
สำหรับช่างภาพที่อยากจะทำเว็บไซต์ที่มี Gallery เพื่อโชว์ผลงานของตัวเอง หรือเว็บไซต์ร้านค้าที่อยากจะสร้างส่วนที่เป็น Gallery เพื่อโชว์ภาพของสินค้า วันนี้จะมาแนะนำปลั๊กอินสำหรับสร้าง Gallery ในเว็บไซต์ WordPress โดยปลั๊กอินตัวนี้มีชื่อว่า Envira Gallery จากผู้พัฒนา Envira Gallery Team
Envira Gallery เป็นปลั๊กอินที่ใช้สร้าง Gallery ในเว็บไซต์ WordPress ที่ใช้งานง่าย สร้าง Gallery ได้ง่ายเพียงลากและวาง Envira Gallery ได้รับการปรับแต่งให้มีประสิทธิภาพที่สุดและมีความเร็วที่ดีสำหรับการใช้งานบนเว็บไซต์และเซิร์ฟเวอร์
Envira Gallery ใช้ได้ฟรีด้วยเวอร์ชั่น Lite และสามารถใช้งานร่วมกับ Page Builder ยอดนิยม เช่น Elementor, Beaver Builder, Divi และ WordPress Block Editor เป็นปลั๊กอินที่ได้รับความนิยมไม่น้อย โดยในเวอร์ชั่น Lite มียอดดาว์นโหลดไปใช้งานมากกว่า 1 แสนครั้ง
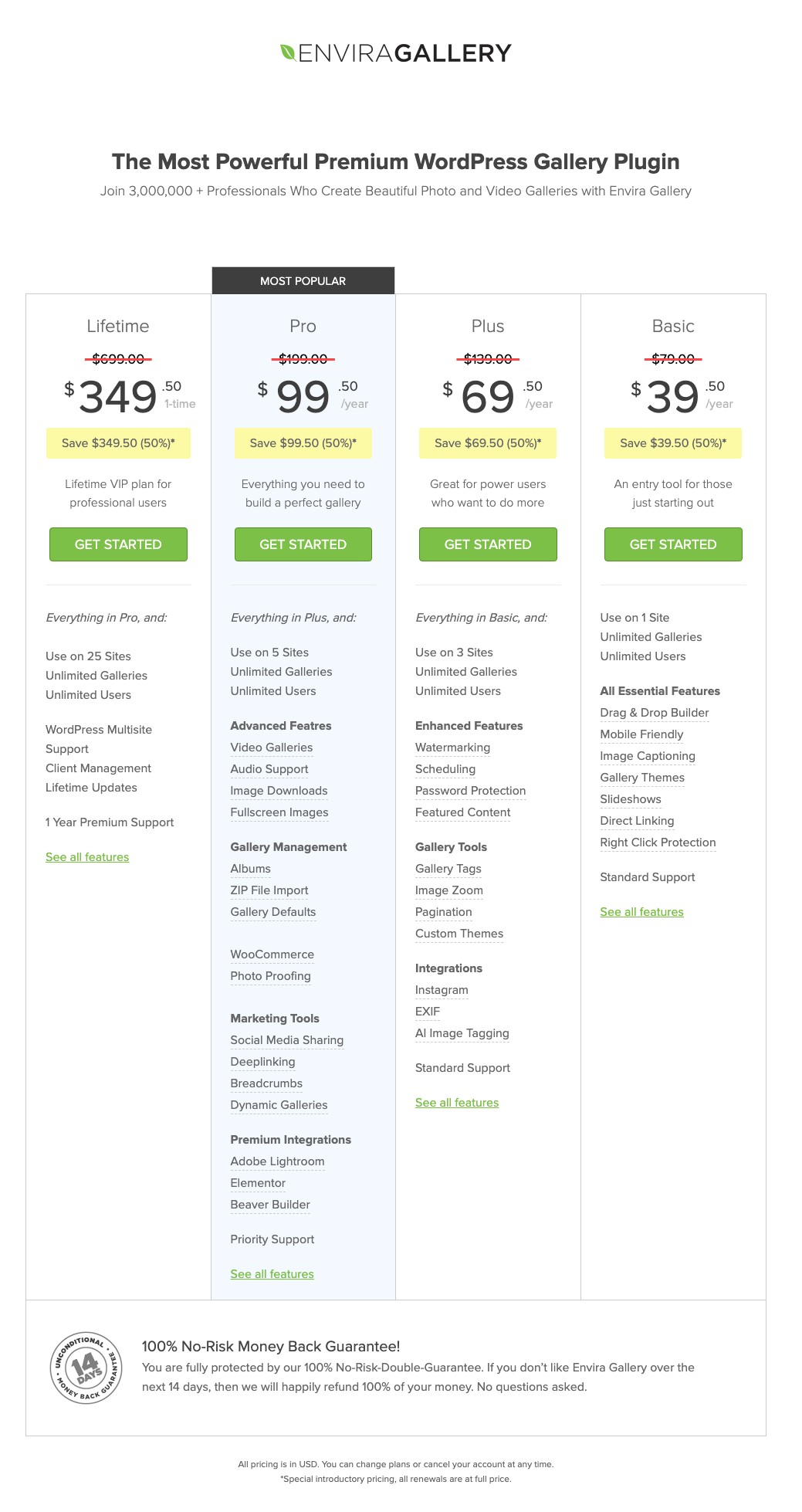
ในเวอร์ชั่นเสียเงินนั้นจะมีทั้งหมด 4 Plan ตามจำนวนฟังก์ชั่นและจำนวนเว็บที่ใช้งานได้
ราคาเวอร์ชั่นเสียเงิน
Basic | $79.00/Year | ใช้ได้ 1 เว็บไซต์
Plus | $139.00/Year | ใช้ได้ 3 เว็บไซต์
Pro | $199.00/Year | ใช้ได้ 5 เว็บไซต์
Lifetime | $699.00/Lifetime | ใช้ได้ 25 เว็บไซต์
*ราคาข้างต้นคือราคาปกติ ส่วนราคาลดนั้นก็แล้วแต่โปรโมชั่นในช่วงเวลาน้ันๆ

คุณสมบัติเด่น
- สร้างแกลเลอรีด้วยเครื่องมือลากและวาง
- แสดงผลได้ทุกขนาดหน้าจอ Mobile Friendly
- Layout สวยงาม มี Template ที่ปรับแต่งได้เอง
Albums – จัดระเบียบแกลเลอรีรูปภาพและรูปได้อย่างง่ายดาย
Social Sharing – แชร์แกลเลอรีลง Facebook, Twitter, Pinterest ได้
Video Galleries – สร้างแกลเลอรีวิดีโอได้ ทั้งจาก Youtube, Vimeo, Wistia และจากแหล่งอื่นๆ
Watermarking – ใส่ลายน้ำบนภาพเพื่อป้องกันการขโมยภาพไปใช้งานได้
Slideshow – เพิ่มสไลด์โชว์และกำหนดให้เล่นอัตโนมัติได้
Deeplinking – สร้าง Link ให้กับรูปภาพได้ ทำให้แกลเลอรีและรูปภาพเป็นมิตรกับ SEO
Pagination – แบ่งหน้าการแสดงผลใหักับแกลเลอรีขนาดใหญ่ เพื่อไม่ให้ใช้เวลาในการโหลดแกลเลอรีนานจนเกินไป
Elementor – สร้างและแก้ไชแกลเลอรีทั้งรูปภาพและวิดีโอได้อย่างรวดเร็วและง่ายดายด้วย Page Builder Elementor
WooCommerce Integration – แสดงและขายภาพถ่ายได้ด้วยปลั๊กอิน WooCommerce
Image Tags – จัดระเบียบรูปภาพด้วย Tag เพื่อการค้นหาและแสดงผลที่ง่าย
Password Protection – ใส่รหัสป้องกันการเข้าถึง WordPress Galleries โดยไม่ได้รับอนุญาตได้
Standalone Galleries – สร้างแกลเลอรีแบบอิสระ ไม่เชื่อมต่อกับ Posts หรือ Page ได้
EXIF Meta Data – แสดงข้อมูล EXIT รุ่นของกล้อง รูรับแง ความเร็วชัตเตอร์ และอื่นๆ
Pinterest – เพิ่มปุ่ม Pinterest Pin It ได้
Instagram – นำเข้ารูปภาพจาก Instagram ได้
FullScreen Display – แสดงผลรูปภาพแบบเต็มจอได้
Supersized Images – แสดงรูปภาพขนาดใหญ่โดยไม่ต้องครอบได้
Dynamic Galleries – ดึงภาพจากแหล่งต่างๆมาสร้างเป็นแกลเลอรีได้
Gallery Defaults – ใช้ค่าที่เราตั้งไว้ใน Setting เป็นค่าเริ่มต้นของการสร้างแกลเลอรีได้
CSS Styles – ปรับแต่งสไลต์ด้วย CSS ได้
Adobe Lightroom to WordPress – สร้างและซิงค์แกลเลอรีรูปภาพจาก Adobe Lightroom Collections ไปยัง WordPress ได้แบบง่ายๆ
Zip Importer – สร้างแกลเลอรีได้จากรูปภาพที่ Zip รวมมาได้
Dropbox Importer – นำเข้ารูปแบบจาก Dropbox ได้อย่างง่ายดาย
NextGen Importer – นำเข้ารูปภาพจาก NextGen Gallery ได้
Compression – ลดขนาดไฟล์รูปภาพได้
การติดตั้งปลั๊กอิน Envira Gallery
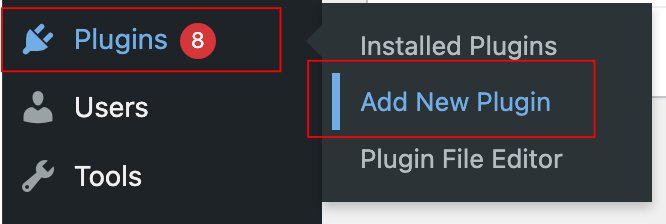
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

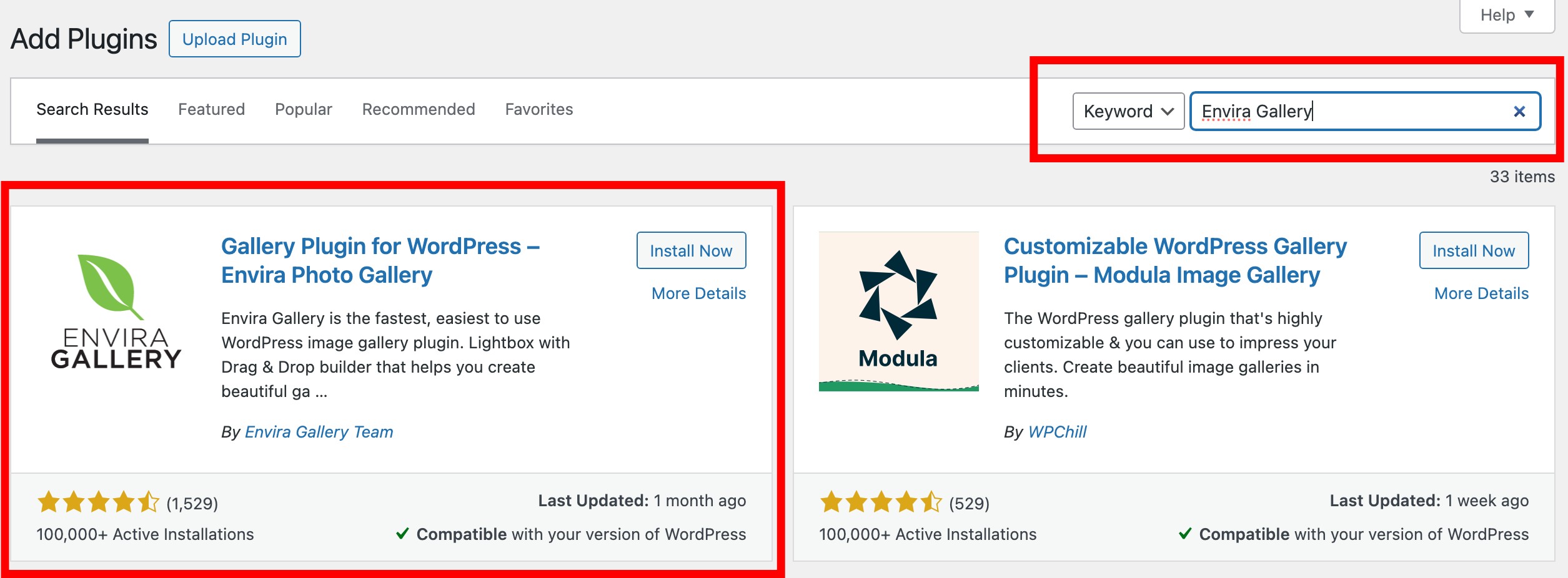
ที่หน้า Add Plugins ให้ใส่คำว่า Envira Gallery ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูต่างๆของปลั๊กอิน Envira Gallery
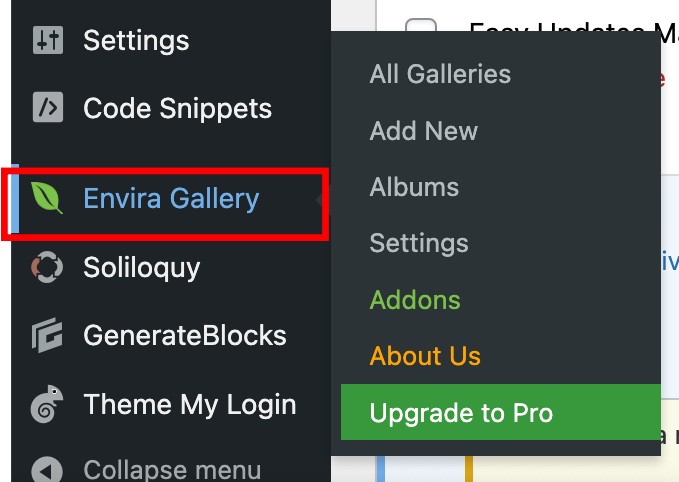
เมนูใช้งานเข้าไปได้ที่ -> Envira Gallery จะมีเมนูย่อยทั้งหมด 7 เมนู

All Galleries
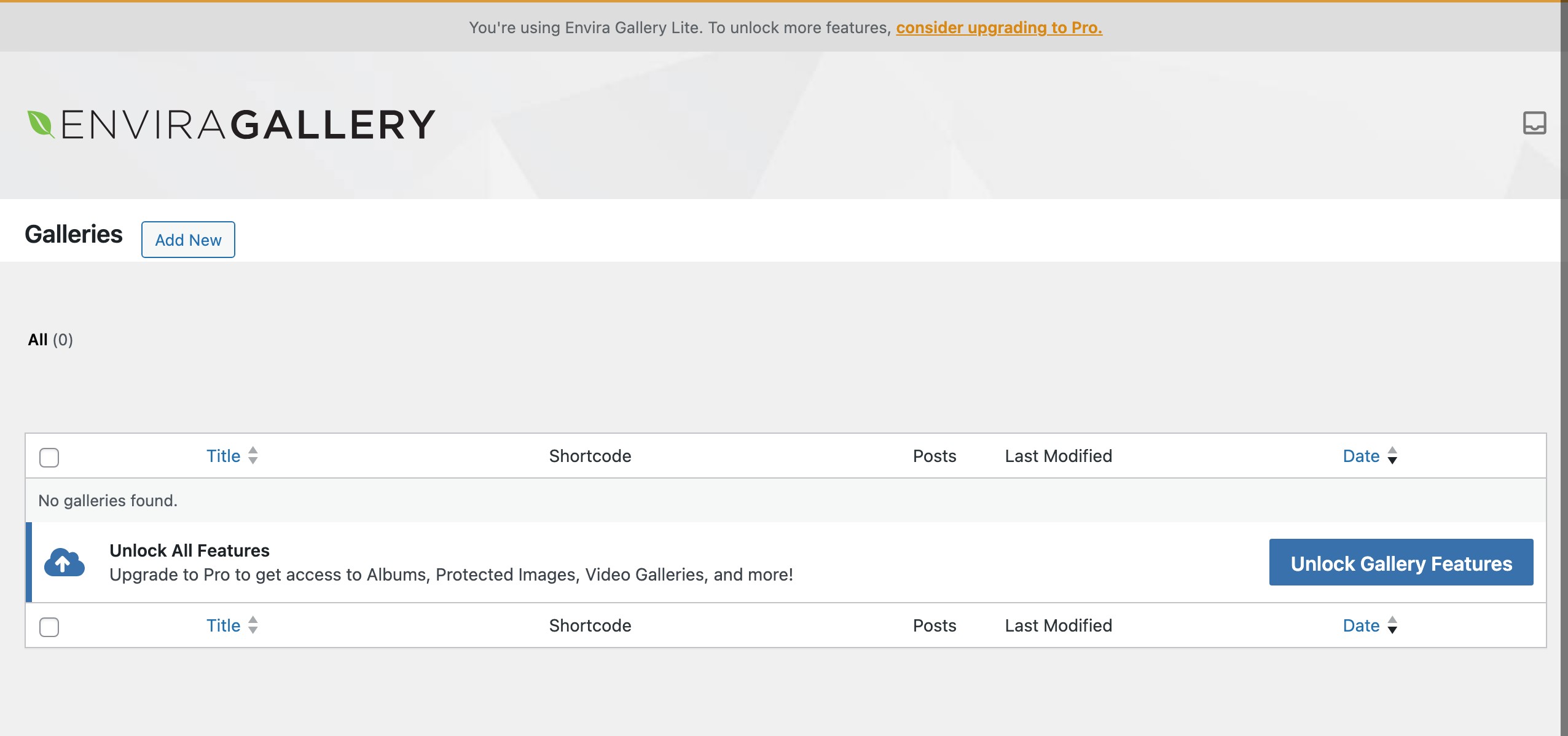
เป็นหน้าที่รวมแกลเลอรีทั้งหมดที่เคยสร้างไว้

Add New
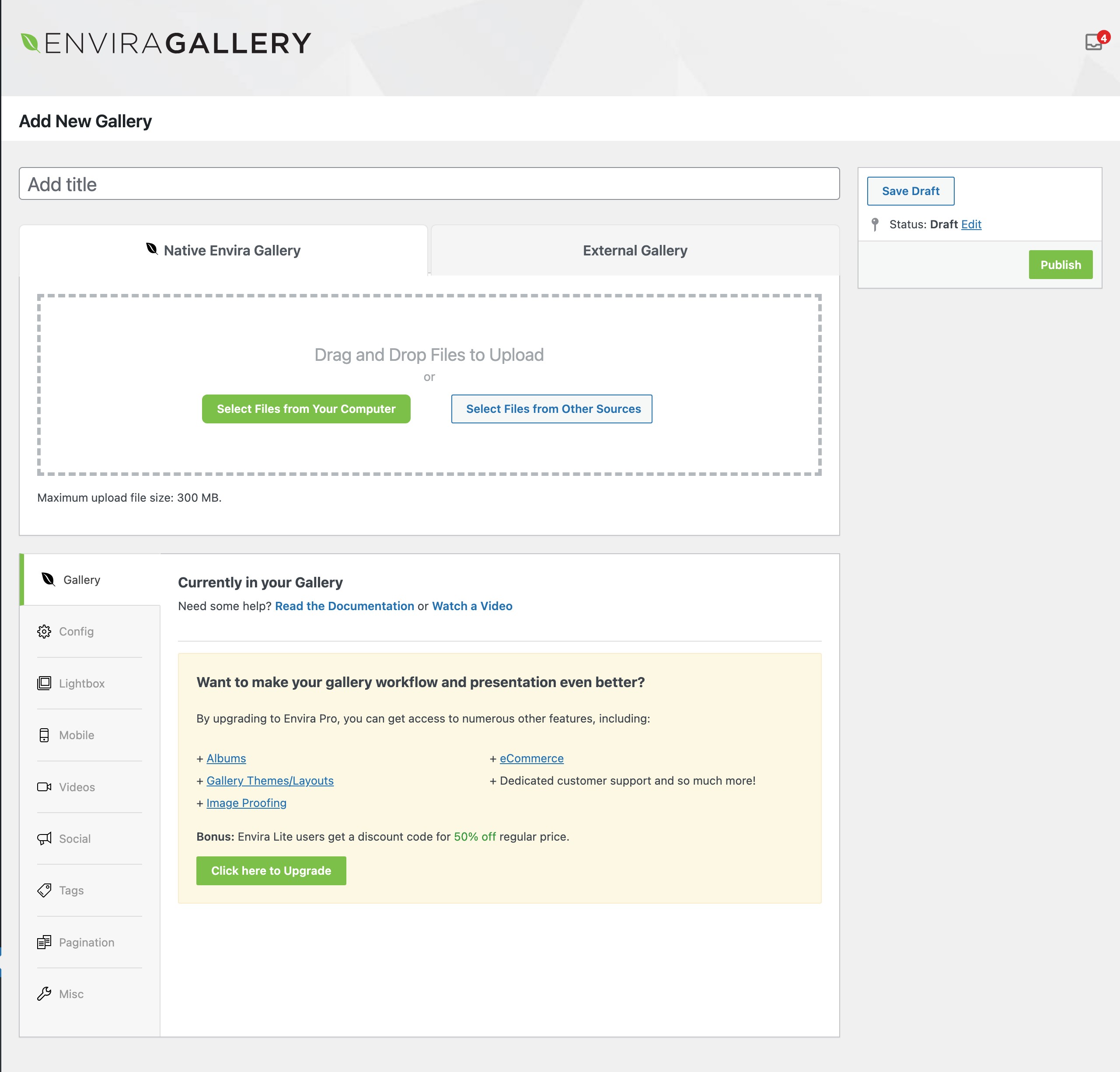
เป็นหน้าที่ใช้สร้าง Gallery

Albums
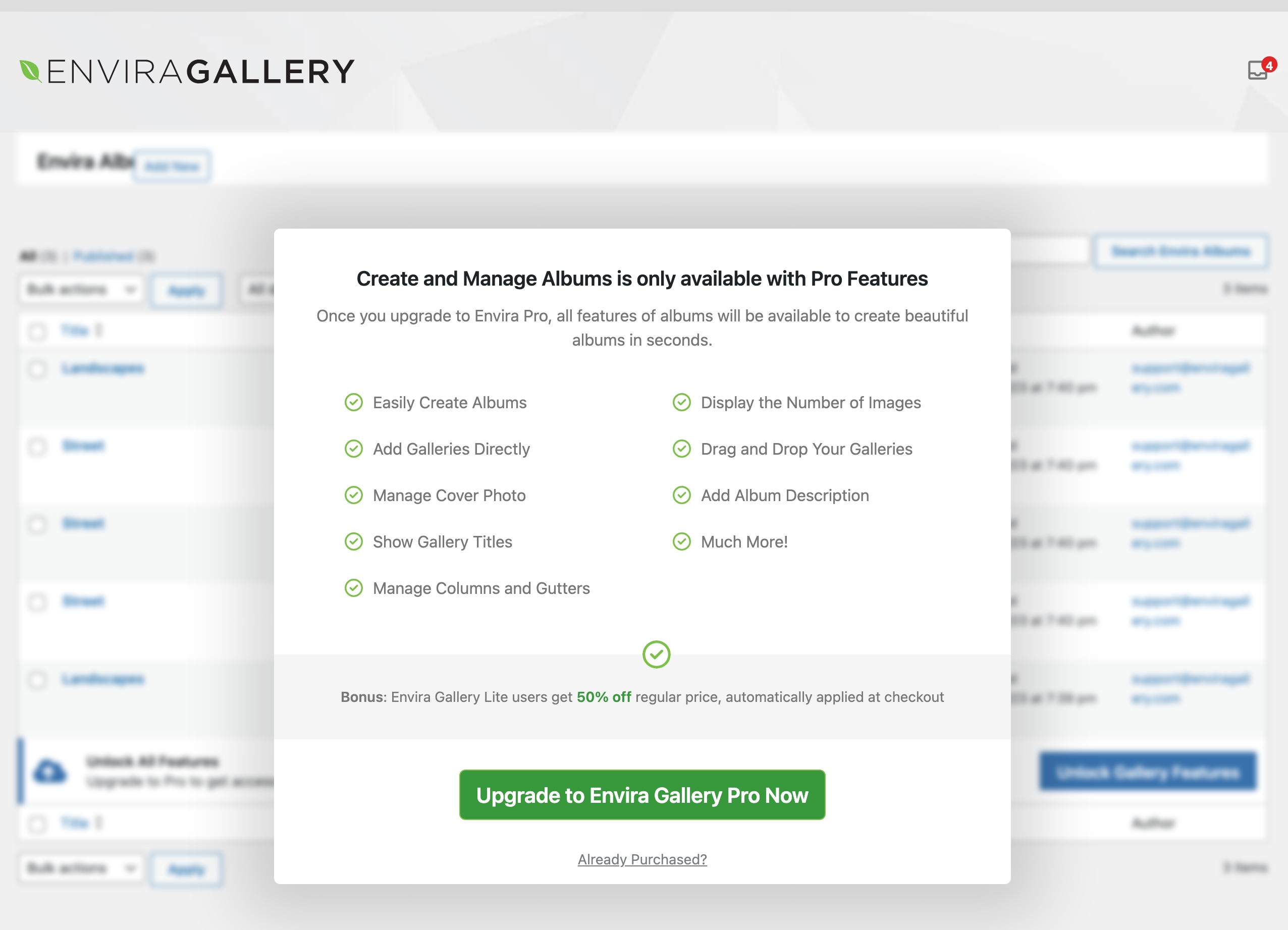
เป็นหน้าใช้สร้าง Albums และแสดง Albums ทั้งหมดที่เคยสร้างไว้ โดยต้องเป็น Envira Gallery เวอร์ชั่น Pro ขึ้นไปเท่านั้น ถึงจะสร้าง Albums ได้

Settings
สำหรับใช้ใส่ License Key Envira Gallery เวอร์ขั่นเสียเงิน

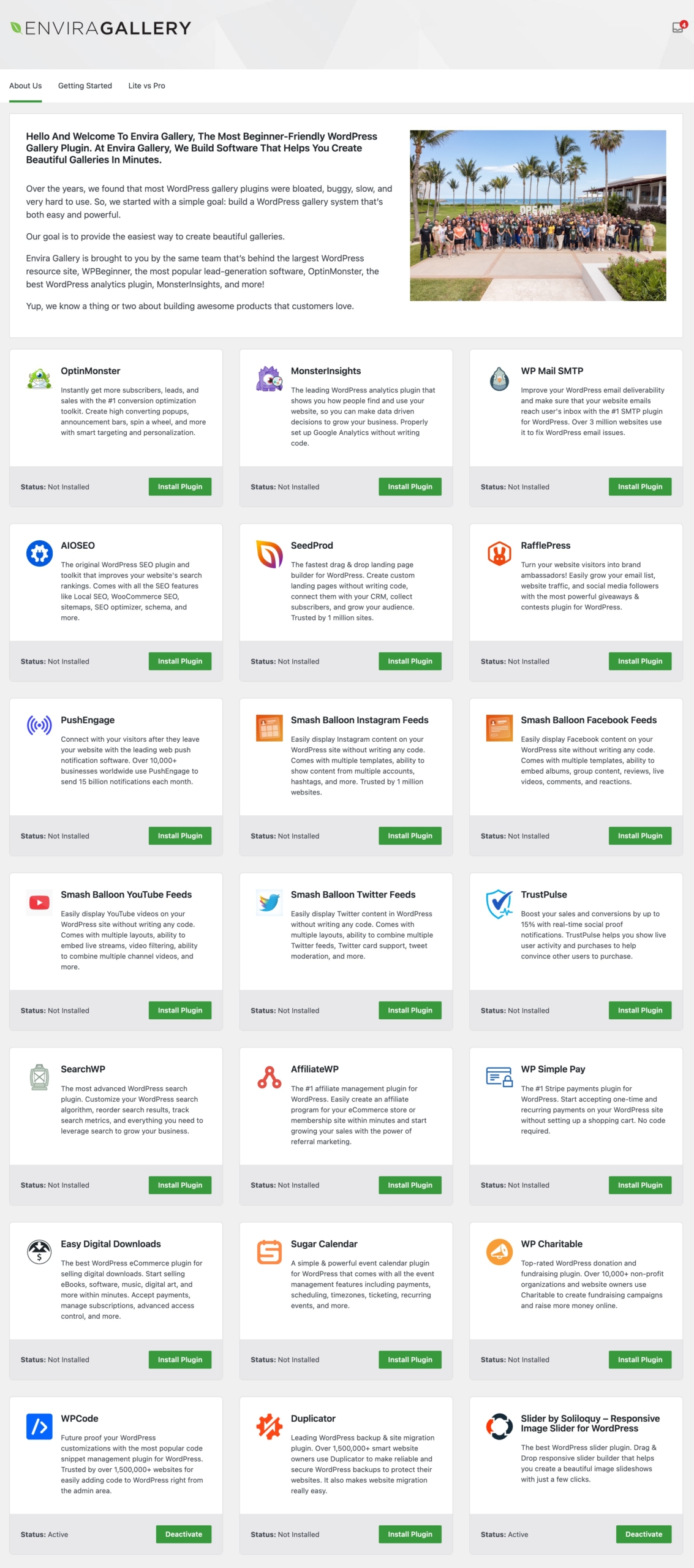
About Us
หน้าประวัติความเป็นมาของ Envira Gallery Team และยังแสดงปลั๊กอินที่ Support กับ Envira Gallery มีหน้า Getting Started แนะนำการใช้งานเบื้องต้น

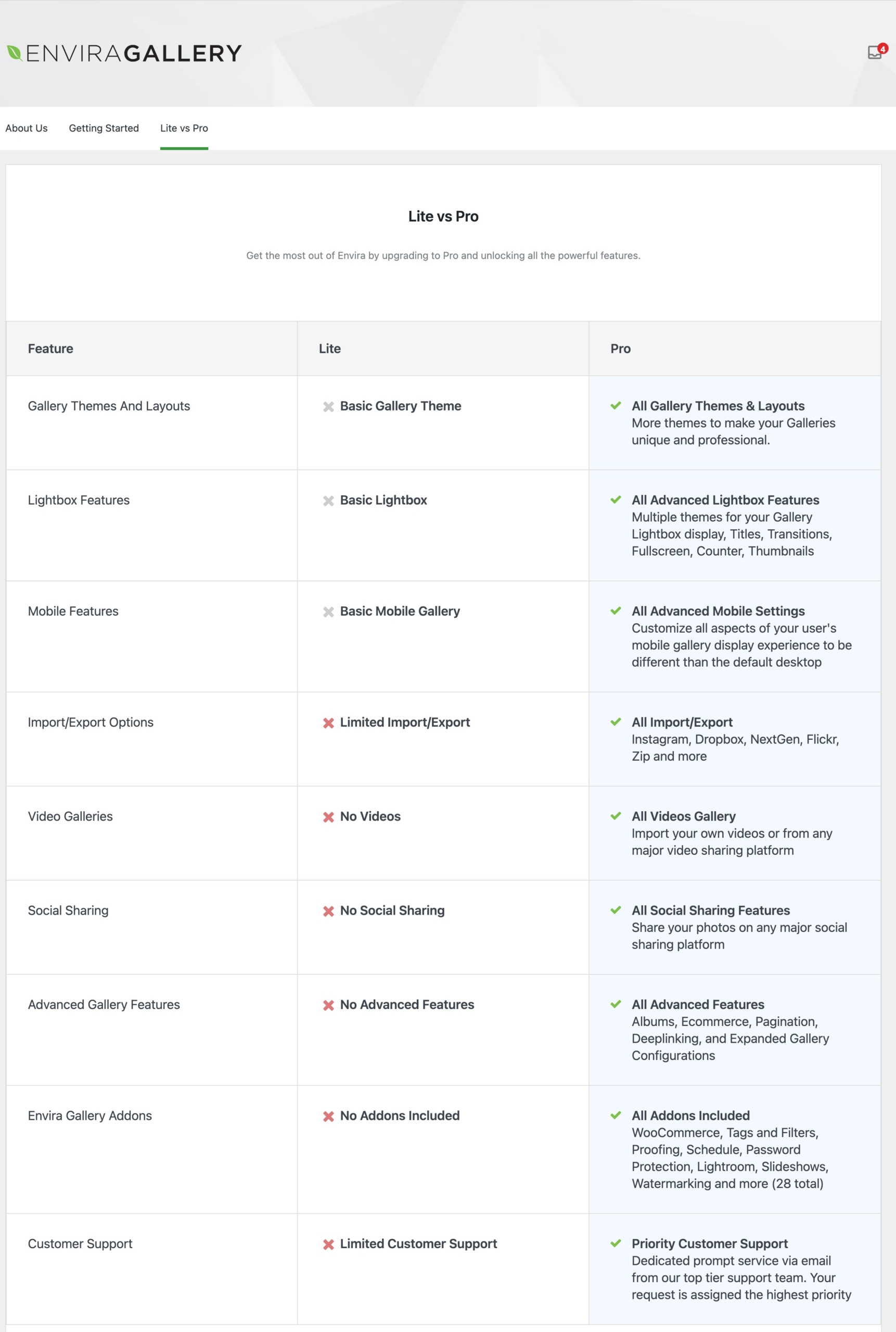
และยังมีหน้าที่เปรียบเทียบระหว่างเวอร์ชั่น Lite กับ เวอร์ชั่น Pro

Upgrade to Pro
เมื่อเลือกเมนูนี้จะเป็นการเปิดหน้าเว็บ Envira Gallery แนะนำเวอร์ชั่น Pro

ตัวอย่างการสร้าง Gallery แบบง่ายๆ
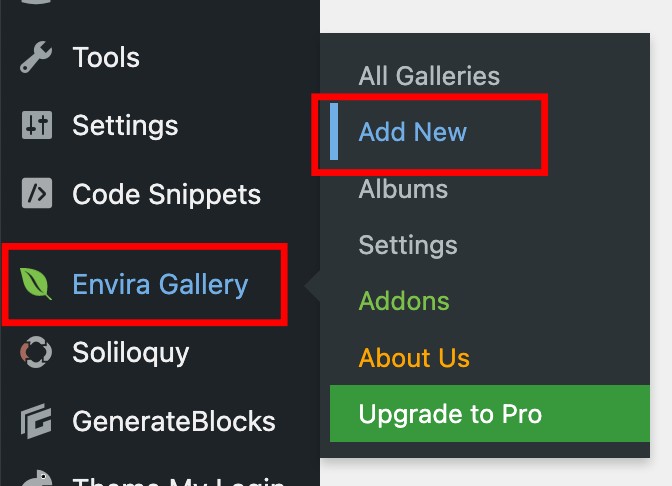
ที่หลังบ้าน WordPress เลือกที่ Envira Gallery -> Add New

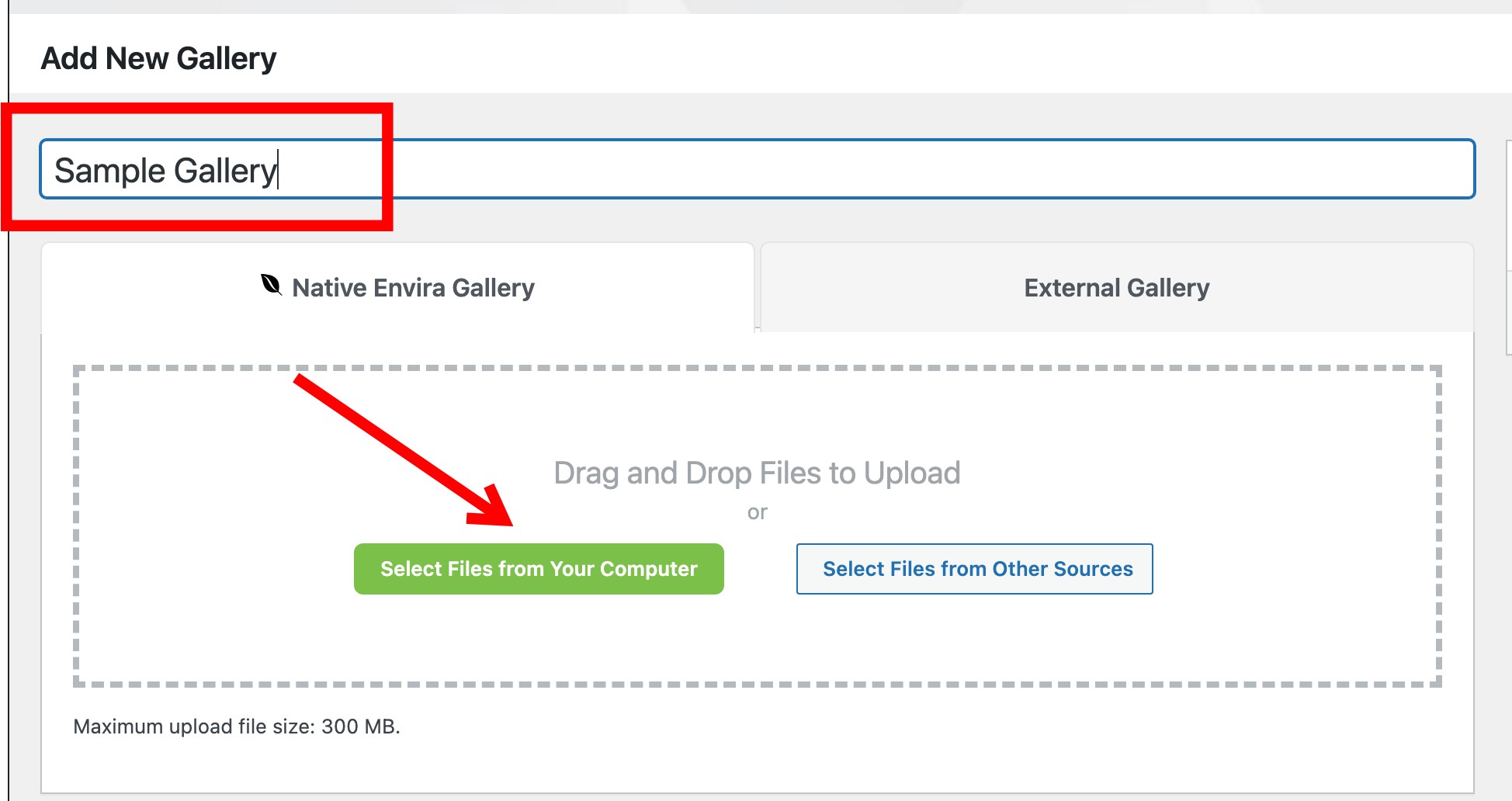
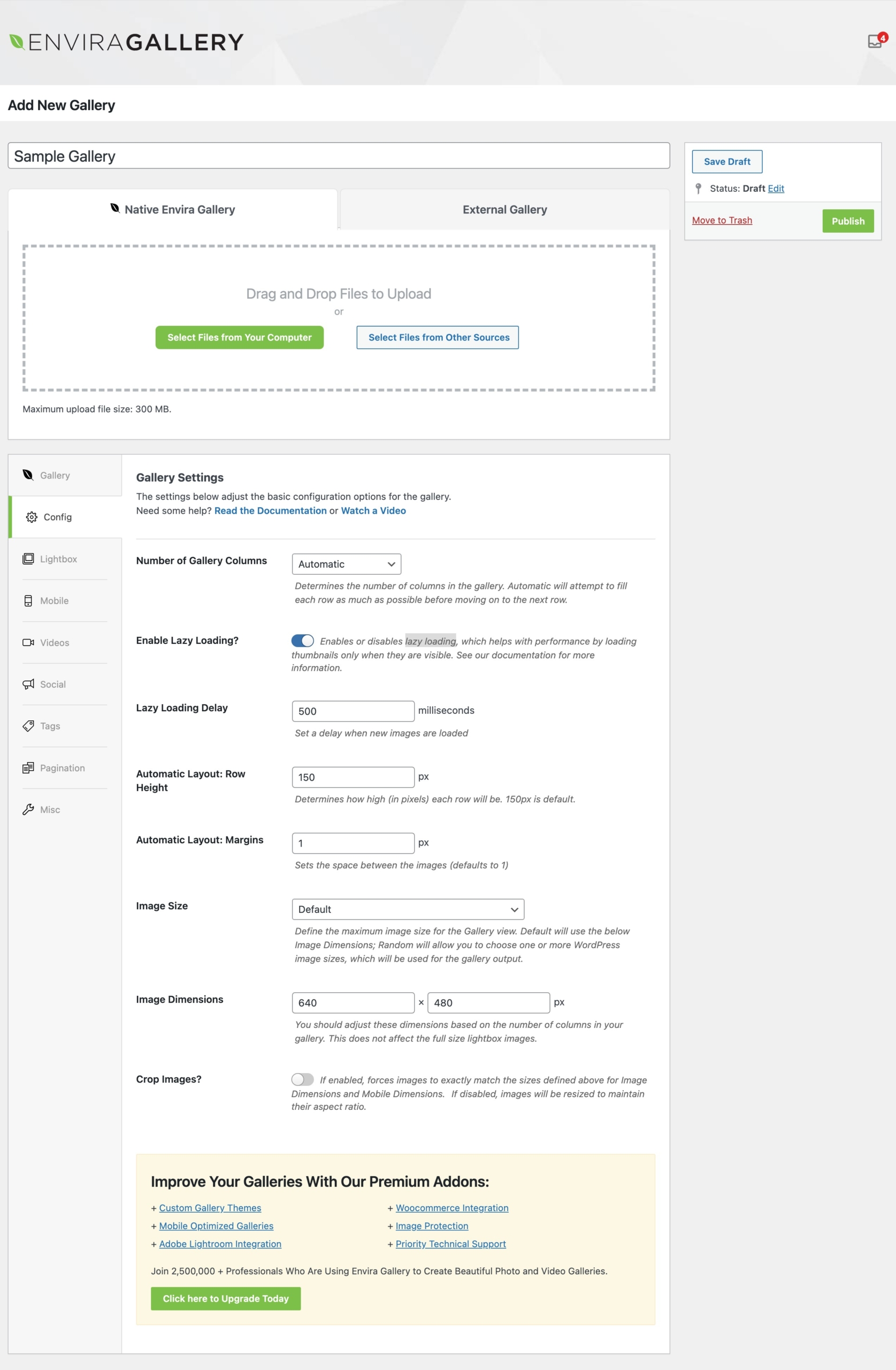
ที่หน้า Add New Gallery ตั้งชื่อ Gallery ที่ต้องการ ที่ Tab Native Envira Gallery คลิกที่ปุ่ม Select File from Your Computer เพื่อเลือกภาพจากคอมพิวเตอร์ หรือ คลิกที่ปุ่ม Select Files Other Sources เพื่อเลือกภาพที่มีอยู่แล้วในเว็บ

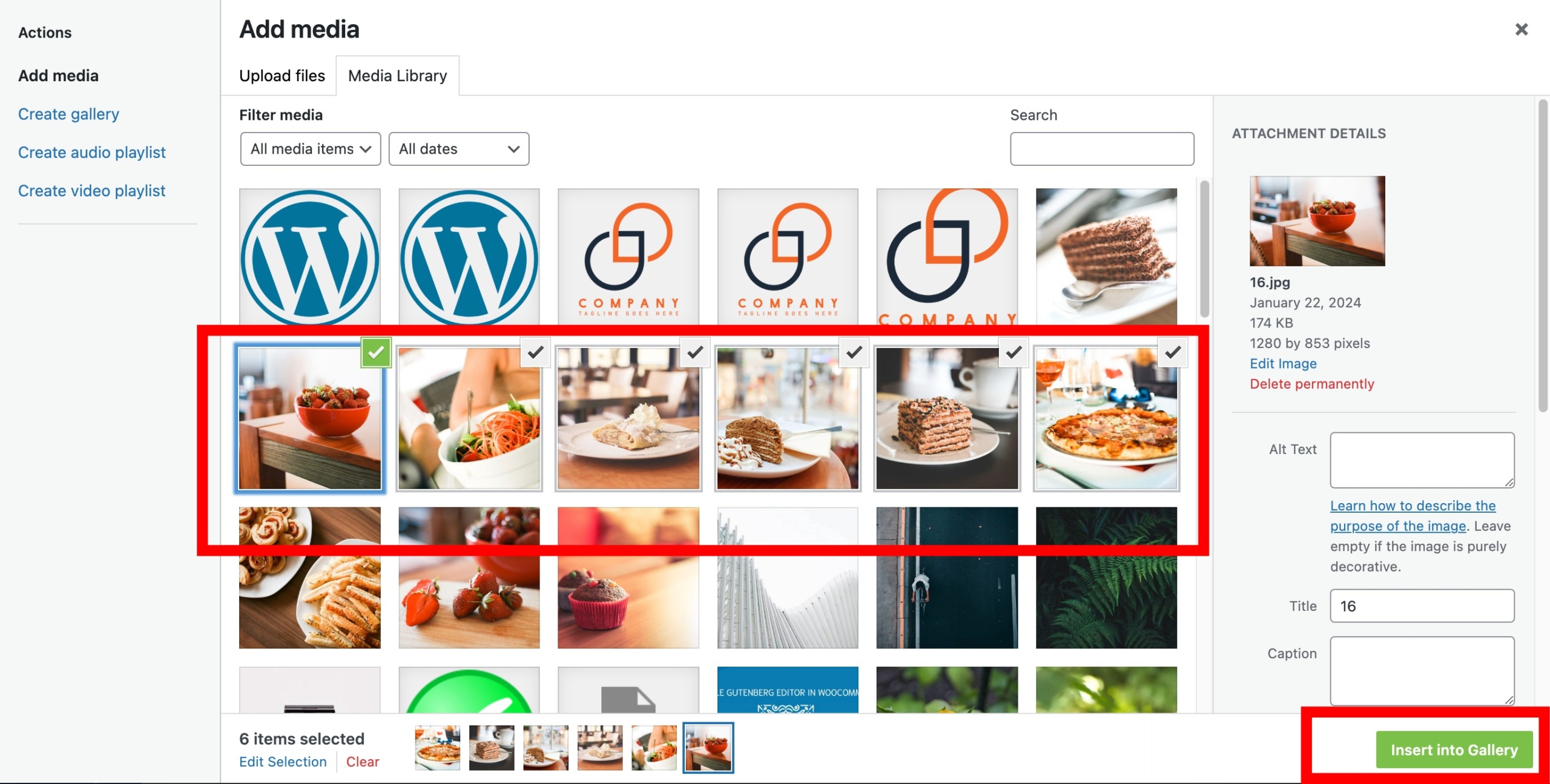
ในที่นี้จะเลือกภาพที่มีอยู่ในแล้วเว็บ สามารถเลือกพร้อมกันได้หลายๆรูป โดยการกดปุ่ม Shrift ที่ Keyboard ค้างไว้ แล้วคลิกเลือกรุปภาพ โดยภาพที่เลือกไว้จะมีเครื่องหมายถูกที่มุมขวาบนของภาพ จากนั้นคลิกที่ปุ่ม Insert Into Gallery

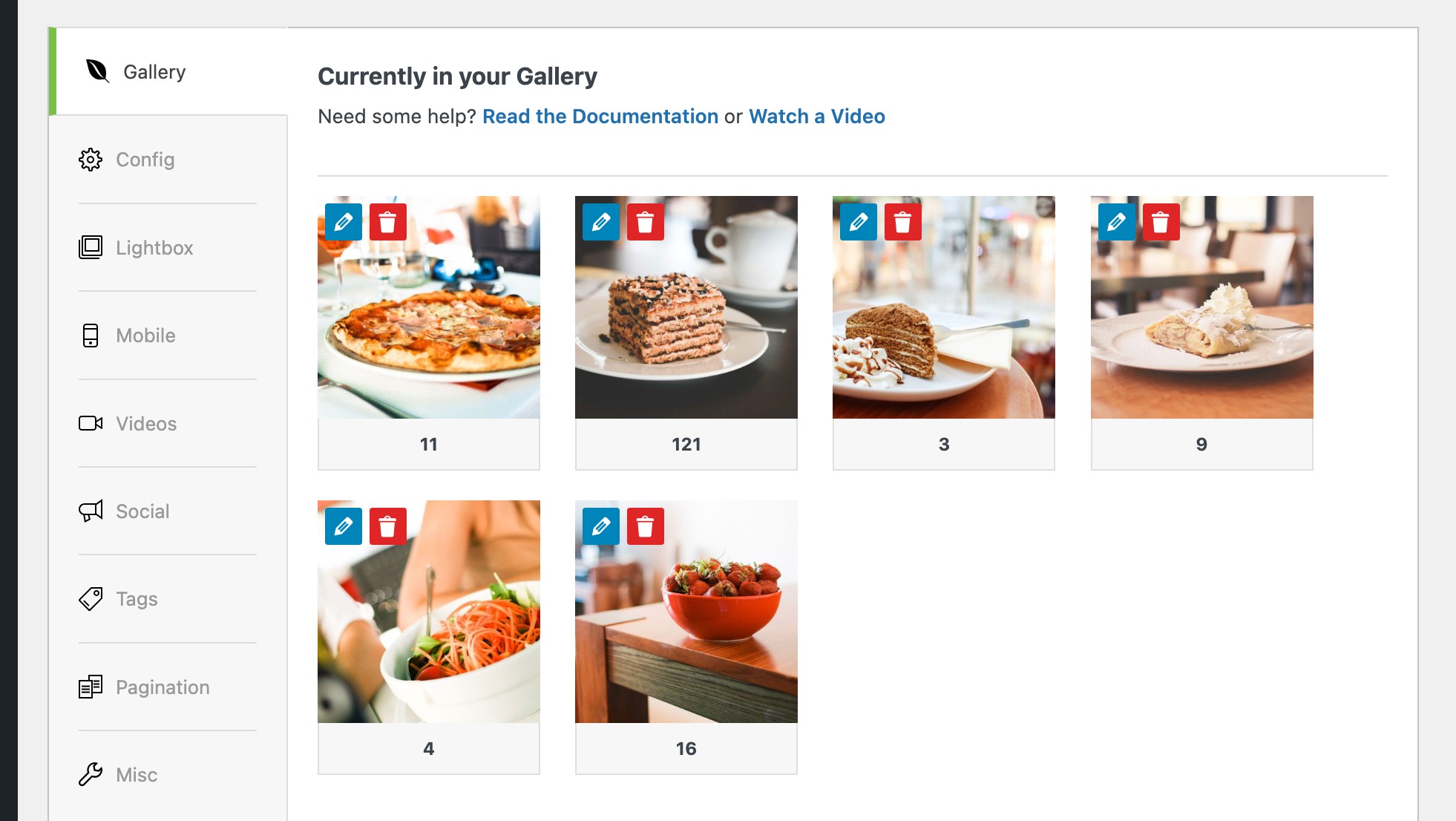
ก็จะกลับมาที่หน้า Add New Gallery ภาพที่เลือกไว้ก็จะอยู่ใน Gallery แล้ว

ที่ Tag Config จะใช้ตั้งค่าเกี่ยวกับแสดงผลของ Gallery เช่น เลือกจำนวน Columns ที่แสดงภาพว่าจะให้เป็นแบบ Auto หรือกำหนดเอง เลือกได้ตั้งแต่ 1-6 Columns, Enable Lazy Loading? เปิดปิดฟังก์ชั่น lazy loading, กำหนดขนาดภาพรูปภาพ เป็นต้น

เมื่อกำหนดทุกอย่างเรียบร้อย ให้คลิกที่ปุ่ม Publish ที่อยู่ตรงมุมขวาบน เพื่อบันทึกการเปลี่ยนแปลงและเผยแพร่

การนำไป Gallery ใช้งาน
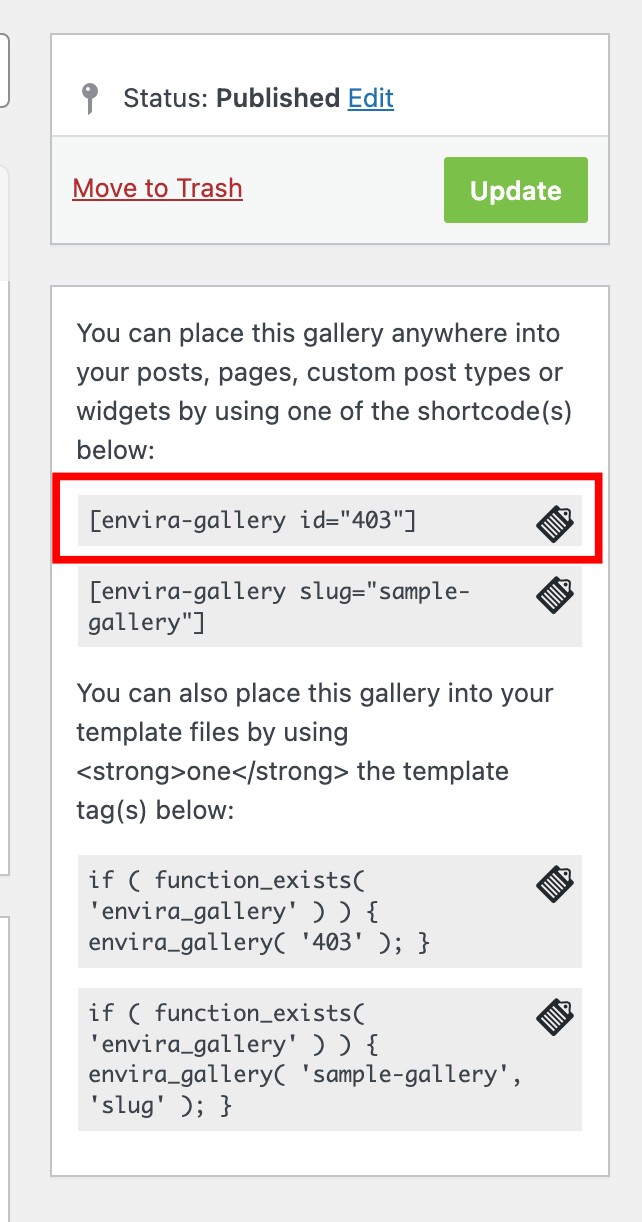
เมื่อ Publish แล้ว จะมีหน้าต่างแสดง Shortcode สำหรับนำไปใช้ และยังมีโค้ดสำหรับนำไปใช้ในไฟล์ function.php ให้ด้วย ให้ copy shortocde บรรทัดแรกเอาไว้

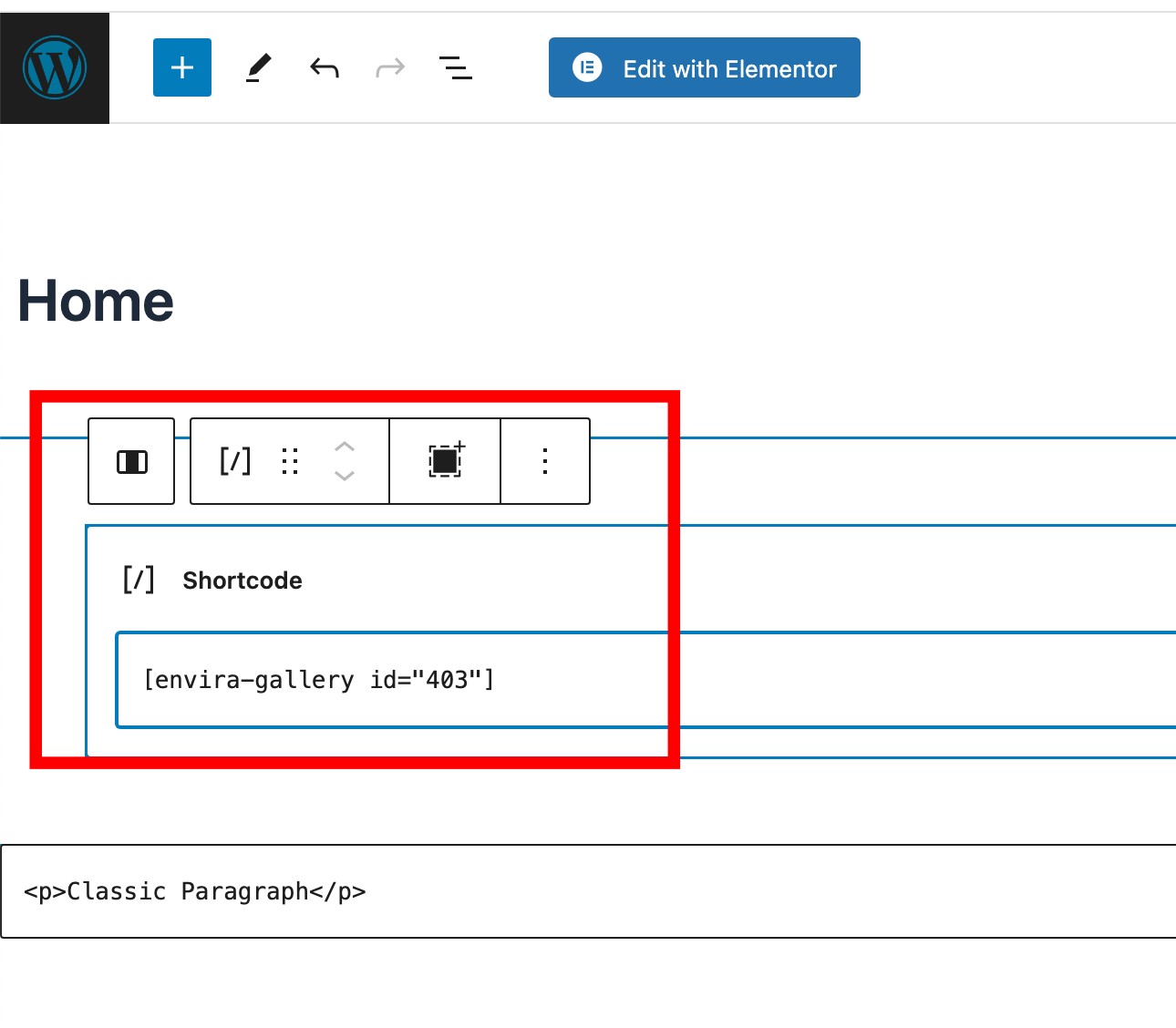
เปิดหน้า Post หรือ Page ที่ต้องการ แล้ววาง shortcode ลงไป

เมื่อไปดูที่หน้าเว็บไซต์

สรุป
Envira Gallery เป็นปลั๊กอินอีกตัวหนึ่งที่สร้าง Gallery ได้แบบง่ายๆ มีเวอร์ชั่นฟรีให้ใช้งาน เพียงแต่ว่าการปรับแต่งต่างๆในเวอร์ชั่นฟรีอาจจะทำได้ไม่มากเท่าที่ควร ตามสไตล์ของเวอร์ชั่นฟรี ถ้าต้องการฟังก์ชั่นที่ Advance ขึ้น เช่น ทำวิดีโอแกลเลอรีได้ หรือแบ่งหน้าแสดงแกลเลอรีได้ ก็คงต้องขยับไปเวอร์ชั่น Pro ขึ้นไป ที่จะได้ฟังก์ชั่นทุกอย่างครบ






