ทำให้เกิด Conversion มากที่สุด FireBox ติดตามจำนวนการดูป๊อปอัป เวลาเฉลี่ยที่เปิดป๊อปอัปแต่ละครั้ง การส่งแบบฟอร์มทั้งหมด รวมถึงอัตราการแปลง
- Actions (Pro) – ควบคุมสิ่งที่จะเกิดขึ้นเมื่อแคมเปญที่สร้างไว้เริ่มทำงานในเบราว์เซอร์
- Customize Display Frequency (Pro) – ปรับแต่งความถี่ในการแสดงผลของป๊อปอัปเพื่อหลีกเลี่ยงการสร้างความน่ารำคาญให้กับผู้เข้าขมเว็บไซต์
- Cookie Popup – ตั้งค่าให้ป๊อปอัปของคุณจะทำงานอย่างไรหลังจากที่ผู้เช้าชมเว็บไซต์ปิดมัน คุณสามารถแสดงป๊อปอัปต่อหรือซ่อนป๊อปอัปตามระยะเวลาที่กำหนดก่อนที่ป๊อปอัปจะปรากฏขึ้นอีกครั้งโดยใช้คุกกี้
- Google Analytics Tracking (Pro) – นอกเหนือจากการวิเคราะห์แบบ Native แล้ว FireBox ยังมาพร้อมกับส่วนเสริมการติดตามของ Google Analytics และช่วยคุณติดตามเหตุการณ์ป๊อปอัปด้วยบัญชี Google Analytics ของคุณ
- Highly Customizable – ปรับแต่งรูปลักษณ์ของป๊อปอัปได้ทั้งหมด Colors, Size, Background, Border, Paddings, Overlay และอื่นๆอีกมากมาย
- Mobile-Friendly – FireBox ได้รับการปรับให้เหมาะสมและตอบสนองบนมือถือ 100%
- 60+ Animations Effects – มี Animation Effects ให้เลือกใช้มากกว่า 60 แบบ
- Opening Sound – ดึงดูดความสนใจของผู้เข้าชมด้วยการเล่นเสียงเมื่อป๊อปอัปแสดงผลขึ้นมา
- Smart Tags – ปรับแต่งป๊อปอัปของคุณด้วยตัวแปรอัจฉริยะแบบไดนามิก เช่น {user.id}, {user.name} หรือ {device}
- Compatible with form builders – แสดงแบบฟอร์มจากปลั๊กอินสร้างแบบฟอร์มได้ทุกปลั๊กอินด้วย FireBox
- Great Performance – FireBox ถูกสร้างขึ้นโดยคำนึงถึงความสะดวกและประสิทธิภาพเป็นหลัก ปลั๊กอินมีสัดส่วนน้อยกว่า 1% ของการโหลดหน้าเว็บสำหรับเว็บไซต์ที่ได้รับการปรับปรุงโดยเฉลี่ย ประกอบด้วย CSS ขนาด 1.7 KB และ JS ขนาด 24 KB

การติดตั้งปลั๊กอิน FireBox
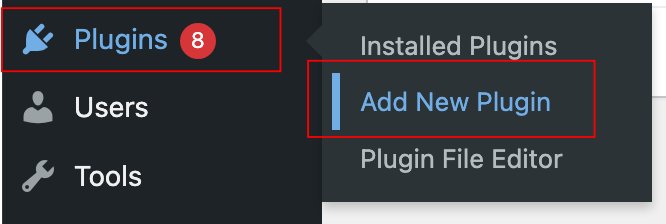
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

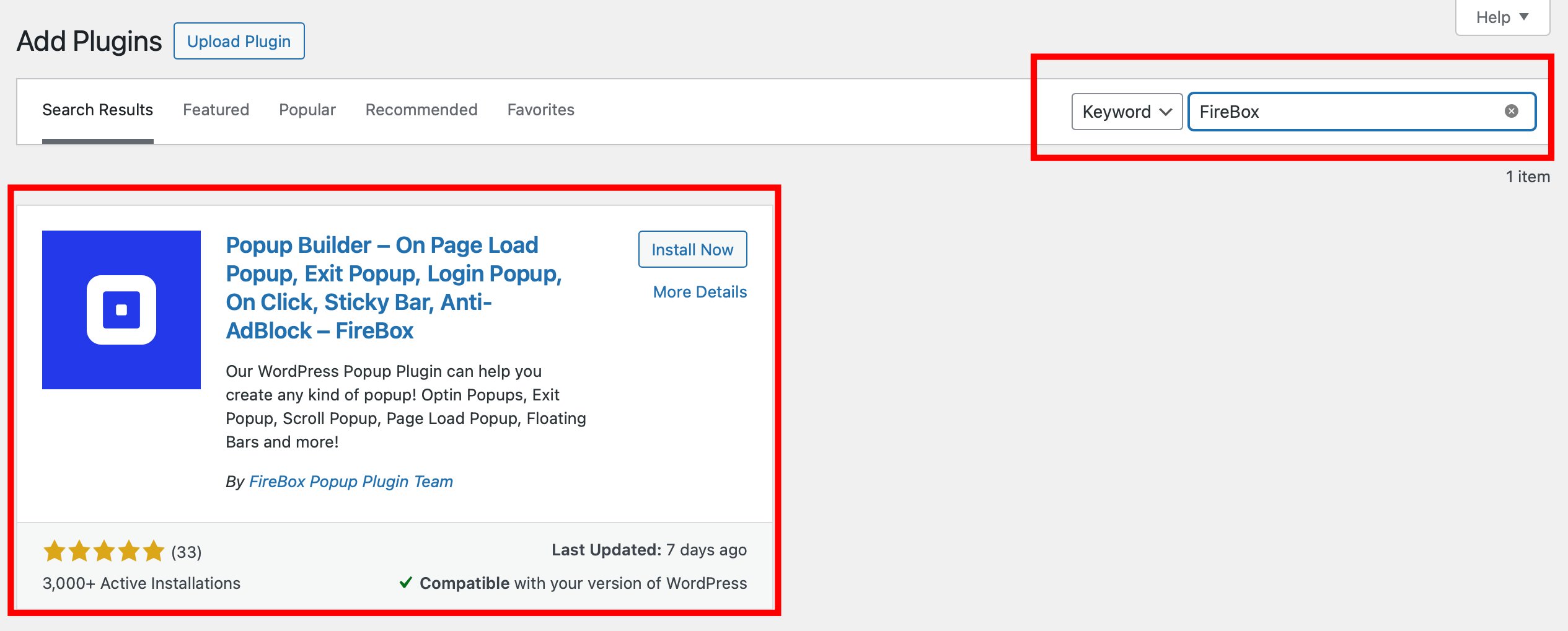
ที่หน้า Add Plugins ให้ใส่คำว่า FireBox ที่ช่อง Keyword

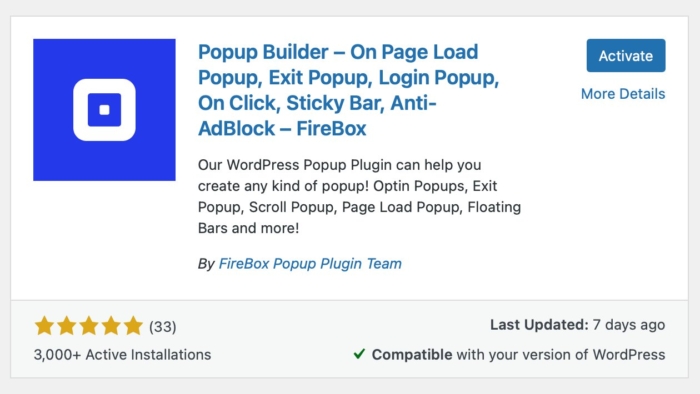
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน FireBox
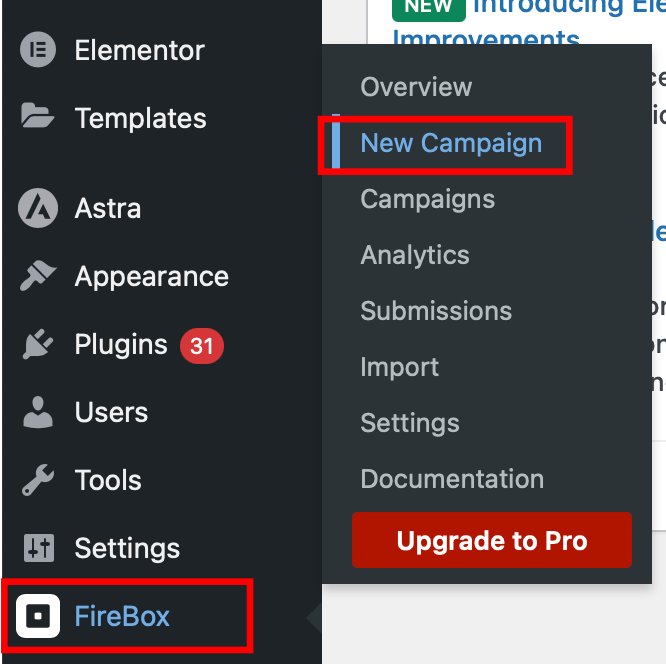
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ FireBox ได้จาก -> FireBox โดยจะมี Menu อยู่ 9 เมนู

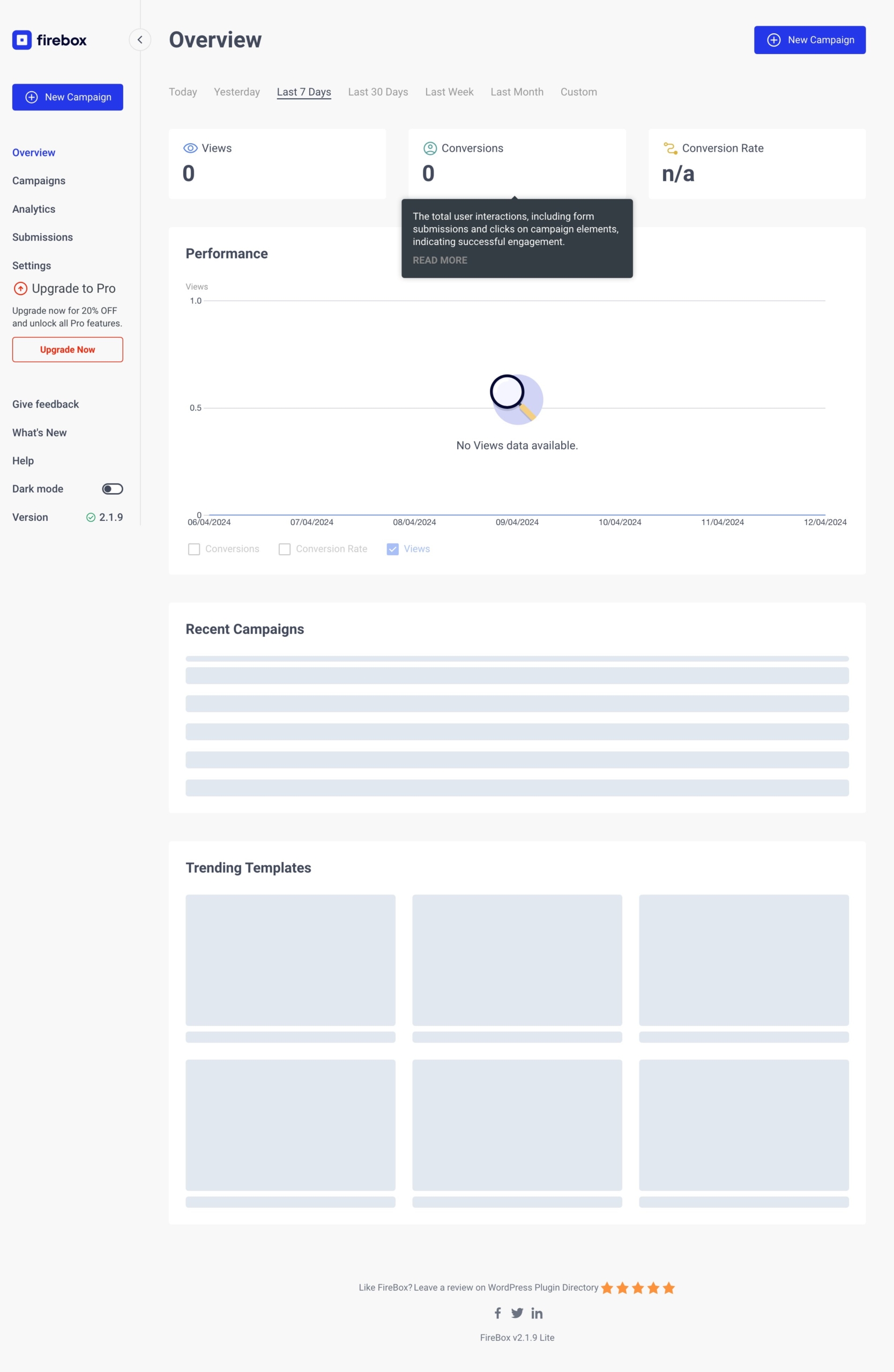
Overview
ดูภาพรวมของป๊อปอัปทั้งหมด แสดงสถิติต่างๆของป๊อปอัป, แสดงป๊อปอัปทั้งหมดที่สร้างไว้, แสดงป๊อปอัปแบบสมัครสมาชิกที่สร้างไว้ทั้งหมด รวมถึงการตั้งค่าต่างๆและสามารถใส่ License Key ของเวอร์ขั่น Pro ได้ที่นี่

New Campaign
หน้าสำหรับสร้างป๊อปอัปใหม่ สร้างโดยใช้ WordPress Block Editor

Campaign
แสดงป๊อปอัปทั้งหมดที่สร้างไว้ ซึ่งหน้านี้สามารถเข้าได้อีกช่องทางที่หน้า Overview

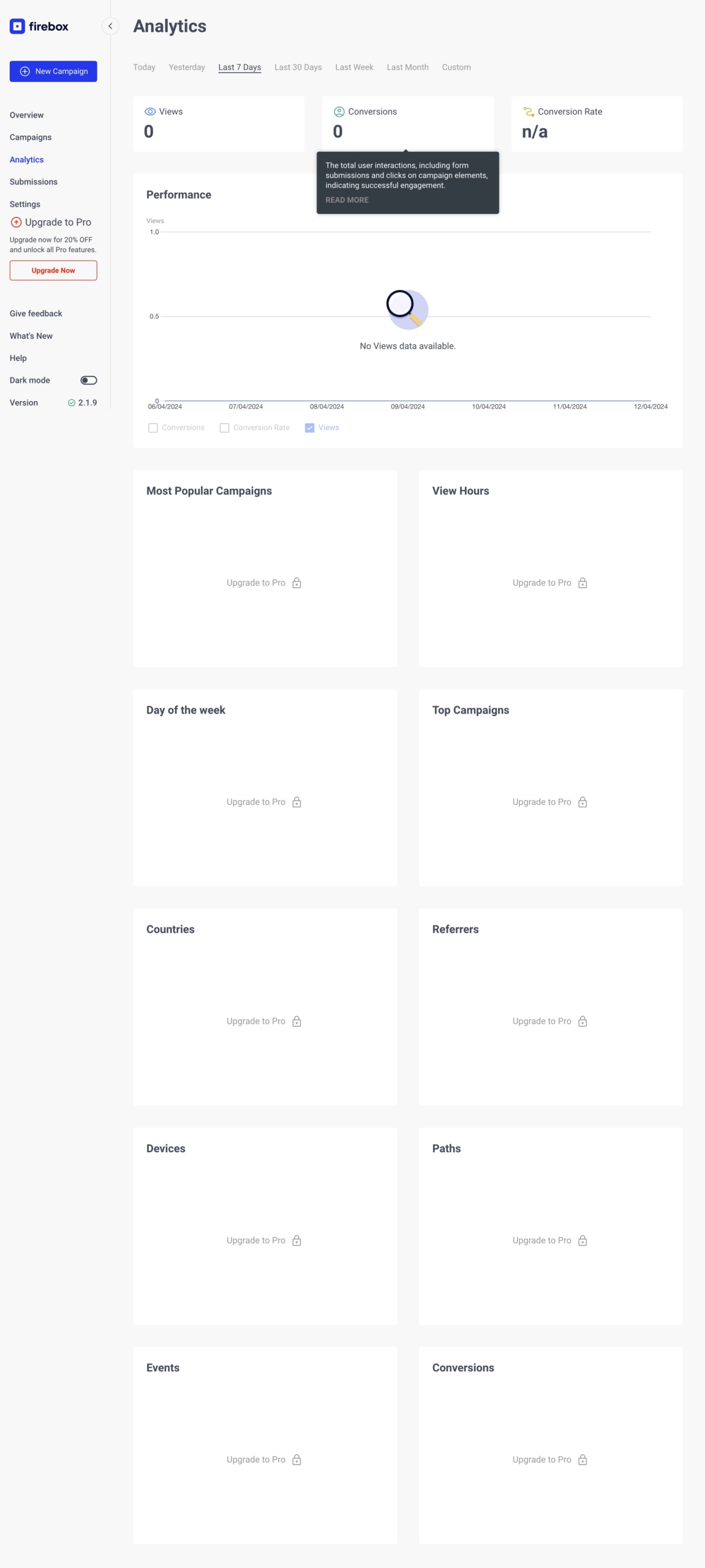
Analytics
หน้าแสดงสถิติต่างๆของป๊อปอัป ซึ่งหน้านี้สามารถเข้าได้อีกช่องทางที่หน้า Overview

Submissions
แสดงป๊อปอัปแบบสมัครสมาชิกที่สร้างไว้ทั้งหมด ซึ่งหน้านี้สามารถเข้าได้อีกช่องทางที่หน้า Overview

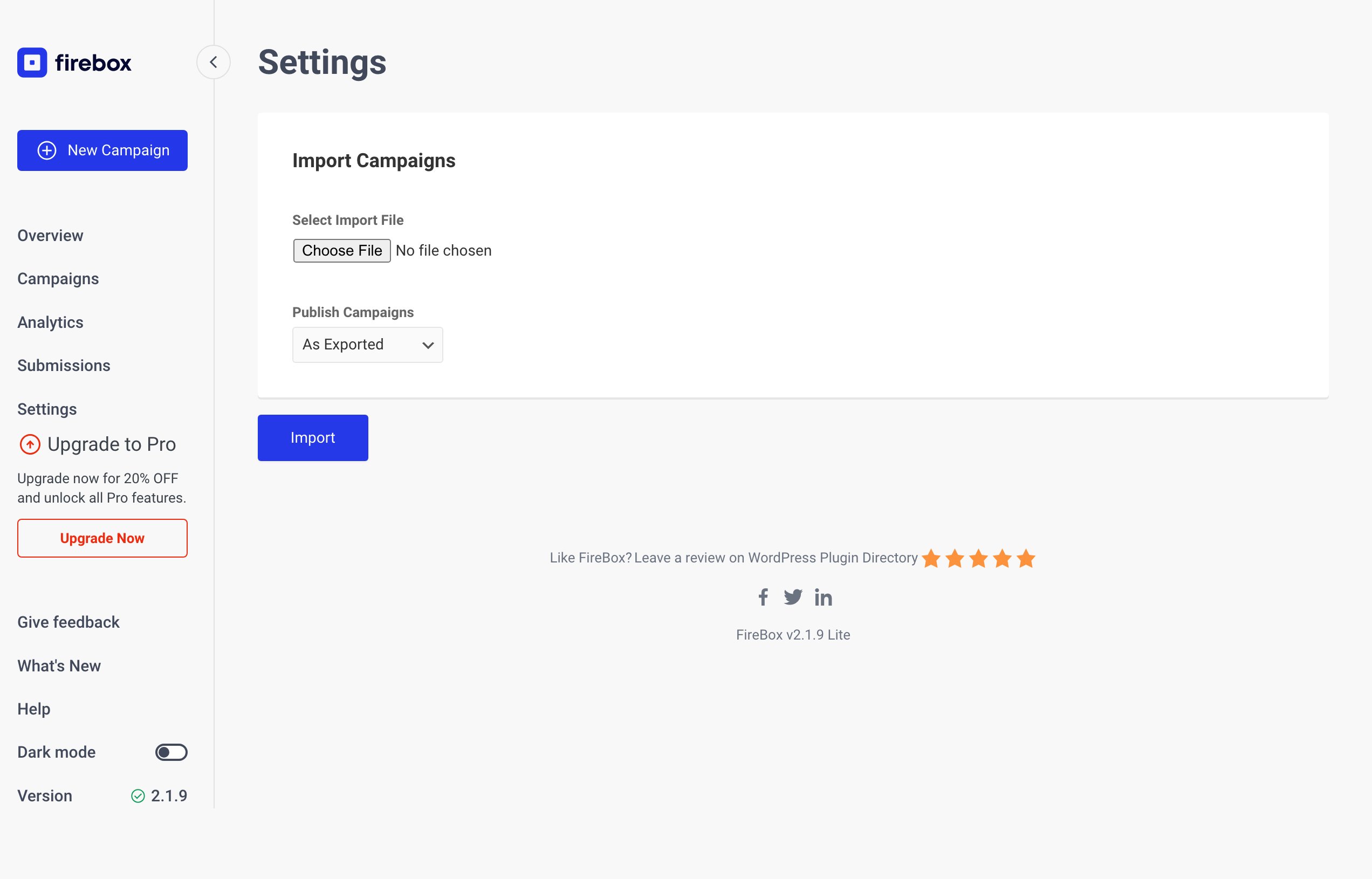
Import
นำเข้าป๊อปอัปที่เคย Export ไว้ ซึ่งอาจจะมาจากเว็บไซต์อื่นๆที่เคยสร้างไว้

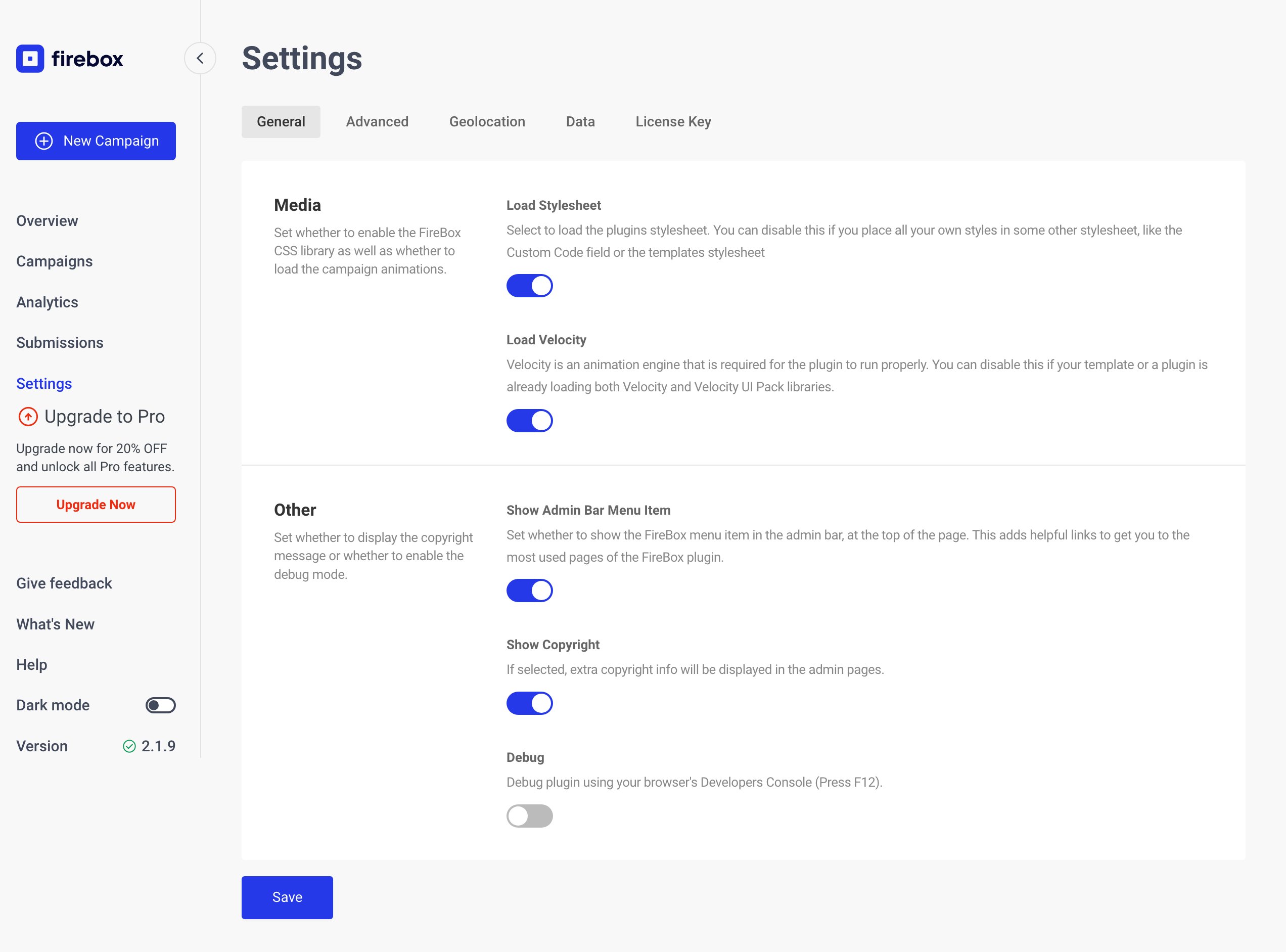
Settings
ตั้งค่าต่างๆและสามารถใส่ License Key ของเวอร์ขั่น Pro ได้ที่นี่ ซึ่งหน้านี้สามารถเข้าได้อีกช่องทางที่หน้า Overview

Documentation
เมื่อคลิกจะพาไปหน้า Docs ของปลั๊กอิน จะหน้าแนะนำการใช้งานต่างๆ

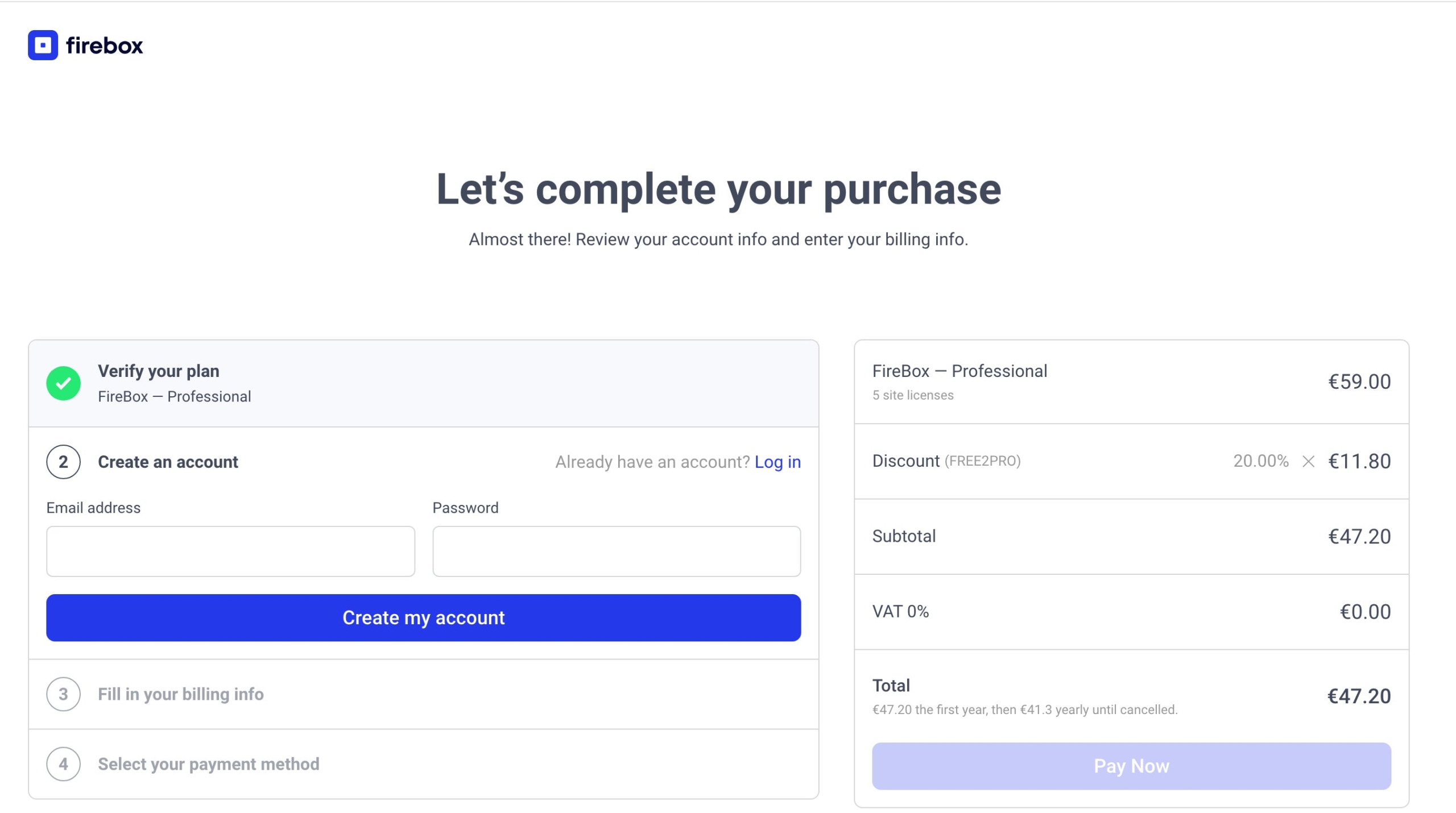
Upgrade to Pro
เมื่อคลิกจะพาไปหน้าสั่งซื้อเวอร์ชั่น Pro

ตัวอย่างการสร้างป๊อปอัป
ไปที่ Firebox เลือก New Campaign

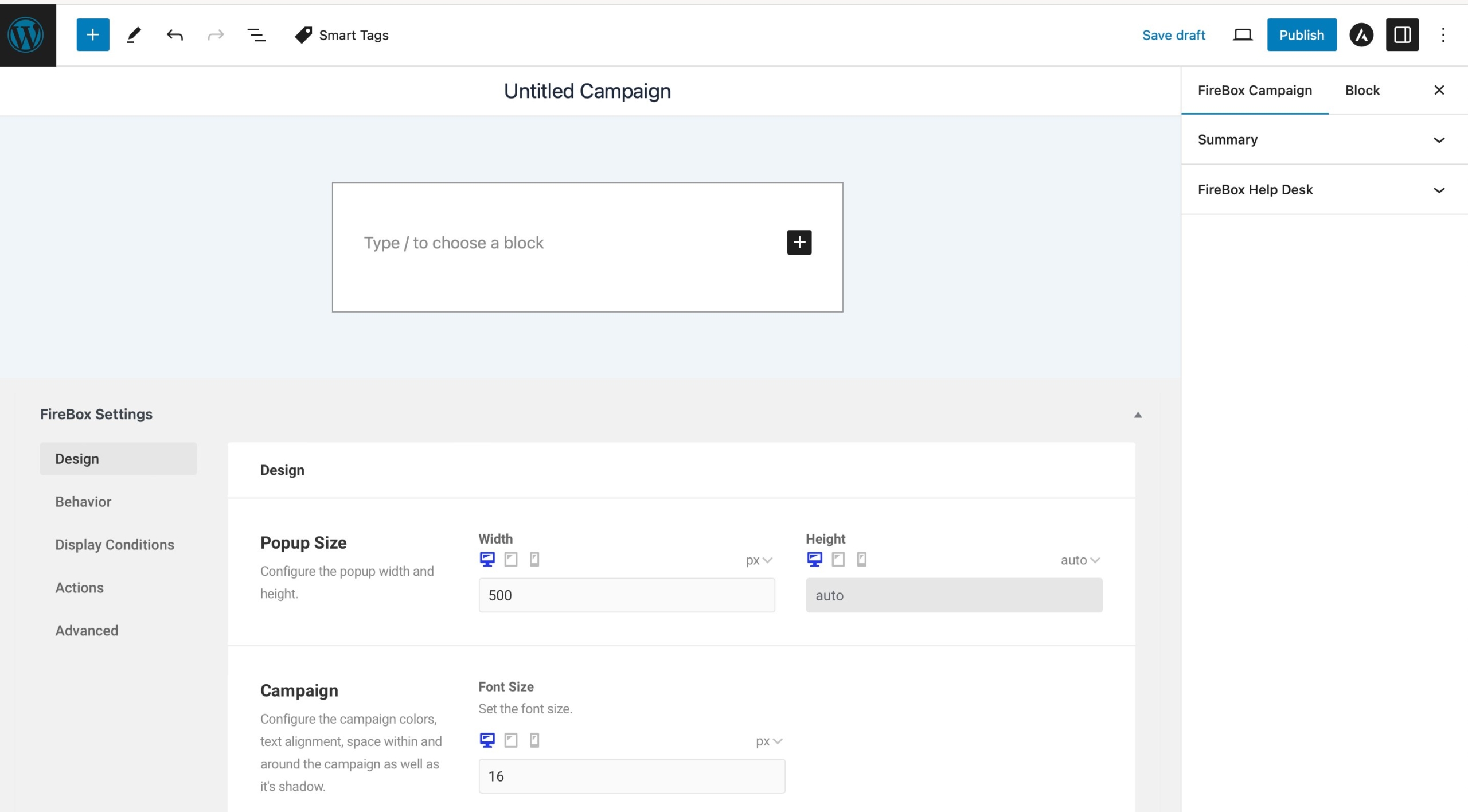
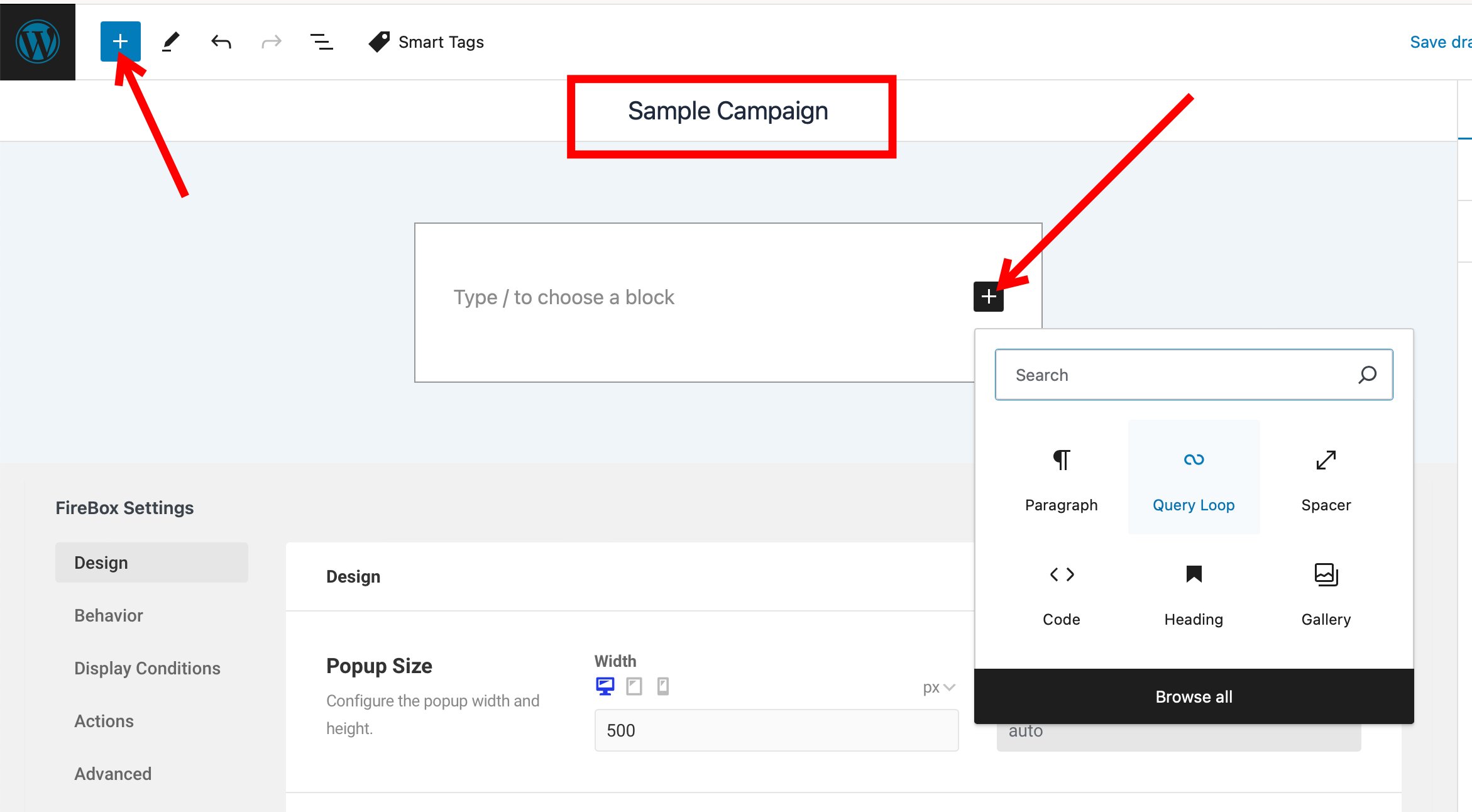
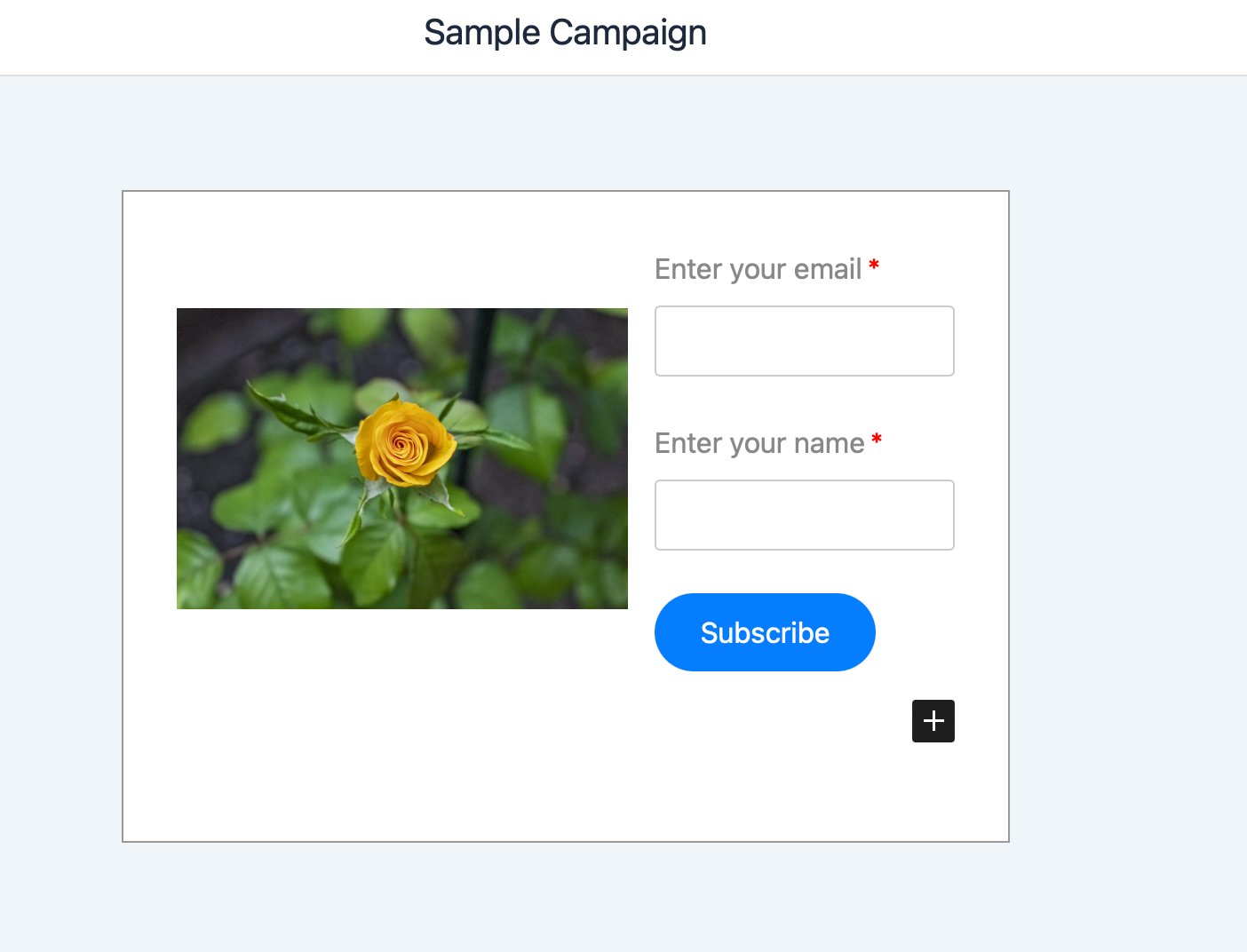
ที่หน้า New Campaign ตั้งชื่อ Campaign ที่ต้องการ ในกรอบที่เขียนว่า Type / to choose a block คือพื่นที่ที่ใช้สร้างป๊อปอัป สามารถคลิกปุ่ม + เพื่อเพิ่ม Block ลงไป หรือจะคลิกปุ่ม + ที่อยู่มุมบนซ้ายก็ได้

สร้างป๊อปอัปที่ต้องการให้เรียบร้อย

ต่อมาให้เลื่อนลงมาด้านล่างจะมีเมนูต่างๆให้ตั้งค่าได้ดังนี้
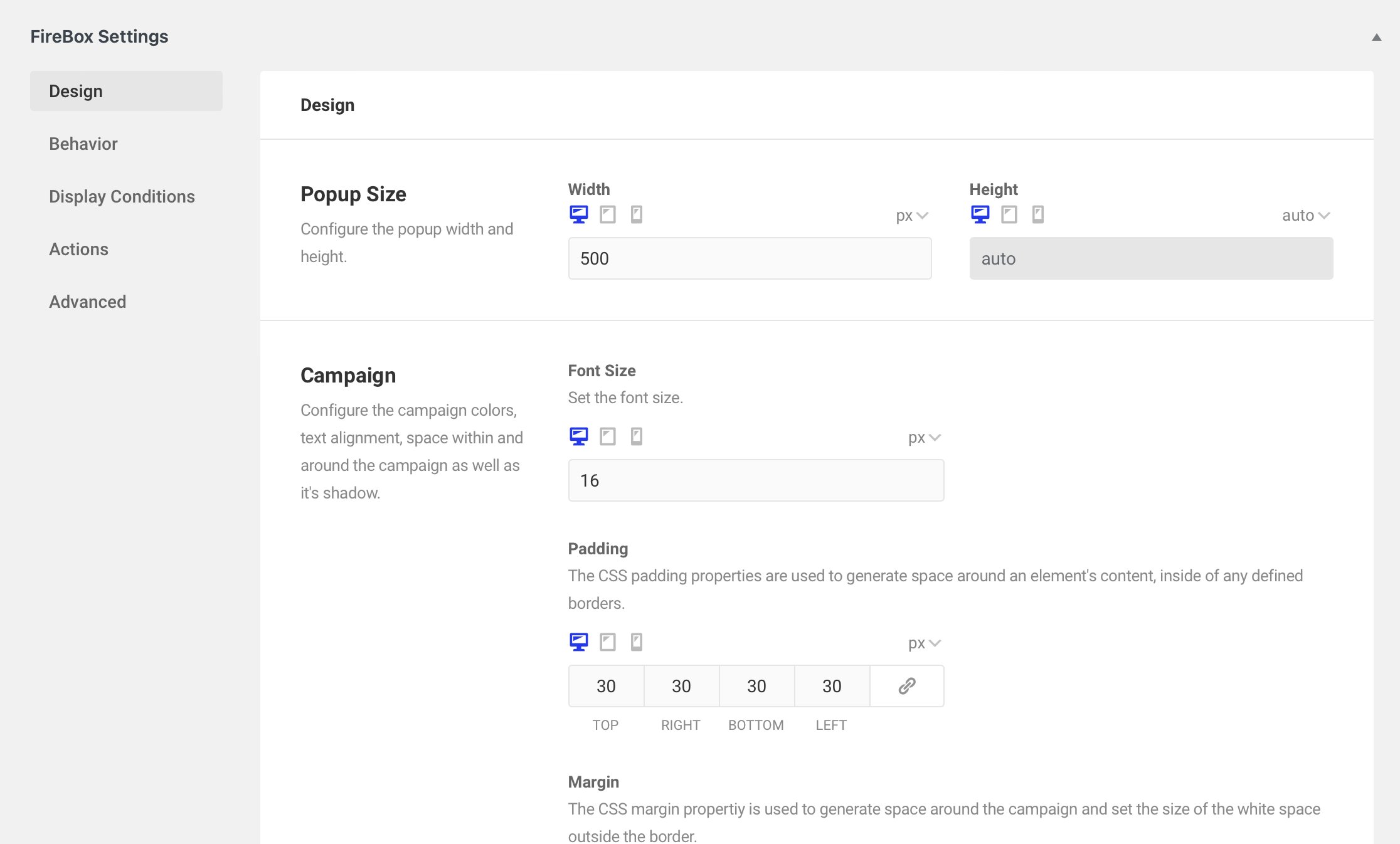
Design ใช้ตั้งค่าเกี่ยวกับรูปลักษณ์ เช่น ความกว้างยาวของป๊อปอัป ขนาดและสีข้อความ, สีพื้นหลัง

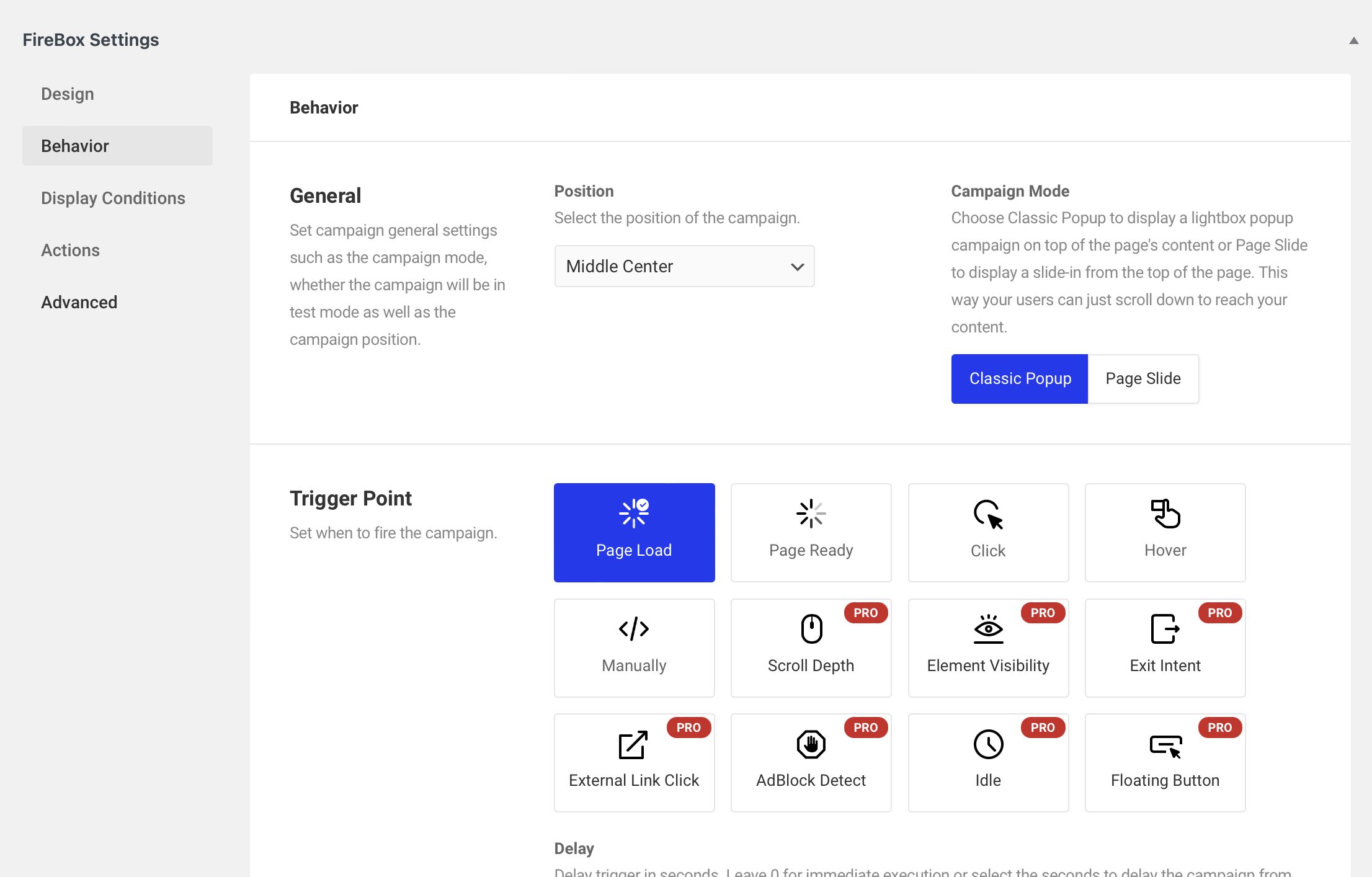
Behavior ใช้ตั้งค่าเกี่ยวกับการแสดงป๊อปอัป เช่น ตำแหน่งของป๊อปอัปในหน้าเว็บไซต์, Trigger Point กำหนดจุดที่จะทำให้ปีอปอัปทำงาน เช่น เมื่อมีการโหลดหน้าเว็บและยังสามารถตั้งค่า Delay ก่อนที่จะป๊อปอัปจจะทำงานได้

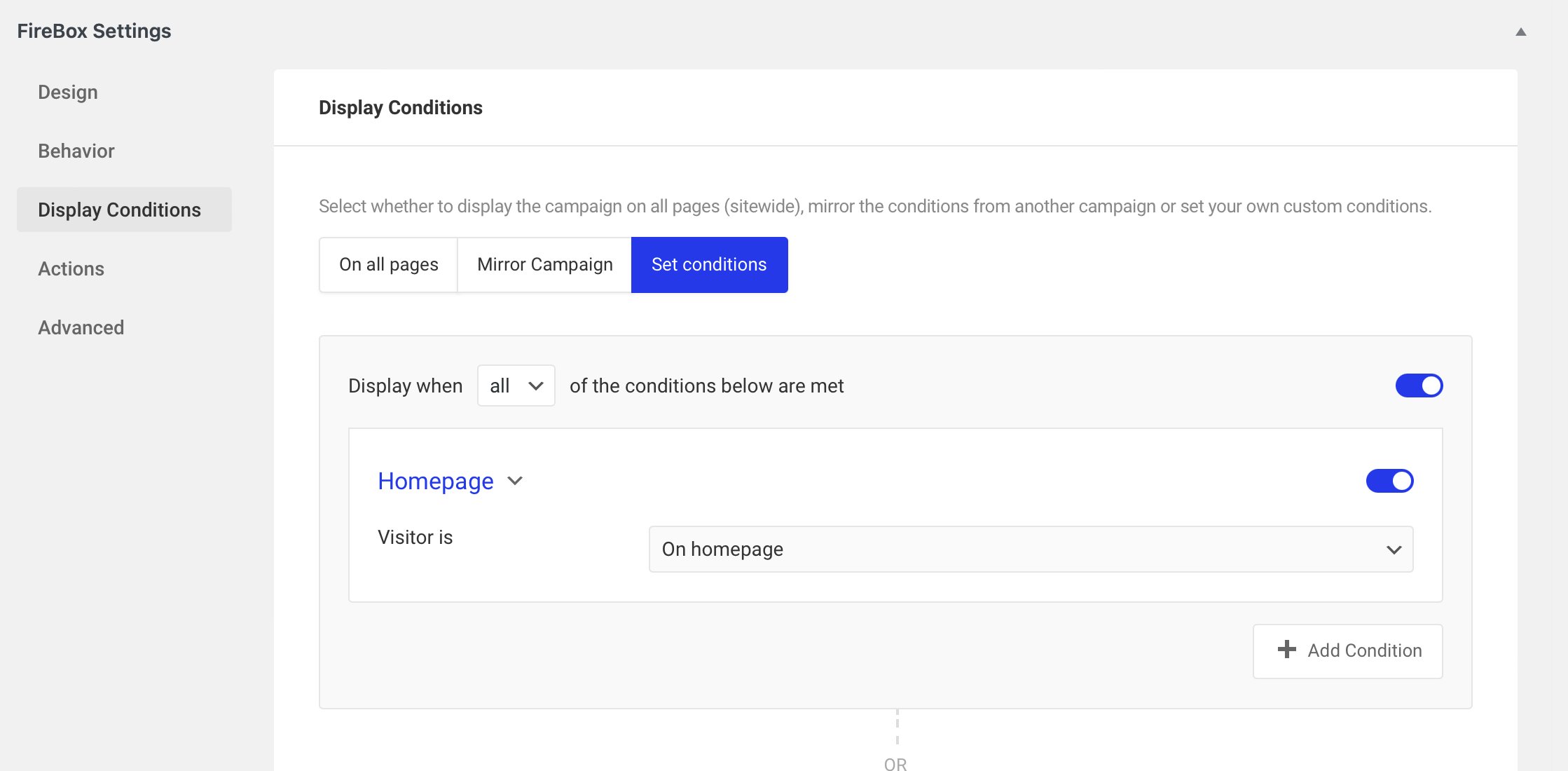
Display Conditions ใช้ตั้งเงื่อนไขในการแสดงปีอปอัป ว่าจะให้แสดงทุกหน้า หรือเฉพาะ Post หรือ Page ที่ต้องการ หรือให้แสดงป๊อปอัปตามวันเวลา, เมื่อเข้าจากประเทศอะไร หรือตามชนิดของอุปกรณ์ที่ใช้ แต่ค่าส่วนใหญ่ถูกล็อคไว้ ต้องเป็นเวอร์ชั่น Pro เท่านั้นถึงจะใช้งานได้

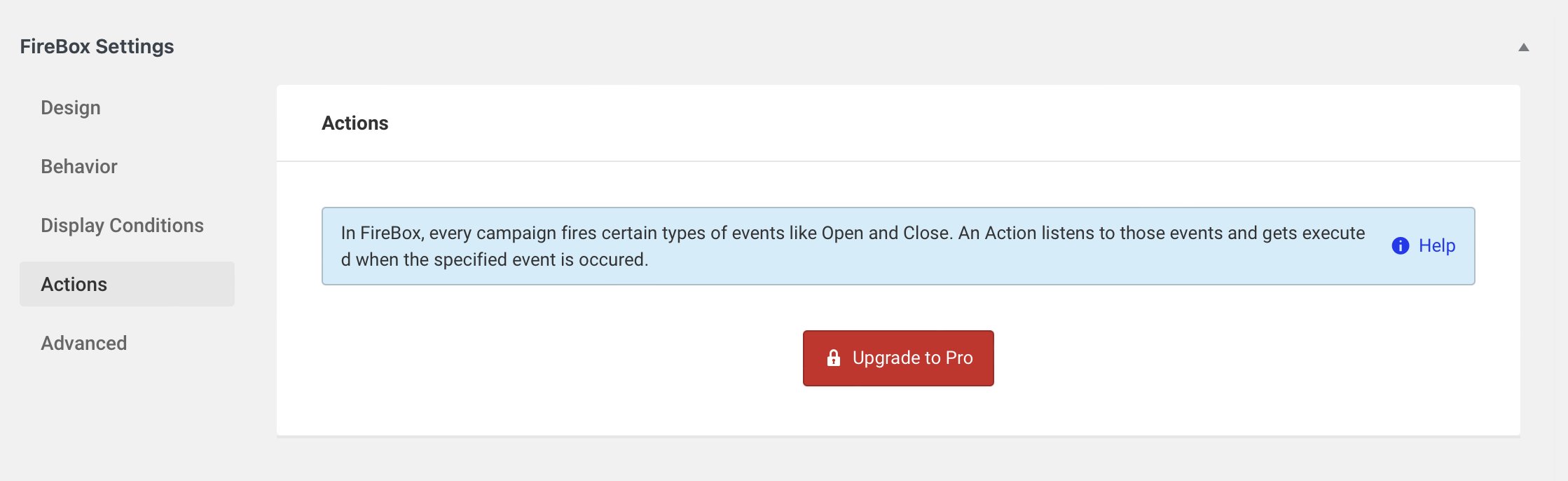
Actions ตั้งค่าการดำเนินการเมื่อมีการปิดป๊อปอัปไปแล้ว ส่วนนี้ต้องเป็นเวอร์ชั่น Pro เท่านั้นถึงจะใช้งานได้

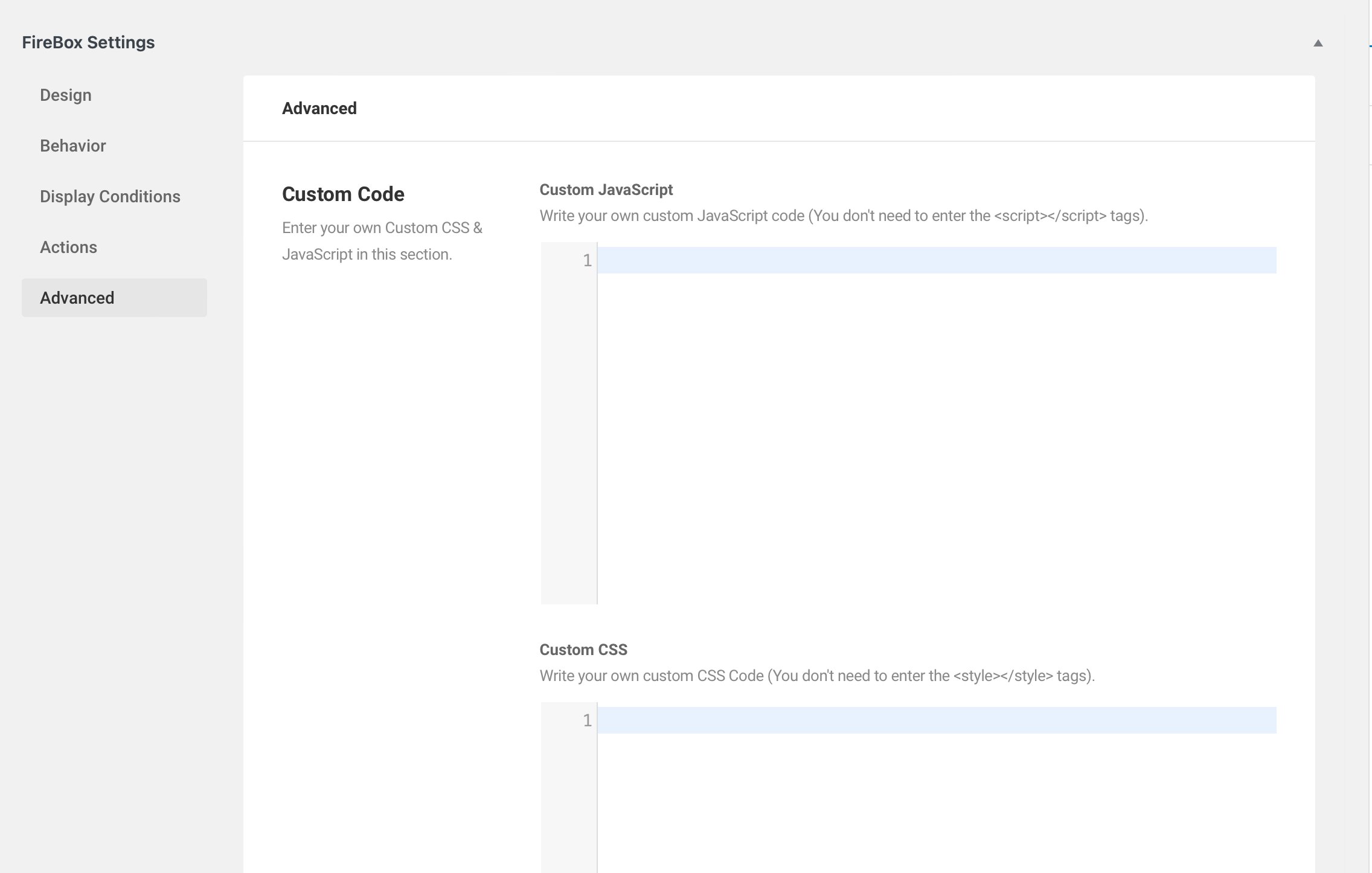
Advanced Custom JavaScript, CSS ได้ที่นี่

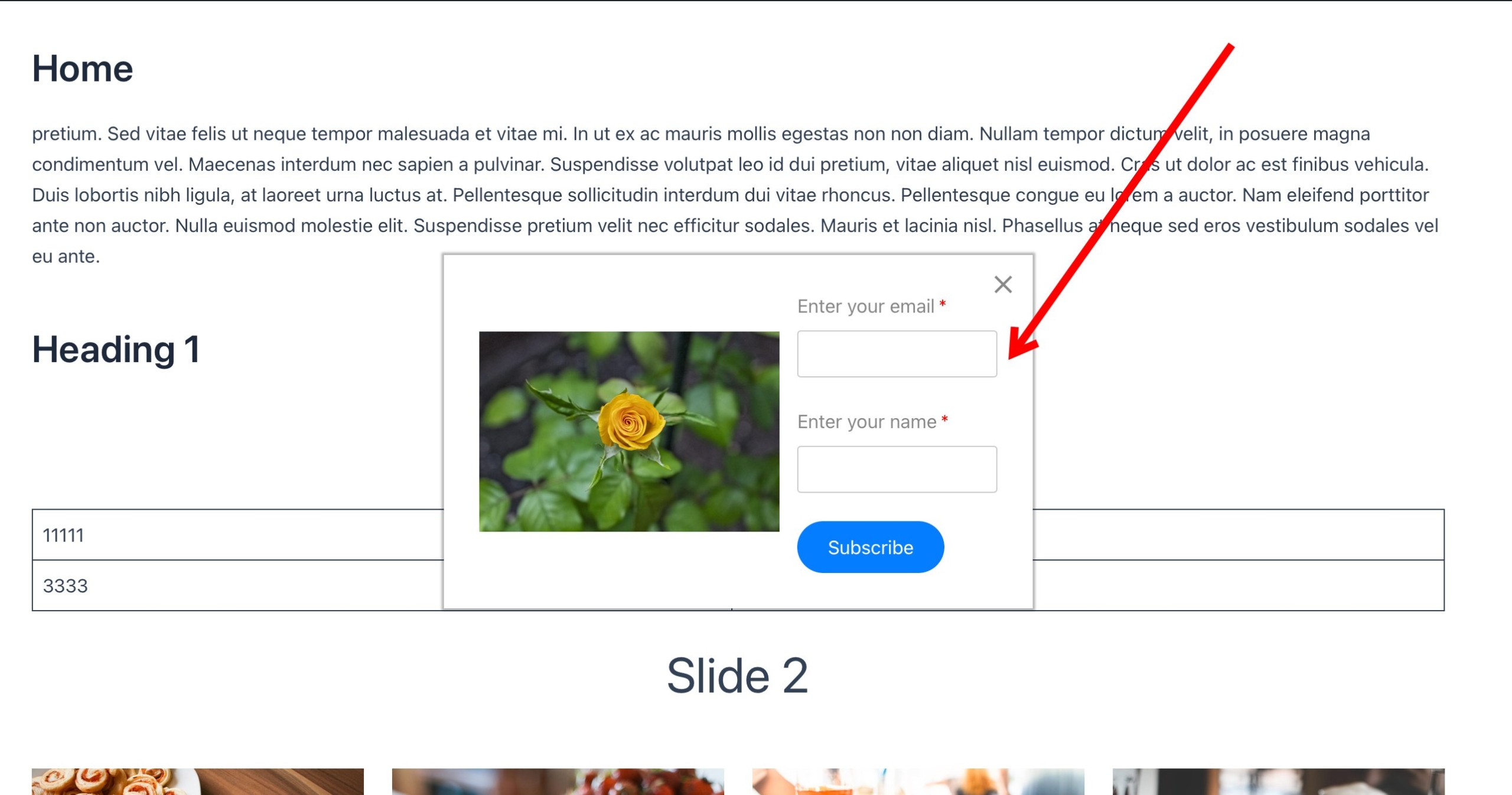
หลังจากนั้นลองเข้าไปที่หน้าเว็บดู ป๊อปอัปก็จะแสดงผลในหน้าเว็บที่เรากำหนดไว้

สรุป
FireBox เป็นปลั๊กอินที่ใช้สร้างป๊อปอัปที่ต่างไปจากปลั๊กอินในประเภทเดียวกัน เพราะสร้างป๊อปอัปด้วยการใช้ WordPress Block Editor ทำให้การสร้างป๊อปอัปทำได้สะดวกและง่าย สามารถกำหนดตำแหน่งของป๊อปอัปที่หน้าเว็บไซต์ได้ และกำหนดได้ว่าจะให้ป๊อปอัปแสดงที่หน้าใดบ้าง นอกจากนี้ยังมี FireBox Campaign Library ซึ่งเป็น Templates Popup พร้อมใช้งาน เพื่อให้การสร้างป๊อปอัปทำได้เร็วขึ้น






