โดยปกติทั่วไปแล้วเมนูจะใช้ข้อความในการสื่อสารว่าเมนูนี้คืออะไร เพื่อสื่อสารให้ผู้เข้าชมทราบและคลิกเข้าไปยังหน้าที่ต้องการได้ สำหรับบทความนี้จะมาแนะนำการเพิ่มความน่าสนใจใหักับเมนู ด้วยการเพิ่มภาพและไอคอนลงไปในเมนู
ก่อนหน้านี้ได้เคยรีวิวปลั๊กอินที่ทำหน้าที่คล้ายๆกันไปแล้วตัวนึง นั่นก็คือ Menu Icons by ThemeIsle สามารถเข้าไปดูได้ที่ การเพิ่มไอคอนในเมนู WordPress ในที่นี้จะขอแนะนำปลั๊กอินอีกตัวนึงที่ทำหน้าที่ได้คล้ายๆ กัน
ปลั๊กอินตัวนี้มีชื่อว่า Menu Image, Icons made easy จากค่าย Freshlight Lab จากประเทศ Portugal
นอกจากปลั๊กอิน Menu Image แล้วทาง Freshlight Lab ยังมีปลั๊กอินอีก 2 ตัว คือ Pay With Stripe กับ WP Mobile Menu
โดย Menu Image, Icons made easy มีเวอร์ชั่นฟรีให้ใช้งาน และเวอร์ชั่น Premium มีทั้งแบบจ่ายรายเดือน รายปี หรือ จ่ายครั้งเดียวใช้ได้ตลอดชีพ
รายละเอียดของ Plan ต่างๆ มีดังนี้
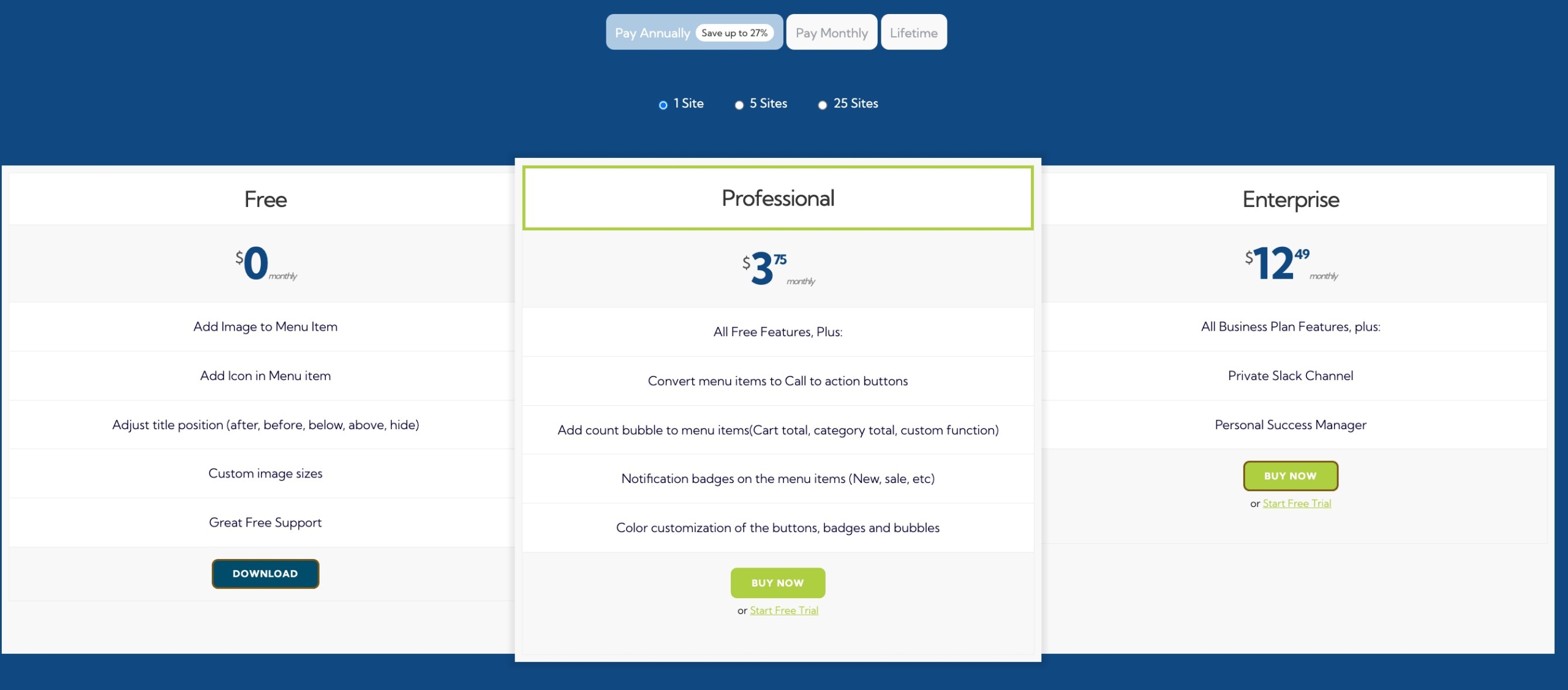
แบบจ่ายรายปี
1 เว็บไซต์
Professional – เดือนละ $3.75
Enterprise – เดือนละ $12.99
5 เว็บไซต์
Professional – เดือนละ $12.49
Enterprise – เดือนละ $27.49
25 เว็บไซต์
Professional – เดือนละ $26.55
Enterprise – เดือนละ $78.49

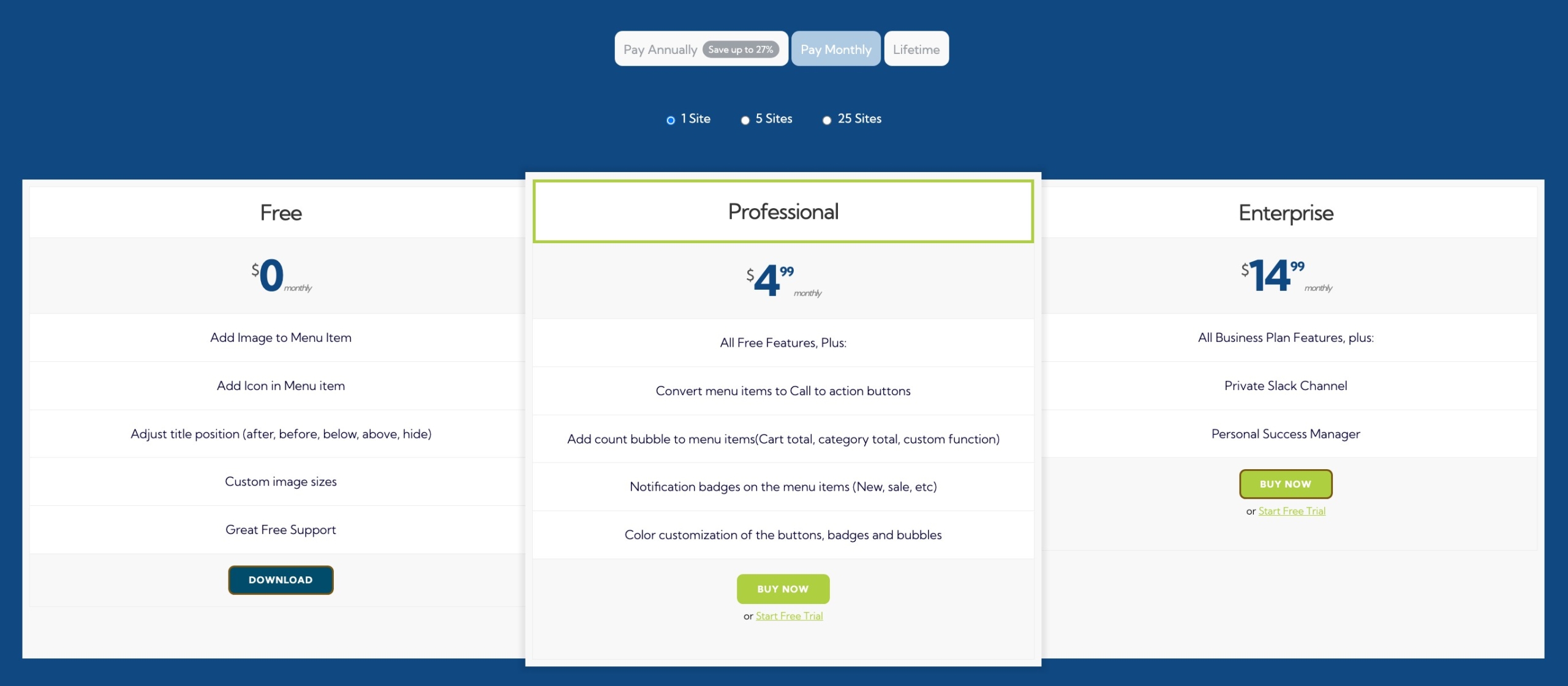
แบบจ่ายรายเดือน
1 เว็บไซต์
Professional – เดือนละ $4.99
Enterprise – เดือนละ $14.99
5 เว็บไซต์
Professional – เดือนละ $14.99
Enterprise – เดือนละ $34.99
25 เว็บไซต์
Professional – เดือนละ $34.99
Enterprise – เดือนละ $99.99

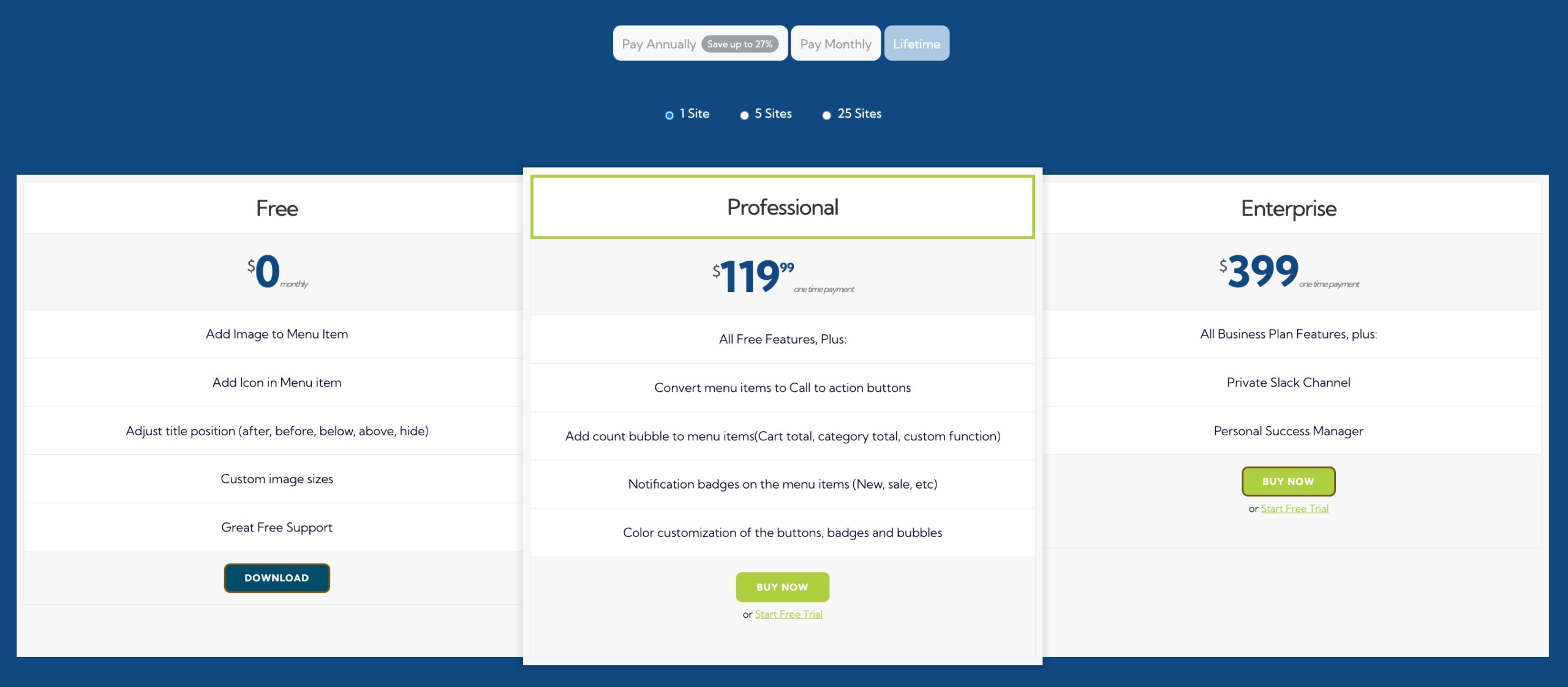
แบบ Lifetime
1 เว็บไซต์
Professional – เดือนละ 119.99
Enterprise – เดือนละ $399
5 เว็บไซต์
Professional – เดือนละ $299.99
Enterprise – เดือนละ $999.99
25 เว็บไซต์
Professional – เดือนละ $749
Enterprise – เดือนละ $2499

การติดตั้งปลั๊กอิน Menu Image, Icons made easy
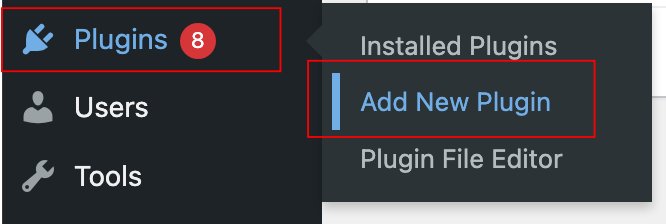
ที่หลังบ้านคลิกที่ Plugins -> Add New Plugin

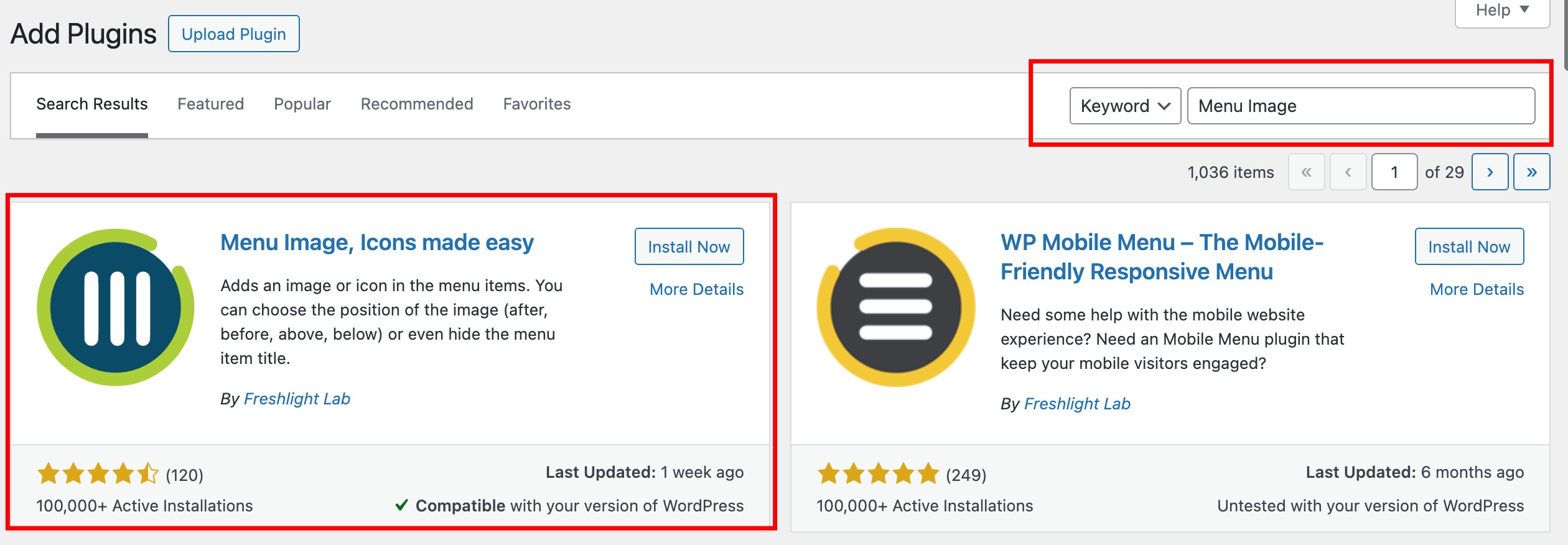
ช่อง Keyword ค้นหาจากคำว่า Menu Image

Install และ Activate ให้เรียบร้อย

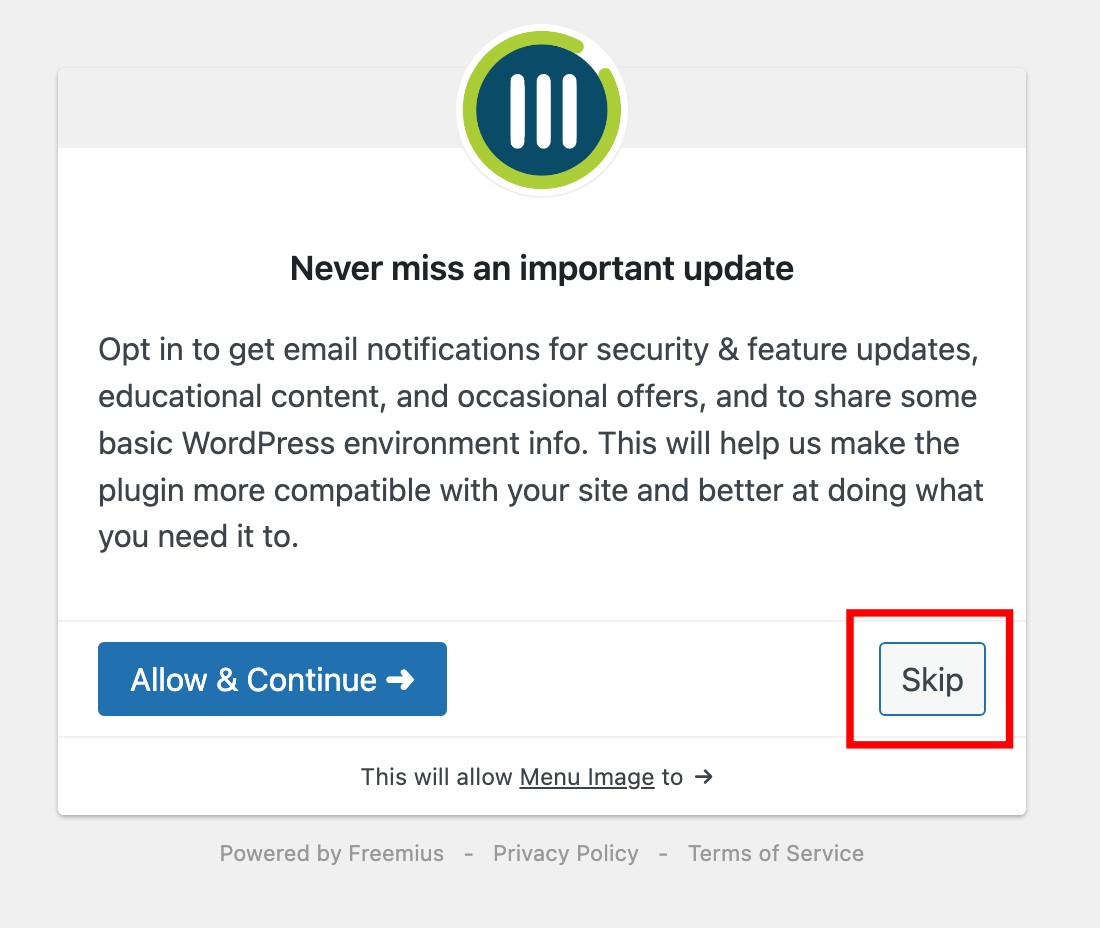
เมื่อ Activate แล้ว จะมีหน้าให้กดรับข่าวสารเว็บผู้พัฒนา ตรงนี้ถ้าไม่ต้องการรับข่าวสารก็กด Skip ข้ามได้เลย

การใช้งานปลั๊กอิน Menu Image, Icons made easy
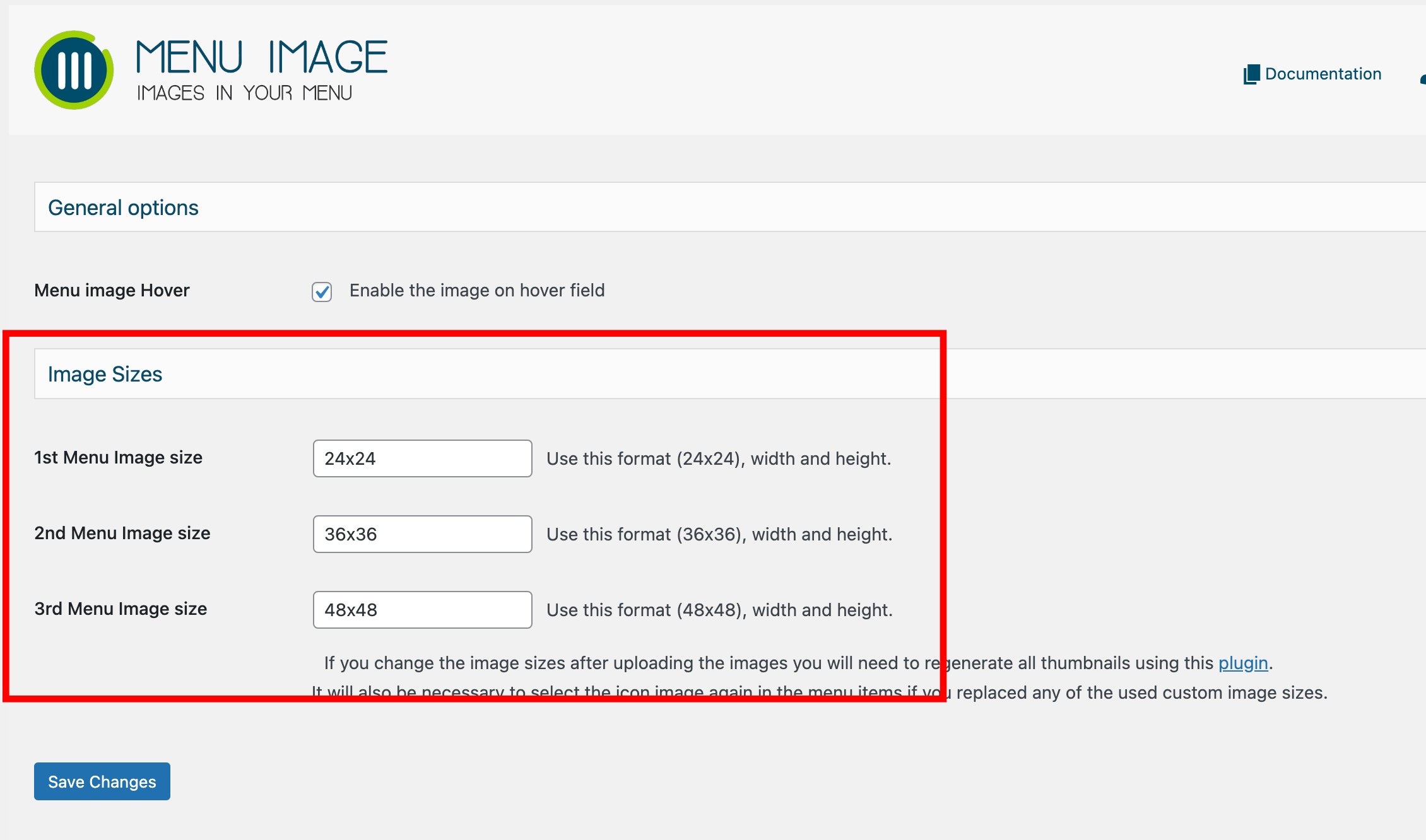
หลังจากกด Skip ก็จะมาที่หน้า Menu Image ตรง Image Sizes จะใช้กำหนดขนาดของภาพเพื่อไว้ใช้เป็นตัวเลือกเวลาเพิ่มภาพลงในเมนู โดยจะกำหนดได้ 3 ขนาด โดยหน้านี้ถ้าจะเข้ามาแก้ไขภายหลัง ก็เข้าได้จาก Menu Image -> Menu Image
*ถ้ามีการเปลี่ยนขนาดภาพที่ Image Sizes หลังการอัปโหลดรูปภาพ จะต้องทำการสร้างภาพขนาดย่อทั้งหมดใหม่โดยใช้ปลั๊กอิน Regenerate Thumbnails
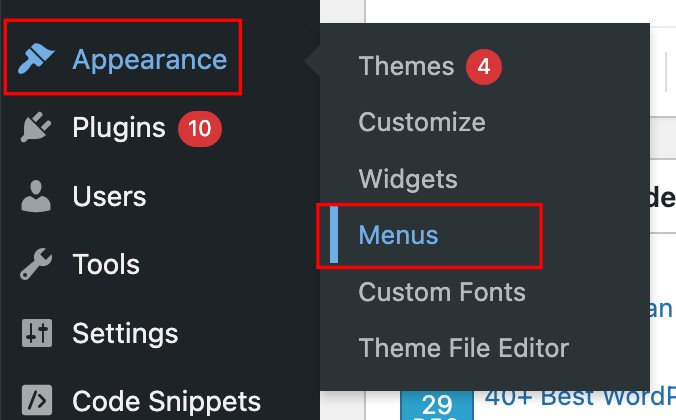
การเพิ่มภาพหรือไอคอนนั้น ทำได้โดยไปที่ Appearance -> Menus

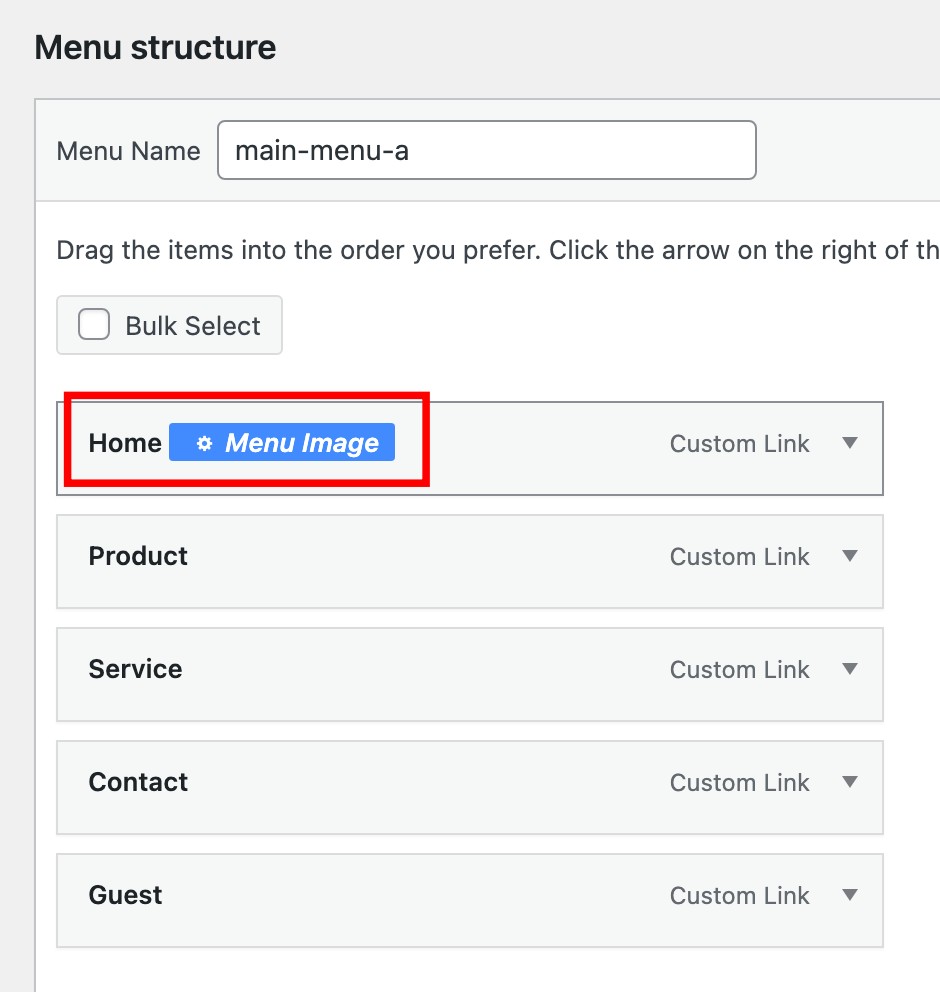
ที่ Menu structure นำเคอร์เซอร์เมาส์ไปชี้ที่เมนู จะมีปุ่ม Menu Image ให้คลิกเข้าไปเลย

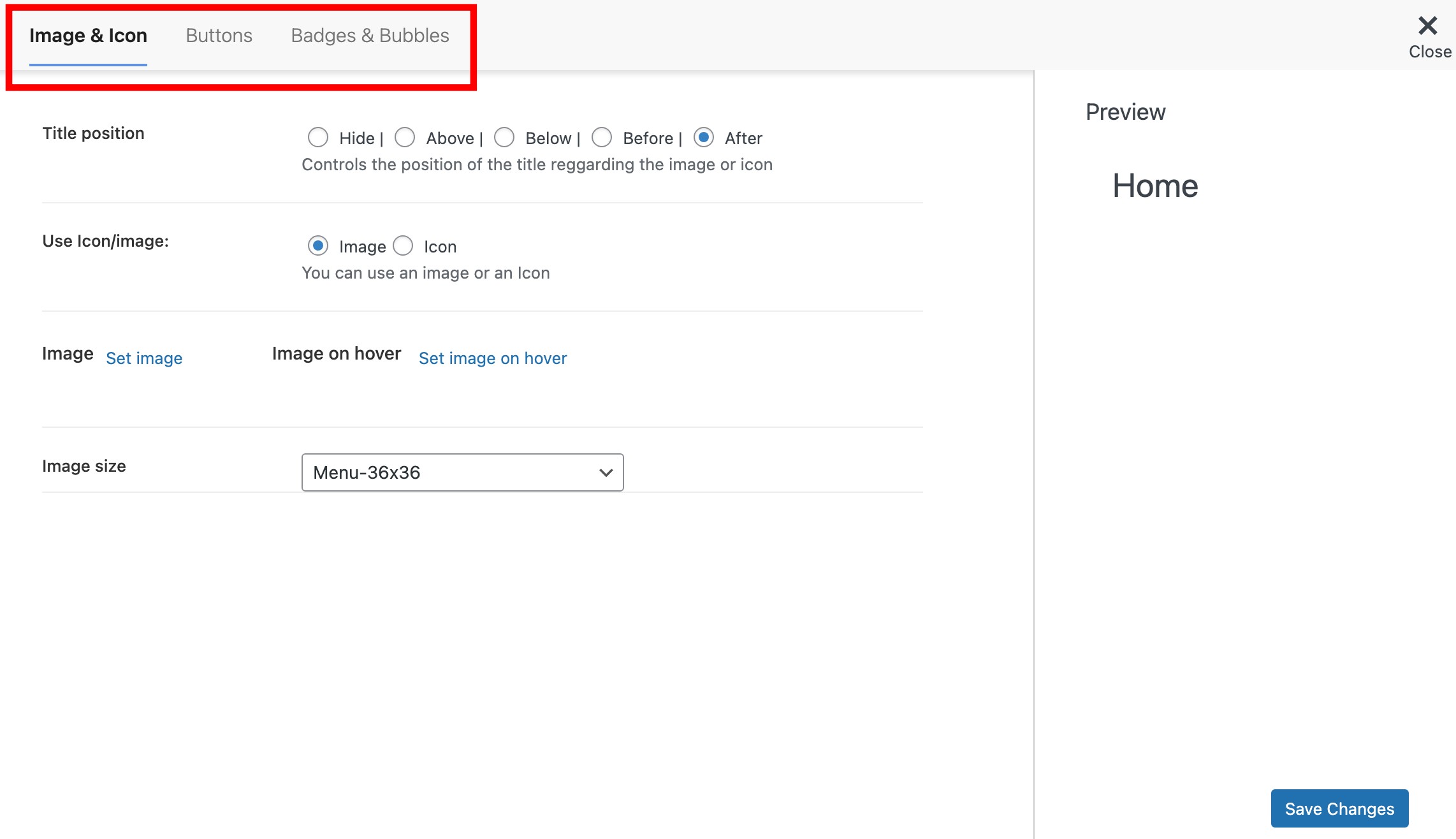
จะมี Popup ขึ้นมาให้เพิ่ม Imgage หรือ Icon โดยที่ Tab Menu ด้านบนจะใช้ได้เฉพาะ Image & Icon ส่วนอีกสองเมนู Buttons, Badges & Bubbles นั้นต้องเป็นเวอร์ชั่น Premium ถึงจะใช้ได้

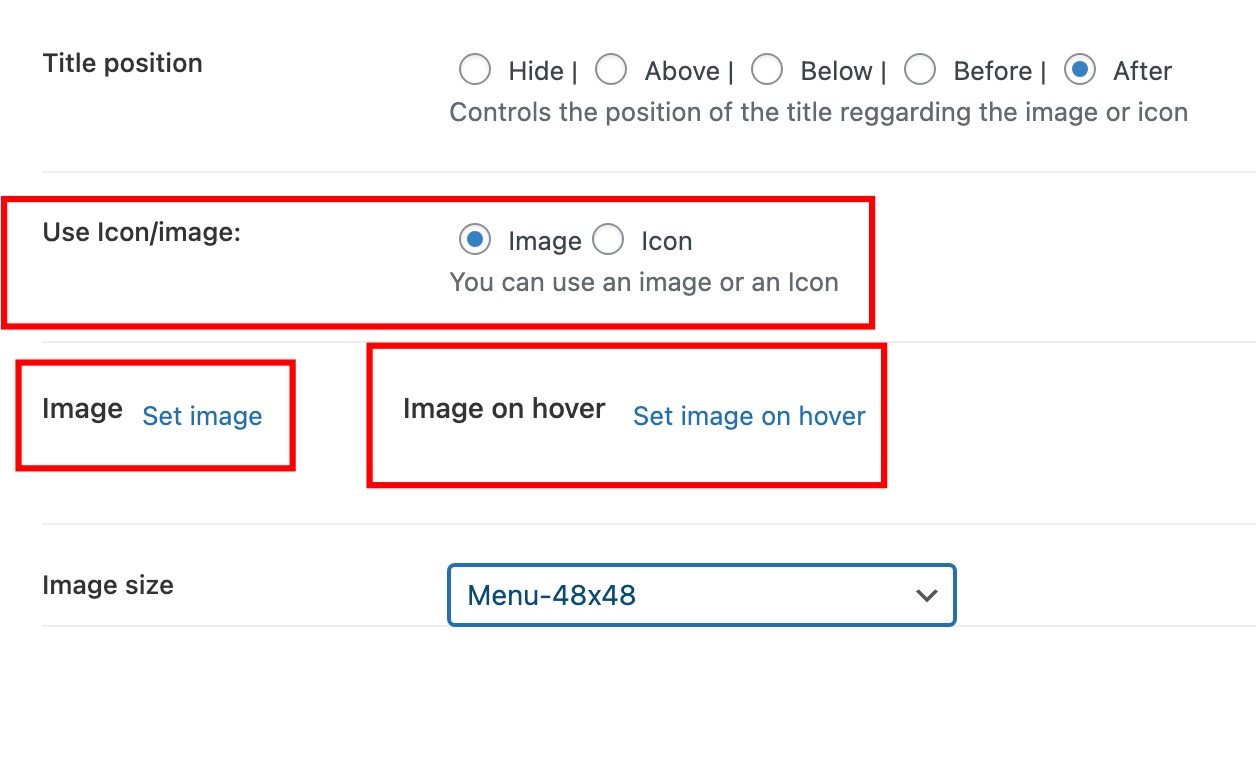
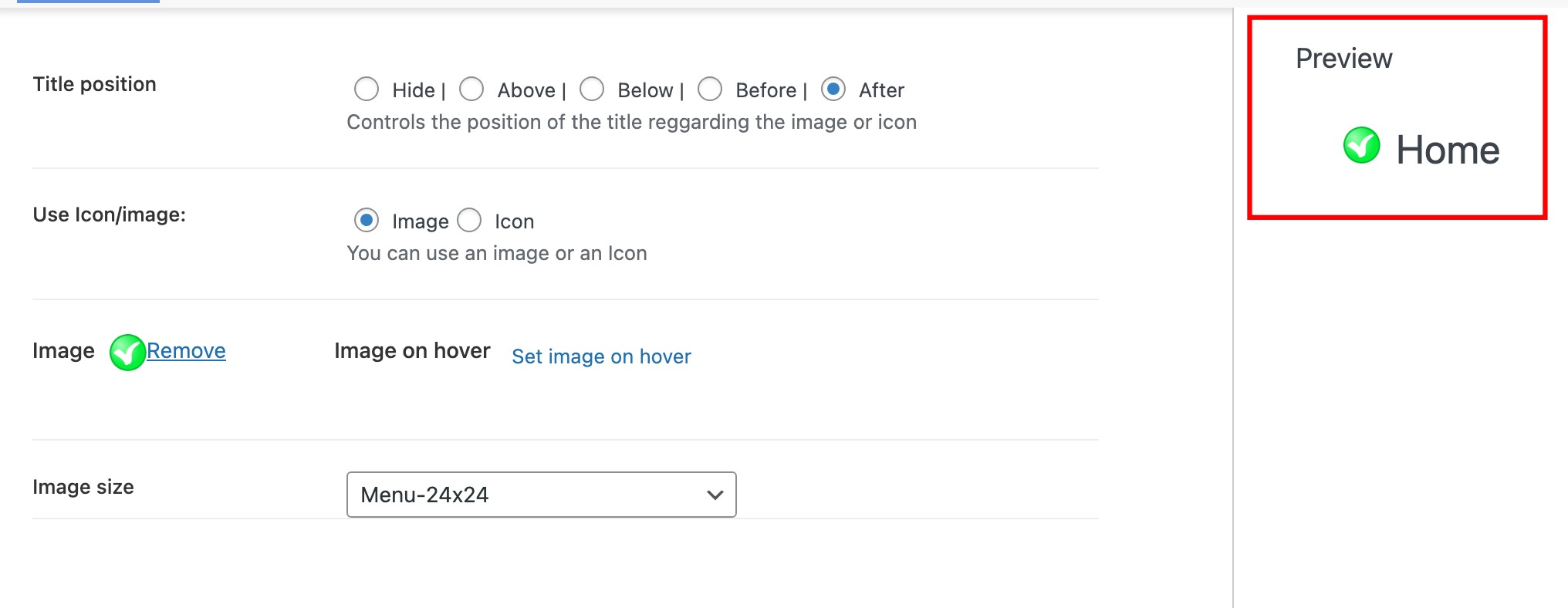
ถ้าต้องการเพิ่มรูปภาพ ตรง Use Icon/Image ให้เลือกเป็น Image แล้วตรง Image ก็ให้คลิกที่ Set Image เพื่อ Upload ที่ต้องการ โดยที่เราสามารถเลือกรูปภาพตอนที่เคอร์เซอร์เมาส์ไปวางที่เมนู แล้วจะให้เปลี่ยนเป็นอีกภาพได้ โดยตรง Image on hover ให้คลิกที่ปุ่ม Set Image on hover จากนั้นกำหนดขนาดของรูปภาพได้ที่ Image size
นอกจากนี้ยังกำหนดได้ว่าจะให้ Title ข้อความเมนูอยู่ก่อนหรือหลังรูปภาพ/ไอคอน โดยไปเลือกได้ที่ Title position

ทางด้านขวาที่ Preview จะแสดงให้เห็นแบบ Real Time ว่าตอนนี้เมนูมีหน้าตาอย่างไร

จากนั้นให้คลิกที่ปุ่ม Save Changes ที่อยู่ตรงมุมขวาล่าง

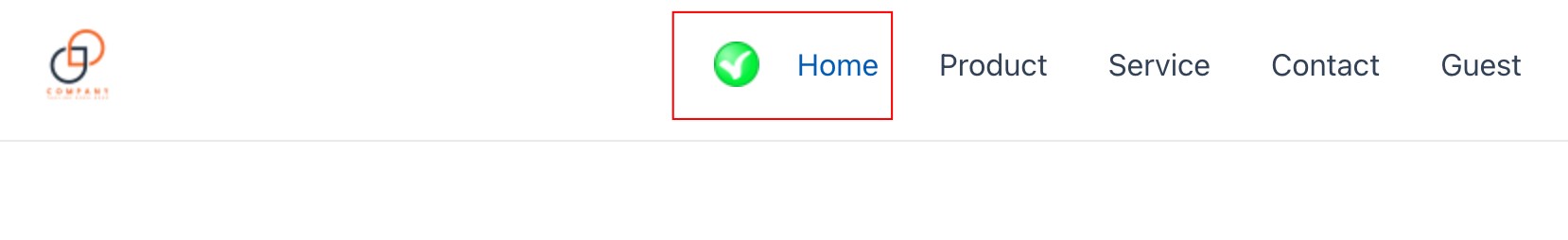
เมื่อไปดูที่หน้าเว็บ ก็จะเห็นว่าภาพที่เพิ่มเข้าไป แสดงที่เมนูแล้ว

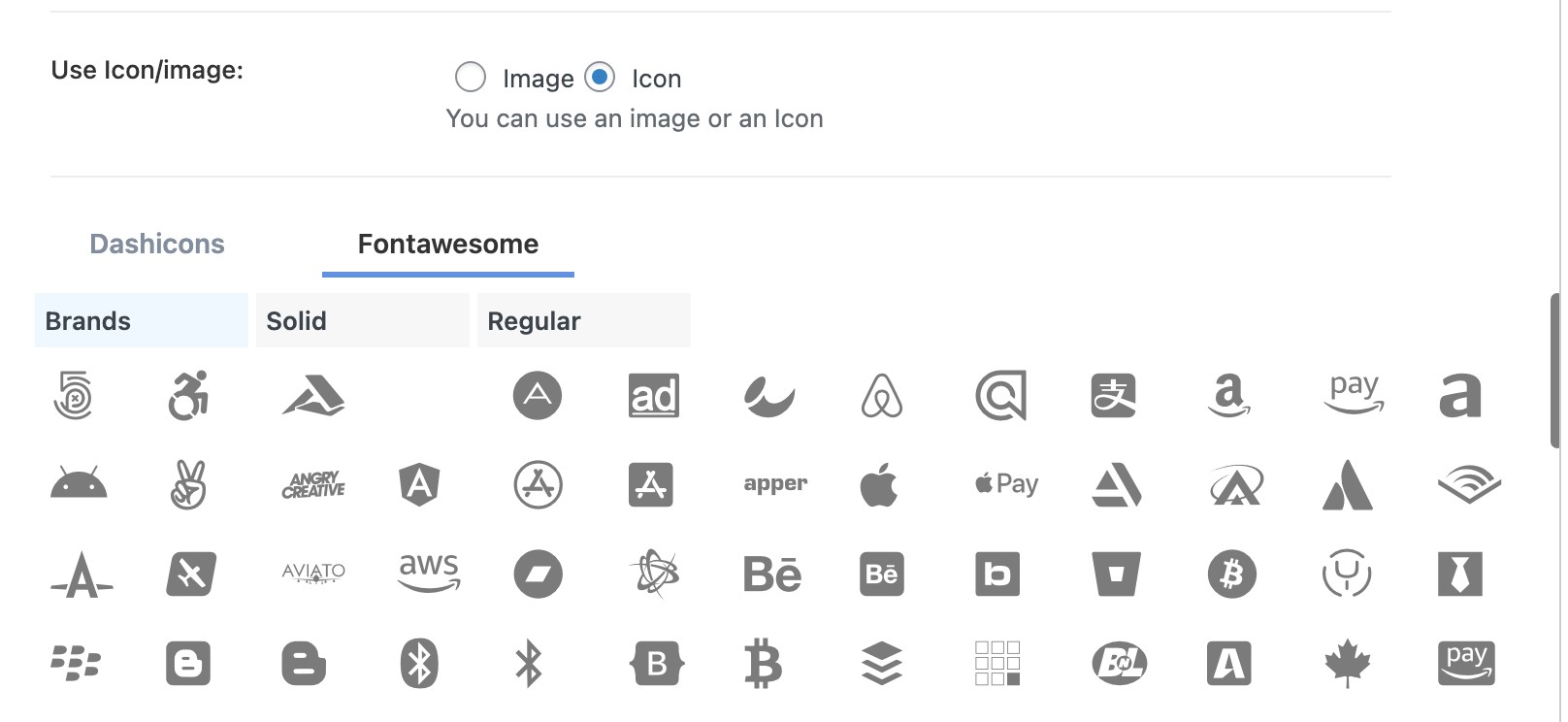
ส่วนการเพิ่มไอคอนนั้น ให้เลือกตรง Use Icon/Image เป็น Icon ก็จะมี Tab Menu Dashicons ให้เลือก ส่วน Fontawesome นั้น ต้องลงปลั๊กอิน Font Awesome ถึงจะมีตัวเลือกไอคอนปรากกฎ

สรุป
ก็เป็นอีกหนึ่งปลั๊กอินที่ใช้เพิ่มรูปภาพหรือไอคอนลงในเมนูที่เอามาแนะนำกัน โดยปลั๊กอินตัวนี้นอกจากจะเพิ่มรูปภาพหรือไอคอนได้แล้ว ยังสามารถใส่พวก Bubble หรือ Badge ลงไปในเมนูได้อีกด้วย แต่ทั้งนี้ต้องเป็นเวอร์ชั่น Premium เท่านั้น โดย Bubble ก็เหมาะที่จะนำไปใช้กับเมนูที่เป็น Cart หรือใช้บอกจำนวนว่าเมนูนี้นี้มี Category ทั้งหมดเท่าไหร่ เป็นต้น