
NextGEN Gallery เป็นปลั๊กอินที่ใช้สร้างแกลเลอรีที่อยู่คู่กับ CMS WordPress มาอย่างยาวนาน โดยออกเวอร์ชั่นแรกคือ 0.33 ในวันที่ 23 เมษายน 2007 จนถึงปัจจุบันเวอร์ชั่นล่าสุดคือ 3.57 นับตั้งแต่เวอร์ชั่นแรกจนถึงปัจจุันมียอดดาวน์โหลดไปใช้งานแล้วกว่า 39 ล้านครั้ง เรียกได้ว่าเป็นอีกหนึ่งปลั๊กอินสร้างแกลเลอรีที่ได้รับความนิยมมาอย่างยาวนาน
การใช้งานหลังบ้านนั้น NextGEN Gallery มีระบบจัดการแกลเลอรีที่สมบูรณ์พร้อม มีความสามารถในการอัปโหลดรูปภาพพร้อมกันได้หลายภาพ จัดเรียงรูปภาพ แก้ไขภาพขนาดย่อ รวมถึงจัดกลุ่มแกลเลอรีลงในอัลบั้ม และอื่นๆอีกมากมาย
NextGEN Gallery ในเวอร์ชั่นฟรีนั้น สามารถสร้างแกลเลอรีได้ 3 สไตล์ คือ Slideshow, Thumbnail และ Imagebrowser Galleries กับ Album Styles สองแบบ คือ Compact กับ Extended และยังปรับแต่งค่าต่างๆได้อีกมากมาย เช่น Controlling Size, Transitions, Lightbox Effects และอื่นๆ
นอกจากนี้ NextGEN Gallery ยังสนับสนุนการทำงานบน WordPress Gutenberg Block Editor สามารถเพิ่มแกลเลอรีหรืออัลบั้ม โดยใช้ WordPress Gutenberg Block Editor ได้
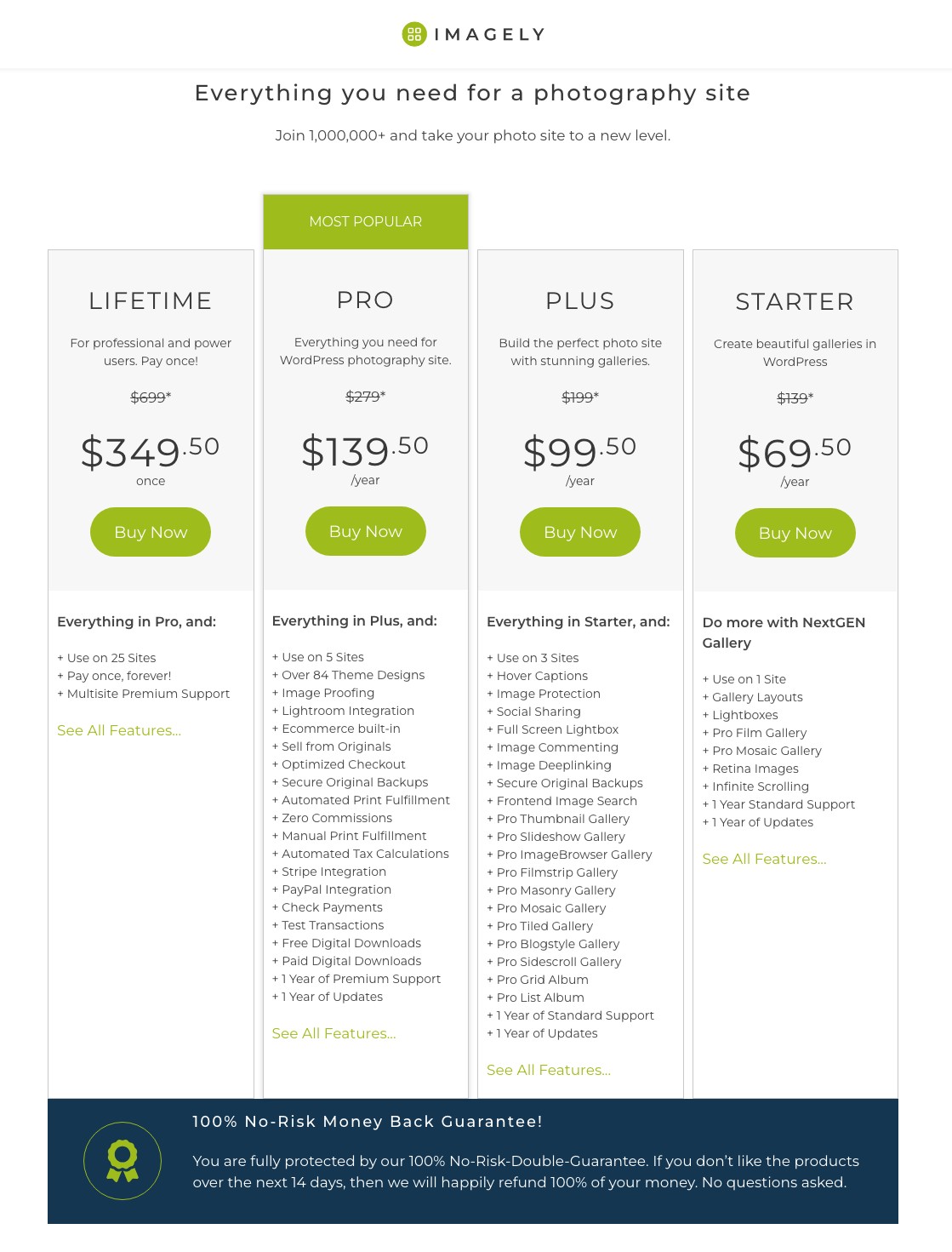
ในส่วนของเวอร์ชั่นเสียเงินนั้น จะมีทั้งหมด 4 Plan แตกต่างกันที่ฟังก์ชั่นการใช้งานและจำนวนเว็บไซต์ท่ี่ใช้ได้
ราคาของเวอร์ชั่นเสียเงิน
Starter | $139 ลดเหลือ $69.50/year | ใช้ได้ 1 เว็บไซต์
Plus | $199 ลดเหลือ $99.50/year | ใช้ได้ 3 เว็บไซต์
Pro | $279 ลดเหลือ $139.50/year | ใช้ได้ 5 เว็บไซต์
Lifetime | $699 ลดเหลือ $349.50/lifetime | ใช้ได้ 25 เว็บไซต์

โดยใน NextGEN Gallery เวอร์ชั่นเสียเงินนั้นก็จะได้ Pro Gallery เพิ่มขึ้นมา และเพิ่มคุณสมบัติด้าน Ecommerce ขึ้นมา
เวอร์ชั่น Starter
- Gallery Layouts
- Lightboxes
- Pro Film Gallery
- Pro Mosaic Gallery
- Retina Images
- Infinite Scrolling
เวอร์ชั่น Plus
- ได้คุณสมมัติของ Starter ทั้งหมด
- Hover Captions
- Image Protection
- Social Sharing
- Full Screen Lightbox
- Image Commenting
- Image Deeplinking
- Secure Original Backups
- Frontend Image Search
- Pro Thumbnail Gallery
- Pro Slideshow Gallery
- Pro ImageBrowser Gallery
- Pro Filmstrip Gallery
- Pro Masonry Gallery
- Pro Mosaic Gallery
- Pro Tiled Gallery
- Pro Blogstyle Gallery
- Pro Sidescroll Gallery
- Pro Grid Album
- Pro List Album
เวอร์ชั่น Pro
- ได้คุณสมมัติของ Starter, Plus ทั้งหมด
- Over 84 Theme Designs
- Image Proofing
- Lightroom Integration
- Ecommerce built-in
- Sell from Originals
- Optimized Checkout
- Secure Original Backups
- Automated Print Fulfillment
- Zero Commissions
- Manual Print Fulfillment
- Automated Tax Calculations
- Stripe Integration
- PayPal Integration
- Check Payments
- Test Transactions
- Free Digital Downloads
- Paid Digital Downloads
เวอร์ชั่น Lifetime
- ได้คุณสมมัติของ Starter, Plus และ Pro ทั้งหมด
- Pay once, forever!
- Multisite Premium Support
การติดตั้งปลั๊กอิน NextGEN Gallery
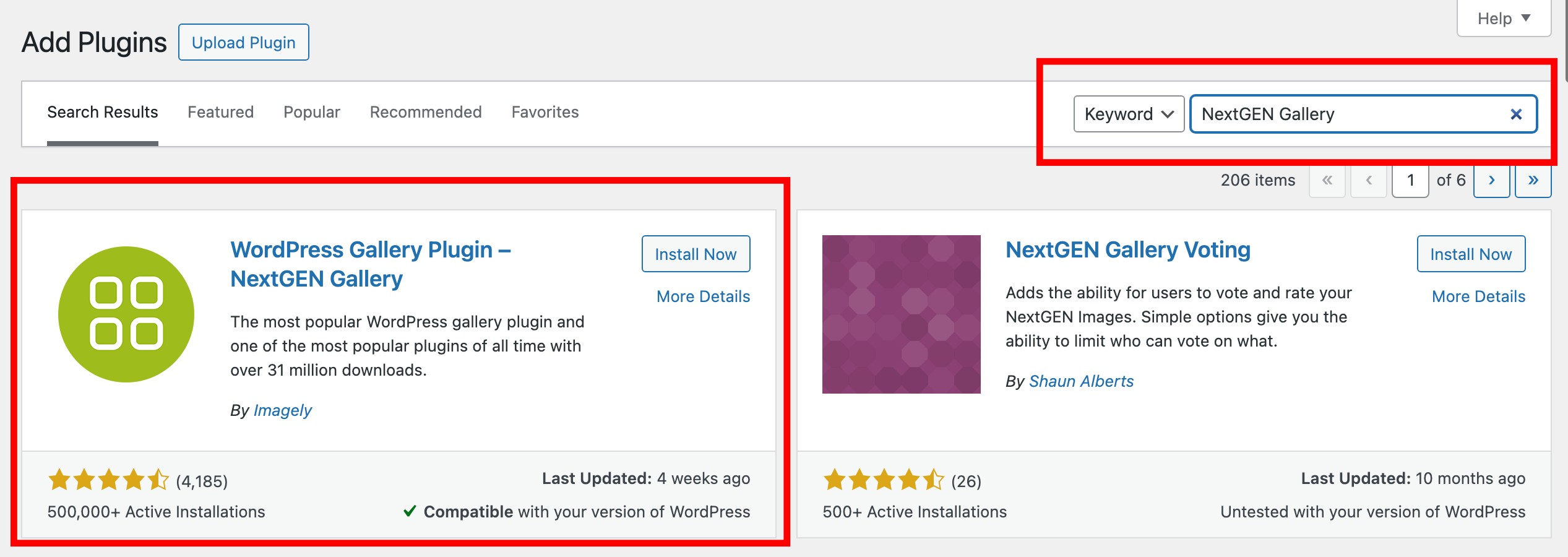
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า NextGEN Gallery ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูต่างๆของปลั๊กอิน NextGEN Gallery
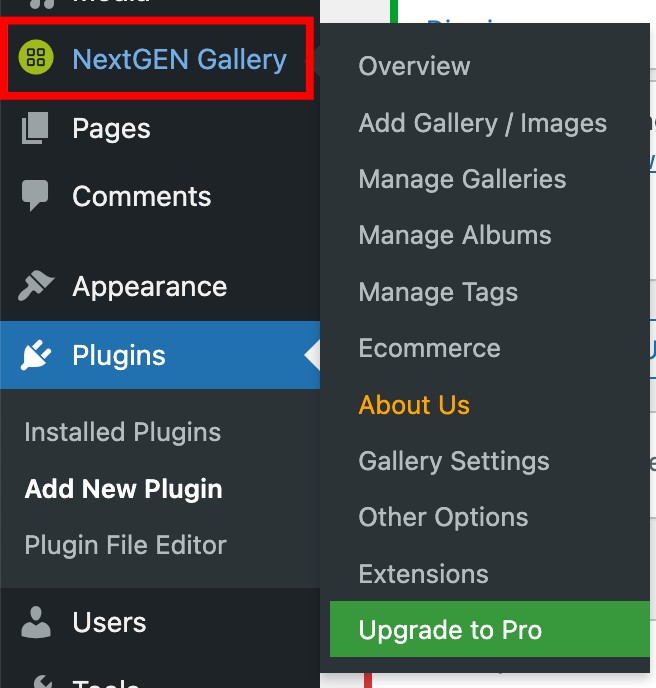
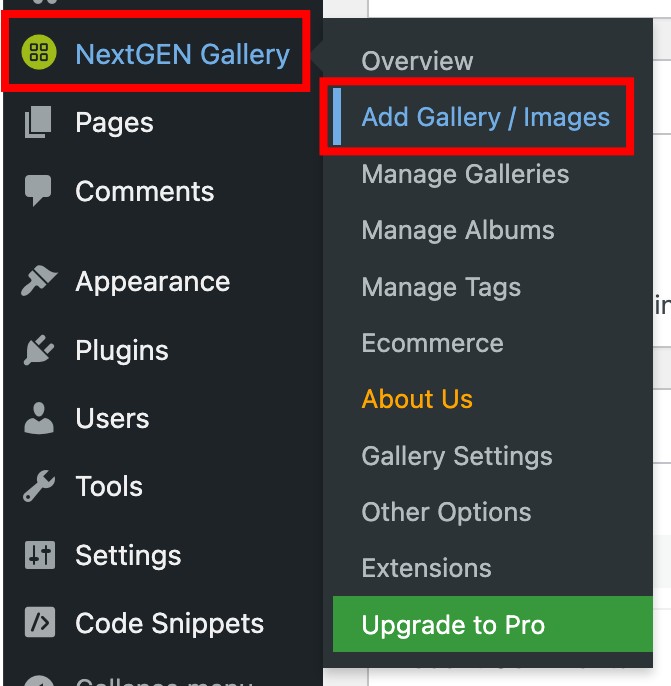
เมนูใช้งานเข้าไปได้ที่ -> NextGEN Gallery จะมีเมนูย่อยทั้งหมด 11 เมนู

Overview
เป็นหน้า Welcome แนะนำปลั๊กอิน, ข้อแตกต่างระหว่าง NEXTGEN BASIC VS PRO และแนะนำ Theme ของ Imagely (ผู้พัฒนาปลั๊กอิน NextGEN Gallery)

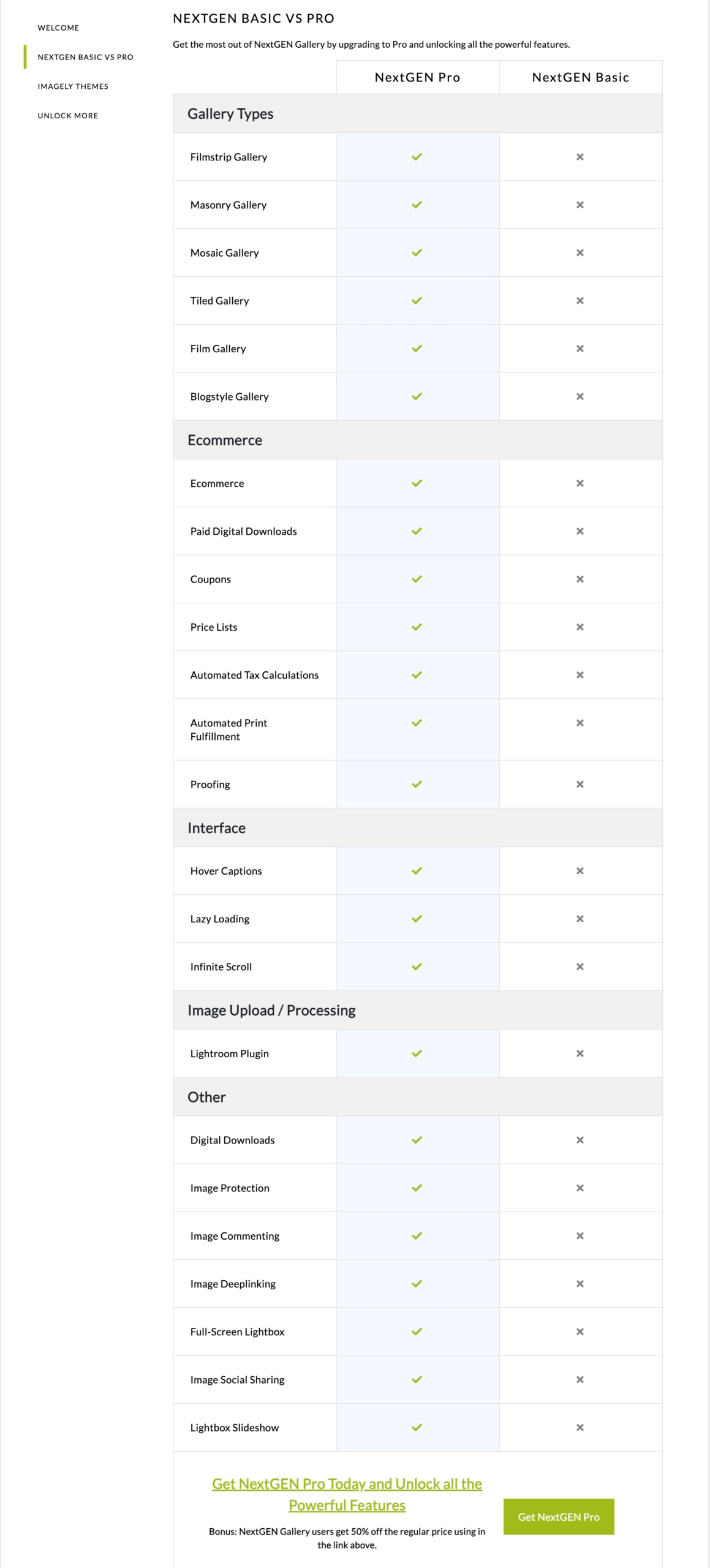
NEXTGEN BASIC VS PRO

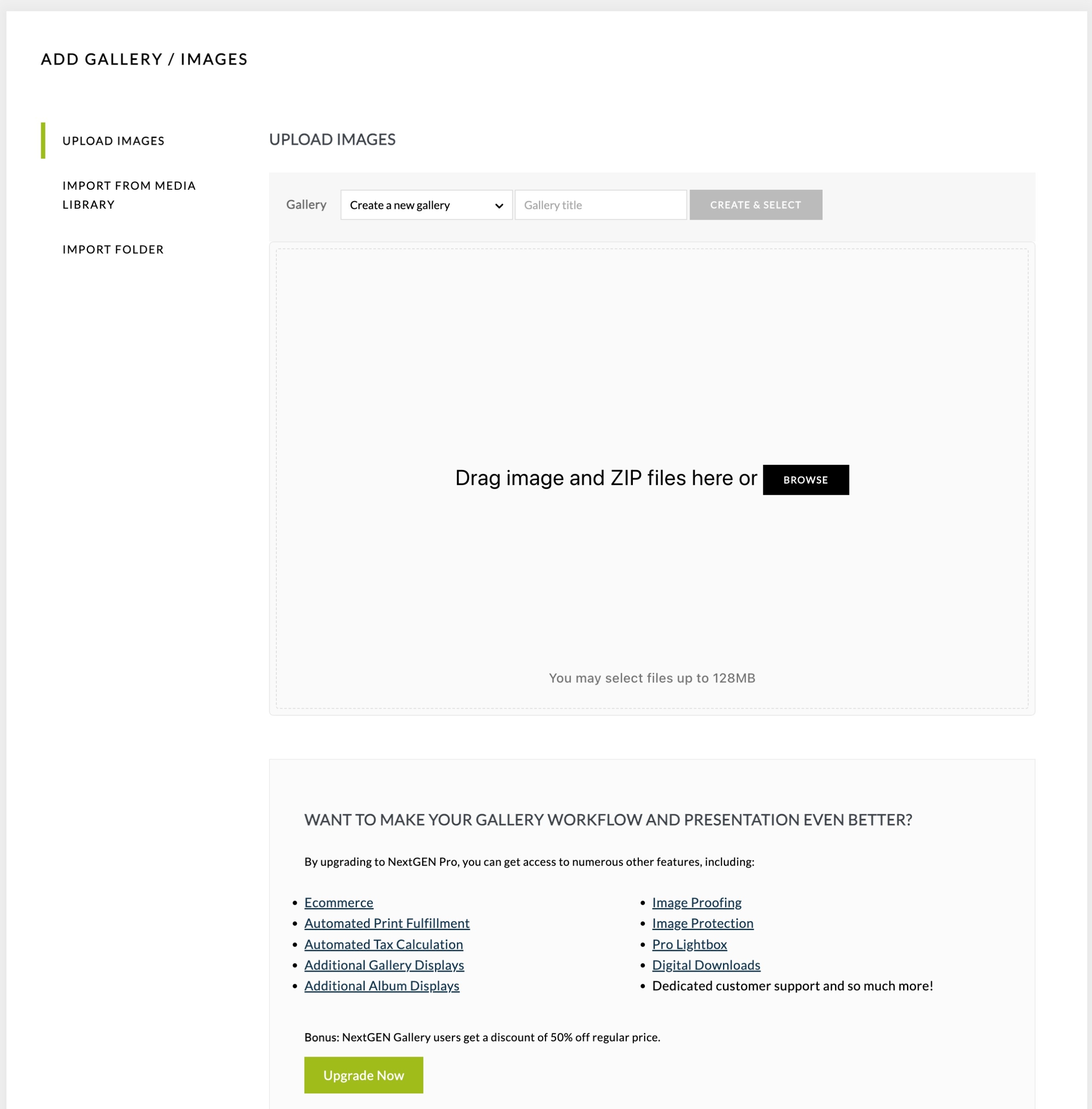
Add Gallery / Images
เป็นหน้าสำหรับสร้าง Gallery

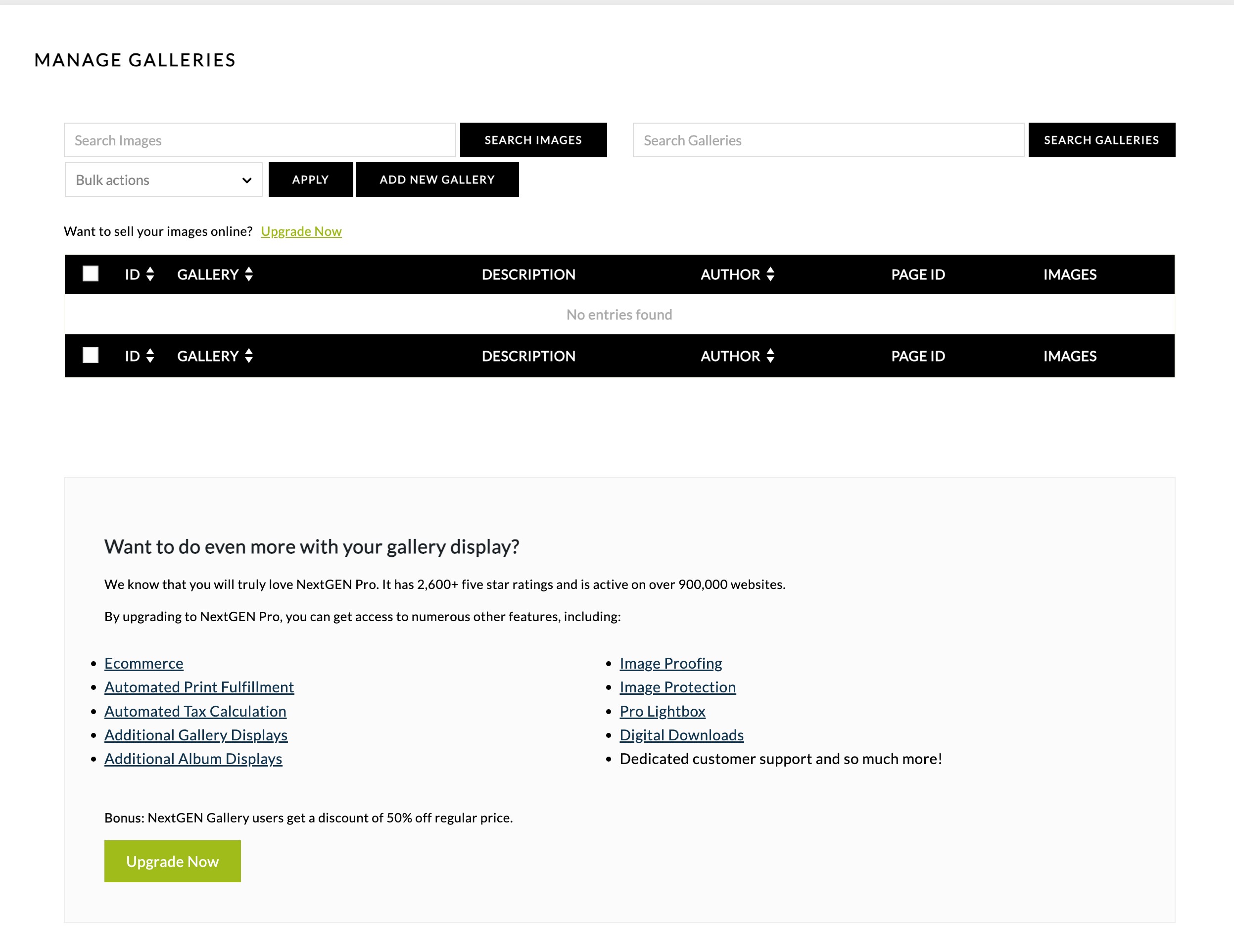
Manage Galleries
เป็นหน้ารวม Gallery ทั้งหมดที่เคยสร้างไว้

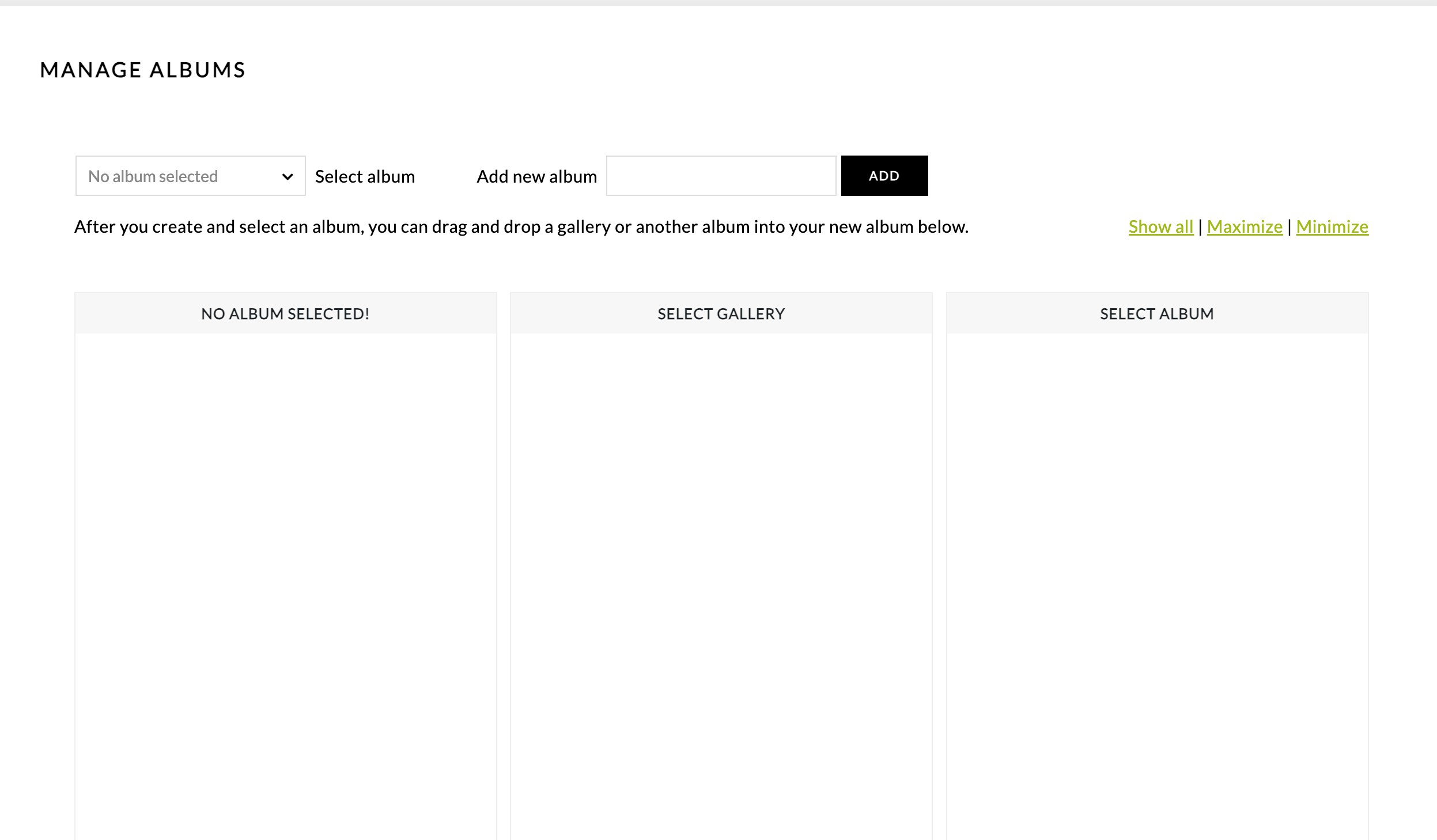
Manage Albums
เป็นหน้ารวม Album ทั้งหมดที่เคยสร้างไว้

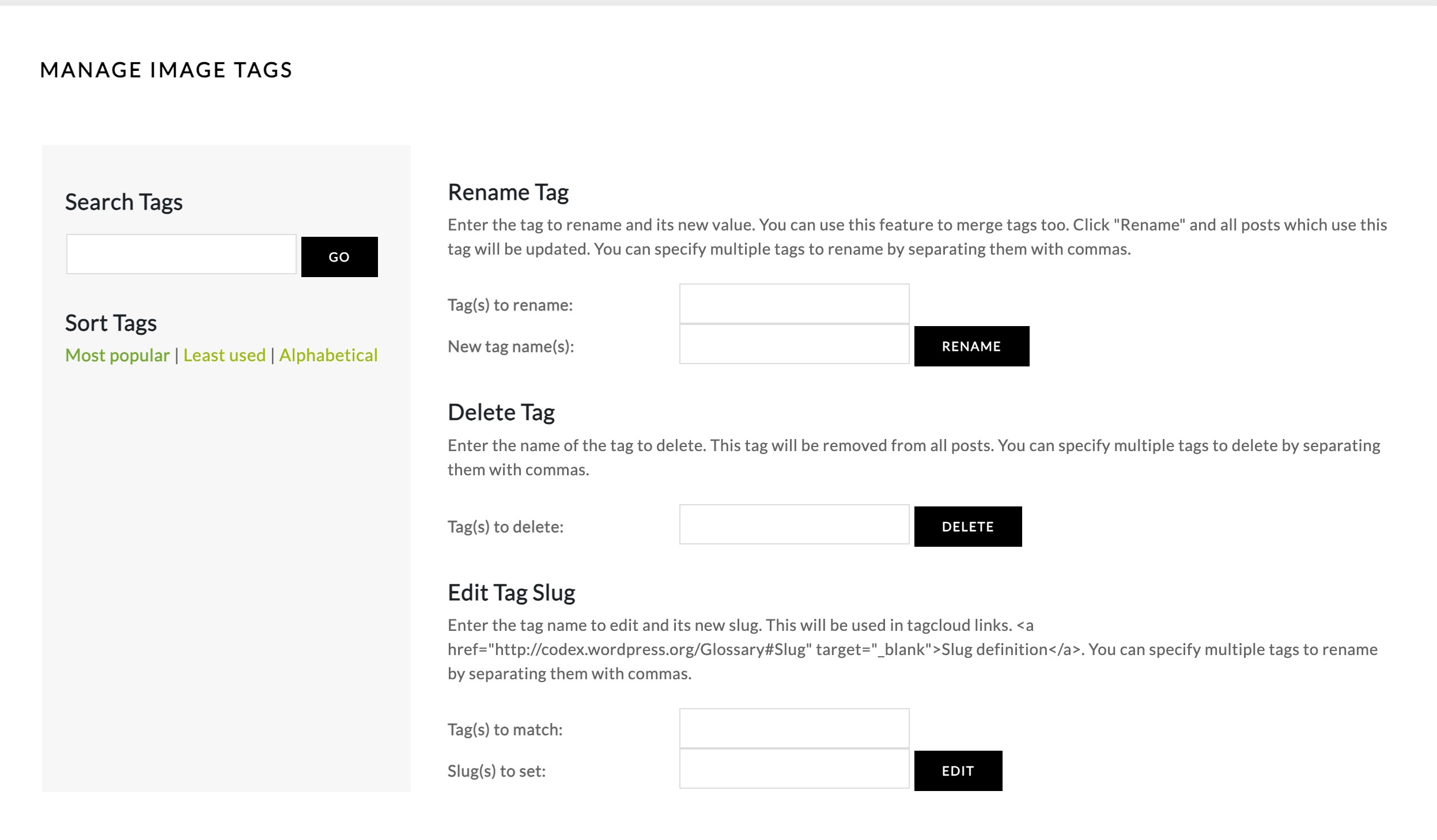
Manage Tags
ใช้สำหรับบริการจัดการ Tag ของ Image ทั้งหมด

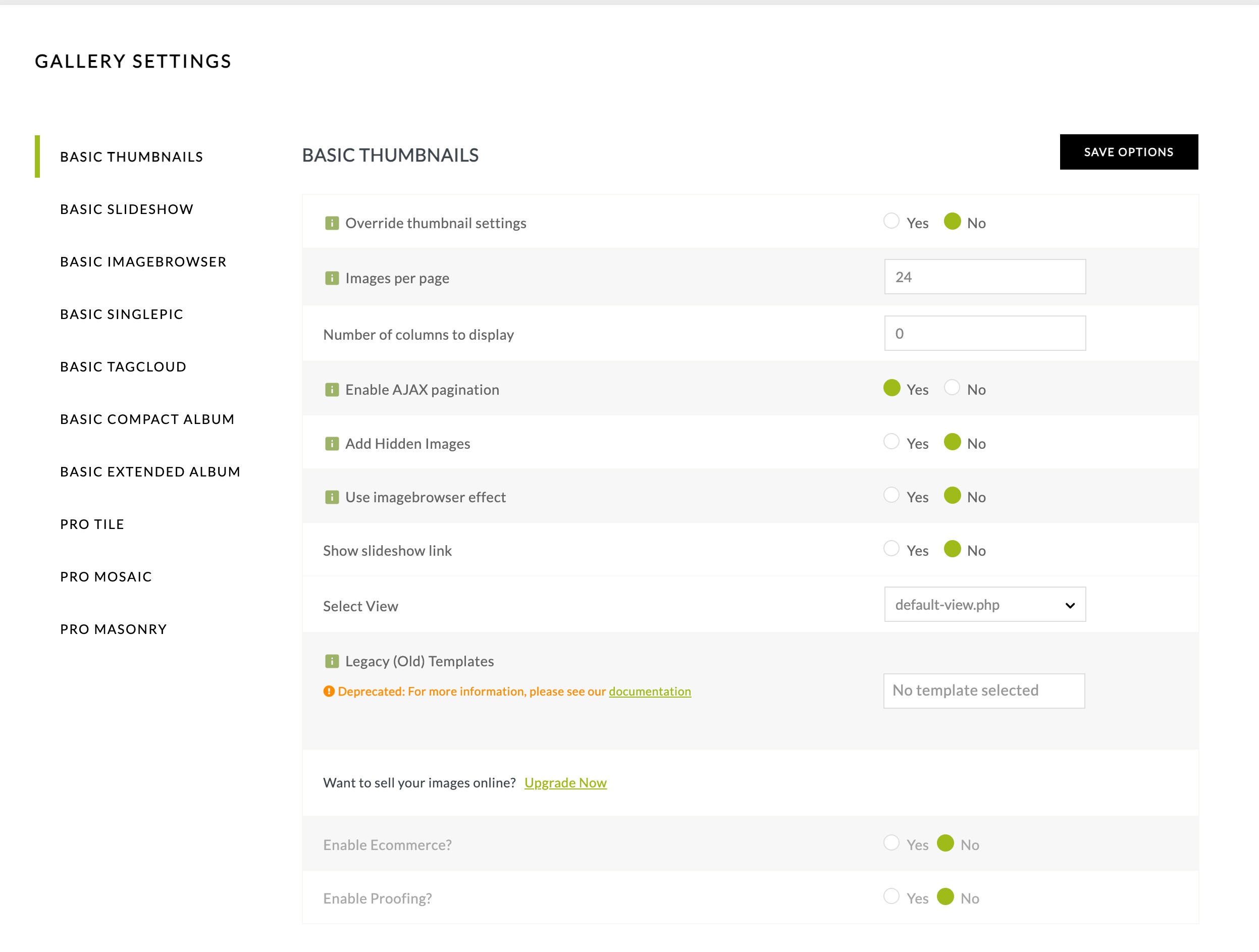
Gallery Settings
ใช้สำหรับตั้งค่าเกี่ยวกับ Gallery ทั้งหมด ซึ่งในเวอร์ฟรีจะตั้งค่าได้ส่วนที่เป็น Basic

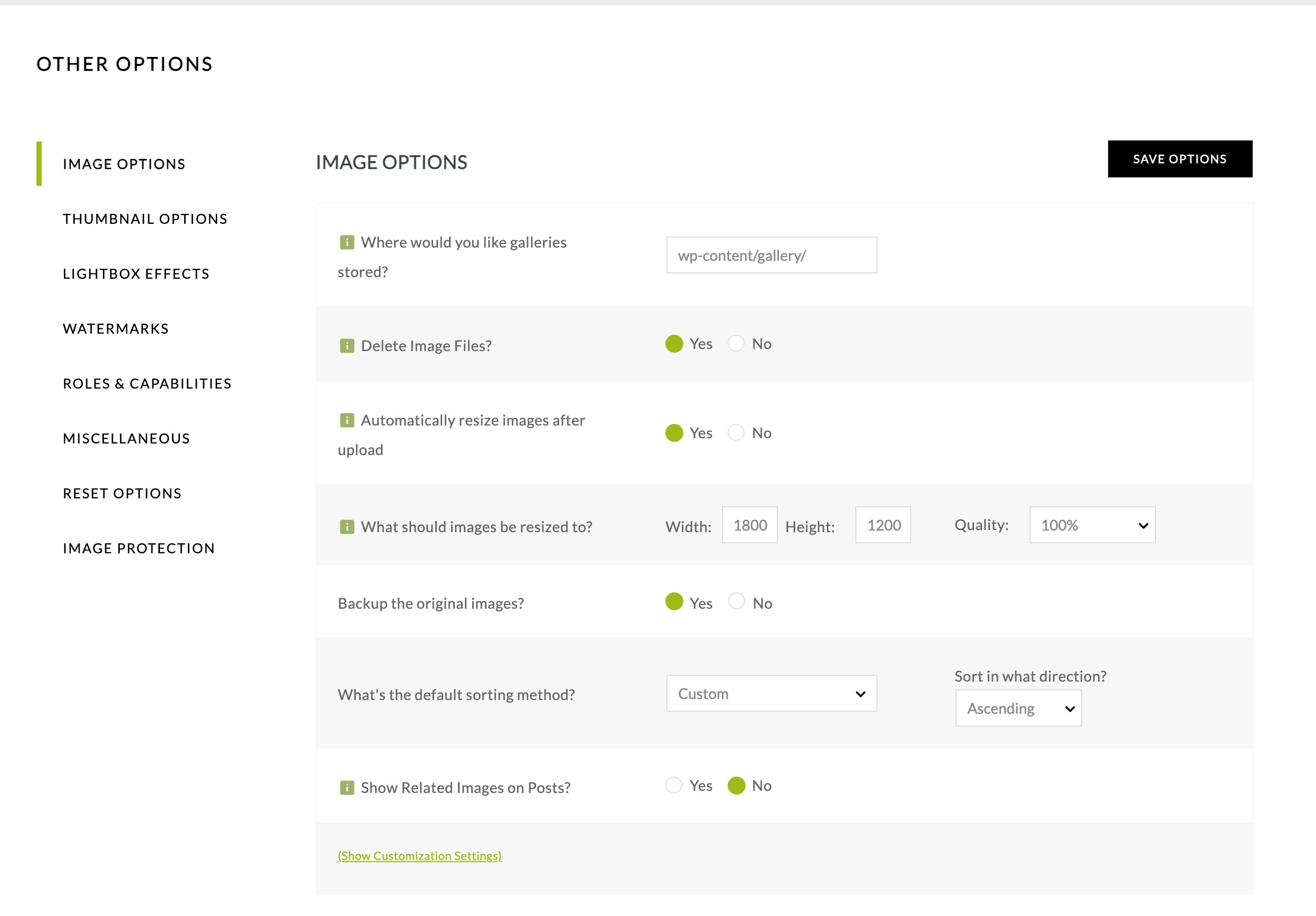
Other Options
ใช้สำหรับตั้งค่าอื่นๆ เช่น Image, Thumbnail, Lightbox Effects, Watermarks

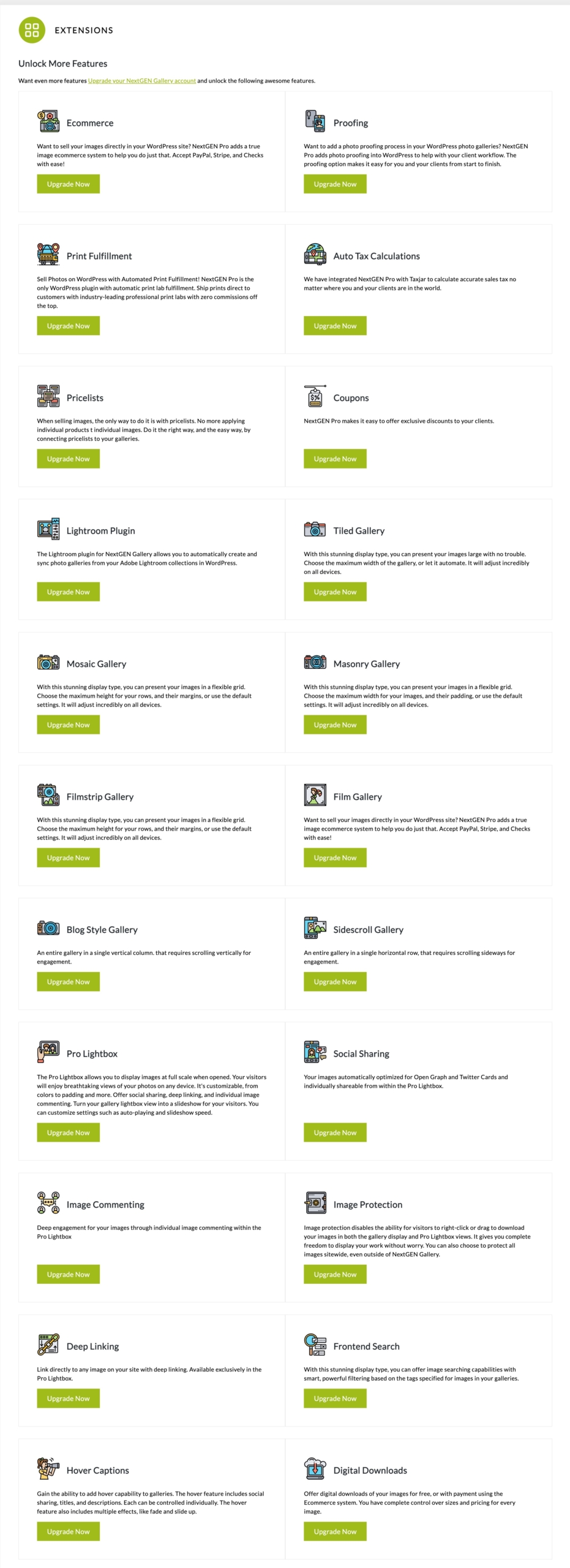
Extensions
แสดงคุณสมบัติเพิ่มเติมอื่นๆที่ช่วยขยายความสามารถของปลั๊กอิน ซึ่งในส่วนนี้ต้องอัปเกรดเป็นเวอร์ชั่นเสียเงิน

Upgrade to Pro
เมื่อคลิกที่เมนูนี้ จะพาไปที่หน้าของปลั๊กอิน NextGEN Gallery Pro แนะนำและเชิญชวนให้อัปเกรดเป็นเวอร์ชั่น Pro

ตัวอย่างการสร้างแกลเลอรีอย่างง่าย
คลิกที่เมนู NextGEN Gallery -> Add Gallery / Images

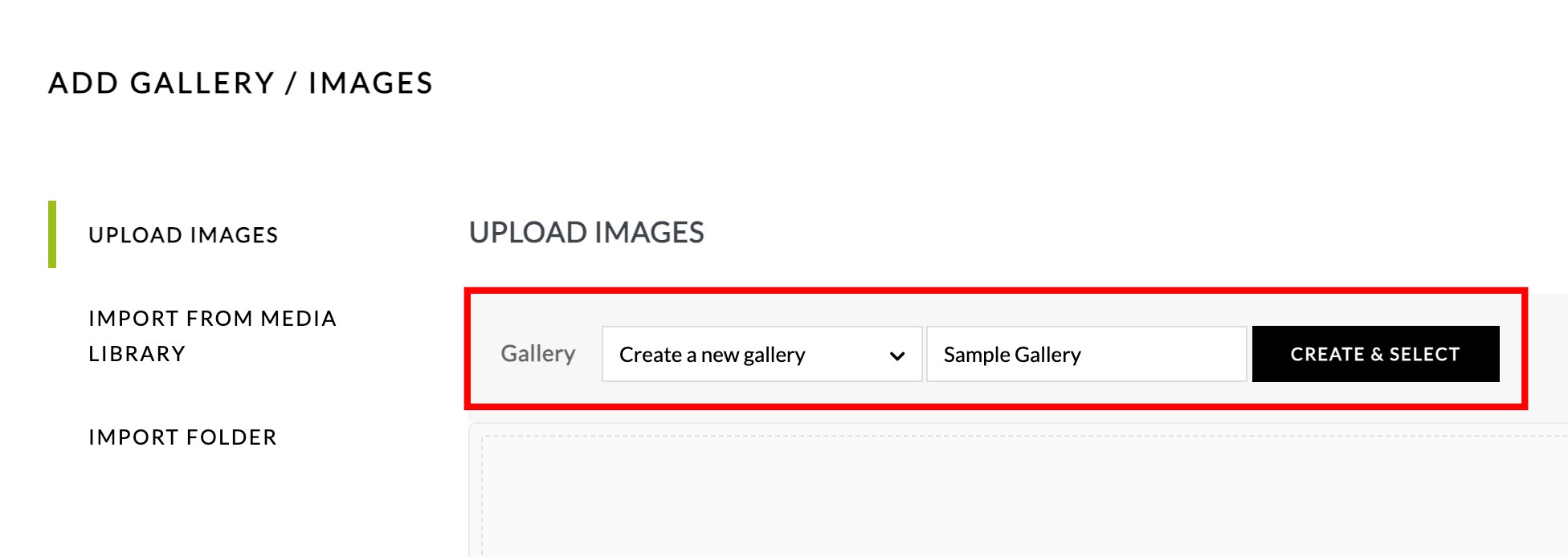
ในหน้า Add Gallery / Images ที่เมนู UPLOAD IMAGES ตรง Gallery เลือกเป็น Create a new gallery และช่องว่างถัดมาใส่ชื่อ Gallery ที่ต้องการ แล้วคลิกที่ปุ่ม CREATE & SELECT เพื่อสร้าง Gallery

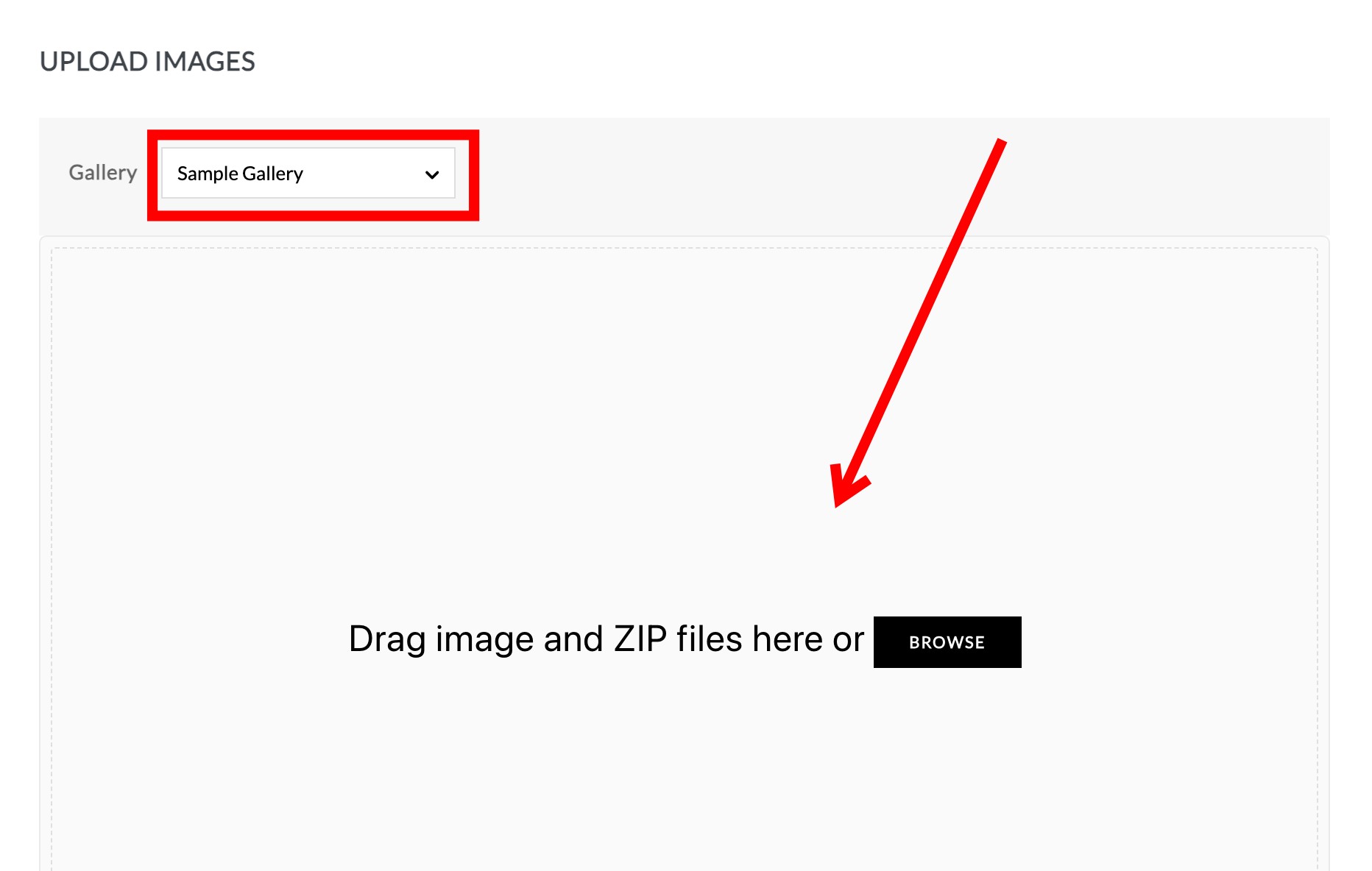
ตรง Gallery ก็จะเปลี่ยนเป็นชื่อแกลเลอรีที่เพิ่งสร้างขึ้นน ตรง Drag image and ZIP files here or BROWSE ให้ลากไฟล์ภาพที่ต้องการลงที่กรอบสี่เหลี่ยมนี้ได้เลย หรือคลิกที่ Browse เพื่อเลือกรูปภาพก็ได้

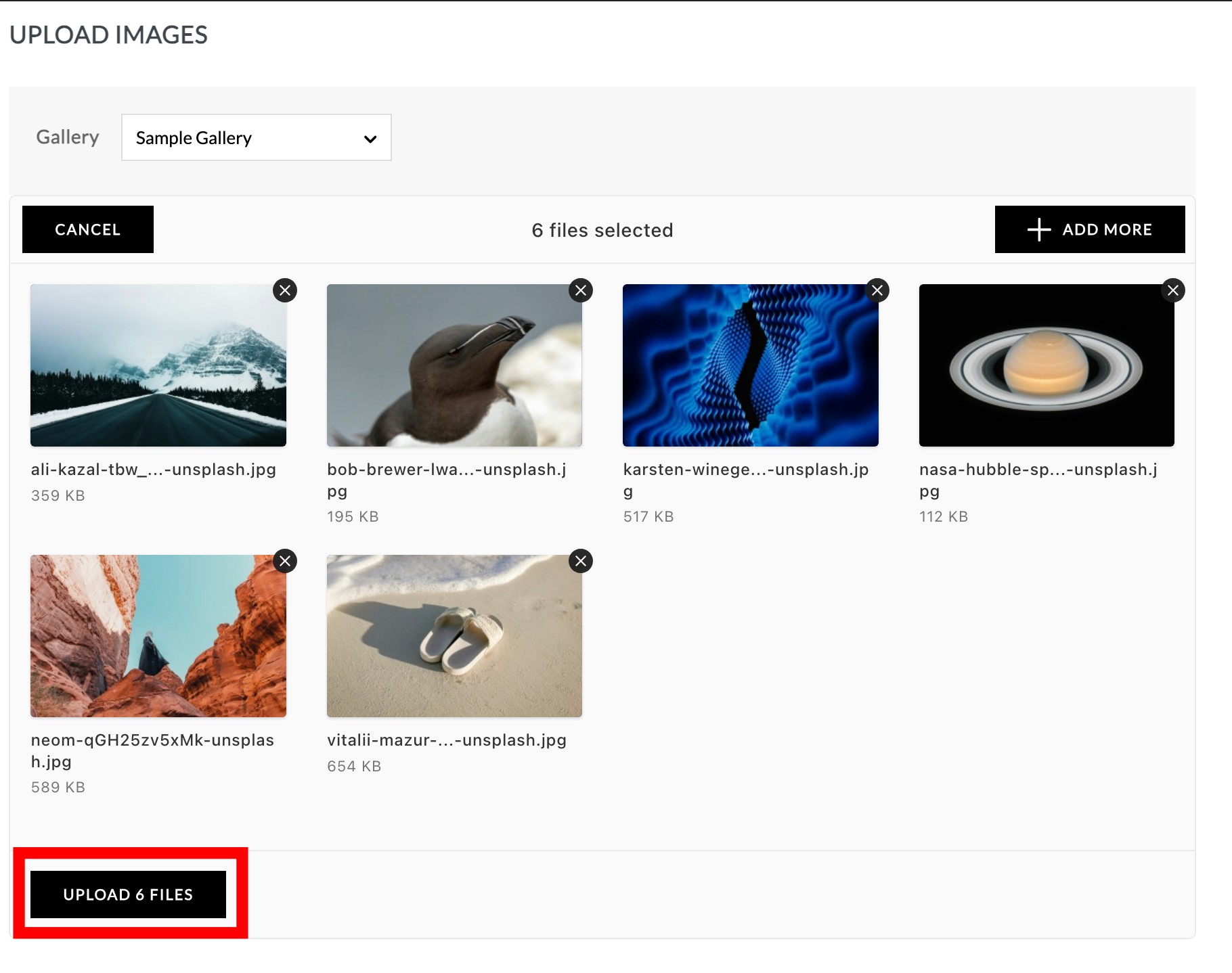
จากนั้นคลิกที่ปุ่ม UPLOAD 6 FILES ซึ่งถ้าต้องการเพิ่มรูปภาพในภายหลังก็เข้ามาที่หน้า Add Gallery / Images แล้วเลือก Gallery ที่้ต้องการ และ Upload ภาพลงไปเพิ่มเติมได้เลย

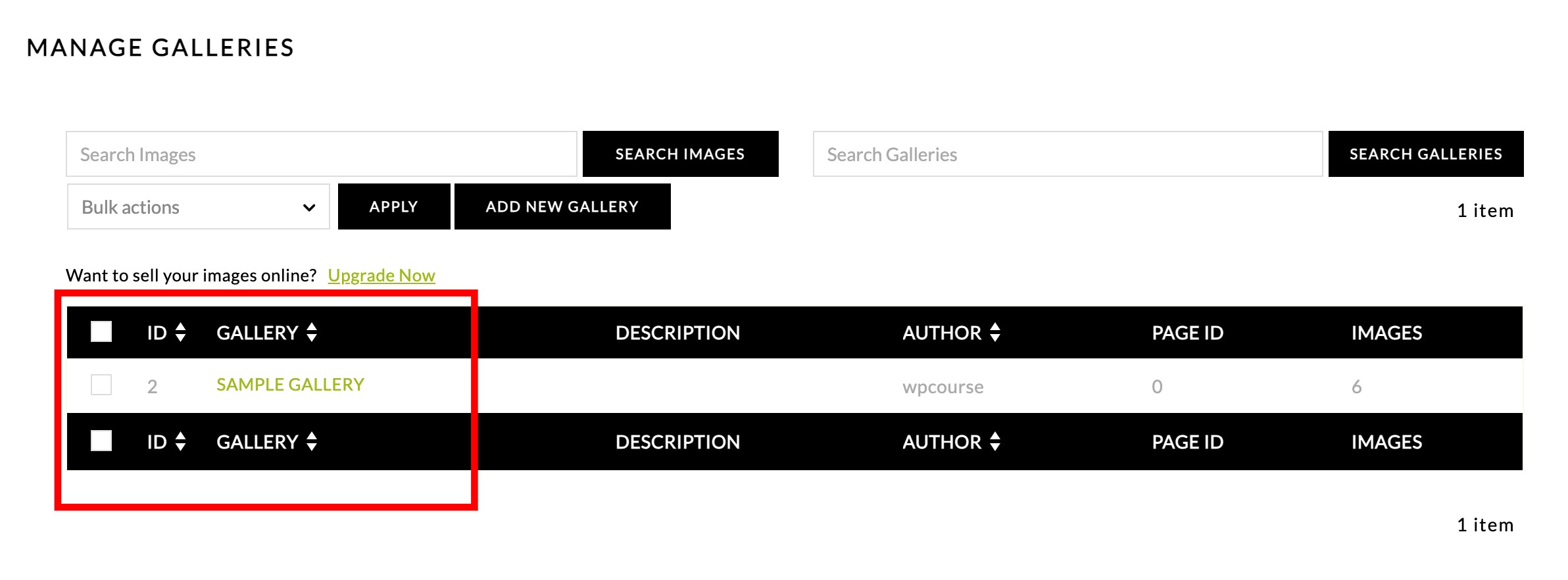
จากนั้นไปที่หน้า Manage Galleries ก็จะเห็น Gallery ที่เพิ่งสร้างขึ้น ให้คลิกที่ชื่อ Gallery จะเป็นการเปิด Gallery ขึ้นมา

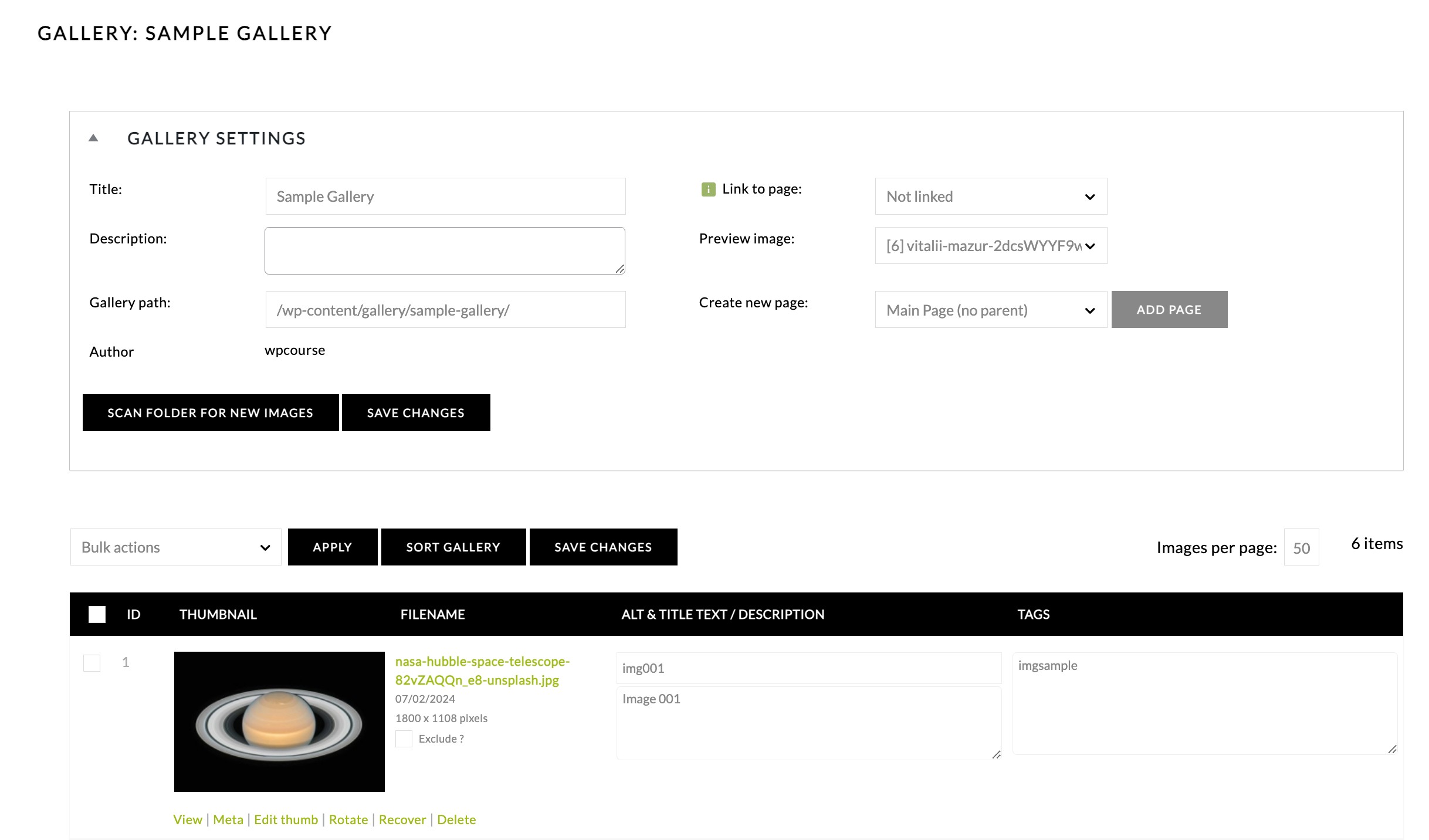
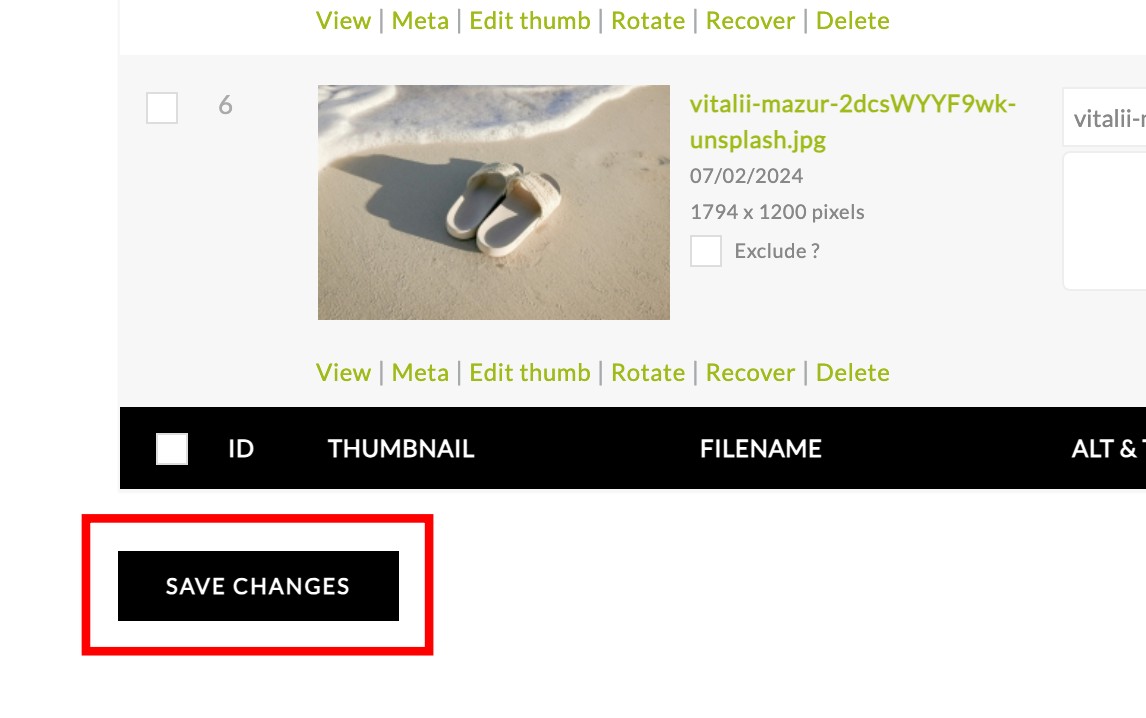
หน้านี้จะแสดงภาพทั้งหมดที่อยู่ใน Gallery ในหน้าที่ส่วนบนจะเป็น Gallery Settings จะแสดงรายละเอียด Title, Description ของภาพและแก้ไขได้ รวมถึงสามารถลบภาพที่ไม่ต้องการได้, ตั้ง ALT & TITLE TEXT / DESCRIPTION ของภาพ และใส่ Tag ให้กับภาพเพื่อความสะดวกในการค้นหาภายหลังได้

ถ้ามีการแก้ไขใดๆก็ตาม อย่าลืมคลิกที่ปุ่ม Save Chanage ที่อยู่ด้านล่าง เพื่อบันทึกการเปลี่ยนแปลง

การนำ Gallery ไปแสดงในหน้า Post/Page
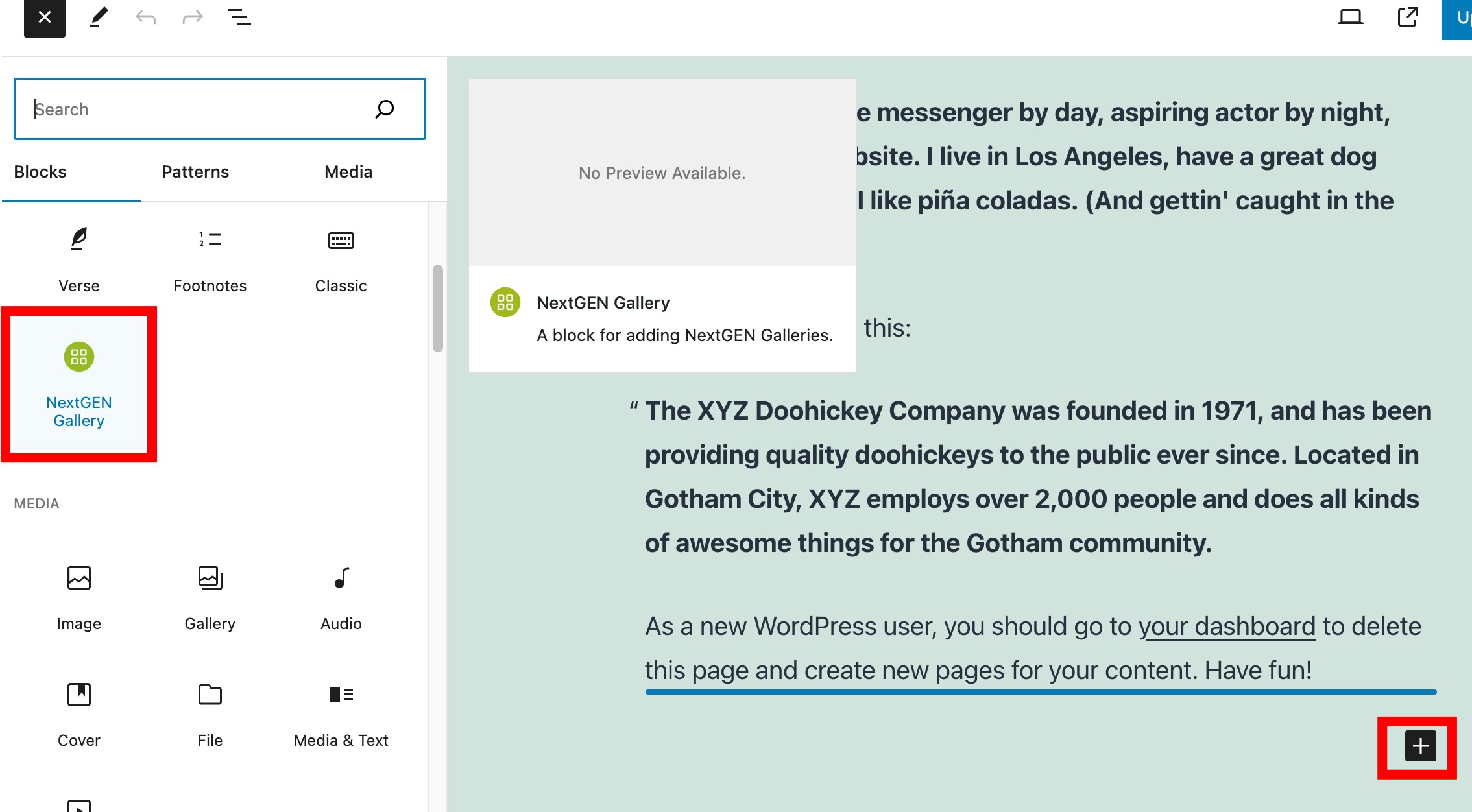
เข้าไปที่หน้า Post หรือ Page ที่ต้องการ จากนั้น Add Block NextGEN Gallery

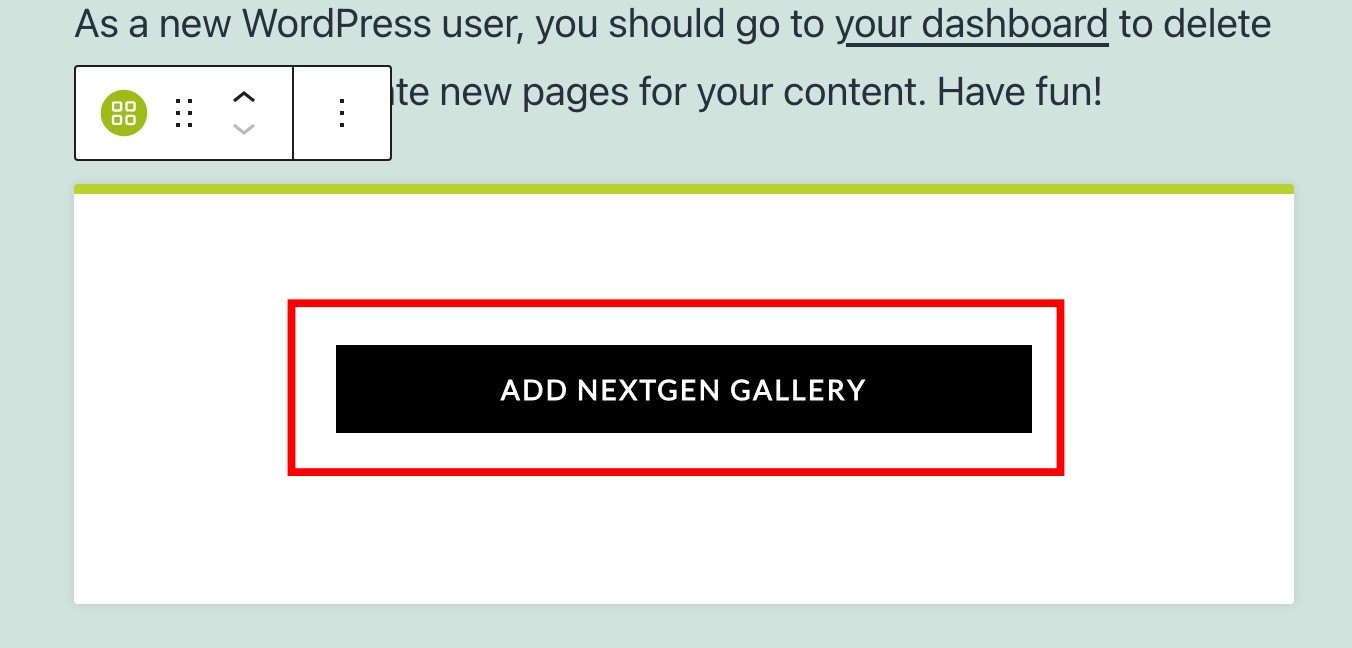
จากนั้นคลิกที่ปุ่ม Add NextGen Gallery

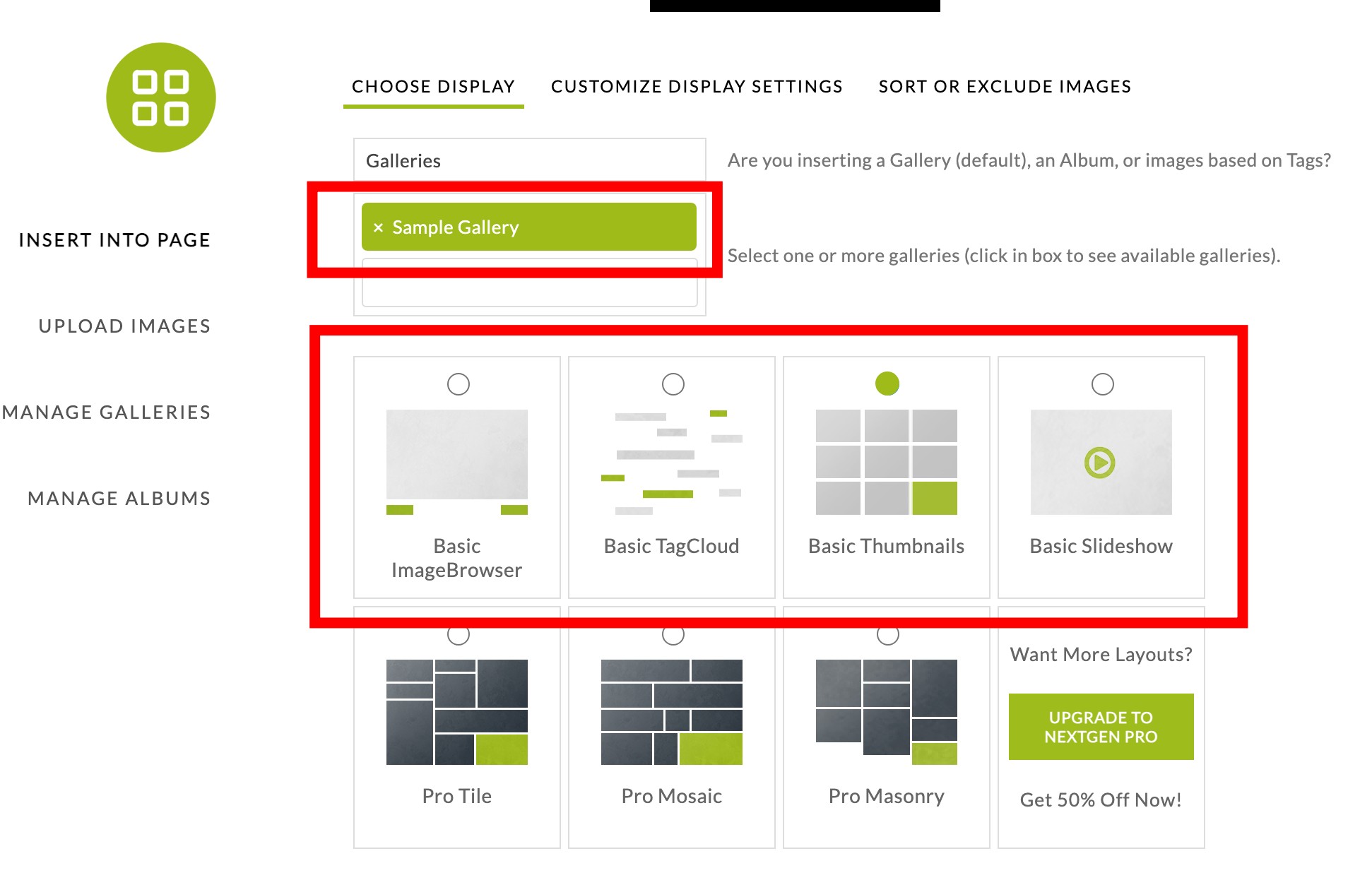
ที่ Tab Choose Display เลือก Galleries ที่ต้องการโชว์ และสไตล์ ซึ่งจะเลือกได้เฉพาะ 4 แถวบน

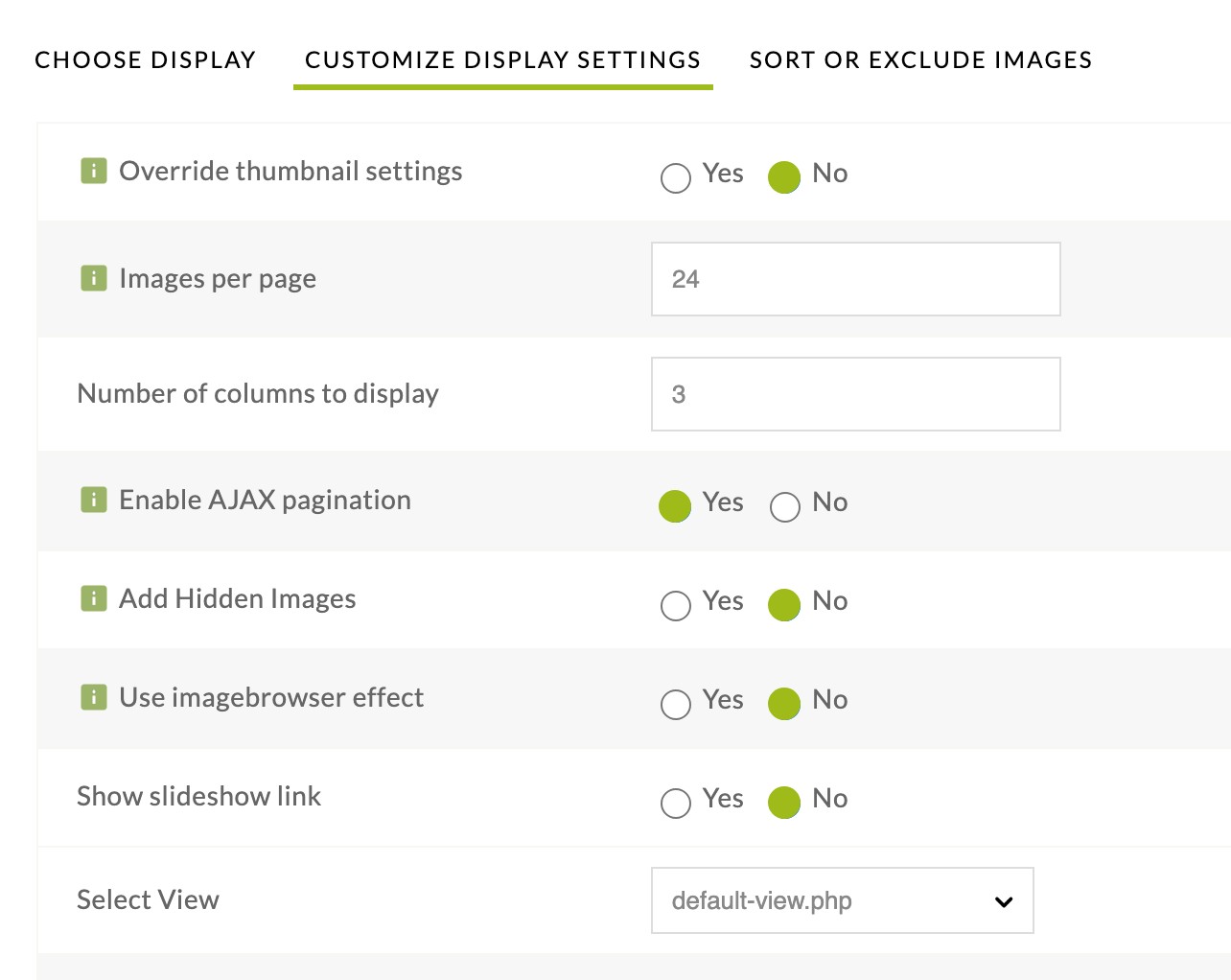
ที่ Tab Customize Display Settings ส่วนนี้ใช้ตั้งค่าเกี่ยวกับการแสดงผลได้ เช่น กำหนดจำนวน Column ของภาพ, จำนวนภาพสูงสุดของ 1 หน้า เป็นต้น

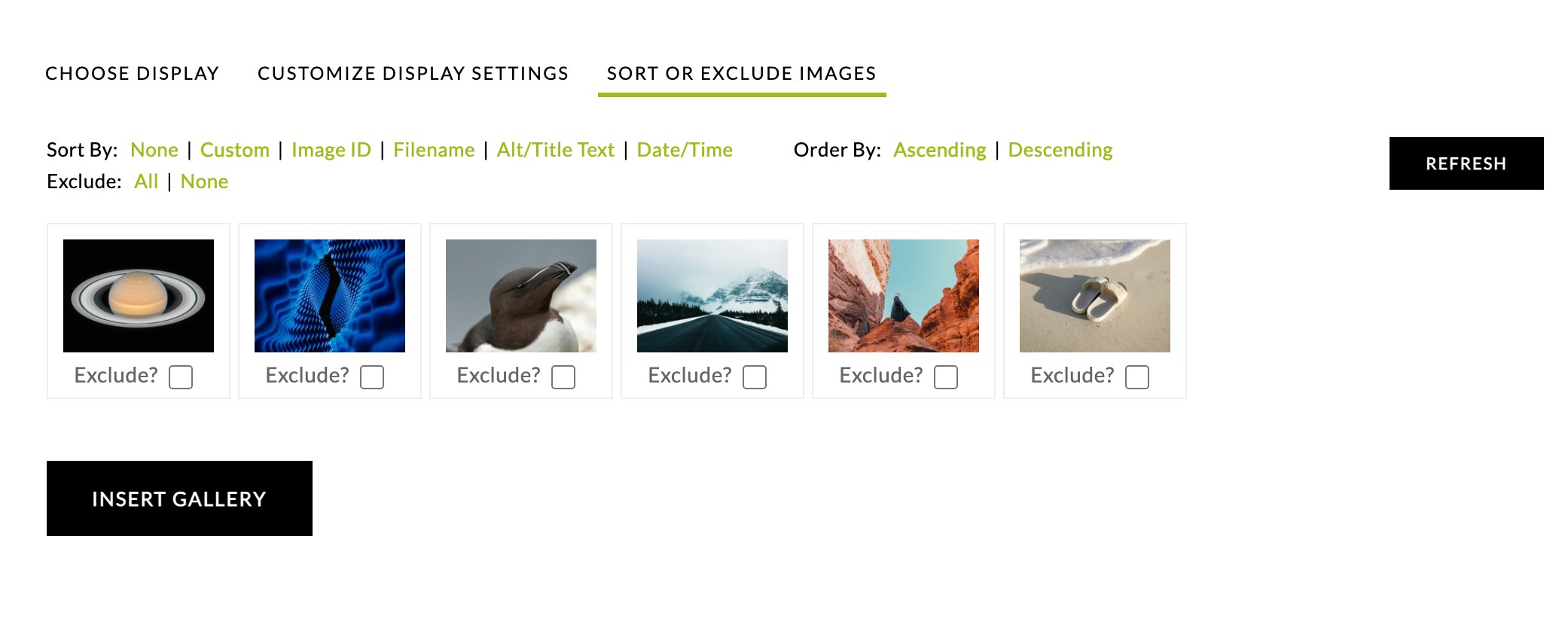
ที่ Tab Sort or Exclude Images จะใช้จัดลำดับการแสดงภาพ ว่าจะเรียงตาม ID, Filename, เรียงจากภาพล่าสุดหรือภาพแรก หรือกำหนดเอง หรือจะเปิดการแสดงภาพบางภาพก็ทำได้ โดยเราสามารถคลิกลากค้างที่ภาพเพื่อลากจัดลำดับได้เอง

จากนั้นคลิกที่ปุ่ม Insert Gallery

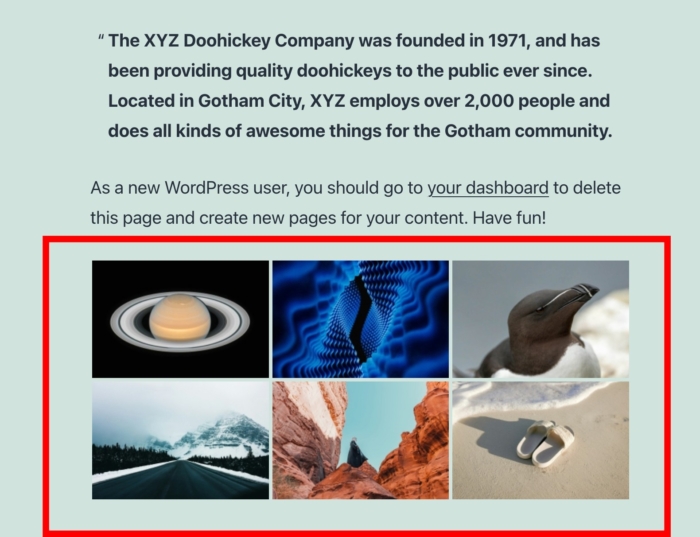
เมื่อเข้าไปดูที่หน้าเว็บไซต์ ก็จะเห็น Gallery ที่เราสร้างขึ้น

สรุป
NextGEN Gallery เป็นอีกหนึ่งปลั๊กอินสร้างแกลเลอรีที่อยู่คู่กับ WordPress มายาวนาน การสร้าง Gallery นั้นค่อนข้างง่าย การตั้งค่าต่างๆก็เข้าใจไม่ยาก มี Block NextGEN Gallery ที่ใช้กับ WordPress Gutenberg Block Editor ทำให้การแสดงผล Gallery ทำได้ง่าย แต่ก็มีข้อสังเกตอยู่บ้าง คือถ้าต้องการนำ Gallery ไปใช้กับ Page Builder อื่นๆ เช่น Elementor, Divi นั้นต้องใช้วิธีลง shortcode แต่ก็ค่อนข้างแตกต่างจาก shortcode ทั่วไป ที่ตัวปลั๊กอินจะ Gen Shortcode มาให้เลย แต่ NextGEN Gallery เราต้องใส่ค่าต่างๆเอง ซึ่งการใส่ค่าต่างๆนั้นเข้าไปดูได้ที่ NextGEN Gallery Shortcodes






