
ไอคอนเป็นภาพกราฟิกแบบเวกเตอร์ที่นิยมนำมาใส่ในเว็บไซต์ ข้อดีของภาพกราฟิกแบบเวกเตอร์คือมีขนาดไฟล์ที่เล็กและย่อขยายขนาดได้โดยภาพไม่แตก ไอคอนที่นิยมนำมาใช้ในเว็บไซต์ก็จะเป็น Icon Font (ไอคอนฟอนต์)
Icon Font คืออะไร
Icon Font เป็นการนำภาพไอคอนไปใส่ไว้ใน Font หรือชุดตัวอักษร โดยในหนี่งฟอนต์สามารถมีไอคอนได้หลายตัว ข้อดีที่นอกจากย่อขยายภาพได้โดยไม่แตกแล้ว เนื่องจากเป็นการโหลดไฟล์ Font ขึ้นมาไฟล์เดียว ทำให้ลดการโหลดรูปภาพไอคอนลงไปได้มาก
Icon Font ที่จะมาแนะนำก็คือ Font Awesome โดย Font Awesome ได้รับความนิยมในการทำเว็บไซต์ โดยมีทั้งแบบ Free และ Pro ในที่นี้จะใช้แบบ Free ก็น่าจะเพียงพอ ซึ่งโดยทั่วไปถ้าเป็นเว็บไซต์เขียนเอง จะใช้วิธีการใส่ Link CSS ต้นทางจาก Font Awesome แล้วอ้างอิงจาก Class ที่ทาง Font Awesome กำหนดไว้
การนำ Font Awesome นั้นทำได้หลายวิธี ไม่ว่าจะเป็นการเขียนฟังก์ชั่นใส่ไว้ในไฟล์ functions.php ของธีมที่ใช้ หรือจะอ้างอิงจาก Link CSS แล้วใส่ Link ลงไปในส่วน Header ผ่านปลั๊กอินประเภท Header and Footer
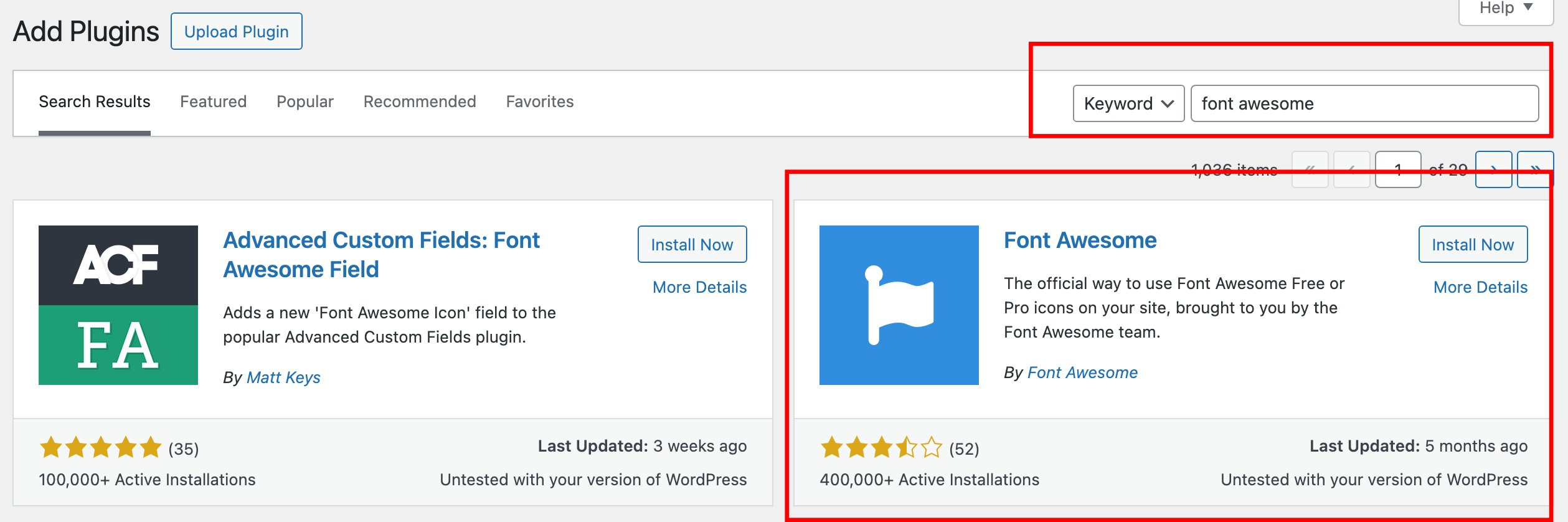
แต่บทความนี้จะขอแนะนำอีกวิธีที่ง่ายกว่าน้ัน นั่นก็คือการใช้ Plugin โดยปลั๊กอินตัวนี้มีชื่อว่า Font Awesome จากทาง Font Awesome เอง ตัวปลั๊กอินค่อนข้างได้รับความนิยม โดยมีผู้ดาวน์โหลดไปใช้งานมากกว่า 400,000 ครั้ง
การติดตั้งปลั๊กอิน Font Awesome
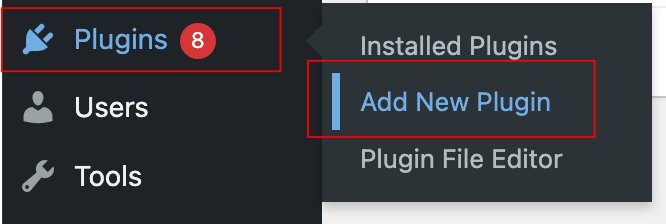
ที่หลังบ้านคลิกที่ Plugins -> Add New Plugin

ช่อง Keyword ค้นหาจากคำว่า Font Awesome

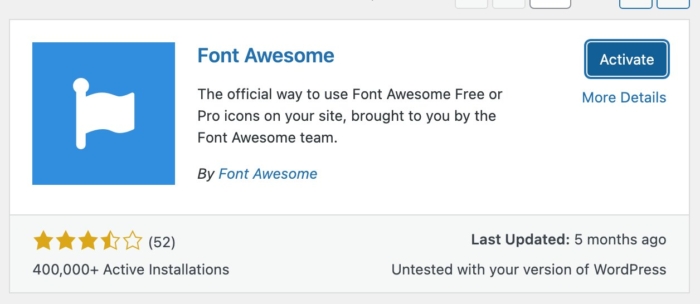
Install และ Activate ให้เรียบร้อย

การใช้งาน Font Awesome
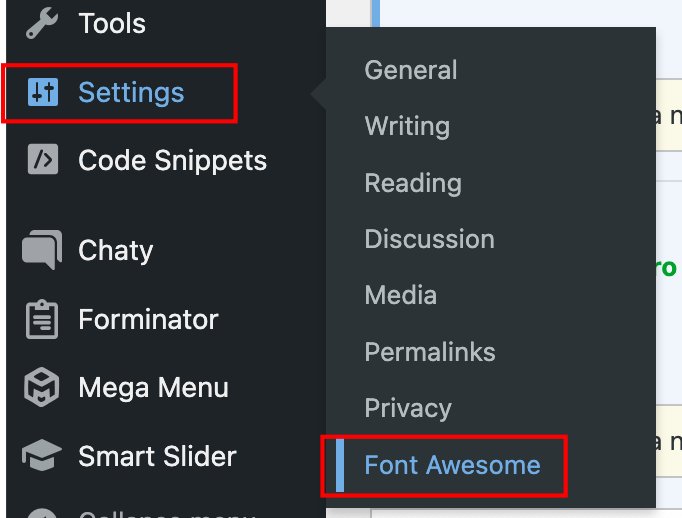
ไปที่ Settings -> Font Awesome เพื่อเข้าไปที่หน้า Dashboard

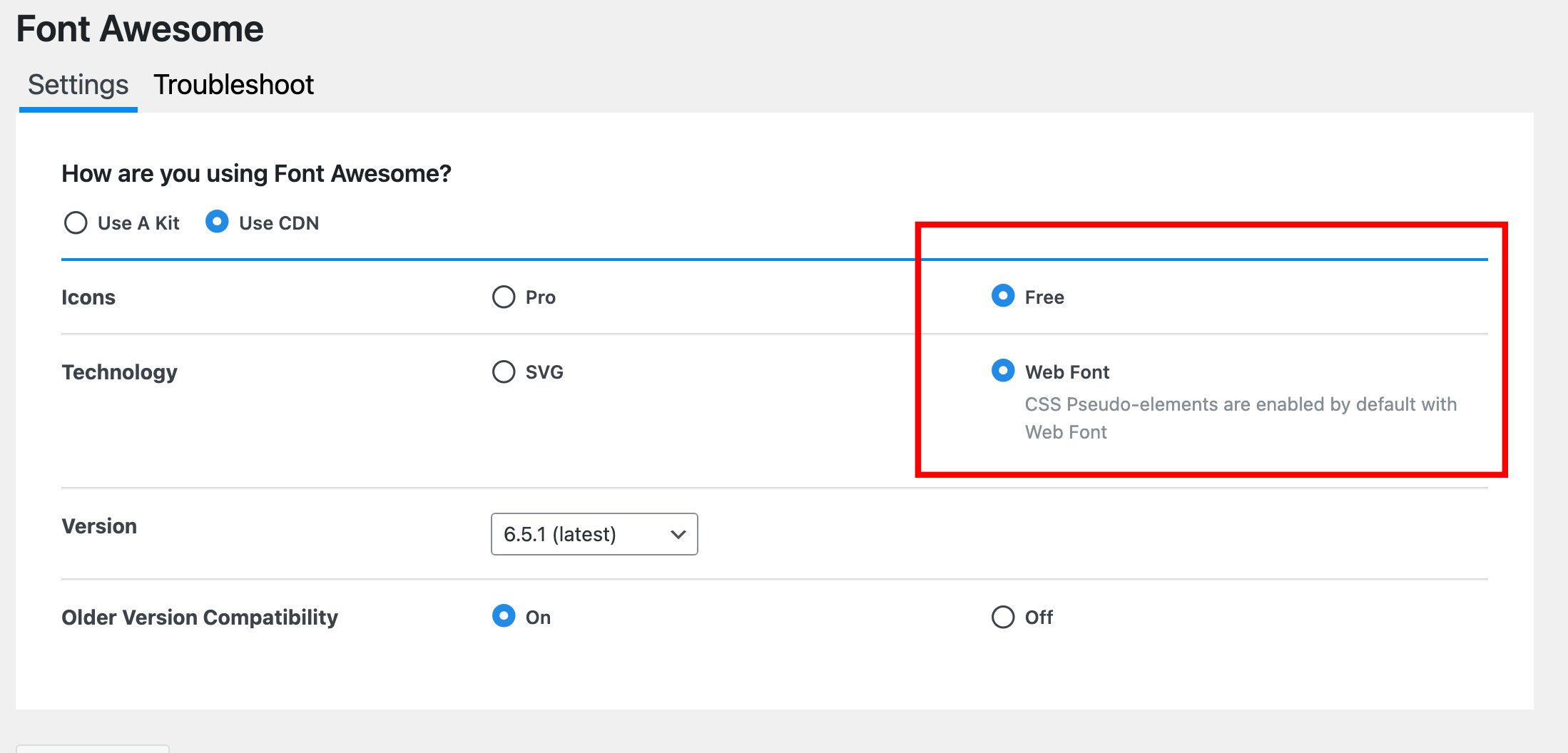
ที่หน้า Dashboard ตรง Icons จะเป็นการเลือกว่าจะใช้ Icon แบบ Pro หรือ Free ในที่นี้จะเลือกแบบ Free
ส่วน Technology จะเป็นการรูปแบบของ Font Awesome ว่าจะใช้แบบพื้นฐาน Web Font หรือแบบใหม่ SVG โดยแบบ SVG จะมีลูกเล่นเรื่อง Style มากกว่า เช่น Layer เป็นการรวม 2 ไอคอนไว้ในไอคอนเดียวแบบพื้นหลังโปร่งใส และไอคอนทั้งสองยังสามารถใส่สีที่ต่างกันได้
แต่การเลือกใช้ Technology แบบ SVG ก็มีข้อเสียอยู่บ้าง เช่น อาจทำให้ Browser ล่มได้ ถ้ามีการใช้ไอคอนจำนวนมากๆในหน้าเดียว

ในที่นี้จะเลือกแบบค่าเริ่มต้นที่ปลั๊กอินกำหนดมา ก็คือ Icons | Free, Technology | Web Font ส่วนอื่นๆ นั้นก็ใช้ตามค่าเริ่มต้นที่ปลั๋กอินกำหนดมา

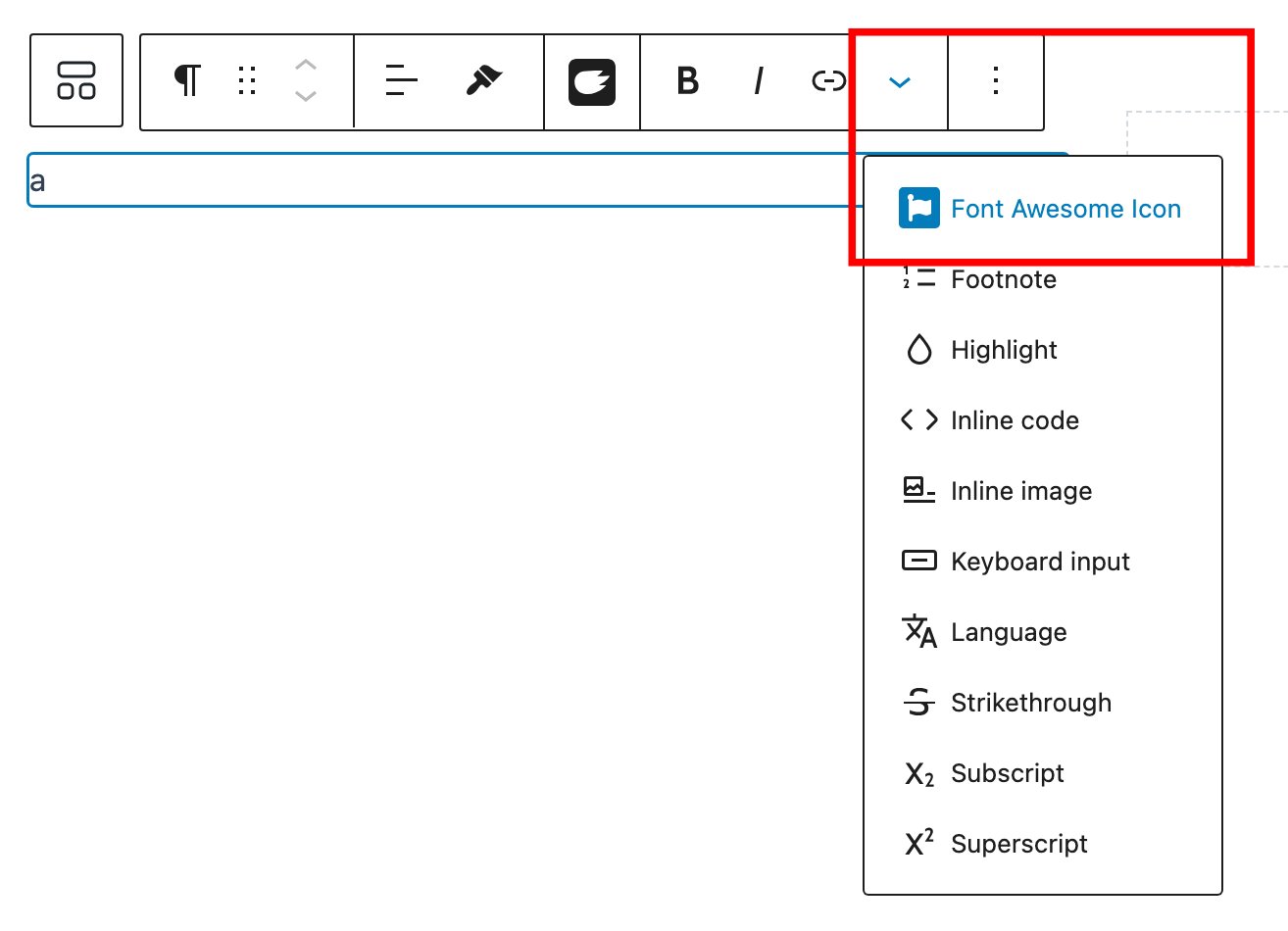
การเพิ่มไอคอนลงไปในหน้า Page หรือ Post นั้นทำได้ง่ายๆ เช่น ในหน้า WordPress Editor เลือก Block Paragraph

จากนั้นพิมพ์ข้อความที่ต้องการลงไป แล้วคลิกที่รูปลูกศรชี้ลง ก็จะมีหัวข้อ Font Awesome Icon ให้เลือก

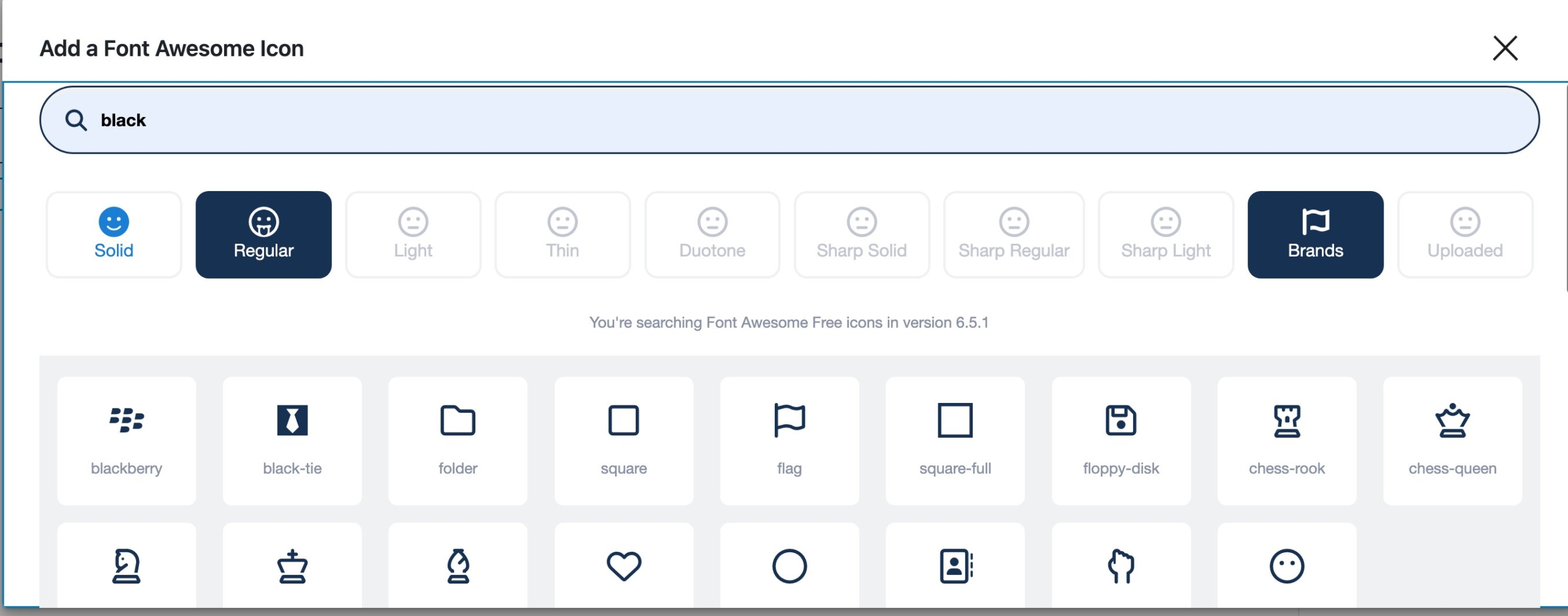
จากนั้นก็ค้นหาไอคอนที่ต้องการและเลือก Style ของไอคอนได้เลย สำหรับเวอร์ชั่นฟรี จะเลือกได้ 2 แบบ คือ Soild กับ Regular

เมื่อดูที่หน้าดังกล่าวจากหน้าเว็บไซต์ ก็จะเห็นว่าไอคอนที่เลือกแสดงผลเรียบร้อย

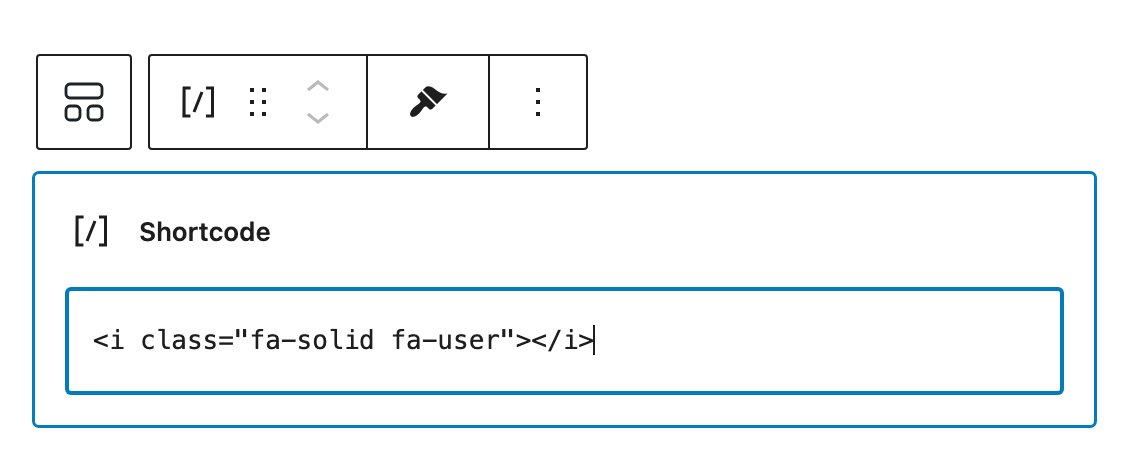
ใน WordPress จะเป็นการเพิ่มไอคอนโดยใช้ shortcodes ทำให้ใช้ Block Shortcode และนำ Code html ของ Font Awesome มาใช้ได้เลย เช่น
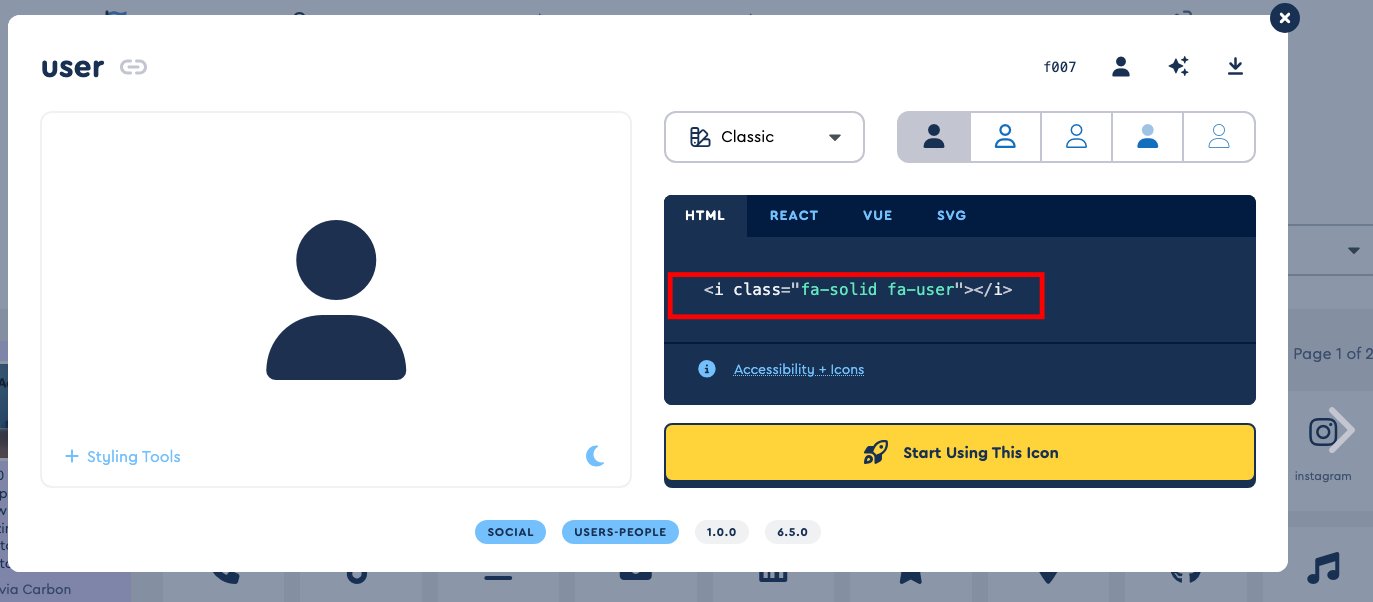
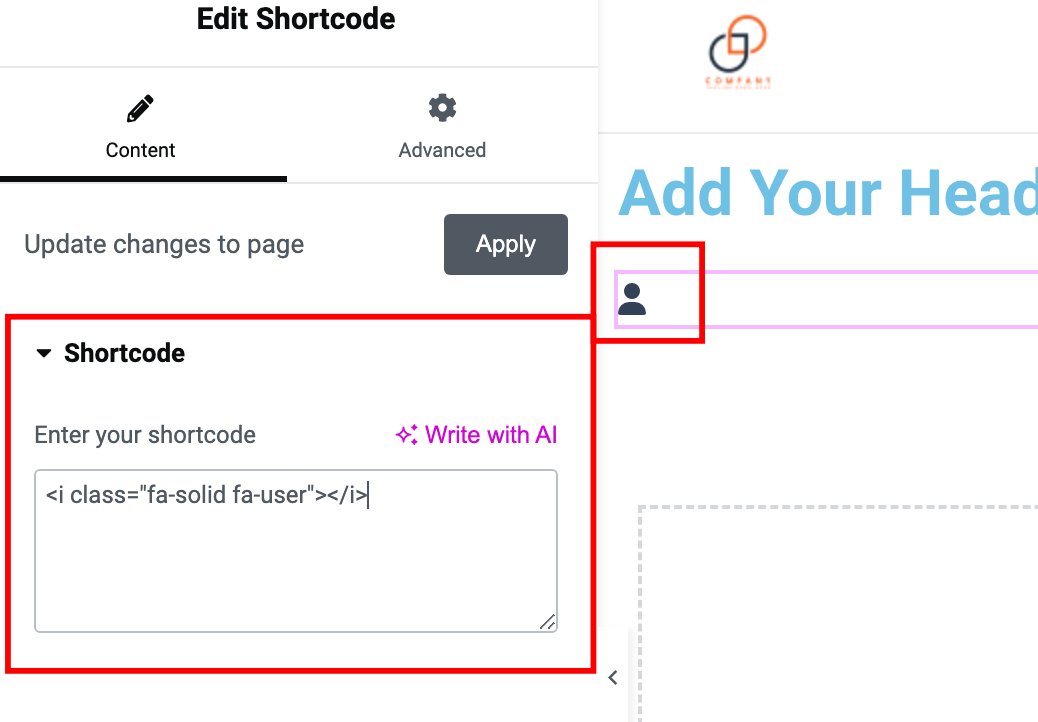
<i class="fa-solid fa-user"></i>
โดยตัว Code Html ที่เป็นรูปไอคอนต่างๆ นั้นสามารถค้นหาได้จากหน้าเว็บ Font Awesome

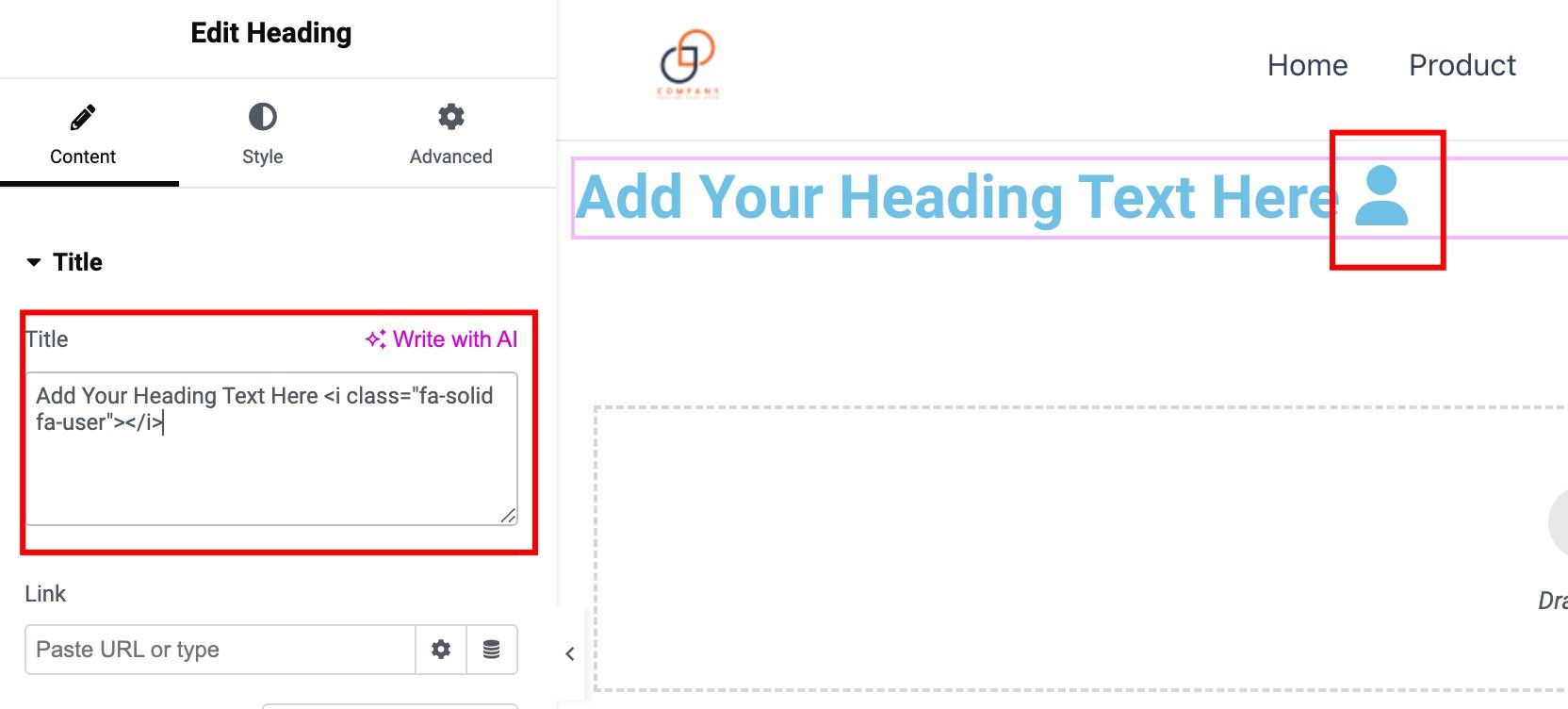
ส่วนการใช้งานกับ Page Builder เช่น Elementor สามารถ Copy Code Html นำไปวางใน Widget ที่เป็นข้อความ เช่น Heading ได้เลย

หรือจะใช้ Widget shortcake แล้ววาง Code Html ลงไปก็ได้

สรุป
การนำ Icon Font มาใช้ตกแต่งหน้าเว็บไซต์นั้น ช่วยเพิ่มความน่าสนใจให้กับเว็บไซต์ได้ไม่น้อย โดย Font Awesome นั้นนอกจากจะมีขนาดที่เล็กและไม่เพิ่มภาระในการโหลดแล้ว ยังมีไอคอนให้เลือกมากมาย ซึ่งถ้าใช้แบบ Pro จะมีไอคอนเพิ่มมากถึงถึง 5,801 ไอคอน






