เมนูเป็นช่องทางลัดที่มีไว้เพื่อให้ผู้ที่เข้ามาชมเว็บไซต์ได้คลิกเข้าไปอ่านยังส่วนต่างๆของเว็บไซต์ โดยปกติทั่วไปแล้วเมนูก็จะใช้ข้อความในการสื่อสารว่าเมนูนี้คืออะไร เพื่อให้ผู้เข้าชมทราบและคลิกเข้าไปยังหน้าที่ต้องการได้ บทความนี้จะมาแนะนำการเพิ่มความน่าสนใจใหักับเมนู ด้วยการเพิ่มไอคอนลงไปในเมนู
ปลั๊กอินตัวนี้มีชื่อว่า Menu Icons by ThemeIsle จากค่าย themeisle ผู้ผลิตธีม เช่น Neve, Hestia และธีมที่เป็น FSE (Full Site Editing) อย่าง Neve FSE และปลั๊กอิน LightStart – Maintenance Mode, Coming Soon and Landing Page Builder ที่ได้เคยรีวิวไปแล้ว สามารถเข้าไปอ่านได้ที่ การเปิด Maintenance Mode ในเว็บไซต์
ความสามารถของปลั๊กอินตัวนี้ นอกจากจะ Support ไอคอนจากค่ายต่างๆเช่น Dashicons (WordPress core icons), Elusive Icons, Font Awesome, Genericons แล้ว ยังสามารถเพิ่มภาพที่ต้องการลงไปแทนไอคอนได้อีกด้วย
การติดตั้งปลั๊กอิน Menu Icons by ThemeIsle
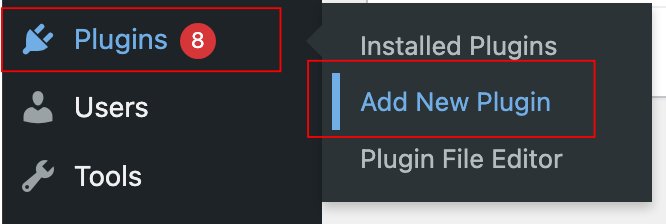
ที่หลังบ้านคลิกที่ Plugins -> Add New Plugin

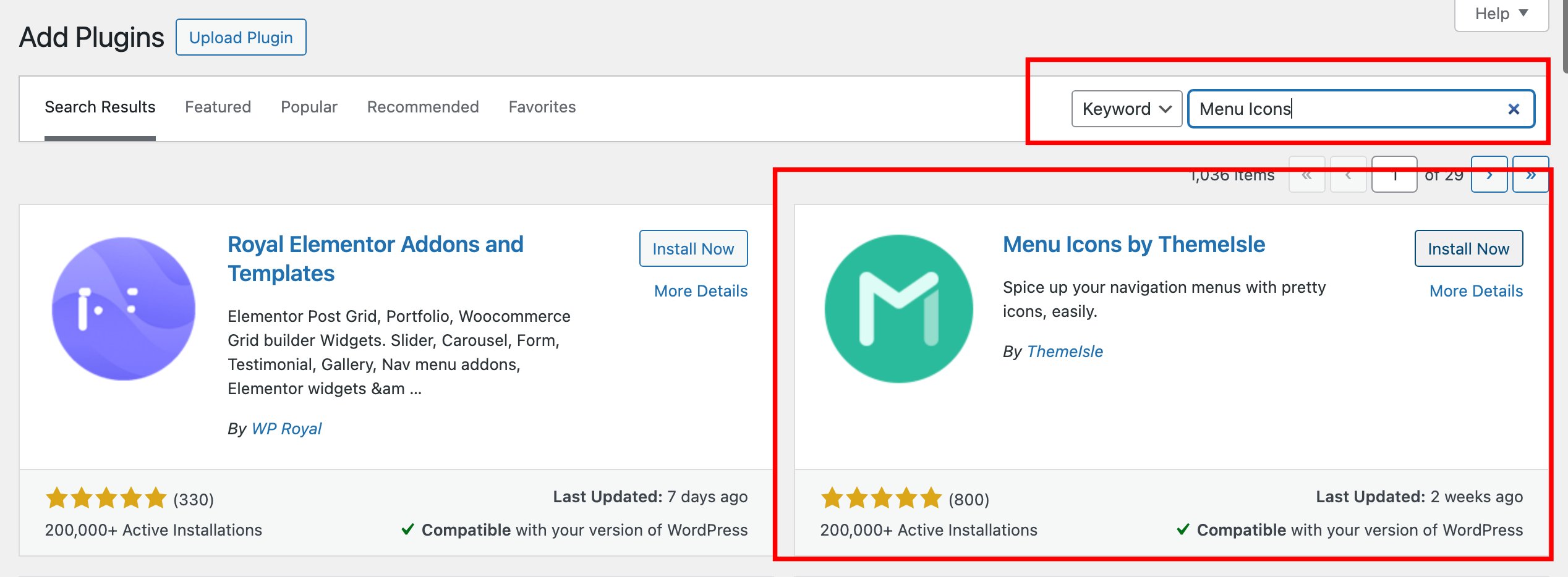
ช่อง Keyword ค้นหาจากคำว่า Menu Icons

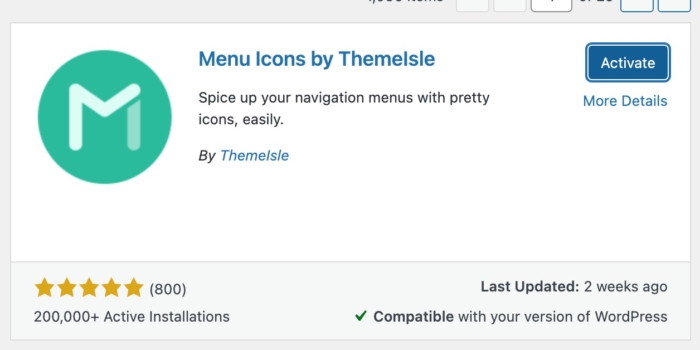
Install และ Activate ให้เรียบร้อย

การเพิ่มไอคอนลงไปในเมนู
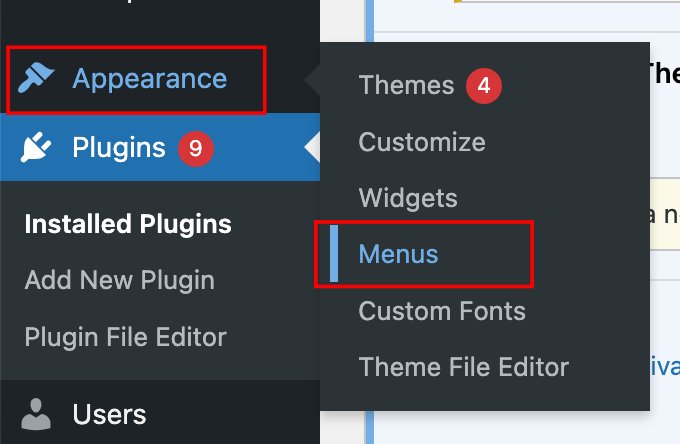
ที่หลังบ้านคลิกที่ Appearance -> Menus เพื่อเข้าสู่ส่วนจัดการเมนู

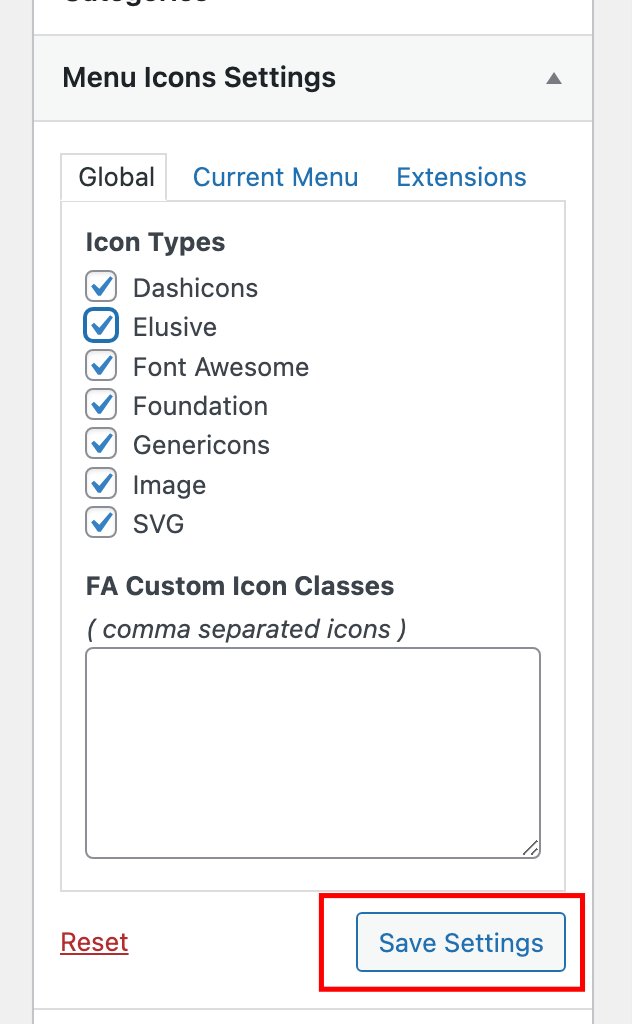
ที่หน้า Menus ตรงเมนู Add menu items จะมี Tab Menu Icons Settings โดยตรงเมนู Global สำหรับเอาไว้เลือก Icon Types จากค่ายต่างๆ ที่จะไส่ลงไปที่เมนูได้ สามารถติ๊กถูกเพื่อเพิ่ม Icon Types ที่ต้องการแล้วคลิกที่ Save Settings

Icon Type | Menu Icons by ThemeIsle ที่มีให้เลือก
Dashicons (WordPress core icons)
Elusive Icons by Aristeides Stathopoulos
Font Awesome by Dave Gandy
Foundation Icons by Zurb
Genericons by Automattic
Fontello icon packs
TI Icons icon pack by ThemeIsle
Image (attachments)
SVG (attachments)
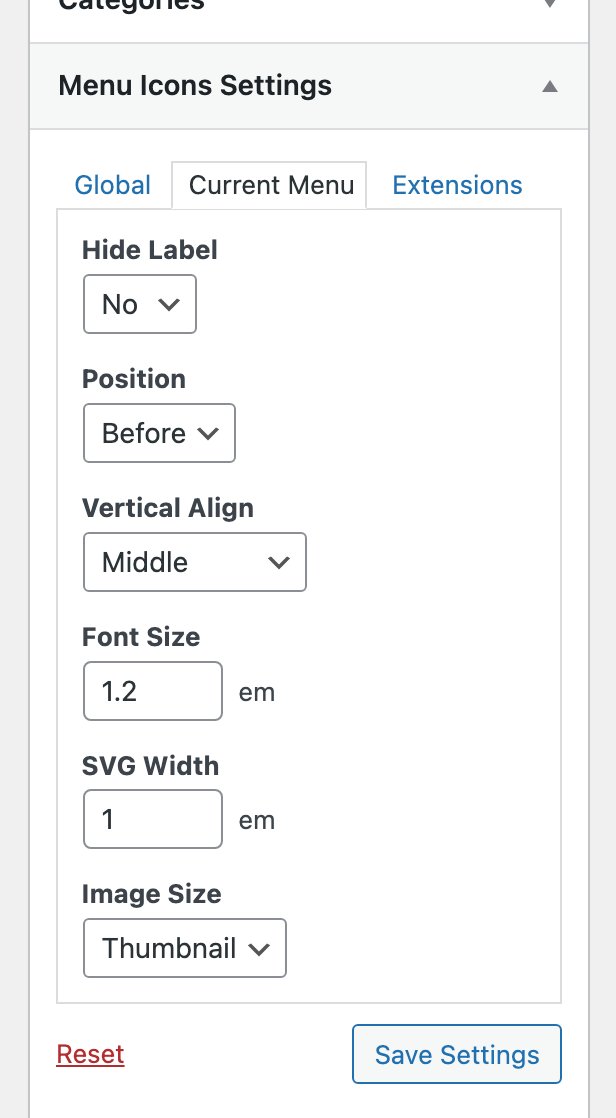
ต่อมาที่เมนู Current Menu สำหรับไว้ตั้งค่าต่างๆเกี่ยวกับไอคอน

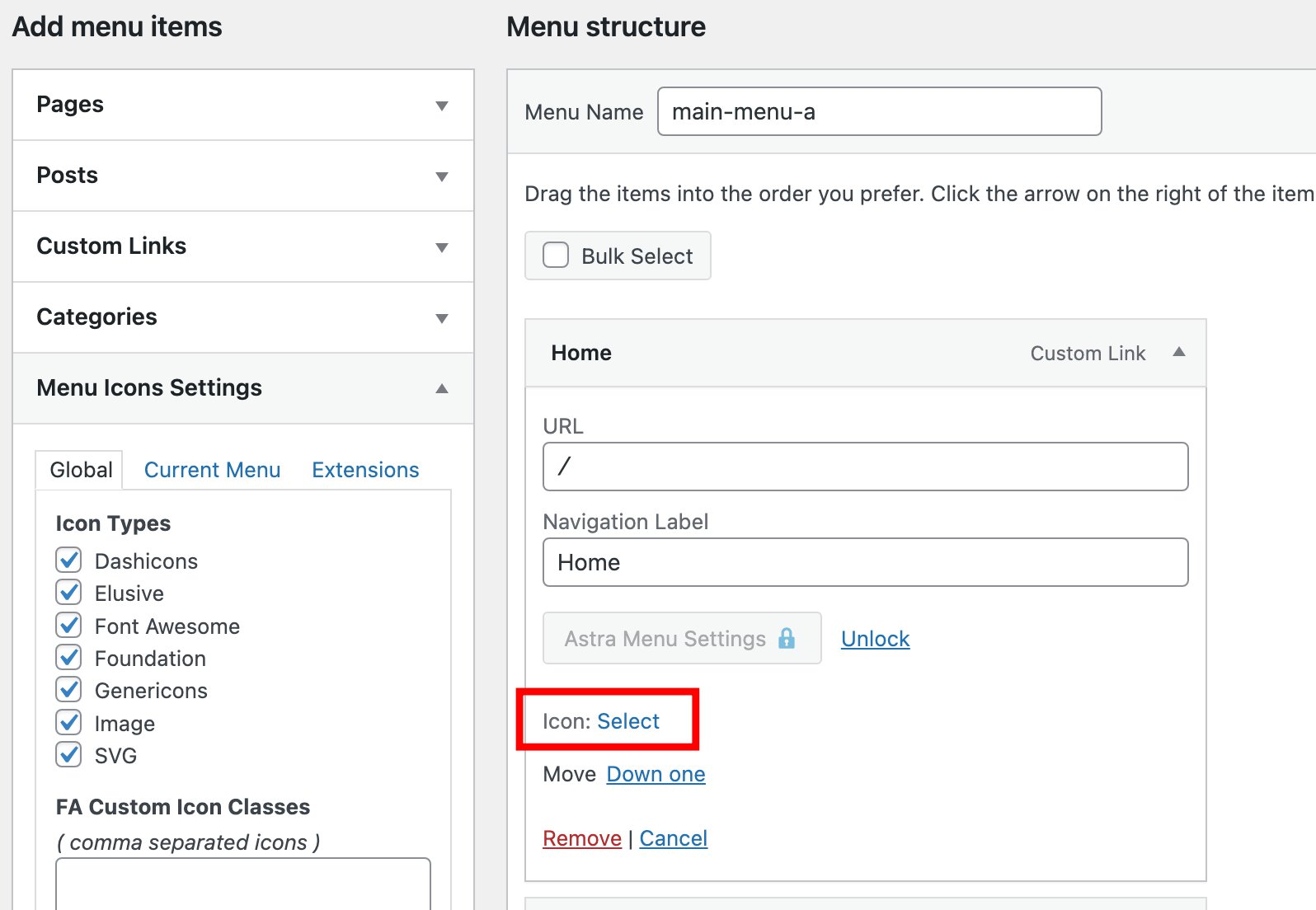
การเพิ่มไอคอนลงสามารถทำได้ง่ายๆ โดยคลิกที่ Select ตรงข้อความ Icon ที่เมนูที่ต้องการ ตามตัวอย่างจะเพิ่มไอคอนที่เมนู Home

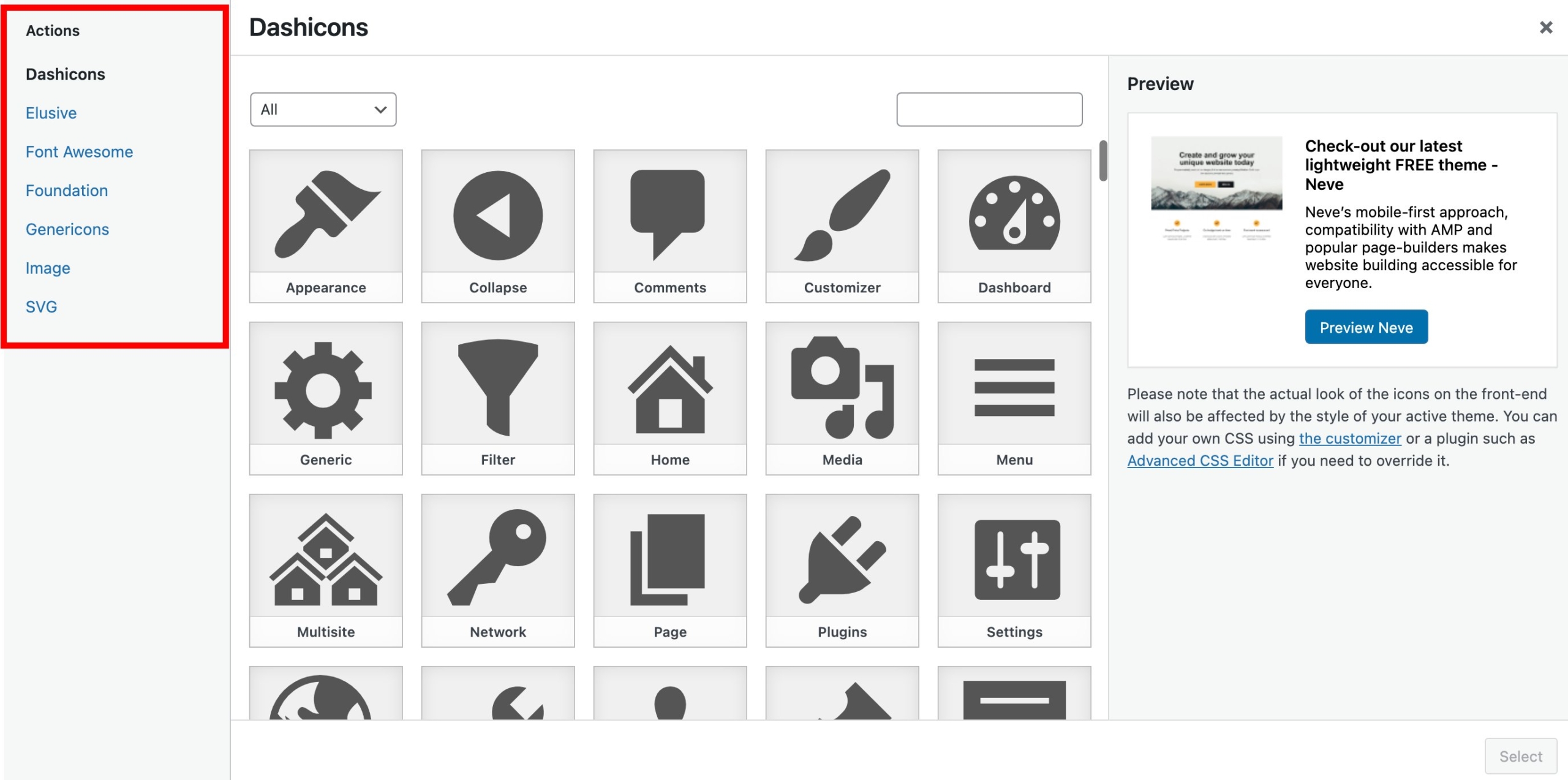
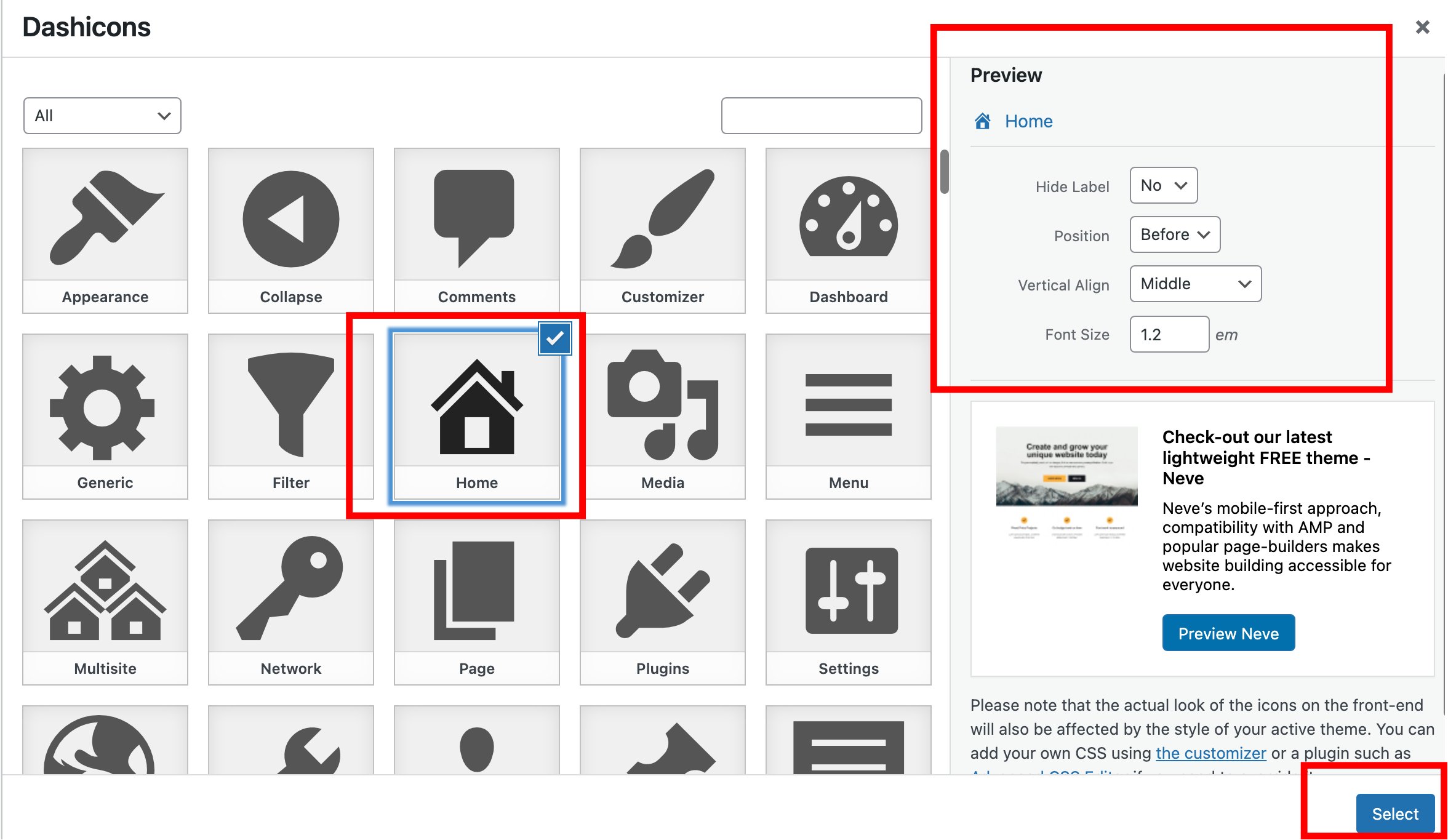
ก็จะมีหน้า Popup ขึ้นมาให้เลือกไอคอน โดยทางด้านซ้ายที่ Actions ตัวเลือกนี้จะขึ้นตาม Icon Types ที่เราเลือกไว้ สามารถเลือก Icon Type แล้วคลิกเลือกไอคอนที่ต้องการได้เลย

เลือกไอคอนที่ต้องการ แล้วกำหนดค่าต่างๆเช่น ตำแหน่งของไอคอนจะให้แสดงก่อนหรือหลังข้อความเมนู หรือขนาดของไอคอน จากนั้นให้คลิกที่ Select

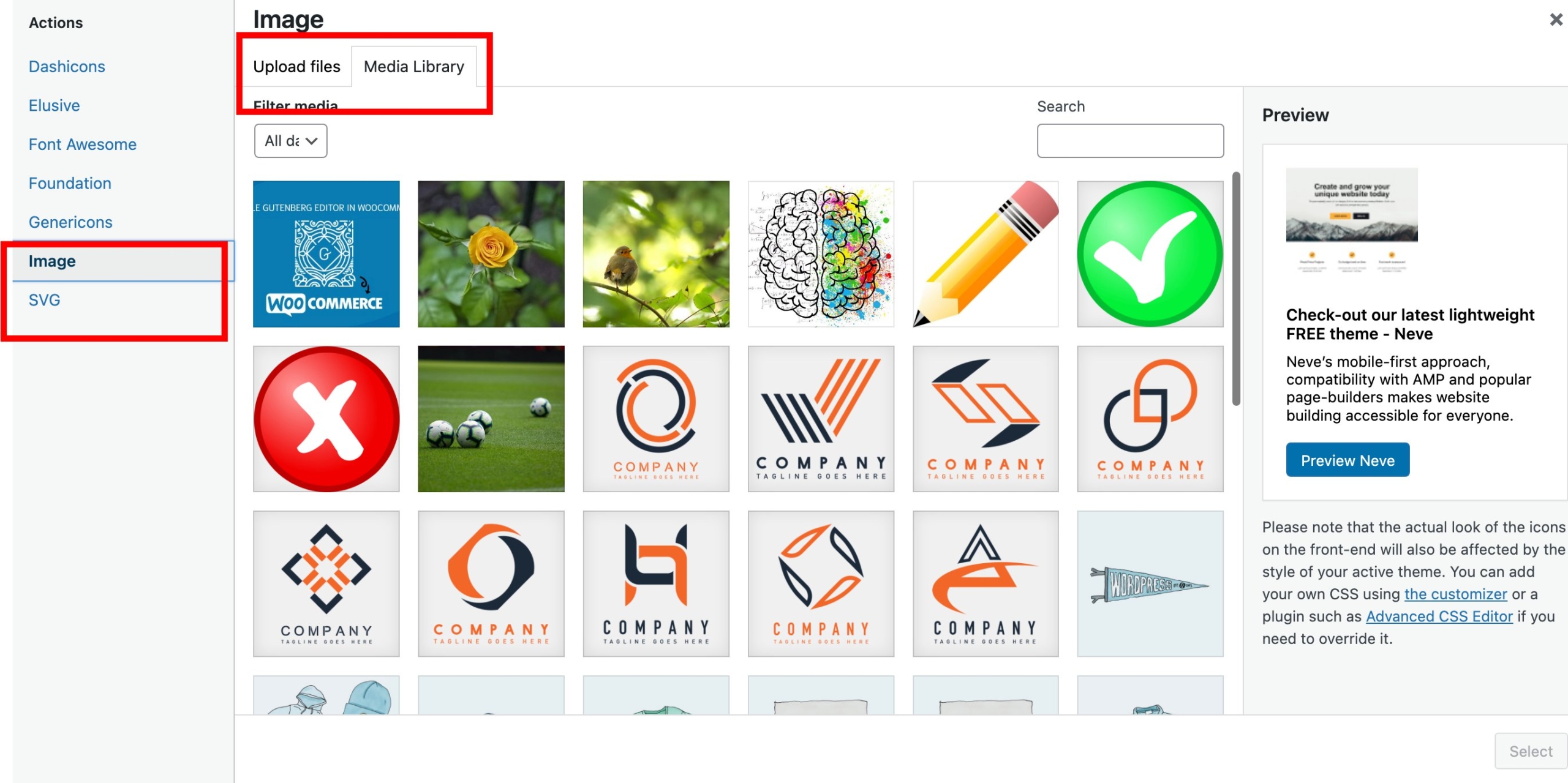
ถ้าต้องการใส่ภาพที่ต้องการเอง ก็ให้เลือกที่ Image หรือ SVG แล้วเลือกภาพที่มีอยู่แล้วหรือ Upload ภาพลงไปใหม่

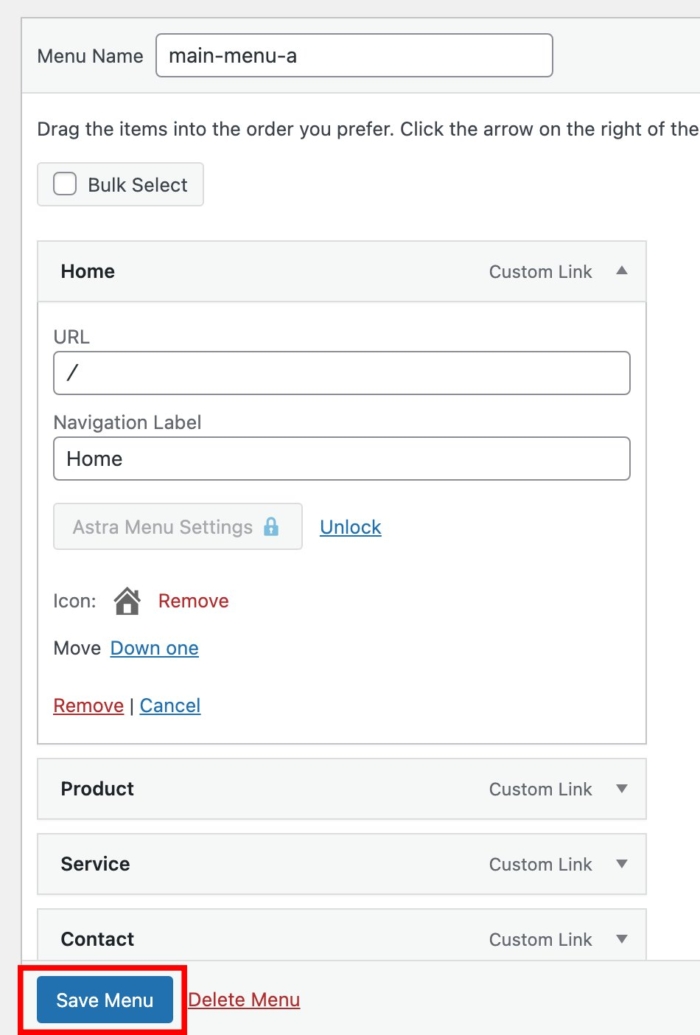
จากนั้นให้คลิกที่ปุ่ม Save Menu เพื่อบันทึกการเปลี่ยนแปลง

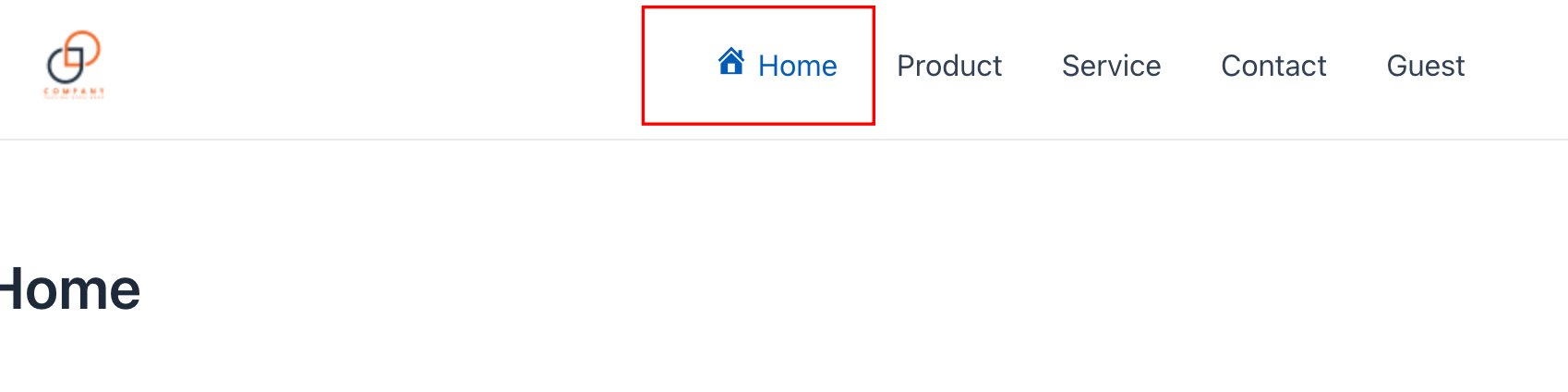
เมื่อไปดูที่หน้าเว็บ ก็จะเห็นว่าไอคอนที่เลือกไว้แสดงที่เมนู Home แล้ว

สรุป
ปลั๊กอิน Menu Icons by ThemeIsle ทำให้การเพิ่มไอคอนลงไปที่เมนู ทำได้รวดเร็วและง่าย ซึ่งนอกจากที่ตัวปลั๊กอินจะ Support Icon จากหลายค่าย โดยถ้าไอคอนที่มีให้เลือกยังไม่ถูกใจ ก็สามารถเพิ่มรูปภาพลงไปเองได้ ทำให้การใช้งานค่อนข้างยืดหยุ่น






